No products in the cart.
آموزش Photoshop : طراحی افکت متنی سه بعدی سیاه و طلایی – قسمت اول

آموزش Photoshop : طراحی افکت متنی سه بعدی سیاه و طلایی – قسمت اول
توی این آموزش، طراحی افکت متنی سه بعدی سیاه و طلایی رو با Photoshop با هم می بینیم. برای این کار از شکل های وکتور، 3D Mesh و متریال استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی سه بعدی سیاه و طلایی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد پس زمینه و شکل متن
گام اول
یک سند جدید به ابعاد 1500 در 1250 پیکسل درست می کنیم و کد رنگی #dbdbdb رو به عنوان رنگ Background یا پس زمینه در نظر می گیریم.

گام دوم
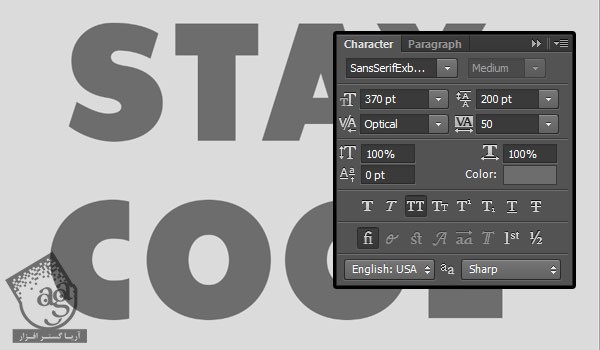
متن مورد نظر رو با حروف بزرگ وارد می کنیم و کد رنگی #6d6d6d رو براش در نظر می گیریم. فونت رو روی Sans Serif Exb FLF و Size رو روی 370pt قرار میدیم. Leading رو هم روی 200، Kerning رو روی Optical و Tracking رو روی 50 تنظیم می کنیم.

گام سوم
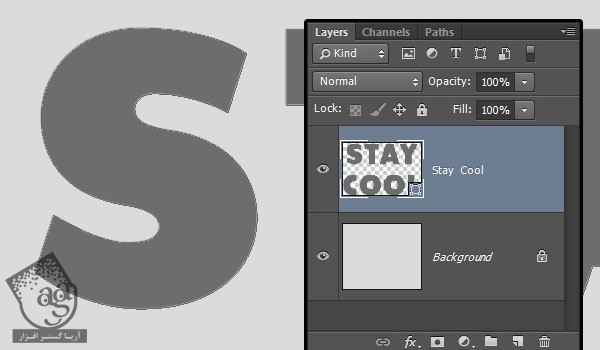
وارد مسیر Type > Convert to Shape میشیم تا به این ترتیب، همون طور که می بینین، لایه متن به لایه شکل تبدیل بشه.

تنظیم حروف
گام اول
ابزار Path Selection رو بر می داریم و روی هر کدوم از حروف کلیک می کنیم تا انتخاب بشه. بعد هم اون رو یک مقدار درگ می کنیم و می چرخونیم. یا اینکه برای اینکار از دکمه های فلشی که روی کیبورد قرار داره، استفاده می کنیم.

گام دوم
به همین ترتیب، تمام حروف رو به شکلی که دوست داریم روی سند قرار میدیم.

ایجاد Outer Stroke
گام اول
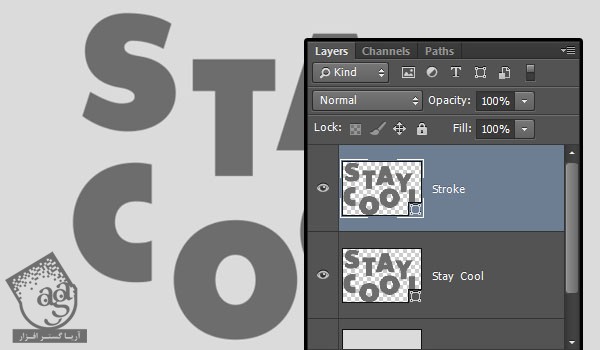
لایه متن رو Duplicate می کنیم و اسم نسخه کپی رو میزاریم Stroke.

گام دوم
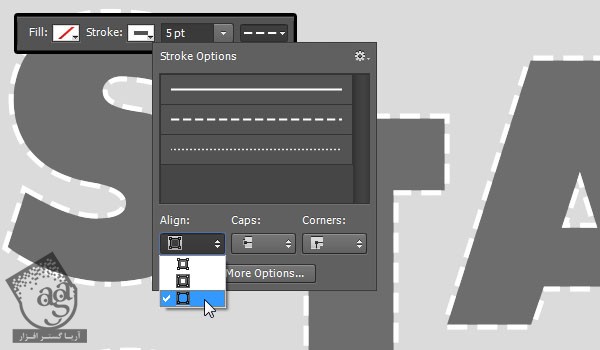
با استفاده از ابزار Path Selection، وارد نوار امکناات میشیم و Fill رو میزاریم روی None و Stroke Width رو هم روی 5pt تنظیم می کنیم. بعد هم روی آیکن Set Shape Stroke Type کلیک می کنیم و Align رو روی Outside قرار میدیم و در نهایت، همون طور که می بینین، روی دکمه More Options کلیک می کنیم.

گام سوم
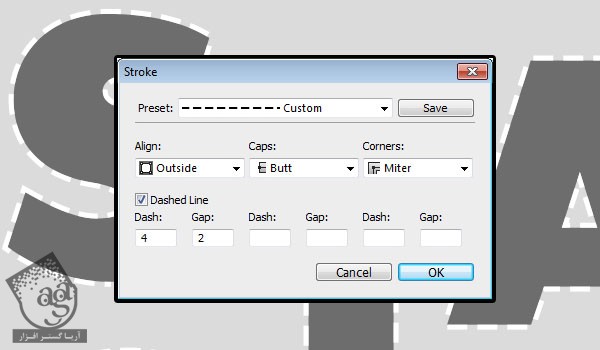
بقیه امکانات رو به صورتی که توی تصویر می بینین تغییر میدیم.

ایجاد Glass Shelves
گام اول
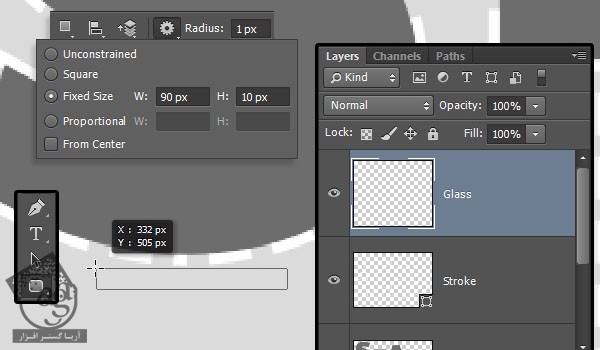
ابزار Round Rectangle رو بر می داریم. مطمئن میشیم که امکان Shape نوار امکانات تیک داشته باشه. بعد هم Radius رو روی 1 قرار میدیم و روی آیکن Geometry Options کلیک می کنیم. امکان Fixed Size رو انتخاب می کنیم. عدد 90 رو برای Width و 10 رو برای Height در نظر می گیریم.
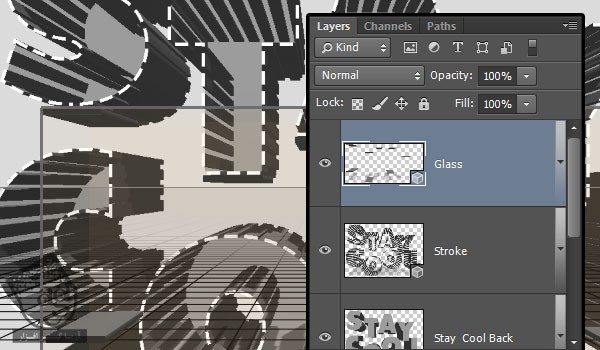
یک لایه جدید در بالای لایه Stroke درست می کنیم. اسمش رو میازریم Glass و زیر Stroke اولین حرف کلیک و درگ می کنیم.

گام دوم
رنگ تیره تری رو بای این مستطیل در نظر می گیریم. بعد هم میریم سراغ نوار امکانات و روی آیکن Combine Shapes کلیک می کنیم.

گام سوم
شروع می کنیم به اضافه کردن مستطیل به سایر حروف.

گام چهارم
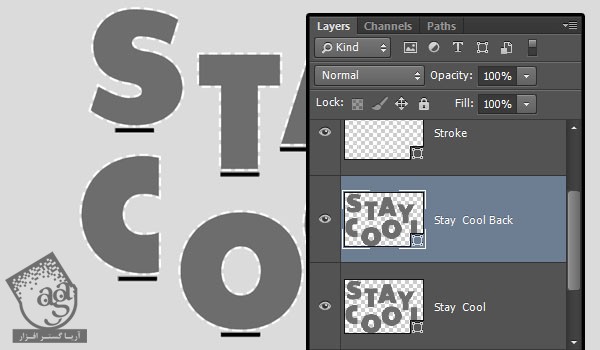
موقعی که تمام شد، لایه اصلی شکل رو Duplicate می کنیم و اسم نسخه کپی رو میزاریم Stay Cool Back.

ایجاد شکل های سه بعدی
گام اول
هر لایه شکلی که داریم رو انتخاب می کنیم. وارد مسیر 3D > New 3D Extrusion from Selected Path میشیم. به این ترتیب، لایه شکل به لایه سه بعدی تبدیل میشه.

گام دوم
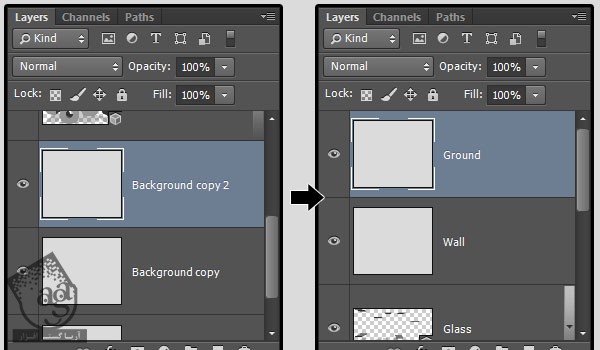
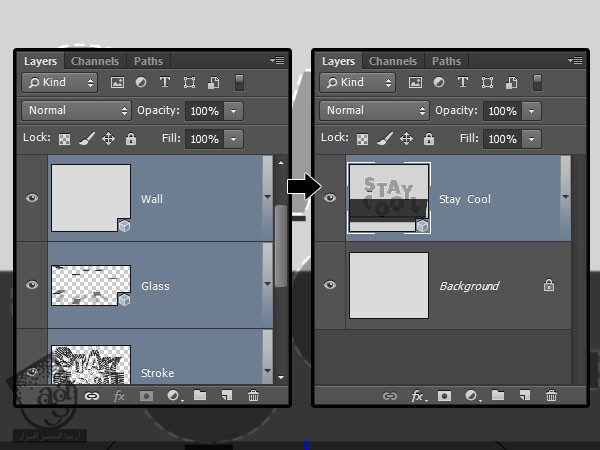
لایه Background رو دو بار Duplicate می کنیم. لایه های کپی رو بالای پنل Layers درگ می کنیم و اسم اون ها رو میزاریم Wall و Ground.

گام سوم
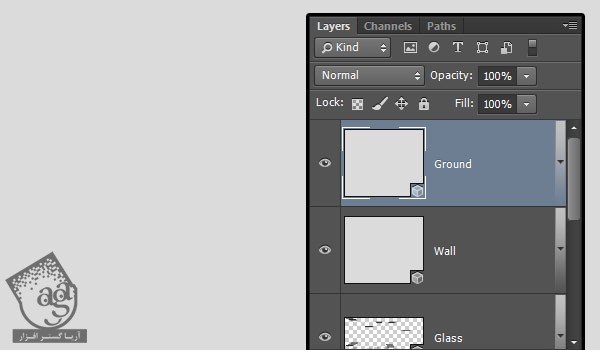
هر کدوم از این دو لایه رو انتخاب می کنیم و وارد مسیر 3D > New Mehs from Layer > Postcard میشیم.

دستکاری 3D Scene
گام اول
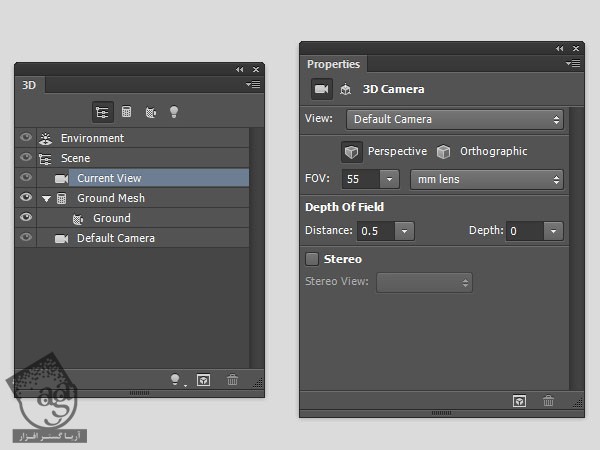
برای دسترسی به Setting و Prperties مش 3D، باید دو تا پنل رو باز کنیم. پنل 3D و پنل Properties. هر دوی این پنل ها توی منوی Window قرار داره.
توی پنل 3D، تمام مولفه های 3D Scene وجود داره. موقعی که روی اسم اون ها کلیک می کنیم می تونیم به تنظمیات پنل Properties دسترسی پیدا کنیم. بنابراین باید مطمئن بشیم که تمام عناصری که می خوایم توی پنل 3D تغییر بدیم رو قبل از تغییرات تنظیمات پنل Properties، انتخاب کنیم.

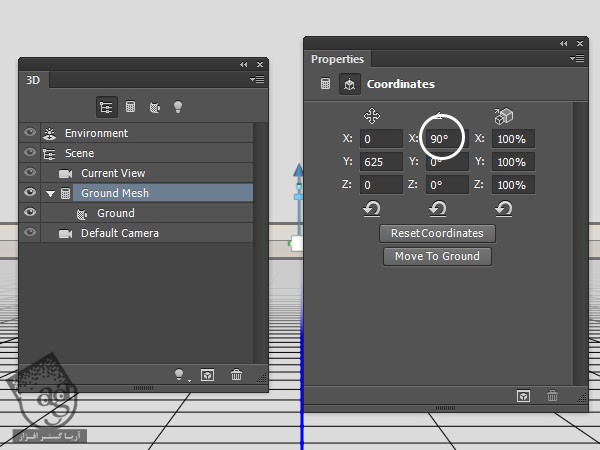
گام دوم
مش لایه Ground رو از پنل 3D انتخاب می کنیم. بعد هم میریم سراغ پنل Properties و روی آیکن Coordinates که در بالا قرار داره کلیک می کنیم و X Rotation رو میزاریم روی 90. به این ترتیب، این پلان 90 درجه می چرخه و عمود بر پلان Wall میشه.

گام سوم
تمام لایه های 3D رو انتخاب می کنیم و وارد مسیر 3D > Merge 3D Layer میشیم.

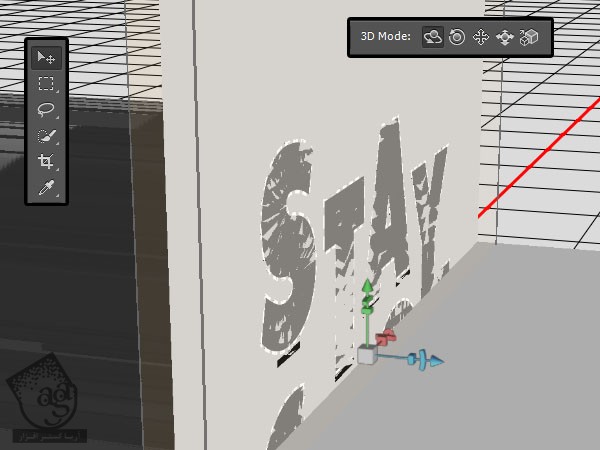
گام چهارم
ابزار Move رو انتخاب می کنیم. همون طور که می بینین مجموعه ای از 3D modes در سمت راست قرار داره. موقعی که یکی از این ها رو انتخاب می کنیم می تونیم برای ایجاد تغییرات، کلیک و درگ کنیم. بنابراین از طریق تب Current View از پنل 3D می تونیم کلیک و درگ کنیم و بعد هم Camera View رو تغییر بدیم.

تنظیم مش ها
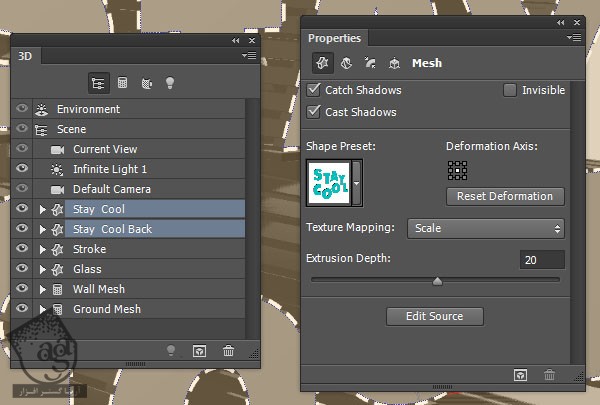
گام اول
متن اصلی و مش پشت رو از پنل 3D انتخاب می کنیم و Extrusion Depth رو میزاریم روی 20.

گام دوم
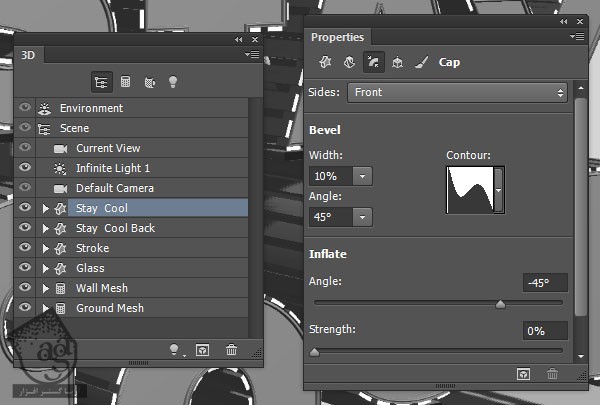
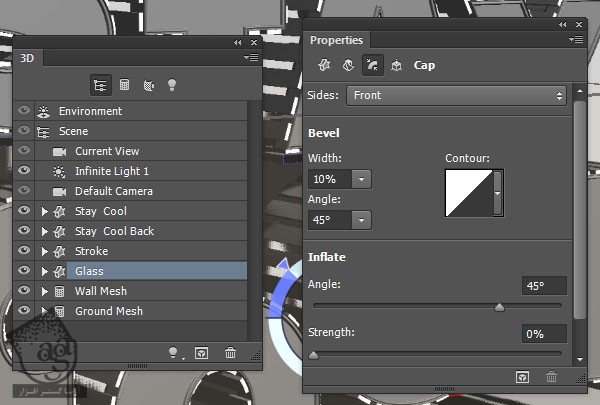
مش متن اصلی رو انتخاب می کنیم و روی آیکن Cap از پنل Properties کلیک می کنیم. از منوی Sides، گزینه Front رو انتخاب می کنیم. Bevel Width رو روی و Contour رو روی Rolling Slop – Descending قرار میدیم و Inflate Angle رو هم روی -45 قرار میدیم.

گام سوم
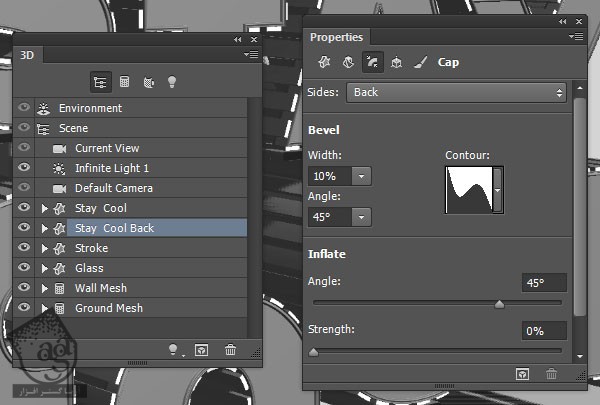
برای مش پشت، Back رو از منوی Sides انتخاب می کنیم. Bevel Width رو روی 10 و Contour رو روی Rolling Slop – Descending و Inflate Angle رو روی 45 قرار میدیم.

گام چهارم
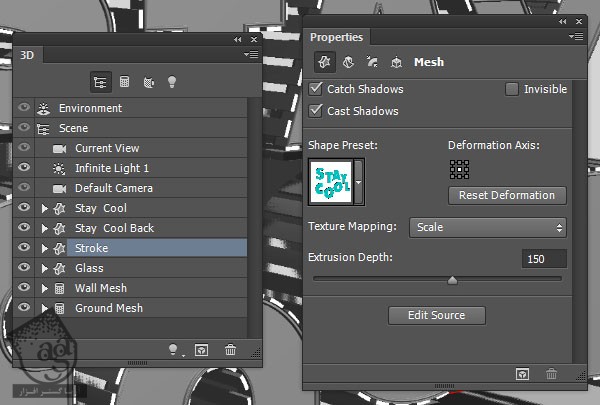
Extrusion Depth رو روی 150 قرار میدیم.

گام پنجم
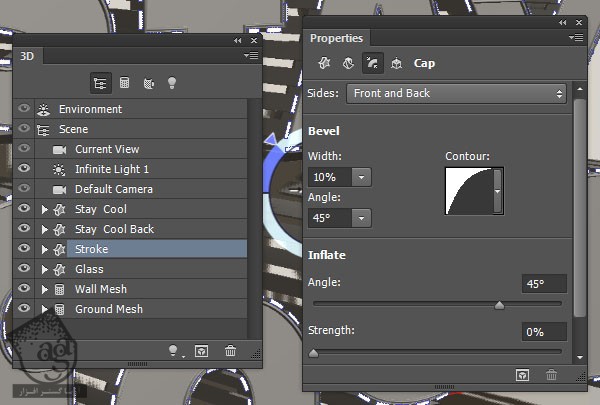
Bevel Width رو روی 10 و Contour رو روی Half Round قرار میدیم.

گام ششم
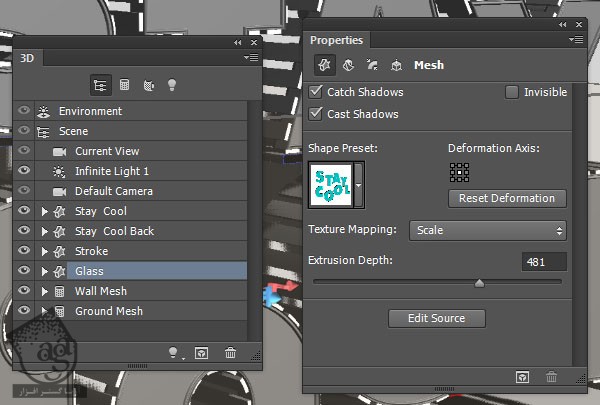
Extrusion Depth مربوط به مش Glass رو میزاریم روی 481.

گام هفتم
Bevel Width رو میزاریم روی 10.

گام هشتم
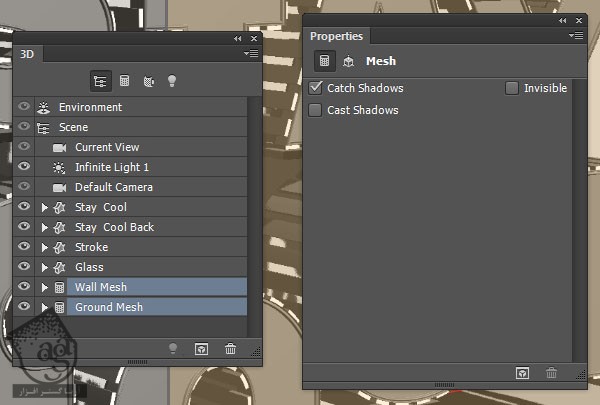
در نهایت، هر دو لایه پلان رو انتخاب می کنیم و تیک Cast Shadows رو بر می داریم.

” آموزش Photoshop : طراحی افکت متنی سه بعدی سیاه و طلایی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:3D, Adobe Photoshop, photoshop, Texture, افکت های متنی, بافت, تکسچر, سه بعدی, طراحی گرافیکی, فتوشاپ





















































































قوانین ارسال دیدگاه در سایت