No products in the cart.
آموزش Photoshop : طراحی افکت متنی اسکوپ بستنی – قسمت اول

آموزش Photoshop : طراحی افکت متنی اسکوپ بستنی – قسمت اول
توی این آموزش، طراحی افکت متنی اسکوپ بستنی رو با Photoshop با هم می بینیم. برای این کار از تکسچر، Layer Style و قلمو استفاده می کنیم.
با ” آموزش Photoshop : طراحی افکت متنی اسکوپ بستنی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی پس زمینه و لایه های متنی
گام اول
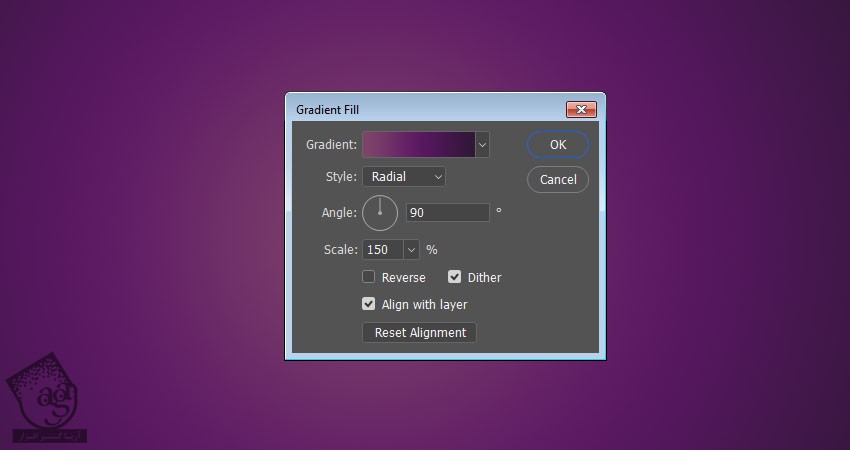
یک سند جدید درست می کنیم. ابعاد 1000 در 800 پیکسل رو براش در نظر می گیریم. روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Gradient رو انتخاب می کنیم.
یک Gradient Fill با استفاده از کد رنگی #7e4569 در چپ و کد رنگی #5a1961 در وسط و #311437 در راست درست می کنیم.
Style رو روی Radial و Scale رو روی 150 درصد قرار میدیم و Dither رو تیک می زنیم.

گام دوم
متن مورد نظر رو وارد می کنیم. هر حرف رو توی یک لایه قرار میدیم. متن رو با حروف بزرگ تایپ می کنیم وفونت Neretto Sans رو براش در نظر می گیریم. Size رو روی 150 و Color رو روی رنگ سفید قرار میدیم.

گام سوم
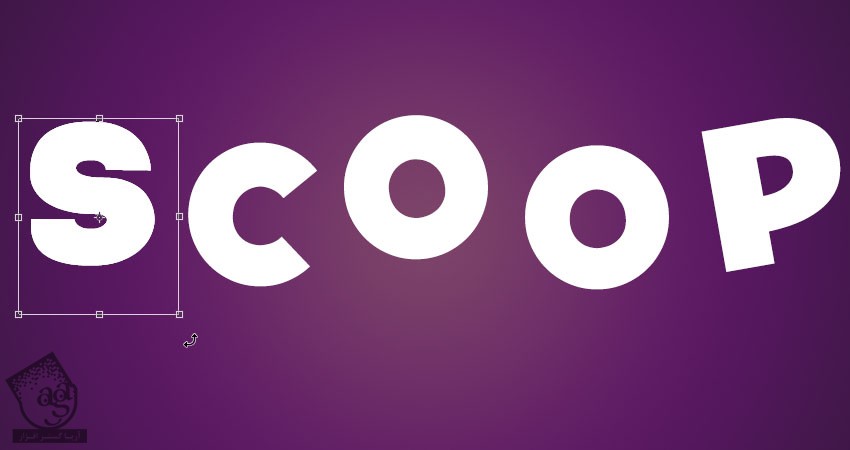
لایه مربوط به هر حرف رو انتخاب می کنیم. Ctrl+T رو فشار میدیم و وارد Free Transform Mode میشیم.
حروف رو یک مقدار می چرخونیم و به صورت زیر در میاریم. بعد هم برای قبول تغییرات، دکمه Enter رو می زنیم.

گام چهارم
برای اینکه همه چیز سازمان یافته باشه، هر حرف رو کنار اسم هر لایه قرار میدیم و اون ها رو به این صورت از هم تفکیک می کنیم.

گام پنجم
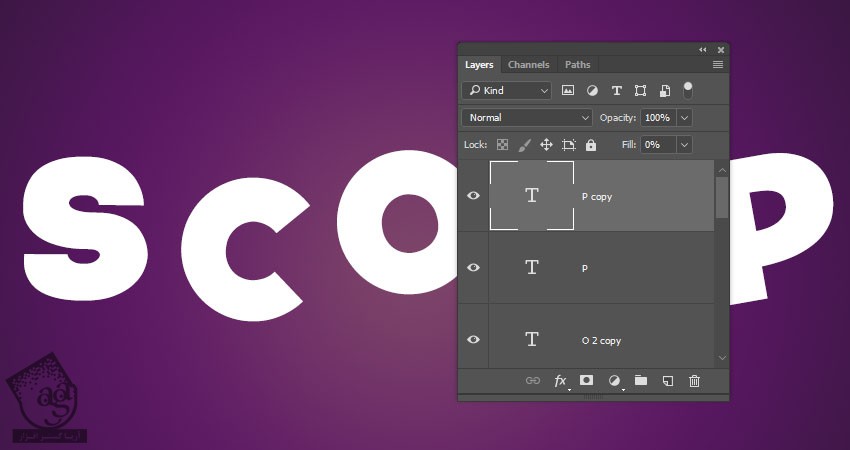
هر لایه ای که داریم رو Duplicate می کنیم. Fill هر لایه رو روی 0 قرار میدیم.

انتخاب و اضافه کردن تصاویر تکسچر
گام اول
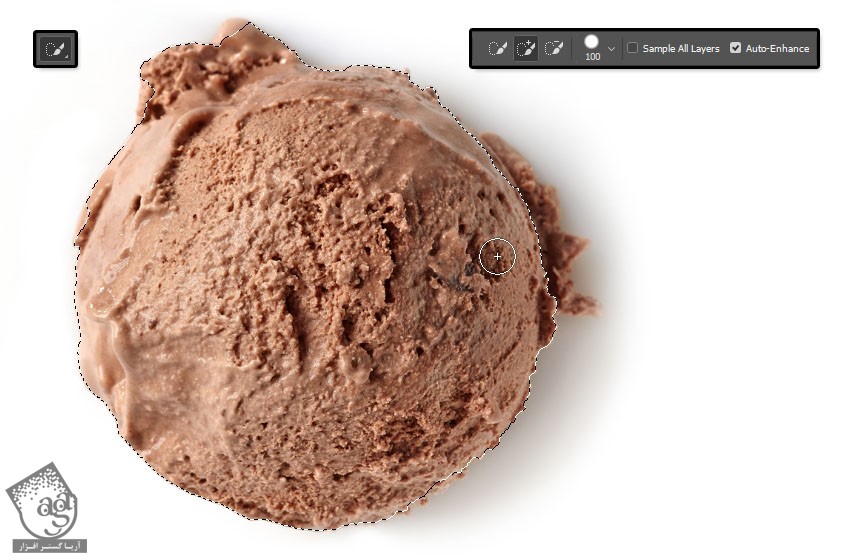
تصاویر مربوط به اسکوپ بستنی رو باز می کنیم. ابزار Quick Selection رو بر می داریم.
روی آیکن Add to Selection که توی نوار امکانات قرار داره کلیک می کنیم. اگه می خوایم انتخاب به صورت دقیق انجام بشه، Auto-Enhance رو می زنیم. البته ای کار اختیاری هست.
روی اسکوپ بستنی کلیک و درگ می کنیم و وارد مسیر Edit > Copy میشیم.

گام دوم
بر می گردیم سراغ سند اصلی و وارد مسیر Edit > Paste میشیم.
روی لایه تصویر Paste شده کلیک راست می زنیم و بعد هم Convert to Smart Object رو انتخاب می کنیم.
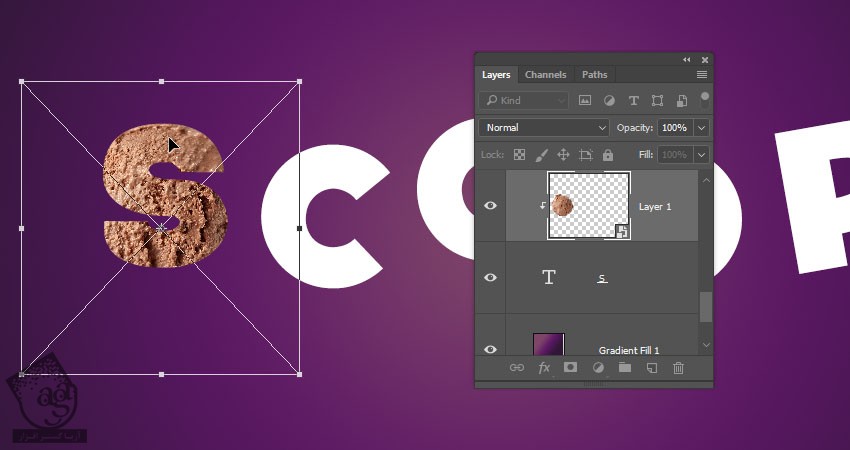
تصویر اسکوپ بستنی رو روی حرف مورد نظر قرار میدیم. یک بار دیگه کلیک راست می زنیم و Create Clipping Mask رو می زنیم.

گام سوم
Ctrl+T رو می زنیم و تصویر بستنی رو Transform می کنیم تا شبیه حرف مورد نظر بشه.
برای اعمال تغییرات، Enter رو می زنیم.

گام چهارم
همین کارها رو برای انتخاب سایر اسکوپ های بستنی هم انجام میدیم و اون ها رو به بقیه حروف ها هم اضافه می کنیم.
بیشتر از یک بار هم میشه از یک تصویر استفاده کرد. فقط باید اون رو Transform کنیم.

اضافه کردن Layer Style به لایه متن
روی لایه اصلی اولین حرف دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام اول
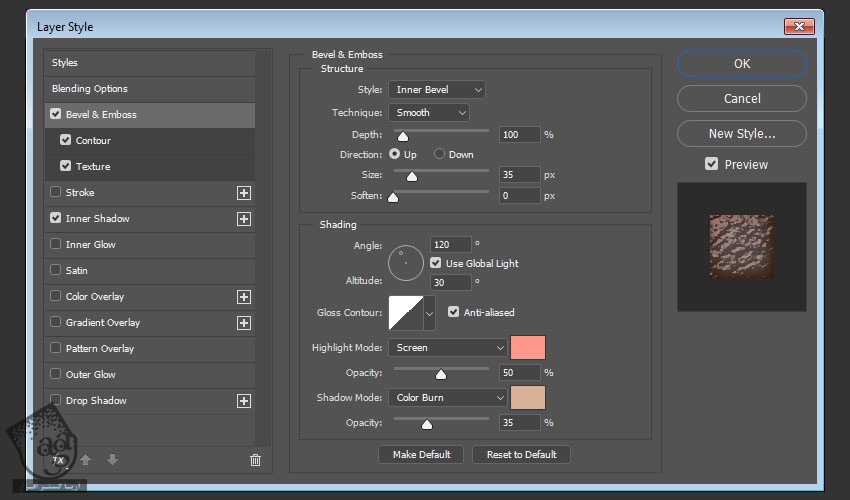
Bevel & Emboss :
Size روی 35
Anti aliased رو تیک می زنیم
Highlight Mode روی Screen
Color روی #ff988a
Shadow Mode روی Color Burn
Color روی #daaf98
Opacity روی 35 درصد

گام دوم
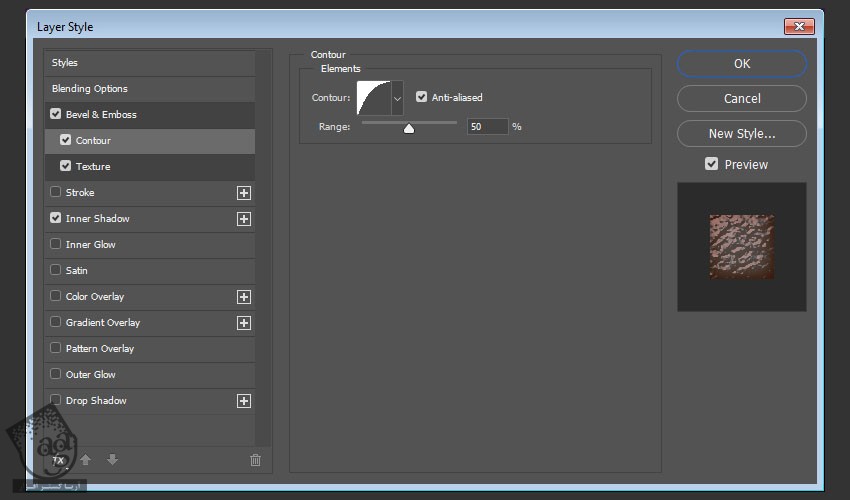
Contour :
Contour روی Half Round
Anti aliased رو تیک می زنیم

گام سوم
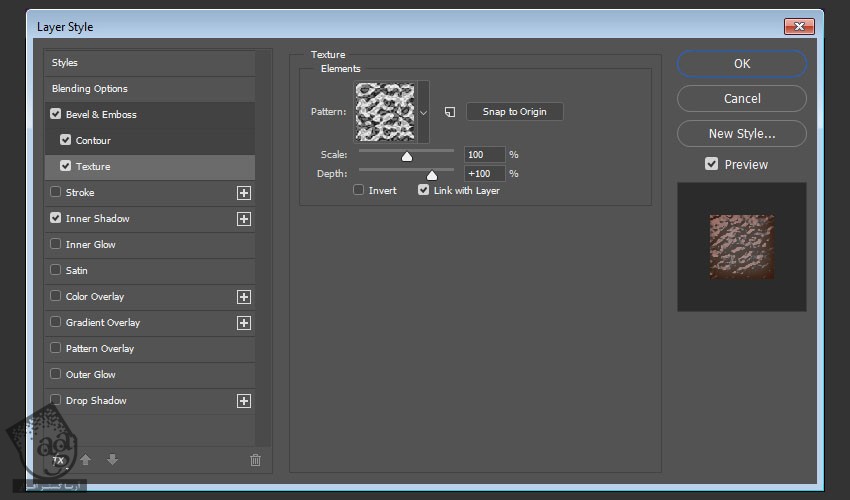
Texture :
Pattern روی Ant Farm

گام چهارم
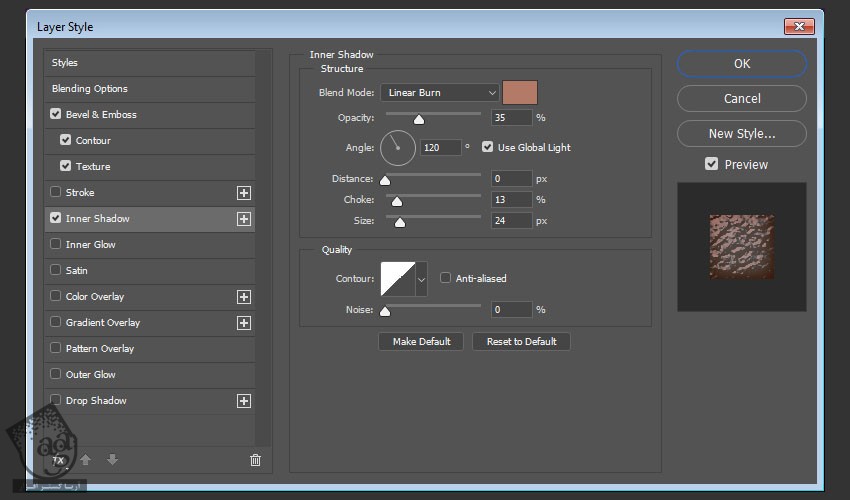
Inner Shadow :
Blend Mode روی Linear Burn
Color روی #b27a67
Opacity روی 35 درصد
Distance روی 0
Choke روی 13
Size روی 24

گام پنجم
روی لایه Style شده کلیک راست می کنیم و Copy Layer Style رو می زنیم. لایه های بقی مانده اصلی رو انتخاب می کنیم. کلیک راست می زنیم و Paste Layer Style رو می زنیم.

گام ششم
شاید متوجه شده باشین که Style تمام رنگ ها ظاهر خوبی نداره.
روی لایه هر متن دابل کلکی می کنیم و Bevel & Emboos و Highlight Mode و Shadow Mode Color و Inner Shadow Color رو تنظیم می کنیم.
رنگ ها رو با رنگ تکسچر حروف هماهنگ می کنیم.

اضافه کردن بعد
گام اول
روی اولین لایه کپی متن دابل کلیک می کنیم و بعد هم Bevel & Emboss رو با تنظیمات زیر اعمال می کنیم.
Size روی 24
تیک Use Global Light رو بر می داریم
Angle روی 164
Altitude روی 53
Anti aliased رو تیک می زنیم
Highlight Mode روی Soft Light
Color روی #ffe9e9
Shadow Mode روی Multiply
Opacity روی 0 درصد

گام دوم
Layer Style رو روی سایر لایه های کپی هم Copy, Paste می کنیم.

گام سوم
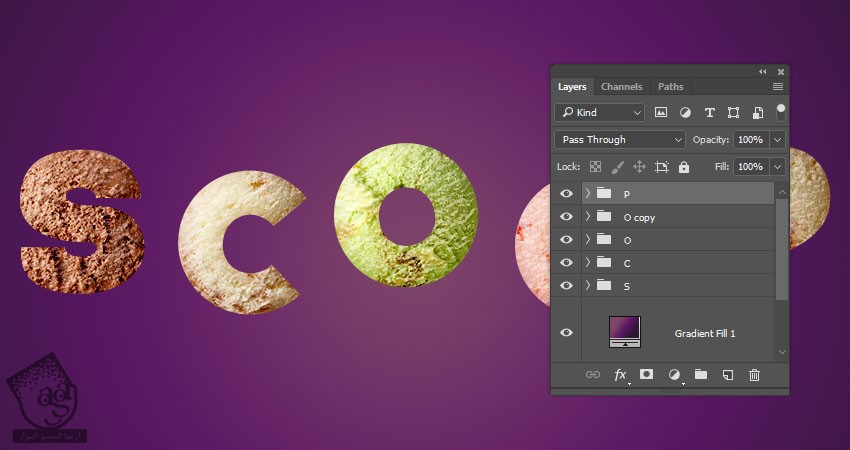
هر لایه مربوط به حروف رو توی یک گروه به همون اسم قرار میدیم.

ایجاد لایه های Stroke
گام اول
یک لایه جدید بالای لایه های مربوط به اولین حرف توی گروه قرار میدیم و اسمش رو میزاریم Stroke.

گام دوم
Alt رو نگه می داریم و روی تصویر اسکوپ بستنی حروف کلیک و درگ می کنیم. اون ها رو کپی می کنیم و بالای لایه Stroke قرار میدیم.

گام سوم
لایه تصویر کپی رو به لایه Stroke این بار Clip می کنیم.
همین کارها رو برای سایر لایه های Stroke هم تکرار می کنیم.

Stroke کردن Work Path با قلمو
گام اول
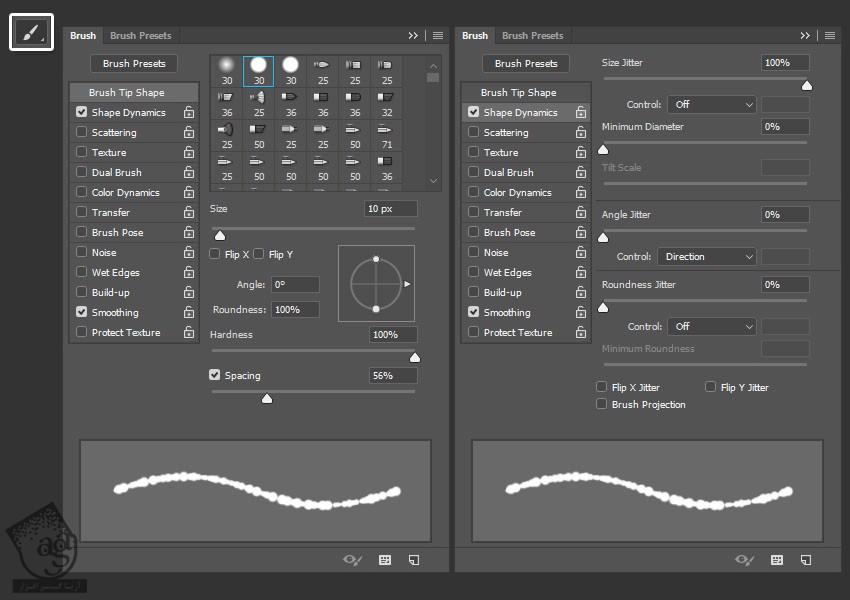
ابزار Brush رو بر می داریم و پنل Brush رو باز می کنیم.
Hard Round Brush رو بر می داریم و تنظیمات زیر رو برای Brush Tip Shape و Shape Dynamics در نظر می گیریم.

گام دوم
روی لایه متنی اولین حرف کلیک راست می زنیم و Create Work Path رو انتخاب می کنیم.
بعد از اون هم لایه Stroke رو انتخاب می کنیم.

گام سوم
همچنان که ابزار Brush انتخاب شده، دکمه Enter رو می زنیم تا مسیر Stroke بشه.
ابزار Direct Selection رو بر می داریم و یک بار دیگه Enter می زنیم.

گام چهارم
همین کار رو برای سایر Stroke ها هم تکرار می کنیم.

اضافه کردن Layer Style به لایه Stroke
روی لایه Stroke اولین حرف دابل کیک می کنیم و Layer Style زیر رو اعمال می کنیم:
گام اول
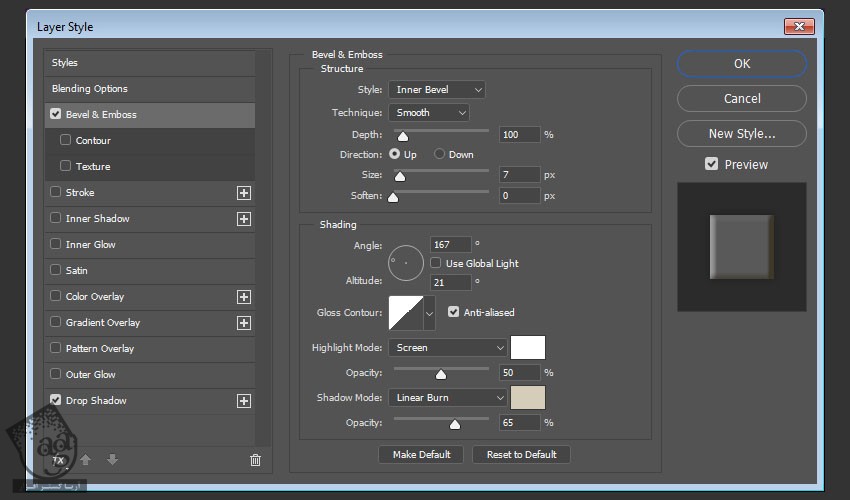
Bevel & Emboss :
Size روی 7
تیک Use Global Light رو بر می داریم
Angle روی 167
Altitude روی 21
Anti aliased رو تیک می زنیم
Shadow Mode روی Linear Burn
Color روی #d5ccb9
Opacity روی 65 درصد

گام دوم
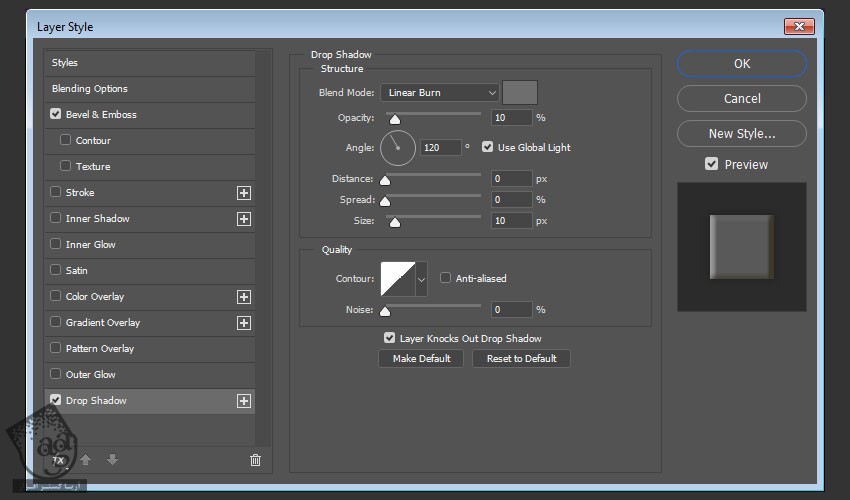
Drop Shadow :
Blend Mode روی Linear Burn
Color روی #6e6e6e
Opacity روی 10 درصد
Distance روی 0
Size روی 10

گام سوم
Layer Style رو روی تمام لایه های Stroke، این بار Copy, Paste می کنیم.

اضافه کردن تافل های رنگی
گام اول
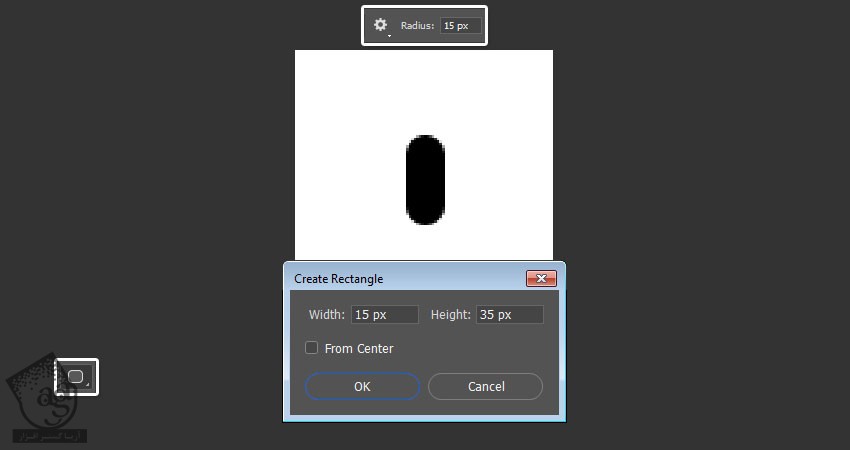
یک سند جدید به ابعاد 100 در 100 پیکسل به رنگ سفید درست می کنیم. ابزار Rounded Rectangle رو بر می داریم و Radius رو میزاریم روی 15.
یک بار روی سند کلیک می کنیم. توی پنجره ای که ظاهر میشه، عدد 15 رو برای Width و 35 رو برای Height در نظر می گیریم و Ok می زنیم.
مطمئن میشیم که رنگ Fill روی مشکی قرار گرفته باشه. بعد هم اون رو در وسط صفحه قرار میدیم.

گام دوم
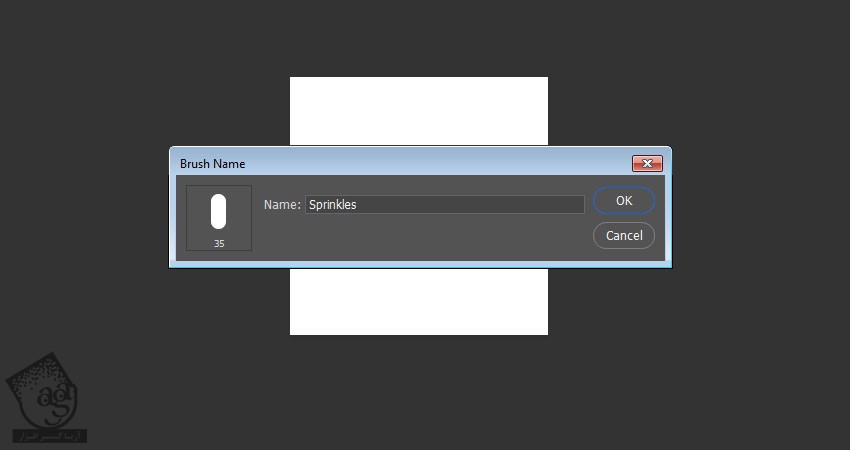
وارد مسیر Edit > Define Brush Preset میشیم و کلمه Sprinkles رو توی فیلد Name وارد می کنیم و Ok می زنیم.

گام سوم
میریم سراغ سند اصلی. ابزار Brush رو بر می داریم و پنل Brush رو باز می کنیم.
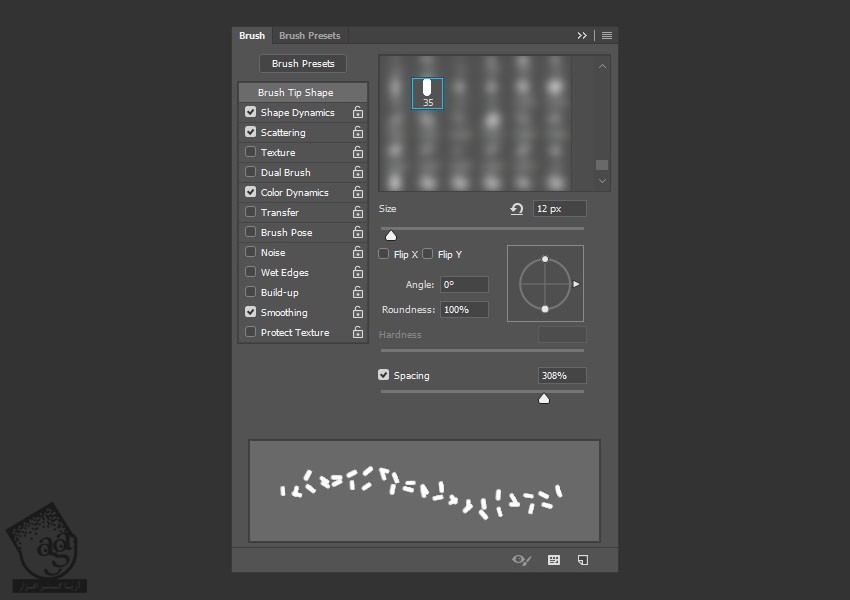
نوک Sprinkles رو انتخاب می کنیم و تنظیمات زیر رو مورد استفاده قرار میدیم:
Brush Tip Shape

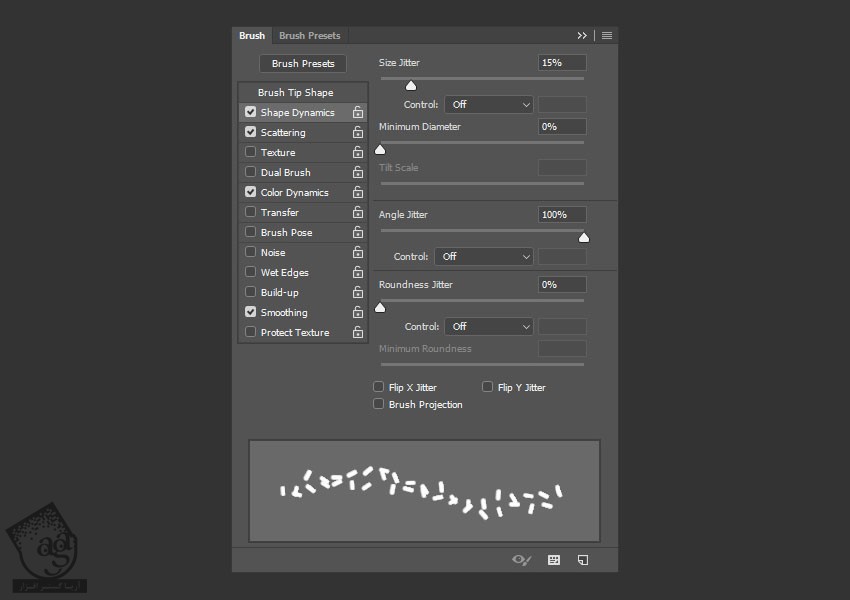
Shape Dynamics

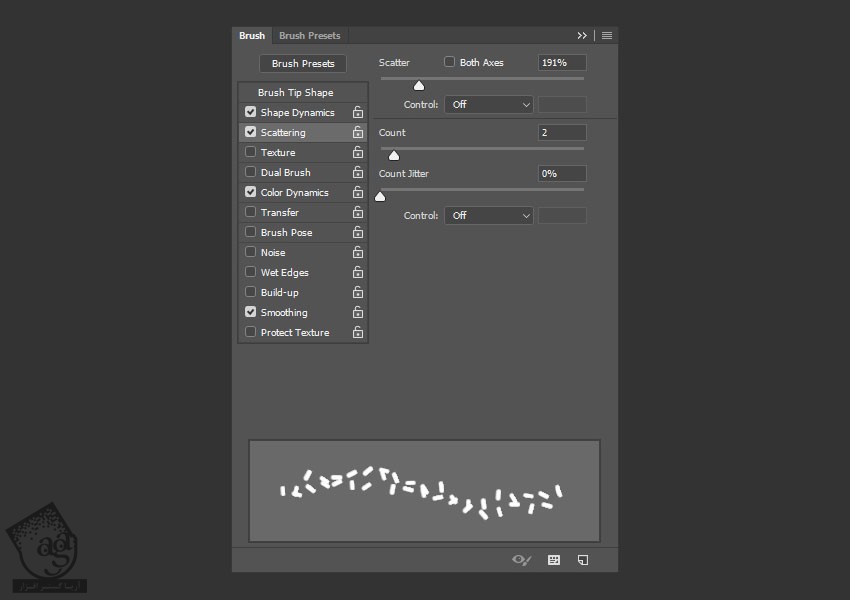
Scattering

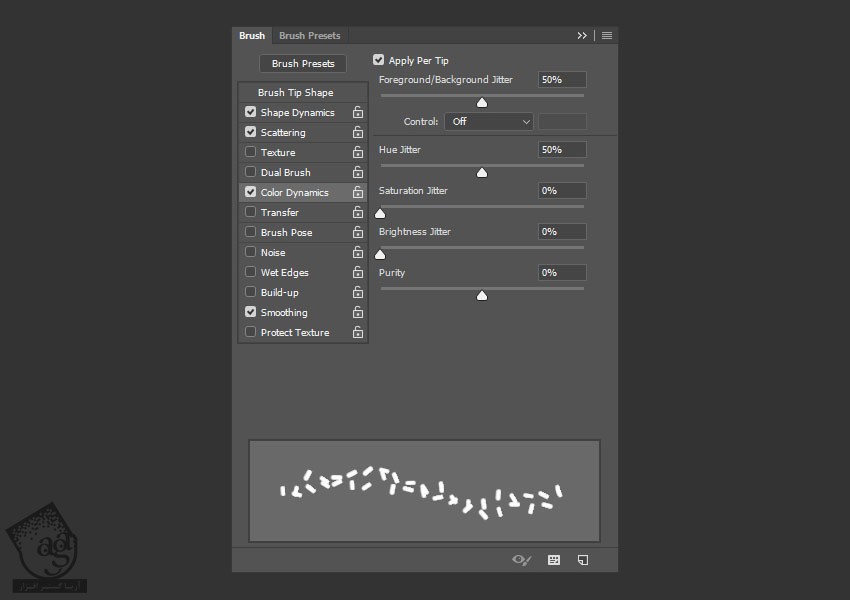
Color Dynamics

” آموزش Photoshop : طراحی افکت متنی اسکوپ بستنی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت