No products in the cart.
آموزش Photoshop : طراحی افکت متنی الماس

آموزش Photoshop : طراحی افکت متنی الماس
توی این آموزش، طراحی افکت متنی الماس رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی الماس ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
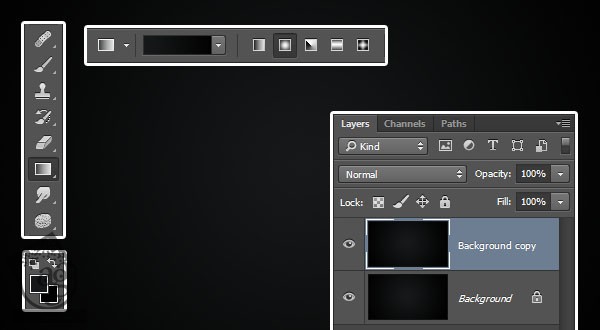
یک سند جدید به ابعاد 1342 در 755 پیکسل درست می کنیم. کد رنگی #161819 رو برای Foreground و کد رنگی #010101 رو برای Background در نظر می گیریم. ابزار Gradient رو بر می داریم. روی آیکن Radial Gradient توی نوار امکانات کلیک می کنیم. وسط سند کلیک کرده و تا یکی از زوایای سند درگ می کنیم و بعد هم لایه Background رو Duplicate می کنیم.

گام دوم
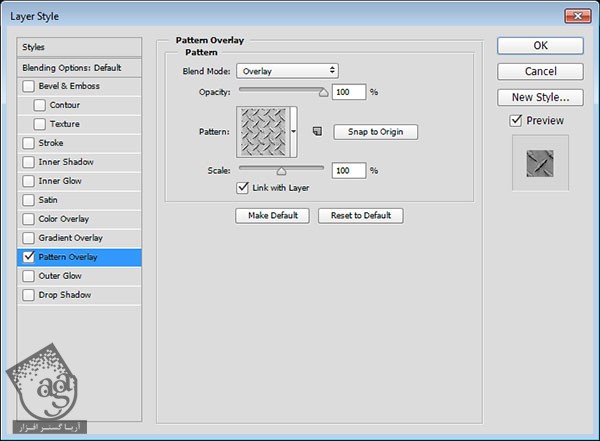
روی لایه Background Copy دابل کلیک کرده و افکت Pattern Overlay رو با تنظیمات زیر اعمال می کنیم.
Blend Mode روی Overlay
Pattern روی DP1-E

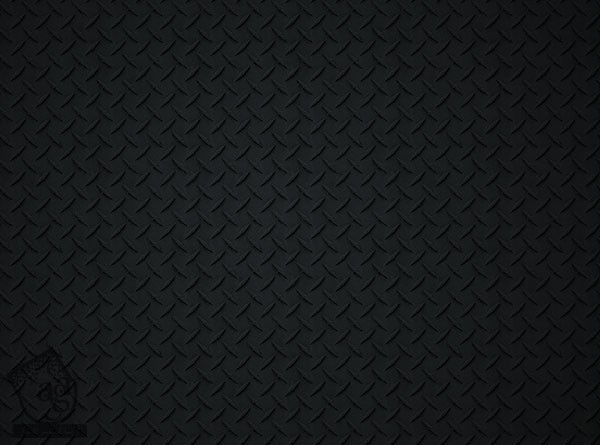
این از پس زمینه.

اضافه کردن متن و Layer Style
گام اول
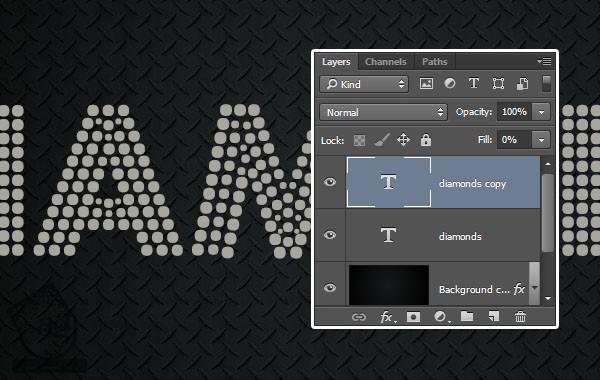
متن رو با فونت Fortuna Dot وارد کرده و Size رو روی 200 و Color رو روی کد رنگی #a7a59f قرار میدیم.
لایه متن رو Duplicate کرده و Fill لایه کپی رو میزاریم روی 0.

روی لایه متنی اصلی دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام دوم
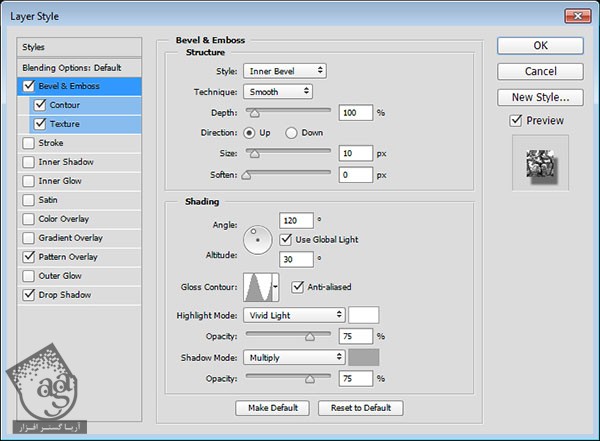
Bevel & Emboss :
Size روی 10
Gloss Contour روی Ring
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Shadow Mode – Color روی #a6a6a6

گام سوم
Contour :
Anti aliased رو تیک می زنیم
Range روی 25 درصد

گام چهارم
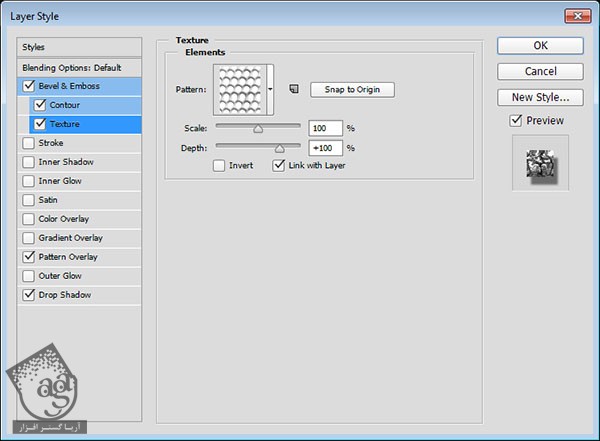
Texture :
Pattern روی Mesh Transparent BG

گام پنجم
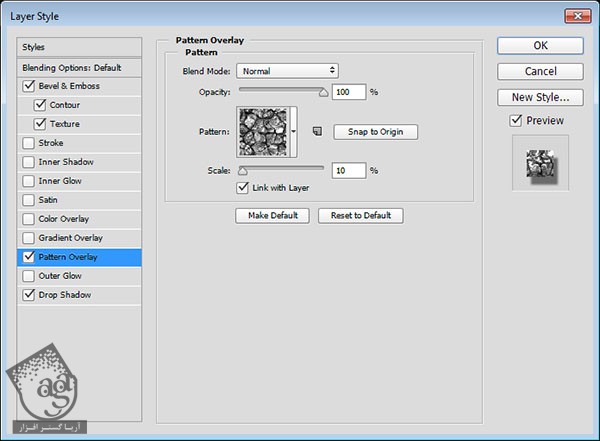
Pattern Overlay :
Pattern روی Crystal Pattern
Scale روی 10 درصد

گام ششم
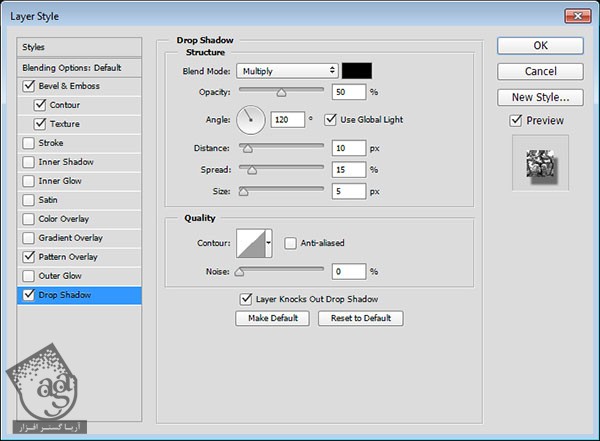
Drop Shadow :
Opacity روی 50 درصد
Distance روی 10
Spread روی 15
Size روی 5

نتیجه رو در زیر می بینین.

اضافه کردن Layer Style به دومین لایه متن
روی لایه کپی متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
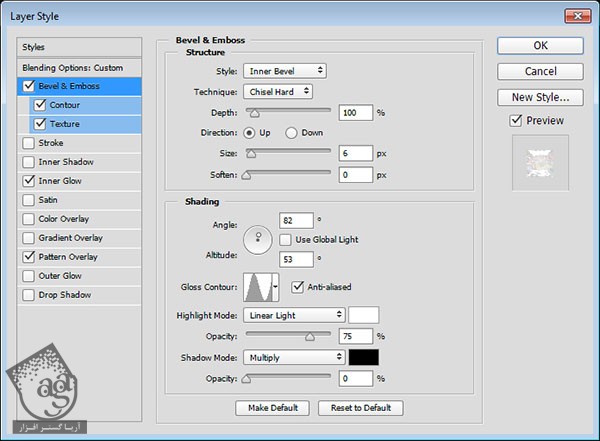
Bevel & Emboss :
Technique روی Chisel Hard
Size روی 6
تیک Use Global Light رو بر می داریم
Angle روی 82
Altitude روی 53
Gloss Contour روی Ring
Anti aliased رو تیک می زنیم7
Highlight Mode روی Linear Light
Shadow Mode – Opacity روی 0 درصد

گام دوم
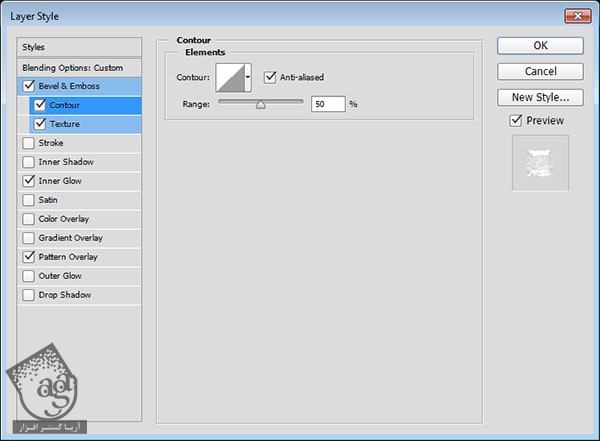
Contour :
Anti aliased رو تیک می زنیم

گام سوم
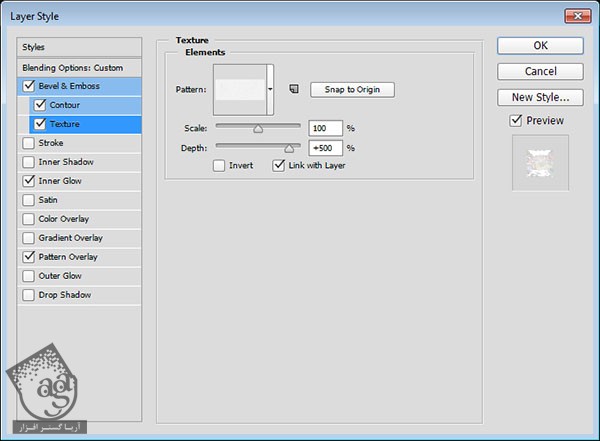
Texture :
Pattern روی Double Lined
Depth روی 500 درصد

گام چهارم
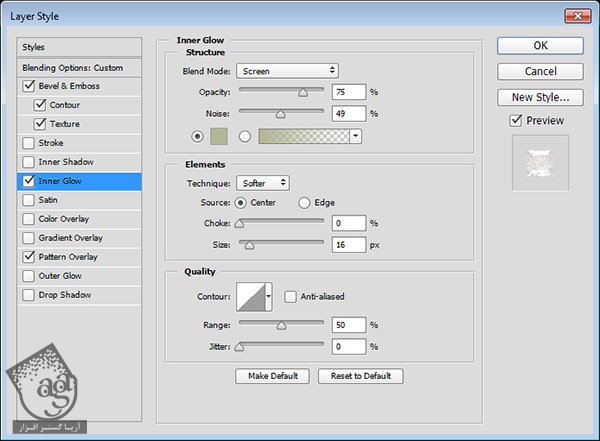
Inner Glow :
Noise روی 49 درصد
Color روی #b3b694
Source روی Center
Size روی 16

گام پنجم
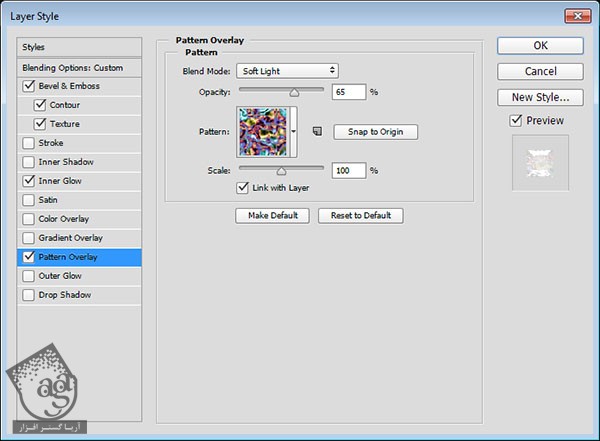
Pattern Overlay :
Blend Mode روی Soft Light
Opacity روی 65 درصد
Pattern روی Nebula

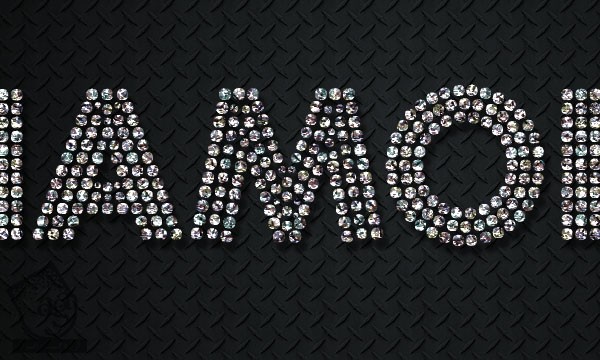
نتیجه رو در زیر می بینین.

اضافه کردن Flare
گام اول
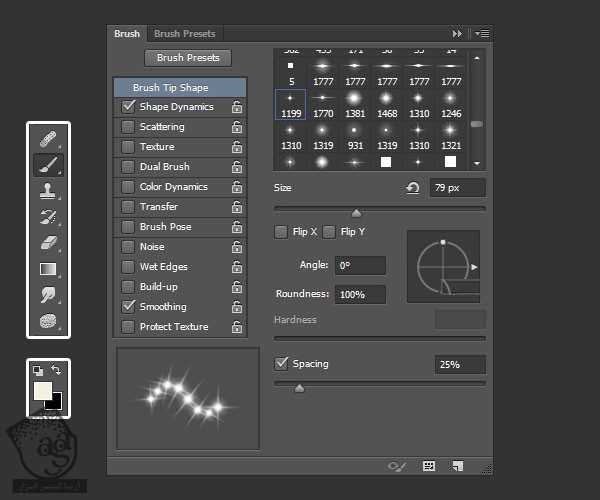
کد رنگی #f4f1e3 رو برای Foreground در نظر می گیریم. ابزار Brush رو بر می داریم. وارد پنل Brush میشیم. یکی از نوک های Stars and Flares Brush Set رو انتخاب کرده و تنظیمات اون رو به شکل زیر در میاریم.
Brush Tip Shape

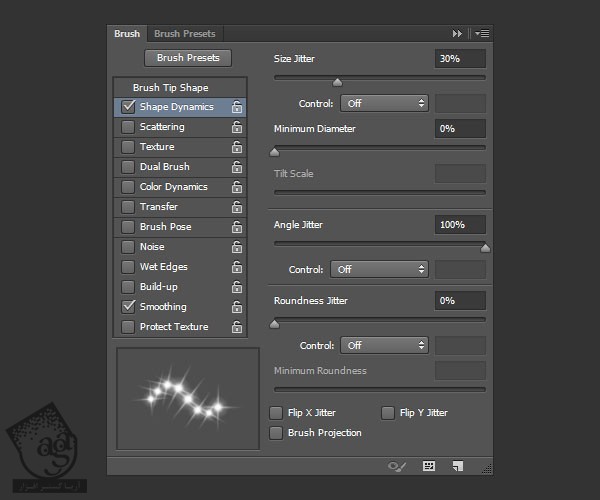
Shape Dynamics

گام دوم
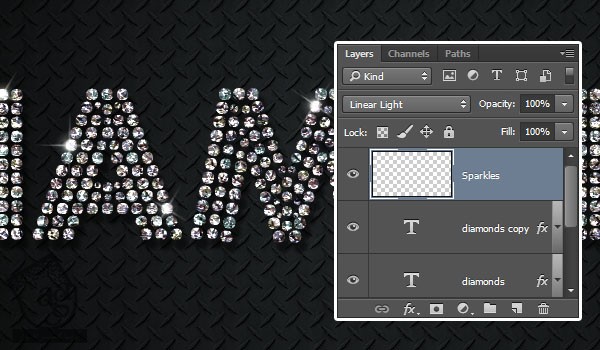
یک لایه جدید بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم Sparkles. بعد هم Blend Mode رو روی Linear Light قرار میدیم و درخشندگی رو به لبه های متن اضافه می کنیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی الماس ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت