No products in the cart.
آموزش Photoshop : افکت متنی نمدی – قسمت اول

آموزش Photoshop : افکت متنی نمدی – قسمت اول
توی این آموزش، افکت متنی نمدی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی نمدی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی پس زمینه نمدی
گام اول
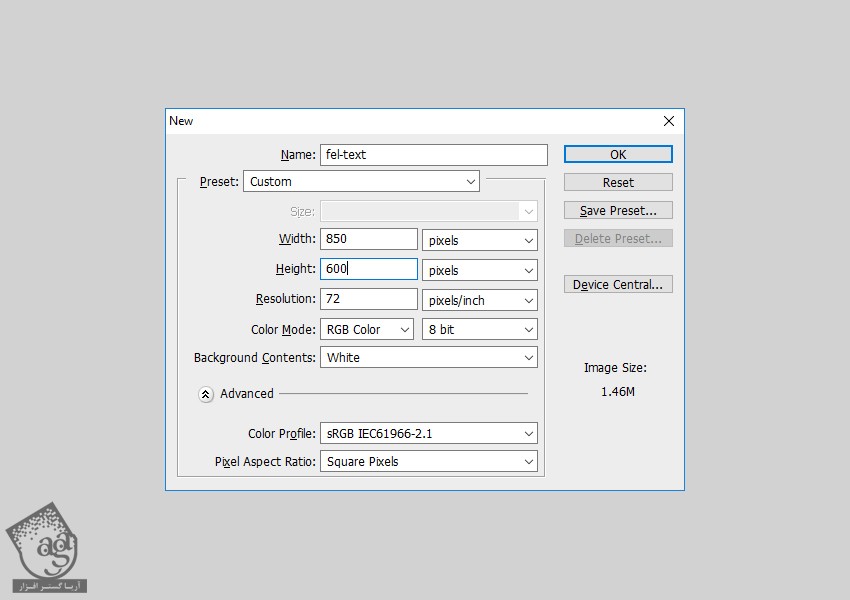
یک سند جدید توی فتوشاپ درست می کنیم. اندازه 850 در 600 پیکسل رو براش در نظر گرفته و رزولوشن رو روی 72 قرار میدیم.

گام دوم
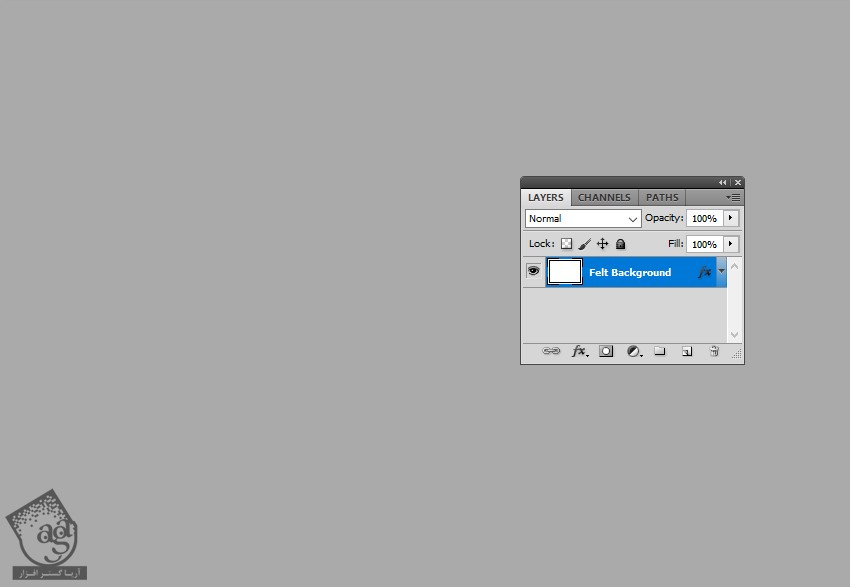
یک لایه جدید درست می کنیم. عنوان Felt Background رو براش در نظر می گیریم. بعد هم رنگ مورد نظر رو برای Fill این لایه در نظر می گیریم.

گام سوم
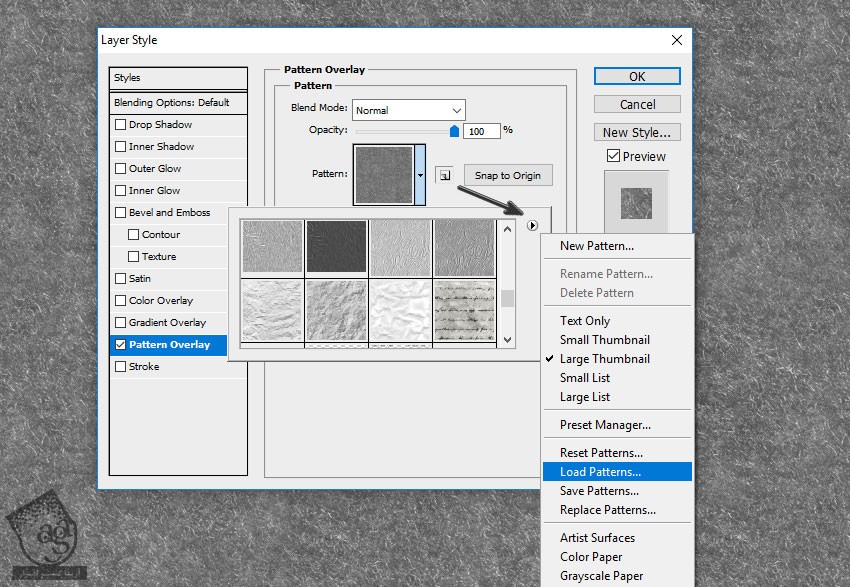
یک Pattern Overlay Layer Style اضافه می کنیم. روی فلش کنار Load Patterns کلیک کرده و فایل Felt-Pattern رو انتخاب می کنیم.

گام چهارم
کد رنگی #428fc7 رو برای لایه Felt Background در نظر می گیریم.

اضافه کردن متن
گام اول
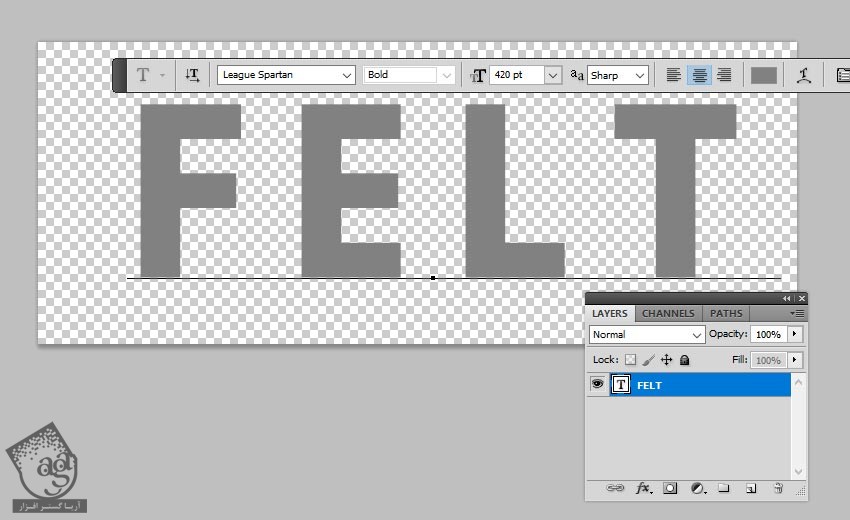
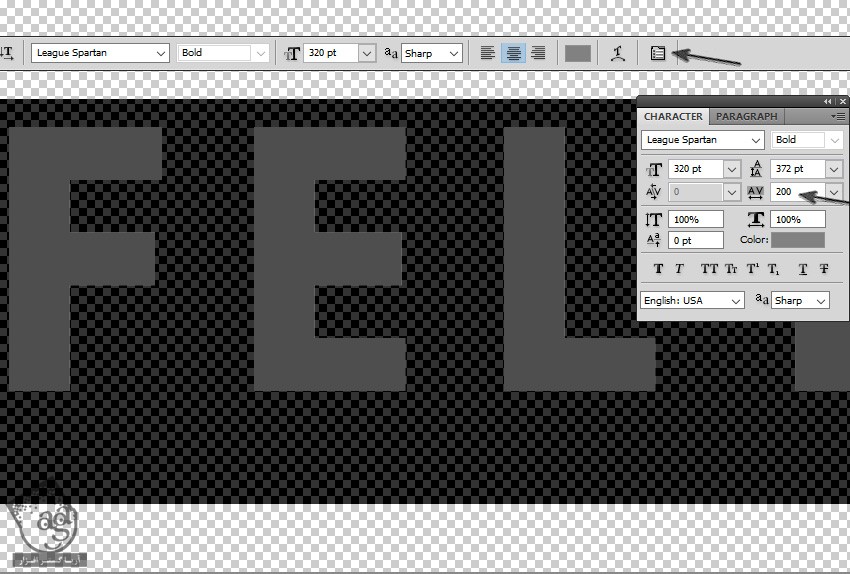
می خوایم متن رو توی یک سند جدید وارد کنیم. برای این کار، یک فایل جدید درست کرده و متن رو تایپ می کنیم. بعد هم Size رو میزاریم روی 320.

گام دوم
وارد پنل های Character و Paragraph میشیم و تنظیمات لازم رو انجام میدیم. Tracking رو روی 200 قرار میدیم.

گام سوم
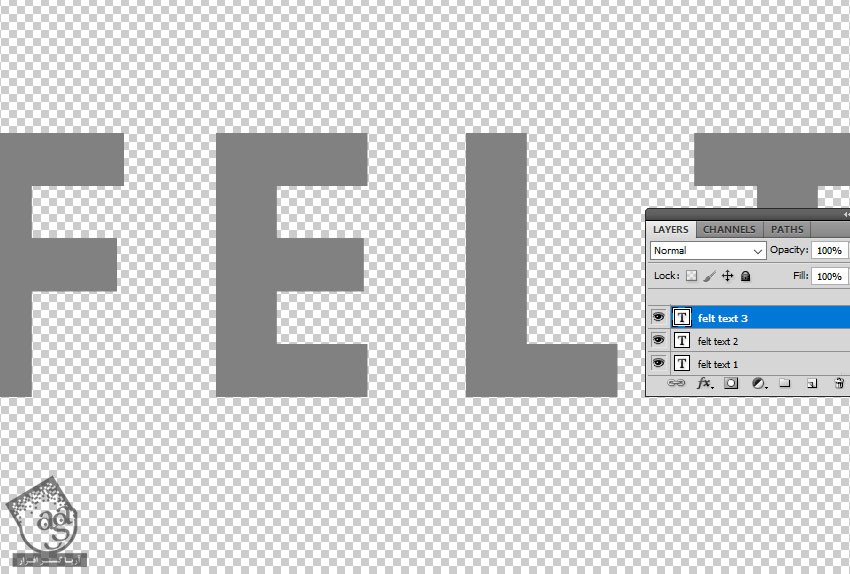
Ctrl+J رو فشار داده و لایه متن رو دو بار کپی می کنیم.

گام چهارم
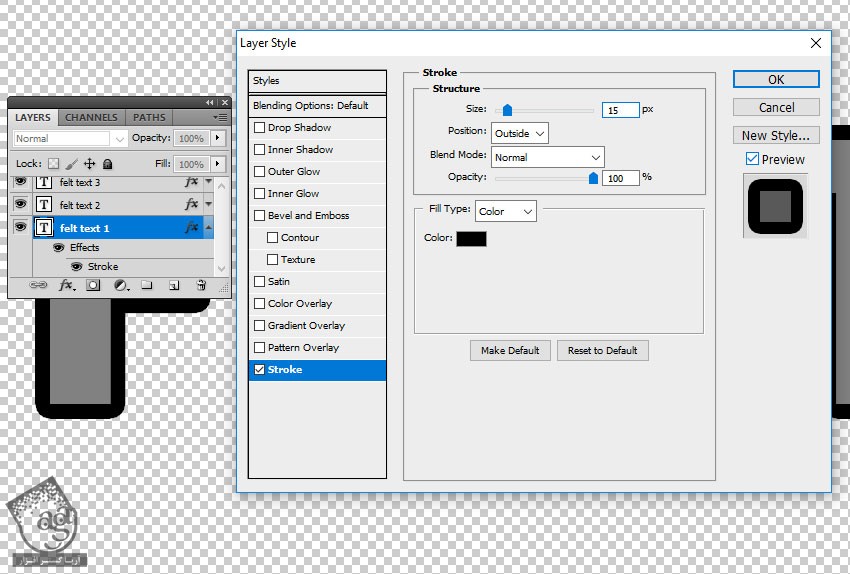
یک Stroke Layer Style به لایه Felt Text 1 اضافه می کنیم. Size رو روی 15 پیکسل قرار میدیم. رنگ مرز متن مهم نیست. بنابراین می تونیم هر رنگی که می خوایم رو انتخاب کنیم.

گام پنجم
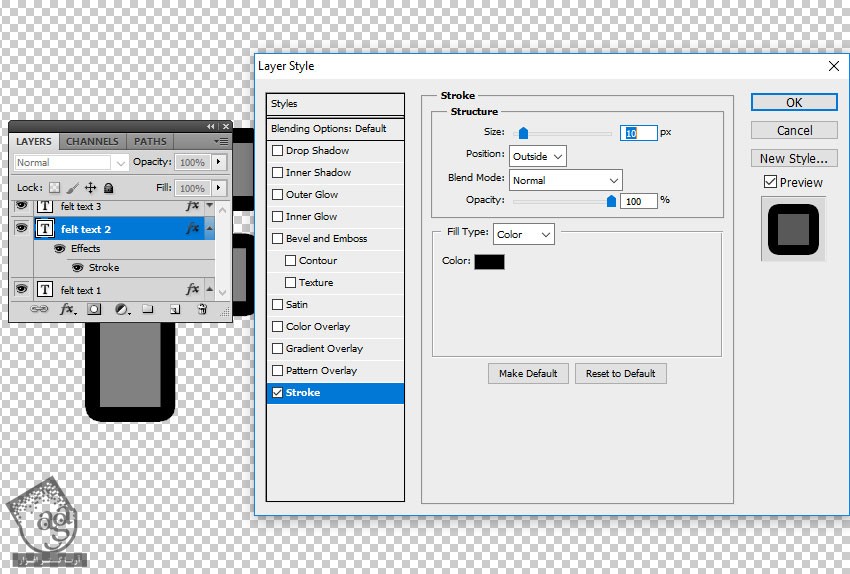
یک Stroke Layer Style به لایه Felt Text 2 اضافه می کنیم. Size رو روی 10 پیکسل قرار میدیم. رنگ مرز متن مهم نیست. بنابراین می تونیم هر رنگی که می خوایم رو انتخاب کنیم.

گام ششم
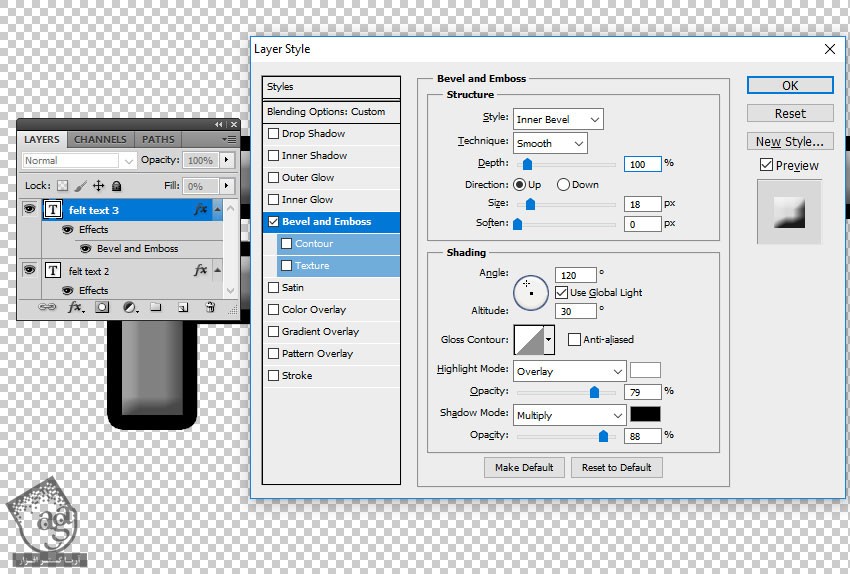
Fill لایه Felt Text 3 رو روی 0 درصد قرار میدیم.
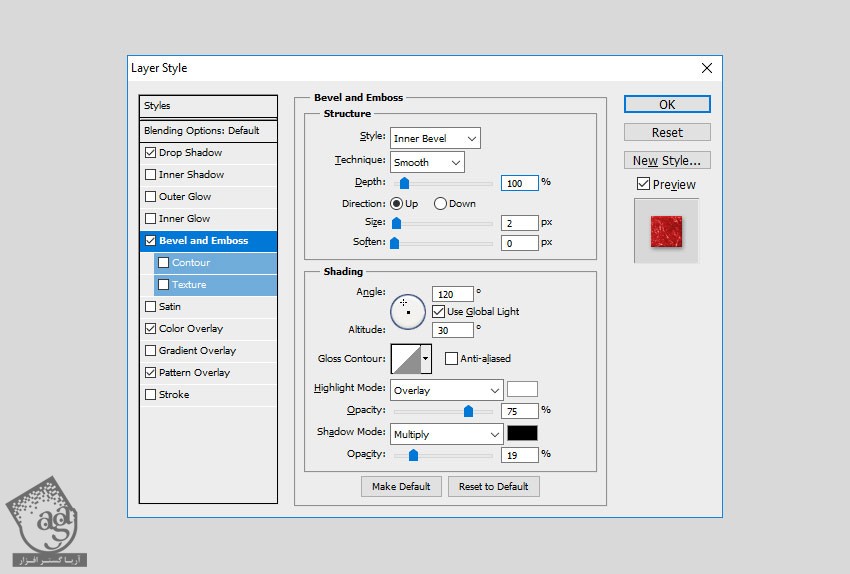
یک Bevel & Emboss Layer Style به لایه Felt Text 3 اضافه می کنیم. Color رو روی #ffffff و #000000 قرار میدیم.

گام هفتم
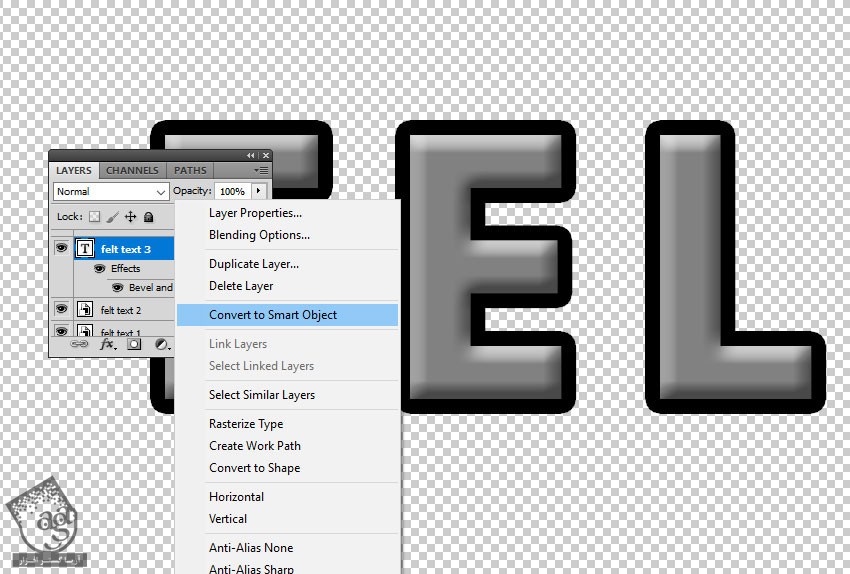
میریم سراغ لایه Felt Text 1 و روی اون کلیک راست می کنیم و Convert to Smart Object رو انتخاب می کنیم. همین کار رو برای لایه های Felt Text 2 و Felt Text 3 هم تکرار می کنیم.

گام هشتم
لایه های Felt Text 2 و Felt Text 3 رو فعلا مخفی می کنیم.
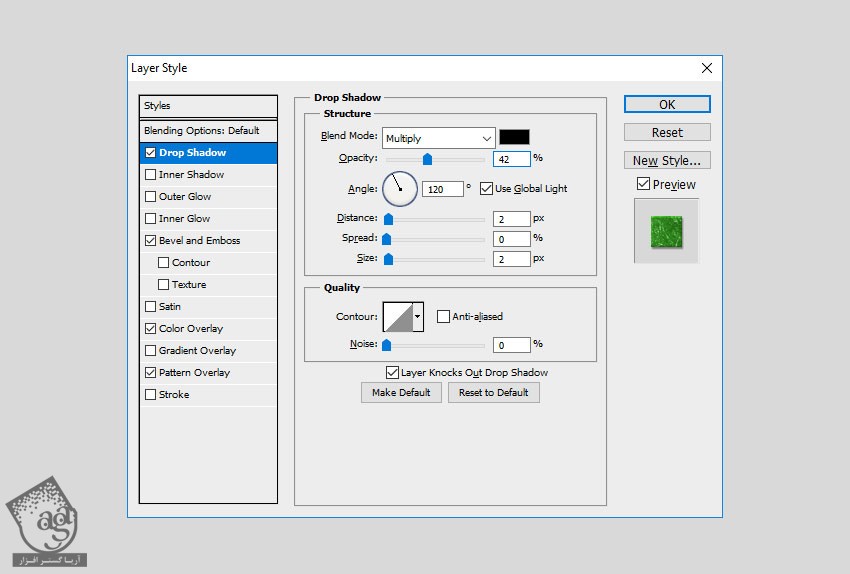
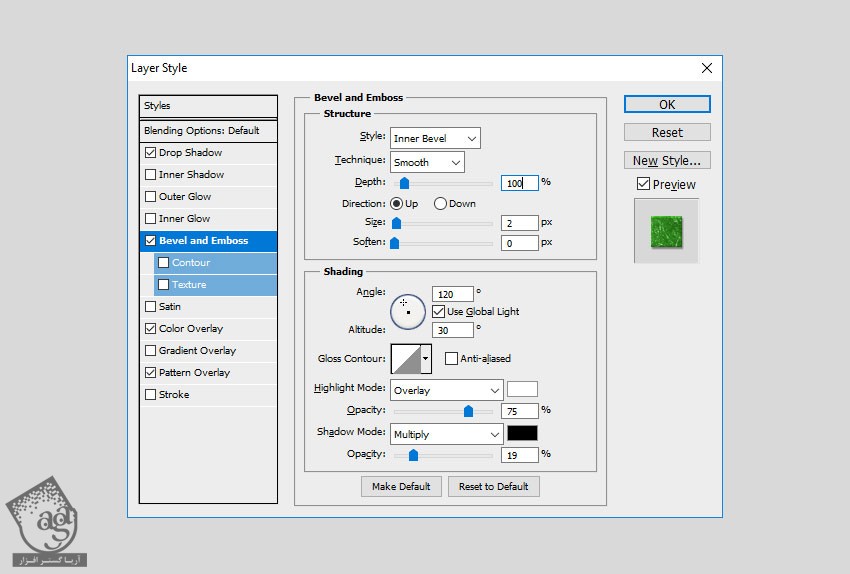
میریم سراف لایه Felt Text 1 و Layer Style های زیر رو اعمال می کنیم.
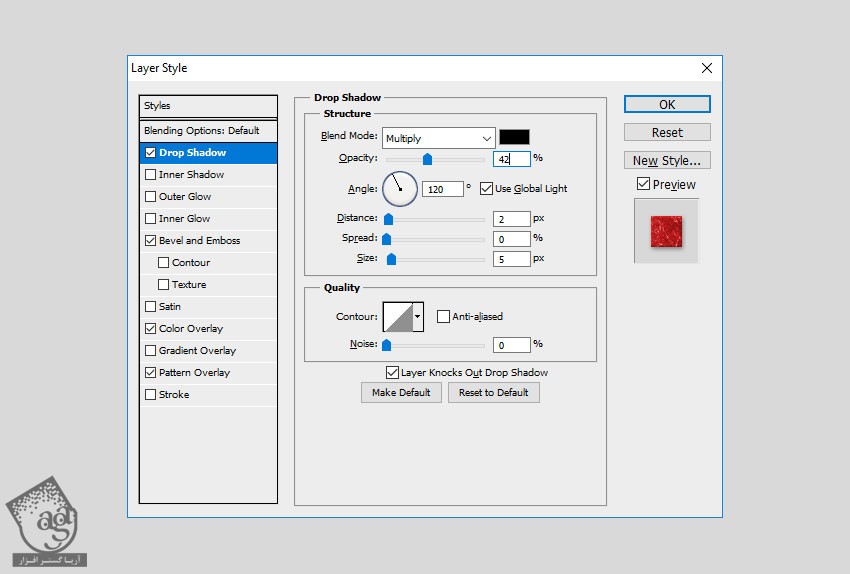
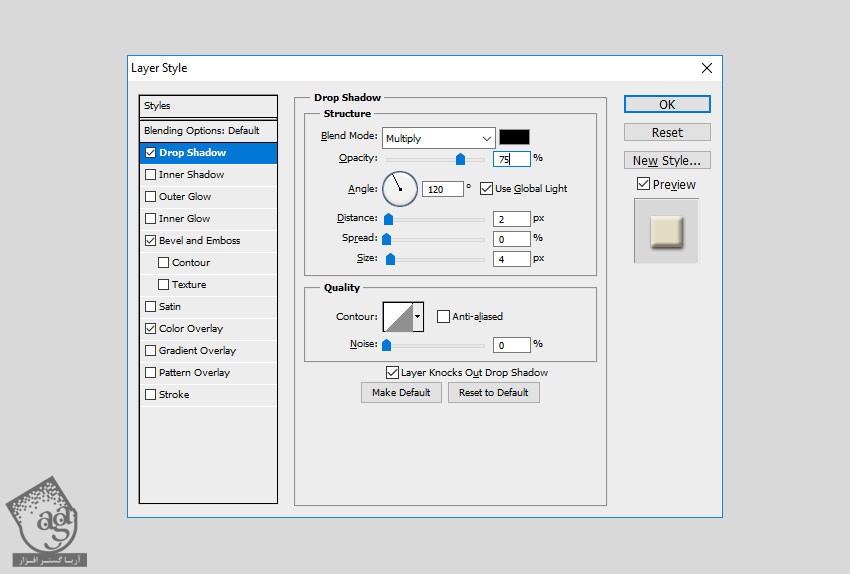
Drop Shadow با کد رنگی #000000
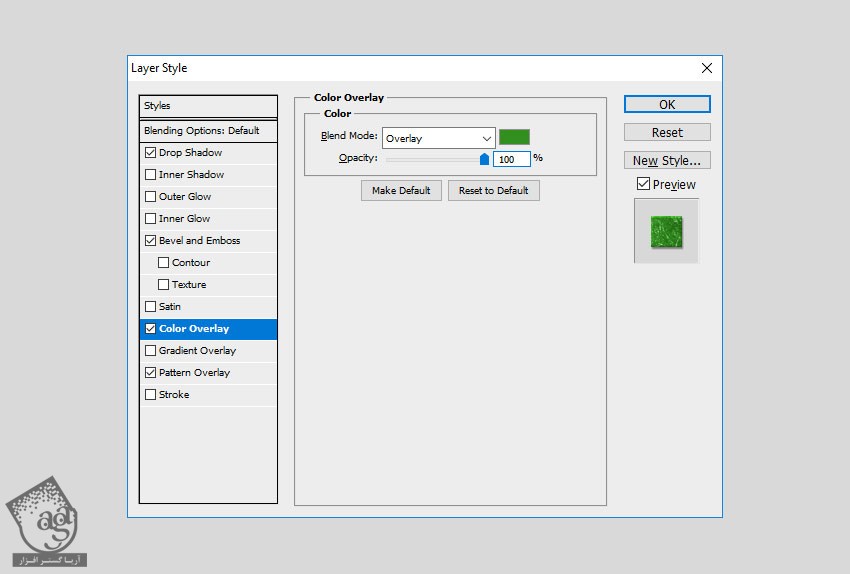
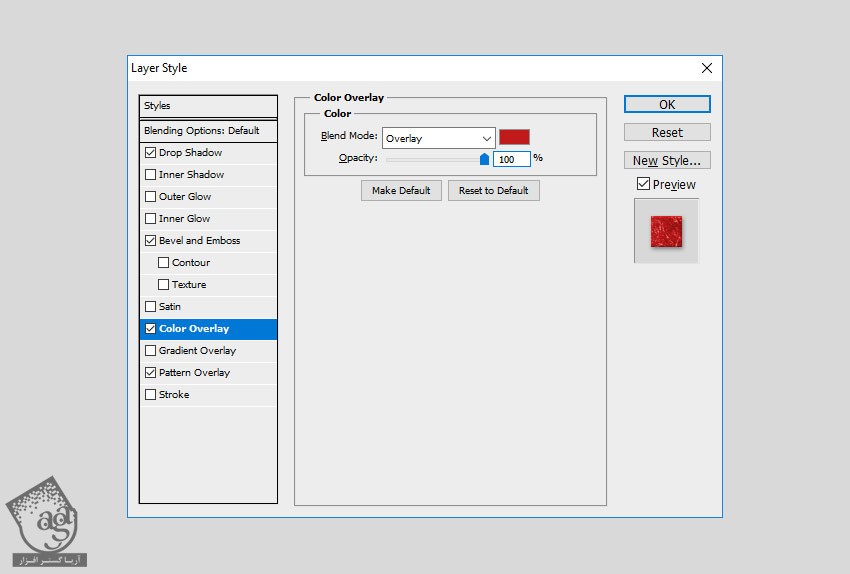
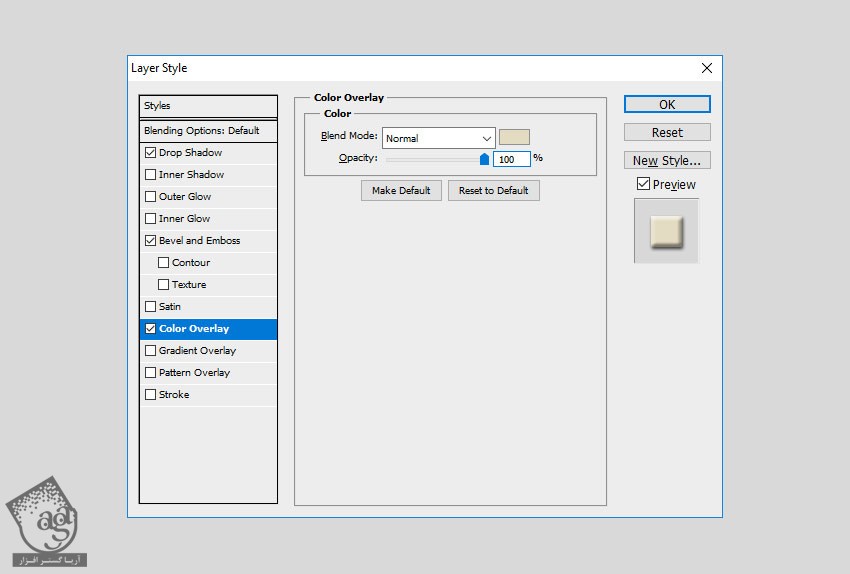
Color Overlay با کد رنگی #328f1f
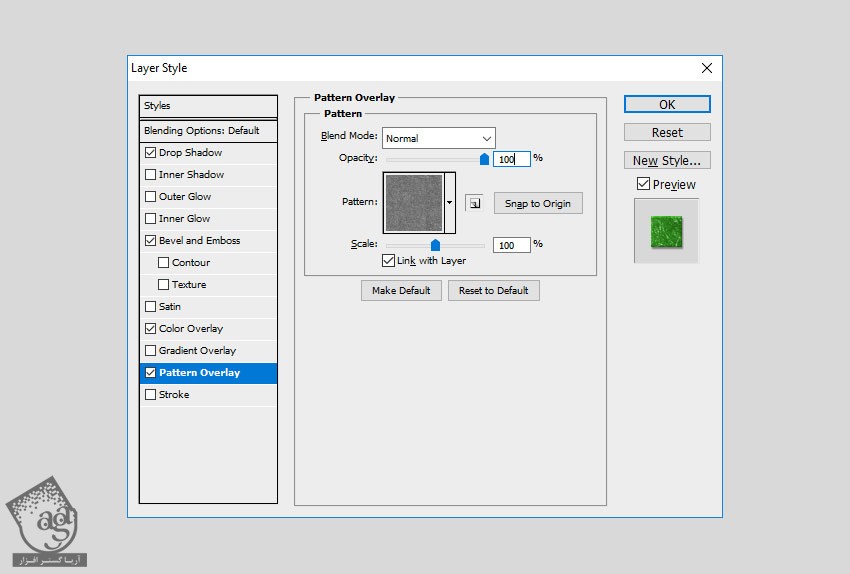
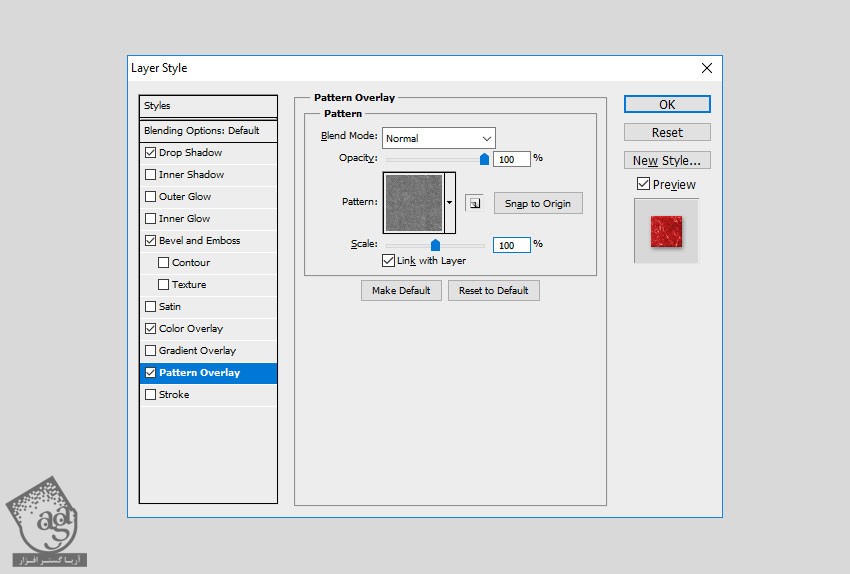
Pattern Overlay روی Felt-Pattern
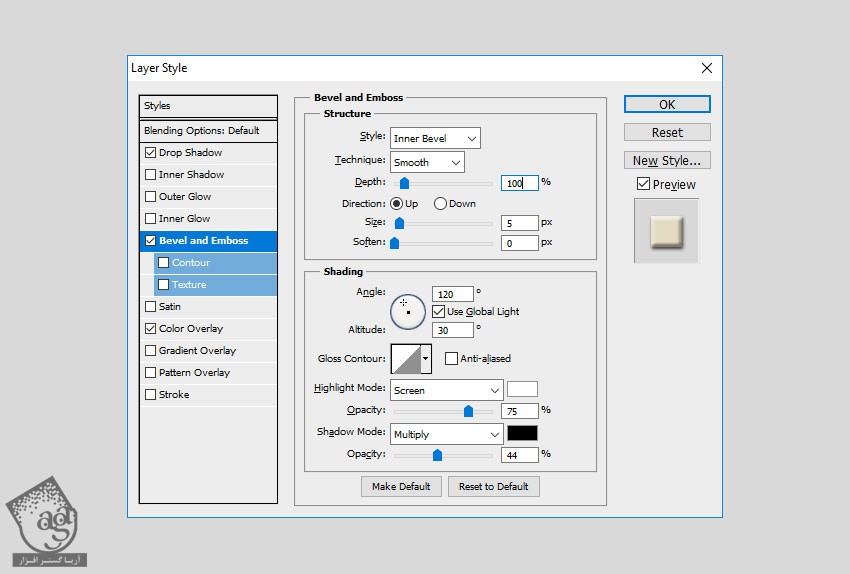
Bevel & Emboss با کدهای رنگی #ffffff و #000000




گام نهم
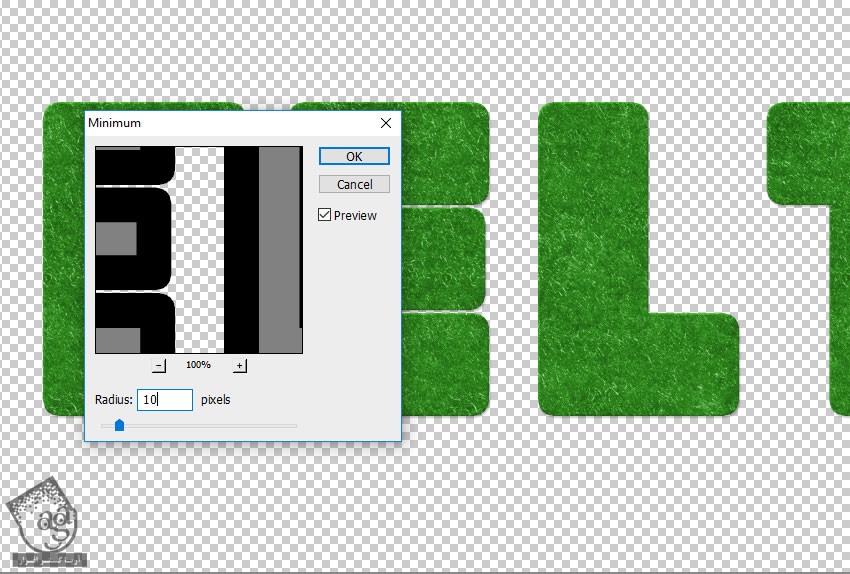
وارد مسیر Filter > Other > Minimum میشیم و Radius رو میزاریم روی 10 پیکسل.

گام دهم
میریم سراغ Felt Text 2 Smart Object و Layer Style های زیر رو اعمال می کنیم.
Drop Shadow با کد رنگی #000000
Color Overlay با کد رنگی #c11a1a
Pattern Overlay روی Felt-Patterb
Bevel & Emboss با کدهای رنگی #ffffff و #000000




گام یازدهم
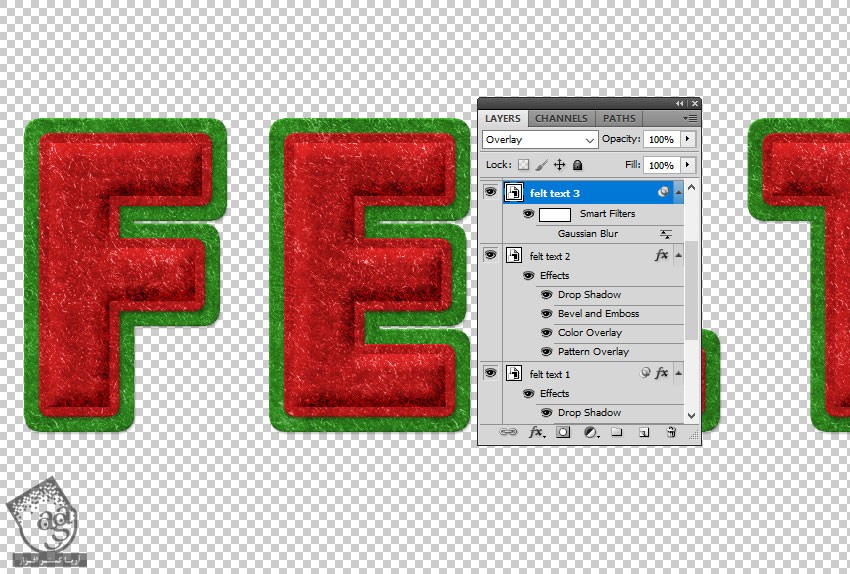
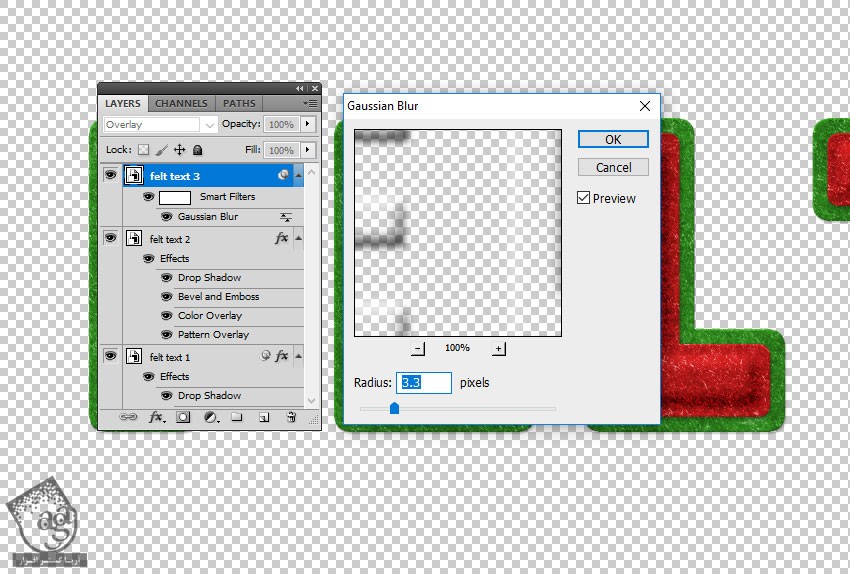
میریم سراغ Felt Text 3 Smart Object و Blend Mode رو روی Overlay قرار میدیم.

گام دوازدهم
وارد مسیر Filter > Blur > Gaussian Blur میشیم و بعد هم Radius رو روی حدود 3.3 پیکسل قرار میدیم.

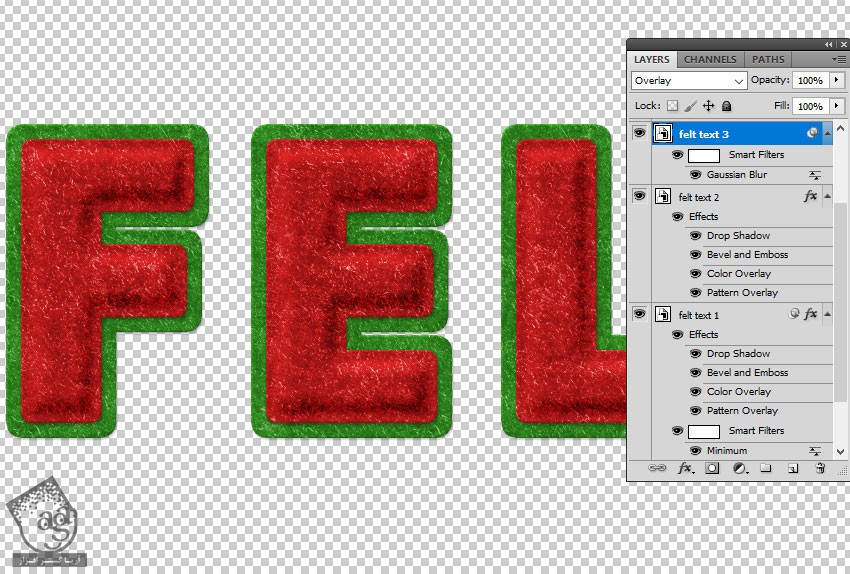
گام سیزدهم
نتیجه به صورت زیر در میاد. البته شما می تونین از رنگ های دیگه ای استفاده کنین.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
درست کردن قلمو
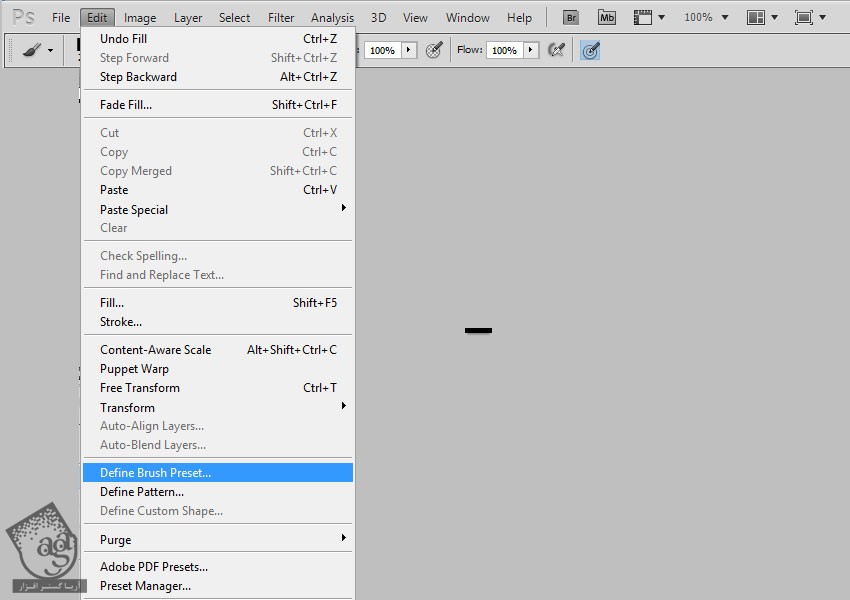
گام اول
یک فایل PSD درست می کنیم. ابعاد رو روی 27 در 5 پیکسل قرار میدیم. رنگ مشکی رو برای Fill در نظر می گیریم. وارد مسیر Edit > Define Brush Preset میشیم و عنوان Stitch رو برای قلمو در نظر گرفته و در نهایت، Ok می زنیم.

گام دوم
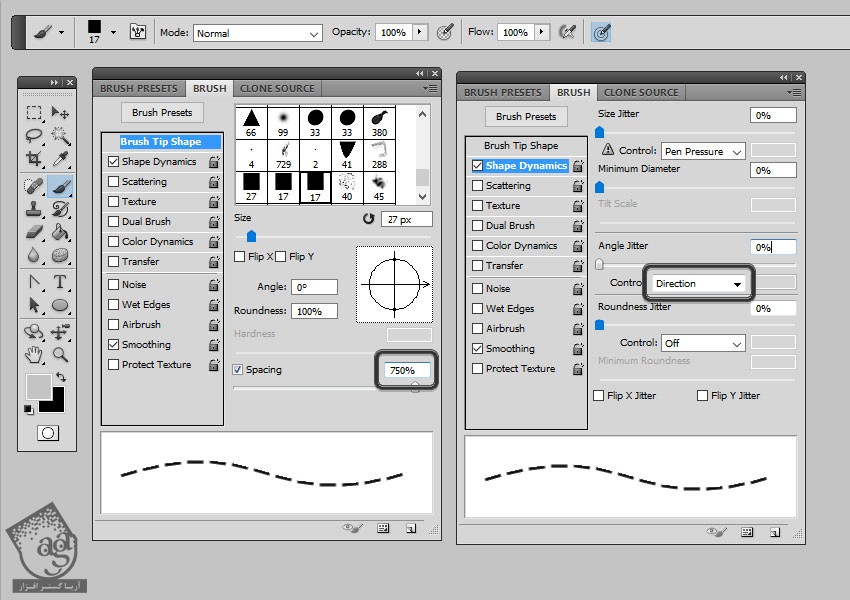
ابزار Brush رو بر می داریم. قلموی Stitch رو از Brush Preset Picker انتخاب می کنیم. وارد پنل Brush میشیم و تنظیمات زیر رو وارد می کنیم.
Spacing روی 750 درصد
Angle Jitter روی Direction

گام سوم
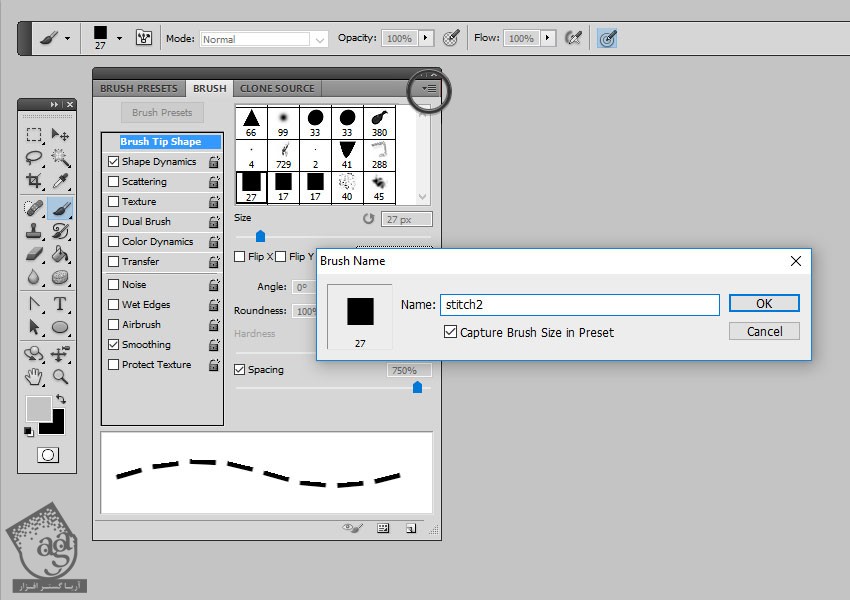
بالای سمت راست پنل Brush کلیک کرده و New Brush Preset رو انتخاب می کنیم. اسم قلموی جدید رو میزاریم Stitch2.

اضافه کردن افکت دوخت
گام اول
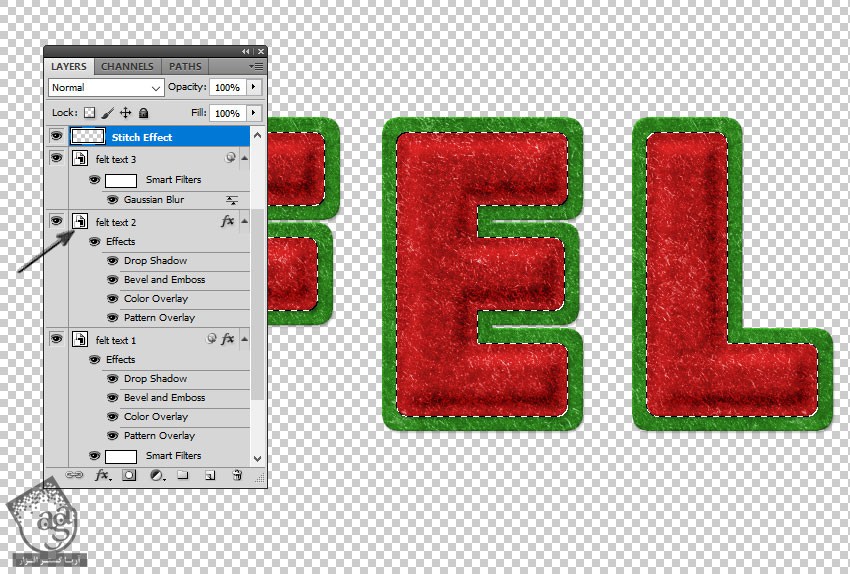
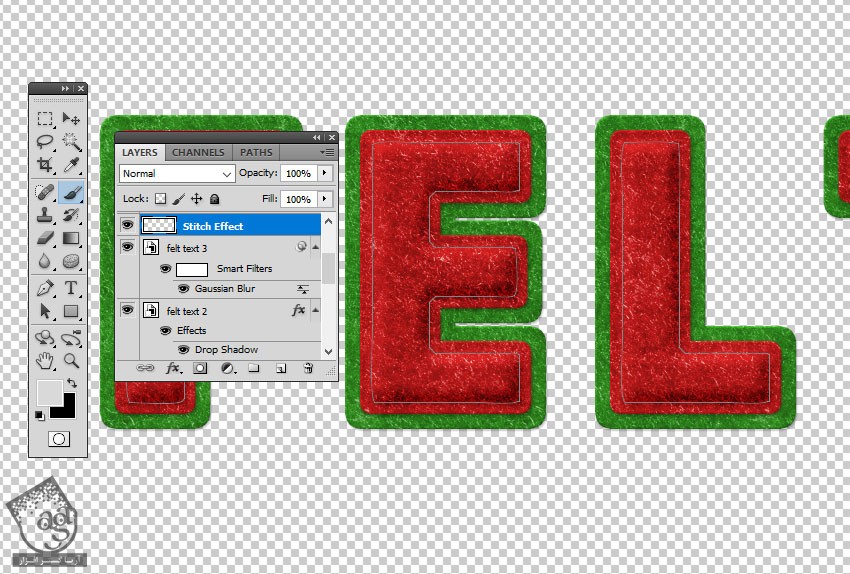
Shift+Ctrl+N رو فشار میدیم و یک لایه جدید درست می کنیم. بعد هم عنوان Stitch Effect رو براش در نظر می گیریم.
Ctrl رو نگه داشته و روی Thumbnail لایه Felt Text 2 Smart Object کلیک می کنیم تا کل اون انتخاب بشه.

گام دوم
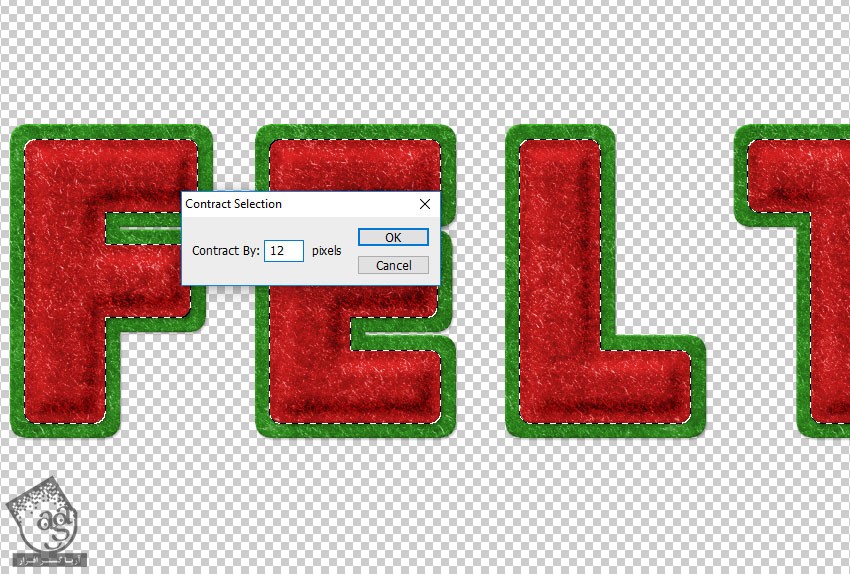
وارد مسیر Select > Modify > Contract میشیم و Contract رو روی 12 پیکسل تنظیم می کنیم.

گام سوم
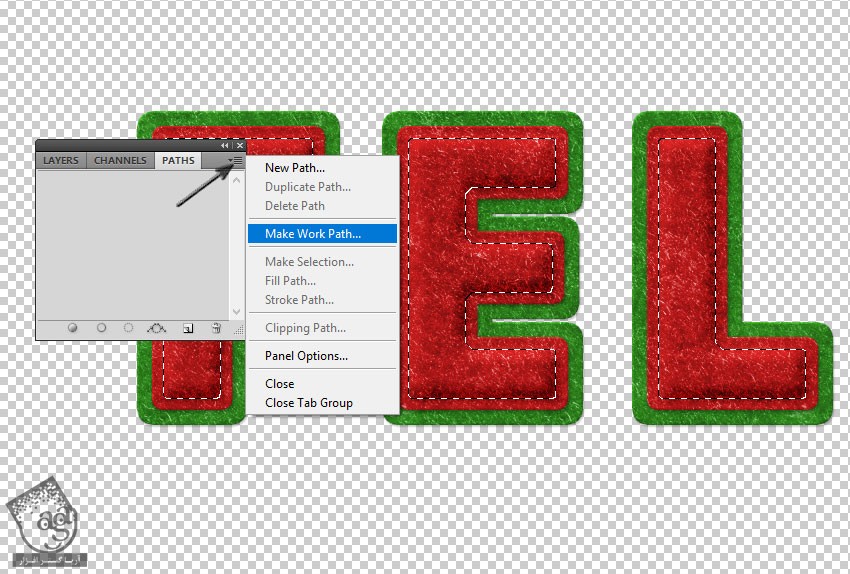
وارد تب Path میشیم و Make Work Path رو انتخاب می کنیم.

گام چهارم
یک لایه جدید بالای لایه Felt Text 3 درست کرده و عنوان Stitch Effect رو برای این لایه جدید در نظر می گیریم.
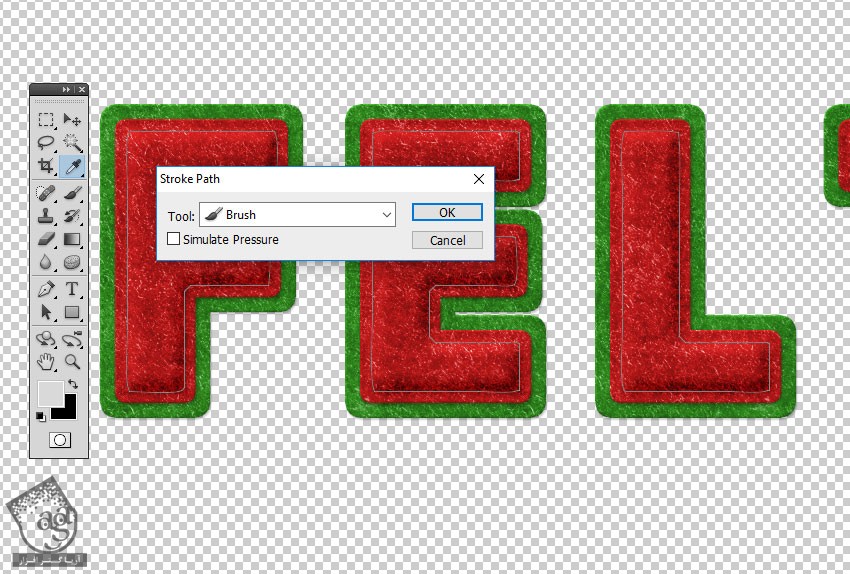
ابزار Brush رو برداشته و قلموی Stitch رو انتخاب می کنیم.

گام پنجم
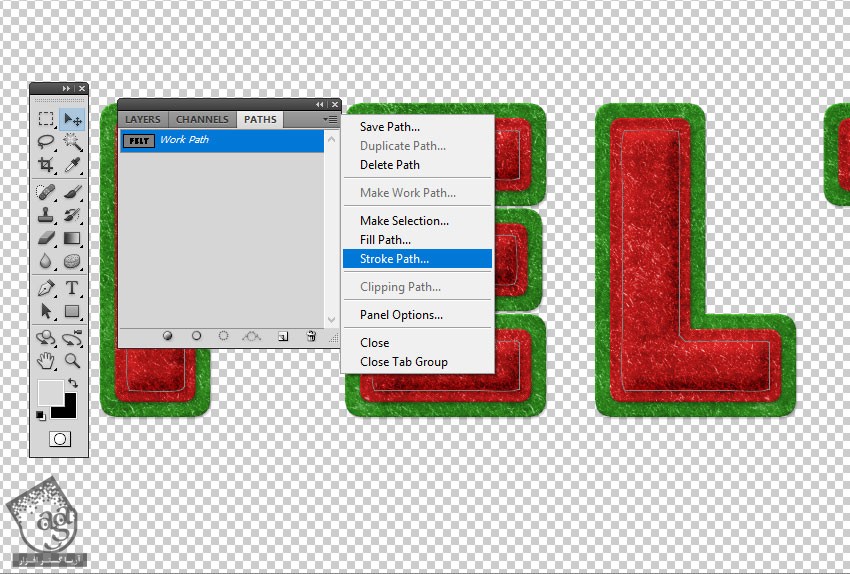
وارد تب Path میشیم و Stroke Work Path رو انتخاب می کنیم.


گام ششم
Delete رو زده و Work Path رو حذف می کنیم.

گام هفتم
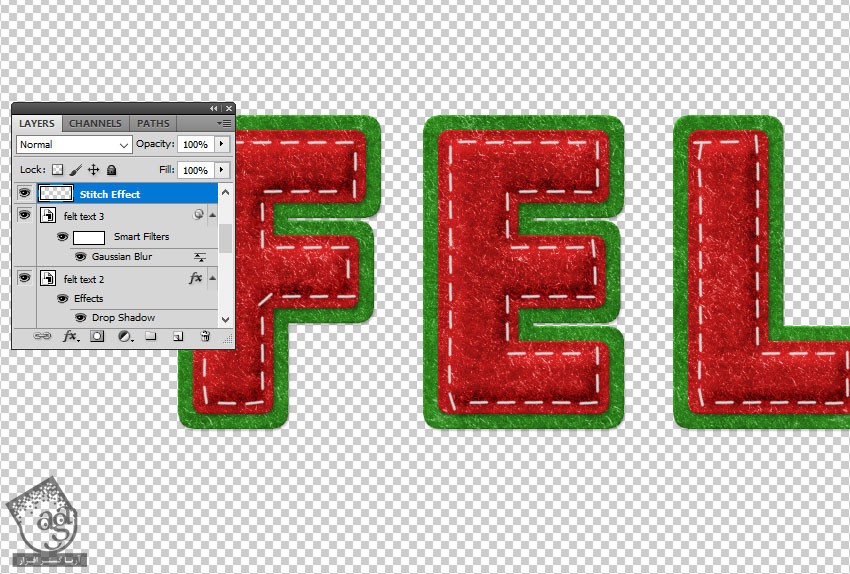
سه تا Layer Style زیر رو به لایه Stitch Effect اضافه می کنیم.
Drop Shadow با کد رنگی #000000
Color Overlay با کد رنگی #e3dbc2
Bevel & Emboss با کدهای رنگی #ffffff و #000000



” آموزش Photoshop : افکت متنی نمدی – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت