No products in the cart.
آموزش Photoshop : طراحی رابط کاربری بازی چکرز موبایل- قسمت اول

آموزش Photoshop : طراحی رابط کاربری بازی چکرز موبایل- قسمت اول
توی این آموزش، طراحی رابط کاربری بازی چکرز موبایل رو با Photoshop با هم می بینیم. اول از همه با تنظیم خطوط چهارخانه شروع می کنیم. بعد هم مولفه های اصلی این بازی رو با استفاده از شکل های وکتور طراحی می کنیم. در نهایت، با نحوه اضافه کردن سایه، هایلایت و تکسچر با استفاده از Layer Style، آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی رابط کاربری بازی چکرز موبایل ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد سند جدید و تنظیم خطوط چهارخانه
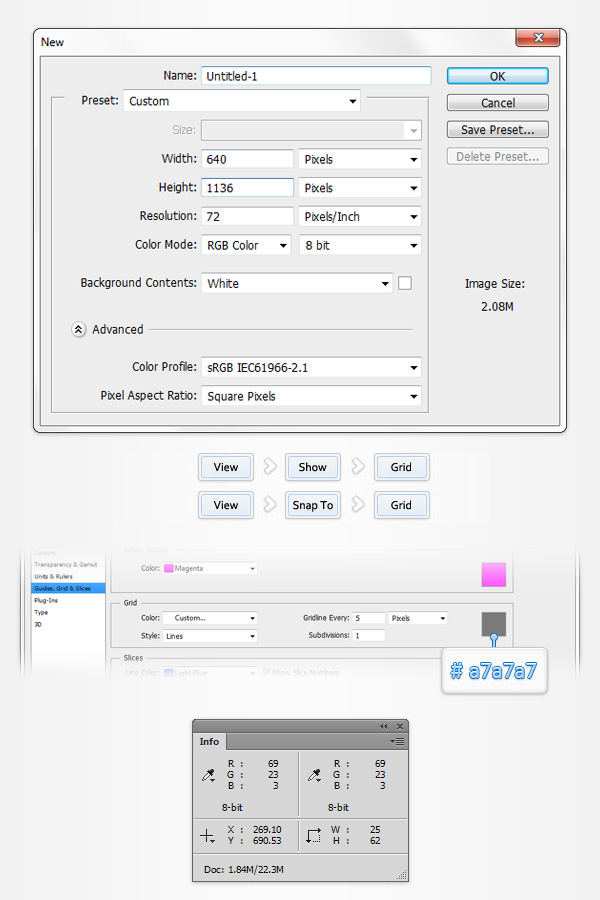
فتوشاپ رو باز می کنیم. با زدن میانبر Ctrl+N، یک سند جدید درست می کنیم. تمام داده هایی که توی تصویر زیر می بیننی رو وارد می کنیم و بعد هم Ok می زنیم. Grid رو با دنبال کردن مسیر View > Show > Grid و Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، فعال می کنیم. برای شروع، فاصله بین خطوط رو روی 5 پیکسل قرار میدیم. رای این کار، وارد مسیر Edit > Preferences > Guides, Grid & Slices میشیم و میریم سراغ بخش Grid. عدد 5 رو توی فیلد Gridline Every و عدد 1 رو توی فیلد Subdivision وارد می کنیم. کد رنگی #a7a7a7 رو هم به عنوان رنگ در نظر می گیریم. بعد از انجام تمام این تنظیمات، روی Ok کلیک می کنیم. این خطوط کار رو برامون راحت تر می کنه. برای تماشای Preview یا پیش نمایش اندازه و موقعیت شکل ها، وارد پنل Info میشیم. همیشه نیازی به Grid نیست. بنابراین یادتون باشه که با میانبر Ctrl+- میشه اون رو غیر فعال کرد.

پس زمینه و دو شکل چوبی اول
گام اول
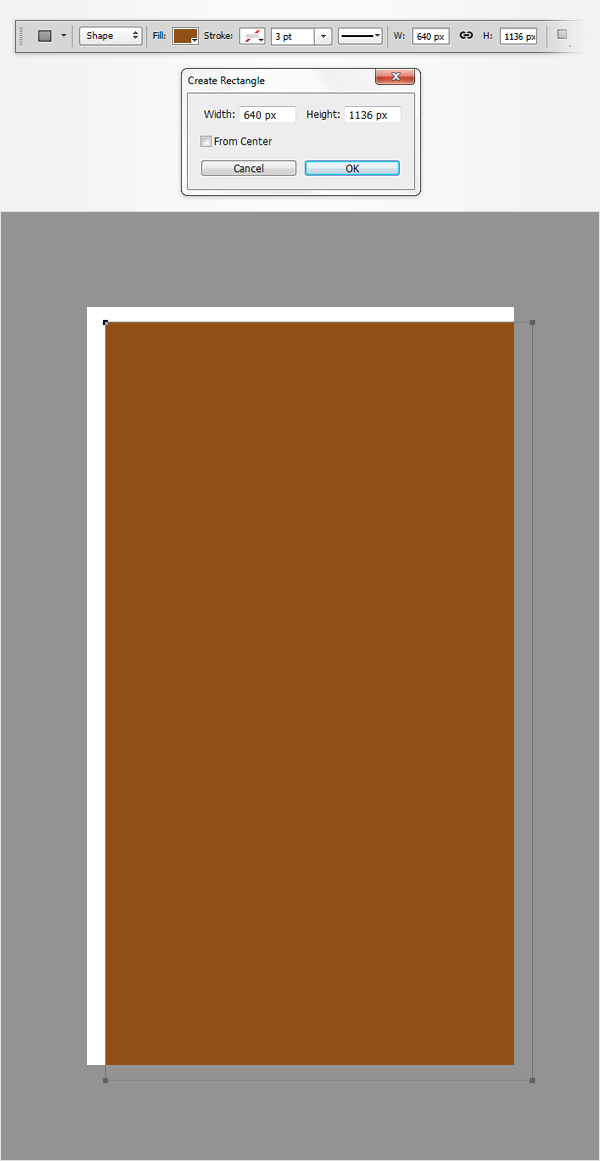
ابزار Rectangle رو بر می داریم و میریم سراغ پنل Control. #925016 رو به عنوان رنگ Fill در نظر می گیریم و روی بوم کلیک می کنیم. عدد 640 رو توی فیلد Width و عدد 1136 رو توی فیلد Height وارد می کنیم و Ok می زنیم تا شکل قهوه ای رنگ وکتور به بوم اضافه بشه. وارد پنل Layers میشیم و روی اسم این شکل دابل کلیک می کنیم و اسمش رو میزاریم Background.

گام دوم
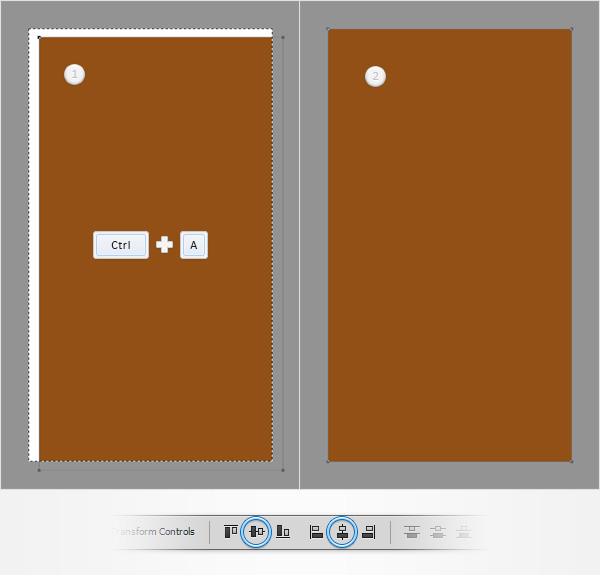
برای انتخاب کل محتوای بوم، Ctrl+A رو فشار میدیم. مطمئن میشیم که شکل قهوه ای انتخاب شده باشه. ابزار Selection رو بر می داریم و روی دکمه های Align Vertical Centers و Align Horizontal Centers پنل Control کلیک می کنیم. در نهایت، شکل وکتور به صورتی که می بینین، کل بوم رو می پوشونه. بعد از انجام این کار، Ctrl+D رو می زنیم تا شکل از حالت انتخاب خارج بشه.

گام سوم
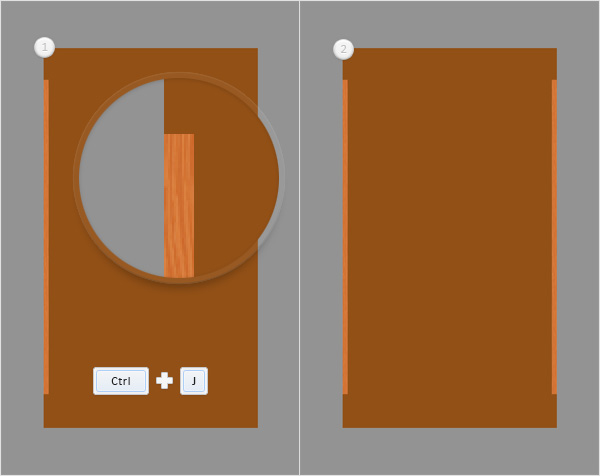
مطمئن میشیم که خطوط چهارخانه فعال باشه. ابزار Rectangle رو بر می داریم. کد رنگی #e2a066 رو به عنوان رنگ Fill در نظر می گیریم. یک مستطیل 15 در 940 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر زیر می بینین، قرار میدیم. Grid و Snap to Grid این کار رو برامون راحت تر می کنه.

گام چهارم
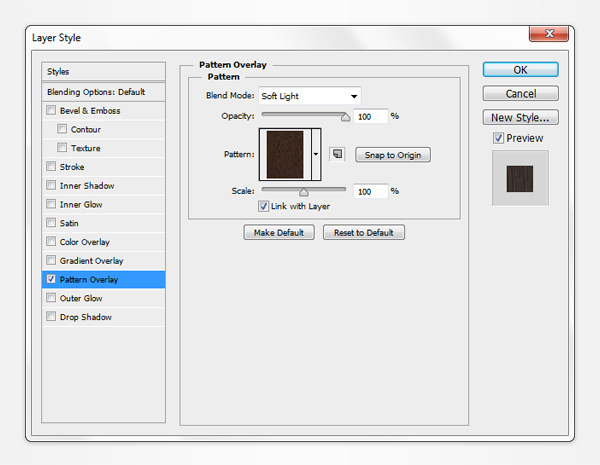
وارد پنل Layers میشیم و روی شکل باریکی که توی گام قبلی درست کردیم، دابل کلیک می کنیم. به این ترتیب، پنجره Layer Style باز میشه. Pattern Overlay رو تیک می زنیم و مقادیری که توی تصویر زیر می بینین رو وارد می کنیم. Pattern یا الگوی چوبی رو می تونین از بخش فایل های تمرینی دانلود کنین. مطمئن میشیم که شکل باریک همچنان انتخاب شده باشه. بعد هم با زدن میانبر Ctrl+J، این شکل رو Duplicate می کنیم. نسخه کپی رو انتخاب می کنیم. اون رو به سمت راست درگ می کنیم و در محلی که توی تصویر دوم می بینین، قرار میدیم. باز هم Grid و Snap to Grid به دردمون می خورن.


طراحی کناره های صفحه بازی
گام اول
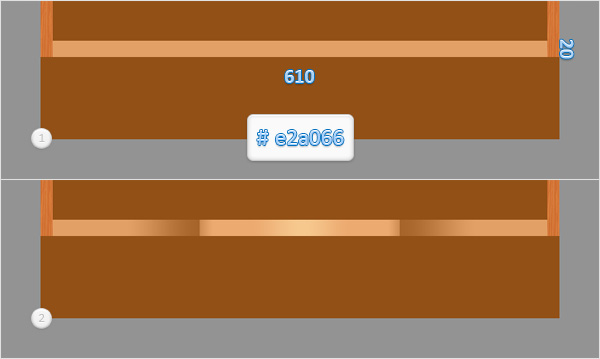
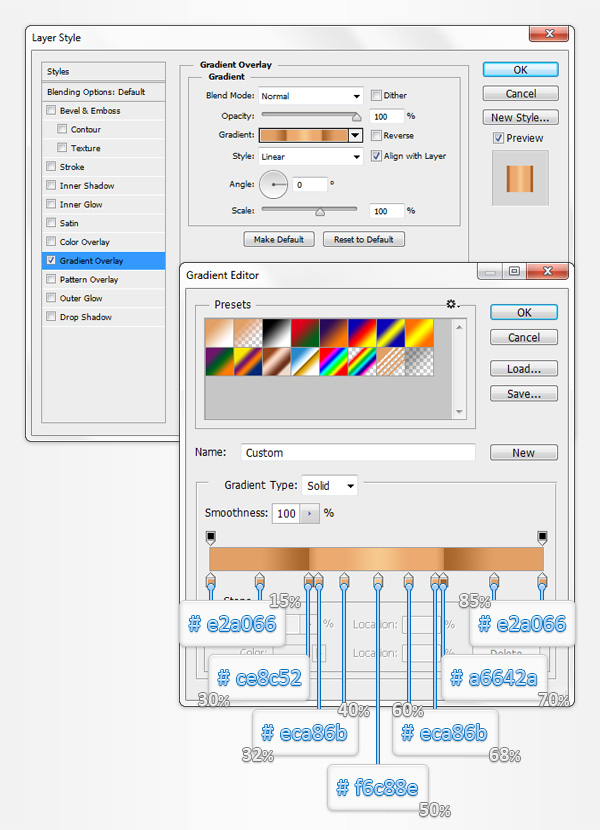
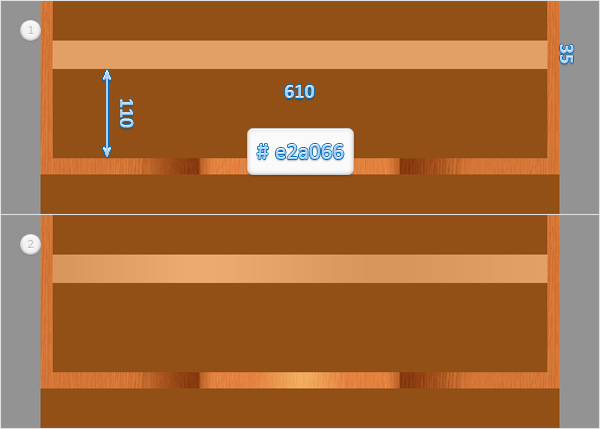
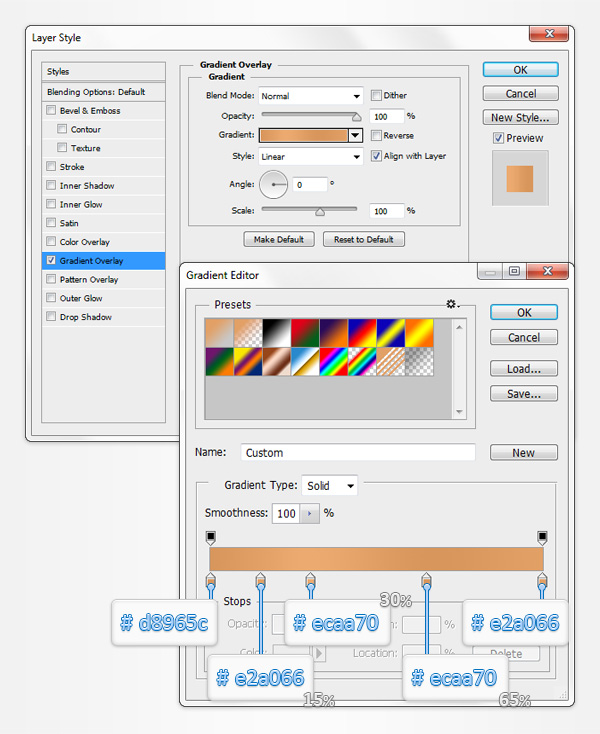
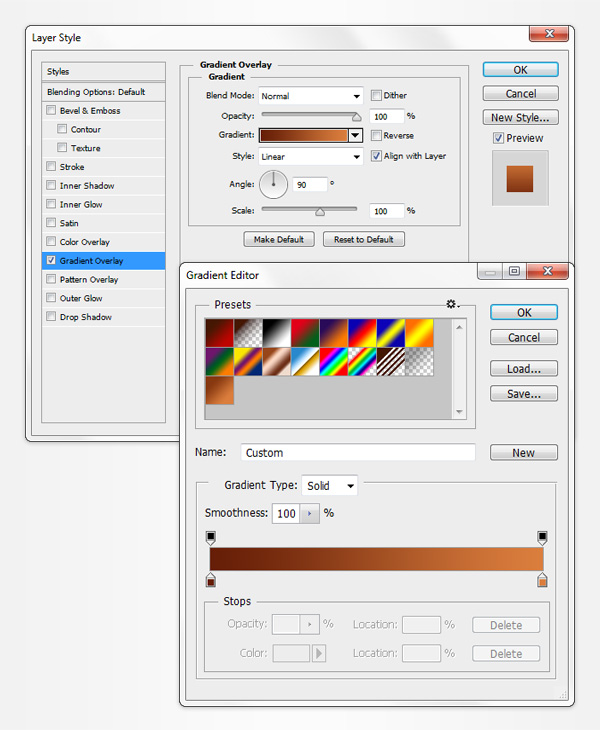
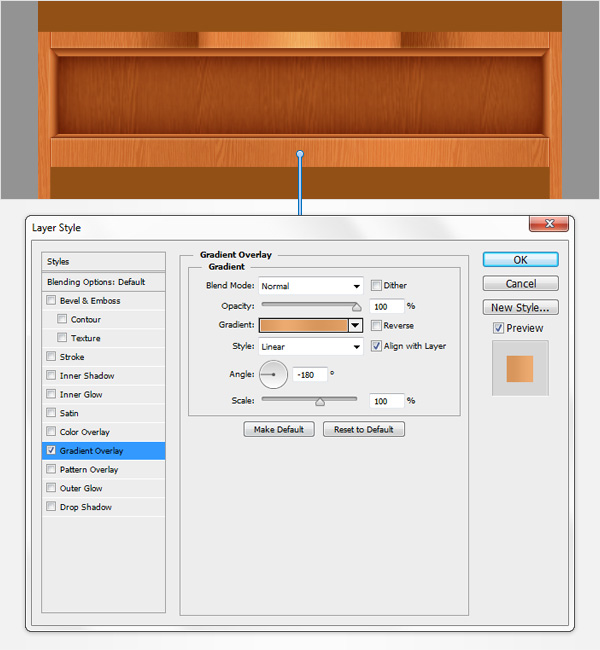
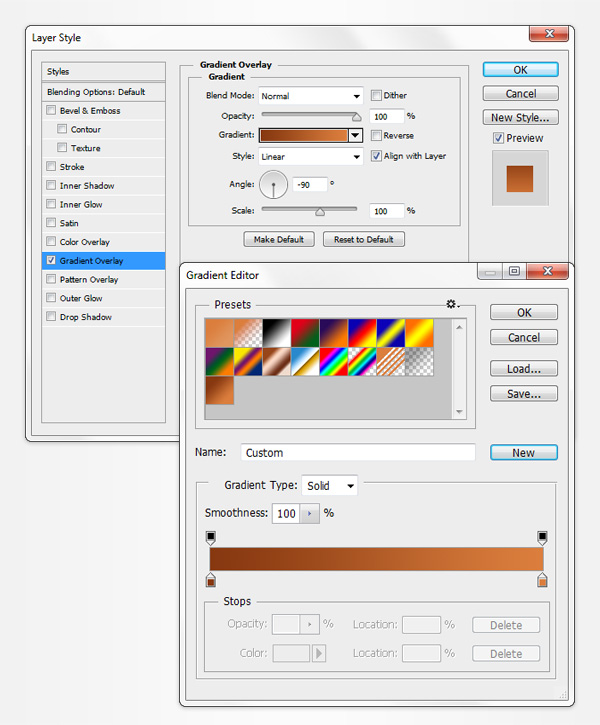
ابزار Rectangle رو بر می داریم. کد رنگی #e2a066 رو به عنوان رنگ Fill در نظر می گیریم. یک شکل 610 در 20 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. پنجره Layer Style رو برای این شکل جدید باز می کنیم. Gradient Overlay رو فعال می کنیم و مقادیری که توی تصویر می بینین رو وارد می کنیم. یادتون باشه که عدد سفید نشان دهنده درصد Location هست. وارد پنل Layers میشیم. روی اسم شکل وکتور دابل کلیک می کنیم و اسمش رو میزاریم BottomSide.


گام دوم
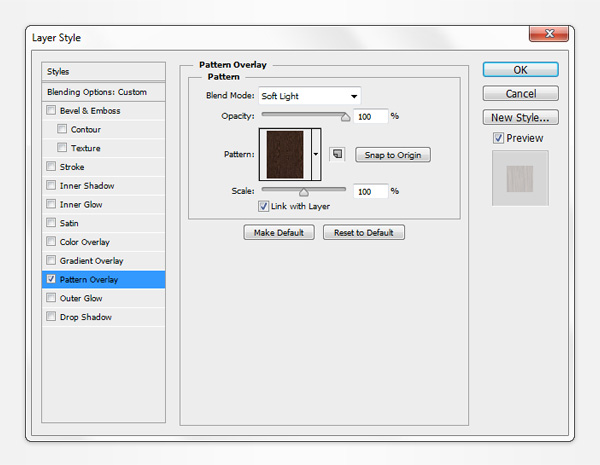
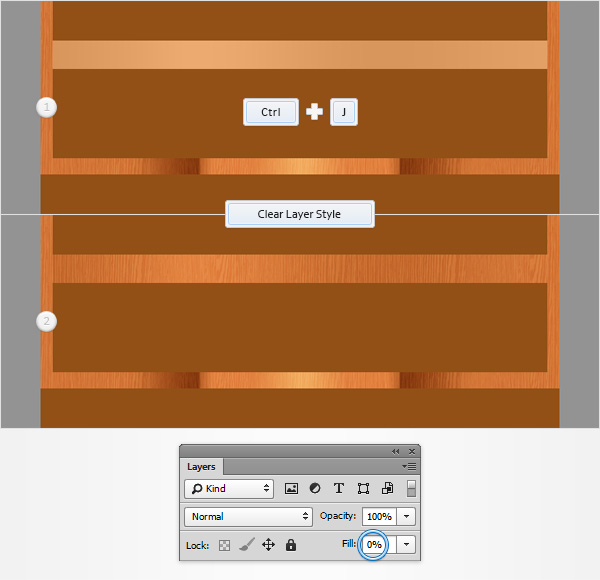
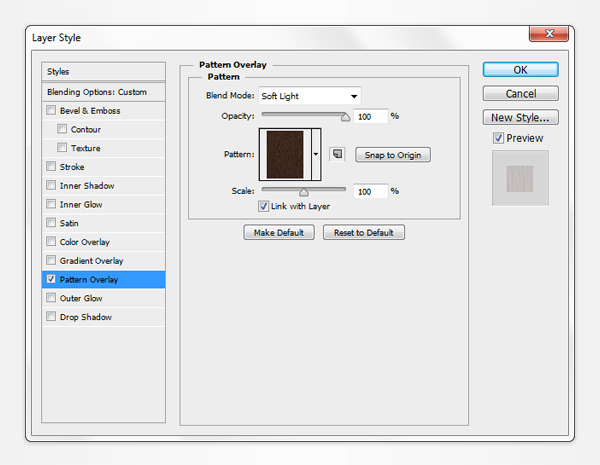
وارد پنل Layers میشیم. مطمئن میشیم که شکل وکتور BottomSide انتخاب شده باشه. حالا با زدن Ctrl+J، اون رو Duplicate می کنیم. روی نسخه کپی کلیک راست می کنیم. Clear Layer Style رو می زنیم تا Layer Style موجود حذف بشه. مطمئن میشیم که نسخه کپی انتخاب شده باشه. Fill رو تا 0 درصد کاهش میدیم. بعد هم پنجره Layers Style رو باز می کنیم. Pattern Overlay رو فعال می کنیم و مقادیری که توی تصویر می بینین رو وارد می کنیم.


گام سوم
ابزار Rectangle رو بر می داریم. رنگ Fill رو روی کد رنگی #e2a066 تنظیم می کنیم. یک شکل 610 در 35 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. پنجره Layer Style شکل جدید رو باز می کنیم. Gradient Overlay رو انتخاب می کنیم و مقادیری که توی تصویر می بینین رو وارد می کنیم. میریم سراغ پنل Layers و اسم این شکل جدید رو میزاریم TopSide.


گام چهارم
وارد پنل Layers میشیم. مطمئن میشیم که شکل وکتور TopSide انتخاب شده باشه. حالا با زدن Ctrl+J، اون رو Duplicate می کنیم. روی نسخه کپی کلیک راست می کنیم. Clear Layer Style رو می زنیم تا Layer Style موجود حذف بشه. مطمئن میشیم که نسخه کپی انتخاب شده باشه. Fill رو تا 0 درصد کاهش میدیم. بعد هم پنجره Layers Style رو باز می کنیم. Pattern Overlay رو فعال می کنیم و مقادیری که توی تصویر می بینین رو وارد می کنیم.


گام پنجم
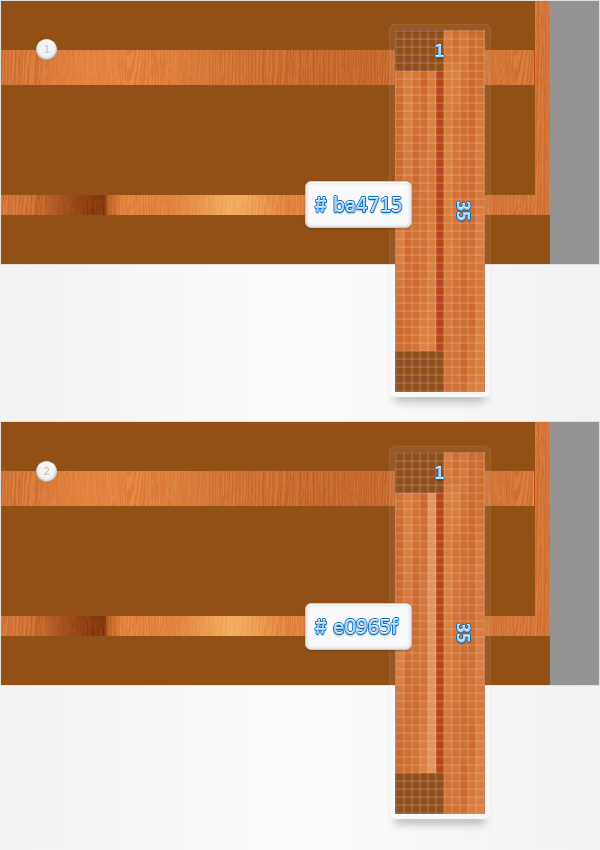
Grid رو غیر فعال و Pixel Grid رو فعال می کنیم. ابزار Rectangle رو بر می داریم. کد رنگی #ba4715 رو به عنوان رنگ Fill در نظر می گیریم و یک شکل 1 در 35 پیکسل رسم می کنیم. بعد هم این شکل رو در محلی که توی تصویر اول می بینین قرار میدیم. مطمئن میشیم که همچنان ابزار Rectangle فعال باشه. کد رنگی #e0965f رو وارد می کنیم. یک شکل 1 در 35 پیکسل درست می کنیم و اون رو در محلی که توی تصویر دوم می بینین وارد می کنیم.

گام ششم
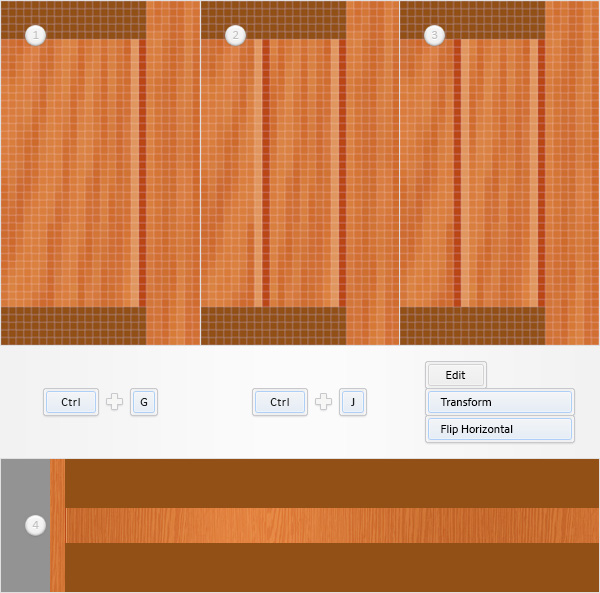
هر دو شکل وکتوری که توی گام قبل درست کردیم رو انتخاب، و با هم گروه می کنیم. وارد پنل Layers میشیم. روی اسم این گروه جدید دابل کلیک می کنیم و اسمش رو میزاریم SeparatorLong. حالا این گروه رو Duplicate می کنیم. نسخه کپی رو انتخاب و اون رو به شکلی که توی تصویر دوم می بینین، چند پیکسل به سمت چپ درگ می کنیم. مطمئن میشیم که گروه کپی همچنان انتخاب شده باشه. وارد مسیر Edit > Transform > Flip Horizontal میشیم. نسخه کپی Flip شده رو به شکلی که توی تصویر چهارم می بینین، به سمت چپ می کشیم.

گام هفتم
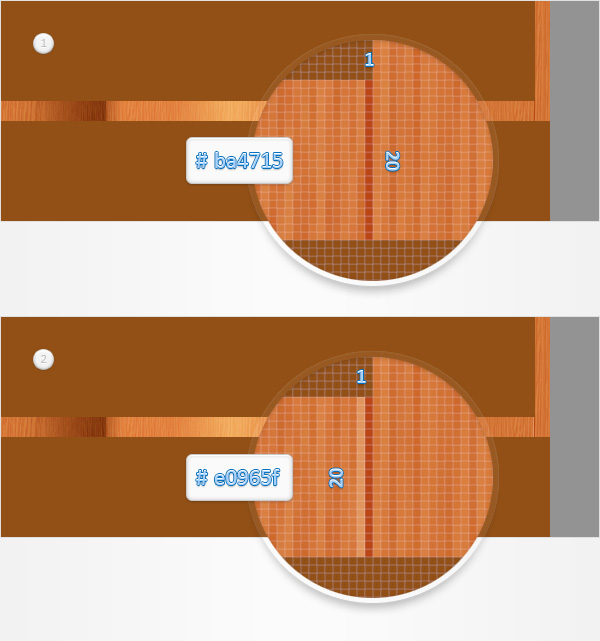
ابزار Rectangle رو بر می داریم. کد رنگی #ba4715 رو وارد می کنیم. یک شکل 1 در 20 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم. همچنان که ابزار Rectangle انتخاب شده، کد رنگی #e0965f رو وارد می کنیم. یک شکل 1 در 20 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر دوم می بینین قرار میدیم.

گام هشتم
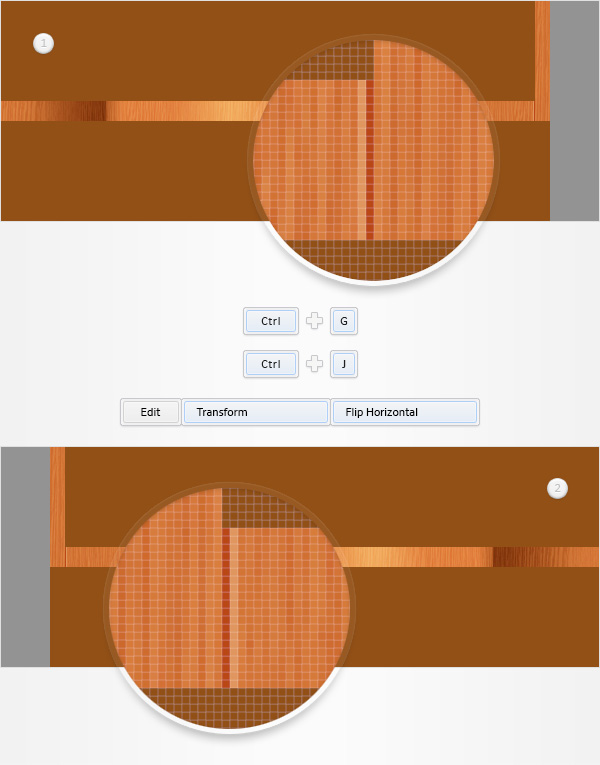
هر دو شکل وکتوری که توی گام قبل درست کردیم رو انتخاب، و با هم گروه می کنیم. وارد پنل Layers میشیم. روی اسم این گروه جدید دابل کلیک می کنیم و اسمش رو میزاریم SeparatorLong. حالا این گروه رو Duplicate می کنیم. نسخه کپی رو انتخاب می کنیم. وارد مسیر Edit > Transform > Flip Horizontal میشیم. نسخه کپی Flip شده رو به شکلی که توی تصویر دوم می بینین، به سمت چپ می کشیم.

گام نهم
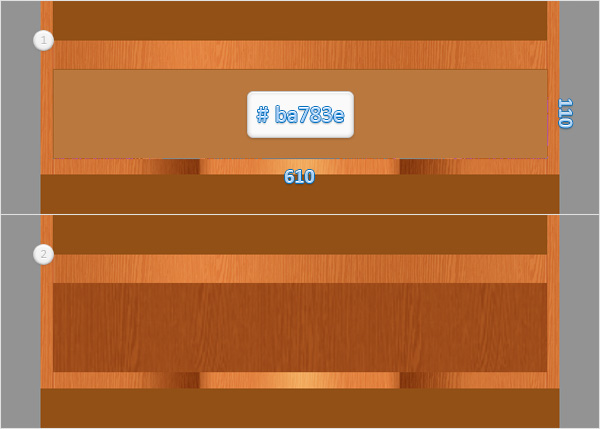
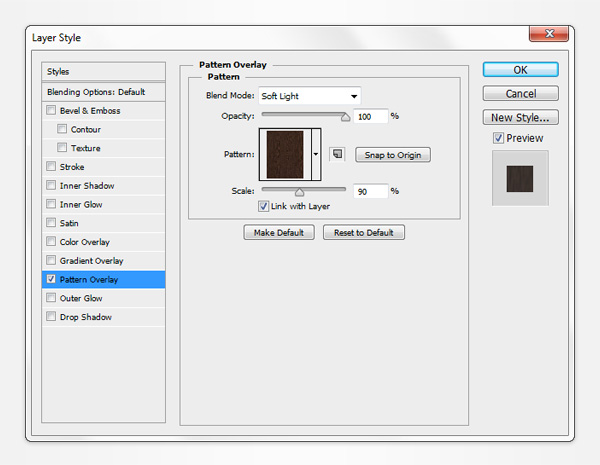
Pixel Grid رو غیر فعال و Grid رو فعال می کنیم. ابزار Rectangle رو بر می داریم. کد رنگی #ba783e رو وارد می کنیم. یک شکل 610 در 110 پیکسل درست می کنیم و اون رو در محلی که توی تصویر اول می بینین، وارد می کنیم. میریم سراغ پنجره Layer Style. حالا Pattern Overlay رو فعال می کنیم و مقادیری که توی تصویر زیر می بینین رو وارد می کنیم. وارد پنل Layers میشیم و اسم این شکل وکتور رو میزاریم MiddleSide.


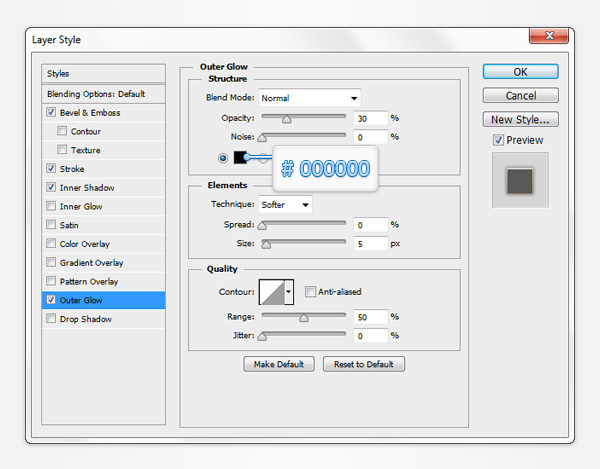
گام دهم
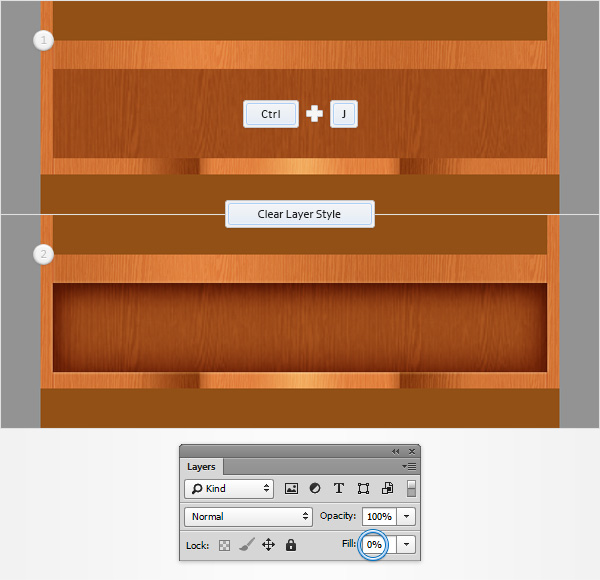
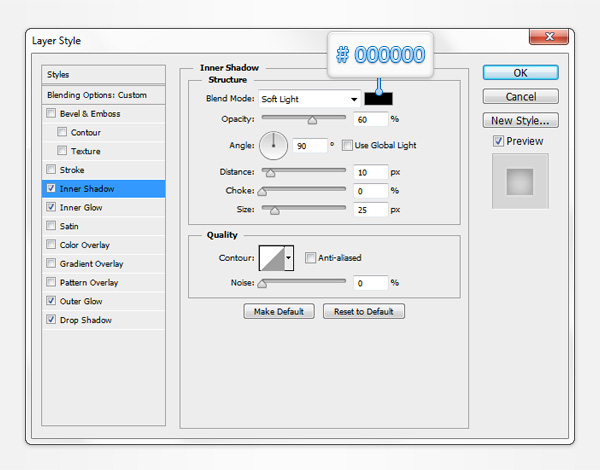
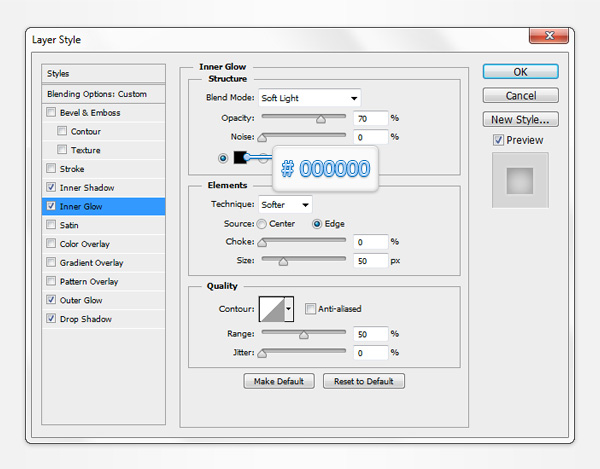
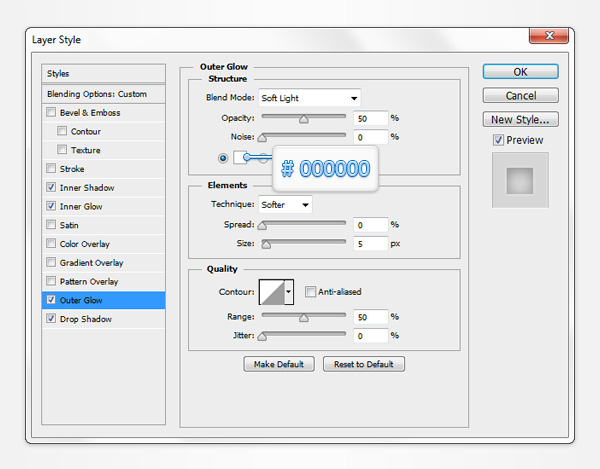
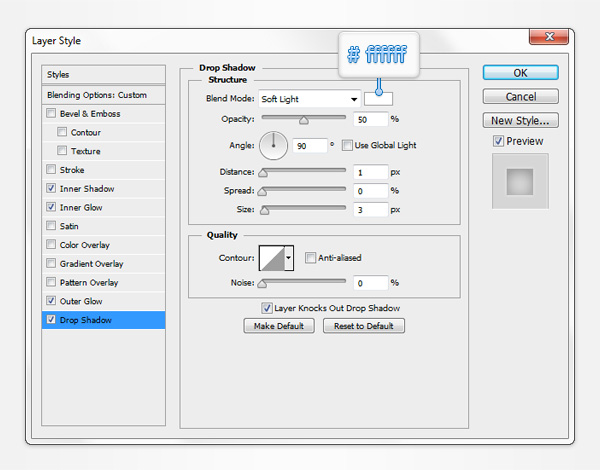
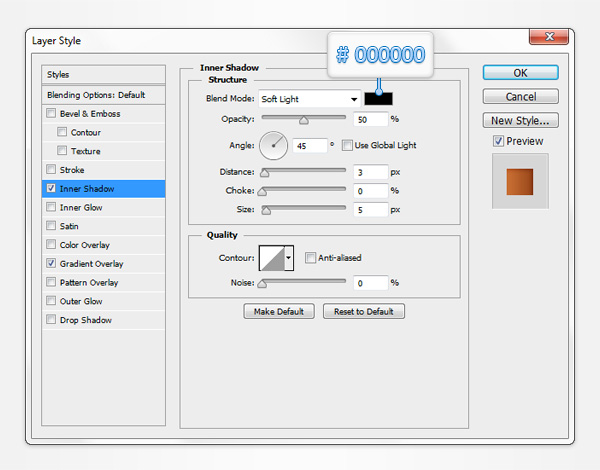
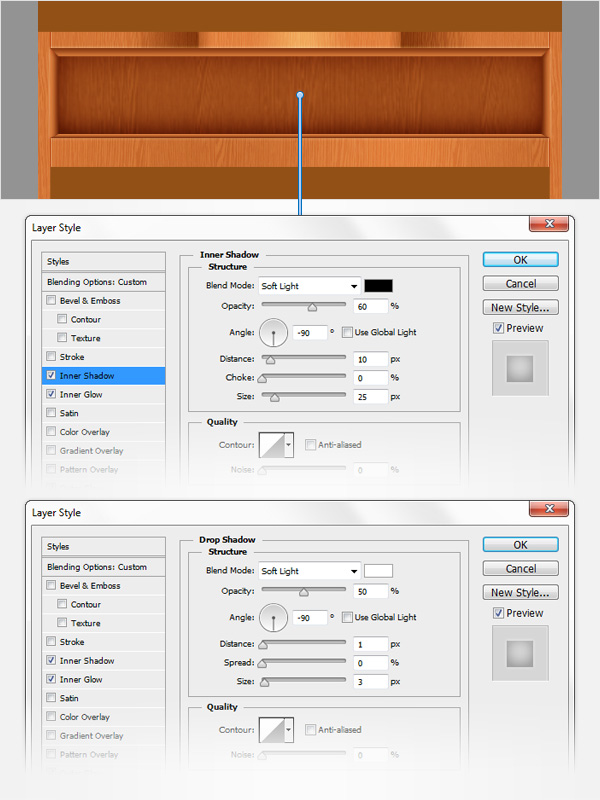
وارد پنل Layers میشیم. مطمئن میشیم که شکل وکتور MiddleSide انتخاب شده باشه. حالا اون رو Duplicate می کنیم. Clear Layer Style رو می زنیم. Fill رو تا 0 درصد کاهش میدیم. وارد پنجره Layer Style میشیم. Inner Shadow, Inner Glow, Outer Glow, Drop Shadow رو فعال می کنیم و مقادیری که توی تصویر زیر می بینین رو وارد می کنیم. بر می گردیم سراغ پنل Layers و اسم شکل کپی رو میزاری MiddleSideFront.





گام یازدهم
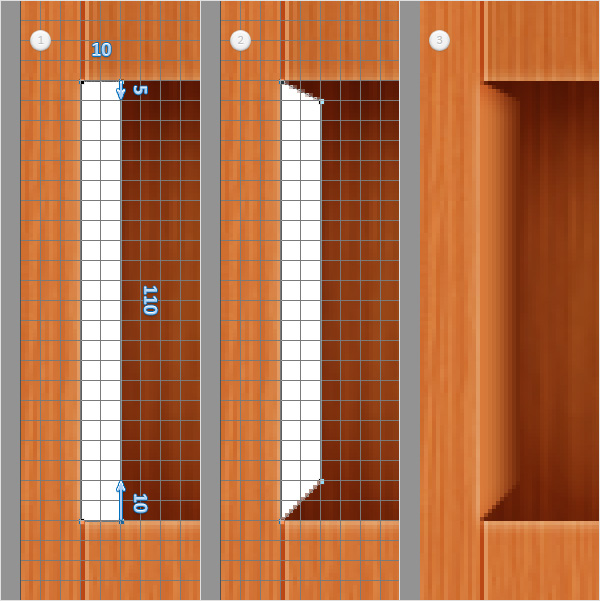
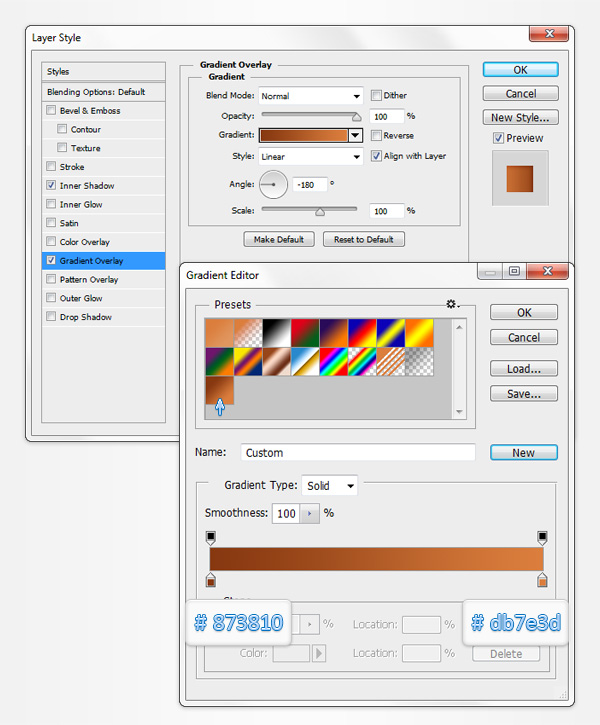
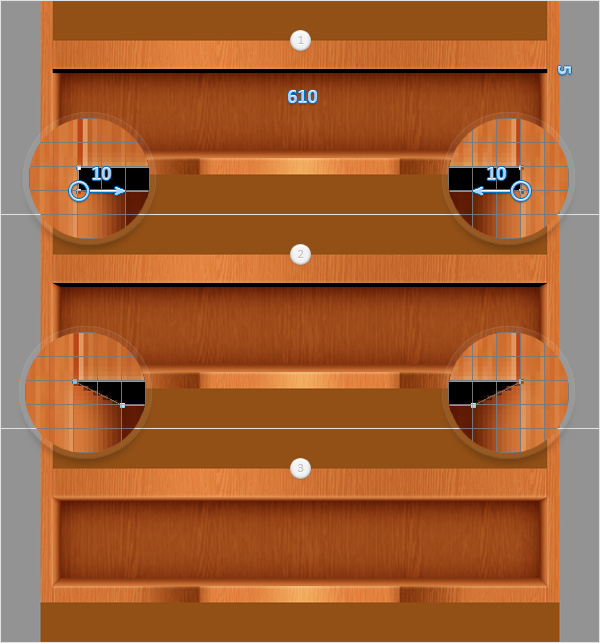
ابزار Rectangle رو بر می داریم. کد رنگی سفید یا #ffffff رو وارد می کنیم و یک شکل 10 در 110 پیکسل وارد می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. مطمئن میشیم که این شکل همچنان انتخاب شده باشه. میریم سراغ ابزار Direct Selection. حالا Anchor Point بالا رو انتخاب می کنیم و اون رو 5 پیکسل به پایین میاریم. Anchor Point پایین رو هم انتخاب می کنیم و 10 پیکسل به بالا می بریم. در نهایت، چیزی شبیه تصویر دوم به دست میاد. وارد پنجره Layer Style مربوط به شکل سفید میشیم. Inner Glow, Gradient Overlay رو انتخاب می کنیم و مقادیری که توی تصویر زیر می بینین رو وارد می کنیم. مطمئن میشیم که گرادیانت مورد استفاده برای Gradient Overlay رو ذخیره کنیم. بعد هم روی دکمه New کلیک می کنیم. به این ترتیب، Gradient توی پنجره Preset ظاهر میشه.



گام دوازدهم
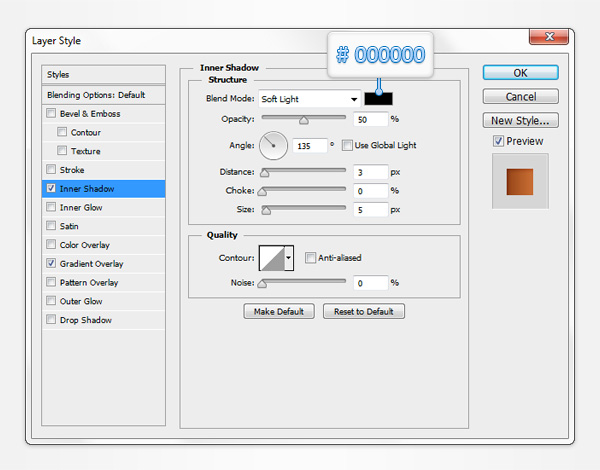
ابزار Rectangle رو بر می داریم. کد رنگی سفید یا #ffffff رو وارد می کنیم و یک شکل 10 در 110 پیکسل وارد می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. مطمئن میشیم که این شکل همچنان انتخاب شده باشه. میریم سراغ ابزار Direct Selection. حالا Anchor Point بالا رو انتخاب می کنیم و اون رو 5 پیکسل به پایین میاریم. Anchor Point پایین رو هم انتخاب می کنیم و 10 پیکسل به بالا می بریم. در نهایت، چیزی شبیه تصویر دوم به دست میاد. وارد پنجره Layer Style مربوط به شکل سفید میشیم. Inner Glow, Gradient Overlay رو انتخاب می کنیم و مقادیری که توی تصویر زیر می بینین رو وارد می کنیم. مطمئن میشیم که گرادیانت مورد استفاده برای Gradient Overlay رو ذخیره کنیم. بعد بخش Gradient، از گرادیانت ذخیره شده استفاده می کنیم.



گام سیزدهم
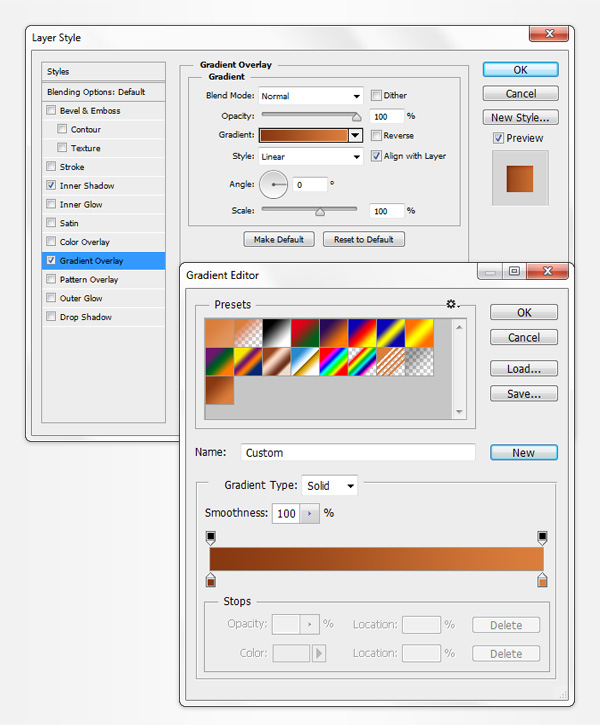
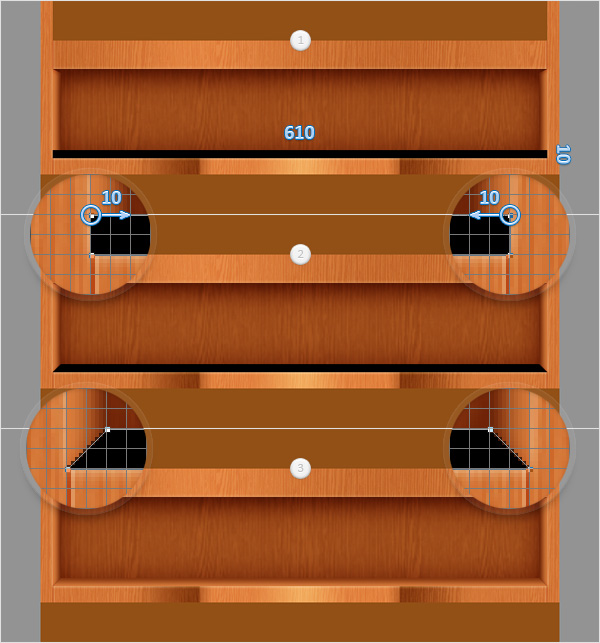
ابزار Rectangle رو بر می داریم. کد رنگی مشکی یا #000000 رو وارد می کنیم و یک شکل 610 در 10 پیکسل وارد می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. مطمئن میشیم که این شکل همچنان انتخاب شده باشه. میریم سراغ ابزار Direct Selection. حالا Anchor Point چپ رو انتخاب می کنیم و اون رو 10 پیکسل به راست میاریم. Anchor Point راست رو هم انتخاب می کنیم و 10 پیکسل به چپ می بریم. در نهایت، چیزی شبیه تصویر دوم به دست میاد. وارد پنجره Layer Style مربوط به شکل مشکی میشیم. Gradient Overlay رو انتخاب می کنیم و مقادیری که توی تصویر زیر می بینین رو وارد می کنیم. باز هم از گرادیانت ذخیره شده استفاده می کنیم.

گام چهاردهم
ابزار Rectangle رو بر می داریم. کد رنگی مشکی یا #000000 رو وارد می کنیم و یک شکل 610 در 5 پیکسل وارد می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. مطمئن میشیم که این شکل همچنان انتخاب شده باشه. میریم سراغ ابزار Direct Selection. حالا Anchor Point چپ رو انتخاب می کنیم و اون رو 10 پیکسل به راست میاریم. Anchor Point راست رو هم انتخاب می کنیم و 10 پیکسل به چپ می بریم. در نهایت، چیزی شبیه تصویر دوم به دست میاد. وارد پنجره Layer Style مربوط به شکل مشکی میشیم. Gradient Overlay رو انتخاب می کنیم و مقادیری که توی تصویر زیر می بینین رو وارد می کنیم.


طراحی بخش چوبی بالایی صفحه بازی
گام اول
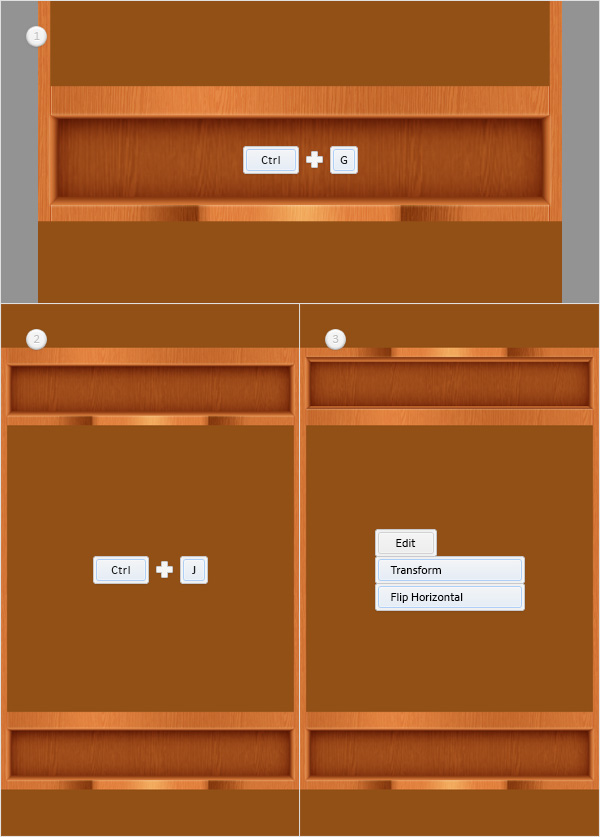
وارد پنل Layers میشیم. شکل های BottomSide, TopSide, MiddleSide, MiddleSideFront و چهار گروه Separator رو به همراه شکل های مشکی و سفید رو مجددا انتخاب می کنیم و اون ها رو با هم گروه می کنیم. همچنان که توی پنل Layers هستیم، اسم این گروه رو میزاریم Bottom. گروه Bottom رو Duplicate می کنیم. همچنان که این گروه انتخاب شده، وارد مسر Edit > Transform > Flip Horizontal میشیم. در نهایت چیزی مشابه تصویر سوم به دست میاد. بر می گردیم سراغ پنل Layers و اسم گروه کپی Flip رو میزاریم Top.

گام دوم
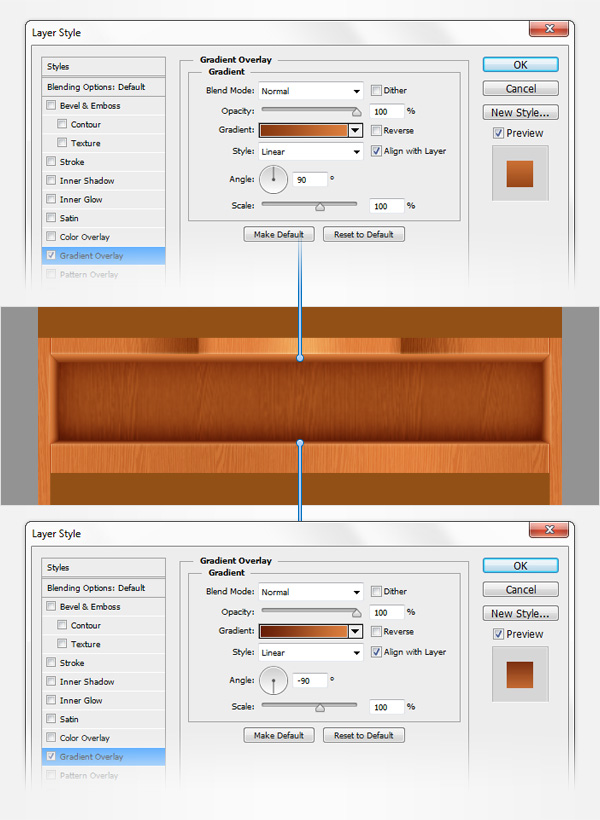
میریم سراغ پنل Layers و گروه Top رو باز می کنیم. پنجره :ayer Style مربوط به شکل TopSide رو باز می کنیم و Angle مربوط به Gradient Overlay رو معکوس می کنیم.

گام سوم
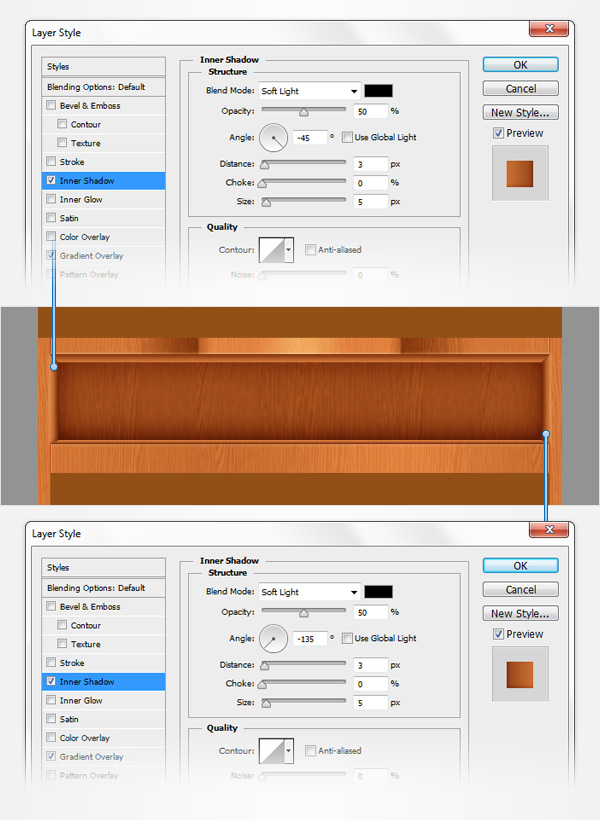
این بار Layer Style مربوط به شکل MiddleSideFront رو باز می کنیم و Angle مربوط به Inner Shadow و Drop Shadow رو معکوس می کنیم.

گام چهارم
حالا Layer Style مربوط به شکل های سفید رو باز می کنیم و Angle مربوط به Inner Shadow رو معکوس می کنیم.

گام پنجم
این بار Layer Style مربوط به شکل های مشکی رو باز می کنیم و Angle مربوط به Gradient Overlay رو معکوس می کنیم.

ایجاد مربع های مشکی و سفید
گام اول
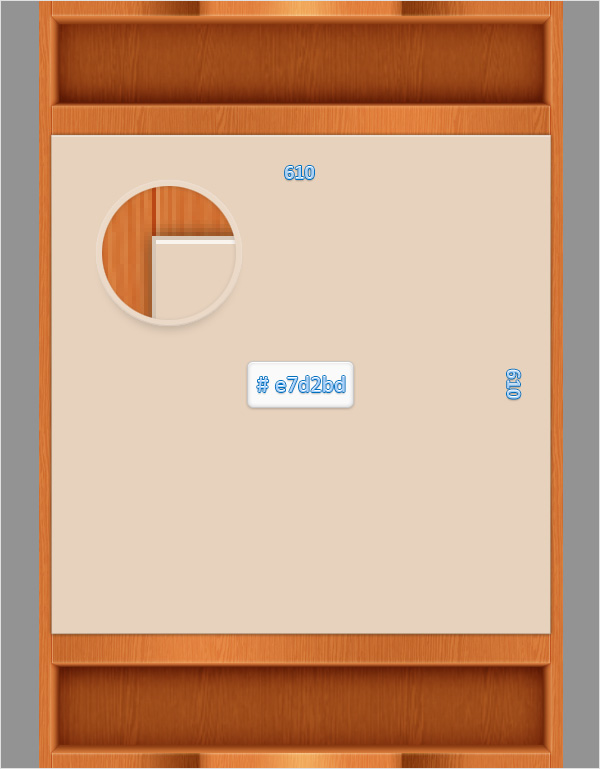
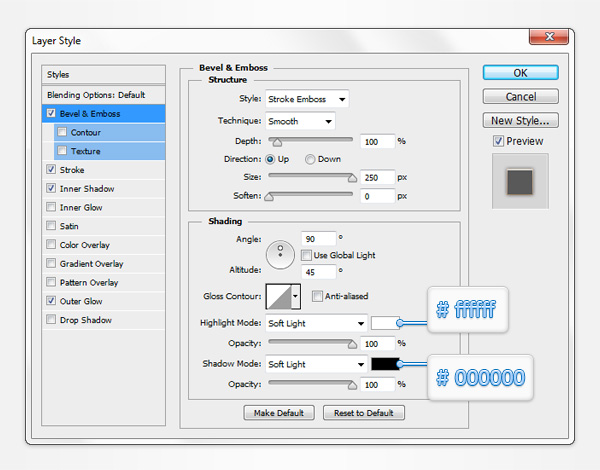
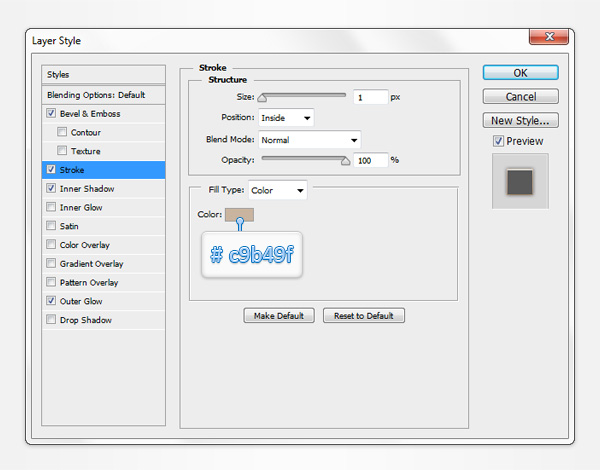
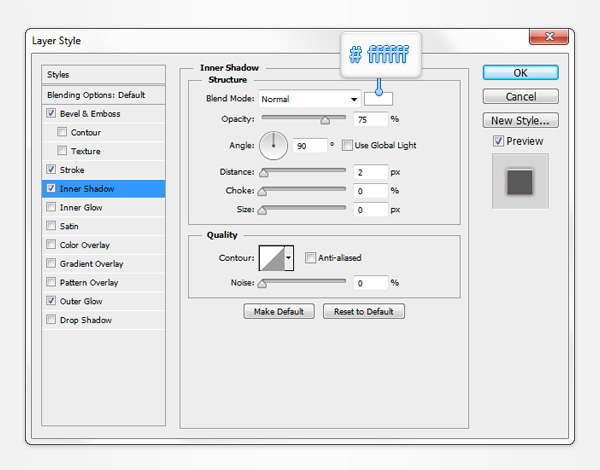
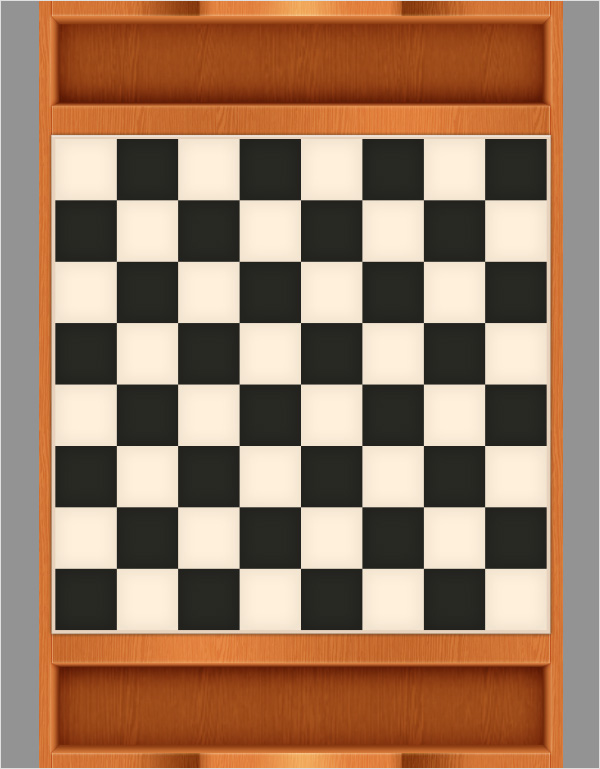
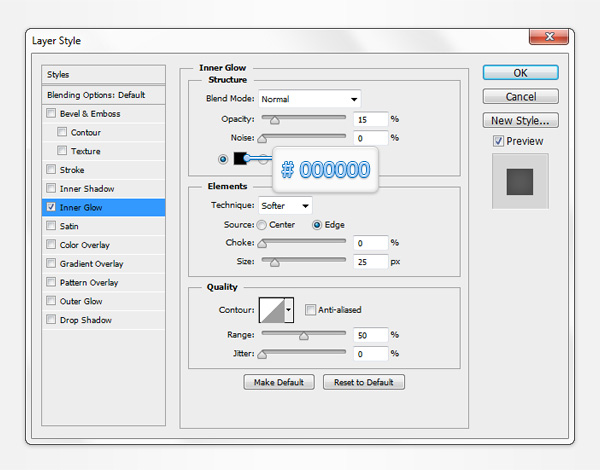
ابزار Rectangle رو بر می داریم. کد رنگی #e7d2bd رو وارد می کنیم. یک مربع 610 پیکسلی درست می کنیم و اون رو در محلی که توی تصویر می بینین قرار میدیم. پنجره Layer Style مربوط به این شکل سفید رو انتخاب می کنیم و مقادیری که توی تصویر زیر می بینین رو وارد می کنیم.





گام دوم
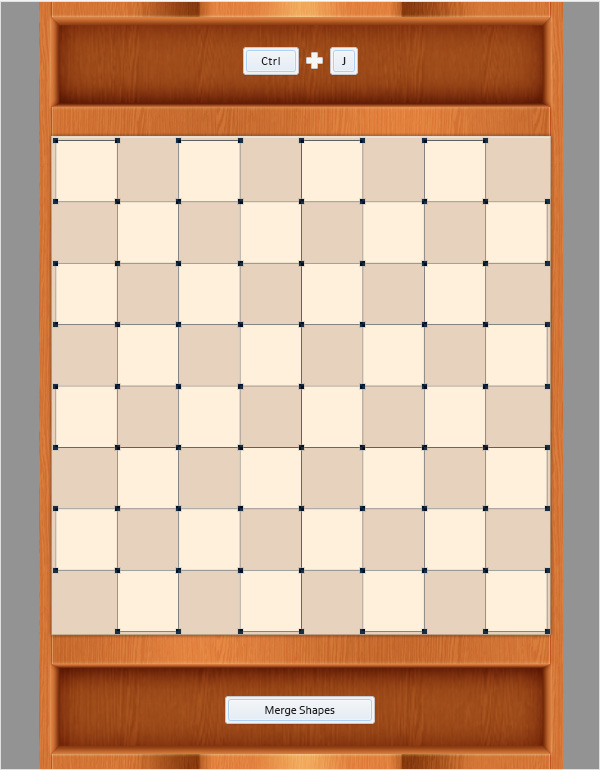
ابزار Rectangle رو بر می داریم. کد رنگی #fff0db رو به عنوان رنگ Fill در نظر می گیریم. یک مربع 75 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر می بینین، قرار میدیم.

گام سوم
مربع 75 پیکلسی رو چند بار کپی می کنیم و اون ها رو به شکلی که توی تصویر زیر می بینین، پخش می کنیم. وارد پنل Layers میشیم. همه شانزده مربع رو انتخاب می کنیم. روی یکی از اون ها کلیک راست می کنیم و Merge Shapes رو می زنیم. همچنان که توی پنل Layers هستیم، اسم شکل وکتور رو میزاریم ShiteSquares.

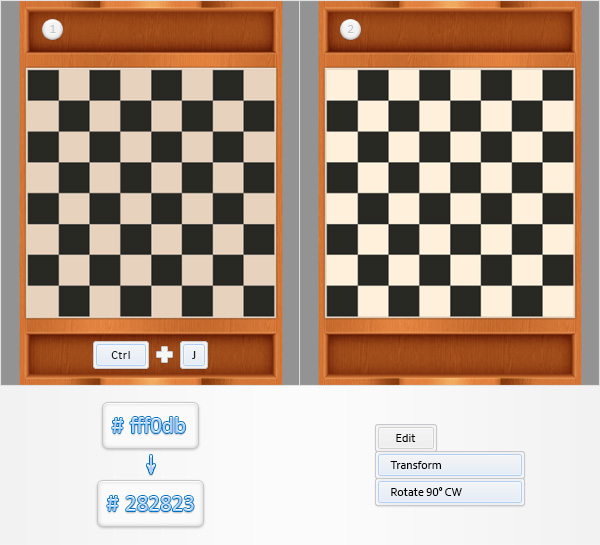
گام چهارم
شکل WhiteSquares رو Duplicate می کنیم. بعد هم اسم نسخه کپی رو میزاریم BlackSquares و کد رنگی #282823 رو جایگزین #fff0db می کنیم. همچنان که شکل BlackSquares انتخاب شده، وارد مسیر Edit > Transform > Rotate 90° CW میشیم.

گام پنجم
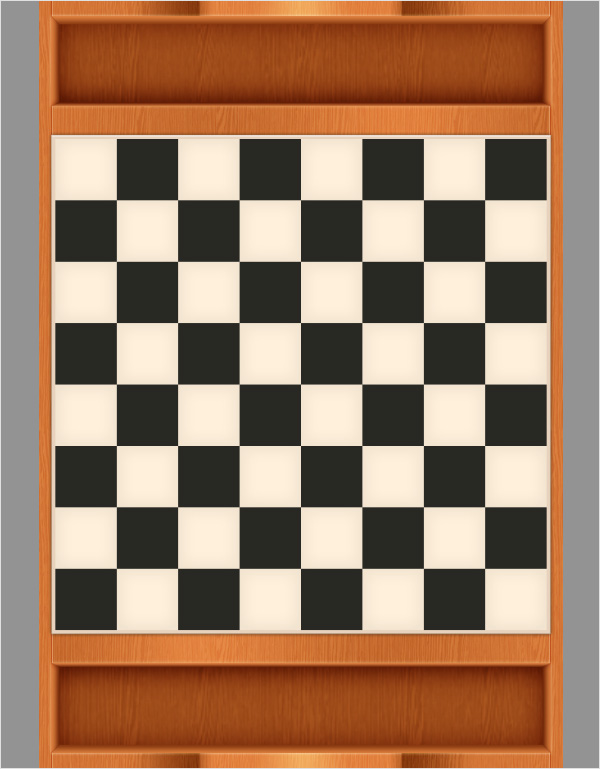
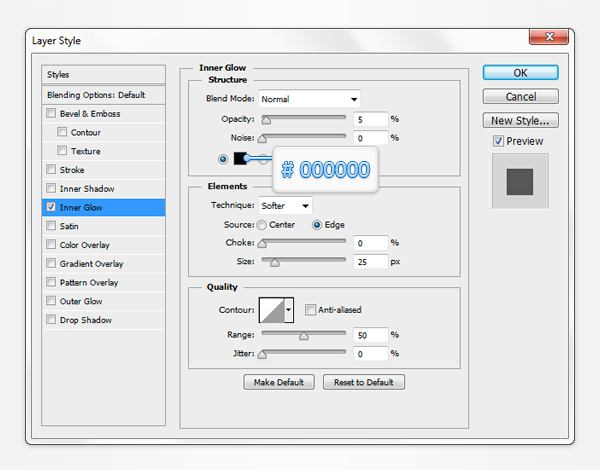
پنجره Layer Style مربوط به شکل WhiteSuqres رو باز می کنیم. Inner Glow رو فعال می کنیم و مقادیری که توی تصویر زیر می بینین رو وارد می کنیم.


گام ششم
پنجره Layer Style مربوط به شکل BlackSuqres رو باز می کنیم. Inner Glow رو فعال می کنیم و مقادیری که توی تصویر زیر می بینین رو وارد می کنیم.


” آموزش Photoshop : طراحی رابط کاربری بازی چکرز موبایل – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان






















































































قوانین ارسال دیدگاه در سایت