No products in the cart.
آموزش Photoshop : طراحی افکت متنی جذاب – قسمت اول

آموزش Photoshop : طراحی افکت متنی جذاب – قسمت اول
توی این آموزش Photoshop : طراحی افکت متنی جذاب رو با نرم افزار Photoshop با هم می بینیم. برای این کار از Texture، Laye Style و به علاوه، از Adjustment Layers استفاده می کنیم. پس بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی جذاب ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد پس زمینه گرادیانت
گام اول
با زدن میانبر Ctrl+N، یک سند جدید درست می کنیم و بعد هم لایه Background رو Duplicate می کنیم.

گام دوم
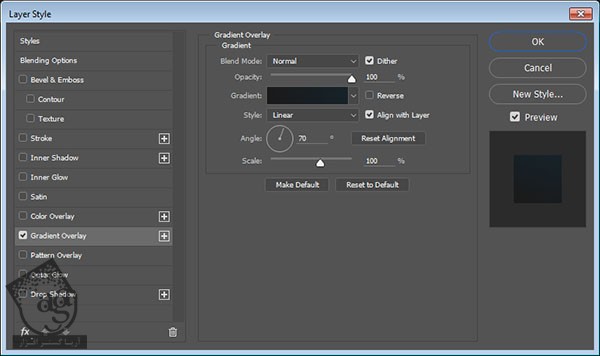
روی لایه background Copy دابل کلیک می کنیم و افکت Gradient Overlay رو با تنظیمات زیر اعمال می کنیم:
Ditcher رو تیک می زنیم
Angle روی 70
Gradient با کد رنگی #1a1a1b در چپ و کد رنگی #162228 در راست درست می کنیم

به این ترتیب، یک گرادیانت ساده به تکسچر پس زمینه اضافه میشه.

اضافه کردن تکسچر پس زمینه
گام اول
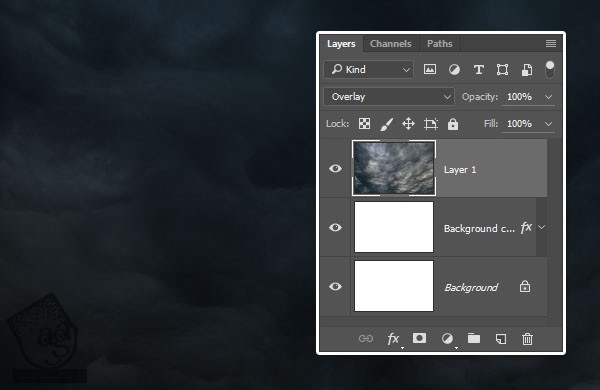
تکسچر Cloud رو اضافه می کنیم. در صورت لزوم، اندازه اون رو تغییر میدیم و Blend Mode لایه رو میزاریم روی Overlay.

گام دوم
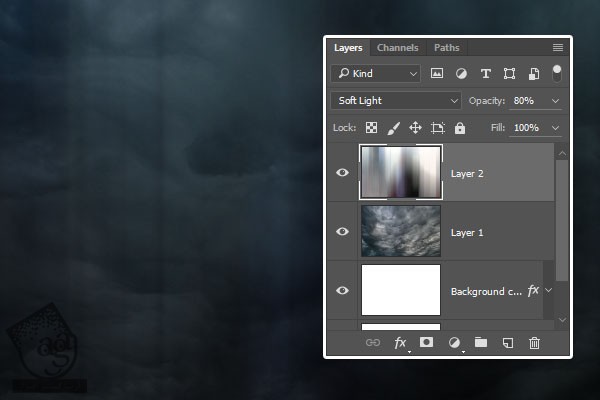
تصویر Blurred Stripe Background رو اضافه می کنیم. در صورت لزوم اون رو Resize می کنیم. Blend Mode این لایه رو میزاریم روی Soft Light و بعد هم Opacity اون رو تا 80 درصد کاهش میدیم.

گام سوم
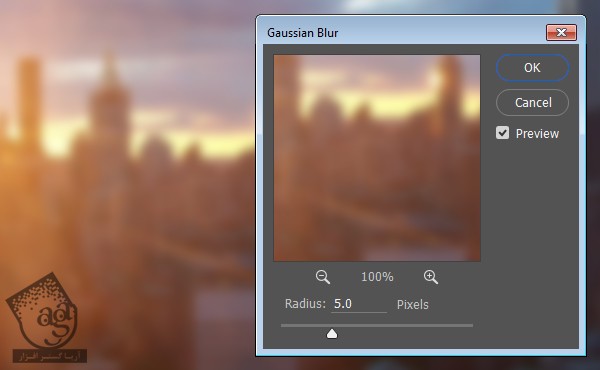
تصویر m-a32 رو اضافه می کنیم. بعد هم وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 5.

گام چهارم
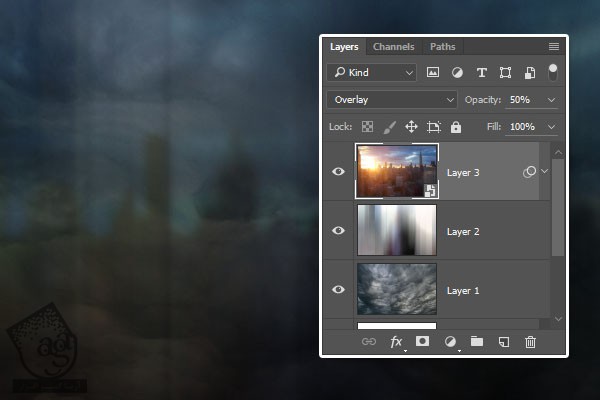
تصویر m-a32 رو Resize می کنیم. Blend Mode رو روی Overlay قرار میدیم و Opacity رو تا 50 درصد کاهش میدیم.

اضافه کردن Gradient Map Adjustmetn Layer
گام اول
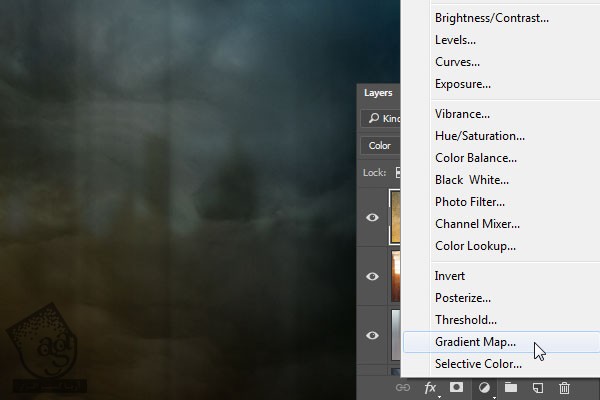
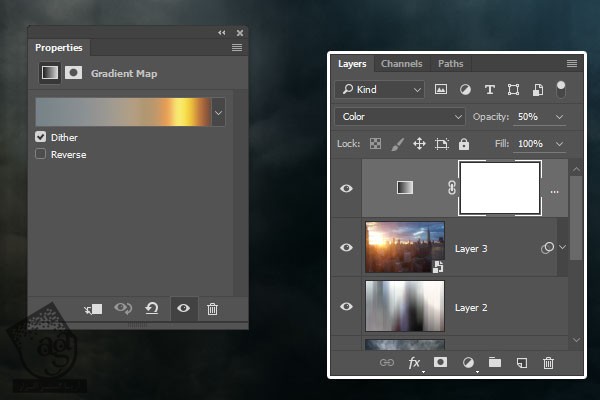
روی آیکن Create New Fill or Adjustment Layer رو که در پایین پنل Layers قرار داره کلیک می کنیم و Gradient Map رو انتخاب می کنیم.

گام دوم
Ditcher رو تیک می زنیم و Gradient Fill رو انتخاب می کنیم. Blend Mode لایه رو میزاریم روی Color و Opacity رو تا 50 درصد کاهش میدیم.

گام سوم
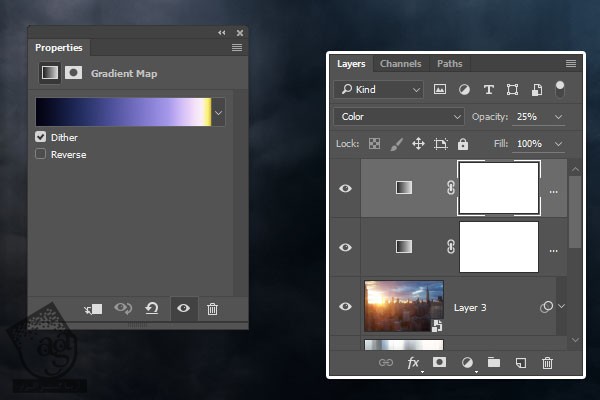
یک Gradient Map Adjustment Layer اضافه می کنیم. Ditcher رو تیک می زنیم و Gradient Fill زیر رو انتخاب می کنیم. Blend Mode رو میزاریم روی Color و Opacity رو تا 25 درصد کاهش میدیم.

ایجاد لایه های متنی
گام اول
متن رو با استفاده از فونت PoetsenOne Regular وارد می کنیم. Size رو روی 235 pt و Color رو روی #1166c5 قرار میدیم.

گام دوم
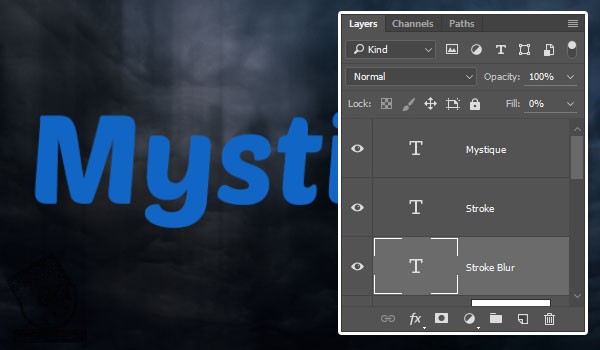
لایه متن رو دو بار Duplicate می کنیم. بعد هم این نسخه های کپی رو زیر نسخه اصلی، درگ می کنیم.
اسم لایه میانی رو Stroke و اسم لایه پایین رو Stroke Blur میزاریم. بعد هم Fill لایه Stroke Blur رو میزاریم روی 0.

ایجاد Stroke Blur
گام اول
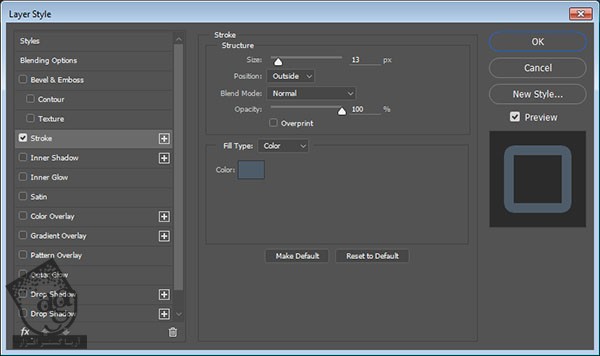
روی لایه Stroke Blur دابل کلیک می کنیم. بعد هم افکت Stroke رو با تنظیمات زیر اعمال می کنیم:
Size روی 13
Color روی #4e5c69

گام دوم
روی لایه Stroke Blur کلیک راست می کنیم و بعد هم Convert to Smart Object رو انتخاب می کنیم.

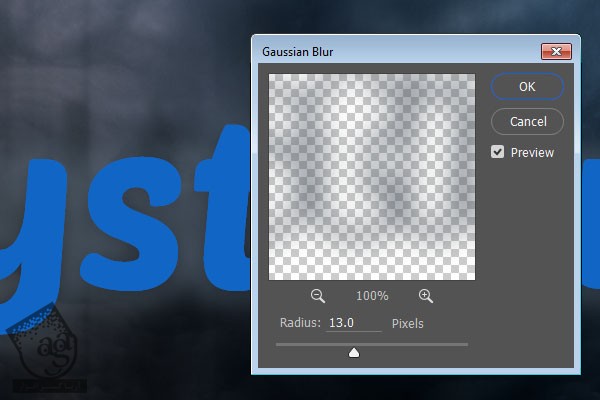
گام سوم
وارد مسیر Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 13.

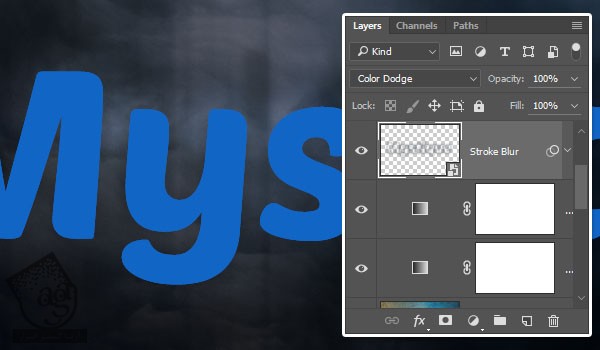
گام چهارم
Blend Mode لایه Stroke Blur رو میزاریم روی Color Dodge.

ایجاد Stroke
روی لایه Stroke دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
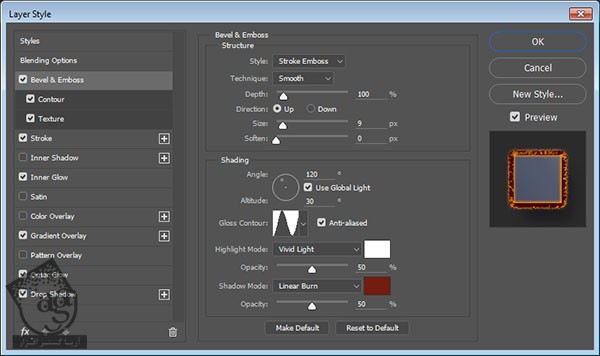
گام اول
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Style روی Stroke Emboss
Size روی 9
Gloss Contour روی Ring
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Opacity روی 50 درصد
Shadow Mode روی Linear Burn
Color روی #751b0f

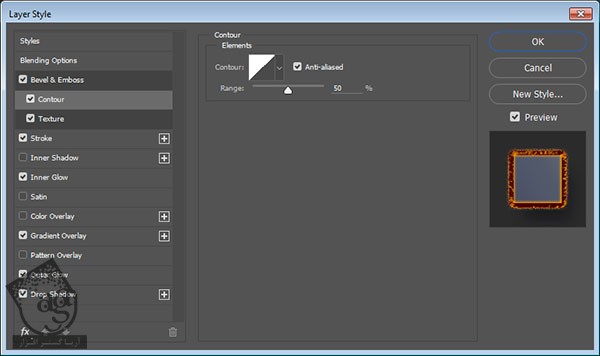
گام دوم
یک Contour با تنظیمات زیر اضافه می کنیم:
Anti aliased رو تیک می زنیم

گام سوم
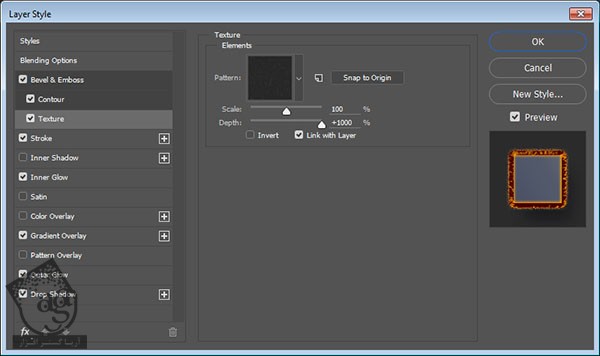
یک Texture با تنظیمات زیر اضافه می کنیم:
Pattern روی Type
Depth روی 1000 درصد

گام چهارم
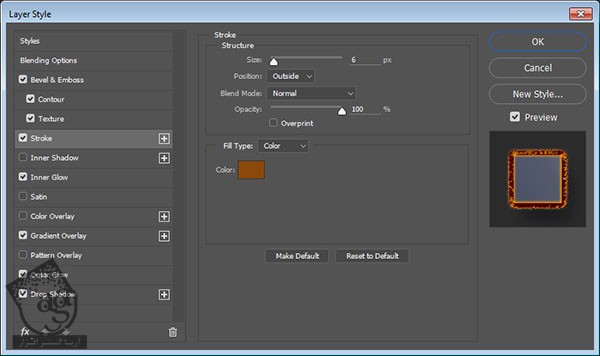
یک Stroke با تنظیمات زیر اضافه می کنیم:
Size روی 6
Color روی #8a4909

گام پنجم
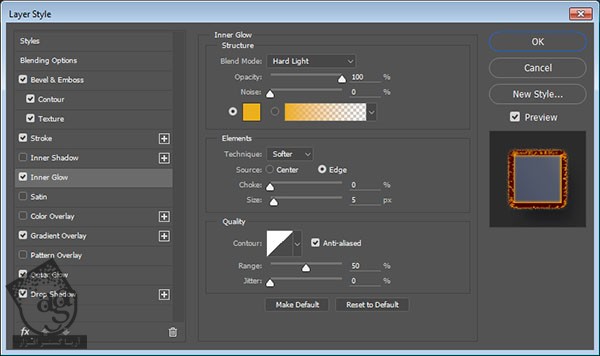
یک Inner Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Hard Light
Opacity روی 100 درصد
Color روی #edb01d
Size روی 5

گام ششم
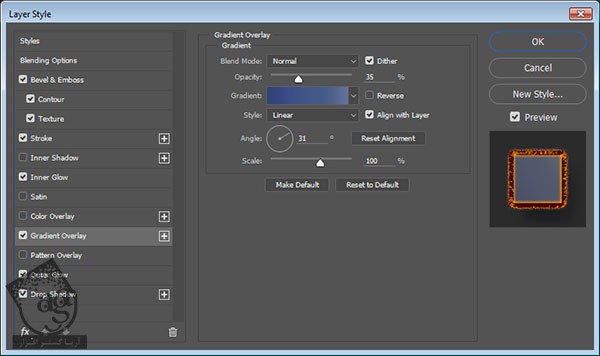
یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Ditcher رو تیک می زنیم
Opacity روی 35 درصد
Angle روی 31
Gradient Fill زیر رو انتخاب می کنیم

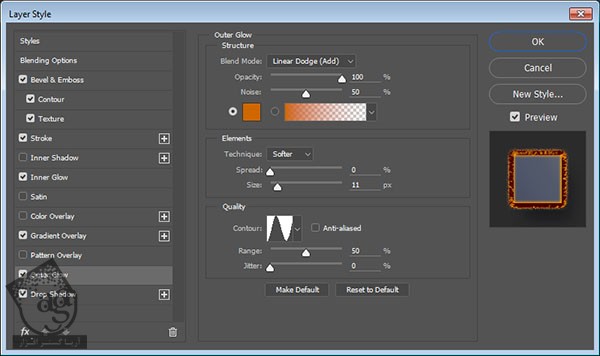
گام هفتم
یک Outer Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linear Dodge
Opacity روی 100 درصد
Noise روی 50 درصد
Color روی #cf6701
Size روی 11
Contour روی Ring

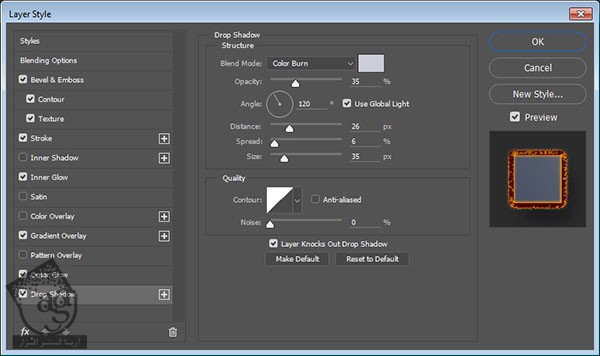
گام هشتم
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Color Dodge
Color روی #cbcdd7
Opacity روی 35 درصد
Distance روی 26
Spread روی 6
Size روی 35

به این ترتیب، یک Stroke قهوه ای با افکت ساده اضافه میشه.

اضافه کردن Layer Style به متن
روی لایه متن دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
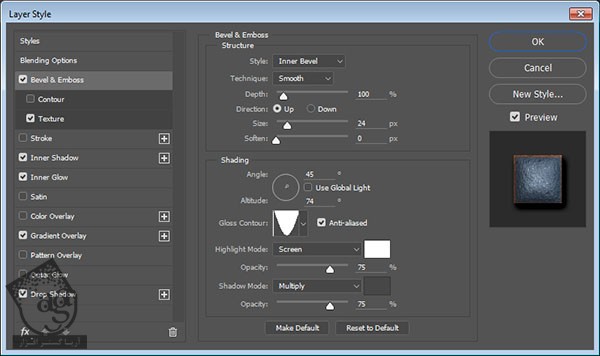
گام اول
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 24
تیک Use Global Light رو بر می داریم
Angle روی 45
Altitude روی 74
Gloss Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم
Highlight Mode – Opacity روی 75 درصد
Color روی #474747
Opacity روی 75 درصد

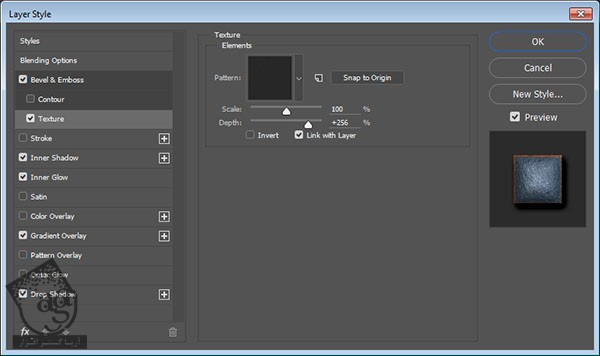
گام دوم
یک Texture با تنظیمات زیر اضافه می کنیم:
Pattern روی Broken Noise
Depth روی 256 درصد

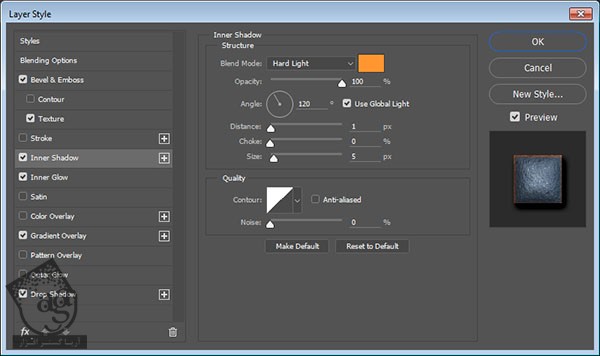
گام سوم
یک Inner Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Hard Light
Color روی #ff9630
Opacity روی 100 درصد
Distance روی 1
Size روی 5

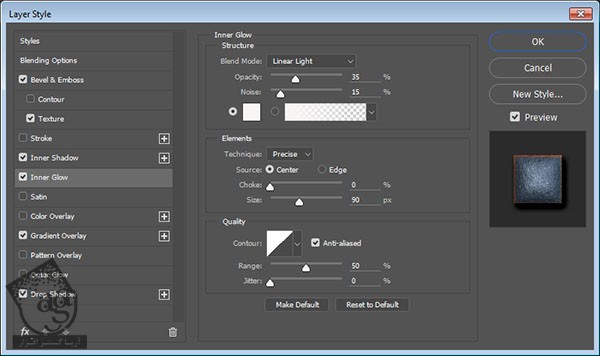
گام چهارم
یک Inner Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linear Light
Opacity روی 35 درصد
Noise روی 15 درصد
Color روی #f8f5f5
Technique روی Precise
Source روی Center
Size روی 90
Anti aliased رو تیک می زنیم

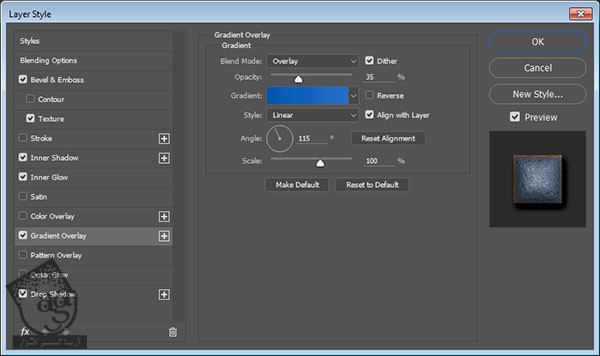
گام پنجم
یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Ditcher رو تیک می زنیم
Blend Mode روی Overlay
Opaciy روی 35 درصد
Angle روی 115
از Gradient Overlay زیر استفاده می کنیم

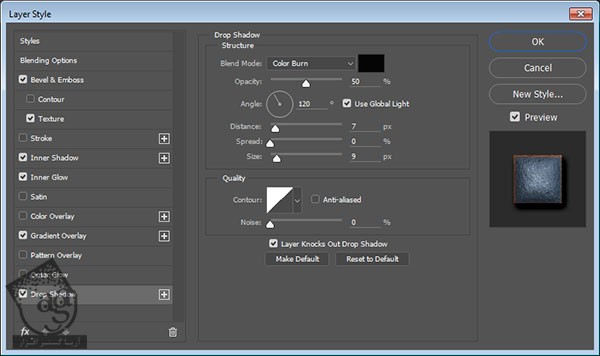
گام ششم
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Color Burn
Color روی #050505
Opacity روی 50 درصد
Distance روی 7
Size روی 9

به این ترتیب، افکت متنی به صورت زیر در میاد.

گام هفتم
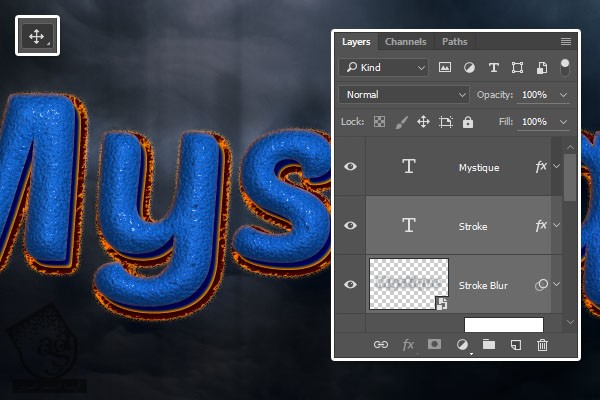
لایه های Stroke و Stroke Blur رو انتخاب می کنیم. ابزار Move رو بر می داریم و این لایه ها رو به صورت زیر درگ می کنیم.

” آموزش Photoshop : طراحی افکت متنی جذاب – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت