No products in the cart.
آموزش Photoshop : طراحی افکت متنی فلز درخشان – قسمت دوم

آموزش Photoshop : طراحی افکت متنی فلز درخشان – قسمت دوم
توی این آموزش، طراحی افکت متنی فلز درخشان رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی فلز درخشان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی فلز درخشان – قسمت اول “
طراحی پس زمینه
روی لایه اصلی متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
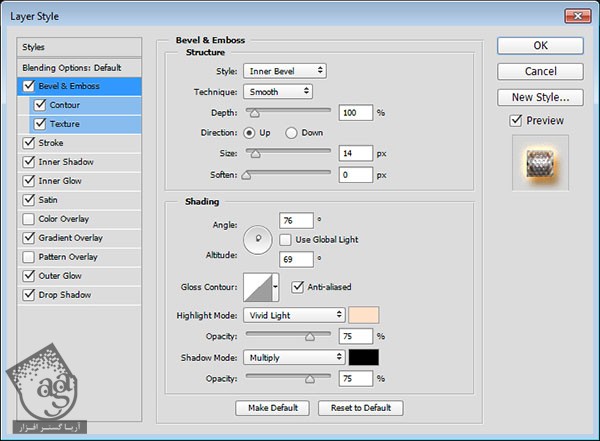
Bevel & Emboss :
Size روی 14
تیک Use Global Light رو بر می داریم
Angle روی 76
Altitude روی 69
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Color روی #ffe1c9

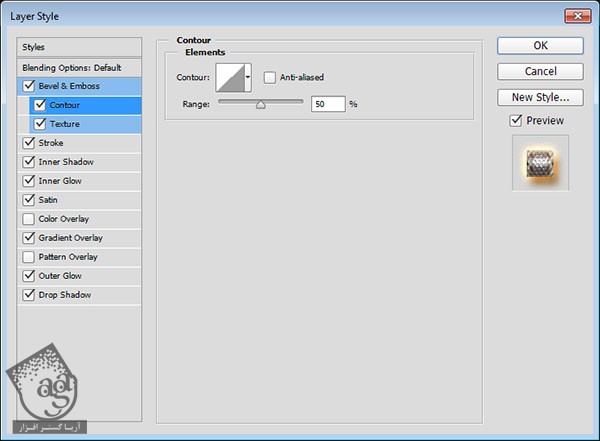
گام دوم
Contour رو تیک می زنیم و از مقادیر پیش فرض استفاده می کنیم.

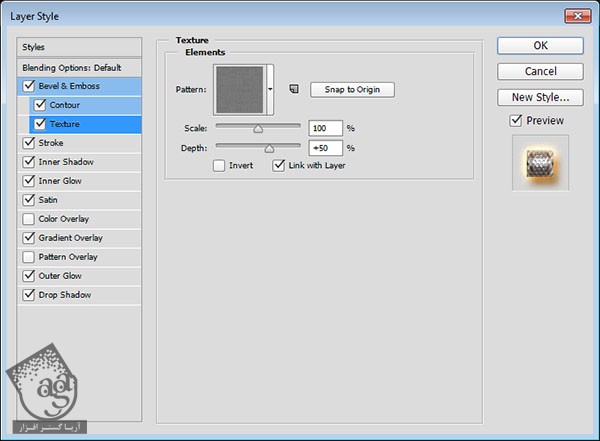
گام سوم
Texture :
Pattern روی metal_2-512.jpg
Depth روی 50 درصد

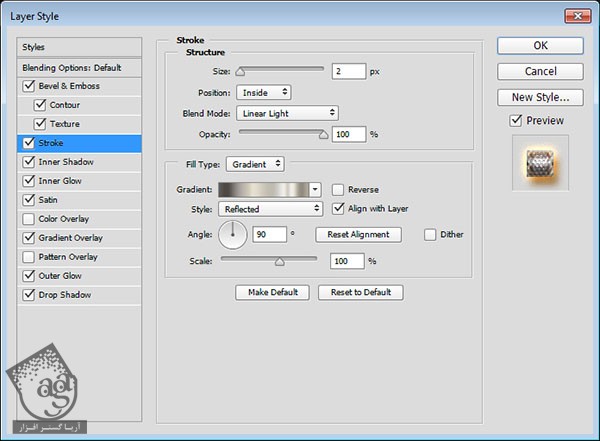
گام چهارم
Stroke :
Size روی 2
Position روی Inside
Blend Mode روی Linear Light
Fill Type روی Gradient
Style روی Reflected
Angle روی 90
از Stove Pipe 50 Gradient Fill استفاده می کنیم

گام پنجم
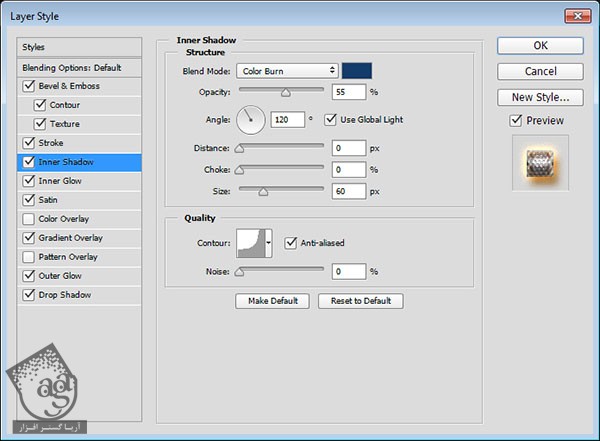
Inner Shadow :
Blend Mode روی Color Burn
Color روی #123c6b
Opacity روی 55 درصد
Distance روی 0
Size روی 60
Contour روی Cove – Deep
Anti aliased رو تیک می زنیم

گام ششم
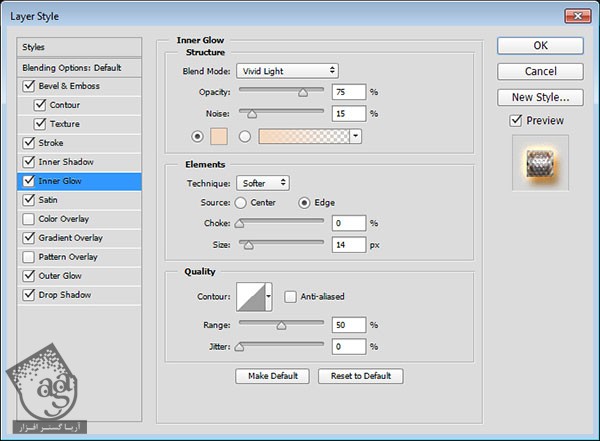
Inner Glow :
Blend Mode روی Vivid LIght
Noise روی 15 درصد
Color روی #f4d9c0
Size روی 14

گام هفتم
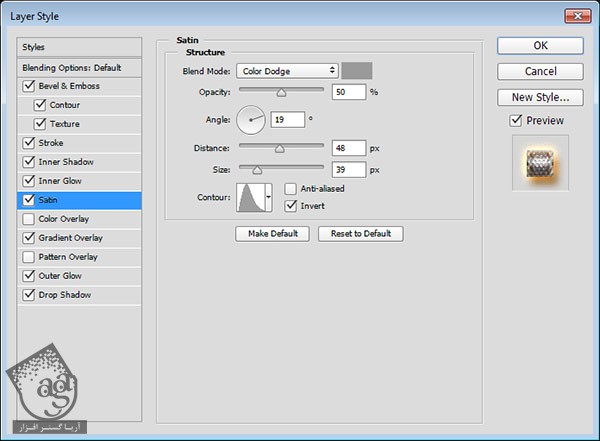
Satin :
Blend Mode روی Color Dodge
Color روی #9a9a9a
Distance روی 48
Size روی 39
Contour روی Cone – Asymmetrical

گام هشتم
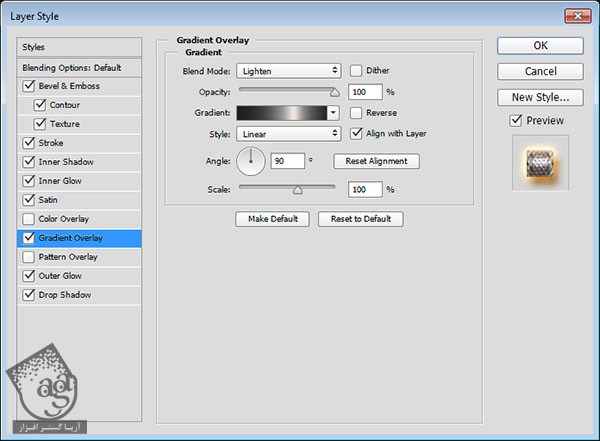
Gradient Overlay :
Blend Mode روی Lighten
از Stove Pipe 100 Gradient Fill استفاده می کنیم

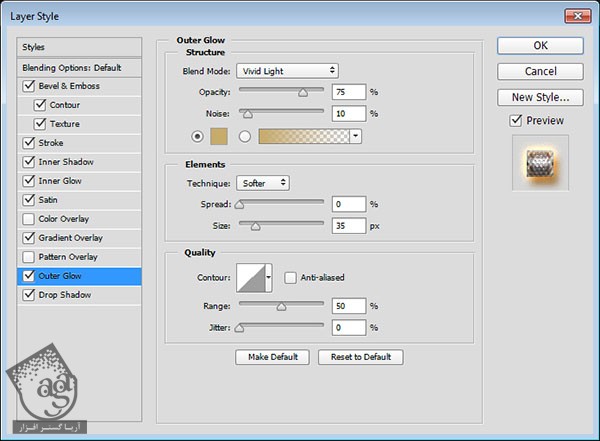
گام نهم
Outer Glow :
Blend Mode روی Vivid Light
Noise روی 10 درصد
Color روی #c6ab6a
Size روی 35

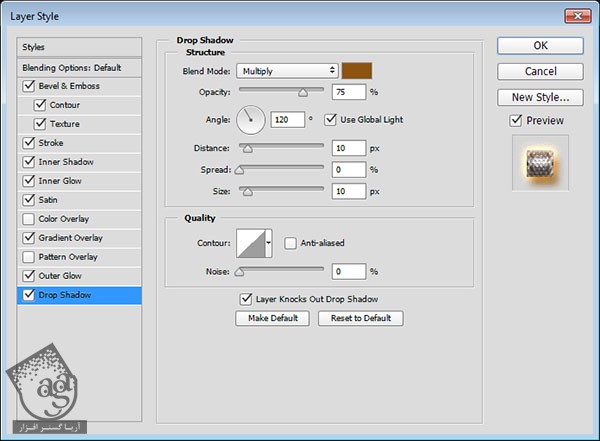
گام دهم
Drop Shadow :
Color روی #8d5411
Distance روی 10
Size روی 10

نتیجه رو تا اینجای کار می بینین.

اضافه کردن Layer Style به اولین لایه کپی متن
روی لایه First Copy دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
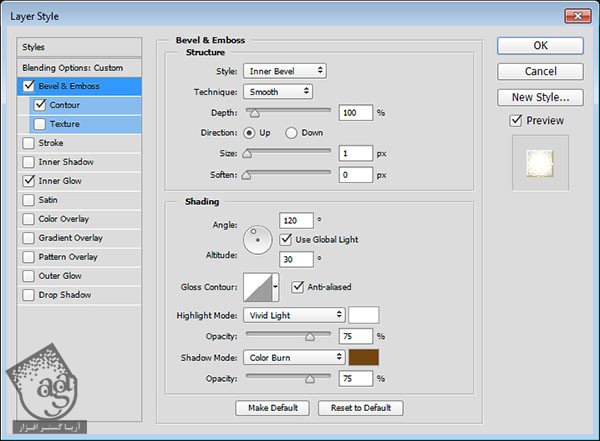
گام اول
Bevel & Emboss :
Size روی 1
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Shadow Mode روی Color Burn
Color روی #74460f

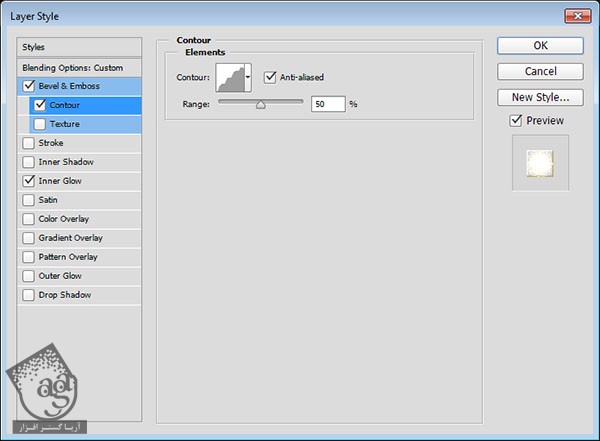
گام دوم
Contour :
Contour روی Rounded Steps
Anti aliased رو تیک می زنیم

گام سوم
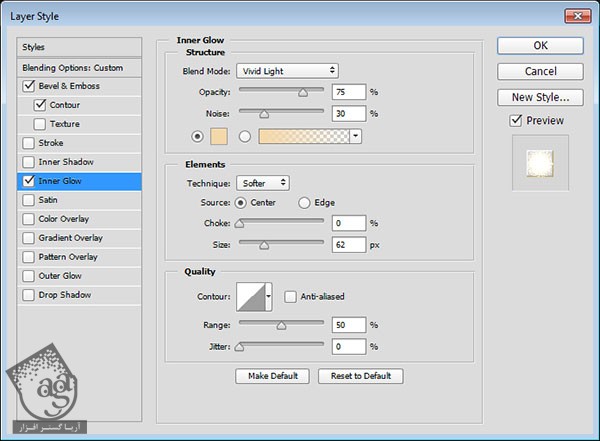
Inner Glow :
Blend Mode روی Vivis Light
Noise روی 30 درصد
Color روی #f3d8aa
Source روی Center
Size روی 62

نتیجه رو در زیر می بینین.

اضافه کردن Layer Style به دومین کپی متن
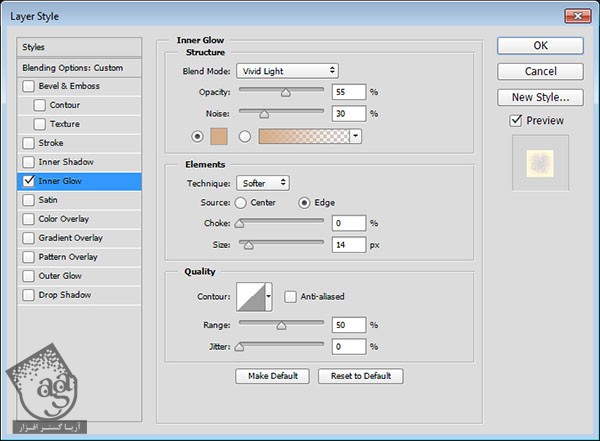
روی لایه Second Copy دابل کلیک کرده و افکت Inner Glow رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Vivid Light
Opacity روی 55 درصد
Noise روی 30 درصد
Color روی #d5ad89
Size روی 14

به این ترتیب، افکت درخشندگی روی لبه ها تشدید میشه.

اضافه کردن تکسچر پس زمنیه و اصلاح رنگ ها
گام اول
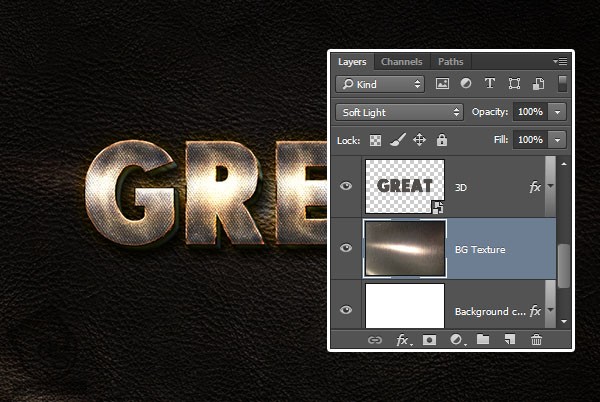
تصویر Texture Stainless Steel with Light Deviant رو در بالای لایه Background Copy قرار میدیم. اندازه اون رو در صورت نیاز تغییر داده و Blend Mode رو روی Soft Light قرار میدیم.

گام دوم
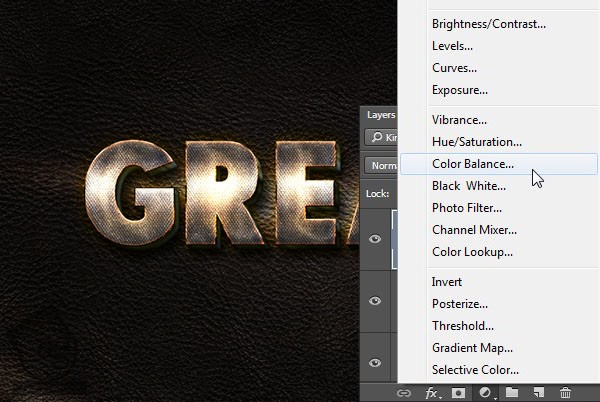
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Color Balance رو انتخاب می کنیم.

گام سوم
Tone رو روی Midtones قرار داده و مقادیر زیر رو براش در نظر می گیریم و در نهایت هم Preserve Luminosity رو تیک می زنیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی فلز درخشان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت