No products in the cart.
آموزش Photoshop : افکت متنی خوشمزه – قسمت اول

آموزش Photoshop : افکت متنی خوشمزه – قسمت اول
توی این آموزش، افکت متنی خوشمزه رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی خوشمزه ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
اضافه کردن حروف
گام اول
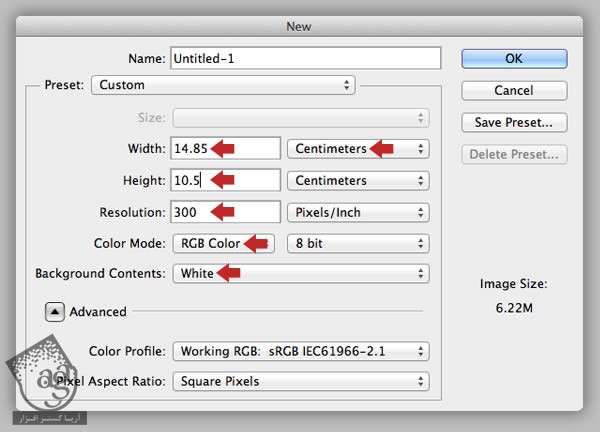
یک سند جدید به ابعاد 14.85 در 10.5 سانتی متر درست می کنیم. Resolution رو روی 300 و Color Mode رو روی RGB و Background Content رو روی White قرار میدیم.

گام دوم
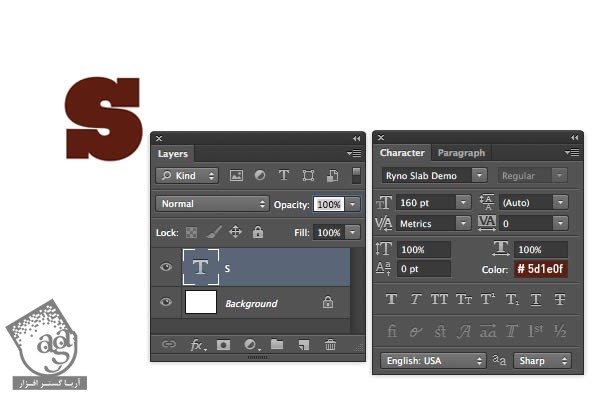
ابزار Type رو برداشته و Size اولین حرف رو روی 160 قرار میدیم. روی تب Character کلیک کرده و کد رنگی #5d1e0f رو وارد می کنیم.

گام سوم
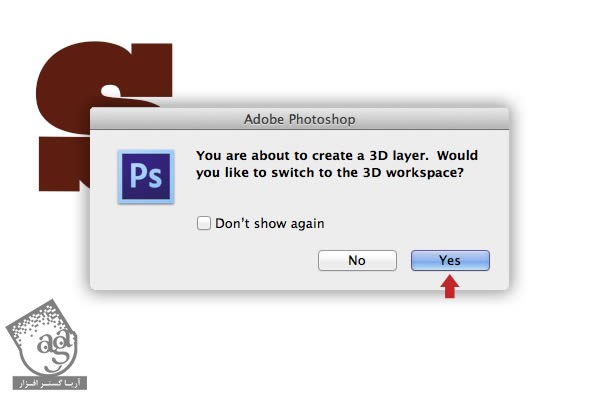
وارد مسیر 3D > New Extrusion میشیم.

گام چهارم
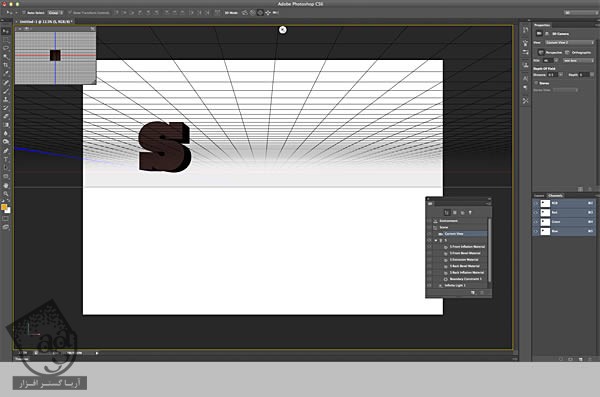
ابزار Move رو برداشته و این حرف رو روی پلان سه بعدی جا به جا می کنیم.

گام پنجم
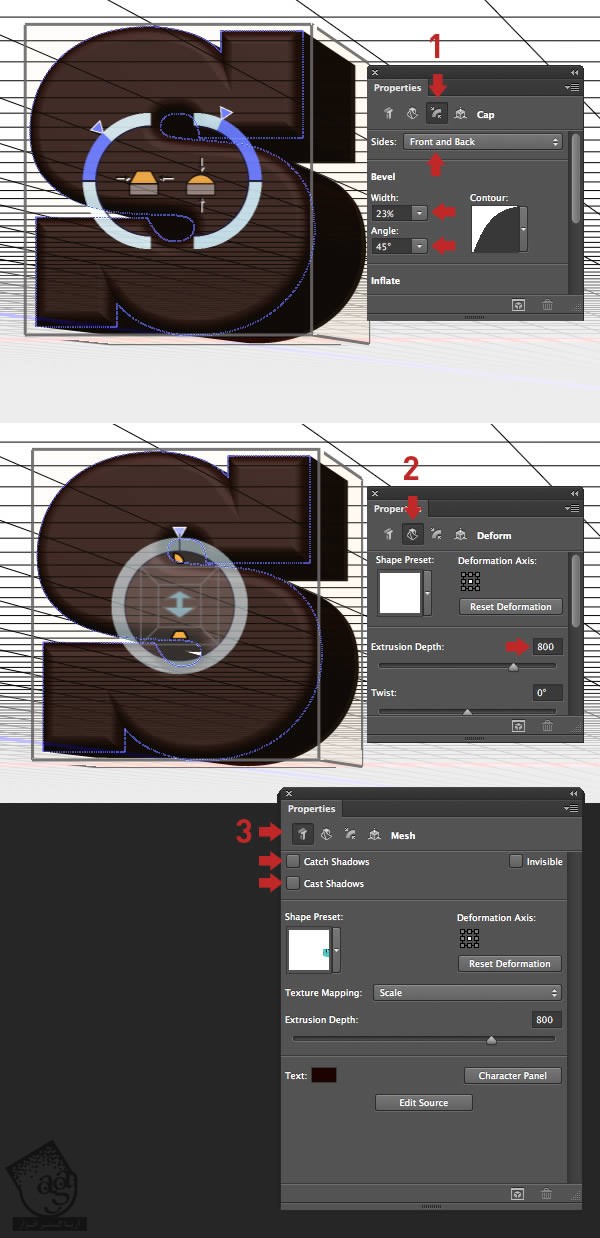
وارد پنل Properties میشیم. روی آیکن Cap کلیک کرده و تنظیمات زیر رو وارد می کنیم. روی آیکن Deform کلیک کرده و تنظیمات زیر رو وارد می کنیم. این بار آیکن Mesh رو فعال کرده و Shadow Options رو غیر فعال می کنیم.

گام ششم
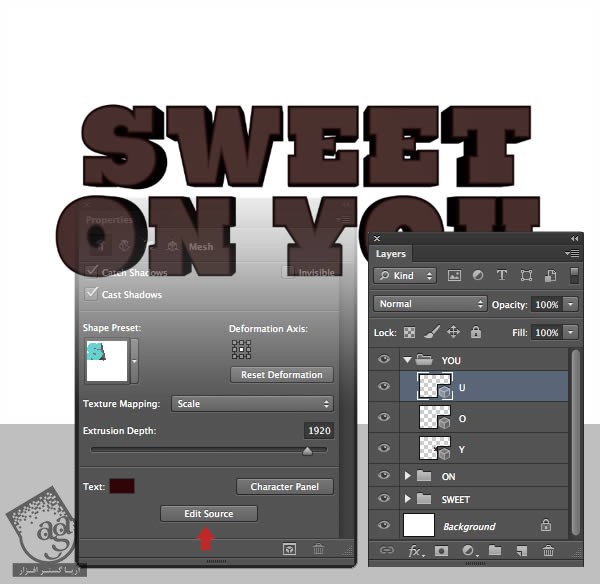
اولین لایه متن رو Duplicate می کنیم. روی دکمه Edit Source در پنل Properties کلیک می کنیم. به این ترتیب، Child Document باز میشه. اون رو ادیت و ذخیره می کنیم. این لایه سه بعدی رو روی محور X به صورتی که می بینین، درگ می کنیم.
همین کار رو تکرار کرده و کار رو تکمیل می کنیم.

گام هفتم
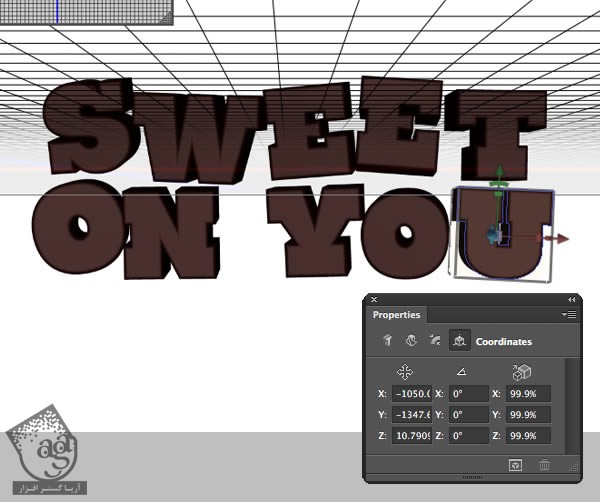
حالا از ابزارهای سه بعدی برای جا به جایی و چرخوندن هر کاراکتر استفاده می کنیم.

گام هشتم
وارد مسیر 3D > Render میشیم.

طراحی پس زمینه
گام اول
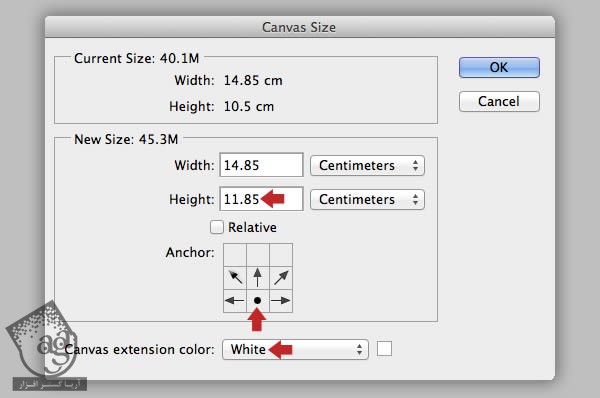
Alt+Ctrl+I رو فشار میدیم. Height رو روی 11.85 سانتی متر قرار میدیم.

گام دوم
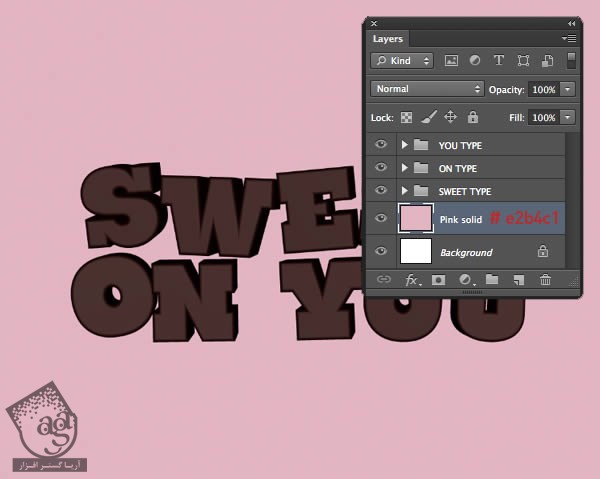
یک لایه جدید به اسم Pink Solid در بالای لایه Background درست می کنیم. کد رنگی #e2b4c1 رو برای Foreground در نظر می گیریم. Alt و Delete رو فشار میدیم و رنگ صورتی رو برای Fill لایه در نظر می گیریم.

گام سوم
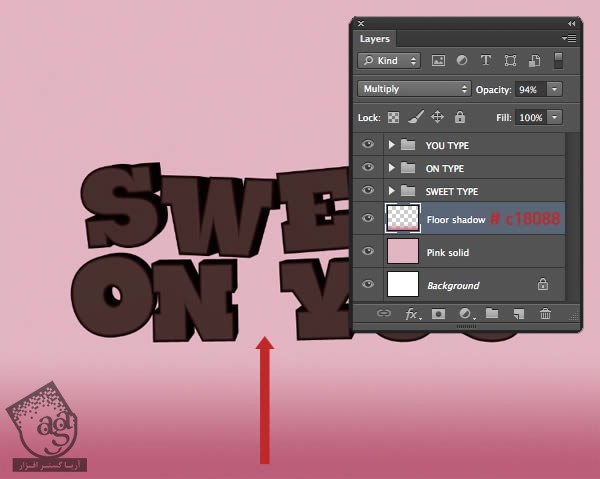
یک لایه جدید به اسم Floor Shadow درست می کنیم و اون رو بالای لایه قبلی قرار میدیم. Blend Mode رو روی Multiply قرار داده و Opacity رو روی 94 درصد میزاریم. ابزار Gradient رو برداشته و Linear رو روی Foreground to Transparent قرار میدیم. کد رنگی #c18088 رو برای Foreground در نظر می گیریم. Shift رو نگه داشته و اون رو به صورت زیر درگ می کنیم.

گام چهارم
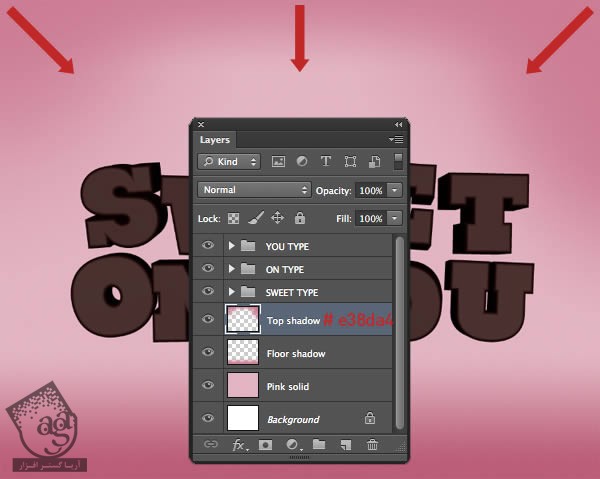
یک لایه دیگه به اسم Top Shadow درست می کنیم. Blend Mode رو روی Default و Foreground رو روی #e38da4 قرار میدیم. Shift رو نگه داشته و Linear Gradient رو از بالا درگ می کنیم. Gradient رو روی Radial قرار میدیم.

گام پنجم
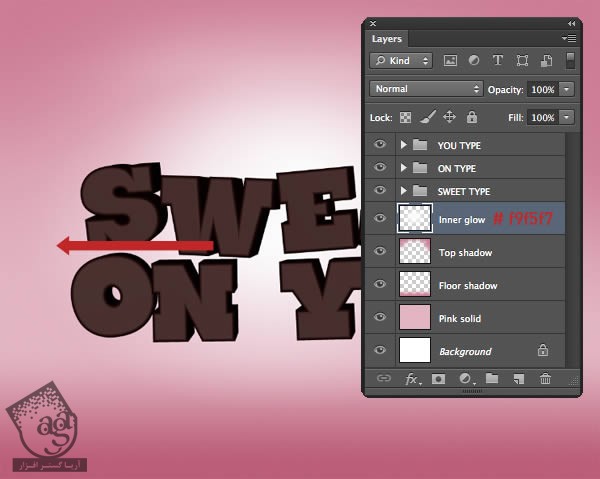
Foreground رو روی #f9f5f7 قرار میدیم. یک لایه جدید به اسم Inner Glow درست کرده و یک Radial Gradient در وسط قرار میدیم.

اضافه کردن سایه
گام اول
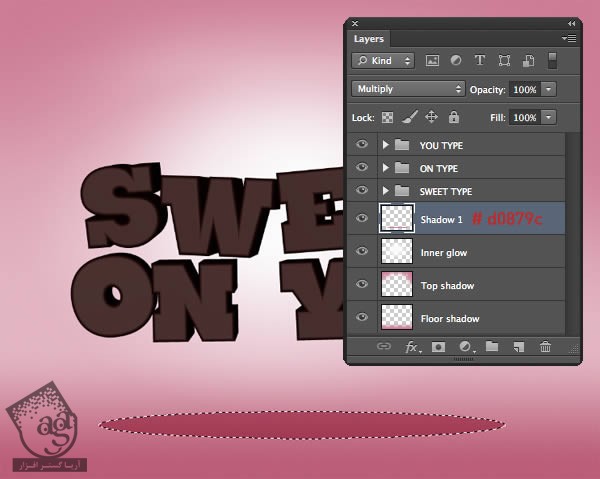
ابزار Elliptical Marquee رو بر می داریم. زیر متن رو انتخاب می کنیم. یک لایه جدید درست می کنیم. Blend Mode رو روی Multiply قرار میدیم. لایه رو بالای Inner Glow قرار میدیم و اسم لایه رو میزاریم Shadow 1. کد رنگی #d0879c رو برای Foreground در نظر می گیریم.

گام دوم
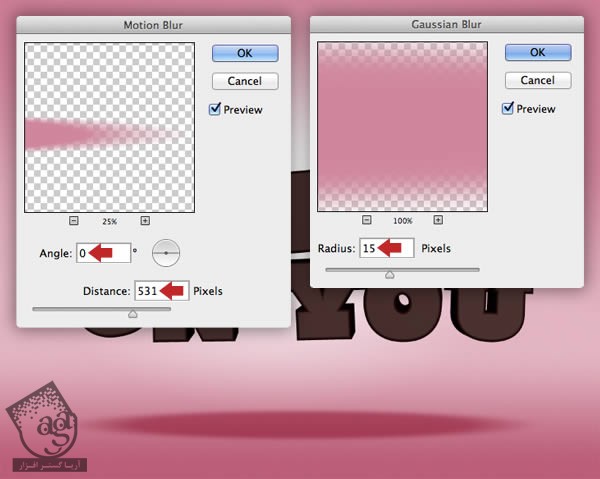
وارد مسیر Filter > Blur > Motion Blur میشیم. Angle رو روی 0 درجه و Distance رو روی 531 قرار میدیم. Gaussian Blur رو انتخاب کرده و Radius رو میزاریم روی 15 پیکسل.

گام سوم
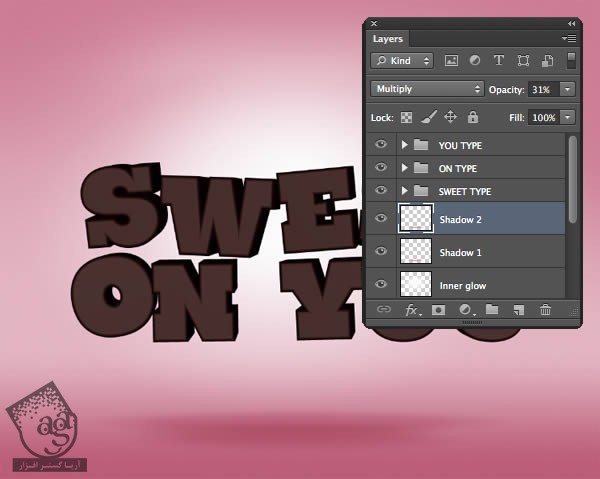
لایه Shadow 1 رو انتخاب کرده و Opacity رو تا 53 درصد کاهش میدیم. اون رو Duplicate کرده و عنوان Shadow 2 رو برای نسخه کپی در نظر می گیریم. Ctrl+T رو فشار داده و Size رو کاهش میدیم. در نهایت، Opacity لایه رو تا 31 درصد کاهش میدیم.

گام چهارم
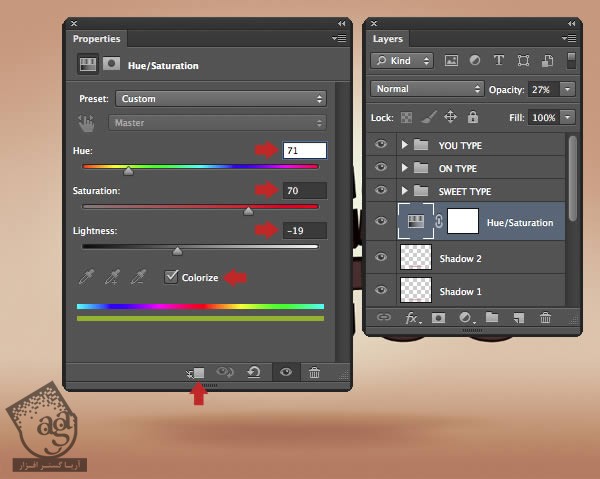
یک لایه Hue/Saturation Adjustment Layer اضافه کرده و تنظیمات زیر رو وارد می کنیم. Opacity رو تا 27 درصد کاهش میدیم.

گام پنجم
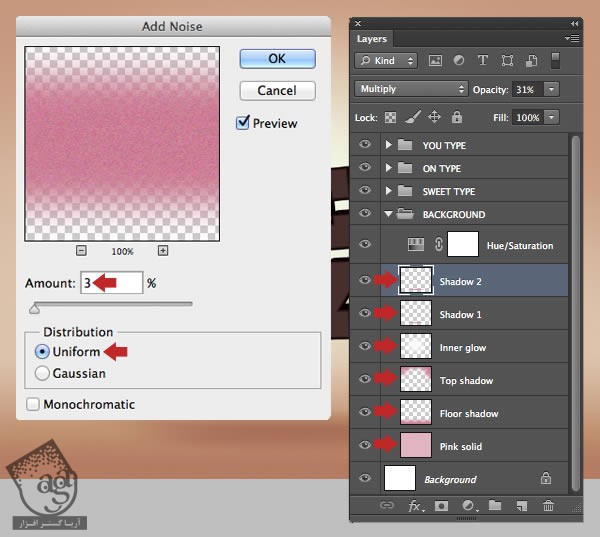
Thumbnail لایه Shadow 2 رو انتخاب می کنیم. وارد مسیر Filter > Noise > Add Noise میشیم. عدد 3 پیکسل رو وارد کرده و روی دکمه Uniform کلیک می کنیم.بقیه لایه ها رو به نوبت انتخاب کرده و Ctrl+F رو فشار میدیم. تمام حروف رو توی یک گروه به اسم BACKGROUND قرار میدیم.

اضافه کردن تکسچر به اولین حرف
گام اول
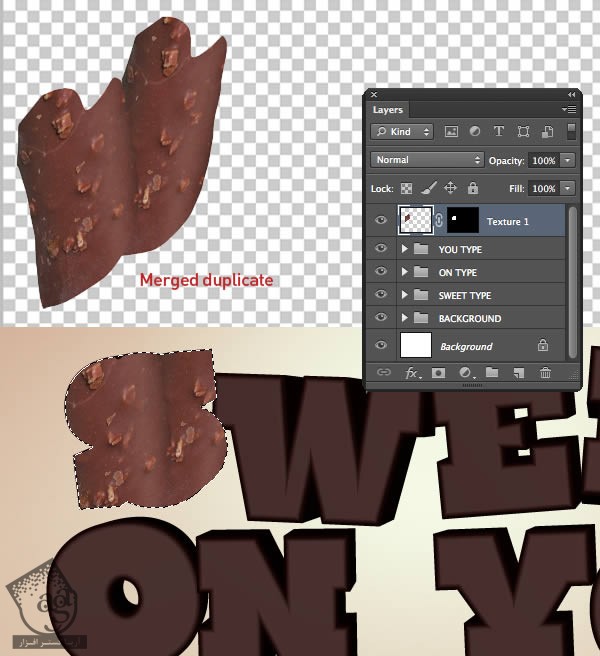
ابزار Lasso رو بر می داریم و تکسچر رو به شکلی که می بینین انتخاب می کنیم. اون رو کپی و روی یک لایه جدید Paste می کنیم. بعدی رو هم در کنار نسخه اصلی قرار میدیم. ابزار Eraser رو برداشته و لبه های رو محو می کنیم. Ctrl+E رو فشار داده و اسم لایه جدید رو میزاریم Texture 1.
Ctrl رو نگه داشته و روی لایه بعدی کلیک می کنیم.

گام دوم
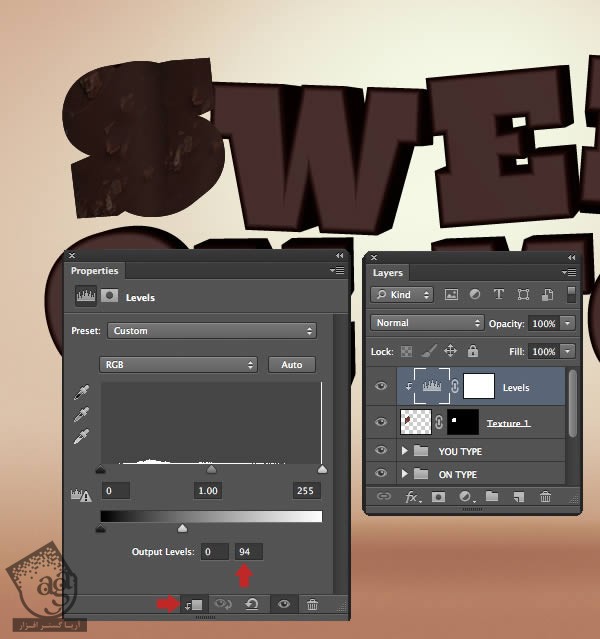
یک Levels Adjustment Layer اضافه کرده و اسلایدر Output رو روی 94 قرار میدیم.

گام سوم
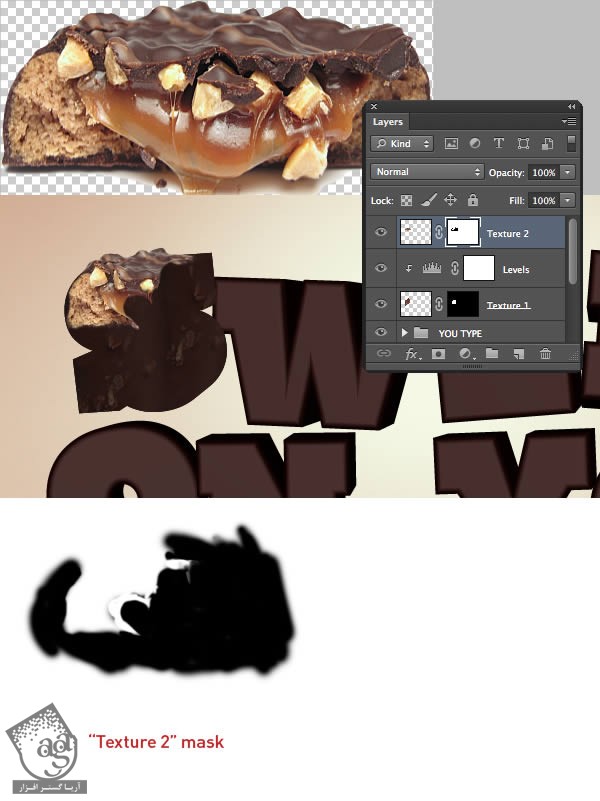
ابزار Quick Selection رو برداشته و قسمتی از تافی رو انتخاب می کنیم. اون رو توی یک لایه جدید قرار میدیم. یک لایه ماسک درست کرده و از قلموهای سخت و نرم برای ادغام سطوح بالایی و جلویی استفاده می کنیم. اسم این لایه جدید رو میزاریم Texture 2.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام چهارم
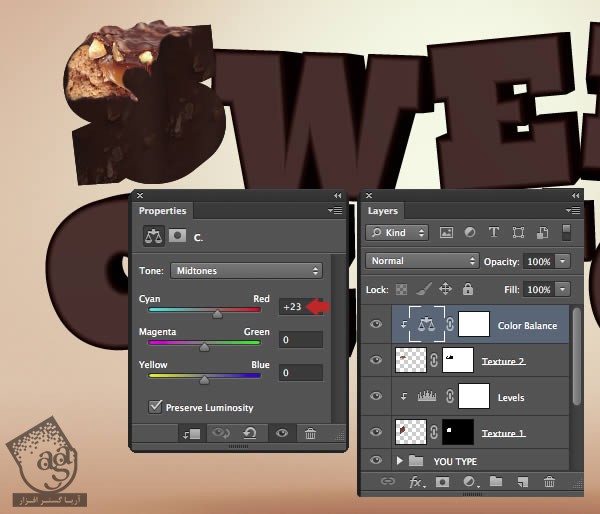
یک Color Balance Adjustment رو به لایه Texture 2 به شکلی که می بینین Clip کرده و reds رو میزاریم روی 23.

گام پنجم
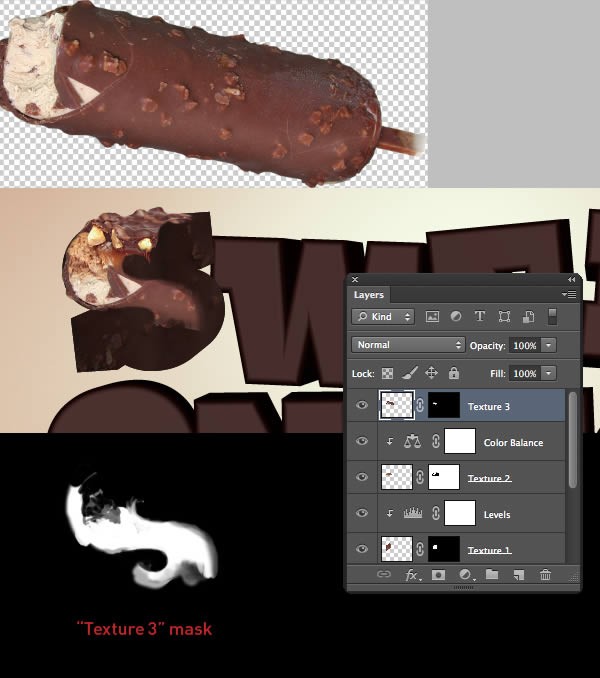
شکل بعدی رو انتخاب کرده و اون رو روی لایه جدید قرار میدیم. اسم این لایه رو میزاریم Texture 3 و یک ماسک اضافه می کنیم. Ctrl+I رو فشار داده و ماسک رو مشکی می کنیم. از قلموی سفید برای ماسک استفاده می کنیم.

گام ششم
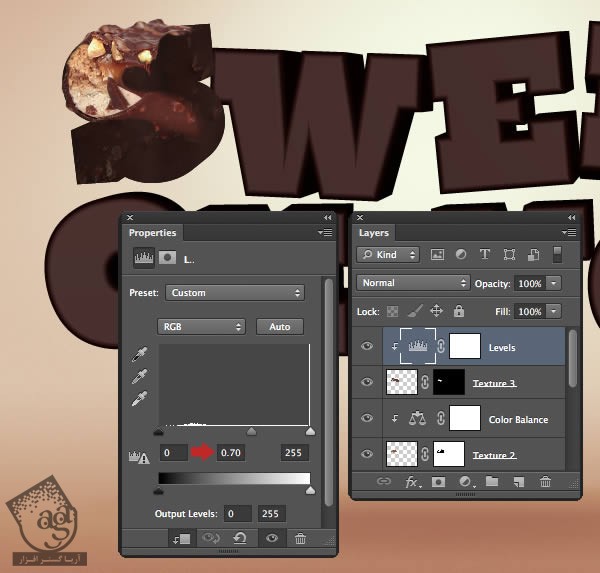
یک Levels Adjustment رو به لایه Texture 3 به صورتی که می بینین Clip می کنیم.

گام هفتم
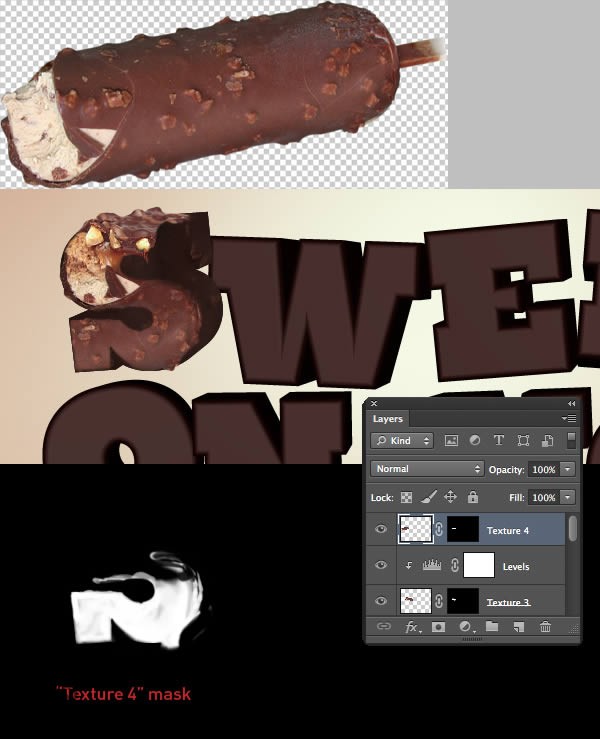
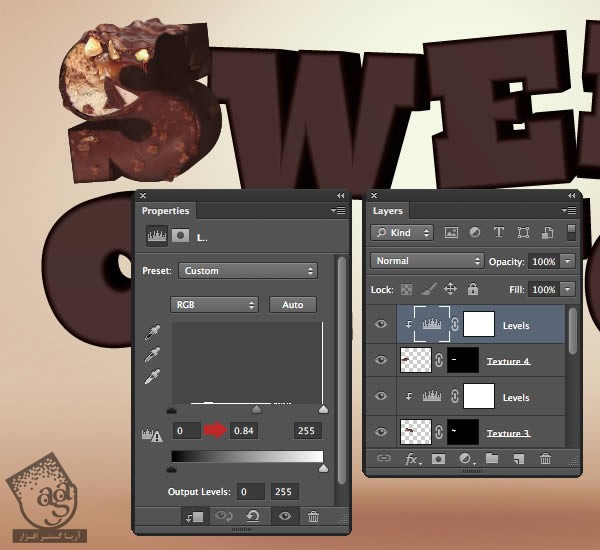
یک بار دیگه شکل رو انتخاب کرده و عنوان Texture 4 رو برای لایه جدید در نظر می گیریم.

گام هشتم
یک Levels Adjustment دیگه با تنظیمات زیر درست می کنیم.

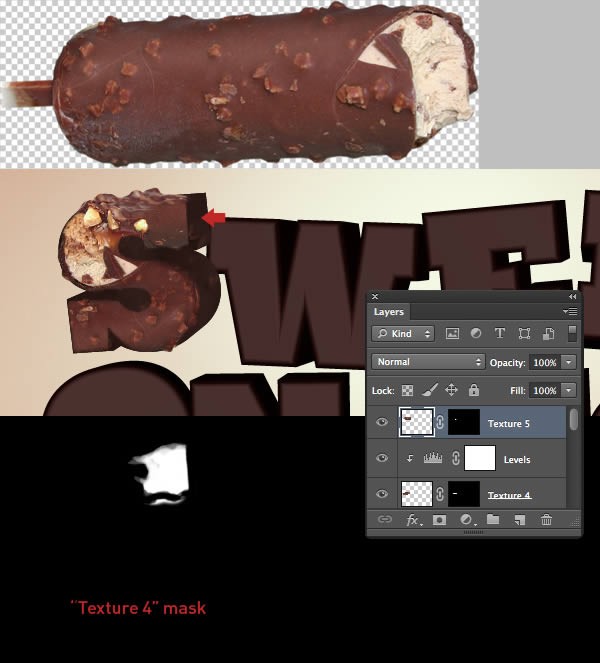
گام نهم
همون تکسچر رو روی لایه نهایی قرار میدیم. اسم تکسچر رو میزاریم Texture 5 و اون رو ماسک می کنیم.

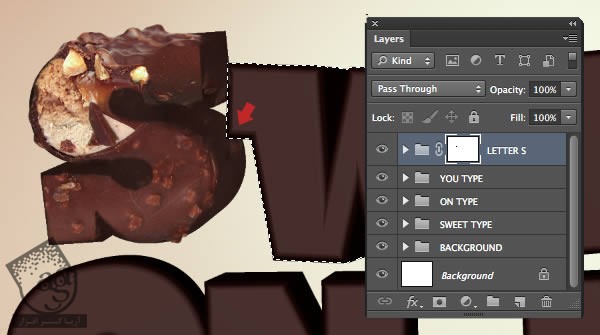
گام دهم
تمام لایه ها رو انتخاب می کنیم. توی یک گروه به اسم LETTER قرار میدیم. یک ماسک اضافه می کنیم. بعد هم شروع می کنیم به کشیدن روی حرف W.

اضافه کردن تکسچر به حرف W
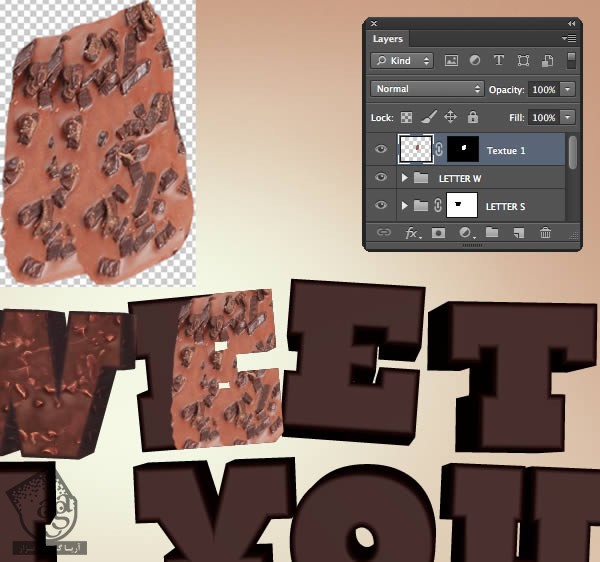
گام اول
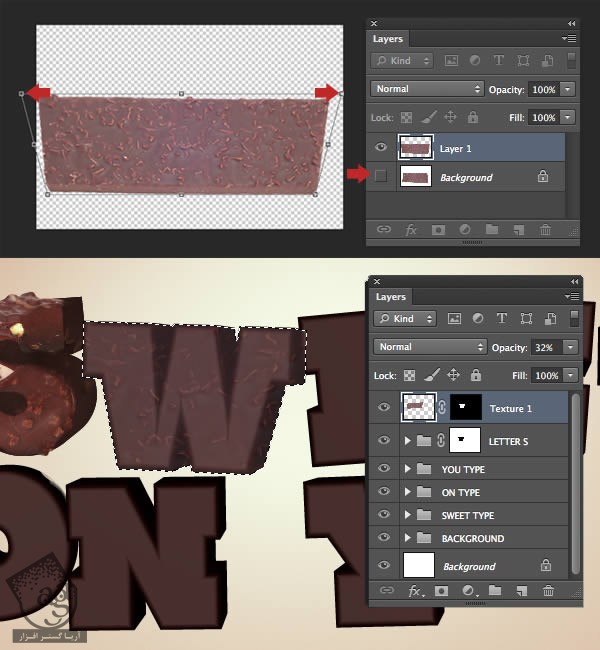
شکلات رو از پس زمینه جدا کرده و اون رو انتخاب می کنیم. Ctrl+J رو می زنیم و اون رو روی لایه جدید کپی می کنیم. قابلیت رویت لایه اصلی رو غیر فعال می کنیم. میریم سراغ لایه جدید و ابزار Move رو بر می داریم. Ctrl رو نگه داشته و روی Anchor Point های بالا کلیک کرده و پرسپکتیو رو حذف می کنم.
اسم این لایه رو میزاریم Texture1. بعد هم اون رو Resize کرده و روی دومین حرف قرار میدیم. Opacity رو تا 32 درصد کاهش میدیم و ماسک درست می کنیم.

گام دوم
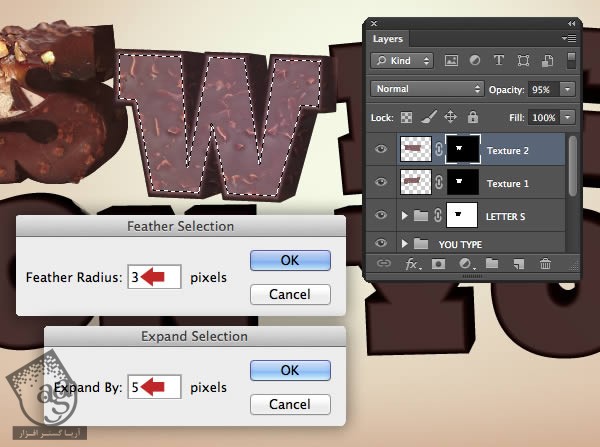
این لایه رو Duplicate کرده و اسمش رو میزاریم Texture2. بعد هم Opacity رو روی 65 درصد قرار میدیم. ماسک رو روی آیکن سطح آشغال درگ کرده و روی Delete کلیک می کنیم. Visibility یا قابلیت رویت هر دو لایه رو فعلا غیر فعال می کنیم. ابزار Magic Wand رو برداشته و سطح جلویی رو انتخاب می کنیم. Shift+F6 رو فشار داده و Feather رو روی 3 پیکسل قرار میدیم. وارد مسیر Select > Modify > Expand By میشیم و عدد 5 پیکسل رو بهش اختصاص میدیم. در نهایت، روی آیکن Add Layer Mask کلیک می کنیم.

گام سوم
یک Color Balance Adjustment رو به Texture2 همون طور که می بینین، Clip می کنیم. Reds و Yellows رو افزایش میدیم.

گام چهارم
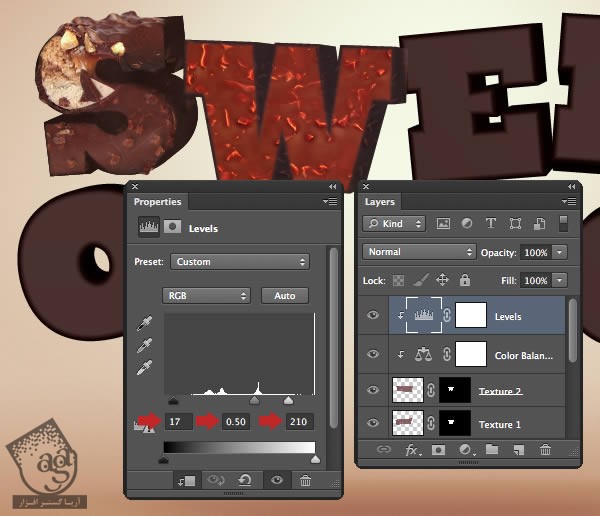
یک Levels Adjustment رو به Texture2 همون طور که می بینین، Clip می کنیم.

گام پنجم
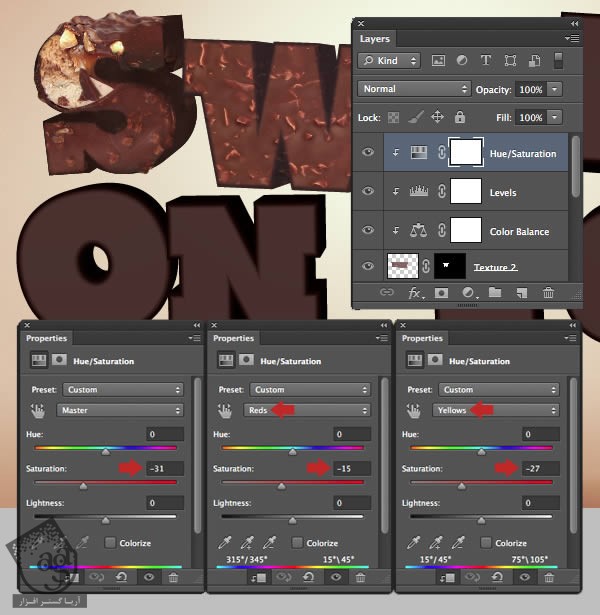
یک Hue/Saturation Adjustment رو به Texture2 همون طور که می بینین، Clip می کنیم. Master و Reds و Yellows رو تنظیم می کنیم.

گام ششم
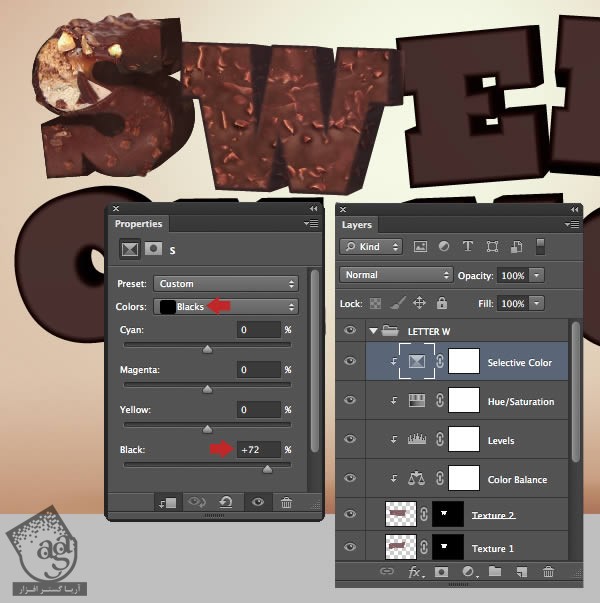
یک Selective Color Adjustment رو به Texture2 همون طور که می بینین، Clip می کنیم. Blacks رو تا 72 افزایش میدیم. تمام این لایه ها رو توی یک گروه به اسم Letter W قرار میدیم.

اضافه کردن تکسچر به حرف E
گام اول
همون فرآیند رو مثل قبل تکرار کرده و یک ماسک به تصویر اصلی اضافه می کنیم. این تکسچر رو توی یک لایه جدید به اسم Texture1 اضافه می کنیم.

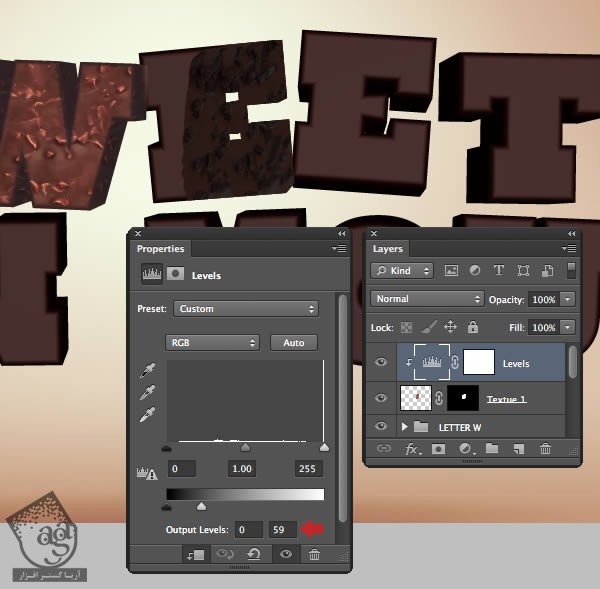
گام دوم
یک Levels Adjustment رو به Texture1 همون طور که می بینین، Clip می کنیم. Output رو میزاریم روی 59.

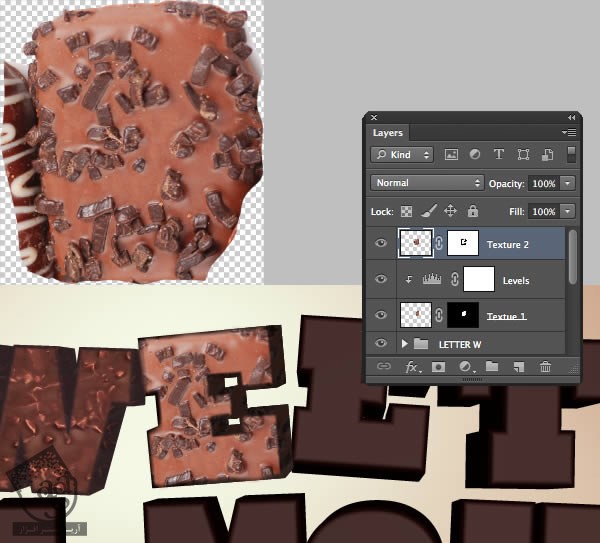
گام سوم
همون تصویر رو بار دیگه اضافه کرده و اسم لایه رو میزاریم Texture2. همون تکنیک ماسک گذاری رو روی اون اعمال می کنیم.

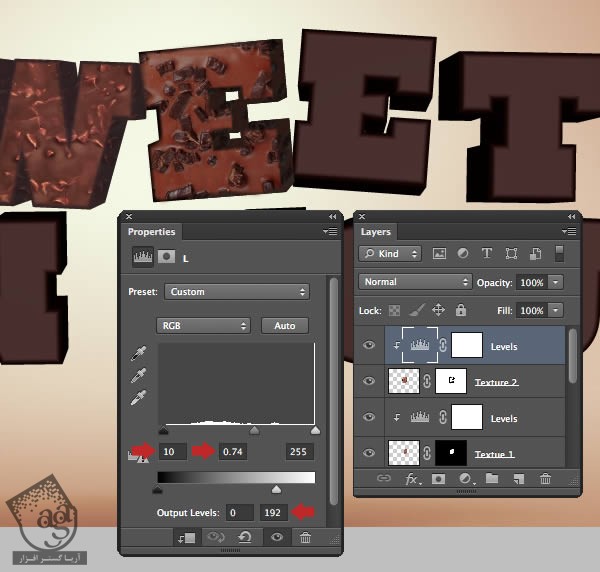
گام چهارم
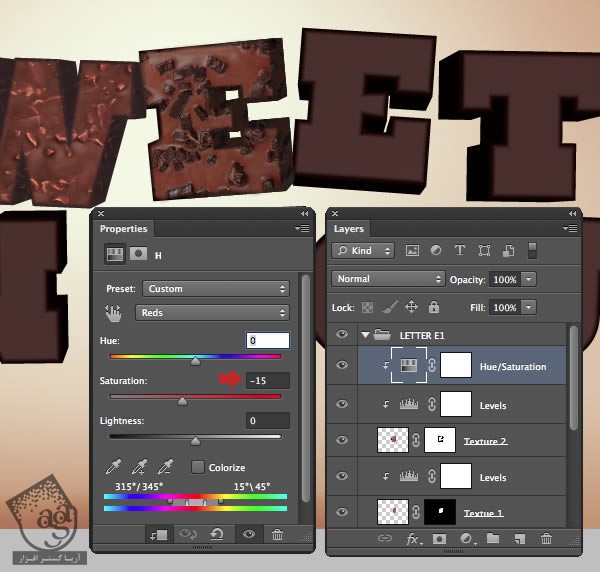
یک Levels Adjustment رو به Texture2 همون طور که می بینین، Clip می کنیم. این لایه ها رو توی یک گروه به اسم Letter E1 قرار میدیم.

گام پنجم
یک Hue/Saturation Adjustment رو به Texture2 همون طور که می بینین، Clip می کنیم. Reds و Saturation رو روی 15- قرار میدیم.

گام ششم
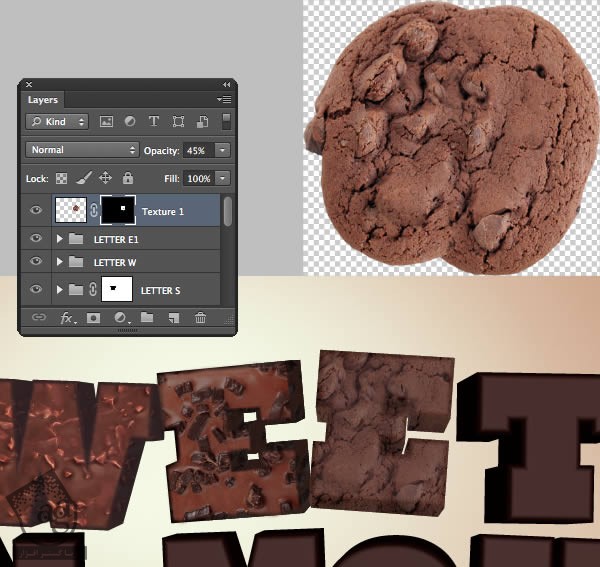
تصویر کوکی رو انتخاب کرده و روی حرف بعدی قرار میدیم. اون رو با Opacity که روی 45 درصد تنظیم شده، ماسک کرده و اسمش رو میزاریم Texture1.

گام هفتم
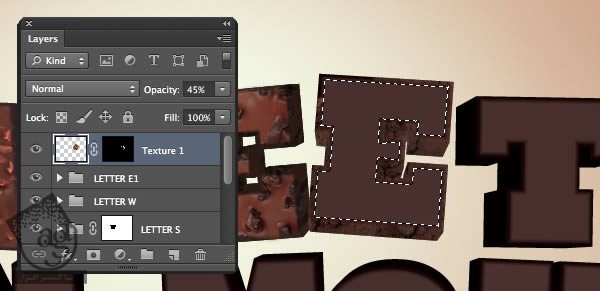
ماسک رو به صورتی که در زیر می بینین، اصلاح می کنیم.

” آموزش Photoshop : افکت متنی خوشمزه – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت