No products in the cart.
آموزش Photoshop : طراحی افکت متنی فلزی عتیقه – قسمت دوم

آموزش Photoshop : طراحی افکت متنی فلزی عتیقه – قسمت دوم
توی این آموزش، طراحی افکت متنی فلزی عتیقه رو با Photoshop با هم می بینیم. برای این کار از ابزارهای 3D فتوشاپ، چند تا تکسچر و فیلتر استفاده می کنیم و در نهایت، یک پس زمینه زیبا رو هم بهش اضافه می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی فلزی عتیقه ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی فلزی عتیقه – قسمت اول “
اضافه کردن تکسچر جلویی متن
گام اول
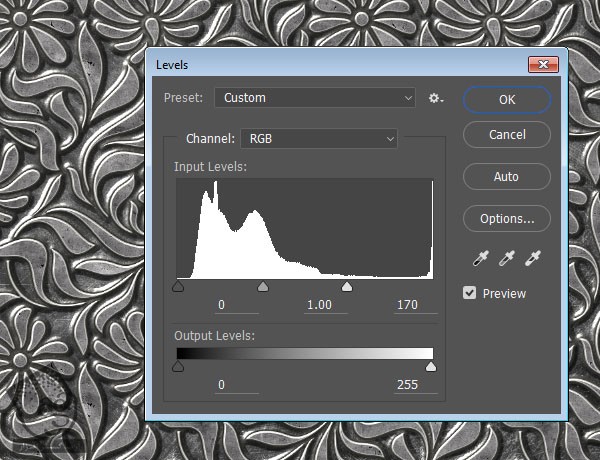
تصویر 1.jpg رو از مجموعه Metal Seamless Textures Pack 3 باز می کنیم. وارد مسیر Image > Adjustments > Levels میشیم و Highlights رو میزاریم روی 170.
وارد مسیر File > Save as میشیم و اسم تصویر رو میزاریم Front Texture.

گام دوم
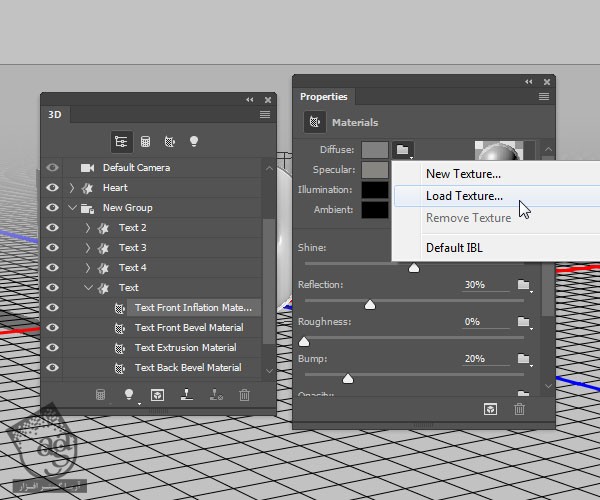
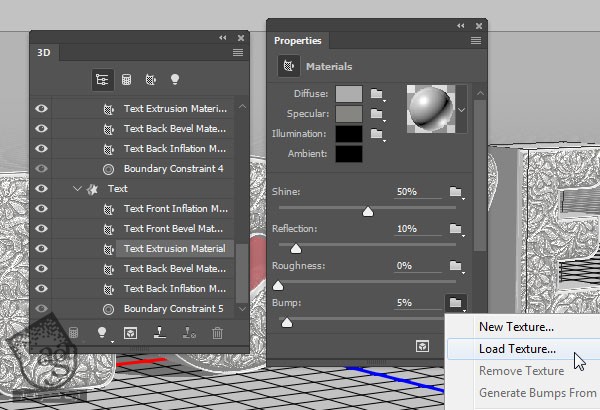
میریم سراغ صحنه 3D. اولین حرف رو از تب front Inflation Material انتخاب می کنیم و روی آیکن Diffuse Folder کلیک می کنیم.
Load Texture رو می زنیم و تصویر Front Texture رو که توی گام قبل ذخیره کردیم، بارگذاری می کنیم.

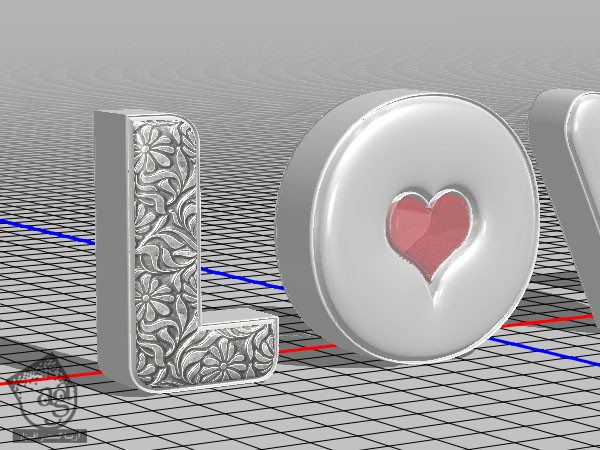
به این ترتیب، این تکسچر روی متن اعمال میشه.

گام سوم
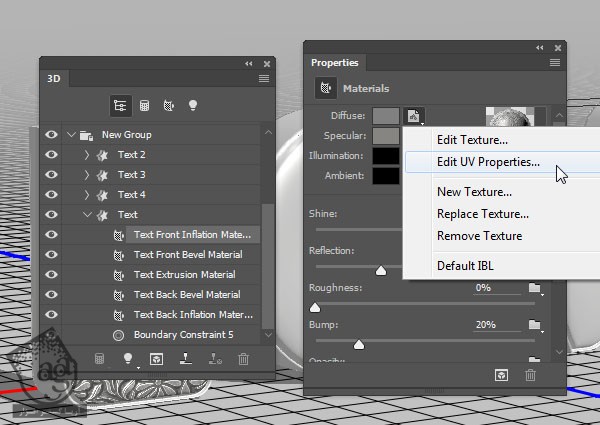
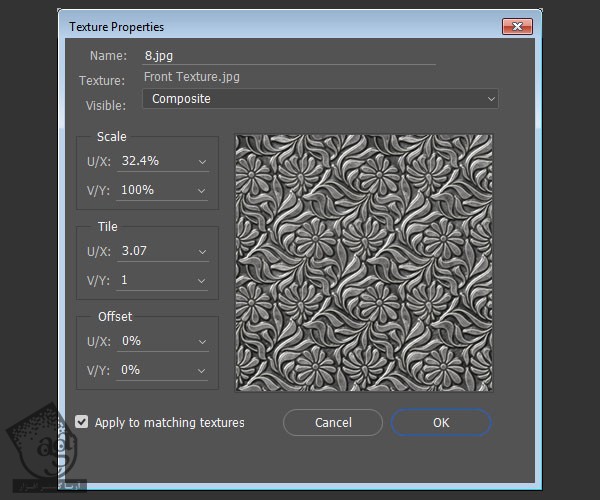
اگه تکسچر به نظر کشیده میاد، می تونیم روی آیکن Diffuse Texture کلیک کنیم و بعد هم Edit UV Properties رو بزنیم.

گام چهارم
حالا می تونیم مقادیر Tile رو به دلخواه تغییر بدیم.

گام پنجم
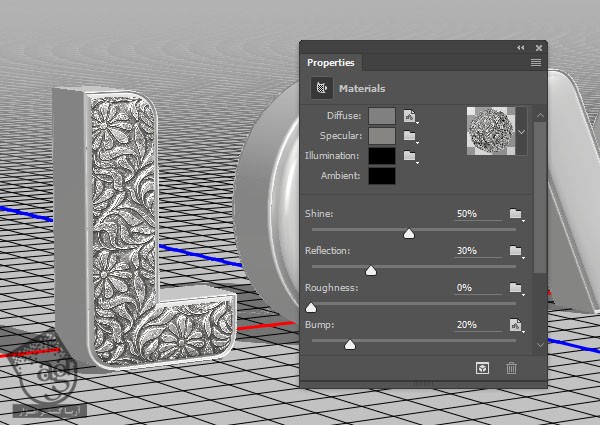
روی آیکن Bump Folder کلیک می کنیم. Load Texture رو می زنیم و تصویر 3.jpg رو از مجموعه Metal Seamless Textures Pack 3 انتخاب می کنیم. مقادیر UV Properties رو طوری تنظیم می کنیم که با Diffuse هماهنگی داشته باشه.

گام ششم
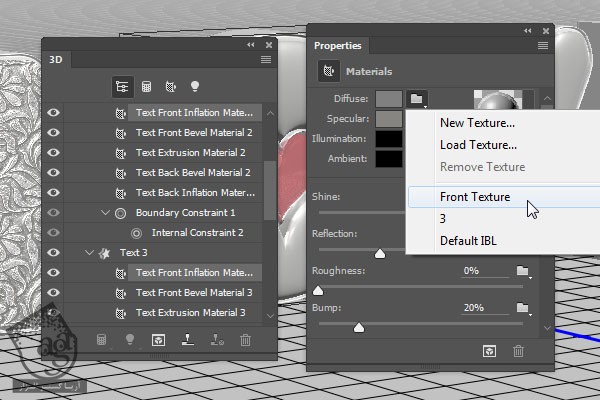
بقیه حروف تب Front Inflation Material رو انتخاب می کنیم. روی Diffuse کلیک می کنیم و Front Texture رو از لیست انتخاب می کنیم.
همین کار رو برای Bump Texture هم انجام میدیم. فقط یادتون باشه که حتما تصویر 3 رو انتخاب کنین.

گام هفتم
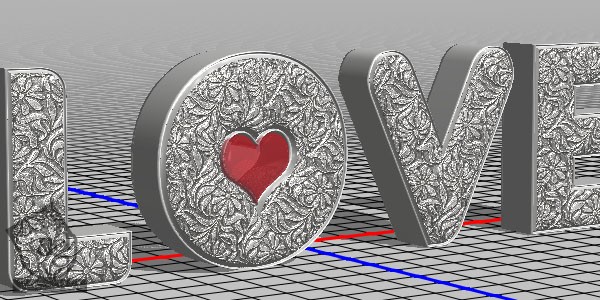
بعد از بارگذاری تکسچرها، می تونیم UV Properties هر حرف رو به صورت جداگانه تغییر بدیم.
فقط باید یادمون باشه که مقادیر Diffuse و Bump Map هر حرف با هم هماهنگی داشته باشن.

گام هشتم
برای اضافه کردن تکسچر Extrusion Bump با استفاده از تصویر 5.jpg از مجموعه Metal Seamless Textures هم همین فرآیند رو دنبال می کنیم.

اضافه کردن تصویر پس زمینه
گام اول
تصویر مورد نظر برای پس زمینه رو باز می کنیم. بعد هم وارد مسیر Filter > Convert for Smart Filtres میشیم و اسم این لایه رو به Background Image تغییر میدیم.

گام دوم
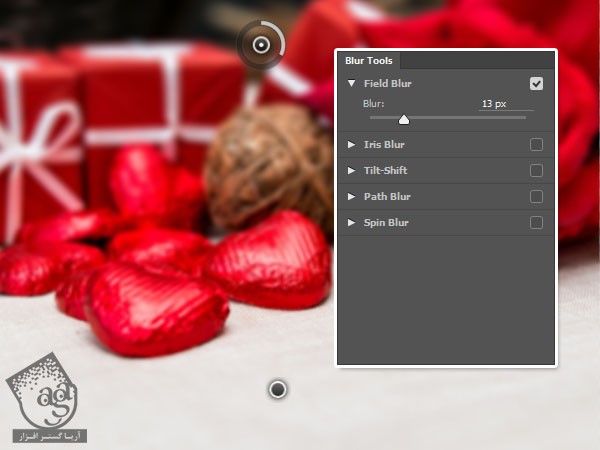
حالا وارد مسیر Filter > Blur Gallery > Field Blur میشیم. بعد هم دو تا Point یا نقطه اضافه می کنیم. یکی نزدیک به پایین تصویر با Blur که روی 0 قرار گرفته. و. یکی هم نزدیک به بالا با Blur که روی 13 تنظیم شده.

گام سوم
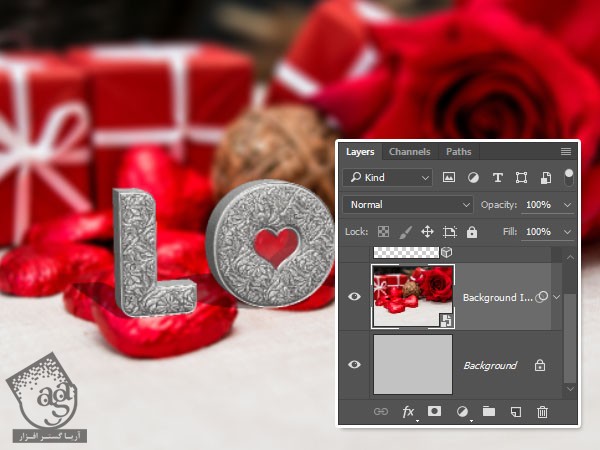
لایه Background Image رو Duplicate می کنیم و توی سند 3D Scene زیر لایه 3D قرار میدیم.

گام چهارم
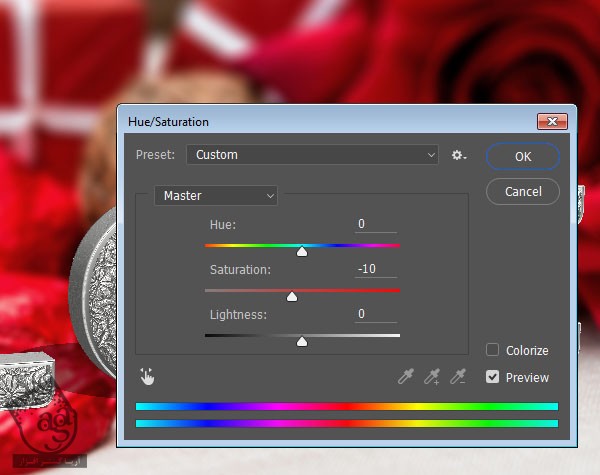
وارد مسیر Image > Adjustments > Hue/Saturation میشیم و Saturation رو روی -10 تنظیم می کنیم.

تنظیم صحنه و جا به جایی حروف
گام اول
ابزار Move رو بر می داریم. اگه Ground Plane رو نمی بینیم، وارد مسیر View > Show > 3D Ground Plane میشیم.
از 3D Modes برای جا به جا کردن دوربین استفاده می کنیم.

گام دوم
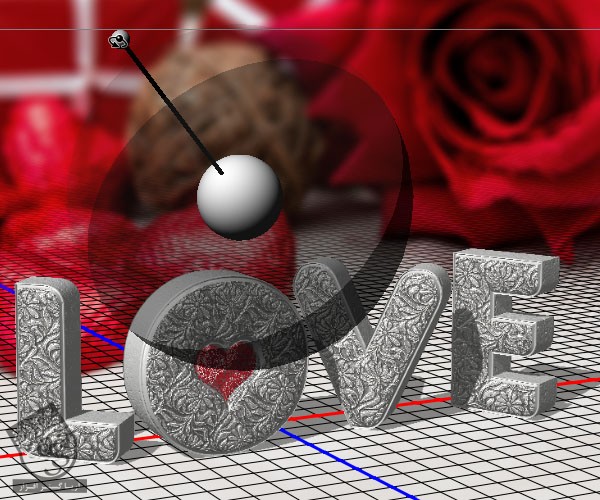
با استفاده از 3D Axis، حروف رو می چرخونیم و در صورت لزوم، جا به جا می کنیم. یادتون نره که تب های حر و قلب رو موقع جا به جا کردن حرف O، با هم انتخاب کنین.

تنظیم نور
گام اول
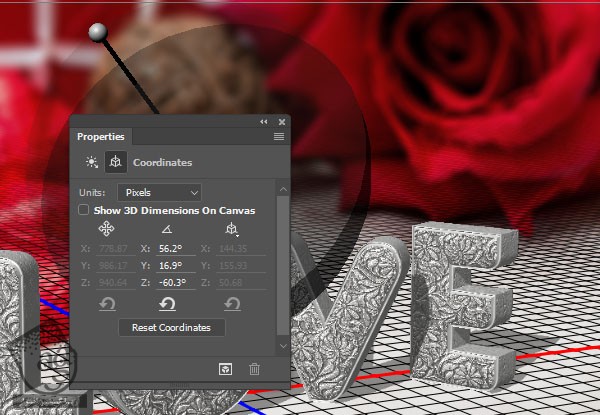
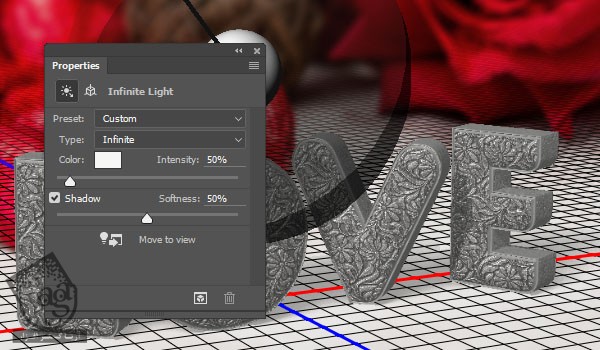
تب Infinite Light 1 رو انتخاب می کنیم و نور رو تا زمانی که مسیر سایه صحنه کاملا با سایه پس زمینه هماهنگ بشه، جا به جا می کنیم.

گام دوم
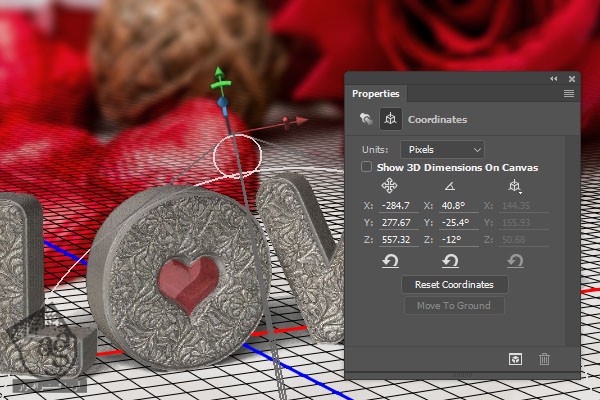
برای این کار می تونیم از مقادیر Coordinates هم استفاده کنیم.

گام سوم
مقادیر رنگی 246, 246, 245 رو برای رنگ نور در نظر می گیریم. بعد هم Intensity رو روی 50 درصد و Shadow Softness رو هم روی 50 درصد قرار میدیم.

تنظیم نور محیط
گام اول
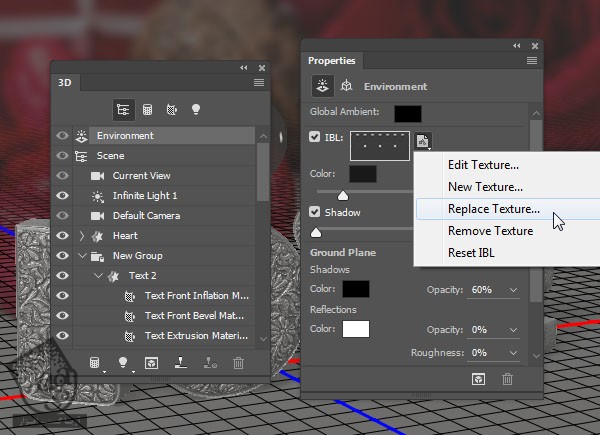
تب Environment رو انتخاب می کنیم و روی آیکن IBL کلیک می کنیم. Replace Texture رو می زنیم و تصویر Living Room and Dining Room رو باز می کنیم.

گام دوم
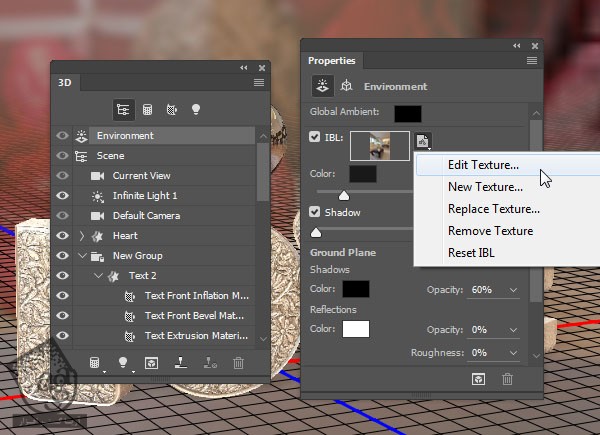
روی آیکن IBL کلیک می کنیم و باز هم Edit Texture رو انتخاب می کنیم.

گام سوم
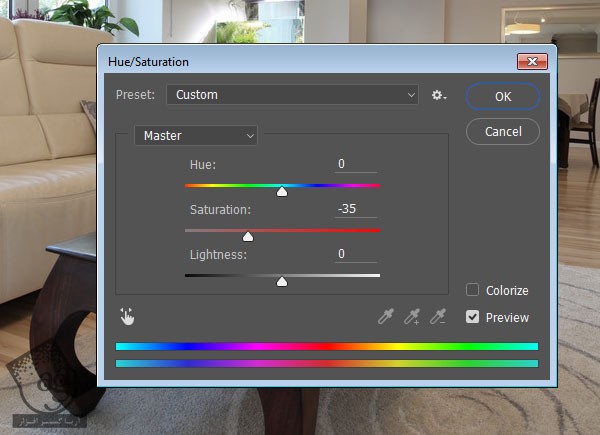
موقعی که تکسچر باز میشه، وارد مسیر Image > Adjustments > Hue/Saturation میشیم و Saturation رو روی -35 قرار میدیم و بعد هم فایل رو ذخیره می کنیم و می بندیم.

گام چهارم
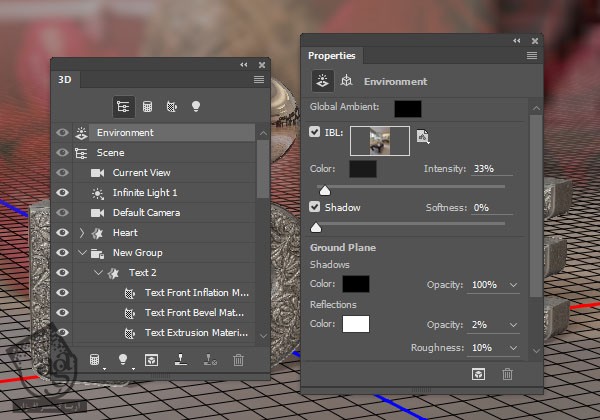
Intensity مربوط به Ibl رو میزاریم روی 33 درصد. بعد هم Ground Plane Shadows Opacity رو هم روی 100 درصد و Reflectio Opacity رو روی 2 درصد و Roughness رو روی 10 درصد میزاریم.

اضافه کردن نور نقطه
گام اول
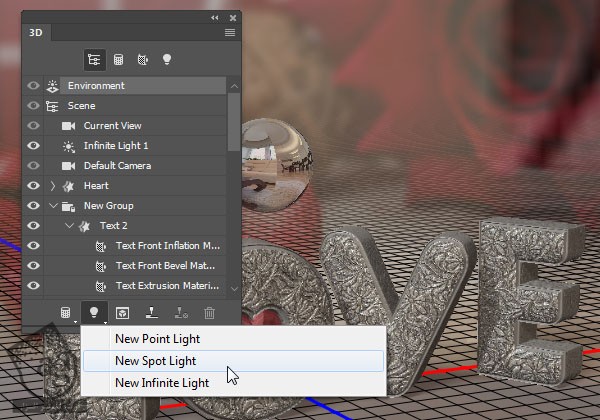
روی آیکن Add New Light to Scene که در پایین پنل 3D قرار داره کلیک می کنیم و New Spot Light رو می زنیم.

گام دوم
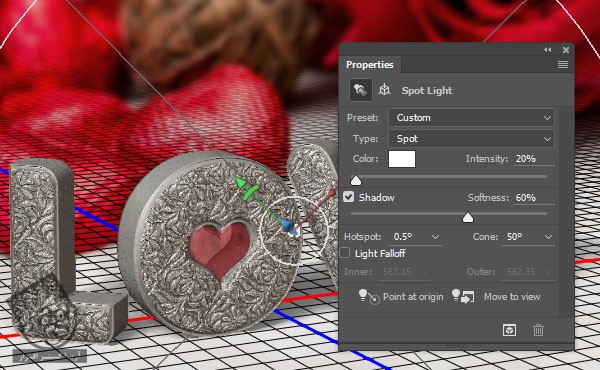
Intensity رو روی 20 درصد و Shadow Softness رو روی 60 درصد و Hotspot رو روی 0.5 و Cone رو روی 50 قرار میدیم.

گام سوم
توی این مرحله، Spot Light رو تا زمانی که به نتیجه دلخواه برسیم، جا به جا می کنیم.

خروجی گرفتن از صحنه
گام اول
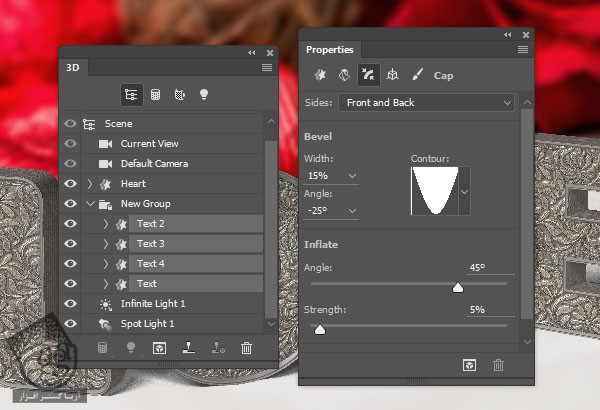
تمام تب های مربوط به حروف رو انتخاب می کنیم. بعد هم روی آیکن Cap کلیک می کنیم. Bevel Angle رو روی -25 یا هر مقدار دیگه ای که دوست داشته باشیم قرار میدیم.

گام دوم
موقعی که این کار انجام شد، زمان خروجی گرفتن می رسه.
وارد مسیر 3D > Render میشیم. فرآیند رندرینگ ممکنه یک مدت طول بکشه. اما هر زمان که خواستیم می تونیم با زدن دکمه Esc، اون رو متوقف کنیم.

تنظیم نور
گام اول
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Levels رو انتخاب می کنیم.

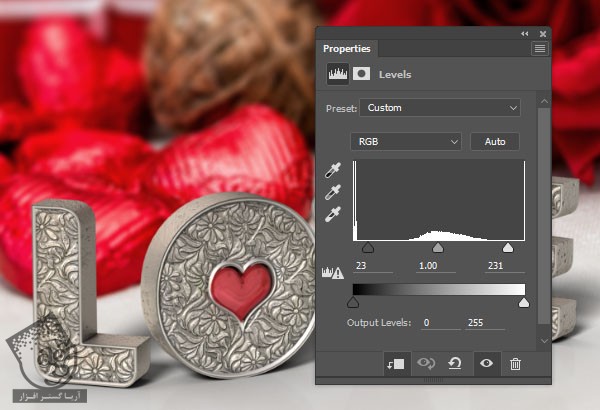
گام دوم
لایه Levels رو در بالای لایه 3D قرار میدیم. روی آیکن Clip to Layer کلیک می کنیم. عدد 23 رو برای Shadows و عدد 231 رو برای Highlights در نظر می گیریم.

گام سوم
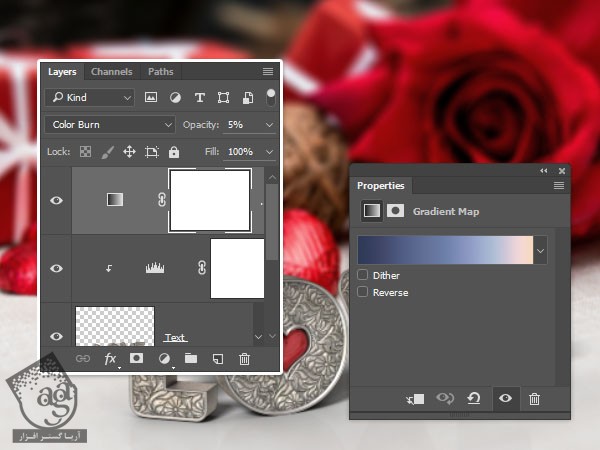
یک بار دیگه روی آیکن Create New Fill or Adjustment Layer کلیک می کنیم و Gradient Map رو انتخاب می کنیم.
Gradient زیر رو انتخاب می کنیم. Blend Mode رو میزاریم روی Color Burn و Opacity رو تا 5 درصد کاهش میدیم.

اعمال فیلتر Lighting Effects
گام اول
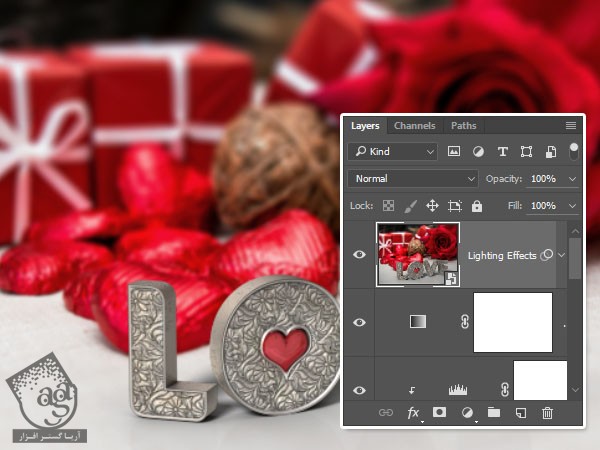
وارد مسیر Select > All, Edit > Copy Merged و بعد هم Edit > Paste میشیم.
اسم لایه Paste شده رو میزاریم Lighting Effects. بعد هم مسیر Filter > Convert for Smart Filters رو دنبال می کنیم.

گام دوم
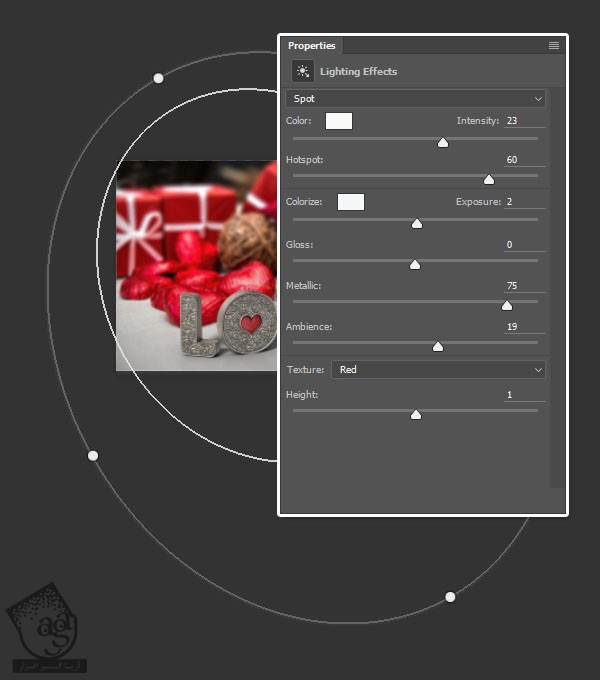
وارد مسیر Filter > Render > Lighting Effects میشیم و از مقادیر زیر استفاده می کنیم.
مطمئن میشیم که Height مربوط به Texture روی 1 قرار گرفته باشه.

گام سوم
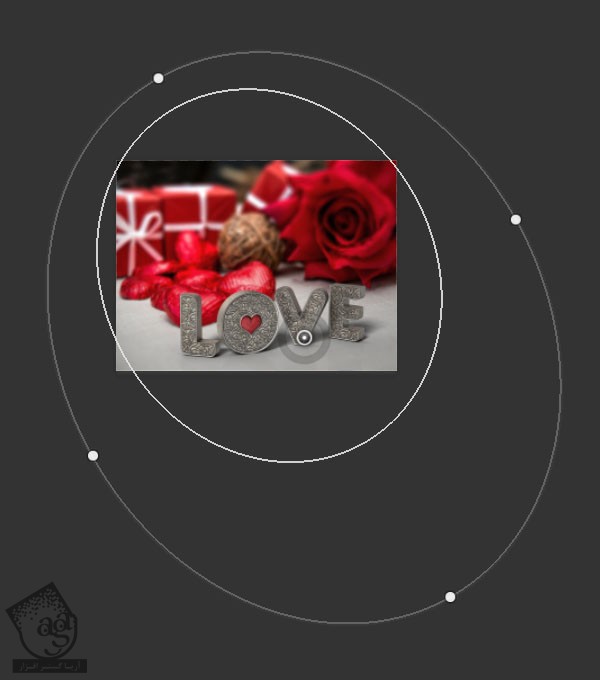
برای ایجاد زاویه نور، بیضی ها رو تغییر میدیم.

تبریک! تمام شد!
افکت نهایی رو توی تصویر زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی فلزی عتیقه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت