No products in the cart.
آموزش Photoshop : طراحی شیرینی انگلیسی – قسمت دوم

آموزش Photoshop : طراحی شیرینی انگلیسی – قسمت دوم
توی این آموزش، طراحی شیرینی انگلیسی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی شیرینی انگلیسی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی شیرینی انگلیسی – قسمت اول “
11. اضافه کردن Layer Style به دومین لایه مربا
روی لایه 4 Copy دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
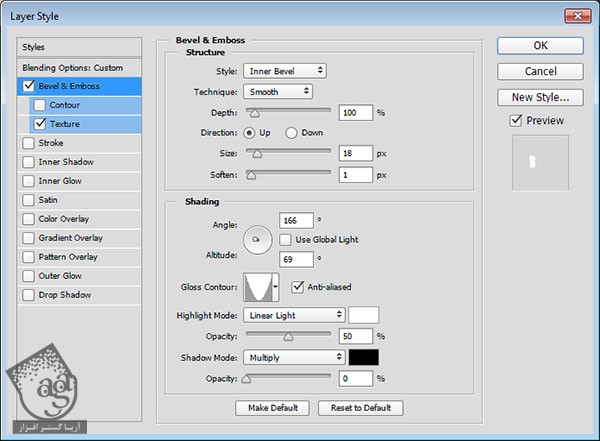
Bevel & Emboss :
Size روی 18
Soften روی 1
تیک Use Global Light رو بر می داریم
Angle روی 166
Altitude روی 69
Gloss Contour روی Cone – Inverted
تیک Anti aliased رو بر می داریم
Highlight Mode روی Linear Light
Opacity روی 50 درصد
Shadow Mode – Opacity روی 0 درصد

گام دوم
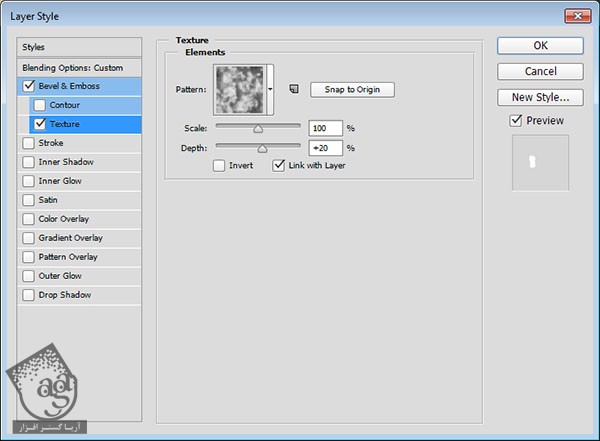
Texture :
Pattern روی Clouds
Depth روی 20 درصد

به این ترتیب، به مربا هایلایت اضافه میشه.

12. اضافه کردن Layer Style به سومین لایه مربا
Layer Style لایه 4 Copy رو روی لایه 4 Copy 2 هم Copy, Paste می کنیم. بعد هم روی 4 Copy 2 دابل کلیک کرده و به صورت زیر تنظیم می کنیم.
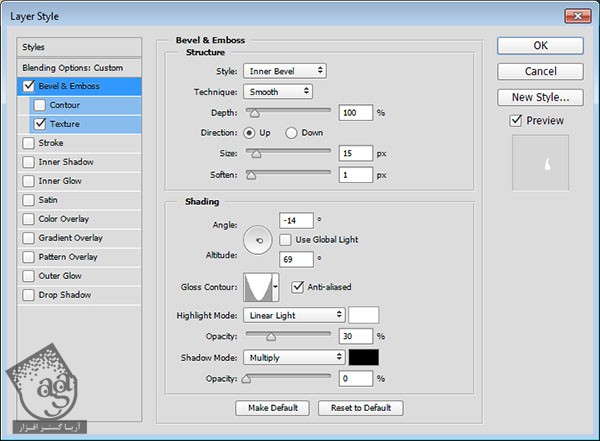
Bevel & Emboss :
Size روی 15
Angle روی 14-
Highlight Mode – Opacity روی 30 درصد

به این ترتیب، درخشندگی بیشتری به مربا اضافه میشه.

13. اضافه کردن Layer Style به چهارمین لایه مربا
Layer Style لایه 4 Copy رو روی لایه 4 Copy 3 هم Copy, Paste می کنیم. بعد هم روی 4 Copy 3 دابل کلیک کرده و به صورت زیر تنظیم می کنیم.
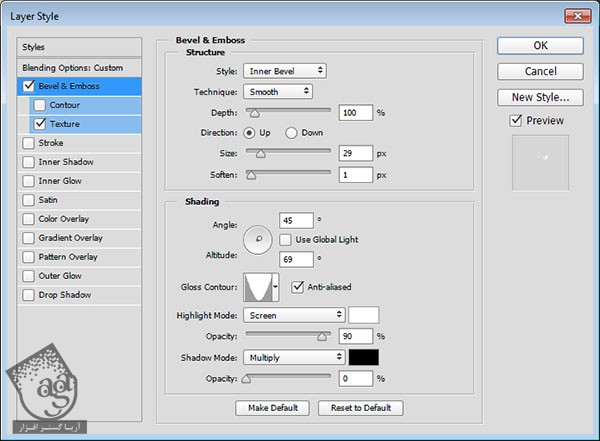
Bevel & Emboss :
Size روی 29
Angle روی 45
Highlight Mode روی Screen
Opacity روی 90 درصد


14. اضافه کردن Layer Style به لبه های مربا
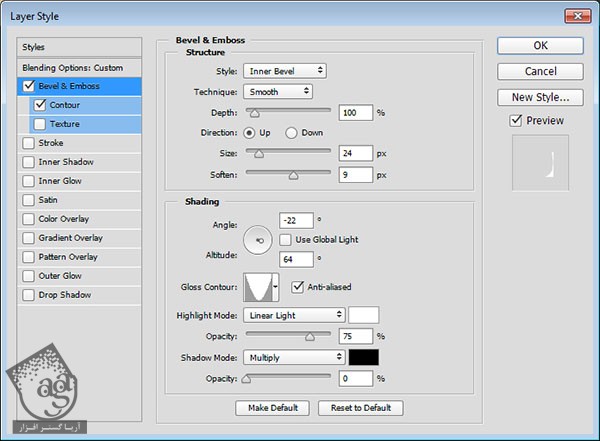
روی لایه 4 Copy 4 دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
Bevel & Emboss :
Size روی 24
Soften روی 9
تیک Use Global Light رو بر می داریم
Angle روی 22-
Altitude روی 64
Gloss Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Shadow Mode – Opacity روی 0 درصد

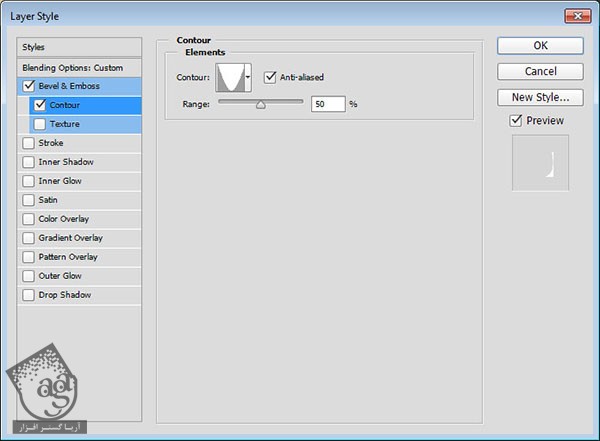
گام دوم
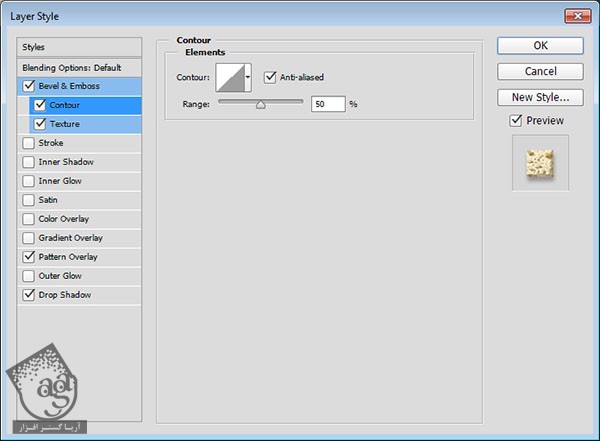
Contour :
Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم

گام سوم
به این ترتیب، لبه های راست و پایین مربا، Style میشه. این Layer Style رو روی لایه 4 Copy 5 هم Copy, Paste می کنیم.

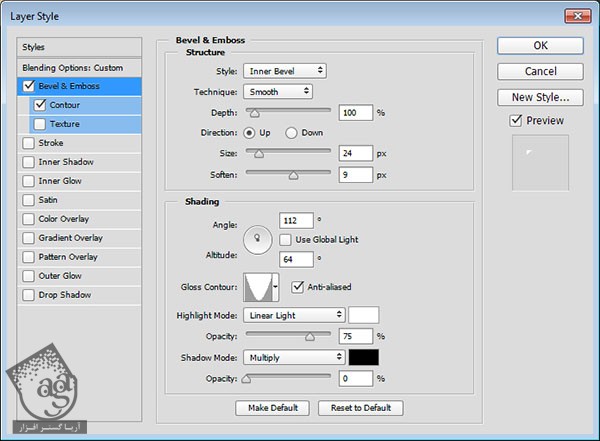
گام چهارم
روی لایه 4 Copy 5 دابل کلیک کرده و Angle مربوط به Bevel & Emboss رو میزاریم روی 112.

این از Style لبه های چپ و بالا.

15. اضافه کردن خرده نان
گام اول
یک Work Path درست می کنیم. بعد هم یک لایه جدید درست کرده و زیر لایه 1 قرار میدیم و اسمش رو میزاریم Crumbs. بعد هم با قلموی Crumbs اون رو Stroke می کنیم.

روی لایه Crumbs دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
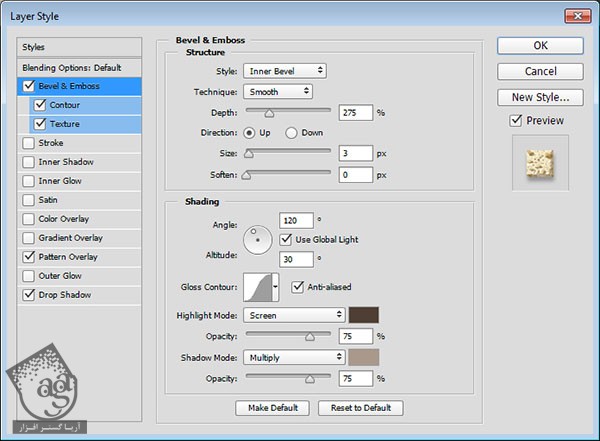
گام دوم
Bevel & Emboss :
Depth روی 275
Size روی 3
Gloss Contour روی Gaussian
Anti aliased رو تیک می زنیم
Highlight Mode – Color روی #4f3e34
Shadow Mode – Color روی #aa998b

گام سوم
Contour :
Anti aliased رو تیک می زنیم

گام چهارم
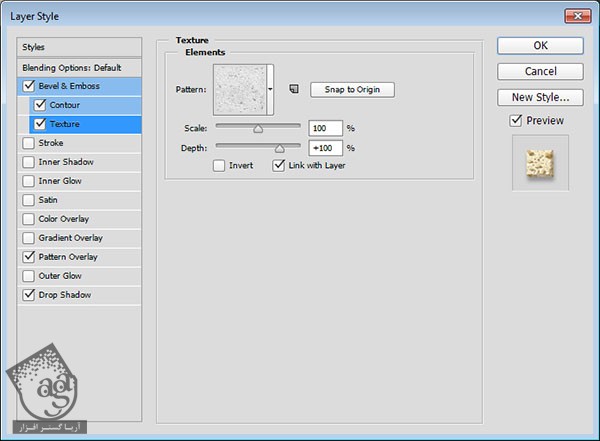
Texture :
Pattern روی Bread Texture

گام پنجم
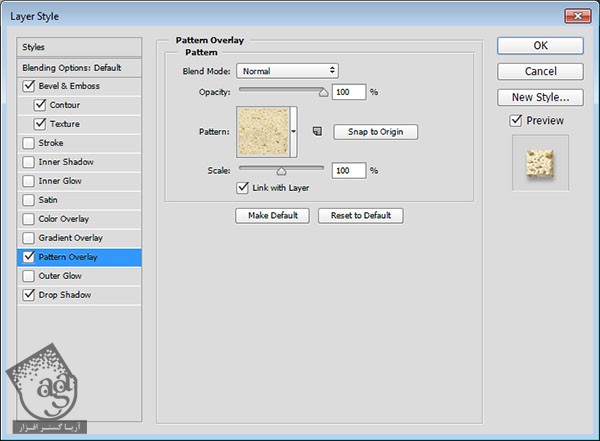
Pattern Overlay :
Pattern روی Bread Texture

گام ششم
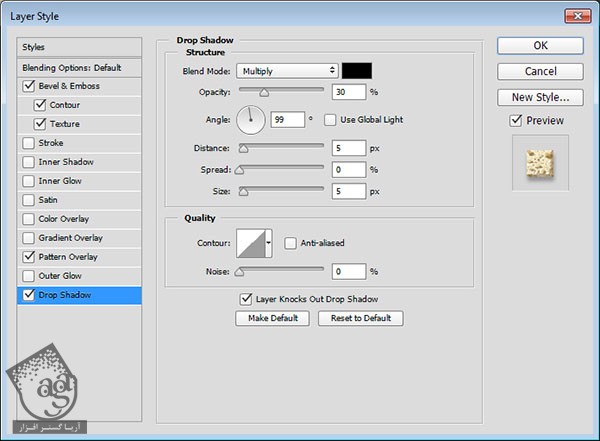
Drop Shadow :
Opacity روی 30 درصد
تیک Use Global Light رو بر می داریم
Angle روی 99

این از نتیجه.

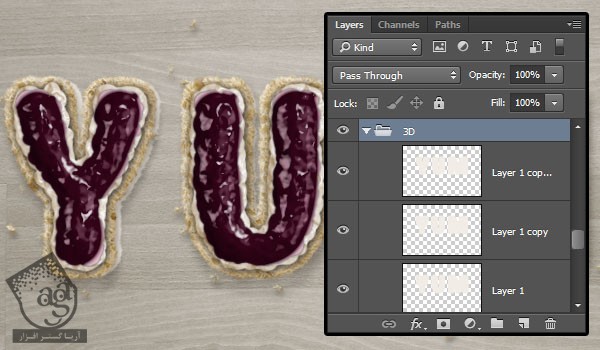
16. ایجاد بخش 3D
گام اول
محتوای لایه 1 , 2 و متن اصلی رو انتخاب می کنیم.
یک لایه جدید به اسم Layer 1 زیر لایه Cumbs درست کرده و رنگی Foreground رو براش در نظر می گیریم و بعد از حالت انتخاب خارج میشیم.

گام دوم
Scale Transform Mode رو وارد می کنیم. Scale هر دو فیلد W و H محتوای لایه Layer 1 رو میزاریم روی 99 درصد.

گام سوم
Alt+Ctrl+Shift+T رو دو بار فشار میدیم. بعد هم هر سه لایه رو با هم گروه می کنیم.

17. اضافه کردن Layer Style به لایه 3D
Layer Style لایه Crumbs رو روی گروه 3D به صورتی که می بینین، Copy, Paste می کنیم. بعد هم روی گروه 3D دابل کلیک کرده و مقادیر زیر رو تغییر میدیم.
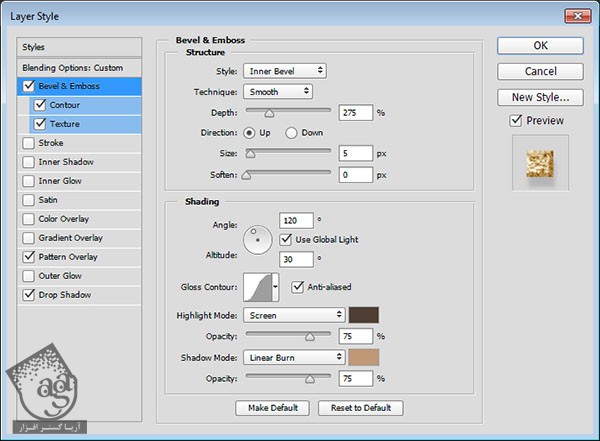
گام اول
Bevel & Emboss :
Size روی 5
Shadow Mode روی Linear Burn
Color روی #bf9876

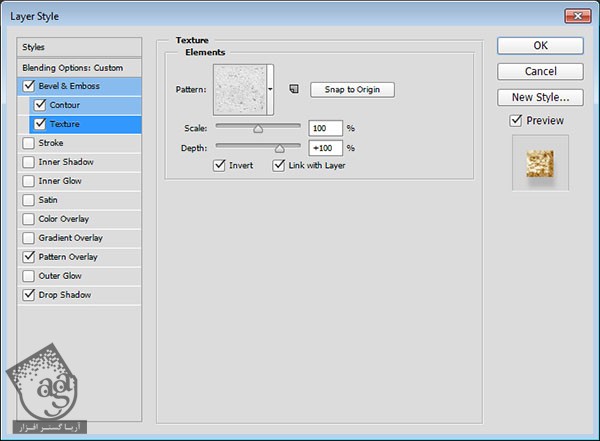
گام دوم
Texture :
Invert رو تیک می زنیم

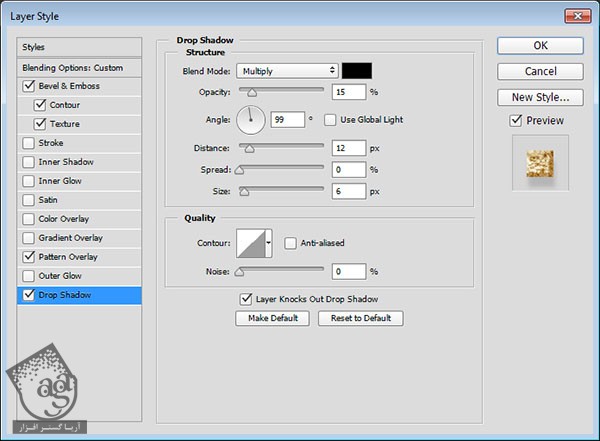
گام سوم
Drop Shadow :
Opacity روی 15 درصد
Distance روی 12
Size روی 6

این از نتیجه.

18. بهبود سایه
گام اول
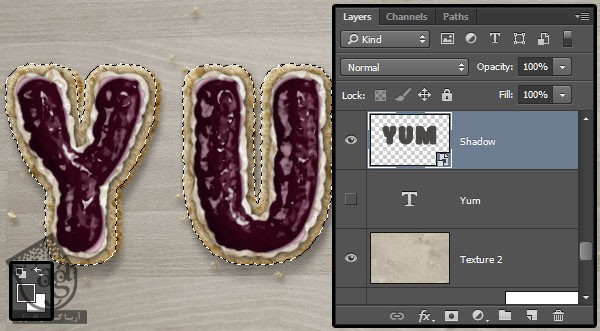
محتوای لایه 1 , 2 و متن اصلی رو انتخاب می کنیم.
یک لایه جدید زیر گروه 3D درست کرده و اسمش رو میزاریم Shadow.
کد رنگی #4b4845 رو برای Fill در نظر می گیریم. بعد هم اون رو به Smart Object تبدیل می کنیم.

گام دوم
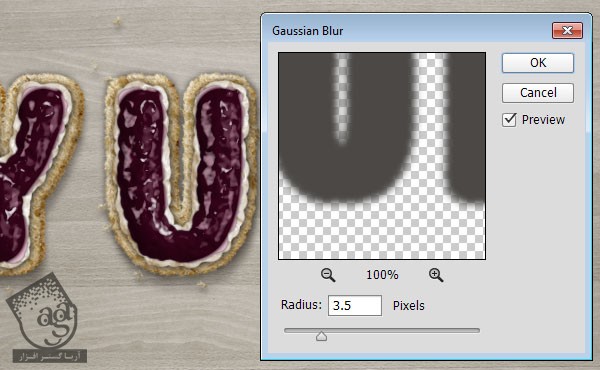
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 3.5.

گام سوم
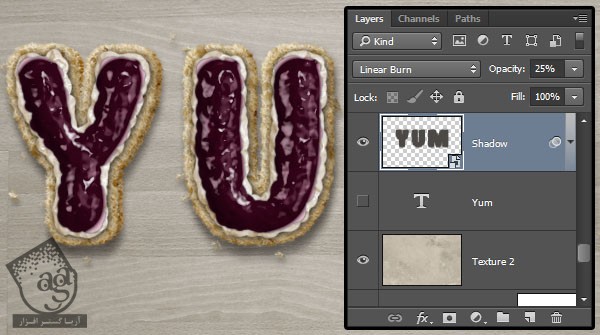
Blend Mode لایه Shadow رو میزاریم روی Linear Burn و Opacity رو روی 25 درصد تنظیم می کنیم. بعد هم سایه رو جا به جا می کنیم.

19. بهبود رنگ و اضافه کردن تصویر
گام اول
یک لایه Gradient Adjustment اضافه می کنیم.
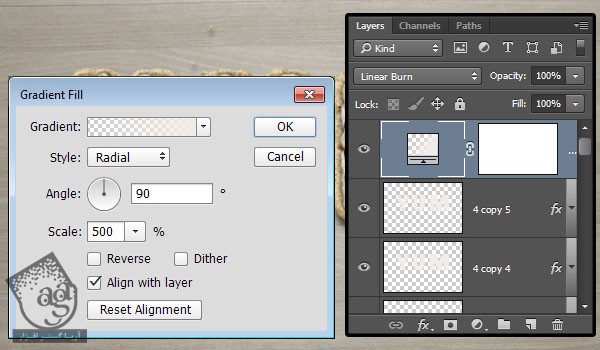
یک Transparent Fill Color Adjustment Layer درست می کنیم. کد رنگی #f2ece6 رو براش در نظر می گیریم. Style رو روی Radial وScale رو روی 500 تنظیم می کنیم.
بعد هم یک لایه Gradient Adjustment Layer بالای تمام لایه ها درست می کنیم و Blend Mode رو میزاریم روی Linear Burn.

گام دوم
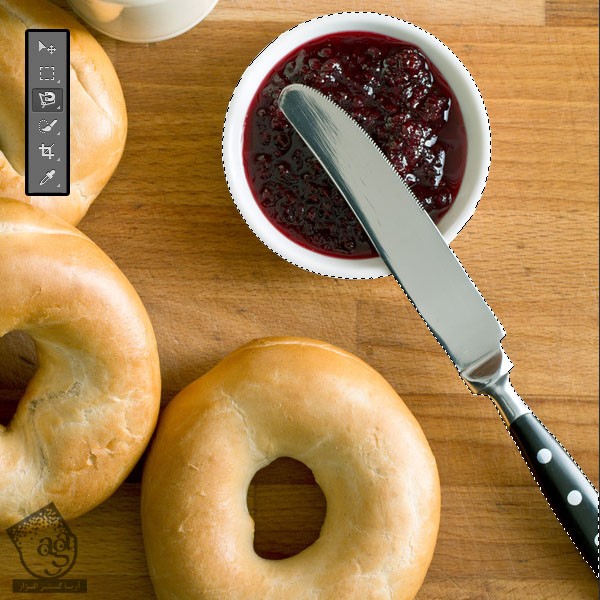
تصویر Bagels and Ja, رو باز می کنیم. با استفاده از ابزار Magnetic Lasso یا هر ابزار دیگه ای، کاسه و کارد رو انتخاب می کنیم.

گام سوم
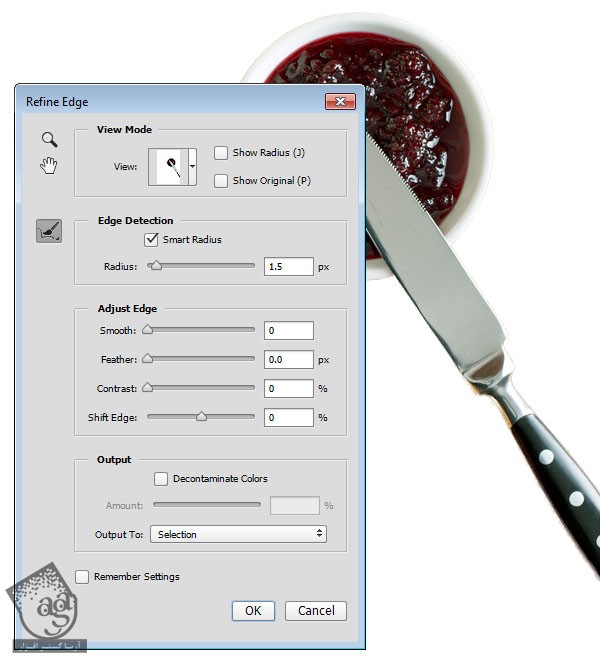
از Refine Edge استفاده می کنیم.

گام چهارم
بخش انتخاب شده رو روی سند اصلی Copy, Paste می کنیم. اون رو می چرخونیم و اندازه رو تغییر میدیم تا به نتیجه دلخواه برسیم.

گام پنجم
یک Hue/Saturation Adjustment Layer درست کرده و با لایه تصویر Clip می کنیم.
برای Reds، عدد 30- رو برای Hue و 20- رو برای Saturation در نظر می گیریم. می خوایم یک کاری کنیم که رنگ کاسه و متن هماهنگ بشه.

گام ششم
لایه تصویر رو Duplicate کرده و نسخه کپی رو در زیر قرار میدیم.
وارد مسیر Image > Adjustments > Hue/Saturation میشیم و Lightness رو روی 100- قرار میدیم.
اون رو به Smart Object تبدیل کرده و یک Gaussian Blur اعمال می کنیم و Radius رو میزاریم روی 3.5. بعد هم از نسخه کپی به عنوان سایه استفاده می کنیم.

گام هفتم
در نهایت، ابزار Sponge رو بر می داریم و بخش های نارنجی کارد رو Desaturate می کنیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی شیرینی انگلیسی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت