No products in the cart.
آموزش Photoshop : طراحی صحنه جنگ با استفاده از تصویر – قسمت دوم

آموزش Photoshop : طراحی صحنه جنگ با استفاده از تصویر – قسمت دوم
با ترکیب عکس های مناسب در Photoshop، می تونیم هر صحنه ای که می خوایم رو طراحی کنیم. توی این آموزش، با طراحی صحنه جنگ با استفاده از چندین تصویر آشنا میشیم. توی قسمت اول، بخشی از کار رو انجام دادیم. حالا بیاین ادامه بدیم!
آموزش ” طراحی صحنه جنگ با استفاده از تصویر در Photoshop – قسمت اول
آموزش ” طراحی صحنه جنگ با استفاده از تصویر در Photoshop – قسمت دوم
گام یازدهم
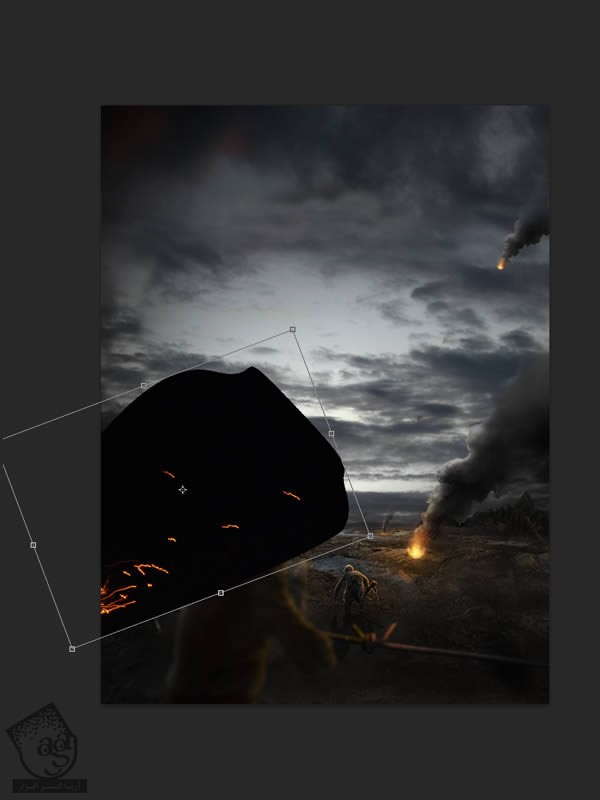
برای جدا کردن دومین سرباز و قرار دادنش روی صفحه کار هم از ابزار Pen استفاده می کنیم. برای اصلاح نور و سایه سرباز دوم، گام دهم رو تکرار می کنیم. دوباره این کار رو توضیح نمیدم. همون تکنیک ها روی هر دو تکرار میشه.



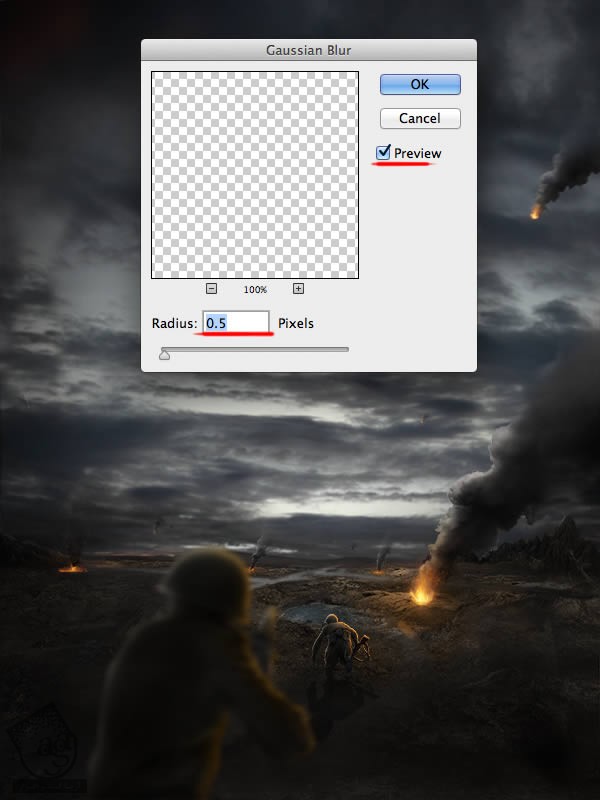
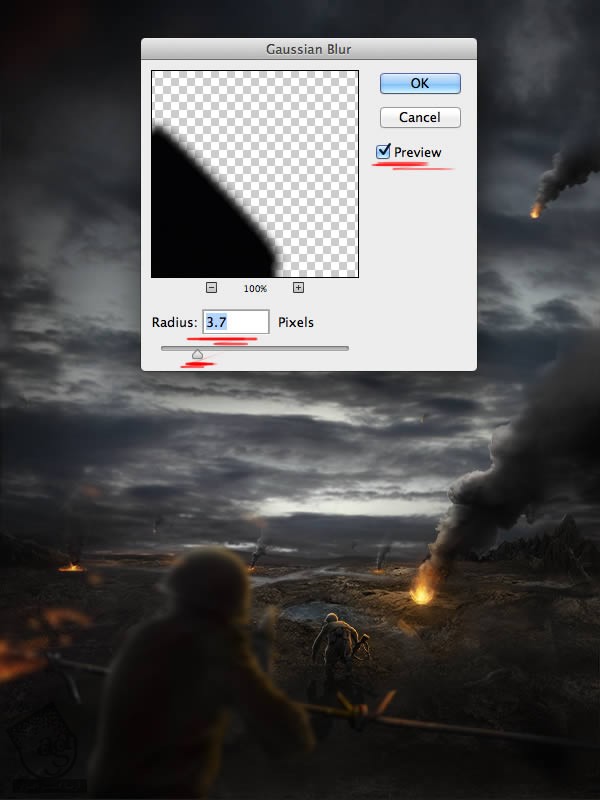
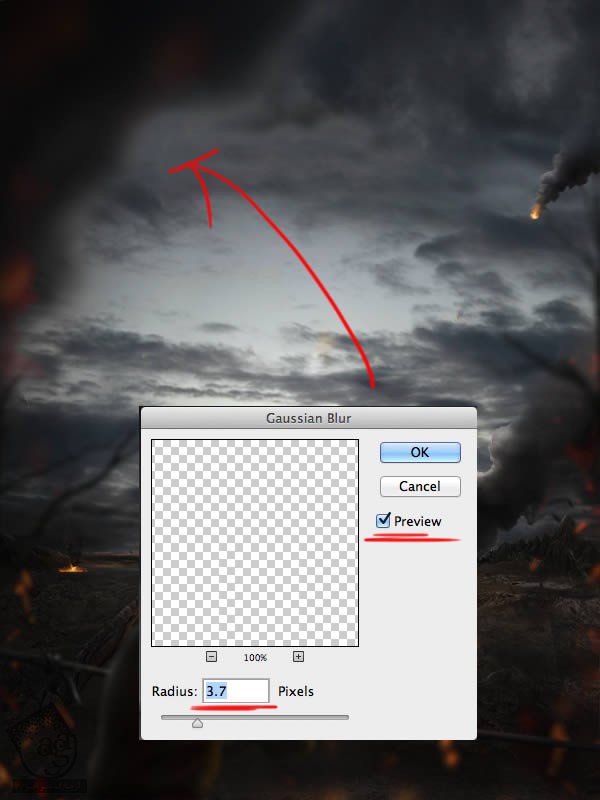
وقتی تمام شد، تمام تنظیمات مورد استفاده برای سرباز دوم از جمله خود رو با دستور Ctrl+G، گروه می کنیم و اسمش رو میزاریم Soldier2. و از طریق Ctrl+J، اون رو Duplicate می کنیم. حالا برای ادغام گروه کپی شده با لایه، Ctrl+E رو فشار میدیم. گروه Soldier2 رو پاک می کنیم. حالا یک لایه برای سرباز دوم باقی مونده و راحت تر میشه روش کار کرد. مسیر Filter > Blur > Gaussian Blur رو دنبال می کنیم و از تنظیمات زیر استفاده می کنیم.

گام دوازدهم
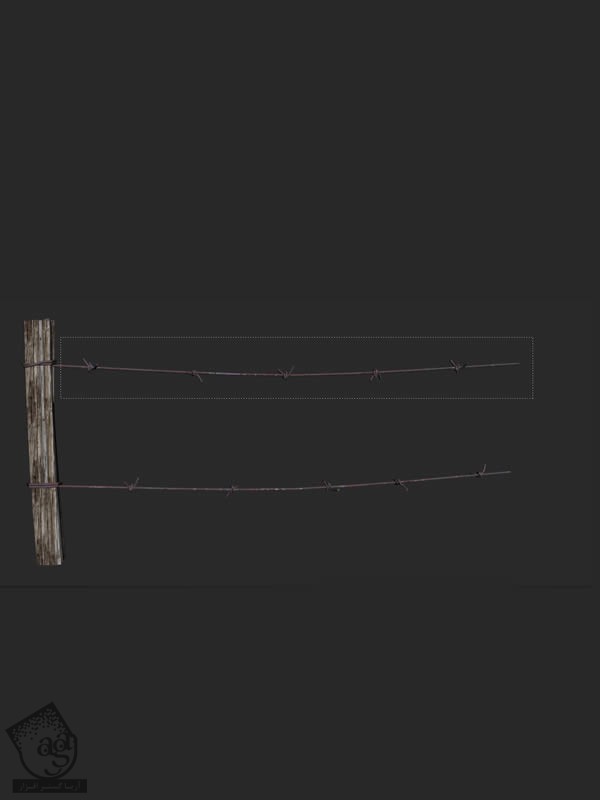
تصویر Barbed Wire رو باز می کنیم. از ابزار Rectangular Marquee برای برش سیم ها استفاده می کنیم. برای کپی کردن بخش انتخاب شده سیم خاردار هم Ctrl+J رو میزنیم.

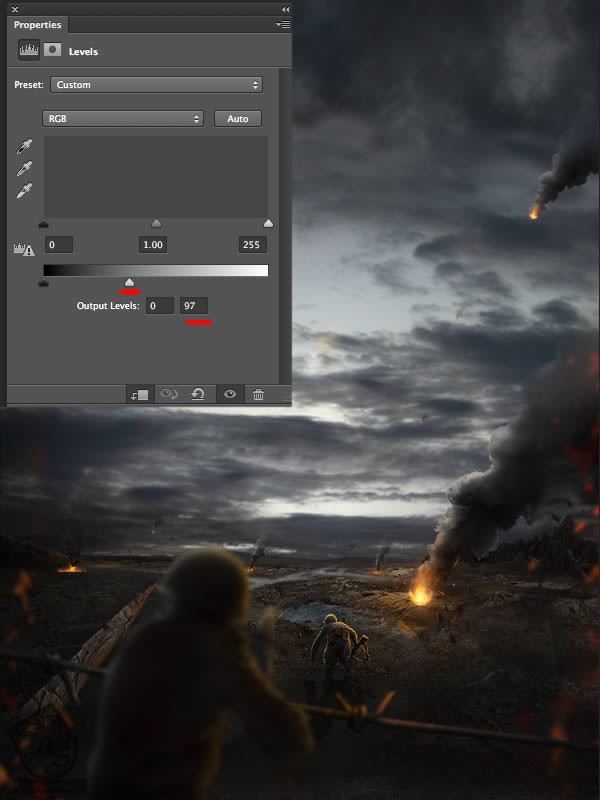
سیم خاردار رو زیر صحنه جنگ قرار میدیم. لایه مربوط به اون رو انتخاب می کنیم و Ctrl+G رو می زنیم و اسمش رو میزاریم Berbed Wire. این گروه رو بین گروه اولین سرباز و لایه دومین سرباز قرار میدیم. باز هم لایه Barbed Wire رو انتخاب می کنیم و Ctrl+Shift+U رو می زنیم تا سیاه و سفید بشه.

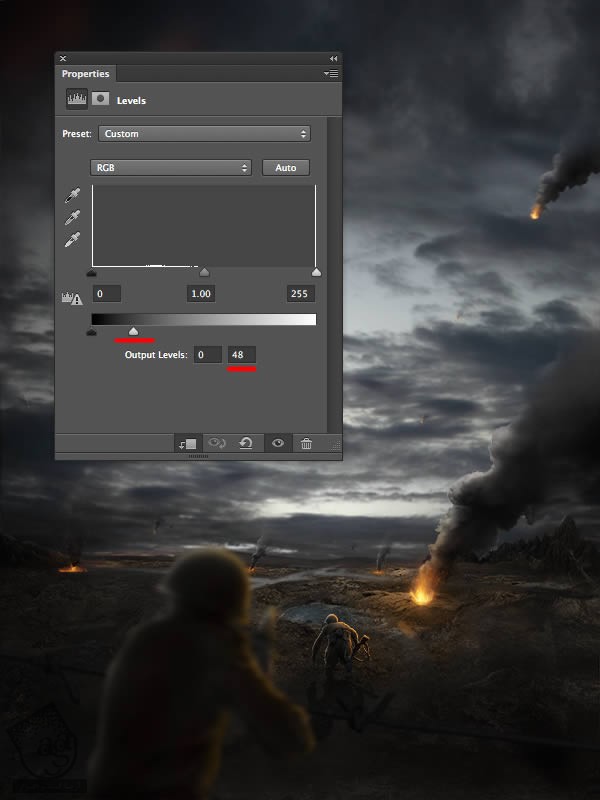
برای تیره کردن لایه با استفاده از Adjustment Levels، همون کاری که در مورد سربازها و دودها کردیم رو تکرار می کنیم. یعنی یک لایه Levels Adjustment درست می کنیم و اون رو با Barbed Wire، Clip می کنیم. تنظیمات زیر رو بکار می بریم.

وقتی تمام شد، یک قلموی نرم بر می داریم، Foreground Color رو روی مشکی قرار میدیدم و شروع می کنیم به کشیدن روی لایه ماسک. در نهایت تصویر شما هم باید شبیه تصویر دوم بشه(رنگ قرمز جاهایی از تصویر رو که باید روش بکشید رو نشون میده).


یک لایه جدید بالای تمام لایه ها (به غیر از گروه Barbed Wire) درست می کنیم و اون رو با لایه Barbed Wire، Clip می کنیم. از یک قلموی نرم (#ec872f) با اندازه ای حدود 5-10 پیکسل و Opacity 60% برای ایجاد نور آتش استفاده می کنیم. از تصویر زیر می تونید به عنوان مرجع استفاده کنید.

وقتی تمام شد، Blending Mode لایه نارنجی رو روی Mode قرار میدیم و Opacity رو هم تا 60-65% کاهش میدیم. این لایه رو Duplicate می کنیم و Blending Mode لایه کپی رو روی Color Dodge و Opacity رو روی 35-40% میزاریم.

گام سیزدهم
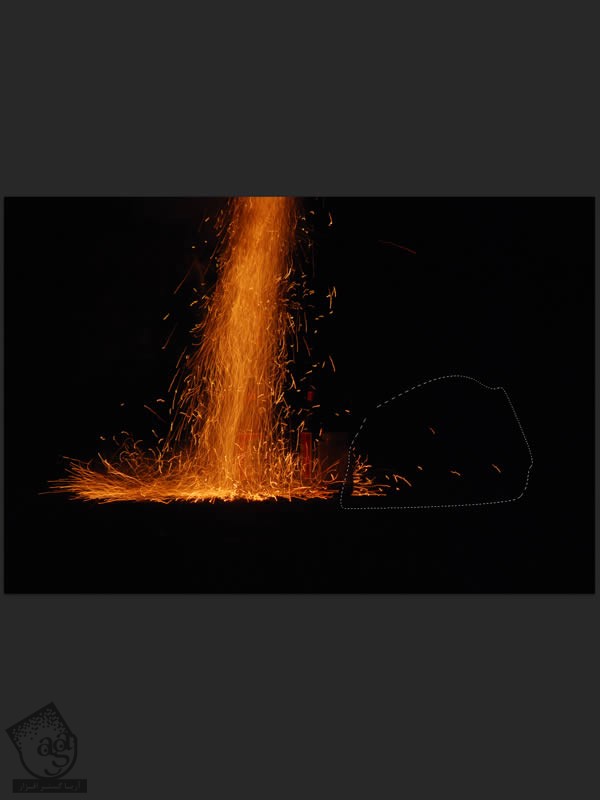
با استفاده از ابزار Pen یا Lasso، بخش های مورد نیاز از تصویر Fire2 رو انتخاب می کنیم. بعد بخش انتخاب شده رو از طریق فشار دادن Ctrl+J، روی یک لایه جدید کپی می کنیم .

از این تصویر برای اضافه کردن شعله محو آتش به صحنه جنگ استفاده می کنیم. این قسمت رو روی صفحه کار قرار میدیم. برای دسترسی به ابزار Free Transform و قرار دادن این لایه توی جای مورد نظر، Ctrl+T رو فشار میدیم. اندازه شعله رو هم می تونیم تغییر بدیم چون در نهایت محو میشه (مطمئن بشید که لایه آتش رو بالای تمام لایه ها و گروه هایی که تا اینجا درست کردیم، قرار میدین).

Ctrl+G رو می زنیم تا این لایه رو گروه کنیم و بعد اسمش رو میزاریم Fire Blurry. لایه آتش رو از داخل این گروه انتخاب می کنیم و Blending Mode اون رو روی Screen میزاریم. در صورت نیاز، از ابزار Erase برای پاک کردن قسمت هایی که دوست نداریم روی لایه باقی بمونن، استفاده می کنیم.

لایه آتش رو مجددا انتخاب می کنیم و مسیر Filter > Blur > Gaussian Blur رو دنبال می کنیم. Radius Blur رو بین 3-5 پیکسل قرار میدیم (توی این مرحله، همه چی به نظر شما بستگی داره و می تونین به دلخواه عمل کنید).

این هم از تصویر نهایی. من برای اینکه عمق بیشتری به طرح بدم، تعداد زیادی شعله آتش بهش اضافه کردم.

گام چهاردهم
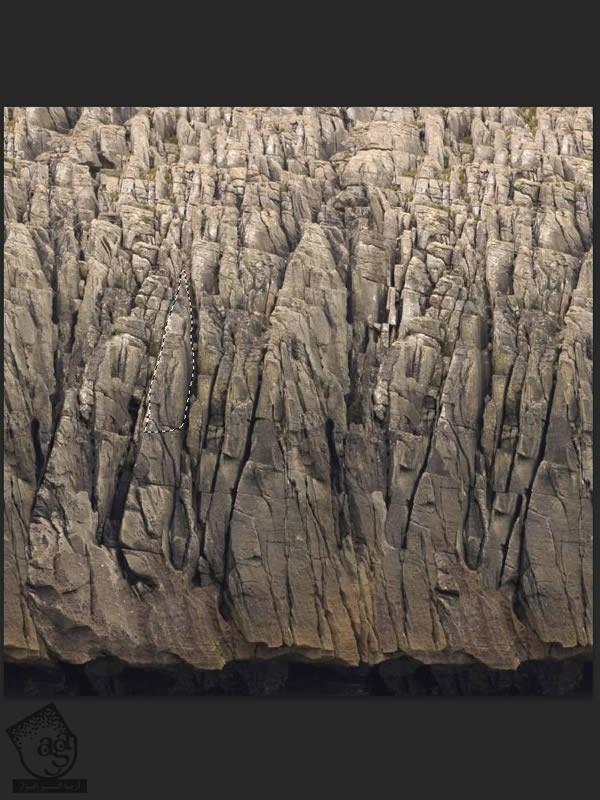
تصویر Spike رو باز می کنیم و از ابزار Pen هم برای جدا کردن بخش مورد نظر استفاده می کنیم. همون طور که توی گام نهم تصویر سرباز رو کراپ کردیم، این بار هم می تونیم همین کار رو تکرار کنیم.

بخش انتخاب شده رو توی گروه Ground قرار میدیم و برای گروه کردن این لایه، Ctrl+G رو فشار میدیم. توی مرحله بعد، یک Levels Adjutment جدید درست می کنیم و اون رو با لایه Spike، طبق تنظیمات زیر، Clip می کنیم.

حالا یک قلموی نرم با اندازه ای حدود 20-30 پیکسل رو بر میداریم و رنگ مشکی رو برای Foreground Color در نظر می گیریم. بعد هم با این قلم شروع می کنیم به کشیدن روی لایه ماسک تا به این ترتیب، منبع نور رو ظاهر کنیم (رنگ قرمز جاهایی از تصویر رو که باید روش بکشید رو نشون میده). از تصویر زیر به عنوان مرجع استفاده کنید.

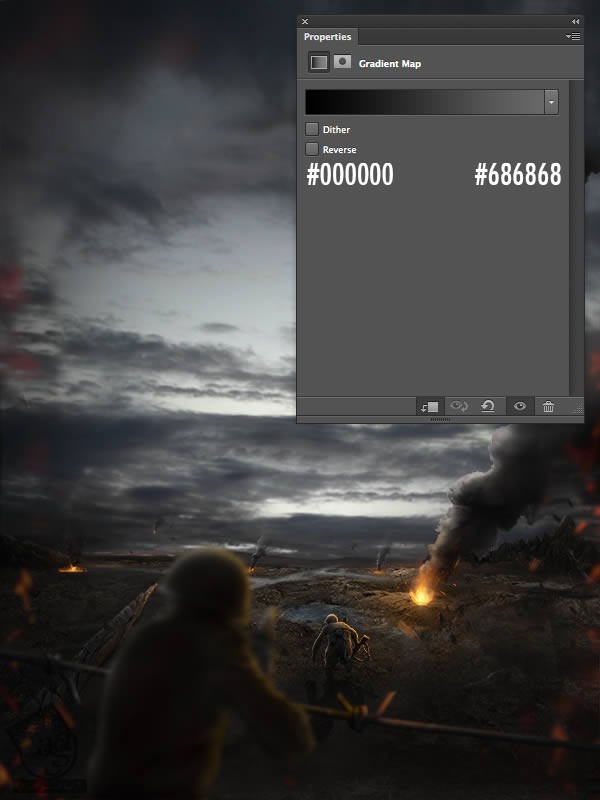
یک لایه Gardient Map جدید درست می کنیم. اون رو با لایه صخره، Clip می کنیم و تنظیمات زیر رو اعمال می کنیم. وقتی تمام شد، Opacity لایه Gradient Map رو تا 80% کاهش میدیم.

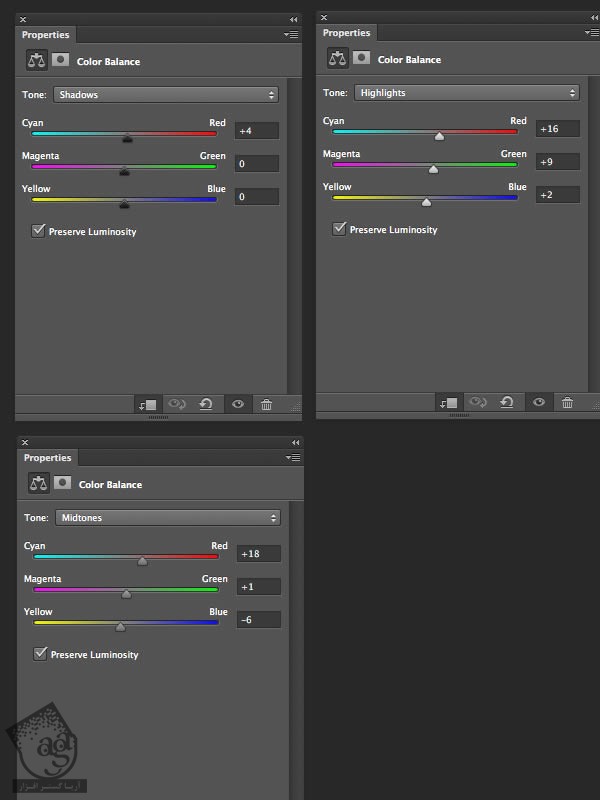
یک لایه جدید Color Balance جدید با تنظیمات زیر، ایجاد می کنیم.

وقتی تمام شد، Blending Mode مربوط به Color Balance رو روی Overlay قرار میدیم و Opacity رو هم تا 30-40% کاهش میدیم.

گام پانزدهم
یک لایه جدید بالای تمام لایه ها درست می کنیم و بعد هم Ctrl+G رو می زنیم تا گروه بشه و اسم گروه رو Tree می زاریم. یک قلموی نرم با اندازه ای حدود 10-12 پیکسل بر میداریم و Foreground Color رو روی مشکی قرار میدیم. بعد شروع می کنیم به کشیدن شاخه ها.

لایه ای که شاخه ها رو روش رسم کردیم، انتخاب می کنیم و مسیر Filter > Blur > Gaussian Blur رو باز می کنیم. مقدار 3-5 پیکسل رو برای Radius در نظر می گیریم. حالا نتیجه نهایی رو مشاهده می کنید.

یک بار دیگه تصویر Smoke رو باز می کنیم. همون طور که در تصویر زیر می بینید، اون رو روی صفحه کار قرار میدیم. Ctrl+G رو فشار میدیم و اسم گروه جدید رو Smoke Blurry میزاریم.

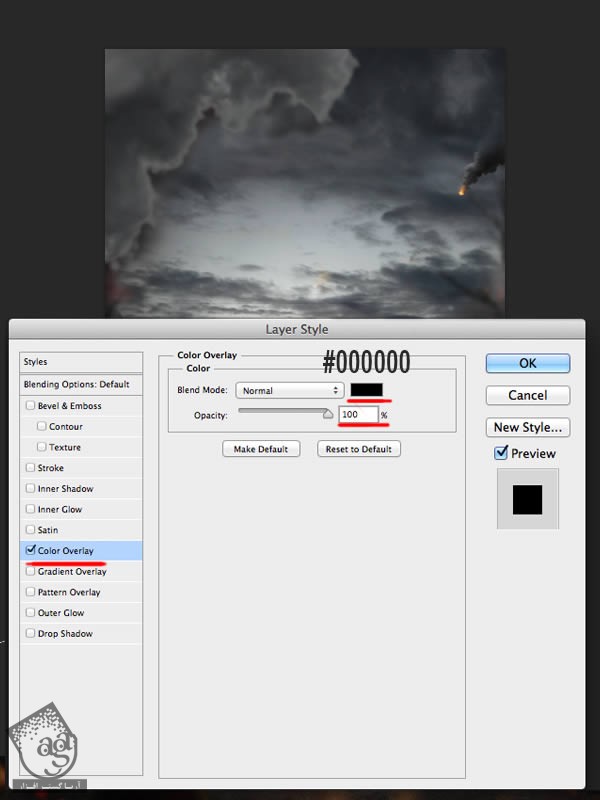
روی لایه جدیدی که برای دود درست کردیم، کلیک راست می کنیم و وارد Blending Options میشیم. حالا میریم سراغ Color Ovelay و از تنظیمات زیر استفاده می کنیم (در صورت لزوم، از ابزار Erase استفاده می کنیم).


یک بار دیگه لایه Smoke که به تازگی درست کردیم رو انتخاب می کنیم. این بار میریم سراغ Filter Blur Gaussian Blur و از تنظیمات زیر استفاده می کنیم.

توی گروه Smoke Blurry، یک لایه جدید بالای تمام لایه ها درست می کنیم. یک قلموی نرم با اندازه ای حدود 20-30 پیکسل بر می داریم و اون رو با لایه دود، Clip می کنیم. رنگ سفید (#FFFFFF) رو انتخاب می کنیم و طبق شکل زیر، شروع می کنیم به کشیدن روی تصویر (رنگ قرمز جاهایی از تصویر رو که باید روش بکشید رو نشون میده).

Blending Mode این لایه رو روی Lighten قرار میدیم و Opacity رو تا 5-10% کاهش میدیم.

گام شانزدهم
تصویر Plane رو باز می کنیم و اون رو با استفاده از تکنیک مورد استفاده برای تصویر سرباز، کراپ می کنیم. بعد تصویر هواپیما رو طبق تصویر زیر، روی صفحه کار قرار میدیم. از ابزار Free Transform برای Resize کردن هواپیما استفاده می کنیم. حالا لایه Plane رو انتخاب می کنیم. Ctrl+G رو می زنیم و اسمش رو میزاریم Plane.

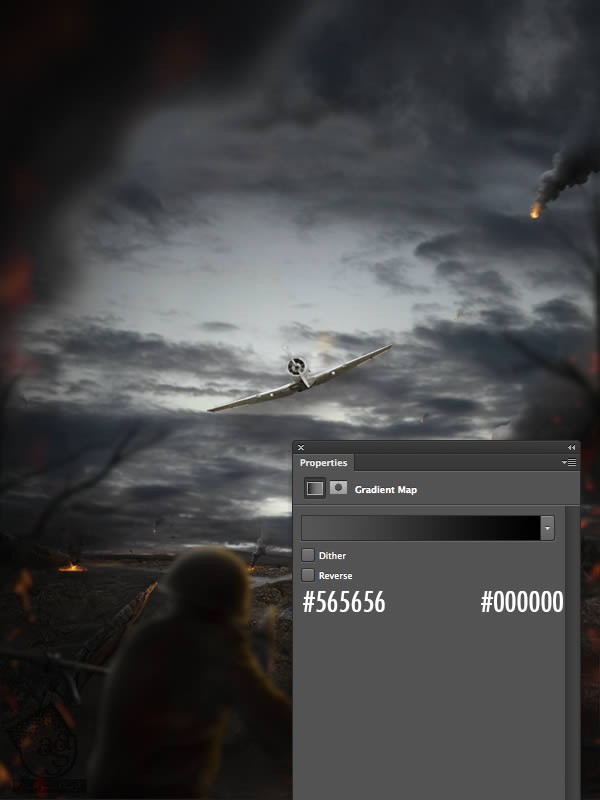
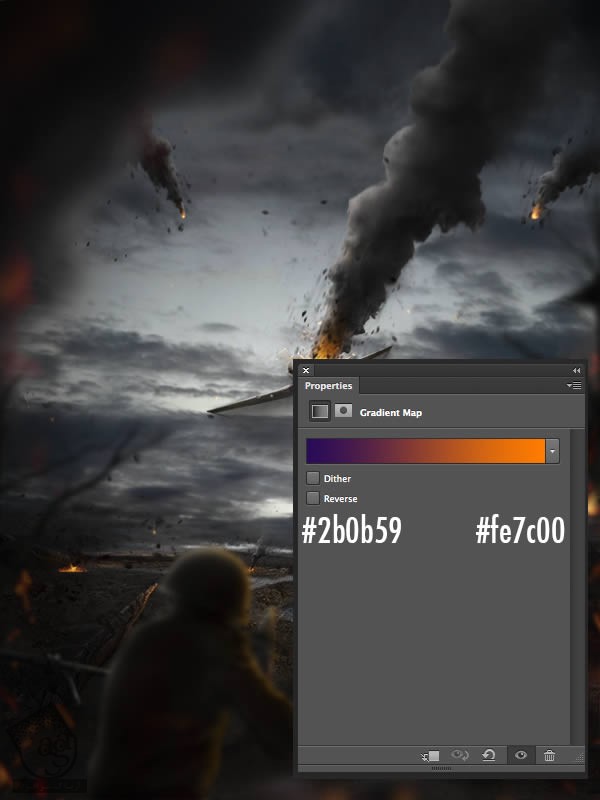
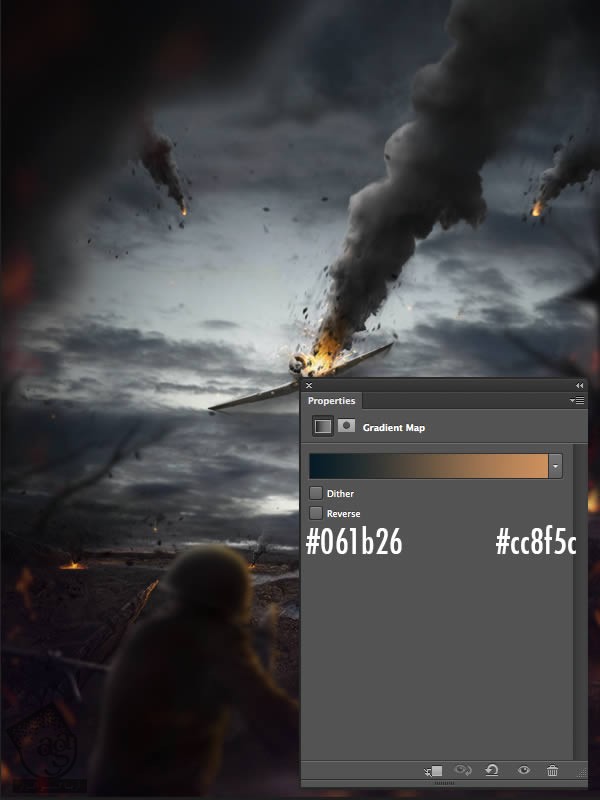
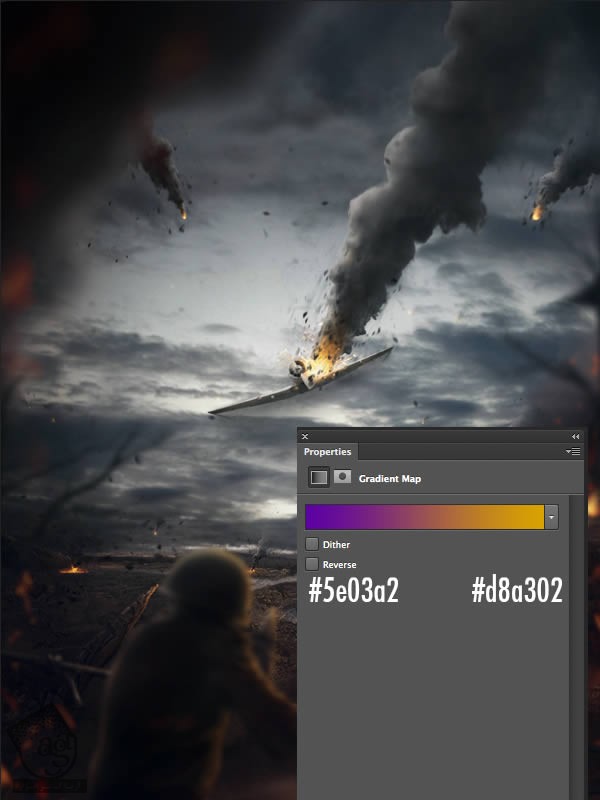
یک Gradient Map جدید درست می کنیم و با لایه هواپیما، Clip می کنیم. از تنظیماتی که در تصویر زیر می بینید، استفاده می کنیم. وقتی تمام شد، Opacity لایه Gradien Map رو تا 50-60% کاهش میدیم و Blending Mode رو روی Color قرار میدیم.

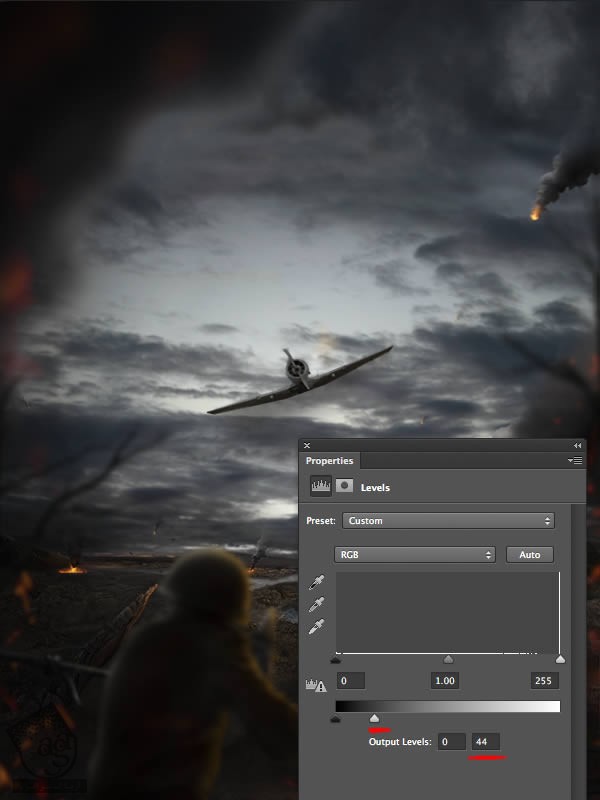
یک لایه جدید Levels Adjustment درست می کنیم و اون رو با لایه هواپیما، Clip می کنیم. از تنظیمات زیر استفاده می کنیم.

یک قلموی نرم انتخاب می کنیم. رنگ مشکی رو برای Foreground Color در نظر می گیریم (با اندازه ای حدود 10-20 پیکسل) و روی ماسک لایه Levels می کشیم تا نور رو ظاهر کنیم. وقتی تمام شد، Opacity لایه Levels Adjustment رو تا 50-60% کاهش میدیم.


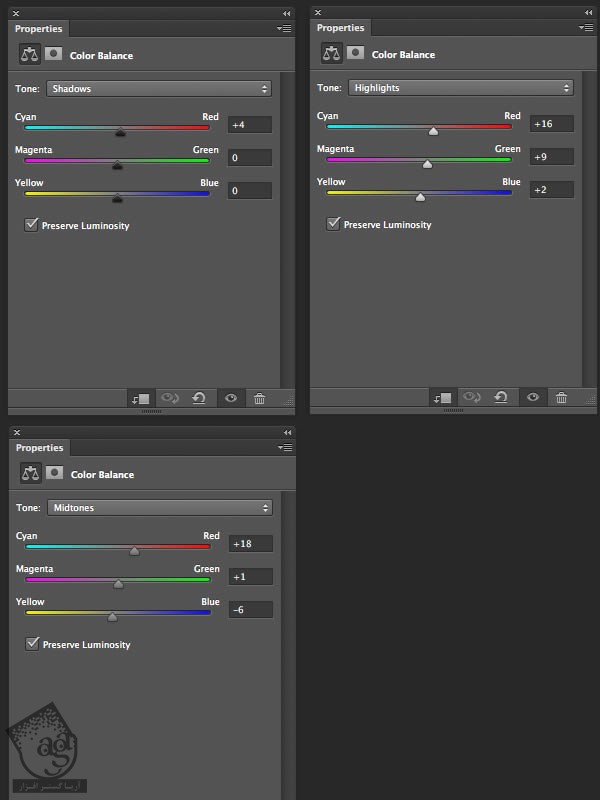
یک لایه جدید Color Balance درست می کنیم و اون رو با لایه هواپیما، Clip می کنیم. تنظیمات زیر رو اعمال می کنیم.

وقتی تمام شد، Blending Mode لایهColor Balance رو روی Overlay میزاریم و Opacity رو تا 20%کاهش میدیم.

وقتش رسیده که افکت انفجار رو به هواپیما اضافه کنیم. برای اینکار، گام نهم رو تکرار می کنیم. از همون تکنیک ها و اصول و تنظیمات استفاده میشه. برای ایجاد شکل جدید دود، از تصویر Smoke استفاده می کنیم. برای حذف بخش های ناخواسته، ابزار Erase رو بر می داریم و برای Clone کردن قسمت هایی از دود، از ابزار Stamp Clone یا S استفاده می کنیم. توی این مرحله، به جای اینکه طبق توضیح پیش برید، بیشتر باید دست به آزمون و خطا بزنید (منبع نور رو مد نظر داشته باشید).



من جزئیات بیشتری رو به صحنه جنگ اضافه کردم چون احساس می کردم سمت چپ یک مقدار خالی هست. لایه های آتش رو هم یک مقدار محوتر کردم.

گام هفدهم
یک لایه جدید بالای گروه Ground درست می کنیم. یک قلموی نرم با اندازه ای حدود 50-60 پیکسل بر می داریم و طبق تصویر زیر، شروع می کنیم به کشیدن. موقعی که تمام شد، Blending Mode این لایه رو روی Color قرار میدیم و Opacity اون رو تا 70-80% کاهش میدیم (رنگ قرمز جاهایی از تصویر رو که باید روش بکشید رو نشون میده).


گام هجدهم
یک لایه جدید بالای تمام لایه ها درست می کنیم و Ctrl+G رو می زنیم تا گروه بشه. اسم این گروه ور Particles میزاریم. یک قلموی سخت بر می داریم (با اندازه ای حدود 2-10 پیکسل). Hardness اون رو روی 100% قرار میدیم و شروع می کنیم به کشیدن شکل های کوچک. من رنگ خاکستری تیره (#242424) رو برای این شکل ها در نظر گرفتم (برای هر انفجار، یک شکل مجزا توی یک لایه جداگانه رسم می کنیم تا این طوری راحت تر بتونیم اون ها رو ادیت کنیم).


مسیر Filter > Blur > Motion Blur رو دنبال می کنیم. یک مقدار تنظیمات رو تغییر میدیم. توضیحی خاصی در این باره وجود نداره خودتون باید امتحان کنید. اگه از این کار خوش تون نمیاد (کار با Motion Blur)، یک قلموی نرم با اندازه ای حدود 2-10 پیکسل رو بر دارید و Opacity رو تا 50-60% کاهش بدید. بعد روی یک لایه جدید که بالای تمام لایه ها (به غیر از گروه Particles) درست کردید، خطوط نور رو با رنگ #242424 رسم کنید.

گام نوزدهم
حالا که این کارها تموم شده، نوبت به اصلاح رنگ کل تصویر رسیده. یک لایه Gradient Map درست می کنیم و تنظیمات زیر رو اعمال می کنیم.

یک قلموی نرم با اندازه ای حدود 80-90 پیکسل بر می داریم. مشکی رو به عنوان رنگ Foreground Color در نظر می گیریم و طبق تصویر زیر، شروع می کنیم به کشیدن روی ماسک لایه Gradient Map (تصویر زیر، ماسک لایه Gradient Map رو نشون میده و بخش های مشکی هم نشون دهنده قسمت هایی هستن که باید بکشین).

وقتی تمام شد، Blending Mode لایه Gradient Map رو روی Screen قرار میدیم و Opacity رو تا 13% کاهش میدیم.

یک لایه Gradient Map جدید در بالا درست می کنیم و تنظیمات زیر رو به کار می بریم.

یک قلموی نرم با اندازه ای حدود 80-90 پیکسل بر می داریم. مشکی رو به عنوان رنگ Foreground Color در نظر می گیریم و طبق تصویر زیر، شروع می کنیم به کشیدن روی ماسک لایه Gradient Map (تصویر زیر، ماسک لایه Gradient Map رو نشون میده و بخش های مشکی هم نشون دهنده قسمت هایی هستن که باید بکشین).

وقتی تمام شد، Blending Mode لایه Gradient Map رو روی Screen قرار میدیم و Opacity رو تا 40% کاهش میدیم.

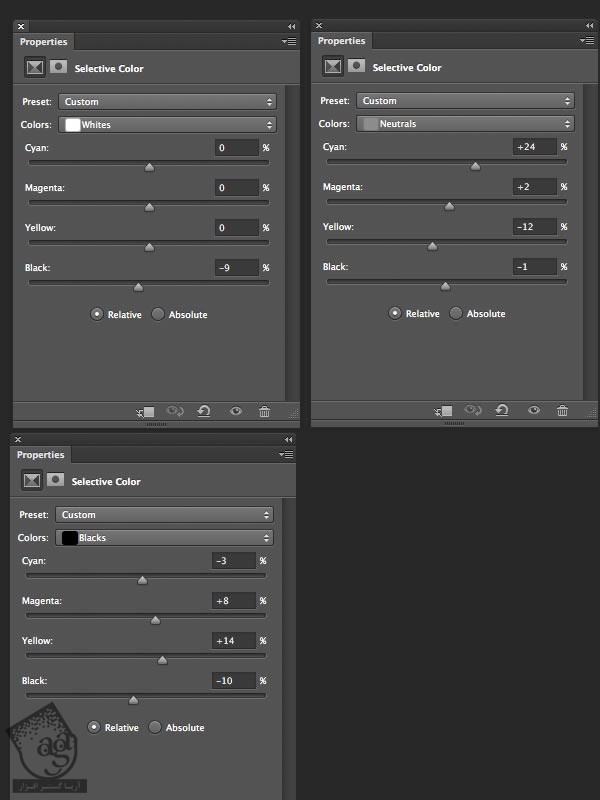
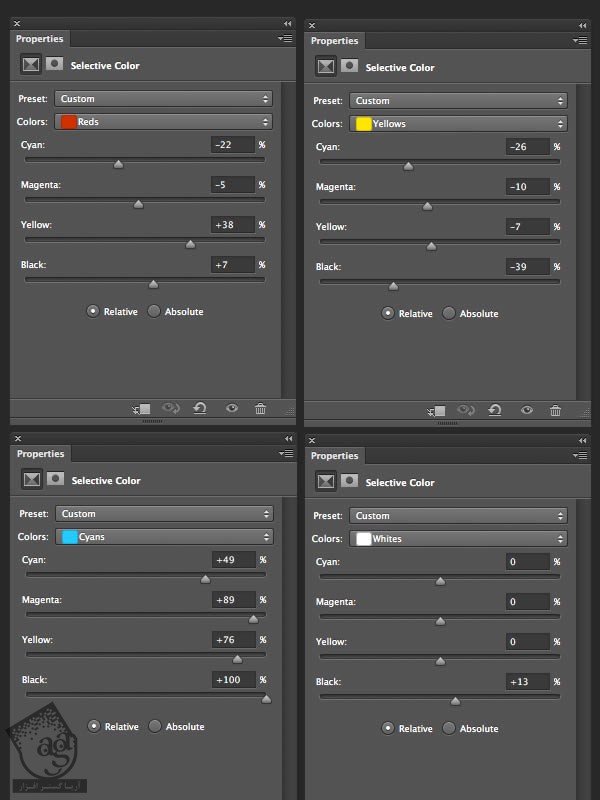
یک لایه Selective color در بالا درست می کنیم و تنظیمات زیر رو اعمال می کنیم.

یک قلموی نرم با اندازه ای حدود 80-90 پیکسل بر می داریم. مشکی رو به عنوان رنگ Foreground Color در نظر می گیریم و طبق تصویر زیر، شروع می کنیم به کشیدن روی ماسک لایه Selective Color (تصویر زیر، ماسک لایه Selective Color رو نشون میده و بخش های مشکی هم نشون دهنده قسمت هایی هستن که باید بکشین).

وقتی تمام شد، Opacity لایه Selective Color رو تا 21% کاهش میدیم.

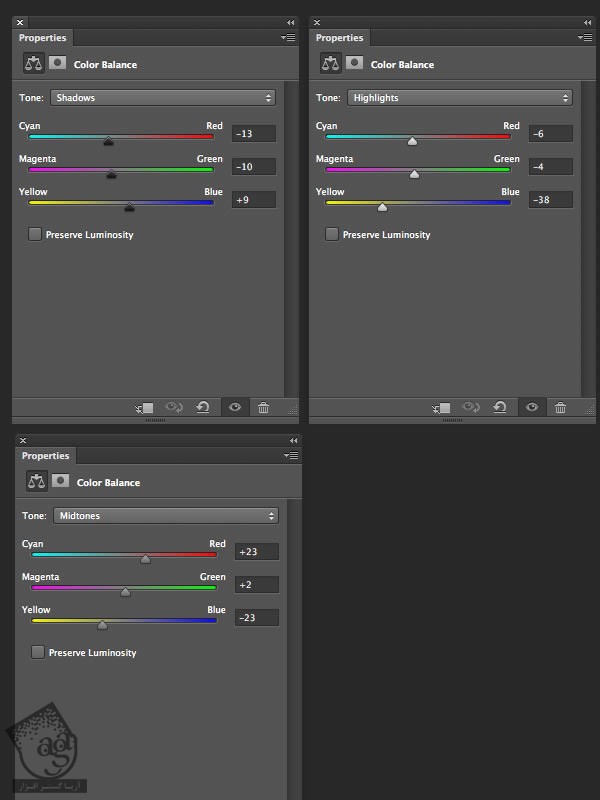
یک لایه Color Balance در بالا درست می کنیم و تنظیمات زیر رو اعمال می کنیم.

یک قلموی نرم با اندازه ای حدود 80-90 پیکسل بر می داریم. مشکی رو به عنوان رنگ Foreground Color در نظر می گیریم و طبق تصویر زیر، شروع می کنیم به کشیدن روی ماسک لایه Color Balance (تصویر زیر، ماسک لایه Color Balance رو نشون میده و بخش های مشکی هم نشون دهنده قسمت هایی هستن که باید بکشین).

وقتی تمام شد، Blending Mode لایه Color Balance رو روی Normal قرار میدیم و Opacity رو روی 100% قرار میدیم.

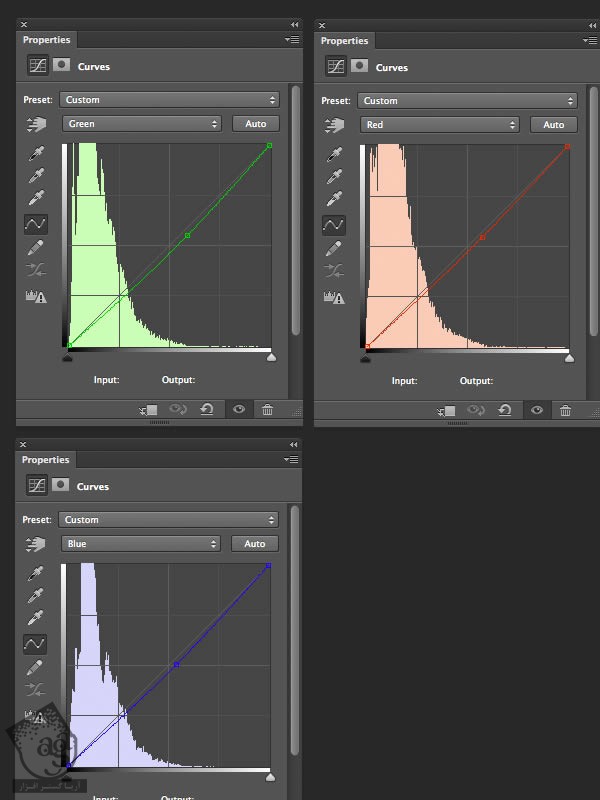
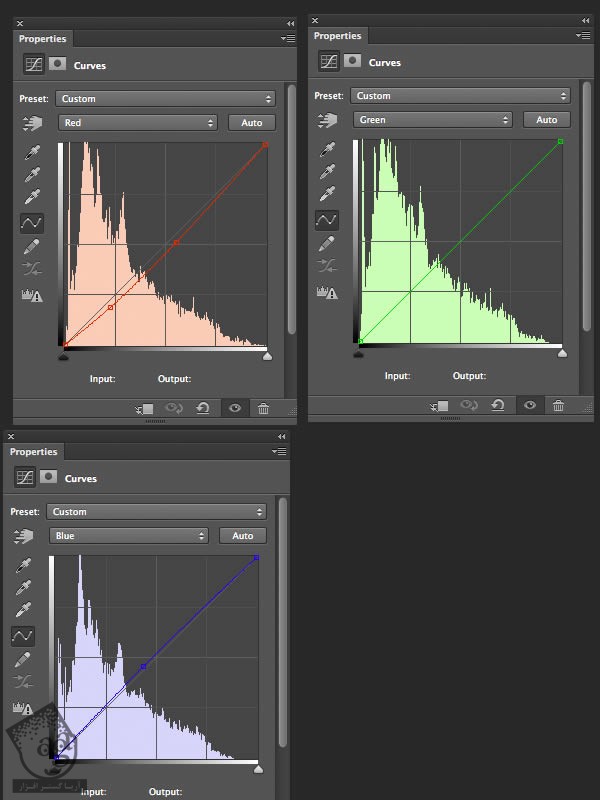
یک لایه Curves در بالا درست می کنیم و تنظیمات زیر رو اعمال می کنیم.

یک قلموی نرم با اندازه ای حدود 80-90 پیکسل بر می داریم. مشکی رو به عنوان رنگ Foreground Color در نظر می گیریم و طبق تصویر زیر، شروع می کنیم به کشیدن روی ماسک لایه Curves (تصویر زیر، ماسک لایه Curves رو نشون میده و بخش های مشکی هم نشون دهنده قسمت هایی هستن که باید بکشین).

وقتی تمام شد، Blending Mode لایه Curves رو روی Normal و Opacity رو روی 100% قرار میدیم.

یک لایه Selective color در بالا درست می کنیم و تنظیمات زیر رو اعمال می کنیم.

یک قلموی نرم با اندازه ای حدود 80-90 پیکسل بر می داریم. مشکی رو به عنوان رنگ Foreground Color در نظر می گیریم و طبق تصویر زیر، شروع می کنیم به کشیدن روی ماسک لایه Selective Color (تصویر زیر، ماسک لایه Selective Color رو نشون میده و بخش های مشکی هم نشون دهنده قسمت هایی هستن که باید بکشین).

وقتی تمام شد، Blending Mode لایه Selective Color رو روی Normal و Opacity رو روی 100% قرار میدیم.

یک لایه Gradient Map در بالا درست می کنیم و تنظیمات زیر رو اعمال می کنیم.

یک قلموی نرم با اندازه ای حدود 80-90 پیکسل بر می داریم. مشکی رو به عنوان رنگ Foreground Color در نظر می گیریم و طبق تصویر زیر، شروع می کنیم به کشیدن روی ماسک لایه Gradient Map (تصویر زیر، ماسک لایه Gradient Map رو نشون میده و بخش های مشکی هم نشون دهنده قسمت هایی هستن که باید بکشین).

وقتی تمام شد، Blending Mode لایه Gradient Map رو روی Overlay قرار میدیم و Opacity رو تا 7% کاهش میدیم.

یک لایه Gradient Map در بالا درست می کنیم و تنظیمات زیر رو اعمال می کنیم.

یک قلموی نرم با اندازه ای حدود 80-90 پیکسل بر می داریم. مشکی رو به عنوان رنگ Foreground Color در نظر می گیریم و طبق تصویر زیر، شروع می کنیم به کشیدن روی ماسک لایه Curves (تصویر زیر، ماسک لایه Curves رو نشون میده و بخش های مشکی هم نشون دهنده قسمت هایی هستن که باید بکشین).

وقتی تمام شد، Blending Mode لایه Curves رو روی Normal قرار میدیم و Opacity رو تا 17% کاهش میدیم.

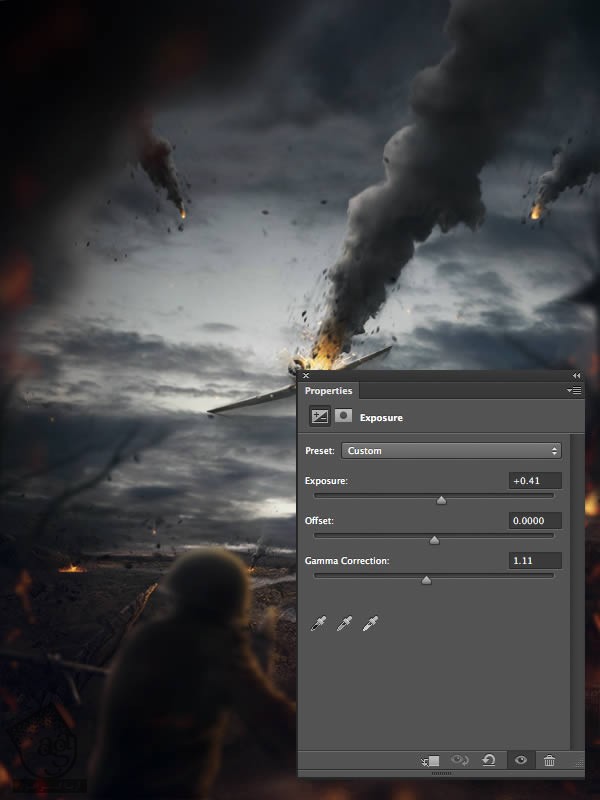
یک لایه Exposure در بالا درست می کنیم و تنظیمات زیر رو اعمال می کنیم.

یک قلموی نرم با اندازه ای حدود 80-90 پیکسل بر می داریم. مشکی رو به عنوان رنگ Foreground Color در نظر می گیریم و طبق تصویر زیر، شروع می کنیم به کشیدن روی ماسک لایه Exposure (تصویر زیر، ماسک لایه Exposure رو نشون میده و بخش های مشکی هم نشون دهنده قسمت هایی هستن که باید بکشین).

وقتی تمام شد، Blending Mode لایه Exposure رو روی Normal قرار میدیم و Opacity رو تا 45% کاهش میدیم.

نصویر نهایی

امیدواریم آموزش ” طراحی صحنه جنگ با استفاده از تصویر در Photoshop ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, افکت تصویر





















































































قوانین ارسال دیدگاه در سایت