جمع جزء:
590,000 تومان
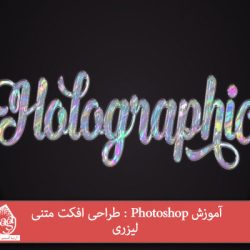
آموزش Photoshop : طراحی افکت متنی طلایی و درخشان

آموزش Photoshop : طراحی افکت متنی طلایی و درخشان
توی این آموزش، طراحی افکت متنی طلایی و درخشان رو با Photoshop با هم می بینیم. برای این کار، از تعدادی Layer Style هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی طلایی و درخشان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
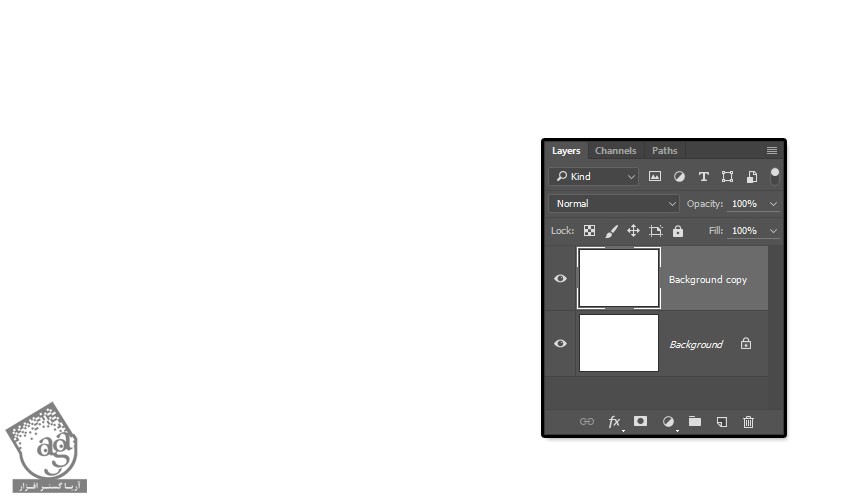
یک سند جدید به ابعاد 850 در 600 پیکسل درست می کنیم و لایه Background یا پس زمینه رو Duplicate می کنیم.

گام دوم
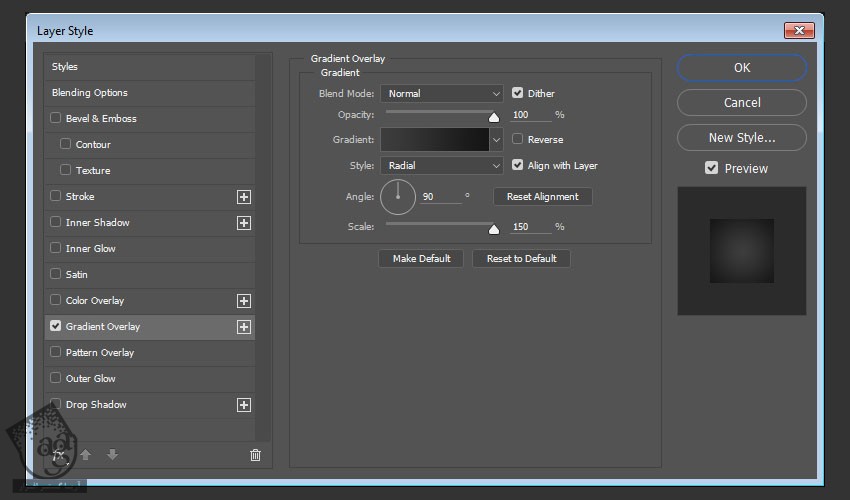
روی نسخه کپی دابل کلیک می کنیم و افکت Gradient Overlay با تنظیمات زیر رو روی اون اعمال می کنیم:
Ditcher رو تیک می زنیم
Style روی Radial
Scale روی 150 درصد
روی Gradient کلیک می کنیم و از کد رنگی #3d3d3d در چپ و #151515 در راست استفاده می کنیم

گام سوم
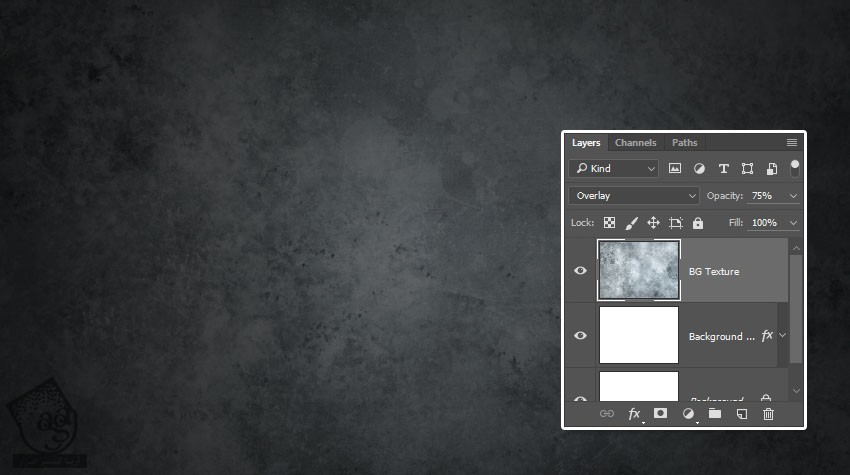
تصویر Unrestricted Gray Soft Grunge رو روی لایه مربوط به نسخه کپی پس زمینه قرار میدیم و وارد مسیر Edit > Transform > Rotate 90° Counter Clockwise میشیم و در صورت لزوم، اندازه اون رو تغییر میدیم.
بعد از انجام این کار، اسم لایه رو میزاریم BG Tetxure و Blend Mode رو روی Overlay و Opacity رو روی 50 درصد قرار میدیم.

گام چهارم
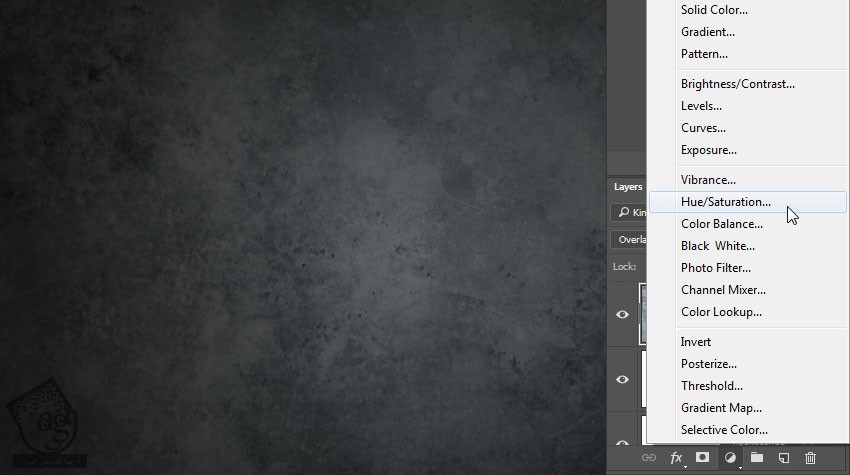
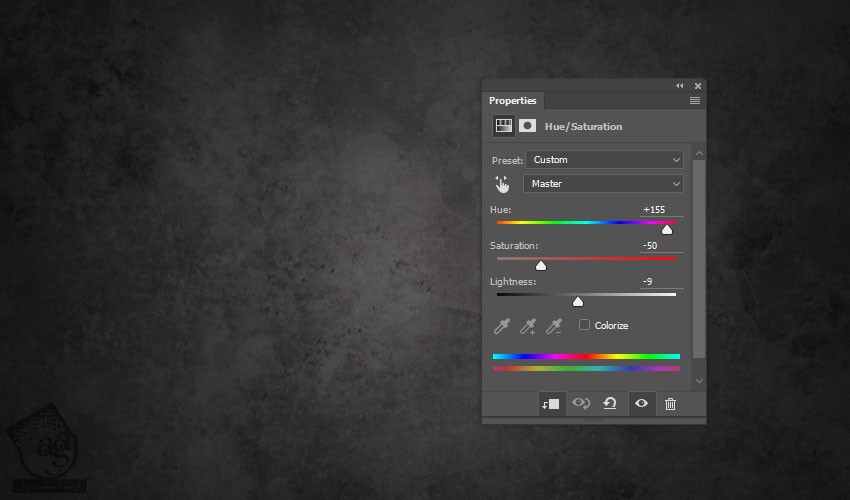
روی آیکن Create New Fill یا Adjustment Layer که در انتهای پنل Layers قرار داره کلیک می کنیم و Hue/Saturation رو می زنیم.

گام پنجم
Hue رو روی 155 و Saturation رو روی -50 و Lightness رو روی -9 قرار میدیم.

اضافه کردن متن و تعریف الگوی درخشندگی
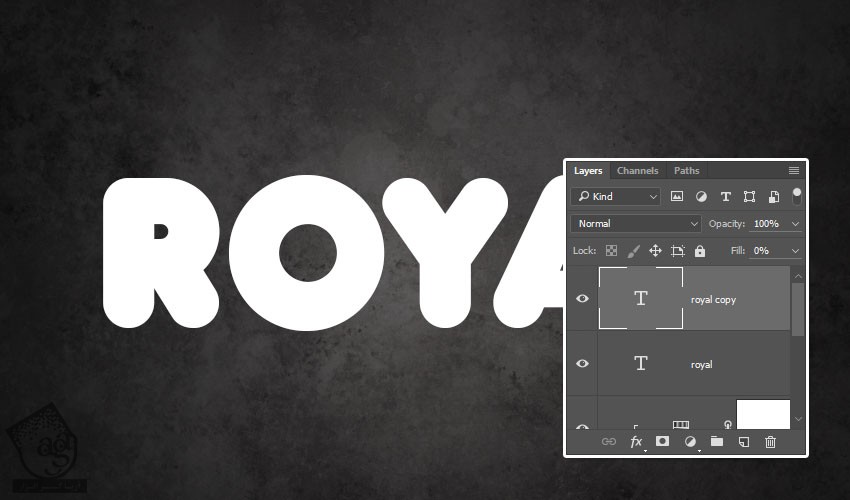
گام اول
متن رو با حروف بزرگ و با فونت RockoUltraFLF وارد می کنیم و Size رو روی 200 pt قرار میدیم.

گام دوم
لایه متن رو Duplicate می کنیم و Fill نسخه کپی رو روی 0 قرار میدیم.

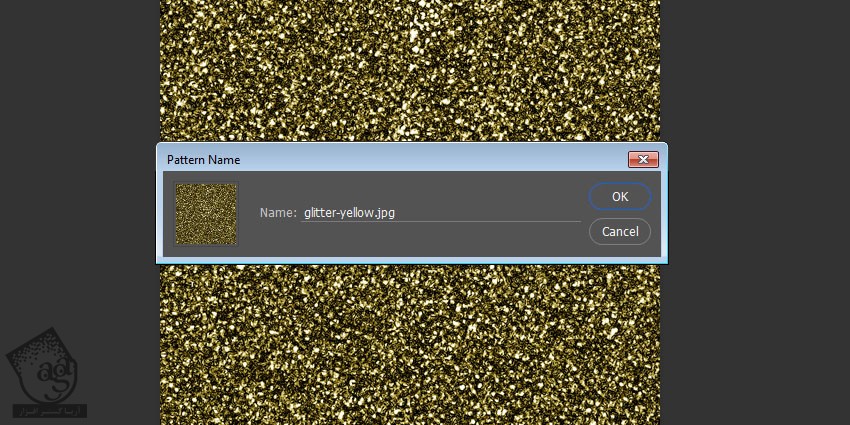
گام سوم
تصویری که می خوایم استفاده کنیم رو باز می کنیم و وارد مسیر Edit > Define Pattern میشیم و Ok می زنیم.
به این ترتیب، این تصویر به عنوان الگو اضافه میشه.

اضافه کردن Style لایه اصلی متن
روی لایه کپی متن دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
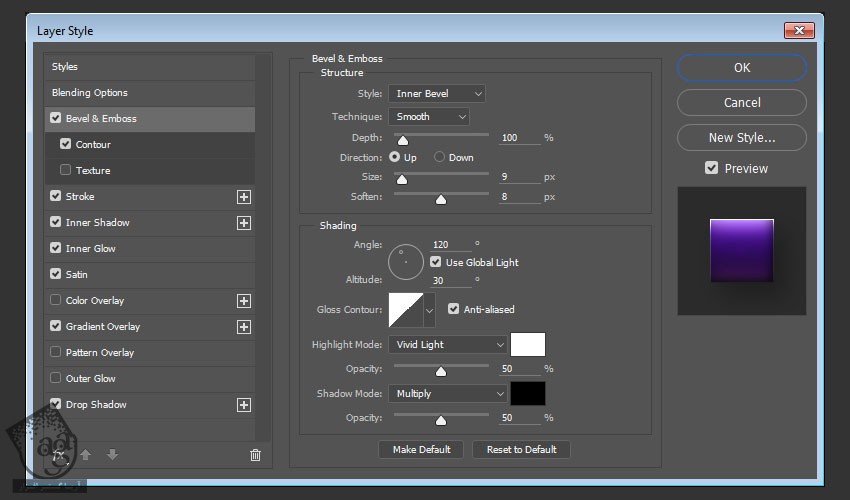
گام اول
یک Bevel and Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 9
Soften روی 8
Anti-aliased رو تیک می زنیم
Highlight Mode روی Vivid Light

گام دوم
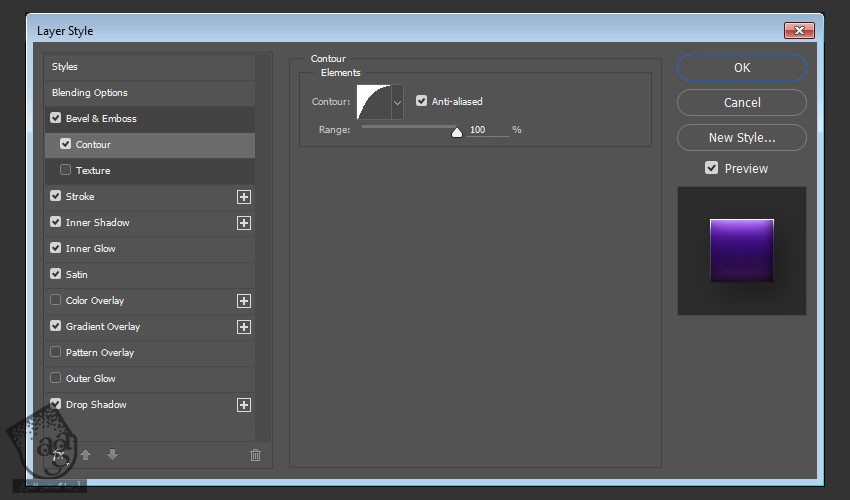
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Half Round
Anti-aliased رو تیک می زنیم
Range روی 100 درصد

گام سوم
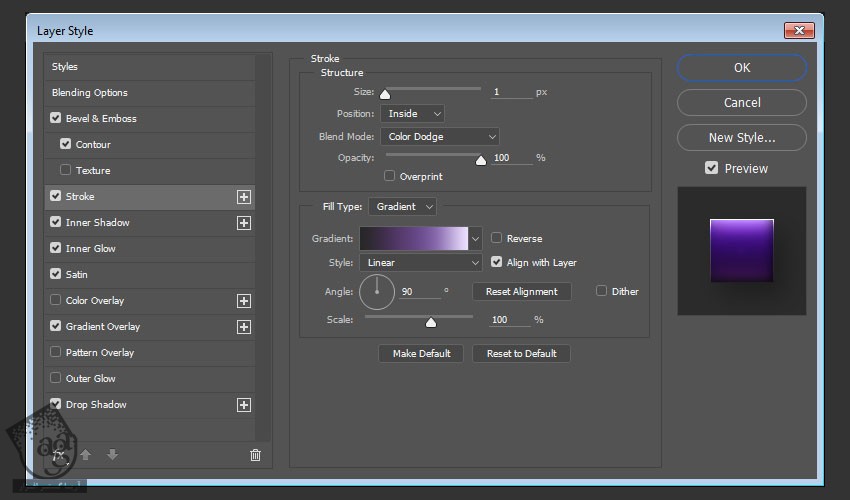
یک Stroke با تنظیمات زیر اضافه می کنیم:
Size روی 1
Position روی Inside
Blend Mode روی Color Dodge
Fill Type روی Gradient
برای اضافه کردن گرادیانت، روی Gradient کلیک می کنیم

گام چهارم
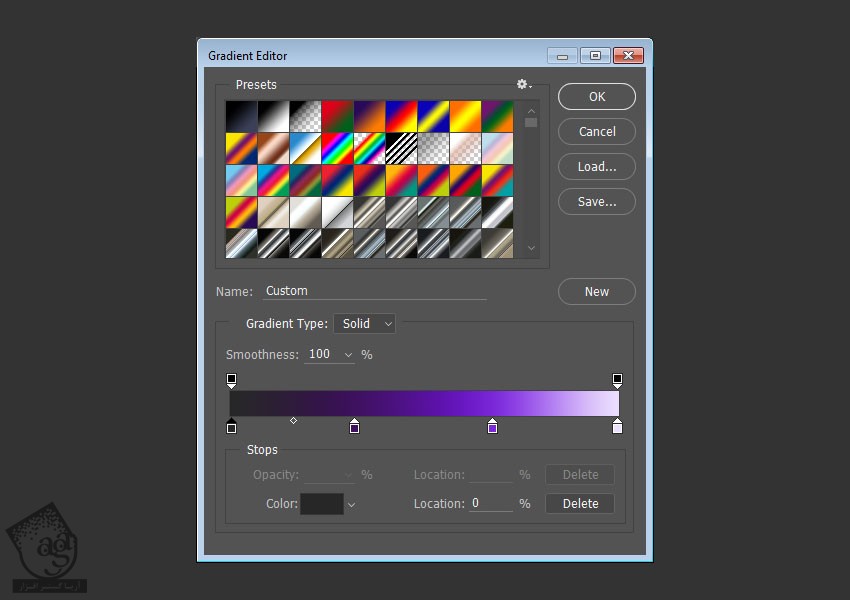
برای ایجاد گرادیانت، باید رو نوار گرادیانت کلیک کنیم تا Color Stops اضافه بشه. موقعی که روی هر Color Stops کلیک می کنیم، مقدار Color و Location رو تغییر میدیم. تنظمیاتی که من استفاده کردم رو در زیر می بینین.
Color- Location
#272727 – 0%
#4f3662 – 32%
#8163a6 – 67%
#ebdffe – 100%
موقعی که این کار تمام شد، روی دکمه New کلیک می کنیم تا به Preset اضافه بشه.

گام پنجم
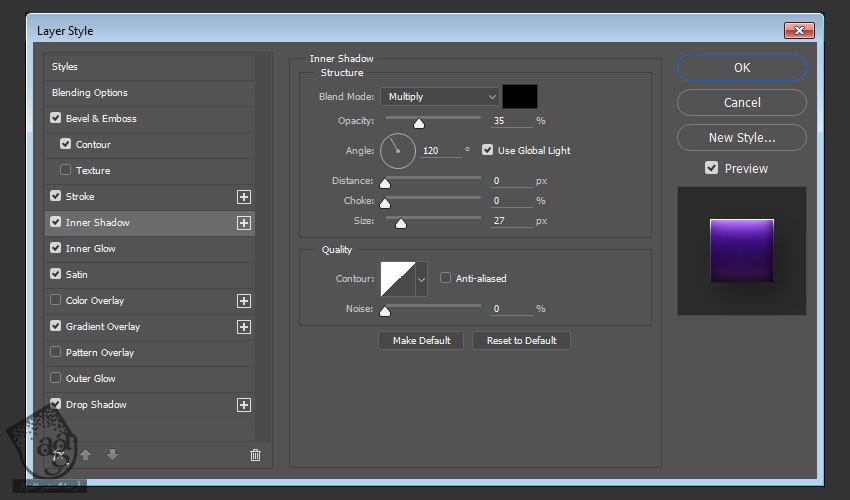
یک Inner Shadow با تنظیمات زیر اضافه می کنیم:
Opacity روی 35 درصد
Distance روی 0
Size روی 27

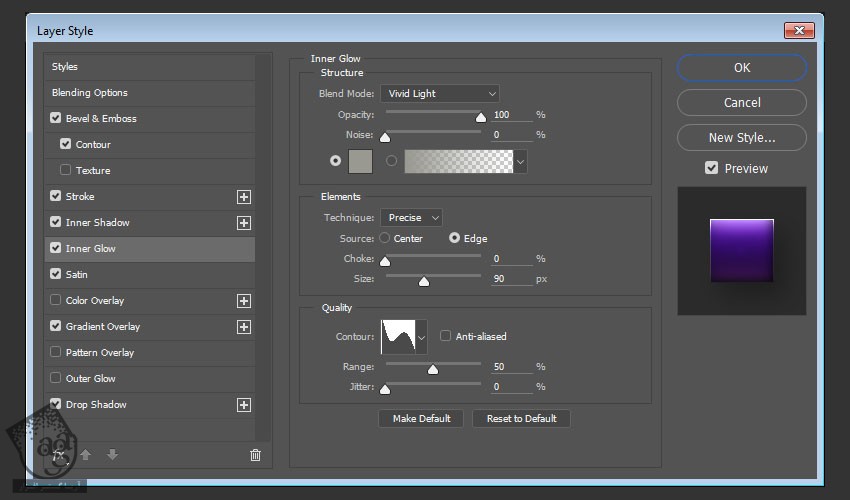
گام ششم
یک Inner Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Vivid Light
Opacity روی 100 درصد
Color روی #999891
Technique روی Precise
Size روی 90
Contour روی Rolling-Descending

گام هفتم
یک Stain با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Multiply
Color روی #0d3537
Opacity روی 50 درصد
Angle روی 90
Distance روی 50
Size روی 60
Contour روی Linear
Anti-aliased رو تیک می زنیم
Invert رو تیک می زنیم

گام هشتم
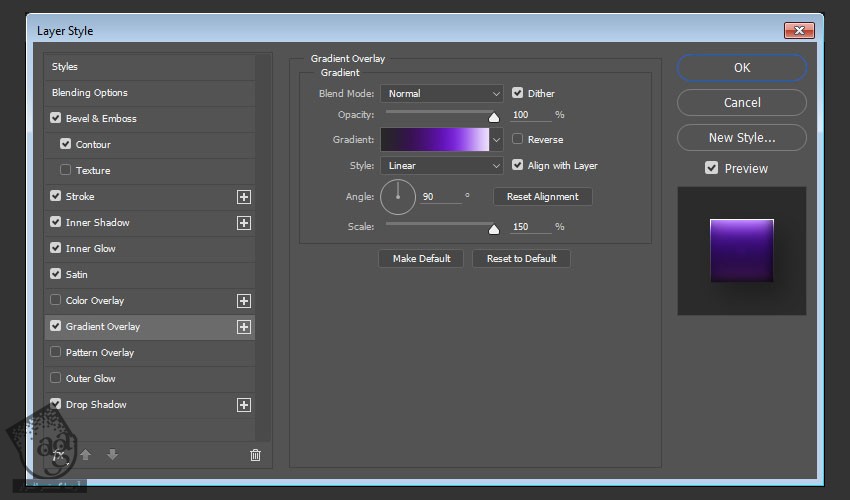
یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Ditcher رو تیک می زنیم
Scale روی 150 درصد
همون گرادیانت مورد استفاده برای Stroke رو اینجا هم مورد استفاده قرار میدیم

گام نهم
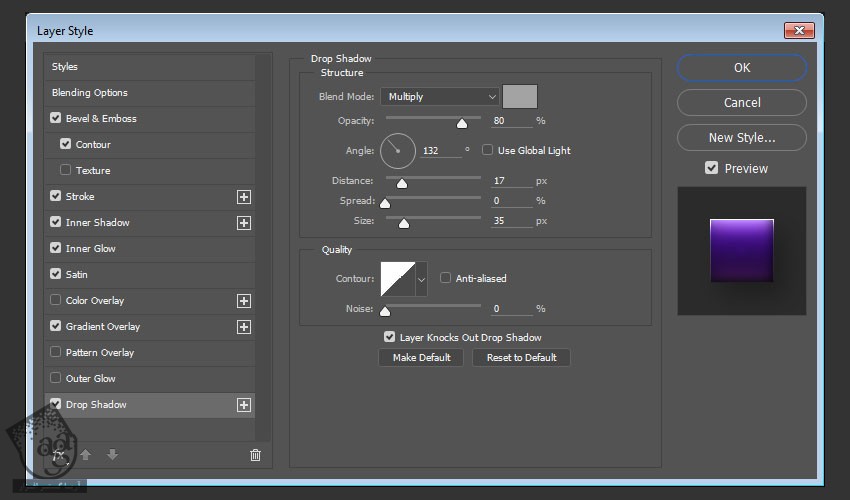
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Color روی #a3a3a3
Opacity روی 80 درصد
تیک Use Global Light رو بر می داریم
Angle روی 132
Distnace روی 17
Size روی 35

این از Style اولین لایه متن.

اضافه کردن Style به لایه کپی متن
روی لایه کپی متن دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام اول
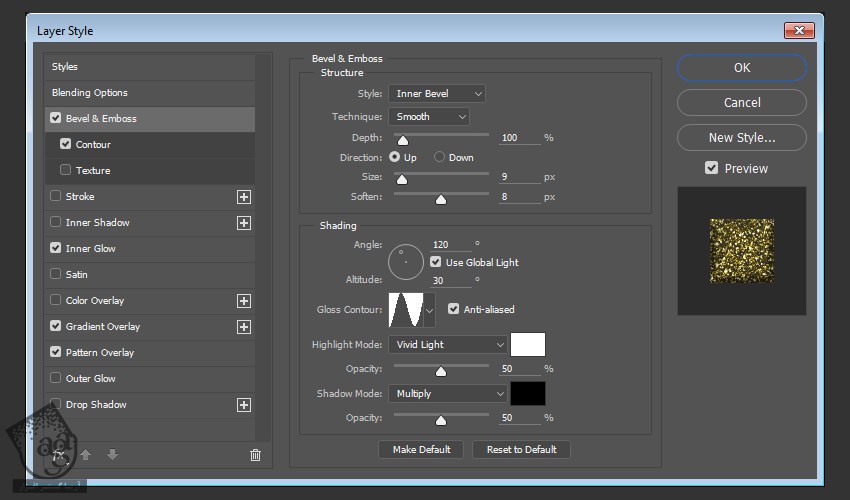
یک Bevel and Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 9
Soften روی 8
Gloss Contour روی Ring
Anti-aliased رو تیک می زنیم
Highlight Mode روی Vivid Light

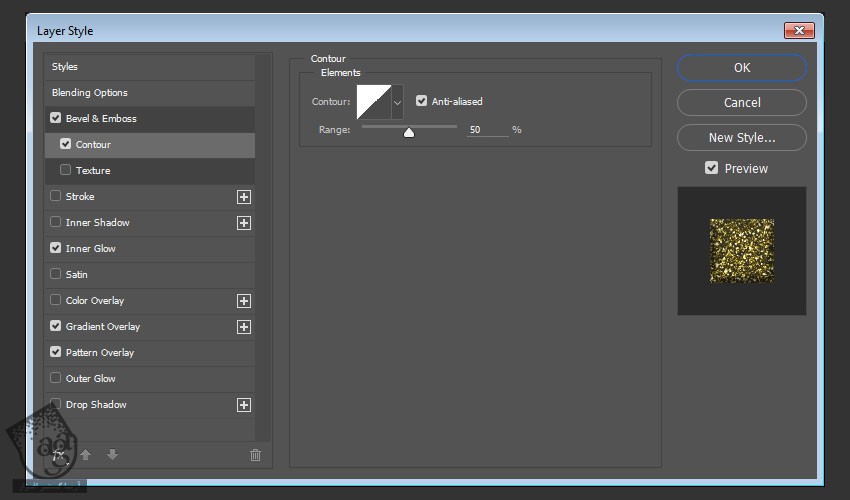
گام دوم
یک Contour با تنظیمات زیر اضافه می کنیم:
Anti-aliased رو تیک می زنیم

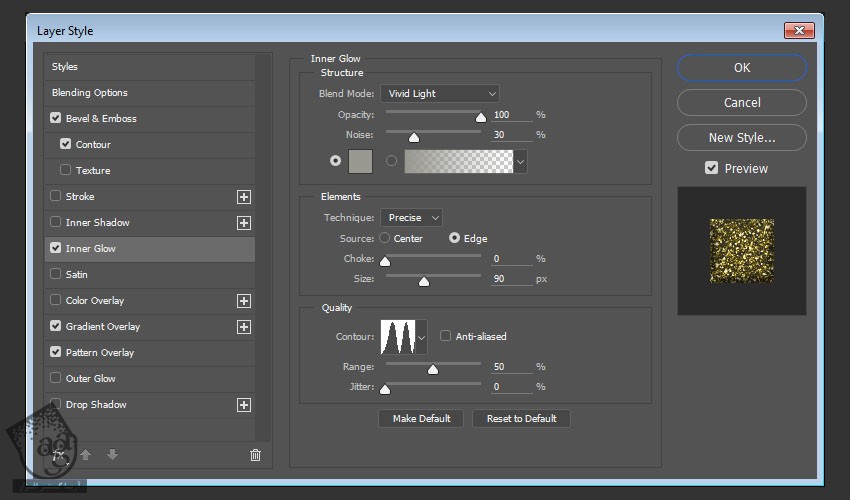
گام سوم
یک Inner Shadow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Vivid Light
Opacity روی 100 درصد
Nosie روی 30 درصد
Color روی #999891
Technique روی Precise
Size روی 90
Contour روی Ring- Double

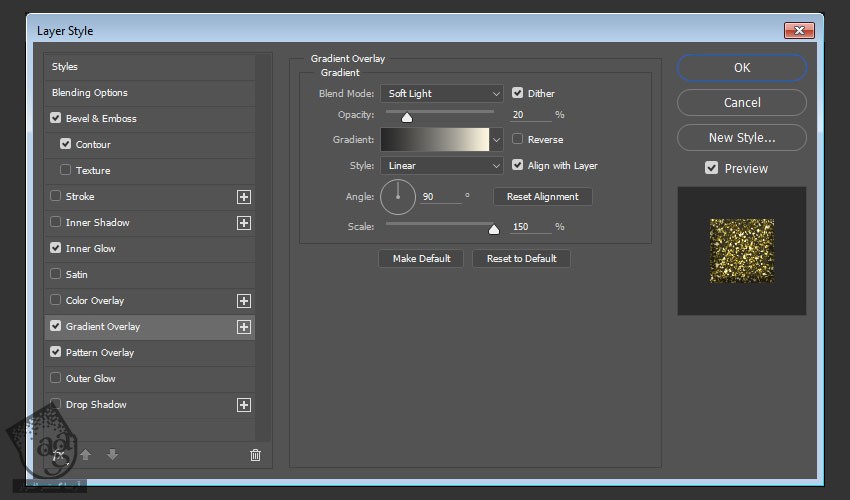
گام چهارم
یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Ditcher رو تیک می زنیم
Blend Mode روی Soft Light
Opacity روی 20 درصد
Scale روی 150 درصد
روی Gradient کلیک می کنیم
Color- Location
#272727 – 0%
#575653 – 32%
#a09d93 – 66%
#fef7df – 100%

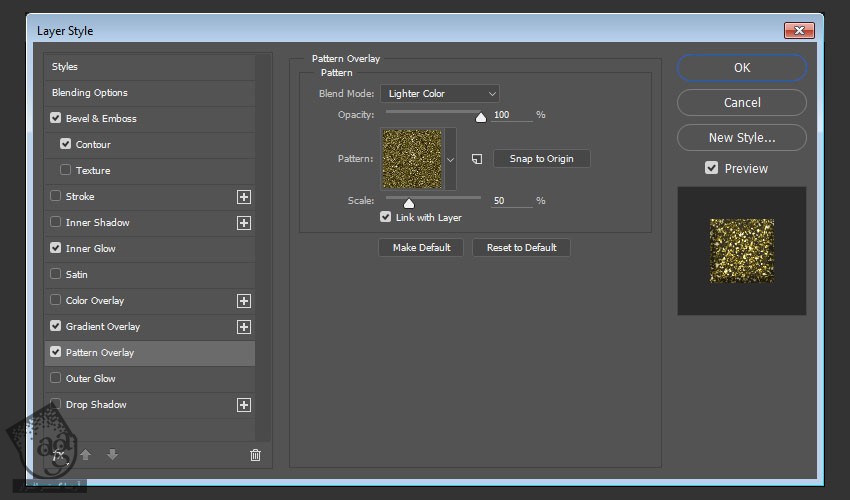
گام پنجم
یک Pattern Overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Lighter Color
Pattern روی Glitter-Yellow.jpg
Scale روی 50 درصد

این هم از Layer Style لایه کپی متن.

اصلاح نتیجه نهایی
گام اول
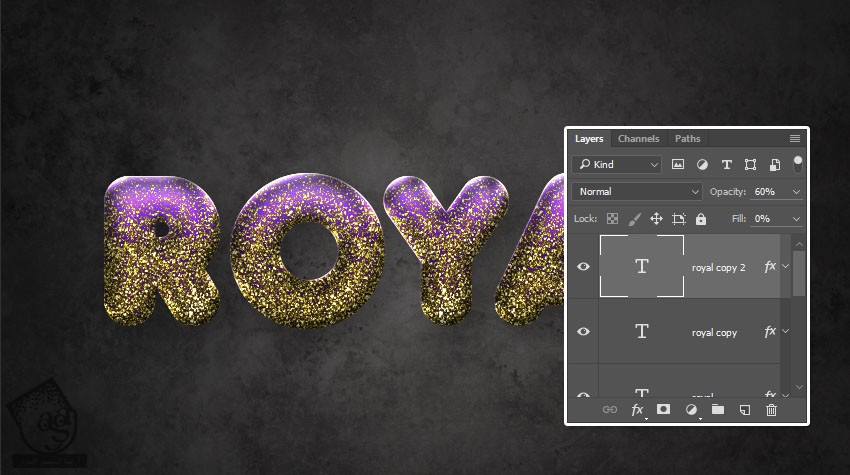
برای شدت افکت، لایه کپی متن رو Duplicate می کنیم. بعد هم Opacity نسخه کپی رو روی حدود 60 درصد قرار میدیم.

گام دوم
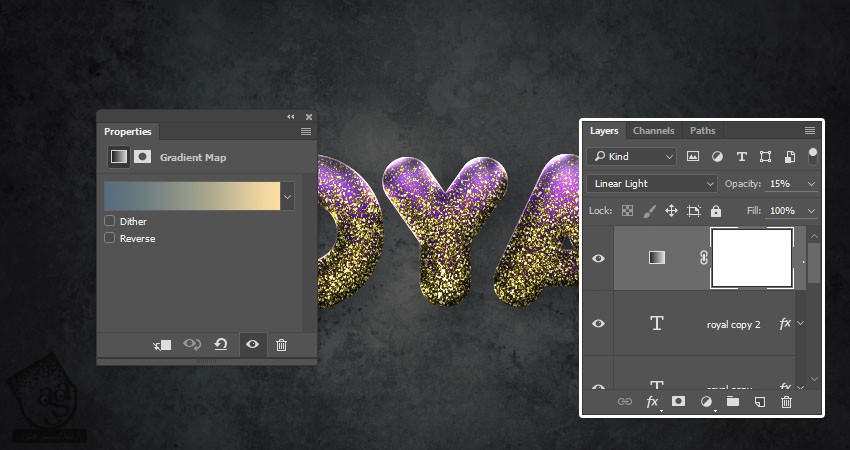
در نهایت، یک لایه Gradient Map Adjustment بالای بقیه لایه ها قرار میدیم.
از کد رنگی #566d7c در چپ، #9a9c8a در وسط و #fddea2 در راست به عنوان Gradient Fill استفاده می کنیم.
Blend Mode این لایه رو روی Linear Light و Opacity رو روی 15 درصد قرار میدیم.

تبریک! تمام شد!
توی این آموزش، با استفاده از Gradient Fill و تکسچر، یک پس زمینه ساده درست کردیم. بعد هم دو تا لایه متنی اضافه کردیم و Layer Style ها رو روی اون ها اعمال کردیم. در نهایت، افکت رو شدیدتر کردیم و آخرین اصلاحات رو انجام دادیم.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی طلایی و درخشان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان






















































































قوانین ارسال دیدگاه در سایت