No products in the cart.
آموزش Photoshop : طراحی افکت متنی چمن با استفاده از Action – قسمت دوم

آموزش Photoshop : طراحی افکت متنی چمن با استفاده از Action – قسمت دوم
توی این آموزش، طراحی افکت متنی چمن رو با Photoshop با هم می بینیم. برای این کار، از دو تا قلمو، Layer Style و تکسچر استفاده می کنیم. در نهایت، یک Action درست می کنیم و این Action رو با یک کلیک اجرا می کنیم.
با ” آموزش Photoshop : طراحی افکت متنی چمن ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی چمن – قسمت اول “
ایجاد Action
گام اول
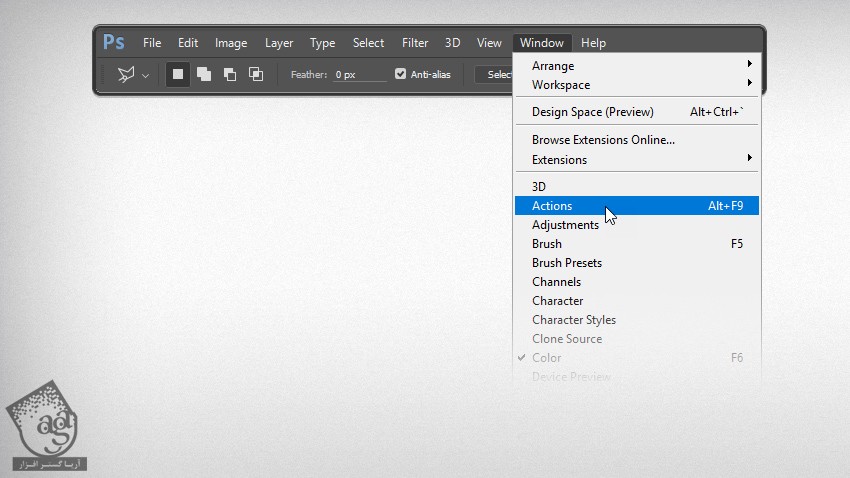
وارد مسیر Window > Actions میشیم تا پنل Actions باز بشه.

گام دوم
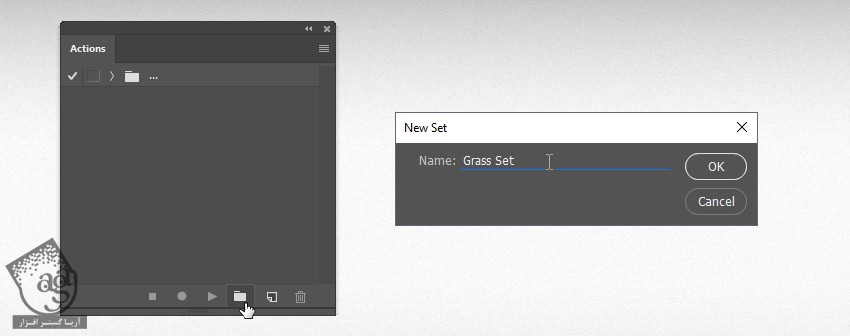
بیاین چند تا Action درست کنیم. برای این کار، روی آیکن Create New Set کلیک می کنیم و اسمش رو میزاریم Grass Set و روی Ok کلیک می کنیم.

گام سوم
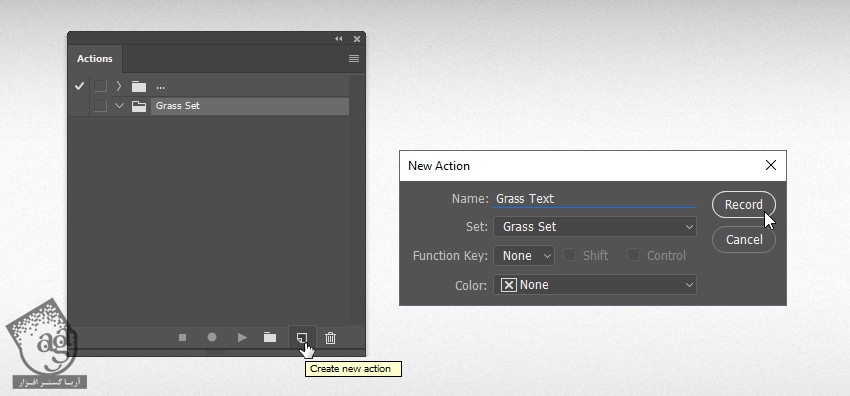
روی آیکن Create New Action کلیک می کنیم. اسمش رو میزاریم Grass Text و بعد از اون هم روی Record کلیک می کنیم.
از این زمان به بعد، هر کاری که بکنیم ضبط میشه. بنابراین باید حواس مون به پنل Actions باشه. اگه جایی رو اشتباه کردیم، روی آیکن Stop Playing/Recording کلیک می کنیم و مرحله اشتباه رو از Grass Text حذف می کنیم. بعد هم روی Begin Recording کلیک می کنیم تا مجددا ضبط کردن از سر گرفته بشه.

گام چهارم
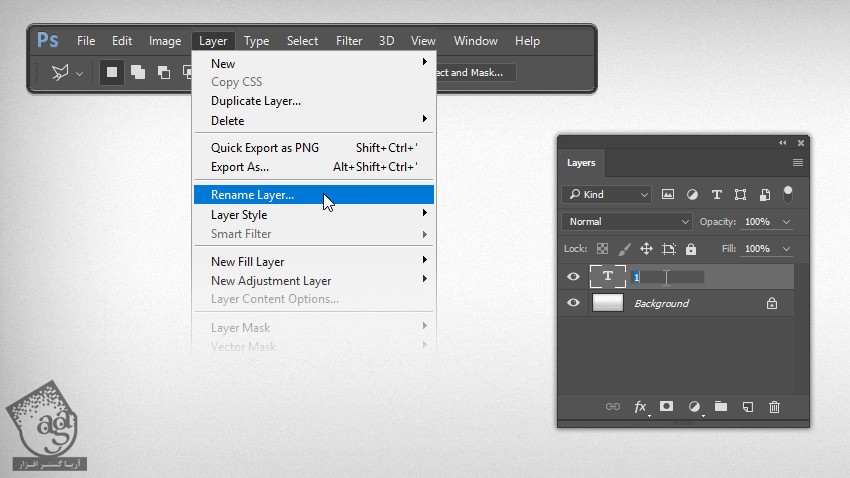
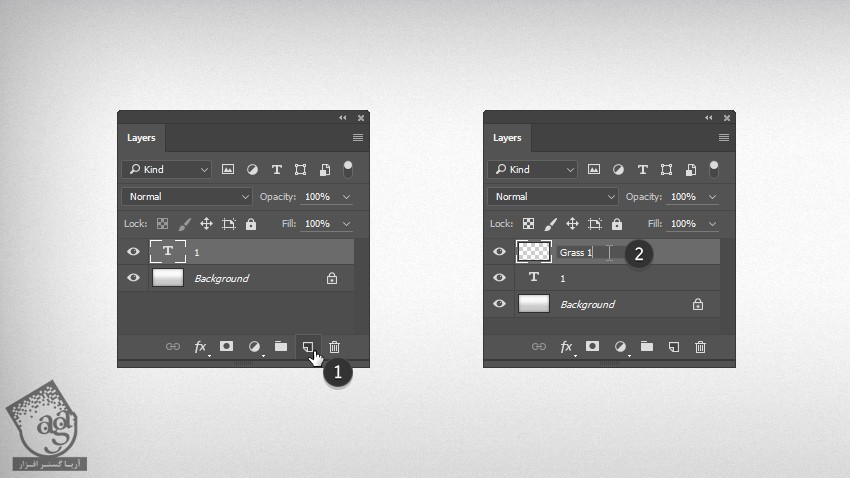
همچنان که لایه متن انتخاب شده، وارد مسیر Layer > Rename Layer میشیم و بعد هم اسم این لایه رو میزاریم 11.

گام پنجم
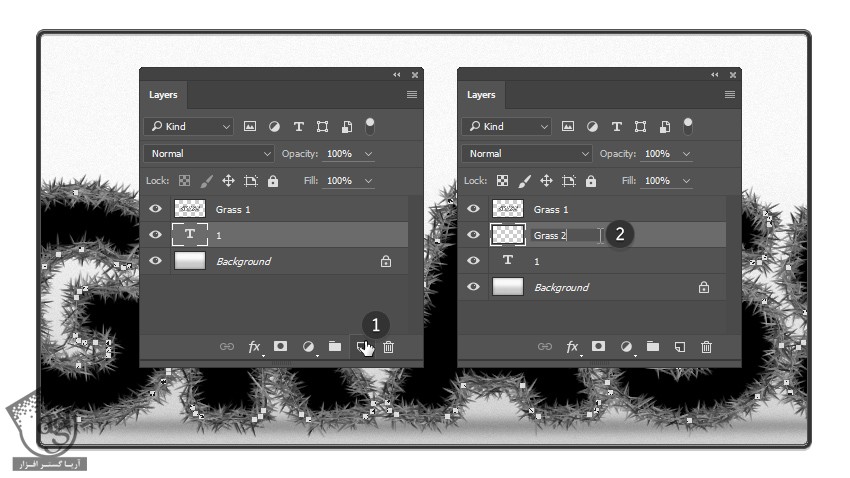
با کلیک روی آیکن Craete New Layer، یک لایه جدید درست می کنیم. اسم این لایه رو میزاریم Grass 1 و Ok می زنیم.

گام ششم
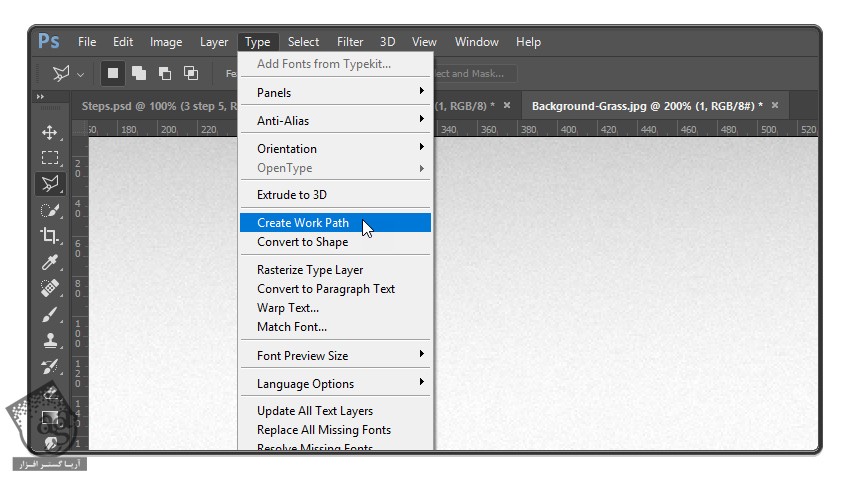
Layer 1 رو انتخاب می کنیم و وارد مسیر Type > Create Work Path میشیم.

گام هفتم
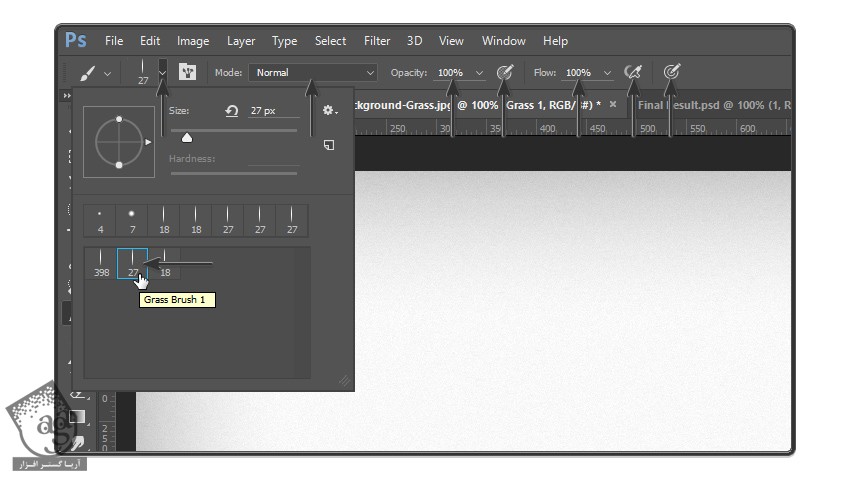
لایه Grass 1 رو انتخاب می کنیم. ابزار Brush رو بر می داریم. قلموی Grass Brush 1 رو انتخاب می کنیم و تنظیمات زیر رو براش در نظر می گیریم.
Mode روی Normal
Opacity روی 100 درصد
Flow روی 100 درصد
تیک Pen Related Options رو بر می داریم

گام هشتم
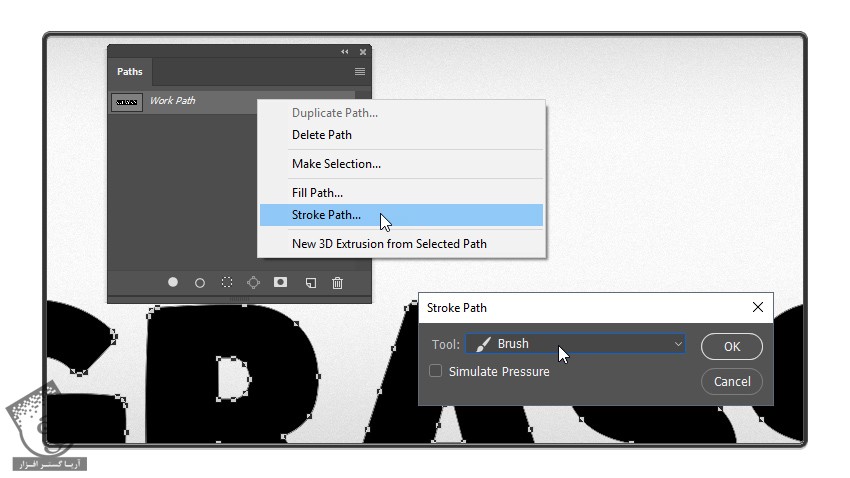
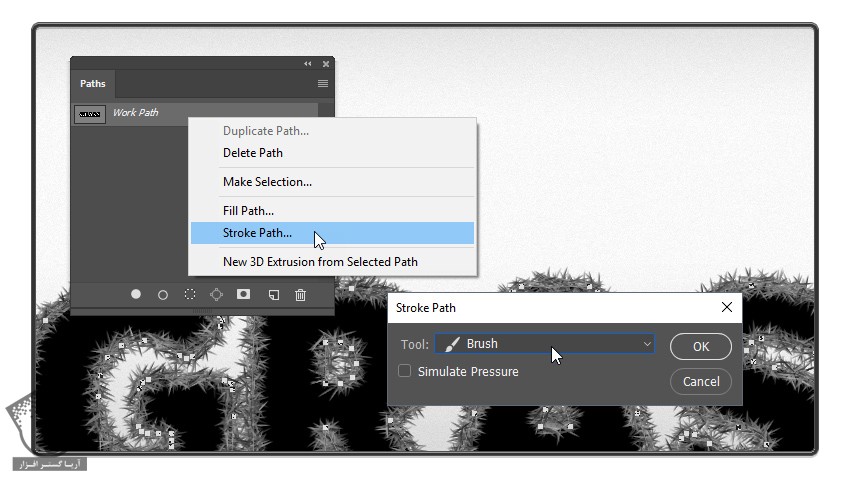
وارد مسیر Eindow > Paths میشیم تا پنل Paths باز بشه. روی Work Path کلیک راست می کنیم و Stroke Path رو انتخاب می کنیم. Brush رو برای Tool در نظر می گیریم. تیک Simulate Pressure رو بر می داریم و Ok می زنیم.

گام نهم
Layer1 رو انتخاب می کنیم. یک لایه جدید درست می کنیم و اسمش رو میزاریم Grass2.

گام دهم
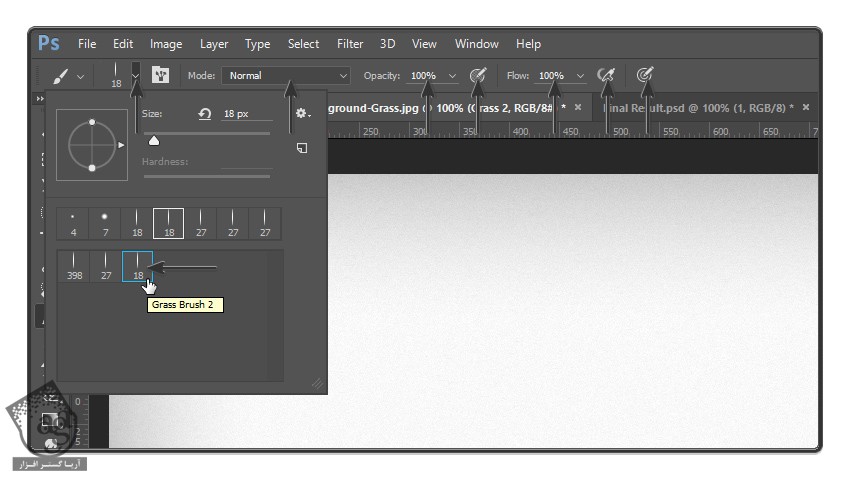
ابزار Brush رو بر می داریم و تنظیمات زیر رو براش در نظر می گیریم.
Brush روی Grass Brush 2
Mode روی Normal
Opacity روی 100 درصد
Flow روی 100 درصد
تیک Pen Related Options رو بر می داریم

گام یازدهم
بر می گردیم سراغ پنل Paths. روی Work Path کلیک راست می زنیم و Stroke Path رو انتخاب می کنیم. درست مثل قبل، Brush رو برای Tool در نظر می گیریم. تیک Simulate Pressure رو بر می داریم و Ok می زنیم. در نهایت، Work Path رو حذف می کنیم.

گام دوازدهم
یک بار دیگه Layer 1 رو انتخاب می کنیم. Shift رو نگه می داریم و روی لایه Grass 1 کلیک می کنیم تا تمام لایه ها به غیر از لایه Background انتخاب بشن.

گام سیزدهم
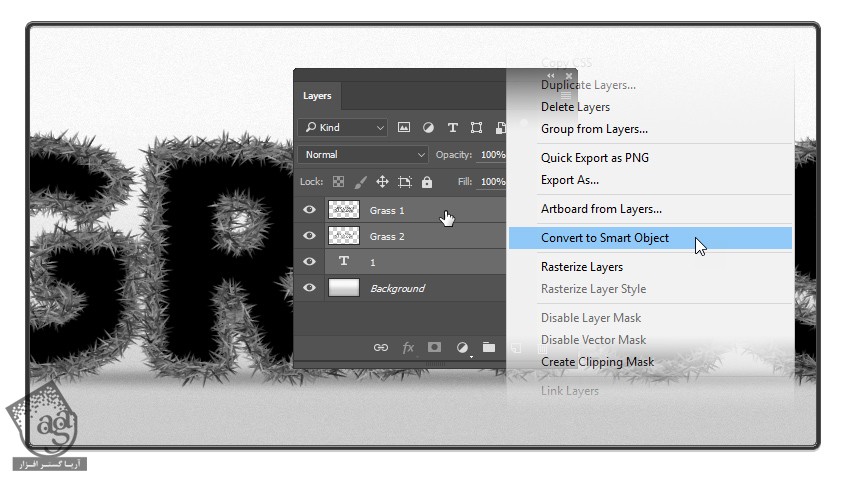
روی لایه Grass 1 کلیک راست می زنیم و Convert to Smart Object رو انتخاب می کنیم.

گام چهاردهم
روی لایه Grass 1 دابل کلیک می کنیم و وارد پنجره Layer Style میشیم.
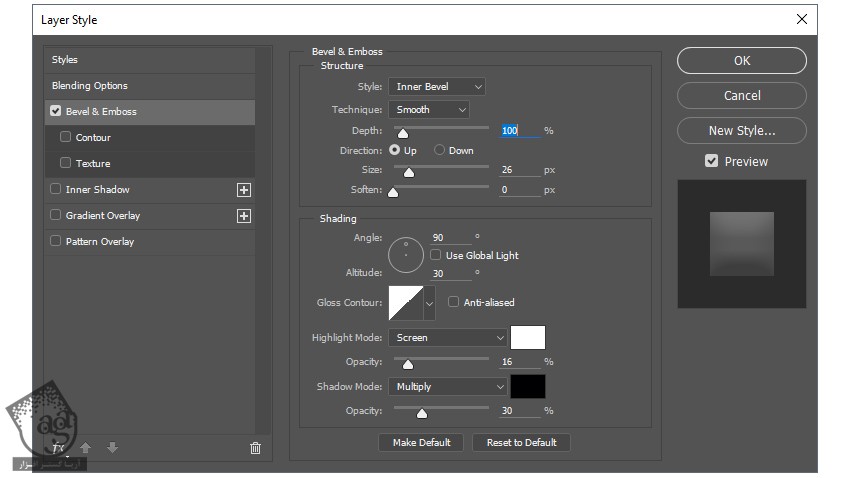
Bevel & Emboss :
Style روی Inner Bevel
Technique روی Smooth
Depth روی 100 درصد
Direction روی Up
Size روی 26 پیکسل
Soften روی 0 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90 درجه
Altitude روی 30 درجه
Gloss Contour روی Linear
تیک Anti aliased رو بر می داریم
Highlight Mode روی Screen
Highlight Mode Color روی #ffffff
Highlight Mode Opacity روی 16 درصد
Shadow Mode روی Multiply
Shadow Mode Color روی #000000
Shadow Mode Opacity روی 30 درصد

گام پانزدهم
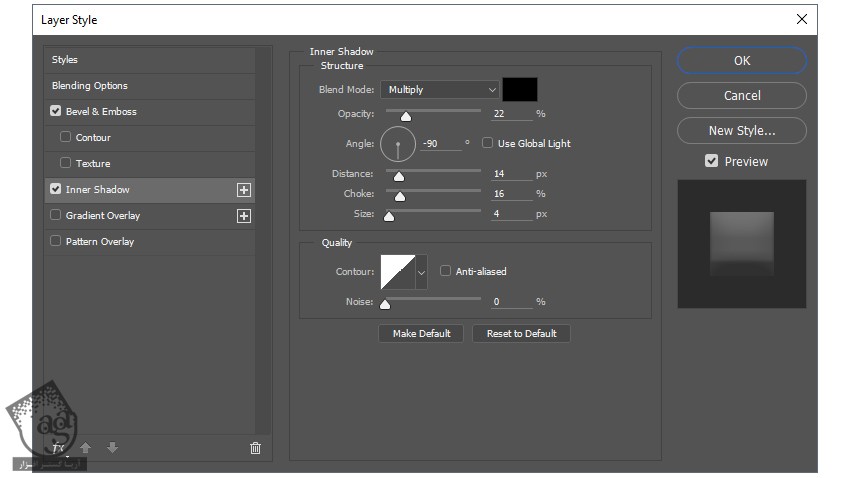
Inner Shadow :
Blend Mode روی Multiply
Color روی #000000
Opacity روی 22 درصد
تیک Use Global Light رو بر می داریم
Angle روی -90 درجه
Distance روی 14 پیکسل
Choke روی 16 درصد
Size روی 4 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Noise روی 0 درصد

گام شانزدهم
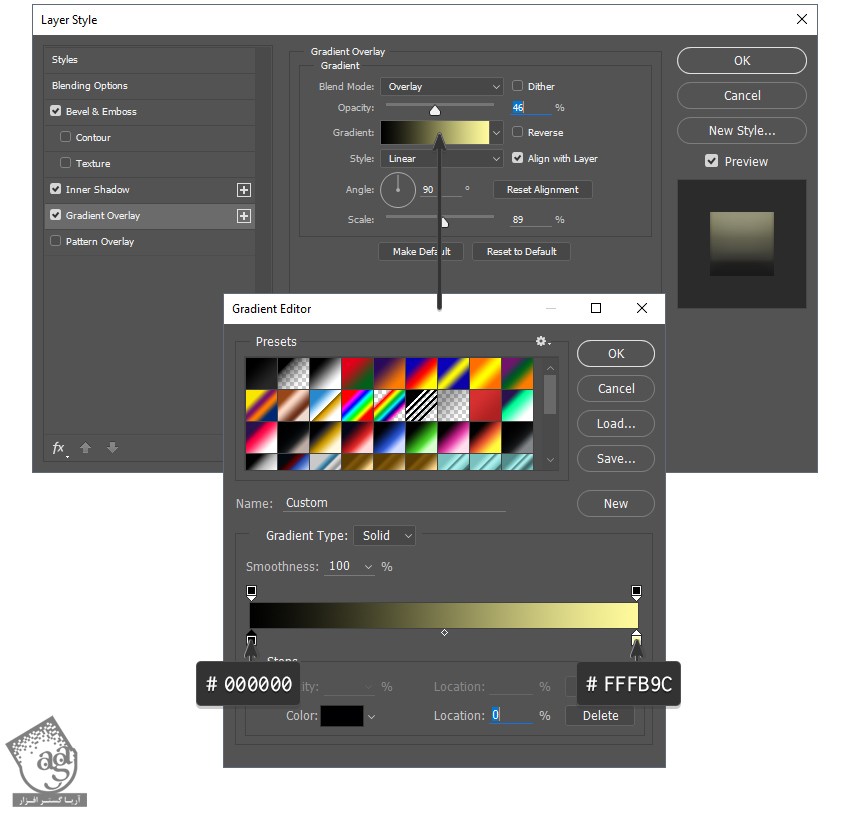
Gradient Overlay :
Blend Mode روی Overlay
تیک Dither رو بر می داریم
Opacity روی 46 درصد
تیک Reverse رو بر می داریم
Style روی Linear
Align with Layer رو تیک می زنیم
Angle روی 90 درجه
Scale روی 89 درصد
روی Gradient Bar کلیک می کنیم و تنظیمات زیر رو اعمال می کنیم.
Color Stopاول روی #000000
Stop Position دوم روی 0 درصد
Color Stop دوم روی #fffb9c
Stop Position دوم روی 100 درصد

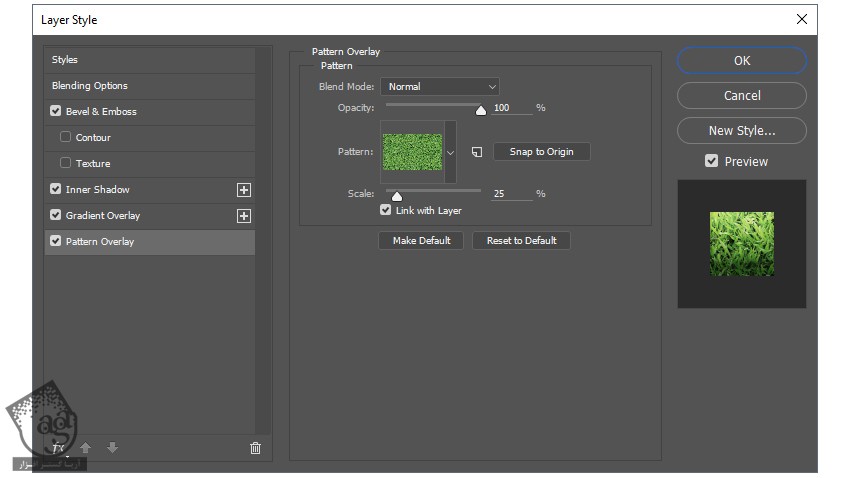
گام هفدهم
Pattern Overlay :
Blend Mode روی Normal
Opacity روی 100 درصد
Pattern روی Grass Pattern که اول آموزش نصب کردیم
Scale روی 25 درصد
Link with Layer رو تیک می زنیم

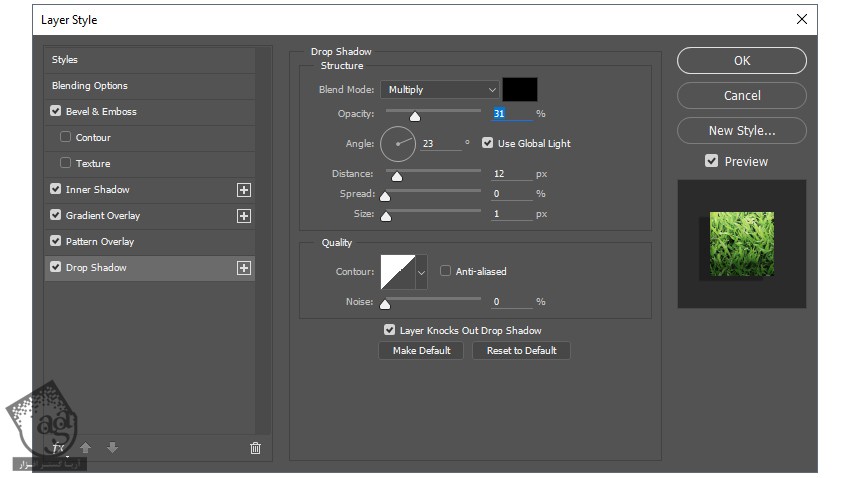
گام هجدهم
Drop Shadow :
Blend Mode روی Multiply
Color روی #000000
Opacity روی 31 درصد
تیک Use Global Light رو بر می داریم
Angle روی 23 درجه
Distance روی 12 پیکسل
Spread روی 0 درصد
Size روی 1 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Noise روی 0 درصد
Layer Knocks Out Drop Shadow رو تیک می زنیم
روی Ok کلیک می کنیم.

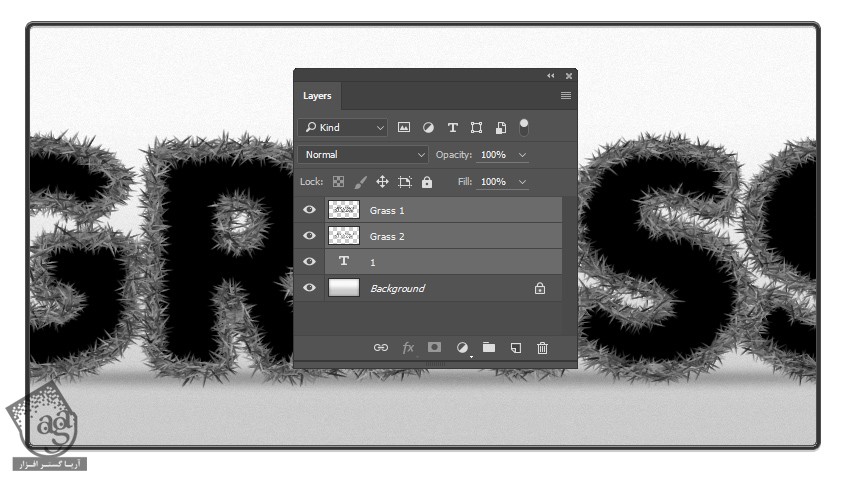
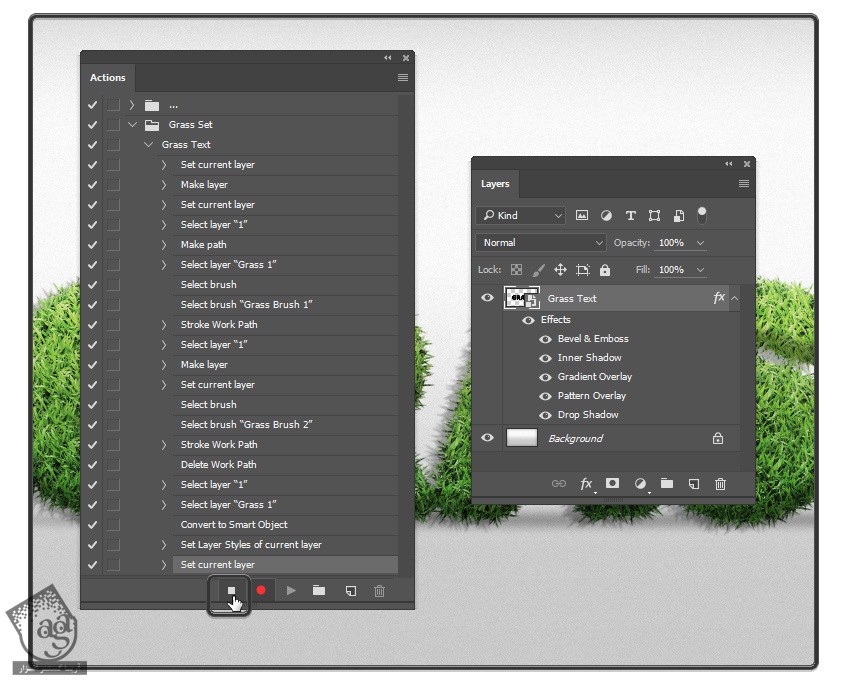
اسم لایه رو از Grass 1 به Grass Text تغییر میدیم. روی آیکن Stop Playing/Recording آیکن که توی پنل Actions قرار داره کلیک می کنیم.

این هم از نتیجه نهایی.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی چمن ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت