No products in the cart.
آموزش Photoshop : طراحی الگوی آرگیل یکپارچه

آموزش Photoshop : طراحی الگوی آرگیل یکپارچه
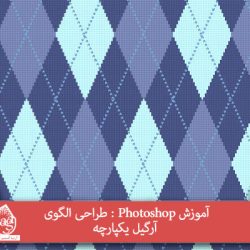
توی این آموزش، طراحی الگوی آرگیل یکپارچه رو با Photoshop با هم می بینیم. از الگوهای یکپارچه میشه توی طراحی بسته بندی، طراحی چاپ، طراحی وب و غیره استفاده کرد. این طراحی رو با استفاده از شکل های ساده انجام میدیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی الگوی آرگیل یکپارچه ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
آماده سازی بوم
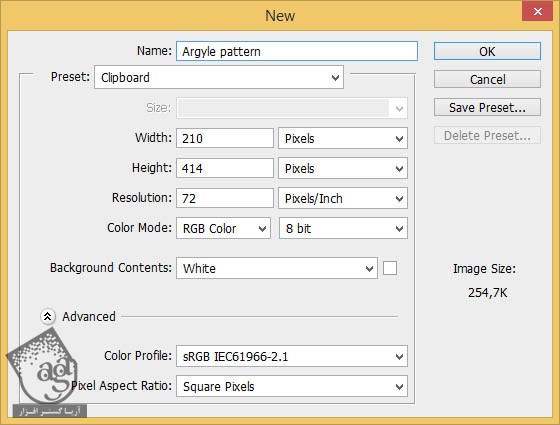
یک سند جدید به ابعاد 210 در 414 پیکسل درست می کنیم.

کشیدن شکل ها
گام اول
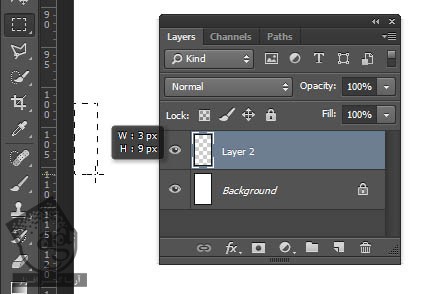
یک لایه جدید درست می کنیم. بخشی رو به صورت مستطیل انتخاب می کنمی. این کار رو از مختصات 99, 0 تا 108, 3 انجام میدیم. اندازه بخشی که انتخاب شده باید 3 در 9 پیکسل باشه.

گام دوم
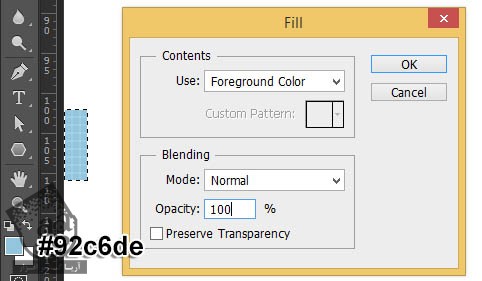
کد رنگی #92c6de رو برای Foreground در نظر می گیریم. جایی که انتخاب کرده بودیم رو به این رنگ در میاریم. برای این کار، وارد مسیر Edit > Fill میشیم.

گام سوم
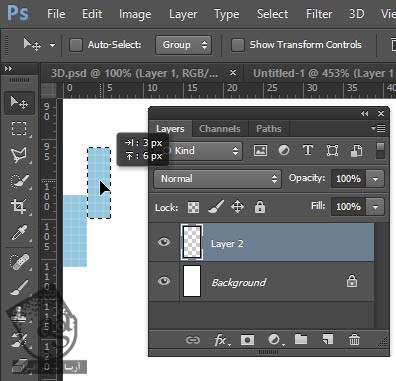
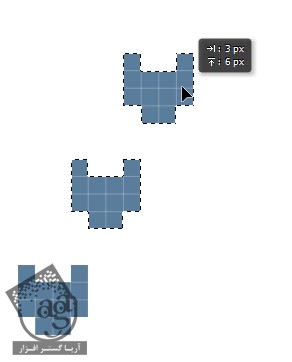
Ctrl+A می زنیم. Ctrl رو نگه می داریم و با ابزار Move درگ می کنیم تا Duplicate بشه. بعد هم نسخه کپی رو 3 پیکسل به راست و 6 پیکسل به بالا می بریم.

گام چهارم
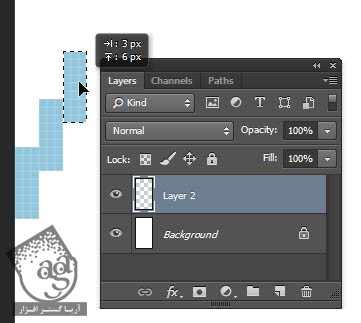
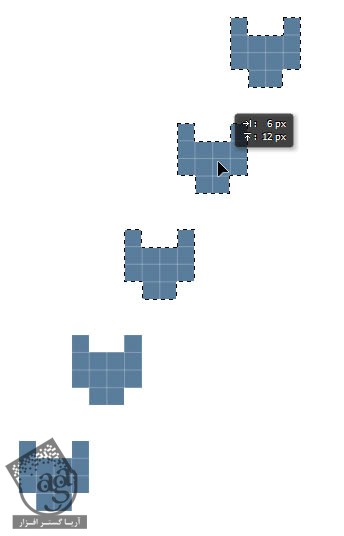
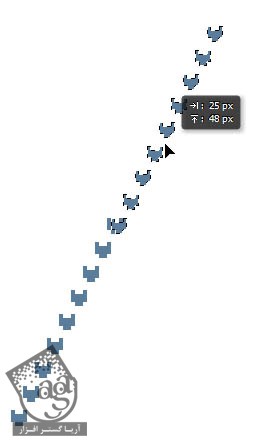
گام سوم رو تکرار می کنیم. Ctrl+A می زنیم. Ctrl رو نگه می داریم و با ابزار Move درگ می کنیم تا Duplicate بشه. فاصله بین شکل ها رو به صورت زیر در میاریم.

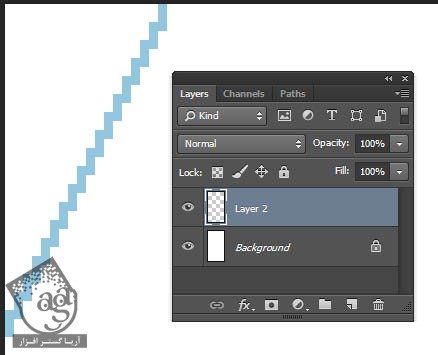
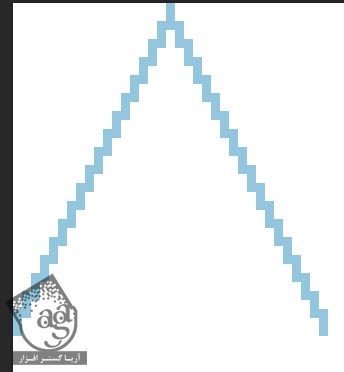
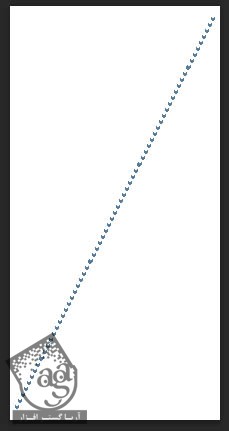
به این ترتیب، خط زیر به دست میاد.

گام پنجم
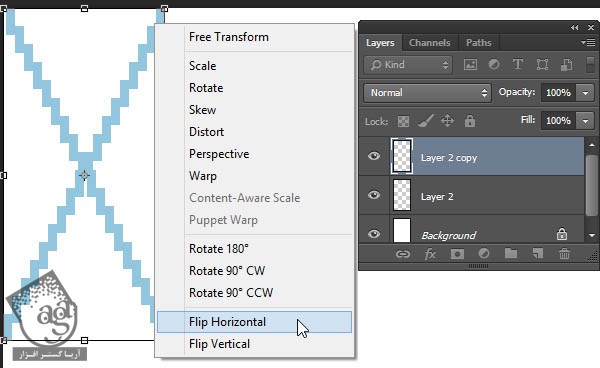
این خط رو Duplicate می کنیم. Ctrl+T رو فشار میدیم. بعد هم کلیک راست می زنیم و Flip Horizontal رو می زنیم.

گام ششم
خط Duplicate شده رو تا زمانی که به صورت شکل V بر عکس در بیاد، جا به جا می کنیم.

گام هفتم
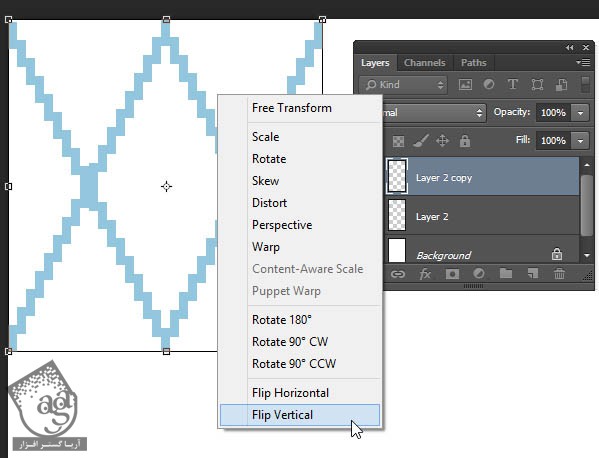
Ctrl+E رو می زنیم تا دو تا لایه با هم ادغام بشن. یک بار دیگه Duplicate می کنیم. Ctrl+T رو می زنیم. کلیک راست می کنیم و Flip Vertical رو می زنیم.

گام هشتم
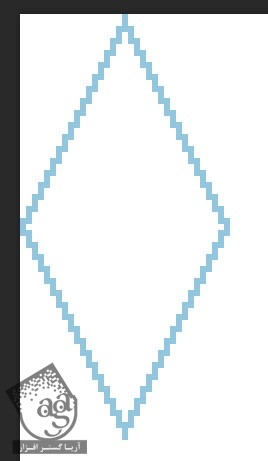
تا زمانی که به صورت شکل لوزی در بیاد، اون رو جا به جا می کنیم و دو تا لایه رو با هم ادغام می کنیم.

گام نهم
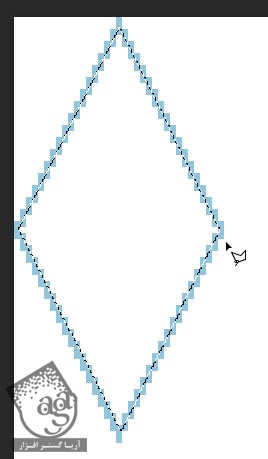
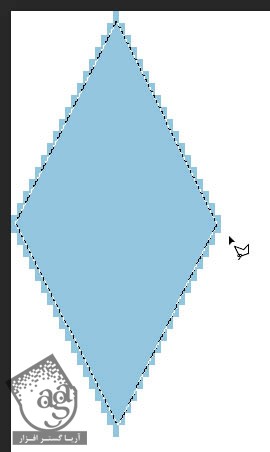
با استفاده از ابزار Polygonal Lasso، بخش داخلی لوزی رو انتخاب می کنیم.

گام دهم
همون رنگ آبی رو برای Fill در نظر می گیریم.

گام یازدهم
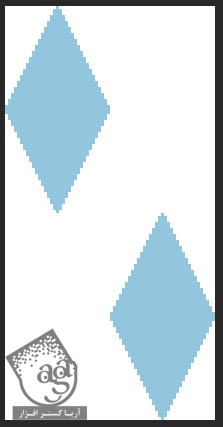
شکل رو Duplicate می کنیم و در جهت مخالف قرار میدیم.

گام دوازدهم
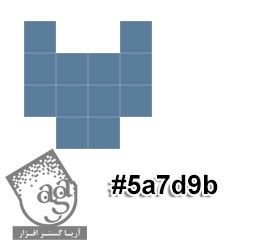
شکل رو Duplicate می کنیم. اون رو به پایین سمت چپ و بالای سمت راست می بریم و رنگ رو تغییر میدیم.

گام سیزدهم
ابزار Pencil رو بر می داریم و یک شکل 1 پیکسلی رسم می کنیم.

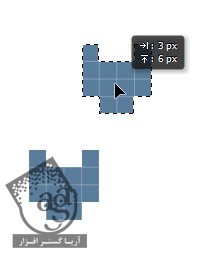
گام چهاردهم
وارد مسیر Select > Select All میشیم. Ctrl رو نگه می داریم و با ابزار Move درگ می کنیم تا Duplicate بشه.

گام پانزدهم
تا زمانی که شکل زیر به دست بیاد، به این کار ادامه میدیم.




گام شانزدهم
این شکل ها رو هم در مرکز لوزی ها قرار میدیم.

گام هفدهم
باز هم Duplicate می کنیم و روی سایر لوزی ها قرار میدیم.

گام هجدهم
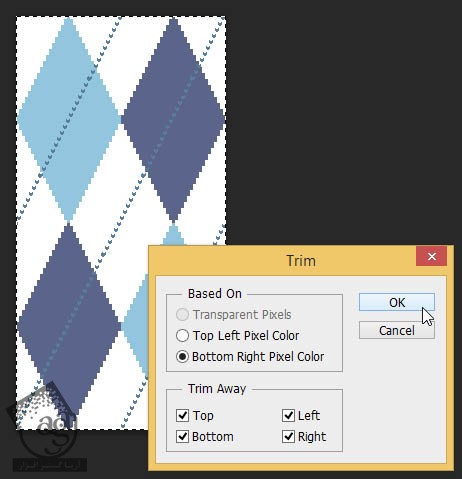
تمام لایه ها رو با هم ادغام می کنیم. Ctrl رو نگه می داریم و تمام پیکسل ها رو انتخاب می کنیم. وارد مسیر Image > Trim میشیم و پیکسل های ناخواسته رو حذف می کنیم و Ok می زنیم.

گام نوزدهم
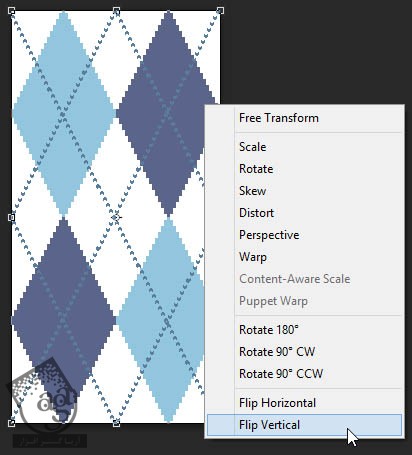
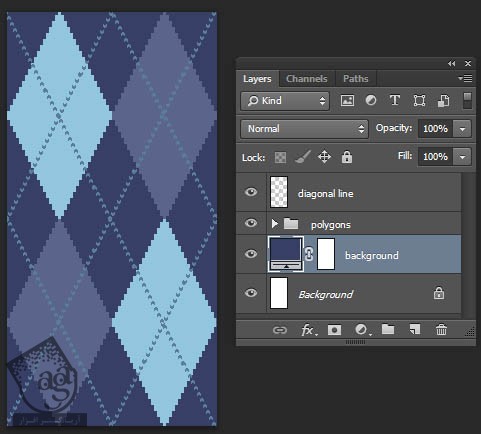
لایه رو Duplicate می کنیم. Ctrl+T رو فشار میدیم. کلیک راست می کنیم و Flip Vertical رو می زنیم.

اضافه کردن رنگ پس زمینه
گام اول
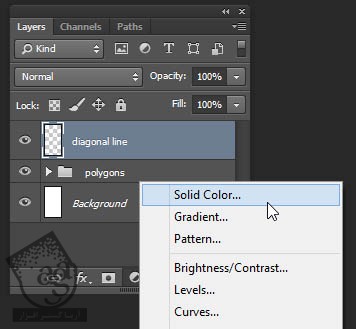
تقریبا تمام شده. فقط باید پس زمینه اضافه کنیم. روی آیکن Add Adjustment Layer کلیک می کنیم و بعد هم Solid Color رو می زنیم.

گام دوم
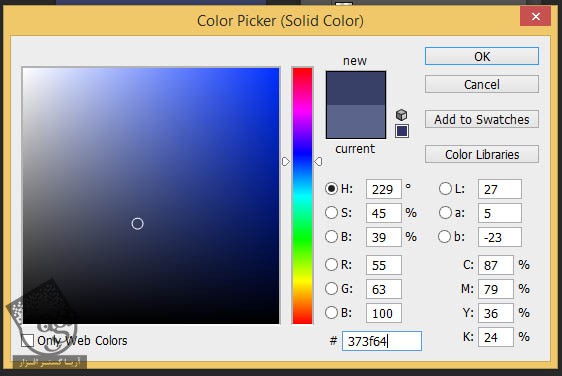
رنگ آبی تیره رو انتخاب می کنیم.

گام سوم
مطمئن میشیم که لایه Solid Color، زیر تمام لایه ها قرار گرفته باشه.

اضافه کردن الگوی Fabric
گام اول
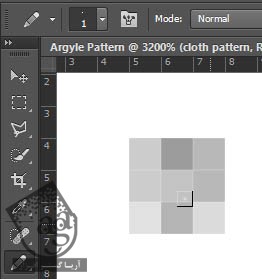
برای اینکه ظاهر واقعی تری پیدا کنه، یک تکسچر Fabric به بالای الگوی آرگیل اضافه می کنیم. یک فایل جدید دست می کنیم و بعد هم چند تا پیکسل تصادفی رو با استفاده از ابزار Pencil رسم می کنیم. نوک ابزار رو روی 1 پیکسل تنظیم می کنیم.

گام دوم
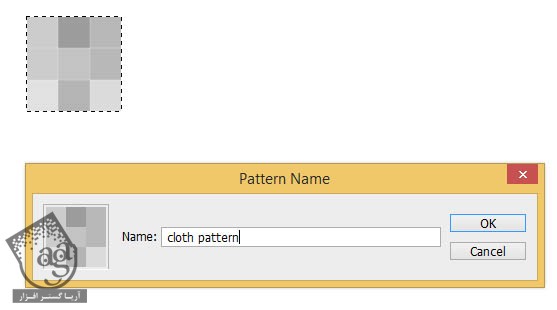
پیکسل ها رو انتخاب و به عنوان الگو ذخیره می کنیم. برای این کار، وارد مسیر Edit > Define Pattern میشیم.

گام سوم
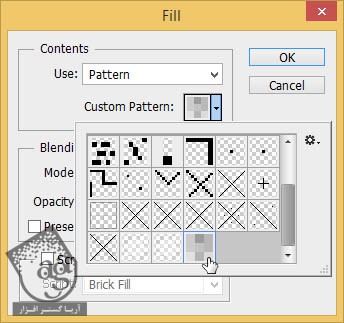
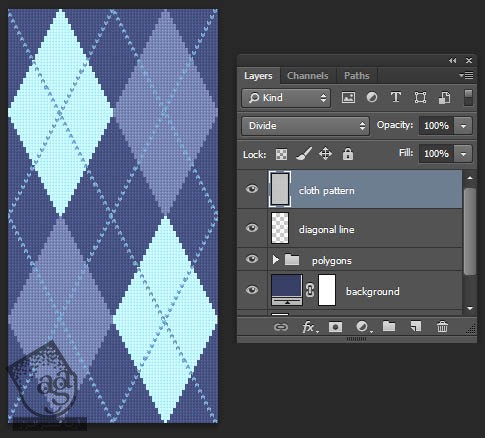
بر می گردیم سراغ فایل آرگیل. یک لایه جدید درست می کنیم. وارد مسیر Edit > Fill میشیم و الگویی که به تازگی درست کردیم رو انتخاب می کنیم.

گام چهارم
Blend Mode رو میزاریم روی Divide.

ذخیره الگو به صورت Preset
گام اول
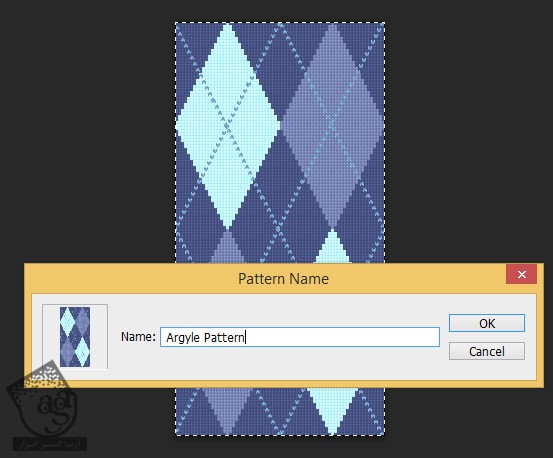
حالا الگو رو ذخیره می کنیم. Ctrl+A رو می زنیم و وارد مسیر Edit > Define Pattern میشیم.

گام دوم
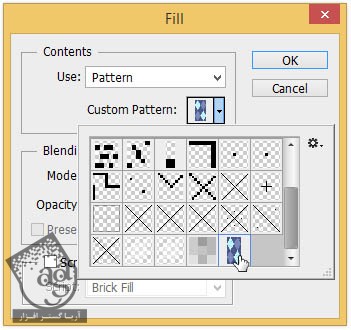
یک فایل جدید درست می کنیم. وارد مسیر Edit > Fill میشیم و الگوی آرگیل رو انتخاب می کنیم و Ok می زنیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی الگوی آرگیل یکپارچه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت