No products in the cart.
آموزش Photoshop : افکت متنی خوشمزه – قسمت دوم

آموزش Photoshop : افکت متنی خوشمزه – قسمت دوم
توی این آموزش، افکت متنی خوشمزه رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : افکت متنی خوشمزه ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : افکت متنی خوشمزه – قسمت اول “
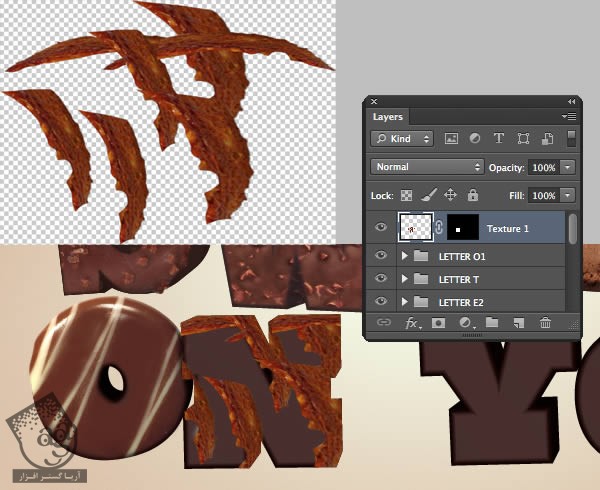
گام هشتم
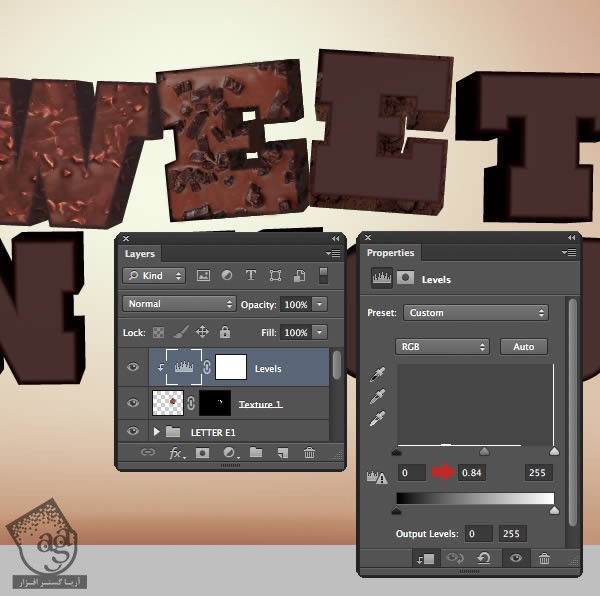
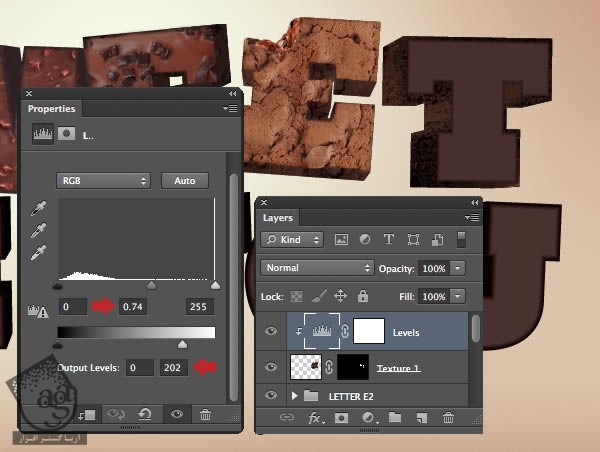
یک Levels Adjustment رو به Texture1 همون طور که می بینین، Clip می کنیم. Midpoint رو میزاریم روی 0.84.

گام نهم
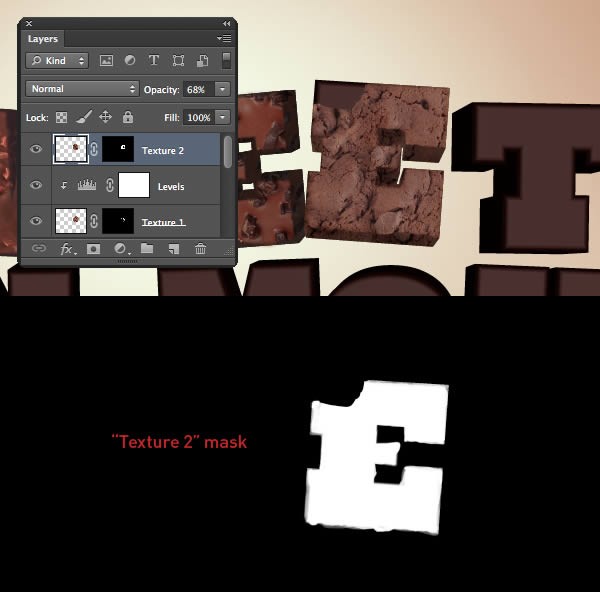
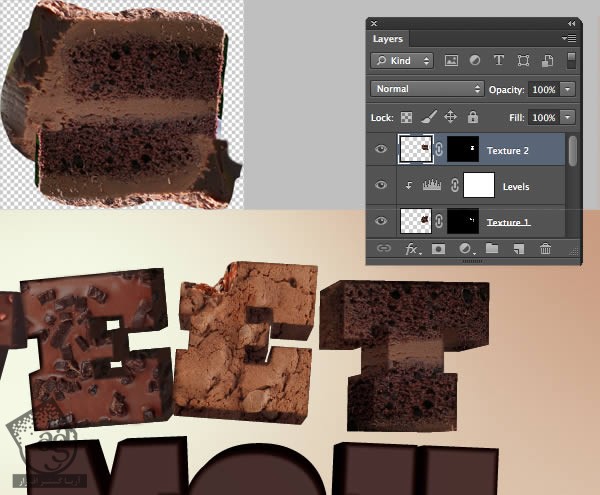
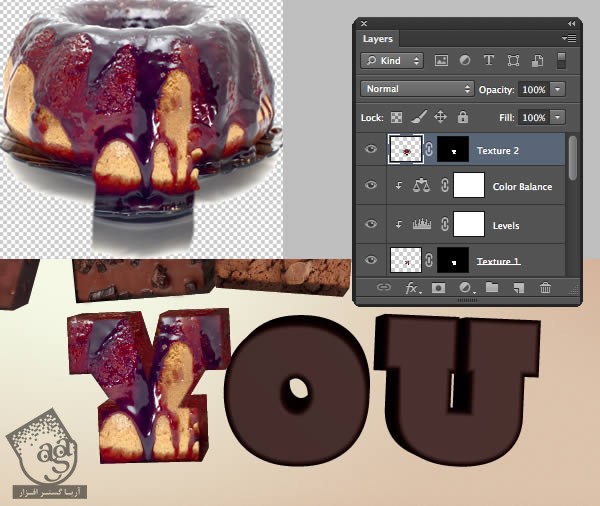
همون تکسچر رو به یک لایه جدید اضافه می کنیم و اسمش رو میزاریم Texture2. بعد هم ماسکی که در زیر می بینین رو بهش اضافه می کنیم.

گام دهم
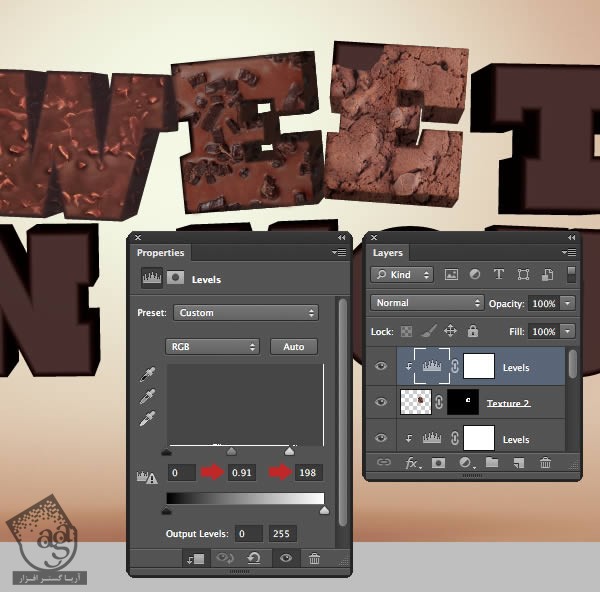
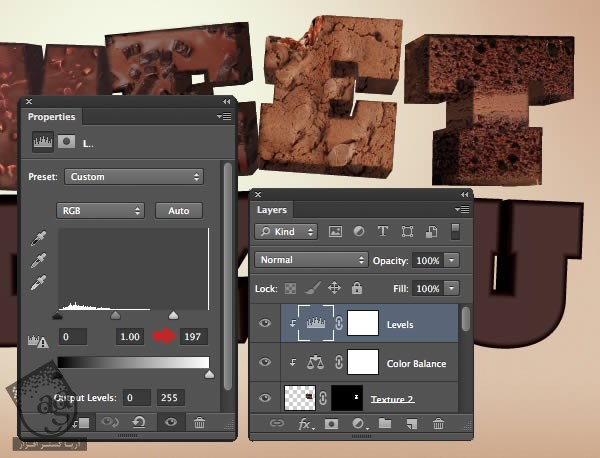
یک Levels Adjustment رو به Texture2 همون طور که می بینین، Clip می کنیم. تنظیمات زیر رو براش در نظر می گیریم.

گام یازدهم
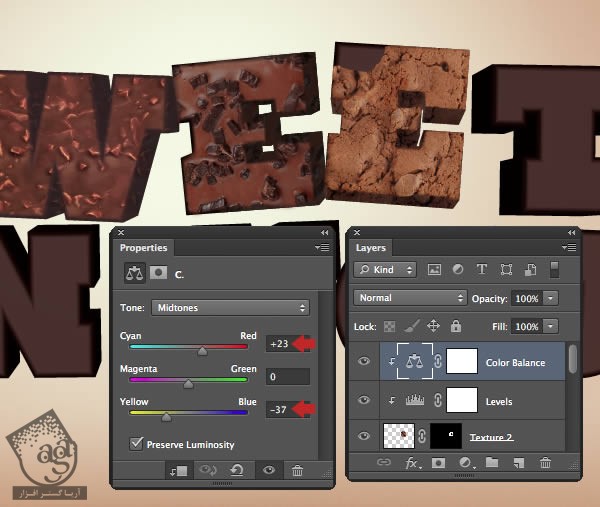
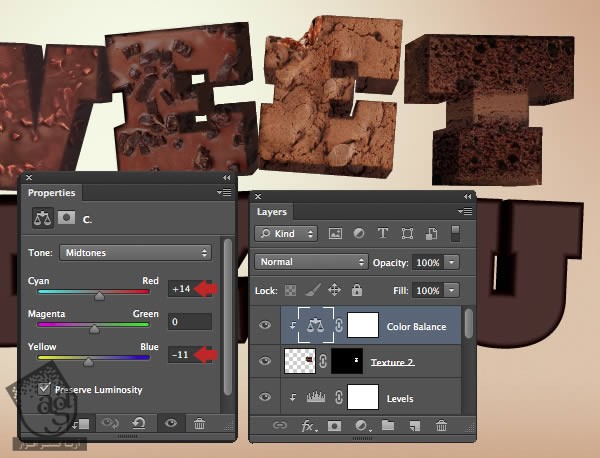
یک Color Balance Adjustment رو به Texture2 همون طور که می بینین، Clip می کنیم.

گام دوازدهم
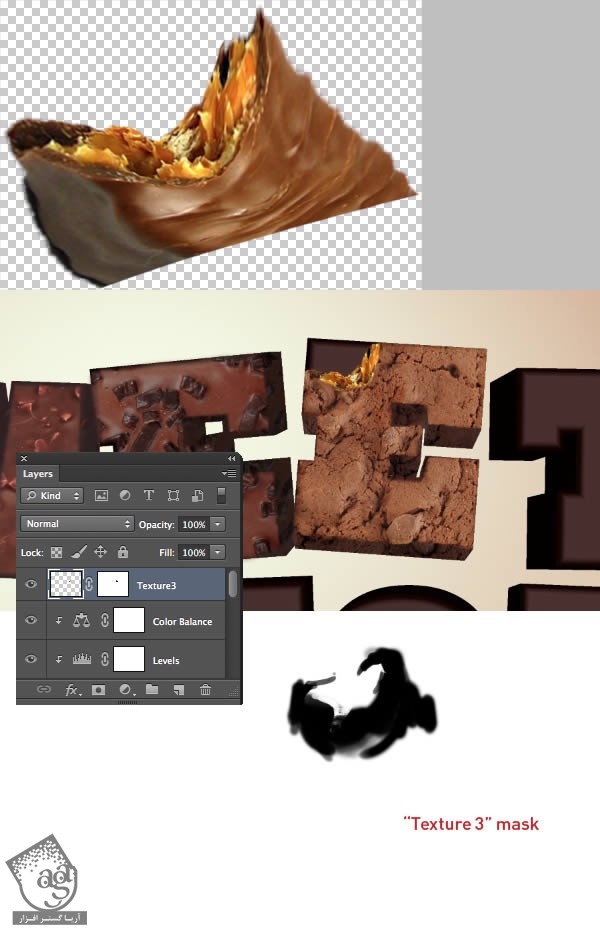
بخشی که می بینین رو انتخاب کرده و وارد منوی Transform میشیم و Warp رو انتخاب کرده و اون رو یک مقدار خم می کنیم. یک ماسک اضافه کرده و لبه های زیر تکسچر رو خم می کنیم. اسم این لایه رو میزاریم Texture3.

گام سیزدهم
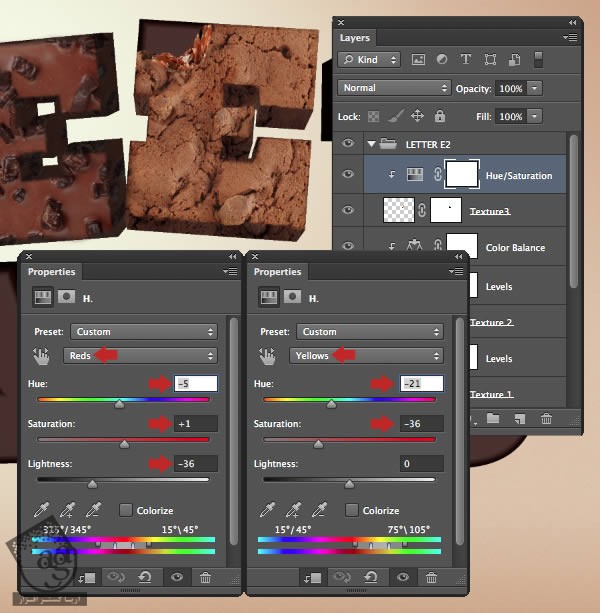
یک Hue/Saturation Adjustment رو به Texture3 همون طور که می بینین، Clip می کنیم.

گام چهاردهم
در نهایت، یک ماسک به لایه متنی اصلی اضفاه کرده و اون رو به صورت زیر در میاریم.

اضافه کردن تکسچر به حرف T
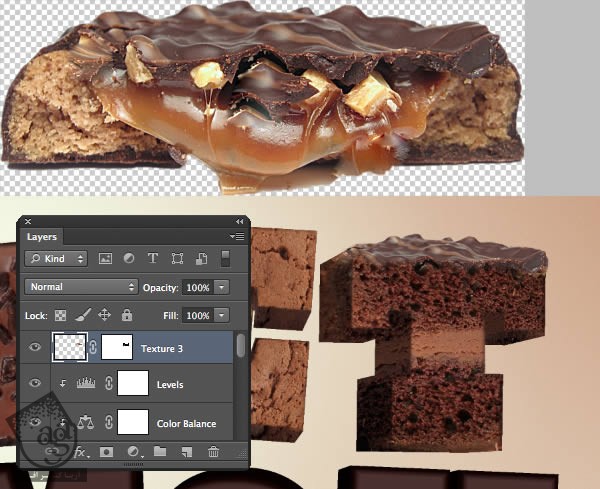
گام اول
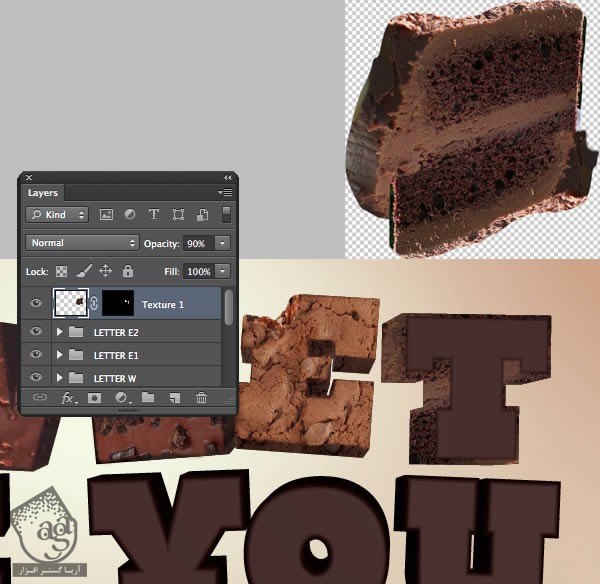
تصویر کیک رو از پس زمینه جدا کرده و اون رو به یک لایه جدید به اسم Texture1 اضافه می کنیم. با استفاده از تکنیک های قبلی اون رو به شکل زیر در آورده و Opacity رو تا 90 درصد کاهش میدیم.

گام دوم
یک Levels Adjustment رو به Texture1 همون طور که می بینین، Clip می کنیم. تنظیمات زیر رو براش در نظر می گیریم.

گام سوم
همون تکسچر رو به یک لایه جدید به اسم Texture2 اضافه کرده و به صورت زیر ماسک می کنیم.

گام چهارم
یک Color Balance Adjustment رو به Texture2 همون طور که می بینین، Clip می کنیم. تنظیمات زیر رو براش در نظر می گیریم.

گام پنجم
یک Levels Adjustment رو به Texture2 همون طور که می بینین، Clip می کنیم.

گام ششم
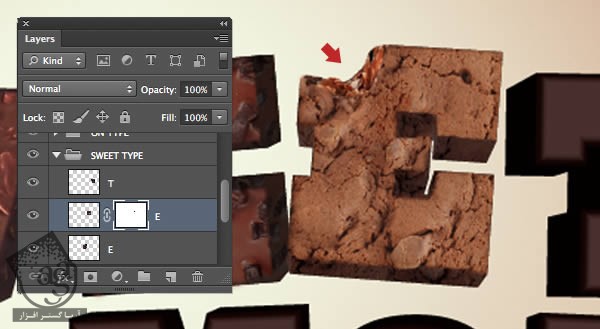
تکسچر مورد استفاده برای اولین حرف رو به صورت Texture3 اضافه کرده و اون رو در محلی که می بینین قرار میدیم و ماسک می کنیم.

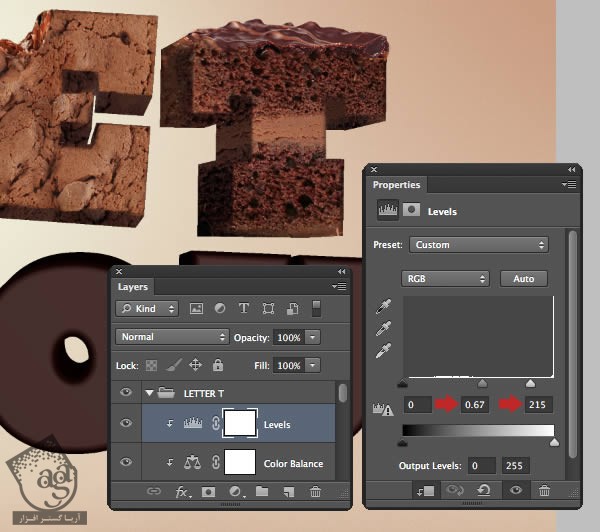
گام هفتم
یک Color Balance Adjustment رو به Texture3 همون طور که می بینین، Clip می کنیم. Reds رو روی 17 و Yellow رو روی 7 قرار میدیم. یک Levels Adjustment رو به Texture3 همون طور که می بینین، Clip می کنیم. تنظیمات رو به شکل زیر انجام یمیدم. همه این لایه ها رو توی یک گروه به اسم Letter T قرار میدیم.

اضافه کردن تکسچر به بقیه حروف
گام اول
میریم سراغ حرف O. تکسچر مورد نظر رو به یک لایه جدید به اسم Texture1 اضافه کرده و Resize می کنیم و به حرف مورد نظر اختصاصمیدمی. بعد هم اون رو با دقت ماسک می کنیم.

گام دوم
یک Levels Adjustment رو به Texture1 همون طور که می بینین، Clip می کنیم. تنظیمات زیر رو براش در نظر گرفته و این دو لایه رو توی یک گروه به اسم Letter O1 قرار میدیم.

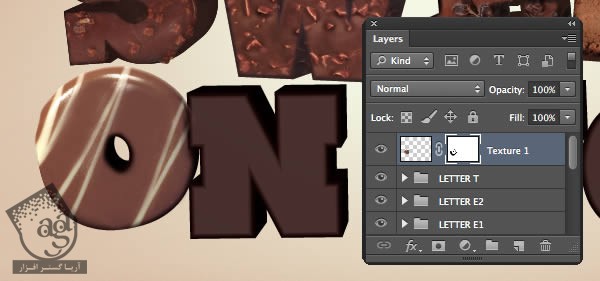
گام سوم
با استفاده از ابزار Lasso، بخش تیره تر شکلات رو انتخاب می کنیم. چندین بار وارد مسیر Copy > Paste میشیم و اون رو در محل هایی که می بینین قرار میدیم. بعد هم همه اون ها رو با هم Merge یا ادغام کرده و اسم لایه رو میزاریم Texture 1. بعد هم میریم سراغ لایه اصلی و یک ماسک درست می کنیم.

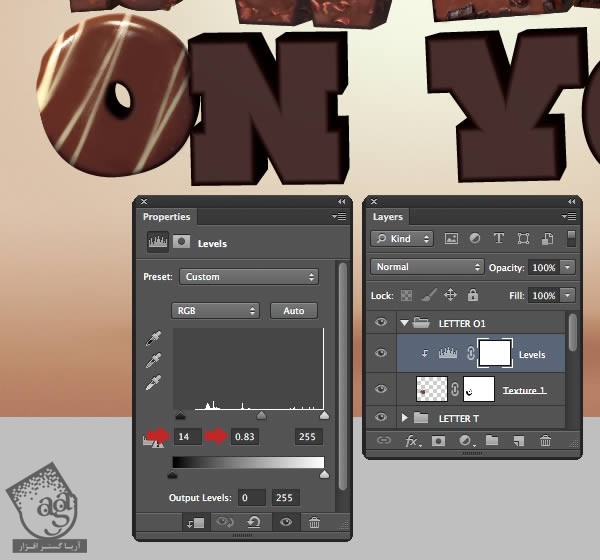
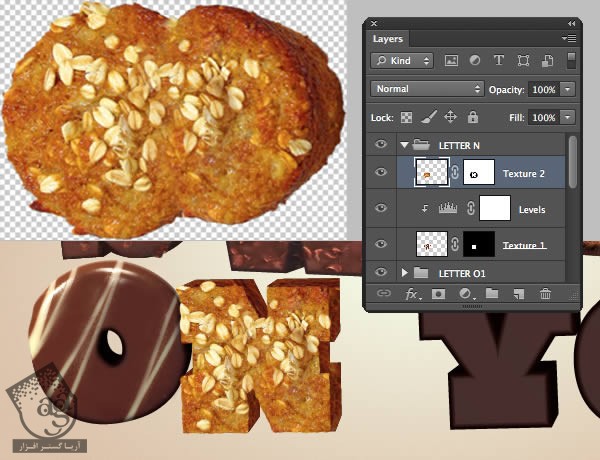
گام چهارم
یک Levels Adjustment رو به Texture1 همون طور که می بینین، Clip می کنیم. تنظیمات زیر رو بهش اختصاص میدیم. تکسچری که می بینین رو از پس زمینه جدا کرده و درست مثل اولین حرف، Offset و Merge می کنیم. یک لایه جدید درست کرده و اون رو ماسک می کنیم. اسم لایه رو میزاریم Texture2 و تمام لایه ها رو توی یک گروه به اسم Letter N قرار میدیم.

گام پنجم
همین کار رو تکرار کرده و بخش های بیشتری رو اضافه می کنیم. یک لایه جدید به اسم Texture1 برای حرف بعدی درست کرده و اون رو ماسک می کنیم.

گام ششم
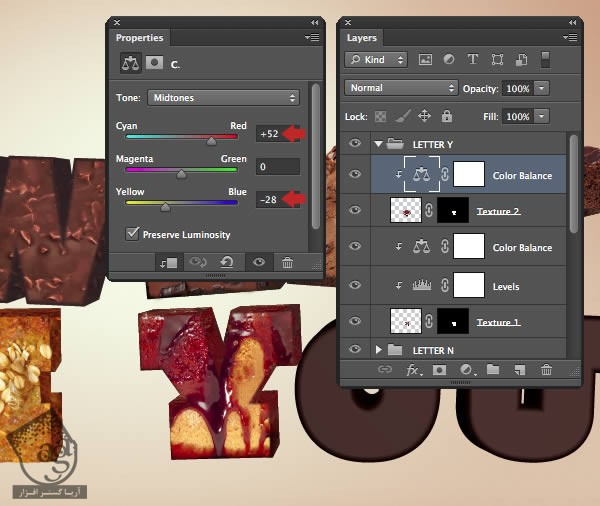
یک Levels Adjustment رو به Texture2 همون طور که می بینین، Clip می کنیم.تنظیمات رو به شکل زیر وارد می کنیم. بعد هم یک Color Balance Adjustment رو به Texture2 همون طور که می بینین، Clip کرده و تنظیمات زیر رو کپی می کنیم.

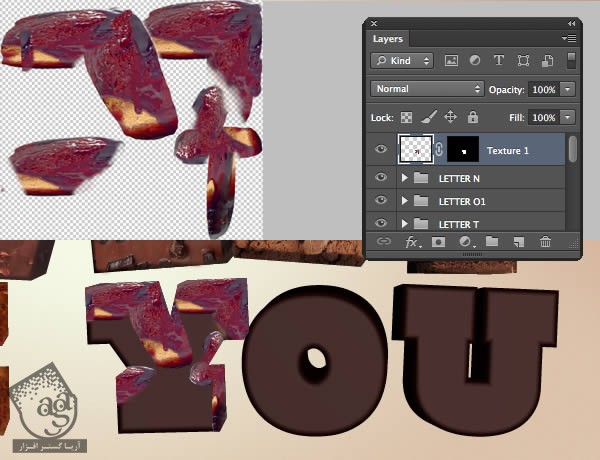
گام هفتم
تکسچری که می بینین رو از پس زمینه جدا کرده و روی یک لایه جدید قرار میدیم. بخش هایی که می بینین رو Duplicate کرده و هر دو لایه رو با هم Merge می کنیم. بعد هم یک ماسک بهش اضافه کرده و اسم لایه رو میزاریم Texture2.

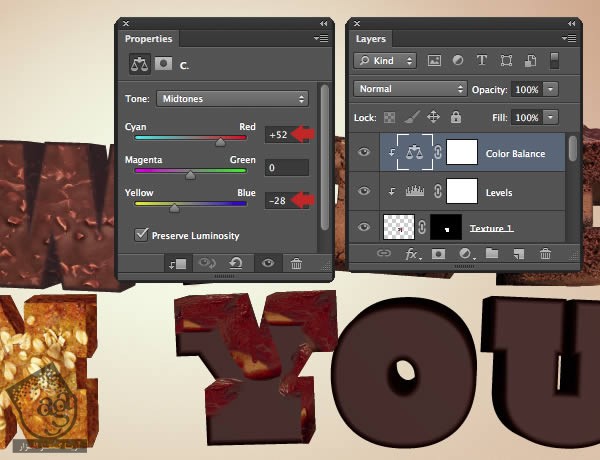
گام هشتم
یک Color Balance Adjustment رو به Texture2 همون طور که می بینین، Clip می کنیم. این لایه ها رو توی یک گروه به اسم Letter Y قرار میدیم.

گام نهم
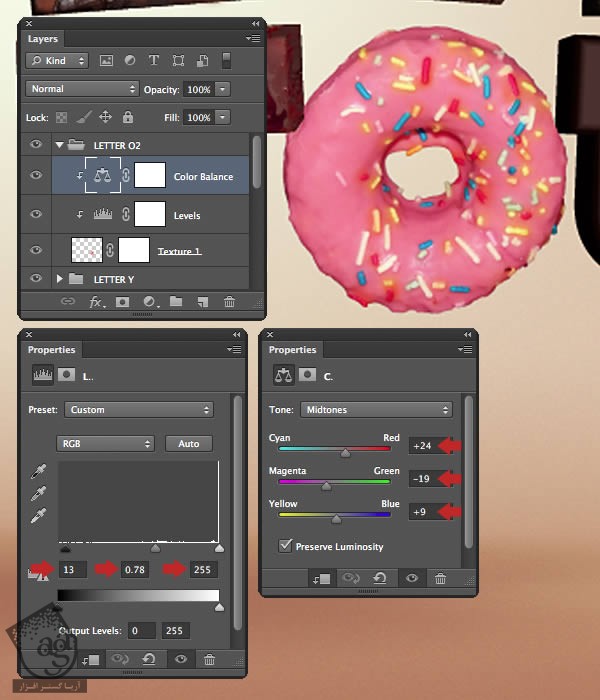
تصویر یک دونات رو باز می کنیم. اون رو از پس زمینه جدا کرده و توی یک لایه جدید قرار میدیم و Transform می کنیم. اسم لایه رو میزاریم Texture1 و اون رو مخفی می کنیم.
یک Levels Adjustment و یک Color Balance Adjustment رو به Texture2 همون طور که می بینین، Clip می کنیم. همه این لایه ها رو توی یک گروه به اسم Letter O2 قرار میدیم.

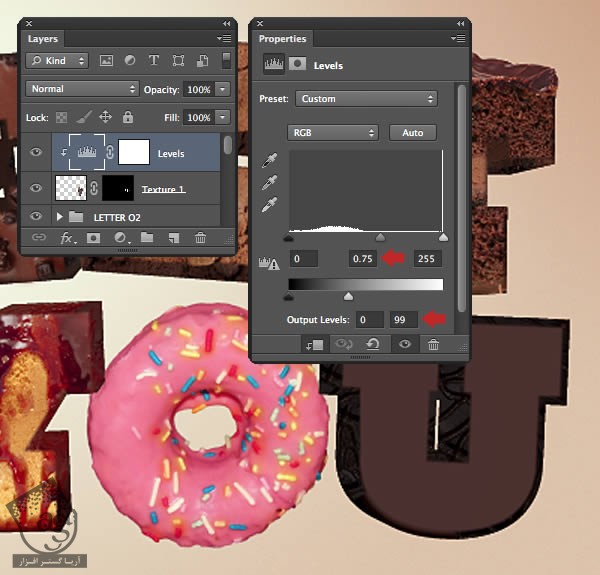
گام دهم
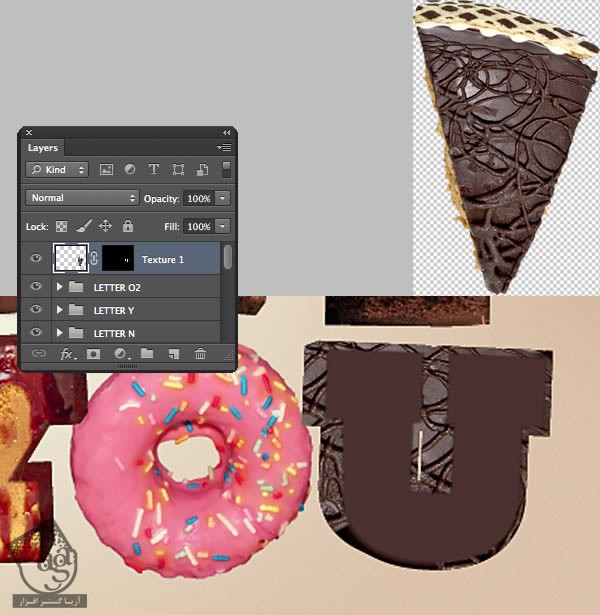
تصویر بعدی رو از پس زمینه جدا کرده و به آخرین حرف اضافه می کنیم. اون رو Transform کرده و ماسک می کنیم. اسم لایه رو میزاریم Texture1.

گام یازدهم
یک Levels Adjustment رو به Texture1 همون طور که می بینین، Clip می کنیم. تنظیمات زیر رو براش در نظر می گیریم.

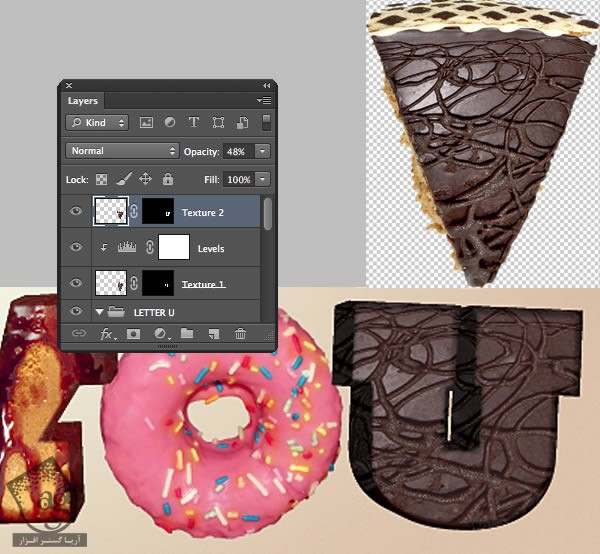
گام دوازدهم
همون تکسچر رو به یک لایه دیگه به اسم Texture2 اضافه می کنیم. اون رو Resize کرده و در محلی که می بینین قرار میدیم. Opacity رو تا 48 درصد کاهش میدیم. بعد هم ماسک می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
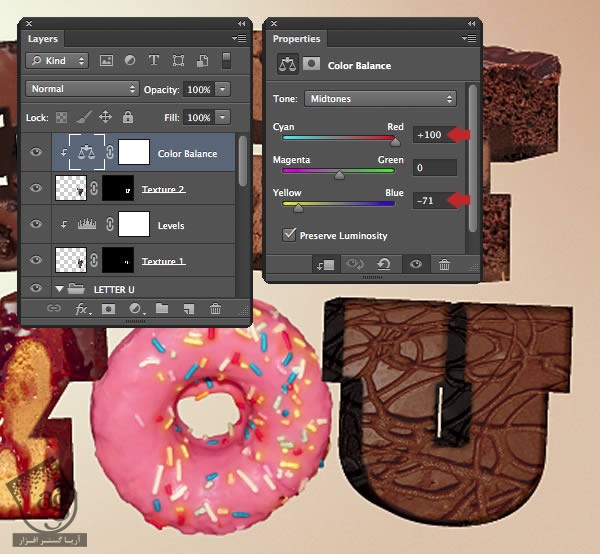
گام سیزدهم
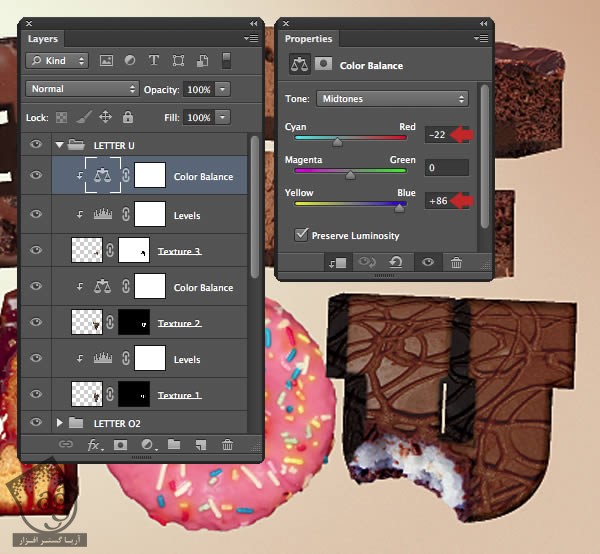
یک Color Balance Adjustment رو به Texture2 همون طور که می بینین، Clip می کنیم. تنظیمات زیر رو براش در نظر می گیریم.

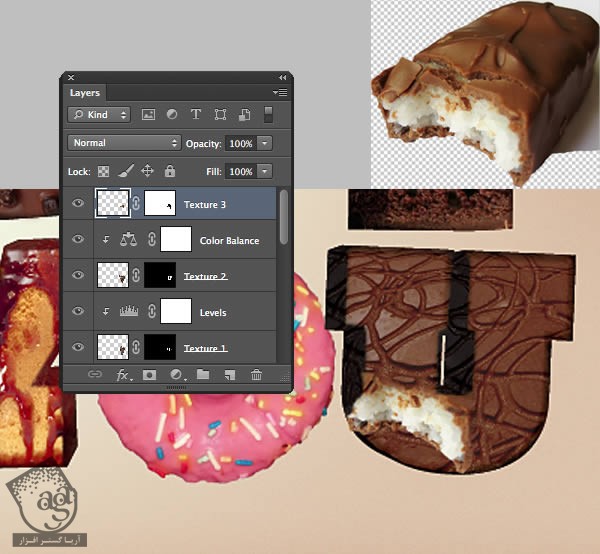
گام چهاردهم
تکسچر بعدی رو از پس زمینه جدا کرده و توی یک لایه جدید به اسم Texture3 قرار میدیم. اون رو به صورتی افقی Flip کرده می چرخونیم و اندازه اون رو تغییر میدیم و در محلی که می بینین قرار میدیم و ماسک می کنیم.

گام پانزدهم
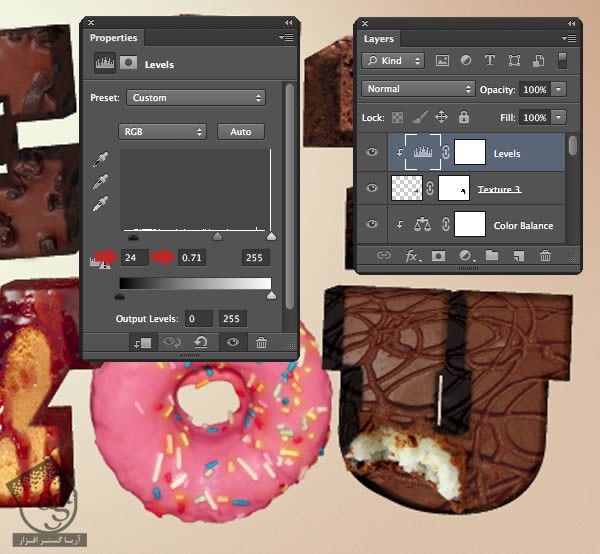
یک Levels Adjustment رو به Texture3 همون طور که می بینین، Clip می کنیم و تنظیمات زیر رو براش در نظر می گیریم.

گام شانزدهم
یک Color Balance Adjustment رو به Texture3 همون طور که می بینین، Clip می کنیم.در نهایت، تمام لایه ها رو توی یک گروه به اسم Letter U قرار میدیم.

اضافه کردن دست و توت فرنگی
گام اول
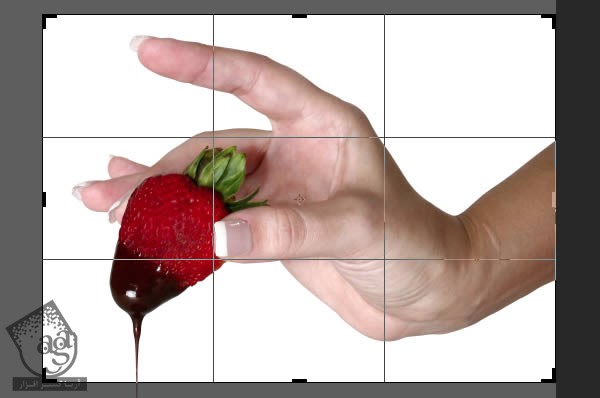
تصویر مورد نظر رو از پس زمینه جدا کرده و کراپ می کنیم.

گام دوم
برای انتخاب دقیق، ابزار Quick Selection رو برداشته و پس زمینه سفید رو انتخاب می کنیم.

گام سوم
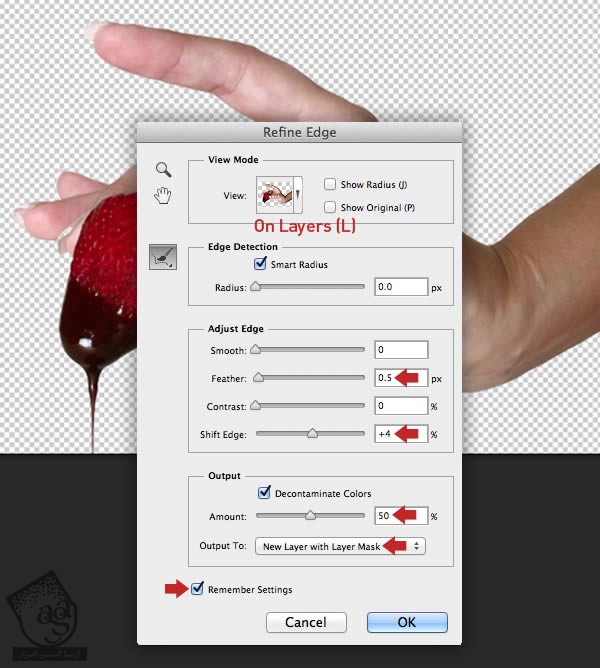
Shift+Ctrl+I رو فشار داده و بعد هم روی دکمه Refine Edge که توی نوار امکانات قرار داره، کلیک می کنیم. On Layers رو از منوی View Mode انتخاب کرده و تنظیمات زیر رو براش در نظر می گیریم و Ok می زنیم.

گام چهارم
ماسک رو روی آیکن سطح آشغال درگ کرده و Apply رو می زنیم.
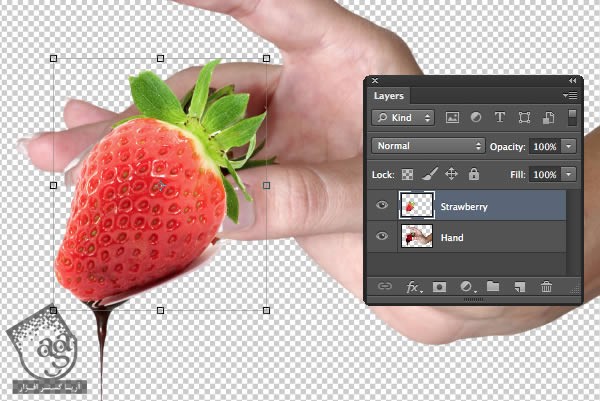
تصویر توت فرنگی رو باز کرده و اون رو انتخاب می کنیم. به صورت یک لایه جدید اضافه کرده و تغییرات لازم رو روی اون اعمال می کنیم.

گام پنجم
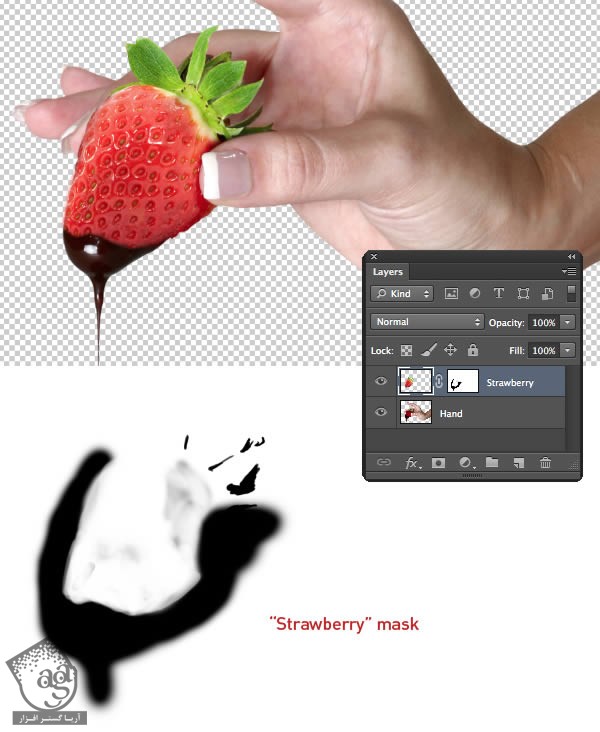
یک ماسک اضافه کرده و اون رو به دقت ماسک می کنیم.

گام ششم
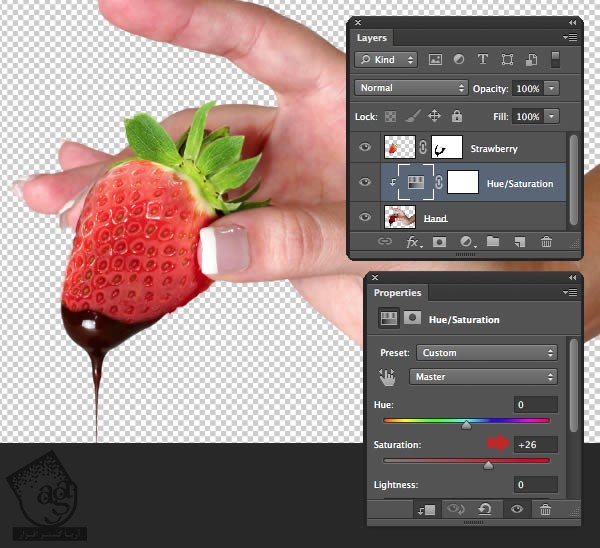
یک Hue/Saturation Adjustment رو به لایه Hand همون طور که می بینین، Clip می کنیم. Saturation رو افزایش میدیم.

گام هفتم
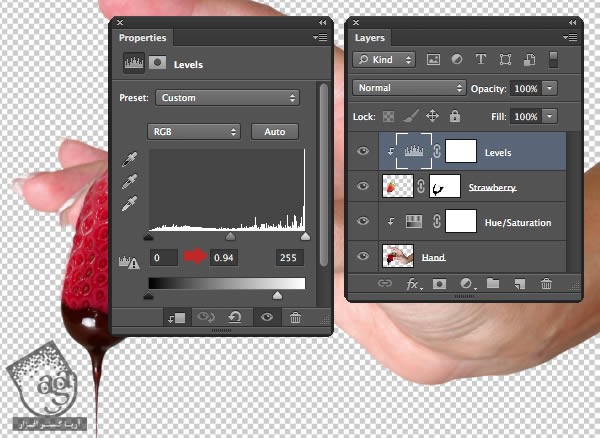
یک Levels Adjustment رو به لایه Strawberry همون طور که می بینین، Clip می کنیم. Contrast رو افزایش میدیم.

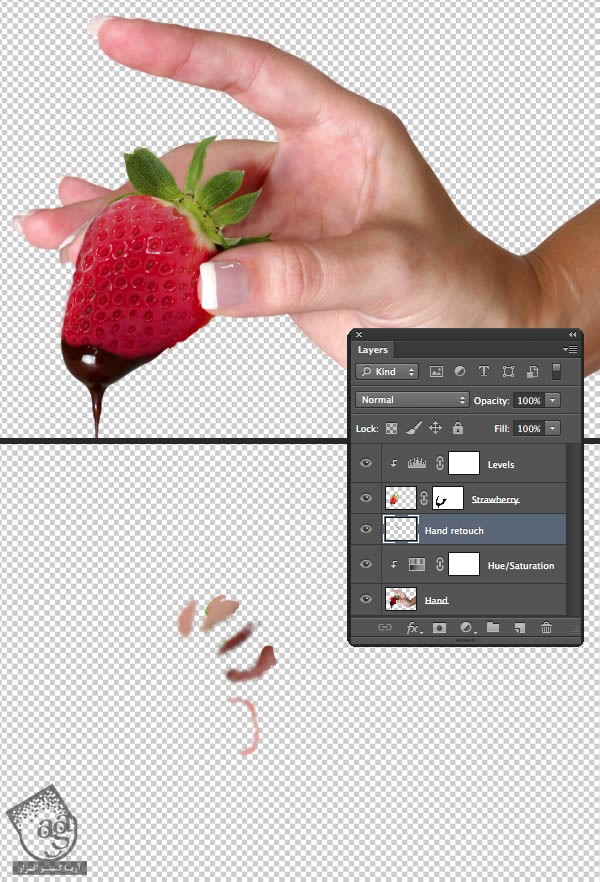
گام هشتم
ابزار Clone Stamp رو برداشته و روی Current & Below تنظیم می کنیم. یک لایه جدید درست کرده و بالای لایه Hue/Saturation Adjustment قرار میدیم. اشکالات دست رو با استفاده از همین لایه برطرف می کنیم.

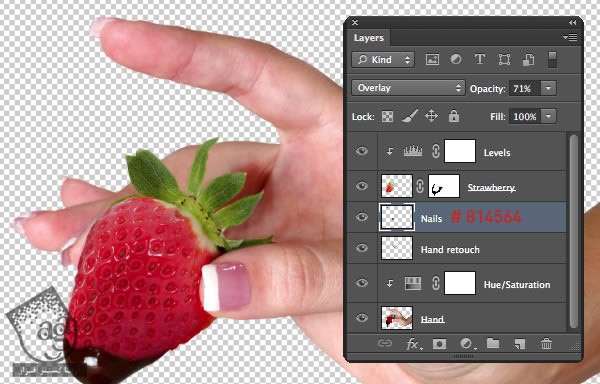
گام نهم
یک لایه دیگه به صورت Overlay Mode درست کرده و اسمش رو میزاریم Nails. اون رو بالای لایه Hand Retouch قرار میدیم. رنگ ناخن رو Smaple کرده و روی بقیه قسمت های ناخن کشیده و اشکالات رو به این ترتیب، برطرف می کنیم.

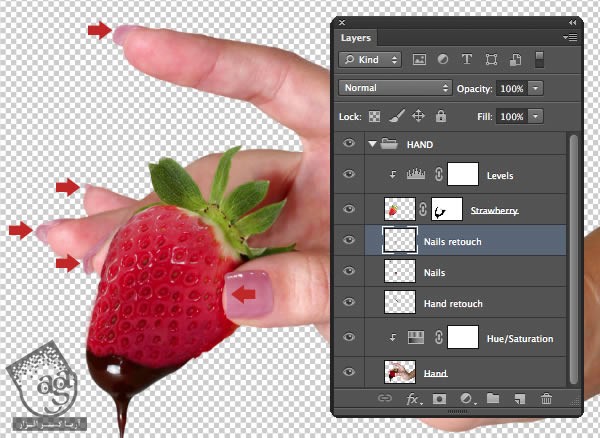
گام دهم
لبه های سفید رو توی یک لایه جدید، Clone کرده و با استفاده از روش قبلی، بخش های اضافه رو حذف می کنیم. همه رو توی یک گروه به اسم Hand قرار میدیم.

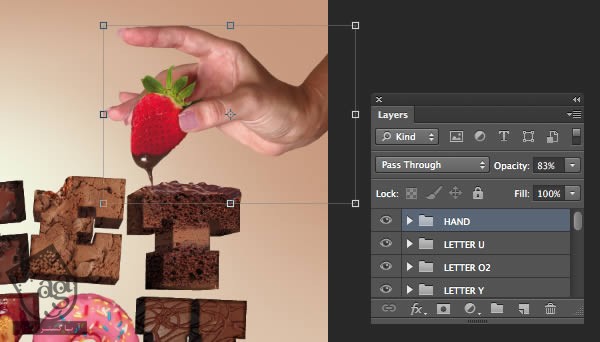
گام یازدهم
Thumbnail پوشه رو روی فایل پروژه درگ کرده و در صورت لزوم، اندازه اون رو تغییر میدیم و در محلی که می بینین، قرار میدیم. وارد مسیر Layer > Matting > Defringe میشیم و Pixel یا Two رو وارد می کنیم. حالا می تونیم Adjustment Layer های بیشتری رو Clip کنیم.

تکمیل افکت متنی
گام اول
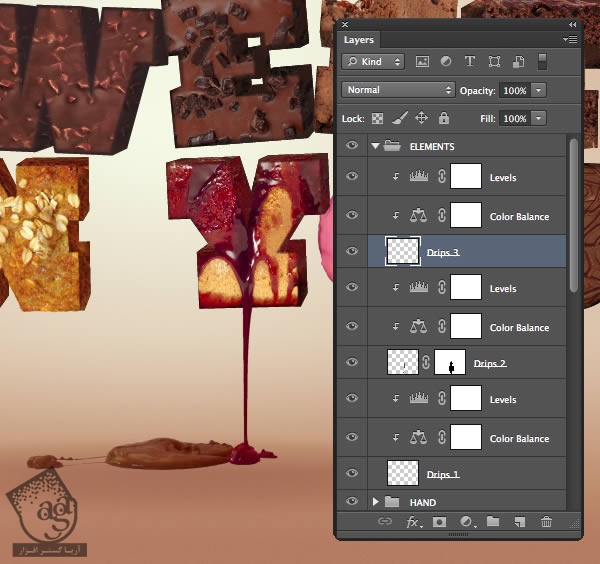
با استفاده از Selection/Refine Edge، مقداری شکلات آب شده رو اضافه می کنیم. با استفاده از تکنیک های قبلی و Adjustment Layerها، تصویر رو به صورت زیر در میاریم و لایه ها رو توی یک گروه به اسم Elements قرار میدیم.

گام دوم
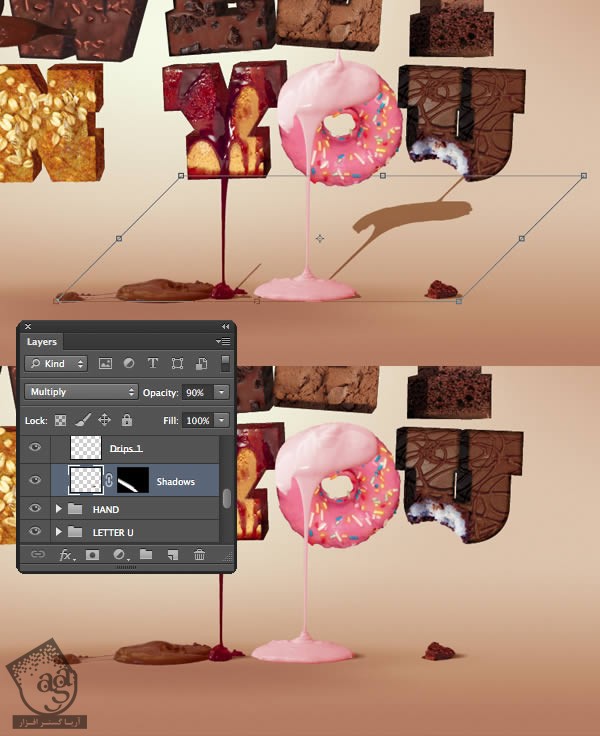
مقداری شکلات سفید رو انتخاب کرده و روی دونات قرار میدیم و ماسک می کنیم. یک Levels Adjustment و یک Hue/Saturation Adjustmentرو Clip می کنیم.بخشی از تصویر کوکی رو انتخاب کرده و اون رو توی گروه Elemets قرار میدیم.
یک لایه جدید به صورت Multiply Mode درست می کنیم. اون رو به صورت زیر در میاریم. در نهایت، Opacity رو روی 90 درصد قرار میدیم و ماسک می کنیم.

گام سوم
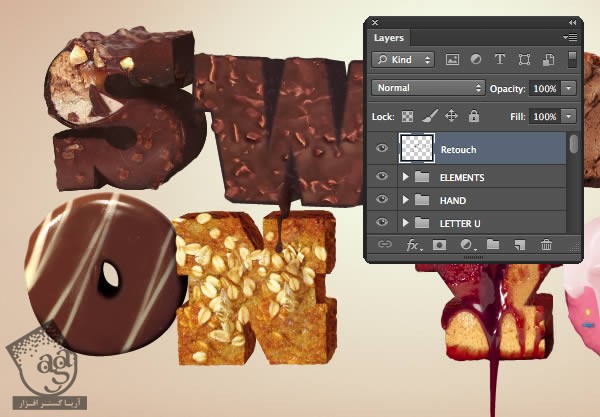
یک لایه جدید بالای تمام گروه ها درست می کنیم و اسمش رو میزاریم Retouch. ابزار Clone Stamp رو برداشته و با استفاده از یک قلموی کوچک که Hardness روی 50 درصد تنظیم شده، لبه ها رو Clone می کنیم.

گام چهارم
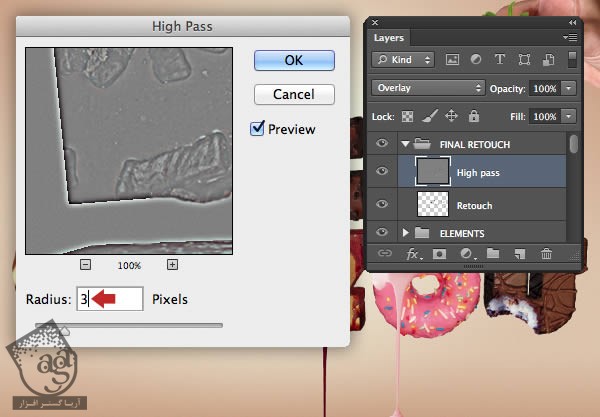
یک لایه جدید در بالا درست می کنیم. وارد مسیر Image > Apple Image میشیم. Blending Mode رو روی Normal قرار داده و Ok می زنیم. اسم لایه رو میزاریم High Pass. وارد مسیر Filter > Other > High Pass میشیم و عدد 3 پیکسل رو وارد می کنیم. Blend Mode رو روی Overlay قرار میدیم و بعد هم تمام لایه ها رو توی یک گروه به اسم Final Retouch قرار میدیم و تمام!

نتیجه
امیدواریم ” آموزش Photoshop : افکت متنی خوشمزه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان






















































































قوانین ارسال دیدگاه در سایت