No products in the cart.
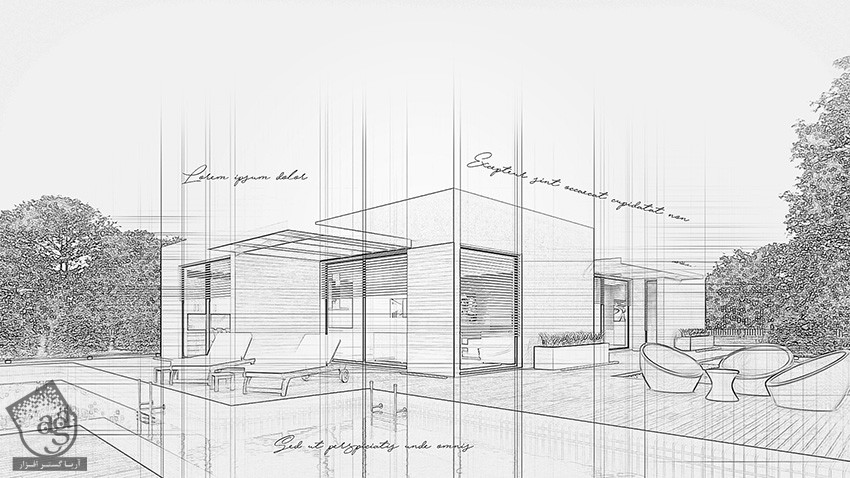
آموزش Photoshop : افکت تصویری طرح معماری

آموزش Photoshop : افکت تصویری طرح معماری
توی این آموزش، افکت تصویری طرح معماری رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت تصویری طرح معماری ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
شروع
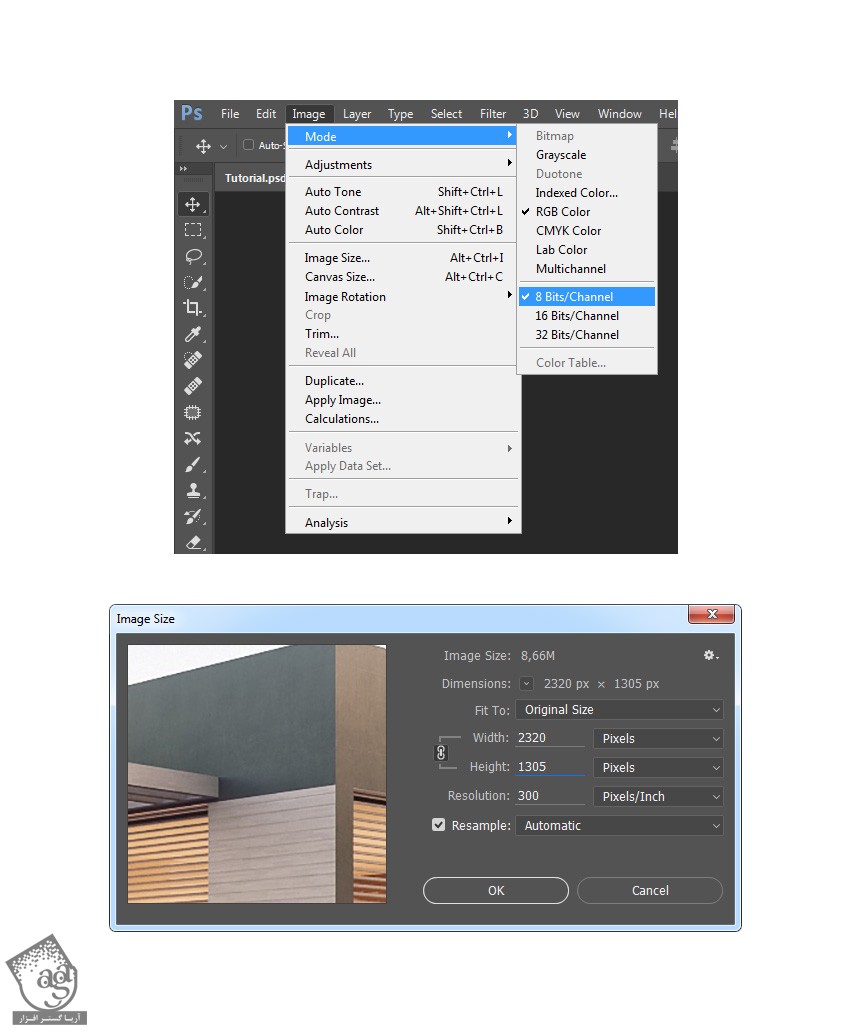
تصویر مورد نظر رو باز می کنیم. برای این کار، وارد مسیر File > Open میشیم و بعد از انتخاب عکس، روی Open کلیک کرده و تنظیمات رو به شکل زیر انجام میدیم.
- وارد مسیر Image > Mode میشیم و Color Mode رو روی RGB 8 Bits/Channel تنظیم می کنیم.
- وارد مسیر Image > Image Size میشیم و ابعاد 2000 در 4000 پیکسل رو به تصویر اختصاص میدیم.
- وارد مسیر Layer > New > Background from Layer شده و این تصویر رو به عنوان پس زمینه تنظیم می کنیم.

طراحی پس زمینه
گام اول
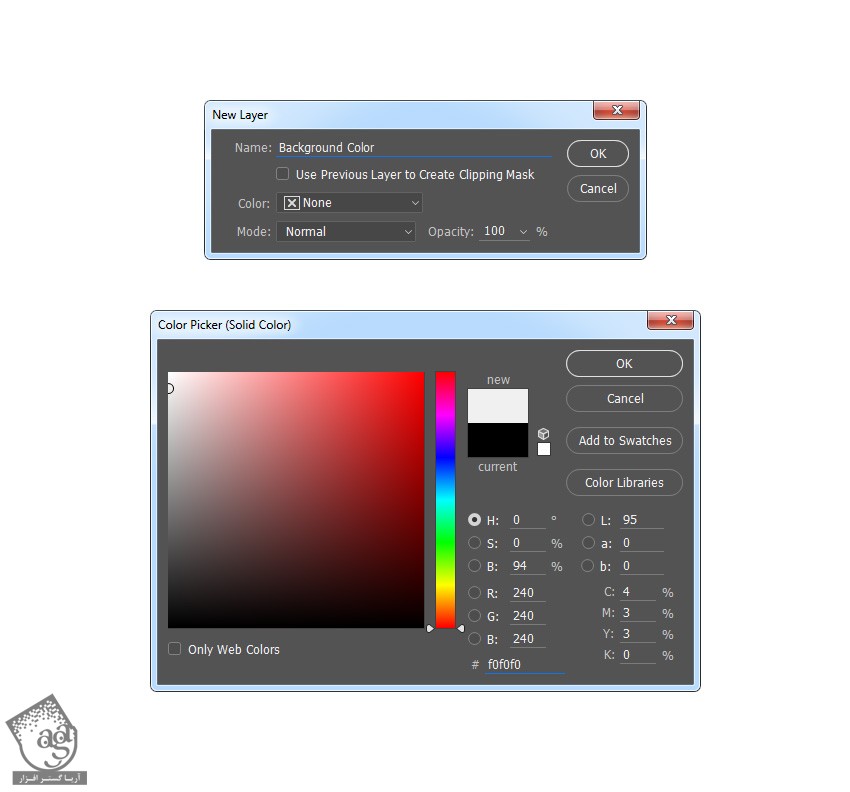
وارد مسیر Layer > New Fill Layer > Solid Color میشیم. اسم لایه رو میزاریم Background Color و کد رنگی #f0f0f0 رو براش در نظر می گیریم.

گام دوم
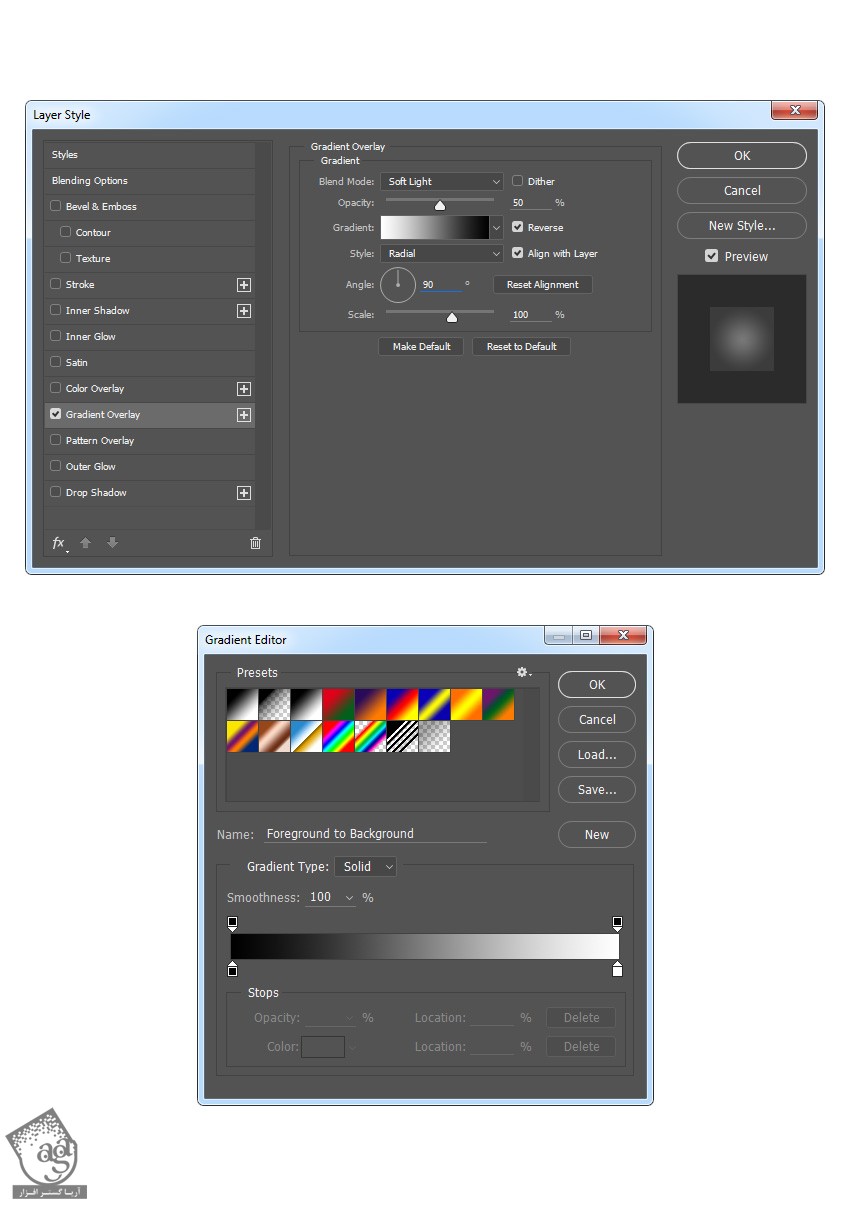
روی این لایه کلیک راست کرده و Bleding Options رو می زنیم. Gradient Overlay رو تیک زده و تنظیمات زیر رو وارد می کنیم.

طراح اصلی
گام اول
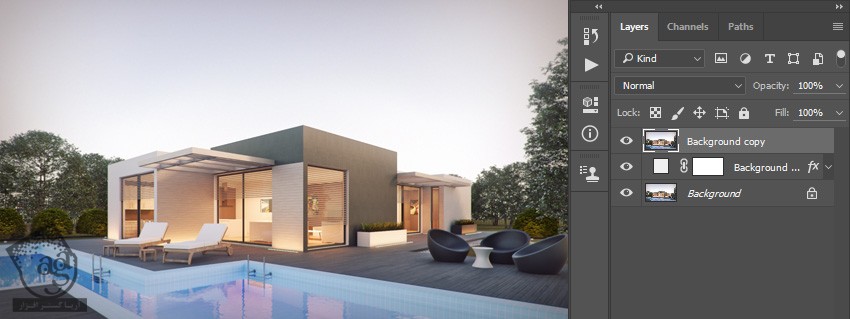
لایه Background رو انتخاب می کنیم. Ctrl+J رو زده و این لایه رو Duplicate می کنیم. بعد هم اون رو بالای پنل Layers قرار میدیم.

گام دوم
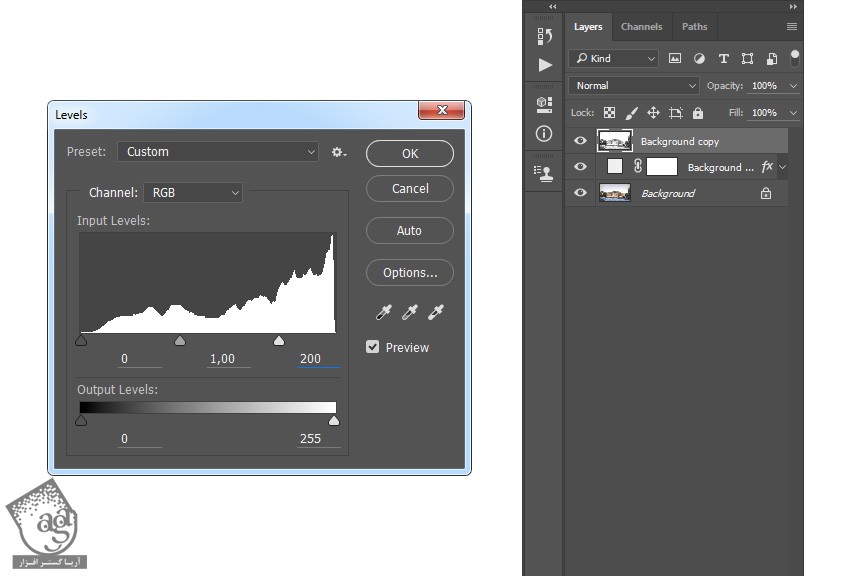
Ctrl+Shift+U رو زده و لایه رو Desaturate می کنیم. بعد هم وارد مسیر Image > Adjustments > Levels میشیم و تنظیمات زیر رو وارد می کنیم.

گام سوم
اسم این لایه رو میزاریم Temp و Ctrl+J رو فشار میدیم تا Duplicate بشه.

گام چهارم
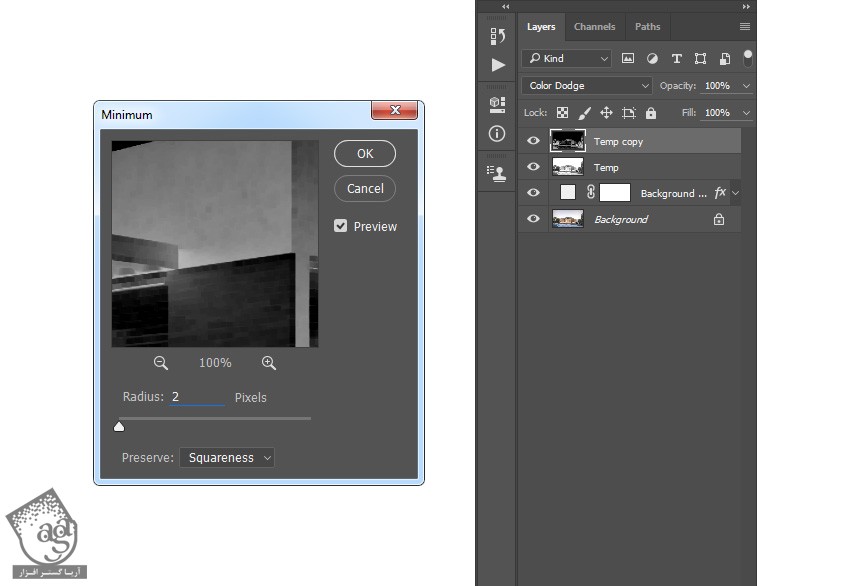
Ctrl+I رو فشار میدیم و این لایه رو Inevrt می کنیم. بعد هم Blending Mode رو میزاریم روی Color Dodge. وارد مسیر Filter > Other > Minimum میشیم. Radius رو روی 2 پیکسل و Preserve رو روی Squareness قرار میدیم.

گام پنجم
Ctrl رو نگه می داریم و روی لایه Temp کلیک می کنیم. بعد هم Ctrl+E رو فشار داده و این دو لایه رو با هم Merge یا ادغام می کنیم.

گام ششم
Blending Mode این لایه رو میزاریم روی Multiply و اسمش رو به Main Sketch تغییر میدیم.

ایجاد پرسپکتیو
گام اول
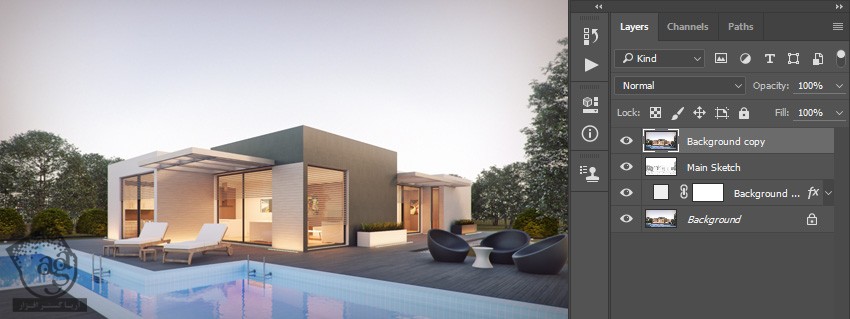
لایه Background رو انتخاب کرده و اون رو Duplicate می کنیم. بعد هم در بالای پنل Layers قرار میدیم.

گام دوم
وارد مسیر Filter > Stylize > Find Edges میشیم. Ctrl+Shift+U رو می زنیم.

گام سوم
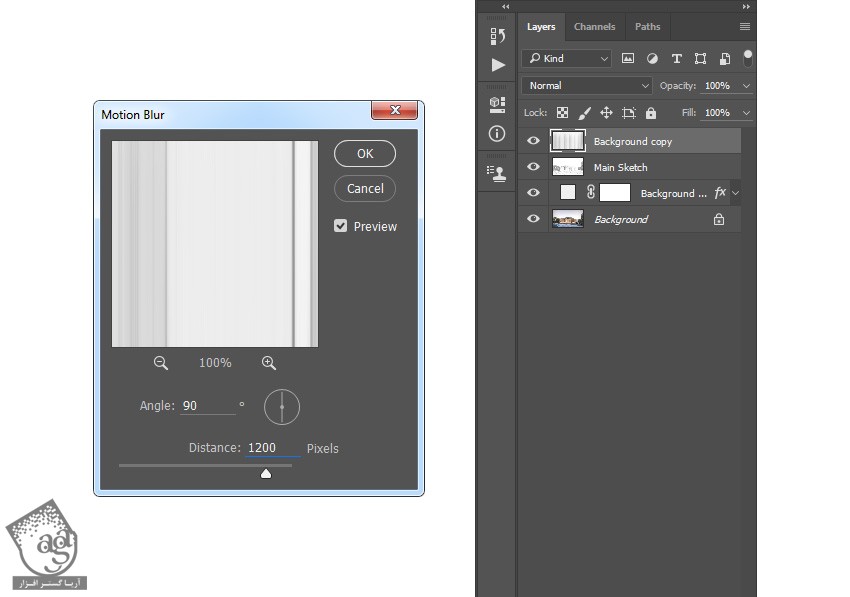
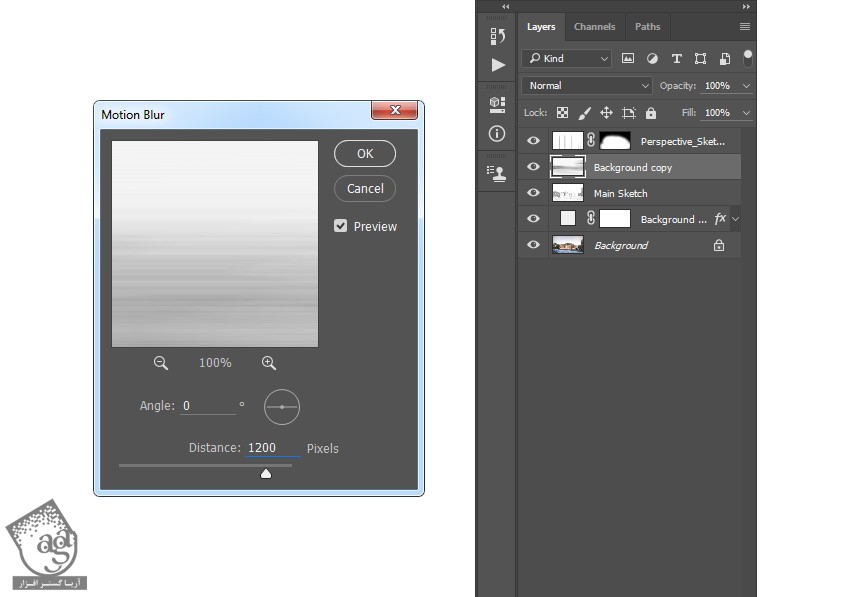
وارد مسیر Filter > Blur > Motion Blur میشیم. Angle رو روی 90 درجه و Distance رو روی 1200 پیکسل تنظیم می کنیم.

گام چهارم
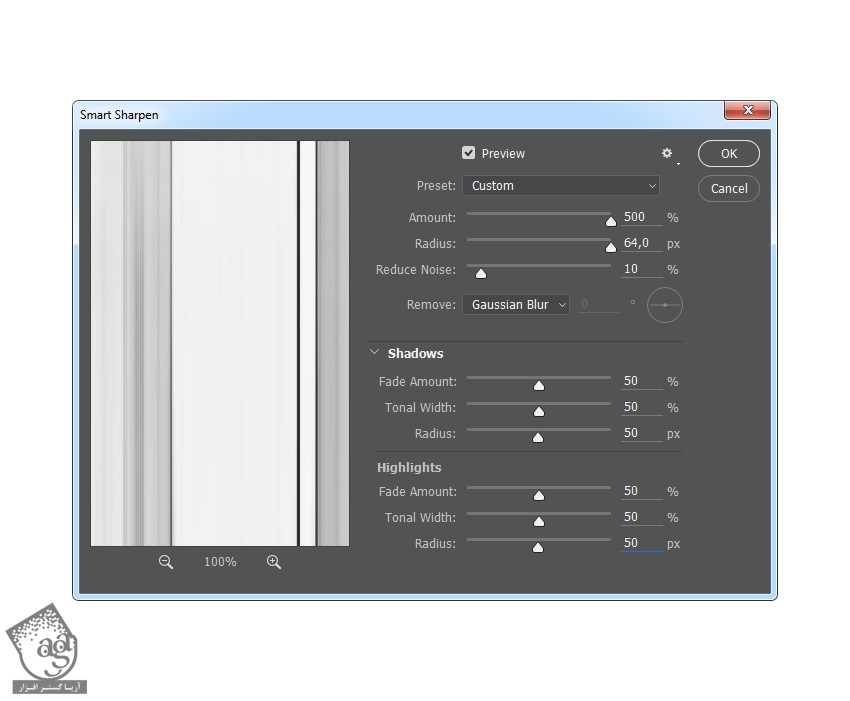
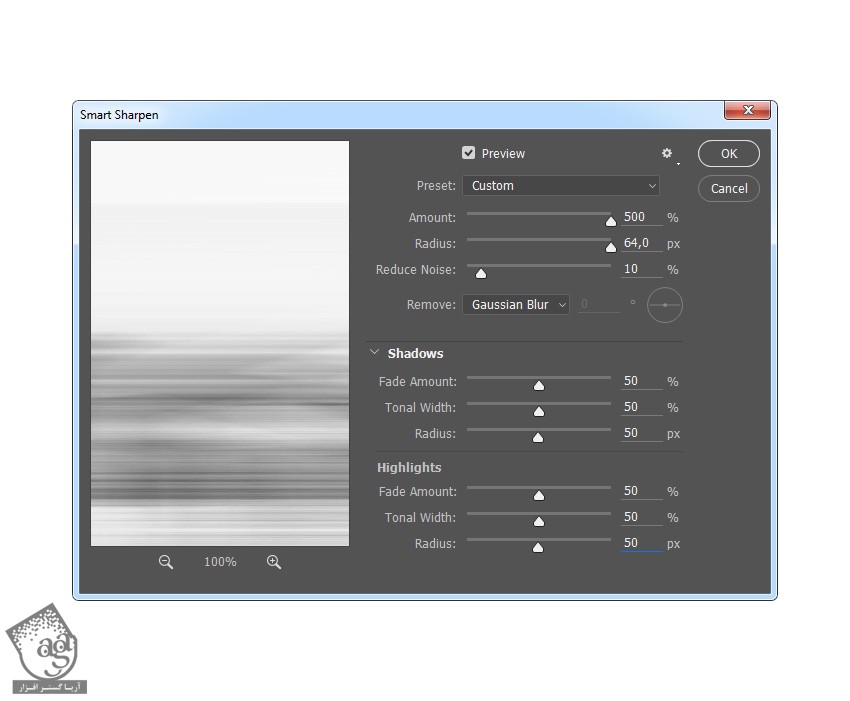
وارد مسیر Filter > Sharpen > Smart Sharpen میشیم و تنظیمات زیر رو وارد می کنیم:

گام پنجم
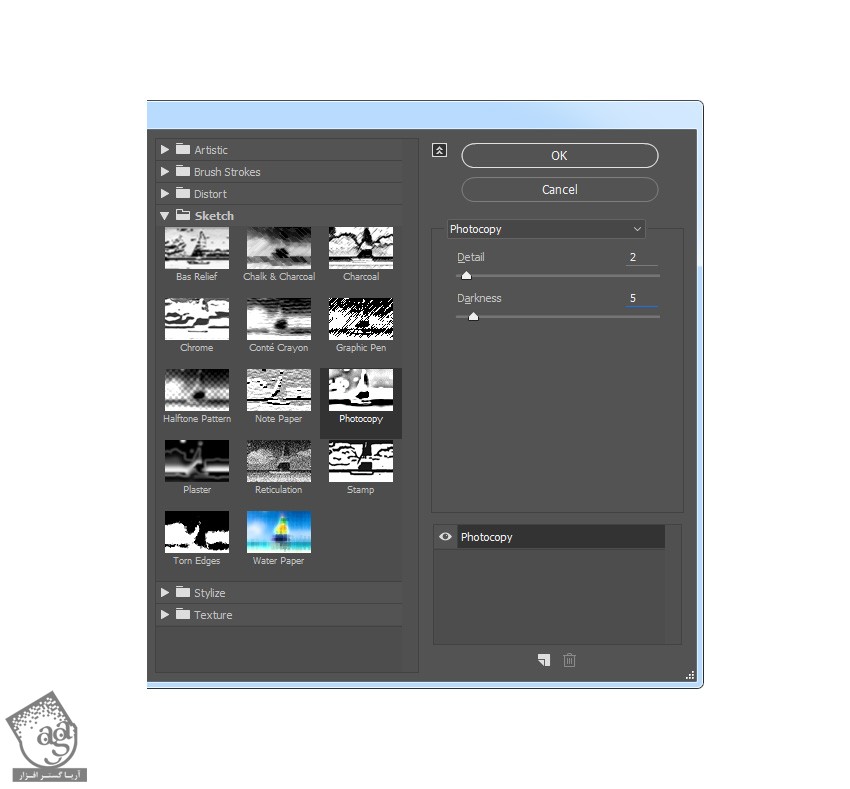
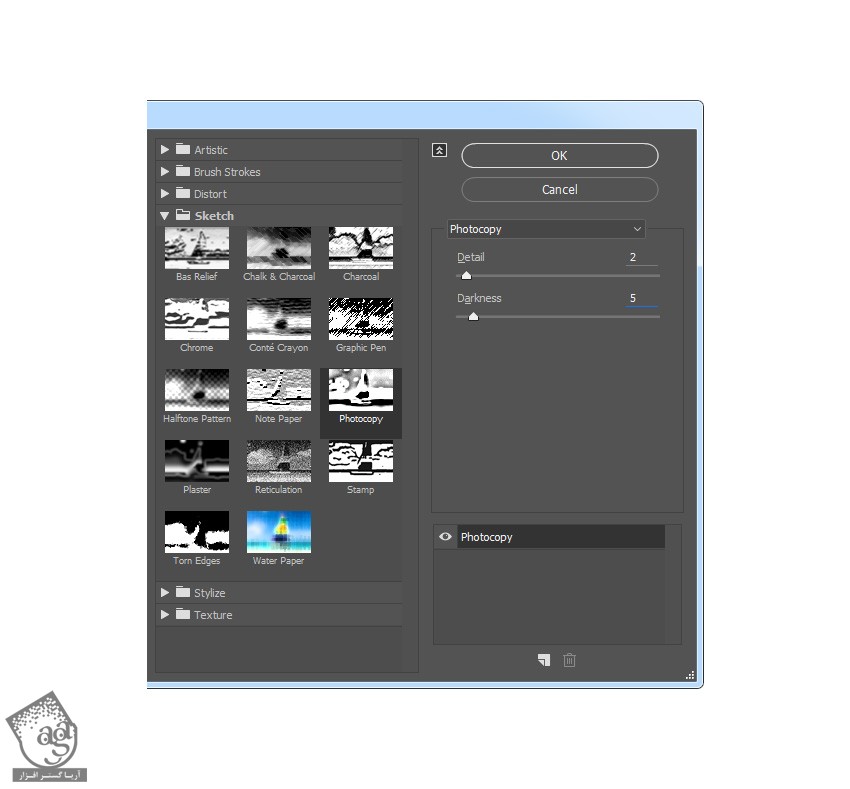
وارد مسیر Filter > Filter Gallery > Sketch > Photoscopy میشیم. Detail رو روی 2 و Darkness رو روی 5 قرار میدیم.

گام ششم
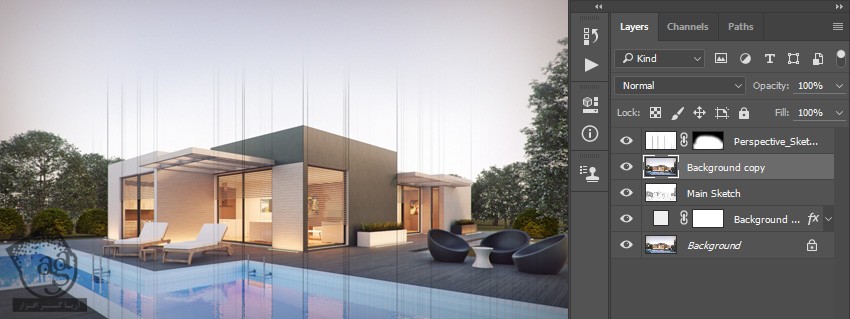
Blending Mode این لایه رو میزاریم روی Multiply و Opacity رو روی 40 درصد قرار میدیم. بعد هم اسم لایه رو میزاریم Perspective_Sketch_1.

گام هفتم
وارد مسیر Layer > Layer Mask > Hide All میشیم.

گام هشتم
کد رنگی #ffffff رو برای Foreground در نظر می گیریم. ابزار Brush رو به همراه یک قلموی نرم بر می داریم و روی محل مورد نظر می کشیم.

گام نهم
لایه Background رو انتخاب کرده و اون رو Duplicate می کنیم. بعد هم این لایه رو زیر لایه Perspective_Sketch_1 درگ می کنیم.

گام دهم
وارد مسیر Filter > Stylize > Find Edges میشیم. Ctrl+Shift+U رو فشار داده و این لایه رو Desaturate می کنیم.

گام یازدهم
وارد مسیر Filter > Blur > Motion Blur میشیم. Angle رو روی 0 درجه و Distance رو روی 1200 پیکسل قرار میدیم.

گام دوازدهم
وارد مسیر Filter > Sharpen > Smart Sharpen میشیم و تنظیمات زیر رو وارد می کنیم.

گام سیزدهم
وارد مسیر Filter > Filter Gallery > Sketch > Photoscopy میشیم و Detail رو روی 2 و Drakness رو روی 5 قرار میدیم.

گام چهاردهم
Blending Mode این لایه رو روی Multiply و Opacity رو روی 55 درصد قرار میدیم. بعد هم اسم لایه رو میزاریم Perspective_Skecth_2.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام پانزدهم
وارد مسیر Layer > Layer Mask > Hide All میشیم.

گام شانزدهم
کد رنگی #ffffff رو برای Foreground در نظر می گیریم. ابزار Brush رو به همراه یک قلموی نرم بر می داریم و شروع می کنیم به کشیدن.

اضافه کردن متن
گام اول
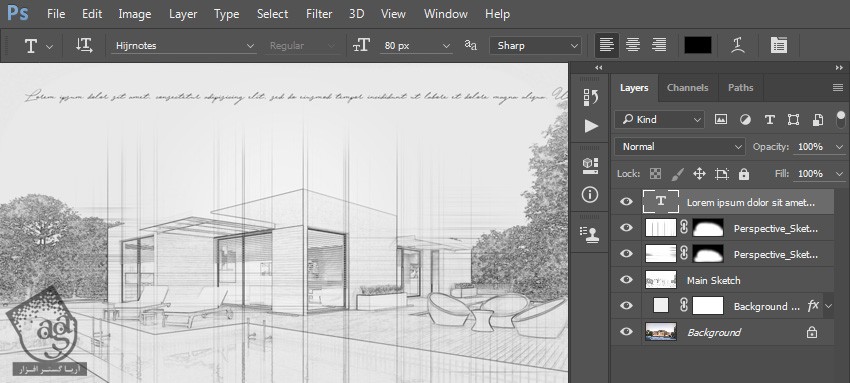
ابزار Horizontal Type رو بر می داریم. فونت رو روی Hijnotes و Size رو روی 80 پیکسل و Alignement رو روی Left و Color رو روی #000000 قرار میدیم. بعد هم روی صفحه کلیک کرده و وارد مسیر Type > Paste Lorem Ipsum میشیم.

گام دوم
روی Thumbnail این لایه دابل کلیک کرده و متن رو در صورت لزوم ادیت می کنیم. ابزار Move رو برداشته و روی بوم کلیک و درگ می کنیم.

گام سوم
اسم لایه رو میزاریم Text_1. بعد هم Ctrl+J رو فشار میدیم.

گام چهارم
روی Thumbnail این لایه دابل کلیک کرده و متن رو در صورت لزوم ادیت می کنیم. Ctrl+A رو فشار میدیم. وارد مسیر Type > Paste Lorem Ipsum میشیم. بعد هم یک قسمتی از متن رو حذف می کنیم. ابزار Move رو برداشته و روی بوم کلیک و درگ می کنیم.

گام پنجم
اسم لایه رو میزاریم Text_2 و اون رو زیر لایه Text_1 قرار میدیم. بعد هم اون رو Duplicate می کنیم.

گام ششم
روی Thumbnail این لایه دابل کلیک کرده و متن رو در صورت لزوم ادیت می کنیم. Ctrl+A رو فشار میدیم. وارد مسیر Type > Paste Lorem Ipsum میشیم. بعد هم یک قسمتی از متن رو حذف می کنیم. ابزار Move رو برداشته و روی بوم کلیک و درگ می کنیم.

گام هفتم
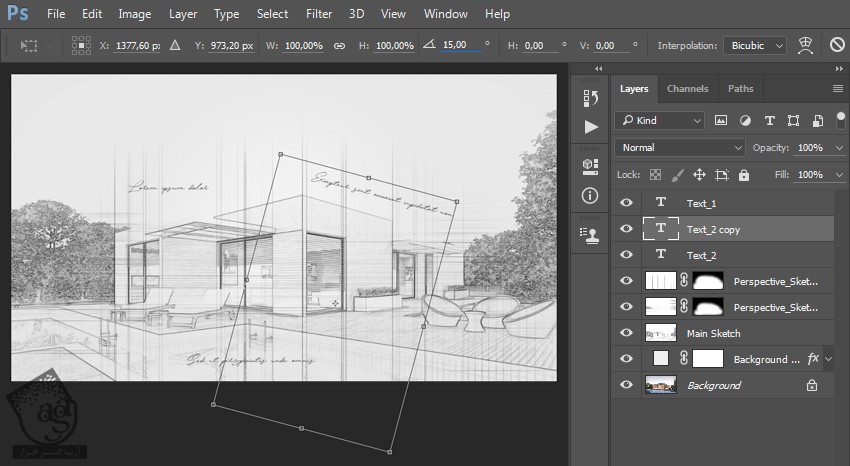
Ctrl+T رو زده و اون رو 15 درجه می چرخونیم.

گام هشتم
اسم لایه رو میزاریم Text_3 و اون رو زیر لایه Text_2 قرار میدیم.

آخرین اصلاحات
گام اول
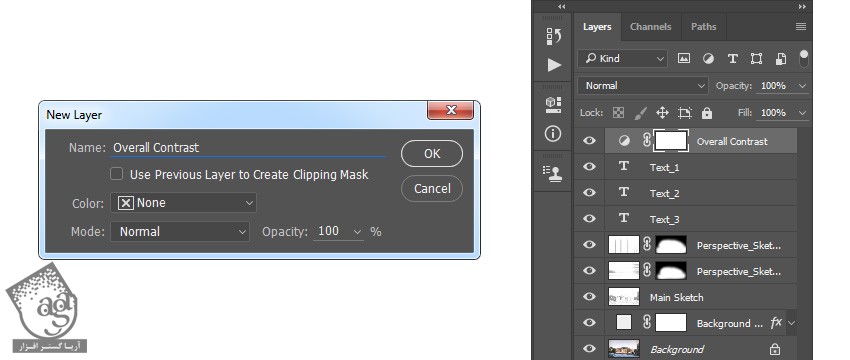
دکمه D رو فشار داده و Swatch ها رو Reset می کنیم. بعد هم وارد مسیر Layer > New Adjustment Layer > Gradient Map میشیم و اسمش رو میزاریم Oevrall Contrast.

گام دوم
Blending Mode این لایه رو روی Soft Light قرار داده و Opacity رو روی 35 درصد قرار میدیم.

گام سوم
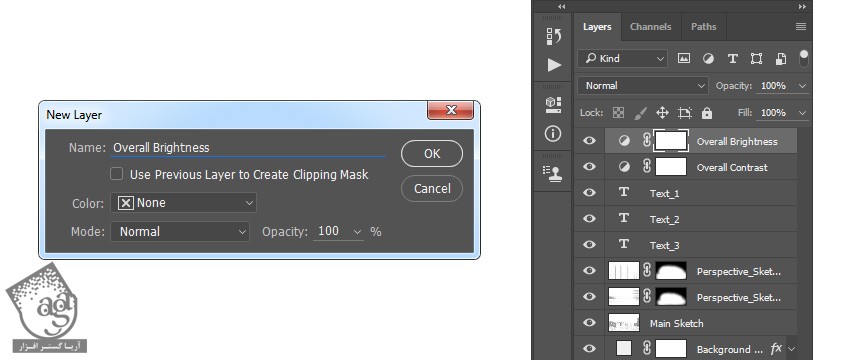
وارد مسیر Layer > New Adjustment Layer > Levels میشیم و اسم لایه رو میزاریم Overall Brightness.

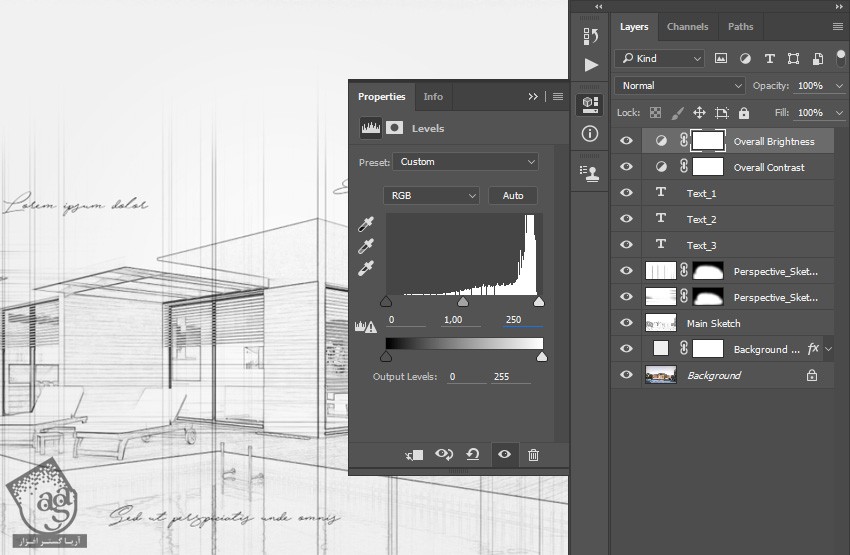
گام چهارم
روی Thumbnail این لایه دابل کلیک کرده و تنظیمات زیر رو وارد می کنیم.

گام پنجم
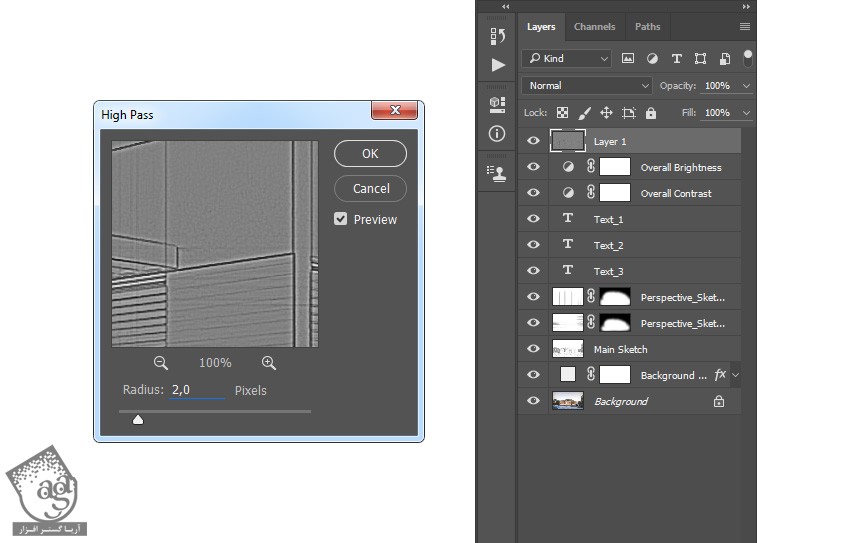
Ctrl+Shift+E رو فشار میدیم و وارد مسیر Filter > Other > High Pass میشیم. Radius رو روی 2 پیکسل قرار میدیم.

گام ششم
Blending Mode این لایه رو میزاریم روی Hard Light و اسمش رو به Overall Sharpening تغییر میدیم.

نتیجه

امیدواریم ” آموزش Photoshop : افکت تصویری طرح معماری ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت