No products in the cart.
آموزش Photoshop : طراحی لوگوی چوبی

آموزش Photoshop : طراحی لوگوی چوبی
توی این آموزش، طراحی لوگوی چوبی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. برای این کار از Illustrator هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی لوگوی چوبی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop, Adobe Illustrator
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد Smart Object
گام اول
تکسچر چوبی رو دانلود کرده و با فتوشاپ باز می کنیم.

گام دوم
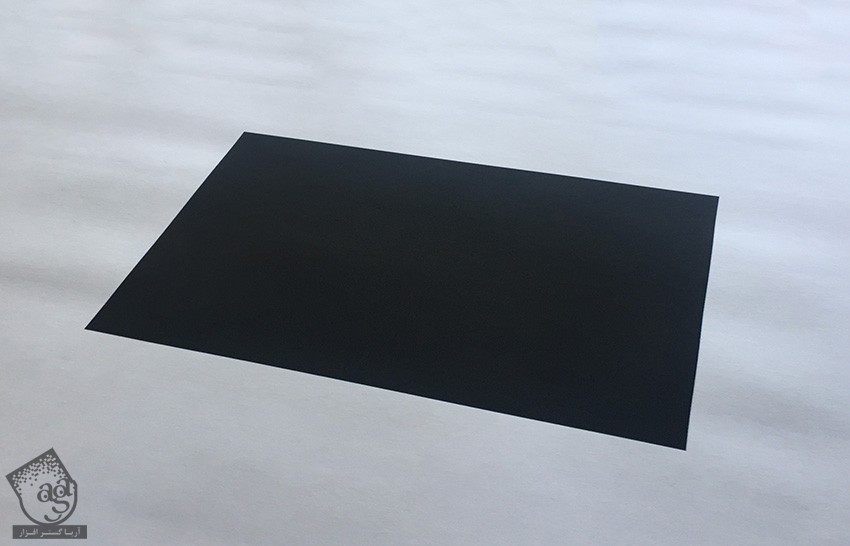
تصویر Perspective رو دانلود کرده و با فتوشاپ باز می کنیم.

گام سوم
وارد مسیر Select > All و Edit > Copy میشیم.
میریم سراغ سند پس زمینه و وارد مسیر Edit > Paste میشیم.
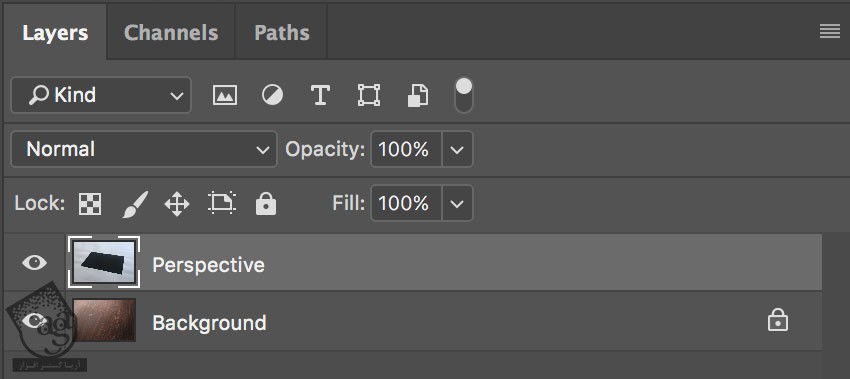
روی لایه دابل کلیک کرده و اسمش رو میزاریم Perspective.

گام چهارم
رنگ زرد رو برای Foreground در نظر می گیریم.
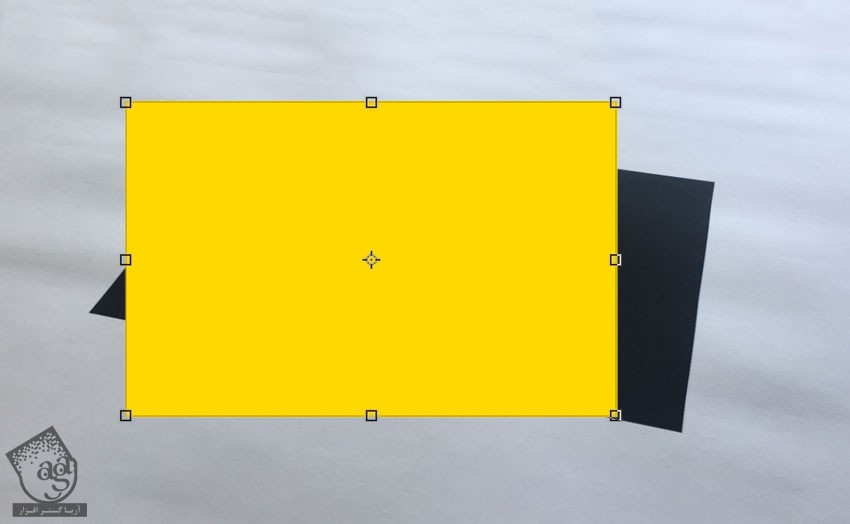
ابزار Rectangle رو بر می داریم. نشانگر رو روی بوم جا به جا کرده و کلیک می کنیم. به این ترتیب، یک پنجره جدید باز میشه. ابعاد 1267 در 814 پیکسل رو براش در نظر می گیریم و Ok می زنیم.
روی لایه دابل کلیک کرده و عنوان Smart Object رو براش در نظر می گیریم.
همچنان که لایه Smart Object انتخاب شده، وارد مسیر Layer > Smart Object > Convert to Smart Object میشیم.

گام پنجم
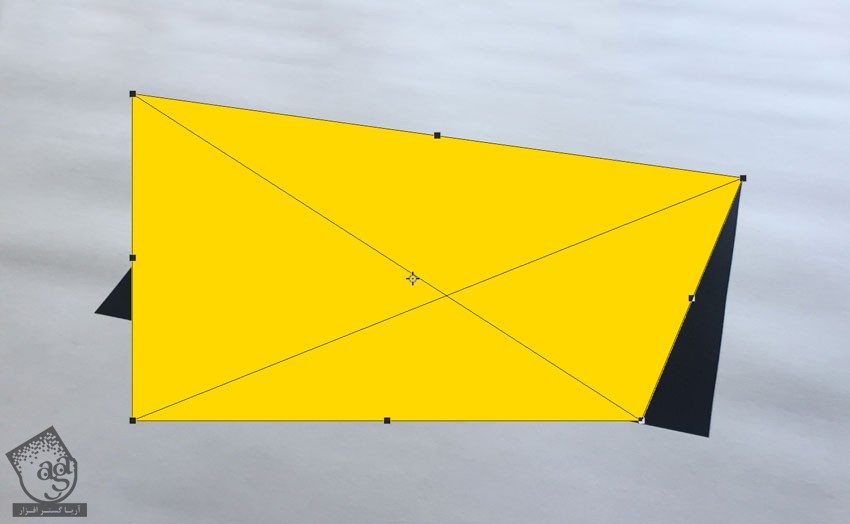
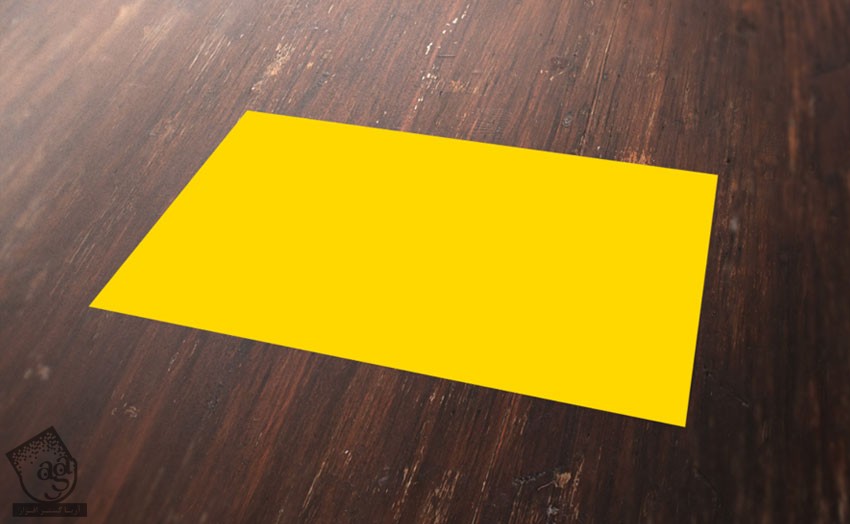
وارد مسیر Edit > Transform > Distort میشیم. Anchor Point بالای سمت راست رو تا گوشه بالای سمت راست مستطیل مشکی، درگ می کنیم.

گام ششم
به این کار ادامه میدیم تا نتیجه به صورت زیر در بیاد.

گام هفتم
لایه Perspective رو از پنل Layers انتخاب کرده و وارد مسیر Layer > Delete > Layer میشیم.

آماده سازی نشان
گام اول
نشان مورد نظر رو انتخاب می کنیم.

گام دوم
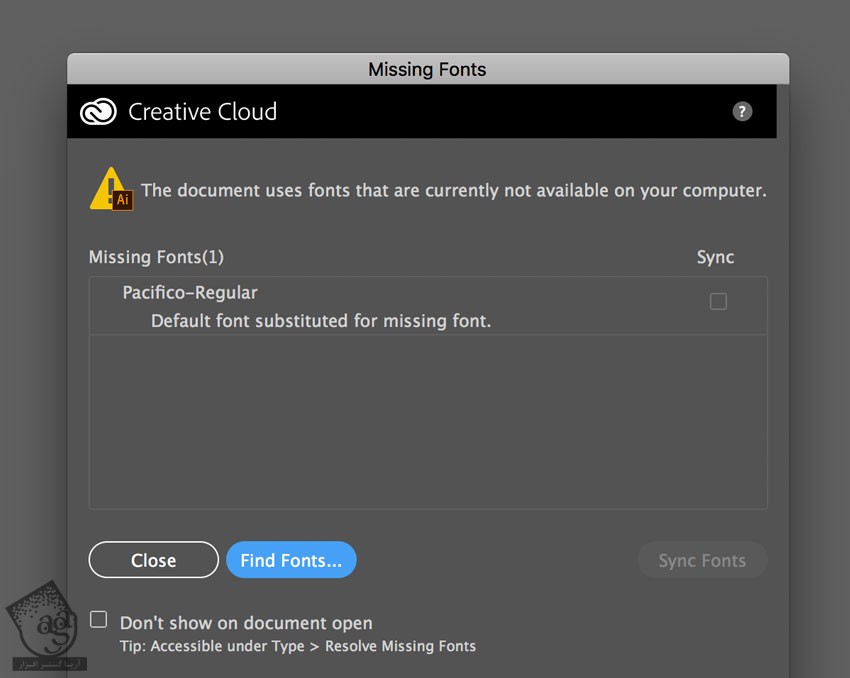
فایل رو با ایلاستریتور باز می کنیم. یک پنجره باز میشه که نوشته ممکنه بعضی از فونت ها توی کامپیوتر در دسترس نباشن. نگران نباشین. می تونین این فونت ها رو دانلود کنین.

گام سوم
ابزار Selection رو به همراه نشان مورد نظر انتخاب می کنیم. وارد مسیر Edit > Copy میشیم. یک سند به ابعاد 350 در 350 پیکسل درست می کنیم.
در نهایت، وارد مسیر Edit > Paste میشیم.

گام چهارم
با استفاده از ابزار Selection، نشان رو روی ناحیه خاکستری جا به جا می کنیم.

گام پنجم
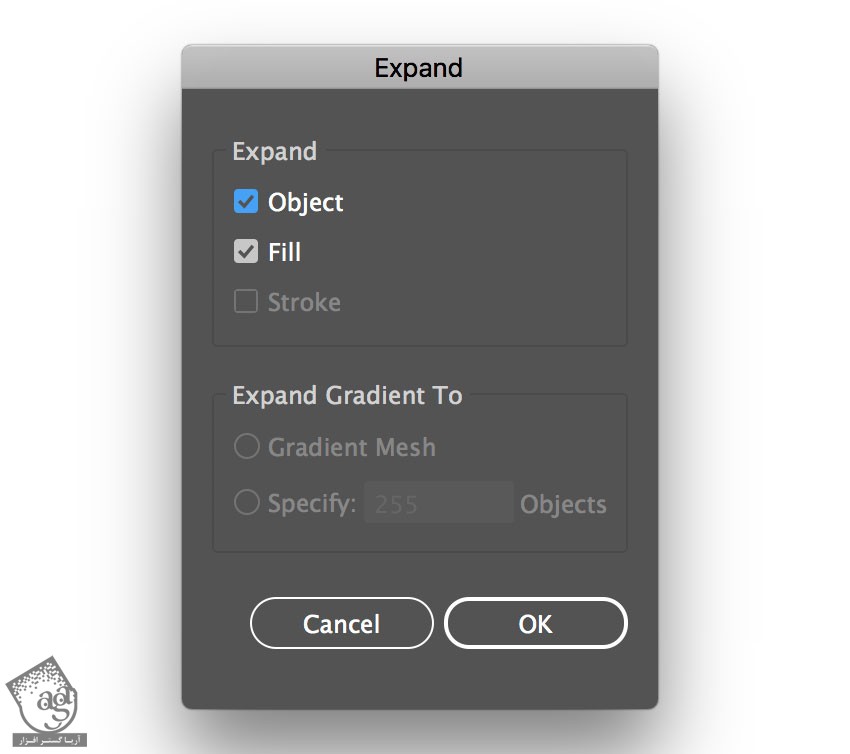
قبل از اینکه نشان رو وارد Photoshop کنیم، وارد مسیر Object > Expand Appearance میشیم. بعد هم مسیر Object > Expand رو دنبال می کنیم. Object و Fill رو تیک زده و روی Ok کلیک می کنیم.

گام ششم
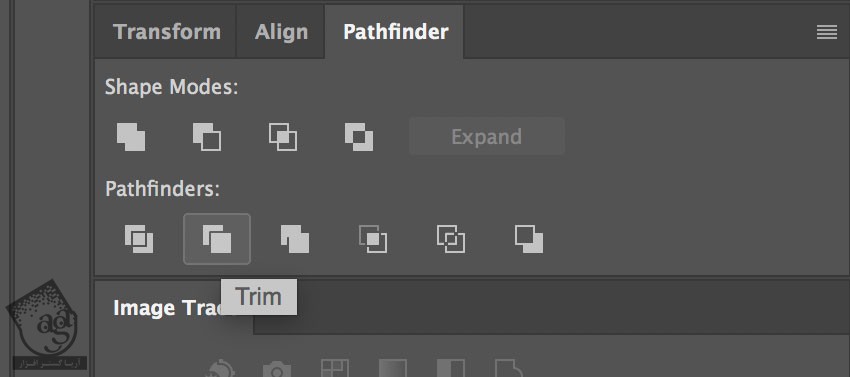
وارد پنل Pathfinder میشیم و روی Trim کلیک می کنیم.

گام هفتم
ابزار Magic Wand رو انتخاب کرده و نشان رو روی ناحیه سفید جا به جا می کنیم. روی تمام نواحی سفید کلیک می کنیم. برای سهولت از ابزار Zoom استفاده می کنیم. بعد هم وارد مسیر Edit > Cut میشیم.

وارد کردن نشان به صحنه
گام اول
با استفاده از ابزار Selection، نشان رو انتخاب کرده و وارد مسیر Edit > Copy میشیم.

گام دوم
میریم سراغ فتوشاپ. روی Thumbnail مربوط به Smart Object دابل کلیک می کنیم. تغییرات مورد نظر رو اعمال کرده و Ok می زنیم. قابلیت روین لایه مستطیل زرد رو غیر فعال می کنیم. بعد هم وارد مسیر Edit > Paste میشیم و نشان رو Paste می کنیم. Smart Object رو انتخاب کرده و Ok می زنیم.

گام سوم
ابعاد 633.50 در 604.50 پیکسل و 666 درصد رو وارد کرده و Enter می زنیم.

گام چهارم
وارد مسیر File > Save میشیم.
میریم سراغ سند اصلی. همون طور که می بینین، تغییرات اعمال شدن.

حک کردن نشان روی چوب
گام اول
Fill مربوط به Smart Object رو روی 0 درصد قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام دوم
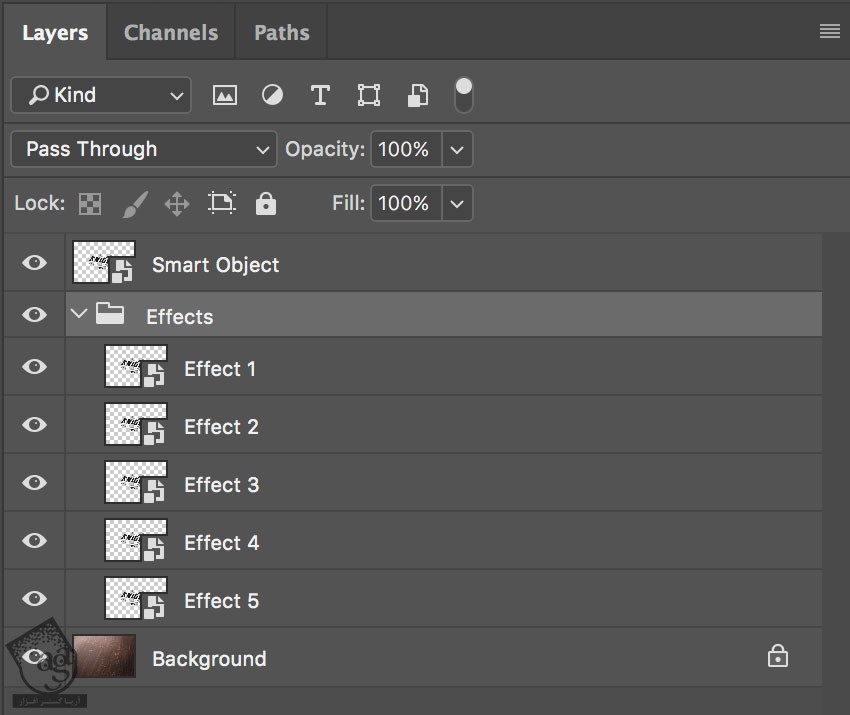
لایه Smart Object رو پنج بار Duplicate کرده و وارد مسیر Layer > New > Layer via Copy میشیم.
به صورتی که در زیر می بینین، Rename کرده و لایه ها رو با هم گروه می کنیم.

گام سوم
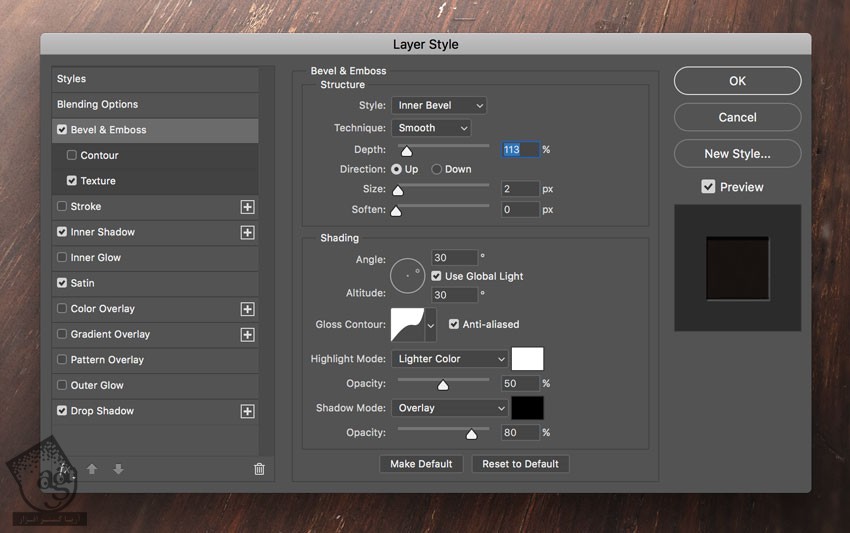
لایه Effect 5 رو انتخاب کرده و Layer Style رو با تنظیماتی که در زیر می بینین، اعمال می کنیم.

گام چهارم
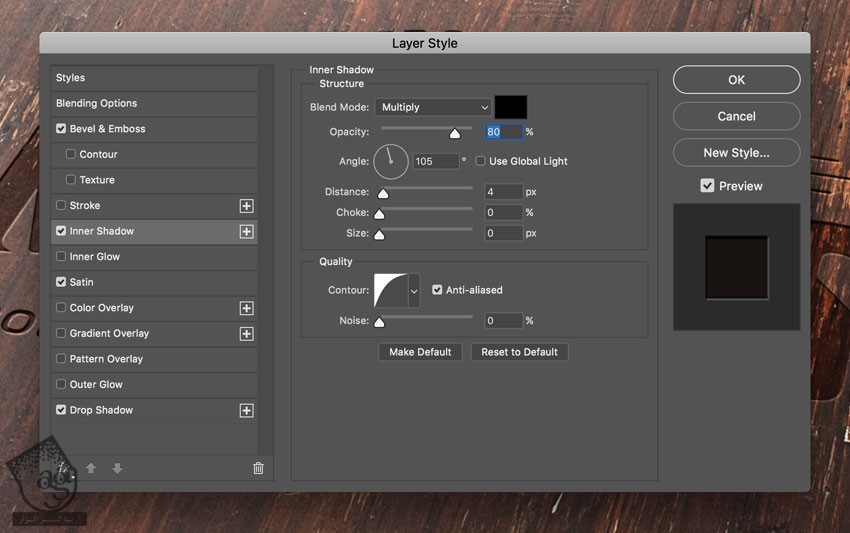
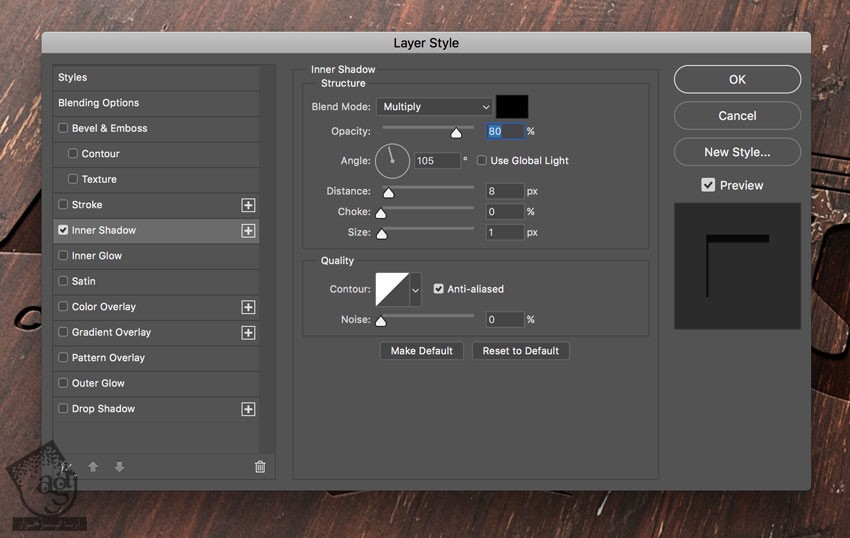
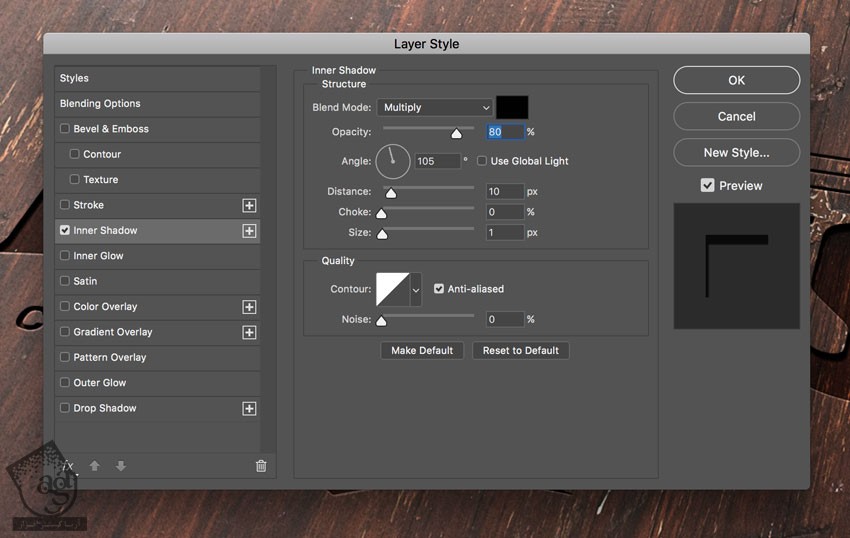
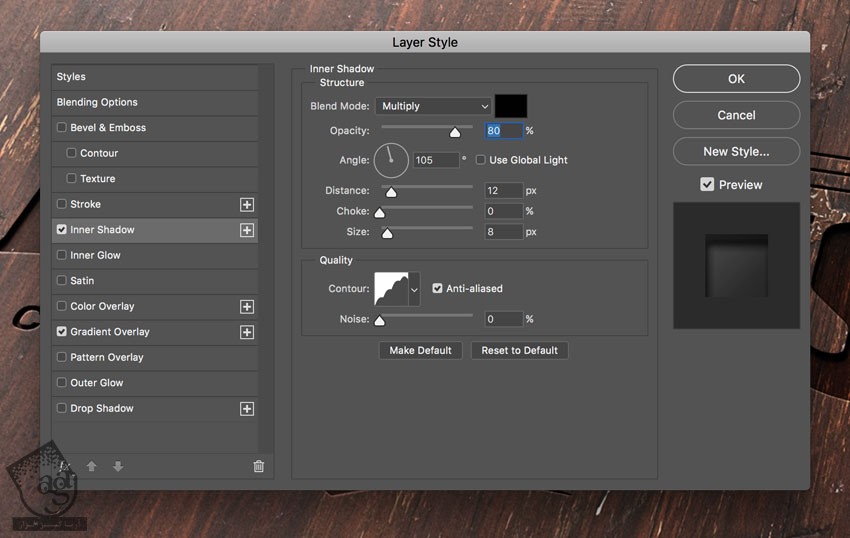
افکت Inner Shadow رو با تنظیمات زیر اعمال می کنیم.

گام پنجم
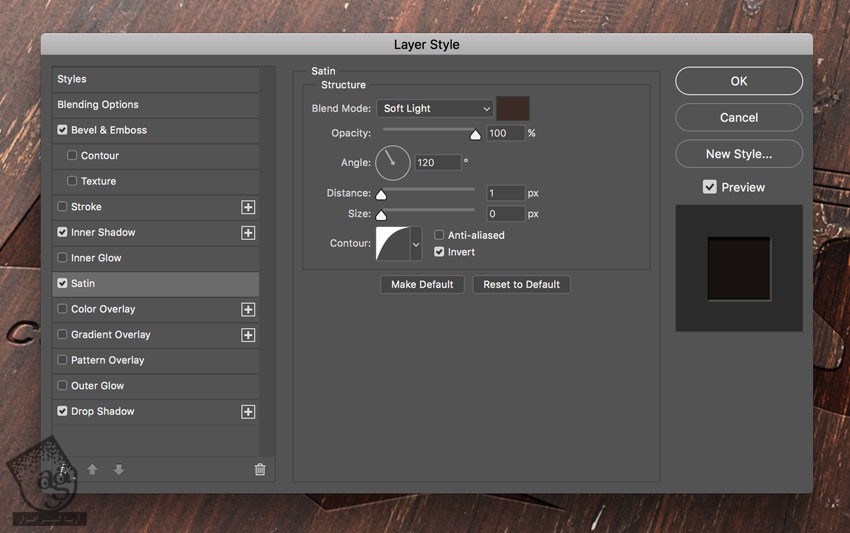
افکت Satin رو با تنظیمات زیر اعمال می کنیم.

گام ششم
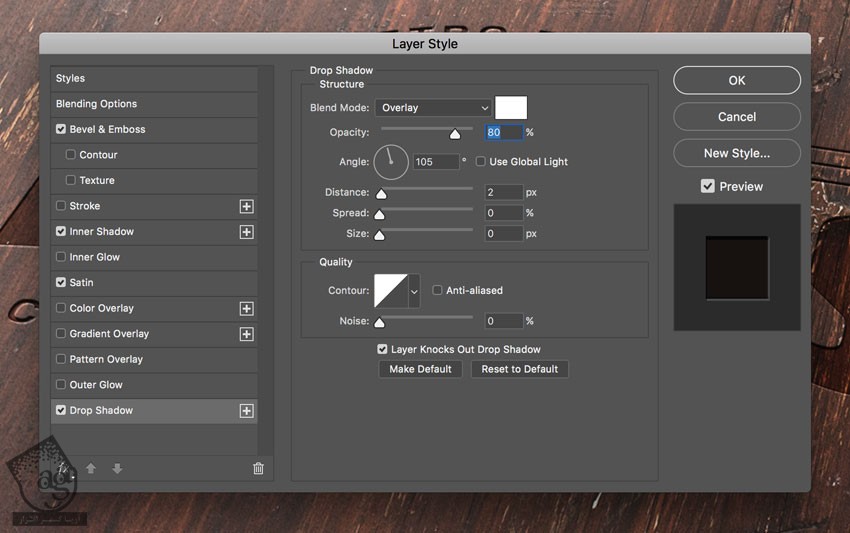
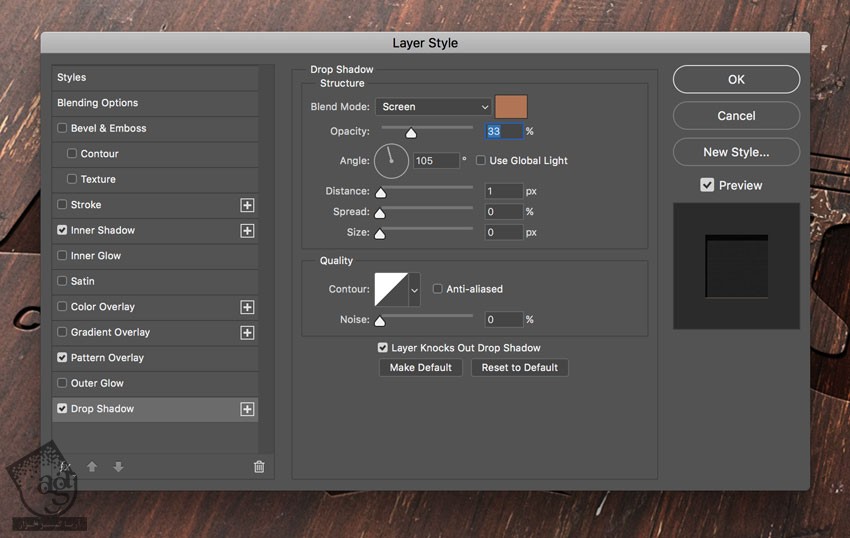
افکت Drop Shadow رو با تنظیمات زیر اعمال می کنیم.

گام هفتم
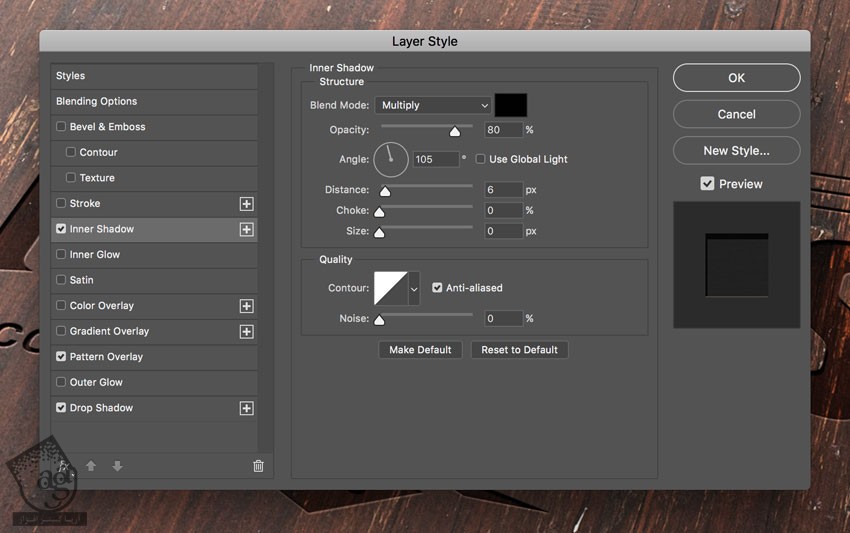
لایه Effect 4 رو انتخاب می کنیم. افکت Inner Shadow رو با تنظیمات زیر اعمال می کنیم.

گام هشتم
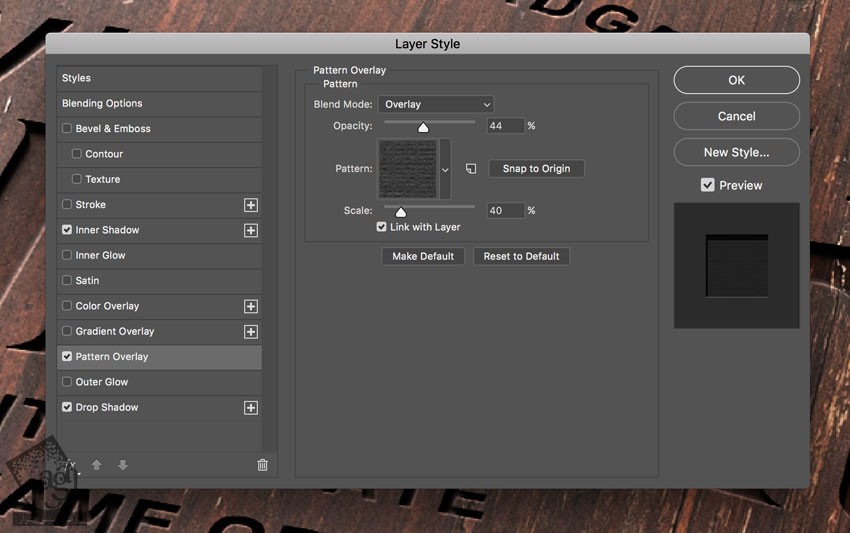
افکت Pattern Overlay رو با تنظیمات زیر اعمال می کنیم.

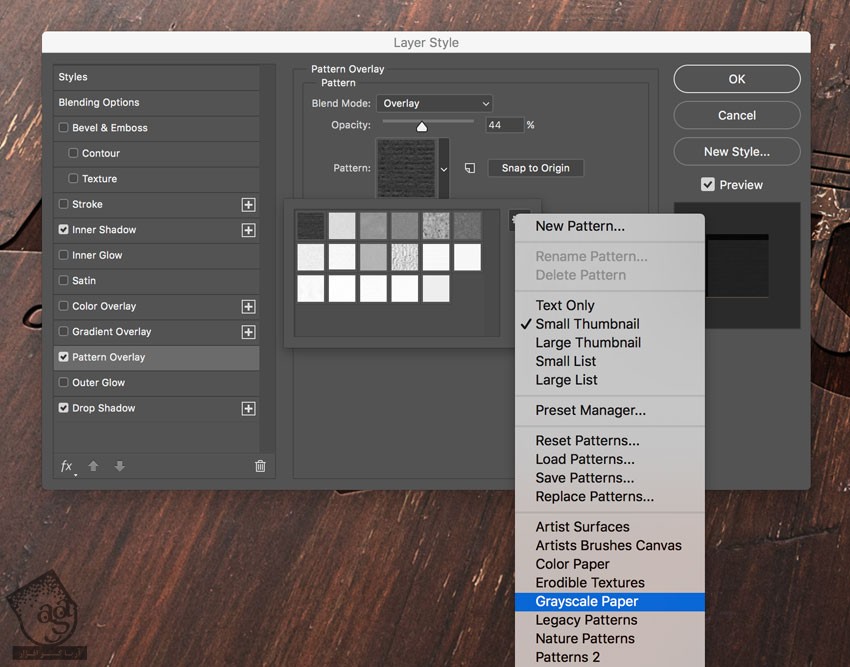
روی Thumbnail مربوط به الگو کیلک کرده و منویی که می بینین رو باز می کنیم. Grayscale Paper رو انتخاب کرده و روی Black Weaved کلیک می کنیم.

گام نهم
افکت Drop Shadow رو با تنظیمات زیر اعمال می کنیم.

گام دهم
لایه Effect 3 رو انتخاب کرده و افکت Inner Shadow رو با تنظیمات زیر اعمال می کنیم.

گام یازدهم
لایه Effect 2 رو انتخاب کرده و افکت Inner Shadow رو با تنظیمات زیر اعمال می کنیم.

گام دوازدهم
لایه Effect 1 رو انتخاب کرده و افکت Inner Shadow رو با تنظیمات زیر اعمال می کنیم.

گام سیزدهم
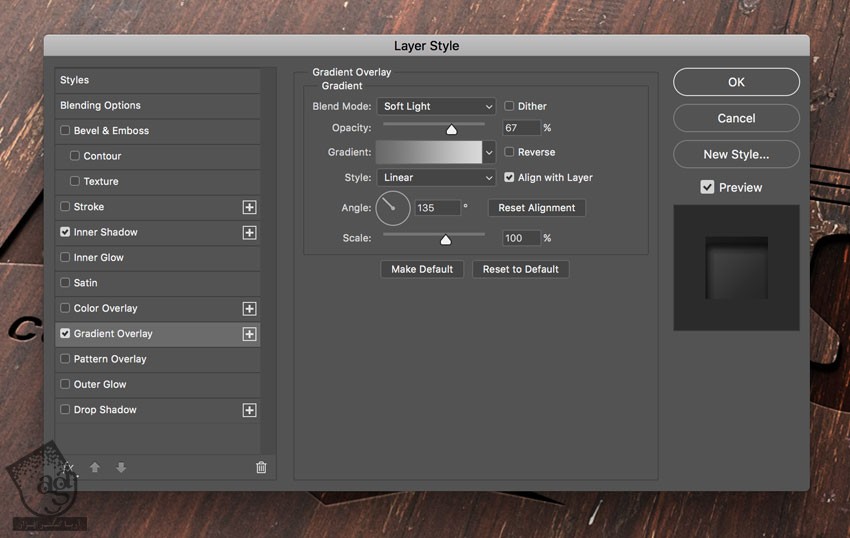
یک افکت جدید Gradient Overlay با تنظیمات زیر اعمال می کنیم.

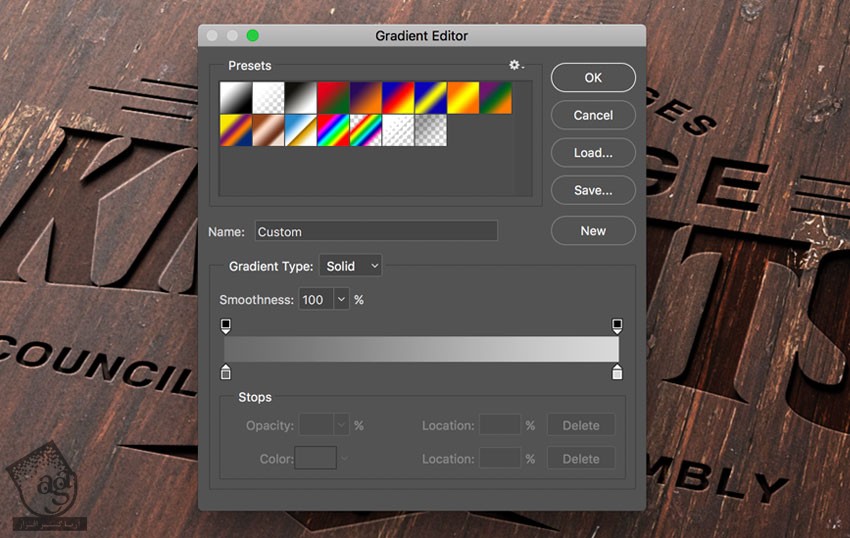
رنگ گرادیانت رو به صورت زیر تنظیم می کنیم:
اولین Color Stop با کد رنگی #696969 و Location روی 0 درصد
دومین Color Stop با کد رنگی #d9d9d9 و Location روی 100 درصد

نتیجه

امیدواریم ” آموزش Photoshop : طراحی لوگوی چوبی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Illustrator, Adobe Photoshop, illustrator, photoshop, ایلاستریتور, طراحی گرافیکی, فتوشاپ





















































































قوانین ارسال دیدگاه در سایت