No products in the cart.
آموزش Photoshop : طراحی افکت متنی سنگ مرمر – قسمت اول

آموزش Photoshop : طراحی افکت متنی سنگ مرمر – قسمت اول
توی این آموزش، طراحی افکت متنی سنگ مرمر رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نظر آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی سنگ مرمر ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد پس زمینه و شکل متن
گام اول
یک سند جدید به ابعاد 1000 در 750 پیکسل درست می کنیم.
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و بعد هم Solid Color رو انتخاب می کنیم و در نهایت، کد رنگی #e8e4e1 رو برای Color در نظر می گیریم.

گام دوم
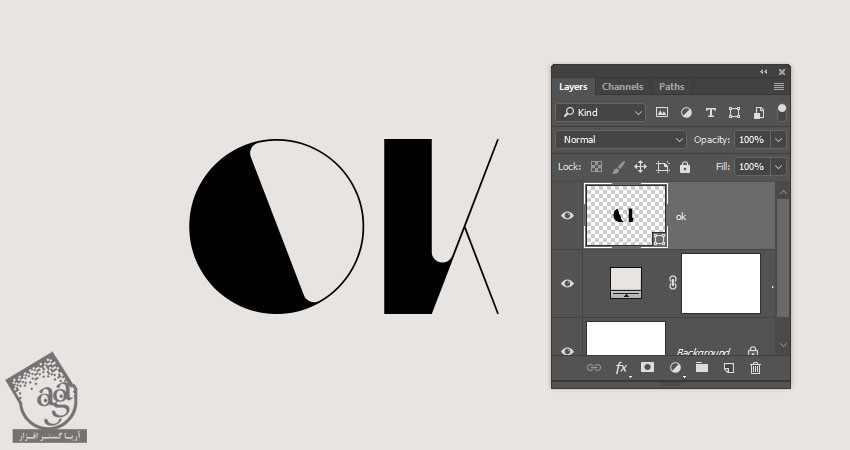
متن رو با فونت Kaiju وارد کرده و Size رو روی 250 قرار میدیم.

گام سوم
روی لایه متن کلیک راست کرده و Convert to Shape رو می زنیم.

ایجاد لایه های Subtract Shape
گام اول
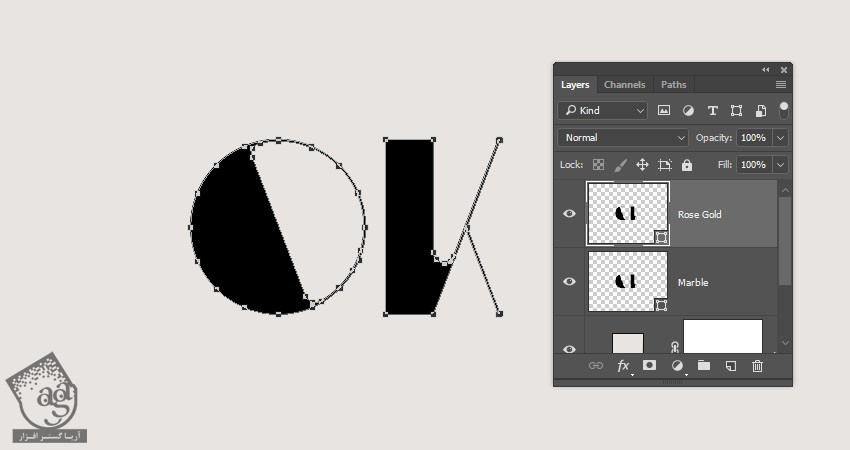
اسم لایه رو میزاریم Marble. اون رو Duplicate کرده و اسم نسخه Duplicate شده رو میزاریم Rose Gold.

گام دوم
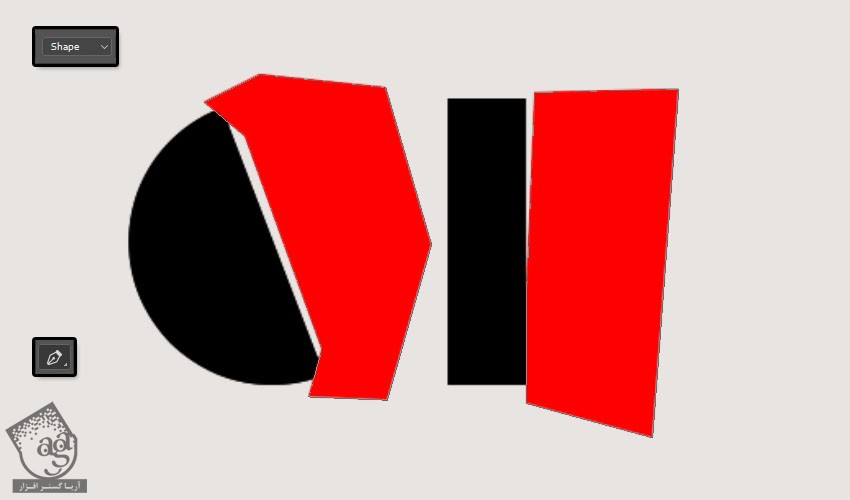
ابزار Pen رو بر می داریم. Foreground Color رو میزاریم روی Red و بعد هم Shape رو از نوار امکانات انتخاب می کنیم.
روی بخشی که می خوایم به رنگ رز در بیاد رو با شکلی که می کشیم، پر می کنیم.
Alt رو نگه می داریم و هر شکل جدید رو به همون لایه شکل اضافه می کنیم.

گام سوم
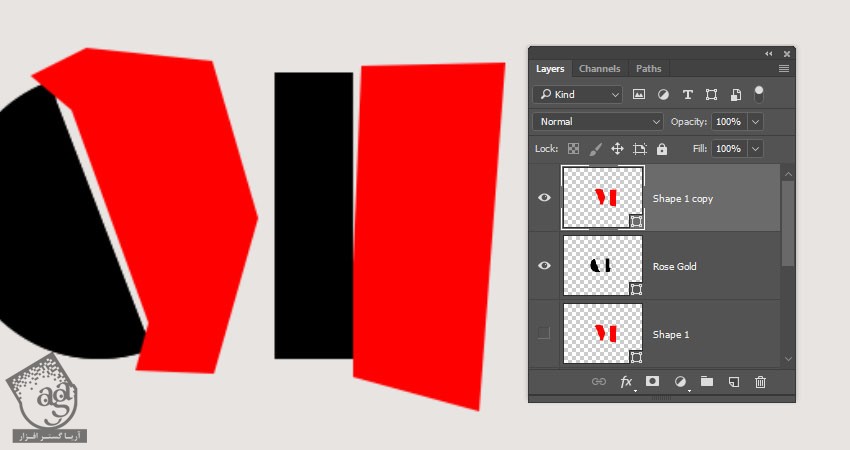
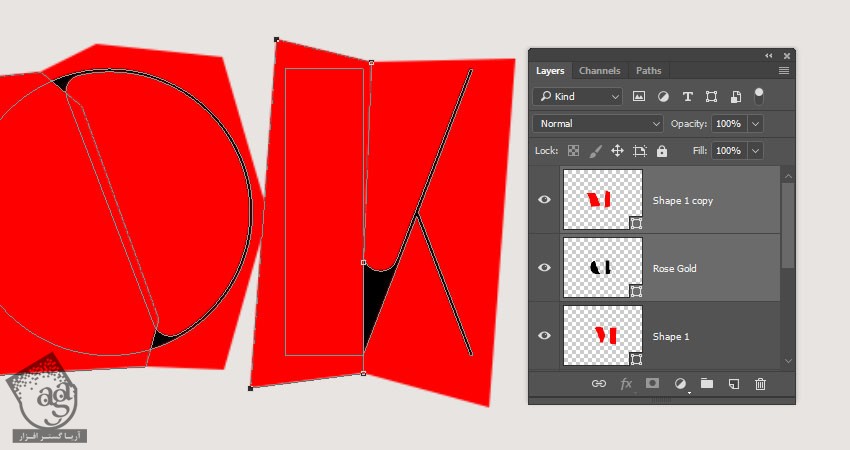
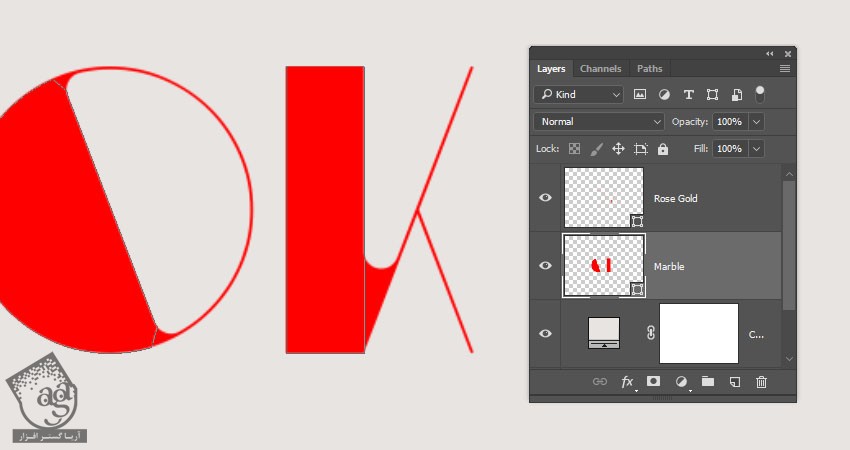
لایه شکل قرمز رو Duplicate می کنیم و نسخه اصلی رو بالای لایه Marble و نسخه کپی رو بالای لایه Rose Gold قرار میدیم.
بعد هم لایه Marble و لایه شکل اصلی قرمز رنگ رو با کلیک روی آیکن چشمی که کنار اسم لایه قرار داره، مخفی می کنیم.

جا به جا کردن Anchor Point شکل
گام اول
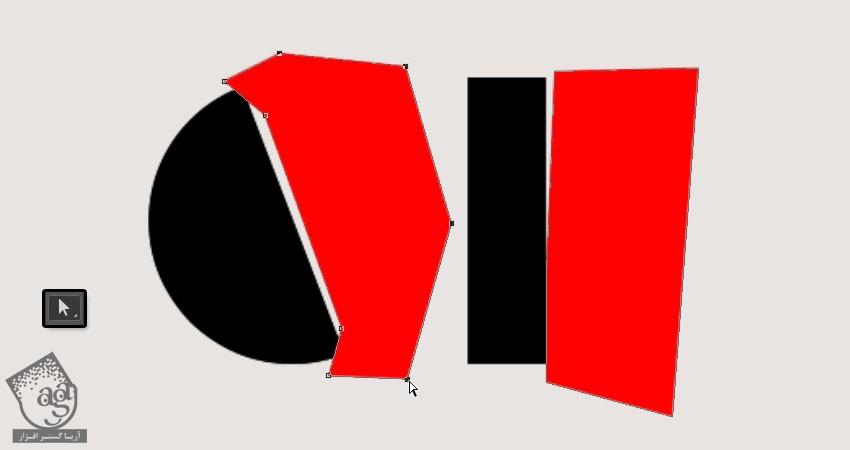
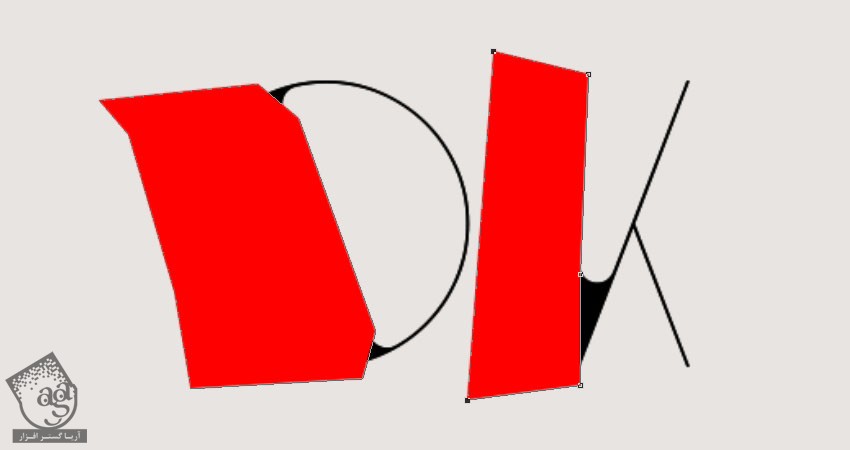
لایه کپی شکل قرمز رو انتخاب می کنیم و ابزار Direct Selection رو بر می داریم.
حالا کاری که باید انجام بدیم اینه که کاری کنیم، شکل قرمز بخش دیگه متن رو هم بپوشونه.
برای این کار، Shift رو نگه داشته و روی Anchor Point های بخش بیرونی شکل یعنی اون هایی که روی محوری که می خوایم شکل رو روی اون Flip کنیم، وجود نداره، کلیک می کنیم.

گام دوم
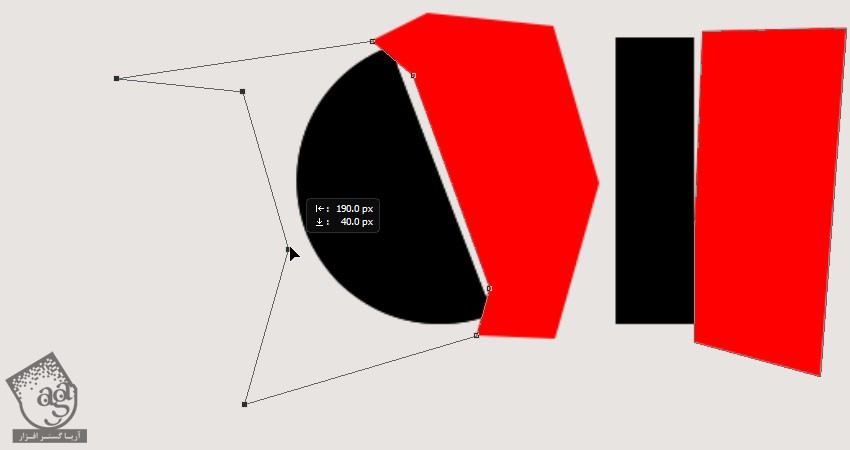
روی یکی از Anchor Point ها کلیک کرده و اون رو به سمت مخالف درگ می کنیم تا بخش دیگه شکل متن رو بپوشونه.

گام سوم
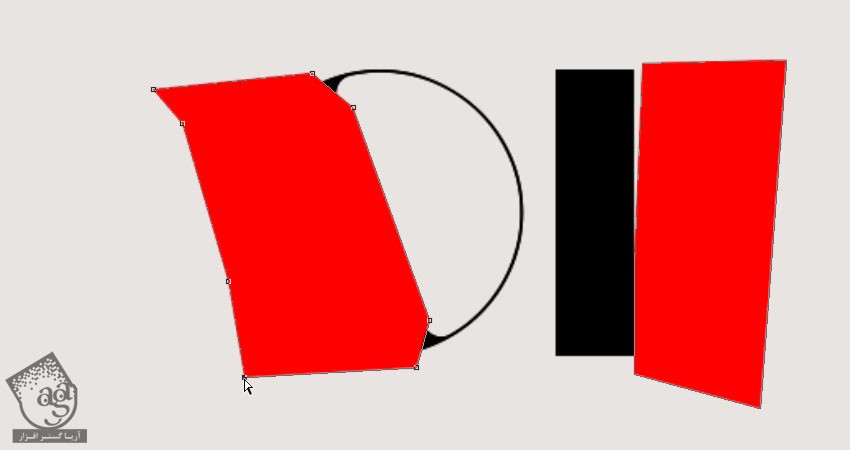
برای تغییر شکل حاصل می تونیم روی Anchor Point ها کلیک و درگ کنیم.

گام چهارم
همین کار رو برای بقیه حروف هم تکرار می کنیم.

Subtract کردن شکل ها
گام اول
تمام لایه های شکل ها رو Visibe می کنیم. لایه Rose Gold و لایه شکل قرمز که بالای اون قرار داره رو انتخاب می کنیم.

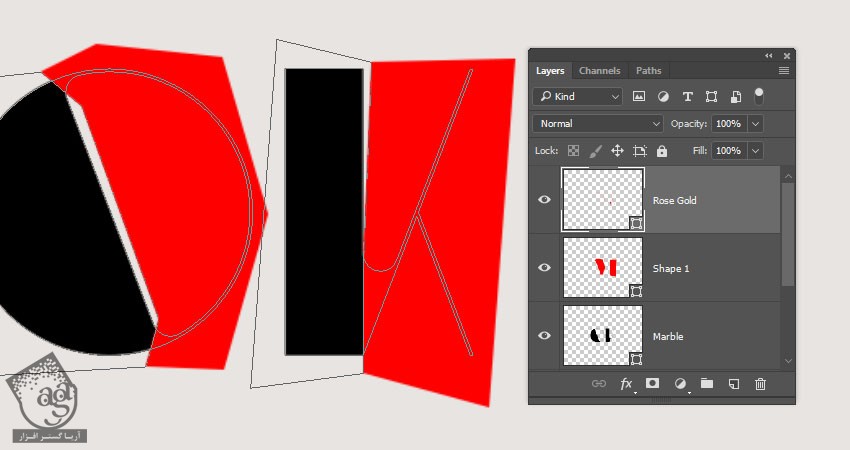
گام دوم
وارد مسیر Layer > Combine Shapes > Subtract Front Shape میشیم و اسم لایه حاصل رو میزاریم Rose Gold.

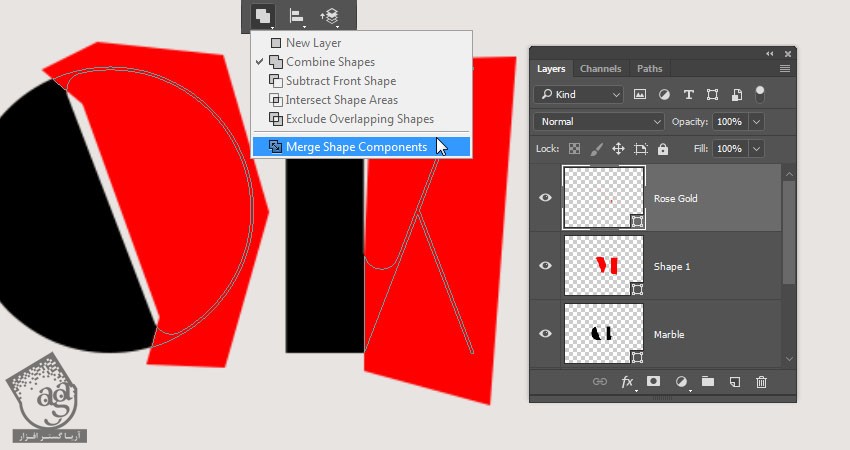
گام سوم
ابزار Direct Selection رو بر می داریم. روی آیکن Path Operations که توی نوار امکانات قرار داره کلیک می کنیم و Merge Shape Components رو انتخاب می کنیم.

گام چهارم
همین کار رو برای لایه Marble و لایه شکل قرمز هم تکرار می کنیم.

ایجاد لایه های 3D
گام اول
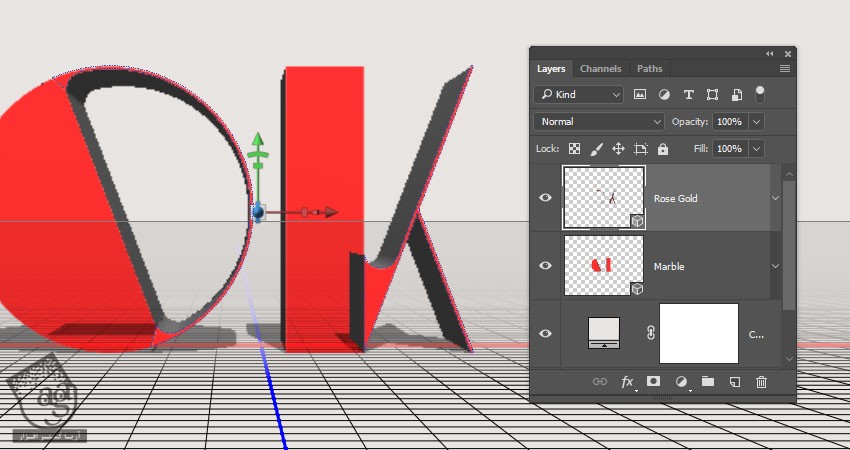
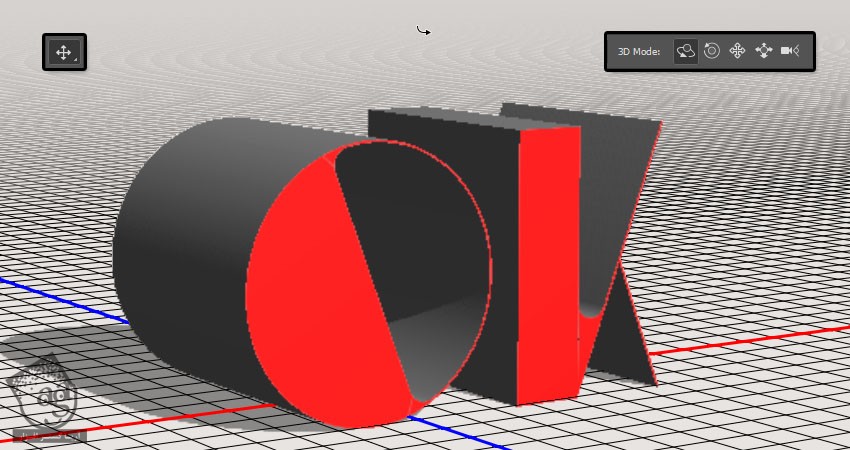
هر کدوم از لایه هایی که داریم رو انتخاب کرده و وارد مسیر 3D > New 3D Extrusion from Selected Path میشیم.

گام دوم
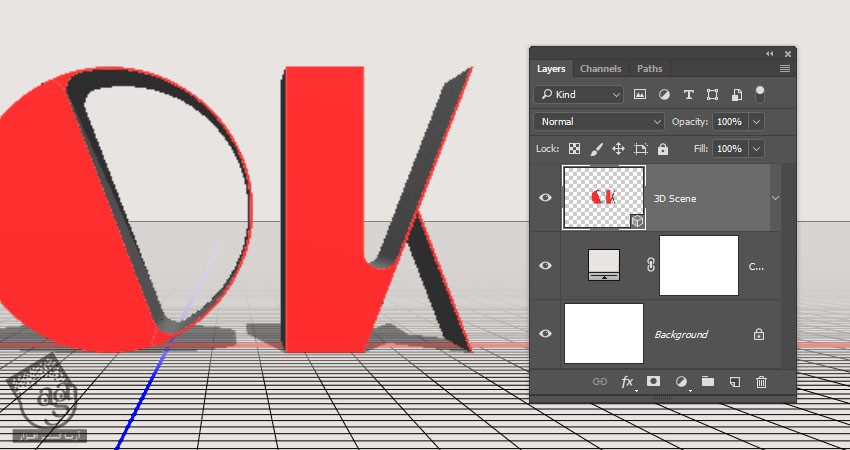
هر دو لایه 3Dر و انتخاب کرده و وارد مسیر 3D > Merge 3D Layers میشیم.

کار با صحنه 3D
گام اول
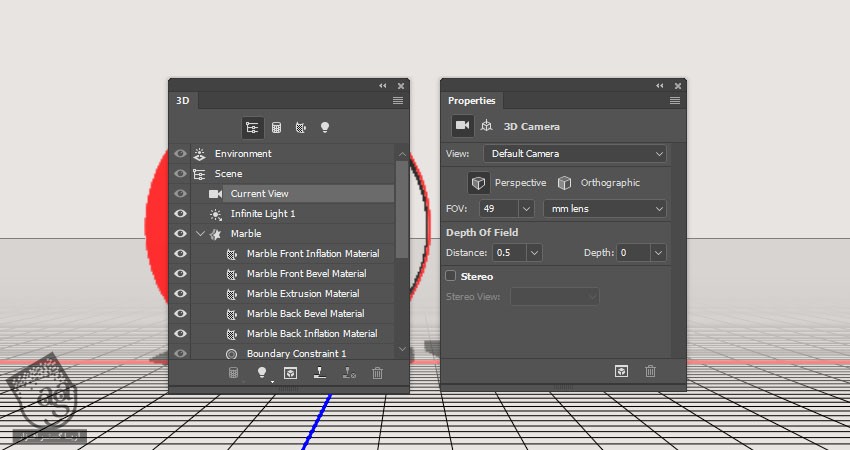
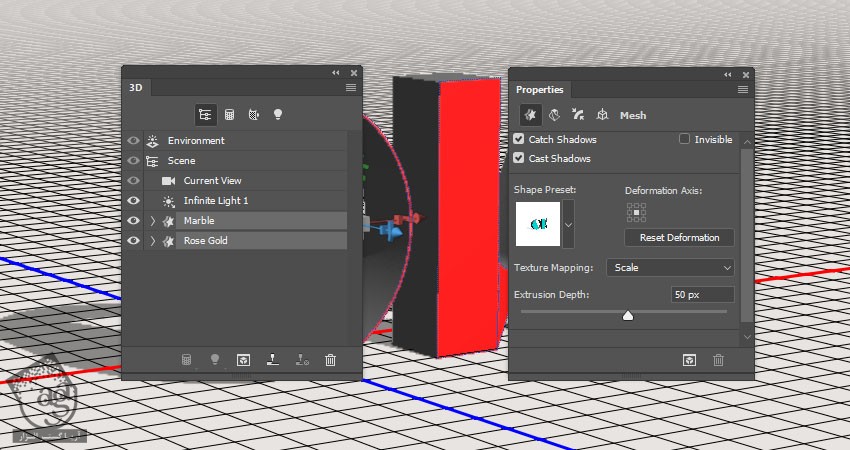
برای دسترسی به تنظیمات 3D Mesh، باید دو تا پنل رو باز کنیم. یکی پنل 3D و یکی هم پنل Properties که هر دوی اون ها توی منوی Window قرار داره.
تمام مولفه های صحنه 3D توی پنل 3D قرار داره. موقعی که روی عنوان هر کدوم از مولفه ها کلیک می کنیم، می تونیم به تنظیمات اون در پنل Properties دسترسی پیدا کنیم. مطمئن میشیم که همیشه تب مورد نظر برای تغییر رو انتخاب کنیم و بعد تنظیمات اون رو در پنل Properties تغییر بدیم.

گام دوم
اگه ابزار Move رو انتخاب کنیم، مجموعه ای از 3D Mode ها رو در سمت راست نوار امکانات مشاهده می کنیم.
بعد از انتخاب این امکانات، کلیک و درگ می کنیم تا تغییرات اعمال بشه.
از این Mode ها برای تغییر نمای کنونی به زاویه دلخواه استفاده می کنیم.

تغییر تنظیمات 3D Mesh
گام اول
هر دو تب مش 3D رو از پنل 3D انتخاب کرده و Extrusion Depth پنل Properties رو میزاریم روی 50 پیکسل.

گام دوم
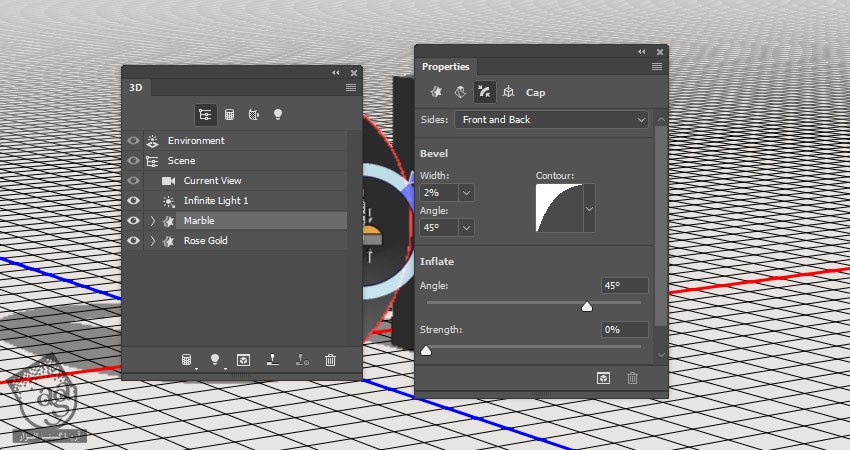
تب مش Marble رو انتخاب می کنیم. روی آیکن Cap که در بالای پنل Properties قرار داره کلیک می کنیم. Sides رو روی Front and Back و Bevel Width رو روی 2 درصد قرار میدیم و Contour رو روی Half Round تنظیم می کنیم.

ایجاد متریال سنگ مرمر
گام اول
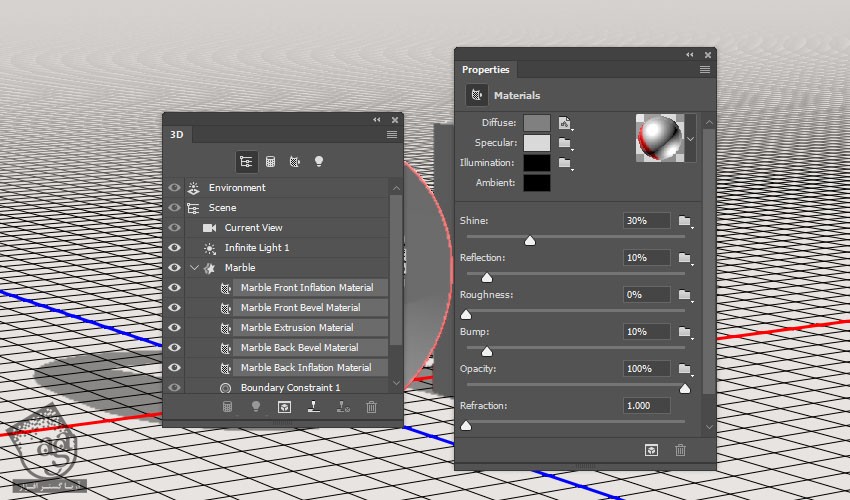
تب های Marble Material رو انتخاب می کنیم و تنظیم زیر رو براش در نظر می گیریم.
مقادیر زیر رو به RGB اختصاص میدیم:
Specular روی 217, 217, 217
Shine روی 30 درصد
Reflection روی 10 درصد
Bump روی 10 درصد

گام دوم
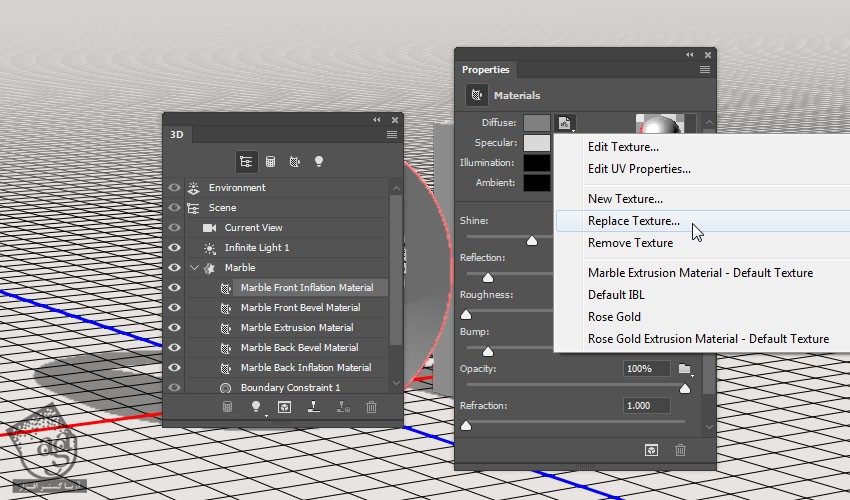
تب Marble Front Inflation Material رو انتخاب می کنیم. روی آیکن Diffuse Texture کلیک کرده و Replace Texture رو انتخاب می کنیم تا تصویر Marble باز بشه.

گام سوم
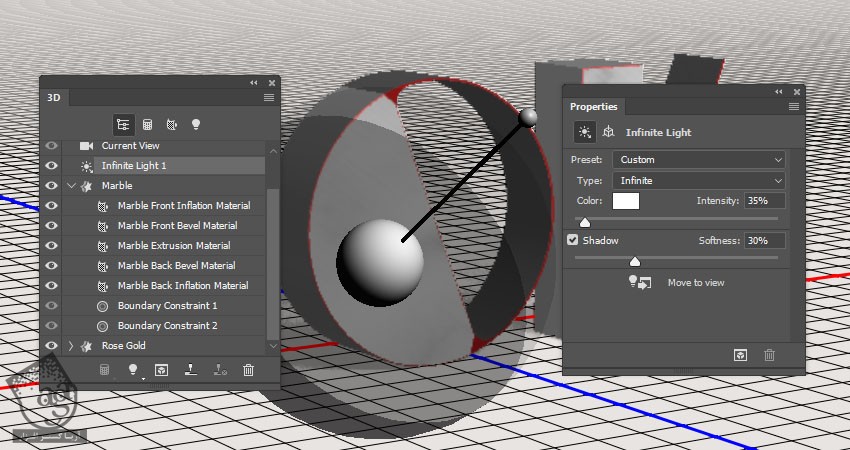
برای اینکه بهتر ببینیم، روی تب Infinite Light 1 از پنل 3D کلیک می کنیم و Intensity رو روی 35 درصد و Shadow Softness رو روی 30 درصد قرار میدیم. از ابزار Move برای کلیک و درگ کردن نور و رسیدن به نتیجه دلخواه استفاده می کنیم.

گام چهارم
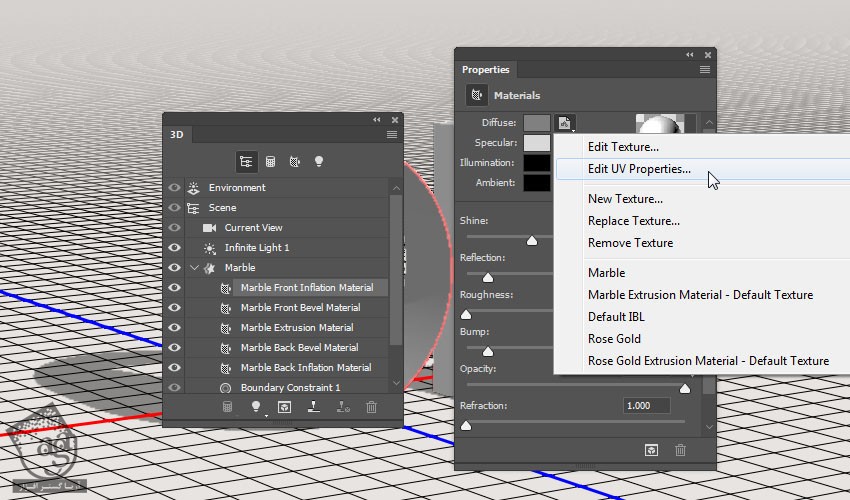
یک بار دیگه روی آیکن Diffuse Texture کلیک کرده و این بار Edit UV Properties رو انتخاب می کنیم.

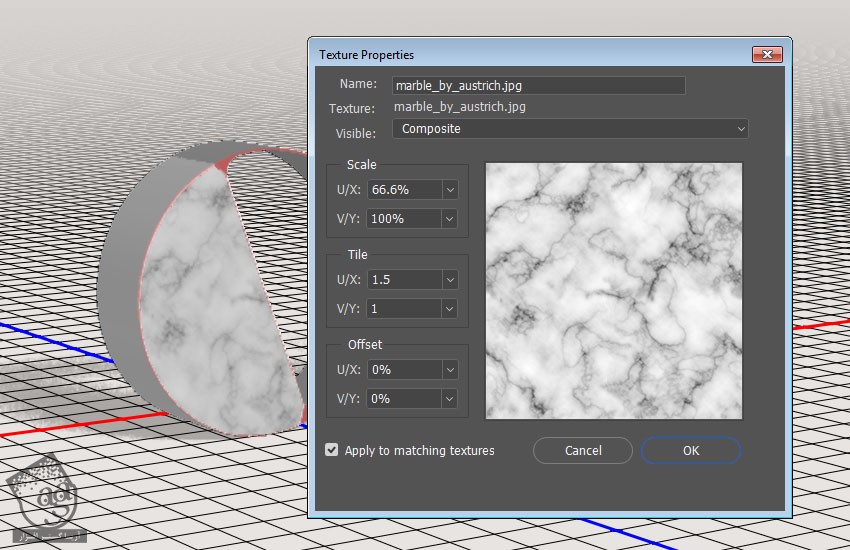
گام پنجم
مقدار مورد نظر رو برای Tile در نظر می گیریم.

” آموزش Photoshop : طراحی افکت متنی سنگ مرمر – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت