No products in the cart.
آموزش Photoshop : طراحی افکت متنی چرم طلایی

آموزش Photoshop : طراحی افکت متنی چرم طلایی
توی این آموزش، طراحی افکت متنی چرم طلایی رو با Photoshop با هم می بینیم. طراحی افکت های متنی سه بعدی، به ابزارهای 3D هم نیاز دارن. بنابراین از این ابزارها و Layer Style های ساده و همچنین تکسچر چرم، این افکت متنی رو طراحی می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی چرم طلایی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
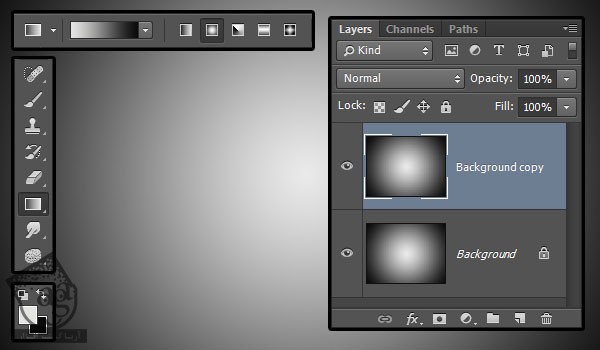
با زدن میانبر Ctrl+N، یک سند جدید به ابعاد 1000 در 750 پیکسل درست می کنیم. کد رنگی #e4e4e2 رو برای Foreground یا پیش زمینه و کد رنگی #0b0b0b رو برای Background یا پس زمینه در نظر می گیریم. ابزار Gradient رو بر می داریم. Foreground to Background Gradient Fill رو بر می داریم و روی آیکن Radial Gradient کلیک می کنیم.
روی مرکز سند، کلیک و درگ می کنیم. این کار رو از یک گوشه شروع می کنیم تا به این ترتیب، گرادیانت روی کل پس زمینه اعمال بشه. بعد هم لایه Background رو Duplicate می کنیم.

گام دوم
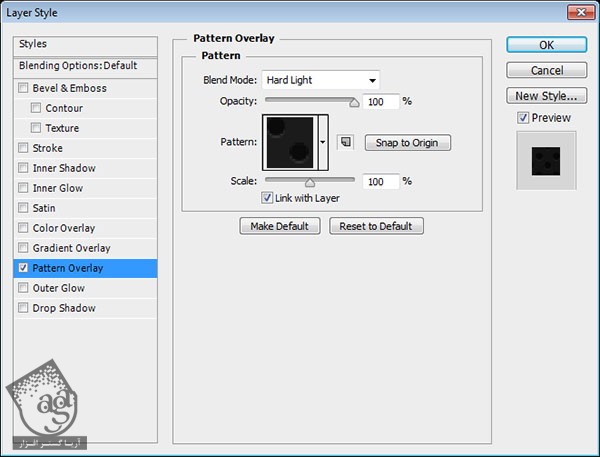
روی لایه Background Copy دابل کلیک می کنیم و افکت Pattern Overlay رو روی اون اعمال می کنیم. Blend Mode رو روی Hard Light قرار میدیم و الگوی Carbon Fibre Big رو براش در نظر می گیریم.

گام سوم
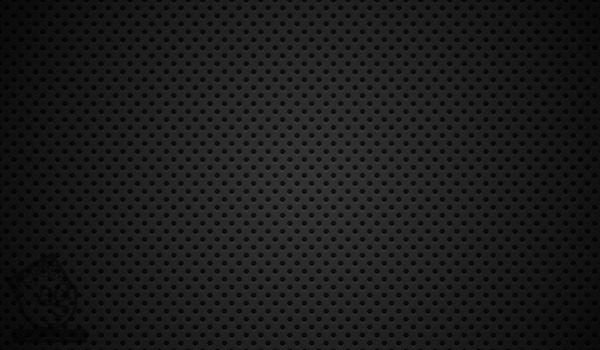
به این ترتیب، یک الگوی ساده به پس زمینه اضافه میشه.

اضافه کردن متن و شکل
گام اول
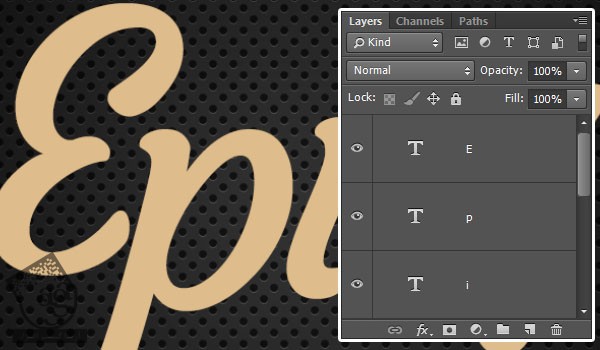
متن رو توی یک لایه جداگانه وارد می کنیم. فونت رو روی Courgette و رنگ رو روی #debc8b و Size رو روی 350pt قرار میدیم.

گام دوم
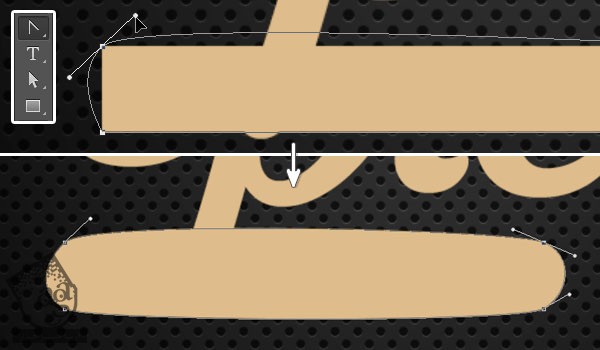
ابزار Rectangle رو بر می داریم و یک مستطیل در زیر متن وارد می کنیم. رنگ Fill مستطیل و رنگ متن باید یکی باشه.

گام سوم
ابزار Convert Point رو بر می داریم و روی گوشه های مستطیل کلیک و درگ می کنیم تا به صورت گرد در بیان.

گام چهارم
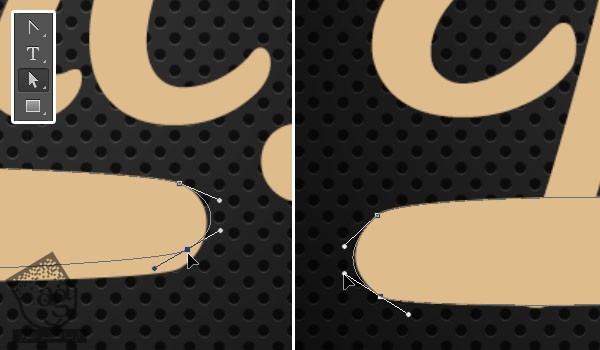
ابزار Direct Selection رو بر می داریم و روی Anchor Point کلیک و درگ می کنیم تا گرد بشه. برای این کار می تونیم روی Direction Point انتهای دو Direction Handle کلیک کنیم و اون ها رو به صورت منحنی در بیاریم.

گام پنجم
تا زمانی که به صورت شکل زیر در بیاد، به تغییر Anchor Point ها ادامه میدیم و شکل رو زیر تمام لایه های مربوط به متن قرار میدیم.

گروه کردن حروف، درست کردن لایه کپی و اضافه کردن Layer Style
گام اول
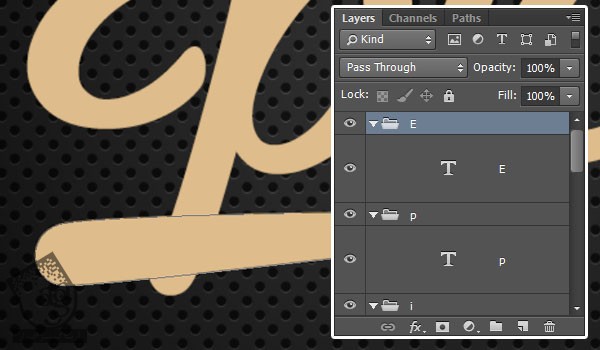
هر لایه حروف رو توی یک گروه قرار میدیم و براش اسم میزاریم.

گام دوم
حالا همزمان میشه هم روی همه حروف کار کرد هم به صورت مستقل. توی این آموزش، ما فقط روی یک حرف کار می کنیم. بنابراین Layer Style رو کپی و روی بقیه حروف هم Paste می کنیم.
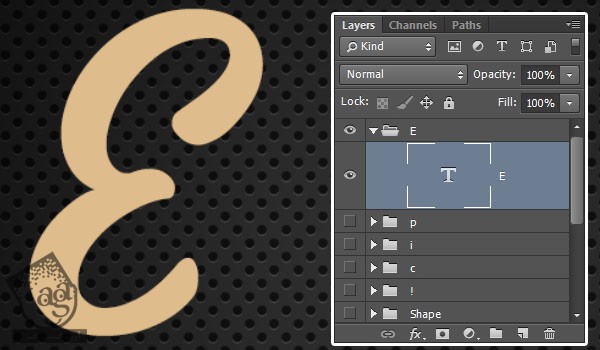
برای این کار، تمام گروه ها رو به غیر از یکی، Invisible می کنیم.

گام سوم
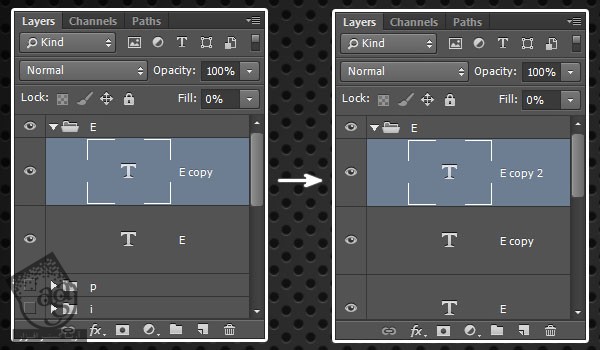
لایه متن رو Duplicate می کنیم. Fill کپی رو روی 0 قرار میدیم و Duplicate می کنیم.

گام چهارم
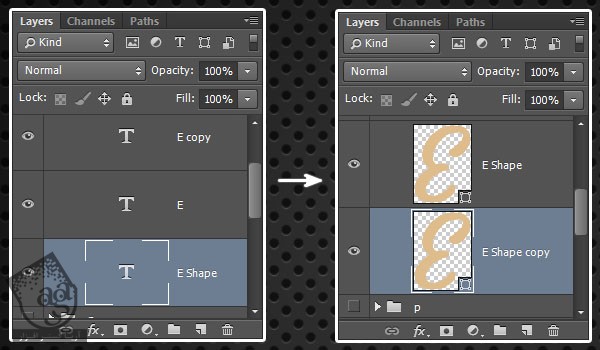
لایه اصلی متن رو Duplicate می کنیم. نسخه کپی رو زیر لایه اصلی قرار میدیم. روی اون کلیک راست می کنیم و Convert to Shape رو می زنیم و اسمش رو میزاریم Shape.
لایه Shape رو Duplicate می کنیم و در زیر قرار میدیم.

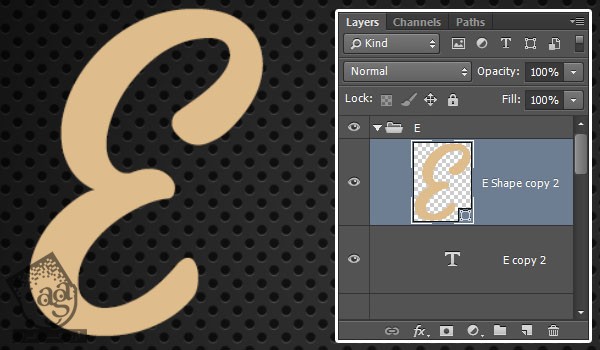
گام پنجم
لایه کپی شکل رو Duplicate می کنیم. آخرین کپی رو در بالای تمام لایه هایی که توی گروه داریم، قرار میدیم.
به این ترتیب، لایه های موجود توی گروه مربوط به حرف E، به ترتیبی که در زیر می بینین در میان:
E Shape Copy 2
E Copy 2
E Copy
E
E Shape
E Shape Copy
توی سراسر آموزش از این اسامی استفاده میشه بنابراین سعی کنین شما هم از این اسم ها برای نام گذاری لایه ها استفاده کنین.

تغییر Shape Attributes
گام اول
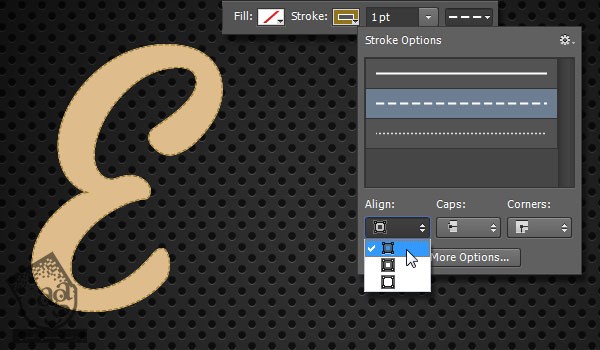
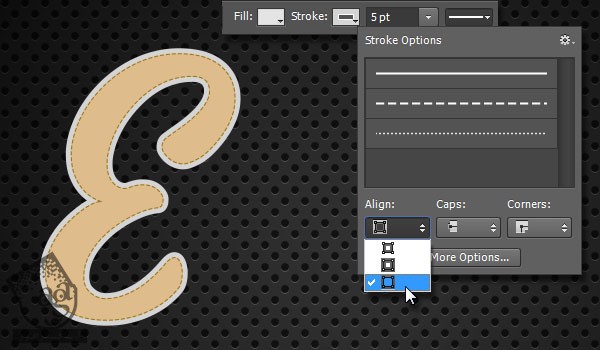
لایه Shape Copy 2 رو انتخاب می کنیم. ابزار Direct Selection رو برم می داریم. میریم سراغ نوار امکانات.
Fill رو روی None و Stroke رو روی #91741c و Stroke Width رو روی 1 قرار میدیم. بعد هم روی آیکن Set Shape Stroke type کلیک می کنیم و Dashed Line رو انتخاب می کنیم. Align باید روی Inside تنظیم شده باشه.

گام دوم
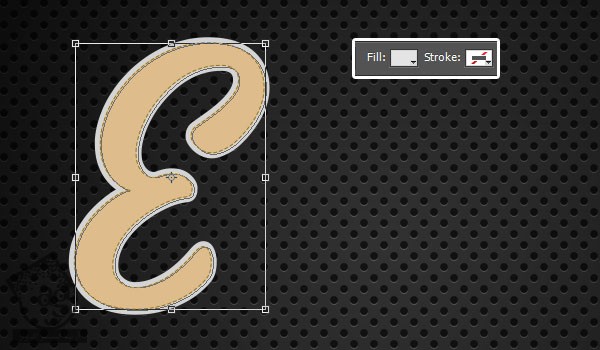
لایه اصلی Shape رو انتخاب می کنیم. Fill رو روی #e4e4e4 و Stroke رو روی #d4d4d4 و Stroke Width رو روی 5 قرار میدیم. Align رو هم میزاریم روی Outside.

گام سوم
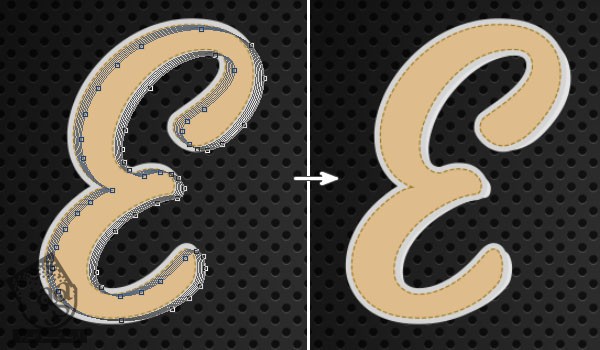
لایه Shape Copy رو انتخاب می کنیم. مطمئن میشیم که Fill Color روی #e4e4e4 و Stroke روی None قرار گرفته باشه. بعد هم وارد مسیر Edit > Free Transform میشیم. دکمه فلش سمت راست رو یک بار و دکمه فلش سمت پایین رو هم یک بار فشار میدیم تا 1 پیکسل به سمت راست و یک پیکسل به سمت پایین جا به جا بشه. برای قبول تغییرات، دکمه Enter رو می زنیم.

گام چهارم
حالا میانبر Alt+Ctrl+Shift+T رو پنج بار می زنیم.

اضافه کردن Layer Style
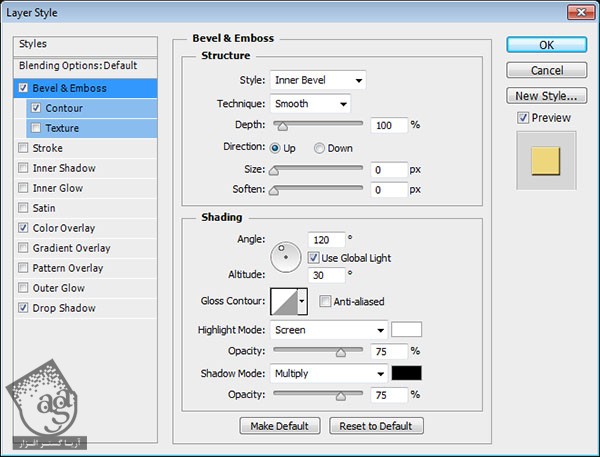
روی لایه Shape Copy 2 دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
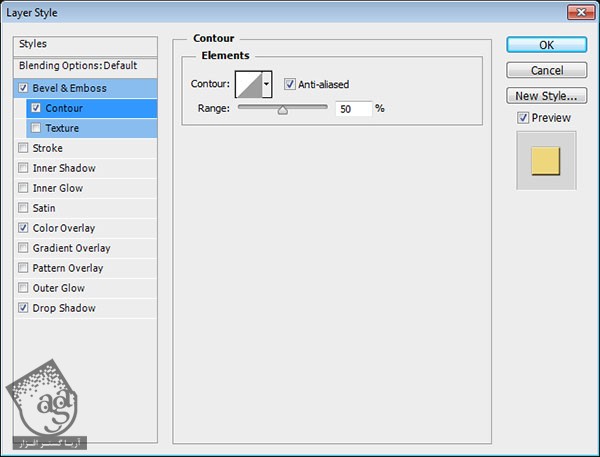
گام اول
Size روی 0

گام دوم
Anti aliased رو تیک می زنیم

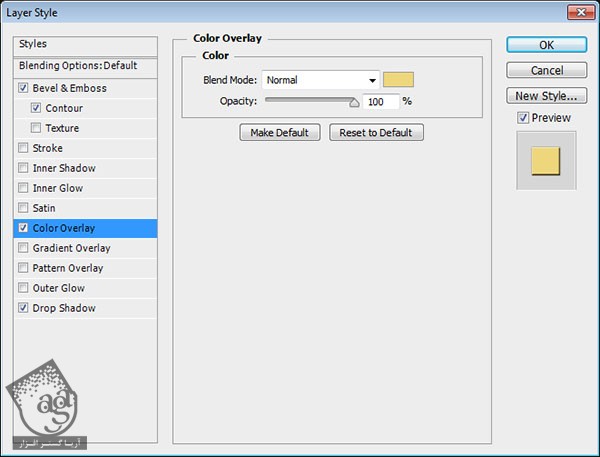
گام سوم
Color روی #edd67b

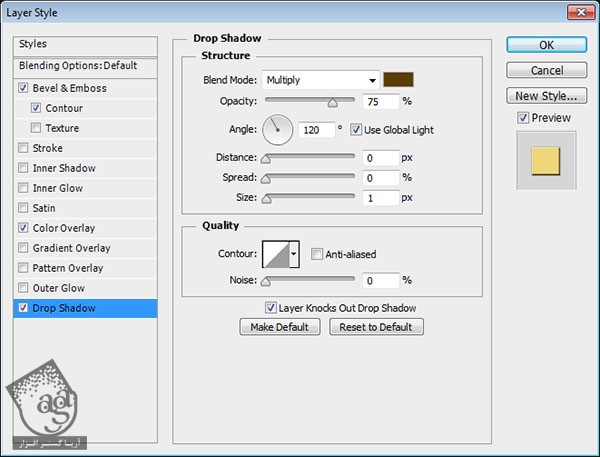
گام چهارم
Color روی #5b3e03
Distance روی 0
Size روی 1

گام پنجم
این از این Layer Style.

اضافه کردن Layer Style به لایه اصلی متن
روی لایه اصلی متن دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
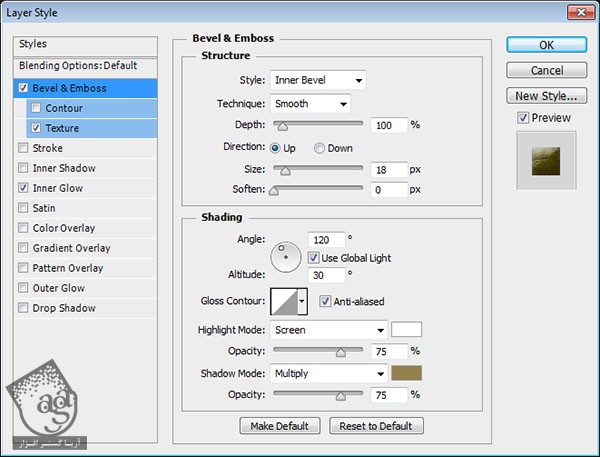
گام اول
Size روی 18
Anti aliased رو تیک می زنیم
Shadow Mode – Color روی #93804d

گام دوم
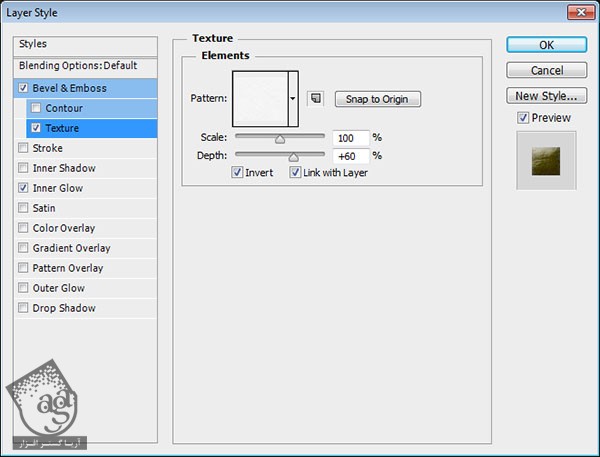
Pattern روی Large Leather
Depth روی 60 درصد
Invert رو تیک می زنیم

گام سوم
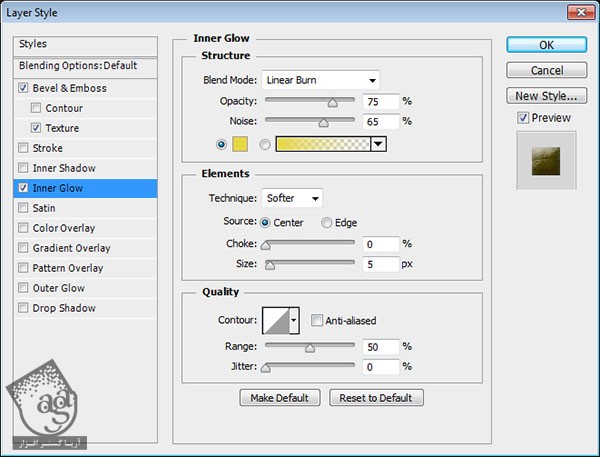
Blend Mode روی Linear Burn
Noise روی 65 درصد
Color روی #e6d842
Source روی Center

گام چهارم
به این ترتیب، متن به صورت چرم در میاد.

اضافه کردن Layer Style به اولین کپی متن
روی اولین کپی متن دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
گام اول
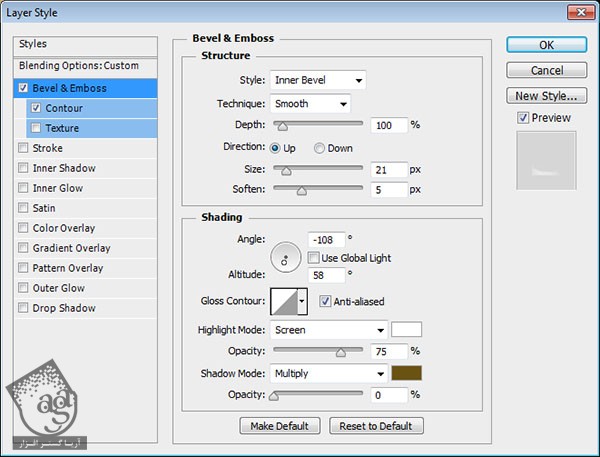
Size روی 21
Soften روی 5
تیک Use Global Light رو بر می داریم
Angle روی -108
Altitude روی 58
Anti aliased رو تیک می زنیم
Shadow Mode – Opacity روی 0 درصد

گام دوم
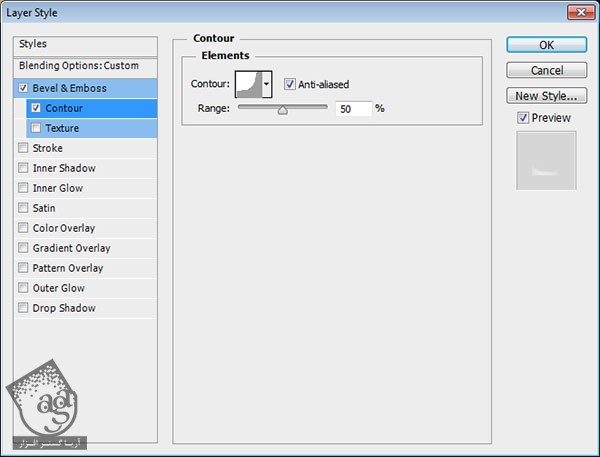
Contour روی Cove – Deep
Anti aliased رو تیک می زنیم

گام سوم
به این ترتیب، اضافه شدن هایلایت، ظاهری سه بعدی به متن میده.

اضافه کردن Layer Style به دومین کپی متن
روی دومین کپی متن دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
گام اول
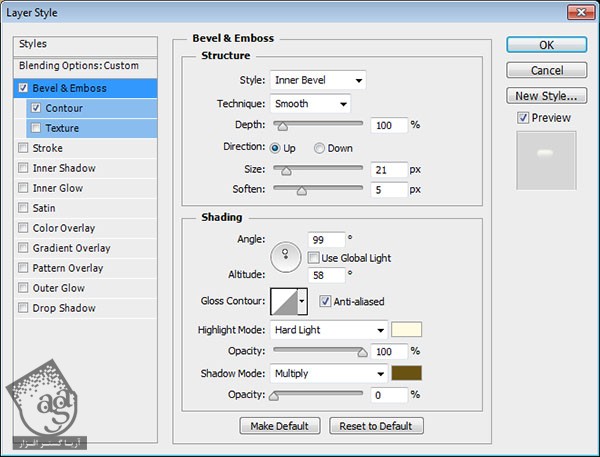
Size روی 21
Soften روی 5
تیک Use Global Light رو بر می داریم
Angle روی 99 درجه
Altitude روی 58
Anti aliased رو تیک می زنیم
Highlight Mode روی Hard Light
Color روی #fffbe2
Opacity روی 100 درصد
Shadow Mode – Opacity روی 0 درصد

گام دوم
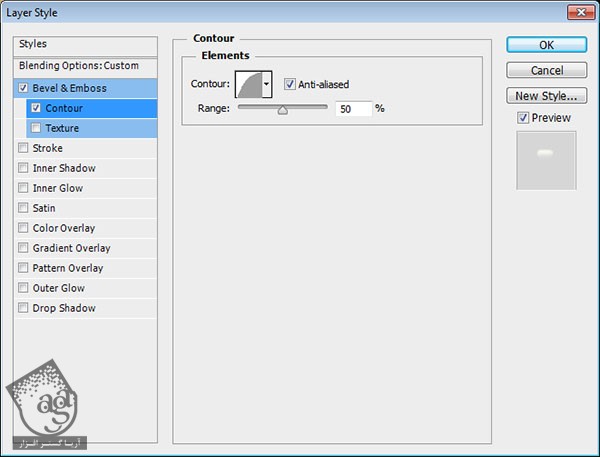
Contour روی half Round
تیک Anti aliased رو بر می داریم

گام سوم
به این ترتیب، ظاهر سه بعدی متن بهتر میشه.

اضافه کردن Layer Style به لایه اصلی Shape
روی لایه اصلی Shape دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
گام اول
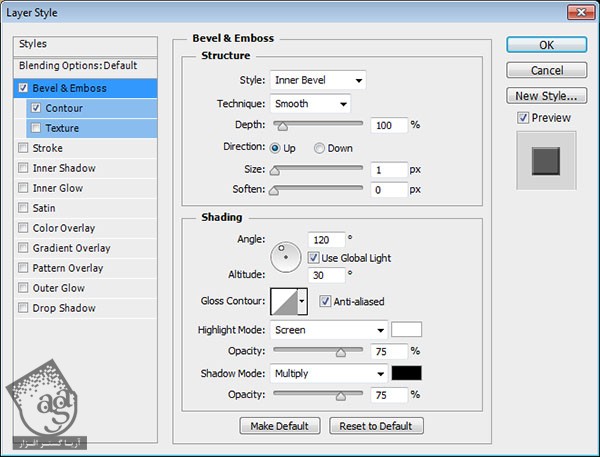
Size روی 1
Anti aliased رو تیک می زنیم

گام دوم
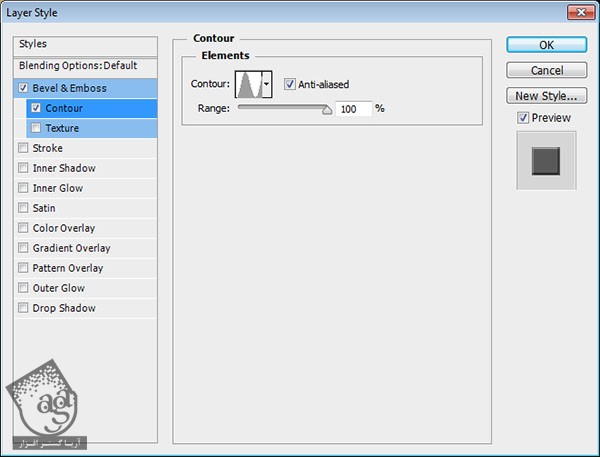
Contour روی Ring
Anti aliased رو تیک می زنیم
Range روی 100 درصد

گام سوم
به این ترتیب، Layer Style به لبه ها اضافه میشه.

اضافه کردن Layer Style به Extrusion
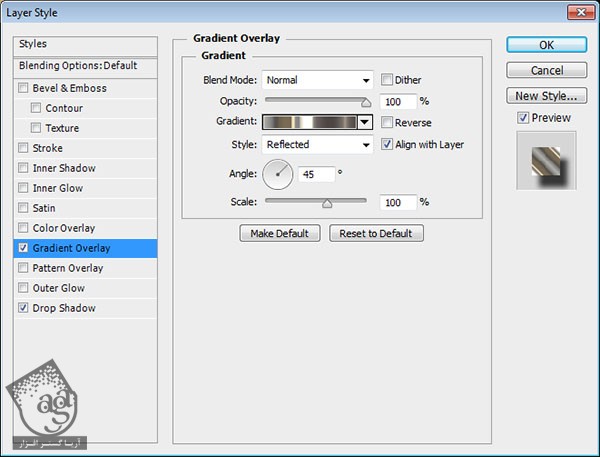
روی اولین کپی Shape کلیک راست می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
گام اول
Style روی Reflected
Angle روی 45
گرادیانت Steel Pipe 20 رو از فایل Chromes.grd انتخاب می کنیم.

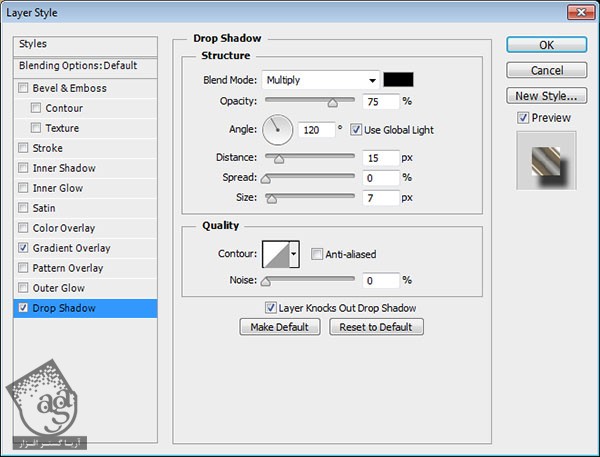
گام دوم
Distance روی 15
Size روی 7

گام سوم
این از این Layer Style.

اضافه کردن Gradient Map
گام اول
همین مراحل رو روی سایر حروف هم تکرار می کنیم و روی سند قرار میدیم. برای اینکه ظاهر جذاب تری پیدا کنه، اون ها رو روی هم میزاریم.

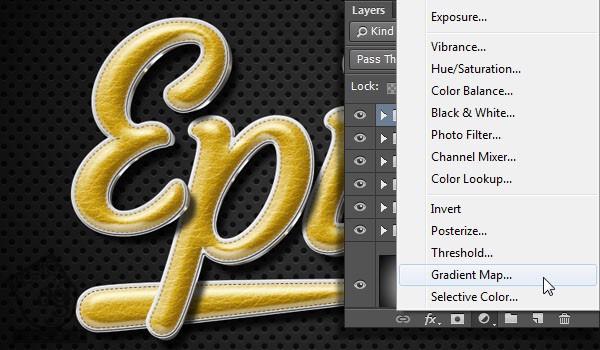
گام دوم
بعد از انجام این کار، روی آِیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Gradient Map رو می زنیم.

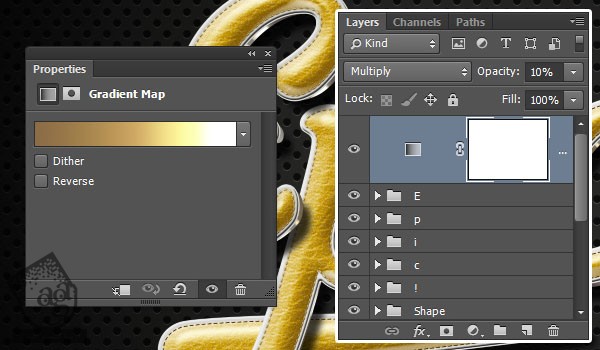
گام سوم
گرادیانت CSP True Sky Sunrasial رو از فایل True Sky Gradients.grd انتخاب می کنیم. Blend Mode رو روی Multiply و Opacity رو روی 10 درصد قرار میدیم.

نتیجه
افکت نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی چرم طلایی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت