No products in the cart.
آموزش Photoshop : طراحی افکت متنی شیرینی – قسمت اول

آموزش Photoshop : طراحی افکت متنی شیرینی – قسمت اول
توی این آموزش، طراحی افکت متنی شیرینی رو با Photoshop با هم می بینیم. برای این کار از Layer Style و Adjustment Layer هم کمک می گیریم.
با ” آموزش Photoshop : طراحی افکت متنی شیرینی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
درست کردن پس زمینه گرادینات و اضافه کردن لایه های متنی
گام اول
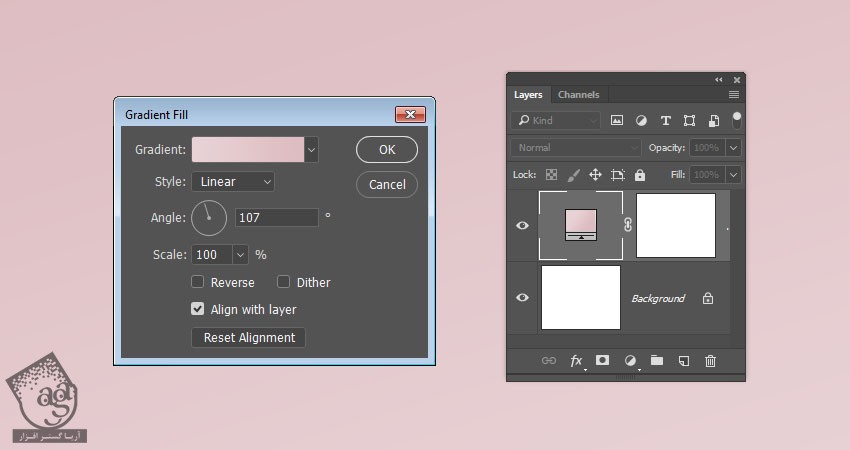
یک سند جدید به ابعاد 1000 در 800 پیکسل درست می کنیم و روی دکمه Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و یک لایه Gradient درست می کنیم.
کد رنگی #e8d2d6 رو برای چپ و کد رنگی #ddbcc0 رو برای راست در نظر می گیریم و Angle رو میزاریم روی 107.

گام دوم
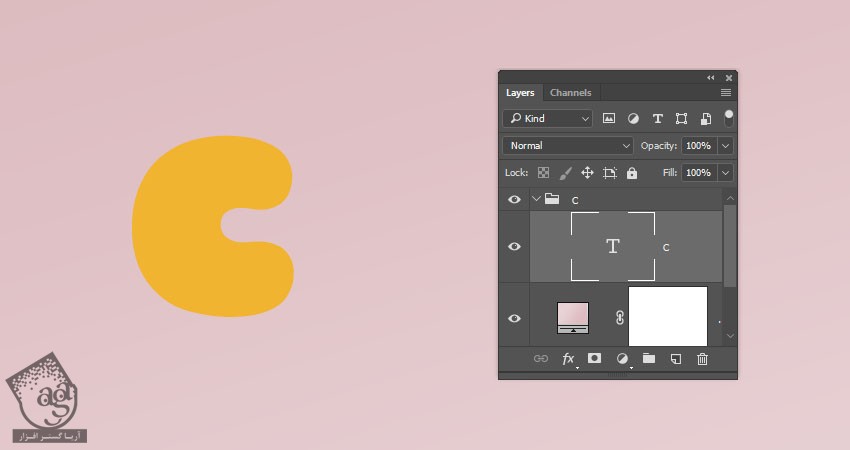
متن رو با حروف بزرگ تایپ می کنیم. فونت Sniglet رو برای متن در نظر می گیریم. Size رو هم میزاریم روی 250.
همه متن رو می تونیم روی یک لایه وارد کنیم. اما اگه بخوایم نتیجه به صورت دینامیک دربیاد، بهتره هر حرف رو روی یک لایه وارد کنیم.
اگه این کار رو انجام میدیم، باید هر لایه رو توی یک گروه قرار بدیم و همون حرف رو به عنوان اسم گروه در نظر بگیریم.

ایجاد و ذخیره قلمو
گام اول
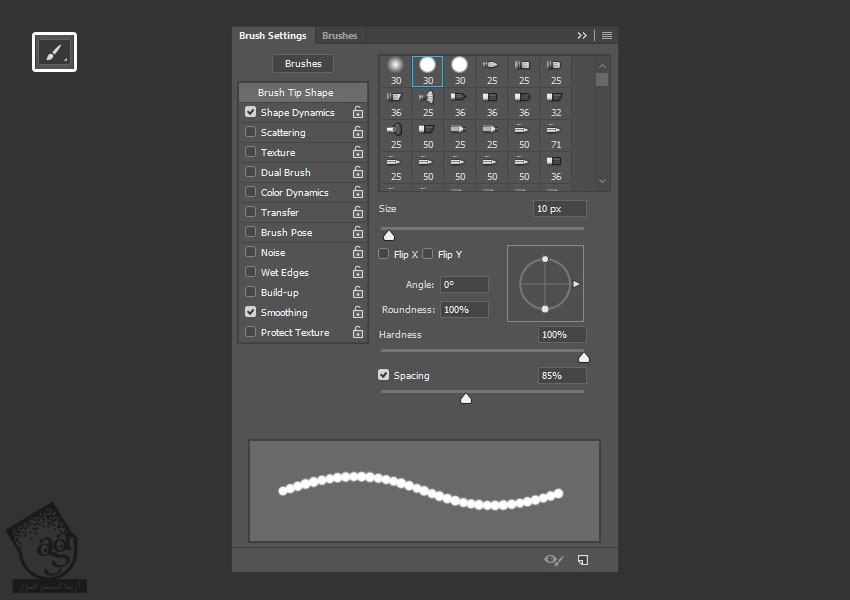
ابزار Brushر و بر می داریم و وارد پنل Brush میشیم. یک قلموی سخت و گرد بر می داریم و تنظیماتی که در زیر می بینین رو براش در نظر می گیریم.
Brush Tip Shape

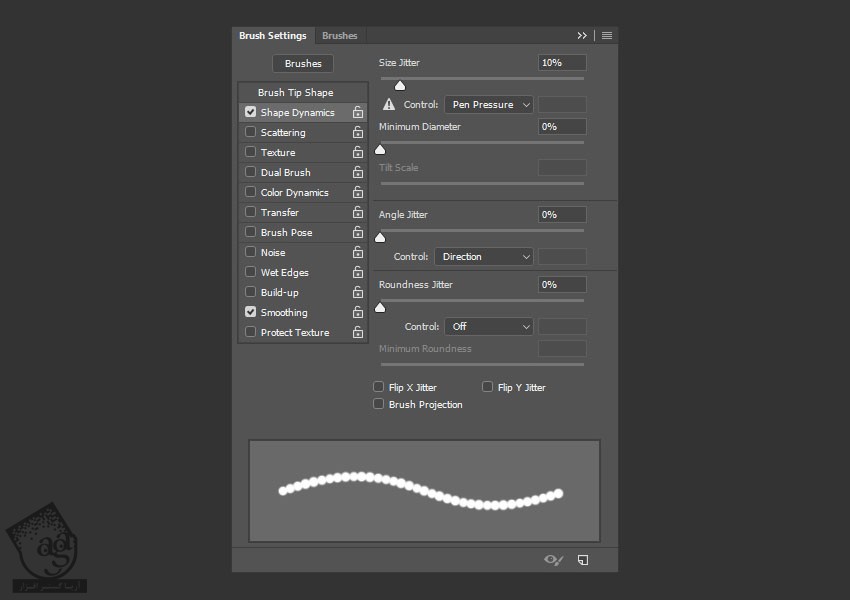
Shape Dynamics

گام دوم
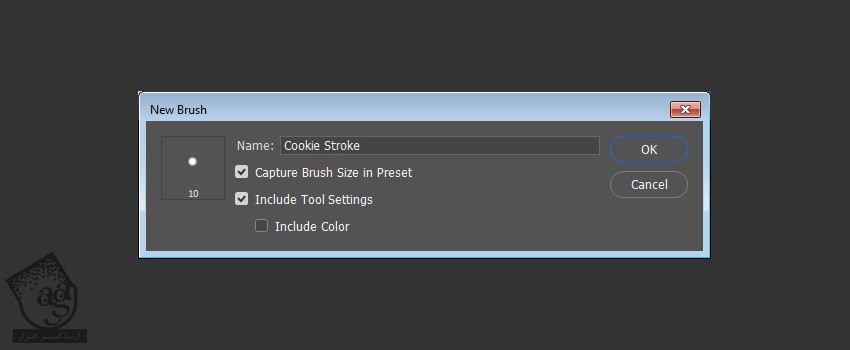
روی آیکن Create New Brush که در پایین سمت راست پنل قرار داره کلیک می کنیم. عبارت Cookie Stroke رو توی فیلد Name وارد می کنیم و Ok می زنیم.

ایجاد و Stroke کردن Work Path
گام اول
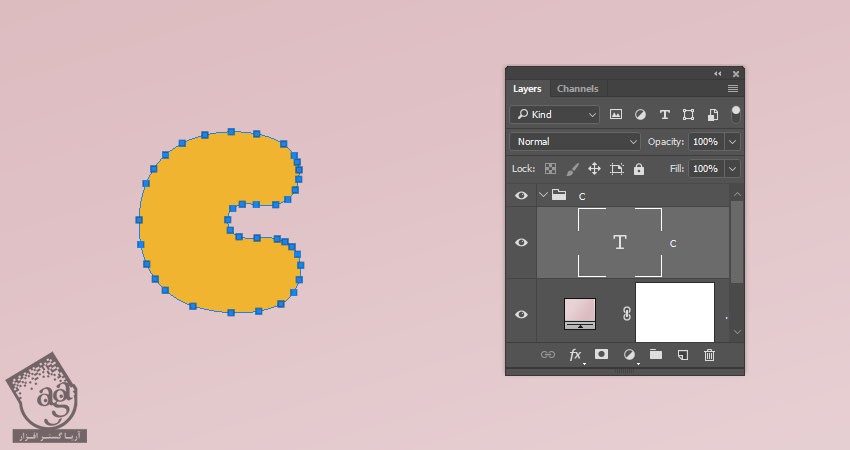
روی لایه متن کلیک راست می زنیم و Create Work Path رو انتخاب می کنیم.

گام دوم
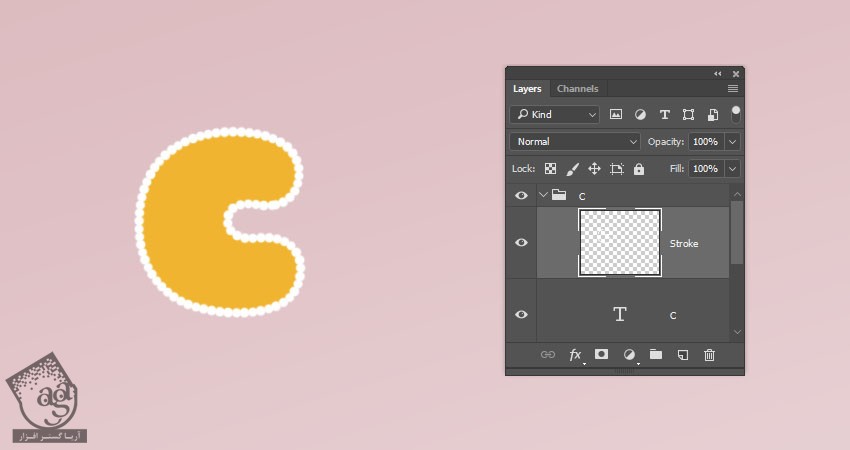
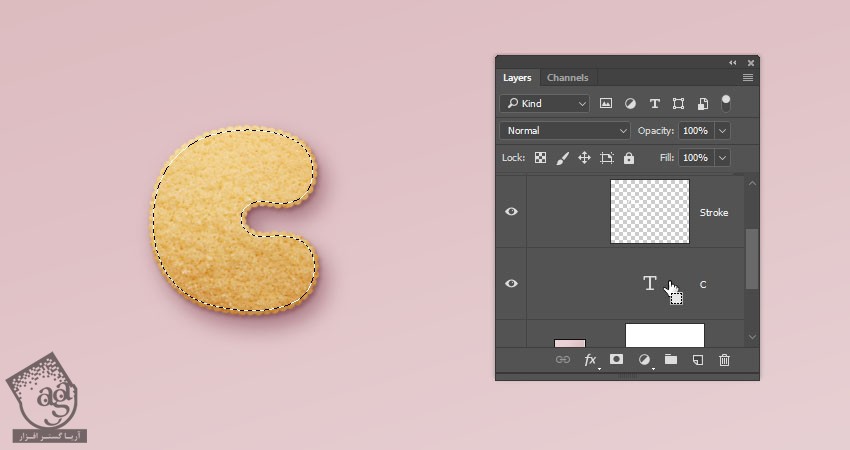
یک لایه جدید بالای لایه متن درست می کنیم. اسم این لایه رو میزاریم Stroke. مطمئن میشیم که ابزار Brush فعال باشه. بعد هم Enter می زنیم.
ابزار Direct Selection رو بر می داریم و یک بار دیگه Enter می زنیم.

گام سوم
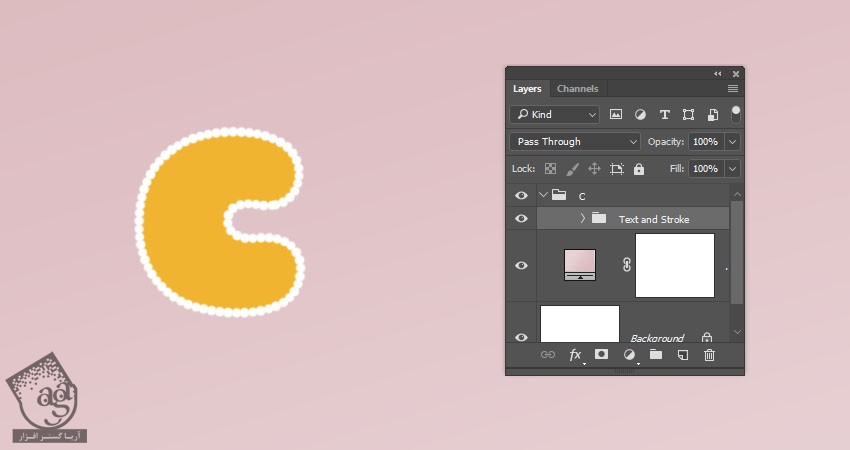
لایه های Text و Stroke رو توی یک گروه قرار میدیم و بعد هم اسم گروه رو هم میزاریم Text and Stroke.

اضافه کردن Layer Style به گروه
روی گروه Text and Group دابل کلیک می کنیم و Layer Style زیر رو براش در نظر می گیریم.
گام اول
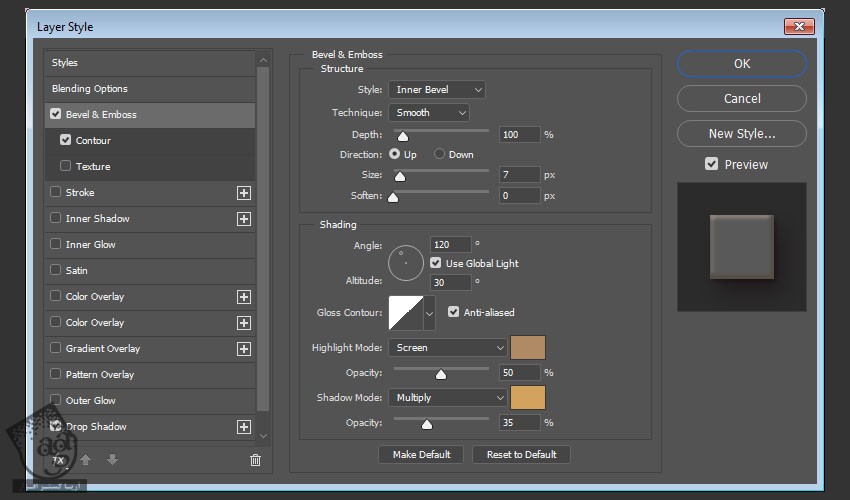
Bevel & Emboss :
Size روی 7
Anti aliased رو تیک می زنیم
Highligh Mode روی Screen
Color روی #b08965
Shadow Mode روی Multiply
Color روی #d3a35e
Opacity روی 35 درصد

گام دوم
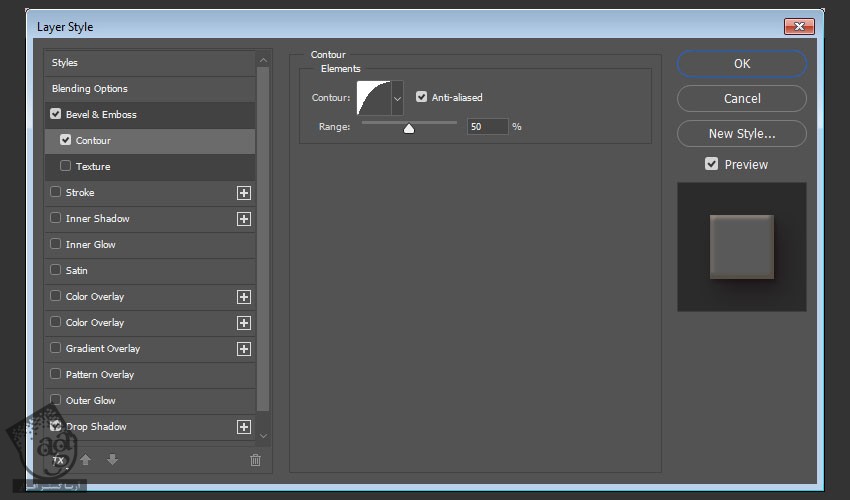
Contour :
Contour روی Half Round
Anti aliased رو تیک می زنیم

گام سوم
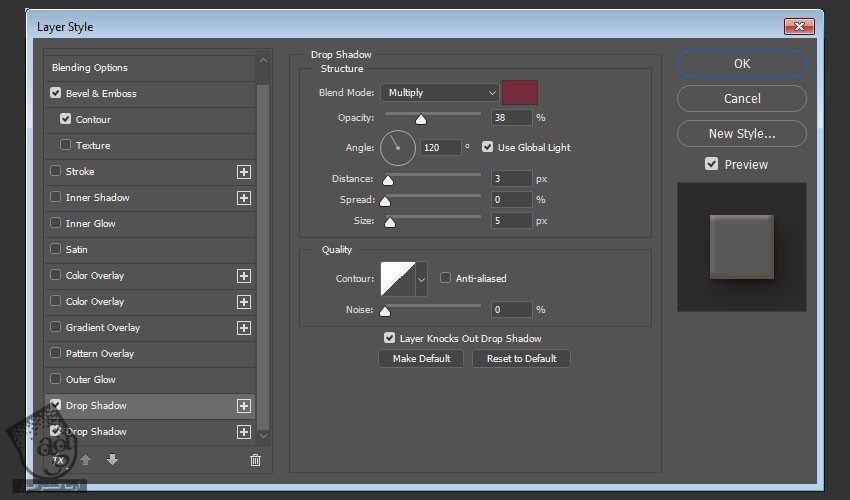
Drop Shadow :
Color روی #762b3d
Opacity روی 38 درصد
Distance روی 3
Size روی 5

گام چهارم
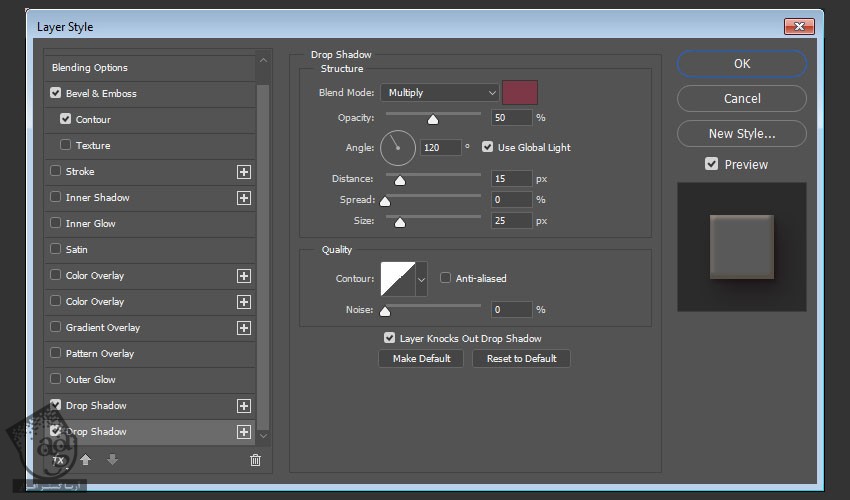
Drop Shdaow :
Color روی #7d3848
Opacity روی 50 درصد
Distance روی 15
Size روی 25

این از Layer Style شکل اصلی.

اضافه کردن تکسچر
گام اول
تصویر Biscuits رو باز می کنیم. ابزار Elliptical Marquee رو بر می داریم و یکی از کلوچه ها رو انتخاب می کنیم.
وارد مسیر Edit > Copy میشیم و بخش انتخاب شده رو کپی می کنیم.

گام دوم
بر می گردیم سراغ سند اصلی و وارد مسیر Edit > Paste میشیم و به این ترتیب، بخش انتخاب شده رو اینجا Paste می کنیم.
لایه Paste شده رو داخل گروه حروف در بالای گروه Text and Stroke قرار میدیم. روی لایه تکسچر کلیک راست می زنیم و Create Clipping Mask رو انتخاب می کنیم.
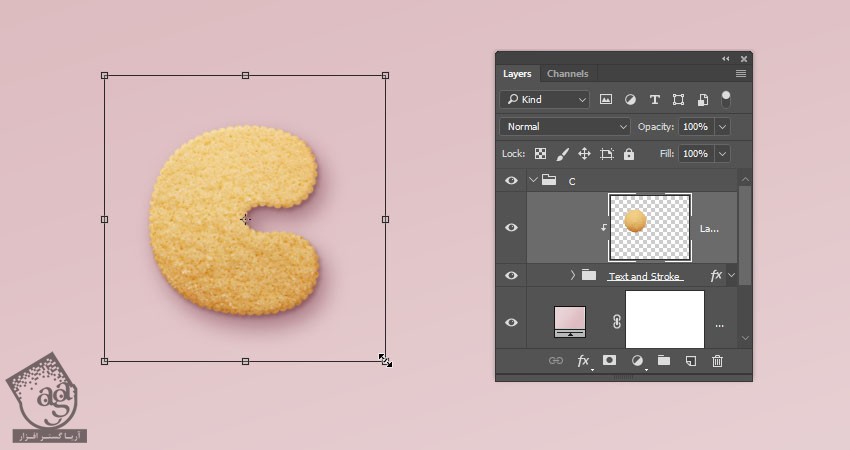
Ctrl+T رو می زنیم تا وارد Free Transform Mode بشیم. بعد هم اندازه تکسچر رو تغییر میدیم و اون رو می چرخونیم تا به شکل زیر در بیاد.
در نهایت، Enter می زنیم.

استفاده از دستور Contract
گام اول
Ctrl رو نگه می داریم و روی Thumbnail لایه متن کلیک می کنیم تا انتخاب بشه.

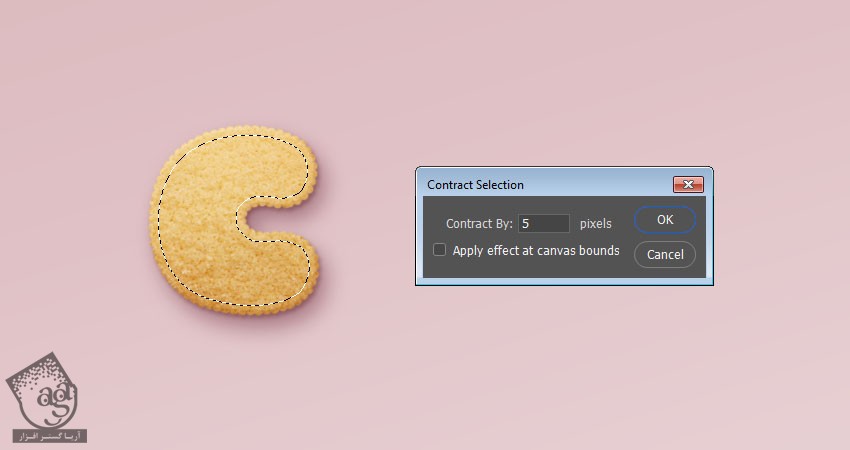
گام دوم
وارد مسیر Select > Modify > Contract میشیم. عدد 5 رو برای Contract By رو براش در نظر می گیریم.

گام سوم
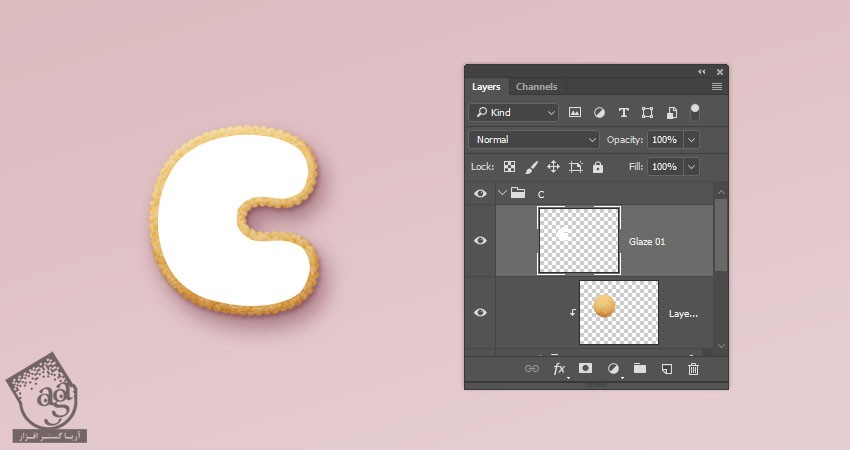
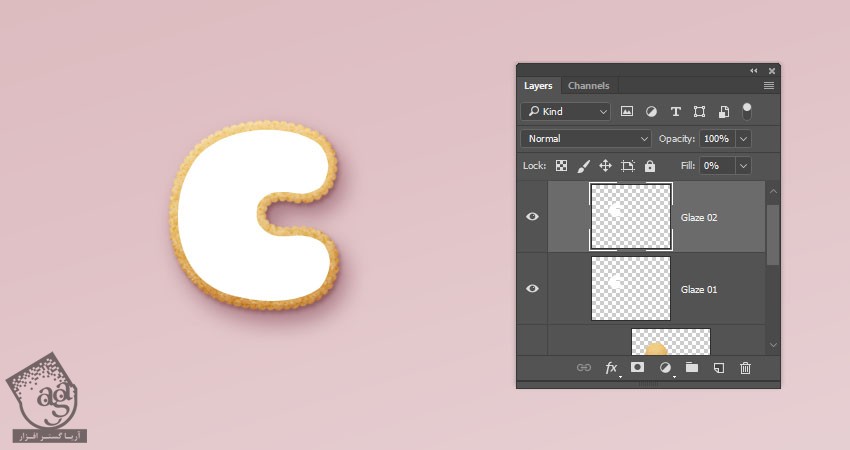
یک لایه جدید در بالای گروه حروف درست می کنیم و اسمش رو میزاریم Glaze 01.
رنگ سفید رو براش در نظر می گیریم. Ctrl+D رو فشار میدم تا Deselect بشه.

گام چهارم
لایه Glaze 01 رو Duplicate می کنیم و اسمش رو میزاریم Glaze 02. بعد هم عدد 0 رو برای Fill در نظر می گیریم.

گام پنجم
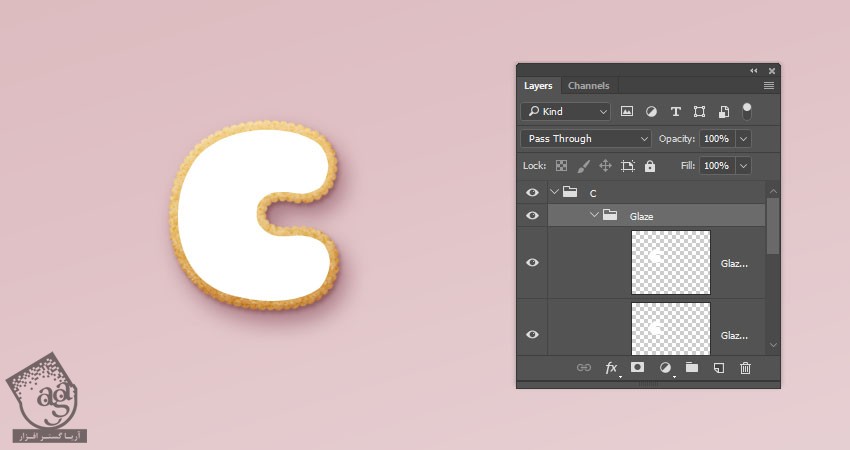
هر دو لایه رو داخل یک گروه قرار میدیم و اسم گروه رو میزاریم Glaze.

اضافه کردن Layer Style
روی لایه Glaze 01 دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
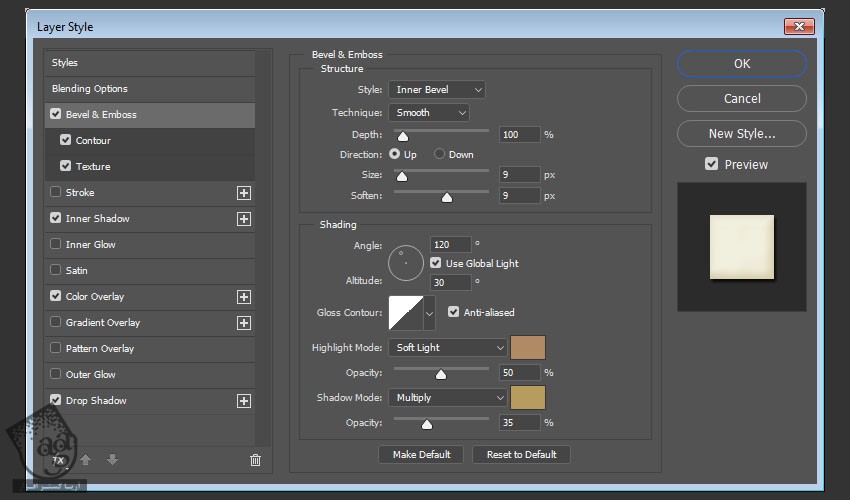
گام اول
Bevel & Emboss :
Size روی 9
Soften روی 9
Anti aliased رو تیک می زنیم
Highlight Mode روی Soft Light
Color روی #b08965
Shadow Mode روی Multiply
Color روی #b69c5e
Opacity روی 35 درصد

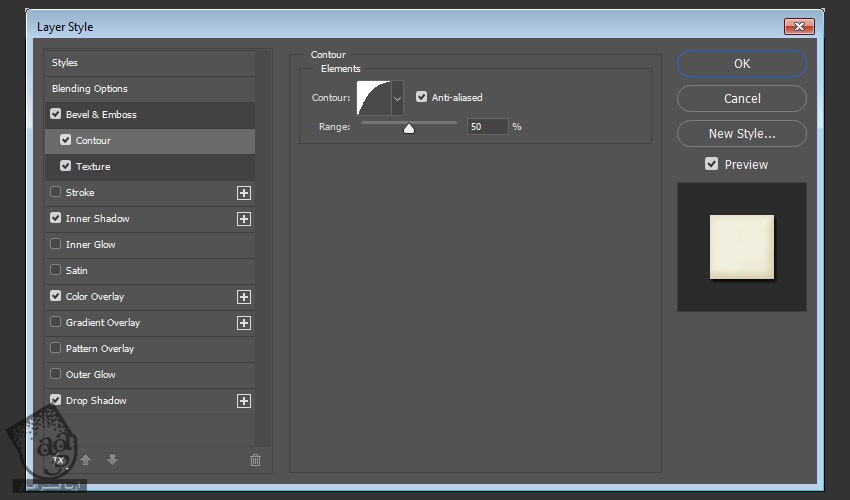
گام دوم
Contour :
Contour روی Half Round
Anti aliased رو تیک می زنیم

گام سوم
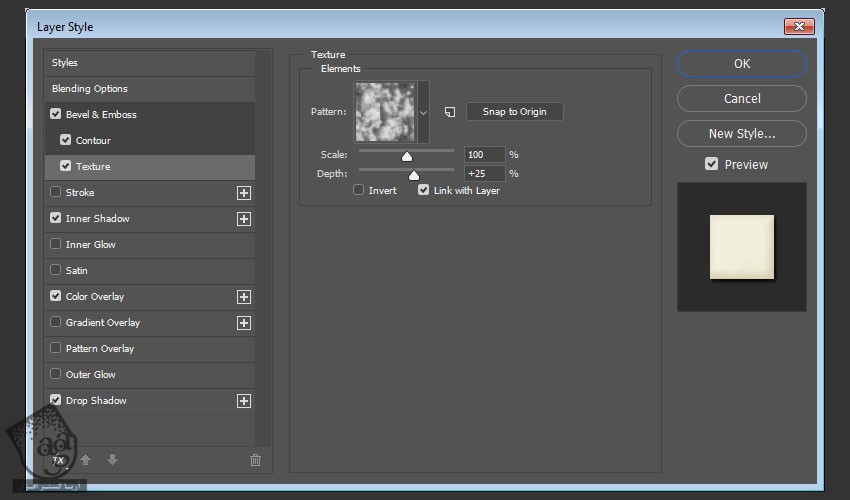
Texture :
Pattern روی Clouds
Depth روی 25 درصد

گام چهارم
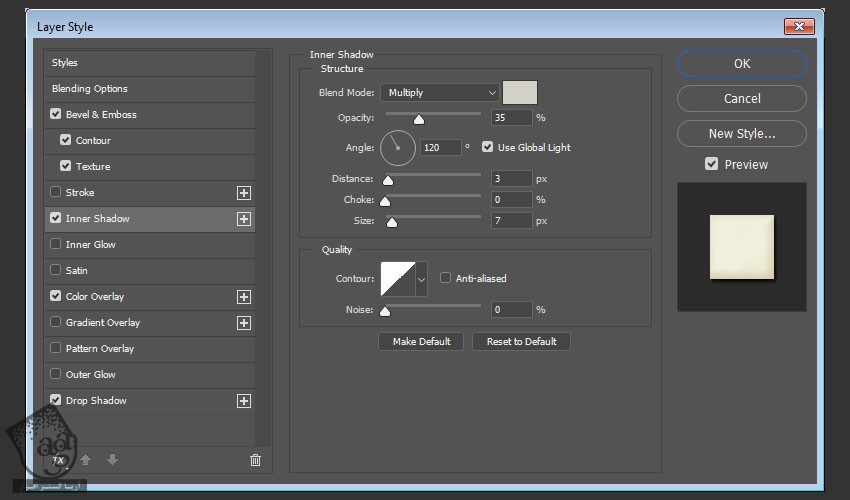
Inner Shadow :
Color روی #d3d1c8
Opacity روی 35 درصد
Distance روی 3
Size روی 7

گام پنجم
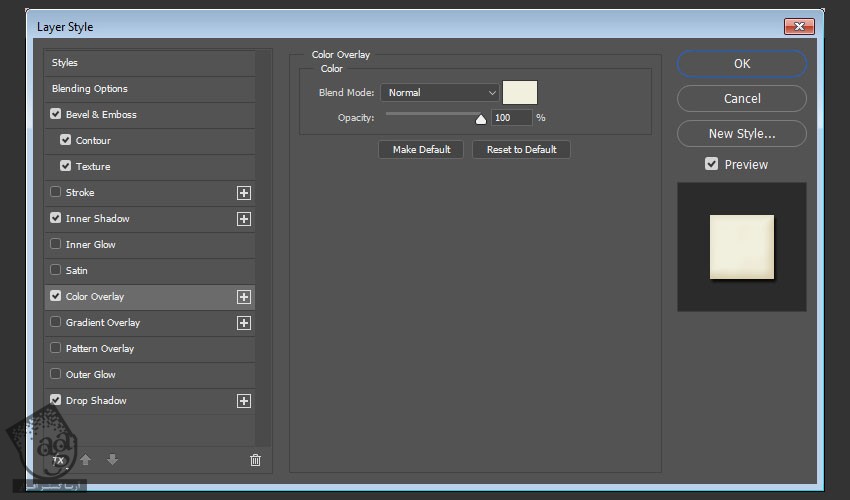
Color Overlay :
Color روی #f1efde

گام ششم
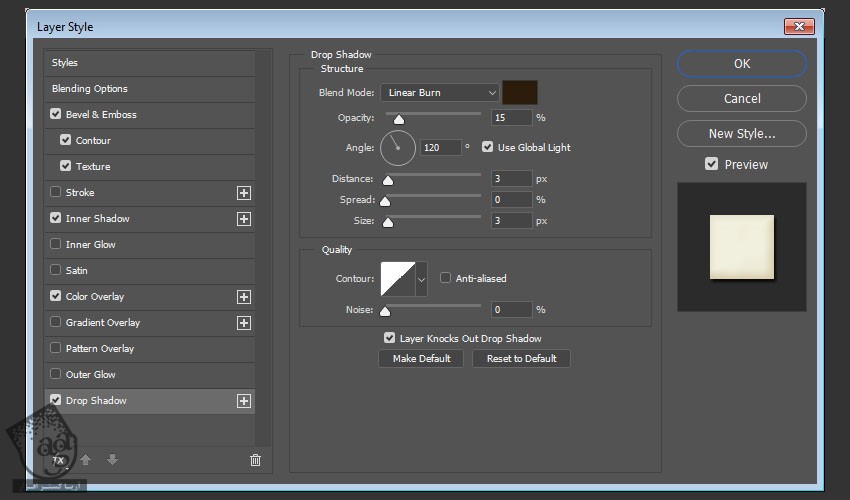
Drop Shadow :
Blend Mode روی Linear Burn
Color روی #2c1c0b
Opacity روی 15 درصد
Distance روی 3
Size روی 3

نتیجه رو توی تصویر زیر می بینین.

” آموزش Photoshop : طراحی افکت متنی شیرینی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت