No products in the cart.
آموزش Photoshop : طراحی افکت متنی کروم

آموزش Photoshop : طراحی افکت متنی کروم
توی این آموزش، طراحی افکت متنی کروم با استفاده از Photoshop رو با هم می بینیم و با نحوه استفاده از لایه های متنی و Layer Style ها برای ایجاد افکتی درخشان، آشنا میشیم.
با ” آموزش Photoshop : طراحی افکت متنی کروم ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
مشخص کردن الگو
گام اول
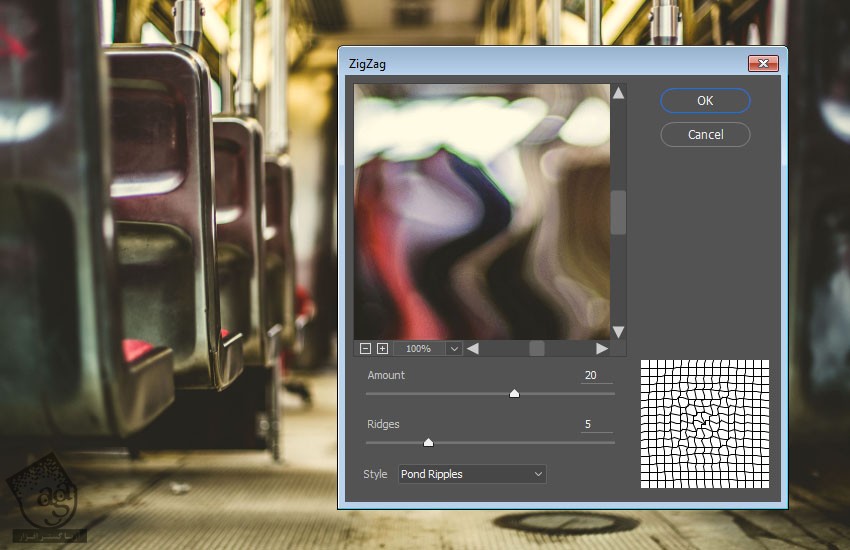
تصویر Bus Seats رو باز می کنیم و وارد مسیر Filter > Distort > Zig Zag میشیم. Amount رو روی 20، Ridges رو روی 5 و Style رو روی Pond Ripple قرار میدیم.

گام دوم
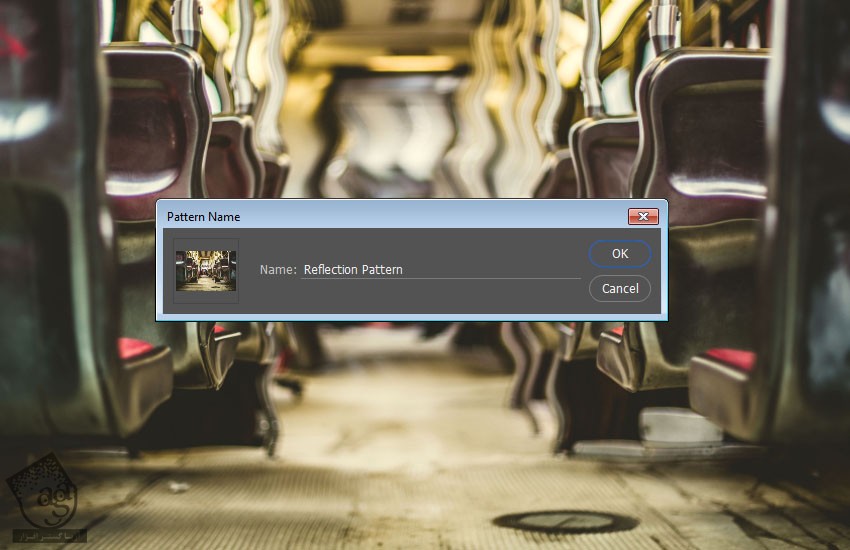
وارد مسیر Edit > Define Pattern میشیم و عبارت Reflection Pattern رو توی فیلد Name وارد می کنیم.

ایجاد پس زمینه
گام اول
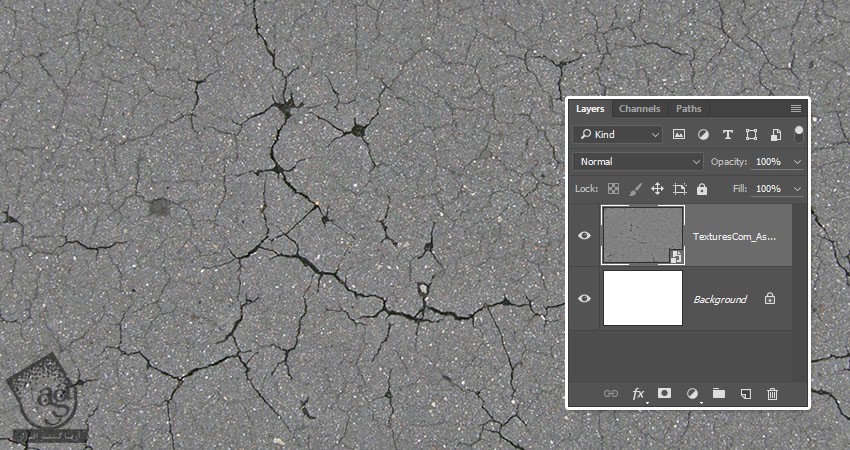
یک سند 950 در 650 پیکسل درست می کنیم. بافت AsphaltDamaged0043 رو در بالای لایه Background قرار میدیم و در صورت نیاز، اندازه اون رو تغییر میدیم.

گام دوم
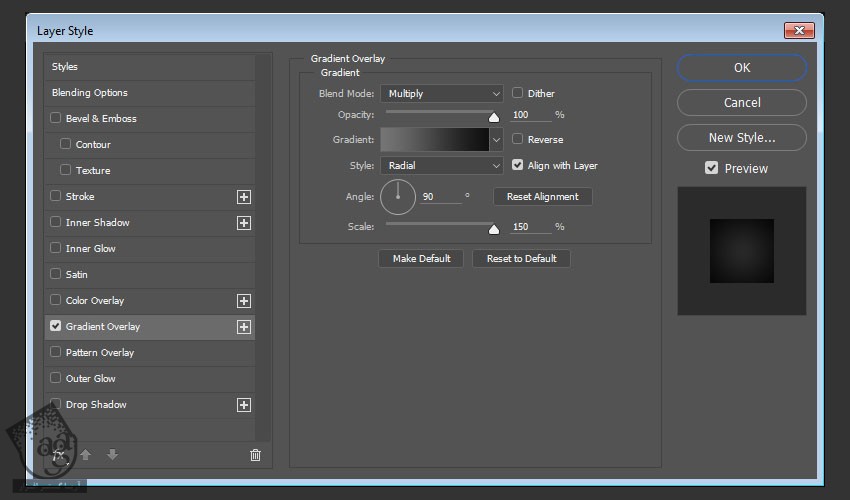
روی لایه بافت دابل کلیک می کنیم و افکت Gradient Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Multiply
Style روی Radial
Scale روی 150 درصد
روی Gradient کلیک می کنیم و کد رنگی #757575 از سمت راست تا #0f0f0f از سمت چپ رو به عنوان Fill در نظر می گیریم.

به این ترتیب، یک Radial Gradient ساده ایجاد میشه.

ایجاد لایه های متنی
گام اول
با استفاده از فونت Bebas Neue Bold، متن مورد نظر رو وارد می کنیم. Size رو روی 220pt و Kerning رو روی Optical قرار میدیم.

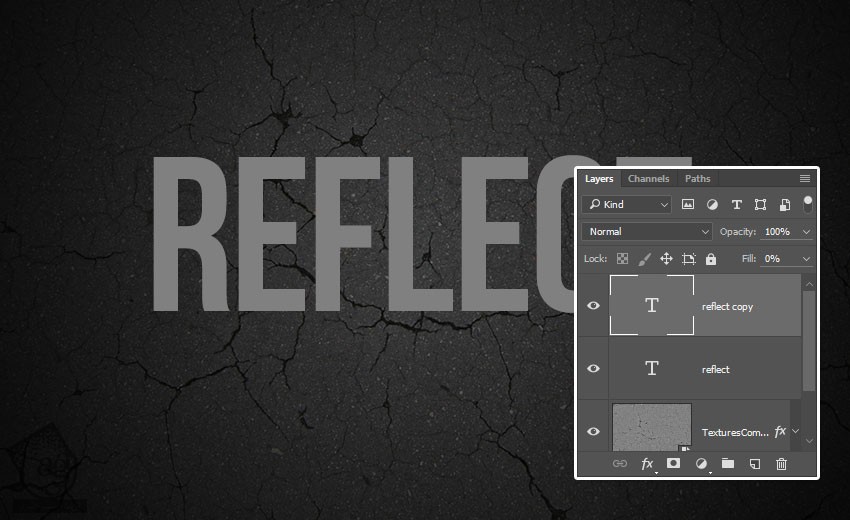
گام دوم
لایه متنی رو Duplicate می کنیم و عدد 0 رو برای Fill نسخه کپی در نظر می گیریم.

اعمال Style روی لایه متنی اصلی
روی لایه متنی اصلی دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام اول
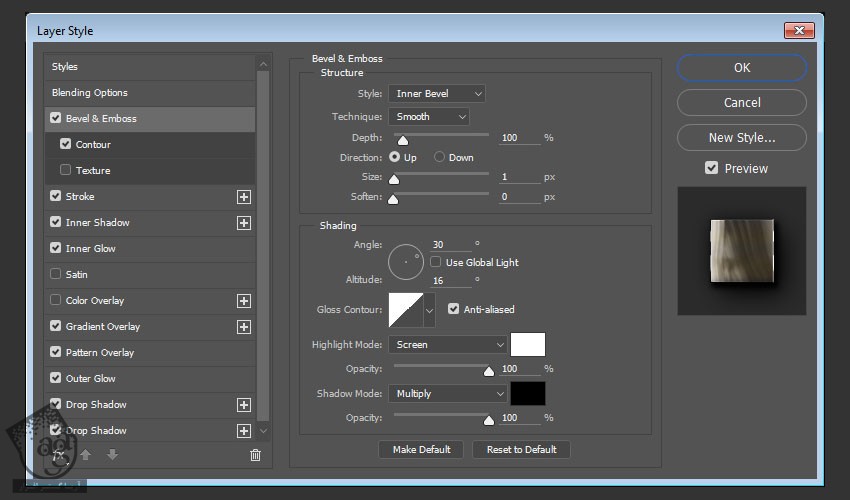
Bevel and Emboss رو با تنظیمات زیر اضافه می کنیم:
Size روی 1
تیک Use Global Light رو بر می داریم
Angle روی 30
Altitude روی 16
Anti-Aliased رو تیک می زنیم
Highlight Mode- Opacity روی 100 درصد
Shadow Mode- Opacity روی 100 درصد

گام دوم
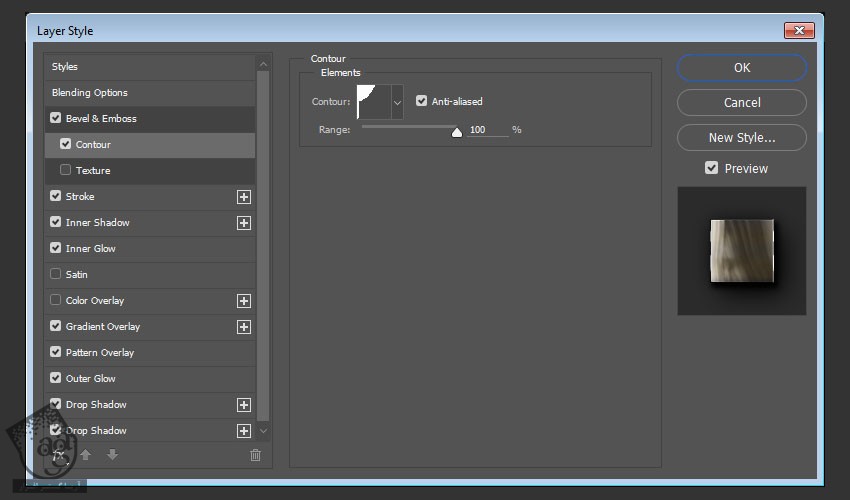
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Cove-Shallow
Anti-Aliased رو تیک می زنیم.
Range روی 100 درصد

گام سوم
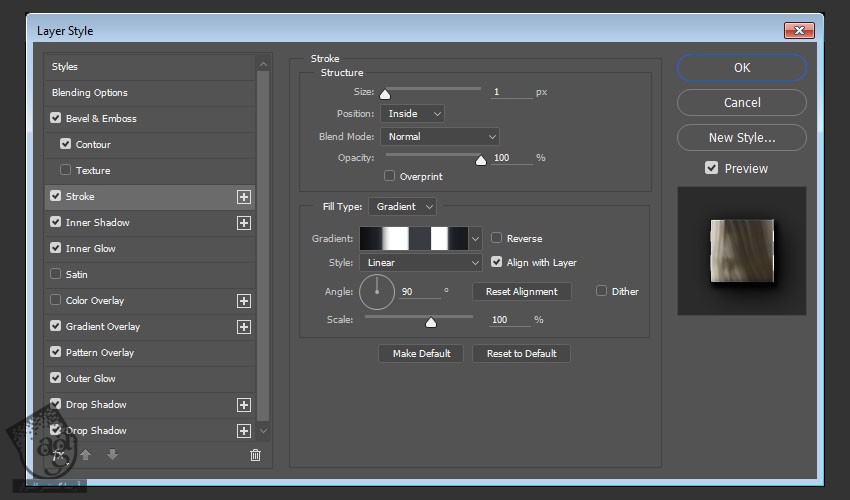
یک Stroke با تنظیمات زیر اضافه می کنیم:
Size روی 1
Position روی Inside
Fill Type روی Gradient
Stainless Steel XX رو به عنوان Gradient Fill استفاده می کنیم

گام چهارم
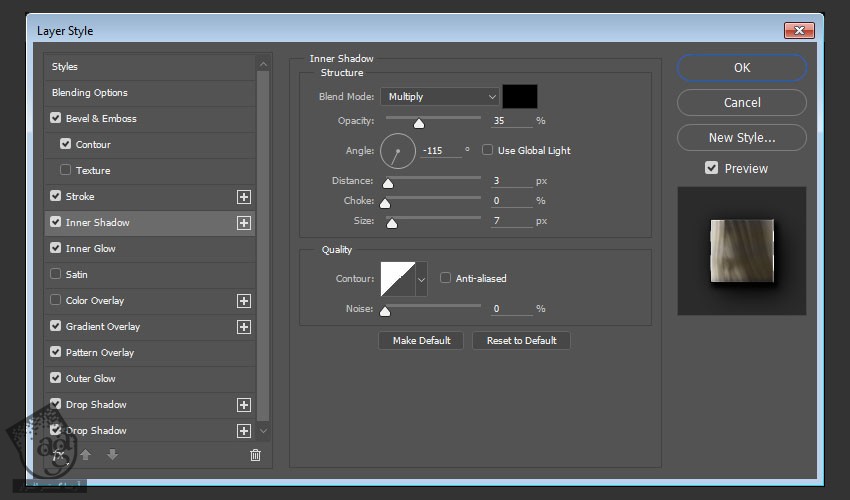
یک Inner Shadow با تنظیمات زیر اضافه می کنیم:
Opacity روی 35 درصد
تیک Use Global Light رو بر می داریم
Angle روی -115
Distance روی 3
Size روی 7

گام پنجم
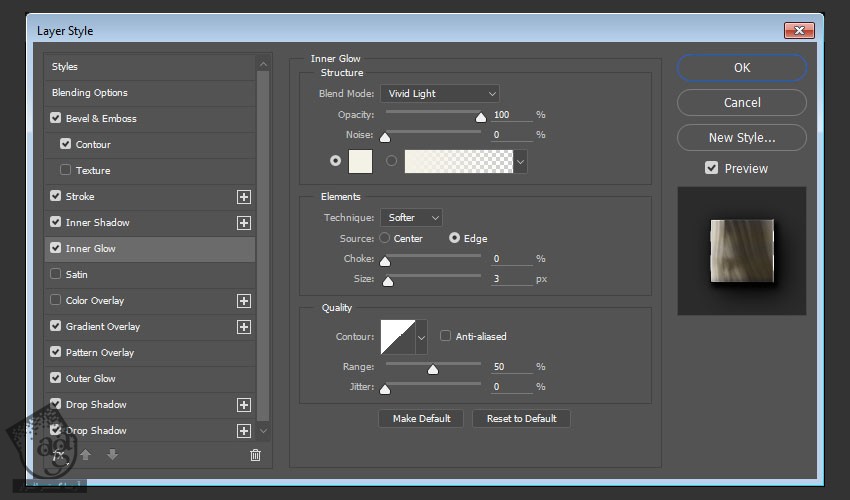
یک Inner Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Vivid Light
Opacity روی 100 درصد
Color روی #f4f2e7
Choke روی 0
Size روی 3

گام ششم
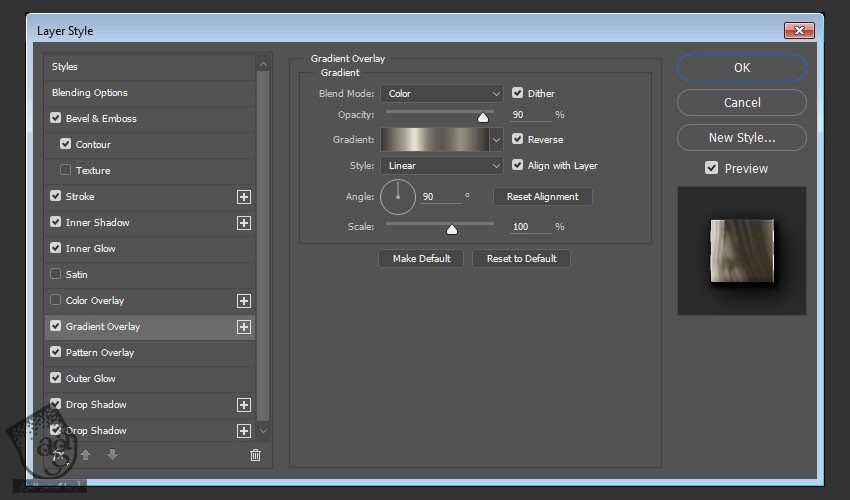
یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Ditcher رو تیک می زنیم
Blend Mode روی Color
Opacity روی 90 درصد
Reverese رو تیک می زنیم
Stove Pipe 70 رو به عنوان Gradient Fill استفاده می کنیم

گام هفتم
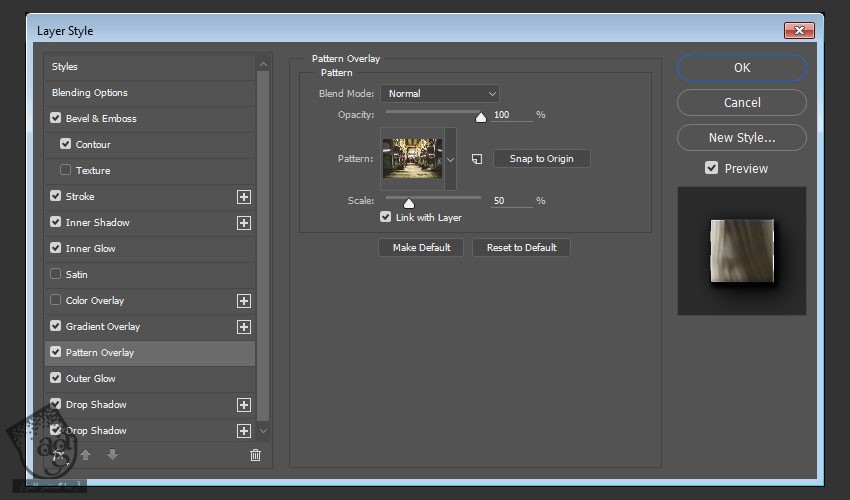
یک Pattern Overlay با تنظیمات زیر اضافه می کنیم:
Pattern روی Reflection Pattern
Scale روی 50 درصد

گام هشتم
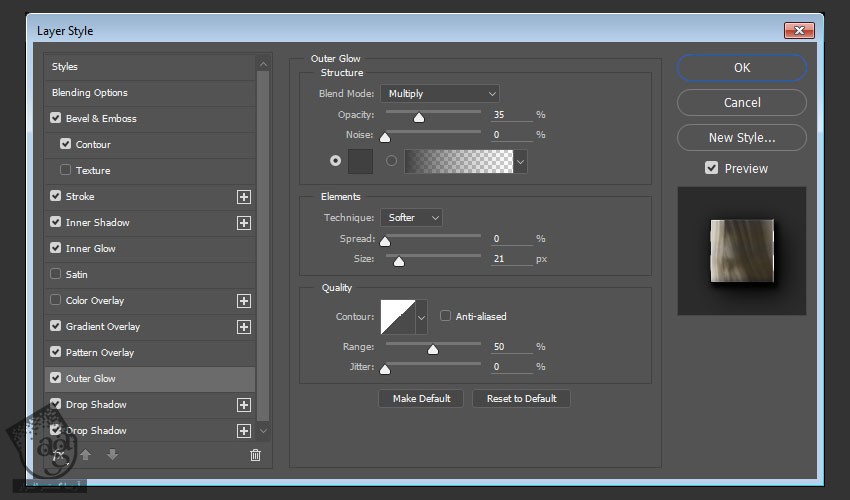
یک outer Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Multiply
Opacity روی 35 درصد
Color روی #404040
Size روی 21

گام نهم
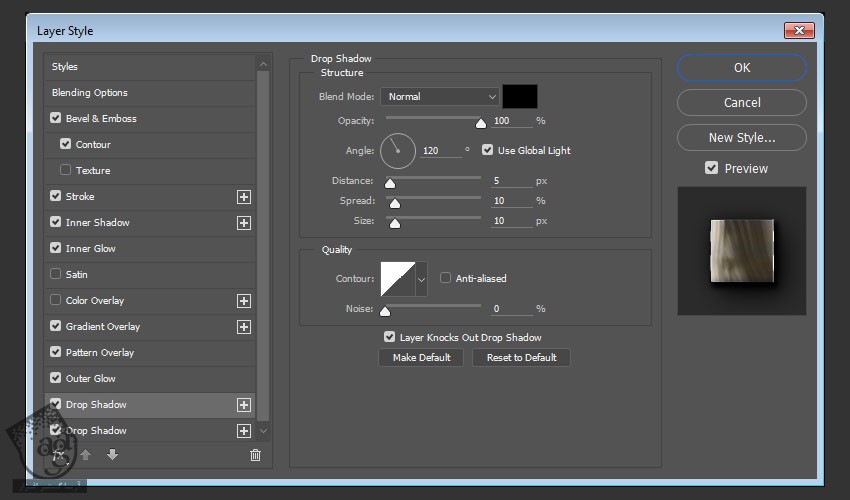
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Opacity روی 100 درصد
Distance روی 5
Spread روی 10
Size روی 10

گام دهم
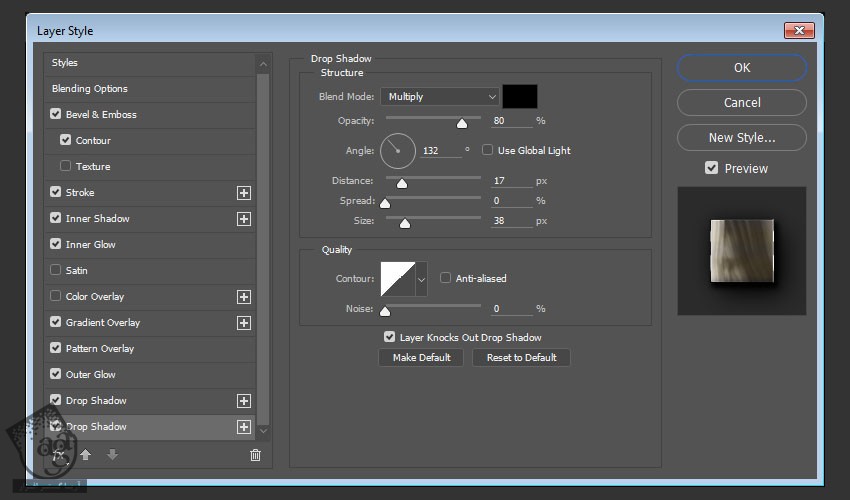
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Opacity روی 80 درصد
تیک Use Global Light رو بر می داریم
Angle روی 132
Distance روی 17
Size روی 38

گام یازدهم
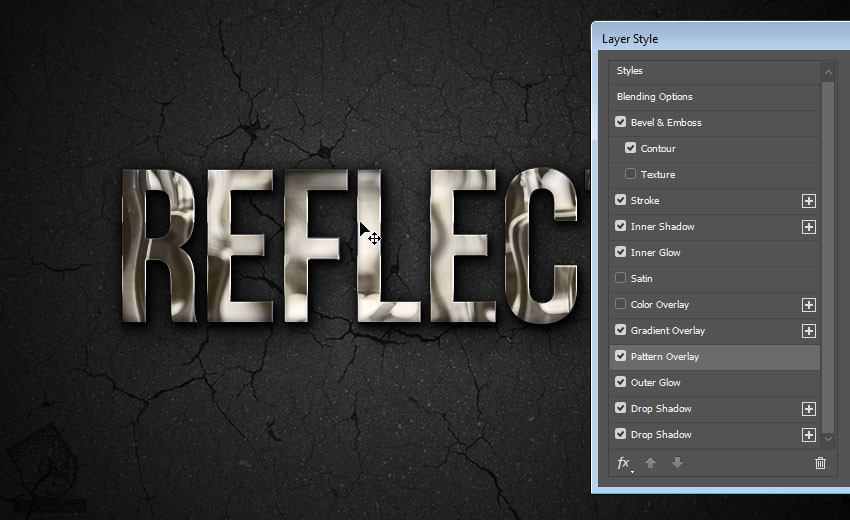
می تونیم بریم سراغ Pattern Overlay و بعد هم الگوی داخل متن رو کلیک و درگ می کنیم تا به نتیجه دلخواه برسیم.

این میشه Style اولین لایه متن.

اعمال Style روی کپی لایه متنی
روی نسخه کپی لایه متنی دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام اول
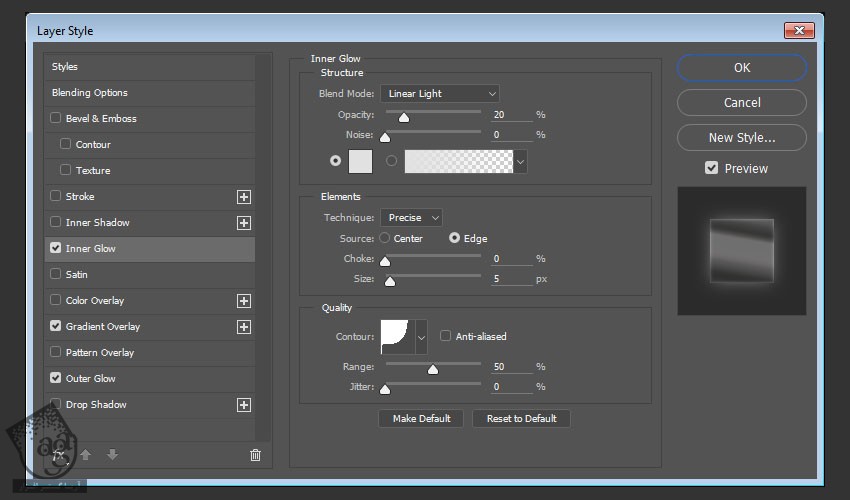
یک Inner Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linear Light
Opacity روی 20 درصد
Color روی #e1e1e1
Technique روی Precise
Size روی 5
Contour روی Cove- Deep

گام دوم
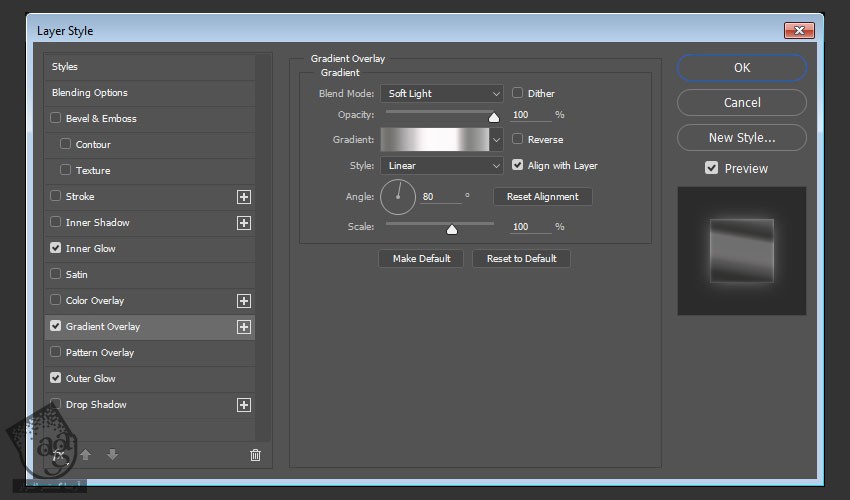
یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode رو ی Soft Light
Angle روی 80
Steel Pipe 10 رو به عنوان Gradient Fill استفاده می کنیم

گام سوم
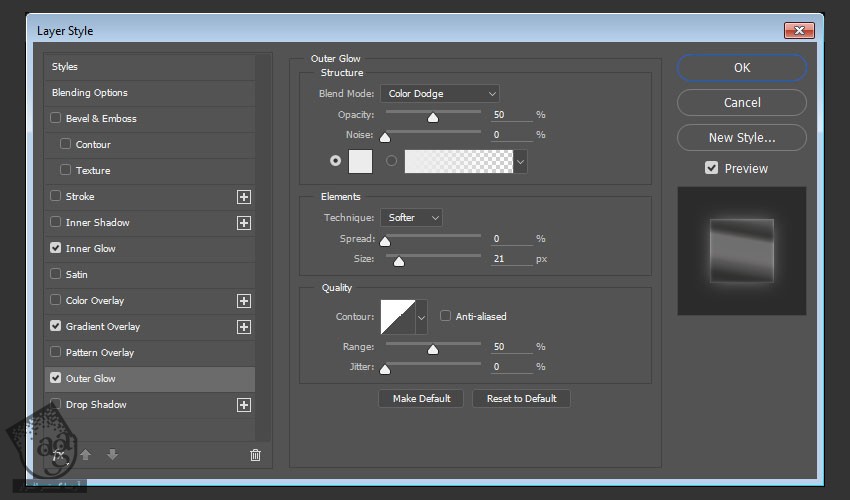
یک Outer Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Color Dodge
Opacity روی 50 درصد
Color روی #ececec
Size روی 21

این هم از Layer Style دومین لایه متنی.

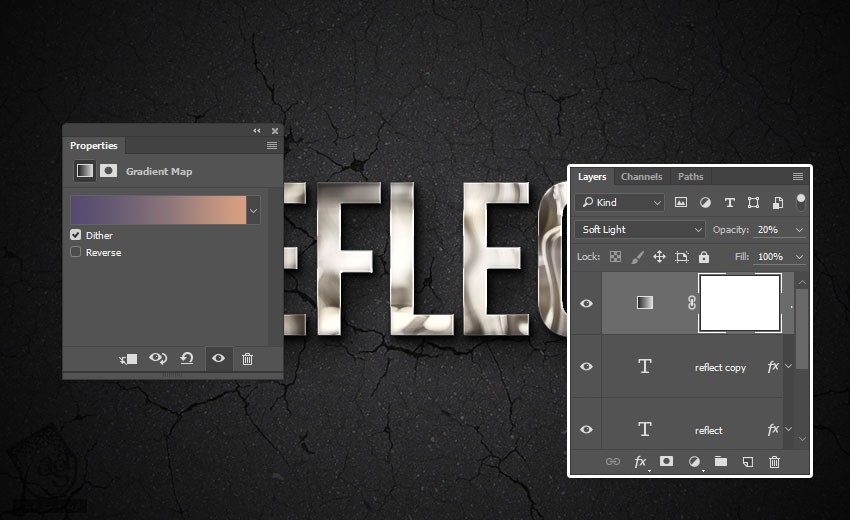
اضافه کردن یک Adjustment Layer
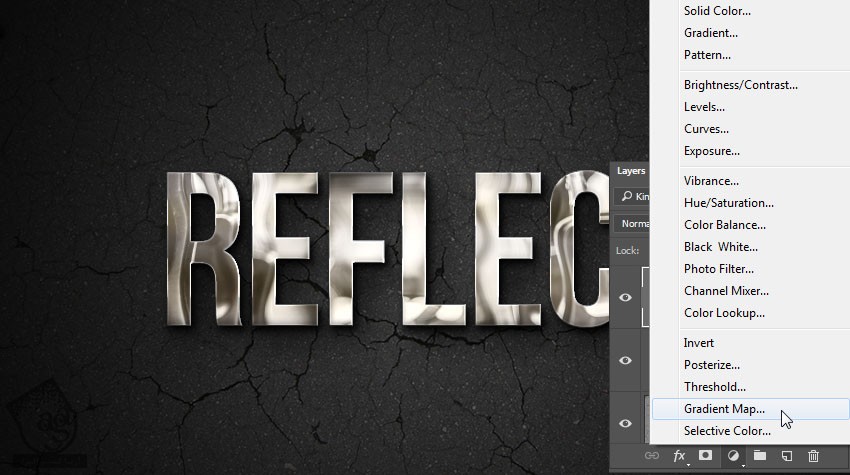
گام اول
روی آیکن Create New Fill یا Adjustment Layer انتهای پنل Layers کلیک می کنیم و Gradient Map رو انتخاب می کنیم.

گام دوم
Ditcher رو تیک می زنیم و یک Gradient Fill با استفاده از کدهای رنگی #554b70 در چپ، #857177 در وسط و #d8a082 در راست، درست می کنیم.
Blend Mode مربوط به Adjustment Layer رو روی Soft Light و Opacity رو روی 20 درصد قرار میدیم.

تبریک! تمام شد!
توی این آموزش، یک فیلتر رو روی تصویر اعمال، و الگوی اون رو مشخص می کنیم. بعد هم با استفاده از یک بافت و افکت Gradient Overlay، یک پس زمینه ساده درست می کنیم.
بعد از اون، دو تا لایه متنی درست می کنیم و Layer Style ها رو روی اون ها اعمال می کنیم. در نهایت، با اعمال Adjustment Layer، آخرین اصلاحات رو انجام میدیم.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی کروم ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت