No products in the cart.
آموزش Photoshop : طراحی افکت متنی فلز پوسیده

آموزش Photoshop : طراحی افکت متنی فلز پوسیده
توی این آموزش، طراحی افکت متنی فلز پوسیده رو با Photoshop با هم می بینیم. فلز یکی از پدیده های طبیعی است که در مجاورت هوا پوسیده میشه اما در عین حال زیباست. سطح آهن اکسید شده، دارای رنگ، تکسچر و الگوی فوق العاده ای هست اما در مقایسه با آهن غیر پوسیده، ساف و صیقلی نیست. به همین دلیل، نظر خیلی از عکاس ها رو به خودش جلب می کنه.
بنابراین توی این آموزش می وایم روش طراحی این افکت متنی رو با استفاده از ابزارهای 3D فتوشاپ با هم ببینیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی فلز پوسیده ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
تهیه تکسچر
گام اول
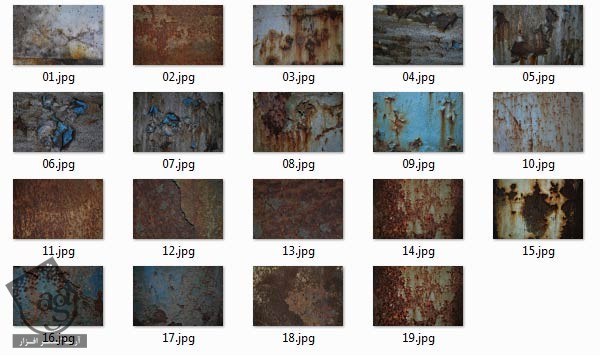
تکسچر فلز پوسیده که باهاش میشه این پروژه رو انجام داد می تونین از بالا دانلود کنین.

گام دوم
فایلی که دانلود کردین رو از حالت زیپ خارج کنین. توی این مجموعه، 10 تکسچر وجود داره که کیفیت همه اون ها هم بالاست. همون طور که می بینین، ویژگی های ظاهری و میزان پوسیدگی هر کدوم از فلزها با هم فرق داره.

طراحی عناصر سه بعدی
می خوایم متن ظاهری فلزی و پوسیده داشته باشه. بنابراین باید متن رو با حروف بزرگ تایپ کنیم و از ابزارهای 3D فتوشاپ هم کمک بگیریم.
گام اول
فتوشاپ رو باز می کنیم و با دنبال کردن مسیر File > New، یک سند جدید درست می کنیم. Width و Height رو روی 1000 پیکسل تنظیم می کنیم. Background Contents رو روی Other قرار میدیم. بعد هم mid-tone Gray رو انتخاب می کنیم.

گام دوم
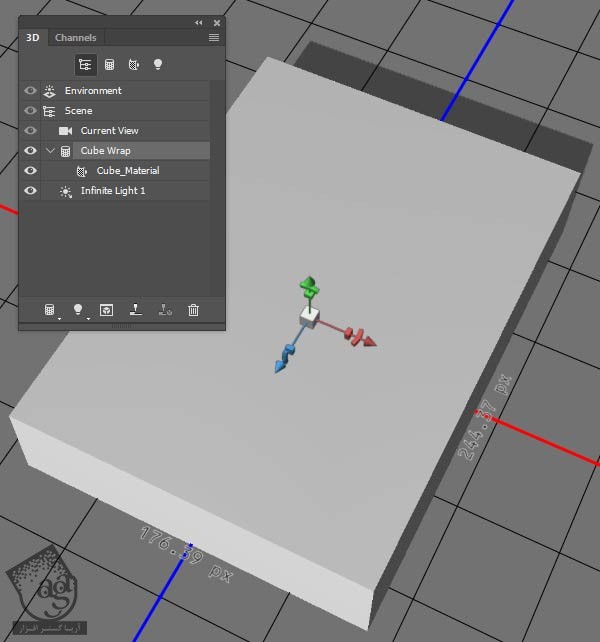
با دنبال کردن مسیر Layer > New > Layer، یک لایه جدید درست می کنیم و اسمش رو میزاریم Base. بعد مسیر 3D > New Mesh From Layer > Mesh Preset > Cube Wrap رو دنبال می کنیم. به این ترتیب، فضای کاری فتوشاپ به صورت 3D در میاد و لایه مشکی به مکعب سفید تبدیل میشه.
گام سوم
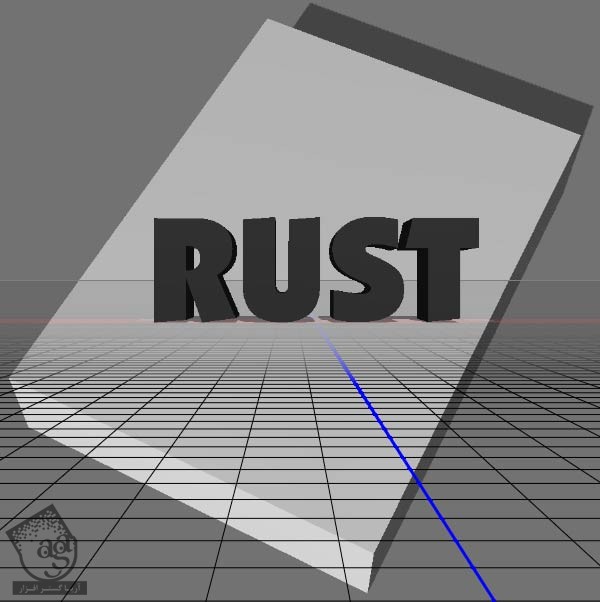
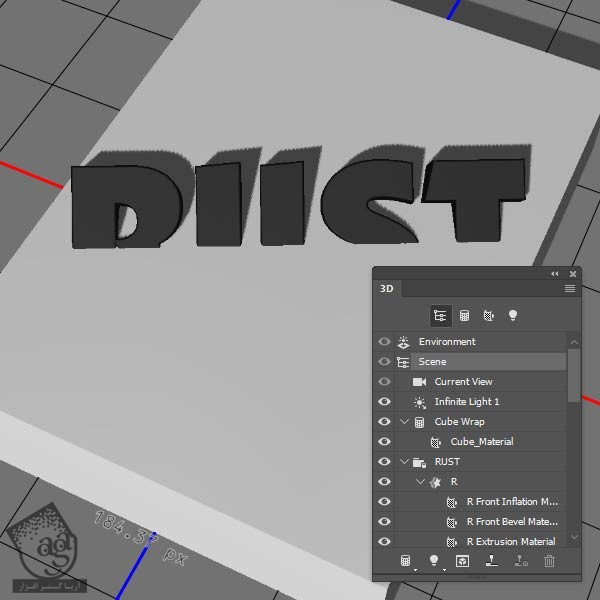
وارد پنل 3D میشیم. Cube Wrap رو انتخاب می کنیم. ابزار Move رو بر می داریم تا به hadle ها دسترسی داشته باشیم. از این handle ها برای تغییر مقیاس مکعب استفاده می کنیم و به صورت شکل زیر در میاریم.

گام چهارم
با استفاده از ابزار Horizontal Type، متن رو وارد می کنیم. فونت بزرگ و Bold رو براش در نظر می گیریم. من از فونت Kable Ult BT Ultra استفاده کردم.

گام پنجم
وارد مسیر 3D > New 3D Extrusion From Selected Layer میشیم. به این ترتیب، لایه متن به صورت 3D در میاد.

گام ششم
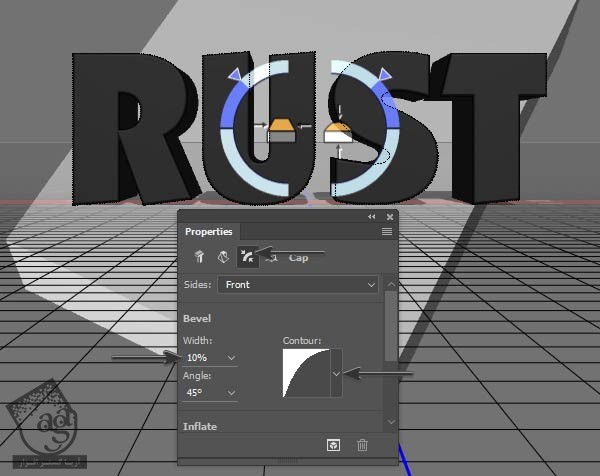
فلز پوسیده، لبه های تیزی نداره. بنابریان اگه لبه ها رو یک مقدار شیب بدیم، طبیعی تر به نظر میاد. وارد پنل Properties میشیم. روی آیکن Cap کلیک می کنیم و تنظیمات Bevel رو تغییر میدیم. Width رو روی 10 درصد قرار میدیم و Contour رو میزاریم روی Half Round.

گام هفتم
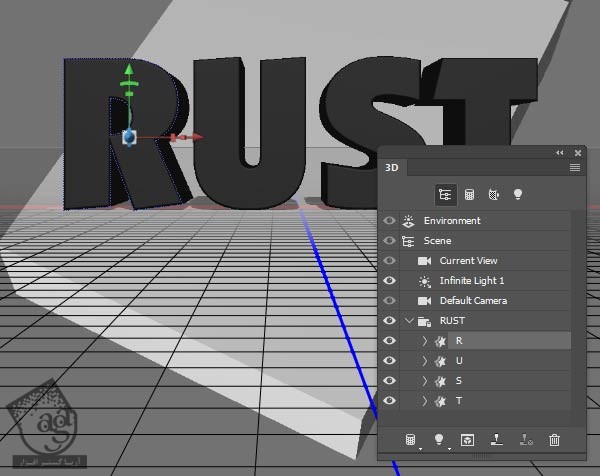
تمام حروف به صورت یک شی سه بعدی اند. برای اینکه بتونیم اون ها رو جدا از هم دستکاری کنیم، باید مش ها رو از هم تفکیک کنیم. وارد مسیر 3D > Split Extrusion میشیم. بعد هم میریم سراغ پنل Properties تا مطمئن بشیم حروف از هم تفکیک شده باشن.

گام هشتم
برای اینکه تمام حروف به هم وصل باشن؛ باید همه اون ها توی یک لایه یا صحنه 3D قرار داشته باشن. بنابراین وارد پنل Layers میشیم. Shift رو نگه می داریم و لایه 3D و لایه معکب 3D رو انتخاب می کنیم. بعد هم برای اینکه هر دوی اون ها رو به صورت یک لایه 3D یا سه بعدی در بیاریم، وارد مسیر 3D > Merge 3D Layers میشیم.

گام نهم
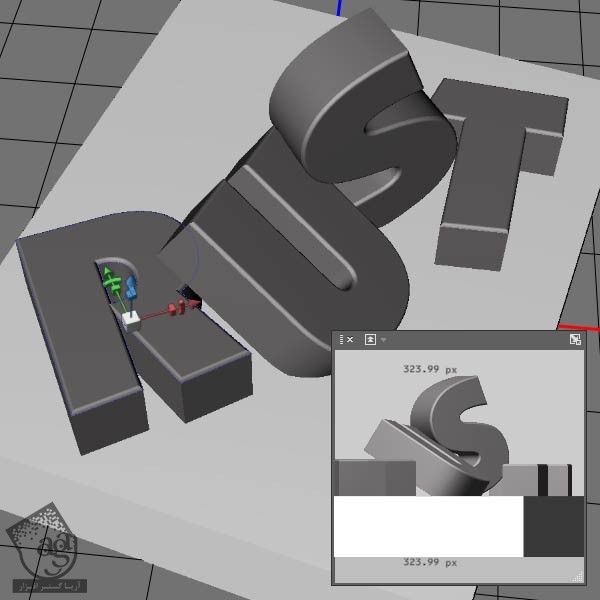
با استفاده از ابزار Move، روی لایه Scene که توی پنل 3D قرار داره، کلیک می کنیم و نمای دوربین یا Camera رو به صورت زیر تنظیم می کنیم.

گام دهم
هر حرف رو از پنل 3D انتخاب می کنیم. با استفاده از 3D Tansformation Handle، هر حرف رو جا به جا می کنیم و می چرخونیم.

گام یازدهم
اینکه سعی کنیم شکل ها رو از یک نما به درستی تراز کنیم، کار خیلی سختی هست. برای اینکه این کار برامون راحت تر بشه، از دومین نما یا View کمک می گیریم. برای این کار، وارد مسیر View > Show > 3D Secondary View میشیم. با استفاده از این دو نما می تونیم مطمئن بشیم که حروف به درستی با هم در تماس باشن.

اضافه کردن تکسچر
بعد از اینکه تمام اجزای سه بعدی رو سر جای خودشون قرار دادیم، زمان اضافه کردن تکسچر فلزی می رسه. توی این مرحله، طرح افکت متنی مون در واقع شروع به شکل گیری می کنه و بنابراین بخش زیادی از اون به سلیقه و خلاقیت خودتون بستگی داره. سعی کنین تکسچرهای مختلف رو امتحان کنین و افکت متنی منحصر به خودتون رو طراحی کنین.
گام اول
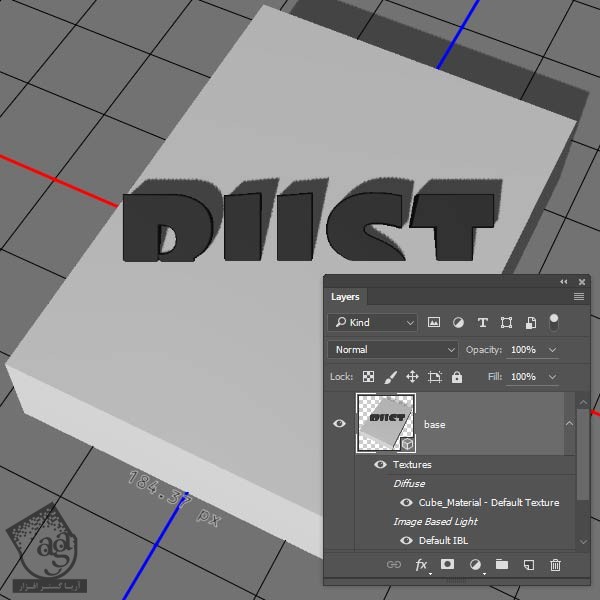
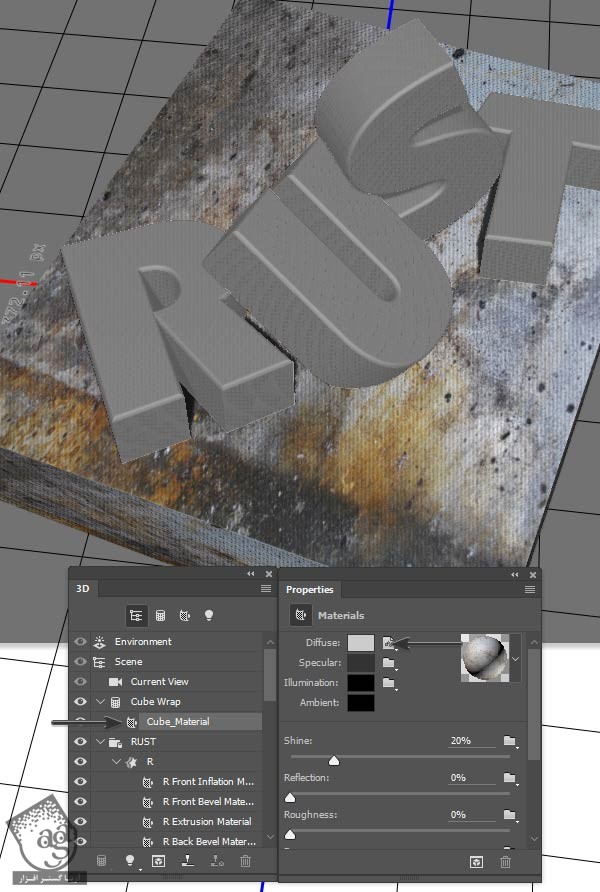
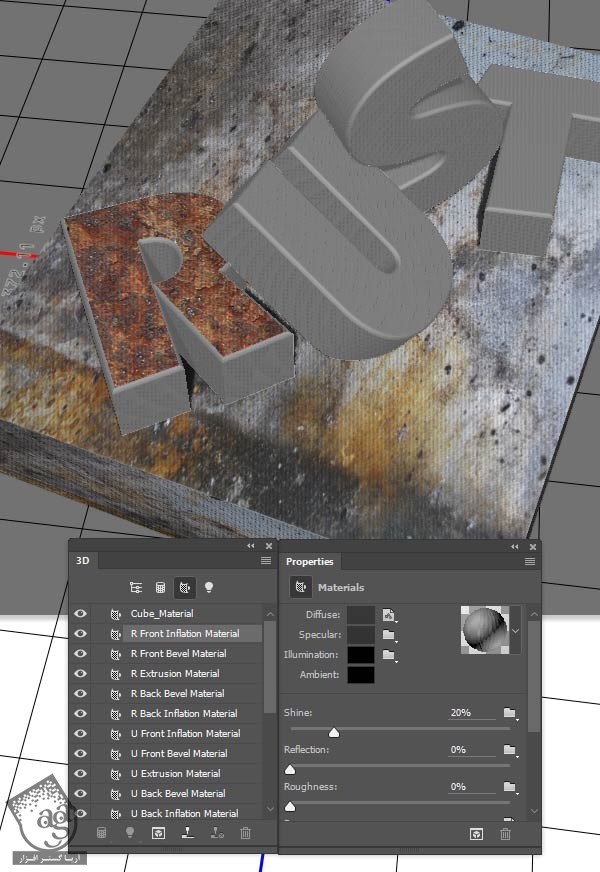
وارد پنل 3D میشیم. شی Cube Wrap رو باز می کنیم و Cube Material رو انتخاب می کنیم. میریم سراغ پنل Properties و روی آیکن پوشه ای که کنار Diffuse Color قرار داره، کلیک می کنمی. Load Texture رو از منوی Context انتخاب می کنیم. یکی از تکسچرهای مورد نظر رو انتخاب می کنیم. مثلا من تکسچری که در زیر می بینین رو در نظر گرفتم. چون که خود این تکسچر به صورت خودکار روی تمام اطراف اعمال میشه.

گام دوم
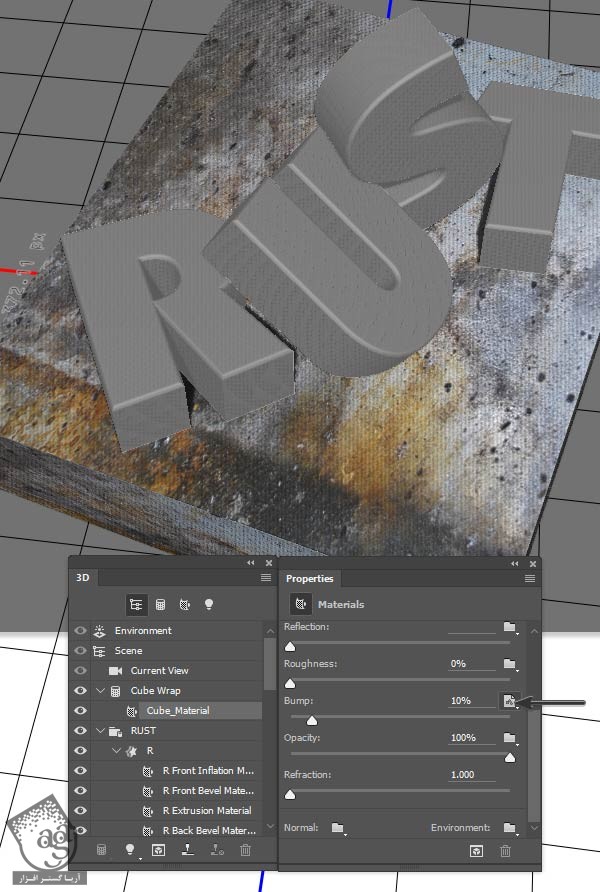
اینکه رنگ سطح تکسچر رو تغییر بدیم، کافی نیست. چون که خیلی صاف و صیقلی میشه. در حالی که باید از نظر فیزیکی دارای پستی بلندی و سطح خشک و خشن باشه. میریم سراغ Bump و روی آیکن پوشه ای که کنار Load Texture قرار داره، کلیک می کنیم و در نهایت همین تکسچر رو به عنوان Bump هم در نظر می گیریم.

گام سوم
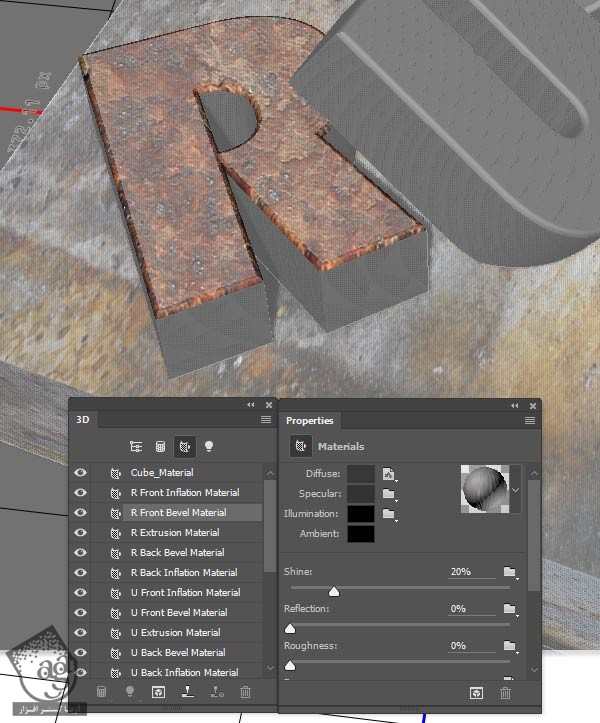
وارد پنل 3D میشیم. میریم سراغ تب Materials و R Front Inflation Material رو انتخاب می کنیم. برای Map کردن تکسچر فلز فرسوده روی Diffuse و Bump، از پنل Properties استفاده می کنیم.

گام چهارم
میریم سراغ R Front Bevel Material و همون تکسچر رو برای Diffuse و Bump همین سطح هم Map می کنیم.

گام پنجم
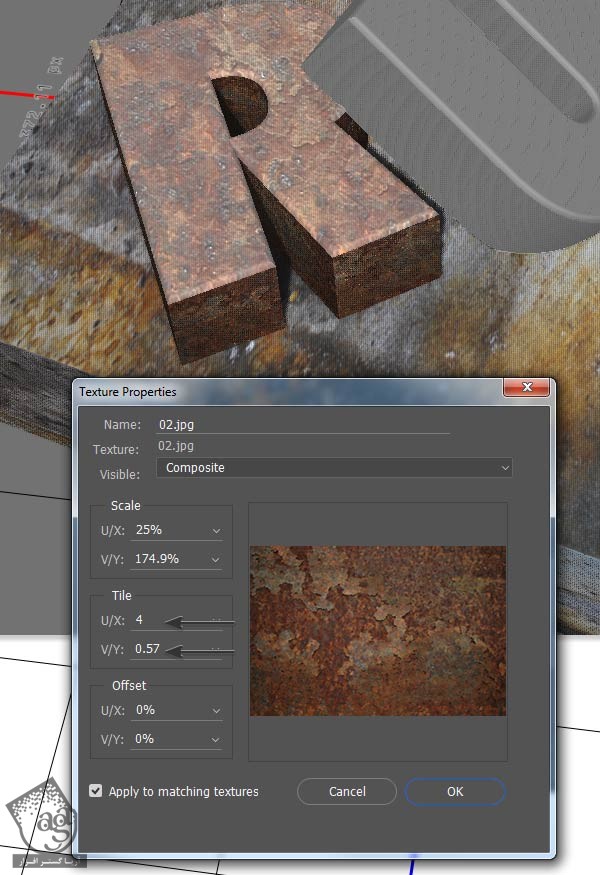
این بار میریم سراغ R Exstrusion Material و تکسچر رو روی Diffuse و Bump هم Map می کنیم. فرق این سطح این هست که به نظر خراشیده میاد. بنابراین روی آیکن پوشه ای که کنار Diffuse هست باز هم کلیک می کنیم و بعد هم Edit UV Properties رو انتخاب می کنیم. اول از همه U/X Tile رو تا 4 افزایش میدیم. بعد هم V/Y Tile رو میزاریم روی 0.57. این تنظیمات یک نقطه آغاز هستن. تا زمانی که به نتیجه دلخواه نرسیدیم باید این تنظیمات رو تغییر بدیم.

گام ششم
از همین فرآِند برای Map کردن تکسچرها روی بقیه سطوح حروف هم استفاده می کنیم. یادتون باشه که Back Bevel و Back Inflation دیده نمیشن. بنابراین نیازی به این کار نیست.

تنظیم نور
بعد از تکسچرینگ، باید بریم سراغ نورپردازی. توی این صحنه، یک نور محیطی پیش فرض وجدو داره. بنابراین برای ایجاد افکت Lighting به یک منبع نوری دیگه نیاز داریم.
گام اول
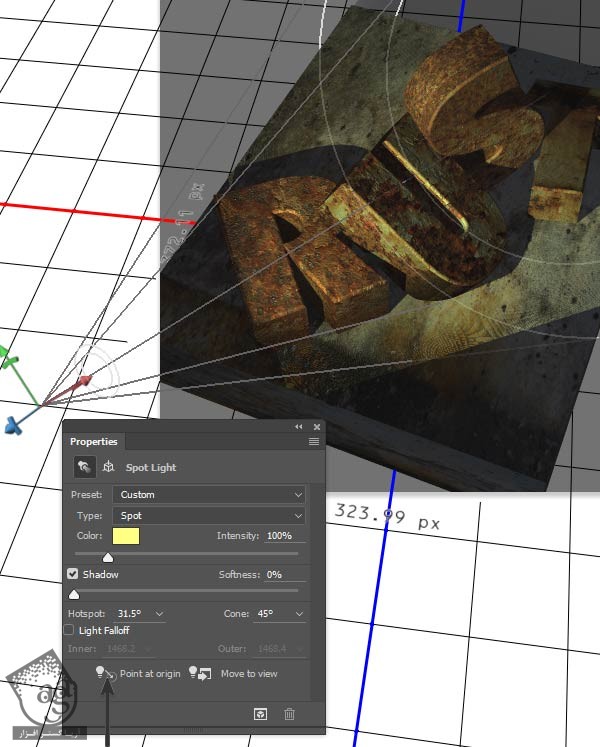
وارد پنل 3D میشیم. Infinite Light1 رو انتخاب می کنیم. بعد هم میریم سراغ پنل Properties. Type رو روی Spot قرار میدیم و رنگ زرد روشن رو به عنوان رنگ نور در نظر می گیریم.

گام دوم
ابزار Move رو بر می داریم. از 3D Transform Handles برای تغییر موقعیت نور و بردن اون به سمت چپ صحنه استفاده می کنیم. به جای چرخوندن زاویه نور، از دکمه Point at origin که توی پنل Properties قرار داره، استفاده می کنیم.

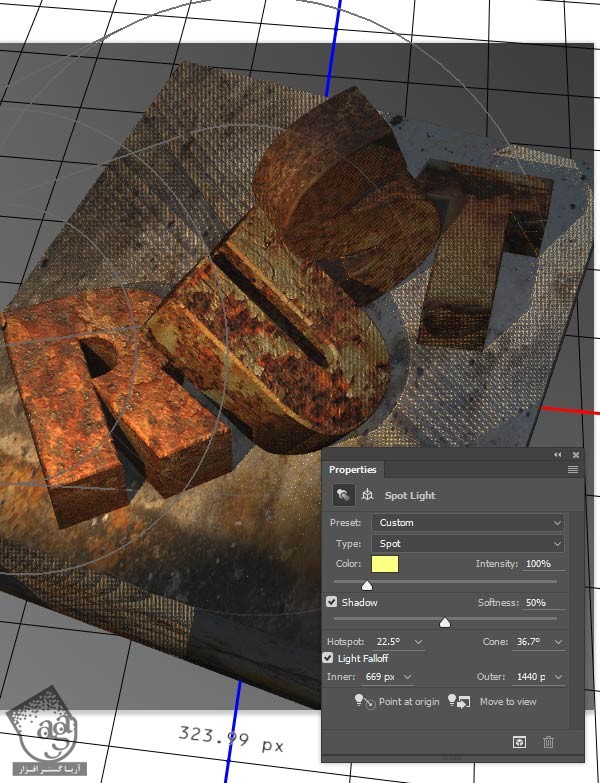
گام سوم
یک سایه یا Shadow برای نور در نظر می گیریم و Softness رو میزاریم روی 50 درصد. موقعی که ماوس رو روی Handle ها نگه می داریم، ویژگی های اون ظاهر میشه که در صورت لزوم میشه اون ها رو تغییر داد. می تونین از تنظیمات زیر استفاده کنین:
Hotspot روی 22.5
Cone روی 36.7
Light Falloff رو فعال می کنیم
Inner Falloff روی 669 پیکسل
Outer Falloff روی 1440 پیکسل

گام چهارم
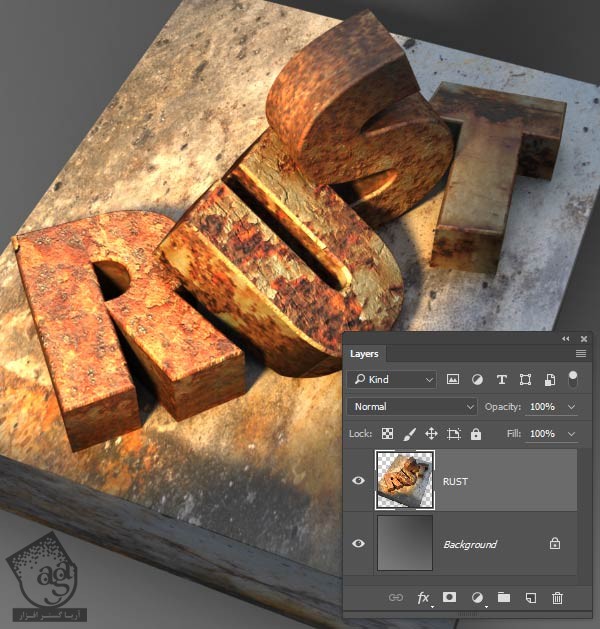
حالا زمان خروجی گرفتن رسیده. وارد مسیر 3D > Render 3D Render میشیم و زمان کافی در اختیار فتوشاپ میزاریم که فرآیند رندر رو تمام کنه.

اصلاحات بعد از خروجی
گام اول
هر موقع از ظاهر خروجی راضی بودیم، بهتره خروجی رو Rasterize کنیم. به این ترتیب، لایه 3D به لایه 2D تبدیل میشه و راحت تر میشه باهاش کار کردم. فقط باید فایل رو به یک اسم دیگه ذخیره کنیم تا هر موقع خواستیم، به لایه 3D دسترسی داشه باشیم. وارد مسیر Layer > Rasterize > 3D میشیم.

گام دوم
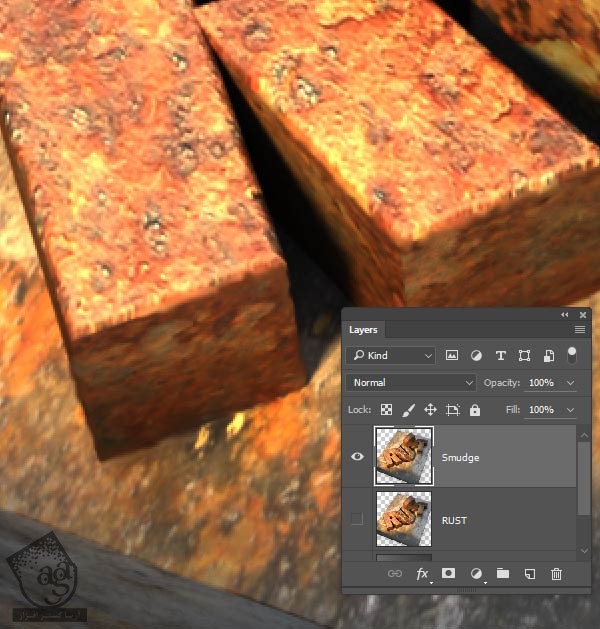
لایه خروجی رو Duplicate می کنیم. برای این کار، وارد مسیر Layer > New > Layer via Copy میشیم. بعد هم ابزار Smudge رو بر می داریم. Strength رو میزاریم روی 85 درصد و قلموی Spatter 24 Pixels رو انتخاب می کنیم. دنبال خطوط سختی که غیر طبیعی به نظر می رسن می گردیم و با ابزار Smudge، اون ها رو اصلاح می کنیم.

گام سوم
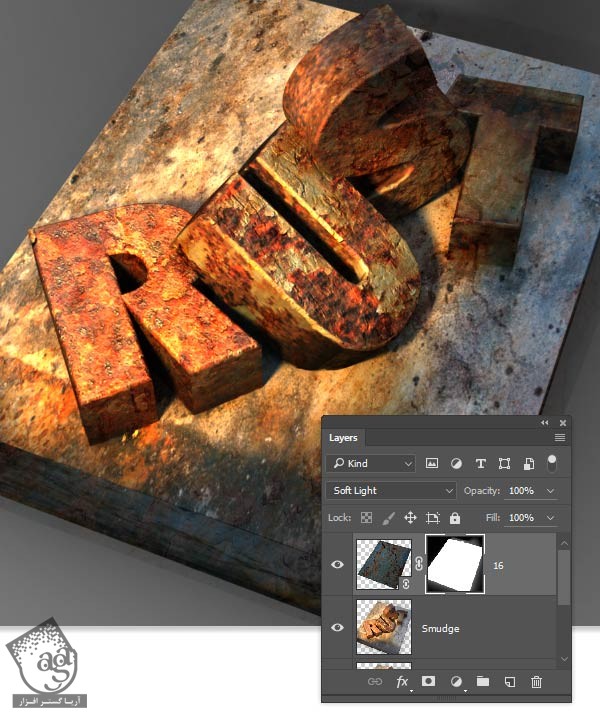
وارد مسیر File > Place Linked میشیم و یک تسکچر دیگه رو روی صحنه قرار میدیم. من از فایل 16.jpg استفاده کردم. تکسچر به صورت Smart Object وارد می کنیم. Ctrl رو نگه می داریم و گوشه ها رو طوری درگ می کنیم که پرسپکتیو تکسچر با صحنه هماهنگی پیدا کنه. بعد هم Enter رو می زنیم.

گام چهارم
Blending Mode لایه رو میزاریم روی Soft Light. بعد هم Ctrl رو نگه می داریم و روی لایه خروجی کلیک می کنیم. وارد مسیر Layer > layer Mask > Reveal Selection میشیم.

گام پنجم
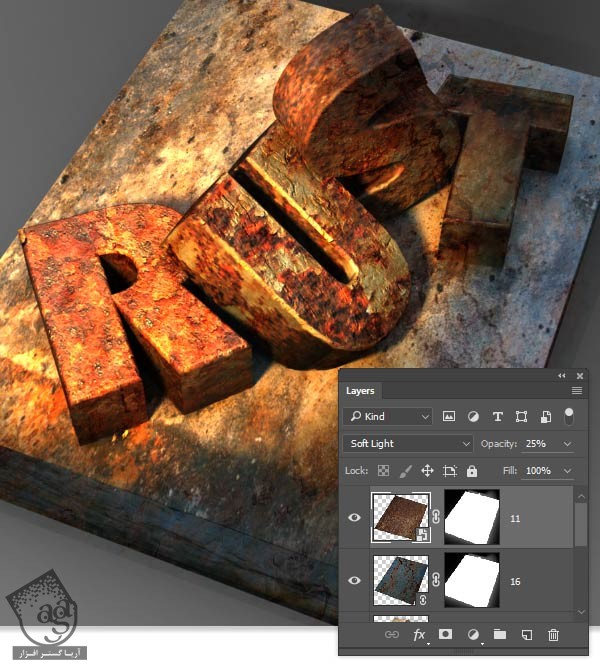
از همین فرآیند برای اضافه کردن یک تکسچر دیگه استفاده می کنیم. پرسپکتیو اون رو هماهنگ می کنیم و یک لایه ماسک اضافه می کنیم. Blending Mode رو میزاریم روی Soft Light و Opacity رو تا 25 درصد کاهش میدیم.

گام ششم
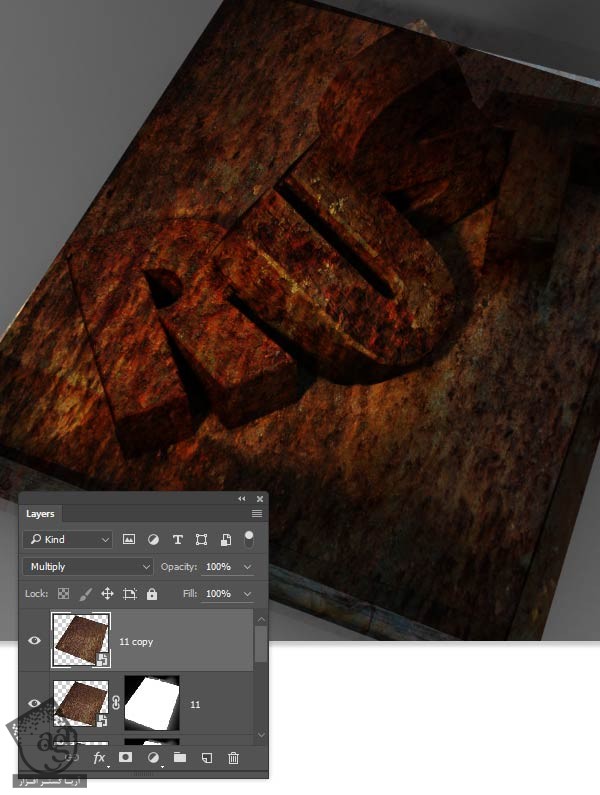
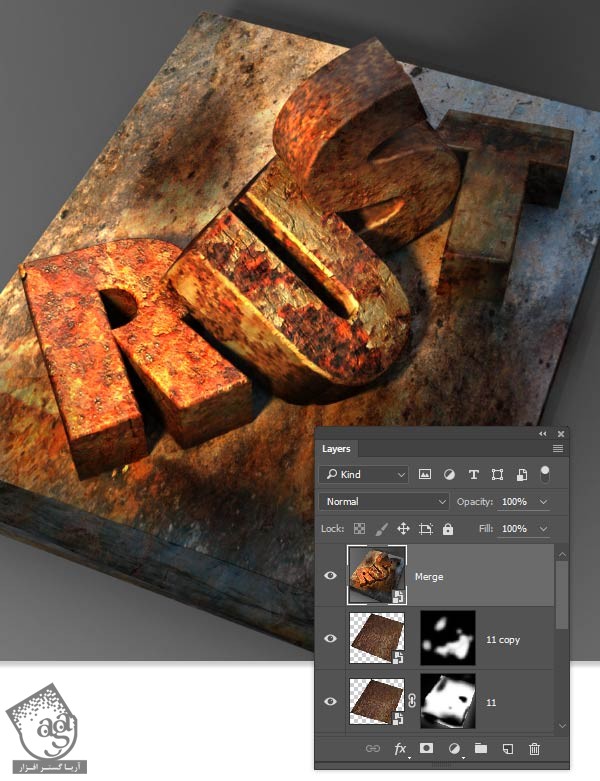
لایه Texture 11 رو Duplicate می کنیم. بعد هم ماسک رو با درگ به سمت آیکن سطل آشغال پنل Layers، حذف می کنیم. Blending Mode رو میزاریم روی Multiply و Opacity رو روی 100 درصد قرار میدیم.

گام هفتم
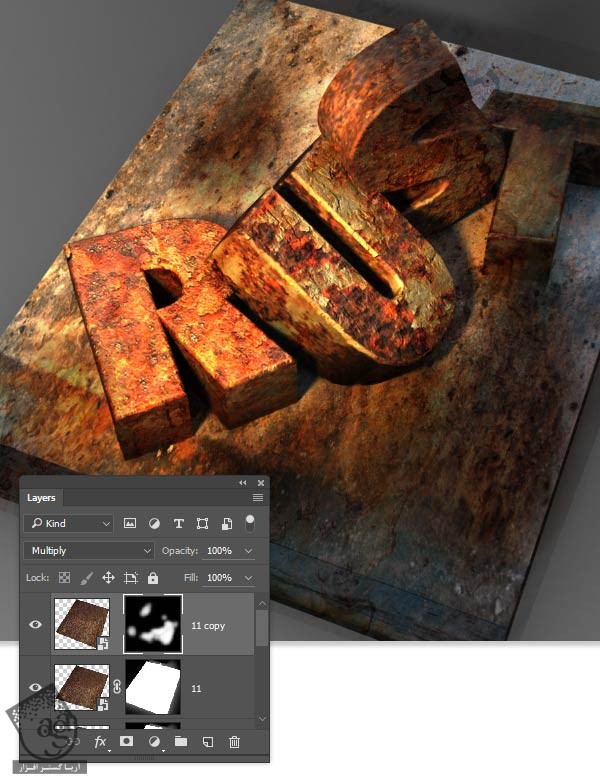
یک ماسک مشکی به لایه اضافه می کنیم. برای این کار، وارد مسیر Layer > Layer Mak > Hide All میشیم. بعد هم از ابزار Brush با نوک Soft Round و رنگ سفید، برای کشیدن افکت تیره روی متن استفاده می کنیم.

گام هشتم
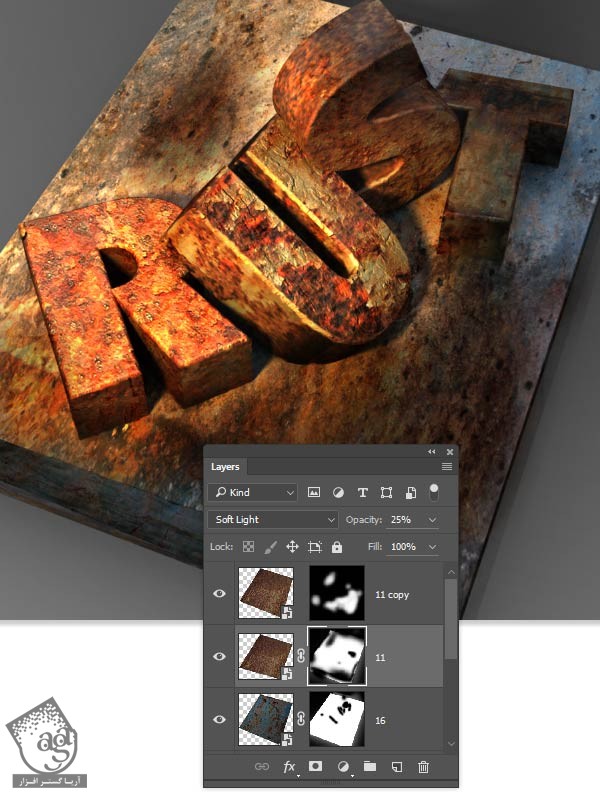
رنگ قلمو رو مشکی می کنیم و بخش هایی از افکت رو به دلخواه حذف می کنیم. این مرحله، کاملا به خودتون بستگی داره.

افکت های نهایی
گام اول
یک Merge Layer در بالا تام لایه ها درست می کنیم. Alt رو نگه می داریم و وارد مسیر Layer > Merge Visible میشیم. بعد هم لایه رو به Smart Object تبدیل می کنیم. برای این کار، مسیر Layer > Smart Objects > Convert to Smart Object رو دنبال می کنیم.

گام دوم
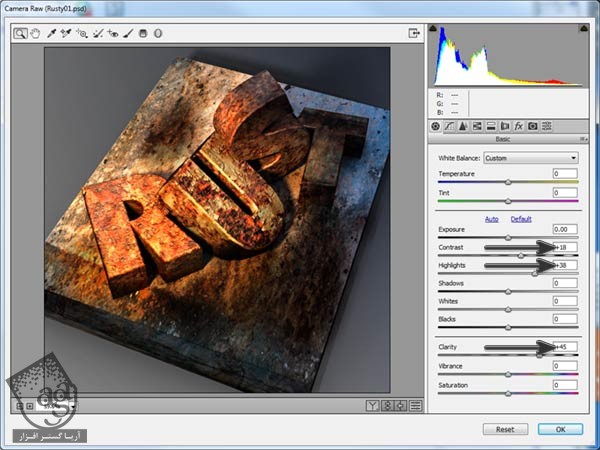
وارد مسیر Filter > Camera Raw Filter میشیم. تنظیمات زیر رو توی تب Basic وارد می کنیم:
Contrast روی 18
Highlights روی 38
Clarity روی 45

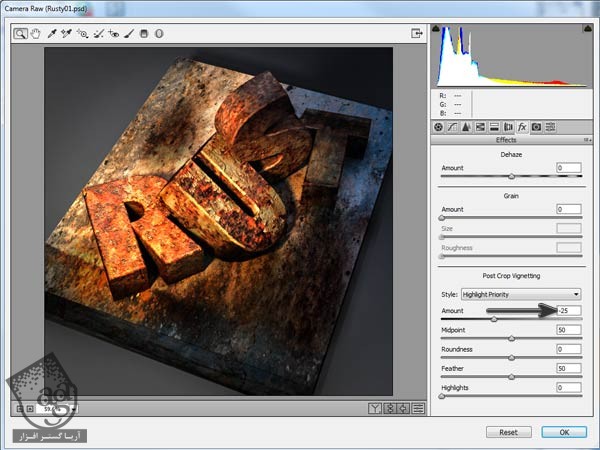
میریم سراغ تب Effects. توی بخش Post Crop Vignetting، مقدار Amount رو روی -25 قرار میدیم و Ok می زنیم.

گام سوم
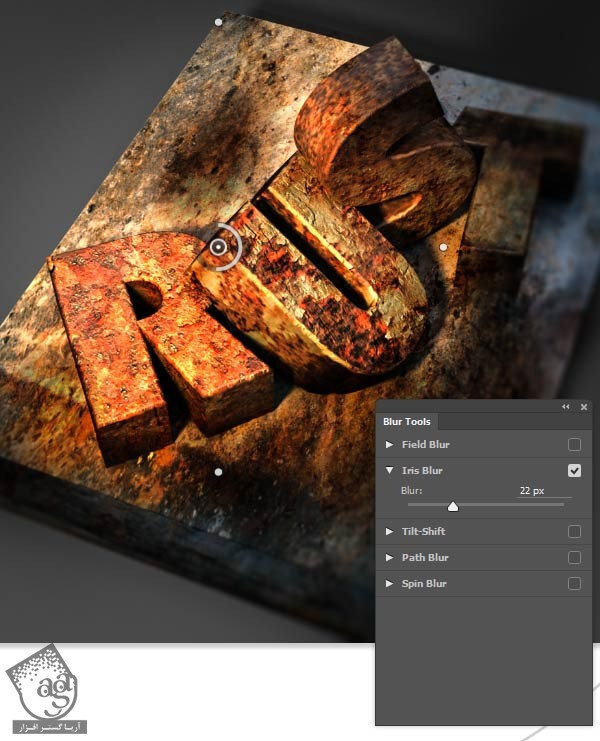
وارد مسیر Filter > Blur Grallery > Iris Blur میشیم. نقطه کنترل رو نزدیک به حروف قرار میدیم. بعد هم دایره رو به سمت بیرون بوم درگ می کنیم و Amount رو روی 22 پیکسل قرار میدیم.

گام چهارم
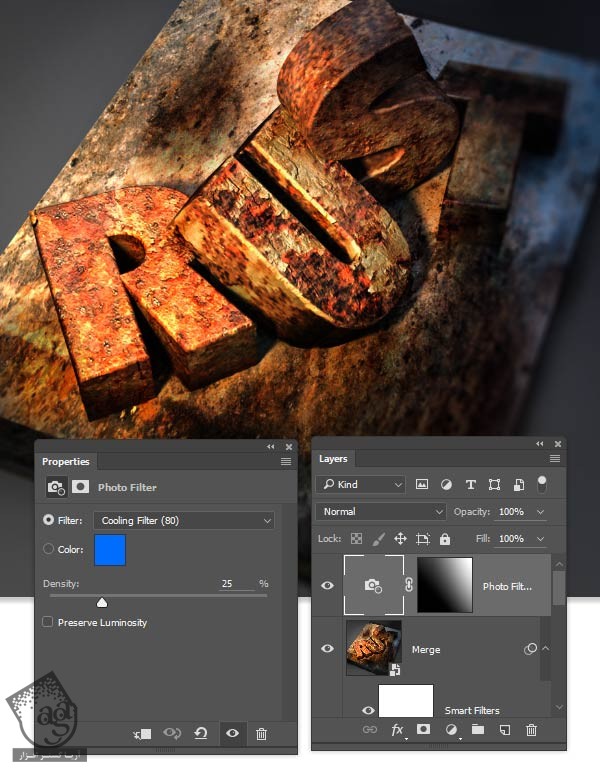
یک Photo Filter Adjustment Layer اضافه می کنیم و از Cooling Filter استفاده می کنیم. توی ماسک Adjustment Layer، ابزار Gradient رو بر می داریم و یک Linear Gradient مشی – سفید رو اضافه می کنیم.

گام پنجم
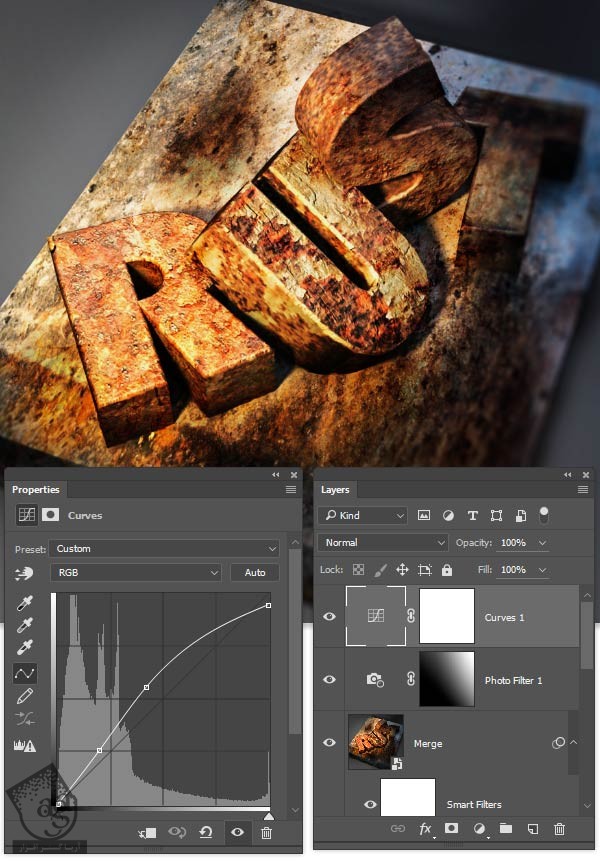
یک Curves Adjustment Layer و دو تا نقطه به وسط منحنی اضافه می کنیم. نقاط رو به سمت بالا و چپ تصویر می کشیم.

تبریک! تمام شد!
افکت نهایی رو در زیر می بینین. امیدارم بتونین این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی فلز پوسیده ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت