No products in the cart.
آموزش Photoshop : طراحی افکت متنی خوشامدگویی – قسمت اول

آموزش Photoshop : طراحی افکت متنی خوشامدگویی – قسمت اول
توی این آموزش، طراحی افکت متنی خوشامدگویی رو با Photoshop با هم می بینیم. برای طراحی این افکت متنی، از ابزارهای 3D و چند تا تکسچر و تصویر همچنین Adjustment Layer و فیلتر استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی خوشامدگویی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی و استفاده از الگوها
گام اول
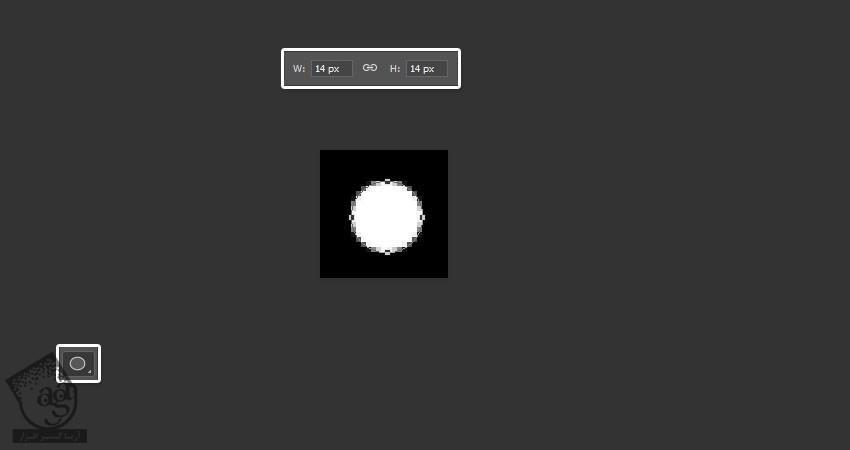
با زدن میانبر Ctrl+N، یک سند جدید درست می کنیم. ابعاد 25 در 25 پیکسل رو براش در نظر می گیریم. رنگ مشکی رو برای Background در نظر می گیریم. ابزار Ellipse رو بر می داریم. یک دایره به ابعاد 14 درر 14 پیکسل رسم می کنیم. بعد هم رنگ سفید رو براش در نظر می گیریم و این دایره رو در مرکز سند قرار میدیم.

گام دوم
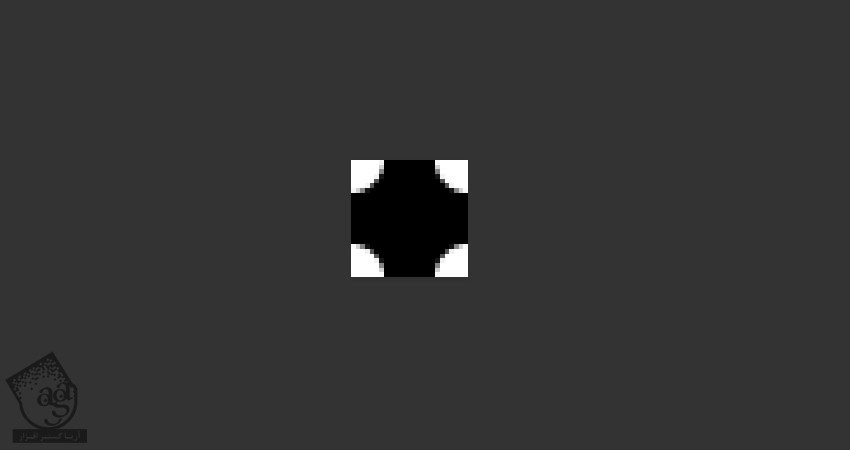
این شکل رو سه بار کپی می کنیم و هر کدوم از شکل ها رو توی یک زاویه از سند قرار میدیم.

گام سوم
وارد مسیر Edit > Define Pattern میشیم. در نهایت، عنوان Illumination Pattern رو توی فیلد Name وارد می کنیم.

گام چهارم
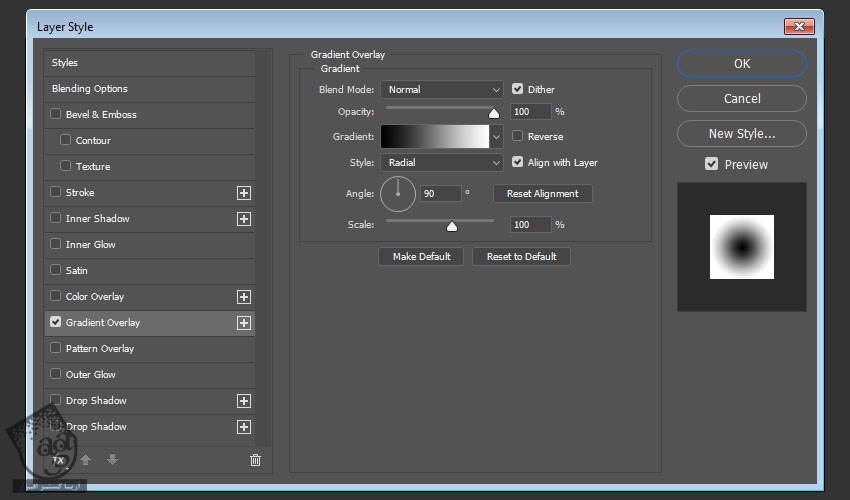
روی یکی از لایه های مربوط به دایره ها دابل کلیک می کنیم. افکت Gradient Overlay رو با تنظیمات زیر روی اون اعمال می کنیم.
Dither رو تیک می زنیم
Style روی Radial
از Gradient Fill مشکی و سفید استفاده می کنیم.

گام پنجم
روی لایه شکل Style شده کلیک راست می کنیم. Copy Layer Style رو انتخاب می کنیم. یکی دیگه از لایه های دایره رو انتخاب می کنیم. کلیک راست می زنیم و بعد هم گزینه Paste Layer Style رو انتخاب می کنیم.

گام ششم
وارد مسیر Edit > Define Pattern میشیم و این بار عبارت Bump Pattern رو توی فیلد Name وارد می کنیم.

ایجاد تکسچرها و استفاده از الگو
گام اول
یک سند جدید به ابعاد 500 در 500 پیکسل درست می کنیم. بعد هم لایه Background رو Duplicate می کنیم.

گام دوم
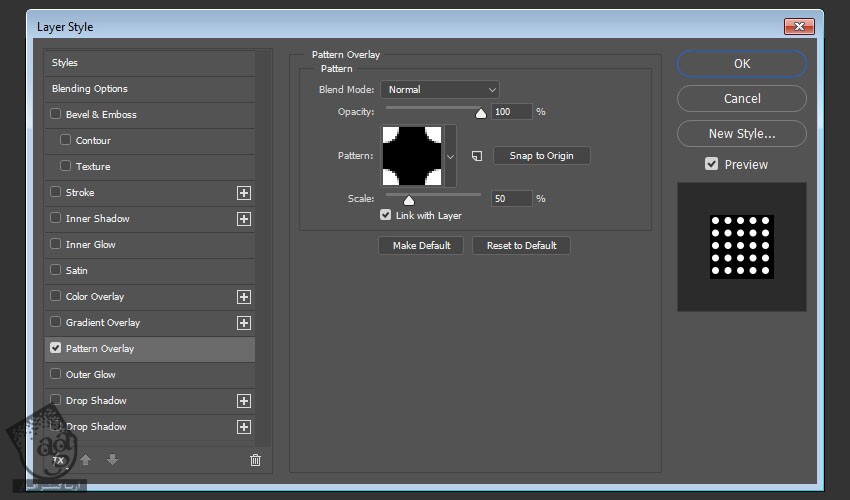
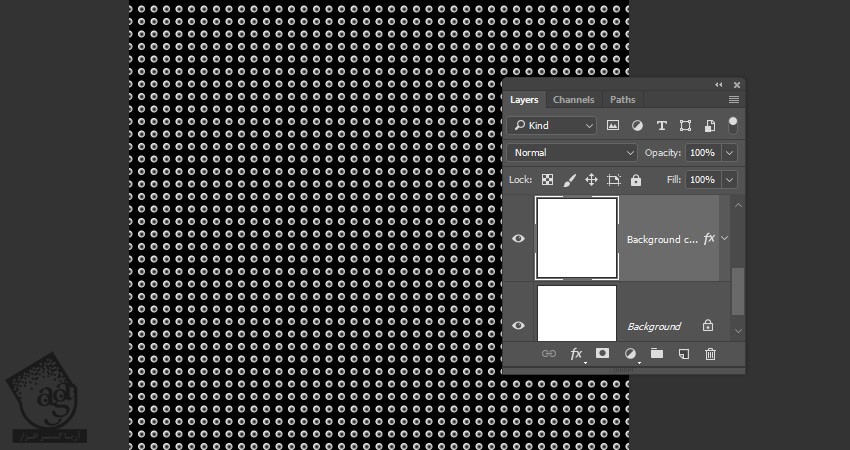
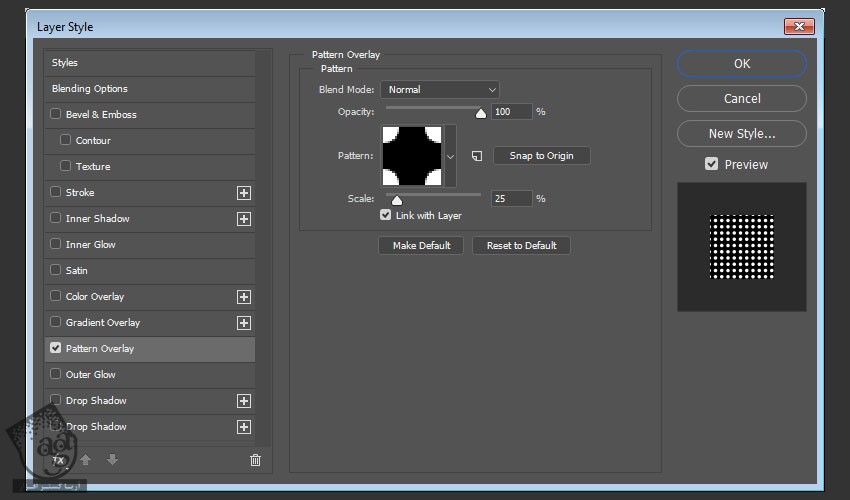
روی لایه Background Copy دابل کلیک می کنیم. افکت Pattern Overlay رو روی اون اعمال می کنیم و تنظیمات زیر رو براش در نظر می گیریم.
Pattern روی Illumination Pattern
Scale روی 50 درصد

گام سوم
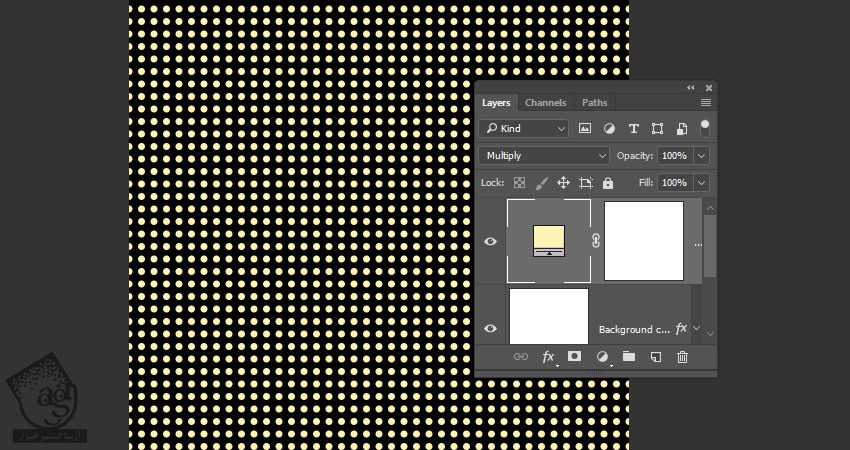
یک لایه Solid Color Fill اضافه می کنیم. کد رنگی #fff4b4 رو برای Color در نظر می گیریم. Blend Mode رو میزاریم روی Multiply.
این فایل رو با عنوان Illumination Texture ذخیره می کنیم.

گام چهارم
روی لایه Background Copy دابل کلیک می کنیم. وارد تب Pattern Overlay میشیم و Pattern رو میزاریم روی Bump Pattern.

گام پنجم
لایه Solid Color رو حذف می کنیم. بعد هم فایل رو با عنوان Bump Texture ذخیره می کنیم.

اضافه کردن متن و Shape Layer ها
گام اول
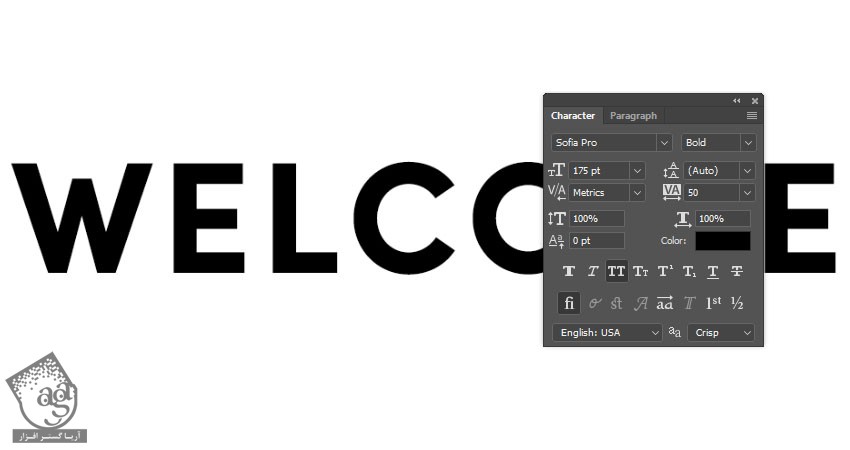
متن رو با حروف بزرگ تایپ می کنیم. فونت Sofia Pro Bold رو براش در نظر می گیریم. Size رو روی 175 و Tracking رو روی 50 قرار میدیم.

گام دوم
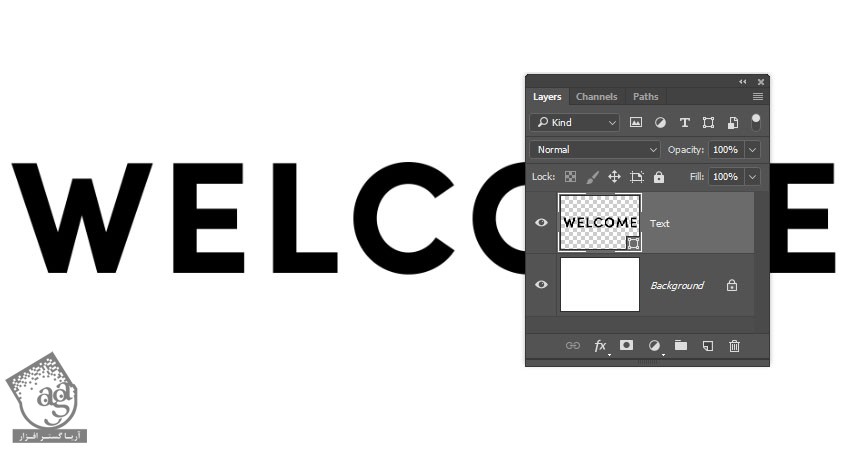
حالا اسم لایه متن رو میزاریم Text. بعد هم روی اون کلیک راست می کنیم و Convert to Shape رو می زنیم.

گام سوم
ابزار Rectangle رو بر می داریم. یک مستطیل به عرض 10 پیکسل درست می کنیم و اون رو در زیر متن قرار میدیم. اسم لایه رو هم میزاریم Top.

گام چهارم
یک مستطیل دیگه به همون طول درست می کنیم. اما عرض اون رو روی 5 پیکسل قرار میدیم. اسم این لایه رو میزاریم Bottom.

گام پنجم
یک مستطیل به ابعاد 15 در 5 پیکسل درست می کنیم و اون رو پنج بار Duplicate می کنیم.
یکی از مستطیل ها رو در پایین و سمت راست مستطیل Bottom قرار میدیم و بقیه رو میزاریم پایین سمت چپ مستطیل.
تمام لایه های مربوط به مستطیل رو انتخاب می کنیم. ابزار Move رو بر می داریم و روی آیکن Distribute Horizontal Centers که در نوار امکانات قرار داره، کلیک می کنیم.

گام ششم
لایه Bottom رو به همراه لایه های مربوط به مستطیل های کوچک انتخاب می کنیم و وارد مسیر Layer > Merge Shapes میشیم.

ایجاد لایه های 3D Mesh
گام اول
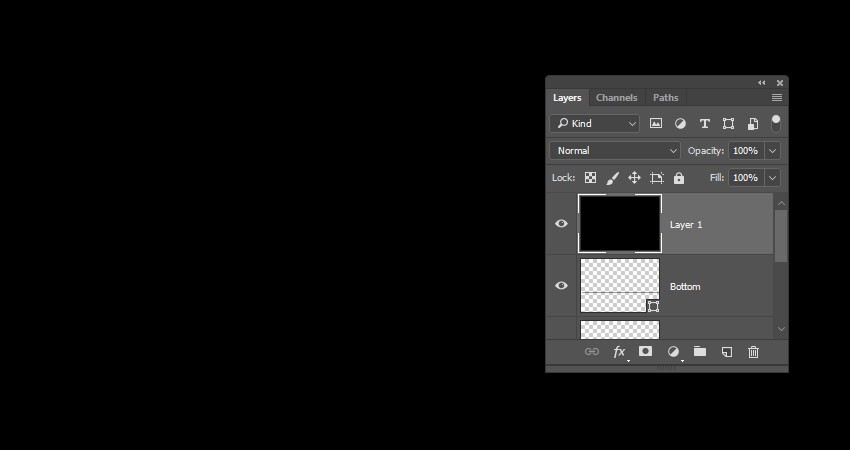
یک لایه Fill جدید درست می کنیم. اون رو بالای تمام لایه ها قرار میدیم و رنگ مشکی رو براش در نظر می گیریم.

گام دوم
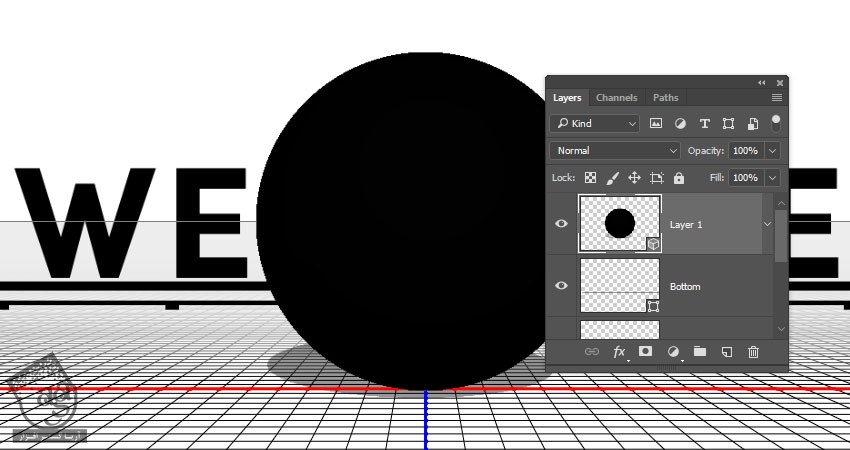
حالا توی این مرحله، وارد مسیر 3D > New Mesh from Layer > Mesh Preset > Sphere میشیم.

گام سوم
هر کدوم از لایه ها رو یک به یک انتخاب می کنیم و بعد هم وارد مسیر 3D > New 3D Extrusion from Selected Path میشیم.

گام چهارم
تمام لایه های 3D رو انتخاب می کنیم و بعد هم وارد مسیر 3D > Merge 3D Layers میشیم.

کار با صحنه سه بعدی
گام اول
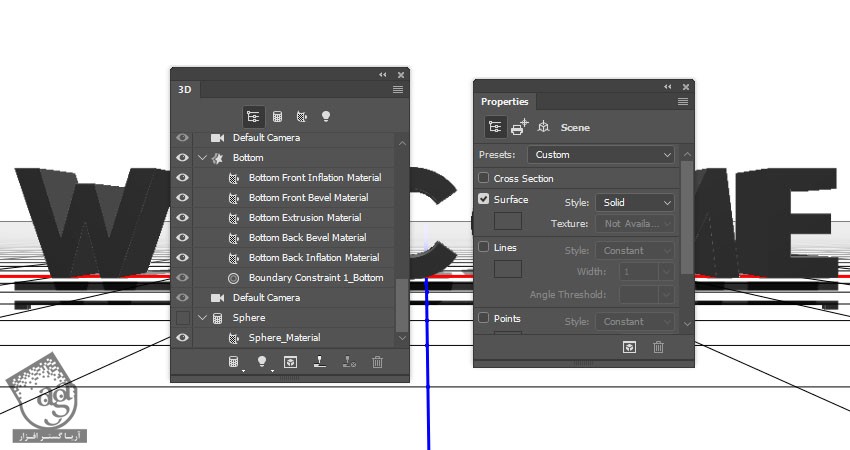
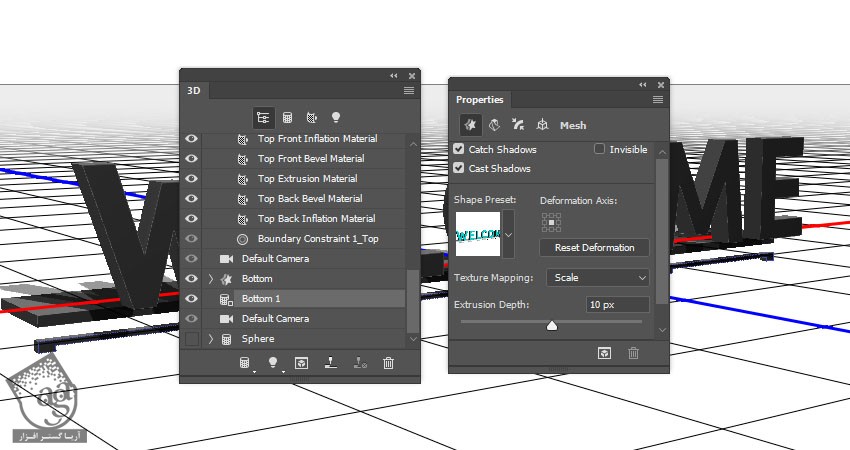
برای دسترسی به تنظیمات 3D Mesh، باید دو تا پنل رو باز کنیم. یکی پنل 3D و یکی هم پنل Properties که هر دوی اون ها توی منوی Window قرار داره.
تمام مولفه های صحنه 3D توی پنل 3D قرار داره. موقعی که روی عنوان هر کدوم از مولفه ها کلیک می کنیم، می تونیم به تنظیمات اون در پنل Properties دسترسی پیدا کنمی. مطمئن میشیم که همیشه تب مورد نظر برای تغییر رو انتخاب کنیم و بعد تنظیمات اون رو در پنل Properties تغییر بدیم.
روی آیکن چشمی که کنار Sphere قرار داره، کلیک می کنیم تا مخفی بشه.

گام دوم
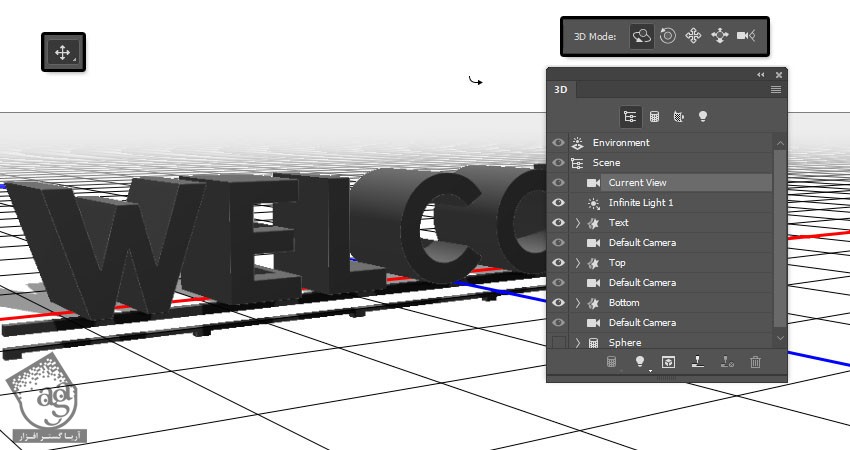
اگه ابزار Move رو انتخاب کنیم، مجموعه ای از 3D Mode ها رو در سمت راست نوار امکانات مشاهده می کنیم.
بعد از انتخاب این امکانات، کلیک و درگ می کنیم تا تغییرات اعمال بشه.
از این Mode ها برای تغییر Current View استفاده می کنیم.

تغییر تنظیمات 3D
گام اول
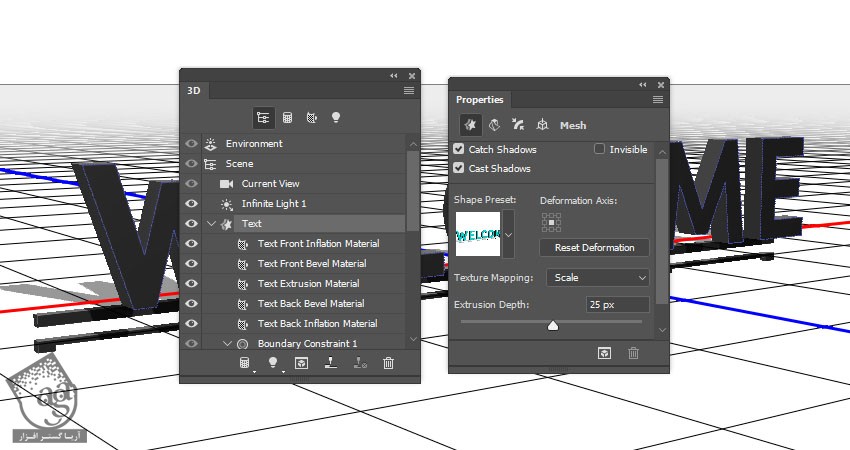
تب Text رو که توی پنل 3D قرار داره، انتخاب می کنیم. وارد پنل Properties میشیم و Extrusion Depth رو میزاریم روی 25.

گام دوم
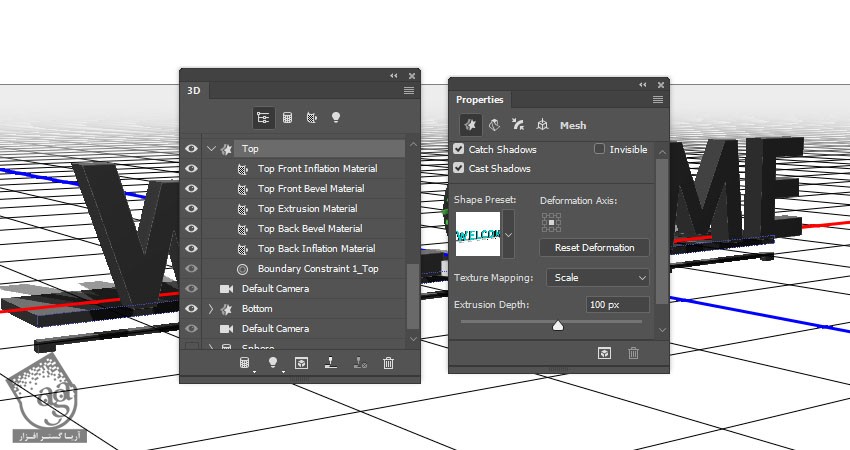
Extrusion Depth مش Top رو میزاریم روی 100.

گام سوم
Extrusion Depth مش Bottom رو میزاریم روی 10.
روی تب مش Bottom کلیک راست کرده و Instance Objects رو انتخاب می کنیم. این طوری یک Linked Copy درست میشه که نشون دهنده تغییرات صورت گرفته روی مش اصلی هست.

جا به جا کردن 3D Mesh ها
گام اول
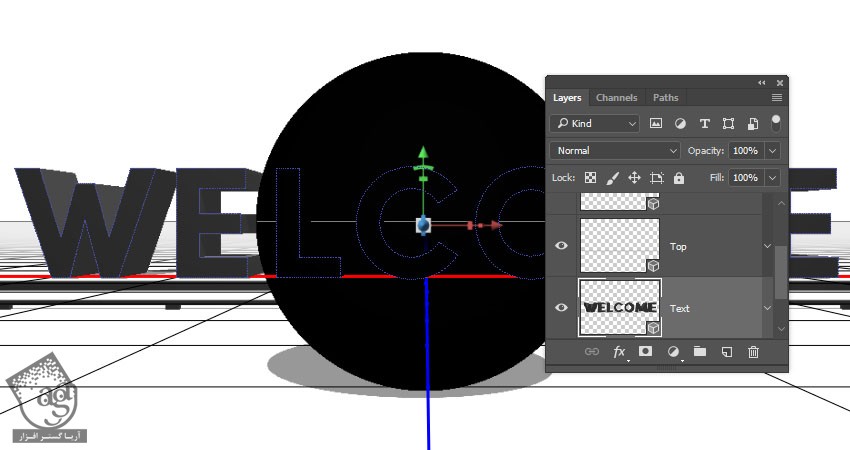
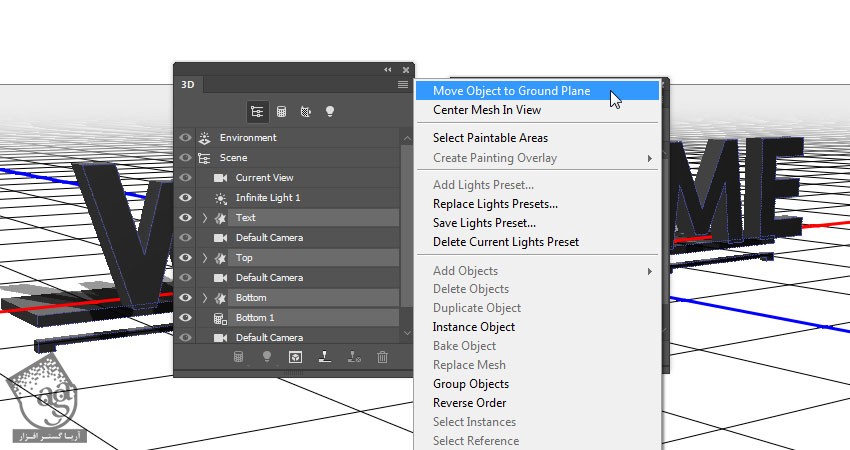
تمام تب های مربوط به 3D Mesh رو انتخاب می کنیم. روی آیکن منوی 3D Panel کلیک می کنیم و Move Object to Ground Plane رو انتخاب می کنیم.

گام دوم
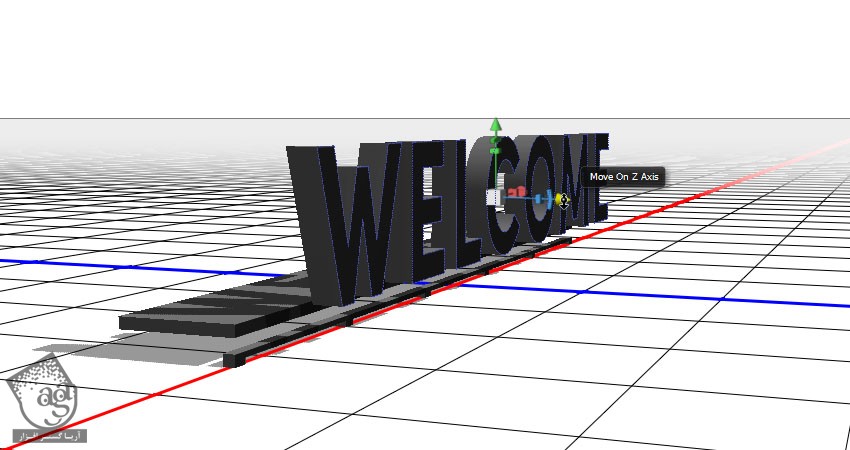
ابزار Move رو بر می داریم. از 3D Axis برای جا به جا کردن 3D Mesh ها و قرار دادن اون ها در موقعیت نهایی، استفاده می کنیم.
پیکان های انتهای محور، مش رو جا به جا می کنه. از پیکان های پایین برای چرخوندن و از مکعب ها برای تغییر مقیاس استفاده می کنیم. مکعبی که در وسط قرار داره هم مقیاس رو به صورت یکنواخت تغییر میده. تنهایی کاری که باید انجام بشه، کلیک و درگ هست.

گام سوم
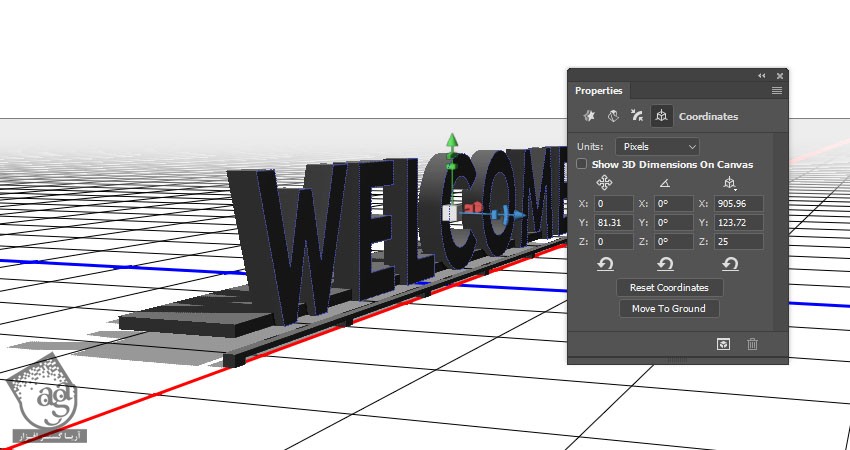
روی آیکن Coordinates که در بالای پنل Properties قرار داره، کلیک می نیم. این طوری می تونیم به مقادیر عددی دسترسی داشته باشیم.

گام چهارم
زاویه Current View رو تغییر میدیم.

طراحی کره های روشن
گام اول
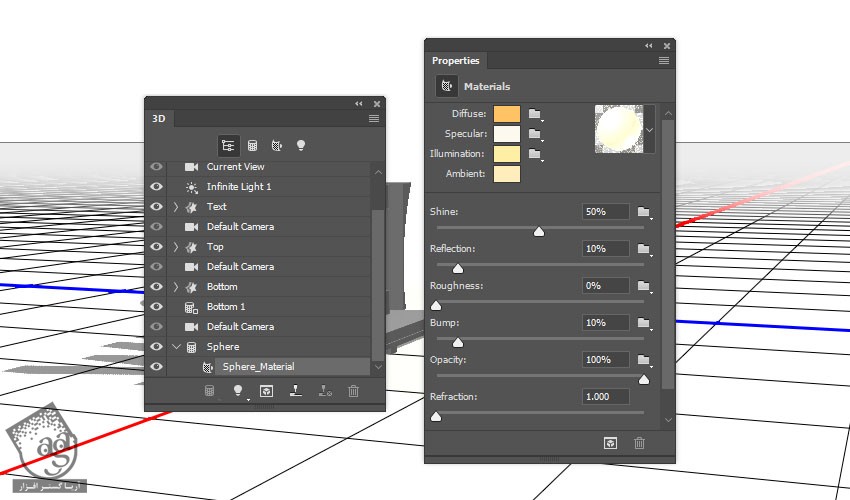
مش Sphere رو از حالت مخفی خارج می کنیم.
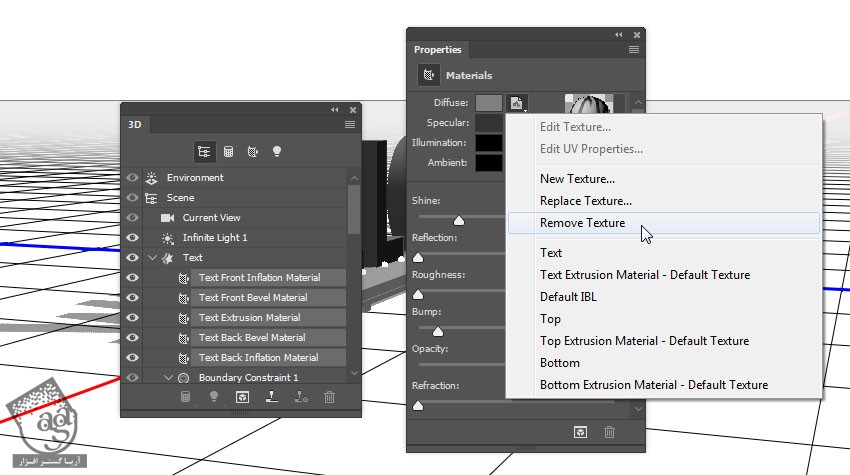
روی آیکن Diffuse Texture کلیک کرده و Remove Texture رو می زنیم. تنظیماتی که در زیر می بینین رو وارد می کنیم.
Diffuse روی 255, 195, 101
Specular روی 252, 249, 239
Illumination روی 255, 239, 165
Ambient روی 255, 237, 188
Shine روی 50
Reflection روی 10

گام دوم
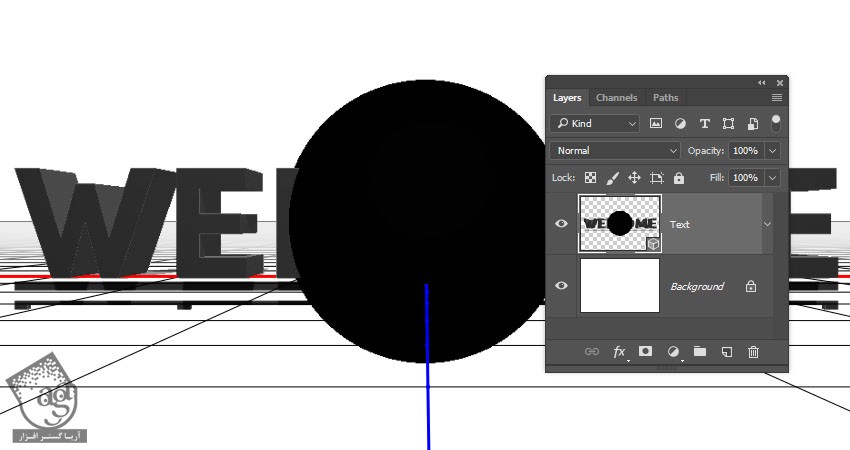
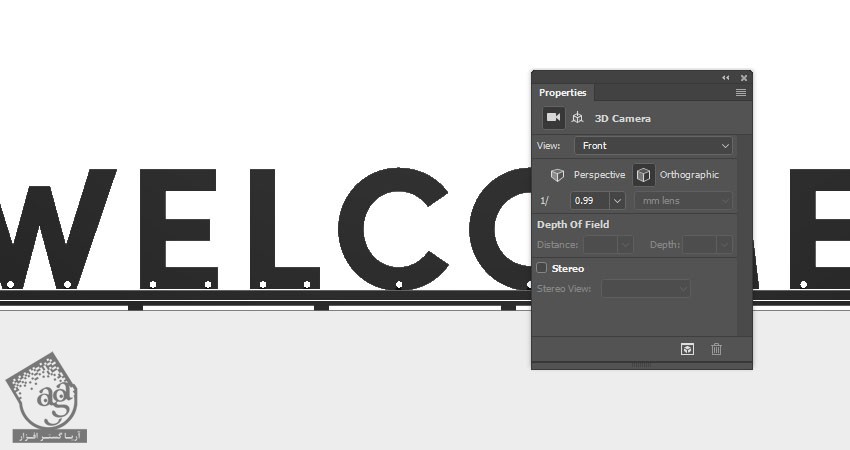
شکل های بیشتری درست می کنیم و اون رو در جلوی هر حرف قرار میدیم. Current View رو میزاریم روی Front تا فرآیند کار این طوری راحت تر بشه.

ایجاد تکسچر های 3D Texture Material
گام اول
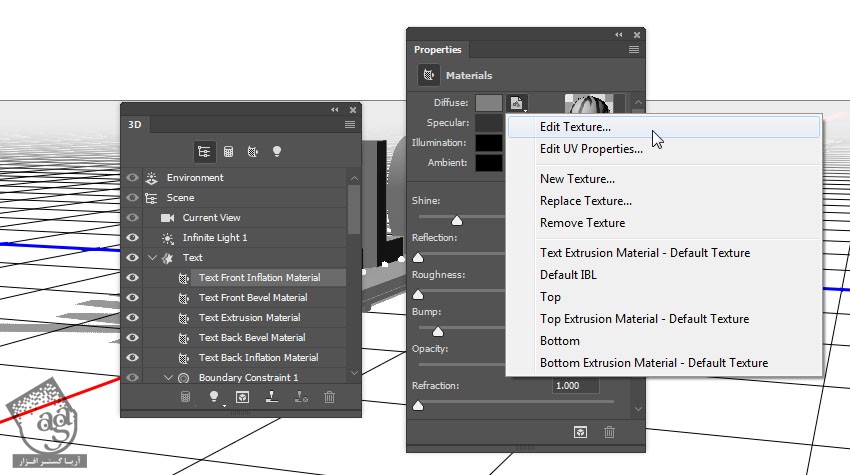
تب Text Front Inflation Material رو انتخاب می کنیم. روی آیکن Diffuse Texture کلیک می کنیم و Edit Texture رو می زنیم.

گام دوم
به این ترتیب، فایل تکسچر باز میشه. وارد مسیر File > Save as میشیم و اسم فایل رو میزاریم Text Illumination Texture.

گام سوم
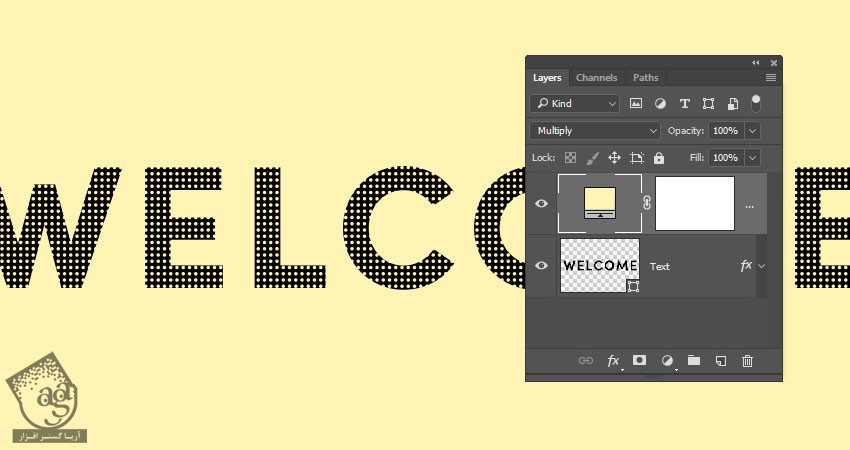
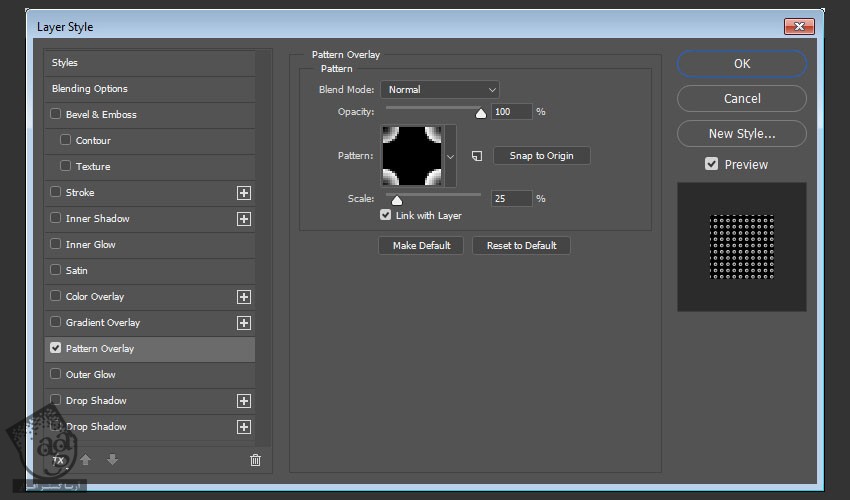
توی این مرحله، روی لایه شکل دابل کلیک می کنیم و افکت Pattern Overlay رو با تنظیمات زیر اعمال می کنیم.
Pattern روی Illumination Pattern
Scale روی 25 درصد

گام چهارم
یک لایه Solid Color Fill اضافه می کنیم. کد رنگی #fff4b4 رو برای Color در نظر می گیریم. Blend Mode رو میزاریم روی Multipy.
تغییرات رو ذخیره می کنیم.

گام پنجم
رو لایه شکل دابل کلیک می کنیم. وارد تب Pattern Overlay می کنیم و Pattern رو میزاریم روی Bump Pattern.

گام ششم
لایه Solid Color رو حذف می کنیم. فایل رو با عنوان Text Bump Texture ذخیره می کنیم.

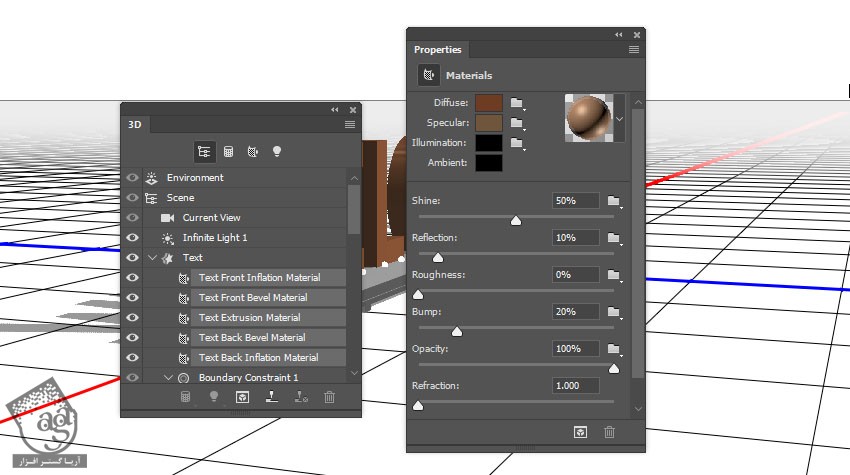
طراحی متریال
گام اول
تمام تب های Text Material رو انتخاب می کنیم. روی آیکن Diffuse Texture کلیک می کنیم و Remove Texture رو انتخاب می کنیم.

گام دوم
تنظیمات زیر رو وارد می کنیم:
Diffuse روی 109, 60, 34
Specular روی 112, 85, 61
Shine روی 50
Reflection روی 10
Bump روی 20

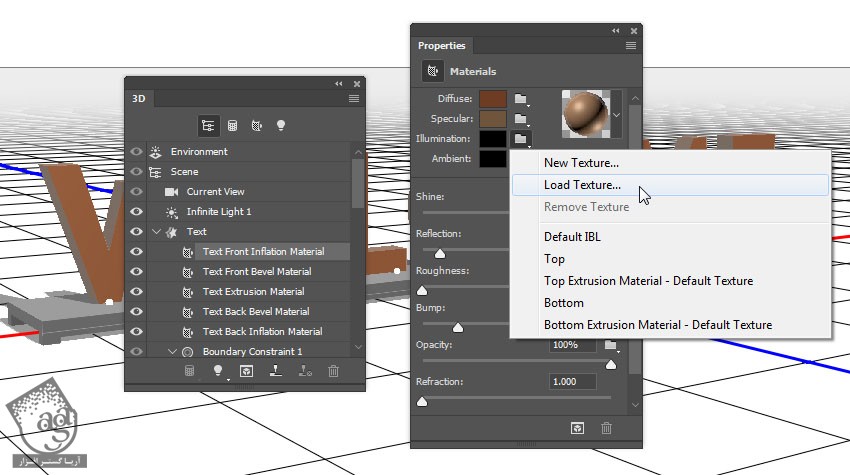
گام سوم
تب Front Inflation Material رو انتخاب می کنیم. روی آیکن Illumination کلیک می کنیم و Load Texture رو انتخاب می کنیم تا فایل Text Illumination Texture باز بشه.
همین کار رو تکرار می کنیم تا Text Bump Texture برای Bump هم تکرار بشه.

” آموزش Photoshop : طراحی افکت متنی خوشامدگویی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت