No products in the cart.
آموزش Photoshop : طراحی جاده متروک

آموزش Photoshop : طراحی جاده متروک
توی این آموزش، طراحی جاده متروک با Photoshop رو با هم می بینیم. اول از همه، صحنه اصلی رو با استفاده از تصویر آسمان و جاده درست می کنیم. بعد هم ترک ها، ماشین و تابلو ها رو اضافه می کنیم و در نهایت هم چند تا پرنده اضافه می کنیم. برای تکمیل صحنه، از چند تا Adjustment Layer کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی جاده متروک ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی محیط
گام اول
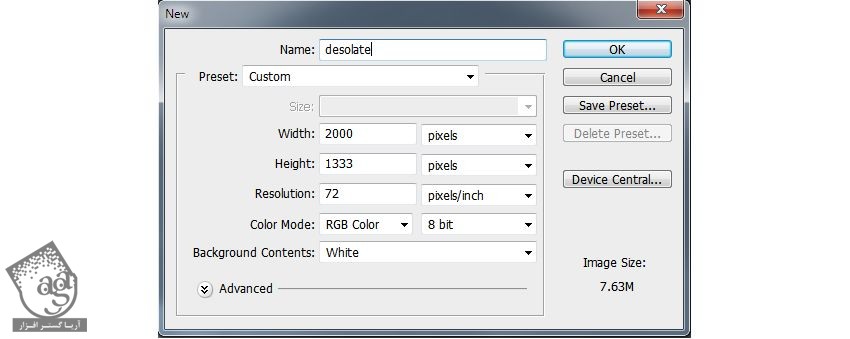
یک سند جدید به ابعاد 2000 در 1333 پیکسل درست می کنیم و تنظیماتی که در زیر می بینین رو براش در نظر می گیریم.

گام دوم
تصویر Sky رو باز می کنیم. با استفاده از ابزار Rectangular Marquee با میانبر M، فقط بخش آسمان رو از تصویر انتخاب می کنیم و بعد هم اون رو با استفاده از ابزار Move با میانبر V، روی صفحه کار قرار میدیم.

گام سوم
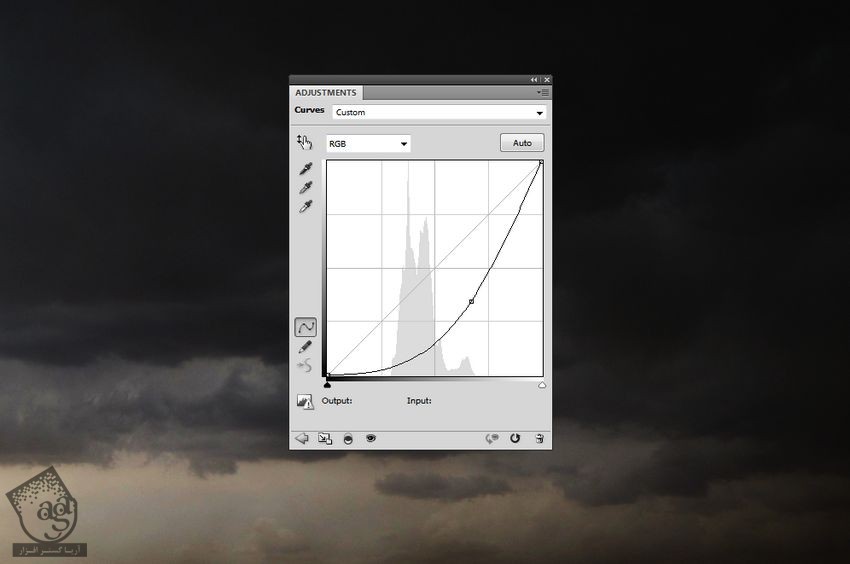
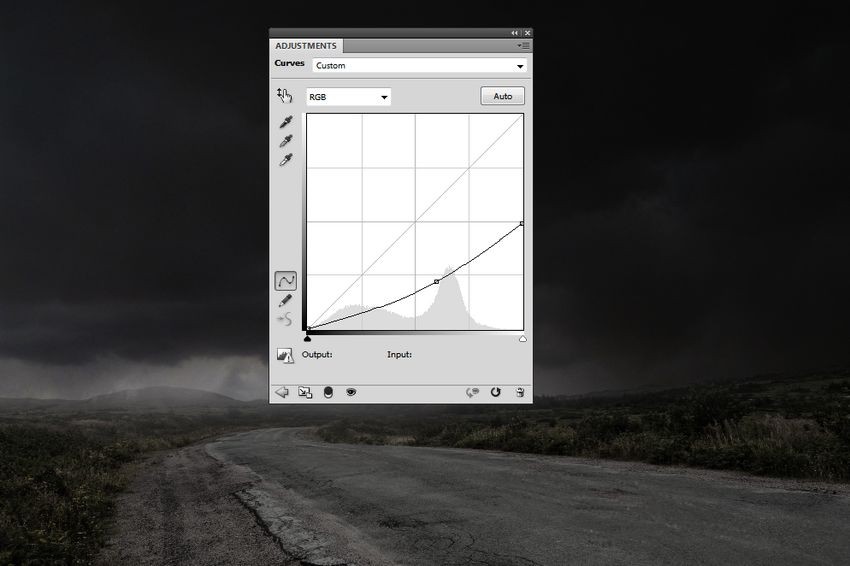
وارد مسیر Layer > New Adjustment layer > Curves میشیم و نور رو کاهش میدیم.

توی این لایه ماسک، یک قلموی نرم و گرد به رنگ مشکی بر می داریم و نور زیرآسمان یعنی جایی که می خوایم منبع اصلی نور باشه رو ظاهر می کنیم.

گام چهارم
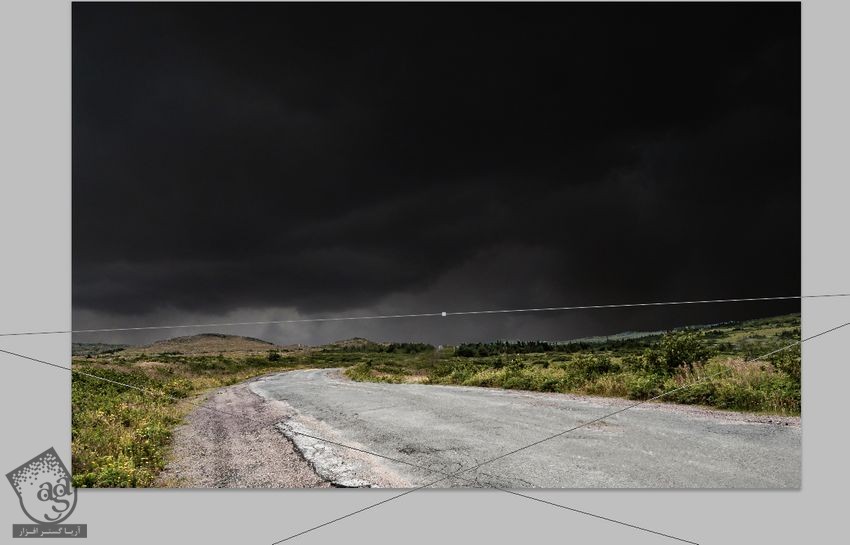
تصویر Road رو باز می کنیم. اول از همه ابزار Polygonal Lasso یا هر ابزار مشابه دیگه رو بر می داریم و جاده رو از پس زمینه جدا می کنیم. یک لایه جدید در بالای لایه جاده درست می کنیم و اون رو به صورت Clipping Mask در میاریم. ابزار Clone رو بر می داریم و تیر برق ها و همچنین کناره های جاده رو حذف می کنیم.


گام پنجم
لایه پس زمینه رو Hide می کنیم و با استفاده از میانبر Ctrl+Shift+Alt+E، لایه جاده ای که جدا کردیم رو Merge می کنیم و اون رو روی یک لایه جدید، Clone می کنیم. اون رو در پایین سند قرار میدیم. مسیر Edit > Transform > Flip Horizontal رو می زنیم. به این ترتیب، به صورت افقی، Flip میشه. در نهایت با استفاده از ابزار Free Transform، اون رو یک مقدار می چرخونیم.

گام ششم
روی دومین آیکن از پایین پنل Layers کلیک می کنیم تا یک ماسک به این لایه اضافه بشه. با استفاده از یک قلموی نرم و مشکی، با Opacity در حدود 30 تا 35 درصد، روی لبه های منظره می کشیم. به خصوص سمت چپ افق رو محو می کنیم. هدف از این کار، اضافه کردن عمق به صحنه ست.

گام هفتم
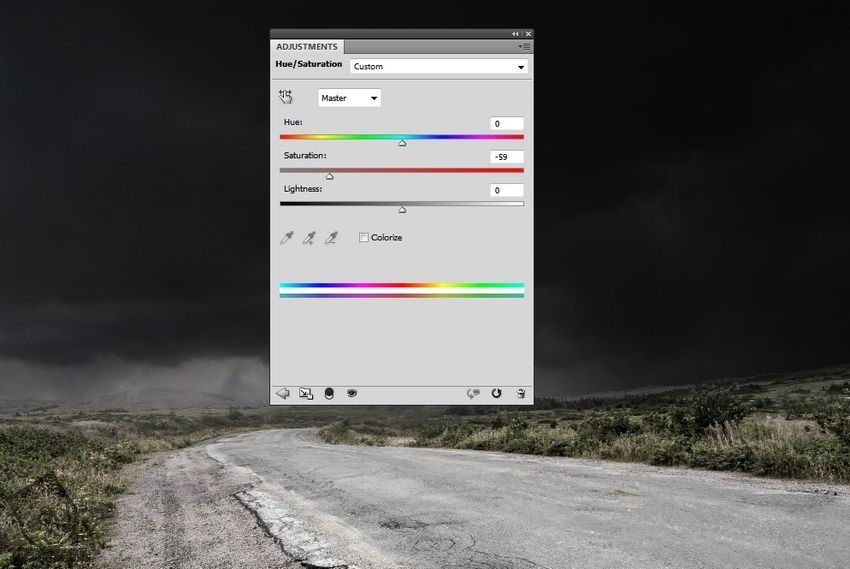
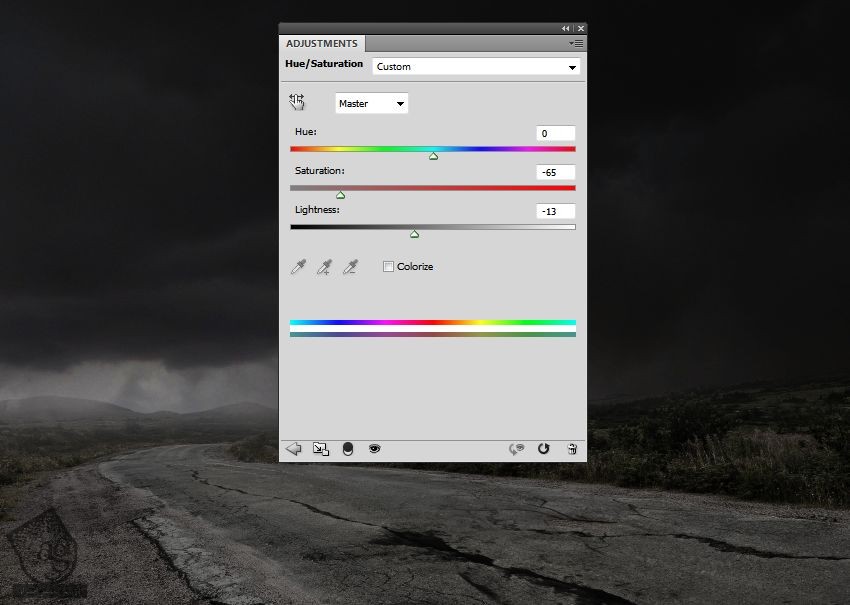
یک Hue/Saturation Adjustment Layer درست می کنیم. اون رو به صورت Clipping Mask در میاریم و Saturation رو روی -59 قرار میدیم.

گام هشتم
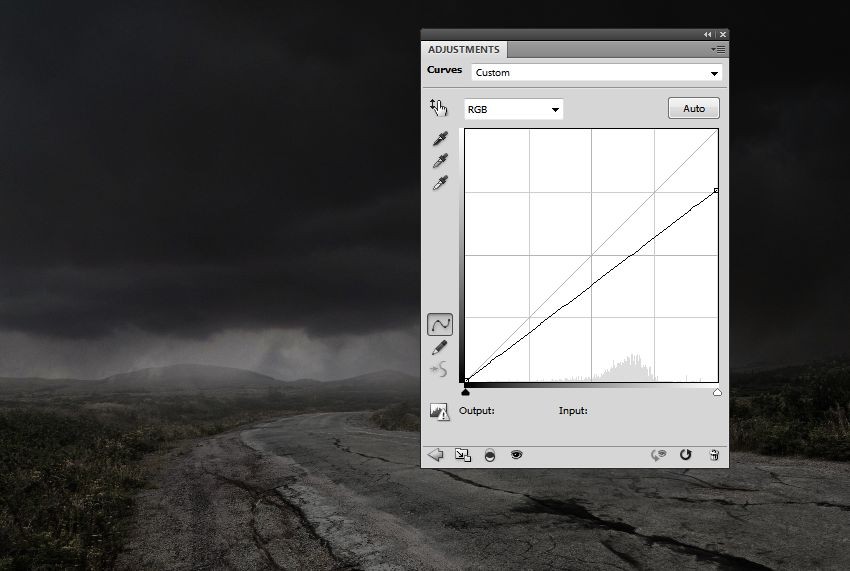
یک Curves Adjustment Layer درست می کنیم تا صحنه، تاریک تر بشه.

اضافه کردن ترک ها
گام اول
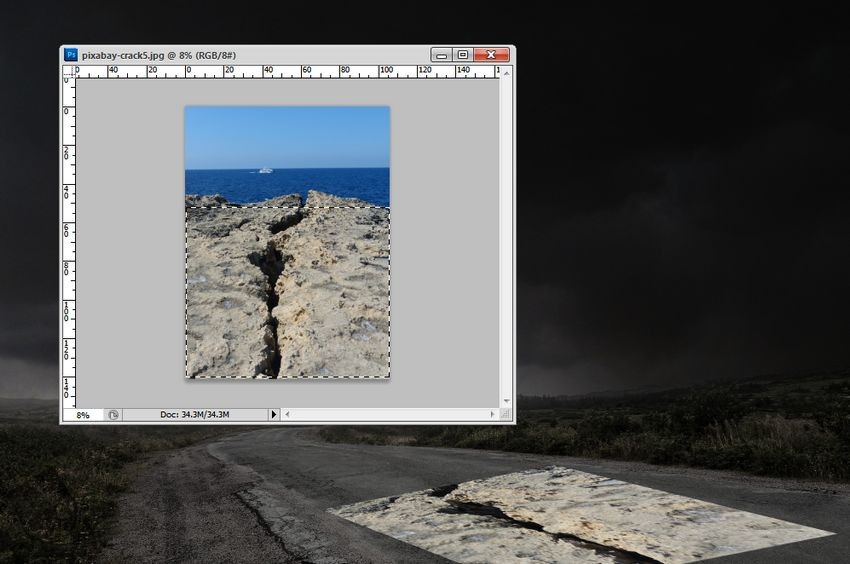
تصویر Crack1 رو باز می کنیم. با استفاده از ابزار Rectangular Marquee، ناحیه ترک رو انتخاب و تا پایین جاده درگ می کنیم. برای تغییر پرسپکتیو ترک با جاده، از میانبر Ctrl+T استفاده می کنیم.

Layer Mode این لایه رو روی Overlay 100% قرار میدیم. برای حذف لبه های سخت و ادغام ترک و جاده، از Layer Mask استفاده می کنیم.

گام دوم
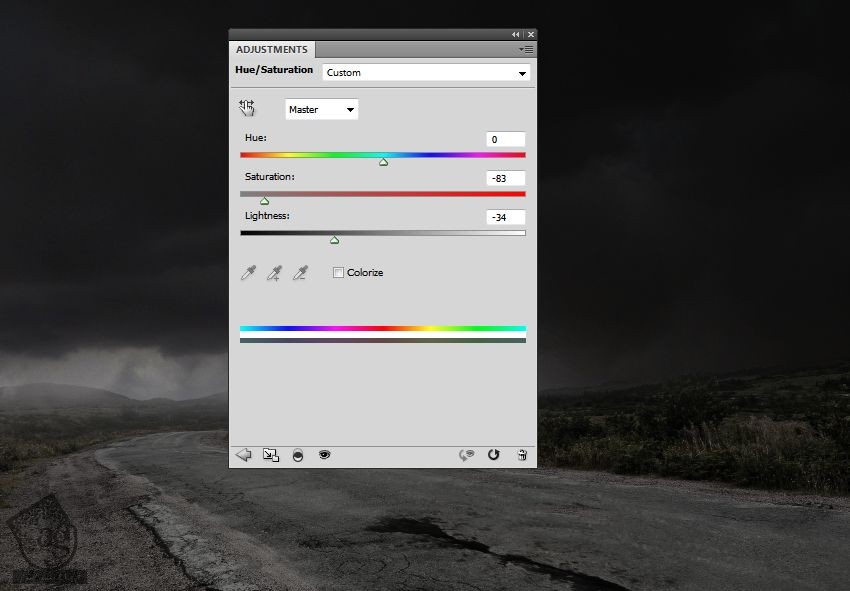
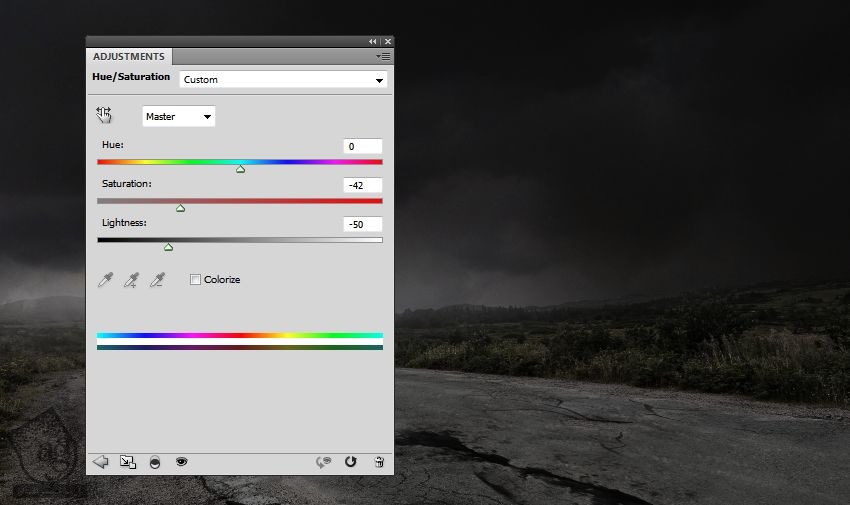
برای غیر اشباع کردن جاده و تغییر نور، یک Hue/Saturation Adjustment Layer درست می کنیم.

گام سوم
تصویر Crack2 رو به سمت راست جاده اضافه می کنیم و Mode رو روی Overlay 100% قرار میدیم.

با استفاده از Layer Mask، ترک و جاده رو با هم ادغام می کنیم.

گام چهارم
یک Hue/ Saturation Adjustment Layer اضافه می کنیم و مقادیر Saturation و Lightness رو کاهش میدیم. الان افکت مون خیلی بهتر شده.

گام پنجم
تصویر Crack3 رو به وسط جاده اضافه می کنیم. بعد هم اون رو Duplicate می کنیم و یک مقدار می بریم سمت راست. اون رو بزرگتر می کنیم.

Mode رو روی Overlay 100% قرار میدیم. بعد هم با استفاده از قلمو، افکت رو طبیعی تر جلوه میدیم.

گام ششم
لایه Crack3 رو انتخاب می کنیم. Ctrl+G رو می زنیم تا با هم گروه بشن. Mode این گروه رو روی Overlay 100% قرار میدیم. یک Hue/ Saturation Adjustment Layer درست می کنیم و تنظیمات Saturation و Lightness رو به شکل زیر انجام میدیم.

گام هفتم
تصویر Crack4 رو مثل بقیه تصاویر اضافه می کنیم.


اضافه کردن ماشین
گام اول
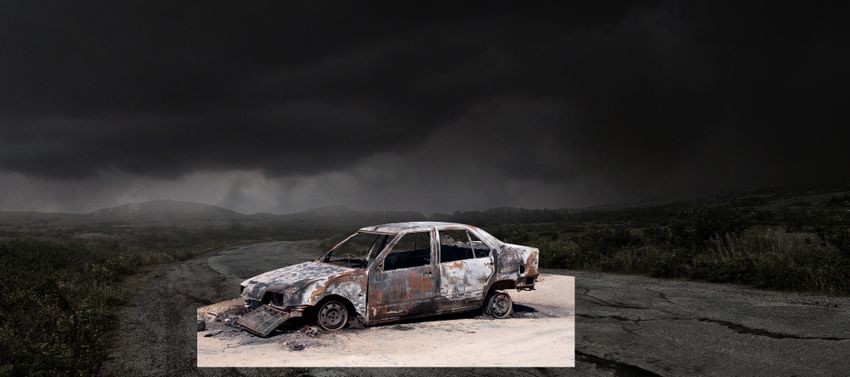
تصویر ماشین رو باز می کنیم. با استفاده از ابزار Polygon Lasso، ماشین و زمین رو انتخاب و روی صحنه می بریم.

برای مخفی کردن بیشتر ناحیه زمین، از ماسک استفاده می کنیم.

گام دوم
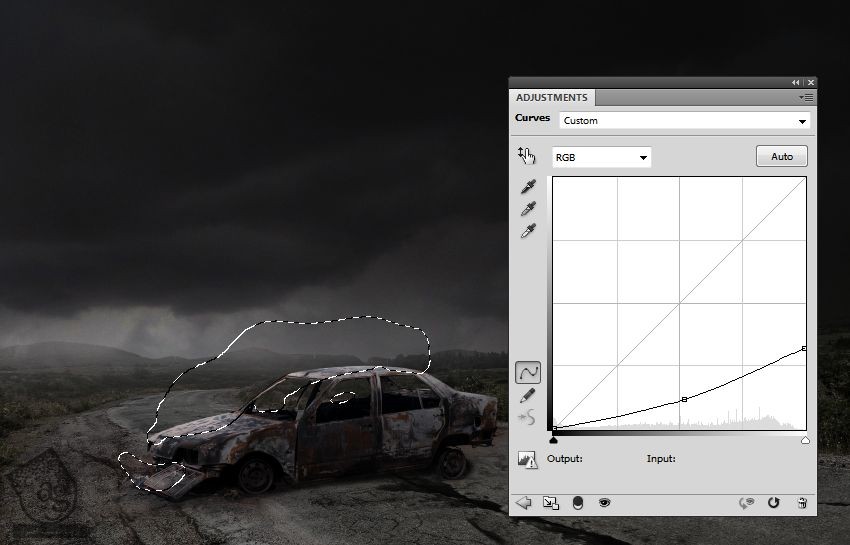
با استفاده از Curves Adjustment Layer، ماشین رو تیره تر می کنیم. هدف از این کار، اضافه کردن نور به سمت چپ افق، زیر ابرهای تیره ست. بنابراین توی این Layer Mask، نور جلوی ماشین رو ظاهر می کنیم.

گام سوم
یک لایه جدید در بالای لایه ماشین درست می کنیم. با استفاده از یک قلموی تقریبا نرم، روی سایه ماشین می کشیم. هر هقدر به ماشین نزدیک تر میشیم، سایه هم تیره تر میشه.

اضافه کردن تابلوها
گام اول
تصویر Sign1 رو باز و از پس زمینه تفکیک می کنیم. این تابلو رو به سمت راست جاده اضافه می کنیم.

گام دوم
وارد مسیر Edit > Puppet Warp میشیم و کاری می کنیم که سمت راست تابلو رو به شکلی که می بینین، در میاریم. بالاترین نقطه رو به سمت پایین ترین نقطه می کشیم.

گام سوم
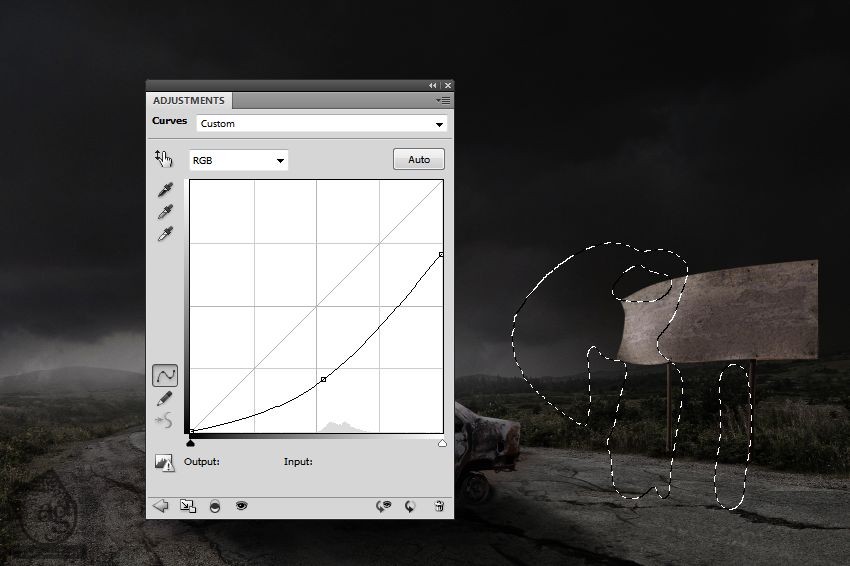
برای تیره کردن تابلو، یک Curves Adjustment Layer درست می کنیم. توی این لایه ماسک، یک قلموی نرم و مشکی بر می داریم و نور روی منحنی تابلو رو ظاهر می کنیم.

گام چهارم
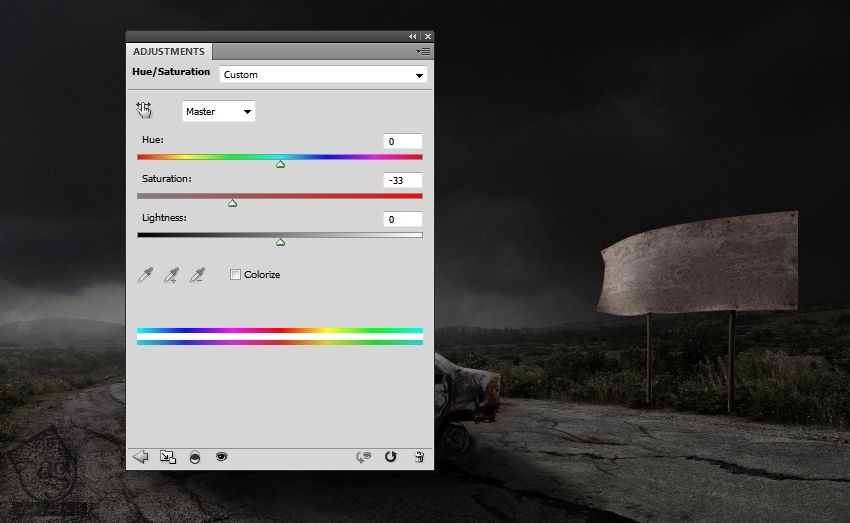
یک Hue/ Saturation Adjustment Layer درست می کنیم و مقدار Saturation رو تا -33 کاهش میدیم.

گام پنجم
تصویر Sign2 رو بعد از بریدن پس زمینه، اضافه می کنیم. اون رو سمت چپ صحنه قرار میدیم.

گام ششم
یک لایه جدید درست می کنیم. ابزار Clone رو بر می داریم بیشتر حروف روی تابلو رو پاک می کنیم. میزاریم بعضی از حروف بمونن. اما اون ها رو بیشتر محو می کنیم تا ظاهری متروکه پیدا کنه.

گام هفتم
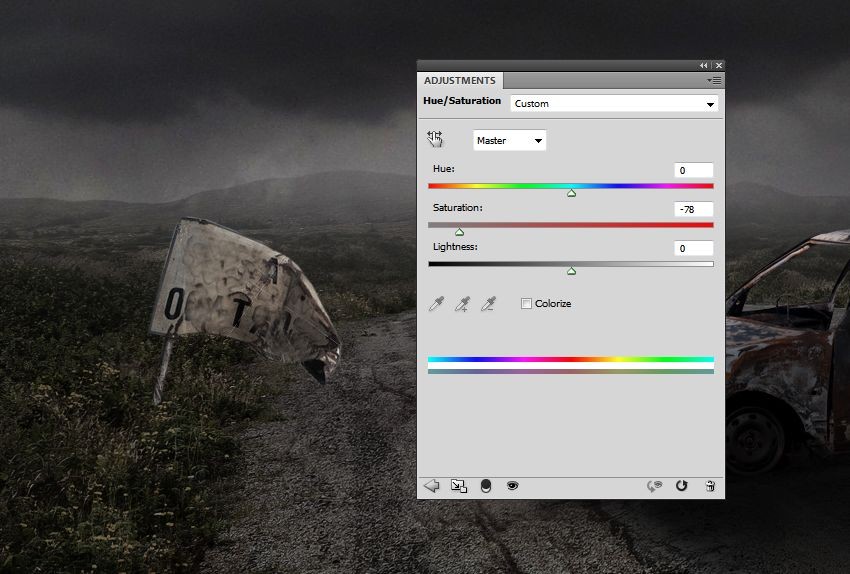
یک لایه Hue/ Saturation Adjustment Layer درست می کنیم و مقدار Saturation رو تا -87 کاهش میدیم.

گام هشتم
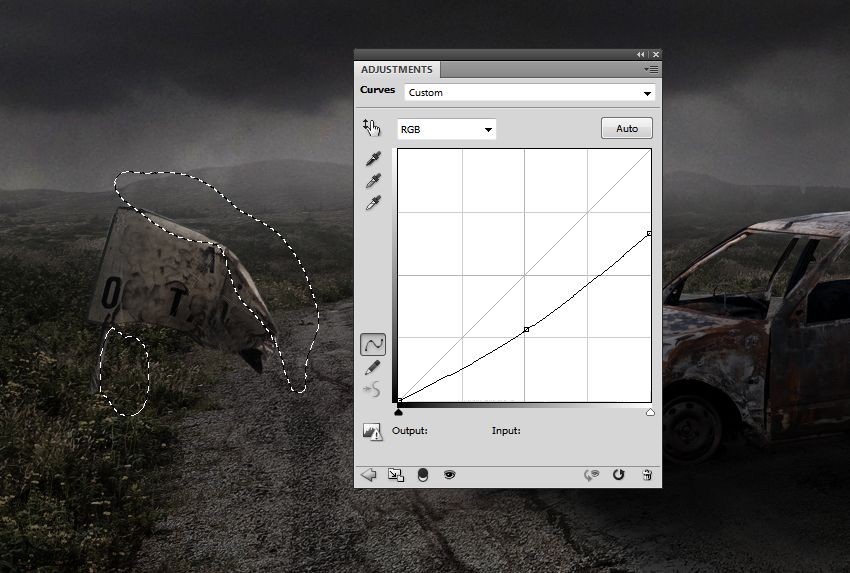
یک Curves Adjustment Layer درست می کنیم تا تابلو تیره تر بشه. بالای تابلو رو انتخاب می کنیم تا تحت تاثیر قرار نگیره.

گام نهم
برای اضافه کردن سایه، یک لایه جدید زیر این لایه درست می کنیم. با استفاده از قلموی متوسط مشکی، روی لبه زمین می کشیم و Opacity رو تا 50 درصد کاهش میدیم.

اضافه کردن پرنده ها
این مرحله خیلی ساده ست. چند تا لایه بالای بقیه لایه ها درست می کنیم و رنگ مشکی رو برای Foreground یا پیش زمینه در نظر می گیریم. قلموهایی که دانلود کردین رو انتخاب می کنیم و روی افق می کشیم.

ایجاد نور
گام اول
یک لایه جدید درست می کنیم. با استفاده از یک قلموی نرم با کد رنگی #231201، روی افق می کشیم. Blend Mode این لایه رو روی Linear Dodge 100% قرار میدیم.


گام دوم
یک لایه دیگه درست می کنیم و Mode رو روی Overlay 100% قرار میدیم. با استفاده از یک قلموی نرم با کد رنگی #e69c61، روی ناحیه نورانی و تابلوها می کشیم.

گام سوم
یک لایه جدید درست می کنیم. یک قلمو با کد رنگی #fff7d6 بر می داریم و افق، جاده و تابلوی اول رو هایلایت می زنیم. Mode این لایه رو روی Overlay 100% قرار میدیم.

گام چهارم
با استفاده از همین قلمو، هایلایت افق رو پر رنگ تر می کنیم. Layer Mode رو روی Overlay 100% قرار میدیم.

آخرین اصلاحات
گام اول
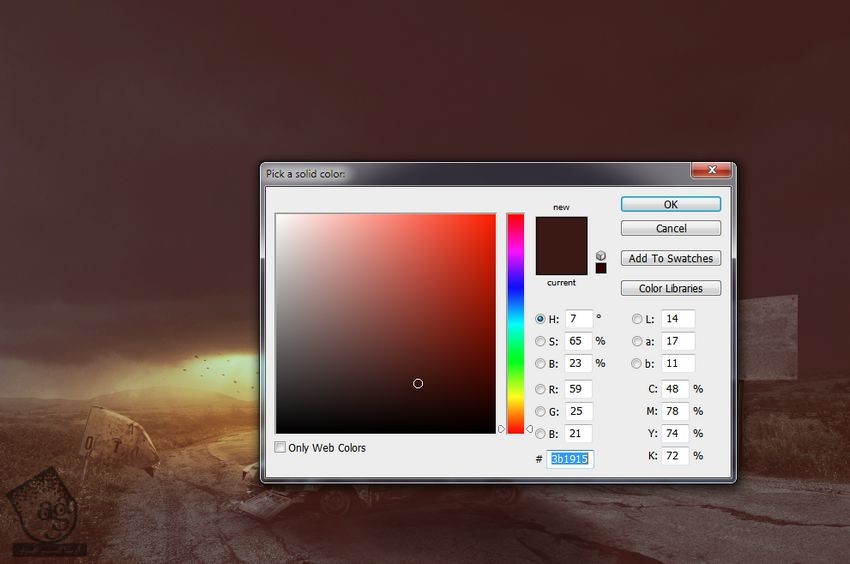
یک لایه Color Fill بالای بقیه لایه ها درست می کنیم و کد رنگی #3b1915 رو براش در نظر می گیریم. Layer Mode رو روی Exclusion 100% قرار میدیم.

گام دوم
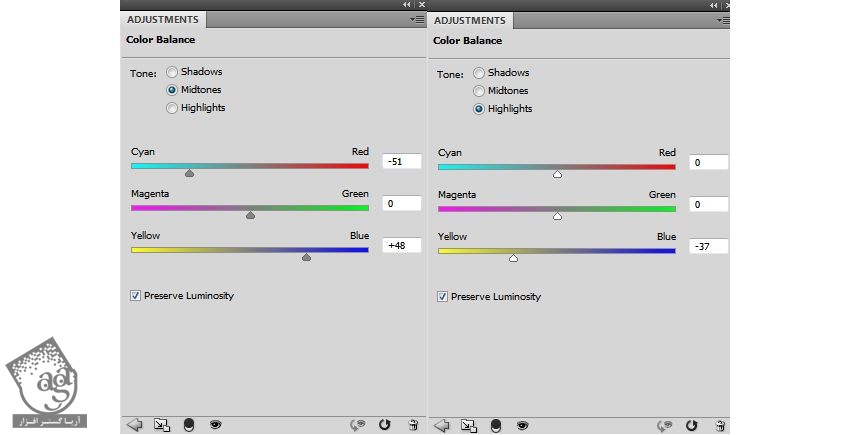
یک Color Balance Adjustment Layer اضافه می کنیم و تنظیمات Midtones و Highlight رو به شکل زیر در میاریم.


گام سوم
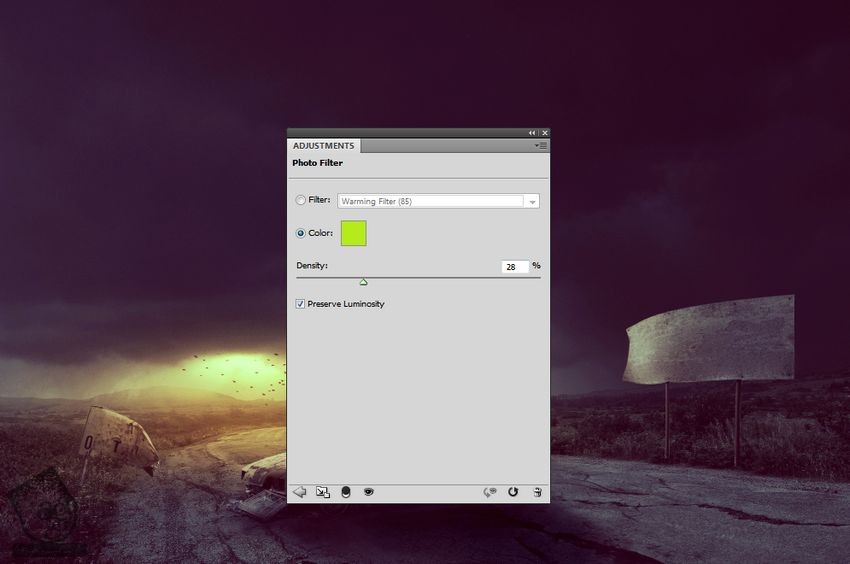
یک Photo Filter Adjustment Layer درست می کنیم و کد رنگی #b7ec00 رو براش در نظر می گیریم.

گام چهارم
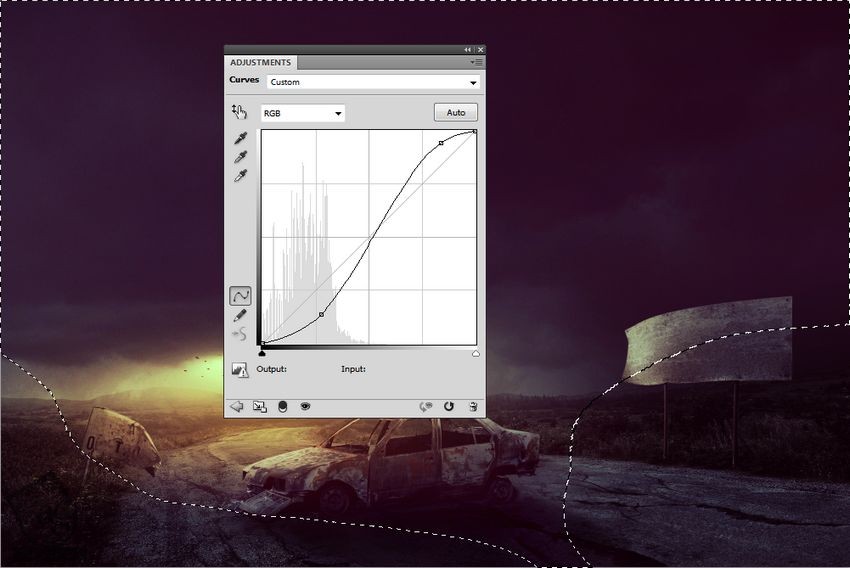
یک Curves Adjustment Layer درست می کنیم و کنتراست صحنه رو افزایش میدیم. توی این لایه ماسک، یک قلموی نرم و مشکی بر می داریم و روی تصویر می کشیم. به غیر از لبه ها.

گام پنجم
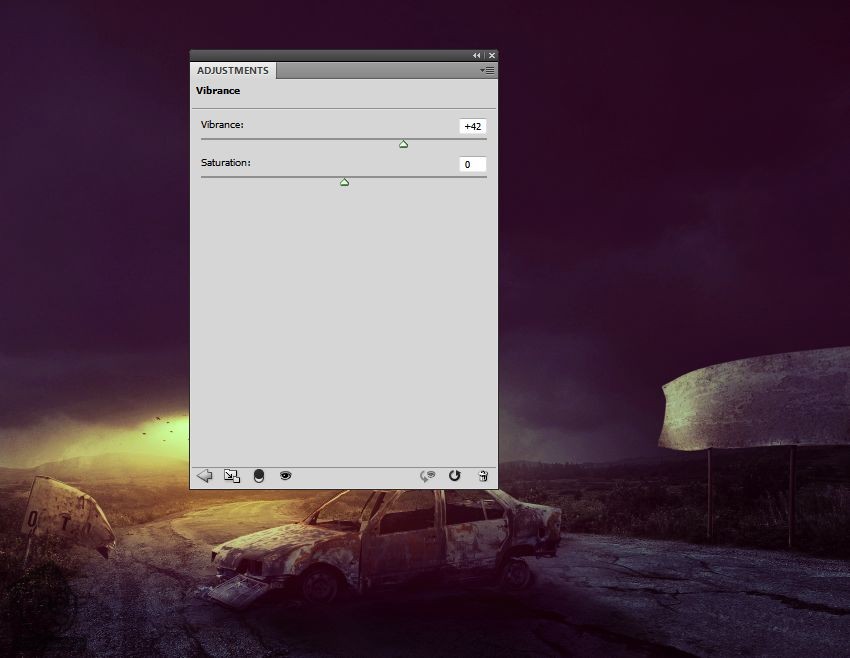
برای بهبود افکت نهایی، یک Vibrance Adjustment Layer اضافه می کنیم.

تبریک! تمام شد!
امیدوارم از این آموزش لذت برده باشین. توی پروژه های بعدی هم از این تکنیک ها استفاده کنین.

امیدواریم ” آموزش Photoshop : طراحی جاده متروک ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت