No products in the cart.
آموزش Photoshop : افکت متنی خطوط اسکن

آموزش Photoshop : افکت متنی خطوط اسکن
توی این آموزش، افکت متنی خطوط اسکن رو با Photoshop با هم می بینیم. برای این کار از Layer Style هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی خطوط اسکن ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی الگوی گرادیانت
گام اول
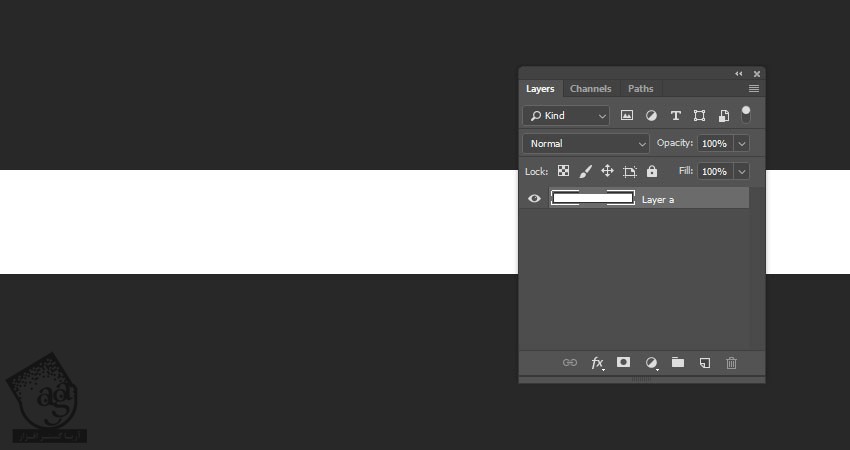
یک سند جدید به ابعاد 500 در 104 پیکسل درست می کنیم. روی لایه بک دابل کلیک می کنیم تا Unlock بشه.

گام دوم
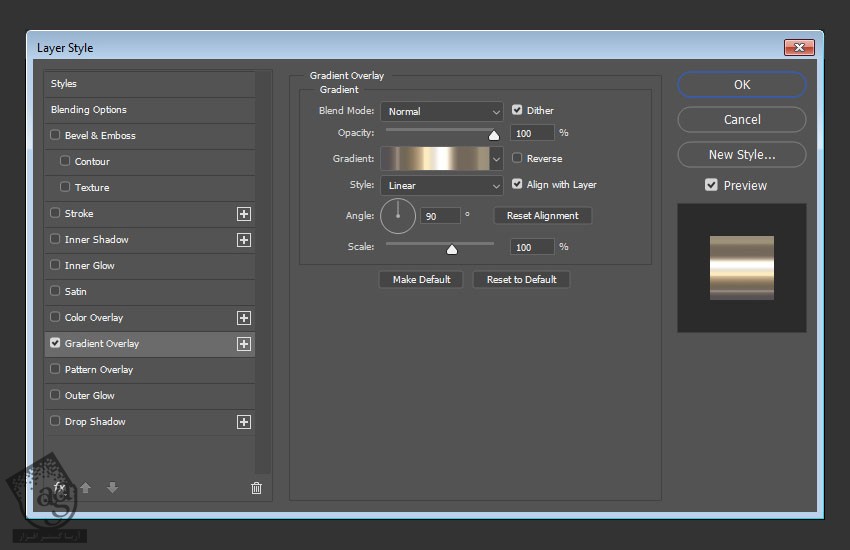
روی Layer 1 دابل کلیک کرده و یک افکت Gradient Overlay با تنظیمات زیر وارد می کنیم:
Dither رو تیک می زنیم
Faucet 150 Gradient Fill رو انتخاب می کنیم

گام سوم
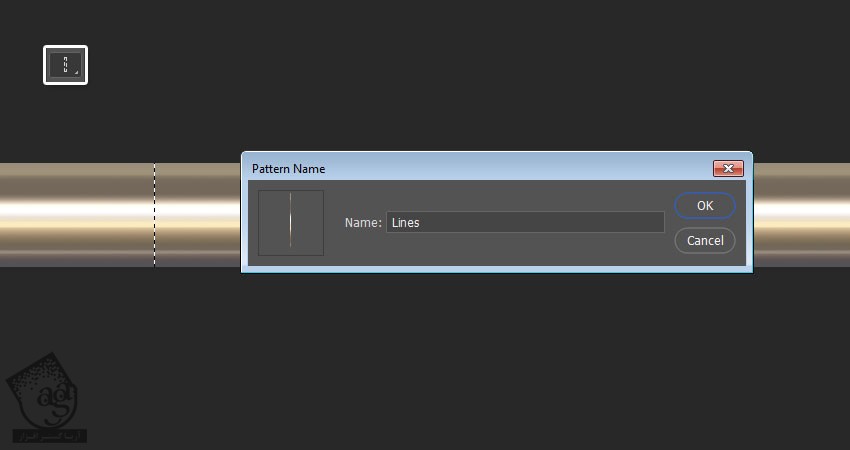
ابزار Single Column Marquee رو برداشته و یک جایی از صفحه کلیک کره و یک خط عمودی رو انتخاب می کنیم.
وارد مسیر Edit > Define Pattern شده و Lines رو توی فیلد Name وارد می کنیم.

درست کردن تکسچر پس زمینه
گام اول
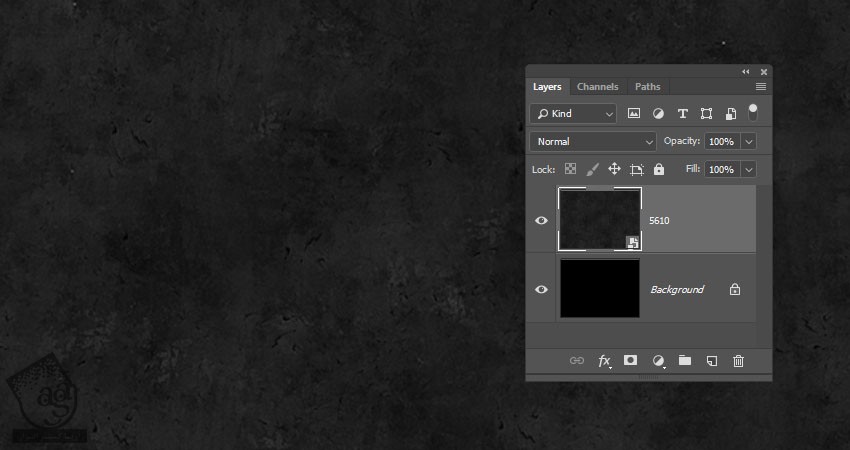
یک سند جدید به ابعاد 850 در 588 پیکسل درست می کنیم. Resolution رو روی 300 قرار میدیم. تصویر Black Grunge Wall Texture رو بالای لایه Background قرار داده و در صورت لزوم، Resize می کنیم.

گام دوم
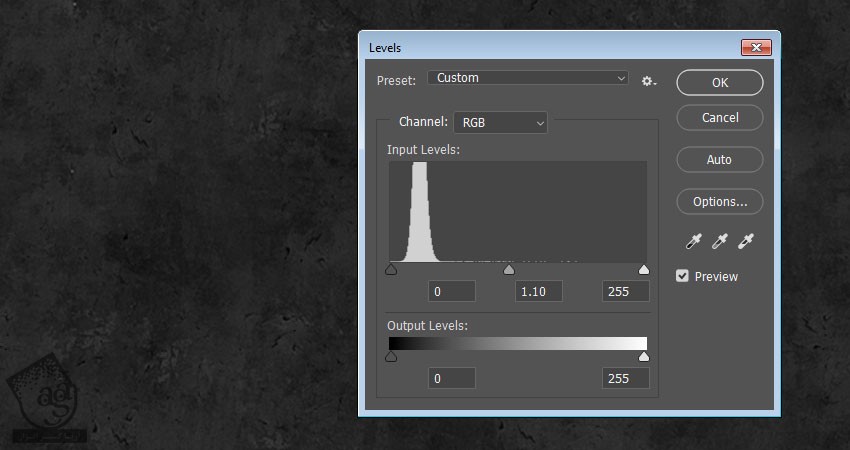
وارد مسیر Image > Adjustments > Levels میشیم و Gamma رو روی 1.10 قرار میدیم.

گام سوم
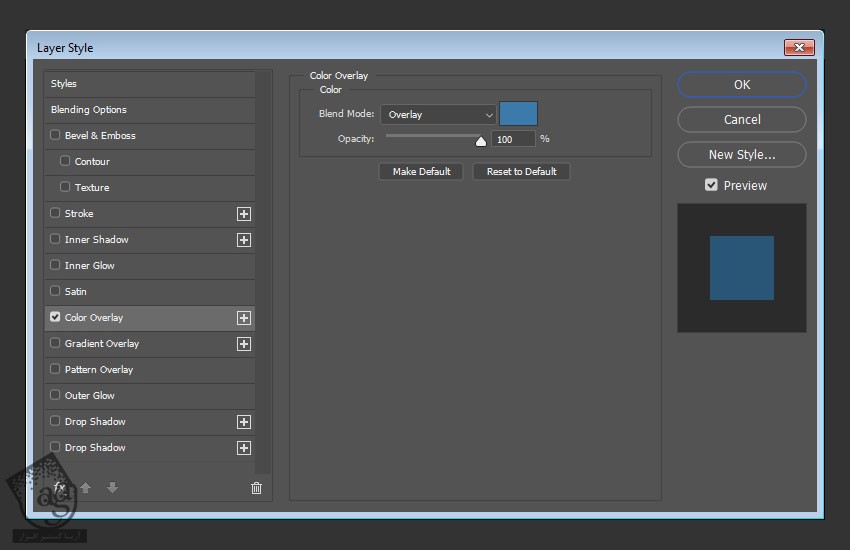
روی لایه تکسچر دابل کلیک کرده و افکت Color Overlay رو با تنظیمات زیر وارد می کنیم:
Color روی #3b7aab
Blend Mode روی Overlay

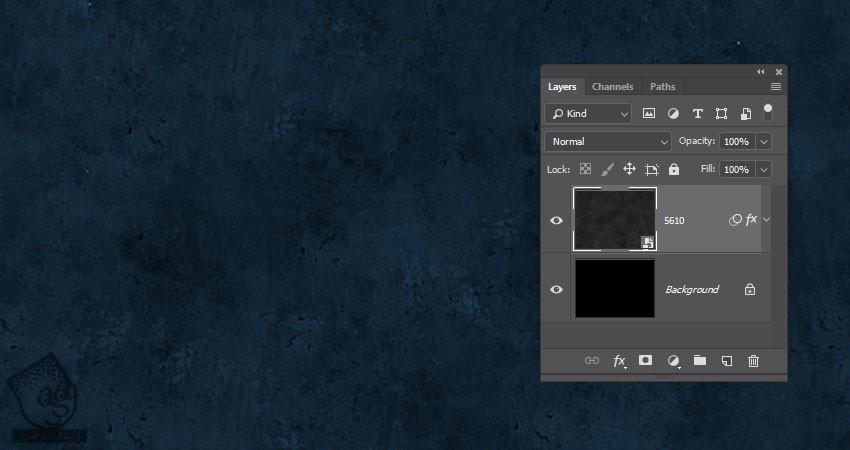
نتیجه به صورت زیر در میاد.

اضافه کردن لایه متن و Layer Style
گام اول
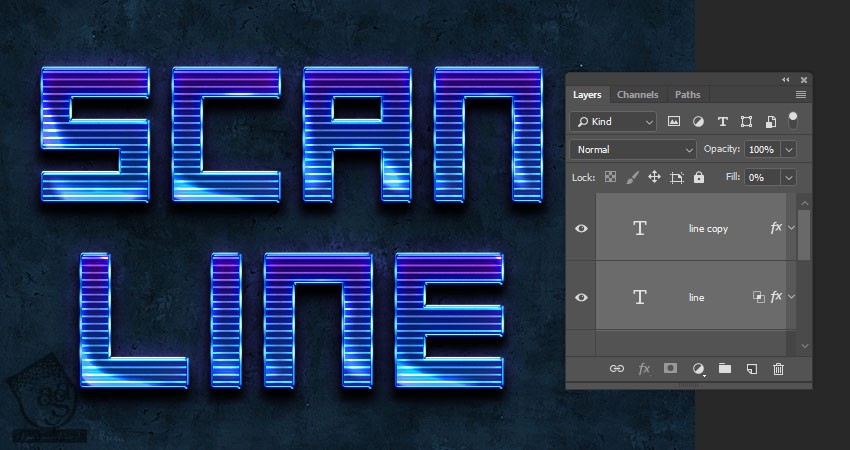
متن رو با فونت Kenney Future وارد می کنیم. Size رو روی 50 قرار میدیم. لایه متن رو Duplicate کرده و Fill لایه کپی رو روی 0 درصد قرار میدیم.

روی لایه اصلی متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام دوم
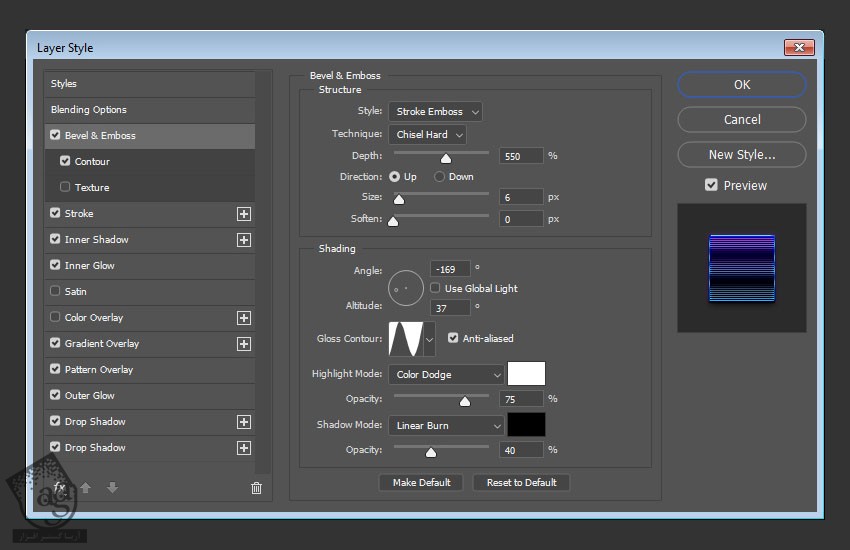
Bevel & Emboss
Style روی Stroke Emboss
Technique روی Chisel Hard
Depth روی 550
Size روی 6
تیک Use Global Light رو بر می داریم
Angle روی 169-
Altitude روی 37
Gloss Contour روی Ring
Anti aliased رو تیک می زنیم
Highlight Mode روی Color Dodge
Opacity روی 75 درصد
Shadow Mode روی Linear Burn
Opacity روی 40 درصد

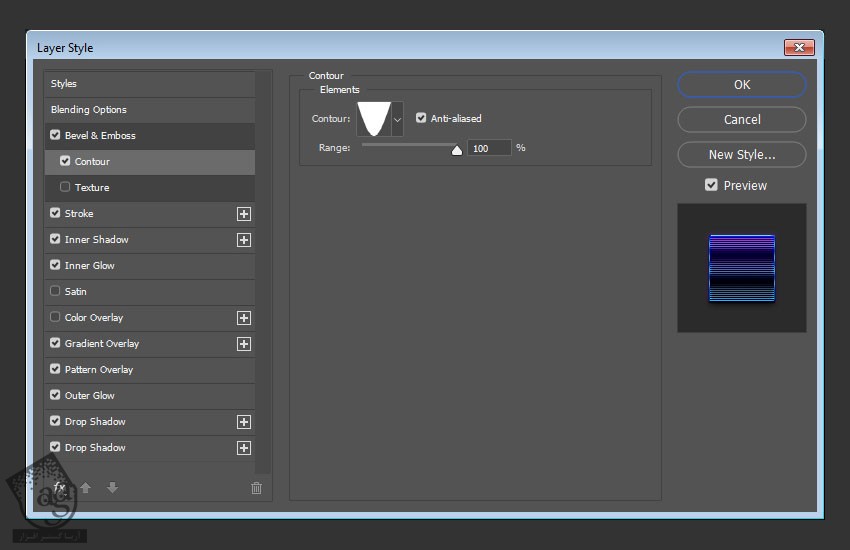
گام سوم
Contour :
Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم
Range روی 100 درصد

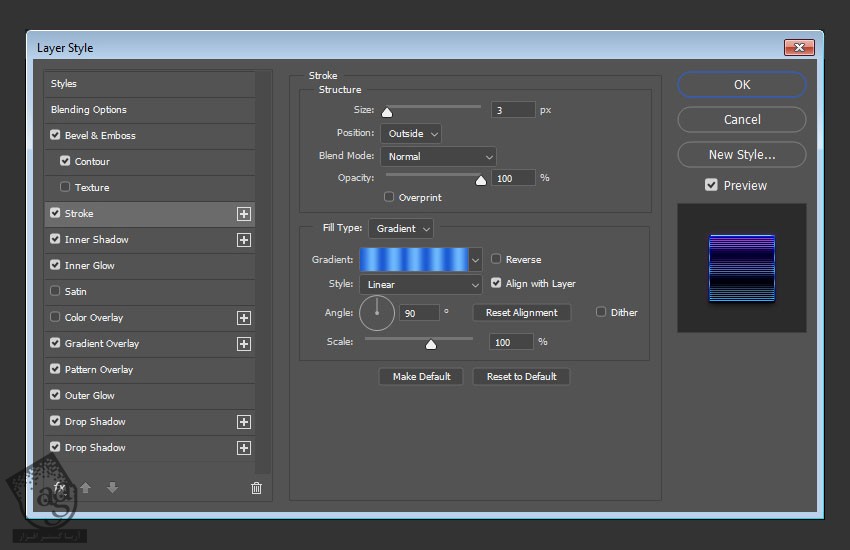
گام چهارم
Stroke :
Size روی 3
Position روی Outside
Fill Type روی Gradient
Angle روی 90
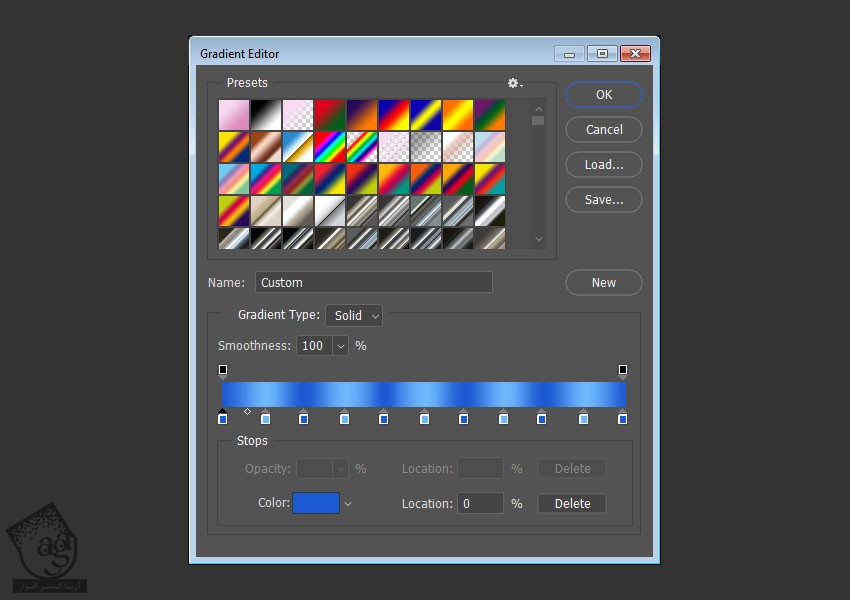
روی Gradient کلیک می کنیم.

با اضافه کردن Color Stop و کدهای رنگی #1b5ad3 و #6db7fd، یک Gradient درست می کنیم.

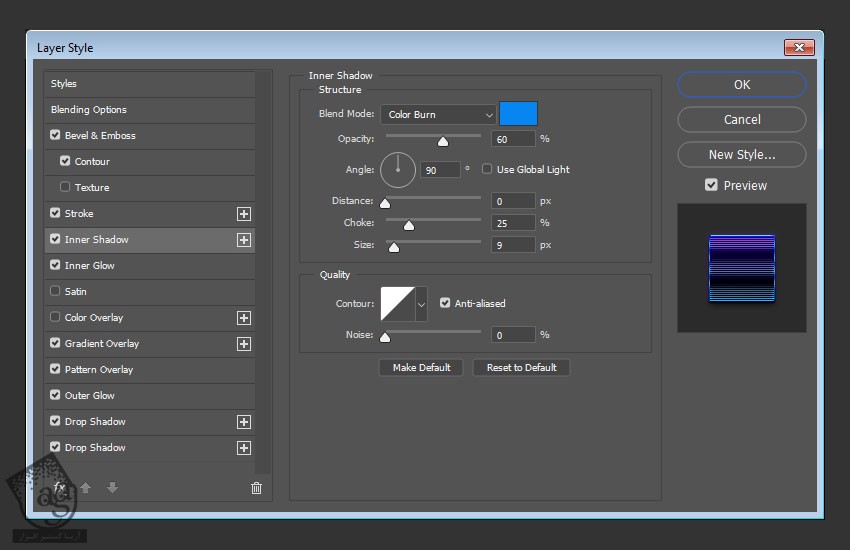
گام پنجم
Inner Shadow :
Blend Mode روی Color Burn
Color روی #0886f1
Opacity روی 60 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90 درجه
Distance روی 0
Choke روی 25
Size روی 9

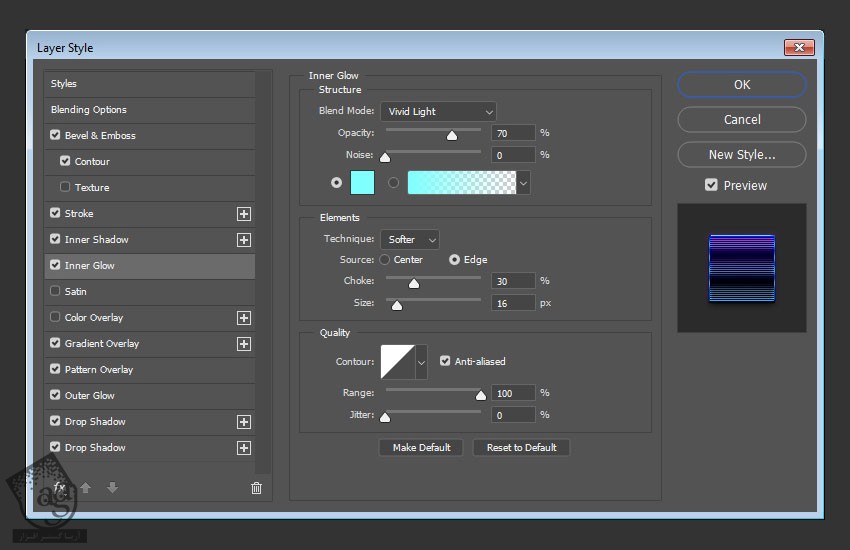
گام ششم
Inner Glow :
Blend Mode روی Vivid Light
Opacity روی 70 درصد
Color روی #7ffffd
Choke روی 30
Size روی 16
Anti aliased رو تیک می زنیم
Range روی 100

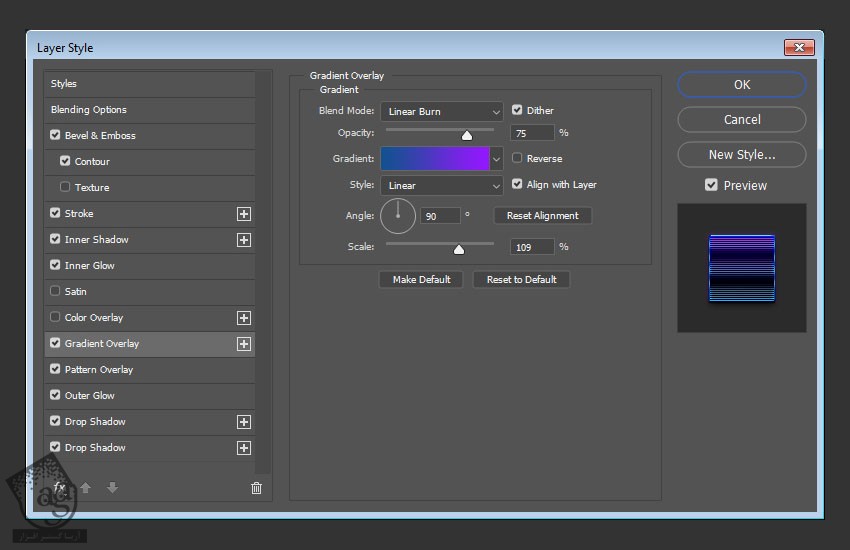
گام هفتم
Gradient Overlay :
Dither رو تیک می زنیم
Blend Mode روی Linear Burn
Opacity روی 75 درصد
Scale روی 109 درصد
برای درست کردن Gradient، کد رنگی #145190 رو برای چپ و کد رنگی #9517ff رو برای راست در نظر می گیریم

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
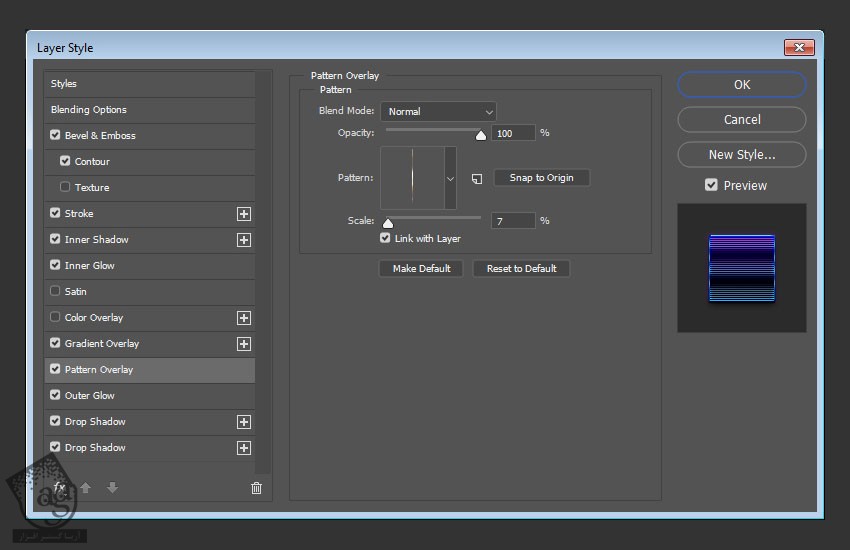
گام هشتم
Pattern Overlay :
Pattern روی Lines
Scale روی 7 درصد

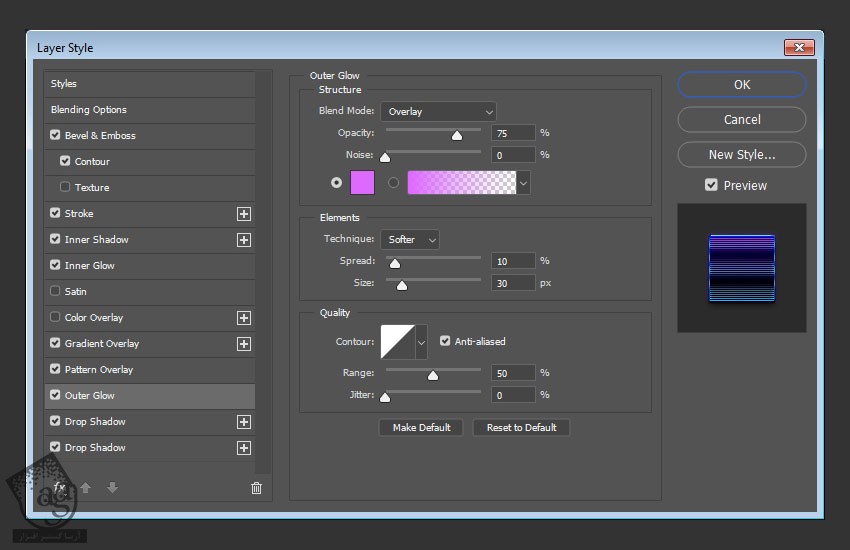
گام نهم
Outer Glow :
Blend Mode روی Overlay
Opacity روی 75 درصد
Color روی #dd69ff
Spreadd روی 10
Size روی 30
Anti aliased رو تیک می زنیم

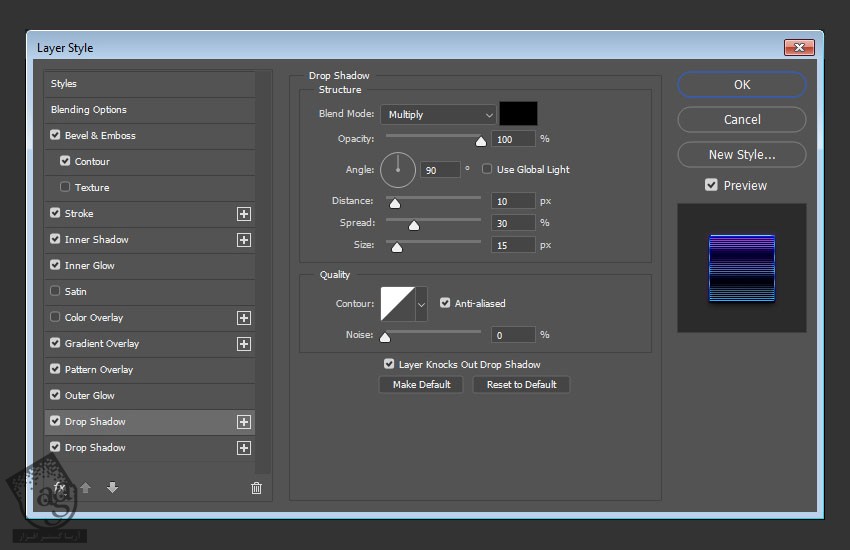
گام دهم
Drop Shadow :
Opacity روی 100 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90
Distnace روی 10
Spread روی 30
Size روی 15

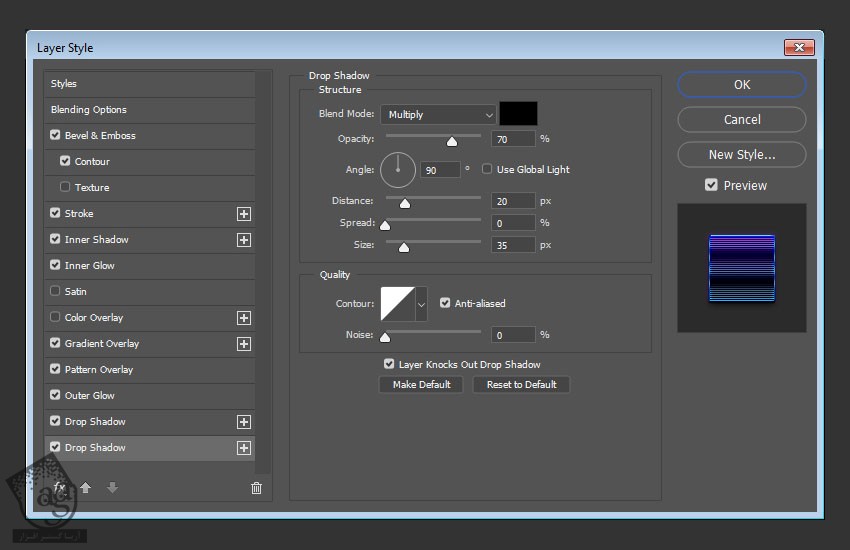
گام یازدهم
Drop Shadow :
Opacity روی 70 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90
Distance روی 20
Size روی 35

این از افکت اصلی.

اضافه کردن لایه های افکت بیشتر
روی لایه کپی متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
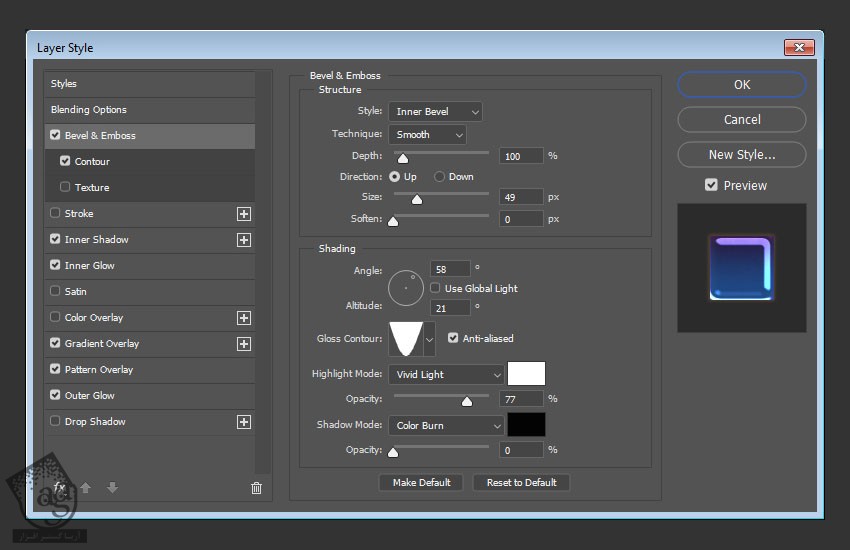
گام اول
Bevel & Emboss :
Size روی 49
تیک Use Global Light رو بر می داریم
Angle روی 58
Altitude روی 21
Gloss Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Opacity روی 77 درصد
Shadow Mode روی Color Burn
Opacity روی 0 درصد

گام دوم
Contour :
Contour روی Rolling Slope – Descending
Anti aliased رو تیک می زنیم
Range روی 100 درصد

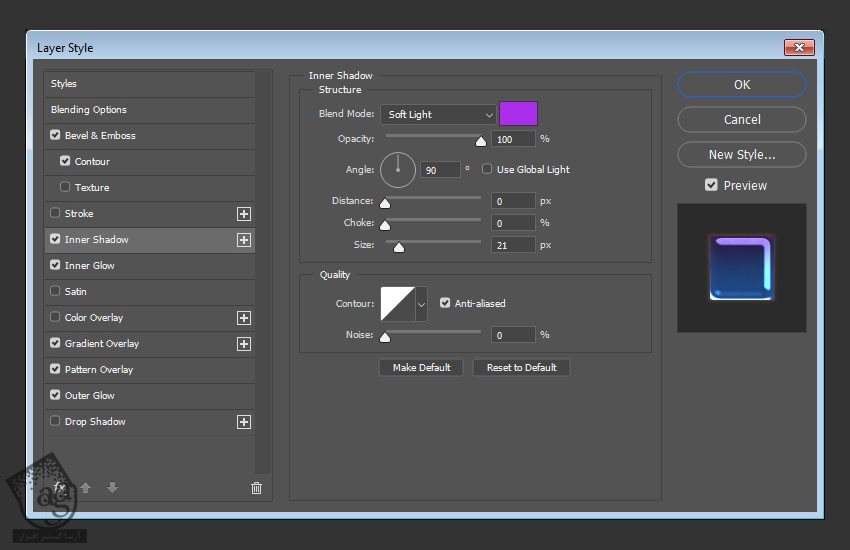
گام سوم
Inner Shadow :
Blend Mode روی Soft Light
Color روی #ab2eec
Opacity روی 100 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90
Distance روی 0
Size روی 21

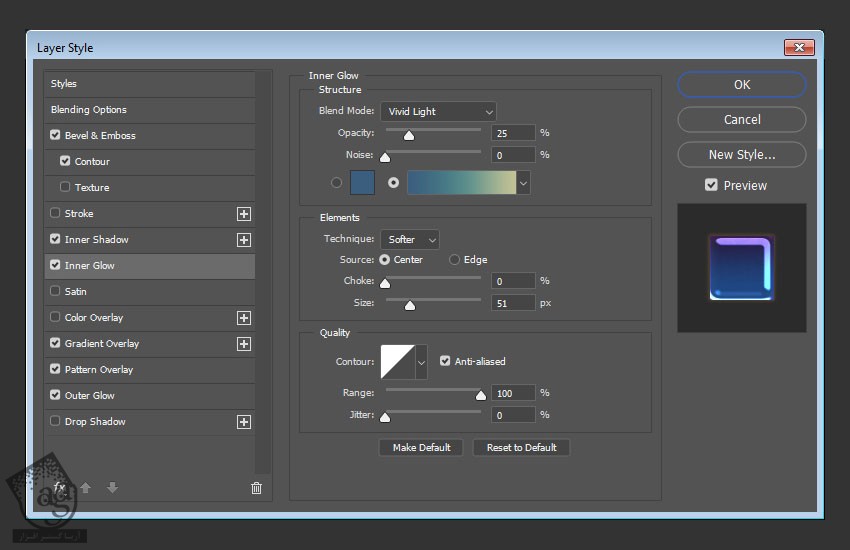
گام چهارم
Inner Glow :
Blend Mode روی Vivid Light
Opaicty روی 25 درصد
کد رنگی #3b5e7e رو برای چپ، کد رنگی #5888b8a رو برای وسط و کد رنگی #c5c396 رو برای راست نوار Gradient در نظر می گیریم.
Source روی Center
Size روی 51
Anti aliased رو تیک می زنیم
Range روی 100 درصد

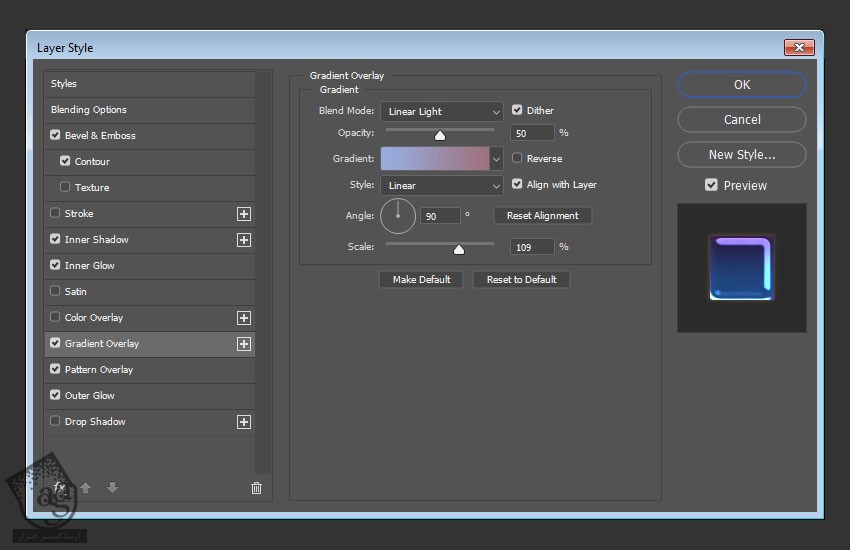
گام پنجم
Gradient Overlay :
Dither رو تیک می زنیم
Blend Mode روی Linear Light
Opacity روی 50 درصد
Scale روی 109 درصد
Gradient رو با استفاده از کد رنگی #98addc برای چپ و کد رنگی #9e727f برای راست، درست می کنیم

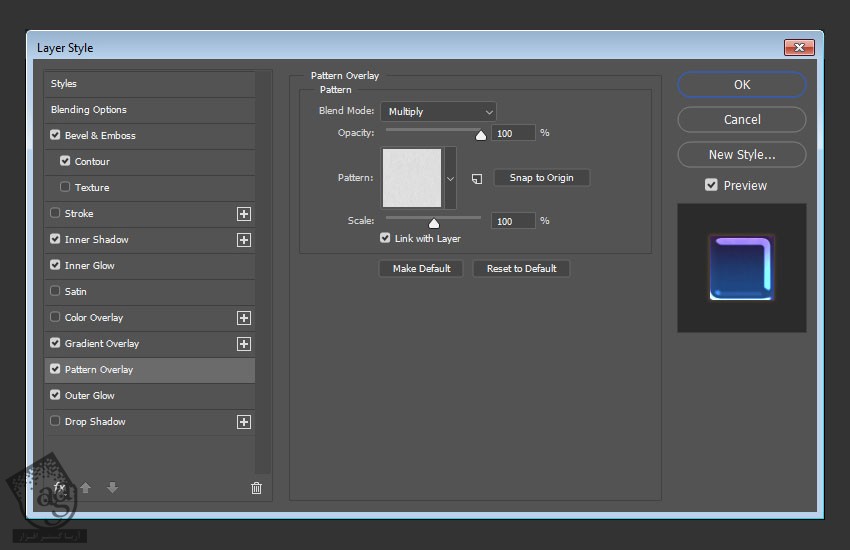
گام ششم
Pattern Overlay :
Blend Mode روی Multiply
Pattern روی Paper 2

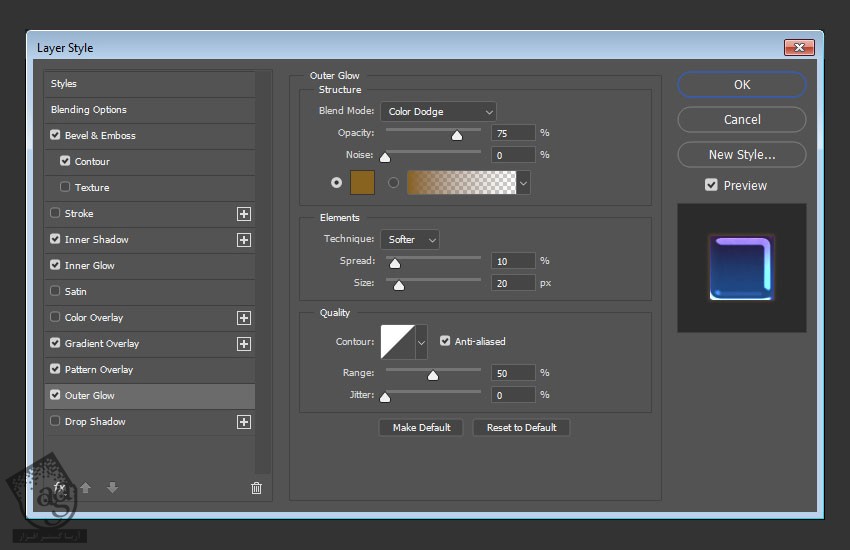
گام هفتم
Outer Glow :
Blend Mode روی Color Dodge
Opacity روی 75 درصد
Color روی #88621f
Spread روی 10
Size روی 20

این از نتیجه افکت تا اینجای کار.

آخرین اصلاحات
گام اول
اگه می خواین متن رو توی بیشتر از یک خط داشته باشین، می تونین همین لایه Style شده رو Duplicate کرده و فقط محتوای اون رو تغییر بدین.

گام دوم
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Color Lookup رو انتخاب می کنیم.
Fuji REALA 500D Kodak 2392. Cube رو از منوی 3DLUT File انتخاب کرده و Opacity لایه رو روی 35 درصد قرار میدیم.

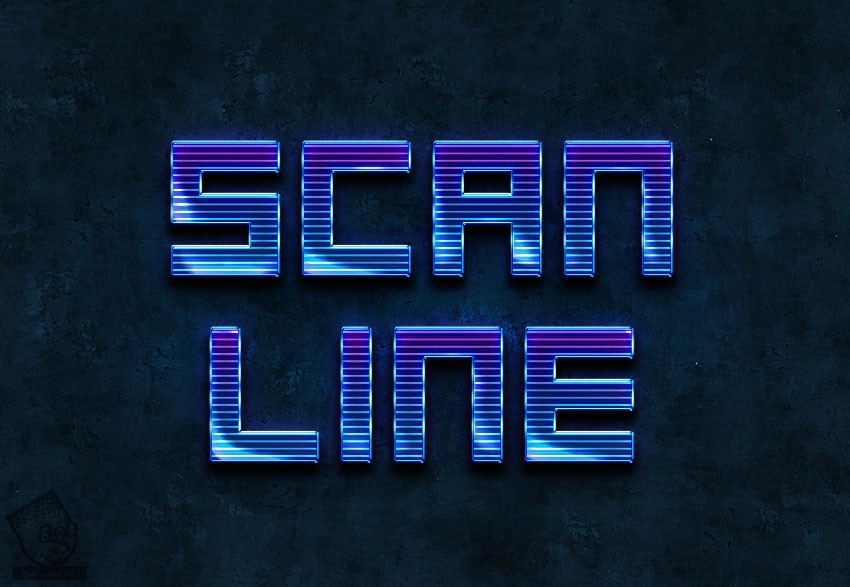
نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی خطوط اسکن ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت