No products in the cart.
آموزش Photoshop : افکت متنی رنگی – قسمت اول

آموزش Photoshop : افکت متنی رنگی – قسمت اول
توی این آموزش، افکت متنی رنگی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی رنگی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی الگوی ساده
گام اول
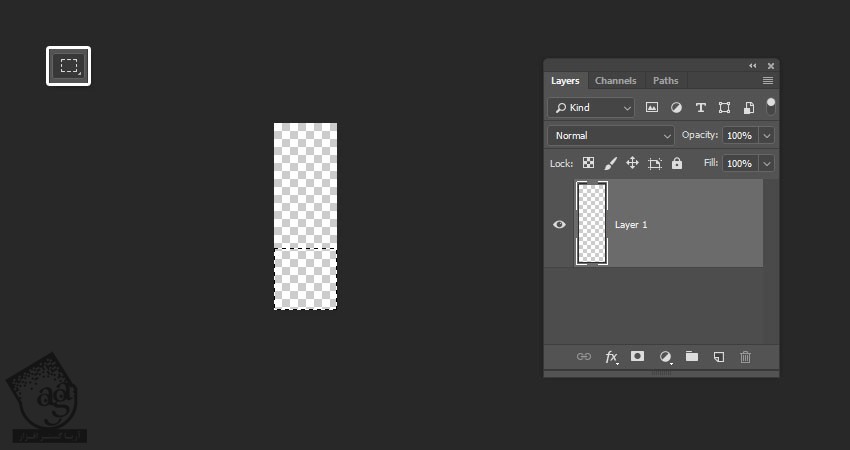
یک سند جدید به ابعاد 1 در 3 پیکسل درست می کنیم. ابزار Rectangular Marquee رو بر می داریم و پایین سند رو به اندازه 1 در 1 پیکسل انتخاب می کنیم.

گام دوم
مطمئن میشیم که Background به صورت Transparent باشه. کد رنگی #bcbcbc رو برای Color در نظر می گیریم و Ctrl+D رو فشار میدیم.
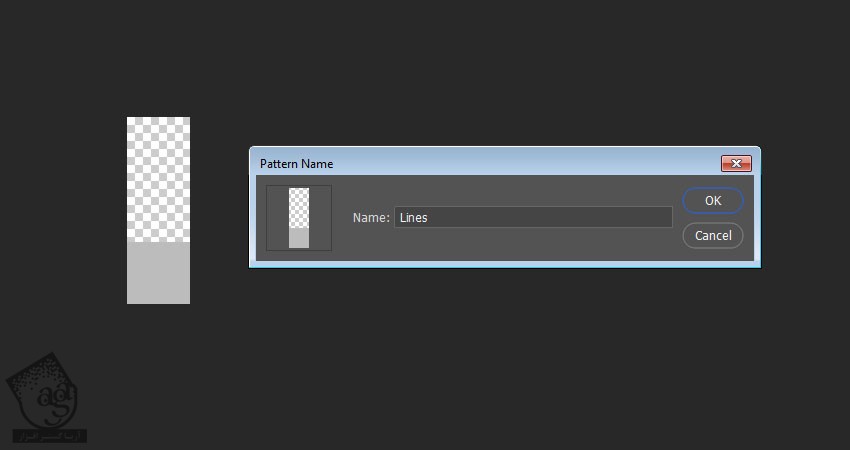
وارد مسیر Edit > Define Pattern شده و عنوان Lines رو توی فیلد Name وارد کرده و بعد هم Ok می زنیم.

طراحی پس زمینه و اضافه کردن لایه های متنی
گام اول
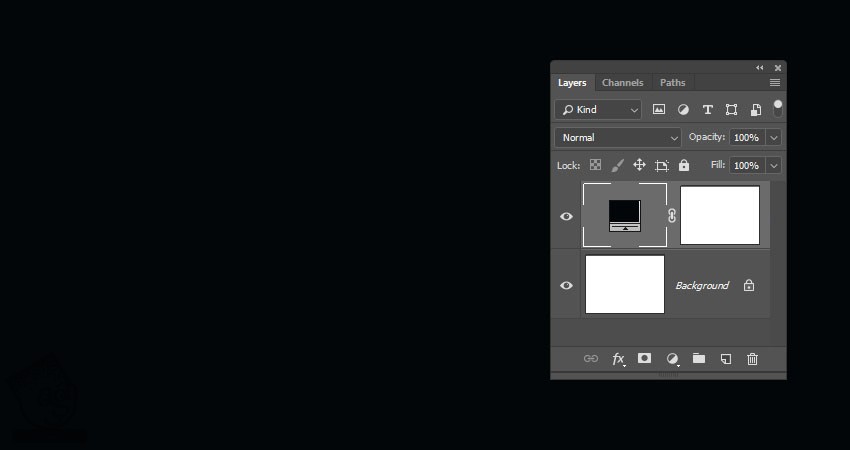
یک سند جدید به ابعاد 1000 در 735 پیکسل درست می کنیم. روی آیکن Create New Fill or Adjustment ayer که پایین پنل Layers قرار داره، کلیک کرده و Solid Color رو انتخاب می کنیم. کد رنگی #030608 رو بهش اختصاص میدیم.

گام دوم
متن رو با حروف بزرگ و با فونت Komikazoom تایپ می کنیم. Size رو روی 300 و Tracking رو روی 50 و Horizontal Scale رو روی 95 درصد قرار میدیم.

اضافه کردن لایه های شکل
گام اول
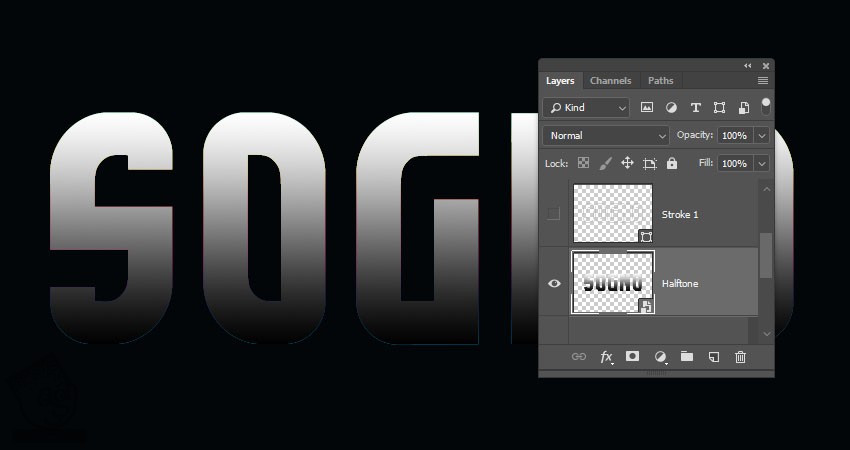
اسم لایه متنی رو میزاریم Text. اون رو Duplicate کرده و اسم نسخه کپی شده رو میزاریم Halftone.

گام دوم
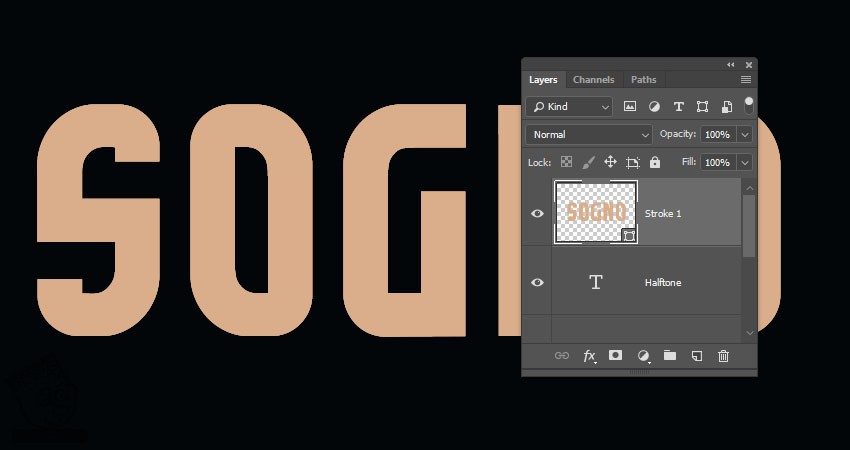
لایه Halftone رو Duplicate کرده وعنوان Stroke 1 رو برای نسخه کپی در نظر می گیریم. روی لایه Stroke 1 کلیک راست کرده و Convert to Shape رو می زنیم.

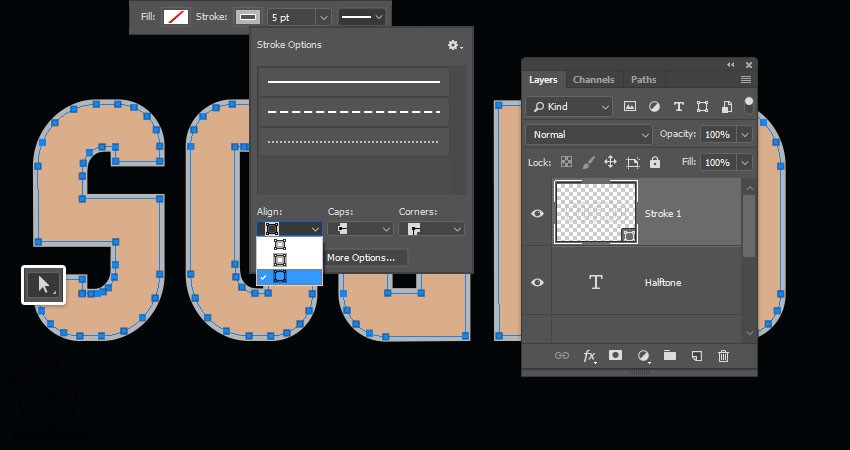
گام سوم
ابزار Direct Selection رو بر می داریم. میریم سراغ نوار امکانات و Fill رو روی None قرار میدیم. کد رنگی #b6b6b6 رو برای Stroke Color در نظر گرفته و Size رو روی 5 قرار میدیم. روی آیکن Set Shape Stroke Type کلیک کرده و Alignment رو میزاریم روی Outside.

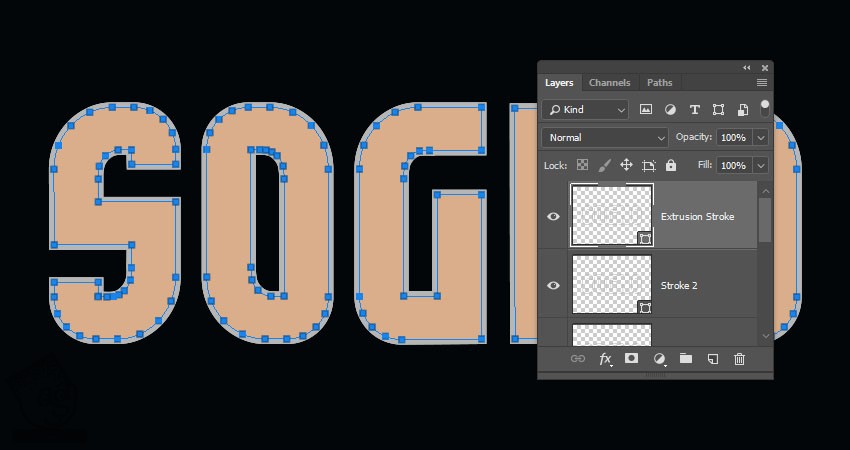
گام چهارم
لایه Stroke 1 رو دو بار Duplicate می کنیم. اسم نسخه اول رو Stroke 2 و اسم نسخه دوم رو Extrusion Stroke میزاریم.

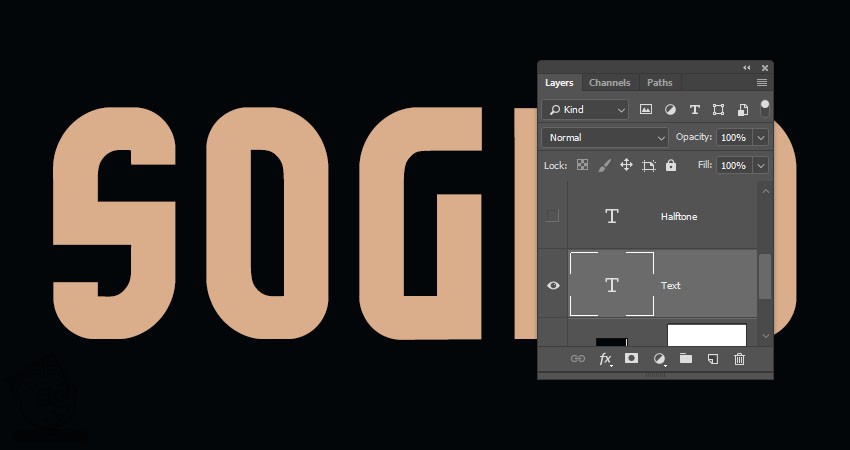
گام پنجم
تمام لایه های متنی رو به غیر از لایه اصلی رو مخفی می کنیم. قبل از کار روی هر کدوم از اون ها، حتما اون رو از حالت انتخاب خارج می کنیم.

اعمال افکت های Gradient Overlay
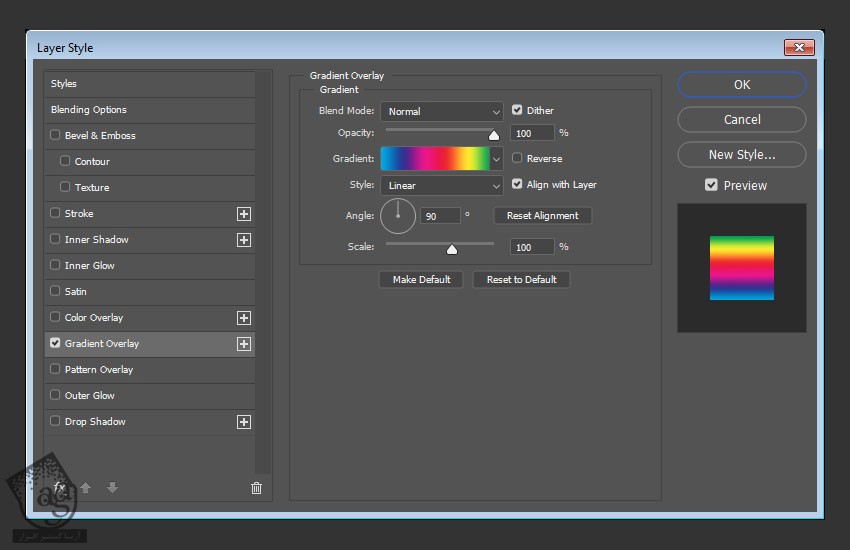
گام اول
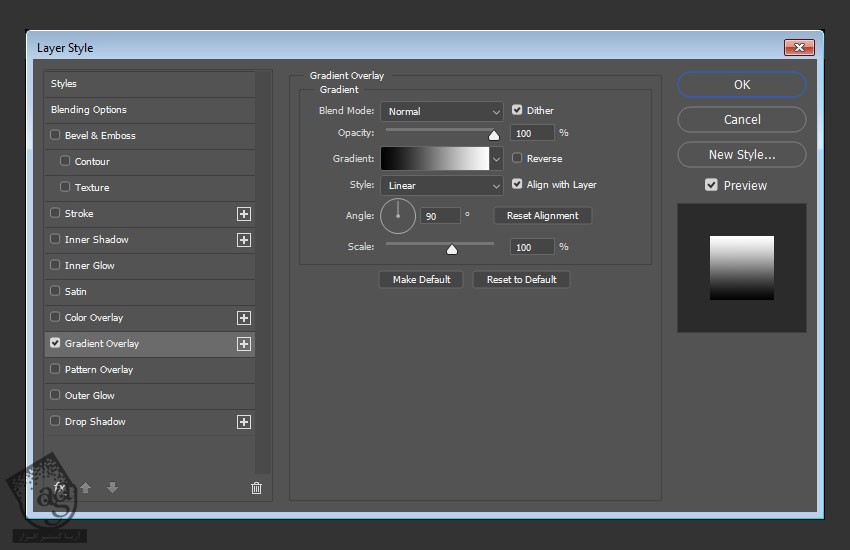
روی لایه Text دابل کلیک کرده و افکت Gradient Overlay رو با تنظیمات زیر اعمال می کنیم:
Dither رو تیک می زنیم
Gradient Fill رو Spectrum

نتیجه رو در زیر می بینین.

گام دوم
روی لایه Halftone دابل کلیک کرده و افکت Gradient Overlay رو با تنظیمات زیر اعمال می کنیم:
Dither رو تیک می زنیم
Gradient Fill رو روی Black & White قرار میدیم.

گام سوم
روی لایه Halftone که Layer Style رو روی اون اعمال کردیم، کلیک راست کرده و Convert to Smart Object رو می زنیم.

ایجاد افکت Halftone
گام اول
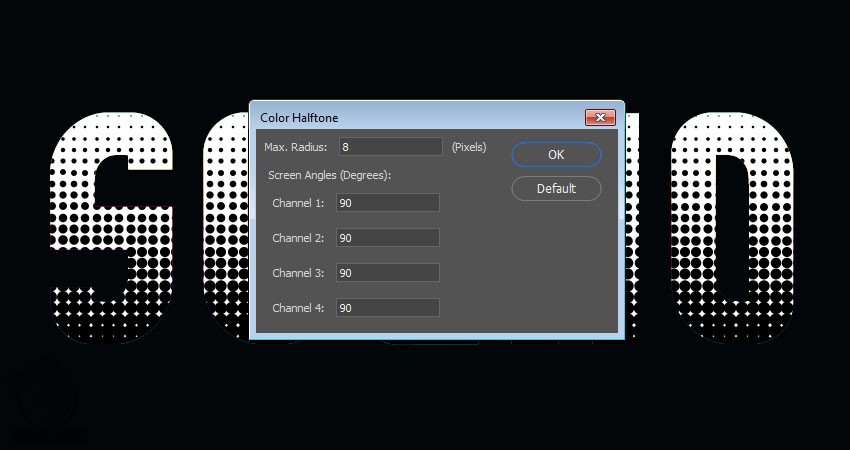
لایه Halftone رو انتخاب کرده و وارد مسیر Filter > Pixelate > Color Halftone میشیم.
Max Radius رو روی 8 و Screen Angles (Degrees) Channel رو روی 90 قرار میدیم و Ok می زنیم.

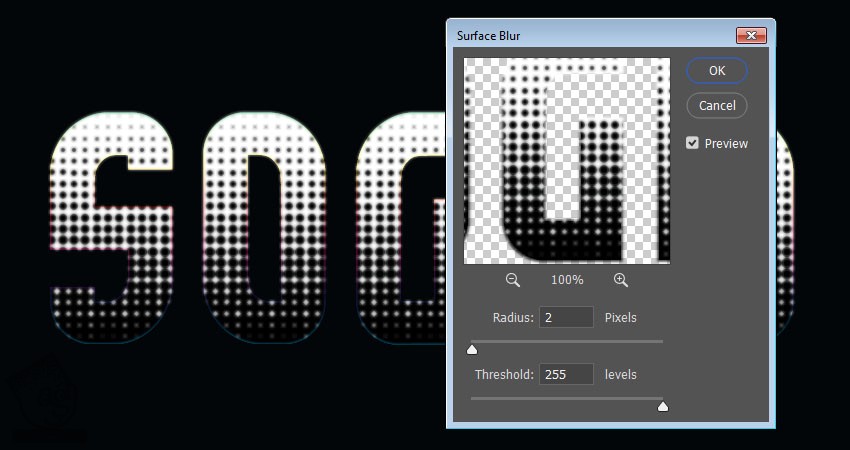
گام دوم
وارد مسیر Filter > Blur > Surface Blur میشیم. Radius رو روی 2 و Threshold رو روی 255 قرار میدیم.

گام سوم
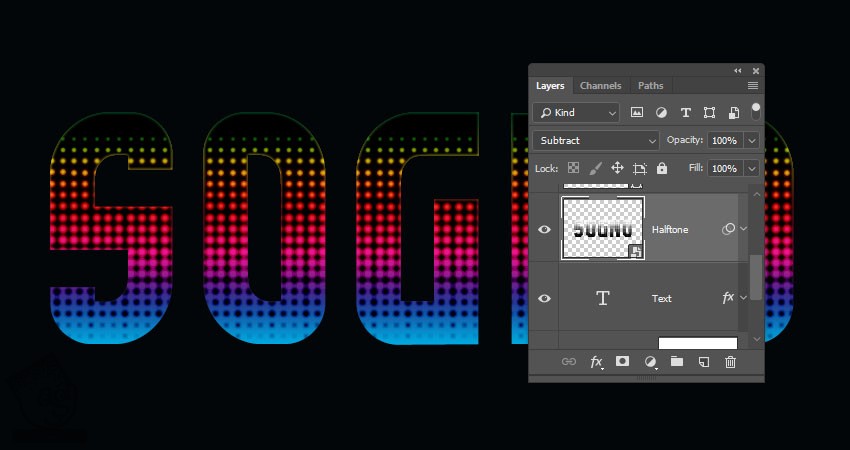
Blend Mode لایه Halftone رو روی Subtract قرار میدیم.

اضافه کردن Layer Style به لایه های Stroke
گام اول
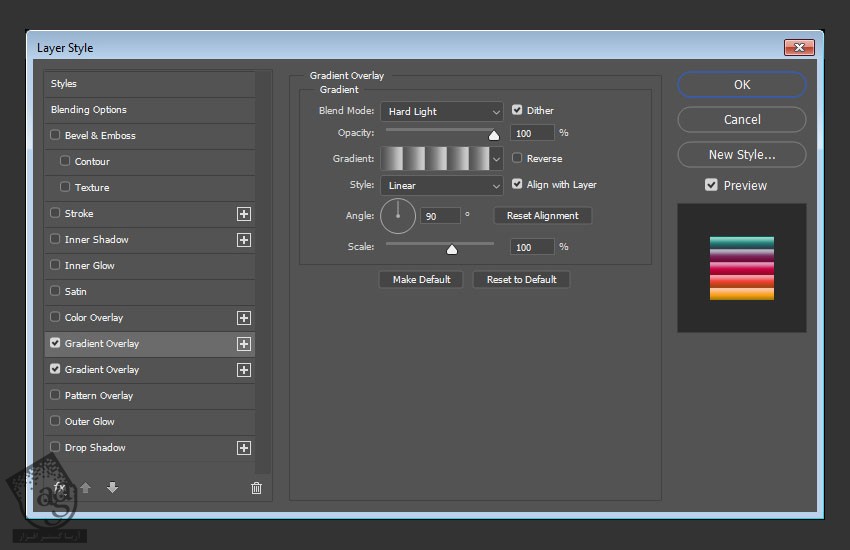
روی لایه Stroke 1 دابل کلیک کرده و افکت های Gradient Overlay رو با تنظیمات زیر اعمال می کنیم.
Dither رو تیک می زنیم
Blend Mode روی Hard Light
Gradient Fill رو روی Grey Fan F10 – angled قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام دوم
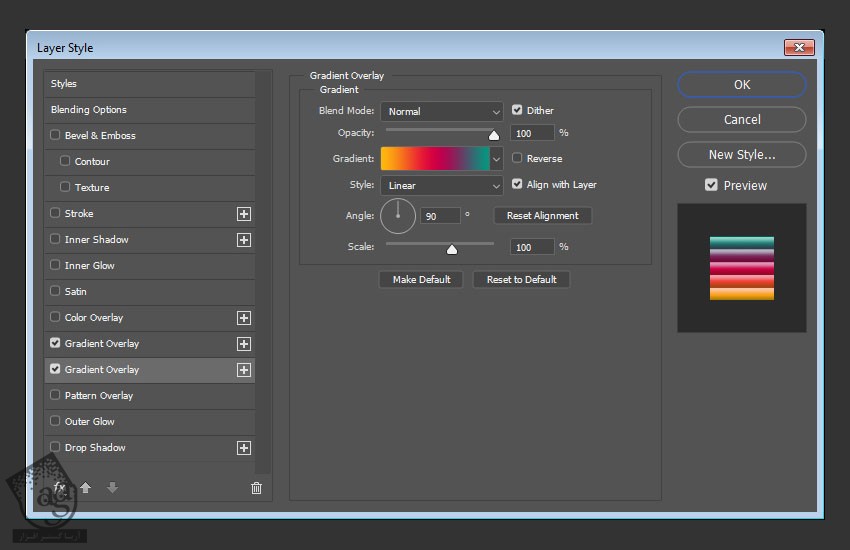
افکت Gradient Overlay رو با تنظیمات زیر اعمال می کنیم.
Dither رو تیک می زنیم
Gradient Fill رو روی Yellow, Magenta, Teal قرار میدیم.

نتیجه رو در زیر می بینین.

روی لایه Stroke 2 دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
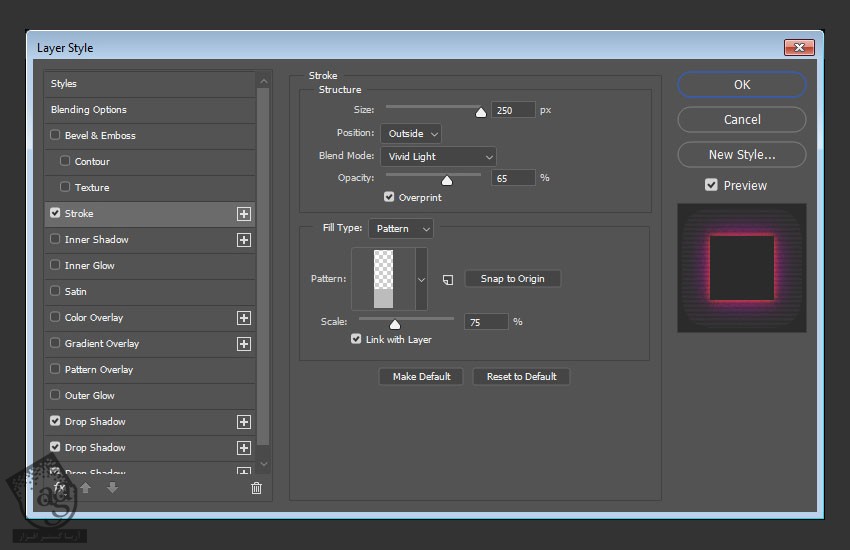
گام سوم
Stroke :
Size روی 250
Position روی Outside
Blend Mode روی Vivid Light
Overprint رو تیک می زنیم
Opacity روی 65 درصد
Fill Type روی Pattern
Pattern روی Lines
Scale روی 75 درصد

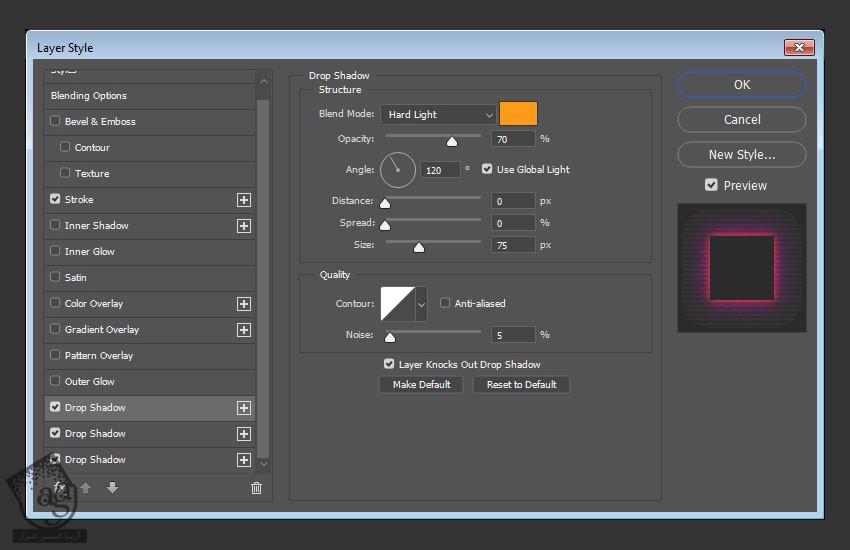
گام چهارم
Drop Shadow :
Blend Mode روی Hard Light
Color روی #ff9b19
Opacity روی 70 درصد
Distance روی 0
Size روی 75
Noise روی 5

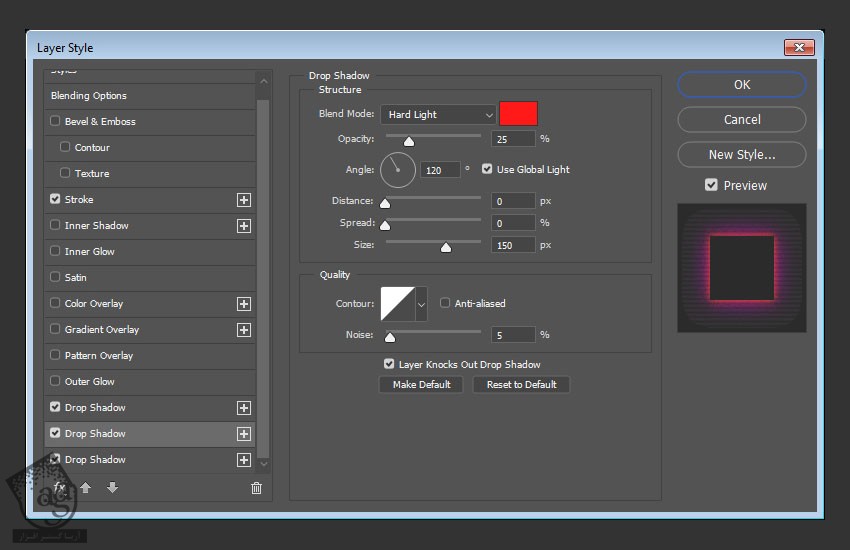
گام پنجم
Drop Shadow :
Blend Mode روی Hard Light
Color روی #ff1919
Opacity روی 25 درصد
Distance روی 0
Size روی 150
Noise روی 5

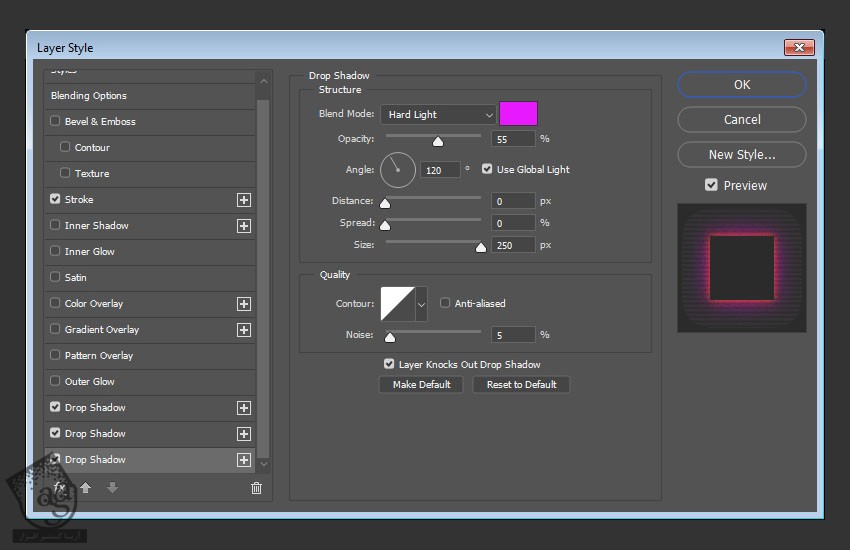
گام ششم
Drop Shadow :
Blend Mode روی Hard Light
Color روی #e719ff
Opacity روی 55 درصد
Distance روی 0
Size روی 250
Noise روی 5

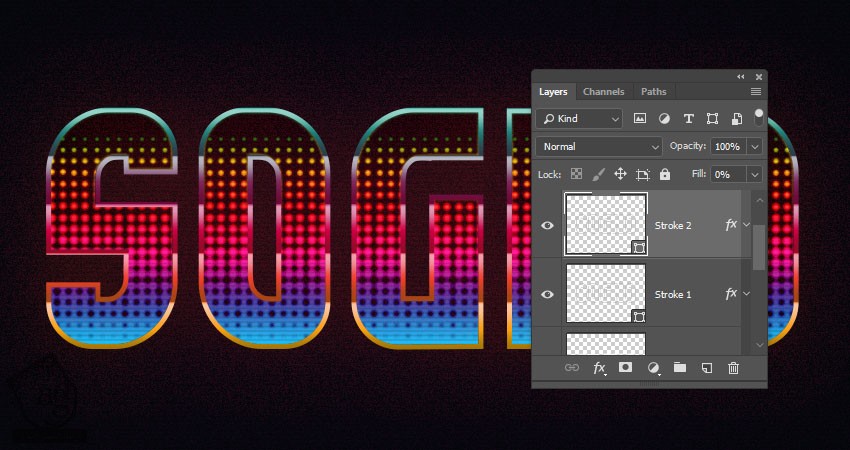
گام هفتم
Fill لایه Stroke 2 رو میزاریم روی 0 درصد.

” آموزش Photoshop : افکت متنی رنگی – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت