No products in the cart.
آموزش Photoshop : طراحی افکت متنی ایزومتریک

آموزش Photoshop : طراحی افکت متنی ایزومتریک
توی این آموزش، طراحی افکت متنی ایزومتریک رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی ایزومتریک ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
ایجاد سند جدید
گام اول
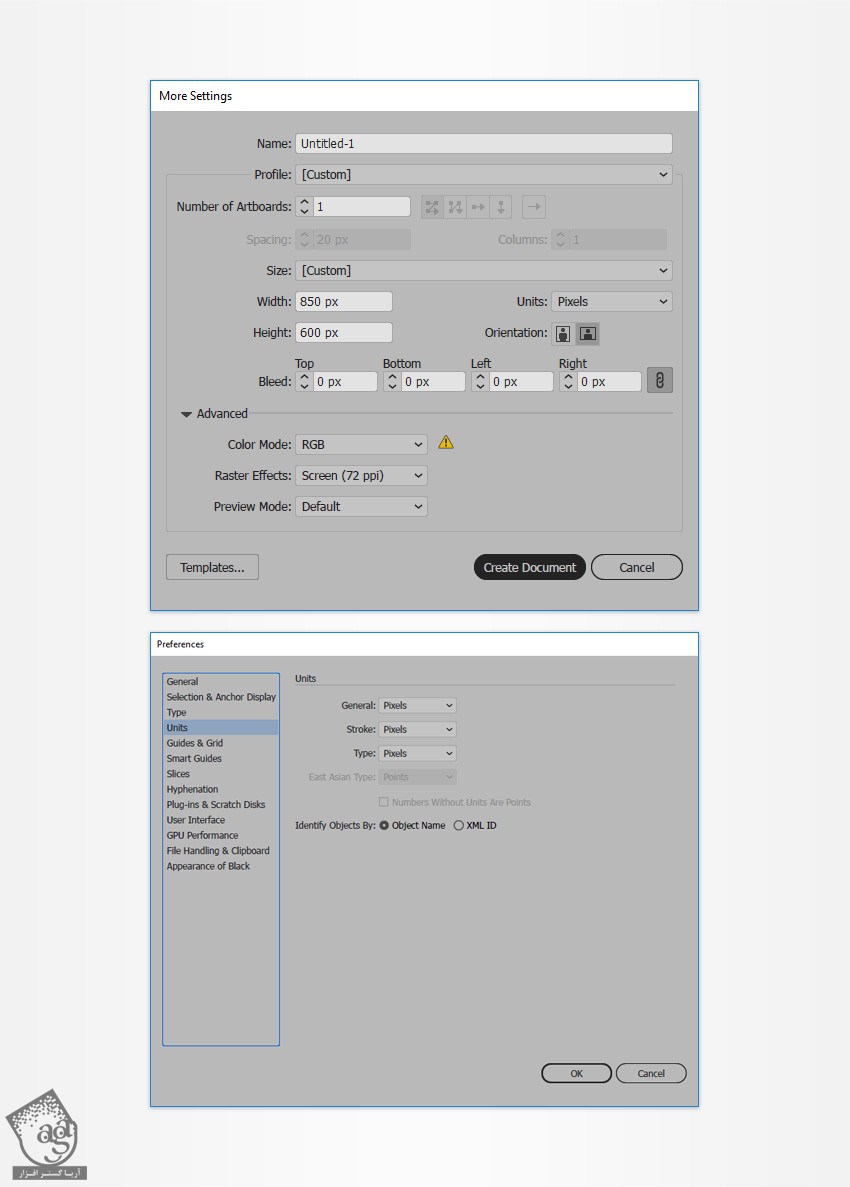
Ctrl+N رو فشار میدیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و عدد 600 رو توی فیلد Height وارد می کنیم و روی دکمه Advanced کلیک می کنیم. RGB رو برای Color mode و Screen رو برای Raster Effects در نظر می گیریم و روی دکمه Create Document کلیک می کنیم.
وارد مسیر Edit > Preferences > Units میشیم. مطمئن میشیم که هر سه واحد اندازه گیری روی پیکسل تنظیم شده باشن.

گام دوم
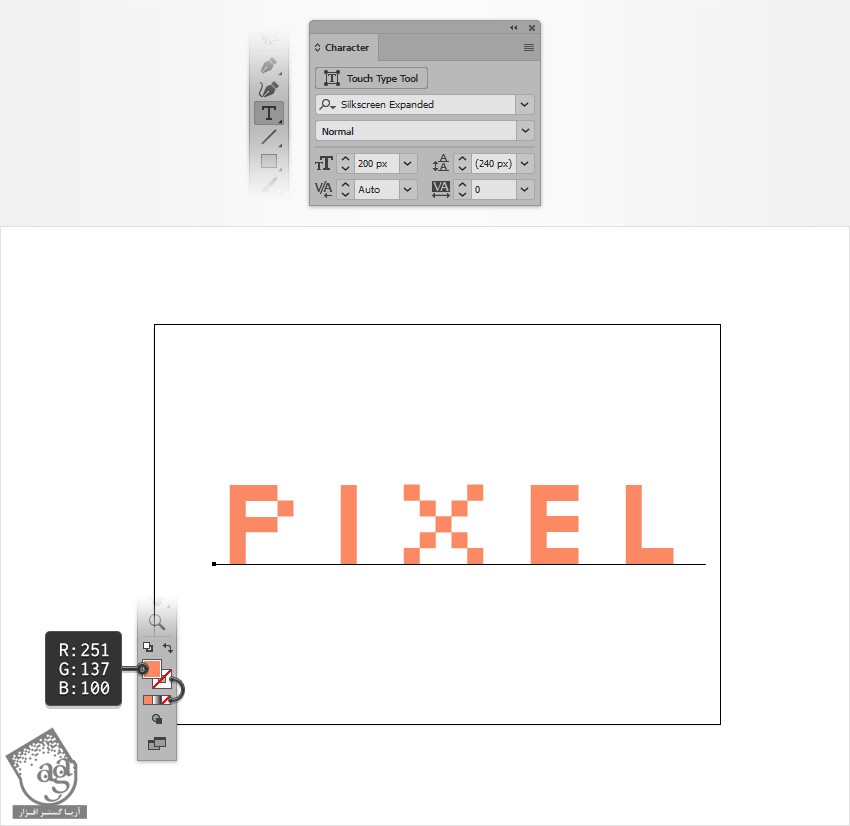
ابزار Type رو بر می داریم. وارد پنل Character میشیم. فونت Silkscreen Expanded رو براش در نظر می گیریم و Size رو میزاریم روی 200 پیکسل.
روی صفحه کار کلیک می کنیم. متن رو وارد می کنیم و مقادیر رنگی R=251, G=137, B=100 رو براش در نظر می گیریم.

اضافه کردن افکت 3D و Expand کردن
گام اول
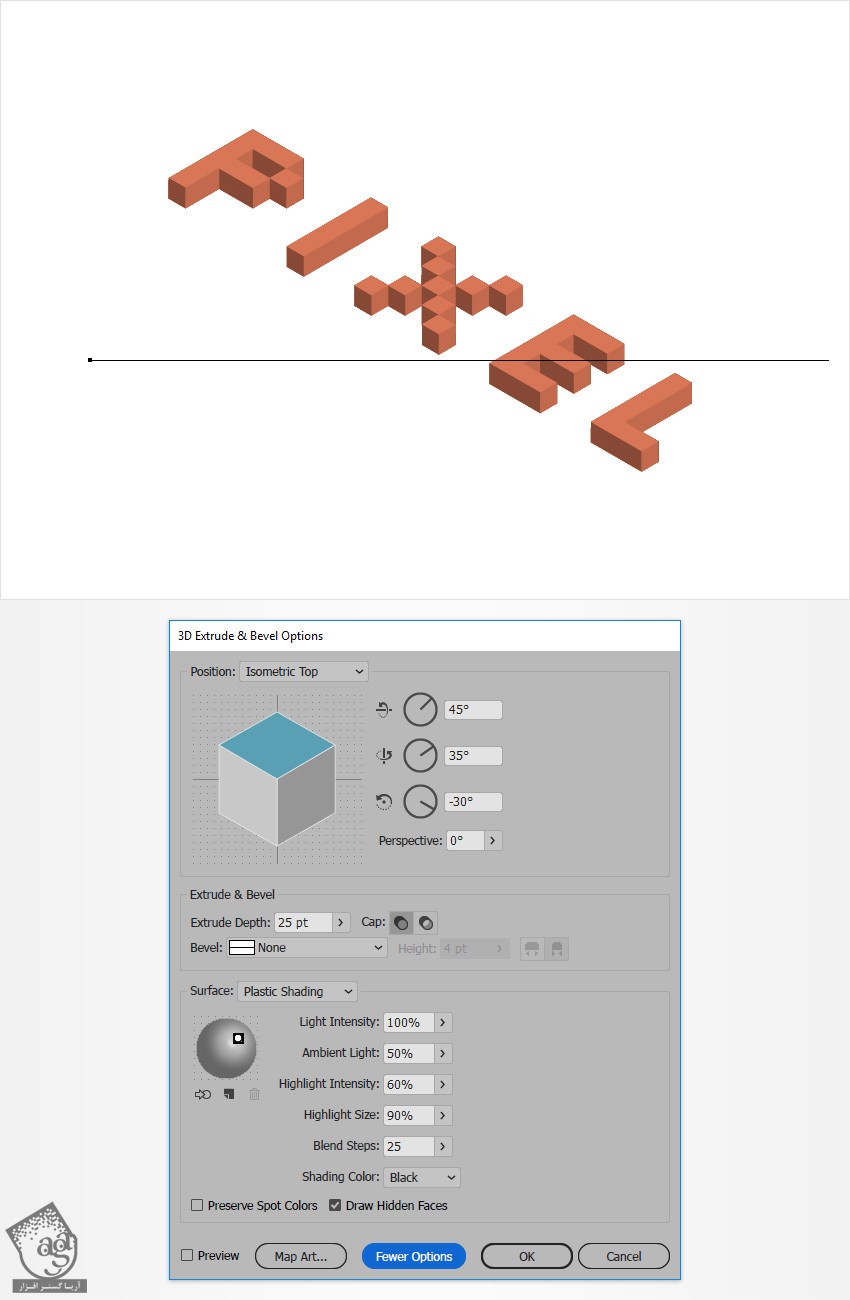
مطمئن میشیم که متن همچنان انتخاب شده باشه. وارد مسیر Effect > 3D > Extrude & Bevel میشیم. روی دکمه More Options کلیک می کنیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام دوم
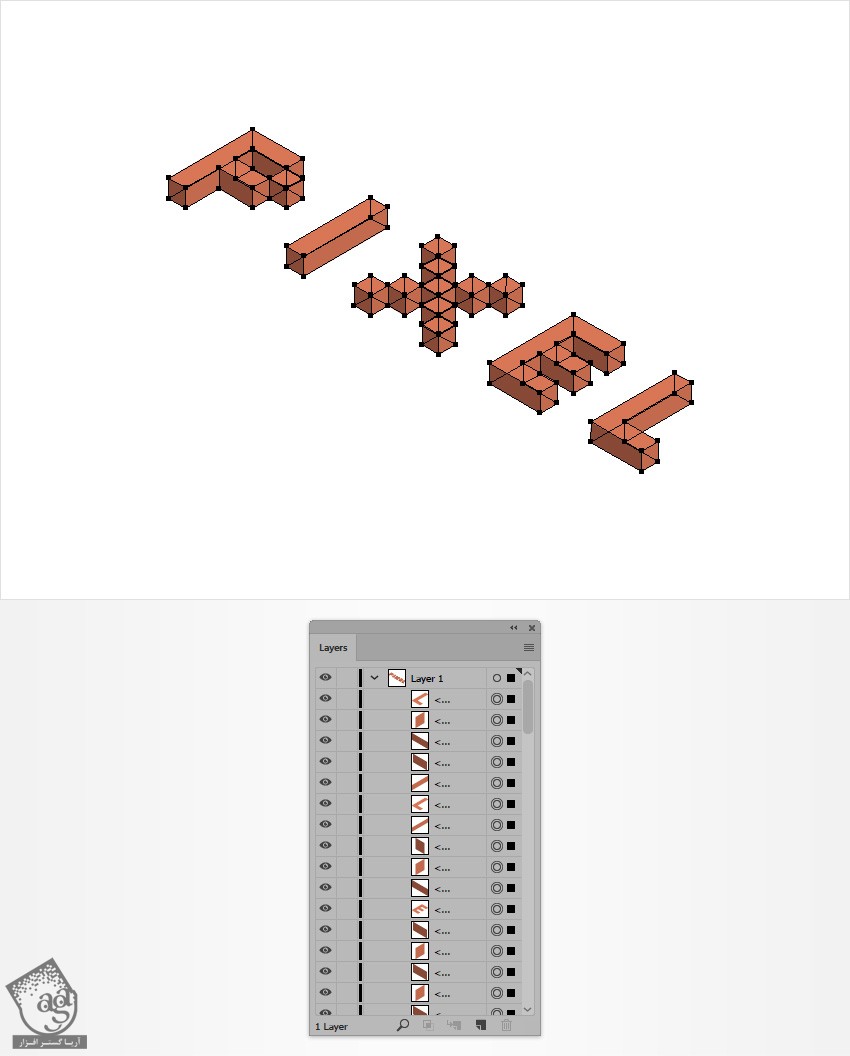
همچنان که متن انتخاب شده، وارد مسیر Object > Expand Appearance میشیم. مطمئن میشیم که گروه حاصل انتخاب شده باشه. Shift+Ctrl رو سه بار فشار میدیم.
میریم سراغ پنل Layers و لایه موجود رو Expand می کنیم.

رنگ آمیزی و سازمان دهی متن
گام اول
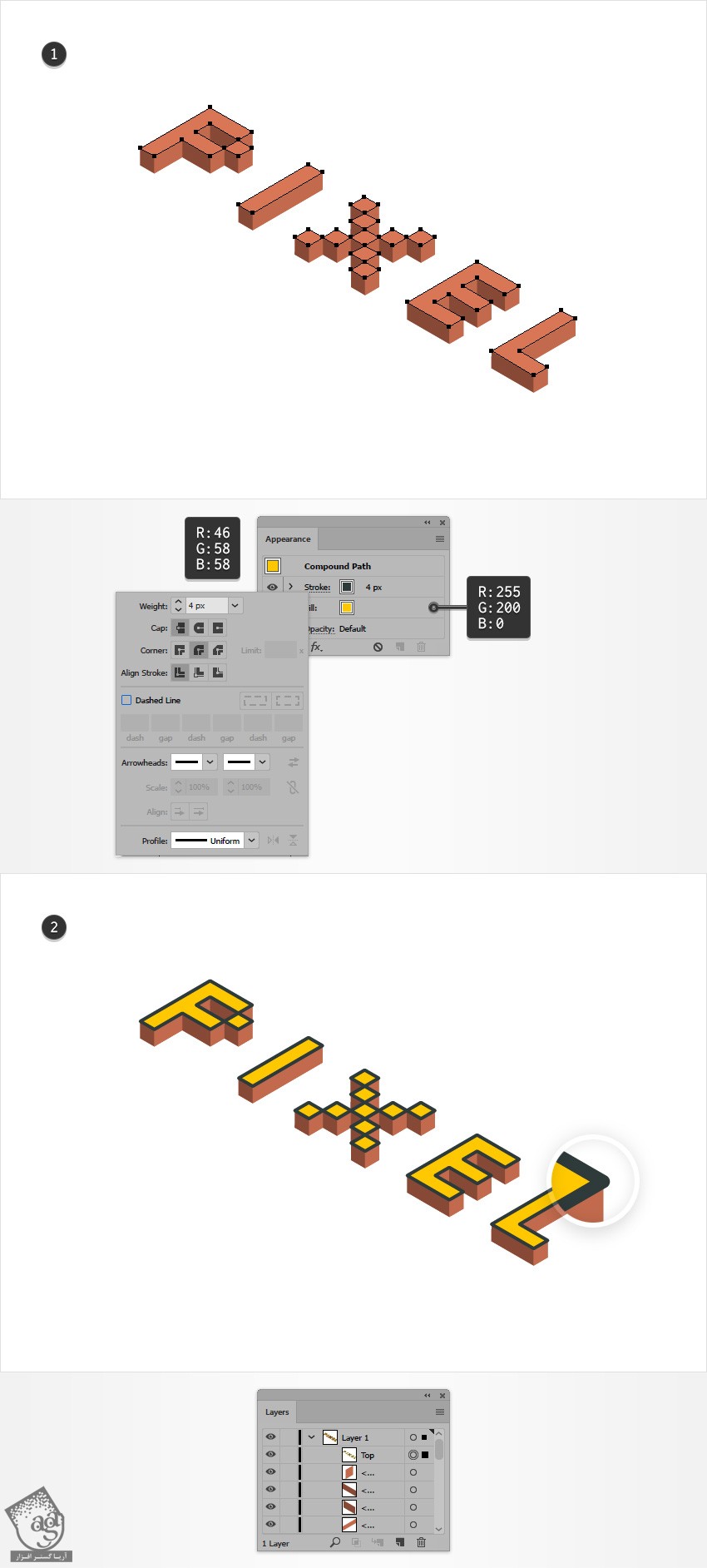
ابزار Selection رو بر می داریم و تمام شکل ها رو انتخاب می کنیم. وارد مسیر Object > Compound Path > Make میشیم یا اینکه از میانبر Ctrl+8 برای ایجاد مسیر مرکب یا Compound Path استفاده می کنیم.
مطمئن میشیم که این مسیر مرکب همچنان انتخاب شده باشه. اون رو در جلو قرار میدیم و میریم سراغ پنل Appearance.
کد رنگی R=255, G=200, B=0 رو برای Fill در نظر می گیریم و Stroke رو انتخاب می کنیم. مقادیر رنگی R=46, G=58, B=58 رو برای Stroke در نظر می گیریم. روی Stroke کلیک می کنیم. Weight رو تا 4 پیکسل افزایش میدیم. Round Join رو هم تیک می زنیم.

گام دوم
میریم سراغ پنل Layers و لایه موجود رو باز می کنیم. مسیر مرکب باید در بالا قرار گرفته باشه. اسمش رو میزاریم Top و تیک آیکن چشم رو بر می داریم.
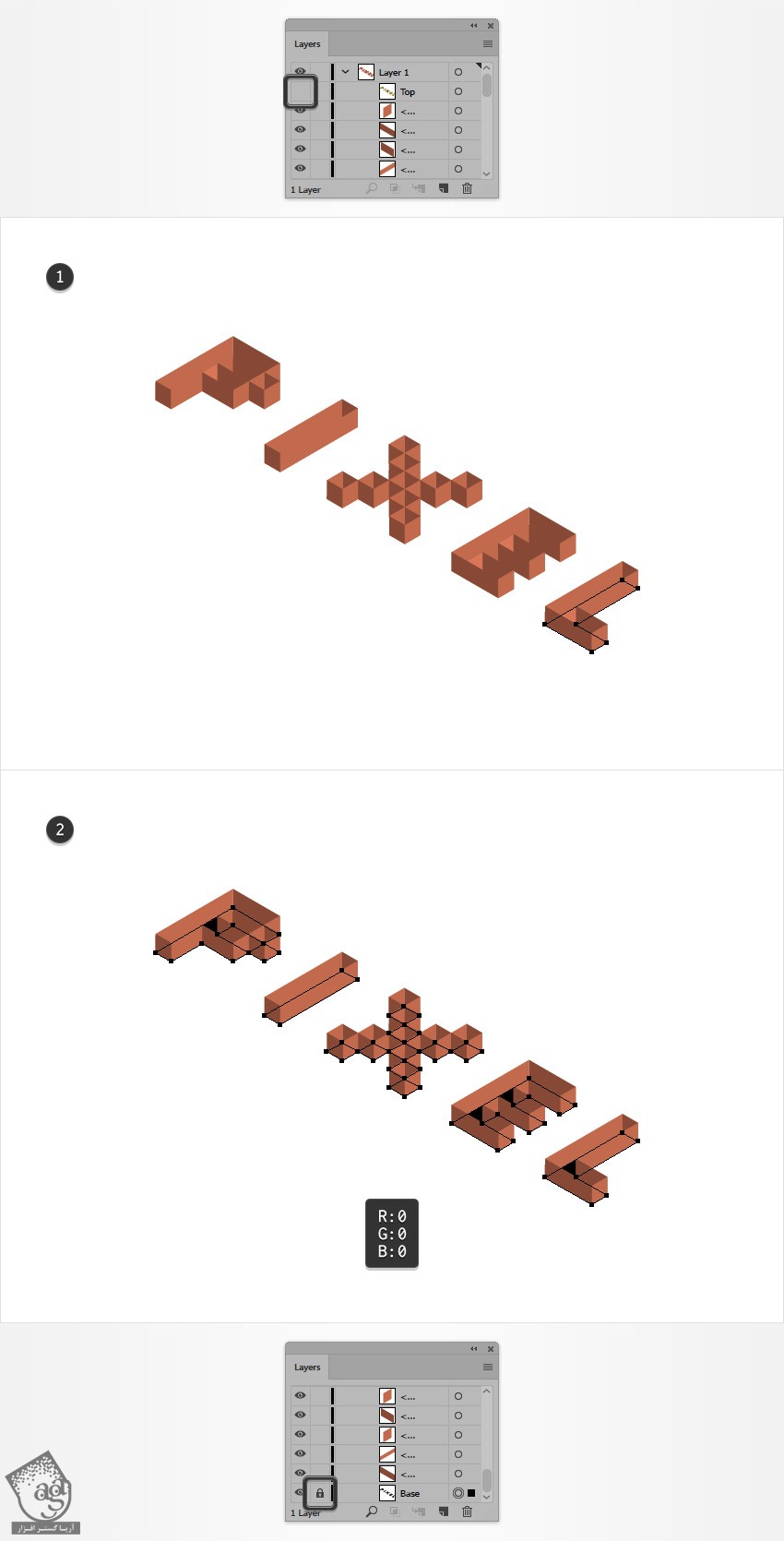
تمام شکل ها رو انتخاب می کنیم. ابزار Selection رو بر می داریم و یکی از شکل ها رو انتخاب می کنیم. وارد مسیر Select > Same > Appearance میشیم.
همه شکل ها رو به مسیر مرکب تیدل می کنیم. مطمئن میشیم که این مسیر مرکب جدید انتخاب شده باشه. بعد هم رنگ مشکی رو برای Fill در نظر می گیریم و اون رو در عقب قرار میدیم.
بر می گردیم سراغ پنل Layers و مسیر مرکبی که توی این مرحله درست کردیم رو انتخاب می کنیم. اسمش رو میزاریم Base. بعد هم اون رو Lock یا قفل می کنیم.

گام سوم
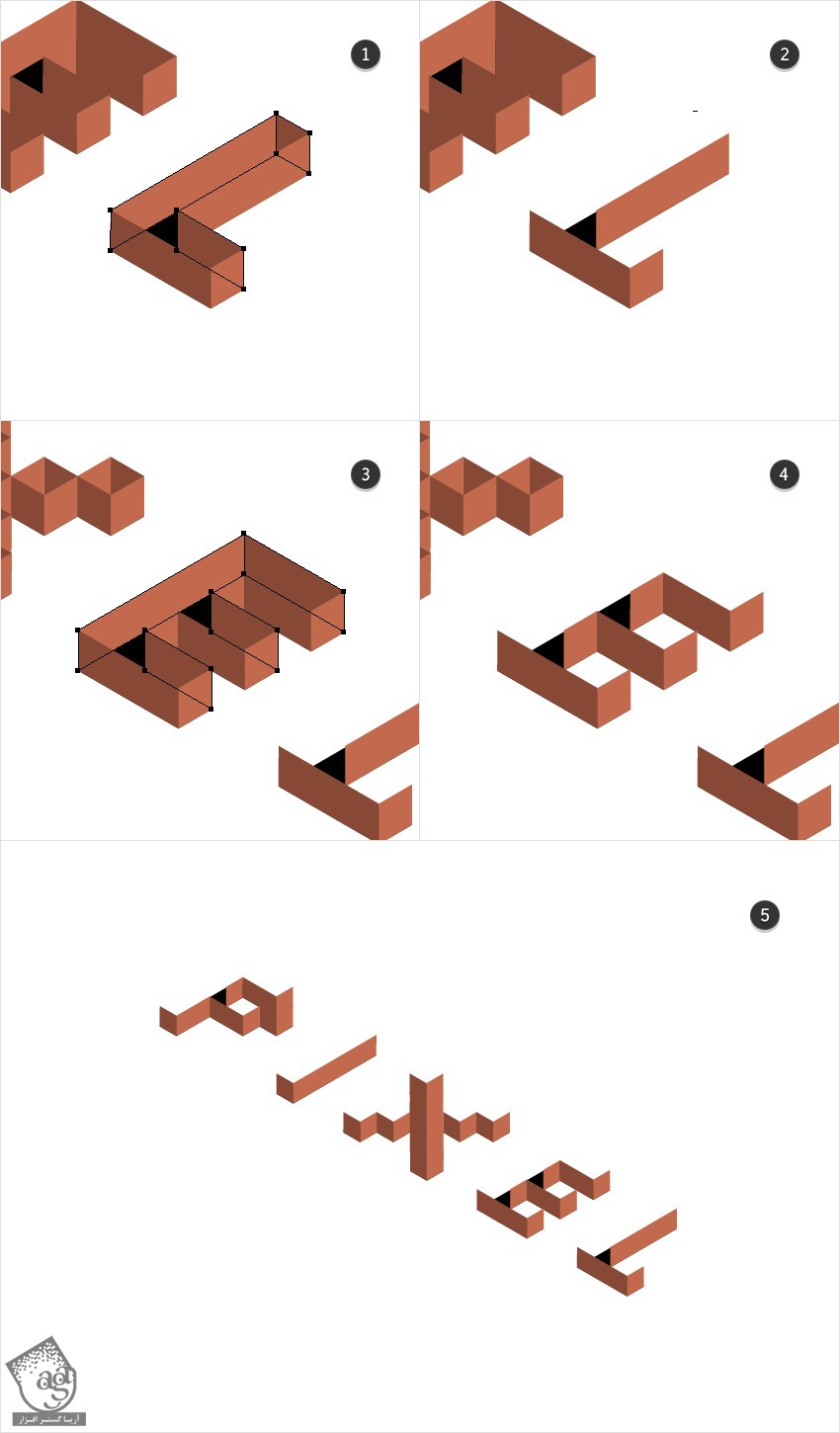
توی این مرحله، شکل های اضافه رو انتخاب و با زدن دکمه Delete، اون ها رو حذف می کنیم.

نرنگ آمیزی و سازمان دهی بخش های کناری متن
گام اول
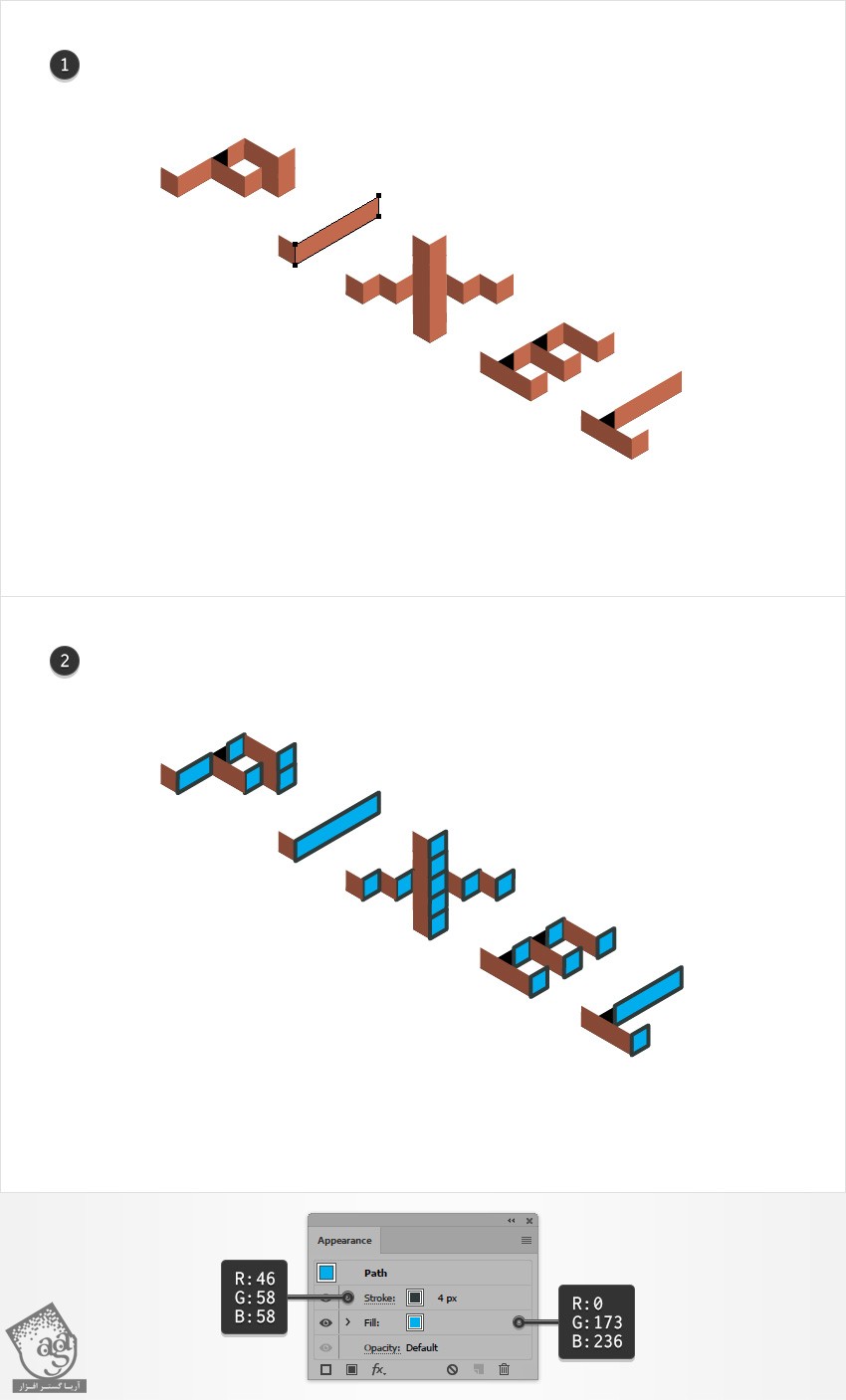
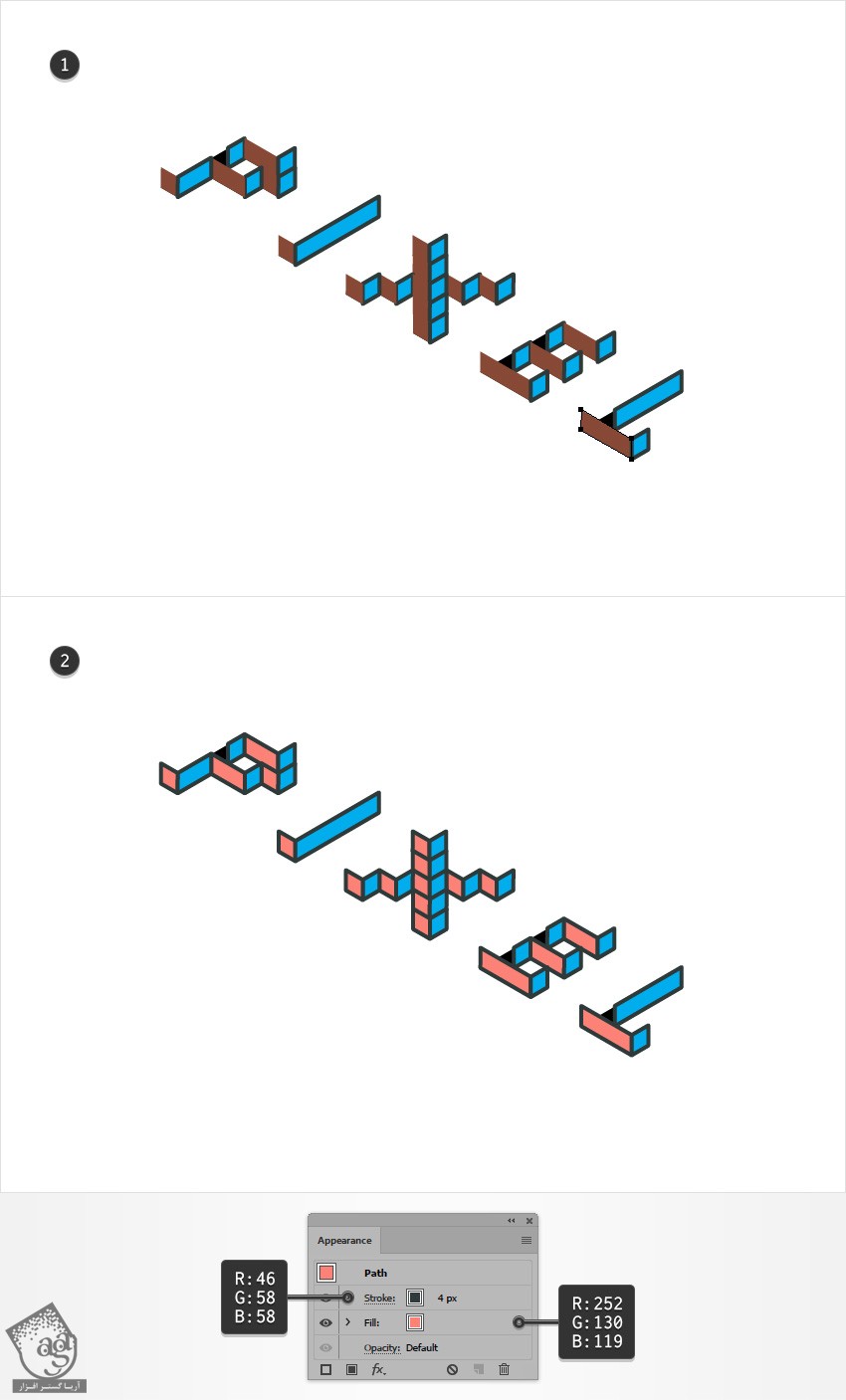
یکی از شکل های قهوه ای روشن رو انتخاب می کنیم. وارد مسیر Select > Same > Fill Color میشیم و بقیه شکل ها رو با همون رنگ انتخاب می کنیم. مطمئن میشیم که این شکل ها انتخاب شده باشن. وارد پنل Appearance میشیم.
مقادیر رنگی R=0, G=173, B=236 رو برای Fill در نظر می گیریم. بعد هم Stroke رو انتخاب می کنیم. مقادیر رنگی R=46, G=58, B=58 رو براش در نظر می گیریم و پنل Stroke رو باز می کنیم. Weight رو تا 4 پیکسل افزایش میدیم. Rond Join هم تیک می زنیم.

گام دوم
یکی از شکل های باقی مونده قهوه ای رو انتخاب می کنیم. وارد مسیر Select > Same > Fill Color میشیم و بقیه شکل ها رو با همون رنگ انتخاب می کنیم. مطمئن میشیم که این شکل ها انتخاب شده باشن. وارد پنل Appearance میشیم.
مقادیر رنگی R=252, G=130, B=119 رو برای Fill در نظر می گیریم. بعد هم Stroke رو انتخاب می کنیم. مقادیر رنگی R=46, G=58, B=58 رو براش در نظر می گیریم و پنل Stroke رو باز می کنیم. Weight رو تا 4 پیکسل افزایش میدیم. Rond Join هم تیک می زنیم.

اضافه کردن پس زمینه و سایه
گام اول
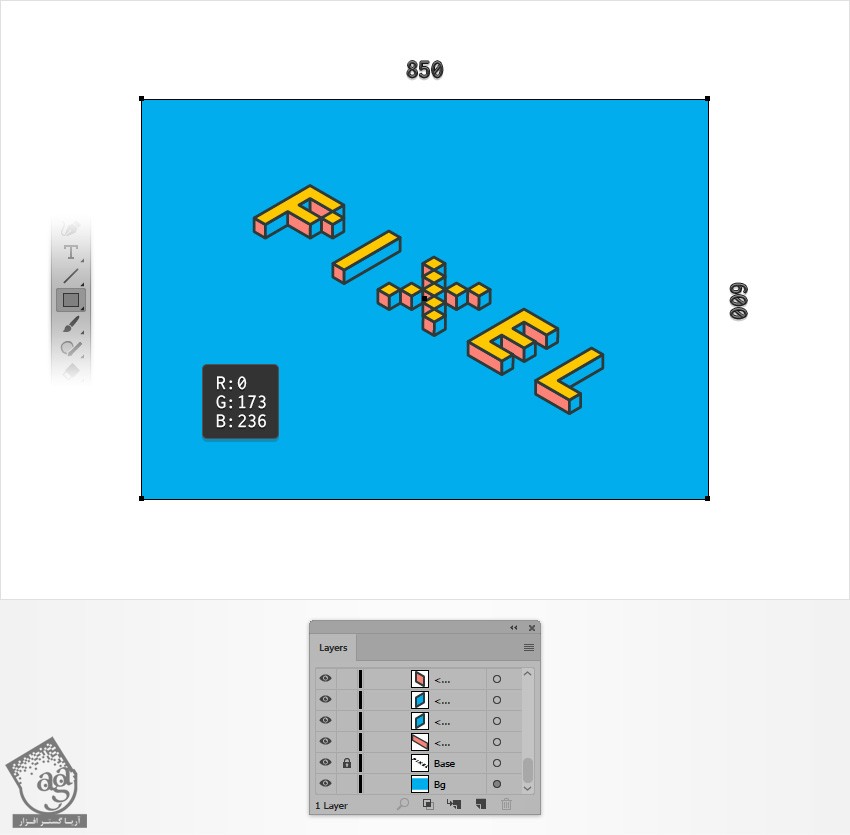
با استفاده از ابزار Recatangle، یک مستطیل به ابعاد 850 در 600 پیکسل درست می کنیم. مطمئن میشیم که کل صفحه رو بپوشونه. بعد هم مقادیر رنگی #0, G=173, B=236 رو براش در نظر می گیریم.

گام دوم
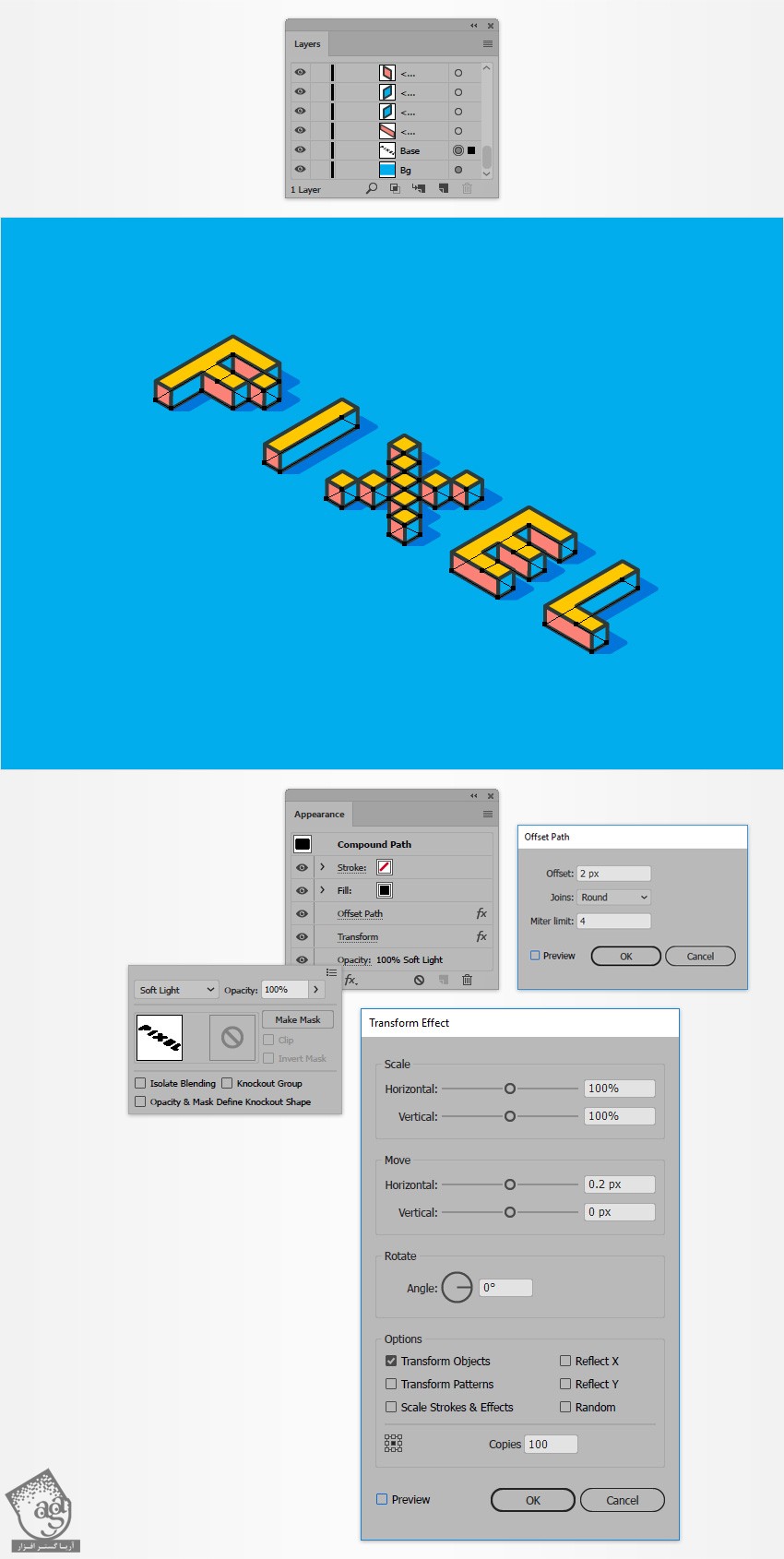
وارد پنل Layers میشیم. مسیر مرکب Base رو Unlock می کنیم. بعد هم اون رو انتخاب و وارد پنل Appearance میشیم.
Blending Mode رو روی Soft Light قرار میدیم و وارد مسیر Effect > Path > Offset Path میشیم. عدد 2 پیکسل رو برای Offset در نظر می گیریم. Joins رو هم میزاریم روی Round. روی Ok کلیک می کنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move-Horizontal رو میزاریم روی 0.2 پیکسل و عدد 100 رو توی فیلد Copies وارد می کنیم و Ok می زنیم.

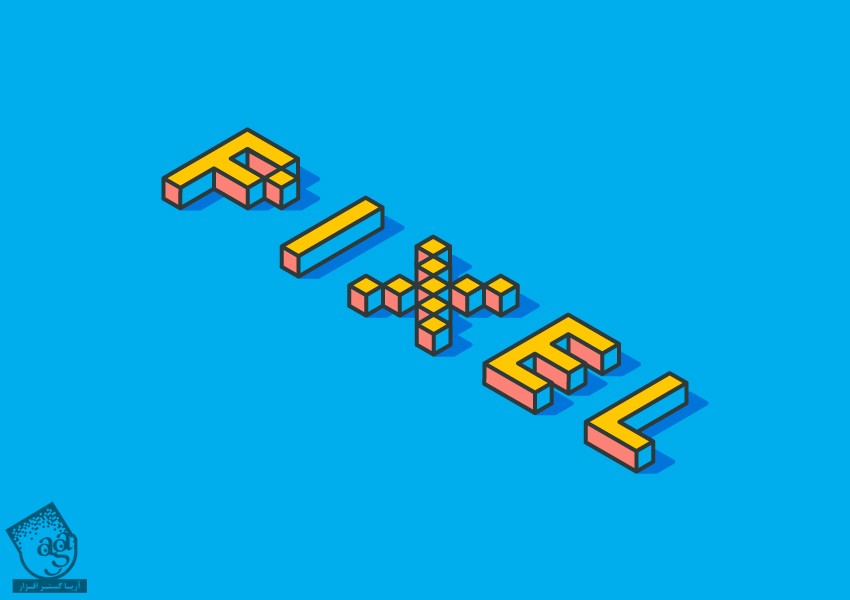
نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی ایزومتریک ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت