No products in the cart.
آموزش Photoshop : طراحی افکت متنی شنی – قسمت دوم

آموزش Photoshop : طراحی افکت متنی شنی – قسمت دوم
توی این آموزش، طراحی افکت متنی شنی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی شنی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی شنی – قسمت اول “
کار روی Stroke شن
گام اول
ابزار Brush رو برداشته و پنل Brush رو یک بار دیگه باز می کنیم. بعد هم یک قلموی گرد و سخت بر می داریم و تنظیمات زیر رو براش در نظر می گیریم.
Brush Tip Shape

گام دوم
Shape Synamics

گام سوم
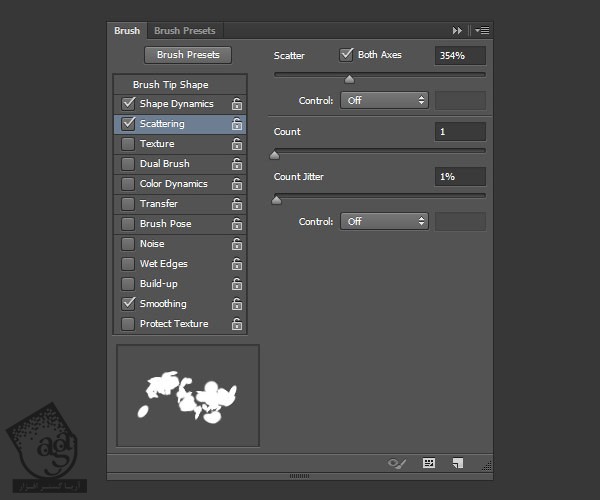
Scattring

گام چهارم
روی لایه متن کلیک راست کرده و Create Work Path رو انتخاب می کنیم. یک لایه جدید زیر لایه اصلی متن درست کرده و اسمش رو میزاریم Stroke Shadow. بعد هم ابزار Direct Selection رو برداشته و کد رنگی #404040 رو براش در نظر می گیریم.

گام پنجم
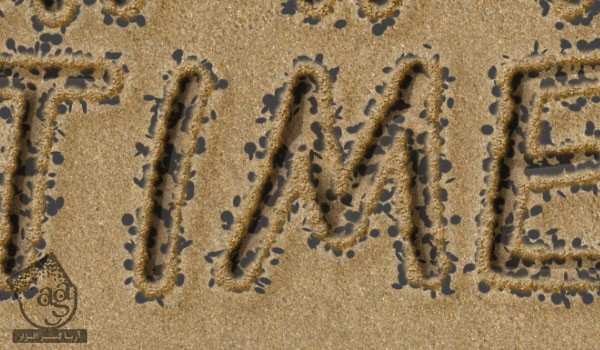
این مسیر رو درست مثل قبل، Stroke می کنیم. بعد هم Work Path رو حذف می کنیم.

تنظیم و اضافه کردن Layer Style مربوط به Stroke شن
گام اول
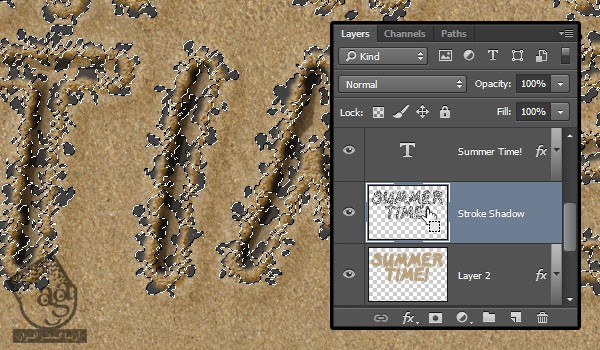
Ctrl رو نگه می داریم و روی Thumbnail لایه Stroke Shadow کلیک می کنیم.

گام دوم
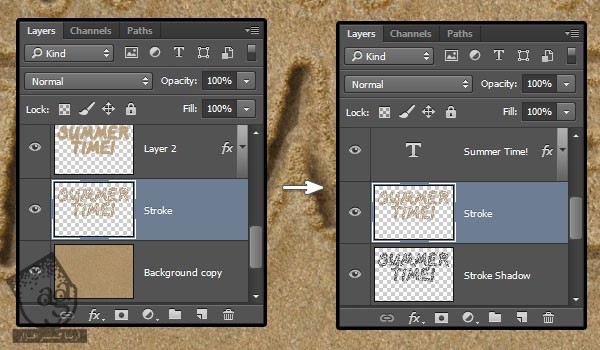
لایه Background Copy رو انتخاب می کنیم. Ctrl+J رو فشار داده و اسم لایه رو میزاریم Stroke. بعد هم اون رو بالای لیه Stroke Shadow درگ می کنیم.

گام سوم
روی لایه Layer 1 کلیک راست کرده و Copy Layer Style رو می زنیم. بعد هم روی لایه Stroke کلیک راست کرده و Paste Layer Style رو انتخاب می کنیم.

تنظیم سایه
گام اول
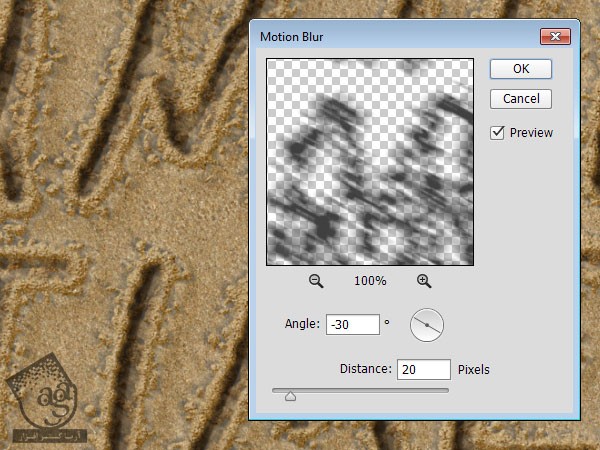
لایه Stroke Shadow رو انتخاب کرده و وارد مسیر Filter > Blur > Motion Blur میشیم. Angle رو روی 30- و Distance رو روی 20 قرار میدیم.

گام دوم
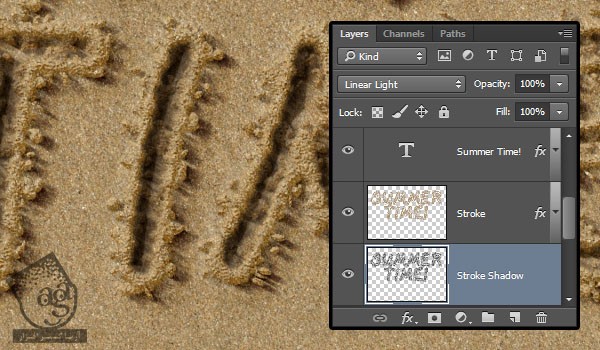
Blend Mode لایه Stroke Shadow رو میزاریم روی Linear Light و بعد هم ابزار Move رو بر می داریم. کلیک و درگ کرده و سایه رو در محل مورد نظر قرار میدیم.

گام سوم
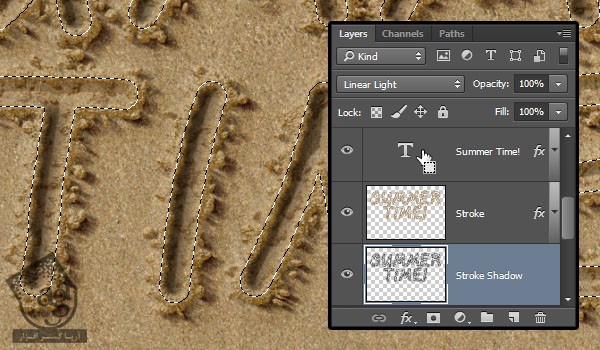
Ctrl رو نگه می داریم و روی Thumbnail لایه متن کلیک می کنیم. مطمئن میشیم که لایه Stroke Shadow همچنان فعال باشه. بعد هم دکمه Delete رو می زنیم و بعد هم وارد مسیر Select > Deselect میشیم.

اضافه کردن ستاره دریایی
گام اول
تصویر Red Seastar Isolated on White Background رو انتخاب می کنیم. ابزار magic Wand رو برداشته و ناحیه سفید دورش رو انتخاب می کنیم. بعد هم وارد مسیر Select > Inverse میشیم و ستاره انتخاب شده رو کپی می کنیم.

گام دوم
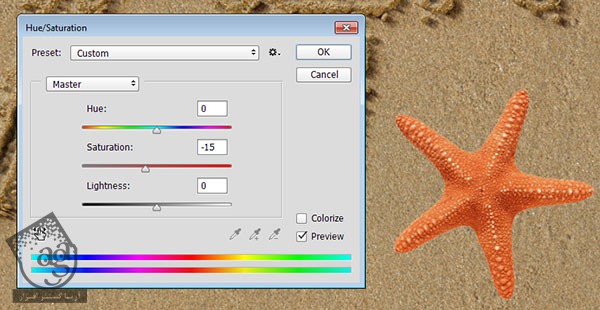
میریم سراغ سند اصلی و وارد مسیر Edit > Paste میشیم. بعد هم لایه ستاره دریایی رو بالای تمام لایه ها قرار میدیم. وارد مسیر Image > Adjustments > Hue/Saturation میشیم. بعد هم Saturation رو روی 45- قرار میدیم.

گام سوم
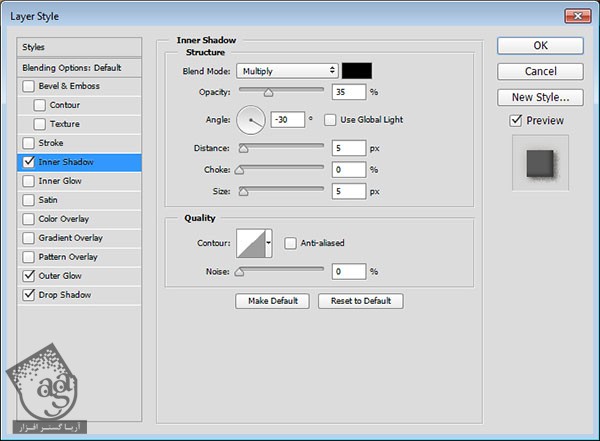
روی لایه ستاره دریایی دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
Opcacity روی 35 درصد
تیک Use Global Light رو بر می داریم
Angle روی 30-

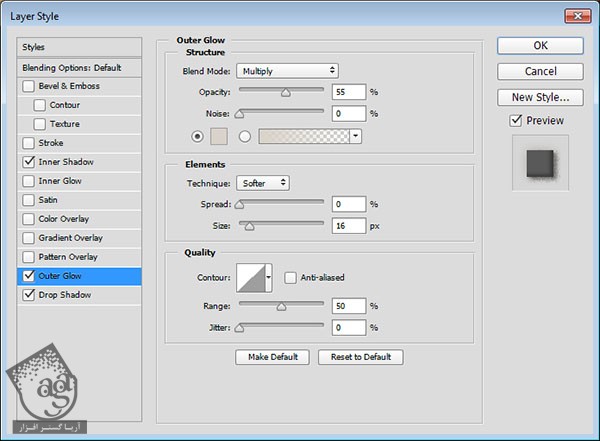
گام چهارم
Blend Mode روی Multiply
Opacity روی 55 درصد
Color روی #d8d2ca
Size روی 16

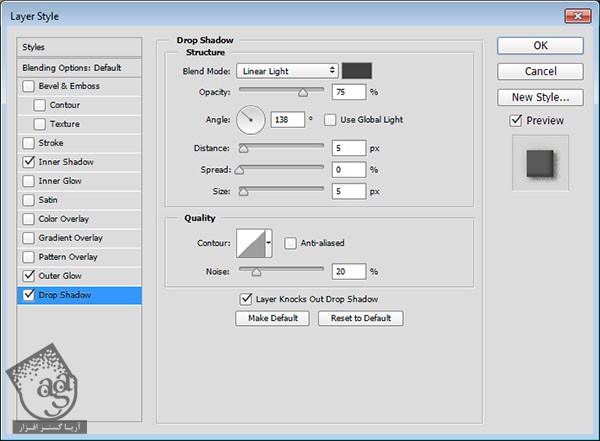
گام پنجم
Blend Mode روی Linear Light
Color روی #404040
تیک Use Global Light رو بر می داریم
Angle روی 138
Noise روی 20

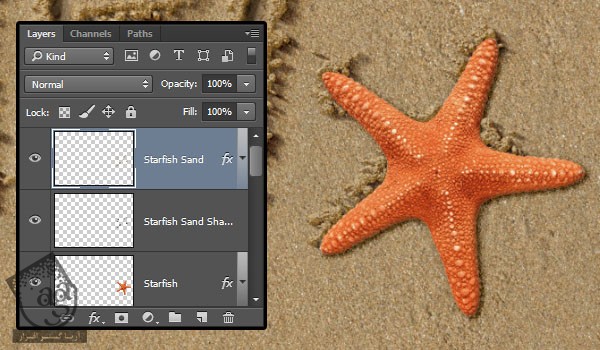
گام ششم
به این ترتیب، یک سایه به ستاره دریایی اضافه میشه.

گام هفتم
کاری که حالا باید انجام بدیم اینه که از همون قلموی گام هشتم استفاده کنیم و چند تا شن به لبه های ستاره اضافه کنیم. بعد هم برای تنظیم Stroke و Style سایه، مراحل گام 1-9 و 2-10 رو دنبال می کنیم.
در نهایت، Ctrl رو نگه داشته و روی Thumbnail لایه ستاره دریایی کلیک می کنیم. لایه سایه رو انتخاب کرده و اون رو حذف می کنیم.

تنظیم رنگ ها
گام اول
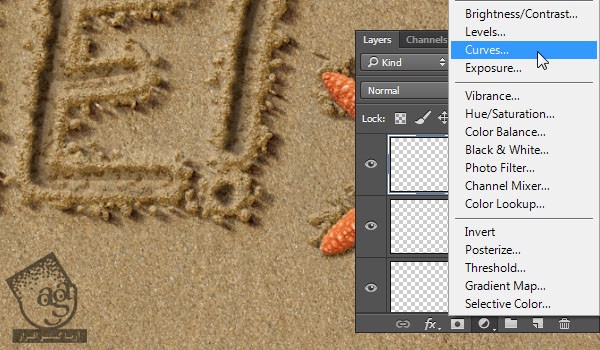
روی آیکن Create New Fill or Adjustment Layer کلیک کرده و بعد هم Curves رو انتخاب می کنیم.

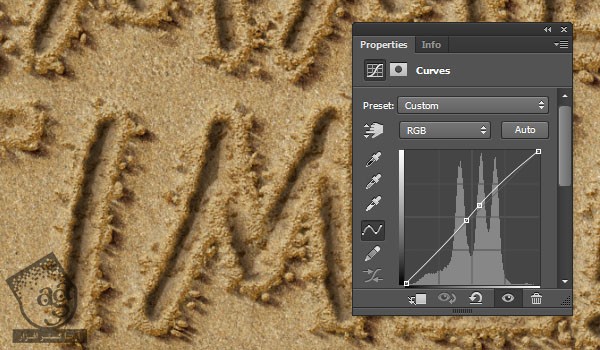
گام دوم
منحنی رو به صورت زیر تنظیم می کنیم. روی آیکن فلش کلیک کرده و بعد هم روی تصویر کلیک و درگ می کنیم.

گام سوم
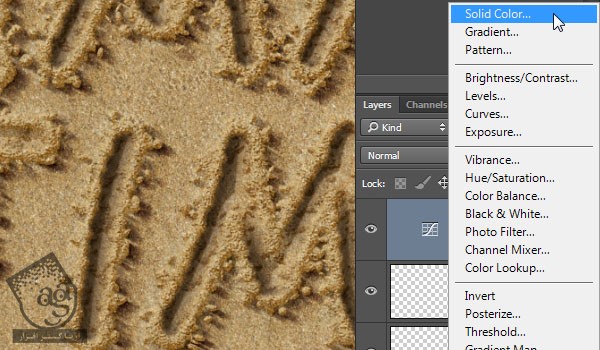
روی آیکن Create New Fill or Adjustment Layer کلیک کرده و بعد هم Solid Color رو انتخاب می کنیم.

گام چهارم
کد رنگی #b1a99c رو برای Color در نظر می گیریم. Blend Mode رو روی Color Burn قرار داده و Opacity رو تا 20 درصد کاهش میدیم.

اضافه کردن کف
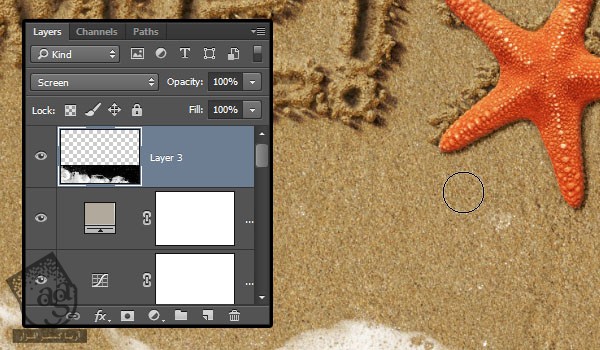
گام اول
تصویر WaterFoam0018 رو در بالای تمام لایه ها قرار میدیم. Blend Mode رو روی Screen قرار داده و وارد مسیر Image > Adjsutments > Desaturate میشیم. کف رو یک مقدار پایین میاریم. ابزار Eraser رو برداشته و بخش های اضافه رو حذف می کنیم.

گام دوم
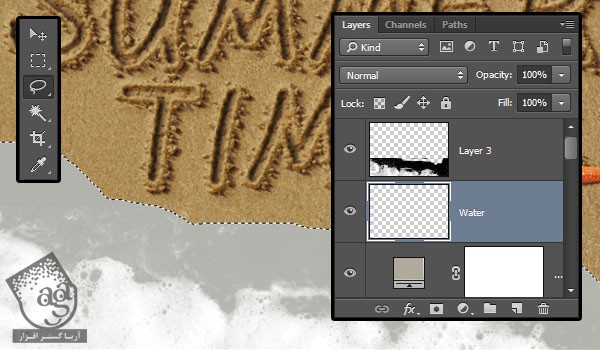
یک لایه جدید زیر لایه کف درست کرده و اسمش رو میزاریم Water. بعد هم ابزار Lasso رو برداشته و لبه های کف رو انتخاب می کنیم .کد رنگی #b2b3ad رو براش در نظر می گیریم.

گام سوم
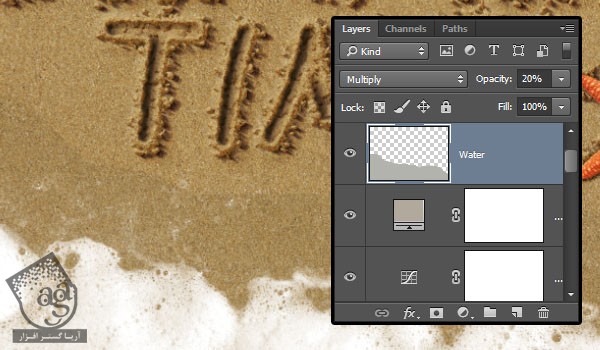
وارد مسیر Select > Deselect میشیم. Blend Mode لایه رو روی Multiply قرار داده و Opacity رو تا 20 درصد کاهش میدیم.

گام چهارم
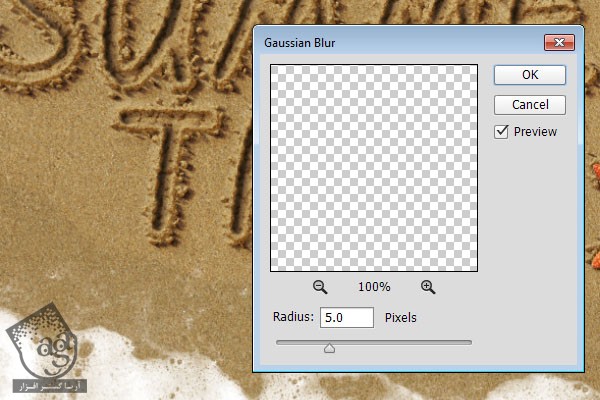
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 5.

گام پنجم
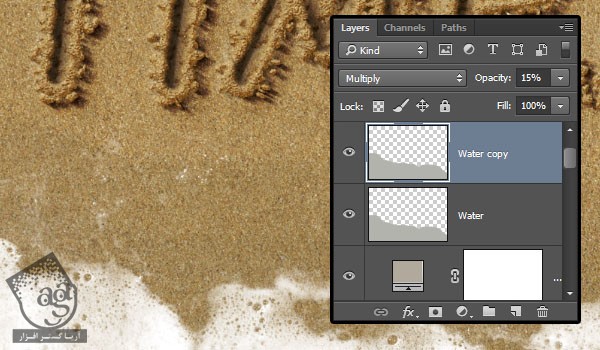
لایه Water رو Duplicate کرده و Opacity کپی رو تا 15 کاهش میدیم. نسخه کپی رو یک مقدار پایین تر میاریم تا یک لایه تیره تر بین لایه آب و کف ایجاد بشه.

اعمال فیلتر نور
گام اول
تمام لایه ها رو به غیر از لایه آب و کف رو انتخاب می کنیم. اون ها رو Duplicate کرده و وارد مسیر Layer > Merge Layers میشیم و اسم لایه رو میزاریم Final.

گام دوم
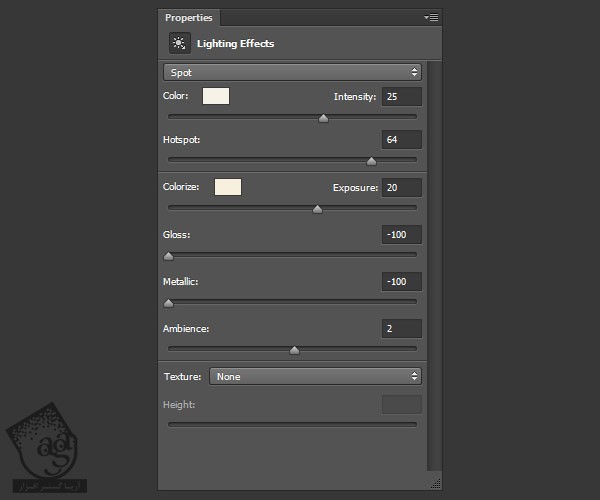
وارد مسیر Filter > Render > Lighting میشیم. Spot Light رو انتخاب کرده و اون رو به شکل دلخواه تنظیم می کنیم.

گام سوم
بقیه تنظیمات رو به شکلی که می بینین، تنظیم می کنیم.
Color روی 246, 242, 234
Colorize روی 247, 240, 223

گام چهارم
برای اینکه نتایج مختلفی به دست بیاد، از قلموهای مختلفی استفاده می کنیم.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی شنی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت