No products in the cart.
آموزش Photoshop : افکت تصویری مداد شمعی

آموزش Photoshop : افکت تصویری مداد شمعی
توی این آموزش، افکت تصویری مداد شمعی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت تصویری مداد شمعی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
شروع Action
گام اول
اول از همه تصویری که می خوایم روی اون کار کنیم رو انتخاب می کنیم. برای باز کردن این تصویر، وارد مسیر File > Open شده و بعد از انتخاب اون، روی Open کلیک می کنیم. قبل از اینکه ادامه بدیم، بعضی تنظیمات رو تغییر میدیم.
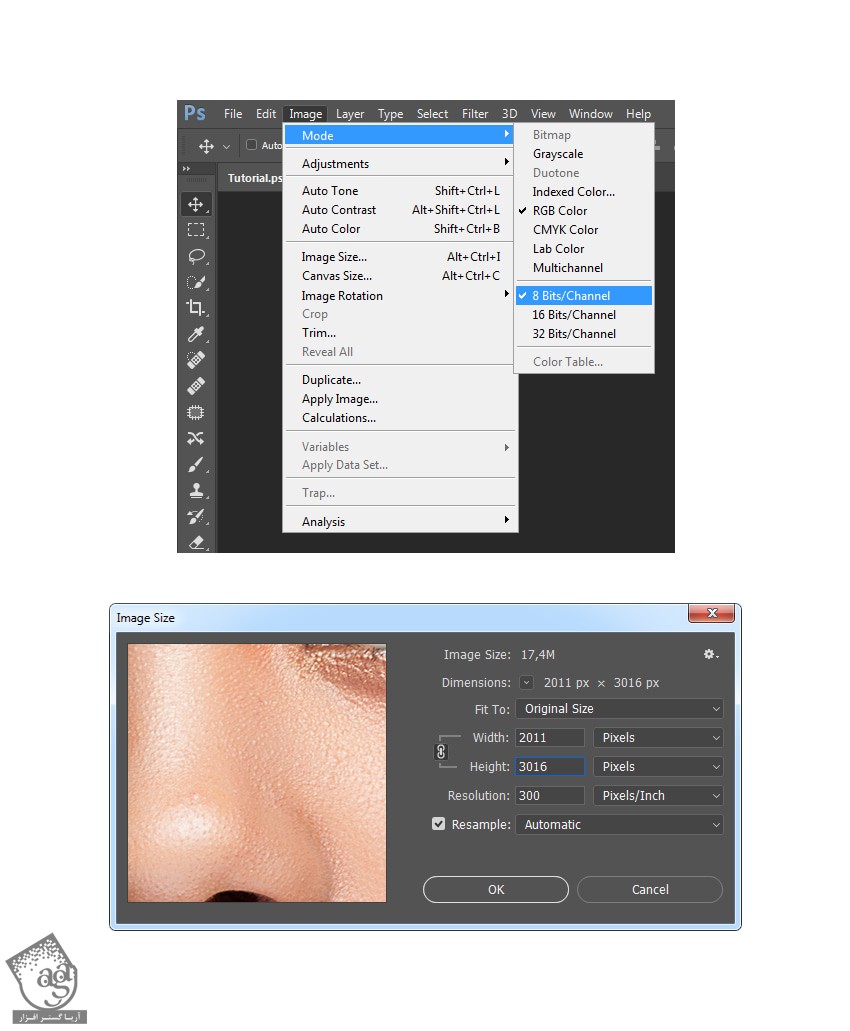
- وارد مسیر Image > Mode میشیم و RGB Color رو روی 8 Bits/Channel قرار میدیم.
- وارد مسیر Image > Image Size میشیم و اندازه تصویر رو روی 2000 در 3000 پیکسل تنظیم می کنیم.
- وارد مسیر Layer > New > Background from Layer میشیم و تصویر رو به صورت Background تنظیم می کنیم.

گام دوم
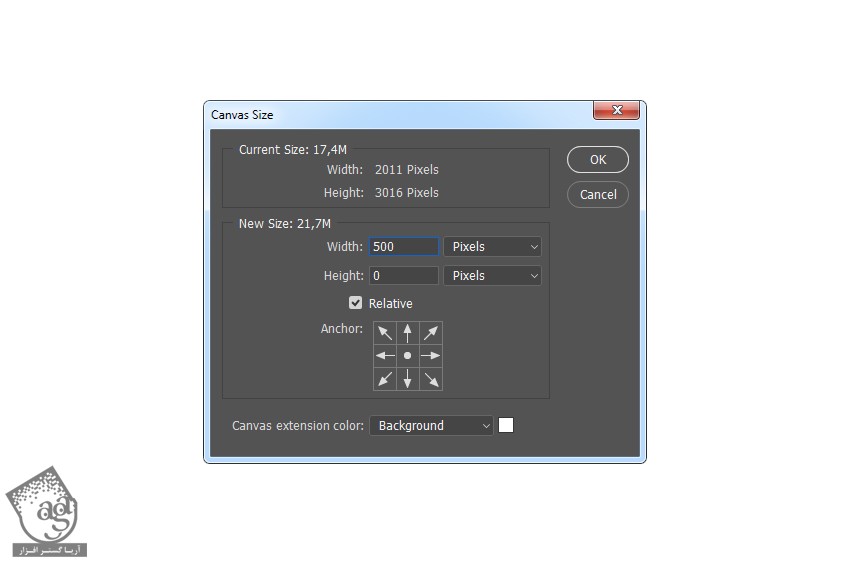
وارد مسیر Image > Canvas Size میشیم و تنظیمات زیر رو وارد می کنیم و به این ترتیب، بوم رو به سمت چپ و راست Expand می کنیم تا فضای کافی برای کار داشته باشیم.

گام سوم
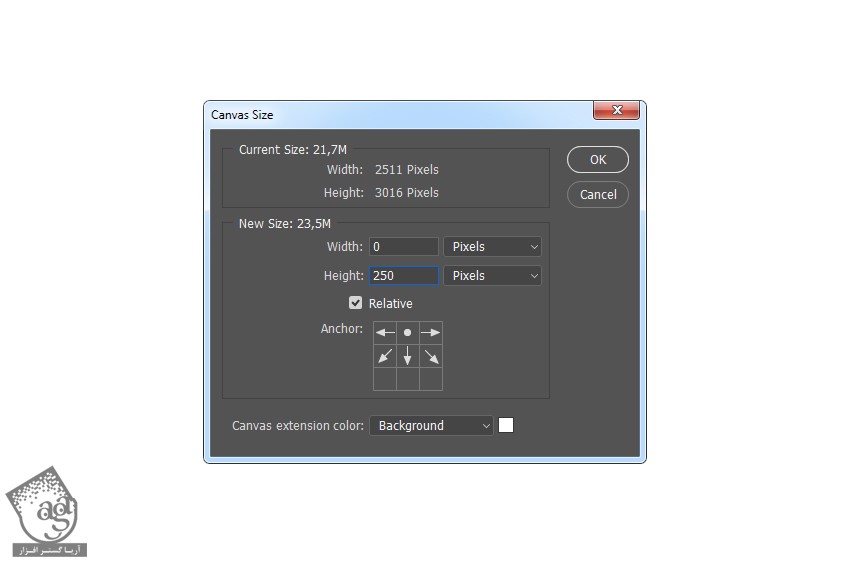
همین کار رو برای پایین بوم هم تکرار می کنیم. وارد مسیر Image > Canvas Size میشیم و تنظیمات زیر رو وارد می کنیم.

درست کردن قلموی مداد شمعی
گام اول
توی این بخش می خوایم قلموی مداد شمعی رو درست کنیم. برای این کار می تونین یک مداد و کاغذ بردارین و تکسچر رو طراحی کرده و اسکن بگیرین یا از تکسچر گرانج استفاده کنین. نتیجه کار من رو می تونین در زیر بینین.

گام دوم
وارد مسیر Edit > Define Brush میشیم و اسم قلمو رو میزاریم Temp_Brush و در نهایت هم Ok می زنیم.

گام سوم
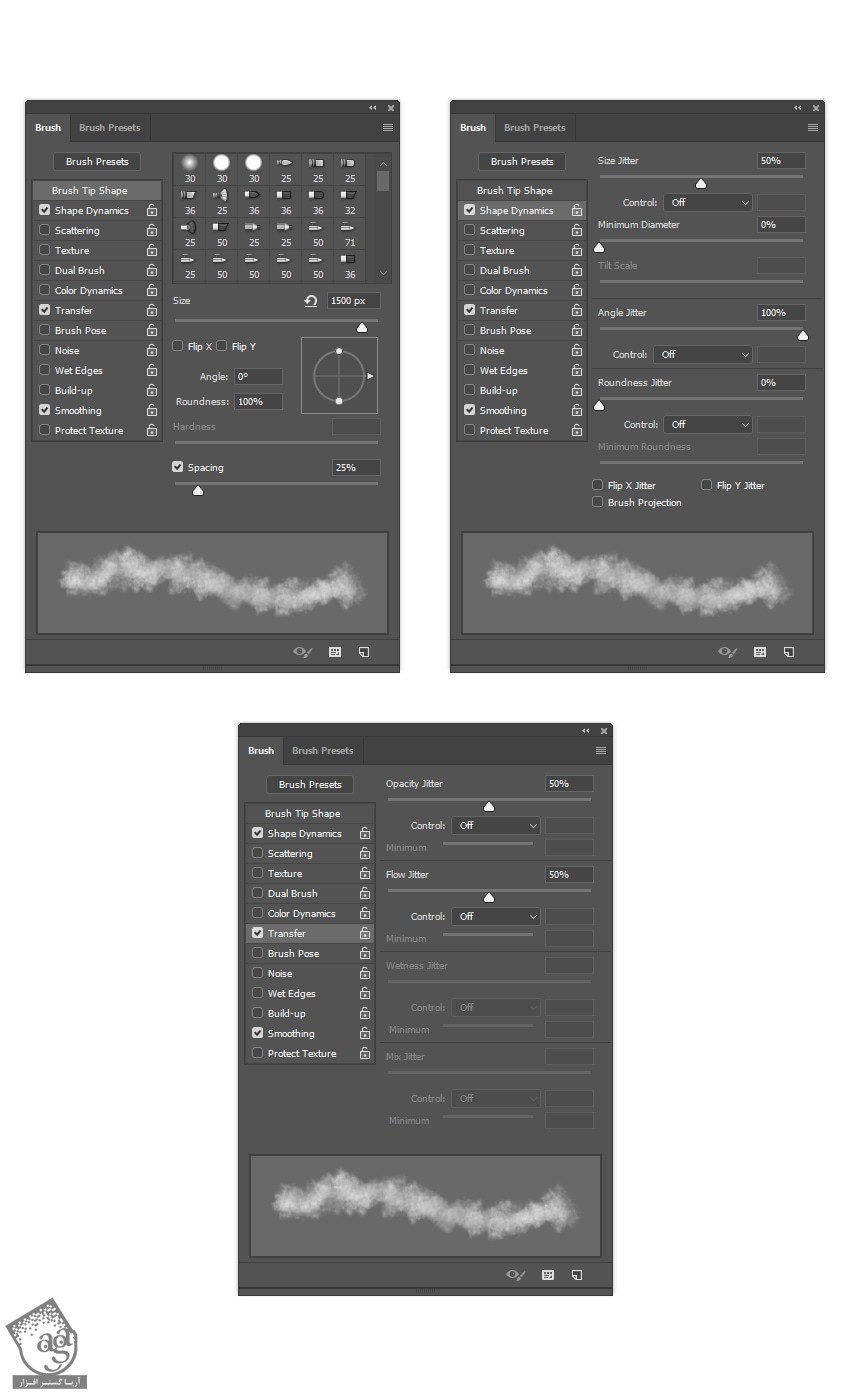
حالا باید تنظیمات اون رو تغییر داده و به صورت یک قلموی جدید ذخیره کنیم، دکمه B روی کیبورد رو فشار میدیم. روی بوم کلیک راست کرده و قلموی Temp_Brush رو انتخاب می کنیم و در نهایت، Enter می زنیم. بعد هم وارد مسیر Window > Brush میشیم و در نهایت تنظیمات زیر رو توی پنجره Brush وارد می کنیم.

گام چهارم
برای ذخیره کردن قلموی جدید با تنظیمات جدید، روی آیکن بالای سمت راستی که در پایین سمت راست پنل Brush قرار داره، کلیک کرده و عنوان Pastel_Brush رو تایپ می کنیم.

طراحی پس زمینه
گام اول
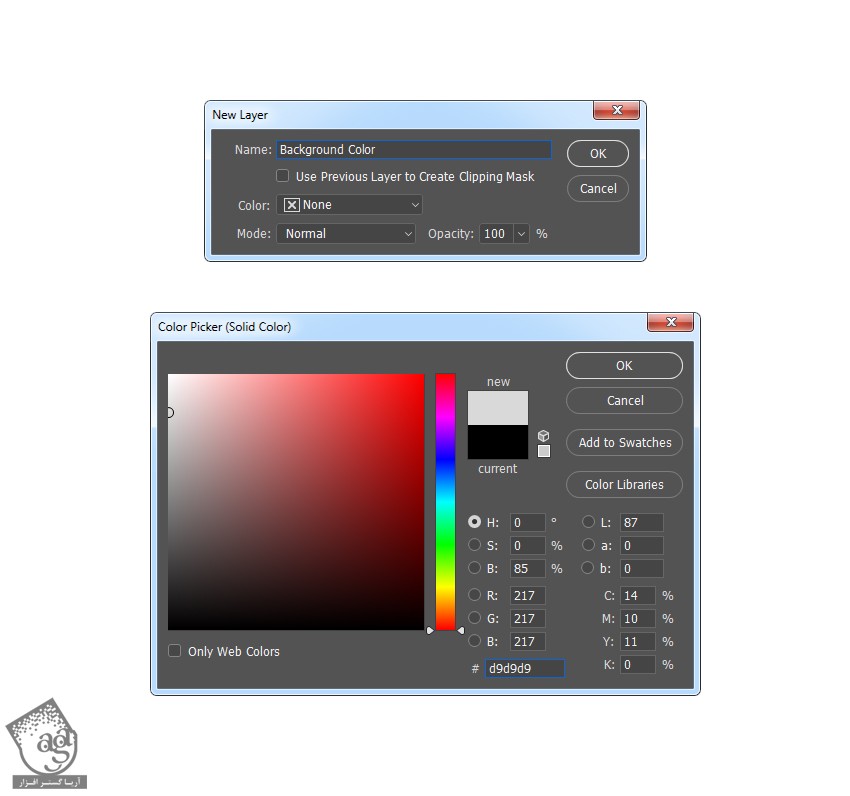
توی این بخش، می خوایم پس زمینه رو اضافه کنیم. وارد مسیر Layer > New Fill Layer > Solid Color میشیم و یک لایه Solid Color Fill درست می کنیم. اسمش رو میزاریم Background Color و کد رنگی #d9d9d9 رو براش در نظر می گیریم.

گام دوم
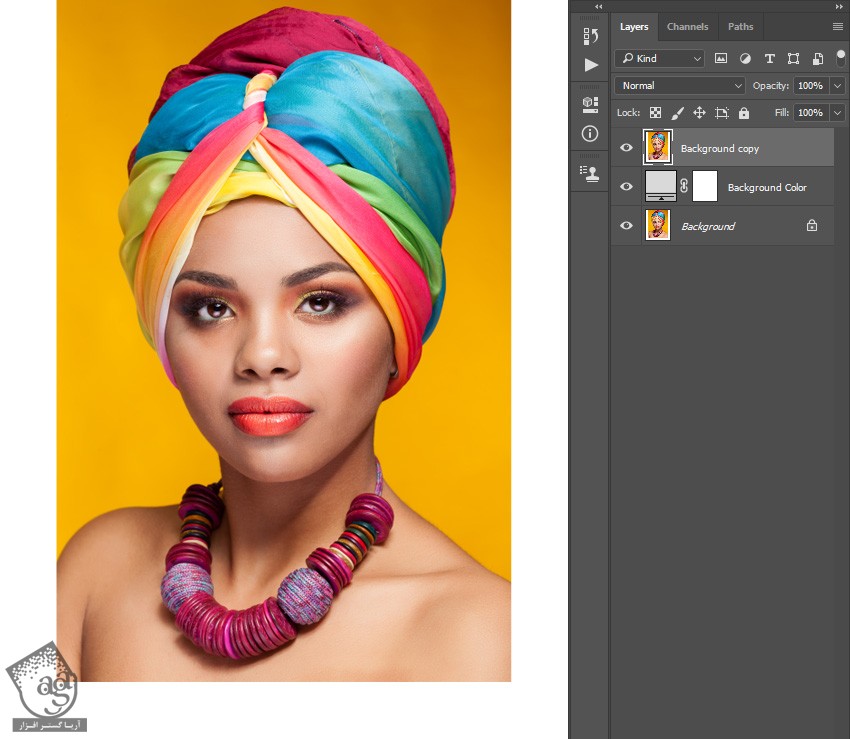
لایه Background رو انتخاب می کنیم. Ctrl+J رو فشار داده و این لایه رو Duplicate می کنیم. بعد هم این لایه رو بالای پنل Layers درگ می کنیم.

گام سوم
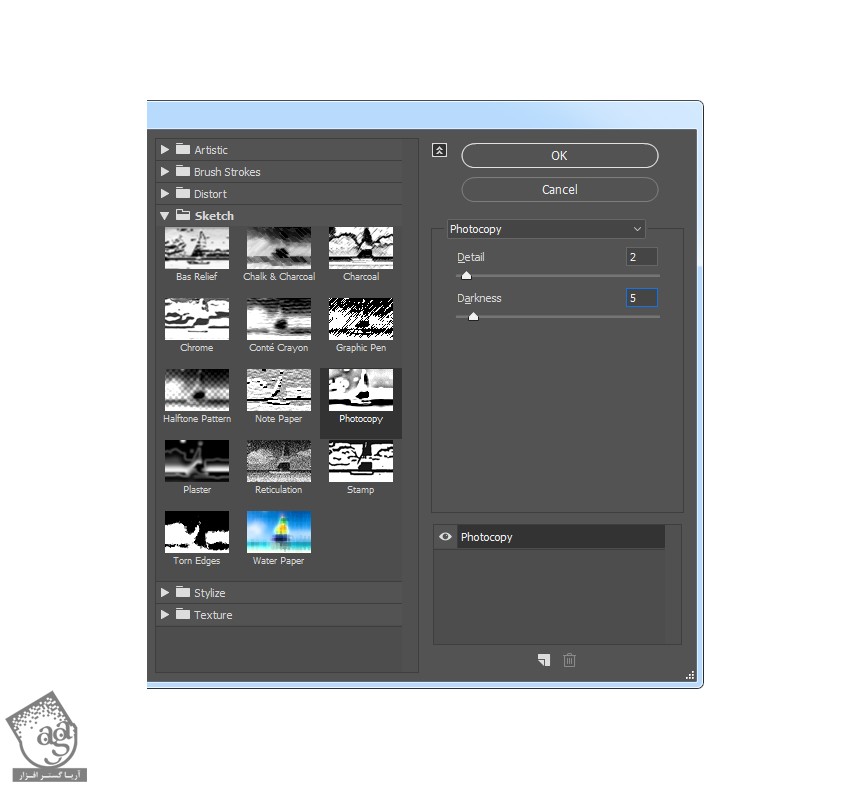
وارد مسیر Filter > Filter Gallery > Sketch > Photoscopy میشیم و Detail رو روی 2 و Darkness رو روی 5 قرار میدیم.

گام چهارم
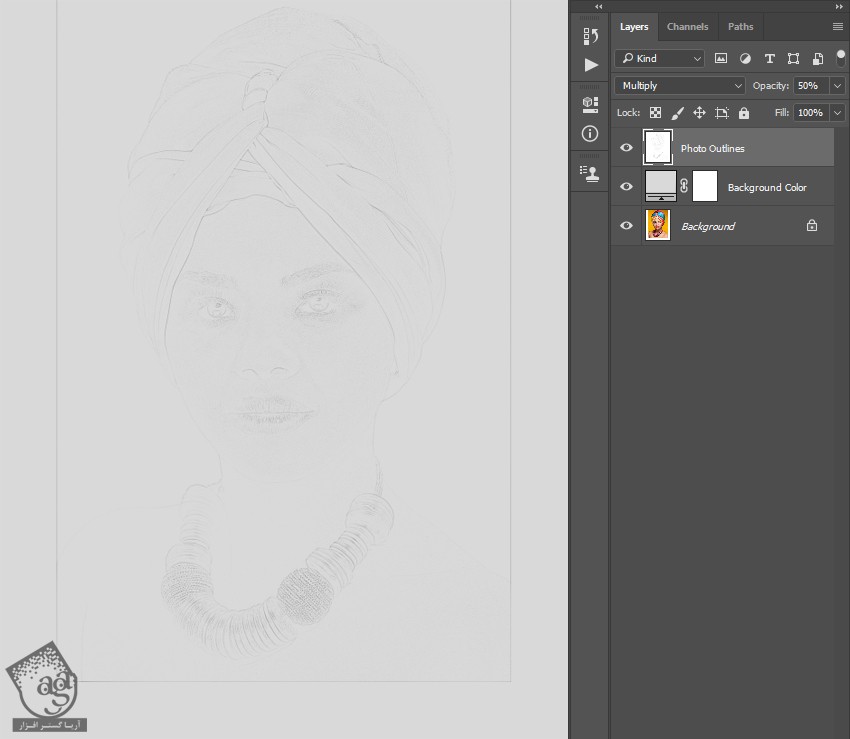
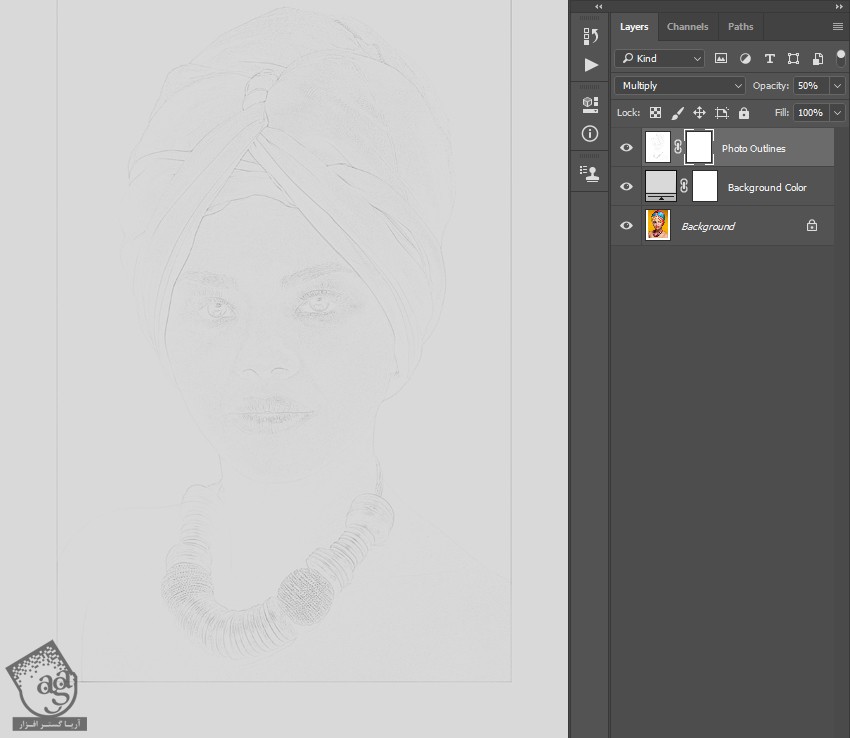
Blending Mode لایه رو روی Multiply قرار داده و Opacity رو تا 50 درصد کاهش میدیم. بعد هم اسم این لایه رو میزاریم Photo Outlines.

گام پنجم
وارد مسیر Layer > Layer Mask > Reveal All میشیم و یک لایه ماسک اضافه می کنیم.

گام ششم
کد رنگی #000000 رو برای Foreground در نظر می گیریم. ابزار Brush رو به همراه یک قلموی نرم برداشته و روی Outline بوم کشیده و اون رو حذف می کنیم.

کار روی مدل
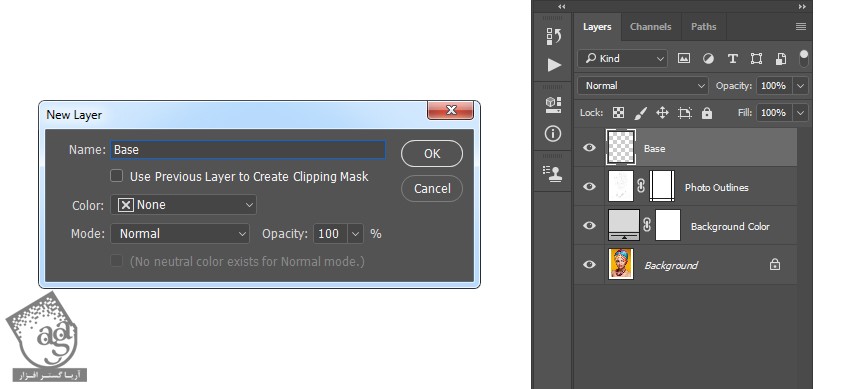
گام اول
وارد مسیر Layer > New > Layer میشیم و یک لایه جدید درست می کنیم. اسم این لایه رو میزاریم Base.

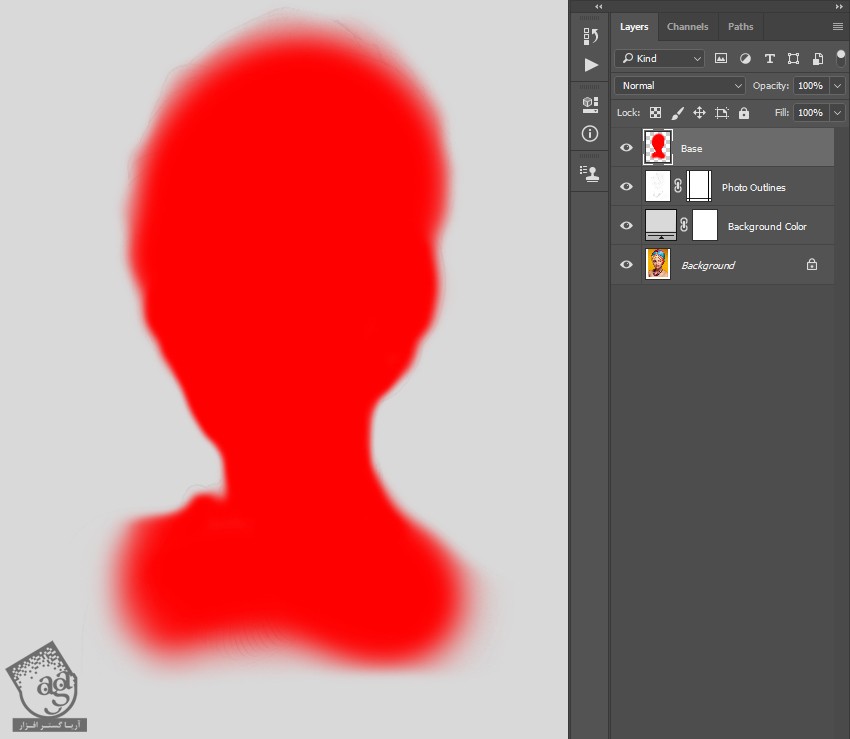
گام دوم
لایه های Photo Outlines و Background Color رو مخفی می کنیم. بعد هم ابزار Brush رو به همراه یک قلموی نرم برداشته و روی مدل می کشیم. رنگ قلمو مهم نیست.

درست کردن تکسچر
گام اول
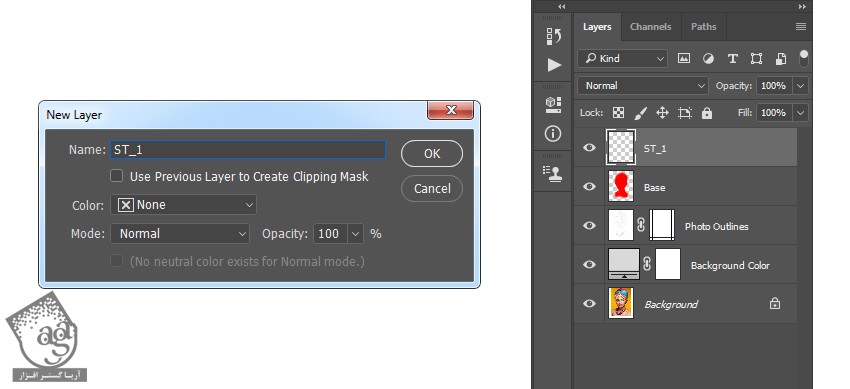
توی این بخش می خوایم تکسچرها رو درست کنیم. برای این کار، وارد مسیر Layer > New > Layer میشیم و یک لایه جدید به اسم ST_1 درست می کنیم.

گام دوم
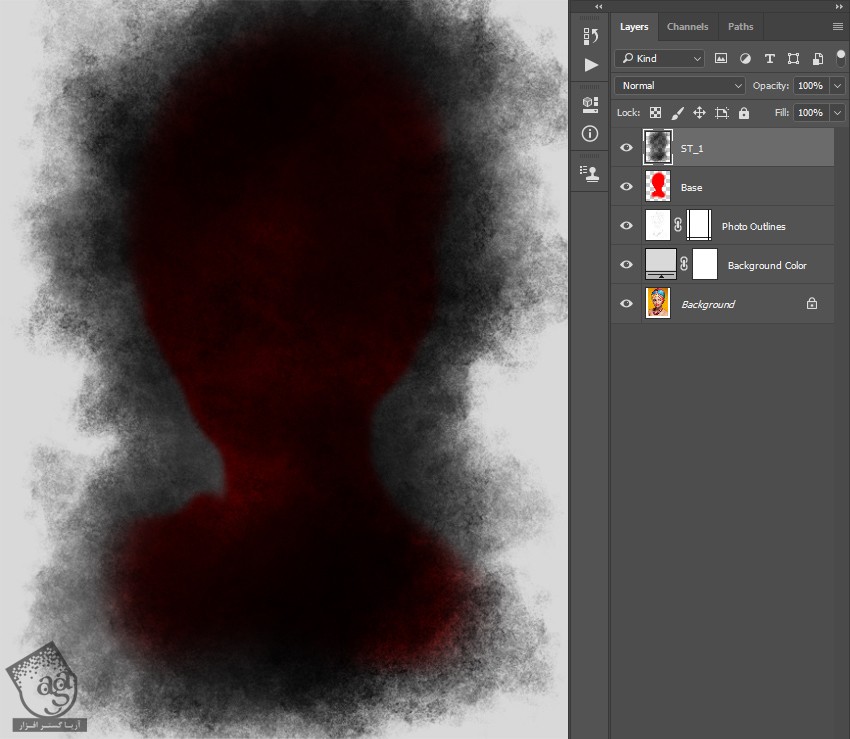
کد رنگی #000000 رو برای Foreground در نظر می گیریم. ابزار Brush رو بر می داریم. قلموی Pastel_Brush رو برداشته و روی لایه Base می کشیم. می تونین اندازه قلموی رو هر ازگاهی تغییر بدین تا نتیجه زیر به دست بیاد.

گام سوم
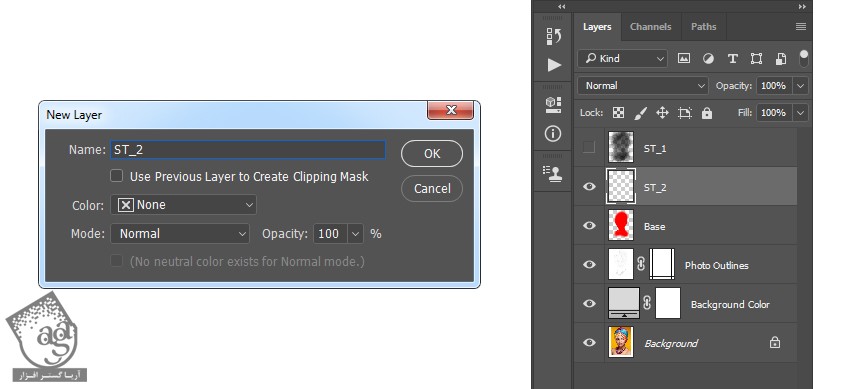
لایه ST_1 رو مخفی کرده و لایه Base رو انتخاب می کنیم. وارد مسیر Layer > New > Layer میشیم و اسم لایه جدید رو میزاریم ST_2.

گام چهارم
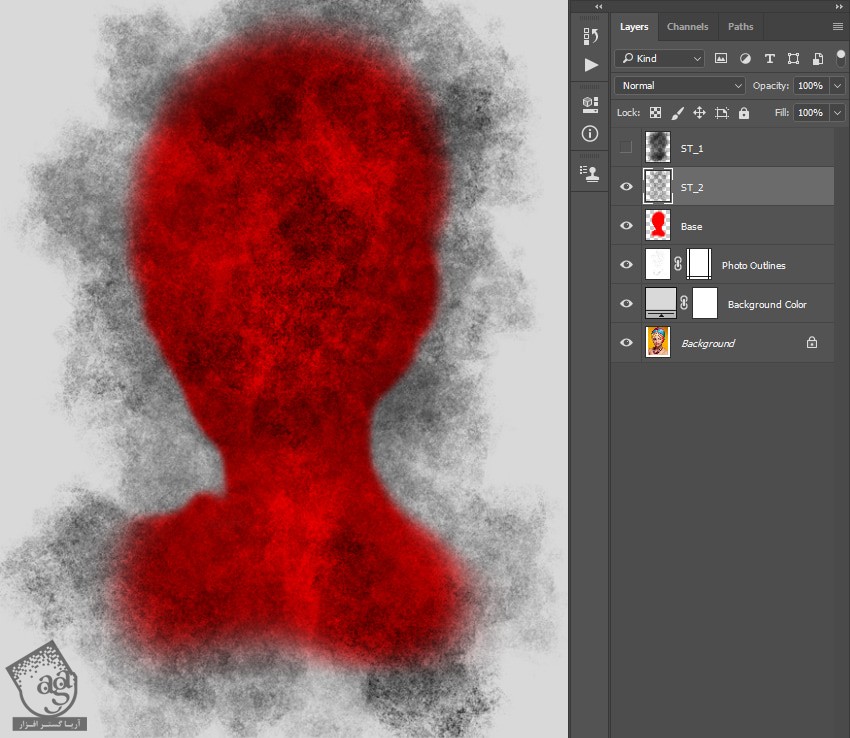
کد رنگی #000000 رو برای Foreground در نظر می گیریم. ابزار Brush رو بر می داریم. قلموی Pastel_Brush رو برداشته و روی لایه Base می کشیم. می تونین اندازه قلموی رو هر ازگاهی تغییر بدین تا نتیجه زیر به دست بیاد.

گام پنجم
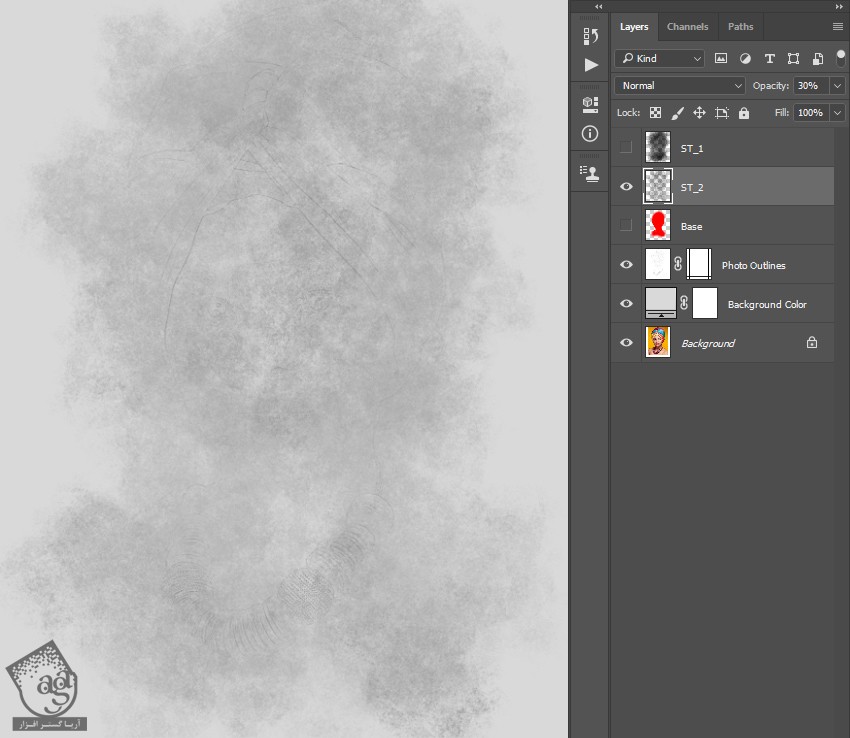
Opacity این لایه رو روی 30 درصد قرار داده و در نهایت، لایه Base رو مخفی می کنیم.

گام ششم
Ctrl رو نگه داشته و روی Thumbnail لایه Base کلیک می کنیم. بعد هم لایه Background رو انتخاب کرده و Ctrl+J رو فشار میدیم و یک لایه درست می کنیم. این لایه جدید رو در بالای بقیه لایه ها در پنل Layers قرار میدیم.

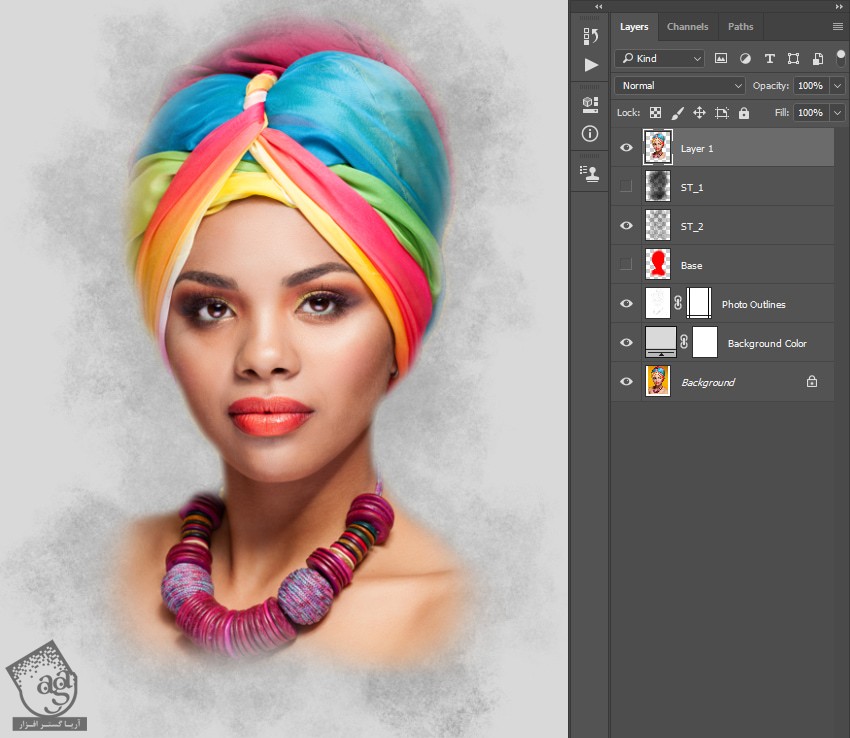
گام هفتم
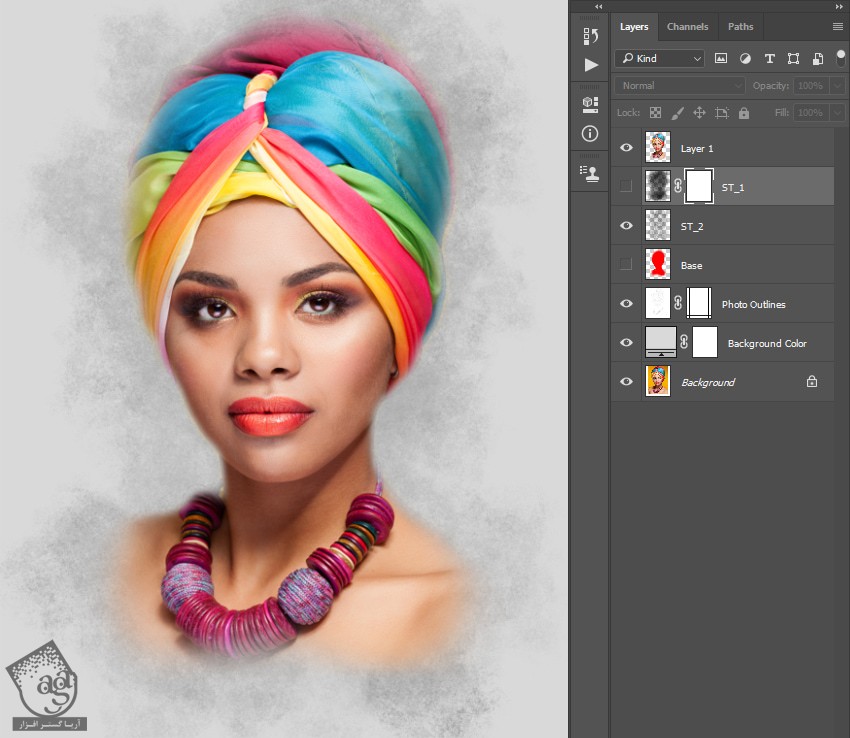
لایه ST_1 رو انتخاب می کنیم. وارد مسیر Layer > Layer Mask > Reveal All میشیم و یک لایه ماسک اضافه می کنیم.

گام هشتم
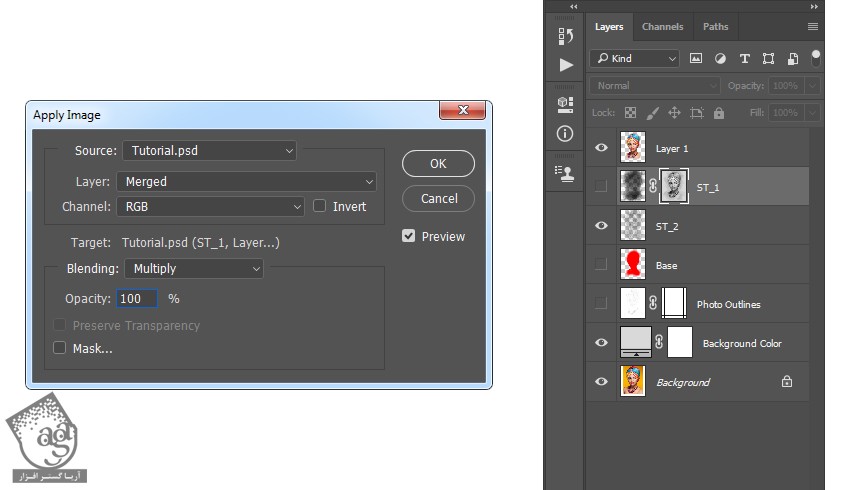
لایه Photo Aoutlines رو مخفی می کنیم. وارد مسیر Image > Apply Image میشیم و تنظیماتی که می بینین رو وارد می کنیم.

گام نهم
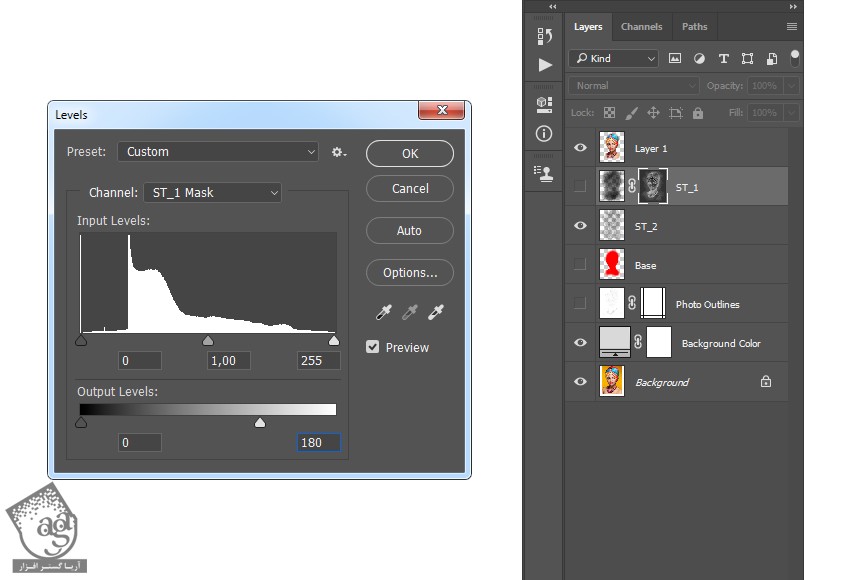
Ctrl+I رو فشار میدیم و لایه ماسک رو Invert یا معکوس می کنیم. بعد هم وارد مسیر Image > Adjustments > Levels میشیم و تنظیمات زیر رو وارد می کنیم.

گام دهم
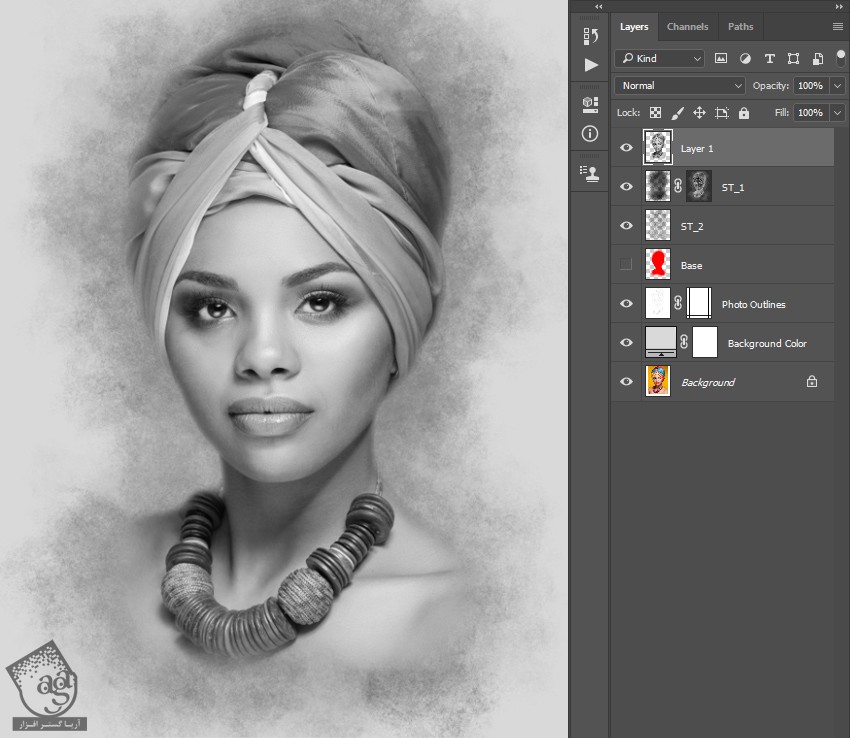
لایه های ST_1 و Photo Outlines رو از حالت مخفی خارج می کنیم. لایه Layer 1 رو انتخاب می کنیم. Ctrl+Shift+U رو فشار داده و اون رو Desaturate می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام یازدهم
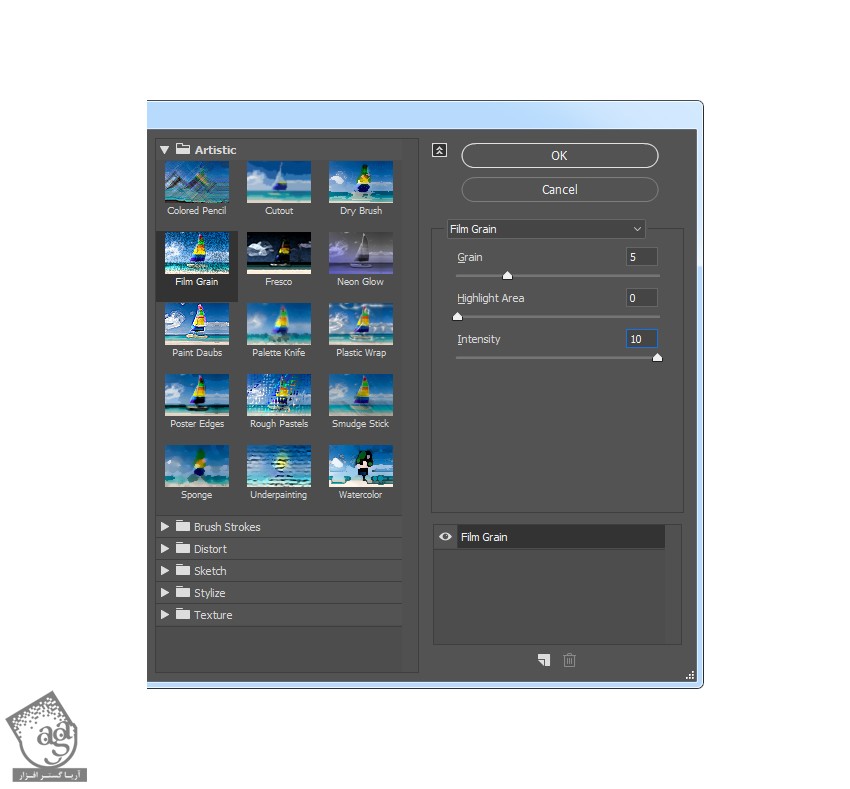
وارد مسیر Filter > Filter Gallery > Artistic > Film Grain میشیم. Grain رو روی 5 و Highlight Area رو روی 0 و Intensity رو روی 10 تنظیم می کنیم.

گام دوازدهم
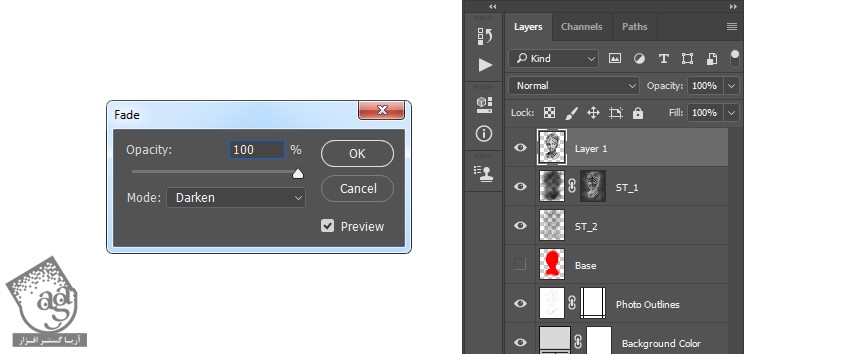
وارد مسیر Edit > ّFade Filter Gallery میشیم. Opacity رو روی 100 درصد و Mode رو روی Darken قرار میدیم.

گام سیزدهم
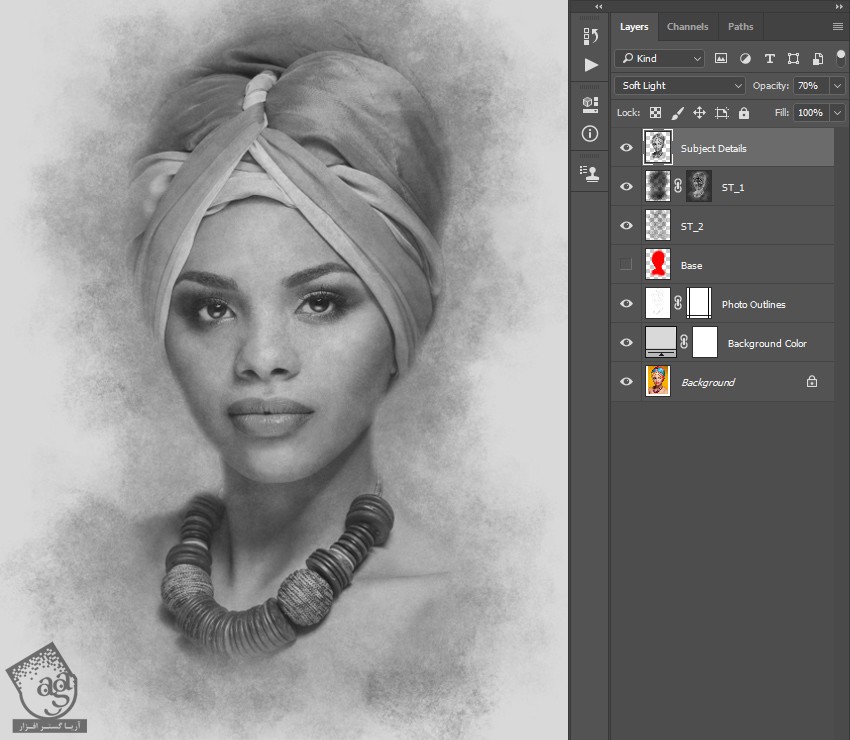
Blending Mode لایه رو روی Soft Light و Opacity رو روی 70 درصد قرار میدیم و اسم لایه رو میزاریم Subject Details.

رنگ آمیزی طرح
گام اول
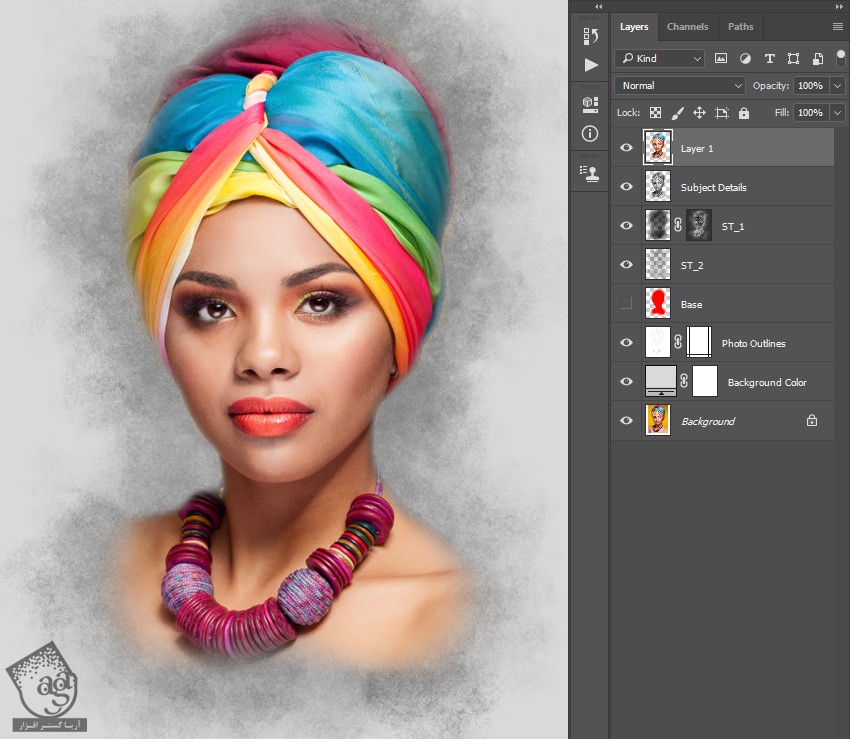
توی این بخش می خوایم بعشی از قسمت های تکسچرها رو رنگ آمیزی کنیم. Ctrl رو نگه می داریم و روی Thumbnail لایه Base کلیک می کنیم. بعد هم لایه Background رو انتخاب کرده و Ctrl+J رو فشار میدیم. این لایه جدید رو توی پنل Layers جا به جا کرده و بالای همه لایه ها قرار میدیم.

گام دوم
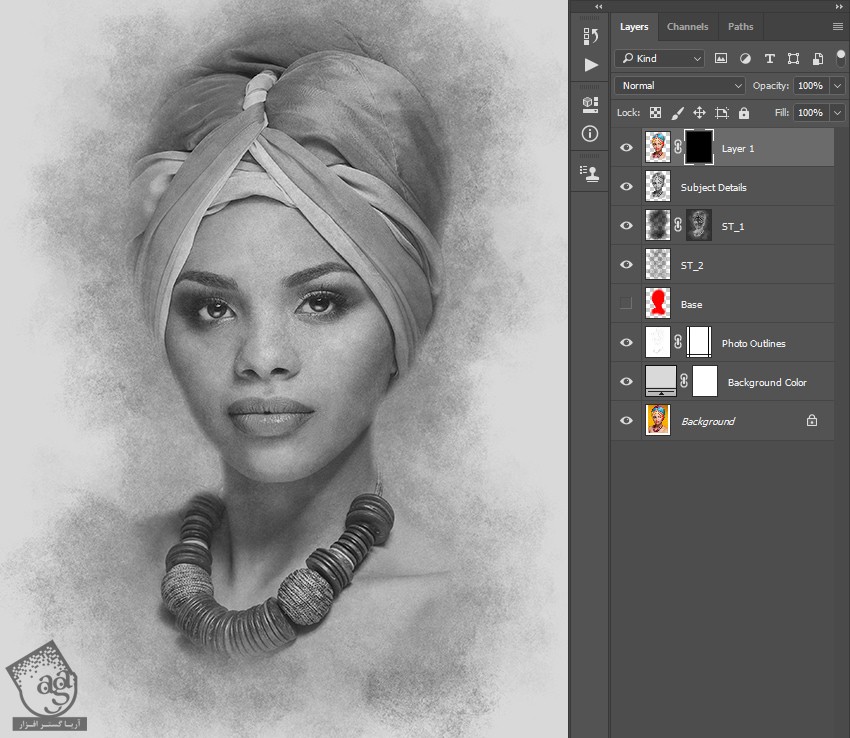
وارد مسیر Layer > Layer Mask > Hide All میشیم و یک لایه ماسک درست کرده و کل لایه رو مخفی می کنیم.

گام سوم
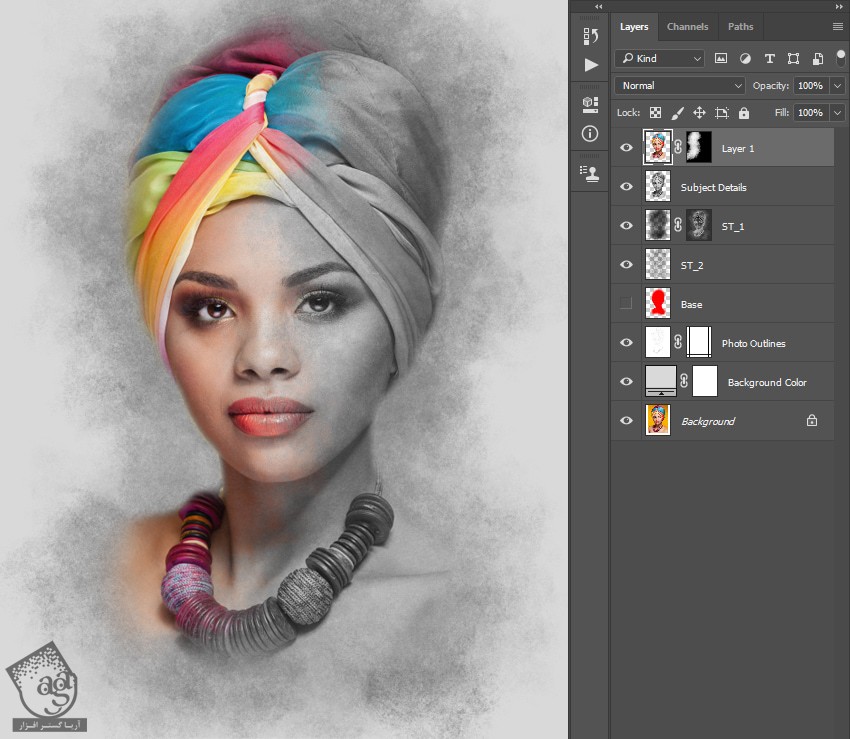
کد رنگی #ffffff رو برای Foreground در نظر می گیریم. ابزار Brush رو بر می داریم. قلموی Pastel_Brush رو انتخاب کرده و در محل مورد نظر می کشیم. می تونین از اندازه های مختلفی برای قلمو استفاده کنین.

گام چهارم
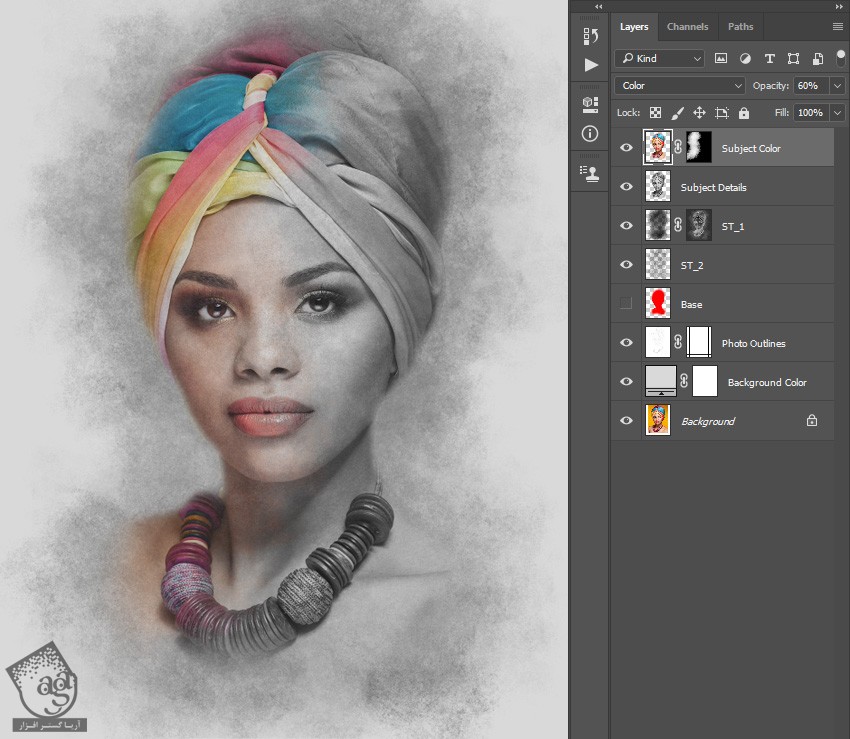
Blending Mode لایه رو روی Color و Opacity رو روی 60 درصد قرار میدیم. اسم لایه رو میزاریم Subject Color.

آخرین اصلاحات
گام اول
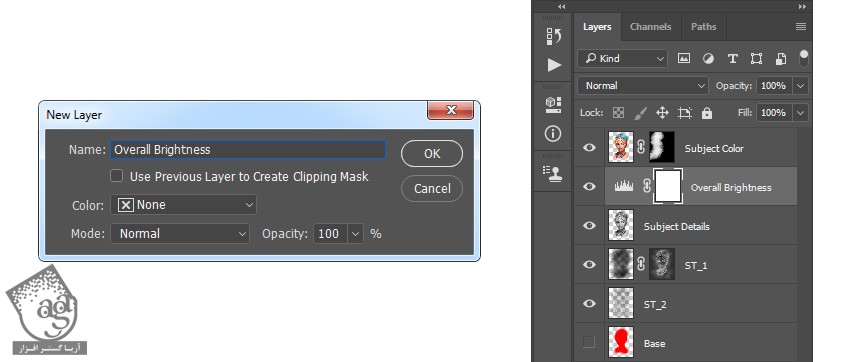
لایه Subject Details رو انتخاب می کنیم. وارد مسیر Layer > New Adjustment Layer > Levels میشیم و یک Adjustment Layer جدید درست می کنیم. اسم این لایه رو میزاریم Overall Brightness.

گام دوم
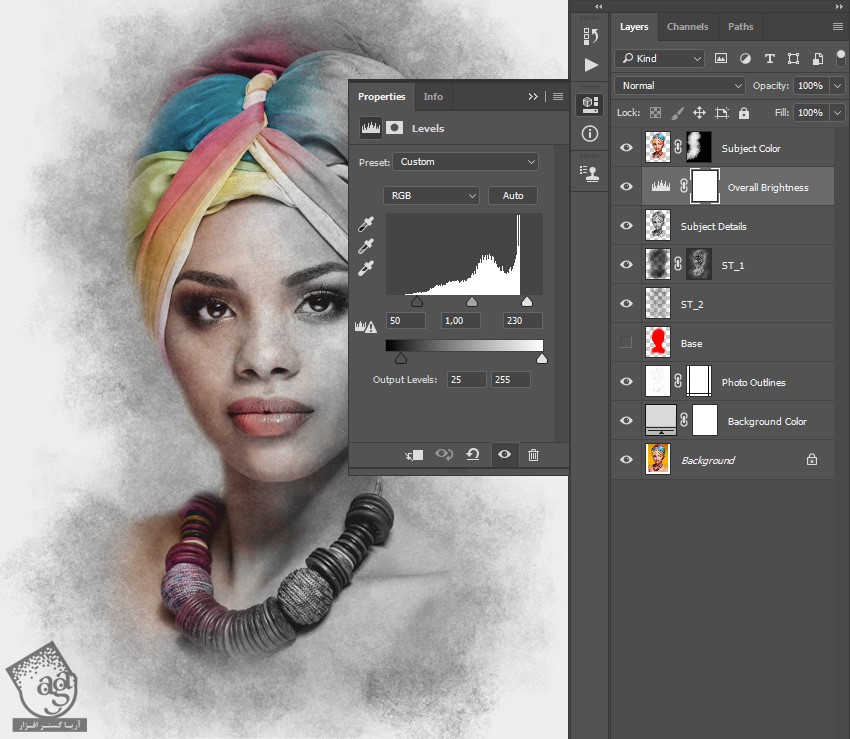
روی Thumbnail لایه دابل کلیک کرده و تنظیماتی که در تصویر زیر مشاهده می کنین رو توی پنل Properties وارد می کنیم.

گام سوم
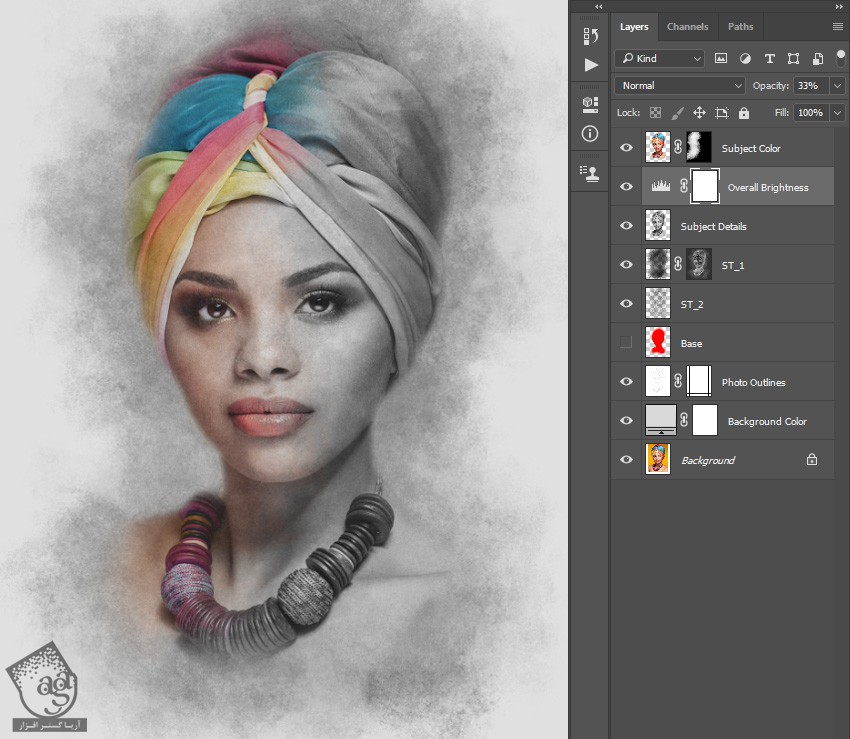
Opacity رو روی 33 درصد قرار میدیم.

گام چهارم
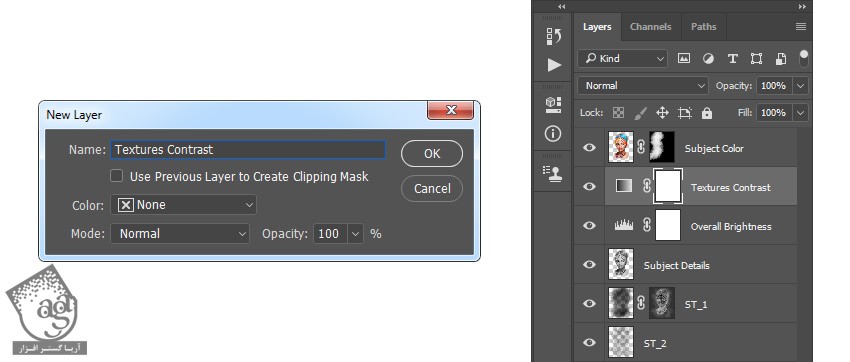
دکمه D رو فشار داده و Swatch ها رو Reset می کنیم. وارد مسیر Layer > New Adjustment Layer > Gradient Map میشیم و یک Gradient Map جدید درست می کنیم. عنوان Textures Contrast رو براش در نظر می گیریم.

گام پنجم
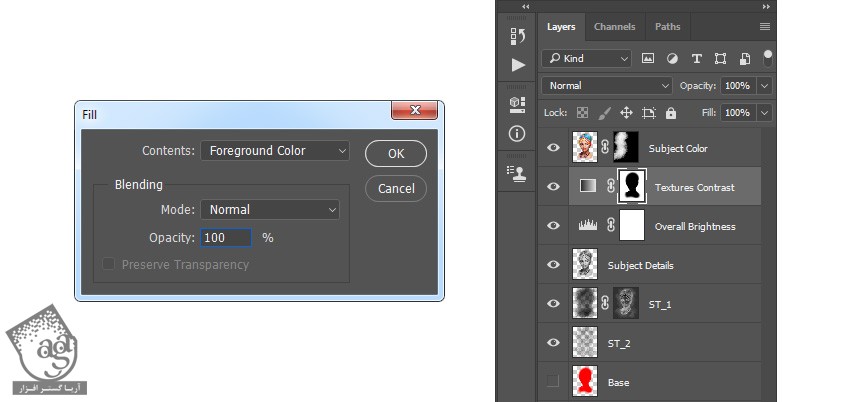
Ctrl رو نگه داشته و روی Thumbnail لایه Base کلیک می کنیم. کد رنگی #000000 رو برای Foreground در نظر می گیریم. وارد مسیر Edit > Fill میشیم و Contents رو روی Foreground Color و Mode رو روی Normal و Opacity رو روی 100 درصد قرار میدیم.

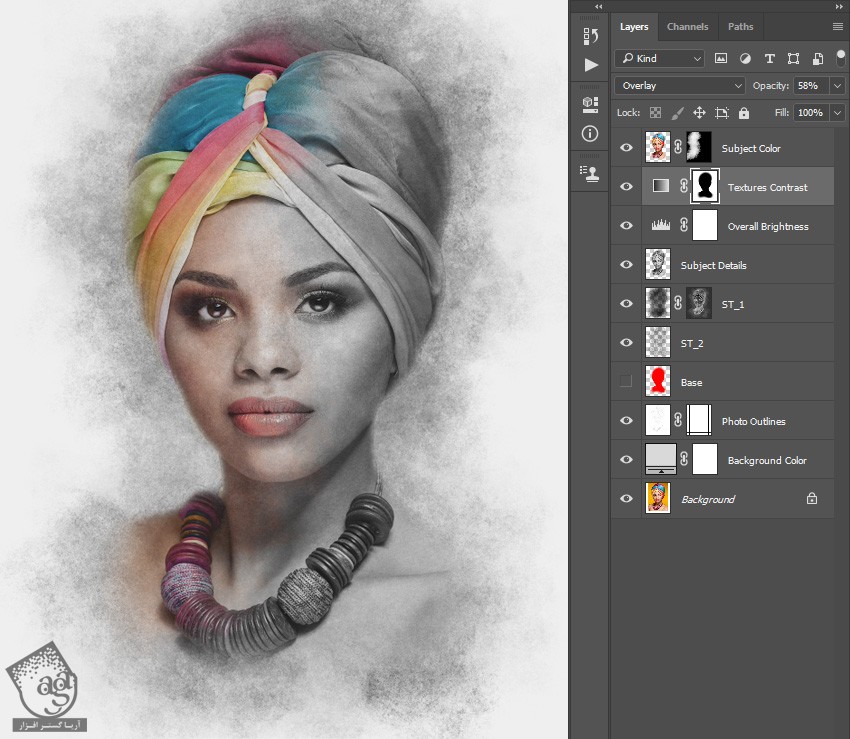
گام ششم
Ctrl+D روی کیبورد رو فشار میدیم و محلی که انتخاب کرده بودیم رو از حالت انتخاب خارج می کنیم. Blending Mode لایه رو روی Overlay و Opacity رو روی 58 درصد قرار میدیم.

گام هفتم
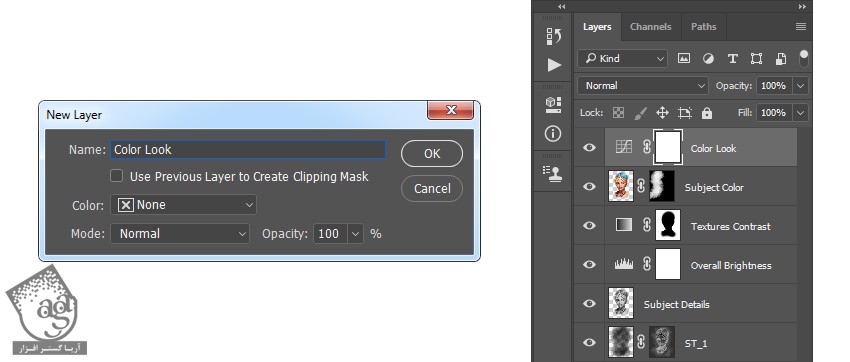
روی لایه Base کلیک راست کرده و Delete Layer رو می زنیم. لایه Subject Color رو انتخاب کرده و وارد مسیر Layer > New Adjustment Layer > Curves میشیم. اسم این Adjustment Layer جدید رو میزاریم Color Look.

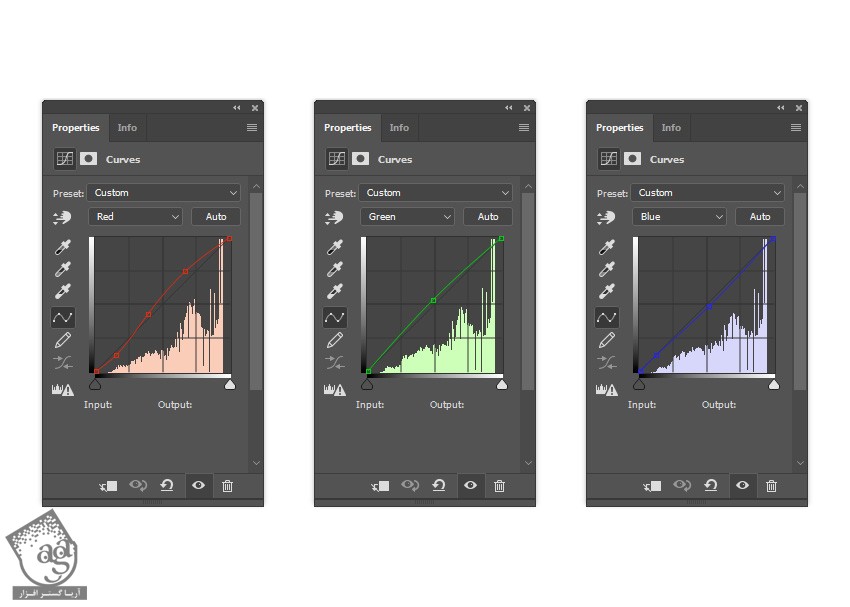
گام هشتم
روی Thumbnail این لایه دابل کلیک کرده و تنظیماتی که در تصویر زیر مشاهده می کنین رو توی پنل Properties وارد می کنیم.

گام نهم
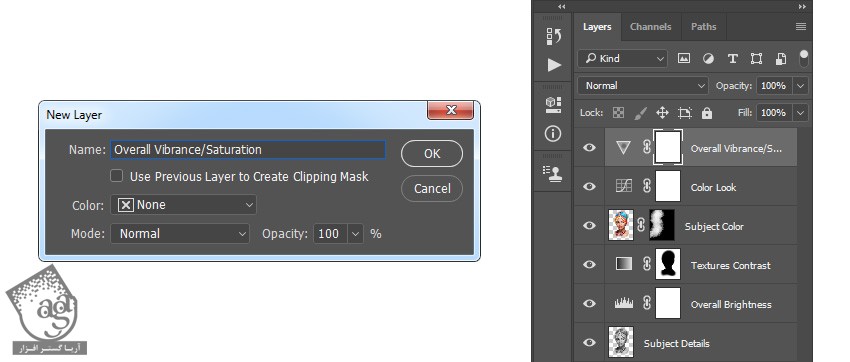
وارد مسیر Layer > New Adjustment Layer > Vibrance میشیم و اسم این لایه جدید رو میزاریم Overall Vibrance/Saturation.

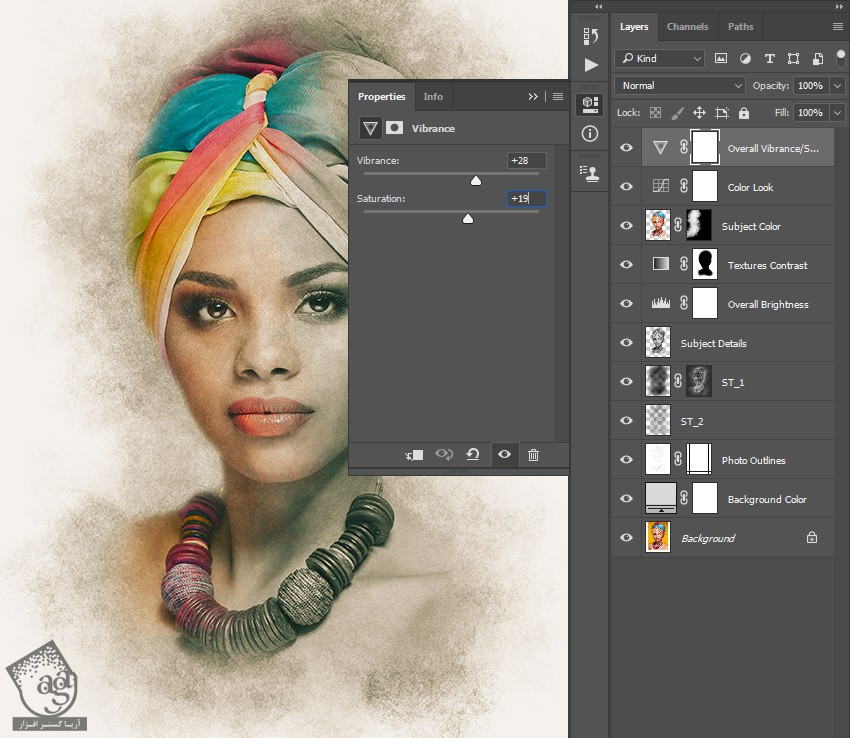
گام دهم
روی Thumbnail این لایه دابل کلیک کرده و Vibrance رو روی 28 و Saturation رو روی 19 قرار میدیم.

گام یازدهم
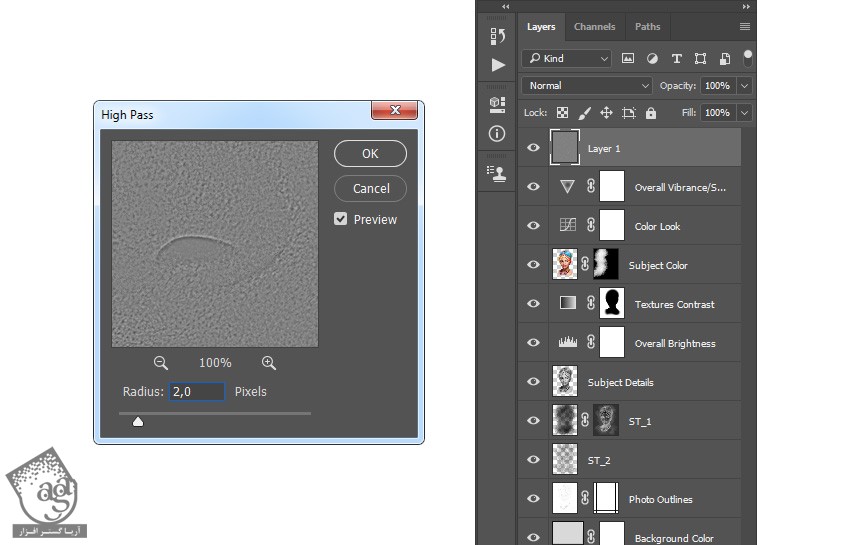
Ctrl+Alt+Shift+E رو فشار میدیم و بعد هم میانبر Ctrl+Shift+U رو می زنیم. وارد مسیر Filter > Other > High Pass میشیم و Radius رو روی 2 پیکسل قرار میدیم.

گام دوازدهم
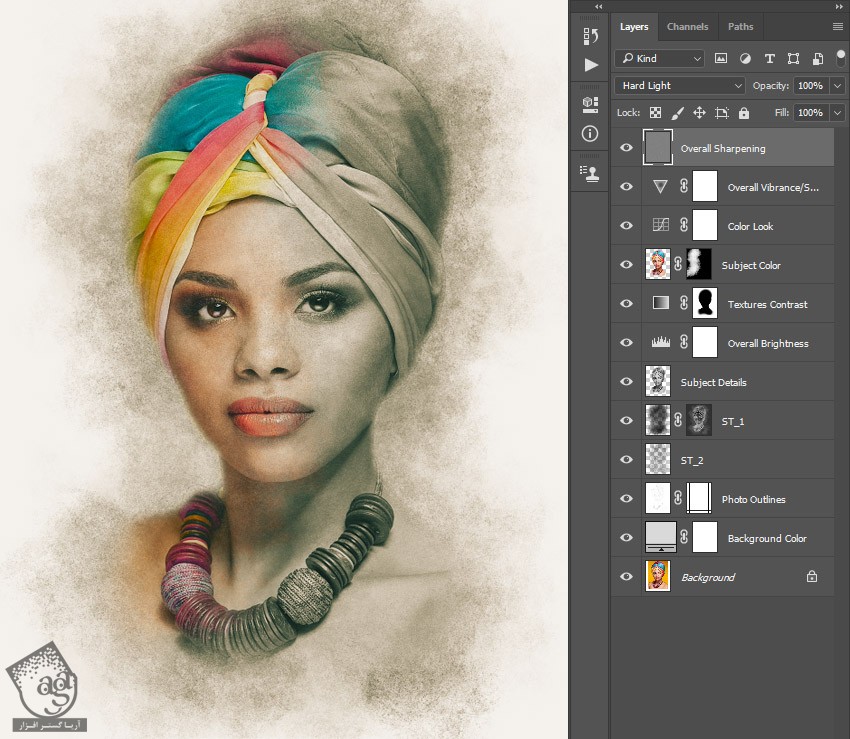
Blending Mode رو روی Hard Light قرار میدیم و اسمش رو میزاریم Overall Sharpening.

نتیجه

امیدواریم ” آموزش Photoshop : افکت تصویری مداد شمعی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت