No products in the cart.
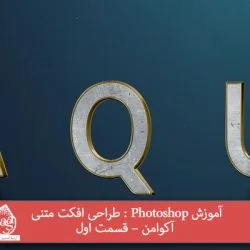
آموزش Photoshop : طراحی افکت متنی رنگی – قسمت دوم

آموزش Photoshop : طراحی افکت متنی رنگی – قسمت دوم
توی این آموزش، طراحی افکت متنی رنگی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی رنگی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی رنگی – قسمت اول “
اضافه کردن گیاه
گام اول
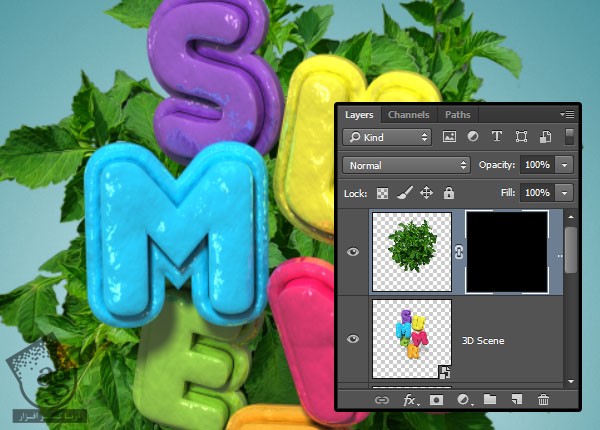
تصویر Shrub 02 PNG رو روی سند میاریم. اون رو زیر لایه 3D Scene و در پشت 3D Text قرار داره و Duplicate می کنیم. نسخه کپی رو در بالای لایه 3D Scene قرار میدیم.
روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک کرده و رنگ مشکی رو برای Fill در نظر می گیریم.

گام دوم
ابزار Eraser رو برداشته و رنگ مشکی رو برای Foreground در نظر می گیریم و یک قلموی گرد و سخت بر می داریم.
برای مخفی کردن هر قسمتی از رنگ سفید استفاده می کنیم. Size و Hardness رو بسته به کارمون تنظیم می کنیم و قسمت هایی که برگ گیاه روی حروف میاد رو حذف می کنیم.

اضافه کردن شن
گام اول
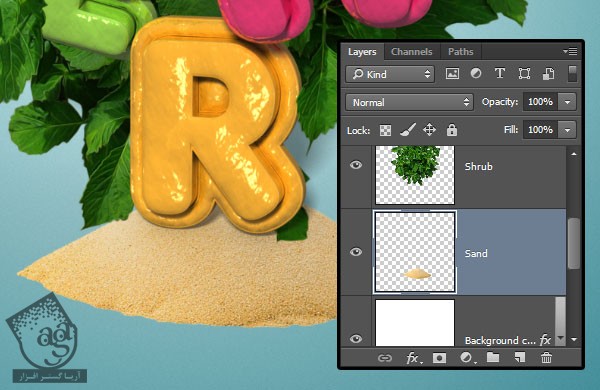
تصویر Pile of Sand رو باز کرده و از ابزار Magnetic Lasso یا هر ابزار دیگه ای برای انتخاب شن استفاده می کنیم. بعد هم اون رو زیر لایه Original Shrub، کپی و Paste می کنیم.
اون رو در محل مورد نظر قرار میدیم.

گام دوم
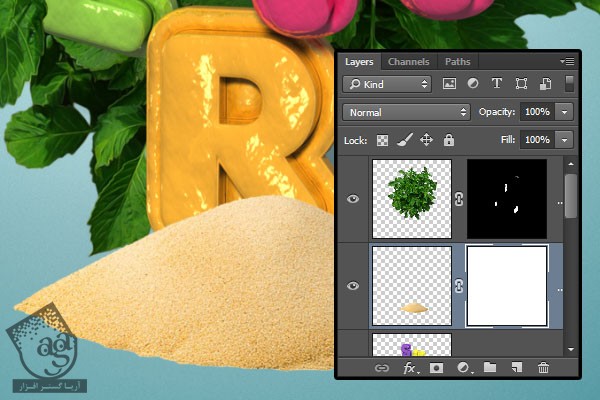
لایه Sand رو Duplicate کرده و نسخه کپس رو زیر لایه Shrub Copy قرار میدیم. بعد هم یک لایه ماسک بهش اضافه می کنیم.

گام سوم
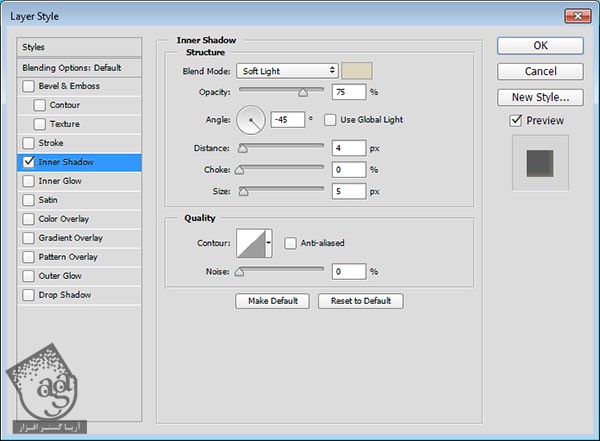
روی لایه Sand Copy دابل کلیک کرده و افکت Inner Shadow رو با تنظیمات زیر وارد می کنیم.
Blend Mode روی Soft Light
تیک Use Global Light رو بر می داریم
Angle روی 45-
Distance روی 4
Size روی 5

به این ترتیب، لبه ها یک مقدار روشن تر میشن.

گام چهارم
ابزار Eraser رو بر می داریم. رنگ سفید رو بریا Foreground در نظر می گیریم. Eraser Brush رو از فایل Colors – Brush – Style بر می داریم و بخش بالایی شن رو پاک می کنیم.

ایجاد لبه های خیس
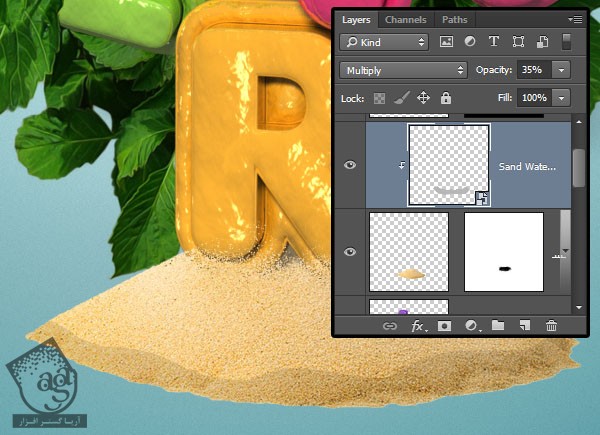
گام اول
ابزار Lasso رو بر می داریم و لبه های پایینی شن رو به صورت مواج انتخاب می کنیم.
کد رنگی #b7b7b7 رو برای Fill در نظر گرفته و از حالت انتخاب خارج می کنیم.

گام دوم
این لایه رو به Smart Object تبدیل کرده و Blend Mode رو میزاریم روی Multiply و Opacity رو تا 35 درصد کاهش میدیم.

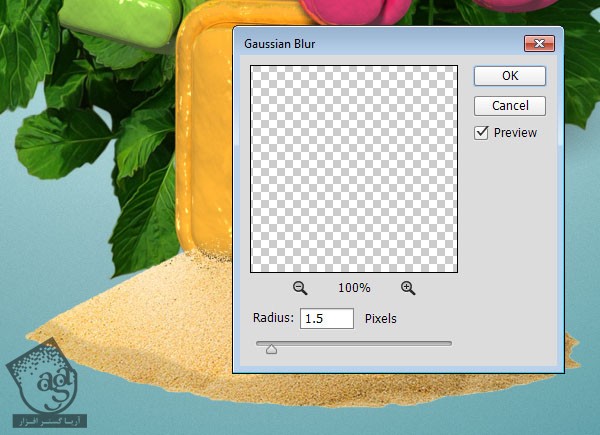
گام سوم
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 1.5.

اضافه کردن چتر و صندلی و تو
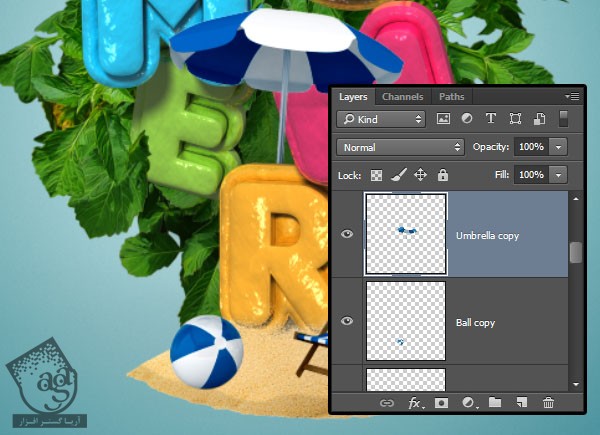
گام اول
تصویر Beach Unmbrella, Chair and Ball رو باز می کنیم. با یکی از ابزارهای Selection، هر کدوم از آیتم ها رو به صورت جداگانه انتخاب می کنیم. اون ها رو روی سند اصلی Copy, Paste می کنیم.
بعد از قرار دادن این آیتم ها روی سند، مطمئن میشیم که بالای لایه Shrub Copy قرار گرفته باشن.

گام دوم
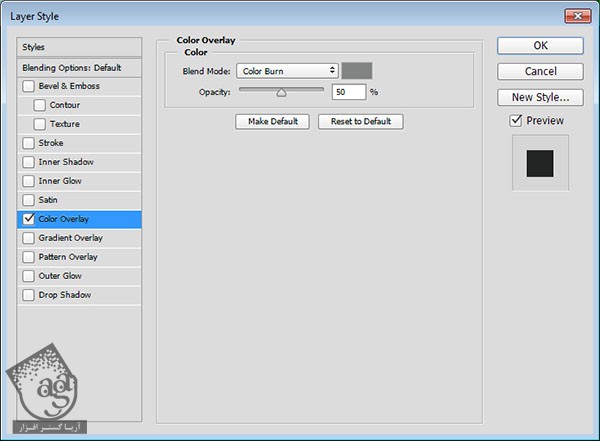
روی یکی از آیتم های Paste شده دابل کلیک کرده و افکت Color Overlay رو با تنظیمات زیر روی اون اعمال می کنیم.
Color روی #828383
Blend Mode روی Color Burn
Opacity روی 50 درصد

گام سوم
Layer Style رو روی لایه مربوط به بقیه آیتم ها هم Copy, Paste می کنیم. به این ترتیب، رنگ تشدید میشه.
از ابزار Burn و Dodge برای تیره کردن نواحی مورد نظر استفاده می کنیم.

اضافه کردن سایه ها
گام اول
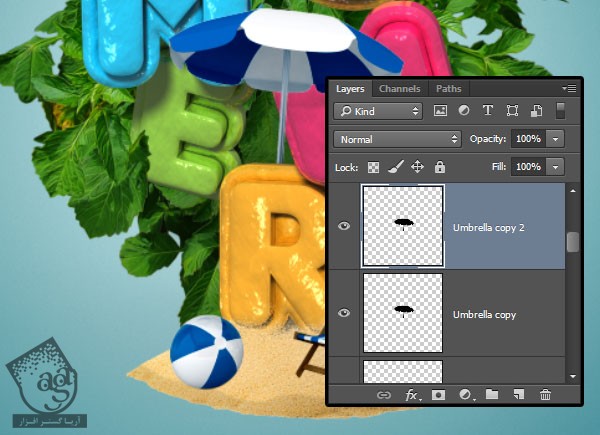
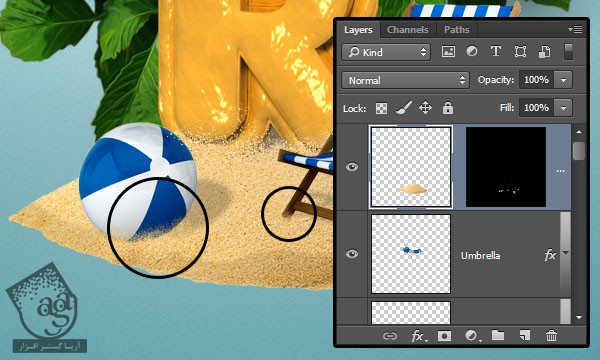
لایه هر کدوم از آیتم ها رو Duplicate کرده و لایه Unmbrella Copy رو انتخاب می کنیم.

گام دوم
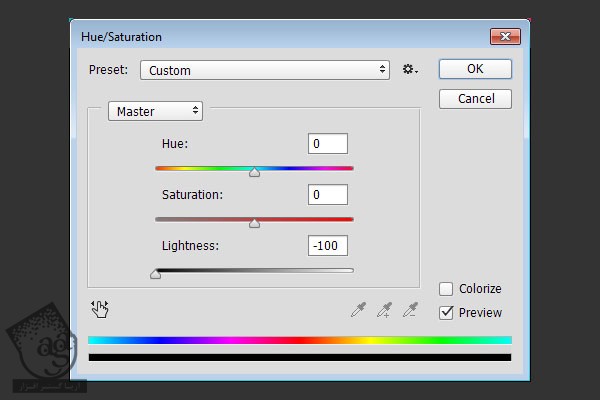
وارد مسیر Image > Adjustments > Hue/Saturation میشیم و Lightness رو میزاریم روی 100-.

گام سوم
لایه Umbrella Copy رو Duplicate کرده و Lightness مربوط به لایه های Chair و Ball Copy رو میزاریم روی 100-.

گام چهارم
برای ایجاد سایه مربوط به توپ و صندلی، لایه های Copy هر کدوم از اون ها رو انتخاب کرده و وارد مسیر Edit > Transform میشیم و Mode های مختلفی رو مورد استفاده قرار میدیم.
Skew, Distort, Perspective Mode برای ایجاد شکل اصلی و Scale, Rotate Mode برای تغییر اندازه و موقعیت شکل ها بهمون کمک می کنن.

گام پنجم
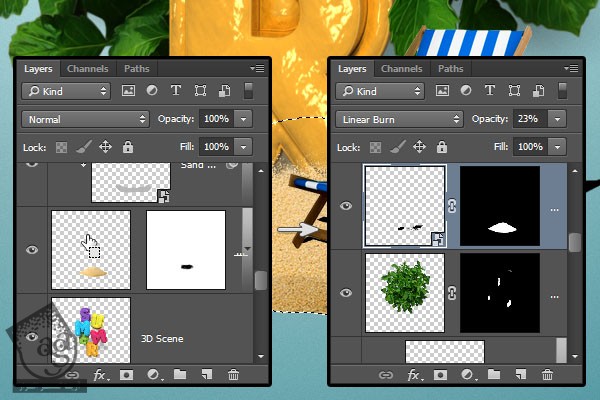
لایه های سایه توپ و صندلی رو با هم ادغام می کنیم. اسم لایه Merge شده رو میزاریم Ball and Chair Shadow و اون رو به Smart Object تبدیل می کنیم.
Blend Mode لایه Smart Object رو میزاریم روی Linear Burn و Opacity رو تا 23 درصد کاهش میدیم.
Ctrl رو نگه می داریم و روی Thumbnail لایه Sand Copy کلیک می کنیم. بعد هم لایه Ball and Chair Shadow رو انتخاب می کنیم. روی آیکن Add Layer Mask کلیک می کنیم.

گام ششم
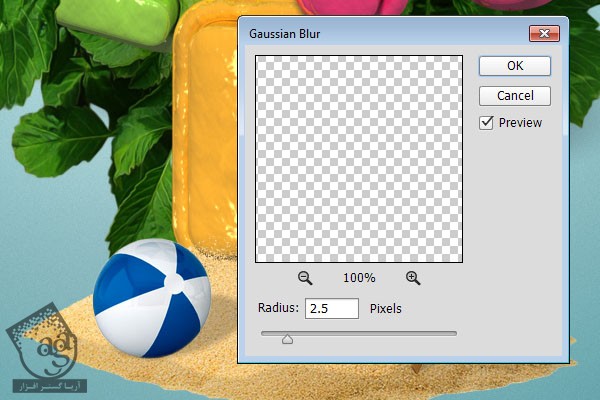
Gaussian Blur رو به صورت 2.5 Radius روی Ball and Chair Shadow Smart Object اعمال می کنیم.

گام هفتم
برای لایه Umbrella به دو تا سایه نیاز داریم. یکی بالای متن و زیر چتر و یکی هم بالای متن زیر چتر.
بخش های اضافه سایه رو پاک می کنیم. اون ها رو به Smart Object تبدیل کرده و Radius مربوط به Gaussian Blur رو میزاریم روی 1.5.
Blend Mode لایه سایه پایین رو روی Linear Burn و Oapcity رو روی 23 درصد قرار میدیم. Blend Mode لایه سایه پشت رو روی Multiply و Opacity رو روی 10 درصد تنظیم می کنیم.

اضافه کردن شن و سایه بیشتر
گام اول
لایه Original Sand رو Duplicate کرده و نسخه کپی رو بالای تمام لایه های مربوط به آیتم های ساحل قرار میدیم. بعد هم یک لایه ماسک بهش اضافه کرده و رنگ مشکی رو برای Fill در نظر می گیریم.
ابزار Eraser رو بر می داریم. رنگ مشکی رو برای Foreground در نظر گرفته و از Eraser Brush برای اضافه کردن شن به پایین توپ و صندلی اضافه می کنیم.

گام دوم
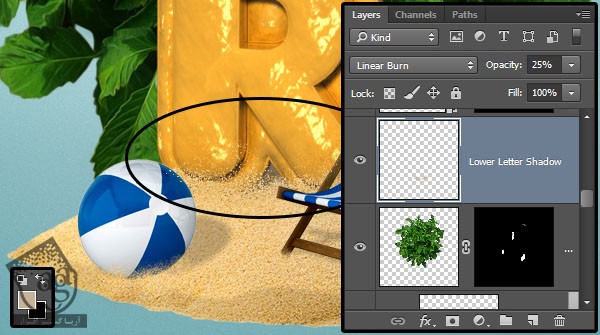
یک لایه جدید در بالای لایه Shrub Copy درست می کنیم. Blend Mode رو روی Linear Brun و Opacity رو روی 25 درصد قرار میدیم.
ابزار Brush رو بر می داریم. کد رنگی #c7b199 رو برای Foreground در نظر می گیریم. از یک قلموی نرم و گرد برای تیره کردن بخش پایینی پایین ترین حرف استفاده می کنیم.

گام سوم
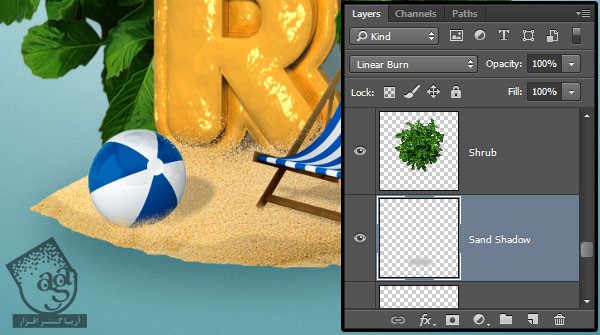
یک لایه جدید زیر لایه Original Shrub درست می کنیم. Blend Mode رو روی Linear Burn قرار میدیم.
یک قلموی نرم و گرد با کد رنگی #c2c2c2 بر می داریم و سایه زیر شن رو اضافه می کنیم.

اضافه کردن گل ها
گام اول
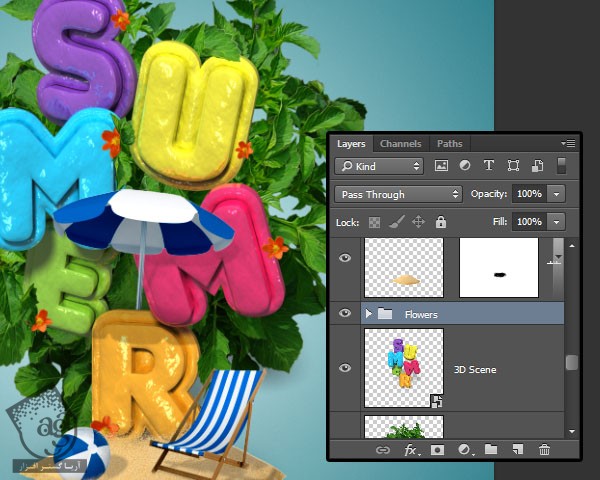
تصویر Cliviapack – Stock رو باز می کنیم. بعد هم بعضی از گل ها رو انتخاب و اون ها رو روی سند، Copy, Paste می کنیم.
این گل ها رو بین حروف پخش کرده و همه رو توی یک گروه به اسم Flowers قرار میدیم.

گام دوم
روی گروه Flowers دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
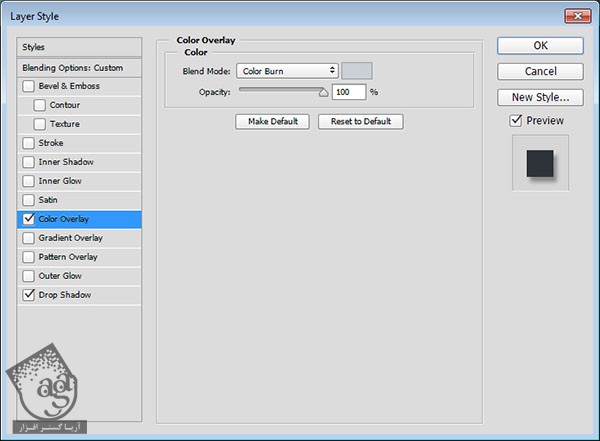
Color Overlay :
Color روی #cbd0d6
Blend Mode روی Color Burn

گام سوم
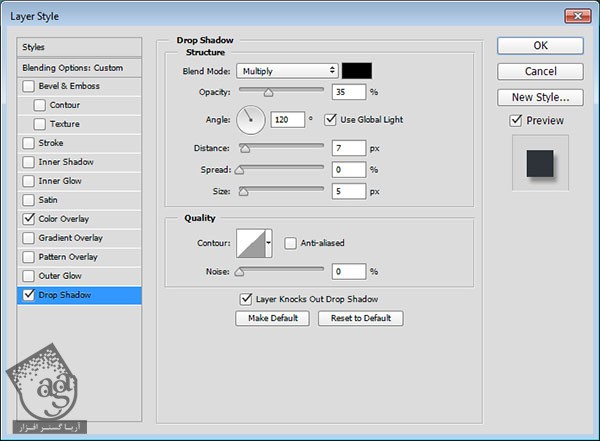
Drop Shadow :
Opacity روی 35 درصد
Distance روی 7

این طوری رنگ گل ها زنده تر میشه.

اضافه کردن قطرات آب
گام اول
یک لایه جدید زیر لایه Original Sand درست می کنیم.
Water Splash Style رو از فایل Color – Brush – Style رو روی تک تک لایه هایی که برای قطرات آب درست می کنیم، اعمال می کنیم.
بعد هم یکی از قلموهای Abstract Water رو پشت متن اضافه می کنیم.

گام دوم
یک لایه جدید دیگه درست کرده و یکی دیگه از قلموهای Abstract Water رو پشت متن اضافه می کنیم.

گام سوم
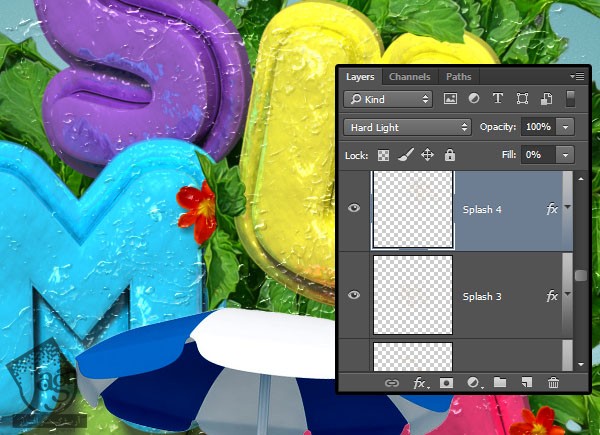
چند تا لایه جدید در بالای گروه Flowers درست می کنیم. از Water Splash Brushes برای اضافه کردن لایه های قطرات به بالای متن اضافه می کنیم.

گام چهارم
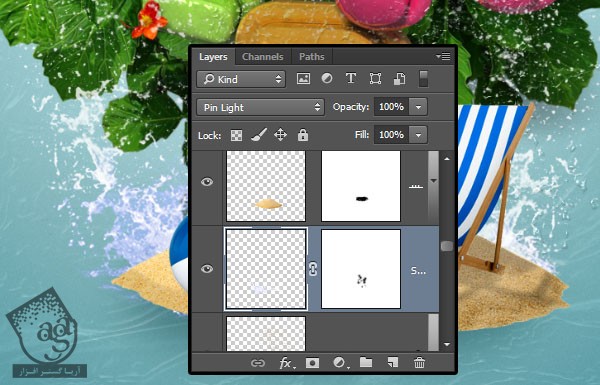
تصویر Png Water Splashes رو زیر لایه Sand Copy قرار میدیم. اون در در پشت شن جا به جا کرده و Blend Mode رو میزاریم روی Pin Light.
برای پاک کردن بخش های ناخواسته می تونیم از ماسک استفاده کنیم.

گام پنجم
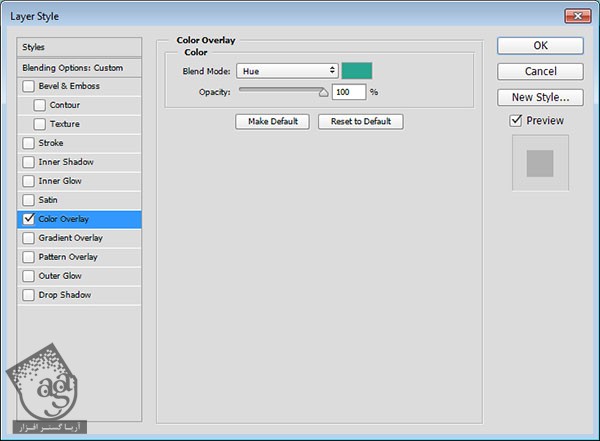
روی لایه Png Water Splashes دابل کلیک کرده و افکت Color Overlay رو با تنظیمات زیر اعمال می کنیم.
Color روی #28a690
Blend Mode روی Hue

به این ترتیب، رنگ قطرات آب تنظیم میشه.

گام ششم
در نهایت، چند تا لایه جدید در زیر لایه Shrub درست کرده و از قلموی های Water Splashes Brushes برای اضافه کردن آب بیشتر به لبه های شن استفاده می کنیم.
همیشه یادتون باشه که می تونین بخش های اضافه رو حذف کرده و قلمویی که اضافه کردین رو Trasnform کنین.

اعمال فیلتر High Pass
گام اول
وارد مسیر Select > All و بعد هم Edit > Copy Merged میشیم.

گام دوم
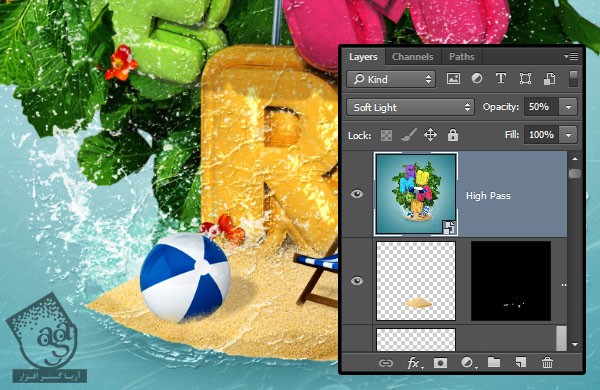
وارد مسیر Edit > Paste Special > Paste in Place میشیم و این لایه رو بالای تمام لایه ها قرار میدیم.
اون رو به Smart Object تبدیل کرده و اسمش رو میزاریم High Pass. بعد هم Blend Mode رو روی Soft Light و Opacity رو روی 50 درصد قرار میدیم.

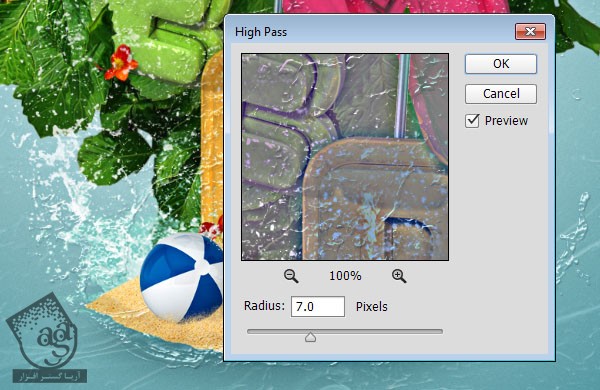
گام سوم
وارد مسیر Filter > Other > High Pass میشیم و Radius رو روی 7 قرار میدیم.

به این ترتیب، جزئیات بهتر شده و رنگ نتیجه نهایی هم تنظیم میشه.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی رنگی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت