No products in the cart.
آموزش Photoshop : طراحی کلید برق پلاستیکی

آموزش Photoshop : طراحی کلید برق پلاستیکی
توی این آموزش، طراحی کلید برق پلاستیکی رو با استفاده از Photoshop با هم می بینیم. برای این کار از ابزارها و تکنیک های ساده ای استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی کلید برق پلاستیکی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی پس زمینه
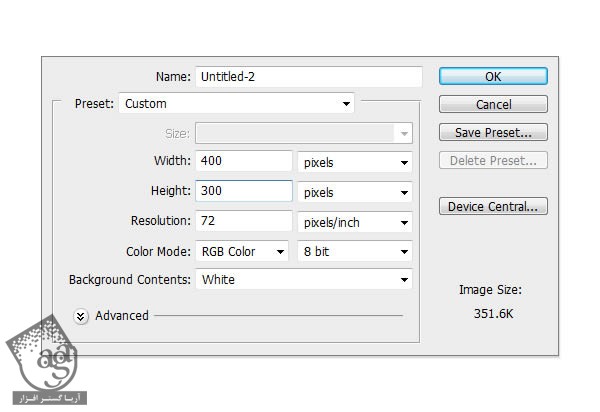
یک فایل جدید درست می کنیم. عدد 400 رو برای Width و 300 رو برای Height در نظر می گیریم و Resolution رو میزاریم روی 72.

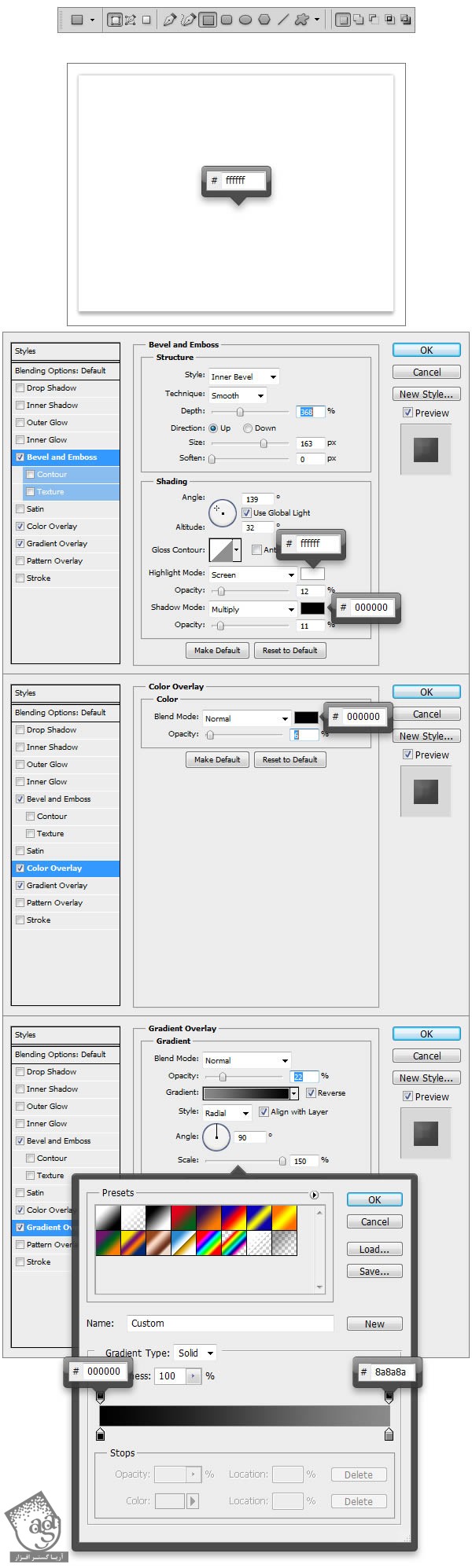
حالا یک گروه جدید به اسم Background درست می کنیم. با استفاده از ابزار Rectangle، یک شکل بزرگ تر از بوم رسم می کنیم. رنگش رو سفید می کنیم و Layer Style رو روی اون اعمال می کنیم.

طراحی دکمه
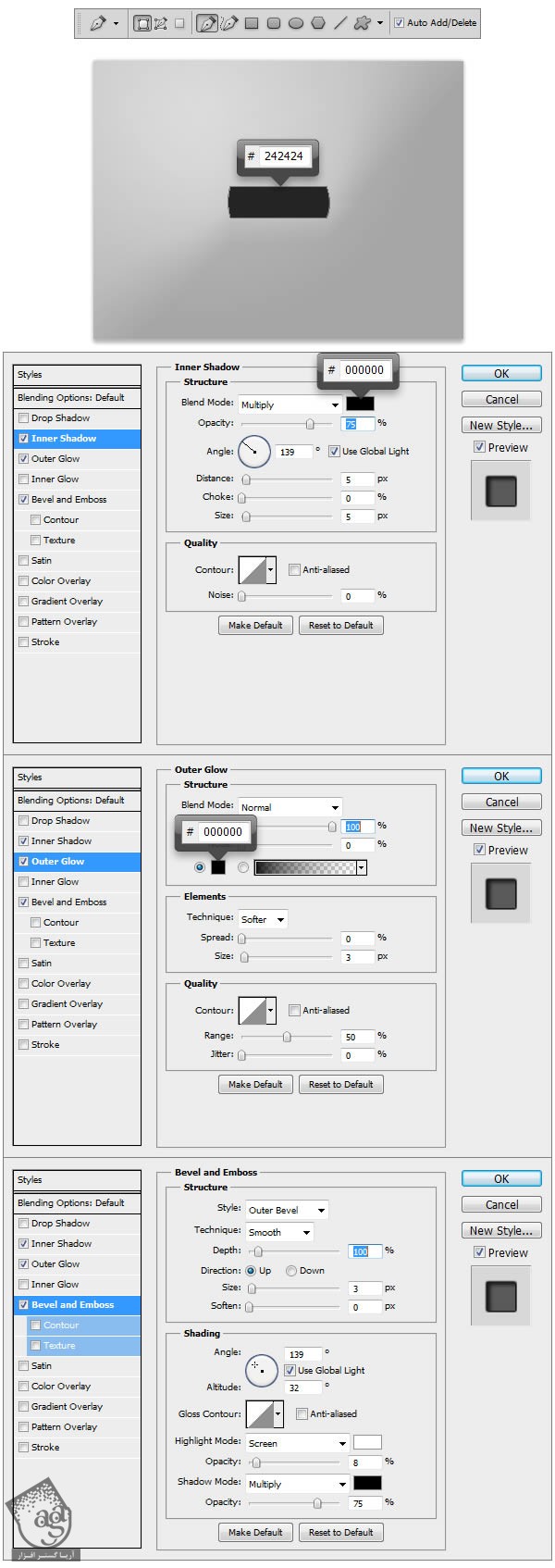
یک گروه درست می کنیم و اسمش رو میزاریم Base. ابزار Pen رو بر می داریم و یک شکل درست مثل چیزی که توی شکل زیر می بینین، رسم می کنیم. رنگ خاکستری تیره با مقادیر رنگی #242424 رو براش در نظر می گیریم و یک Layer Style روی اون اعمال می کنیم.

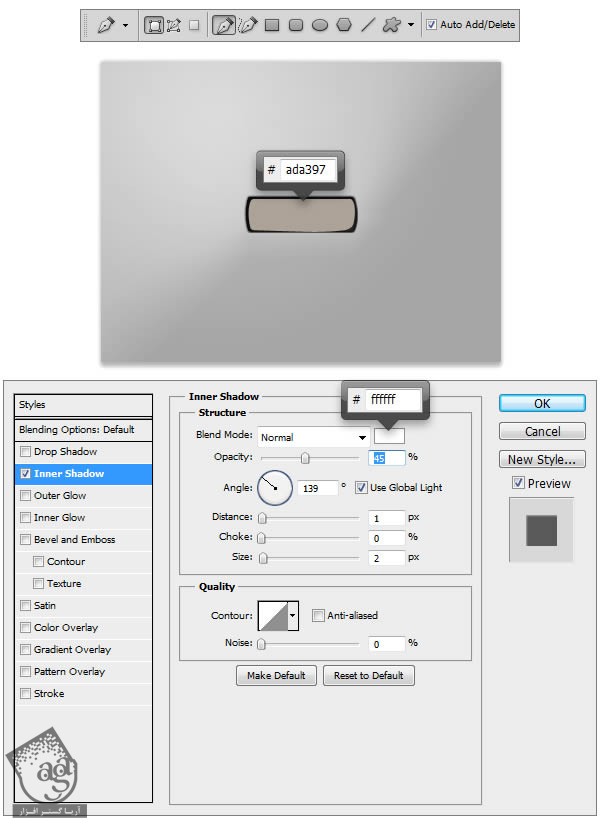
یک گروه جدید درست می کنیم و اسمش رو میزاریم Button. با استفاده از ابزار Pen، یک شکل مثل زیر رسم می کنیم. رنگش رو روی #ada397 قرار میدیم و یک Layer Style روی اون اعمال می کنیم.

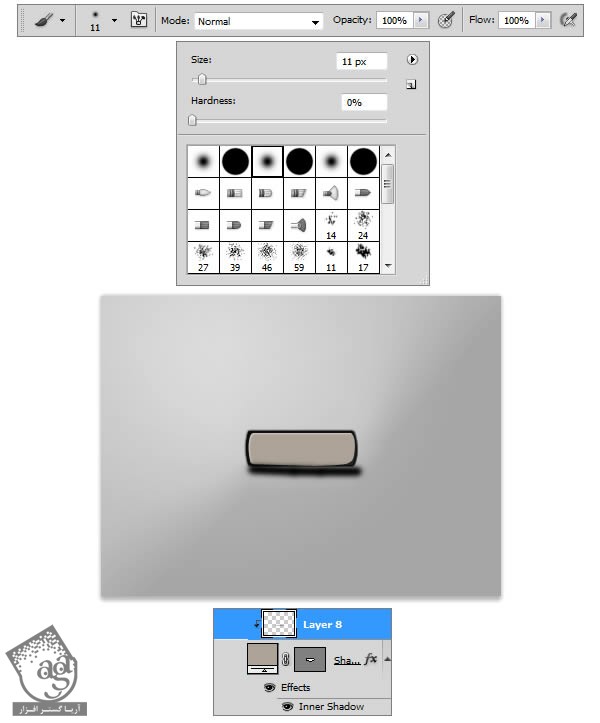
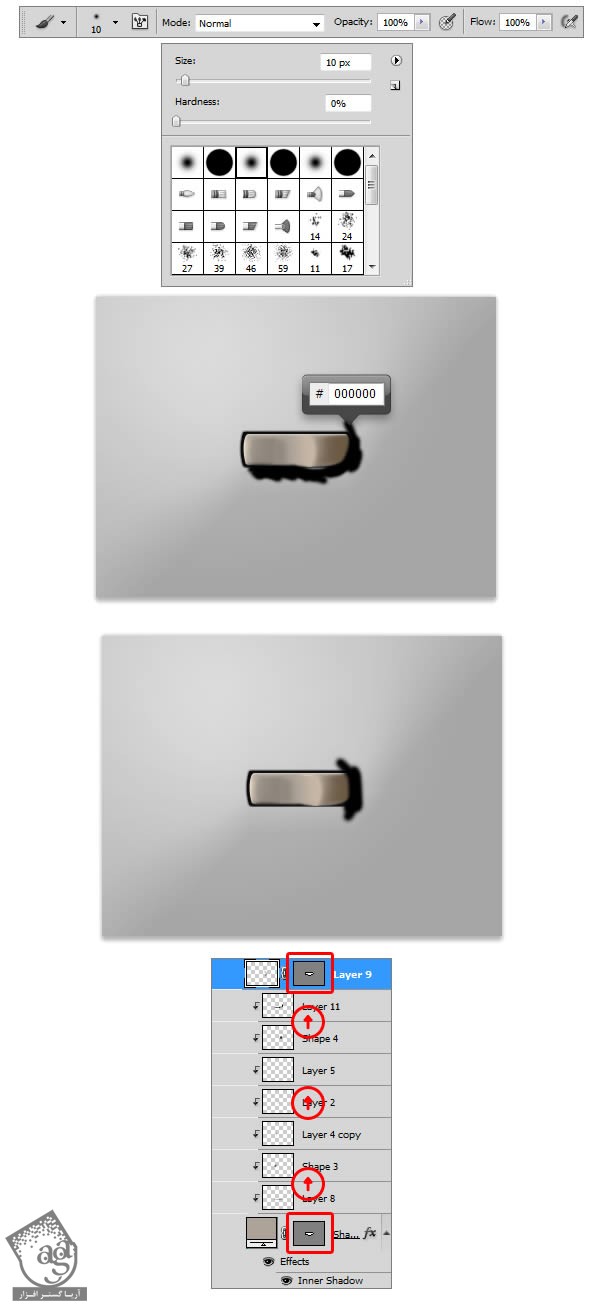
حالا جزئیات بیشتری رو بهش اضافه می کنیم. یک لایه جدید توی گروه Button و بالای شکل دکمه درست می کنیم. ابزار Brush رو بر می داریم. رنگ Foreground رو میزاریم روی مشکی. Size رو روی 11 پیکسل و Hardness رو روی 0 تنظیم می کنیم. این لایه رو تبدیل می کنیم به Clipping mask. برای این کار، در حالی که Alt رونگه دشاتیم، بین دو لایه کلیک می کنیم. یا اینکه روی اون کلیک راست می کنیم و Create Clipping Mask رو انتخاب می کنیم.

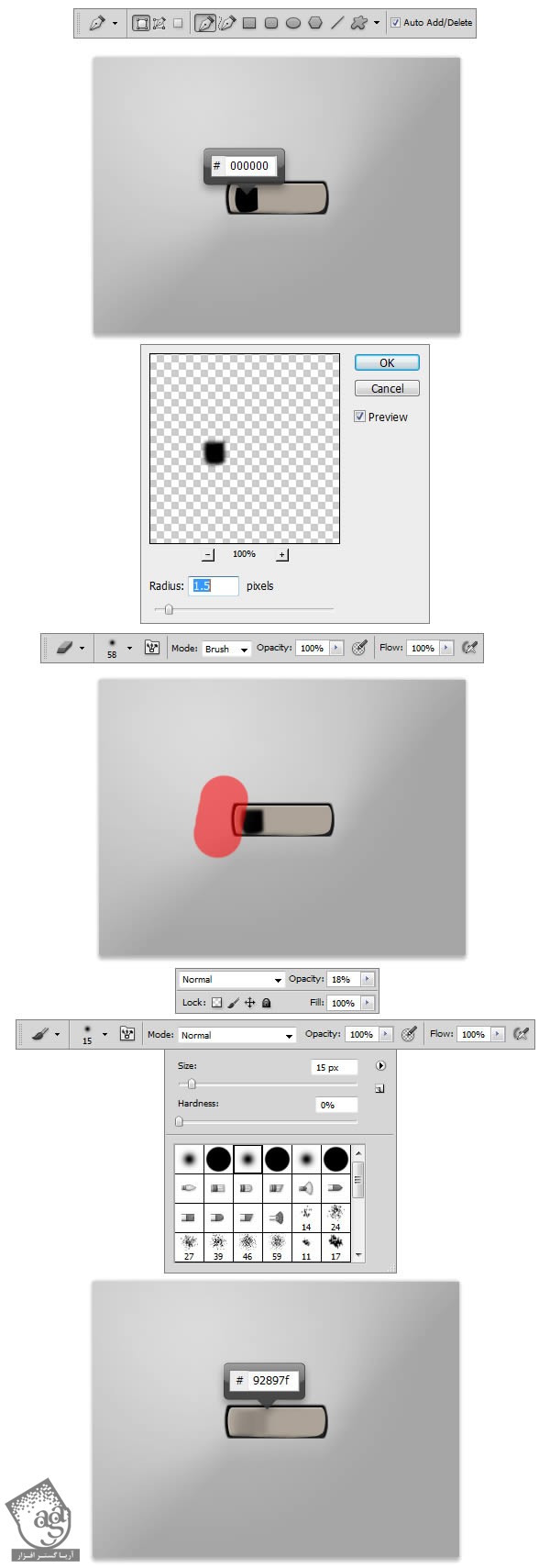
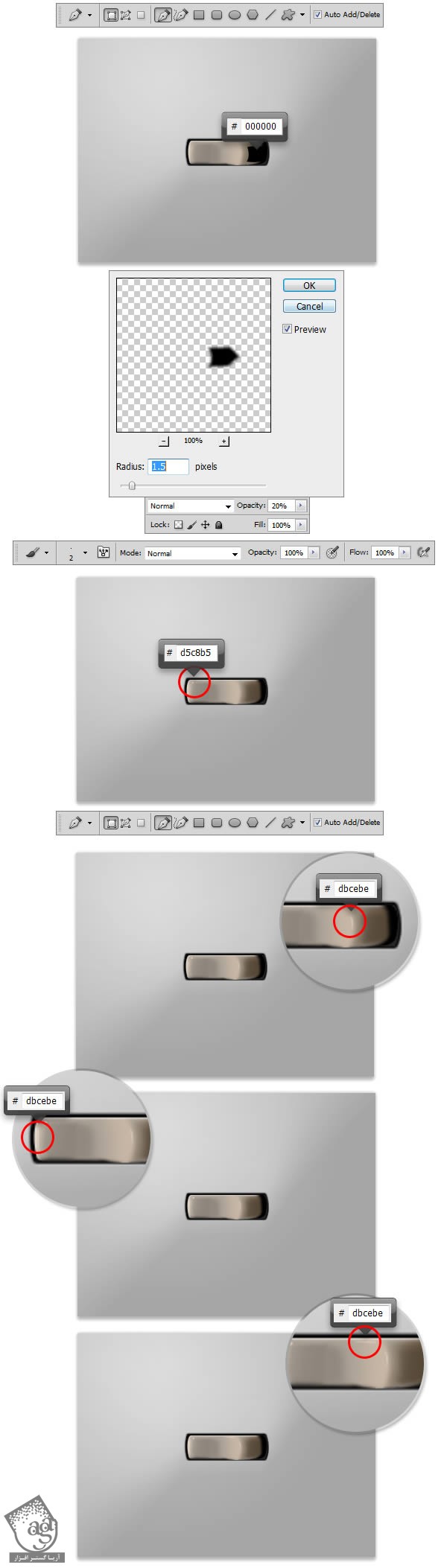
یک لایه دیگه درست می کنیم. با استفاده از ابزار Pen و کد رنگی #000000 یا مشکی، شکل زیر رو رسم می کنیم. وارد مسیر Filter > Blur > Gaussian Blur میشیم. Radius رو روی 1.5 پیکسل تنظیم می کنیم و فیلتر رو روی اون اعمال می کنیم. با استفاده از ابزار Eraser، در حالی که Size رو روی 58 و Hardness رو روی 0 قرار دادیم، روی محلی که با رنگ قرمز مشخص شده می کشیم. Opacity رو میزاریم روی 18 درصد و لایه رو به صورت Clipping Mask تنظیم می کنیم. حالا یک لایه جدید درست می کنیم. ابزار Brush رو بر می داریم. Size رو روی 15 پیکسل قرار میدیم و Hardness رو میزاریم روی 0. بعد هم کد رنگی #92897f رو براش در نظر می گیریم و یک خط مستقیم به صورتی که می بینین رسم می کنیم. وقتی تمام شد، این لایه رو هم به Clipping Mask تبدیل می کنیم.

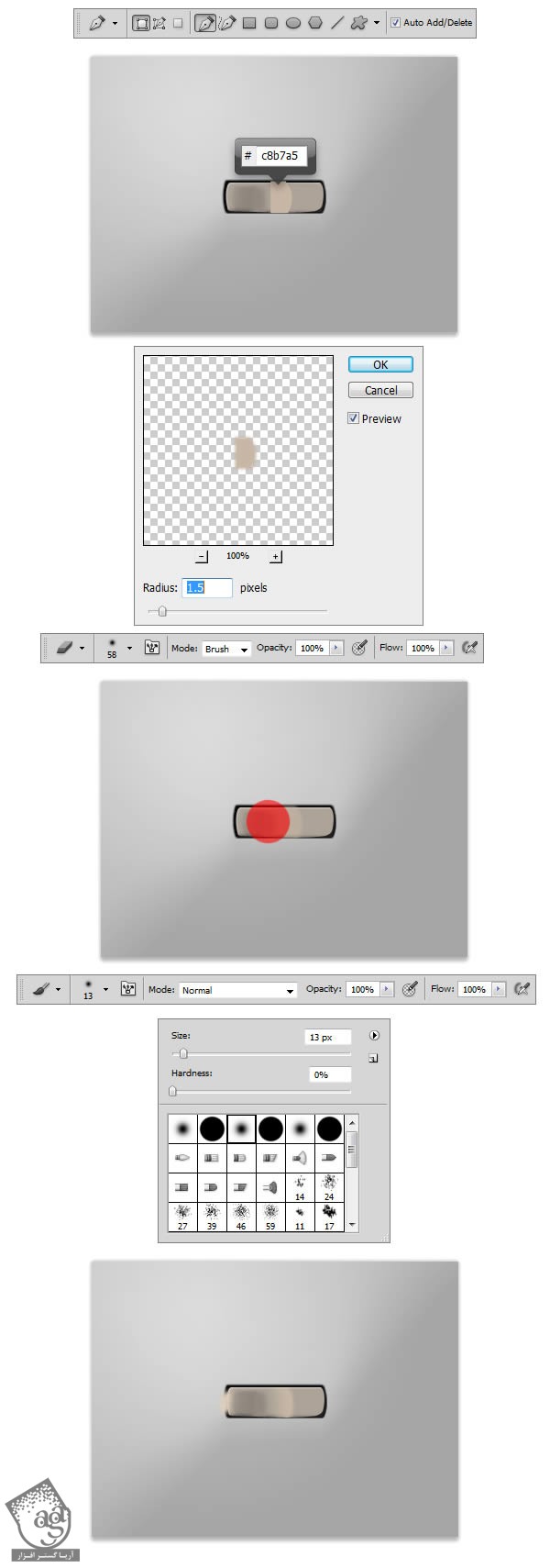
یک لایه جدید دست می کنیم. با استفاده از ابزار Pen در حالی که کد رنگی #c8b7a5 رو براش در نظر گرفتیم، یک شکل مثل زیر رسم می کنیم. وارد مسیر Filter > Blur > Gaussian Blur میشیم. Radius رو روی 1.5 پیکسل تنظیم می کنیم و فیلتر رو اعمال می کنیم. ابزار Eraser رو بر می داریم و Size رو روی 58 و Hardness رو روی 0 قرار میدیم و در محلی که به رنگ قرمز مشخص شده می کشیم. ابزار Brush رو بر می داریم و Size رو روی 13 پیکسل و Hardness رو روی 0 قرار میدیم. Color رو میزاریم روی #c8b7a5 و یک خط مستقیم به شکلی که می بینین رسم می کنیم. این لایه رو به صورت Clipping Mask تنظیم می کنیم.

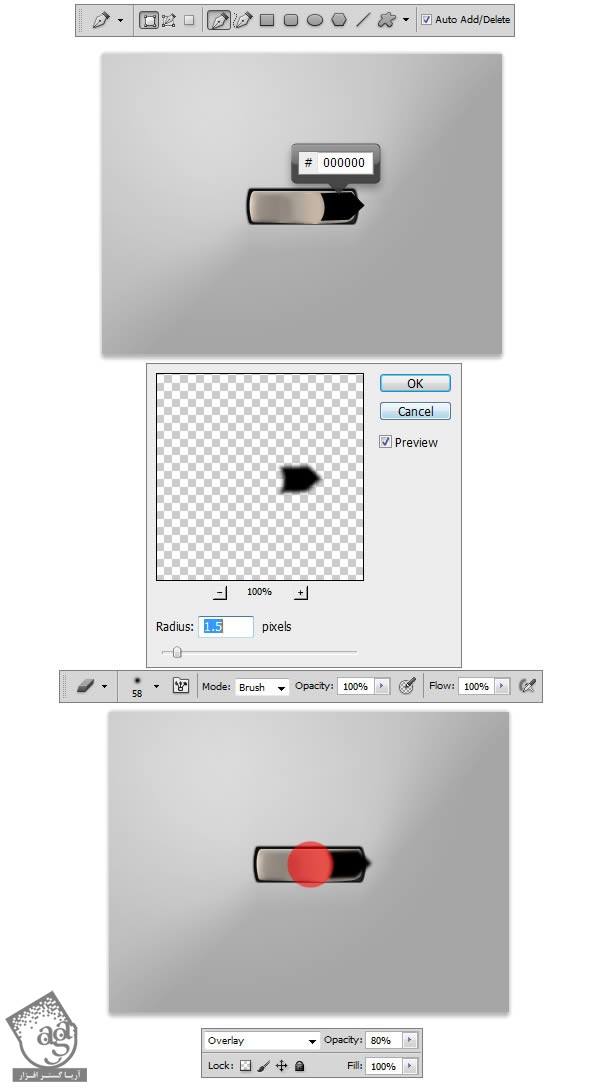
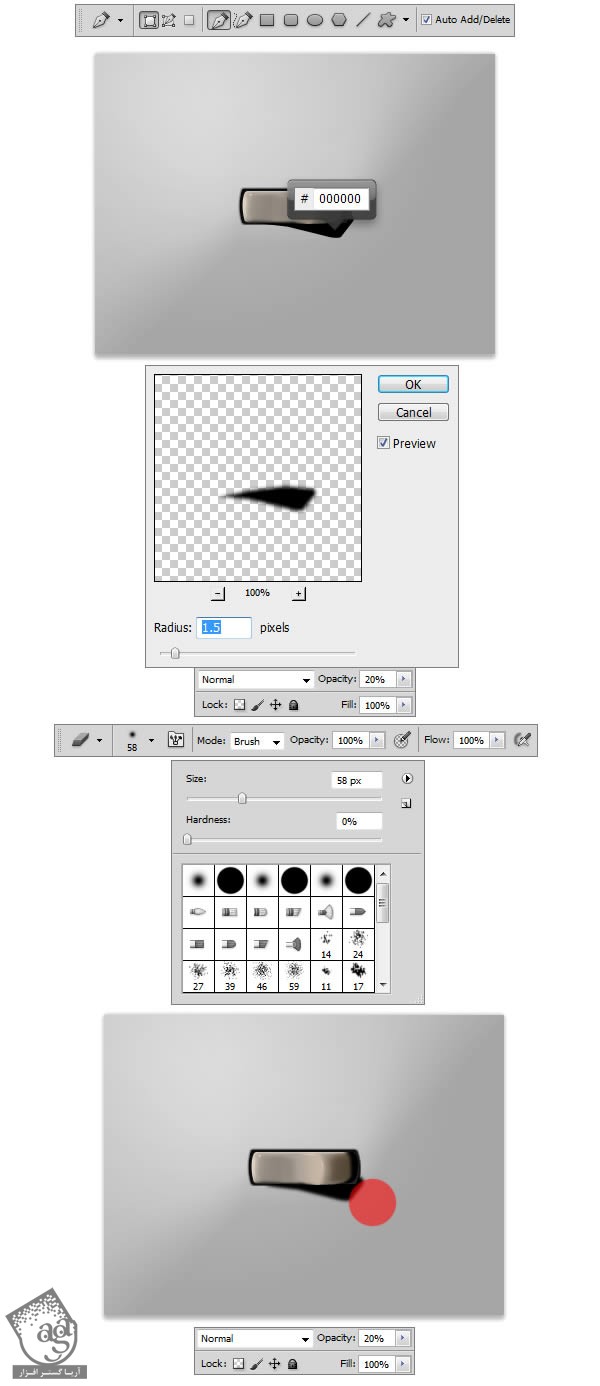
یک لایه جدید دست می کنیم. با استفاده از ابزار Pen در حالی که کد رنگی #000000 رو براش در نظر گرفتیم، یک شکل مثل زیر رسم می کنیم. وارد مسیر Filter > Blur > Gaussian Blur میشیم. Radius رو روی 1.5 پیکسل تنظیم می کنیم و فیلتر رو اعمال می کنیم. ابزار Eraser رو بر می داریم و Size رو روی 58 و Hardness رو روی 0 قرار میدیم و در محلی که به رنگ قرمز مشخص شده می کشیم. ابزار Brush رو بر می داریم و Size رو روی 13 پیکسل و Hardness رو روی 0 قرار میدیم. Blending Mode رو میزاریم روی Overlay و Oapcity رو روی 80 درصد تنظیم می کنیم و این لایه رو تبدیل می کنیم به Clipping Mask.

یک لایه جدید درست می کنیم. ابزار Paintbrush رو بر می داریم. Size رو روی 10 پیکسل و Hardness رو روی 0 و Color رو روی مشکی قرار میدیم و چند تا خط در پایین و سمت راست دکمه رسم می کنیم. این لایه رو به Clipping Mask تبدیل می کنیم و یک لایه جدید درست می کنیم. با استفاده از ابزار Paintbrush با همون تنظمیات قبلی، چند تا خط در سمت راست دکمه رسم می کنیم. حالا Thumbnial ماسک وکتور شکل دکمه رو روی لایه کپی می کنیم. در حالی که Alt رو نگه داشتیم، اون رو از شکل دکمه به این لایه ای که می بینین درگ می کنیم. این لایه و لایه های بعدی رو به Clipping Mask تبدیل نمی کنیم.

یک لایه جدید دست می کنیم. با استفاده از ابزار Pen در حالی که کد رنگی #000000 رو براش در نظر گرفتیم، یک شکل مثل زیر رسم می کنیم. وارد مسیر Filter > Blur > Gaussian Blur میشیم. Radius رو روی 1.5 پیکسل تنظیم می کنیم و فیلتر رو اعمال می کنیم. Opacity لایه رو میزاریم روی 20 درصد. با استفاده از ابزار Paintbrush، یک مقدار هایلایت اضافه می کنیم. Size رو روی 2 پیکسل و Hardness رو روی 0 تنظیم می کنیم. Color رو میزاریم روی #d5c8b5 و یک نقطه کوچک نزدیک به بالای سمت چپ دکمه اضافه می کنیم. یک لایه دیگه درست می کنیم. با استفاده از ابزار Pen، جزئیات بیشتری رو بهش اضافه می کنیم. رنگ رو روی #dbcebe قرار میدیم و سه تا شکل به صورتی که توی تصویر می بینین اضافه می کنیم. هایلایت، حجم بیشتری بهش میده و کمک می کنه ظاهر واقعی تری پیدا کنه.

یک گروه جدید درست می کنیم و زیر گروه Base قرار میدیم. اسمش رو میزاریم Shadow. . با استفاده از ابزار Pen در حالی که کد رنگی #000000 رو براش در نظر گرفتیم، یک شکل مثل زیر رسم می کنیم. وارد مسیر Filter > Blur > Gaussian Blur میشیم. Radius رو روی 1.5 پیکسل تنظیم می کنیم و فیلتر رو اعمال می کنیم.Opacity رو میزاریم روی 20 درصد. ابزار Eraser رو بر می داریم. Size رو روی 58 پیکسل و Hardness رو روی 0 درصد قرار میدیم و روی ناحیه مشخص شده می کشیم.

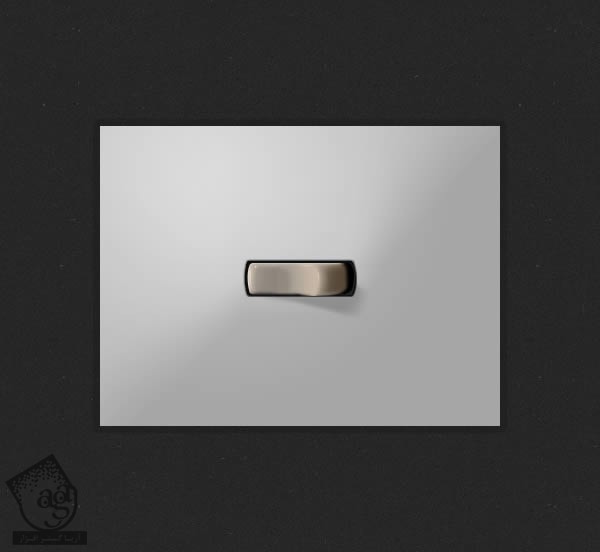
تصویر نهایی

امیدواریم ” آموزش Photoshop : طراحی کلید برق پلاستیکی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت