No products in the cart.
آموزش Photoshop : طراحی افکت متنی آکوامن – قسمت اول

آموزش Photoshop : طراحی افکت متنی آکوامن – قسمت اول
توی این آموزش، طراحی افکت متنی آکوامن رو با Photoshop با هم می بینیم. برای این کار از Layer Style و قلمو به همراه Adjyustment Layer و همین طور هم ابزارهای مختلف فتوشاپ استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی آکوامن ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
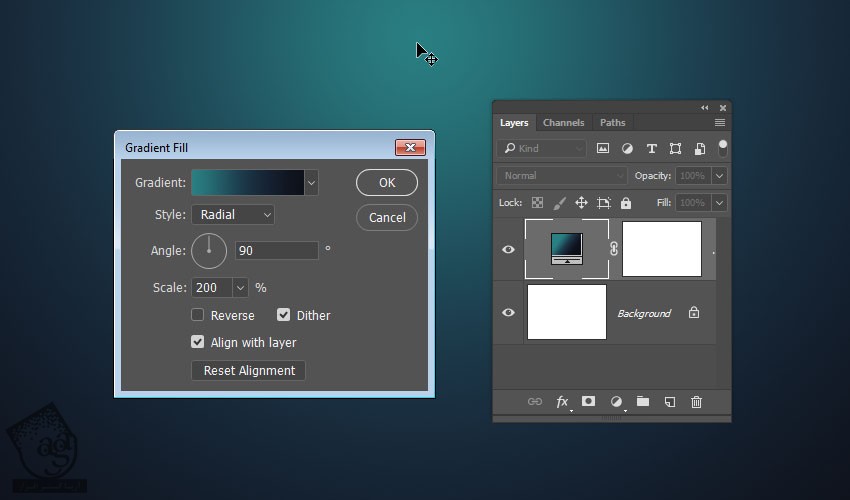
با زدن میانبر Ctrl+N، یک سند جدید به ابعاد 3000 در 2071 پیکسل درست می کنیم. روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Gradient رو انتخاب می کنیم.
با استفاده از کد رنگی #297f82 در چپ و #1a3344 در وسط و #0d1018 در راست، یک Gradient Fill درست می کنیم.
Style رو روی Radial قرار میدیم. وسط گرادیانت کلیک و درگ می کنیم و بعد هم اون رو در بالای سند قرار میدیم.
Scale رو تا 200 افزایش میدیم و Dither رو تیک می زنیم.

گام دوم
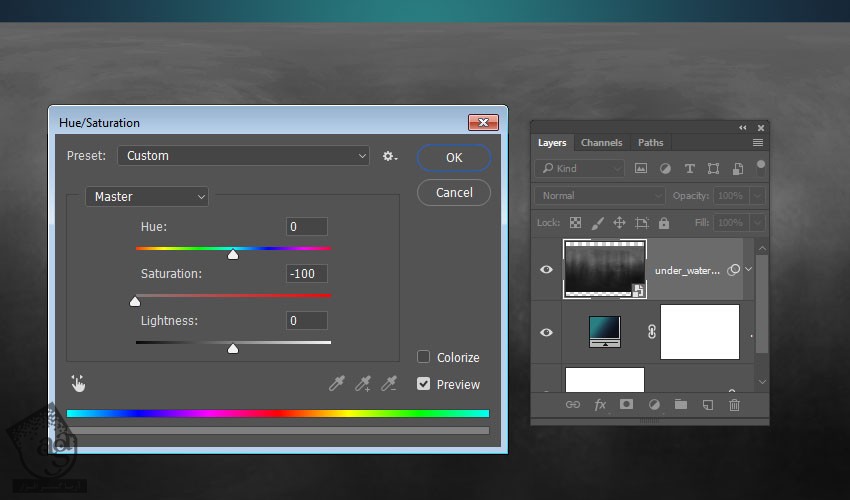
وارد مسیر File > Place Linked میشیم. تصویر Under Water Texture رو باز می کنیم. وارد مسیر Image > Adjustments > Hue / Saturation میشیم و در نهایت، Saturation رو میزاریم روی -100.

گام سوم
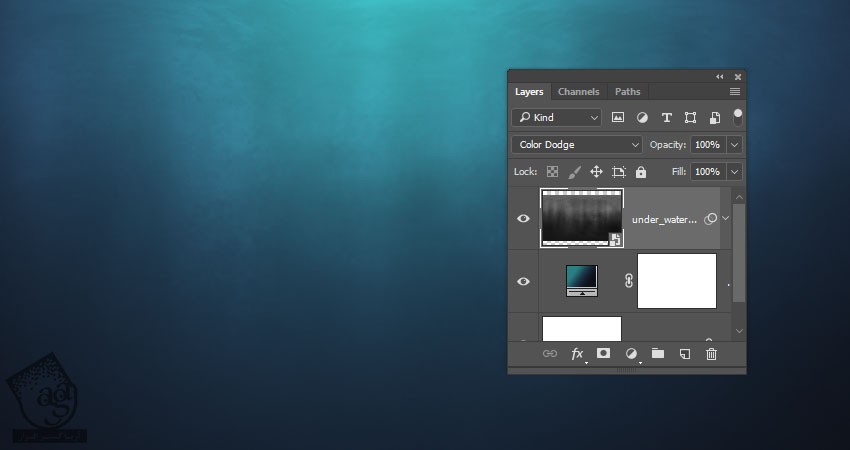
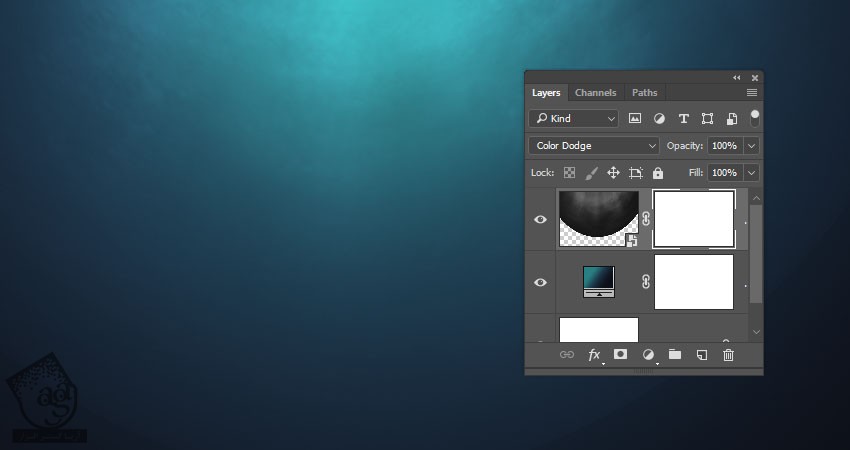
Blend Mode لایه تکسچر رو میزاریم روی Color Dodge.

گام چهارم
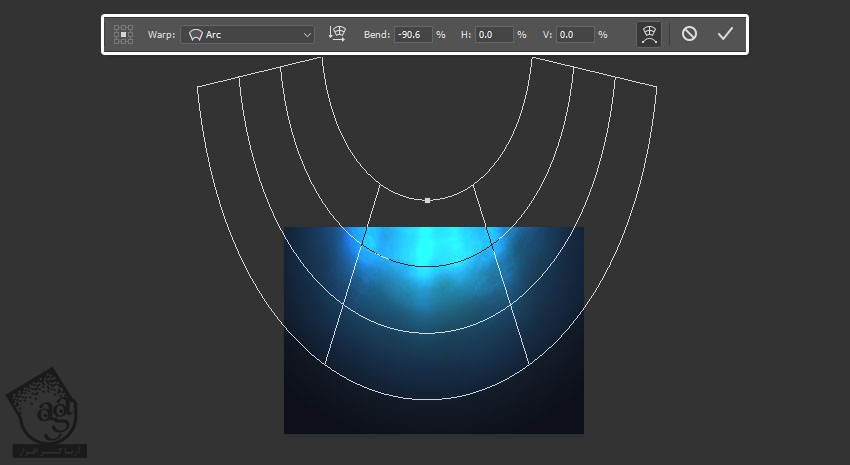
وارد مسیر Edit > Transform > Warp میشیم. Arc رو از منوی Warp از نوار امکانات انتخاب می کنیم. نقاط کنترل رو به صورت زیر درگ می کنیم.

گام پنجم
دکمه Enter رو می زنیم تا تغییرات ذخیره بشن. روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک می کنیم.

گام ششم
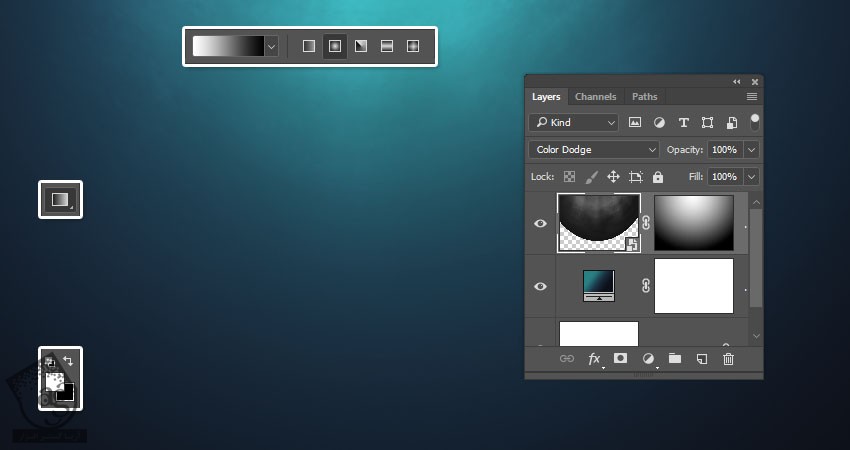
ابزار Gradient رو بر می داریم. رنگ های Foreground و Background رو روی سفید و مشکی قرار میدیم. Foreground to Background Gradient Fill رو انتخاب می کنیم و روی آیکن Radial Gradient که توی نوار امکانات قرار داره کلیک می کنیم.
Thumbnail ماسک رو انتخاب می کنیم. از بالا تا پایین سند کلیک و درگ می کنیم و Gradient Mask رو اعمال می کنیم.

اضافه کردن قلموی پرتوی نور
گام اول
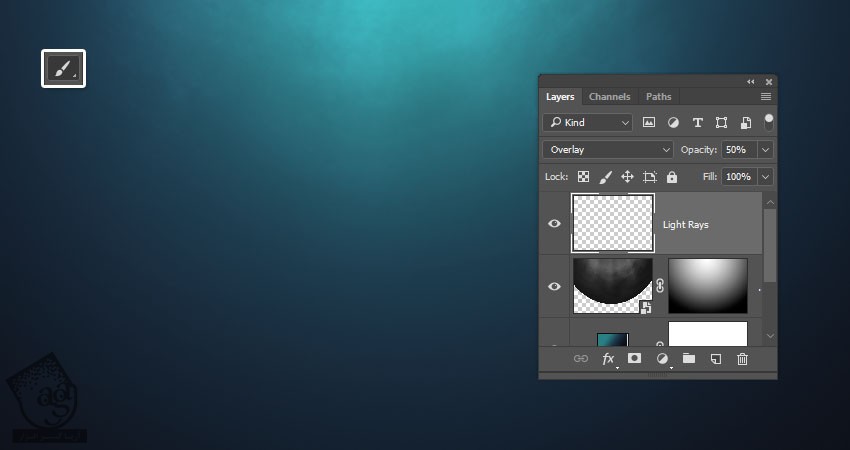
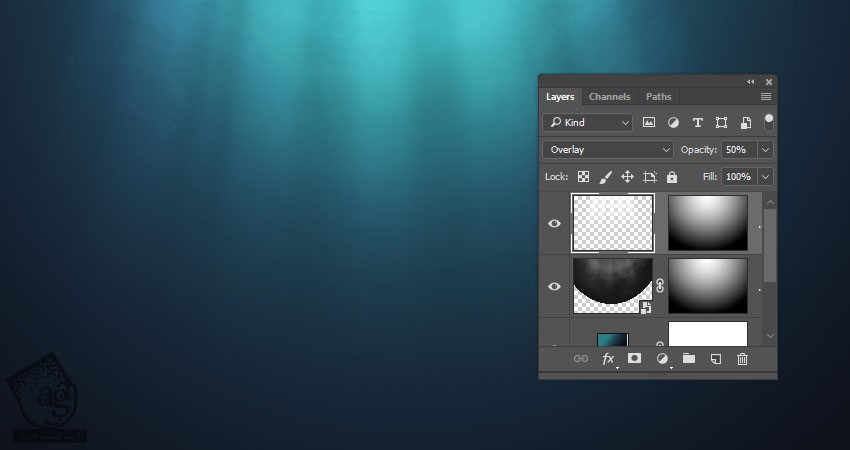
ابزار Brush رو بر می داریم و یک لایه جدید به اسم Light Rays درست می کنیم.
Blend Mode رو روی Overlay و Opacity رو روی 50 درصد قرار میدیم.

گام دوم
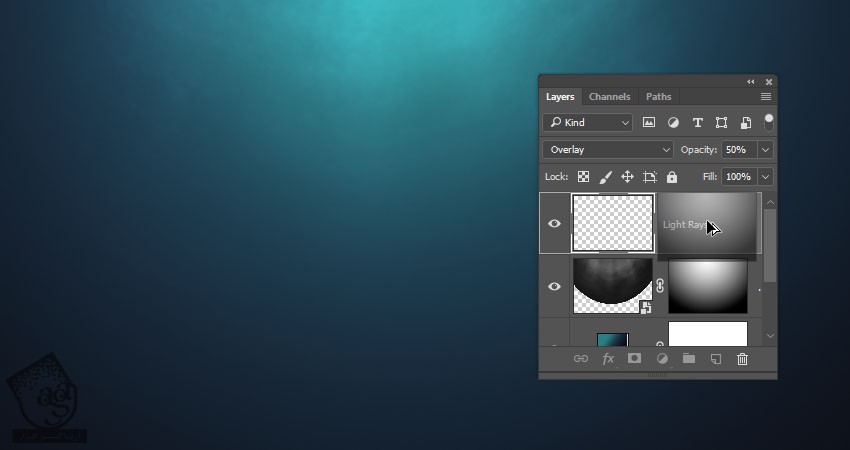
Alt رو نگه می داریم. روی Thumbnail لایه ماسک کلیک و درگ می کنیم تا همون طور که می بینین، این لایه Duplicate بشه.

گام سوم
با کلیک روی آیکن زنجیر بین لایه و ماسک، اون رو Unlink می کنیم.
Thumbnail لایه رو انتخاب می کنیم و قلموی Light Ray رو انتخاب می کنیم. برای ورود به Free Tansform Mode از میانبر Ctrl+T استفاده می کنیم و پرتوی نور رو می چرخونیم یا اندازه اون رو تغییر میدیم.

اضافه کردن تکسچر Fizz
گام اول
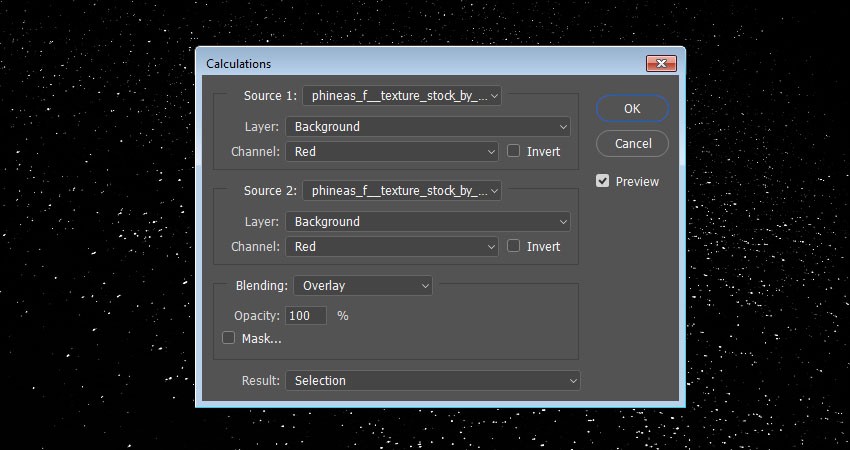
تصویر Phineas F. Texture Stock رو باز می کنیم و وارد مسیر Image > Calculations میشیم.
Channel رو روی Red و Blending رو روی Overlay و Result رو روی Selection قرار میدیم. Ok می زنیم و وارد مسیر Edit > Copy میشیم.

گام دوم
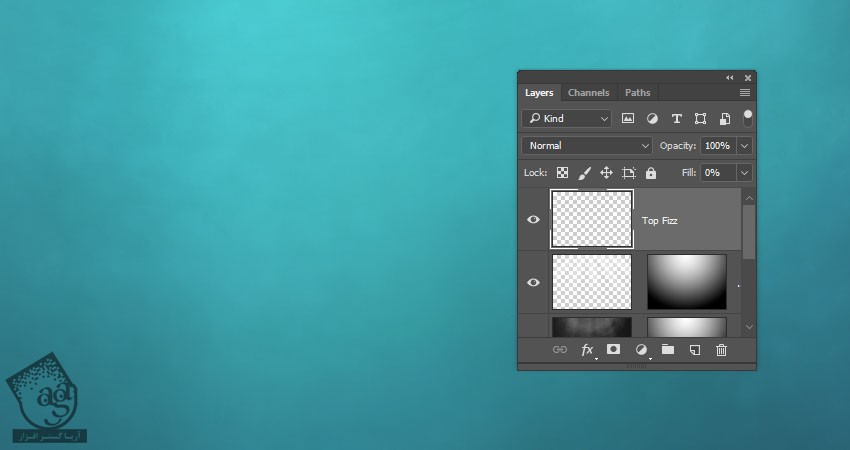
بر می گردیم سراغ سند اصلی. وارد مسیر Edit > Paste میشیم. اسم لایه رو میزاریم Top Fizz و Fill رو روی 0 درصد قرار میدیم.
تکسچر رو در بالای سند قرار میدیم و در صورت نیاز، اندازه اون رو تغییر میدیم.

روی لایه Top Fizz دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام سوم
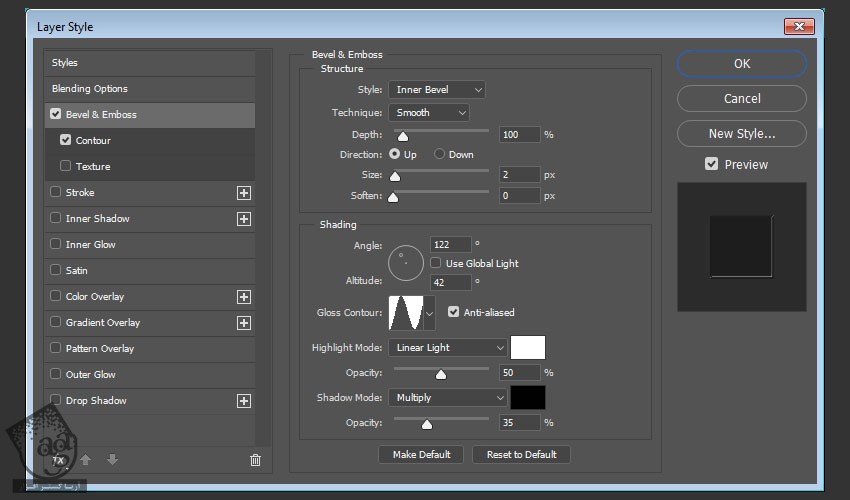
Bevel & Emboss :
Size روی 2
تیک Use Global Light رو بر می داریم
Angle روی 122
Altitude روی 42
Gloss Contour روی Ring
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Shadow Mode روی Multiply
Opacity روی 35 درصد

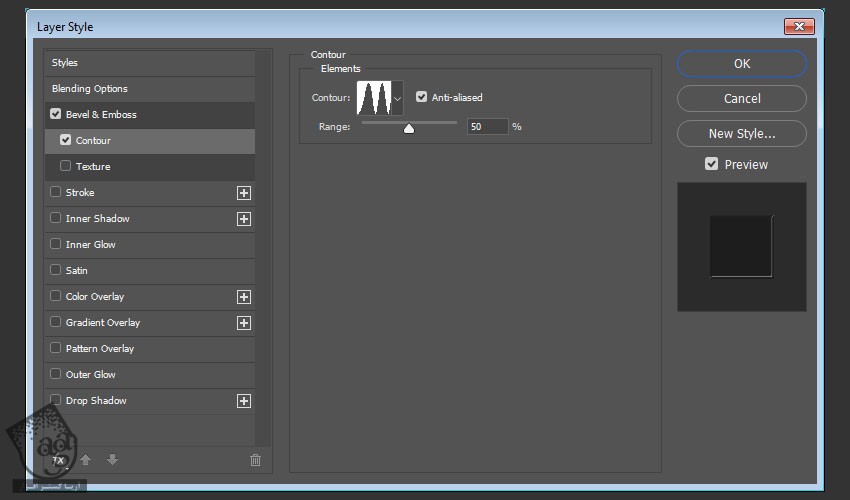
گام چهارم
Contour :
Contour روی Ring – Double
Anti aliased رو تیک می زنیم

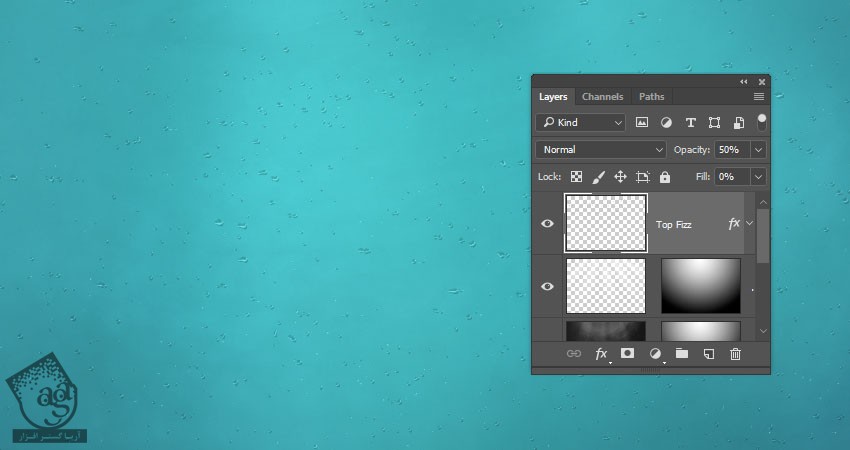
گام پنجم
Opacity رو تا 50 درصد کاهش میدیم.

گام ششم
تمام لایه ها به غیر از لایه Background رو توی یک گروه قرار میدیم و اسم این گروه رو میزاریم Background.

ایجاد لایه متنی Smart Object
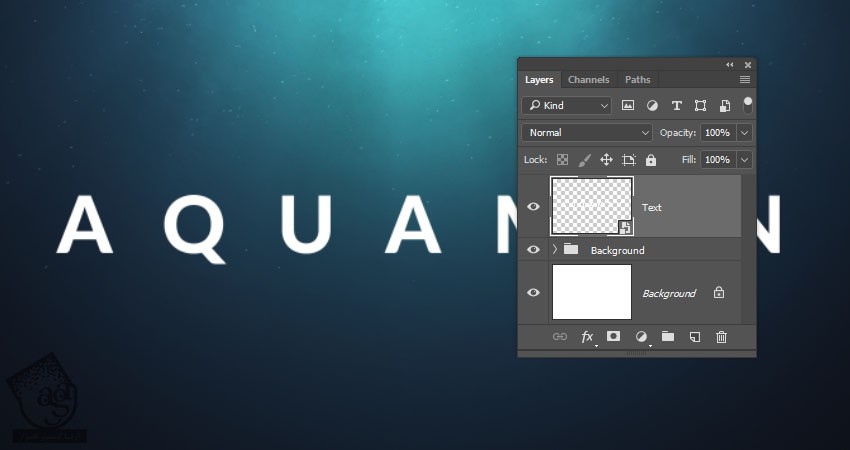
گام اول
متن رو با حروف بزرگ و با فونت Lato Heavy وارد می کنیم. Size رو روی 250 و Tracking رو روی 645 قرار میدیم.

گام دوم
اسم لایه رو میزاریم Text. کلیک راست می کنیم و Convert to Msart Object رو می زنیم.

ضبط یک Extrusion Action ساده
گام اول
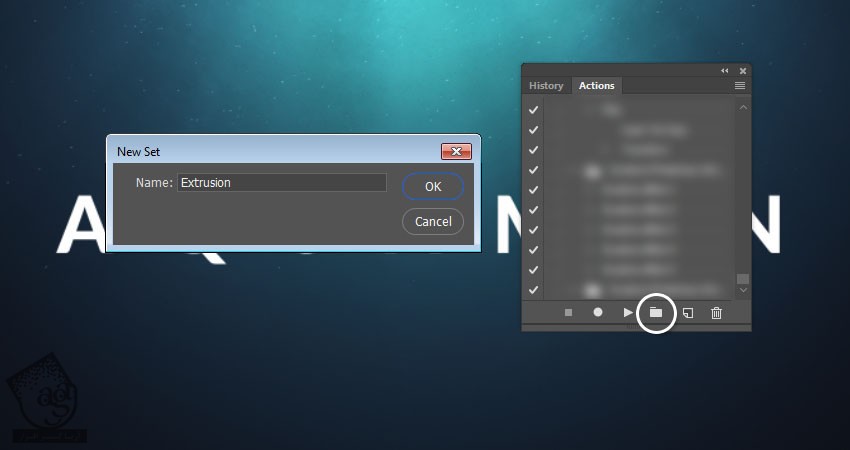
وارد پنل Actions میشیم. روی آیکن Create New Set که در پایین پنل قرار داره کلیک می کنیم. Extrusion رو توی فیلد Name وارد می کنیم و Ok می زنیم.

گام دوم
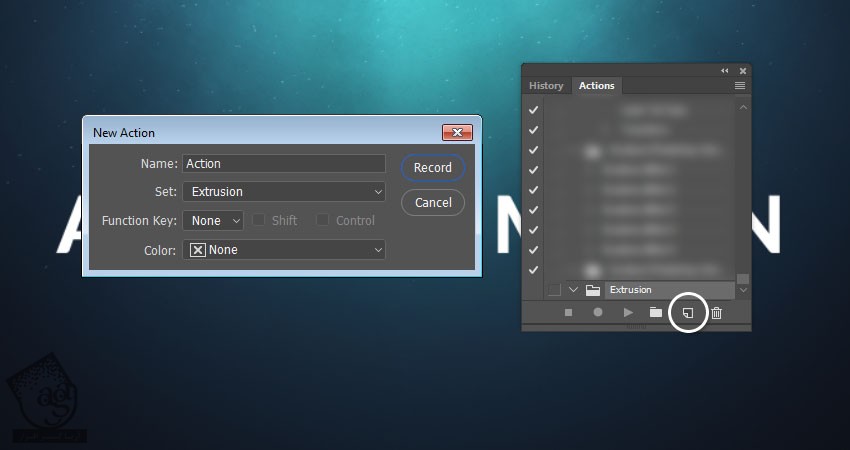
روی آیکن Create New Action که در پایین پنل قرار داره کلیک می کنیم. Action رو توی فیلد Name وارد می کنیم و روی Record کلیک می کنیم.

گام سوم
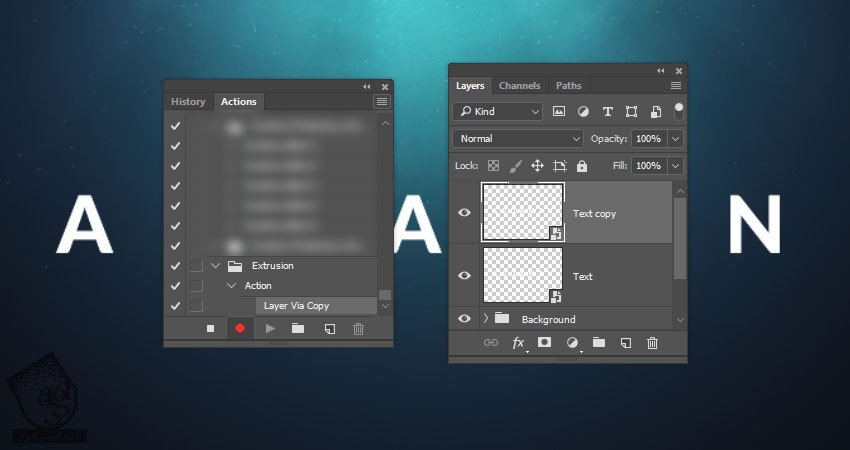
Ctrl+J رو فشار میدیم تا لایه متن Duplicate بشه.

گام چهارم
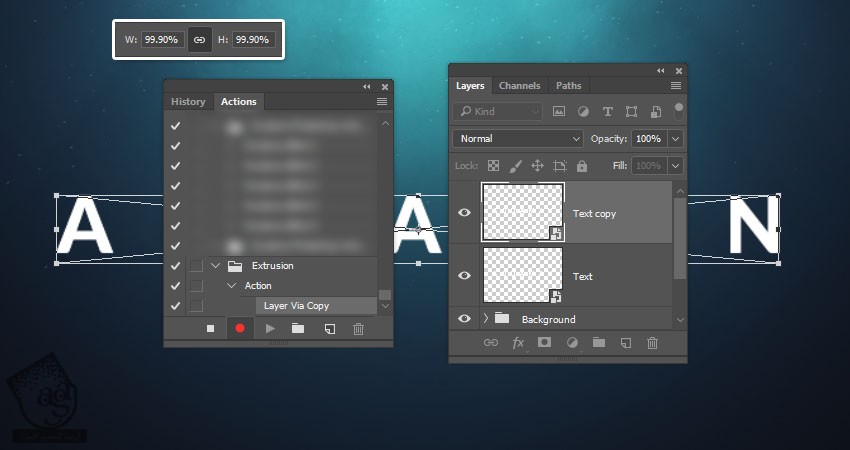
Ctrl+T رو فشار میدیم و وارد Free Tansform Mode میشیم.
توی نوار امکانات، روی آیکن Maintain Aspect Ration بین فیلدهای W و H کلیک می کنیم و عدد 99.9 درصد رو بهش اختصاص میدیم.
برای ذخیره تغییرات، Enter رو می زنیم. به این ترتیب تمام مراحل ذخیره میشن.

گام پنجم
روی آیکن Stop Recording که در پایین پنل Actions قرار داره کلیک می کنیم.

ایجاد Extrusion
گام اول
روی آیکن Play Selection که در پایین پنل Actions قرار داره، ده بار کلیک می کنیم تا ده تا کپی ایجاد بشه.

گام دوم
تمام لایه های Text رو انتخاب می کنیم و وارد مسیر Layer > Arrange > Reverse میشیم. به این ترتیب، آخرین لایه کپی در پایین و لایه اصلی در بالا قرار می گیره.

گام سوم
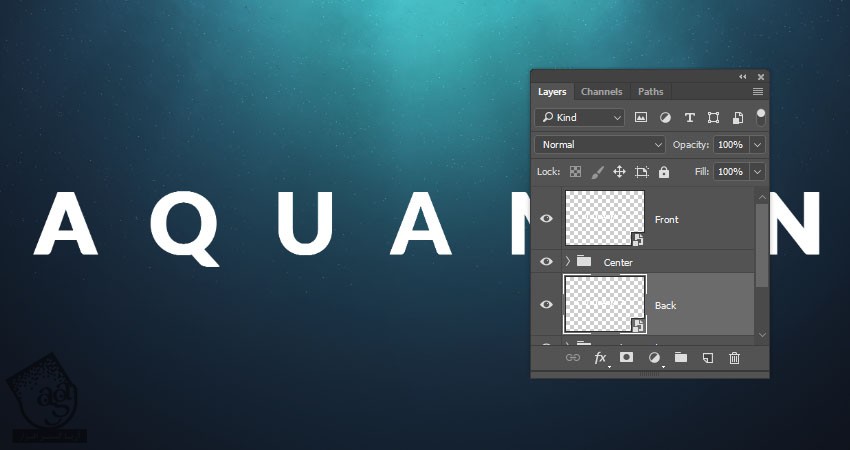
اولین و آخرین لایه های Text رو Deselect می کنیم یا از حالت انتخاب خارج می کنیم و بقیه رو توی یک گروه به اسم Center قرار میدیم.

گام چهارم
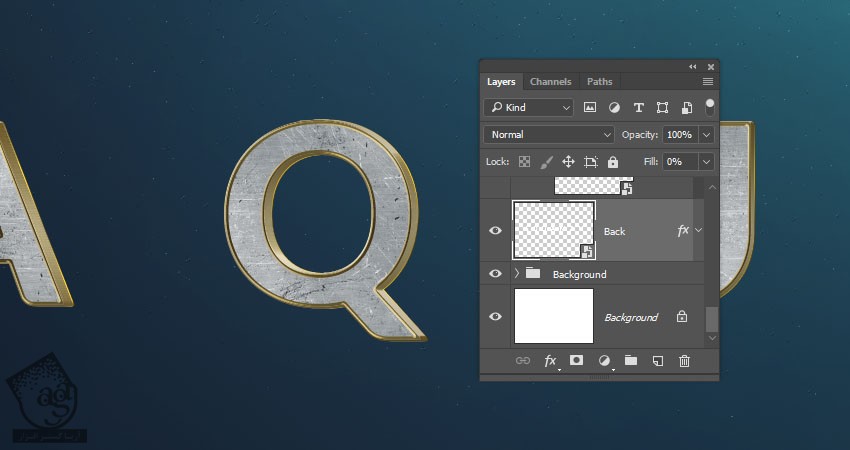
اسم لایه بالا رو Front و اسم لایه آخر رو Back میزاریم.

گام پنجم
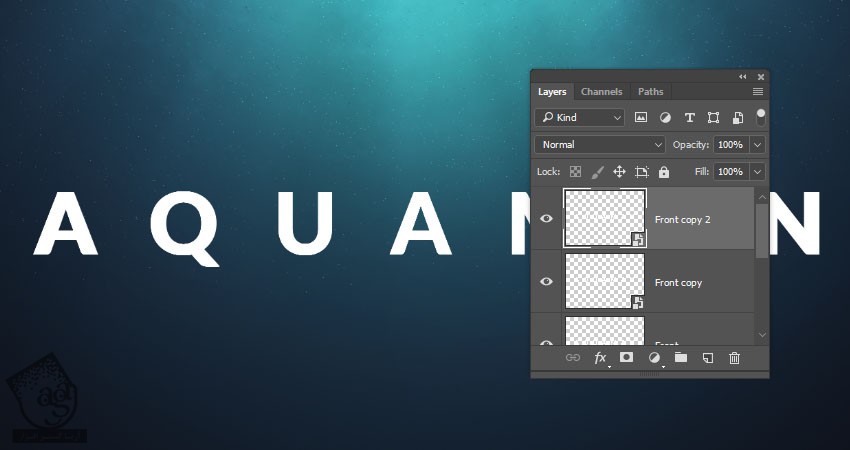
لایه Front رو دو بار Duplicate می کنیم.

گام ششم
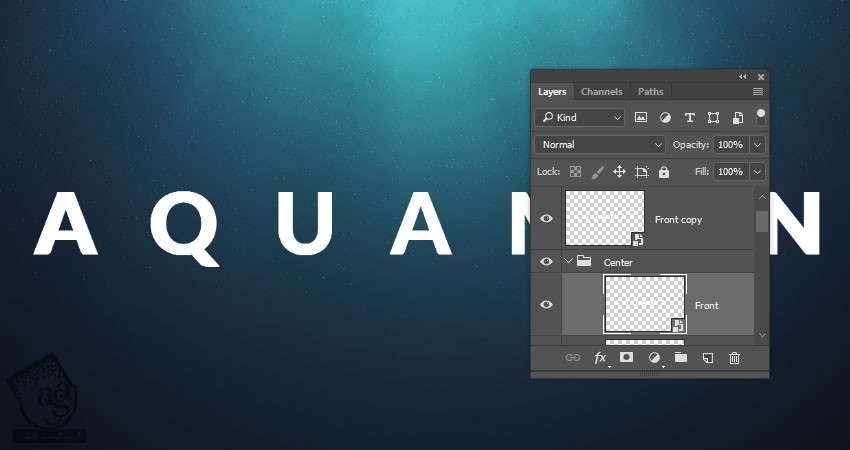
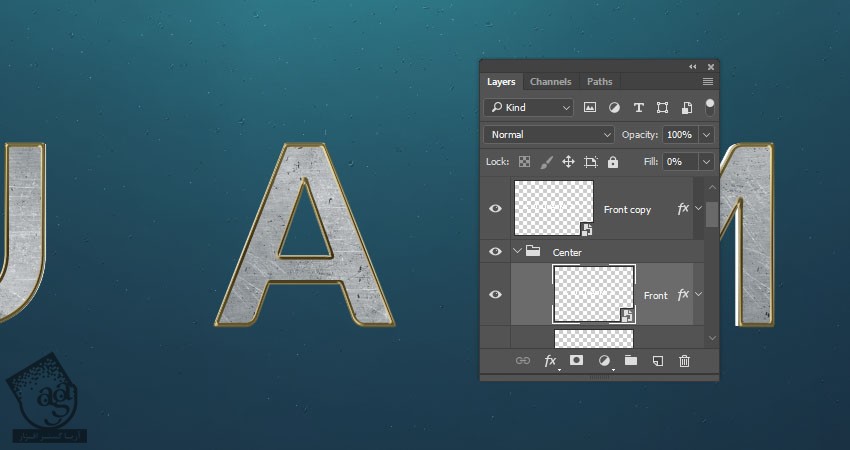
لایه Front رو بالای تمام لایه ها در گروه Center درگ می کنیم.

اضافه کردن Layer Style به لایه های Front Text
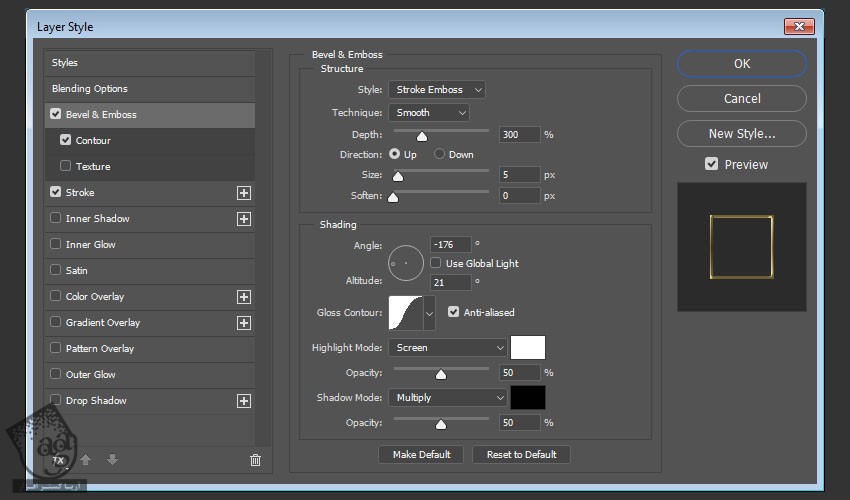
روی لایه Front Copy 2 دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم.
گام اول
Bevel & Emboss :
Style روی Stroke Emboss
Depth روی 300
Size روی 5
تیک Use Global Light رو بر می داریم
Angle روی -176
Antitude روی 21
Gloss Contour روی Gaussian
Anti aliased رو تیک می زنیم

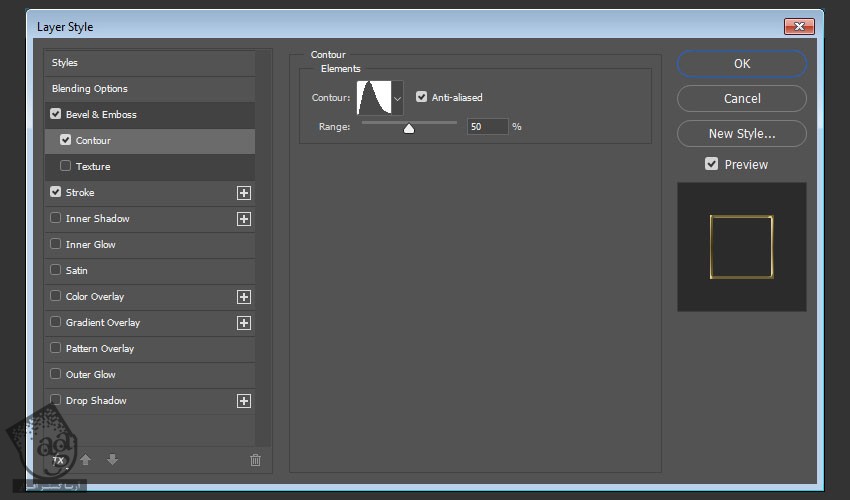
گام دوم
Contour :
Contour روی Cone – Asymmetrical
Anti aliased رو تیک می زنیم

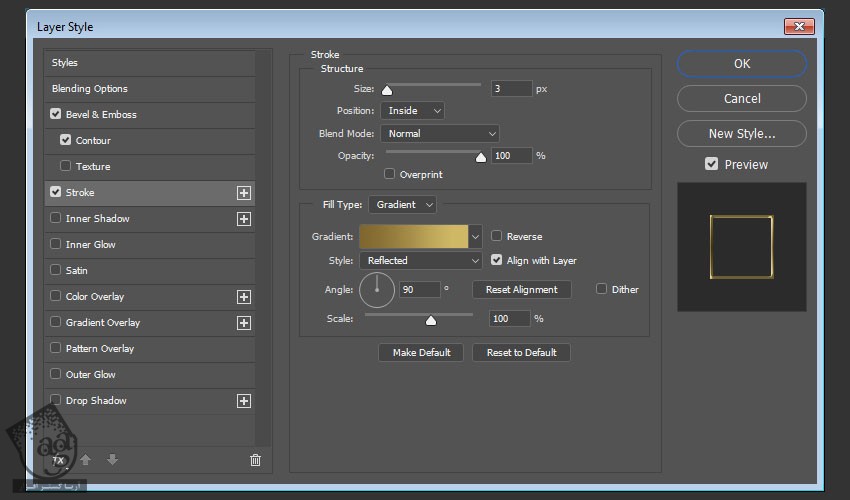
گام سوم
Stroke :
Size روی 3
Position روی Inside
Fill Type روی Gradient
Style روی Reflected
یک گرادیانت با کد رنگی #7e662e در چپ و #cfb765 در راست درست می کنیم و Location رو حدود 86 درصد قرار میدیم

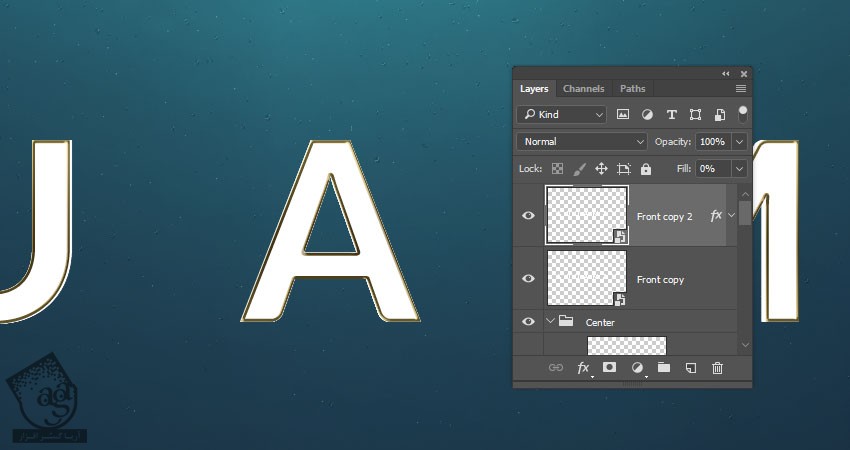
گام چهارم
Fill رو میزاریم روی 0 درصد.

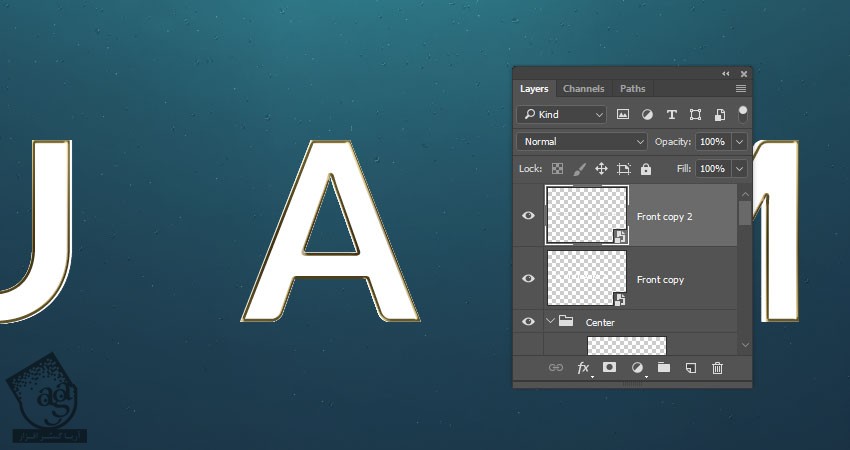
گام پنجم
لایه رو به Smart Object تبدیل می کنیم.

گام ششم
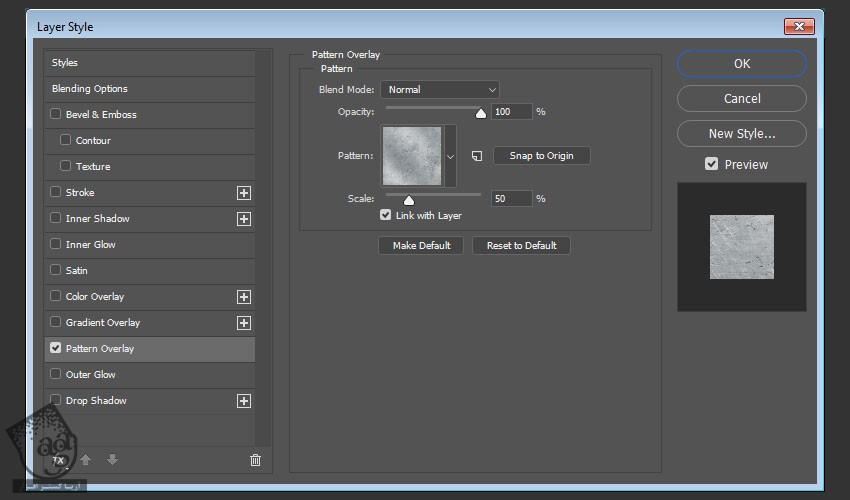
روی لایه Front Copy دابل کلیک می کنیم و افکت Pattern Overlay رو با تنظیمات زیر اعمال می کنیم:
Pattern روی 1.jpg
Scale روی 50 درصد

این از Layer Style این لایه.

اضافه کردن Layer Style به Extrusion
روی لایه Front دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
گام اول
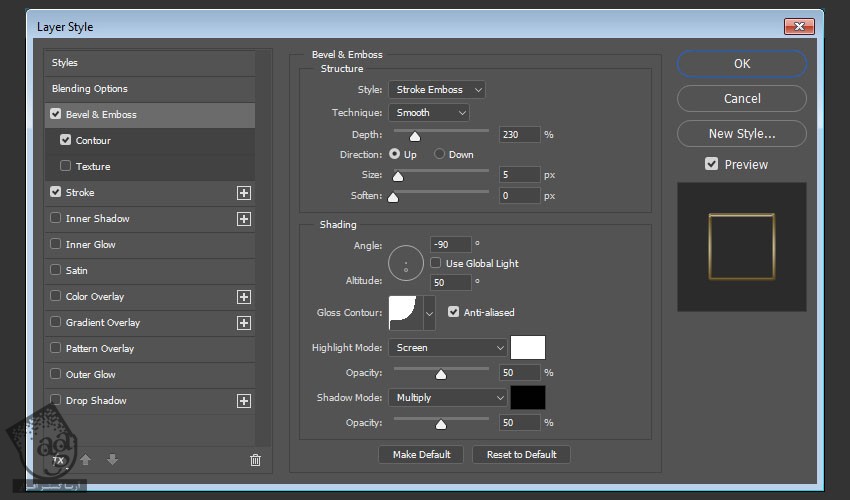
Bevel & Emboss :
Style روی Stroke Emboss
Depth روی 230
Size روی 5
تیک Use Global Light رو بر می داریم
Angle روی -90
Altitude روی 50
Gloss Contour روی Cove – Deep
Anti aliased رو تیک می زنیم

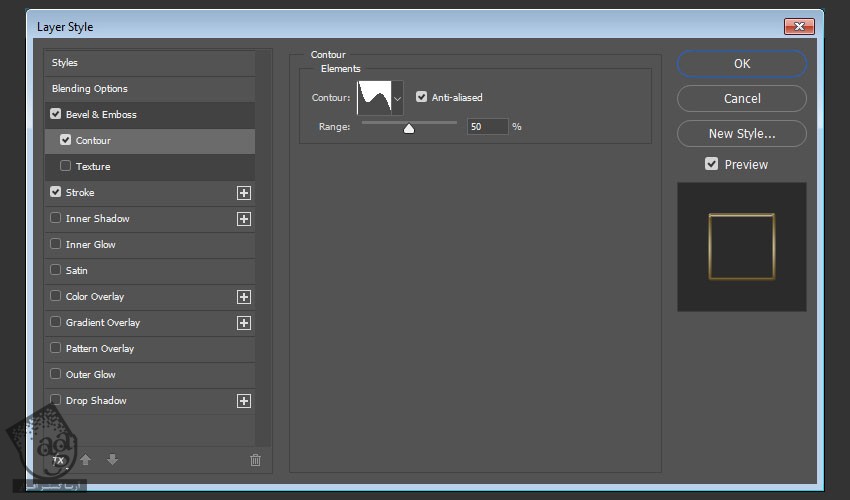
گام دوم
Contour :
Contour روی Rolling Slope – Descending
Anti aliased رو تیک می زنیم

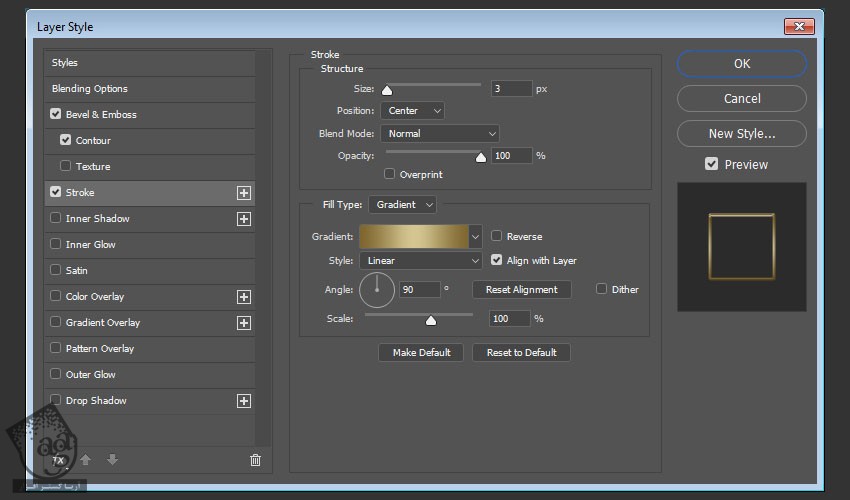
گام سوم
Stroke :
Size روی 3
Position روی Center
Fill Type روی Gradient
Style روی Linear
یک Gradient با کد رنگی #7e662e در چپ و راست و #d4c591 در وسط درست می کنیم.

گام چهارم
Fill لایه Front رو روی 0 درصد قرار میدیم. روی اون کلیک راست می کنیم و Copy Layer Style رو می زنیم.

گام پنجم
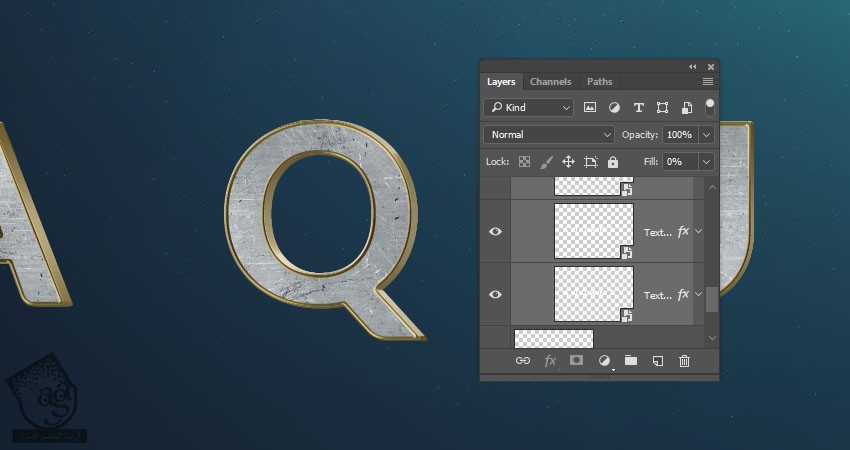
بقیه لایه های گروه Center رو انتخاب می کنیم. کلیک راست می کنیم و Paste Layer Style رو می زنیم.

اضافه کردن Layer Style به لایه Back Text
روی لایه Back Text دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم.
گام اول
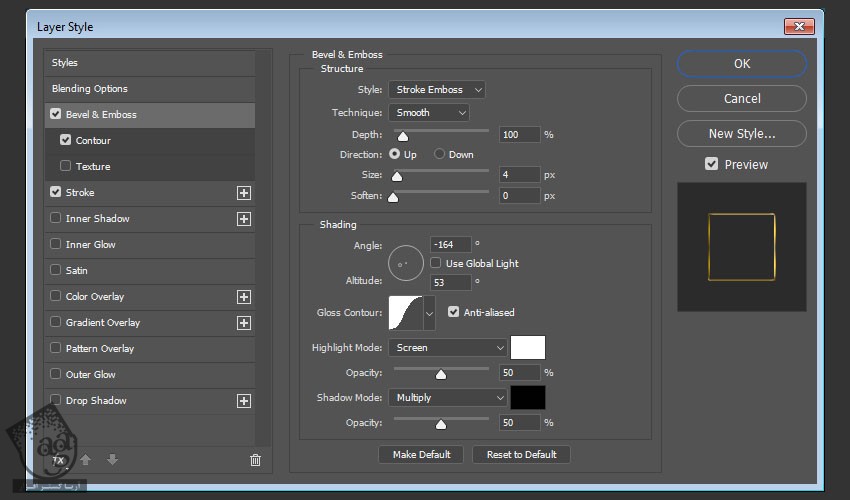
Bevel & Emboss :
Style روی Stroke Emboss
Size روی 4
تیک Use Global Light رو بر می داریم
Angle روی -164
Altitude روی 53
Gloss Contour روی Gaussian
Anti aliased رو تیک می زنیم

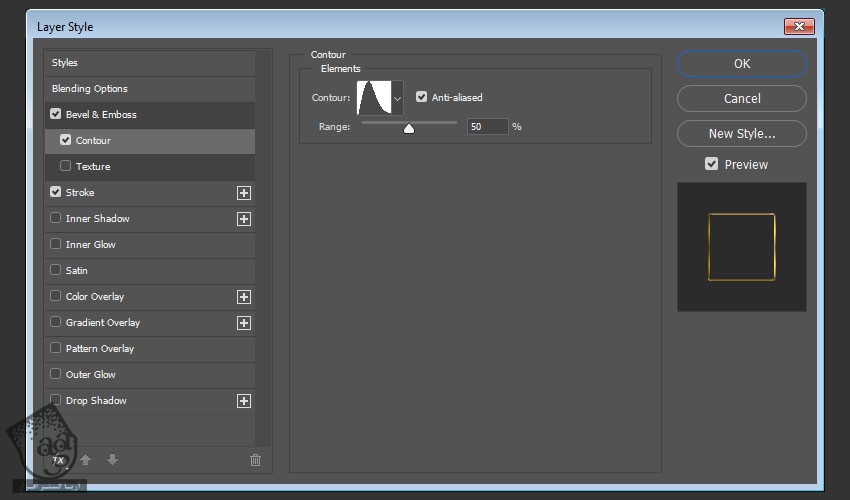
گام دوم
Contour :
Contour روی Cone – Asymmetrical
Anti aliased رو تیک می زنیم

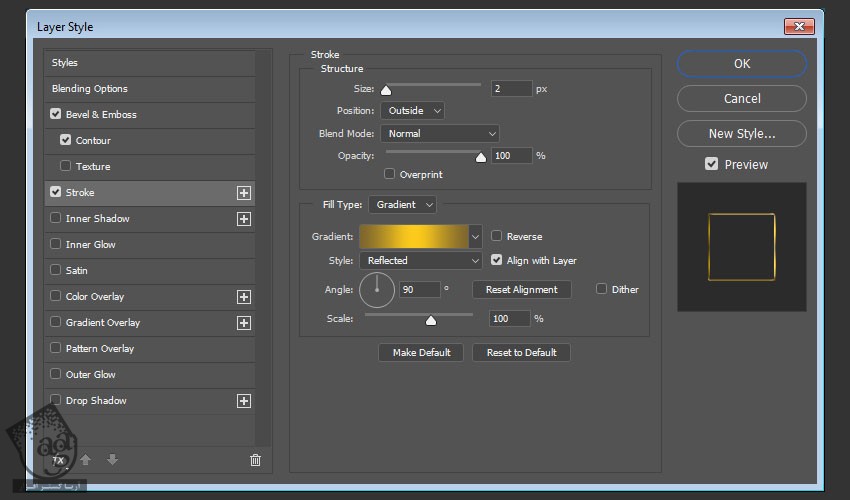
گام سوم
Stroke :
Size روی 2
Position روی Outside
Fill Type روی Gradient
Style روی Reflected
یک Gradient با کد رنگی #7e662e در چپ و راست و #fdcb1c در وسط درست می کنیم.

گام چهارم
Fill لایه Back Text رو میزاریم روی 0 درصد.

گام پنجم
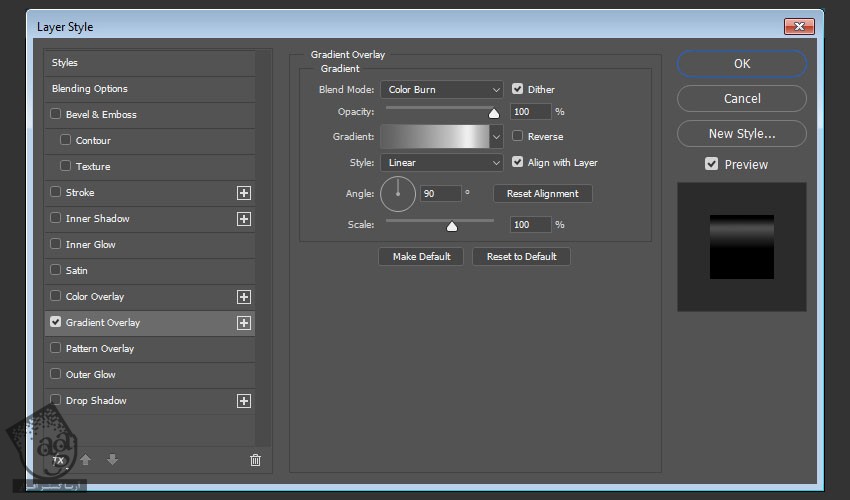
روی گروه Center دابل کلیک می کنیم و Gradient Overlay رو با تنظیمات زیر روی اون اعمال می کنیم:
Dither رو تیک می زنیم
Blend Mode روی Color Burn
Style روی Reflected
از Silver 30 Gradient Fill استفاده می کنیم
این از Layer Style این لایه.

” آموزش Photoshop : طراحی افکت متنی آکوامن – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت