No products in the cart.
آموزش Photoshop : طراحی افکت متنی نئون

آموزش Photoshop : طراحی افکت متنی نئون
توی این آموزش، طراحی افکت متنی نئون رو با Photoshop با هم می بینیم و با تکنیک ها و ابزارهای مورد نیاز برای این کار آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی نئون ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
گام اول
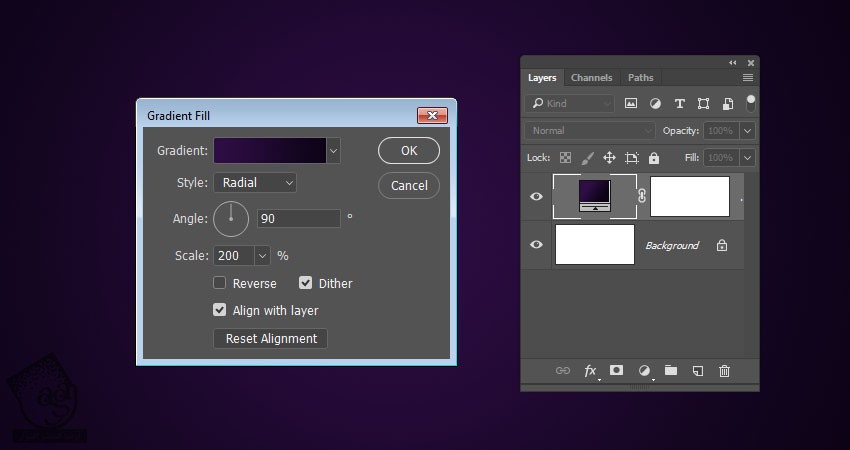
یک سند جدید به ابعاد 1000 در 500 پیکسل درست می کنیم. روی آیکن Carete New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و بعد هم Gradient رو می زنیم.
یک Gradient Fill درست می کنیم. کد رنگی #2e0d45 رو برای چپ و #0d0317 رو برای راست در نظر می گیریم. Style رو روی Radial و Scale رو روی 200 قرار میدیم و Dither رو تیک می زنیم.

گام دوم
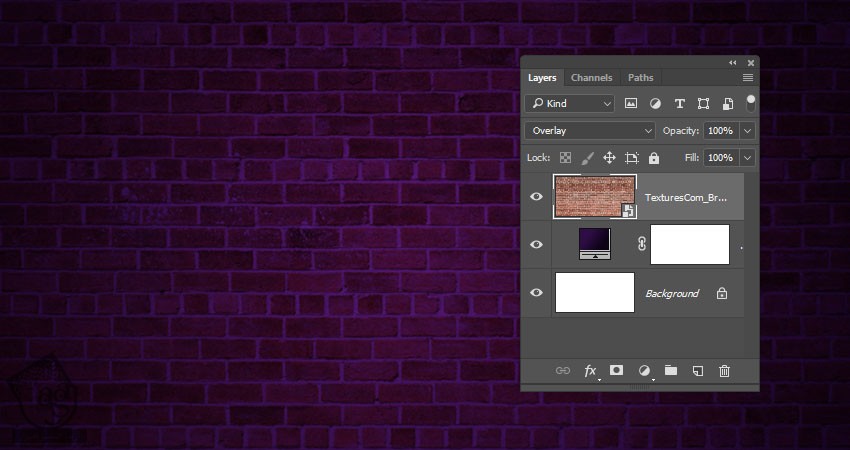
تصویر BrickLargeBrown0025 رو در بالای لایه Gradient قرار میدیم. در صورت لزوم اون رو Resize می کنیم و Blend Mode رو میزاریم روی Overlay.

گام سوم
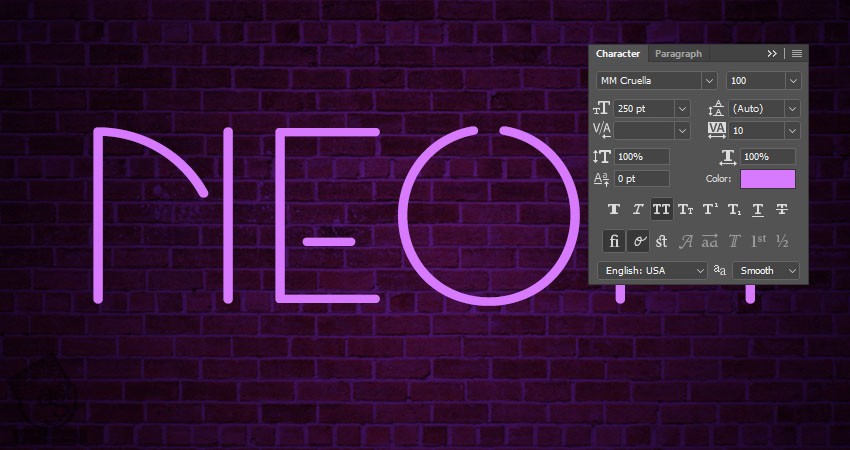
متن رو تایپ می کنیم. فونت MM Cruella 100 رو براش در نظر می گیریم و Size رو میزاریم روی 250. Tracking رو هم روی 10 و Color رو روی #d87aff قرار میدیم.

گام چهارم
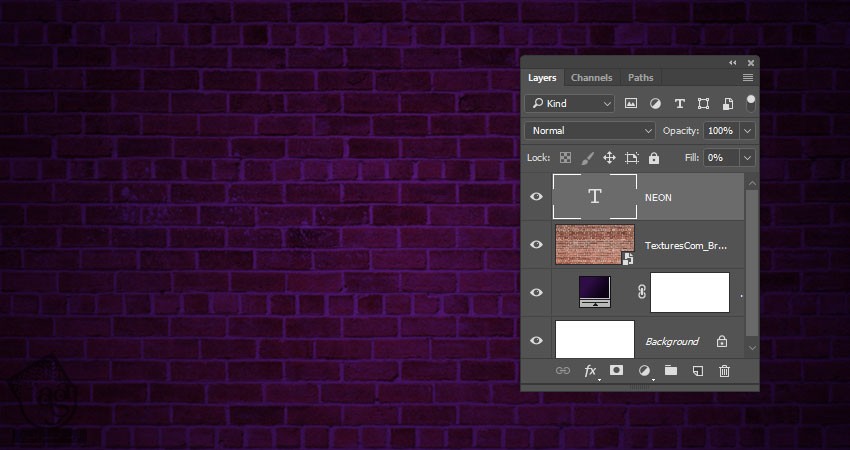
Fill لایه رو میزاریم روی 0. بعد از اعمال Layer Style می تونیم Fill رو افزایش بدیم تا افکت، براق تر بشه.

گام پنجم
روی لایه متن دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
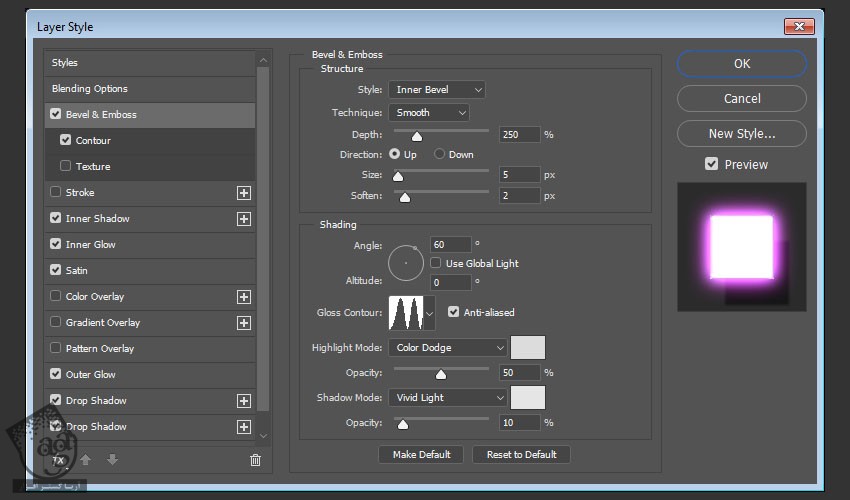
Bevel & Emboss :
Depth روی 250
Size روی 5
Soften روی 2
تیک Use Global Light رو بر می داریم
Angle روی 60
Altitude روی 0
Anti aliased رو تیک می زنیم
Highlight Mode روی Color Dodge
Color روی #dcdcdc
Opacity روی 50 درصد
Shadow Mode روی Vivid Light
Color روی #e5e5e5
Opacity روی 10 درصد

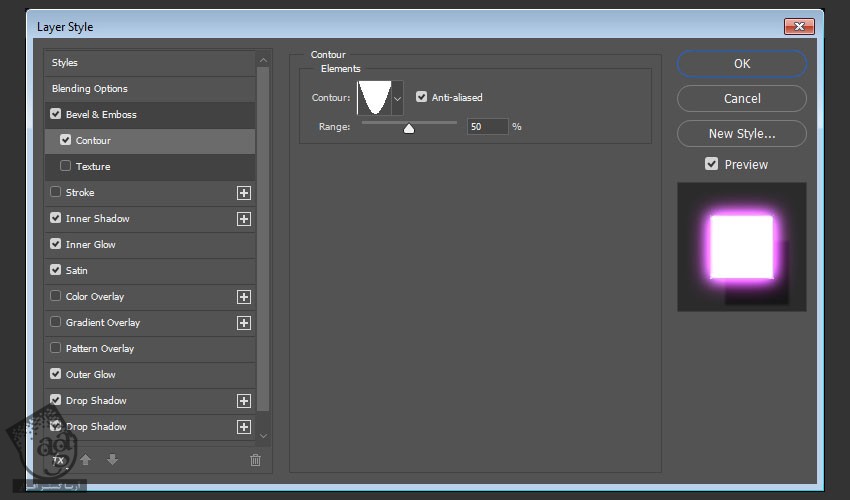
Contour :
Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم

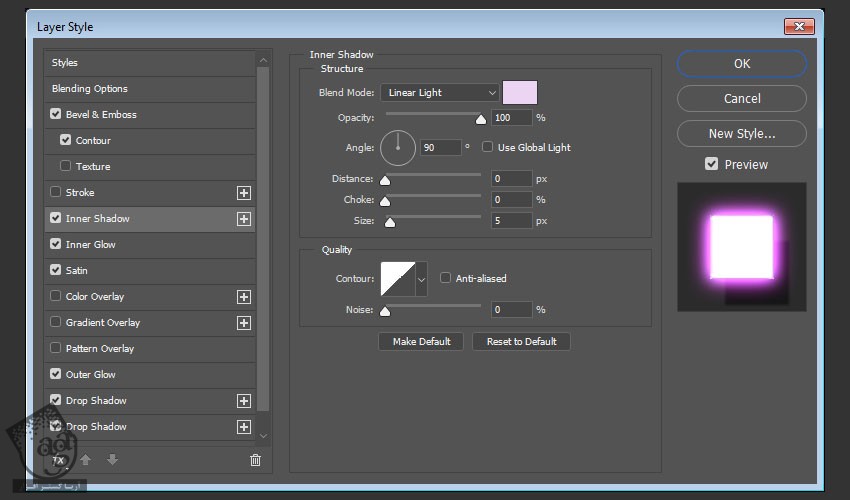
Inner Shadow :
Blend Mode روی Linear Light
Color روی #ebd5f3
Opacity روی 100 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90
Distance روی 0
Size روی 5

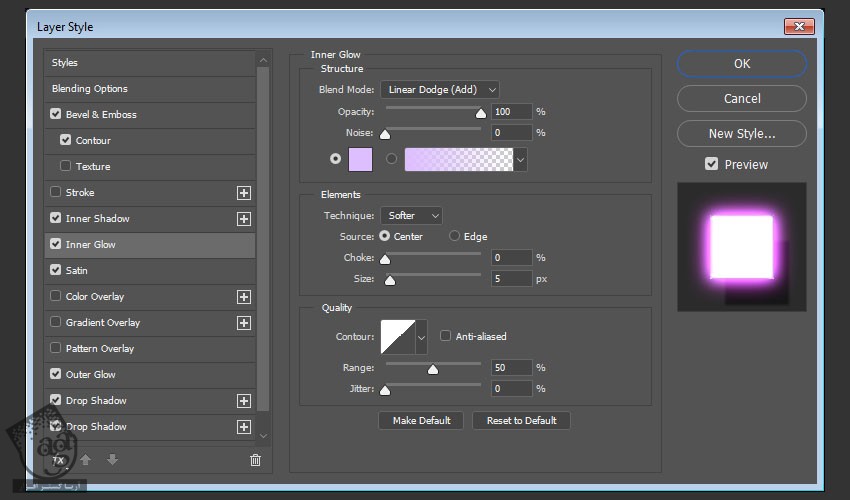
Inner Glow :
Blend Mode روی Linear Dodge
Opacity روی 100 درصد
Color روی #ddbff
Source روی Center
Size روی 5

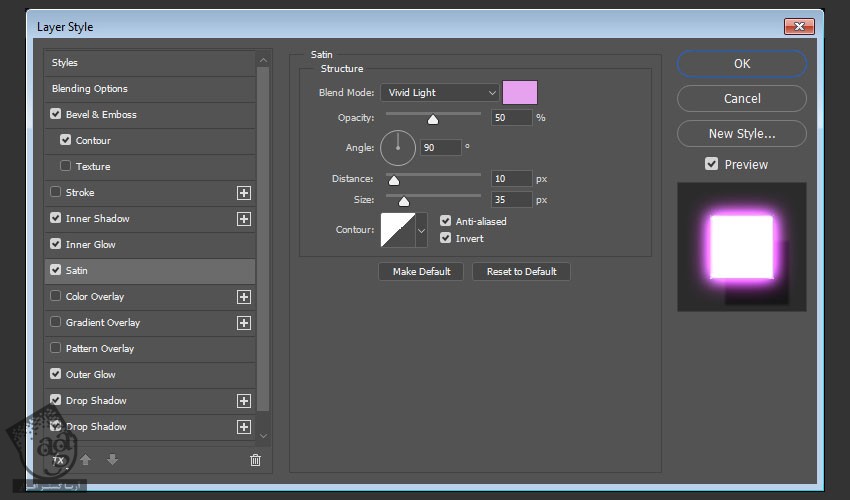
Satin :
Blend Mode روی Vivid Light
Color روی #e6a2ee
Opacity روی 50 درصد
Angle روی 90
Distance روی 10
Size روی 35
Contour روی Linear
Anti aliased رو تیک می زنیم
Invert رو تیک می زنیم

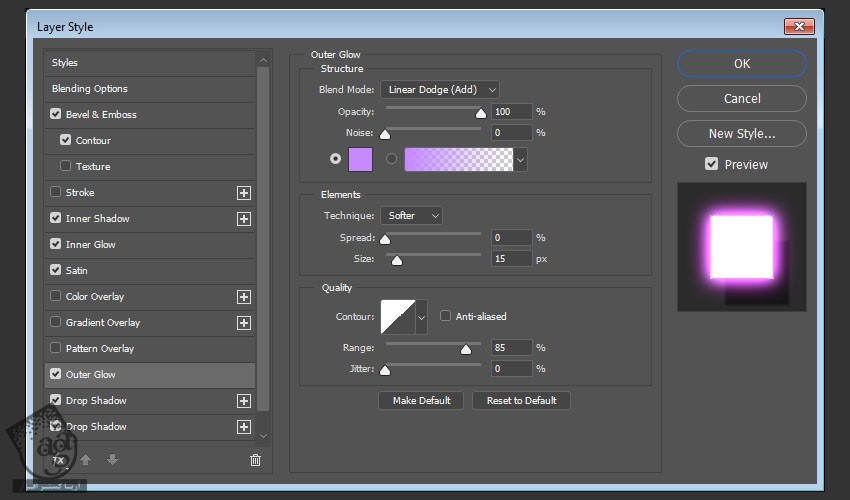
Outer Glow :
Blend Mode روی Linear Dodge
Opacity روی 100 درصد
Color روی #c689ff
Size روی 15
Range روی 85 درصد

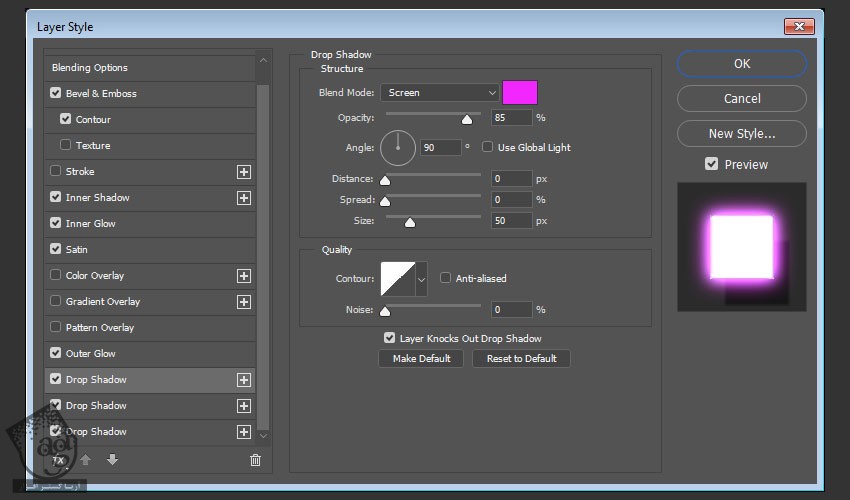
Drop Shadow :
Blend Mode روی Screen
Color روی #f227ff
Opacity روی 85 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90
Distance روی 0
Size روی 0

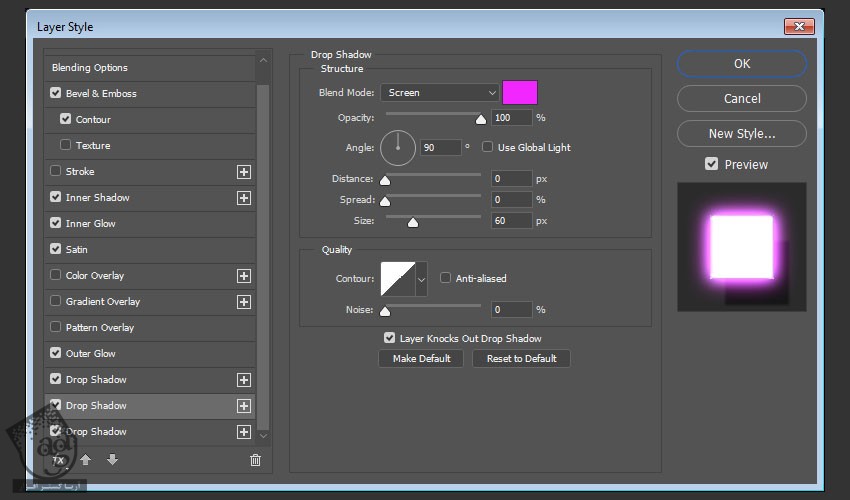
Drop Shadow :
Blend Mode روی Screen
Color روی #f227ff
Opacity روی 100 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90
Distance روی 0
Size روی 60

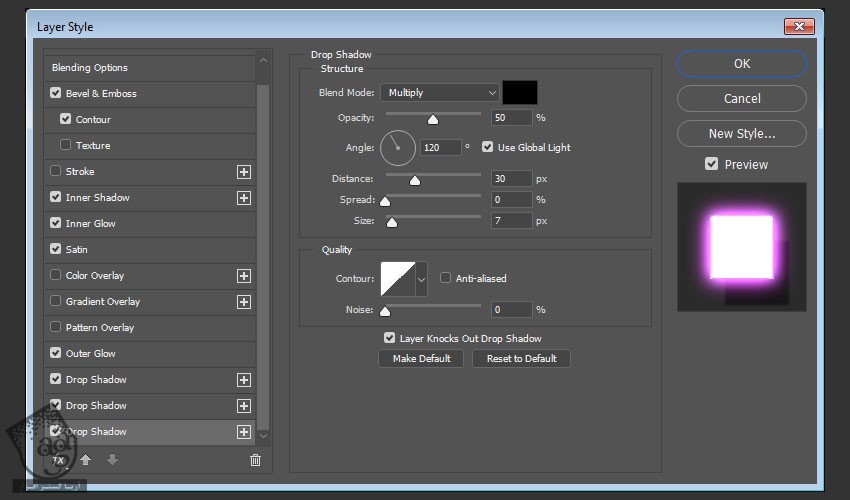
Drop Shadow :
Opacity روی 50 درصد
Distance روی 30
Size روی 7

این از افکت نئون.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی نئون ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت