No products in the cart.
آموزش Photoshop : طراحی سورئال بخشی از دریا – قسمت دوم

آموزش Photoshop : طراحی سورئال بخشی از دریا – قسمت دوم
به خاطر ماهیتی که اقیانوس داره، به سختی میشه عناصر مختلف اون رو با هم ترکیب کرد. توی این آموزش، به طراحی سورئال بخشی از دریا می پردازیم و نحوه ترکیب کردن عناصر مختلف رو با استفاده از تکنیک های پیشرفته ماسک گذاری، Blending Mode، Adjustment Layers و استفاده هوشمندانه از فیلترها روی بخشی از دریا، یاد می گیریم. توی قسمت اول، بخشی از کار رو انجام دادیم حالا بیاید ادامه بدیم.
این سری آموزش در دو مقاله منتشر شده است.
آموزش ” طراحی سورئال بخشی از دریا با Photoshop – قسمت اول ”
آموزش ” طراحی سورئال بخشی از دریا با Photoshop – قسمت دوم”
گام شصت و یکم
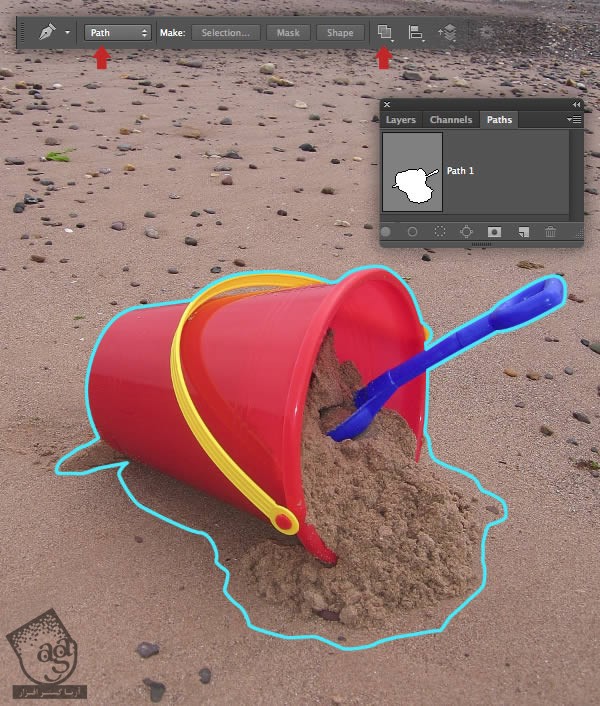
از همون روش قبل برای انتخاب سطح و بیلچه استفاده می کنیم. تا جایی که می تونیم، مسیری رو دور شکل می کشیم. قسمتی از شن رو که با خط آبی احاطه شده رو هم انتخاب می کنیم. حالا روی Thumbnail این مسیر دابل کلیک می کنیم و بعد هم اون رو ذخیره می کنیم.

گام شصت و دوم
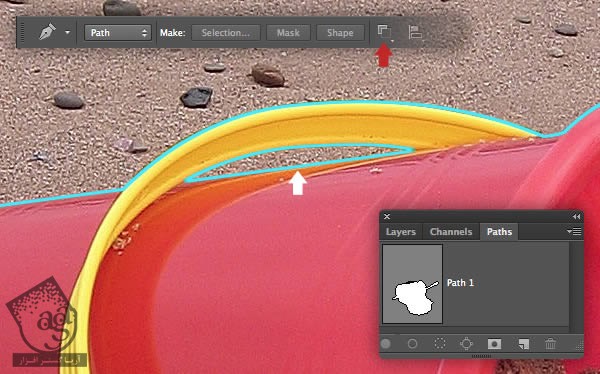
میریم سراغ ابزار Subtract و قسمتی که بین دسته و بدنه سطح قرار داره رو از حالت انتخاب خارج می کنیم.

گام شصت و سوم
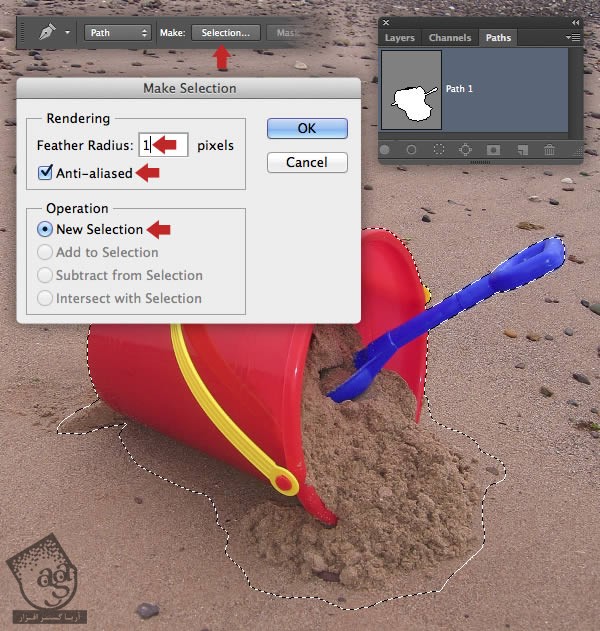
روی دکمه Selection نوار امکانات کلیک می کنیم و مقدار 1px رو برای Feather Radius در نظر می گیریم و بعد هم اون رو کپی می کنیم.

گام شصت و چهارم
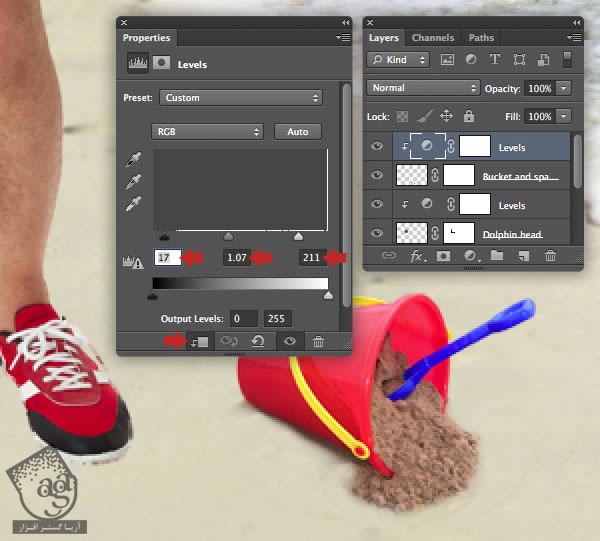
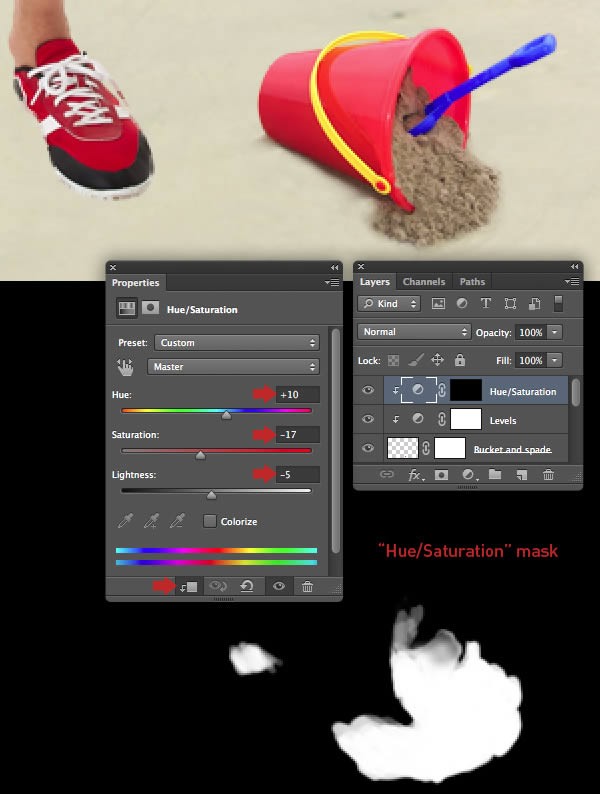
این قسمت رو به عنوان لایه جدید Paste می کنیم و اسمش رو میزاریم Bucket and Spade. اندازه اون رو تغییر میدیم و سمت راست پای توریست قرار میدیم. لبه ها رو با ماسک نرم می کنیم و بعد میریم سراغ تنظیمات Levels و کنتراست رو اصلاح می کنیم.

گام شصت و پنجم
حالا تنظیمات Hue/Saturation همون لایه رو باز می کنیم. بعدا مقداری شن خیس و تیره اضافه می کنیم. فعلا ماسک رو معکوس می کنیم و از یک قلموی کوچک برای کشیدن روی لبه های شن داخل سطل استفاده می کنیم.

گام شصت و ششم
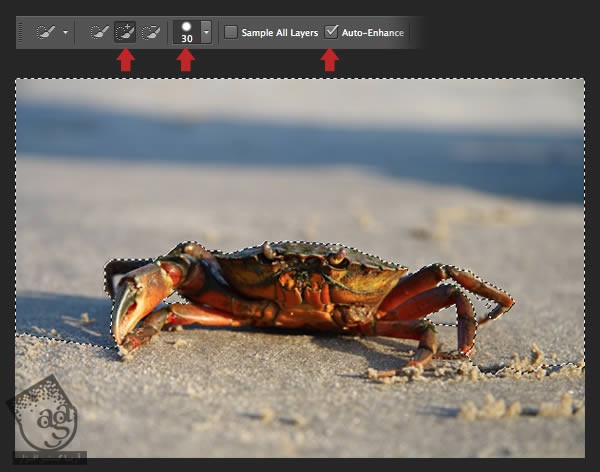
برای انتخاب خرچنگ، از چند تا تکنیک استفاده می کنیم. اول ابزار Quick Selection رو بر میداریم. برای انتخاب نیمه بالای پس زمینه پشت خروچنگ، قلمویی به اندازه 30px رو انتخاب می کنیم.

گام شصت و هفتم
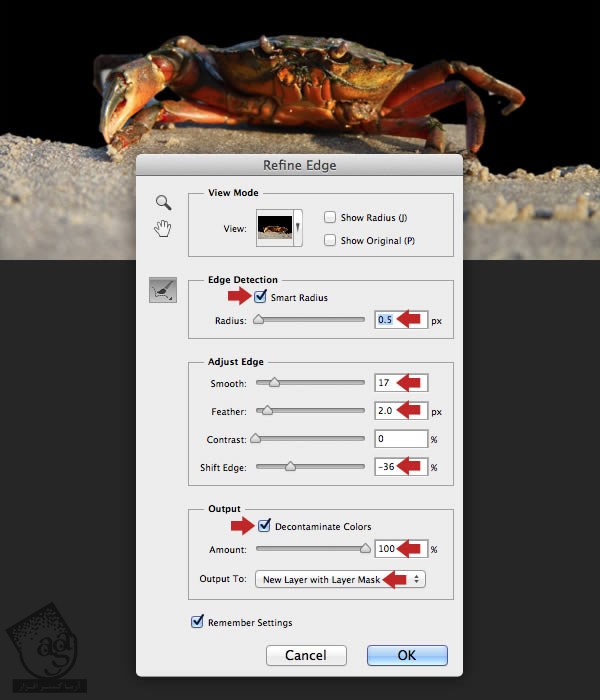
انتخاب رو معکوس می کنیم. بعد میریم سراغ پنجره Refine Edge. View رو روی Black میزاریم و از تنظیمات زیر استفاده می کنیم.

گام شصت و هشتم
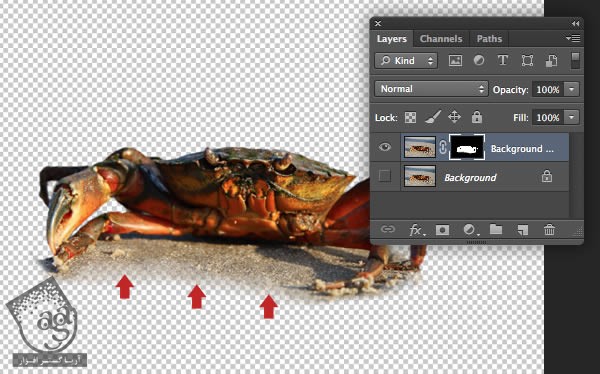
حالا برای حذف برخی نواحی از انتخاب اصلی و همچنین محو کردن لبه پایینی شن، از قلموهای سخت و نرم استفاده می کنیم.

گام شصت و نهم
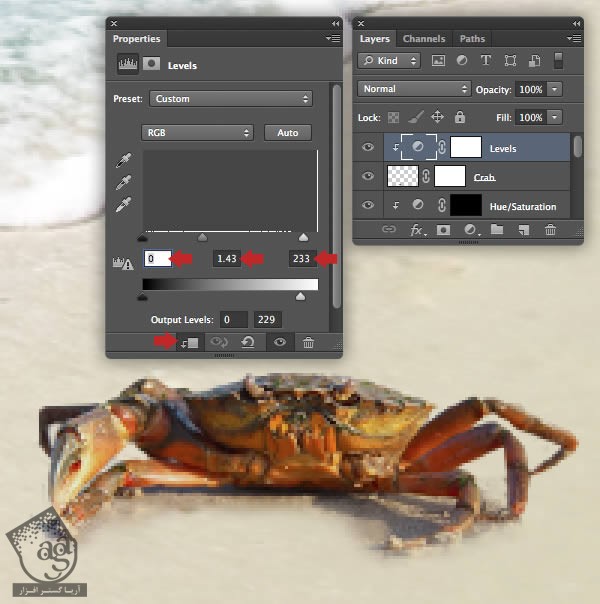
یک ماسک اضافه می کنیم و یک لایه جدید بالای لایه قبلی ایجاد می کنیم. اندازه اون رو درست می کنیم و روی خط ساحلی قرار میدیم. در صورت نیاز، برای لبه شن از ماسک استفاده می کنیم. اسم این لایه رو میزاریم Crab و Levels رو تنظیم می کنیم.

گام هفتاد ام
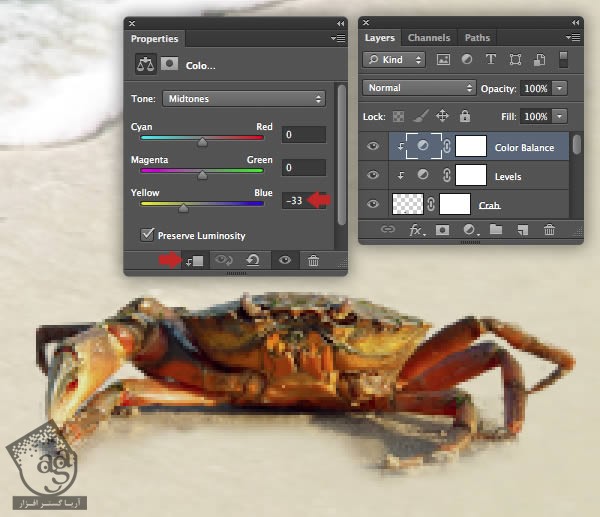
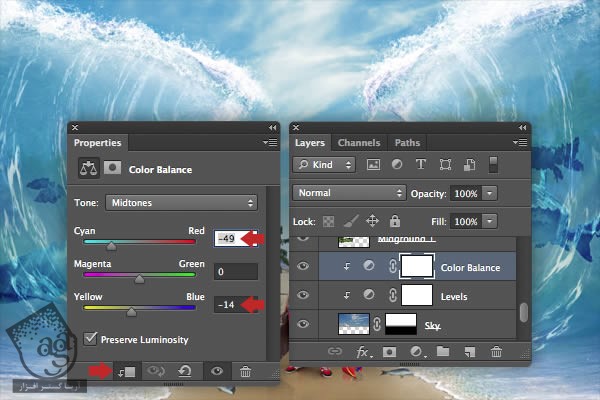
میریم سراغ تنظیمات Color Balance همون لایه و Blue رو به -33 تغییر میدیم.

گام هفتاد و یکم
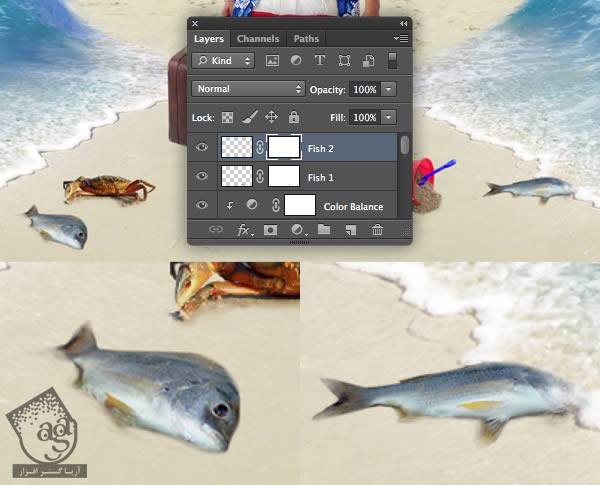
حالا باید چند تا ماهی مرده اضافه کنیم. از ابزار Pen برای انتخاب ماهی های از تصویر Fish استفاده می کنیم. مقدار 1px رو به عنوان Feather در نظر می گیریم و بعد هم اون رو روی لایه بالا Copy و Paste می کنیم. اندازه رو اصلاح می کنیم و جلوی خرچنگ میزاریم و بقیه و قسمت ها رو با ماسک مخفی می کنیم.
این فرآیند رو برای ماهی دوم هم تکرار می کنیم و میزاریم سمت راست.

گام هفتاد و دوم
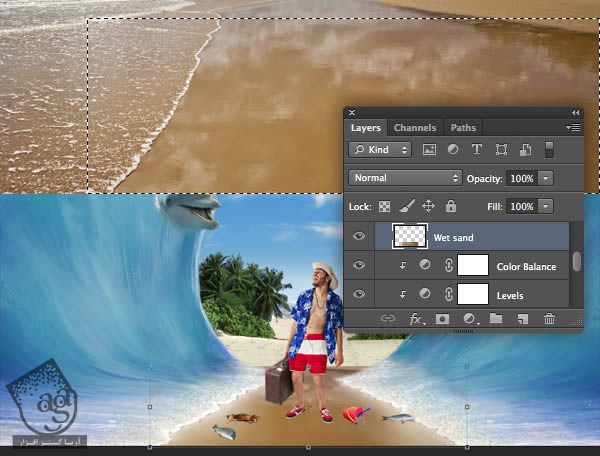
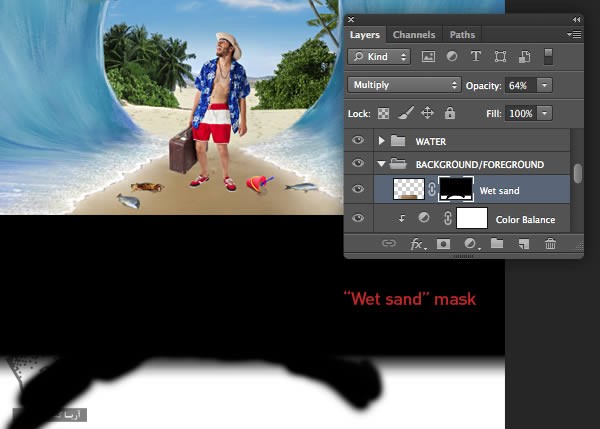
توی این مرحله، تصمیم گرفتم جایی که آب به شن برخورد می کنه رو تیره تر و خیس تر نشون بدم. برای اینکار، ابزار Rectangular Marquee یا M رو بر میداریم و بخش پایین تصویر Beach رو انتخاب می کنیم. بعد هم بین پوشه Background/Foreground، Copy و Paste می کنیم. اندازه رو تغییر میدیم و اسمش رو میزاریم Wet Sand.

گام هفتاد و سوم
یک ماسک به این لایه اضافه می کنیم.و لبه های سخت رو با یک قلموی بزرگ، مخفی می کنیم.

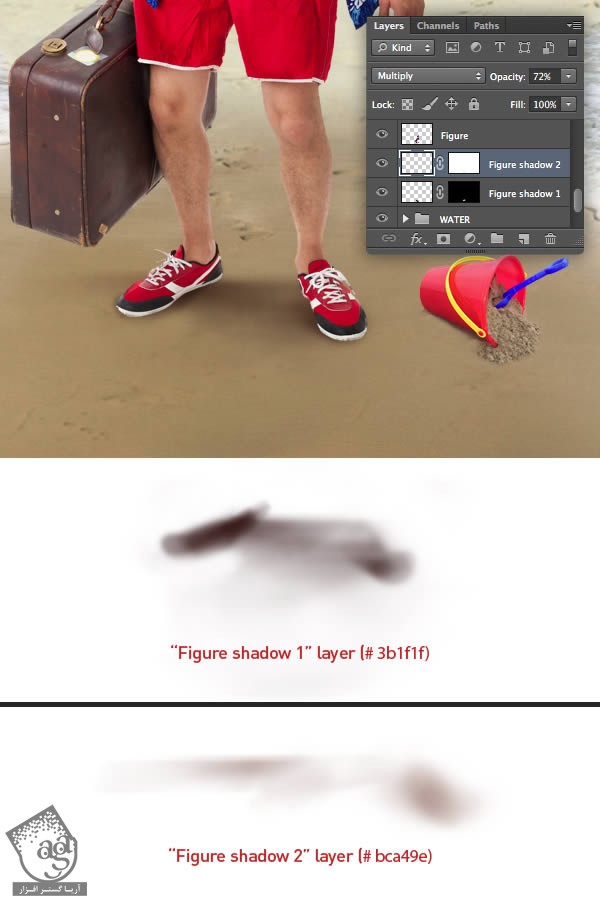
گام هفتاد و چهارم
حالا میریم سراغ سایه توریست. یک لایه جدید به صورت Multiply Mode به زیر لایه Figure اضافه می کنیم و اسمش رو میزاریم Shadow1. رنگ قهوه ای تصویر رو به عنوان نمونه بر می داریم (من از رنگ #3b1f1f استفاده کردم) و بعد با استفاده از یک قلموی نرم، سایه رو ترسیم می کنیم. اگه فکر می کنید سایه خیلی پر رنگ شده، Opacity رو کم کنید (Opacity لایه من روی 91% هست). می تونید تو این قسمت به دلخواه عمل کنید.
یک لایه دیگه، باز هم به صورت Multiply Mode به زیر لایه Figure اضافه می کنیم و اسمش رو Shadow 2 میزاریم. با قلموی قهوه ای روشن (من از رنگ #bca49e) روش می کشیم و Opacity کم می کنیم (Opacity لایه من روی 72% هست). در صورت لزوم، لایه رو ماسک می کنیم.

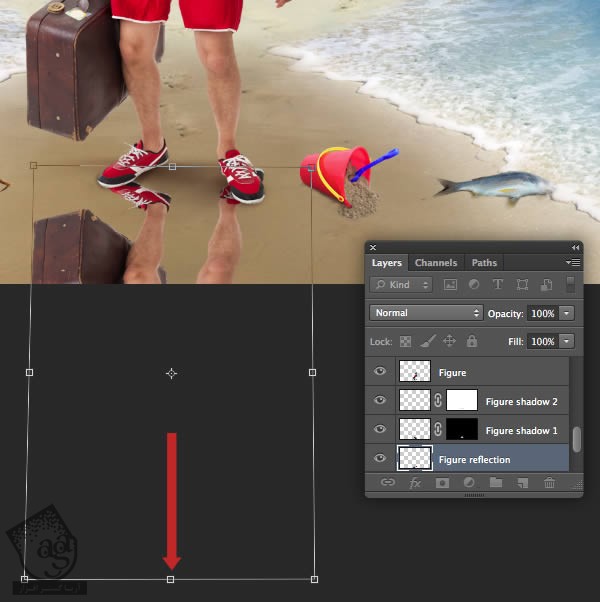
گام هفتاد و پنجم
مرحله بعد اینه که بازتاب اشکال برزگ تر رو ایجاد کنیم. لایه Figure رو Duplicate می کنیم. زیر لایه Shadow قرار میدیم و اسمش رو میزاریم Figure Reflection. بعد میریم سراغ Transform و اون رو به صورت بر عکس روی بوم قرار میدیم.

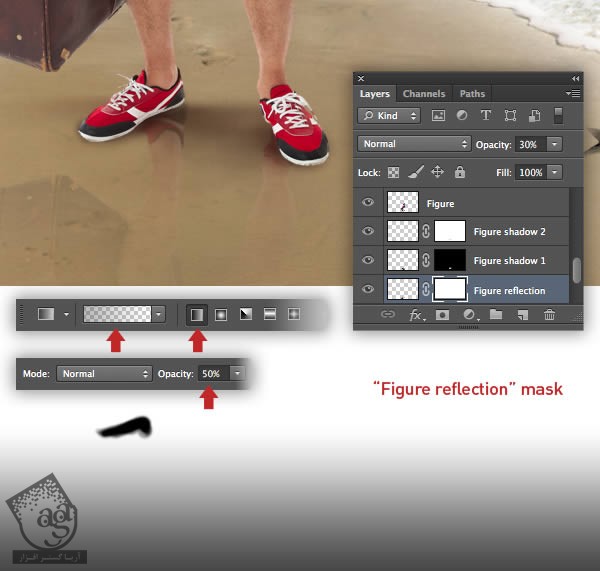
گام هفتاد و ششم
Opacity لایه Figue Reflection رو تا 30% کاهش میدیم و ماسک اضافه می کنیم. Linear Gradient رو تا 50% Opacity درگ می کنیم و بعد ماسک رو با یک قلموی نرم و کوچک، اصلاح می کنیم.

گام هفتاد و هفتم
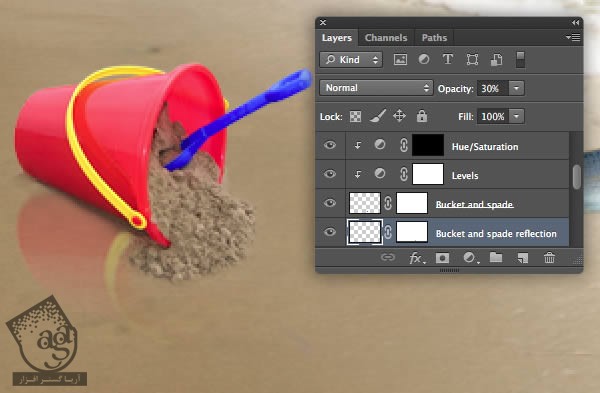
حالا همین کار رو برای سطل و بیلچه هم انجام میدیم. این تصویر رو به همراه دو لایه Adjustment، Duplicate می کنیم. بعد هر سه رو اننتخاب می کنیم و برای اینکه به صورت یک لایه با هم ادغام بشن، Ctrl+E رو فشار میدیم. اسم این لایه رو Bucket and Spade Reflection میزاریم و زیر عکس اصلی قرار میدیم. اندازه اون رو متناسب با عکس اصلی تغییر میدیم و همون فرآیندی که در مورد لایه Figure انجام دادیم رو برای این هم تکرار می کنیم.

گام هفتاد و هشتم
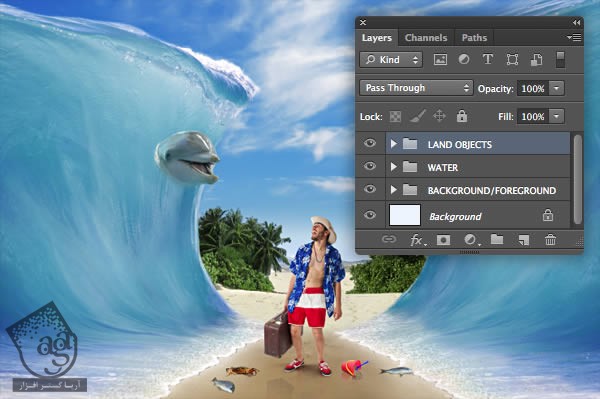
حالا لایه های شناور رو توی پوشه گروهی به اسم Land Objects قرار میدیم.

گام هفتاد و نهم
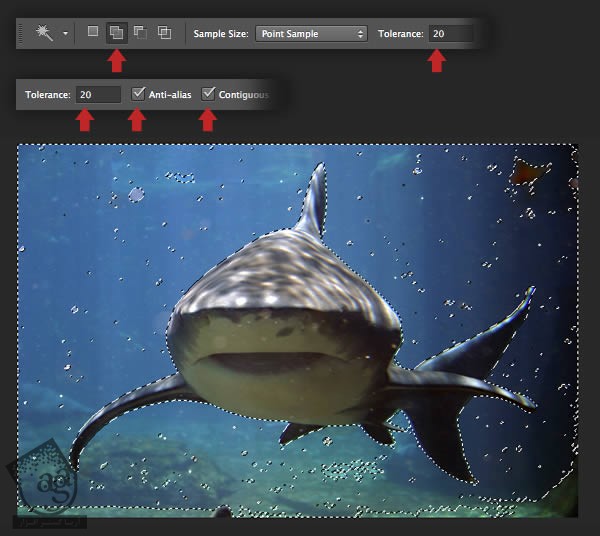
الان می تونیم موجودات داخل آب رو سر جای خودشون قرار بدیم. اولین تصویر Shark رو باز می کنیم. از ابزار Pen برای جدا کردن کوسه از پس زمینه استفاده می کنیم. یادتون باشه که ترکیب ابزر Magic Wand و Refine Edge منجر به نتیجه ای رضایت بخش میشه.
اول این تنظیمات رو برای Magic Wand انجام میدیم و تا حد امکان پس زمینه رو هم انتخاب می کنیم.

گام هشتاد ام
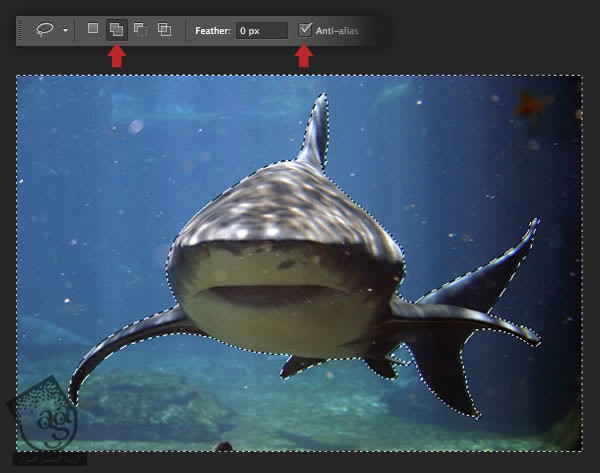
حالا از ابزار Lasso برای اضافه کردن برخی نواحی به بخش انتخاب شده یا حذف برخی نواحی ناخواسته استفاده می کنیم.

گام هشتاد و یکم
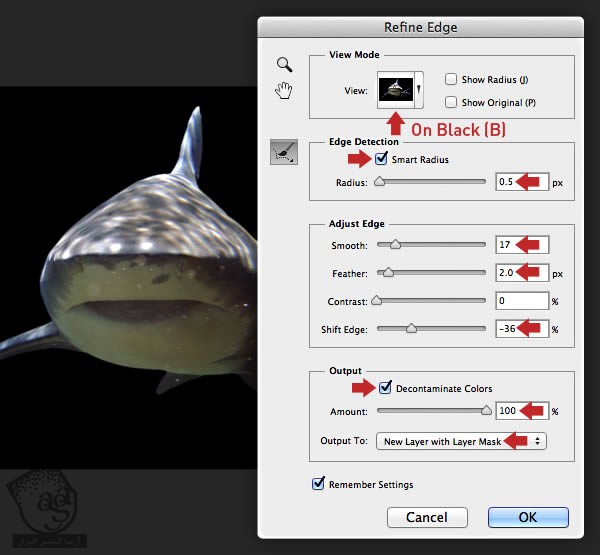
بخش انتخاب شده رو معکوس می کنیم. پنجره Refine Edge رو باز می کنیم و از تنظیمات زیر استفاده می کنیم.

گام هشتاد و یکم
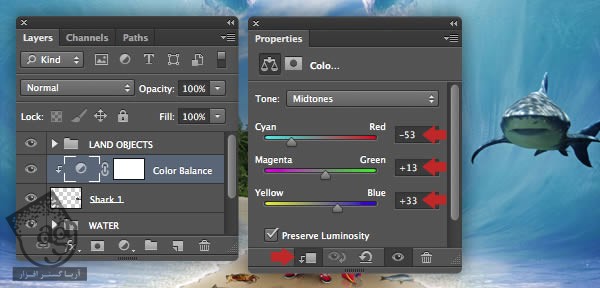
ماسک درست شده با دستور Refine Edge رو اعمال می کنیم و بعد یک لایه جدید زیر پوشه Land Objects اضافه می کنیم. اندازه اون رو تغییر میدیم و توی موقعیت مناسب قرار میدیم و اسم اون رو Shark1 میزاریم. حالا میریم سراف Color Balance این لایه.

گام هشتاد و سوم
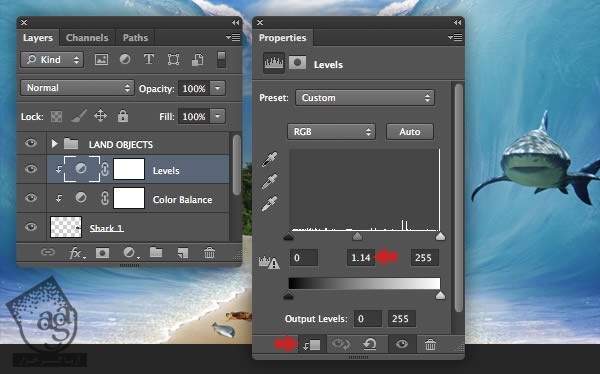
بعد همین کار رو در مورد تنظیمات Levels انجام میدیم و کنتراست رو یک مقدار زیاد می کنیم.

گام هشتاد و چهارم
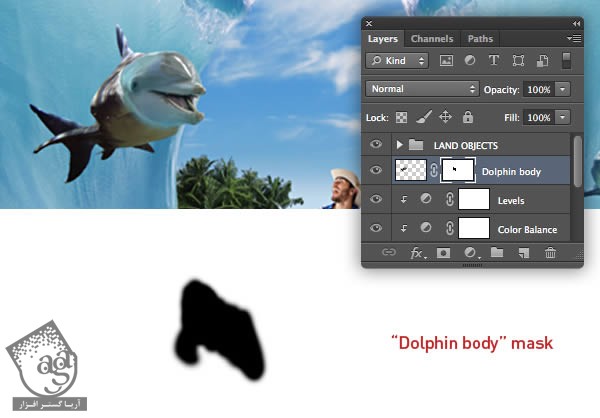
مرحله بعد اینه که یک بدن برای دلفین درست کنیم. از اونجایی که بدن کوسه بدن دلفین بسیار شبیه هم هست، کاری که تو گام هشتاد و یکم انجام دادیم رو تکرار می کنیم. این رو به عنوان لایه جدید بالای آخرین لایه Adjustment قرار میدیم و اسمش رو میزاریم Dolphin Body. بعد هم اندازه و جهتش رو متناسب با سر دلفین تنظیم می کنیم و روی سر و بدن، ماسک میزاریم.

گام هشتاد و پنجم
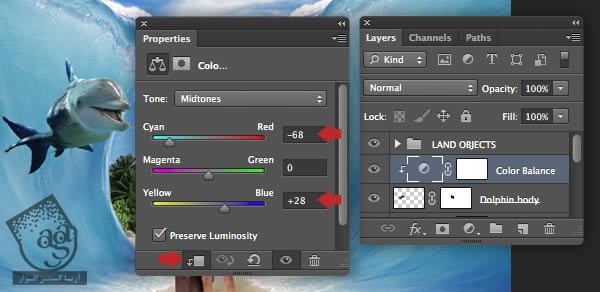
حالا باید سر و بدن رو با هم هماهنگ کنیم. اول، میریم سراغ Color Balance لایه Dolphin Body و این تنظیمات رو روش پیاده می کنیم.

گام هشتاد و ششم
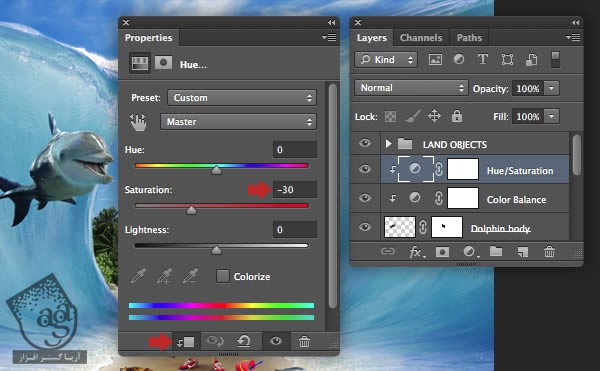
حالا همین لایه رو با Hue/Saturation اصلاح می کنیم.

گام هشتاد و هفتم
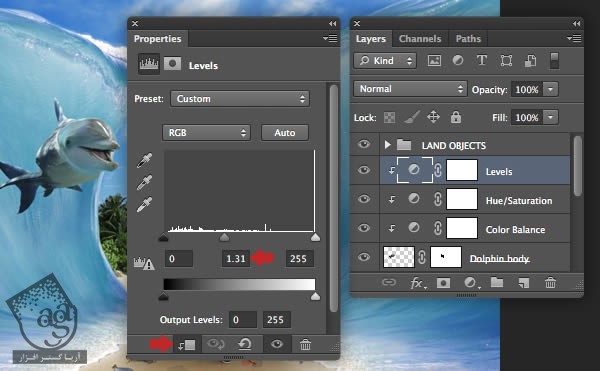
در نهایت، میریم سراغ تنظیمات Levels همین لایه.

گام هشتاد و هشتم
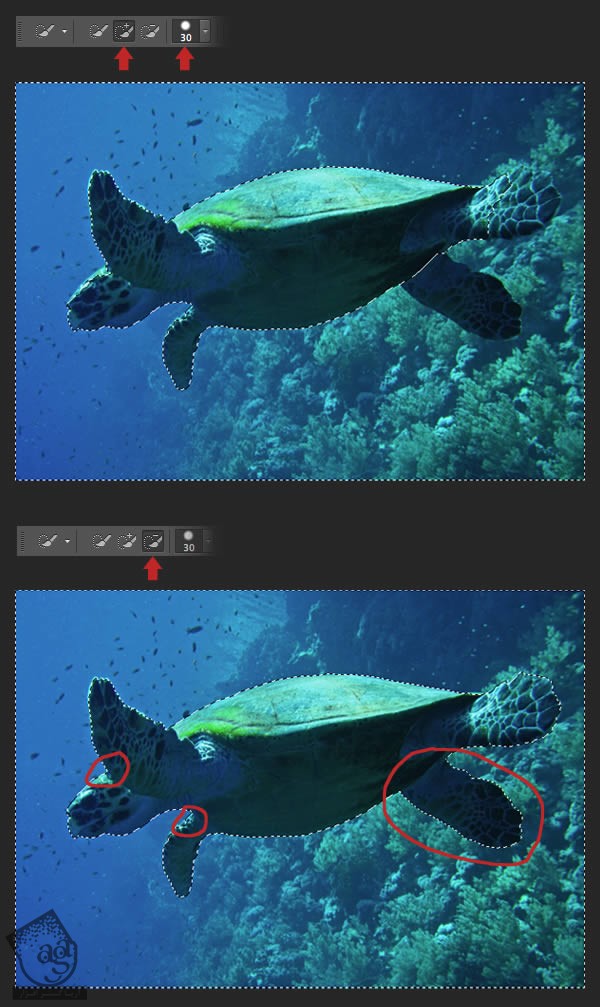
برای استفاده از تصویر Turtle از ابزار Quick Selection یا W استفاده می کنیم و مقدار 10px رو برای نوک قلم در نظر می گیریم. Subtract Mode رو انتخاب می کنیم و هر جایی که باقی مونده رو انتخاب می کنیم.

گام هشتاد و نهم
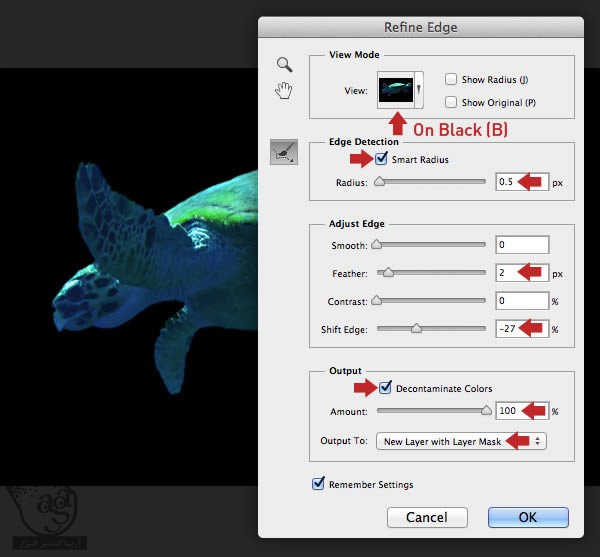
انتخاب رو معکوس می کنیم. بعد پنجره Refine Edge رو باز می کنیم و این تنظیمات رو کپی می کنیم.

گام نود ام
به لایه Refine Edge یک ماسک اضافه می کنیم و اون رو توی یک لایه جدید، زیر پوشه Land Objects قرار میدیم. بعد هم اندازه اون رو تنظیم می کنیم و بالای کوسه میزاریم و اسم Turtle رو براش در نظر می گیریم.
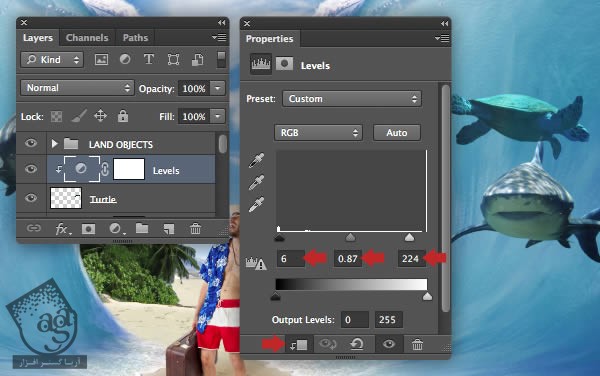
Opacity این لایه رو به 70% کاهش میدیم تا به نظر بیاد توی فاصله دورتری نسبت به کوسه قرار گرفته. بعد میریم سراغ تنظیمات Levels.

گام نود و یکم
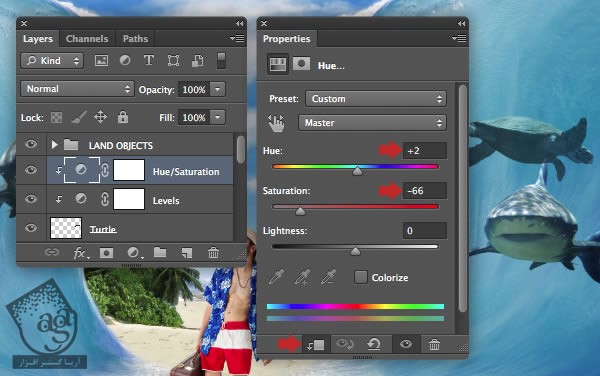
حالا Hue/Saturation لایه Turtle رو طوری تغییر میدیم که بهتر با رنگ های زیر آب هماهنگ بشه.

گام نود و دوم
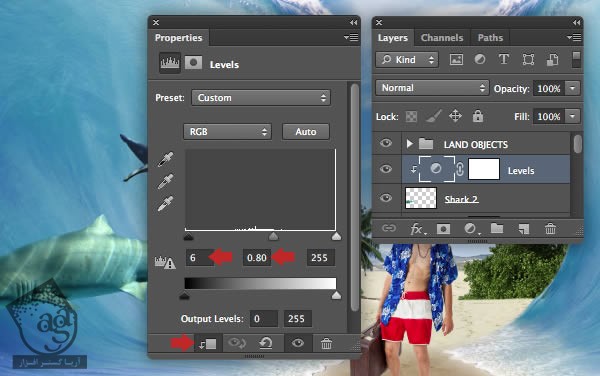
روش قبل رو روی تصویر دوم کوسه استفاده می کنیم. من مقدار Feather رو 2px در نظر گرفتم. قسمت انتخاب شده رو زیر پوشه Land Objects قرار میدیم و اسمش رو میزاریم Shark2. بعد هم اندازه و محلش رو تغییر میدیم و لبه پایین سمت چپ تصویر میزاریم و بعد میریم سراغ تنظیمات Levels.

گام نود و سوم
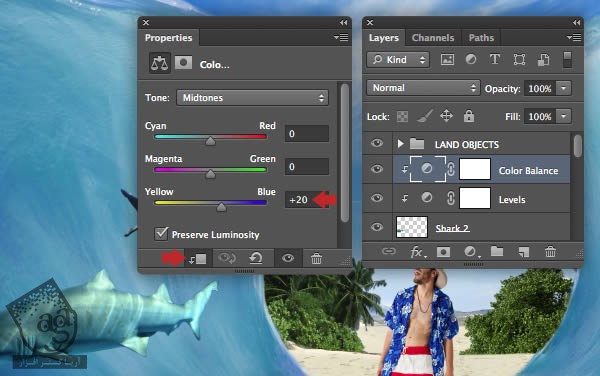
بعد هم می رسیم به Color Balance همون لایه و Blue رو تو 20 افزایش میدیم.

گام نود و چهارم
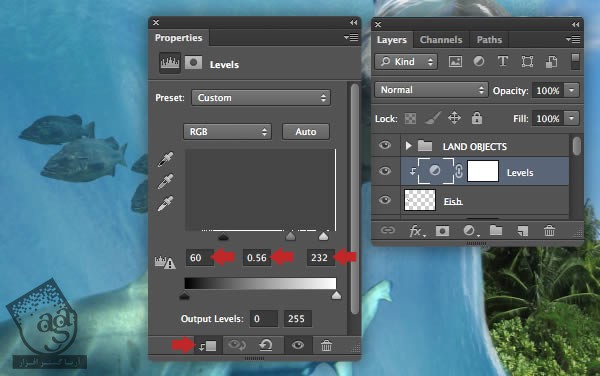
از تکنیک هایی که تا اینجا یاد گرفتیم برای اضافه کردن ماهی هم استفاده می کنیم. این لایه رو به زیر پوشه Land Objects اضافه می کنیم و اسمش رو میزاریم Fish. بعد اندازه اون رو تغییر میدیم و بالای دومین کوسه، میزاریم و Opacity رو تا 45% کاهش میدیم. بعد میریم سراغ Levels و کنتراست رو اصلاح می کنیم.

گام نود و پنجم
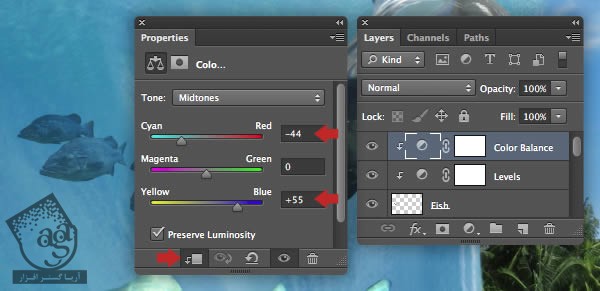
برای آخرین بار، تنظیمات Color Balance لایه Fish رو اصلاح می کنیم.

گام نود و ششم
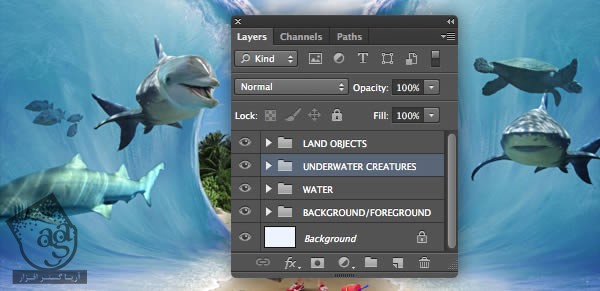
حالا لایه تمام موجودات آبزی رو با هم به گروهی به اسم Underwater Creatures اضافه می کنیم.

گام نود و هفتم
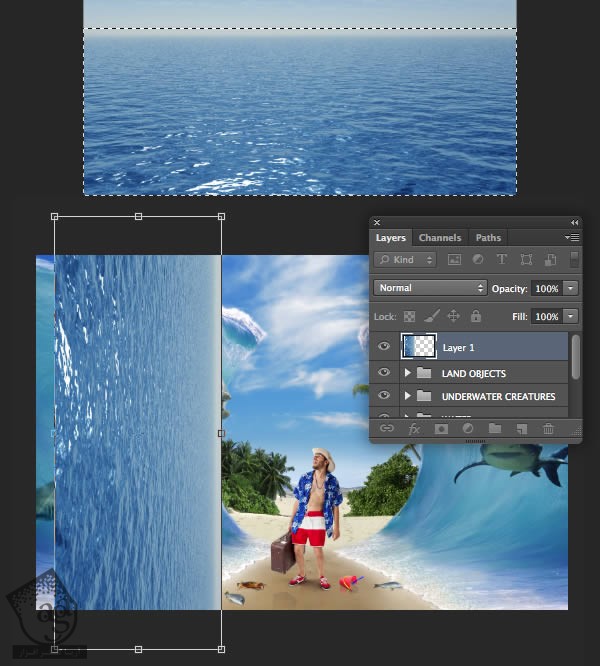
تصویر Ocean رو باز می کنیم و با استفاده از ابزار Rectangular، اقیانوس رو انتخاب می کنیم. بعد هم اون رو توی یک لایه جدیدی که بالای تمام پوشه ها قرار داره، Copy و Paste می کنیم و 90 درجه در جهت عقربه های ساعت، می چرخونیم.

گام نود و هشتم
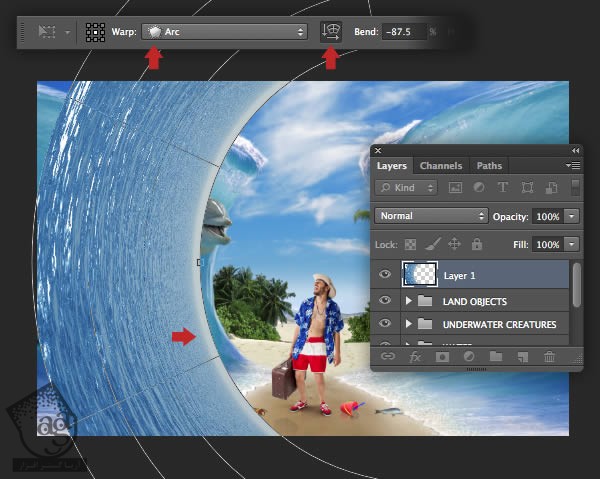
حالا لایه رو بر اساس دیوارآّی سمت چپ، Warp می کنیم.

گام نود و نهم
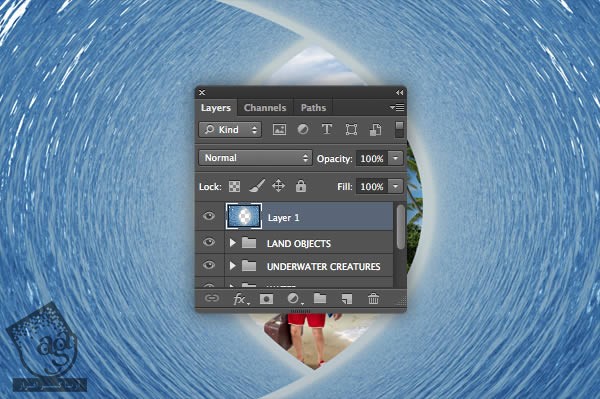
این لایه رو Duplicate می کنیم و در سمت مخالف قرار میدیم. بعد هم دو لایه رو با هم ادغام می کنیم. Ctrl+A رو می زنیم و همه لایه ها رو روی Clipboard کپی می کنیم.

گام صد ام
برای ایجاد سند جدید، Ctrl+N رو فشار میدیم. Clipboard Preset رو قبول می کنیم و Color Mode رو روی Greyscale و Background Color رو روی White قرار میدیم. حالا بخشی که انتخاب کرده بودیم رو Paste می کنیم.
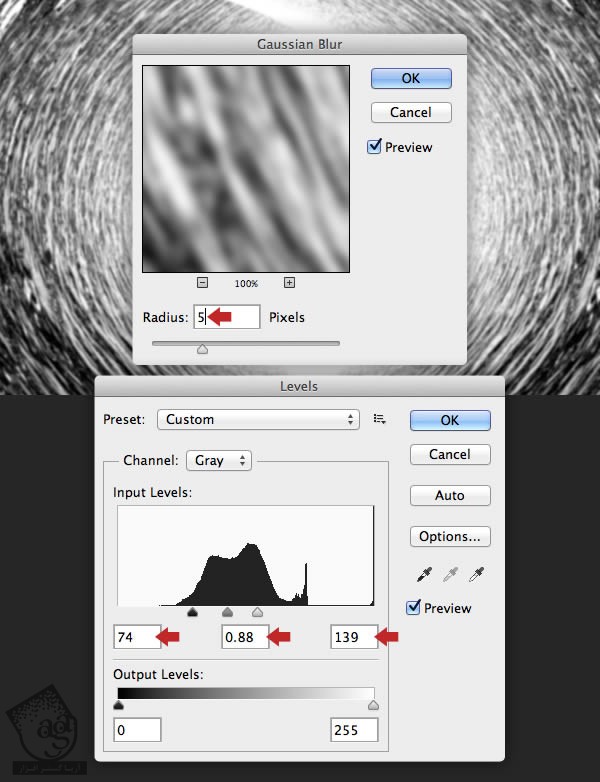
مسیر Filter > Gaussian Blur رو دنبال می کنینم و مقدار 5px رو برای Radius در نظر می گیریم. حالا Ctrl+L رو فشار میدیم تا پنجره Levels باز بشه و بعد تنظیمات زیر رو اعمال می کنیم. از این لایه برای ایجاد تغییرات اساسی در موجودات آبزی استفاده میشه بنابراین اون رو به صورت Displacement.psd ذخیره می کنیم و تو یک جایی که دم دست باشه قرار میدیم.

گام صد و یکم
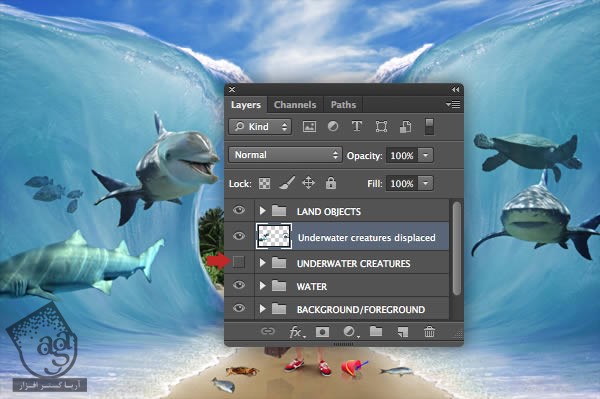
از گام نود و نهم به بعد، دیگه نیازی به لایه های ادغام شده نیست. بنابراین پاک شون می کنیم. حالا پوشه Underwater Creatures رو Duplicate می کنیم و بعد برای اینکه ادغام بشه، Ctrl+E رو فشار میدیم. اسم لایه حاصل رو Underwater Creatures Displaced میزاریم و قابلیت رویت پوشه اصلی رو غیر فعال می کنیم. برای اینکه فیلتر توی مرحله بعدی به درستی کار کنه، کل بوم رو از طریق Ctrl+A انتخاب می کنیم و مسیر Image > Crop رو دنبال می کنیم.

گام صد و دوم
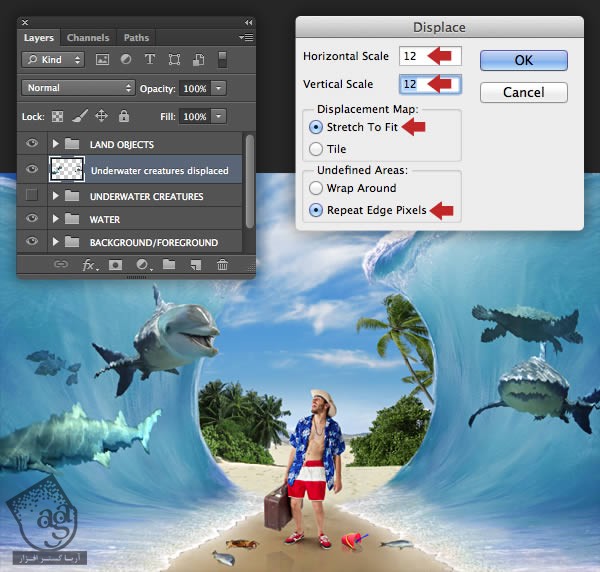
مطمئن بشین که Underwater Creatures Displaced در وضعیت انتخاب قرار گرفته باشه. بعد مسیر Filter > Distort > Displace رودنبال می کنیم. فیلد هر دو مقیاس رو روی 12 میزاریم و بعد Stretch to Fit و Repeat Edge Pixels رو انتخاب می کنیم و Ok رو می زنیم. حالا اجازه فیلترگذاری داریم. فایل Displacement.psd رو انتخاب می کنیم.
عملکرد فیلتر Displace مثل عملکرد Bump Map در اپلیکیشن های سه بعدی هست و از اطلاعات Grayscale برای ایجاد تغییر روی پیکسل ها استفاده می کنه. این فیلتر، ویژگی شکست نور در طبیعت رو به خوبی شبیه سازی می کنه. اما هنوز کارمون تموم نشده.

گام صد و سوم
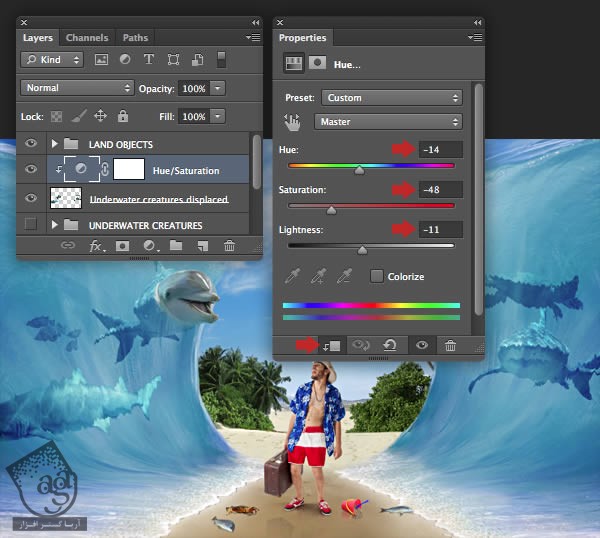
Blend Mode لایه Underwater Creatures Displaced رو روی Overlay قرار میدیم و بعد Hue/Saturation رو به صورت زیر تنظیم می کنیم.

گام صد و چهارم
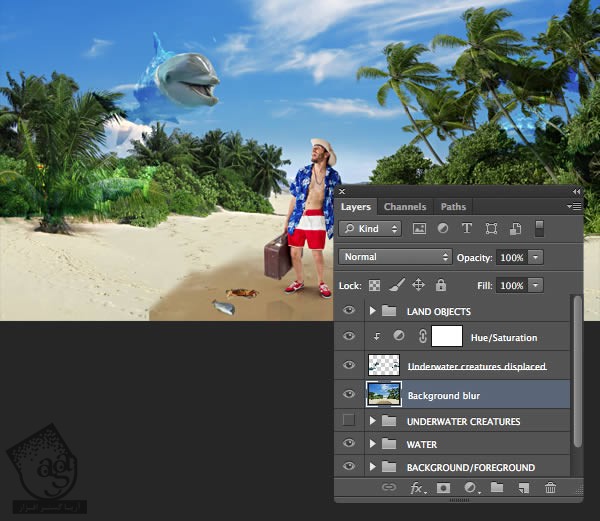
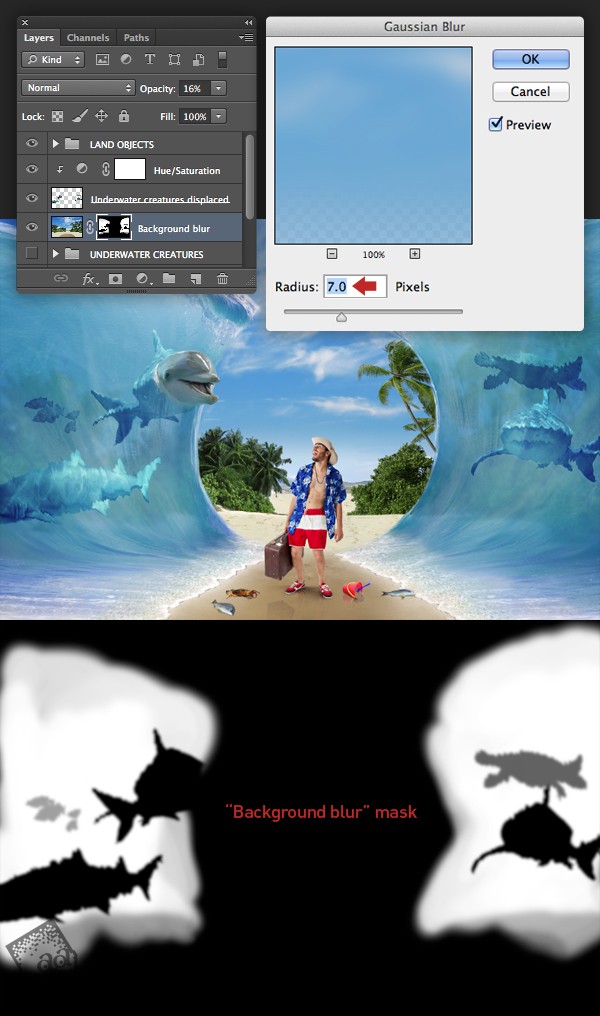
حالا باید کاری کنیم که پس زمینه از داخل آب هم دیده بشه. پوشه Background/Foreground رو Duplicate می کنیم و به صورت یک لایه ادغام می کنیم. اسمش رو میزاریم Background Blur و بالای لایه Underwater Creatures Displaced قرار میدیم.

گام صد و پنجم
Gaussian Blur 7px رو روی لایه Background Blur اعمال می کنیم. بعد Opacity رو تا 16% کاهش میدیم. حالا یک ماسک معکوس اضافه می کنیم و با یک قلموی نرم و بزرگ، روی ناحیه پشت آب می کشیم. در نهایت، Ctrl رو نگه می داریم و روی Thumbnail مربوط به Underwater Creatures Displaced کلیک می کنیم و بعد ماسک Background Blur رو مشکی می کنیم.

گام صد و ششم
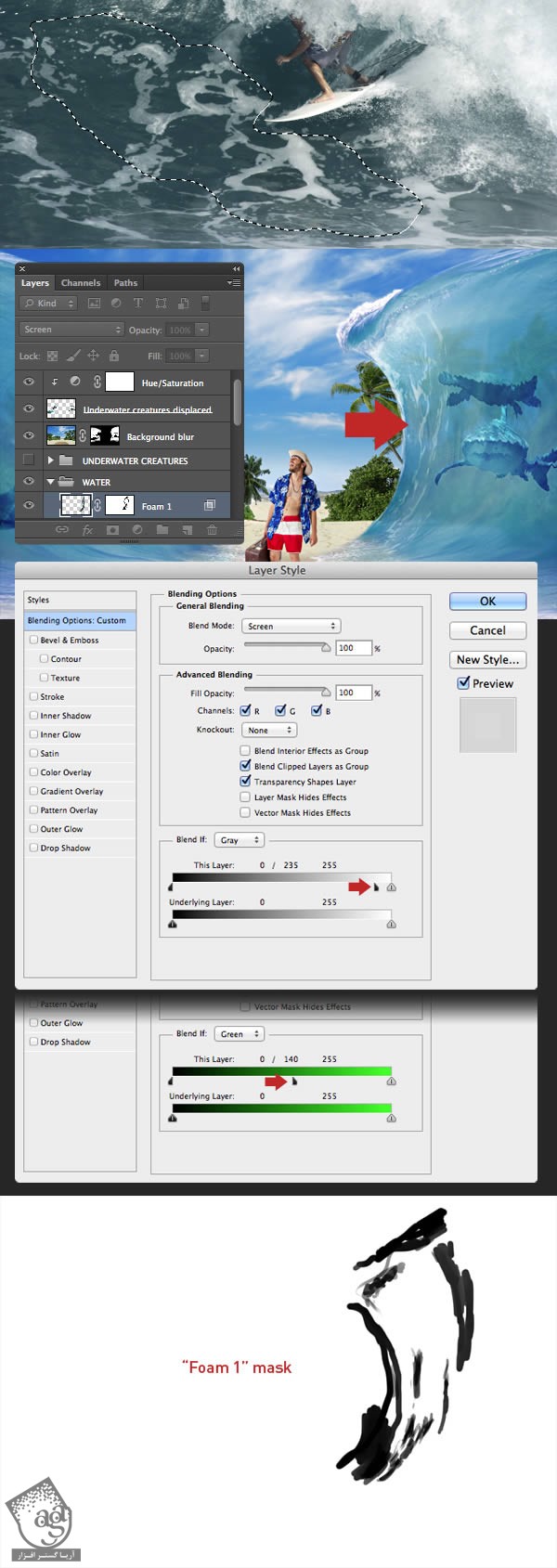
توی چند مرحله بعد، جزئیات بیشتری رو به آب اضافه می کنیم. اول با استفاده از ابزار Lasso، قسمتی از آب رو انتخاب می کنیم. Feather رو روی 5px قرار میدیم و اون رو به صورت یک لایه جدید توی پوشه Water، Copy و Paste می کنیم.
اسم این لایه رو Foam1 میزاریم و به شکل مورد نظر در میاریم. Blend Mode رو روی Screen قرار میدیم و بعد روی Thumbnail لایه دابل کلیک می کنیم تا پنجره Blending Options باز بشه. Alt رو نگه می داریم و روی Gray Blend بالای سمت راست، کلیک و درگ می کنیم. در نهایت یک لایه ماسک اضافه می کنیم و لبه های سخت رو حذف می کنیم.

گام صد و هفتم
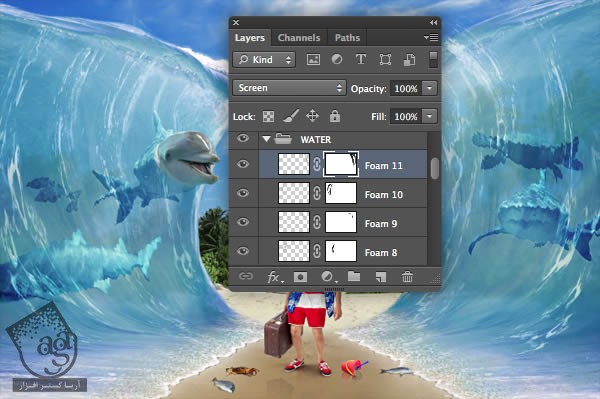
لایه Foam1 رو چندین بار Duplicate می کنیم، اندازه اون رو تغییر میدیم و روی هر دو دیوار آبی قرار میدیم. دستور Warp رو مجددا اعمال می کنیم و ماسک رو هم اصلاح می کنیم. لایه Duplicate شده رو هم تغییر نام میدیم.

گام صد و هشتم
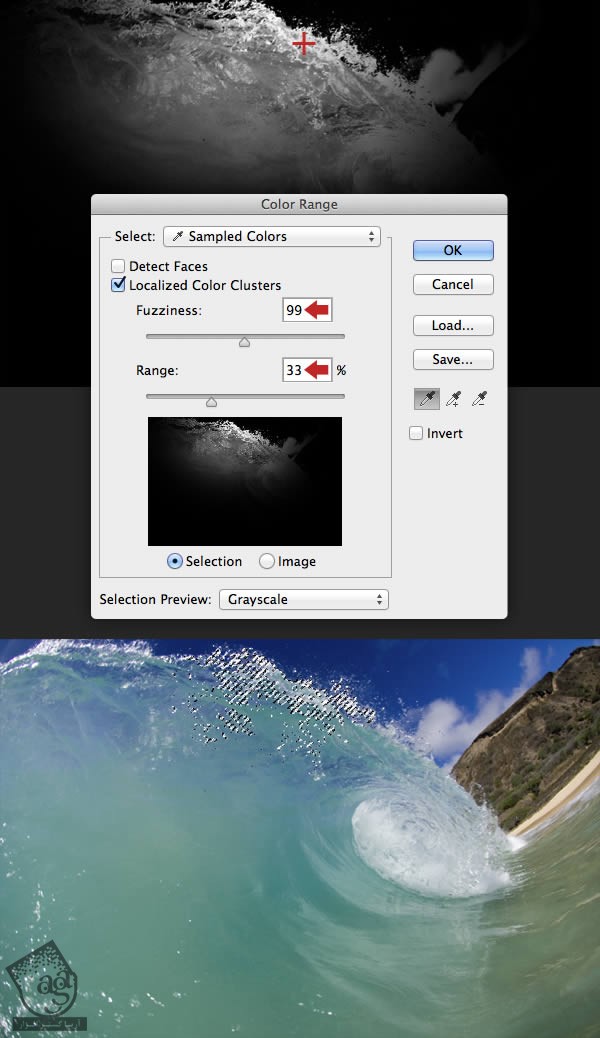
تصویر Wave رو باز می کنیم و مسیر Select > Color Range رو دنبال می کنیم. روی سفیدترین قسمت تصویر کلیک می کنیم و Fuzziness رو روی 99 و Range رو روی 33% قرار میدیم. بخش انتخاب شده رو روی Clipboard کپی می کنیم.

گام صد و نهم
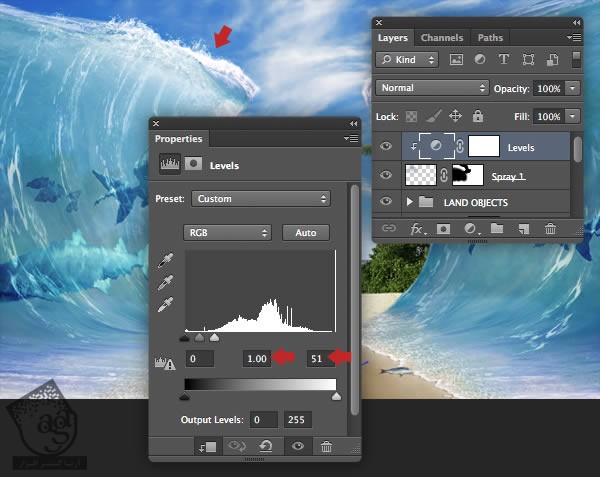
بخش منتخب رو بالای پوشه Land Objects، Paste می کنیم و اسمش رو Spray1 میزاریم. اندازه اون رو تغییر میدیم و در محل مناسب قرار میدیم. بعد Blend Mode رو روی Screen قرار میدیم. بعد هم میریم سراغ تنظیمات Levels و بخش های اضافه رو با ماسک مخفی می کنیم.

گام صد و دهم
لایه Spary1 و تنظیماتش رو چندین بار Duplicate می کنیم. اندازه اون رو تغییر میدیم و بالای لایه Water میازریم و ماسک ها رو هم اصلاح می کنیم. اسم تمام لایه های Duplicate شده رو هم تغییر میدیم.

گام صد و یازدهم
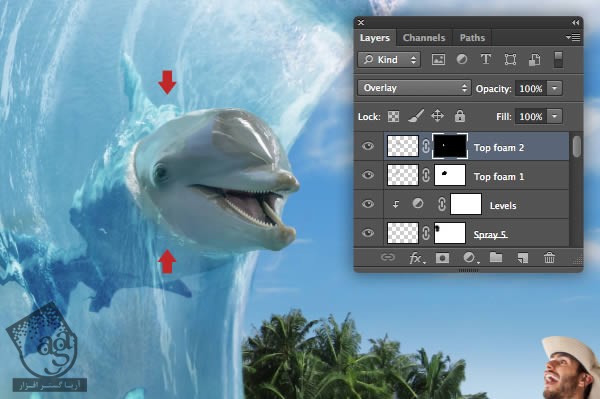
برای اضافه کردن یک لایه آب سفید به بالای سر دلفین هم همین کار رو تکرار می کنیم. یکی هم زیر گردن دلفین میزاریم اما Blend Mode رو روی Overlay قرار میدیم. این لایه ها رو هم ماسک می کنیم و اسم شون رو Top Foam1 و Top Foam2 میزاریم.

گام صد و دوازدهم
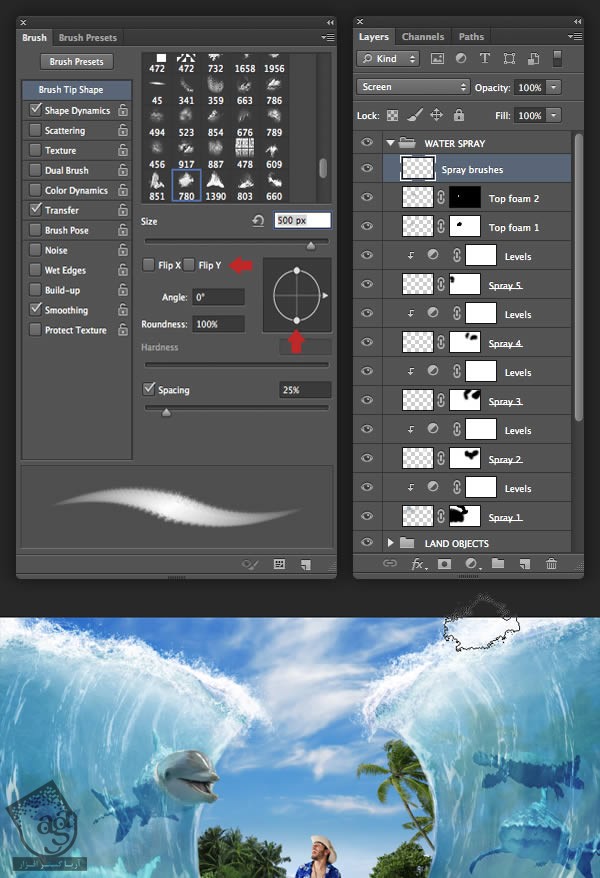
یک لایه جدید با Screen Mode اضافه می کنیم و اسمش رو Spray Brushes میزاریم. Opacity ابزار Brush رو حدود 70% قرار میدیم و از Water Brushes برای اسپری کردن روی قسمت بالای آب استفاده می کنیم. برای نتیجه هرچه بهتر و جلوگیری از تکرار شدن، نوک قلموها رو از پنل Brush می چرخونیم.

گام صد و سیزدهم
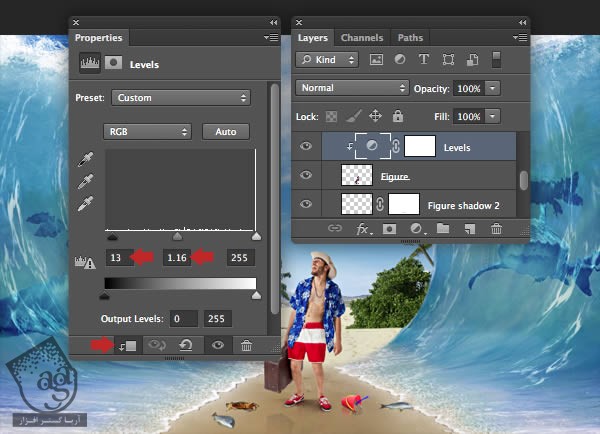
حالا وقتش رسیده که آخرین اصلاحات رو انجام بدیم. اول، Opacity تنظیمات Levels لایه base Water رو تا 52% کاهش میدیم. بعد هم میریم سراغ تنظیمات Levels لایه Figure.

گام صد و چهاردهم
مجددا لایه Sky رو انتخاب می کنیم و Opacity رو تا 80% کاهش میدیم. بعد برای اینکه تنظیمات Color Balance همون لایه رو اصلاح کنیم، روش دابل کلیک می کنیم.

گام صد و پانزدهم
یک لایه جدید به بالای پوشه Background/Foreground اضافه می کنیم و اسمش رو Haze میزاریم. این لایه رو آبی کم رنگ می کنیم (#d2dce9) و Opacity رو تا 15% کاهش میدیم.

گام صد و شانزدهم
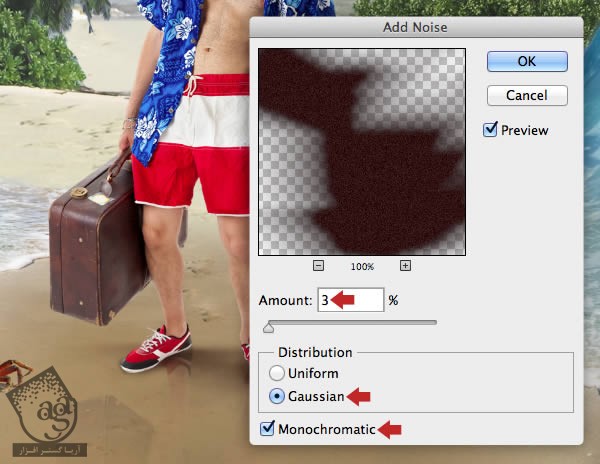
برای اینکه سایه ها ظاهر طبیعی پیدا کنن، با استفاده از منوی Filter، مقدار کمی Noise به هر دو لایه Figuure اضافه می کنیم.

گام صد و هفدهم
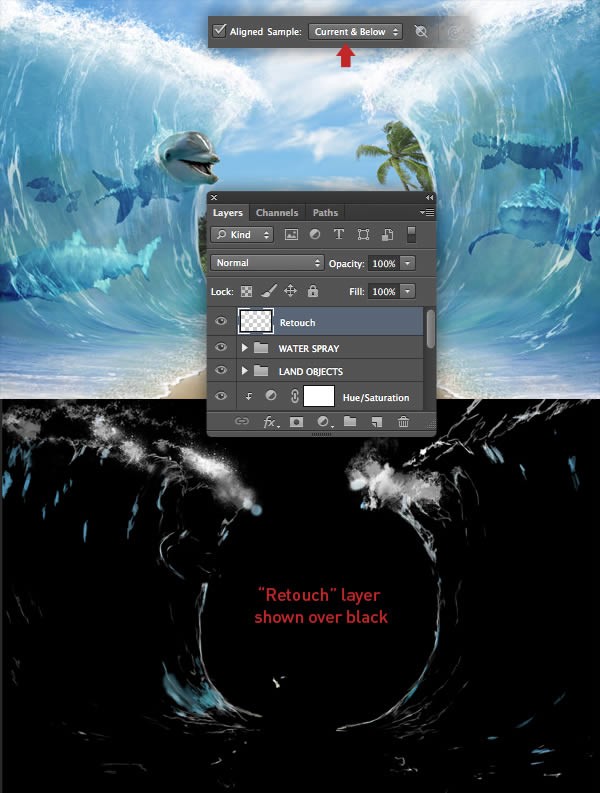
یک لایه جدید در بالای پوشه درست می کنیم و اسمش رو Retouch میزاریم. حالا از قلموها برای کشیدن روی کف و آب اضافه می کنیم. یادتون باشه که برای برداشتن رنگ های زیر این قسمت ها، Alt رو نگه دارید و کلیک کنید. این لایه در تصویر، به صورت مشکی نشون داده شده.
حالا ابزار Clone Stamp یا S رو بر می داریم و شکاف های باقی مونده رو پر می کنیم.

گام صد و هجدهم
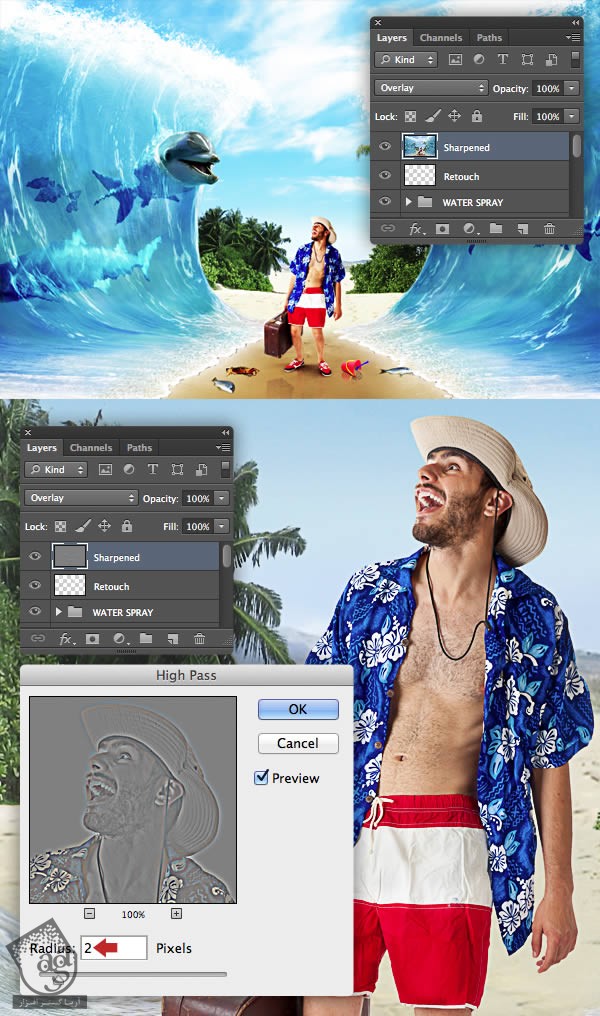
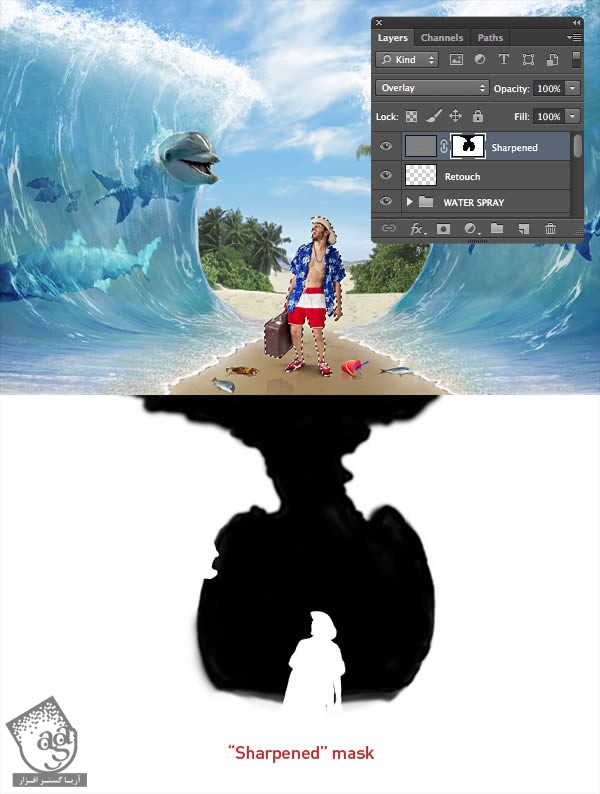
حالا نوبت شفاف کردن عناصر رسیده. برای اضافه کردن یک لایه ادغام شده جدید، Ctrl+Shift+Alt+E رو می زنیم. اسمش رو Sharpened میزاریم و Blend Mode رو به Overlay تغییر میدیم. مسیر Filter > Other > High Pass رو انتخاب می کنیم و مقدار 2px رو در پنجره زیر وارد می کنیم.

گام صد و نوزدهم
قصد داریم فقط عناصر پیش زمینه رو شفاف کنیم. بنابراین، یک ماسک اضافه می کنیم و با استفاده از یک قلموی بزرگ و نرم، روی پس زمینه می کشیم. حالا Ctrl رو نگه می داریم و روی Thumbnail لایه Dolphin Head کلیک می کنیم تا به حالت انتخاب در بیاد و روش ماسک سفیدی رو اعمال می کنیم. این کار رو برای لایه Figure هم تکرار می کنیم.

گام صد و بیستم
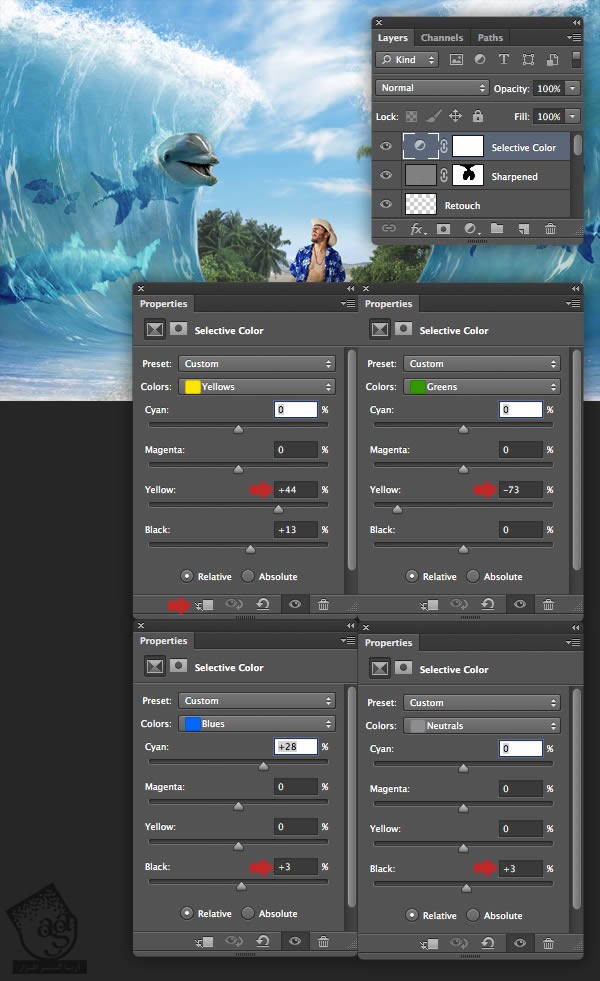
بالاخره تمام شد! یک Color Adjustment بالای تمام لایه ها قرار میدیم (تا روی تمام لایه ها تاثیر بزاره) و این تنظیمات رو توش کپی می کنیم.

نتیجه گیری
توی این آموزش، تکنیک های جدیدی رو با هم یاد گرفتیم. نظرتون چیه؟ چرا خودتون دست به کار نمیشید؟

امیدواریم آموزش ” طراحی سورئال بخشی از دریا با Photoshop ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, افکت های متنی
مطالب مرتبط
قوانین ارسال دیدگاه در سایت
- چنانچه دیدگاهی توهین آمیز یا بی ارتباط با موضوع آموزش باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.





















































































وای خیلی خوبه ساییتون