No products in the cart.
آموزش Photoshop : طراحی افکت متنی آمیتیست – قسمت اول

آموزش Photoshop : طراحی افکت متنی آمیتیست – قسمت اول
توی این آموزش، طراحی افکت متنی آمیتیست رو با Photoshop با هم می بینیم. برای این کار از تنظیمات، فیلترها و Layer Style های مختلفی استفاده می کنیم.
با ” آموزش Photoshop : طراحی افکت متنی آمیتیست ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد لایه Smart Object
گام اول
یک سند جدید به ابعاد 1050 در 700 پیکسل درست می کنیم. رنگ سفید رو برای پس زمینه در نظر می گیریم. لایه Background رو Duplicate می کنیم و اسم نسخه کپی رو میزاریم Pattern Texture.

گام دوم
روی لایه Pattern Texture کلیک راست می زنیم و Convert to Smart Object رو می زنیم. رنگ مشکی رو برای Foreground و رنگ سفید رو برای Background در نظر می گیریم.

گام سوم
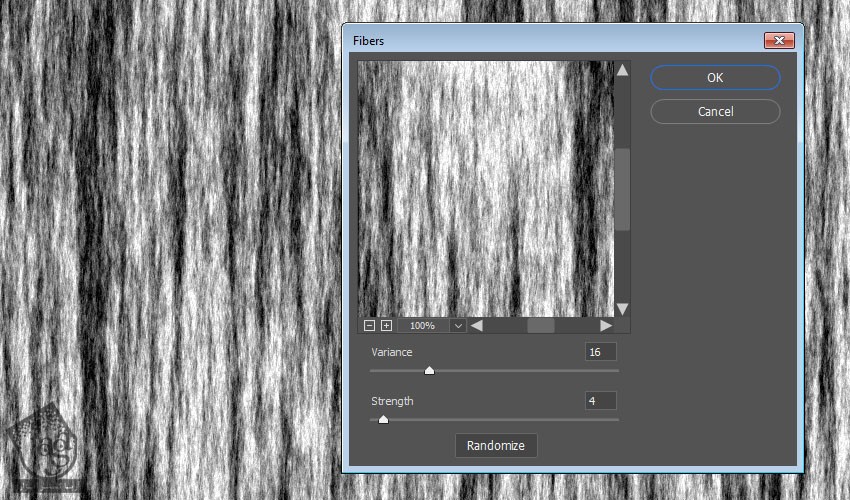
وارد مسیر Filter > Render > Fiber میشیم. Variance رو روی 16 و Strength رو روی 4 قرار میدیم.

طراحی تکسچر با استفاده از فیلترها
گام اول
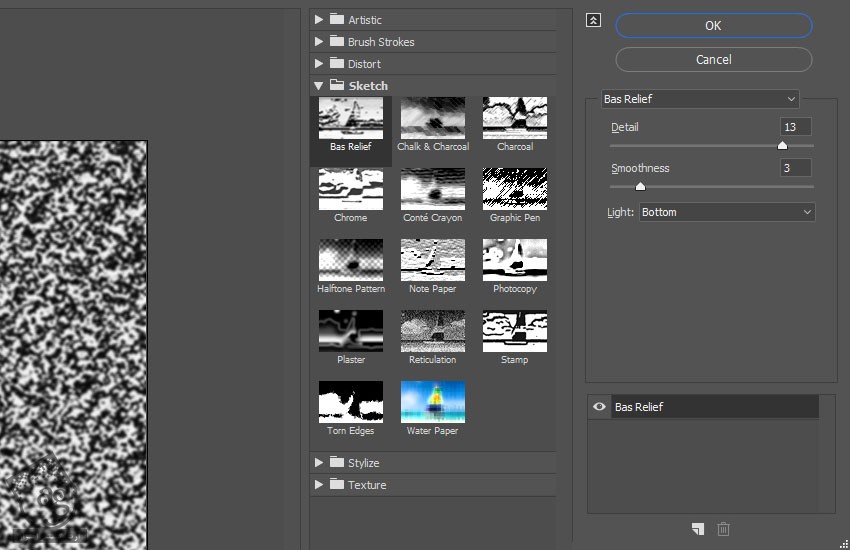
وارد مسیر Filter > Filter Gallery میشیم و فیلترهای زیر رو اعمال می کنیم:
Sketch > Bas Relief
Detail روی 13
Smoothness روی 3
Light روی Bottom

گام دوم
روی آیکن New Effect Layer که در گوشه پایین سمت راست قرار داره کلیک می کنیم و یک فیلتر دیگه اضافه می کنیم.
Texture > Stained Glass
Cell Size روی 6
Border Thickness روی 3
Light Intensity روی 3

گام سوم
یک لایه افکت جدید اضافه می کنیم.
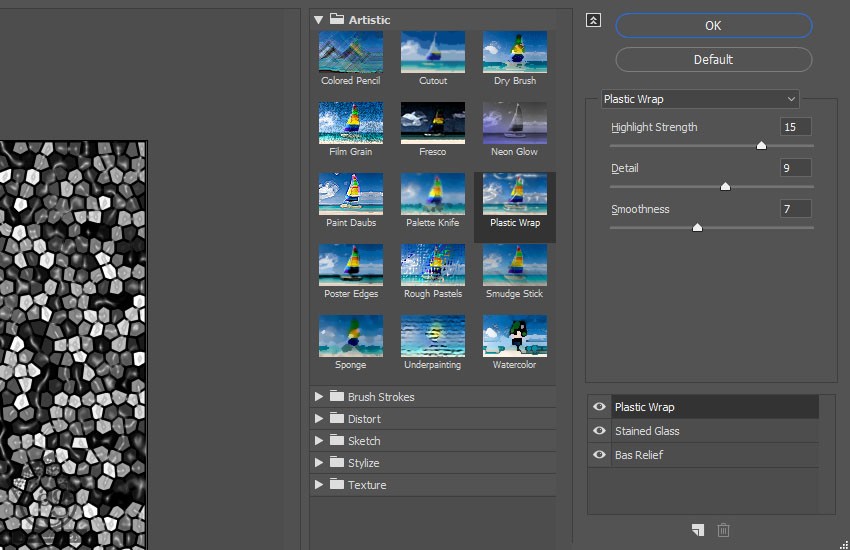
Artistic > Plastic Wrap
Highlight Strength روی 15
Detail روی 9
Smoothness روی 7

گام چهارم
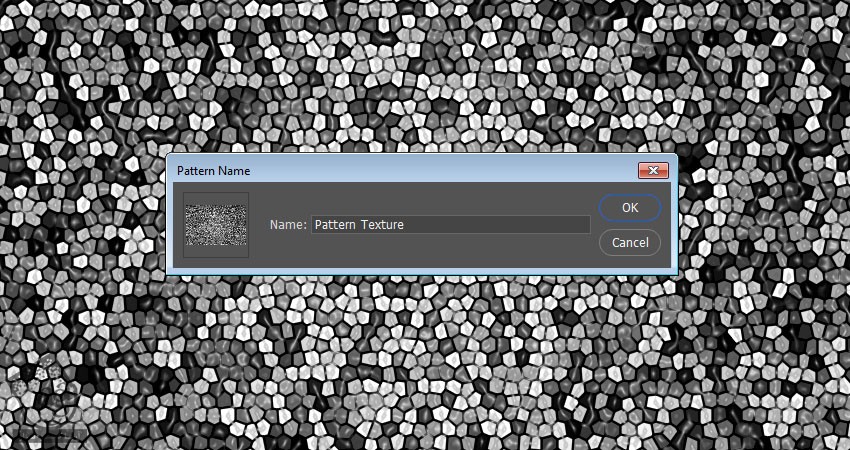
وارد مسیر Edit > Define Pattern میشیم. بعد هم Pattern Texture رو توی فیلد Name وارد می کنیم.

گام پنجم
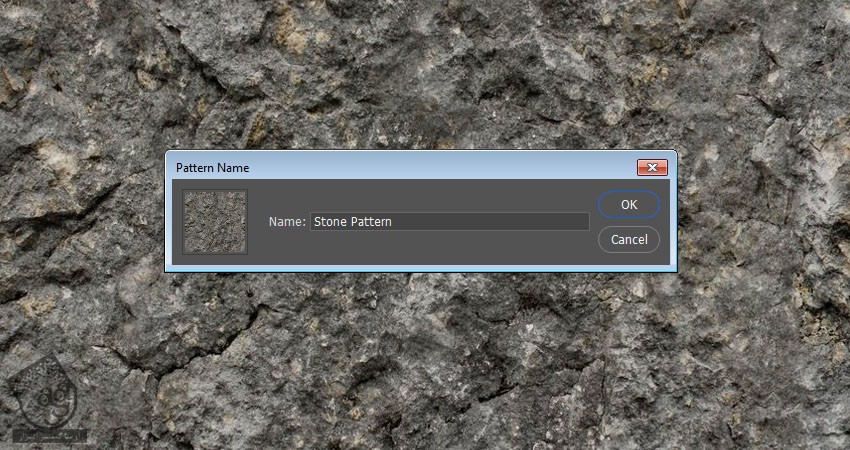
تصویر Stone Texture – Seamless رو باز می کنیم. وارد مسیر Edit > Define Pattern میشیم و عبارت Stone Pattern رو توی فیلد Name وارد می کنیم.

طراحی لایه Background
گام اول
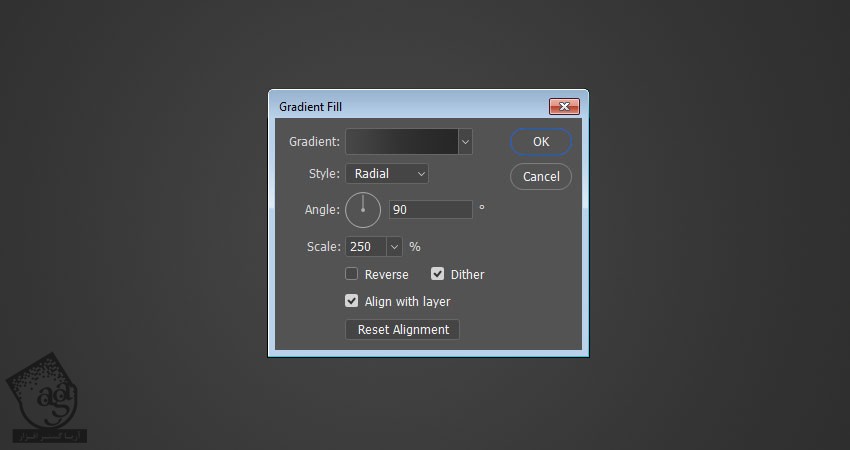
یک سند جدید به ابعاد 1050 در 700 پیکسل درست می کنیم. روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و بعد هم Gradient رو می زنیم.
کد رنگی #474747 رو برای راست و #313131 رو برای وسط و #272727 رو برای چپ در نظر می گیریم.
Style رو روی Radial و Scale رو روی 250 قرار میدیم و گزینه Dither رو تیک می زنیم.

گام دوم
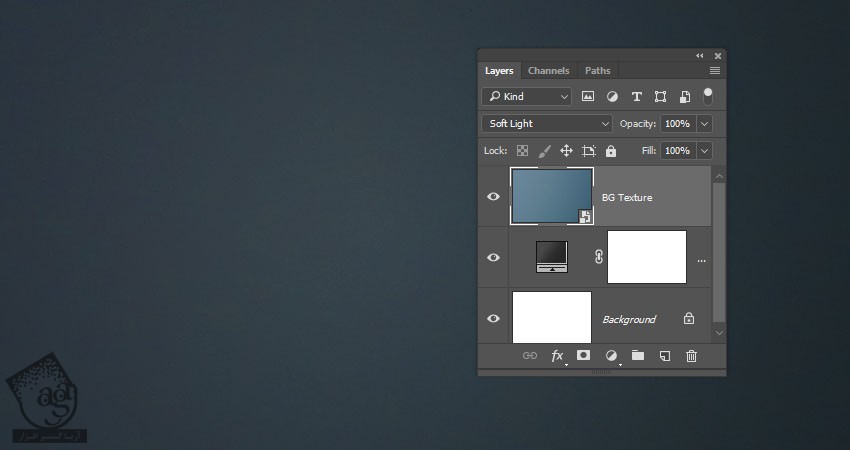
تصویر Light Texture 1 رو در بالای لایه Gradient قرار میدیم. در صورت لزوم می می تونیم اندازه اون رو تغییر بدیم اما من اندازه اون رو طوری تنظیم کردم که کل بوم رو بپوشونه.
اسم لایه رو میزاریم BG Texture و Blend Mode رو روی Soft Light قرار میدیم.

گام سوم
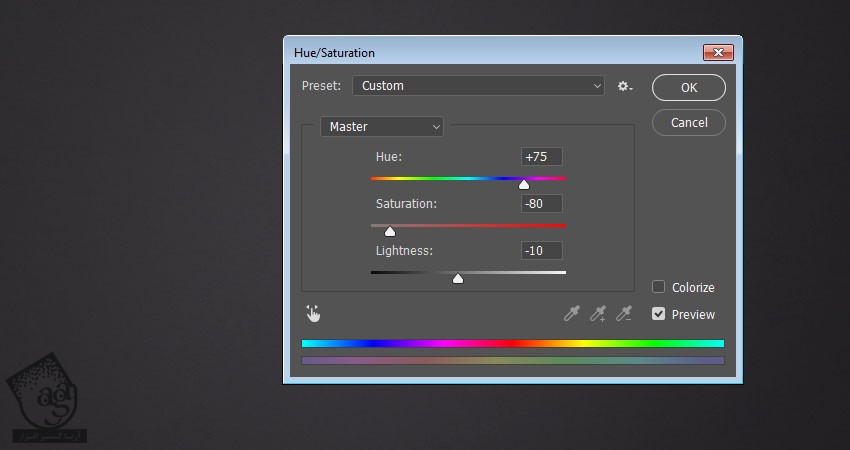
وارد مسیر Image > Adjustments > Hue/Saturation میشیم. Hue رو روی 75 و Saturation رو روی -80 و Lightness رو روی -10 قرار میدیم.

ایجاد لایه های متنی
گام اول
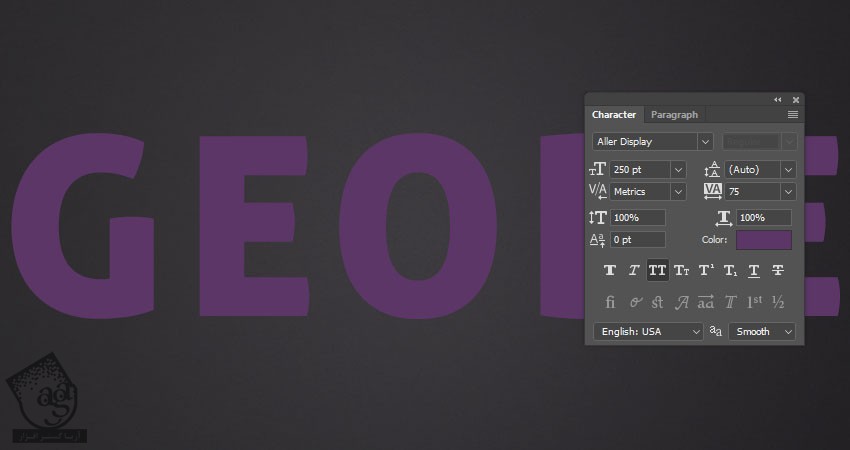
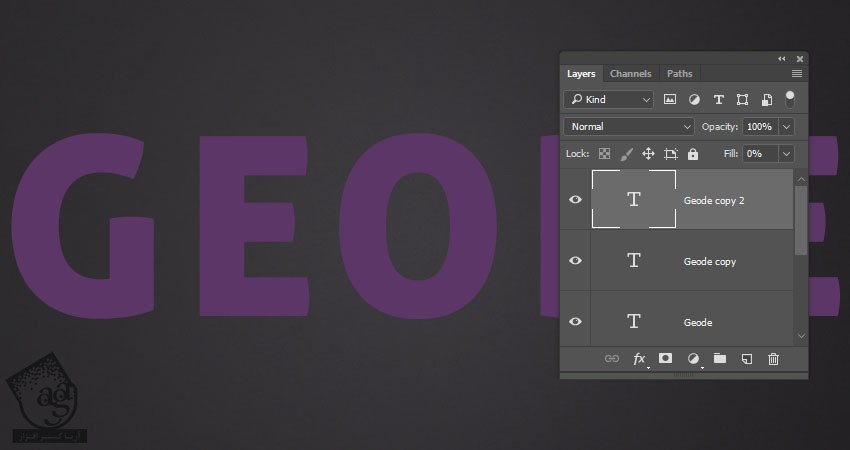
کلمه مورد نظر رو با حروف بزرگ وارد می کنیم. فونت Aller Display رو برای اون در نظر می گیریم. Size رو روی 250 و Tracking رو روی 75 و Color رو روی #5c3667 قرار میدیم.

گام دوم
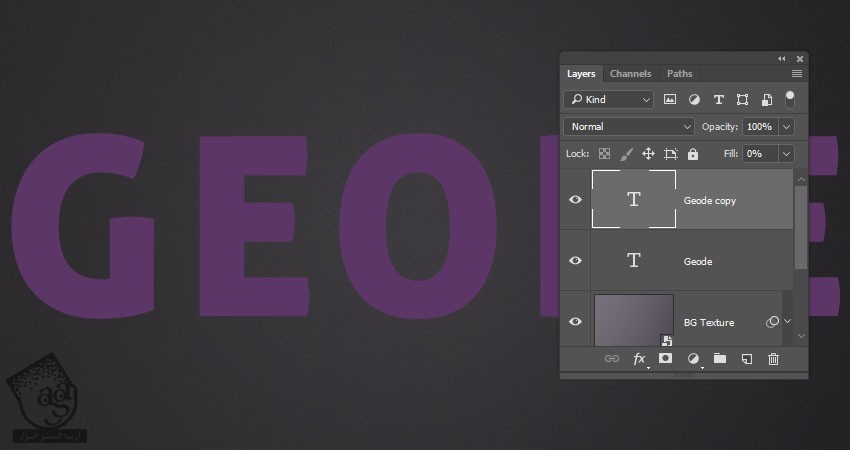
لایه متن رو Duplicate می کنیم. Fill لایه کپی رو میزاریم روی 0.

گام سوم
لایه متن رو Duplicate می کنیم.

اضافه کردن Layer Style به اولین لایه متن
روی لایه اصلی متن کلیک راست می کنیم و Layer Style زیر رو اعمال می کنیم.
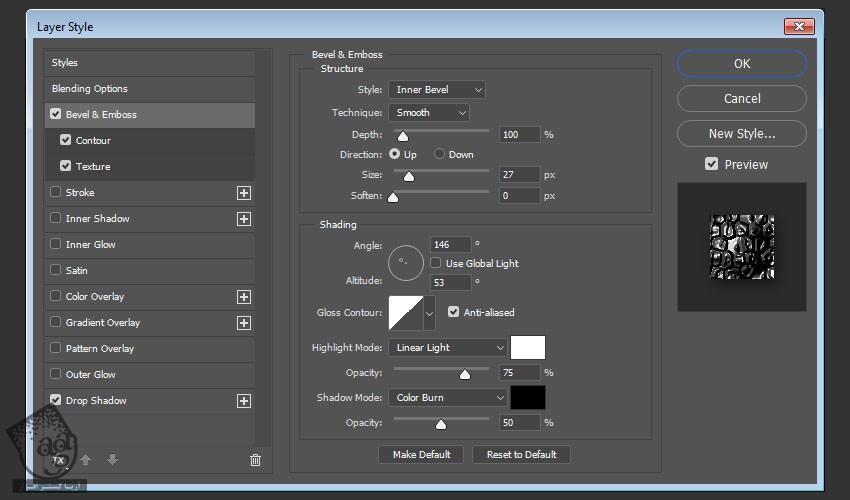
گام اول
Bevel & Emboss :
Size روی 27
تیک Use Global Light رو بر می داریم
Angle v,d 146
Altitude روی 53
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Opacity روی 75 درصد
Shadow Mode روی Color Burn
Color روی #010101
Opacity روی 50 درصد

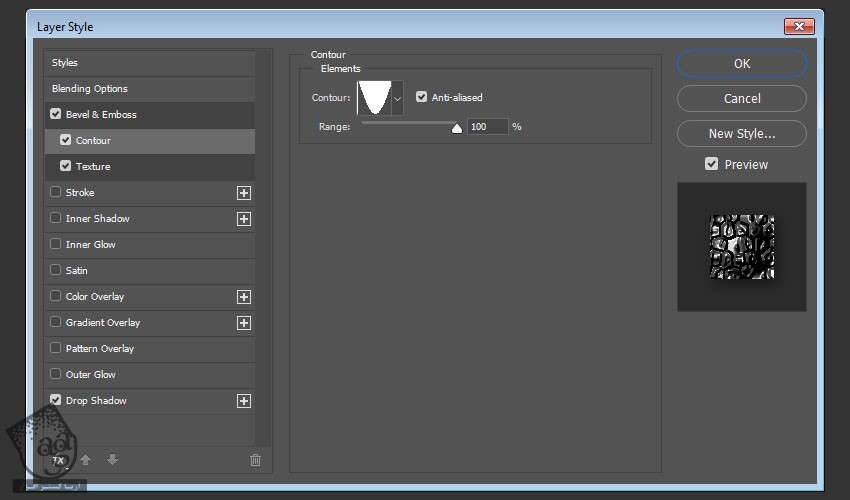
گام دوم
Contour :
Contour روی Cone – Inverted
Anti Aliased رو تیک می زنیم
Range روی 100 درصد

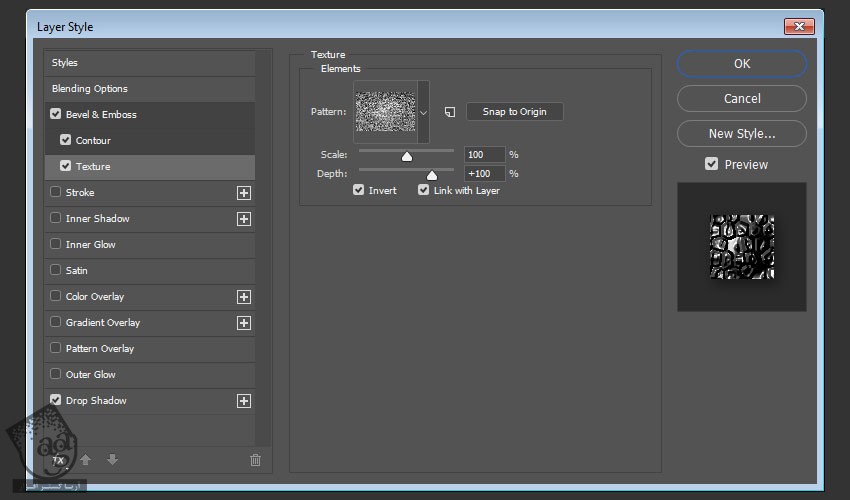
گام سوم
Texture :
Pattern روی Pattern Texture
Invert رو تیک می زنیم

گام چهارم
Drop Shadow :
Opacity روی 50 درصد
تیک Une Global Light رو بر می داریم
Angle روی 128
Distance روی 6
Size روی 15

این از Style لایه اول.

اضافه کردن Layer Style به دومین لایه متن
روی اولین کپی از لایه متن دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام اول
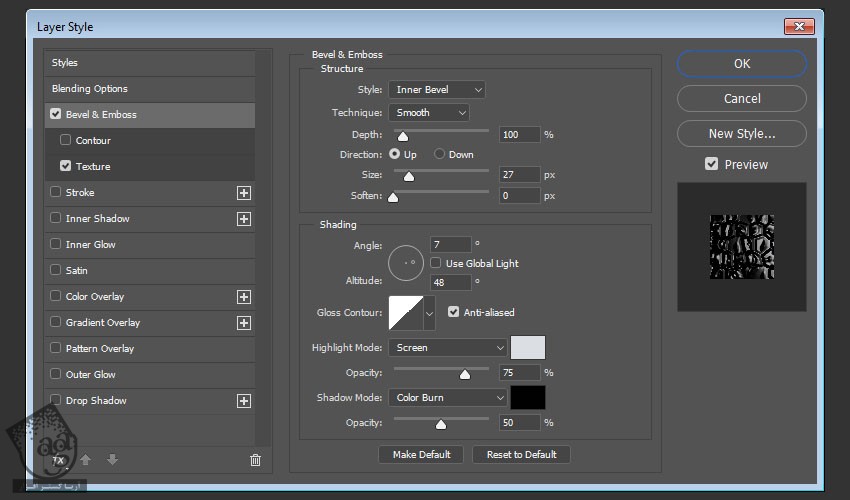
Bevel & Emboss :
Size روی 27
تیک Use Global Light رو بر می داریم
Angle روی 7
Altitude روی 48
Anti aliased رو تیک می زنیم
Highlight Mode روی Screen
Color روی #dbdfe3
Opacity روی 75 درصد
Shadow Mode روی Color Burn
Color روی #010101
Opacity روی 50 درصد

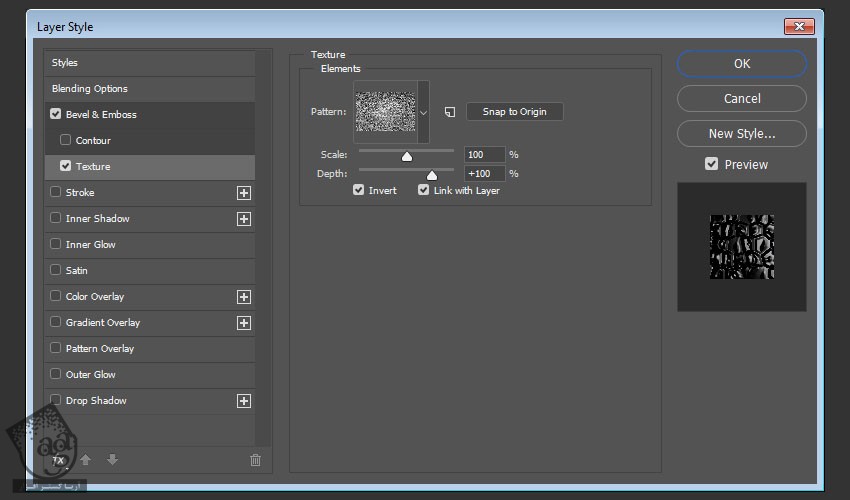
گام دوم
Texture :
Pattern روی Pattern Texture
Invert رو تیک می زنیم

این از Style دومین لایه متن.

اضافه کردن Layer Style به سومین لایه متن
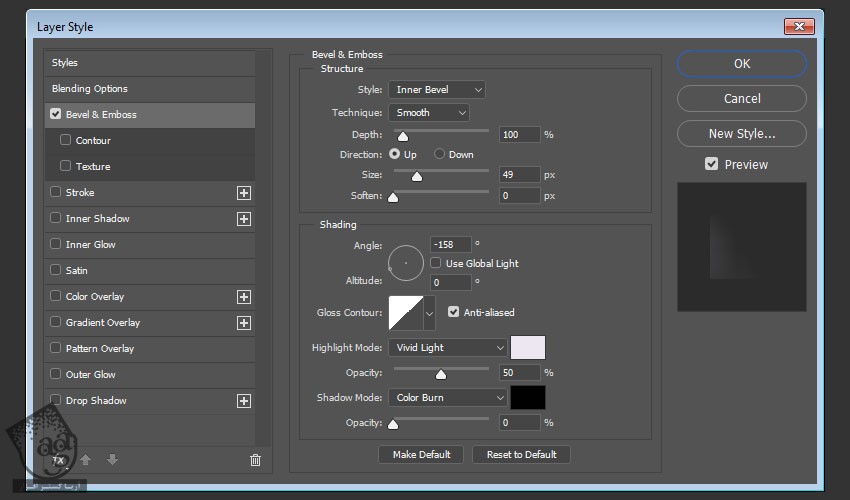
روی دومین کپی لایه متن دابل کلیک می کنیم و افکت Bevel & Emboss رو با تنظیمات زیر اعمال می کنیم.
Size روی 49
تیک Use Global Light رو بر می داریم
Angle روی -158
Altitude روی 0
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Color روی #ece7f0
Opacity روی 50 درصد
Shadow Mode روی Color Burn
Opacity روی 0 درصد

این از Style سومین لایه متن.

سازمان دهی لایه ها
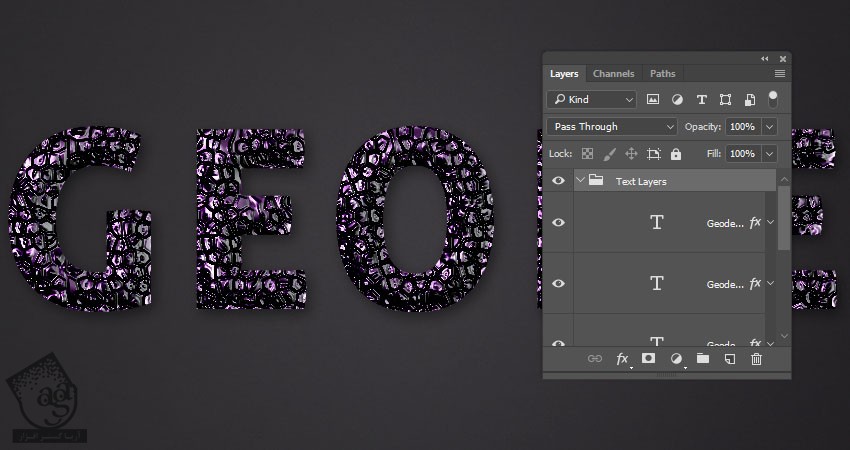
گام اول
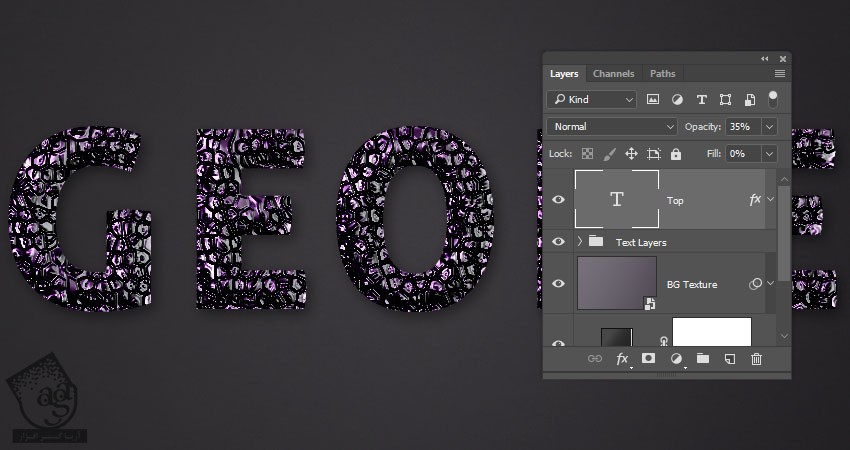
تمام لایه های متن رو توی یک گروه قرار میدیم و اسم گروه رو هم میزاریم Text Layers.

گام دوم
اولین لایه متن رو Duplicate می کنیم. اون رو بیرون از گروه Text Layers می بریم و اسمش رو میزاریم Top. بعد هم Opacity رو تا 35 درصد کاهش میدیم.

” آموزش Photoshop : طراحی افکت متنی آمیتیست – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت