No products in the cart.
آموزش Photoshop : طراحی آیکن سه بعدی ستاره دریایی – قسمت دوم

آموزش Photoshop : طراحی آیکن سه بعدی ستاره دریایی – قسمت دوم
از اونجایی که گوشی های هوشمند بسیار رایج شده، طراحی آیکن های زیبا هم اهمیت زیادی توی تبلیغات پیدا کرده. توی این آموزش، نحوه طراحی آیکن سه بعدی ستاره دریایی رو با استفاده از اپلیکیشن هایی مثل Photoshop، Cinema4D و Zbrush با هم می بینیم. توی این فرآیند، نحوه طراحی اشکال سه بعدی رو یاد می گیریم و بعد اون ها رو با بافت های فتوشاپ ترکیب می کنیم و آیکن هایی فوق العاده درست می کنیم. توی قسمت اول، بخشی از کار رو انجام دادیم. بیاین ادامه بدیم.
با ” آموزش Photoshop : طراحی آیکن سه بعدی ستاره دریایی ” با ما همراه باشید…
این آموزش در دو مقاله منتشر شده است:
آموزش Photoshop : طراحی آیکن سه بعدی ستاره دریایی – قسمت اول
گام سیزدهم
لایه Render رو انتخاب می کنیم. Ctrl رو نگه می داریم و روی Create New Layer کلیک می کنیم. این طوری یک لایه خالی در زیرش درست می کنیم. اسم این لایه رو میزاریم Soft Shadow 1 و Blending Mode رو روی Multiply قرار میدیم. حالا ابزار Elliptical Marquee رو بر می داریم. عدد 30 رو برای Feather در نظر می گیریم و لایه رو انتخاب می کنیم.

گام چهاردهم
لایه انتخاب شده رو به رنگ آبی اشباع شده در میاریم: R=95, G=140, B=155.

گام پانزدهم
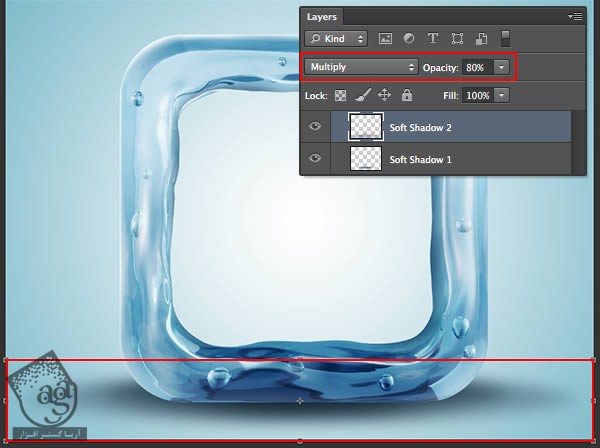
لایه Soft Shadow 1 رو Duplicate می کنیم و اسم نسخه جدید رو میزاریم Soft Shadow 2. بعد هم Opacity رو روی 80% قرار میدیم. حالا Ctrl+T رو می زنیم و با استفاده از یک قلموی نرم، بخش های اضافه رو پاک می کنیم تا ظاهری طبیعی پیدا کنه.

گام شانزدهم
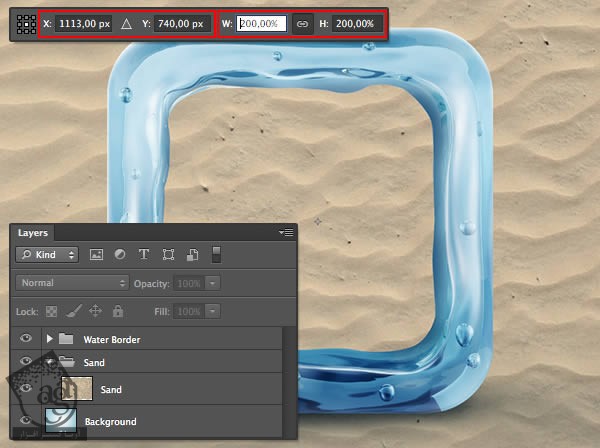
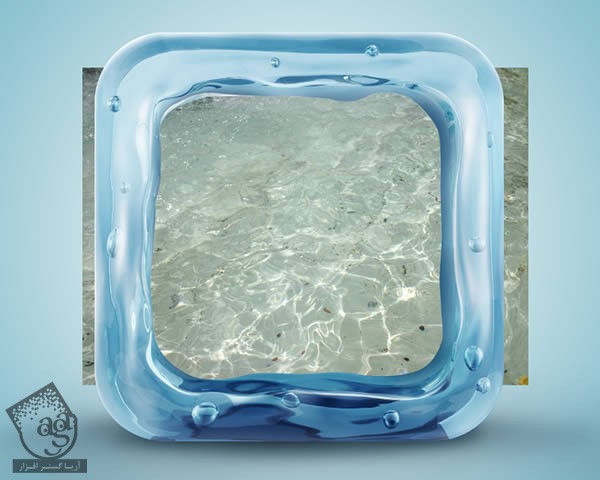
بافت Sand Texture رو وارد سند می کنیم و اسمش رو میزاریم Sand. یک گروه در زیر Water Border درست می کنیم و اسمش رو میزاریم Sand. حالا این بافت رو داخل این گروه قرار میدیم. Ctrl+T رو می زنیم و Size رو روی 200% تنظیم می کنیم. نگران رزولوشن نباشین. توی مراحل بعدی بهش می رسیم.

گام هفدهم
ابزار Rectangular Marquee رو بر می داریم و بخش میانی بافت رو انتخاب می کنیم. گروه Sand رو با بخشی که انتخاب کردیم، ماسک می کنیم.


گام هجدهم
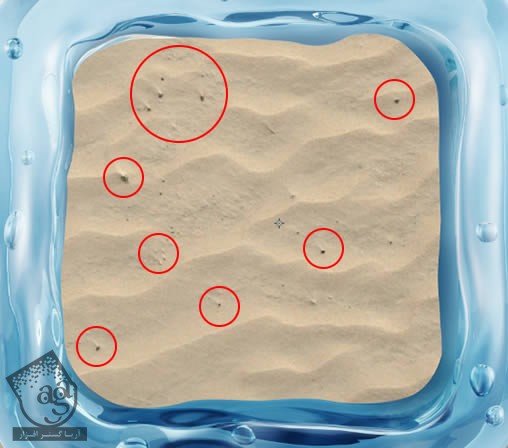
تمام بخش های اضافی روی شن ها رو با استفاده از ابزار Clone Stamp و یک قلموی نرم، حذف می کنیم. موقع Clone کردن نواحی تمیز، Alt رو باید نگه داریم.


گام نوزدهم
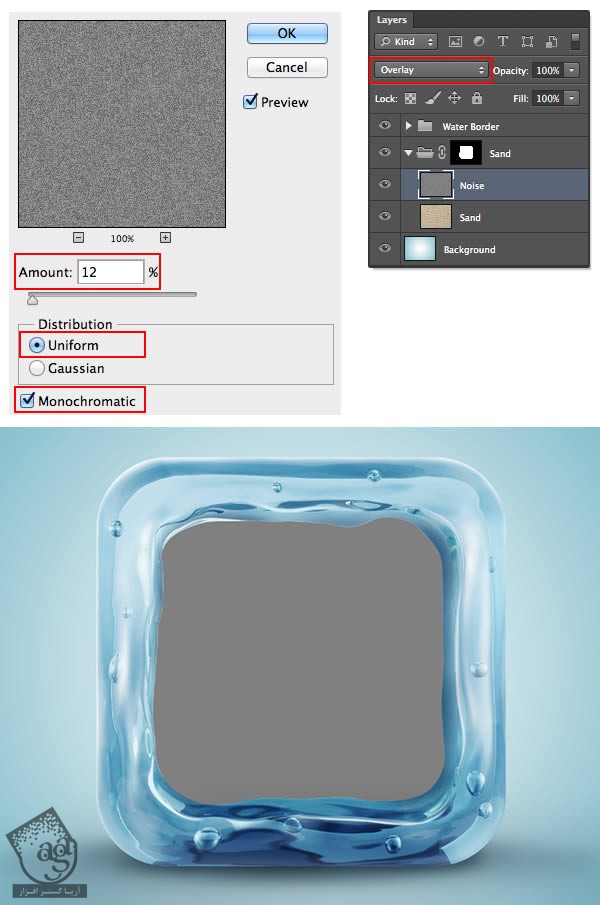
به این کار همچنان ادامه میدیم. یک لایه لایه جدید در بالای Sand درست می کنیم و مقادیر رنگی R=128, G=128, B=128 رو براش در نظر می گیریم. حالا مسیر Filter > Noise > Add Noise ر دنبال می کنیم و Amount رو روی 12% قرار میدیم. بعد هم گزینه های Uniform و Monochromatic رو انتخاب می کنیم. Layer Mode رو روی Overlay قرار میدیم و اسمش رو میزاریم Noise. به این ترتیب، هم بافت اضافه میشه، هم مشکل رزولوشن حل میشه.

گام بیستم
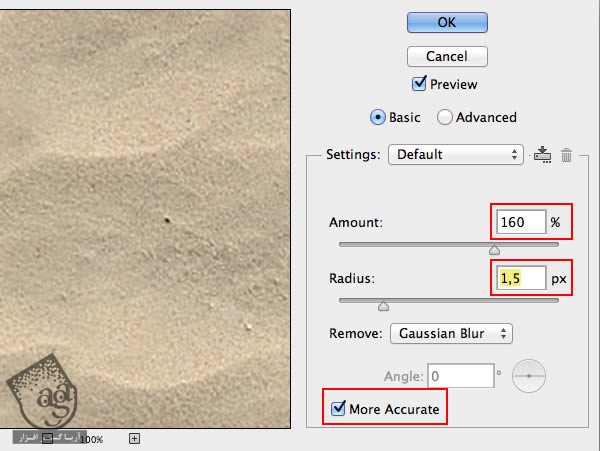
در نهایت، فیلتر Smart Sharpen رو روی لایه Sand اعمال می کنیم. Amount رو روی 160%، Radius رو روی 1.5px قرار میدیم و More Accurate رو تیک می زنیم.

گام بیست و یکم
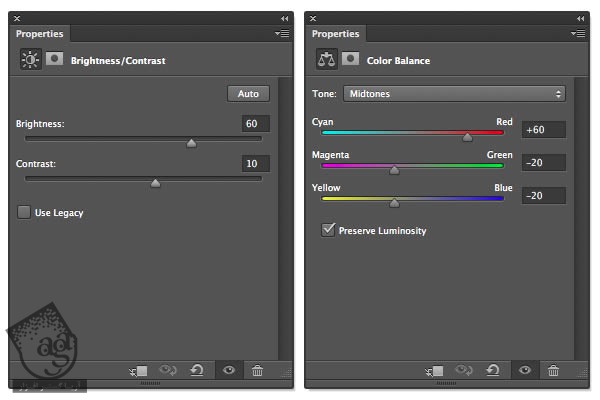
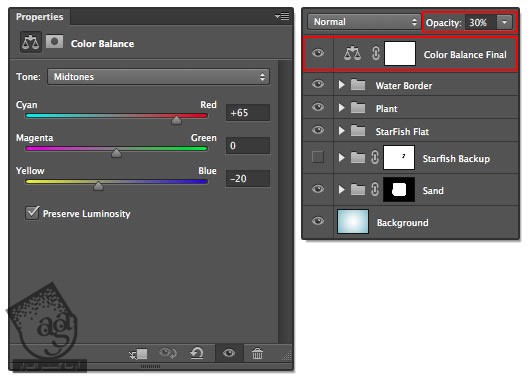
دو تا لایه Adjustment به زیر Noise اضافه می کنیم. یکی Brightness/Contrast. یکی هم Color Balance.

گام بیست و دوم
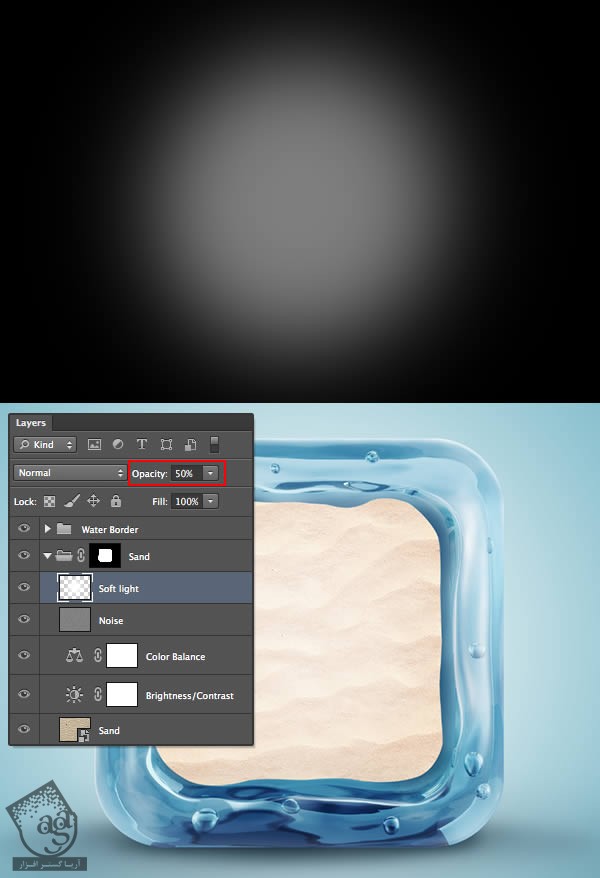
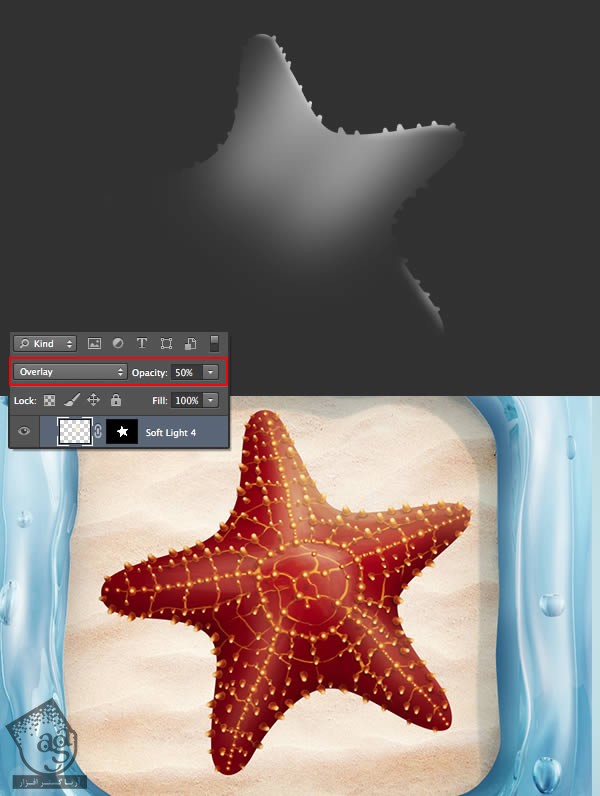
یک لایه خالی در بالای Noise درست می کنیم و اسمش رو میزاریم Soft Light. حالا Opacity رو روی 50% میزاریم. یک قلموی نرم به اندازه 1300 پیکسل بر می داریم و یک نور محو سفید رنگ در مرکز بافت Sand رسم می کنیم.

گام بیست و سوم
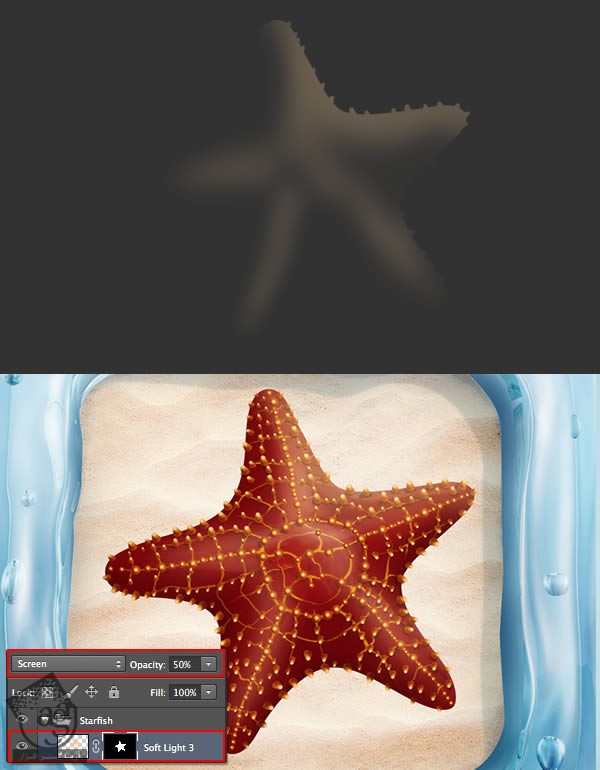
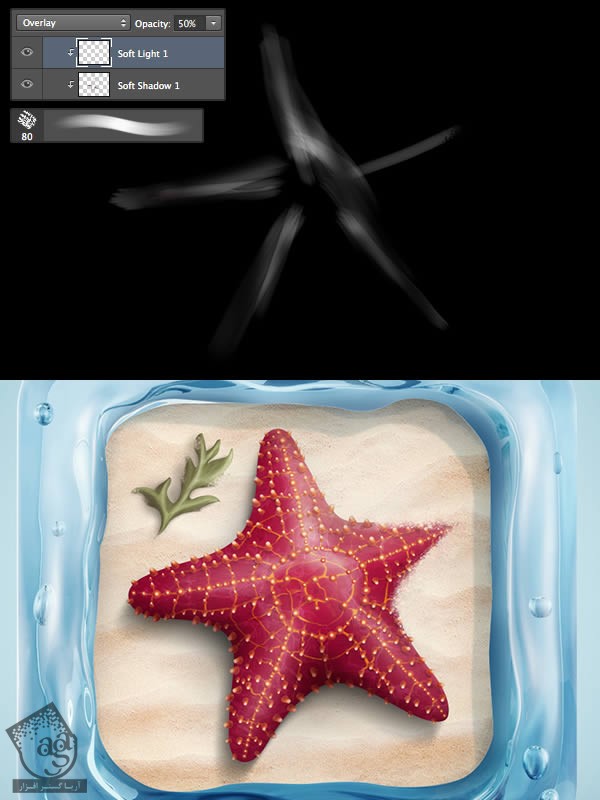
یک لایه جدید درست می کنیم. اسمش رو میزاریم Soft Shadow 1 و Blend Mode رو روی Overlay قرار میدیم. دکمه B رو فشار میدیم. یک قلموی نرم به اندازه 1200px به رنگ مشکی بر می داریم و برای تاکید بیشتر، سایه ها رو پر رنگ می کنیم.
این لایه رو Duplicate می کنیم و اسمش رو میزاریم Soft Shadow 2. حالا Opacity رو روی 50% قرار میدیم و برای پاک کردن بخش های اضافه، ابزار Eraser رو بر می داریم. تصویر زیر رو مرجع قرار میدیم.

گام بیست و چهارم
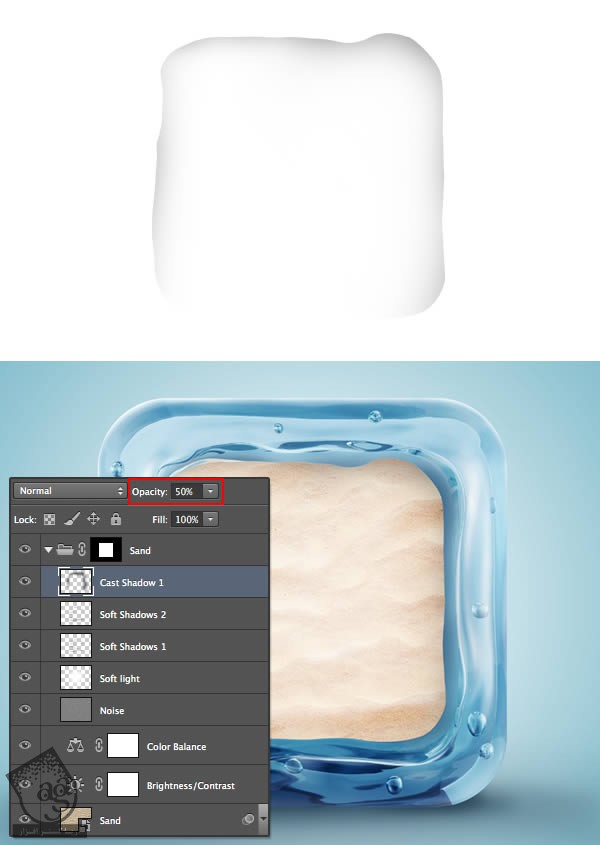
یک لایه دیگه درست می کنیم و اسمش رو میزاریم Cast Shadow 1. حالا Opacity رو روی 50% قرار میدیم و سایه رو به صورت زیر، مشکی می کنیم.

گام بیست و پنجم
یک لایه جدید درست می کنیم و اسمش رو میزاریم Hard Shadow 1 و بعد هم Opacity رو روی 60% و Blend Mode رو روی Color Burn قرار میدیم. برای دسترسی به ابزار Pen، دکمه P رو می زنیم و یک شکل در نزدیکی لبه رسم می کنیم. Ctrl رو نگه می داریم و Enter می زنیم. بعد هم بخش انتخاب شده رو به رنگ آبی روشن در میاریم: R=144, G=184, B=214.

گام بیست و ششم
یک لایه جدید درست می کنیم و اسمش رو میزاریم Hard Shadow 2. حالا Opacity رو روی 40% و Blend Mode رو روی Multiply قرار میدیم. مرحله 25 رو تکرار می کنیم اما سایه بزرگ تری رو مثل تصویر زیر ایجاد می کنیم.

گام بیست و هفتم
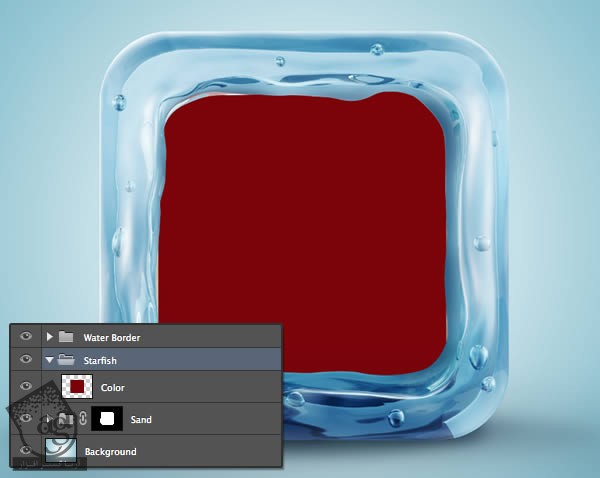
حالا میریم سراغ خود ستاره دریایی. یک لایه جدید در بین گروه های Water Border و Sand درست می کنیم و اسمش رو میزاریم Color. مربعی که در مرکز قرار داره، به رنگ قرمز تیره یا R=125, G=5, B=15 در میاریم. لایه جدید رو انتخاب می کنیم. بعد هم Ctrl+G رو فشار میدیم و به این ترتیب، یک گروه جدید درست می کنیم و اسمش رو میزاریم Starfish.

گام بیست و هشتم
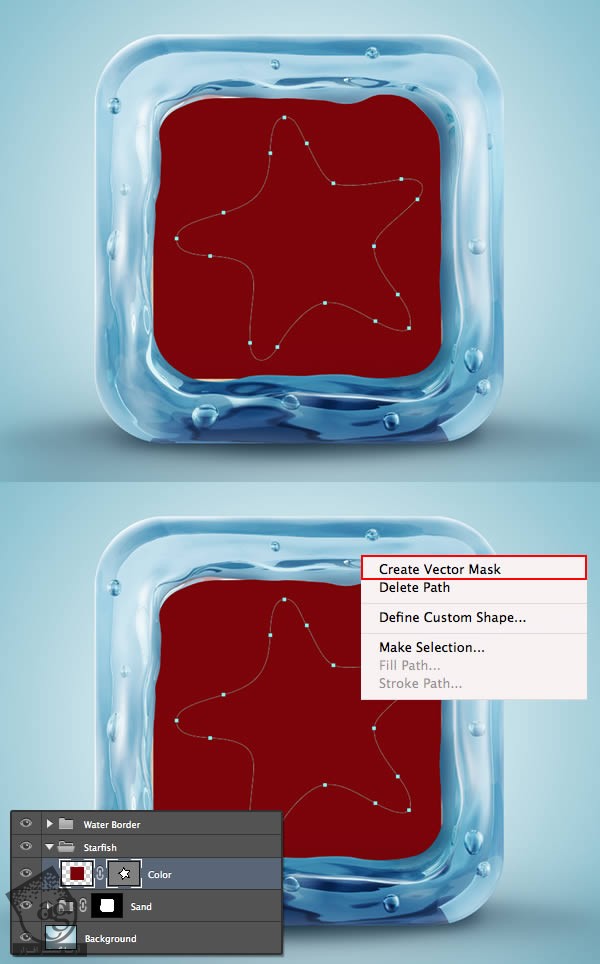
این لایه رو از پنل Layers انتخاب می کنیم. بعد ابزار Pen رو بر می داریم و یک ستاره پنج نقطه با زوایای گرد رسم می کنیم. کلیک راست می کنیم و Create Vector Mask رو از منوی ظاهر شده انتخاب می کنیم.

گام بیست و نهم
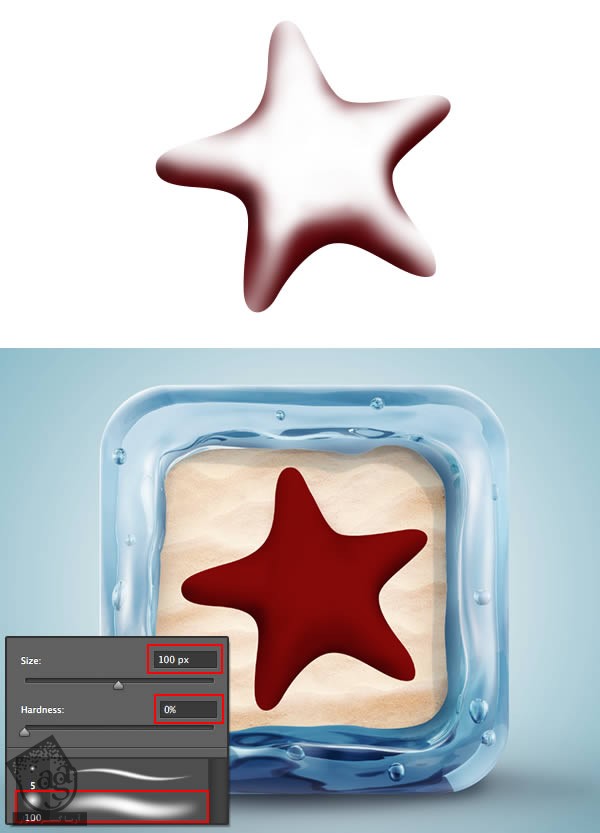
حالا شکل یک ستاره مسطح رو داریم که برای ادامه کار، آماده ست. دو تا لایه جدید در بالای لایه Color درست می کنیم. اسم اولی رو میزاریم Soft Shadow 1 و اسم دومی رو میزاریم Soft Light 1. بعد هر دو رو انتخاب می کنیم. Shift رو نگه می داریم و CTrl+Alt+G رو فشار میدیم تا Clipping Mask بشه.

گام سی ام
توی مراحل زیر باید از مهارت های کار با قلمو استفاده کنیم. فقط باید صبور باشیم. لایه Soft Shadoe 1 رو انتخاب می کنیم. Opacity رو روی 60% قرار میدیم. یک قلموی نرم به اندازه 100px بر می داریم و رنگ قرمز تیره یا R=65, G=0, B=0 رو براش در نظر می گیریم. حالا شروع می کنیم به کشیدن روی لبه ها.

گام سی و یکم
میریم سراغ Soft Light 1. همون قلمو رو بر می داریم اما این بار قرمز روشن تر یا R=165, G=0, B=0 رو بر می داریم.

گام سی و دوم
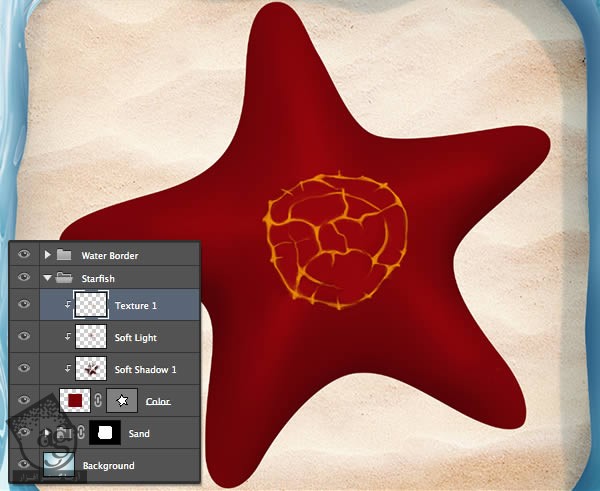
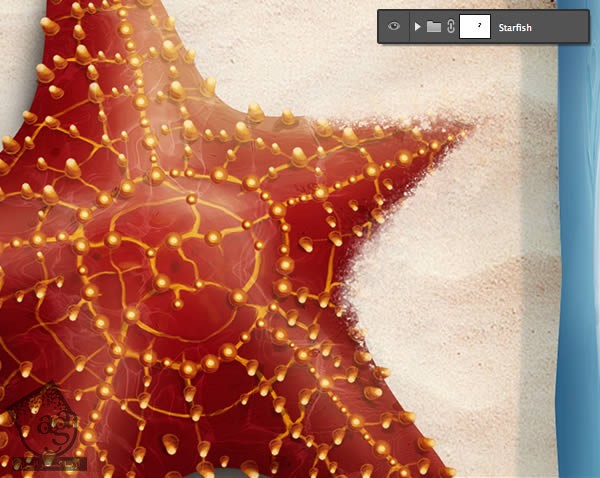
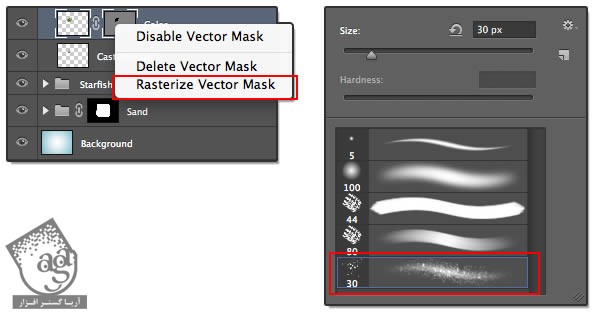
یک لایه جدید درست می کنیم و اسمش رو میزاریم Texture 1. حالا یک Clipping Mask هم ایجاد می کنیم. یک قلموی کوچک به اندازه 5 پیکسل با پنجاه درصد Hardness بر می داریم و رنگ نارنجی یا R=230, G=135, B=0 رو براش در نظر می گیریم. خطوطی رو روی ستاره رسم می کنیم و اون ها رو با استفاده از ابزار Eraser، اصلاح می کنیم.
Stroke های ملایمی رو دور خطوط رسم می کنیم تا بهش عمق ببخشیم. یک قلموی نرم با مقادیر رنگی R=65, G=0, B=0 بر می داریم. به دقت زیادی نیاز نیست. چون می خوایم ظاهری طبیعی داشته باشه.

گام سی و سوم
تا زمانی که چیزی مشابه تصویر زیر به دست بیاریم، به این کار ادامه میدیم. از ابزار Eraser و یک قلموی نرم برای محو کردن خطوط استفاده می کنیم. اگه خیلی مرتب نشد، اشکالی نداره. بعدا درستش می کنیم.




گام سی و چهارم
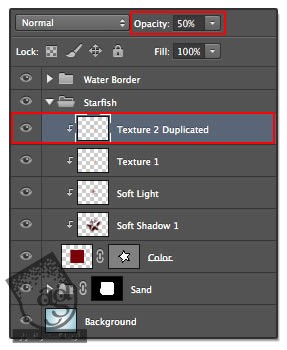
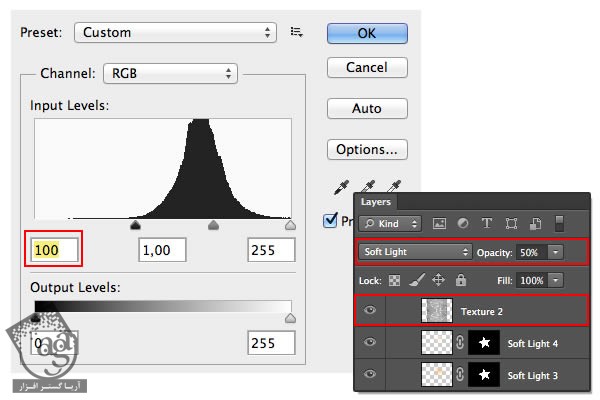
بافت رو Intensify می کنیم. بعد هم Ctrl+J رو می زنیم تا Duplicate بشه و اسم نسخه جدید رو میزاریم Texture 2. حالا Opacity رو روی 50% قرار میدیم.

گام سی و پنجم
یک لایه Clipped درست می کنیم و اسمش رو میزاریم Soft Light 2. حالا Blend Mode رو روی Screen قرار میدیم. با زدن دکمه B، یک قلموی Ragged رو به انداز 200 پیکسل بر می داریم و مقادیر رنگی R=210, G=175, B=140 رو براش در نظر می گیریم و نور بیشتری رو روی ستاره دریایی ایجاد می کنیم.

گام سی و ششم
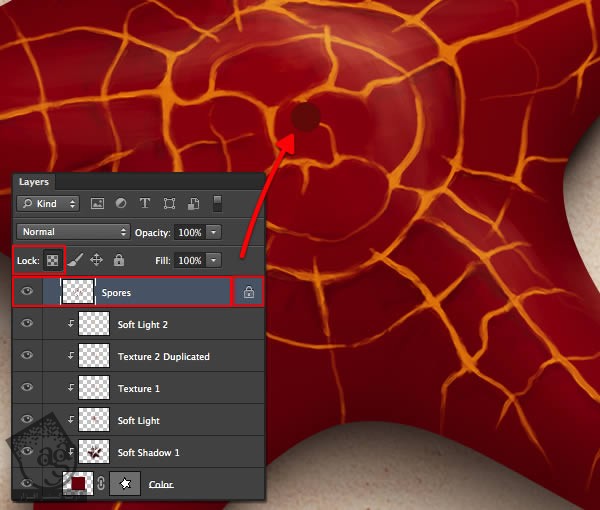
یک لایه جدید به اسم Spores درست می کنیم. این بار به Clipping Mask نیاز نداریم. ابزار Elliptical Marquee رو بر می داریم و دایره ای 30 در 30 پیکسل رسم می کنیم. این شکل رو به رنگ قرمز تیره با مقادیر رنگی R=115, G=10, B=10 در میاریم. Ctrl+D رو فشار میدیم تا از وضعیت انتخاب خارج بشه. بعد هم اون رو قفل می کنیم.

گام سی و هفتم
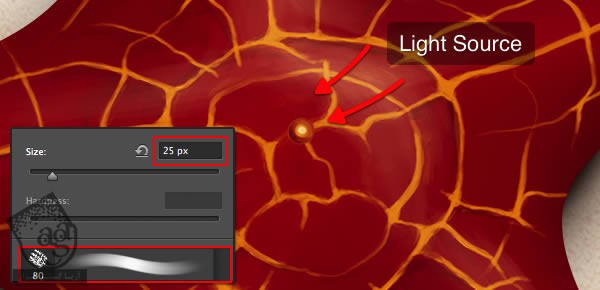
مقادیر رنگی R=245, G=210, B=145 رو به عنوان Midtone Color در نظر می گیریم با قلموی Ragged، نقاط روشنی رو روی ستاره ایجاد می کنیم. فقط باید حواس مون به منبع نور باشه. مقادیر رنگی R=245, G=210, B=145 رو به عنوان رنگ هایلایت مشخص می کنیم. Opacity قلمو رو روی 40% تنظیم می کنیم و تمام رنگ ها رو با هم ترکیب می کنیم تا عمق پیدا کنه.

گام سی و هشتم
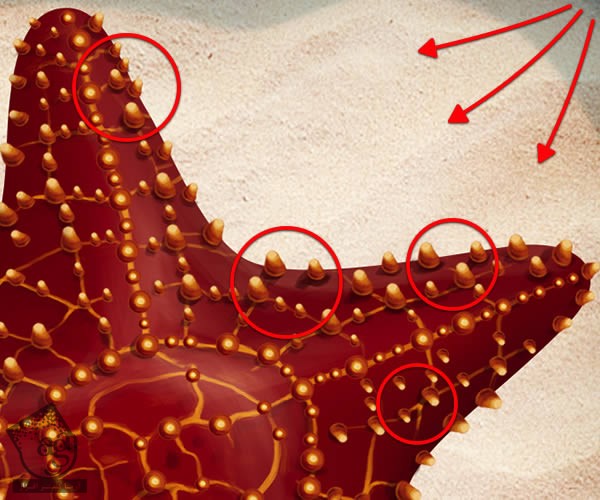
درست کردن دونه دونه این نقاط، خیلی وقت می گیره. بنابراین کپی و Paste می کنیم و فقط اندازه اون ها رو تغییر میدیم. نیازی نیست برای هر کدوم یک لایه درست کنیم. فقط یک لایه به اسم Spores درست می کنیم و تمام این نقاط رو داخل اون قرار میدیم.

گام سی و نهم
برای اینکه ستاره مون ظاهری سه بعدی پیدا کنه، روی پرسپکتیو کار می کنیم. گام های 36 و 37 رو تکرار می کنیم. چند تا از نقاط رو رسم می کنیم و بعد هم Duplicate می کنیم. این نقاط رو روی خطوطی که رسم کرده بودیم، قرار میدیم تا ظاهری طبیعی پیدا کنه.



گام چهل ام
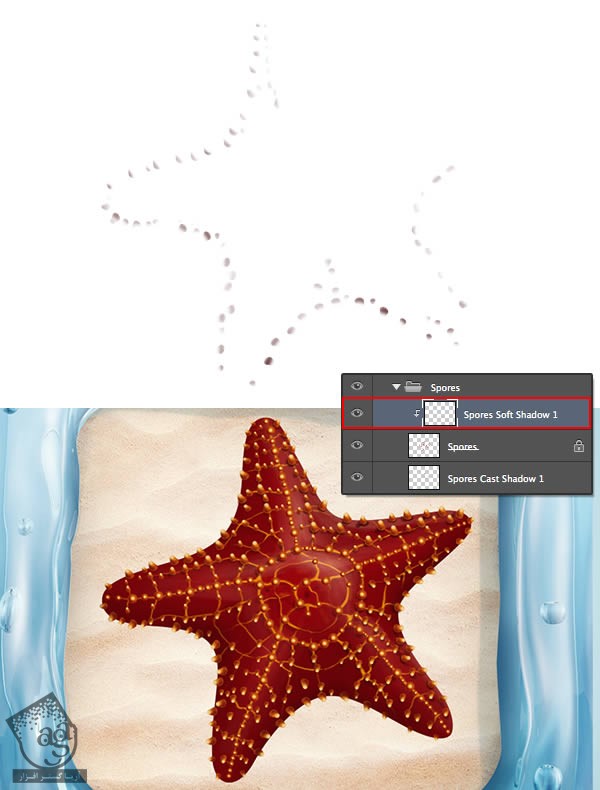
یک لایه جدید زیر لایه Spores درست می کنیم و اسمش رو میزاریم Spores Cast Shadow. دکمه B رو فشار میدیم و قلموی Ragged رو بر می داریم. Opacity رو روی 60% قرار میدیم و رنگ مشکی رو انتخاب می کنیم. حالا برای رسم سایه، روی تصویر زوم می کنیم. فقط منبع نور رو باید در نظر داشته باشیم.

گام چهل و یکم
سایه های این نقاط رو سمت چپ می کشیم. یک لایه جدید بالای لایه Spores درست می کنیم و به Clipping Mask تبدیل می کنیم. اسمش رو میزاریم Soft Shadow 1. یک قلموی نرم با Opacity 80% بر می داریم و مقادیر رنگی R=100, G=0, B=0 رو براش در نظر می گیریم.

گام چهل و دوم
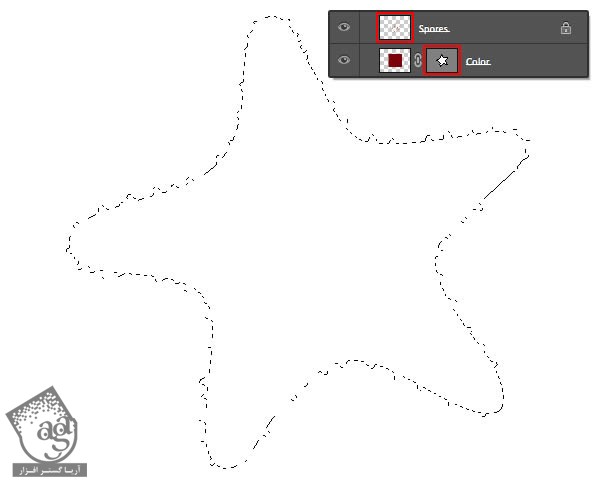
حالا میریم سراغ پنل Layers. کلید Ctrl رو نگه می داریم روی ماسک وکتور لایه Colors کلیک می کنیم. بعد، Ctrl+Shift رو نگه می داریم و روی لایه Spores کلیک می کنیم.

گام چهل و سوم
برای ماسک کردن لایه جدید، از بخش انتخاب شده استفاده می کنیم و با رنگ R=240, G=170, B=95 روی اون می کشیم.

گام چهل و چهارم
آخرین نور رو به ستاره دریایی اضافه می کنیم. باز هم از ماسکی که قبلا درست کردیم، استفاده می کنیم و اون رو روی لایه جدید قرار میدیم. با استفاده از یک قلموی نرم و بزرگ یا Opacity 40% روی اون رو سفید می کنیم.
گام چهل و پنجم
توی مرحله بعد، بخش های ناخواسته رو حذف می کنیم. بافت Water رو باز می کنیم و روی لایه بالای گروه Starfish قرار میدیم. بعد هم از طریق Ctrl+J، این لایه رو Duplicate می کنیم.

گام چهل و ششم
لایه اصلی رو انتخاب می کنیم. مسیر Edit > Transform > Flip Vertical رو انتخاب می کنیم. تصاویر رو آینه می کنیم و هر دو لایه رو با Texture 2، ادغام می کنیم.
گام چهل و هفتم
برای Desaturate کردن بافت، Ctrl+Shift+U رو فشار میدیم. بعد هم مقدار Shadow رو تا 100 افزایش میدیم. Opacity رو روی 50% و Blend Mode رو روی Soft Light میزاریم.

گام چهل و هشتم
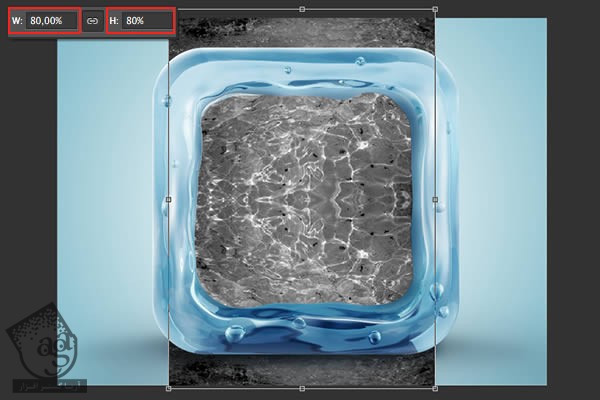
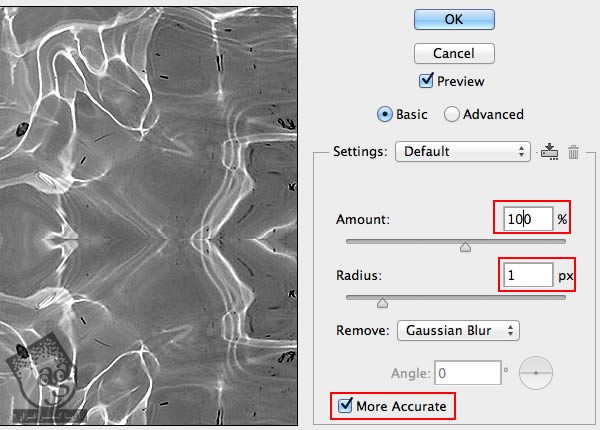
اندازه بافت رو تا 80% کاهش میدیم. یک فیلتر Smart Sharpen رو روی اون اعمال می کنیم. Amount رو روی 100%، Radius رو روی 1 پیکسل قرار میدیم و More Accurate رو تیک می زنیم.
این لایه رو ماسک می کنیم. مطمئن میشیم که این بافت در وضعیت انتخاب قرار گرفته باشه. Ctrl رو نگه می داریم و روی ماسک Soft Light 4 کلیک می کنیم. بعد هم روی دکمه Add Layer Mask کلیک می کنیم و یک لایه ماسک جدید به زیر پنل Layer اضافه می کنیم.


گام چهل و نهم
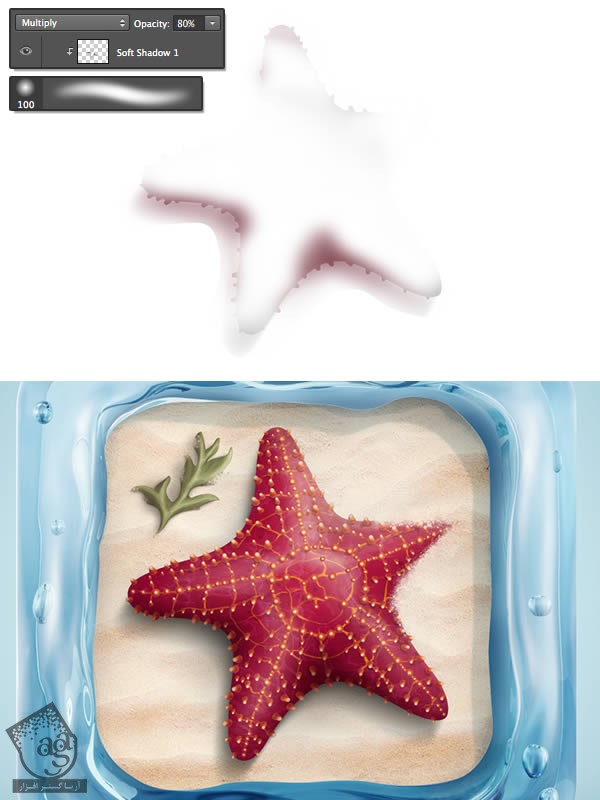
حالا می خوایم سایه ستاره دریایی رو روی شن رسم می کنیم. یک لایه به زیر لایه Color اضافه می کنیم و اسمش رو میزاریم Cast Shadow 1. حالا Ctrl رو نگه می داریم و روی شکل ماسک لایه Color کلیک می کنیم. بخش انتخاب شده رو به رنگ مشکی در میاریم. مسیر Filter > Blur > Motion Blur رو دنبال می کنیم و Angle رو روی 60 درجه و Distance رو روی 200 پیکسل قرار میدیم. بعد هم بخش های اضافه رو حذف می کنیم.


گام پنجاه ام
یک لایه جدید درست می کنیم و سایه لبه ها رو پر رنگ می کنیم. Opacity لایه رو روی 50% قرار میدیم و اسمش رو میزاریم Cast Shadow 2. بعد هم یک قلموی نرم به رنگ مشکی بر می داریم.
گام پنجاه و یکم
گروه Starfish رو می بندیم و فعلا کنار میزاریم. حالا میریم سراغ رسم گیاهان دریایی. ابزار Pen رو بر می داریم و شکلی که در زیر می بینین رو رسم می کنیم.
گام پنجاه و دوم
یک لایه ماسک جدید درست می کنیم و بین گروه Water Border و Starfish قرار میدم. مقادیر رنگی R=85, G=100, B=55 رو براش در نظر می گیریم.

گام پنجاه و سوم
قبل از شروع، چند تا نکته رو یادتون باشه. از قلموهایی با اندازه، نرمی و شفافیت متفاوت استفاده کنین. حداقل چهار رنگ رو به عنوان رنگ اصلی، هایلایت، میدتن و سایر بخش ها در نظر می گیریم و همگی رو توی Swatches ذخیره می کنیم. به جای پاک کردن بخش های اشتباه، سعی می کنیم اون ها رو اصلاح کنیم. با سبز روشن یا R=175, G=190, B=125 و یک قلموی باریک شروع می کنیم.
گام پنجاه و چهارم
قلمو رو عوض می کنیم و مقادیر رنگی R=100, G=115, B=55 رو به عنوان Midtone Color در نظر می گیریم و شروع می کنیم به اضافه کردن جزئیات.

گام پنجاه و پنجم
بر می گردیم سراغ هایلایت.
گام پنجاه و ششم
با یک قلموی نرم به رنگ R=80, G=92, B=45، سایه بیشتری رو بهش اضافه می کنیم.

گام پنجاه و هفتم
یک لایه جدید درست می کنیم و نور و سایه بهش اضافه می کنیم.

گام پنجاه و هشتم
یک لایه جدید به زیر لایه Color اضافه می کنیم و مشکی می کنیم.
گام پنجاه و نهم
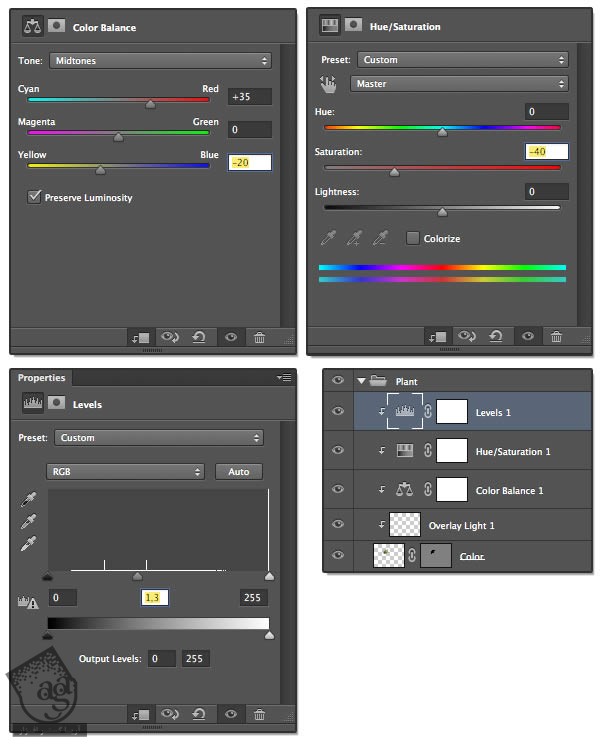
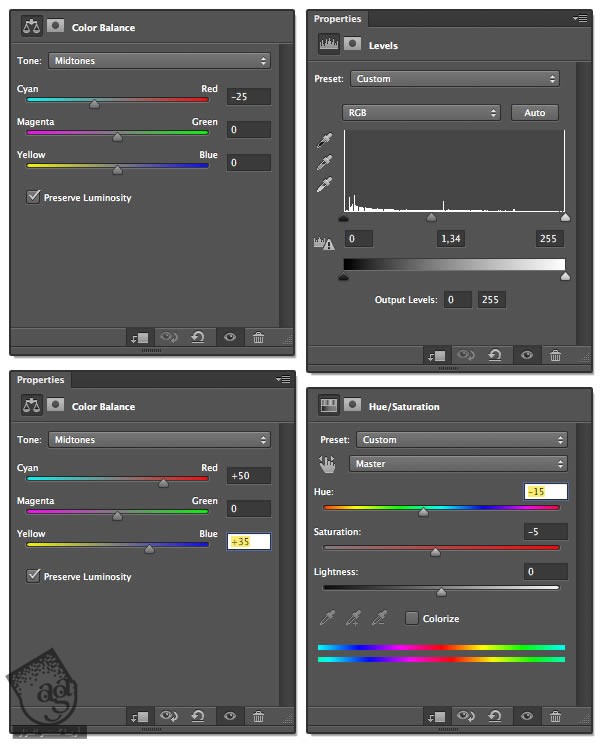
از طریق Adjustment Layer، رنگ ها رو بالانس می کنیم. برای اینکار به ترتیب از Color Balance, Hue/ Saturation, Levels استفاده می کنیم.


گام شصت ام
برای اینکه کل صحنه باورپذیرتر بشه، این گیاه رو کمی محو می کنیم. روی ماسک لایه Color کلیک راست می کنیم و Rasterize Vector Mask رو می زنیم تا به Pixel Mask تبدیل بشه. روی ماسک کلیک می کنیم و D رو فشار میدیم تا پس زمینه مشکی بشه. بعد هم Noise Brush رو بر می داریم.
گام شصت و یکم
بخشی از بخش های گیاه رو مخفی می کنیم.

گام شصت و دوم
همین کار رو برای ستاره دریایی هم انجام میدیم. یک ماسک خالی درست می کنیم و برای مخفی کردن بعضی قسمت ها، از قلموی Noise کمک می گیریم.


گام شصت و سوم
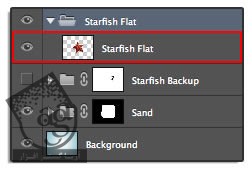
از پوشه Starfish بک آپ می گیریم. Ctrl+J رو فشار میدیم و اسم بک آپ رو میزاریم Starfish Backup. گروه Duplicate شده رو انتخاب می کنیم و از میانبر Ctrl+E برای ادغام استفاده می کنیم. روی ماسک کلیک راست می کنیم و Apply Mask رو می زنیم. نسخه مسطح ستاره دریایی، برای گام های بعدی مناسب تر هست.

گام شصت و چهارم
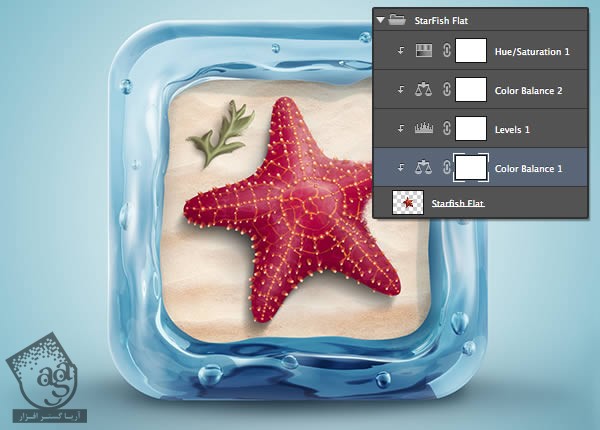
با استفاده از Adjustment Layers، نسخه Starfish Flat رو اصلاح می کنیم. ترتیب صحیح رو فراموش نکنین.


گام شصت و پنجم
یک لایه جدید بالای Adjustment Layers درست می کنیم. رنگ قرمز تیره یعنی R=75, G=0, B=0 رو تنظیم می کنیم و سایه می زنیم.
گام شصت و ششم
یک لایه جدید درست می کنیم. Blend Mode رو روی Overlay قرار میدیم. یک قلموی نرم بر می داریم و هایلایت می زنیم.
گام شصت و هفتم
حالا آخرین جزئیات رو به تصویر اضافه می کنیم. از یک قلموی نرم برای اضافه کردن خطوطی به پایین ستاره دریایی استفاده می کنیم. مقادیر رنگی R=215, G=210, B=195 رو تعیین می کنیم.

گام شصت و هشتم
بالاخره به آخرین مرحله رسیدیم. اما چند تا کار مهم مونده.
حباب های بیشتری رو درست می کنیم و بعد هم اون ها رو روی صحنه، Paste می کنیم.

نتیجه
درسته که به نظر پیچیده میومد اما این تکنیک های یخیل ساده و کاربری هستن. فقط باید دقت مون رو بالا ببریم.

امیدواریم ” آموزش Photoshop : طراحی آیکن سه بعدی ستاره دریایی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش سینما 4D – پک 1
– صفر تا صد آموزش سینما 4D – پک 2
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان

































































































قوانین ارسال دیدگاه در سایت