No products in the cart.
آموزش Photoshop : طراحی افکت متنی چمن با استفاده از Action – قسمت اول

آموزش Photoshop : طراحی افکت متنی چمن با استفاده از Action – قسمت اول
توی این آموزش، طراحی افکت متنی چمن رو با Photoshop با هم می بینیم. برای این کار، از دو تا قلمو، Layer Style و تکسچر استفاده می کنیم. در نهایت، یک Action درست می کنیم و این Action رو با یک کلیک اجرا می کنیم.
با ” آموزش Photoshop : طراحی افکت متنی چمن ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
درست کردن قلموها
گام اول
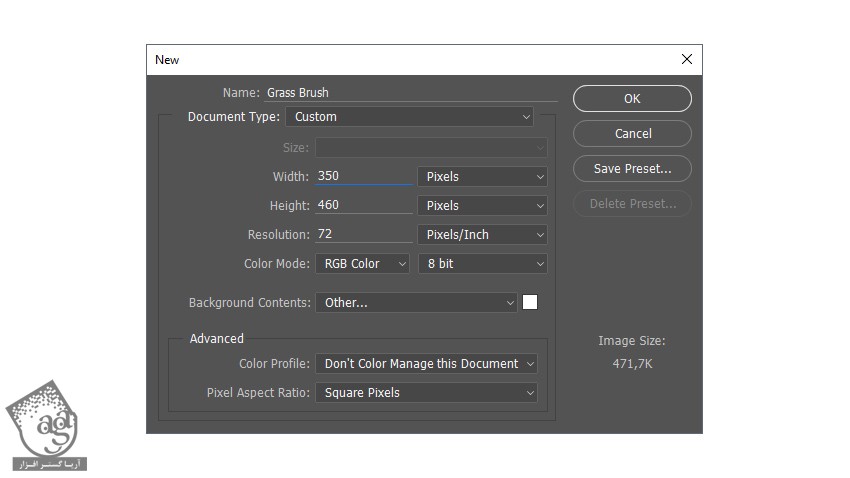
فتوشاپ رو باز می کنیم و یک سند جدید به ابعاد 350 در 460 پیکسل درست می کنیم.

گام دوم
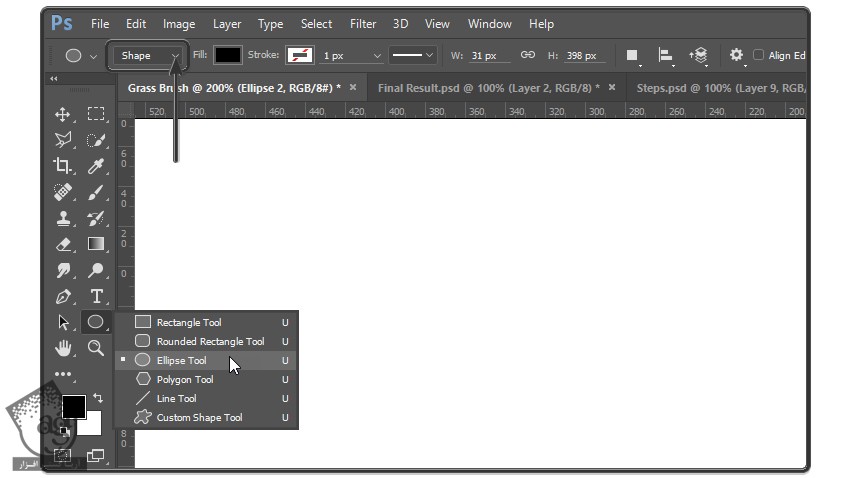
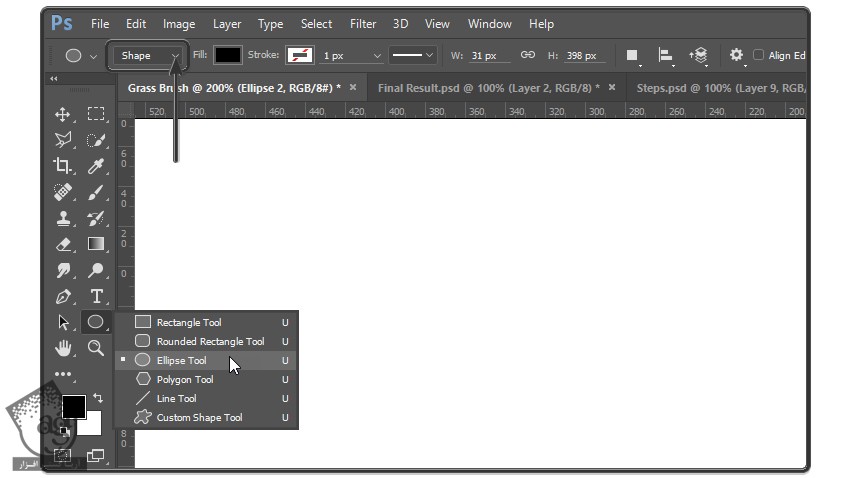
دکمه D روی کیبورد رو فشار میدیم و رنگ های Foreground و Background رو Reset می کنیم. ابزار Ellipse رو بر می داریم و Mode رو رویShape قرار میدیم.


گام سوم
شروع می کنیم به کشیدن یک بیضی باریک و بلند.

گام چهارم
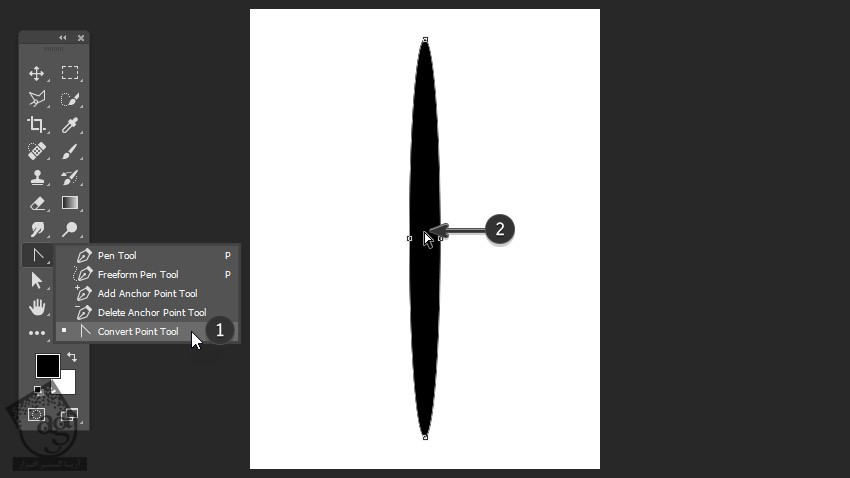
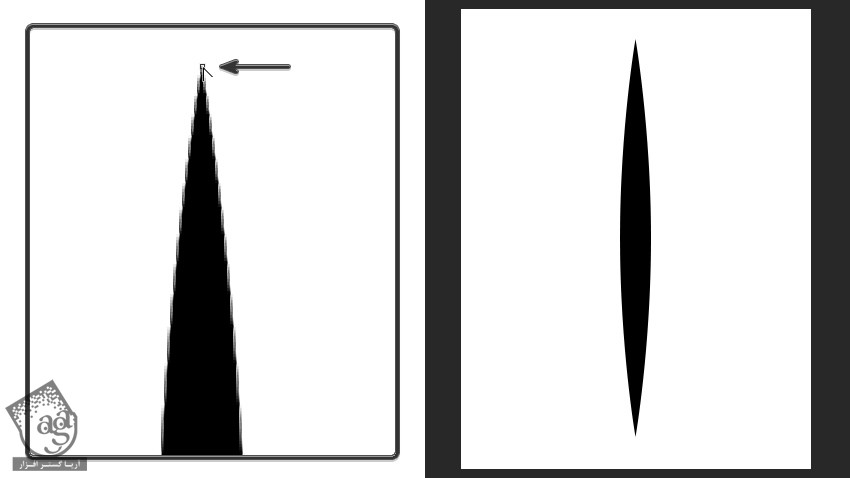
ابزار Convert Point رو بر می داریم. در حالی که دکمه Ctrl رو نگه داشتیم، وسط این شکل کلیک می کنیم.

گام پنجم
روی Anchor Point بالا کلیک می کنیم تا تیز بشه. همین کار رو برای Anchor Point پایین هم تکرار می کنیم.

گام ششم
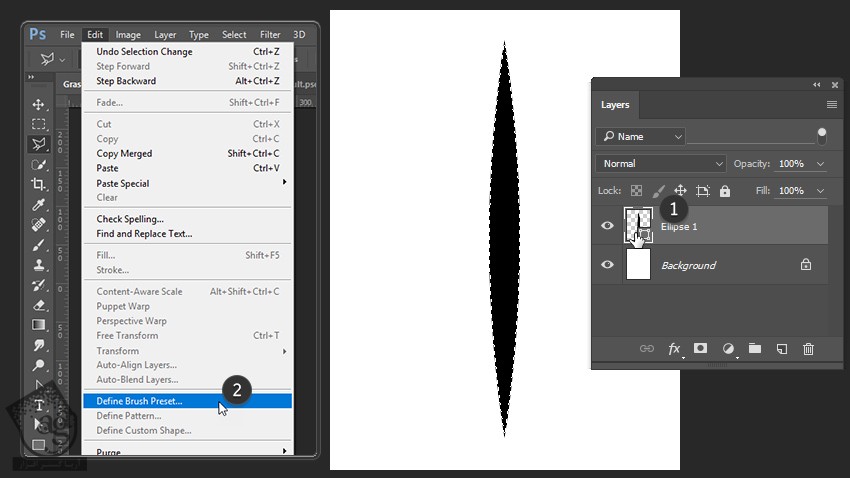
Ctrl رو نگه می داریم و روی Thumbnail مربوط به لایه Ellipse1 کلیک می کنیم تا شکل انتخاب بشه. وارد مسیر Edit > Define Brush Preset میشیم. اسم این قلمو رو میزاریم Base Brush و روی Ok کلیک می کنیم.

گام هفتم
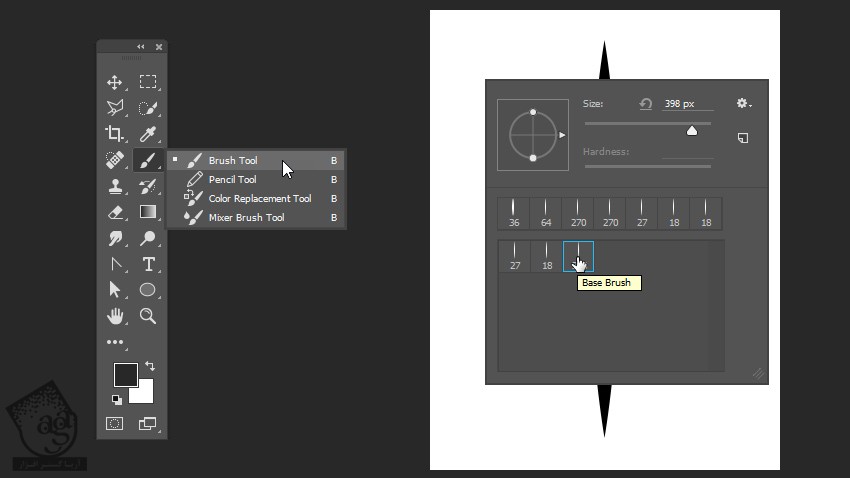
ابزار Brush رو بر می داریم. روی سند کلیک راست می کنیم و قلمویی که به تازگی درست کردیم یعنی Base Brush رو انتخاب می کنیم.

گام هشتم
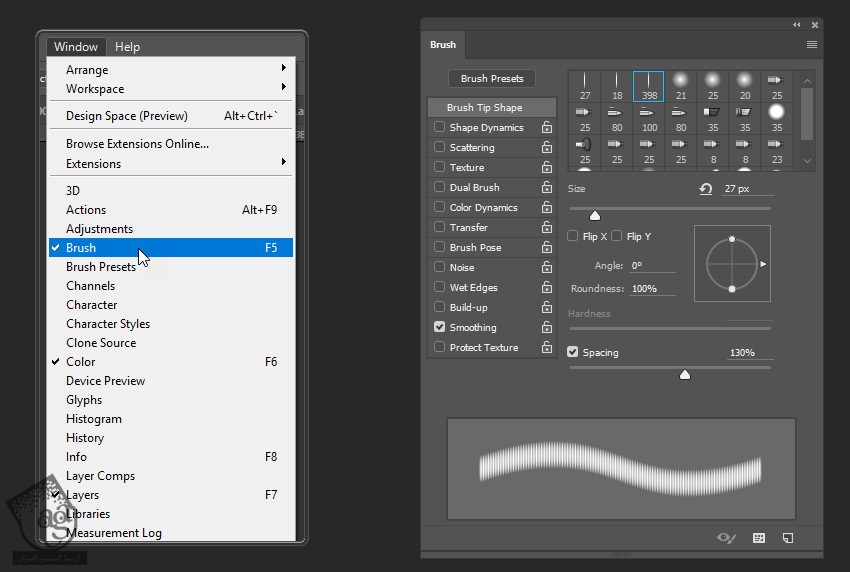
وارد مسیر Window > Brush میشیم تا پنل Brush باز بشه. بعد هم تنظیمات زیر رو برای Brush Tip Shape در نظر می گیریم:
Size روی 27 پیکسل
تیک Flip X رو بر می داریم
تیک Flip Y رو بر می داریم
Angle روی 0 درجه
Roundness روی 100 درصد
Spacing روی 130 درصد

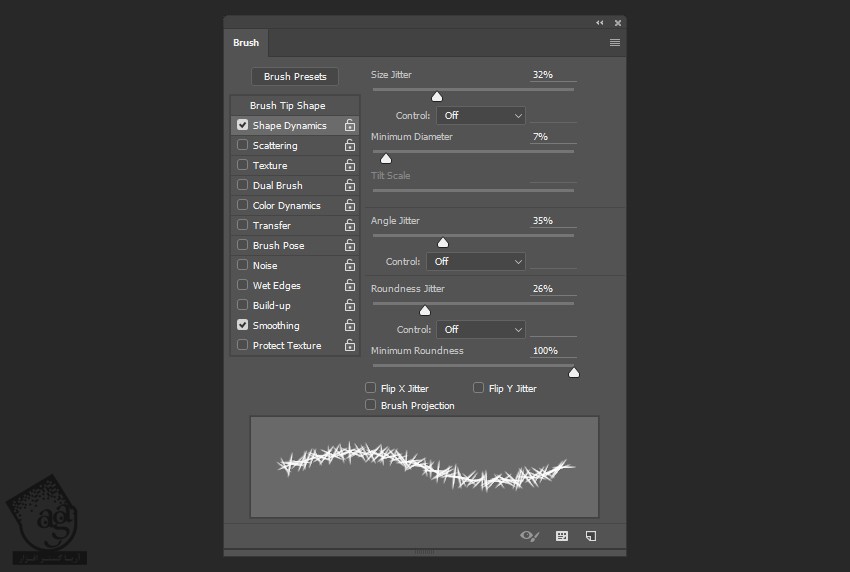
گام نهم
تنظیمات زیر رو برای Shape Dynamics در نظر می گیریم.
Size Jitter روی 32 درصد
Control روی Off
Minimum Diameter روی 7 درصد
Angle Jitter روی 35 درصد
Control روی Off
Roundness Jitter روی 26 درصد
Control روی Off
Minimum Roundness روی 100 درصد
تیک Flip X Jitter رو بر می داریم
تیک Flip Y Jitter رو بر می داریم
تیک Brush Projection رو بر می داریم

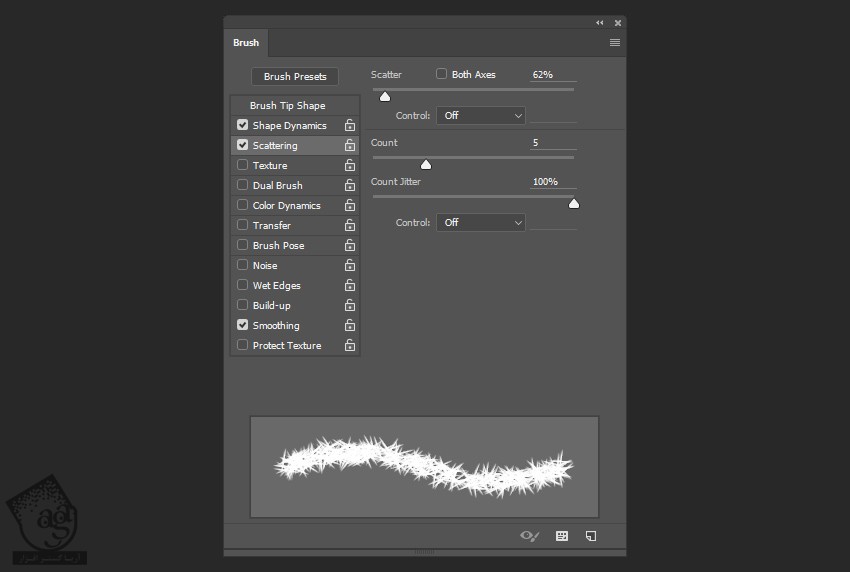
گام دهم
تنظیمات زیر رو برای Scattring در نظر می گیریم.
Scatter روی 62 درصد
تیک Both Axes رو ب رمی داریم
Control روی Off
Count روی 5
Count Jitter روی 100 درصد
Control روی Off

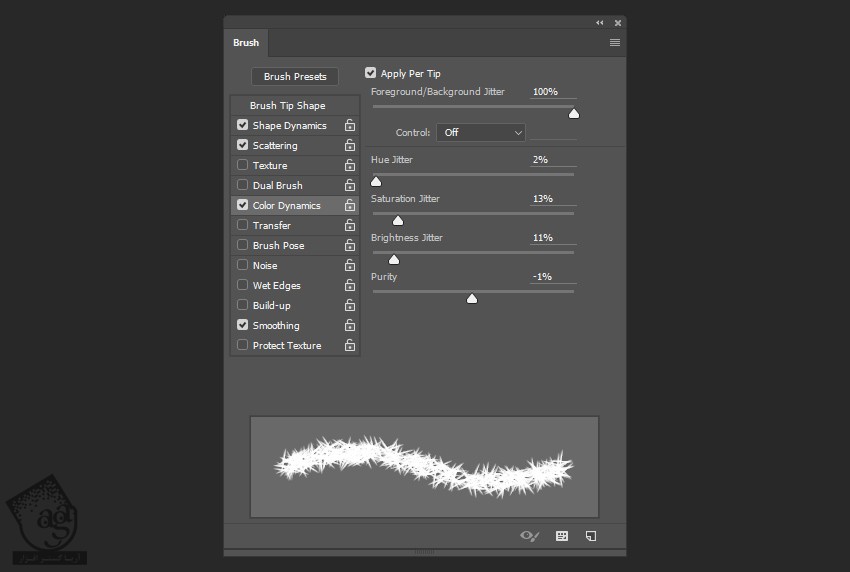
گام یازدهم
تنظیمات زیر رو برای Color Dynamics در نظر می گیریم.
Apple per Tip رو تیک می زنیم
Foreground/Background Jitter روی 100 درصد
Control روی Off
Hue Jitter روی 2 درصد
Saturation Jitter روی 13 درصد
Brightnesss Jitter روی 11 درصد
Purity روی -1 درصد
Color Dynamics هیچ تفاوتی توی نتیجه هایی ایجاد نمی کنه اما اگه بخواین این قلمو رو روی بقیه چیزها هم اعمال کنین، باید این تنظیمات رو انجام بدین.

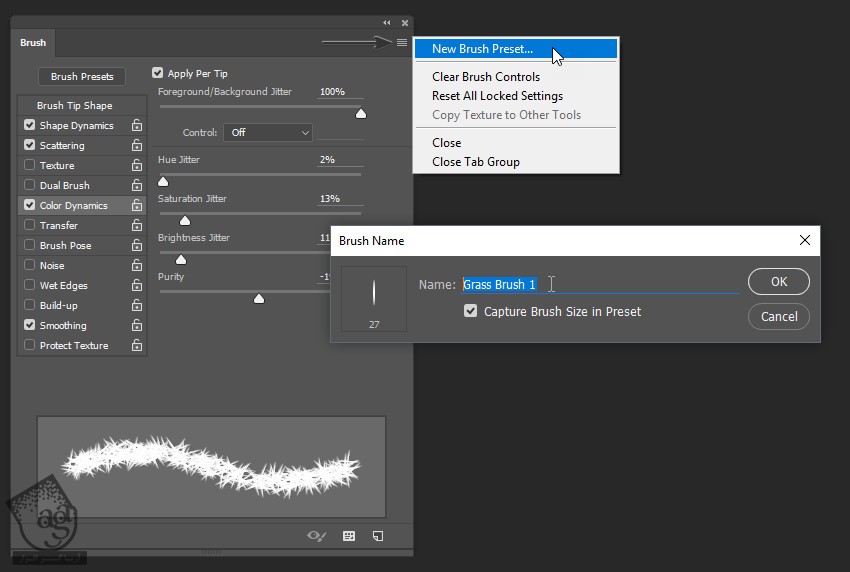
گام دوازدهم
حالا روی آیکنی که بالای سمت راست پنل Brush قرار داره کلیک می کنیم و New Brush Preset رو انتخاب می کنیم. اسمش رو میزاریم Grass Brush 1 و Capture Brush Size in Preset رو تیک می زنیم و در نهایت روی Ok کلیک می کنیم.

گام سیزدهم
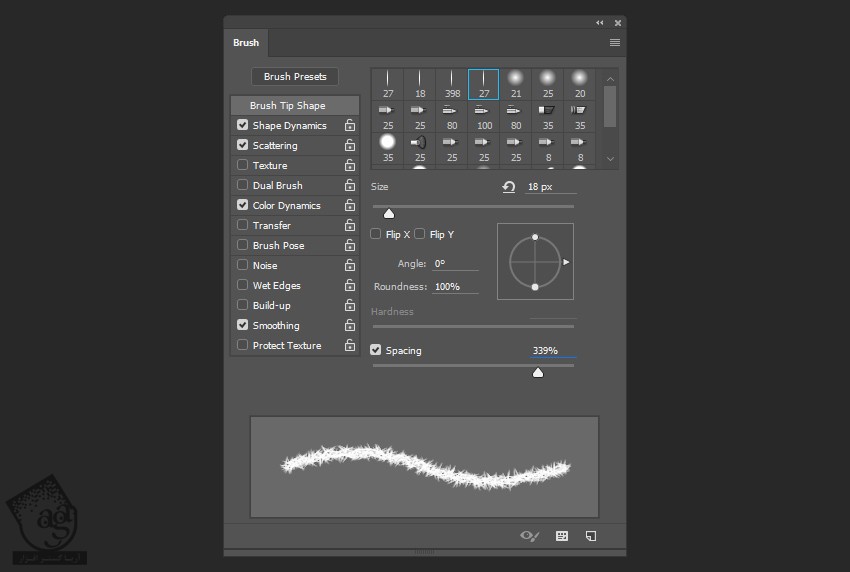
بیاین یک Preset جدید درست کنیم. میریم سراغ Brush Tip Shape که داخل پنل Brush قرار داره و تنظیمات زیر رو وارد می کنیم.
Size روی 18 پیکسل
تیک Flip X رو بر می داریم
تیک Flip Y رو بر می داریم
Angle روی 0 درجه
Roundness روی 100 درصد
Spacing روی 339 درصد

گام چهاردهم
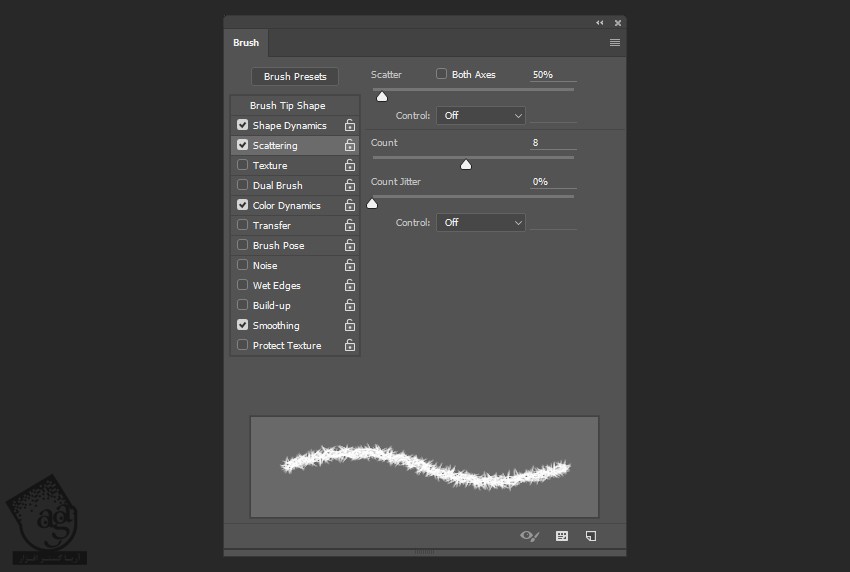
تنظیمات Shape Dynamics رو تغییر نمیدیم و میزاریم به همون صورت باقی بمونه. میریم سراغ تنظیمات Scattering.
Scatter روی 50 درصد
تیک Both Axes رو بر می داریم
Control روی Off
Count روی 8
Count Jitter روی 0 درصد
Control روی Off

گام پانزدهم
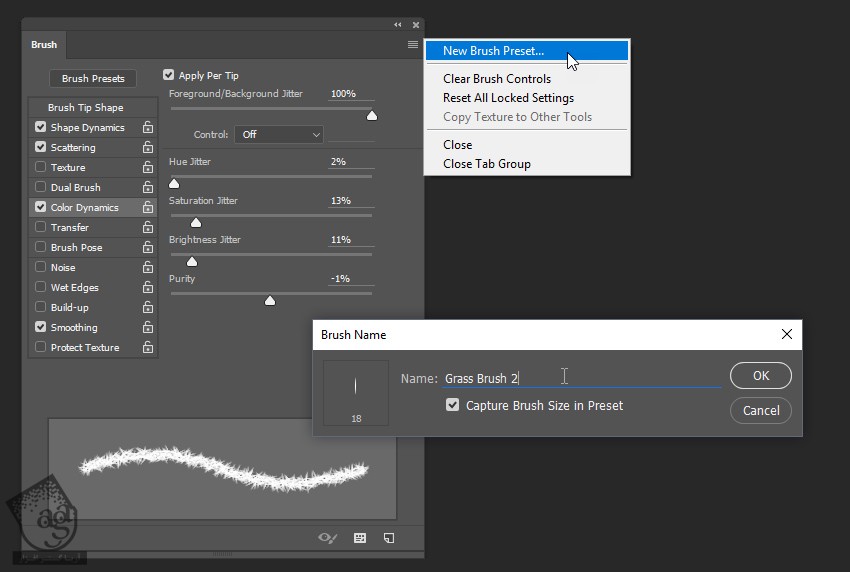
Color Dynamics رو انتخاب می کنیم و درست مثل قبل، این Preset رو ذخیره می کنیم و اسمش رو میزاریم Grass Brush 2.

اضافه کردن متن و نصب الگو
گام اول
وارد مسیر File > Open میشیم و تصویر پس زمینه یعنی Background-Grass.jpg رو باز می کنیم.

گام دوم
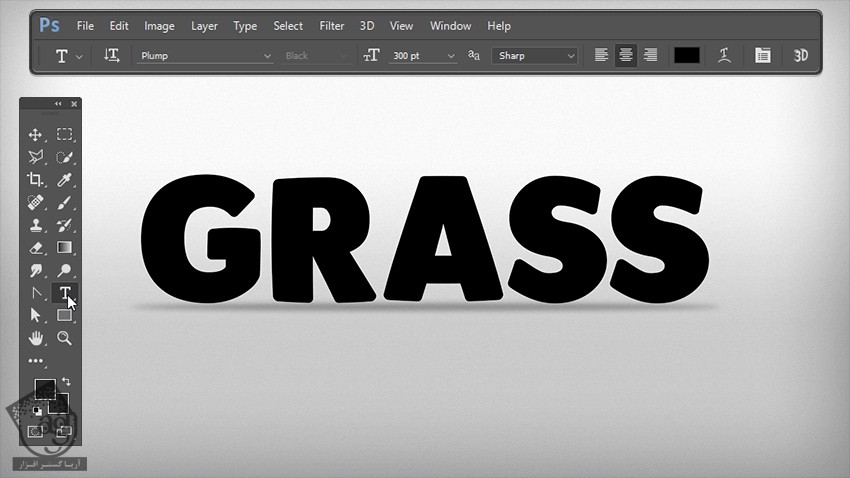
ابزار Type رو بر می داریم و کلمه GRASS رو تایپ می کنیم. فونت Plump رو براش در نظر می گیریم و بعد هم Size رو میزاریم روی 300.

گام سوم
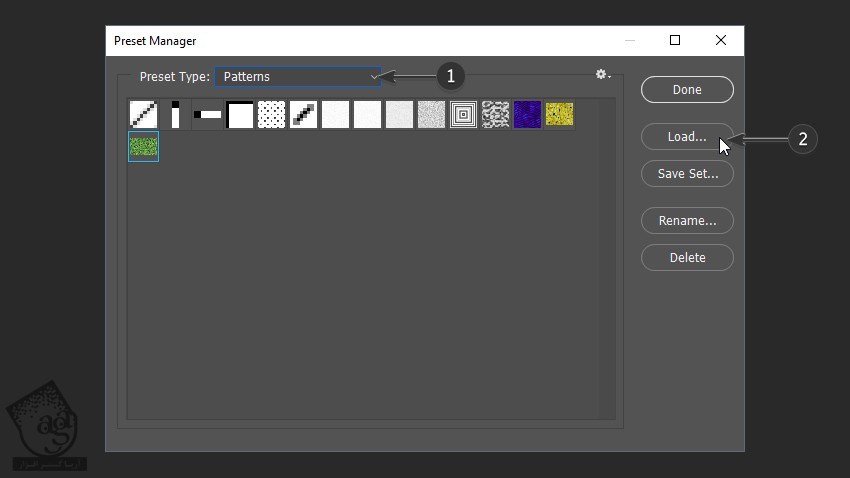
وارد مسیر Edit > Presets > Preset Manager میشیم. میریم سراغ بخش Preset Type. حالا Patterns رو انتخاب می کنیم و روی Load کلیک می کنیم. بعد هم الگوی Grass Pattern.pat رو انتخاب می کنیم و روی Done کلیک می کنیم.

” آموزش Photoshop : طراحی افکت متنی چمن – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت