No products in the cart.
آموزش Photoshop : طراحی پوستر انتزاعی

آموزش Photoshop : طراحی پوستر انتزاعی
توی این آموزش، طراحی پوستر انتزاعی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی پوستر انتزاعی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
درست کردن سند جدید
گام اول
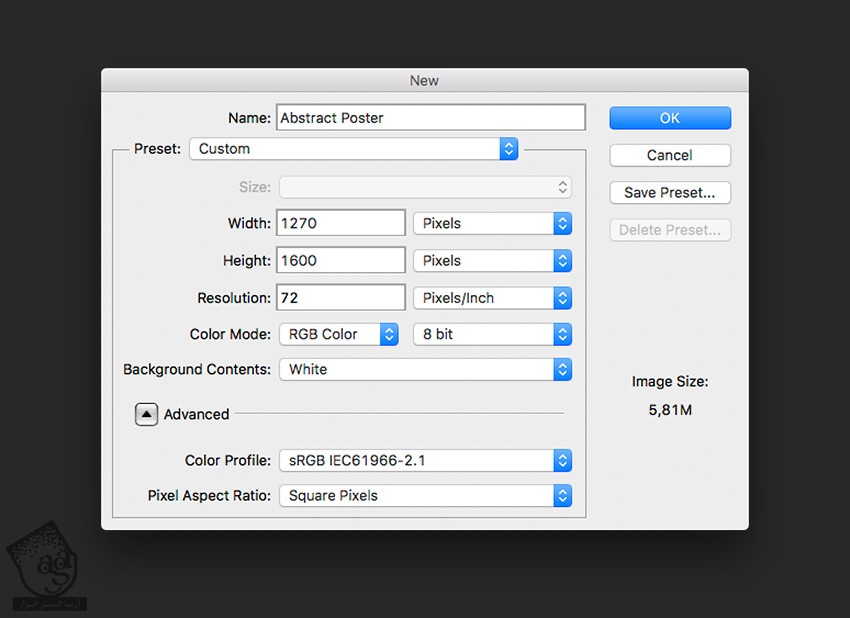
فتوشاپ رو باز می کنیم. وارد مسیر File > New شده و یک سند جدید به اسم Abstract Poster درست می کنیم. عدد 1270 پیکسل رو برای Width و عدد 1600 پیکسل رو برای Height در نظر می گیریم. Resolution رو روی 72 قرار داده و Ok می زنیم.

گام دوم
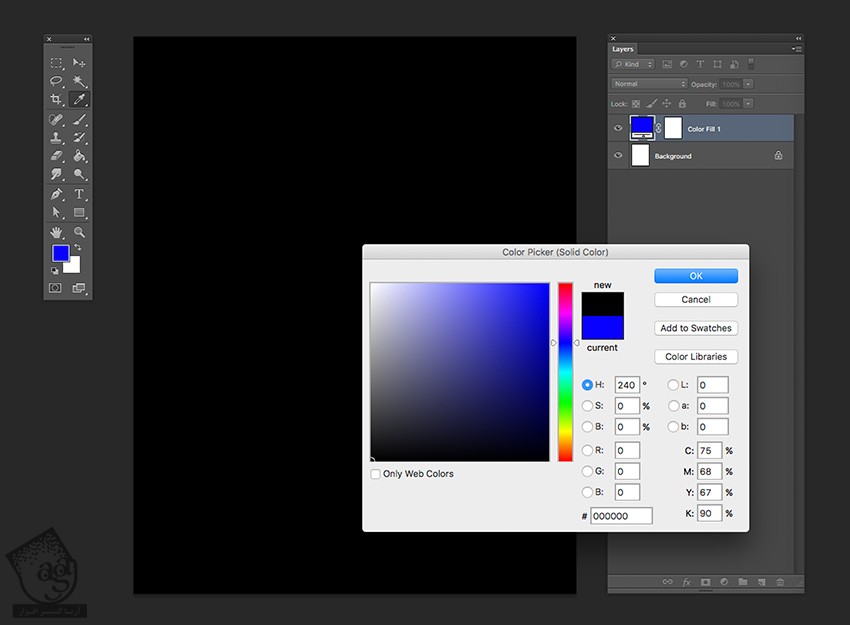
یک پس زمینه مشکی درست می کنیم. برای این کار، وارد پنل Layers میشیم و مسیر Create a New Fill or Adjustment Layer > Solid Color رو دنبال کرده و رنگ مشکی رو برای Background در نظر می گیریم.

گام سوم
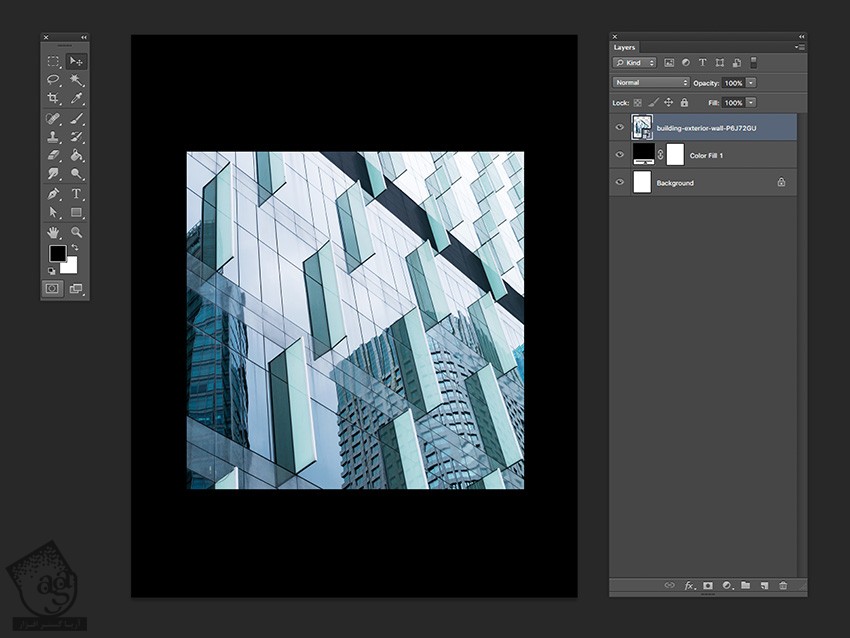
تصویر مورد نظر رو روی سند درگ کرده و روی اون دابل کلیک می کنیم.

استفاده از ابزار Puppet Warp
گام اول
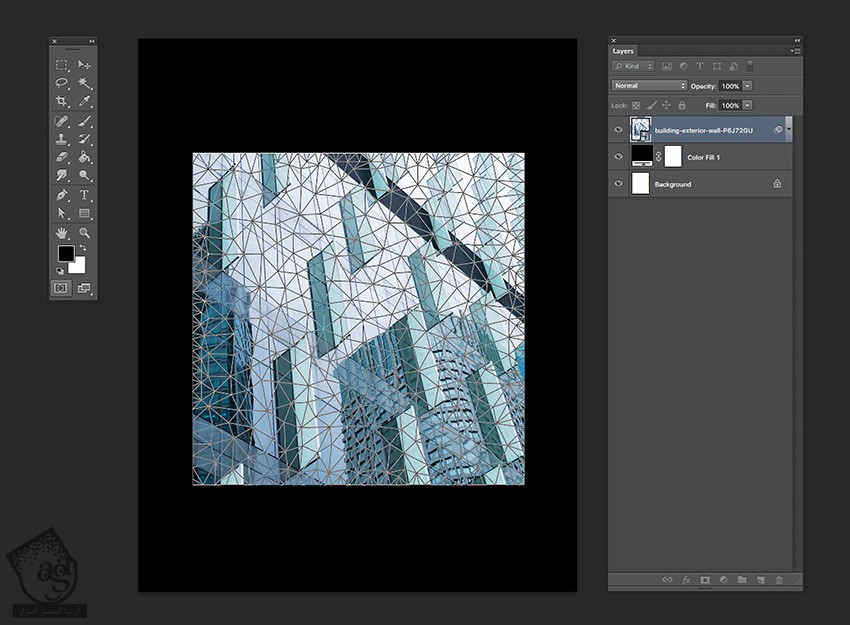
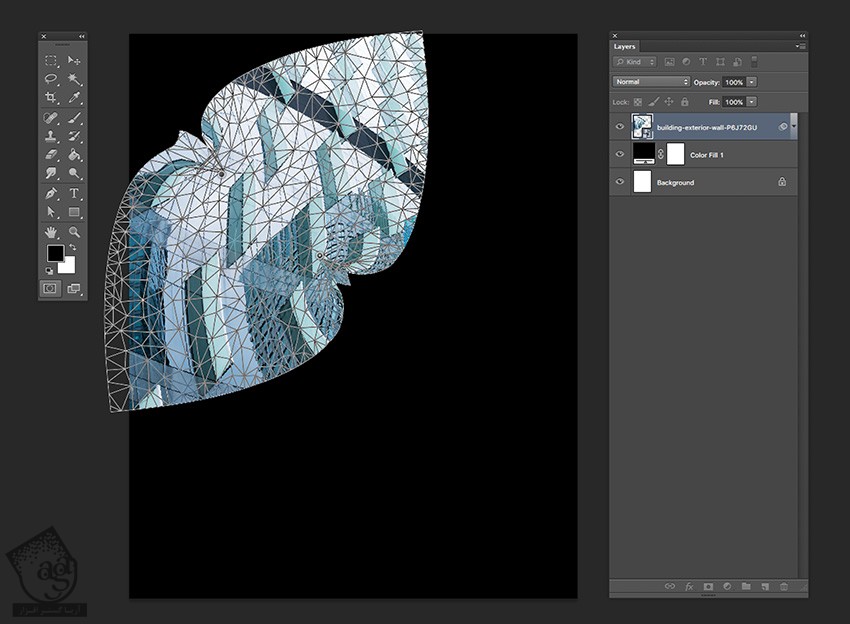
وارد مسیر Edit > Puppet Warp میشیم. به این ترتیب، مثلث های زیادی به تصویر اعمال میشه که قابل ادیت شدن هم دارن. برای این کار، میریم سراغ نوار امکانات و روی Density کلیک می کنیم. Mode رو روی Normal و Expansion رو روی 0 پیکسل قرار میدیم.

گام دوم
موقعی که میریم سرغ تصویر، یک علامت سنجاق یا Pin و علامت به اضافه ظاهر میشه. این یعنی اینکه می تونیم نقاطی رو به تصویر اضافه کنیم. بالای سمت چپ تصویر کلیک می کنیم.
توی این مرحله، هیچ اتفاقی نمیفته. بنابراین باید Pin ها رو جا به جا کنیم. روی جهت مخالف کلیک کرده و Pin رو جا به جا می کنیم.

گام سوم
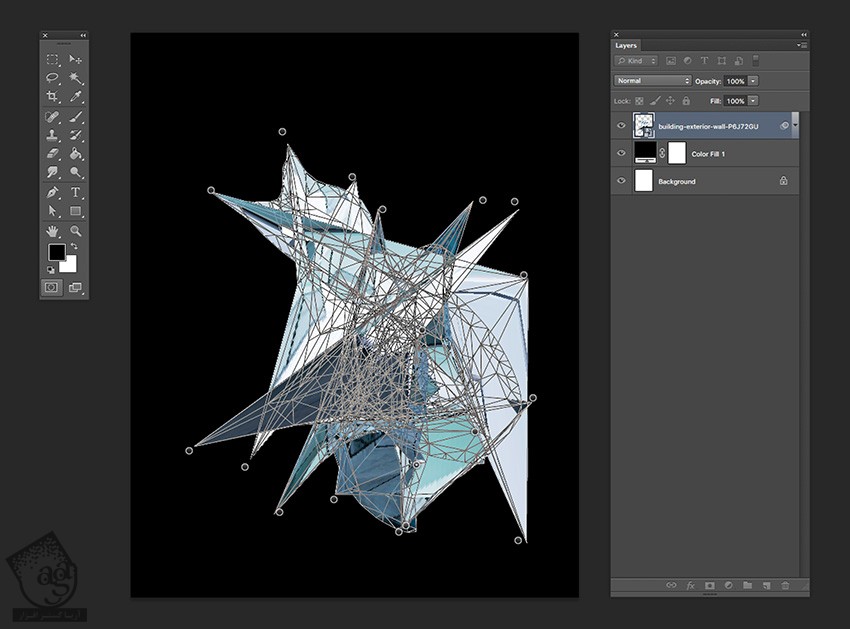
حالا می دونیم ابزار Puppet Warp چطوری کار می کنه. Pin هایی رو به تصویر اضافه کرده و اون ها رو جا به جا می کنیم.
فقط یک نکته وجود داره. اونم اینکه درست یا غلظی وجود نداره. از اونجایی که این پوستر انتزاعی هست، هر کاری می تونیم انجام بدیم.

گام چهارم
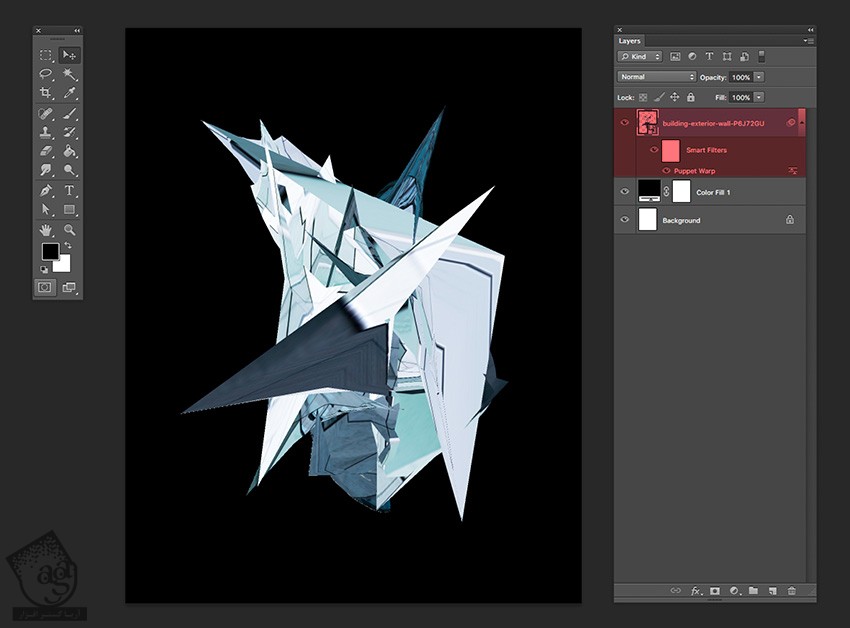
بعد از جا به جا کردن نقاط می تونیم اون ها رو ادیت کنیم. برای این کار میریم سراغ پنل Layers و روی فلش کنار لایه کلیک می کنیم. روی لایه Puppet Warp دابل کلیک کرده و ادیت می کنیم.
در نهایت، Enter می زنیم.

استفاده از Clipping Mask
گام اول
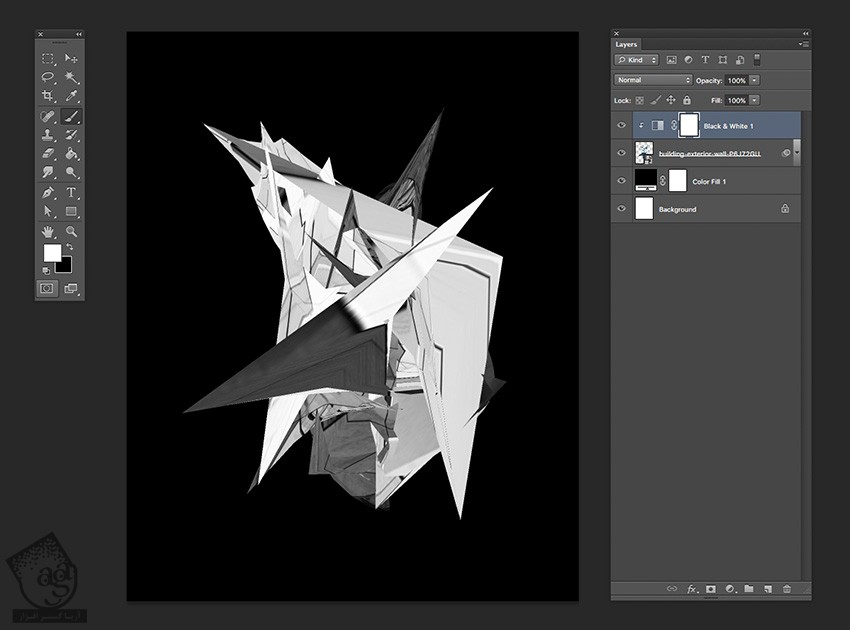
وارد پنل Layers میشیم. مسیر Create New Fill or Adjustment Layer > Black & White میشیم. لایه Black & White رو انتخاب کرده و کلیک راست می زنیم. بعد هم Clipping Mask رو انتخاب می کیم.

گام دوم
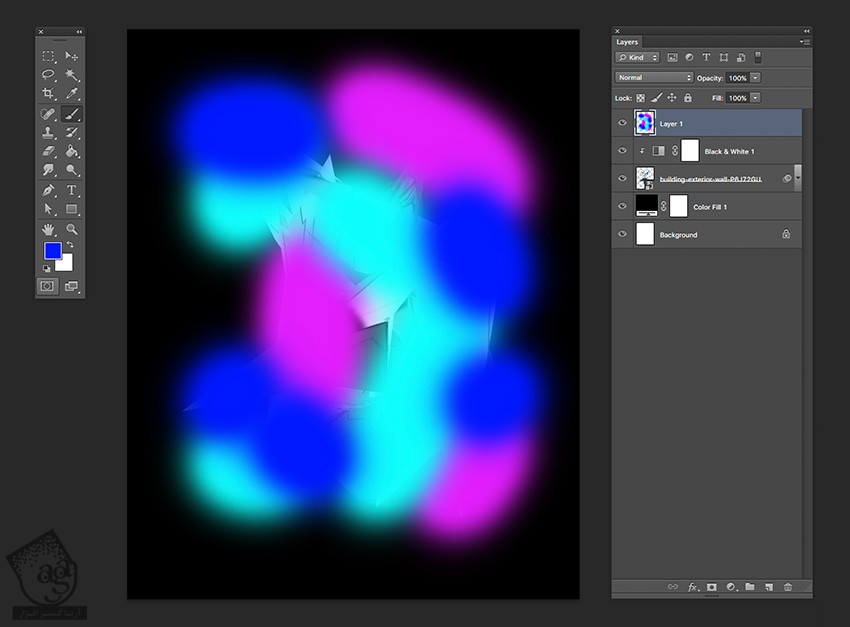
یک لایه جدید توی پنل Layers درست می کنیم. ابزار Brush رو بر می داریم. کلیک راست کرده و Size رو روی 300 پیکسل و Hardness رو روی 0 درصد قرار میدیم.
بعد هم مقادیر رنگی زیر رو انتخاب می کنیم.
صورتی با کد رنگی #e21efc
فیروزه ای با کد رنگی #11fdfb
آبی با کد رنگی #0018ff
سبز با کد رنگی #11fdc3

گام سوم
Blending Mode رور وی Multiply قرار میدیم. می خوایم کاری کنیم که این لایه فقط روی دو لایه زیر اون اعمال بشه. بنابراین یک بار دیگه کلیک راست کرده و Create Clipping Mask رو می زنیم.
این لایه ها رو با هم گروه کرده و توی یک پوشه قرار میدیم.

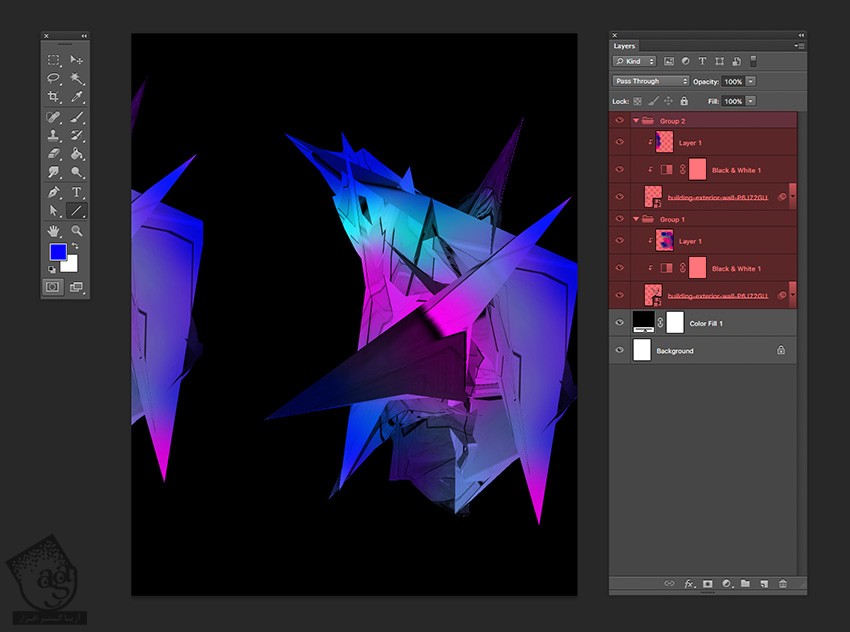
گام چهارم
این پوشه رو Duplicate کرده و اسمش رو میزاریم Group 2. بعد هم اون رو در سمت مخالف قرار میدیم.

گام پنجم
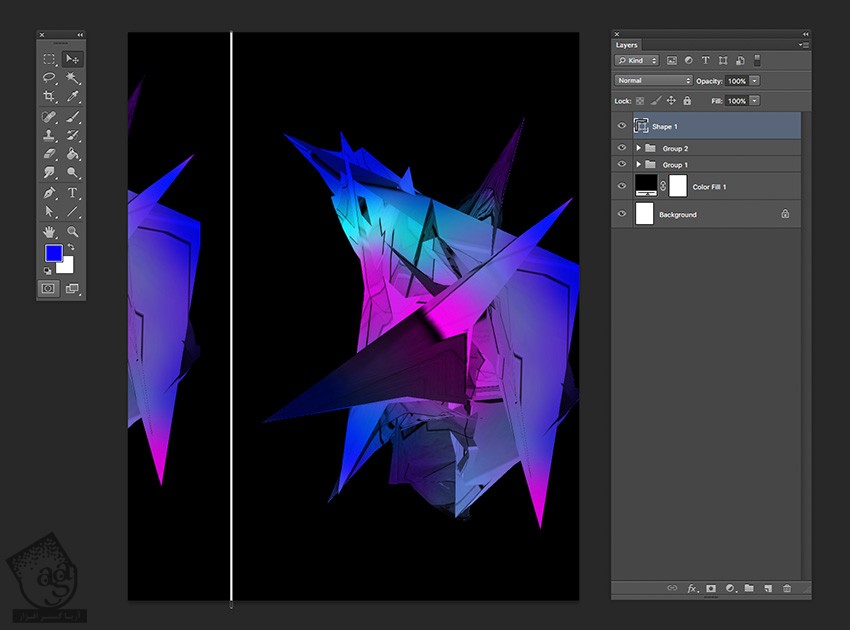
برای اضافه کردن خط بین این دو شکل، ابزار Line رو بر داشته و در حالی که Shift رو نگه داشتیم، یک خط عمودی رسم می کنیم. میریم سراغ نوار امکانات و Stroke رو روی رنگ سفید و Stroke Width رو روی 3 و Width رو روی 6 پیکسل تنظیم می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام ششم
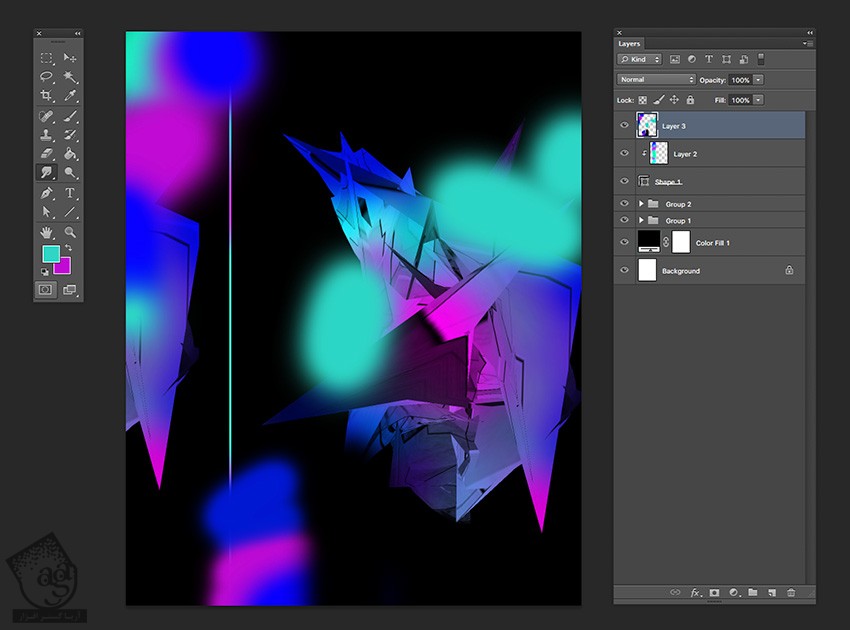
وارد پنل Layers میشیم. یک لایه جدید درست می کنیم. ابزار Brush رو برداشته و رنگ های زیر رو وارد می کنیم.
صورتی با کد رنگی #e21efc
فیروزه ای با کد رنگی #11fdfb
آبی با کد رنگی #0018ff
سبز با کد رنگی #11fdc3
وقتی تمام شد، کلیک راست کرده و Create Clipping Mask رو می زنیم.

گام هفتم
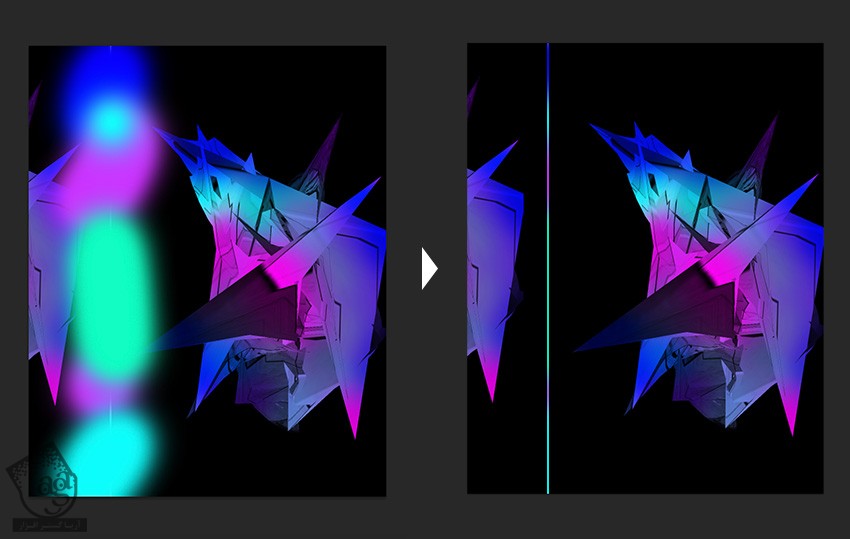
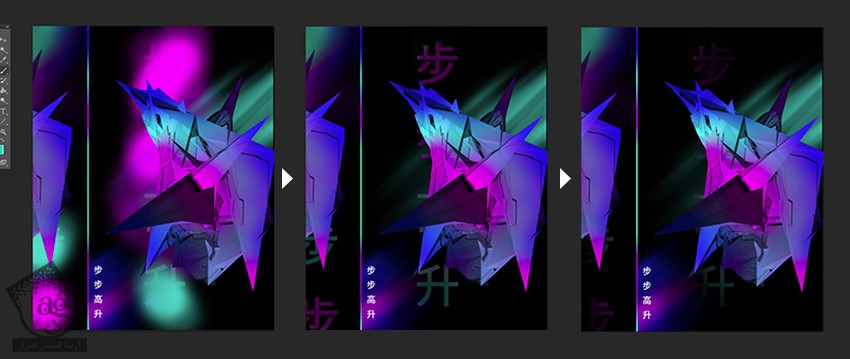
بیاین جزئیات بیشتری رو اضافه کنیم. یک لایه جدید درست می کنیم. ابزار Brush رو برداشته و رنگ های زیر رو وارد می کنیم.
صورتی با کد رنگی #e21efc
فیروزه ای با کد رنگی #11fdfb
آبی با کد رنگی #0018ff
سبز با کد رنگی #11fdc3

گام هشتم
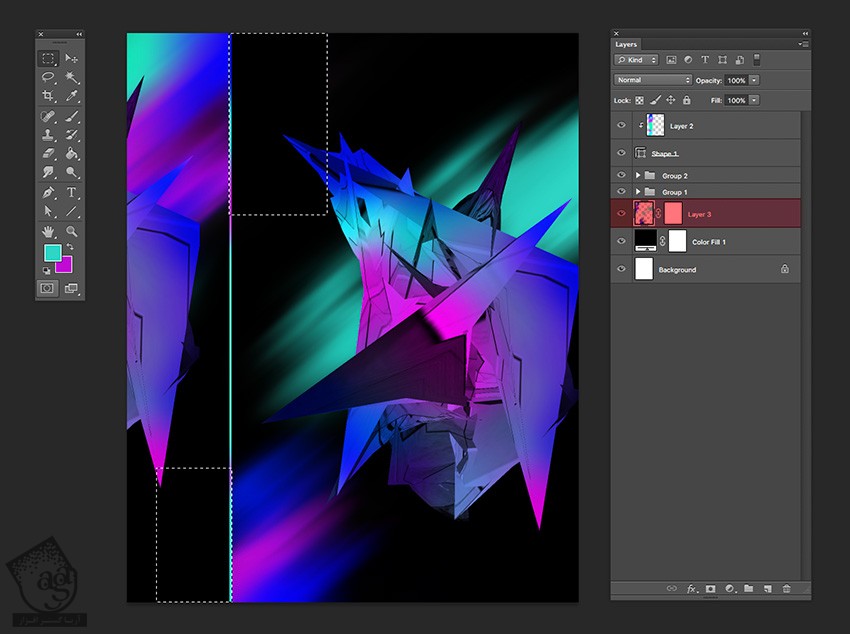
وارد مسیر Filter > Blur > Motion Blur میشیم.

گام نهم
این لایه رو زیر لایه های گروه شده قرار میدیم. ابزار Rectangular Marquee رو بر می داریم. ناحیه مورد نظر برای حذف رو انتخاب کرده و اون رو پاک می کنیم.

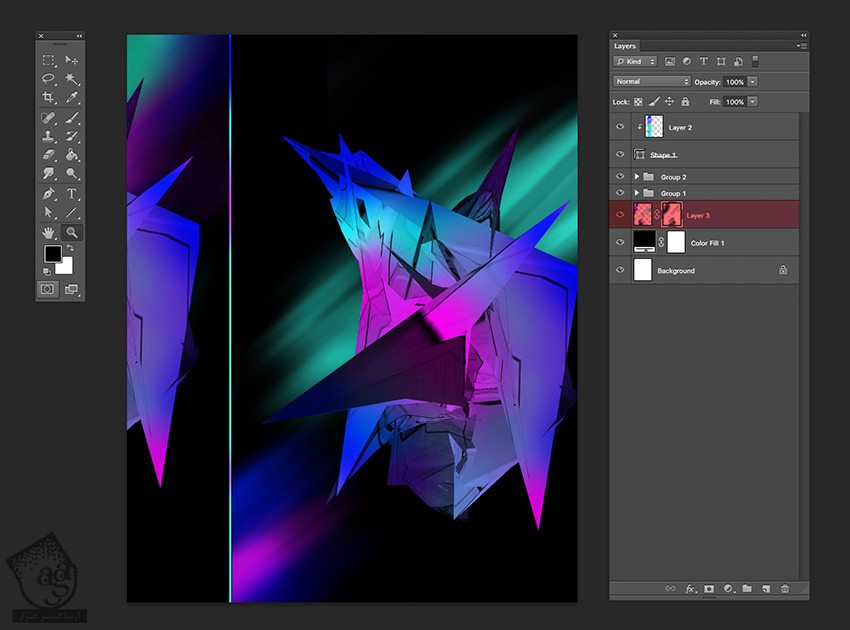
گام دهم
بیاین یک لایه ماسک به لایه Stroke ها اضافه کنیم. ابزار Brush رو با رنگ مشکی برداشته و Opacity رو روی 80 درصد قرار میدیم.

اضافه کردن متن
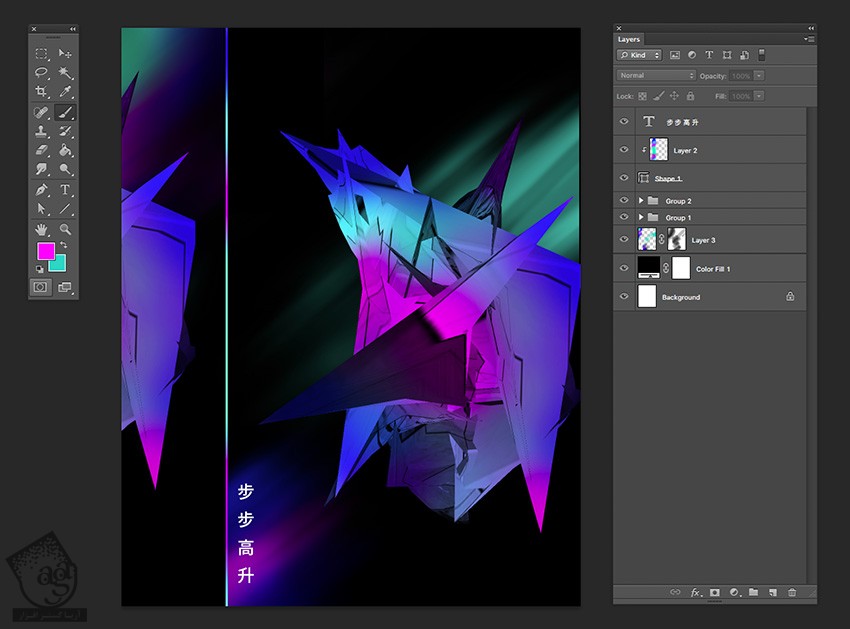
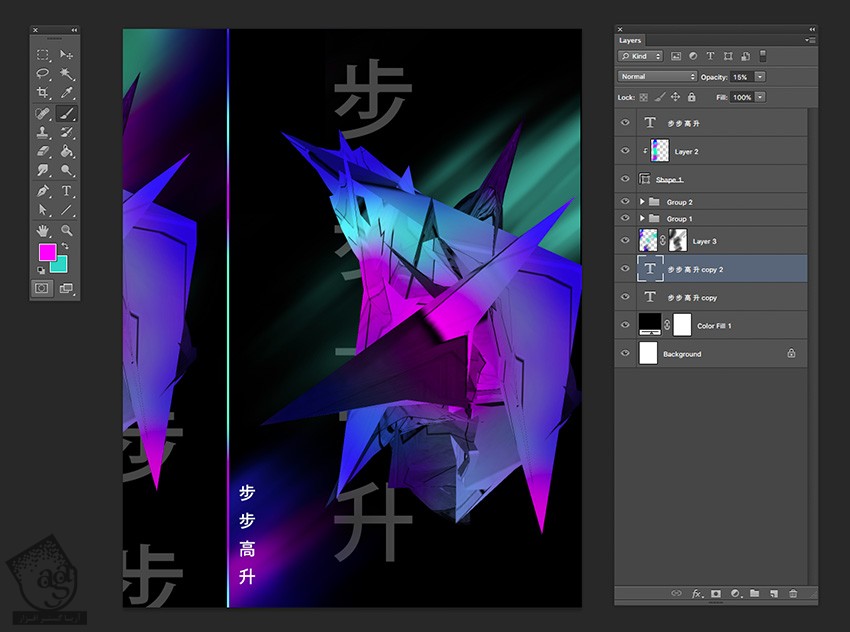
گام اول
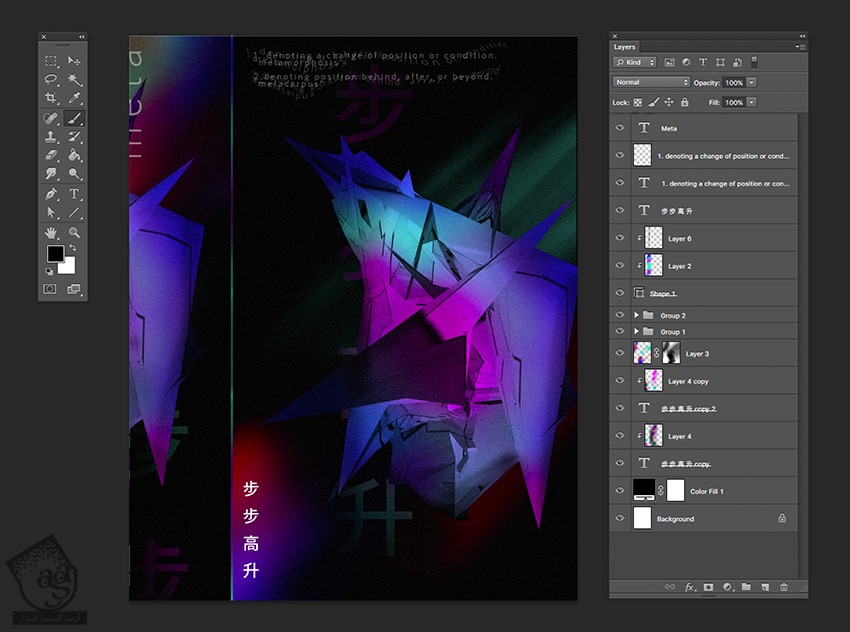
ابزار Text رو بر می داریم و متن مورد نظر رو به اندازه دلخواه وارد می کنیم. بعد هم متن رو در قسمتی که می خوایم قرار میدیم.

گام دوم
این حروف رو Duplicate کرده و روی پس زمینه قرار میدیم. Opacity رو روی 15 درصد تنظیم می کنیم.

گام سوم
یک لایه جدید اضافه کرده و Stroke های رنگی رو اضافه می کنیم. برای این کار باز هم Clipping Mask درست می کنیم. Stroke ها رو اعمال کرده، Duplicate می کنیم و Clipping Mask رو اضافه می کنیم.

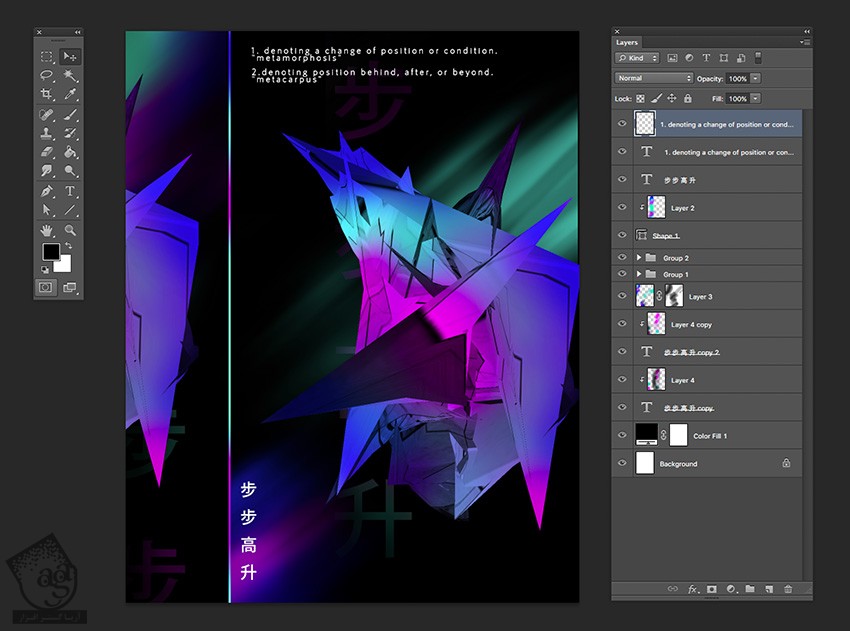
گام چهارم
متن بیشتری رو به دلخواه وارد می کنیم. لایه متن رو Duplicate کرده و کلیک راست می زنیم و Rasterize Type رو انتخاب می کنیم.

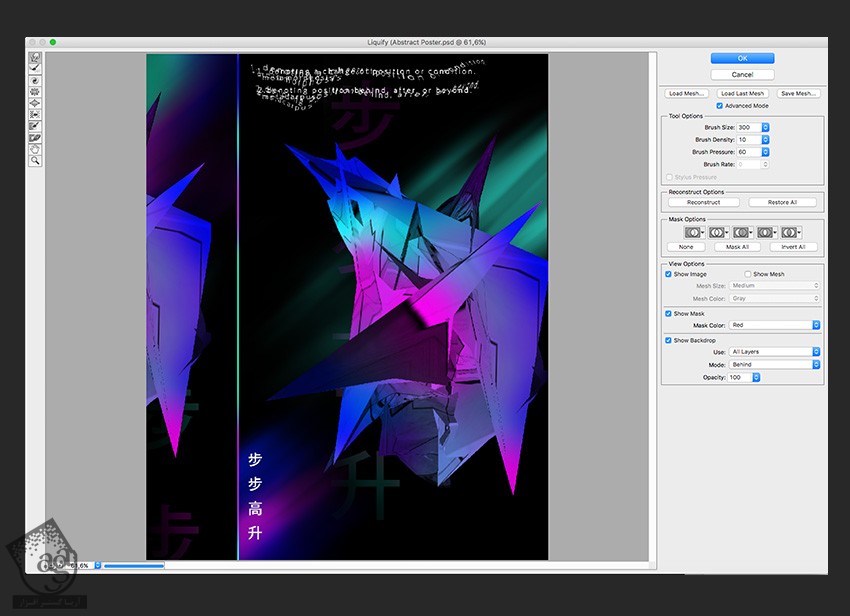
گام پنجم
وارد مسیر Filter > Liquify میشیم. به این ترتیب، پنجره Liquify باز میشه. ابزار Forward Warp رو بر می داریم. Brush Size رور وی 300 و Brush Density رو روی 10 و Brush Pressure رو روی 60 قرار داده و اوکی می زنیم. Opacity لایه Rasterize شده رو روی 40 درصد قرار میدیم.

گام ششم
متن بیشتری رو اضافه می کنیم. Ctrl+T رو فشار داده و در حالی که Shift رو نگه داشتیم، این لایه متن رو می چرخونیم.

گام هفتم
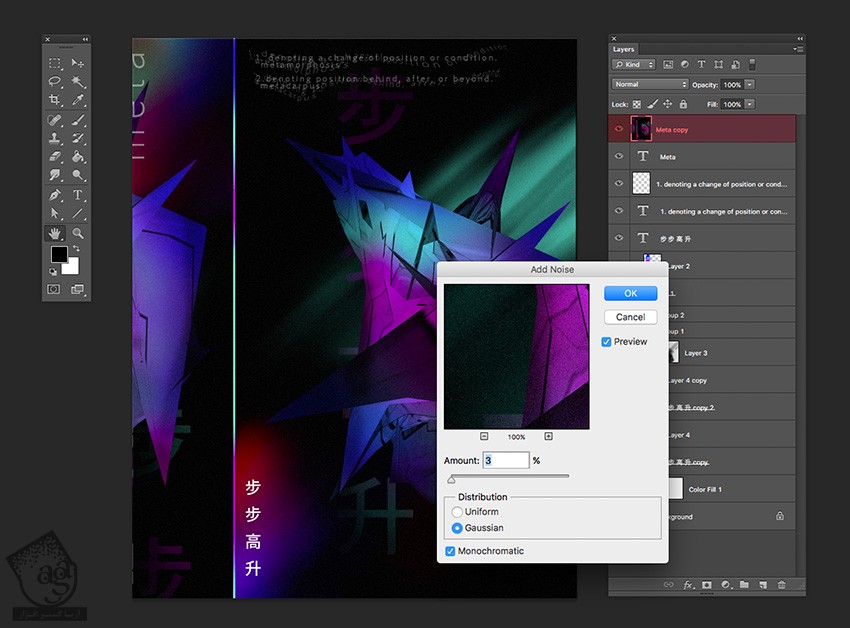
تمام لایه ها رو انتخاب کرده و با درگ کردن روی آیکن Create New Layer، اون ها رو Duplicate می کنیم. کلیک راست کرده و Merge Layer رو می زنیم.
وارد مسیر Filter > Noise > Add Noise میشیم.

ذخیره فایل
وارد مسیر File > Save میشیم و فایل رو ذخیره می کنیم.
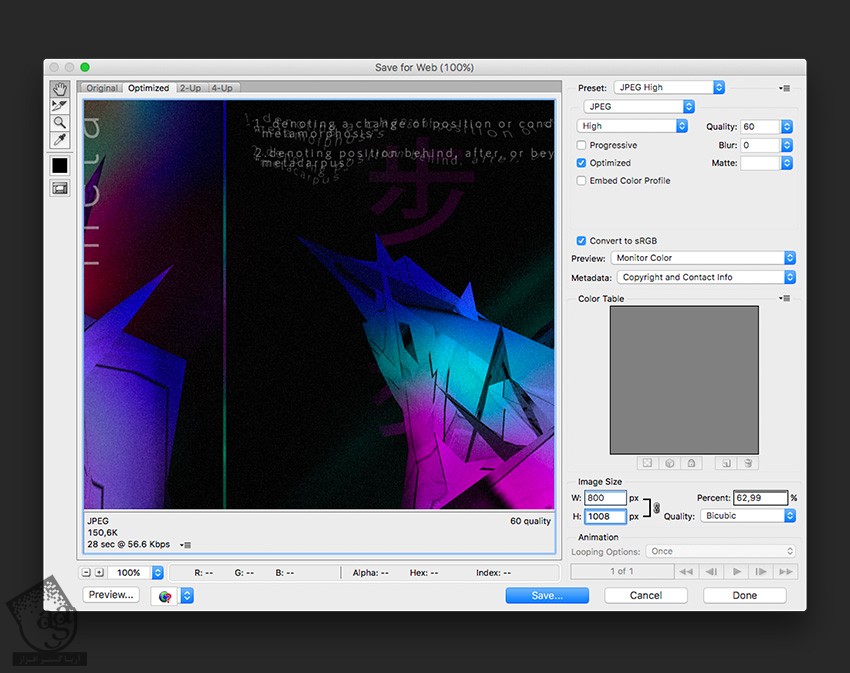
وارد مسیر File > Save for Web شده یا میانبر Shift+Alt+Ctrl+S رو فشار میدیم. File Type رو روی JPEG و Quality رو روی 100 قرار میدیم. در نهایت، روی Save کلیک کرده و فایل رو ذخیره می کنیم.

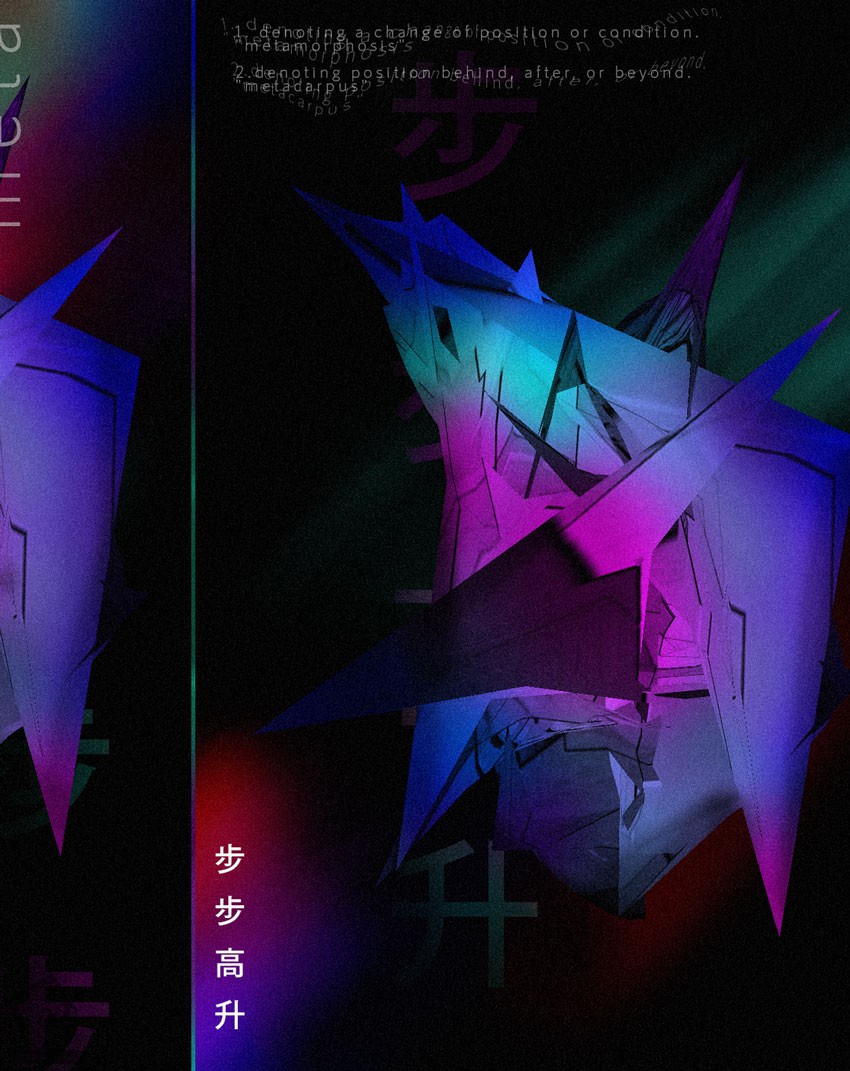
نتیجه

امیدواریم ” آموزش Photoshop : طراحی پوستر انتزاعی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت