No products in the cart.
آموزش Photoshop : منظره انتزاعی زیر زمین – قسمت دوم

آموزش Photoshop : منظره انتزاعی زیر زمین – قسمت دوم
توی این آموزش، منظره انتزاعی زیر زمین رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : منظره انتزاعی زیر زمین ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : منظره انتزاعی زیر زمین – قسمت اول “
اضافه کردن ریشه ها
گام اول
تصویر مربوط به ریشه رو باز می کنیم. با استفاده از ابزار Move اون رو روی سند اصلی قرار میدیم و اون رو با میانبر Ctrl+T یک مقدار می چرخونیم.

از یک لایه ماسک برای پاک کردن لبه های سخت و ادغام کردن ریشه ها با خاک استفاده می کنیم.

گام دوم
ریشه رو از تصویر اصلی انتخاب می کنیم. برای این کار از ابزار Lasso کمک می گیریم. بعد هم اون رو پایین سمت چپ پس زمینه قرار میدیم. برای ادغام ریشه ها با همدیگه از ماسک استفاده می کنیم.



گام سوم
این لایه رو Duplicate کرده و اون رو پایین و وسط پس زمینه قرار میدیم. با استفاده از یک لایه ماسک، اون رو با بقیه قسمت های ریشه ادغام می کنیم.

گام چهارم
تمام لایه های مربوط به ریشه رو انتخاب می کنیم. Ctrl+G رو زده و اون ها رو با همدیگه گروه می کنیم. Mode این گروه رو از Pass Through به Normal 100% تغییر میدیم.
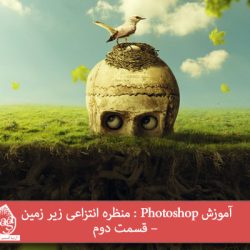
یک Curves Adjustment Layer بالای لایه های مربوط به ریشه درست کرده و به این ترتیب، نور رو کاهش میدیم.

گام پنجم
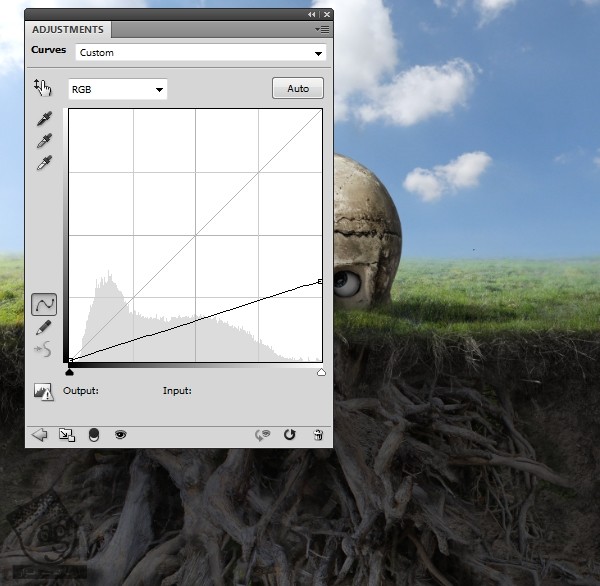
یک Levels Adjustment Layer درست کرده و ریشه رو به خصوص قسمتی که زیر خاک قرار داره، تیره تر می کنیم.

توی این لایه ماسک، یک قلموی نرم و مشکی برداشته و بخش پایینی رو پاک می کنیم. چون این قسمت باید تیره تر از قسمت بالاتر باشه.

اضافه کردن لانه
گام اول
تصویر مورد نظر رو باز می کنیم. با استفاده از ابزار Move اون رو روی جمجمه درگ می کنیم.

گام دوم
یک لایه جدید زیر لایه آشیانه درست می کنیم. یک قلموی نرم و مشکی بر می داریم و Opacity رو حدود 40 تا 45 درصد قرار میدیم و سایه رو زیر آشیانه رسم می کنیم.

گام سوم
یک لایه جدید زیر لایه جمجمه درست می کنیم. یک قلموی مشکی و نرم بر می داریم. Opacity رو روی 30 درصد قرار داده و سایه رو زیر لانه، روی جمجمه و چمن رسم می کنیم.

گام چهارم
یک Curves Adjustment Layer درست کرده و لایه رو یک مقدار روشن تر می کنیم چون که به نسبت پس زمینه الان تیره تر هست.

توی این لایه ماسک، یک قلموی نرم و مشکی بر می داریم و سمت راست لایه رو پاک می کنیم.

گام پنجم
برای کاهش Saturation لانه، یک Hue/Saturation Adjustment Layer به صورت Clipping Mask درست کرده و Saturation رو روی 28- قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
اضافه کردن تخم و پرنده
گام اول
تصویر تخم رو باز کرده و اون رو با ابزار Magic Wand انتخاب می کنیم.

تخم رو بالای لانه قرار میدیم. با استفاده از یک لایه ماسک و یک قلموی سخت، بخش پایینی تخم رو پاک می کنیم طوری که به نظر بیاد داخل لانه قرار داره.


گام دوم
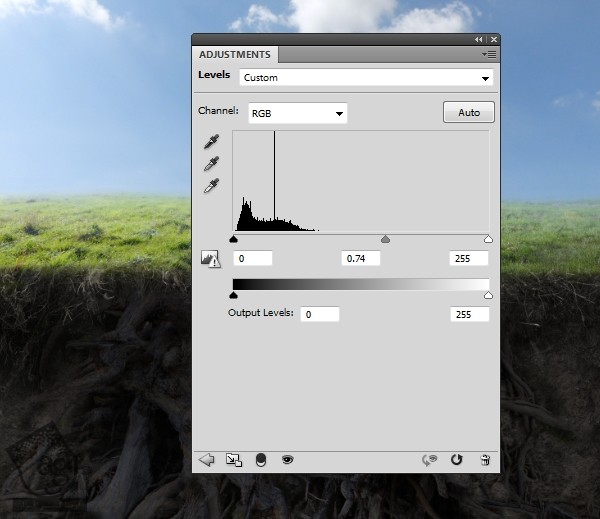
یک Curves Adjustment Layer به صورت Clipping Mask درست کرده و تخم رو باهاش تیره می کنیم. توی این لایه ماسک، یک قلموی نرم و مشکی برداشته و بخش بالایی رو پاک می کنیم.

گام سوم
تصویر پرنده رو باز کرده و اون رو با استفاده از ابزار Polygonal Lasso از پس زمینه جدا کرده و روی لبه لانه قرار میدیم.

گام چهارم
یک لایه جدید زیر لایه مربوط به پرنده درست می کنیم. یک قلموی نرم و مشکی برداشته و Opacity رو حدود 30 تا 35 درصد تنظیم می کنیم و سایه پرنده رو روی لانه و چمن رسم می کنیم. یادتون باشه که سایه باید روشن تر بشه.

گام پنجم
یک Curves Adjustment Layer به صورت Clipping Mask درست کرده و هایلایت روی بدن پرنده رو کاهش میدیم. توی این لایه ماسک، یک قلموی نرم و مشکی برداشته و بخش بالایی و سمت چپ رو حذف می کنیم.

گام ششم
یک لایه جدید به صورت Clipping Mask درست کرده و Mode رو روی Overlay100% قرار داده و گزینه Fill with 50% gray رو تیک می زنیم. ابزار Dodge رو برداشته و دم و پای چپ پرنده رو روشن تر می کنیم. بعد هم با استفاده از ابزار Burn، پای راست رو تیره تر می کنیم.

اضافه کردن درخت
گام اول
تصویر درخت رو باز کرده و با استفاده از ابزار Move، اون رو به بالای سمت راست صحنه اضافه می کنیم.

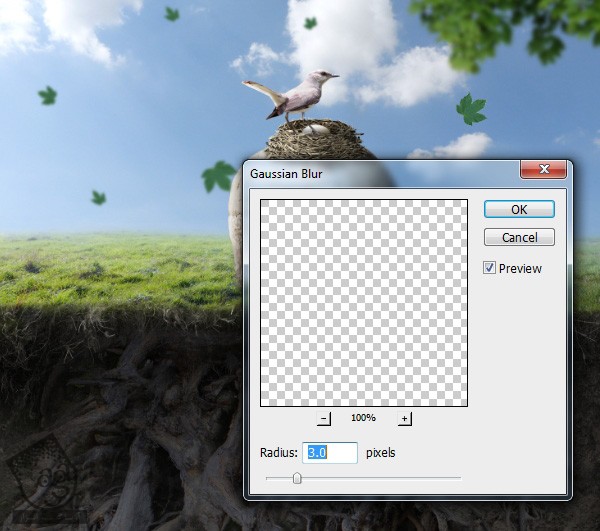
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 5 پیکسل.

گام دوم
یک Color Balance Adjustment Layer به صورت Clipping Mask درست کرده و Red مربوط به Midtones رو تنظیم می کنیم.

گام سوم
یک Curves Adjustment Layer درست کرده و درخت رو روشن تر می کنیم.

توی این لایه ماسک، یک قلموی نرم و مشکی برداشته و نور و سایه بین برگ ها رو اصلاح می کنیم.

اضافه کردن برگ ها
گام اول
تصویر برگ رو باز می کنیم. اون رو با ابزار Move روی سند درگ می کنیم. Ctrl+T رو فشار داده و اون رو یک مقدار می چرخونیم و در محل مورد نظر قرار میدیم.

گام دوم
این لایه رو چندین بار Duplicate کرده و اون ها رو مرتب می کنیم. وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 3 پیکسل.


گام سوم
یکی از لایه ها رو Duplicate کرده و با Ctrl+T اون ها رو بزرگ می کنیم. Radius مربوط به Gaussian Blur رو میزاریم روی 12 پیکسل.

گام چهارم
تمام لایه های برگ رو گروه می کنیم. برای تغییر رنگ برگ، یک Color Balance Adjustment Layer درست کرده و مقادیر Red و Yellow مربوط به Midtones رو افزایش میدیم.

گام پنجم
برای روشن کردن برگ ها، یک Curves Adjustment Layer درست می کنیم.

توی این لایه ماسک، یک قلموی نرم و مشکی بر می داریم. Opacity رو بین 20-100 تنظیم کرده و سمت راست برگ ها رو پاک می کنیم.


آخرین اصلاحات
گام اول
یک Gradient Map Adjustment Layer درست کرده و کدهای رنگی #7d6a51 و #2ab54a رو براش در نظر می گیریم. Mode رو روی Soft Light 50% قرار میدیم.

گام دوم
یک Color Balance Adjustment Layer درست کرده و مقادیر Red و Yellow مربوط به Midtones رو تغییر میدیم.

گام سوم
یک Curves Adjustment Layer درست کرده و برای تغییر رنگ، کنتراست صحنه رو افزایش میدیم.

گام چهارم
یک Vibrance Adjustment Layer درست کرده و افکت نهایی رو بهبود میدیم.

نتیجه

امیدواریم ” آموزش Photoshop : منظره انتزاعی زیر زمین ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت