No products in the cart.
آموزش Photoshop : طراحی پرتره انتزاعی و تخیلی – قسمت دوم

آموزش Photoshop : طراحی پرتره انتزاعی و تخیلی – قسمت دوم
توی این آموزش، طراحی پرتره انتزاعی و تخیلی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی پرتره انتزاعی و تخیلی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی پرتره انتزاعی و تخیلی – قسمت اول “
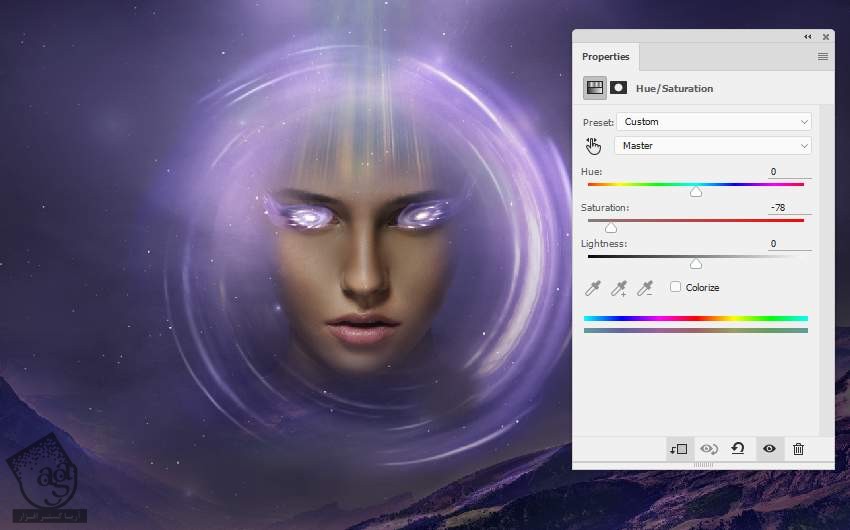
گام دوازدهم
یک Hue/Saturation Adjustment Layer درست کرده و رنگ افکت رو Desaturate می کنیم.

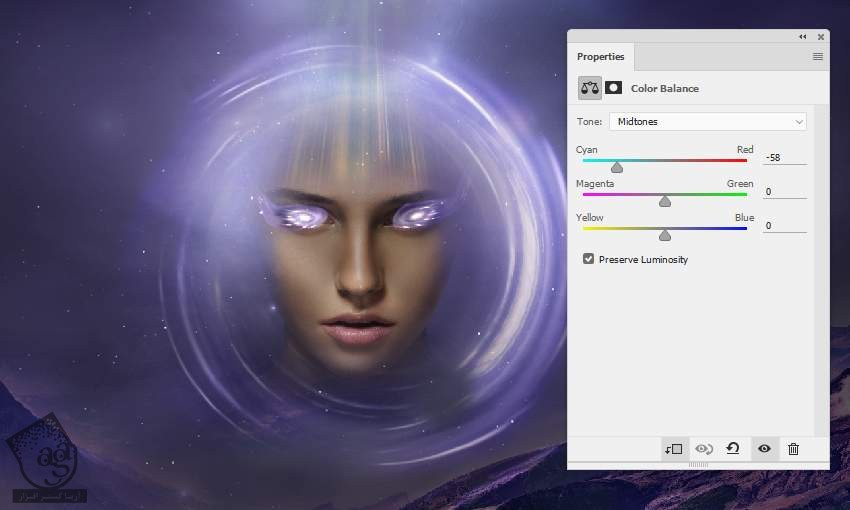
گام سیزدهم
یک Color Balance Adjustment Layer درست کرده و رنگ افکت رو یک مقدار تغییر میدیم.

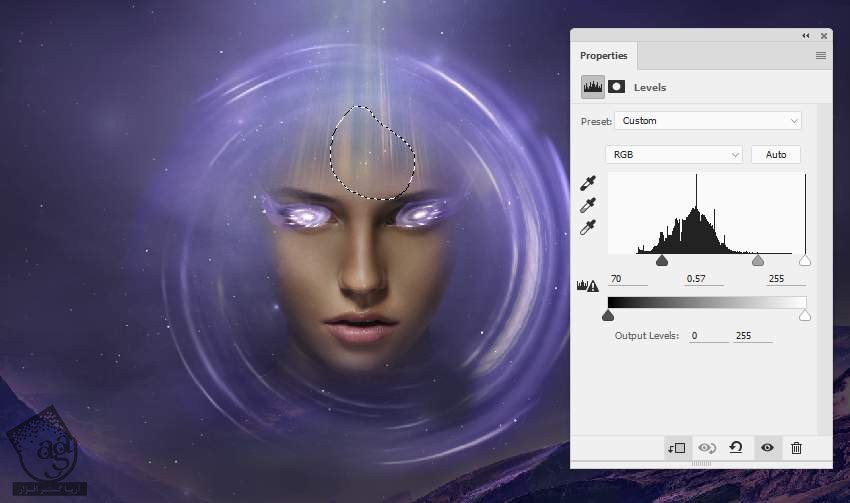
گام چهاردهم
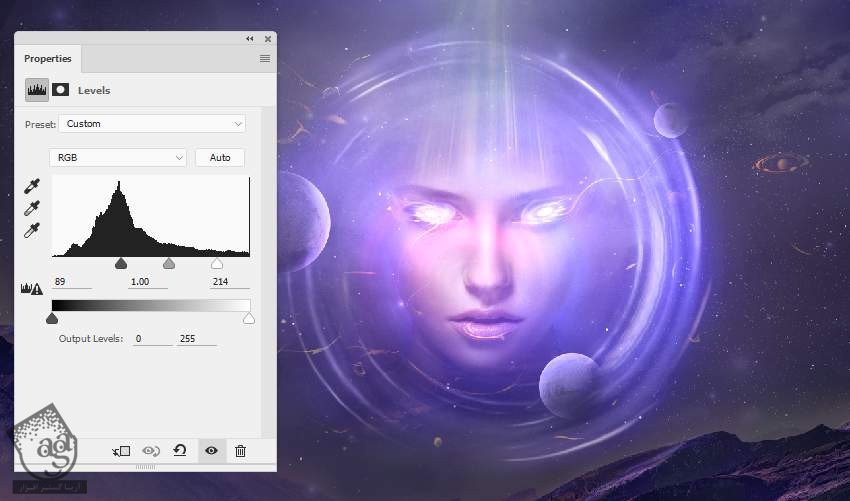
یک Levels Adjustment Layer درست کرده و افکت رو به شکل زیر در میاریم. بعد هم نواحی که می بینین رو انتخاب کرده و ماسک می کنیم.

گام پانزدهم
تصویر دوم نور رو باز می کنیم. اون رو به سند اصلی اضافه کرده و بعد هم Blend Mode رو روی Linear Dodge قرار میدیم.

از یک لایه ماسک برای حذف لبه های سخت تصویر استفاده کرده و کاری می کنیم که این افکت تنها دور چهره مدل قابل رویت باشه.

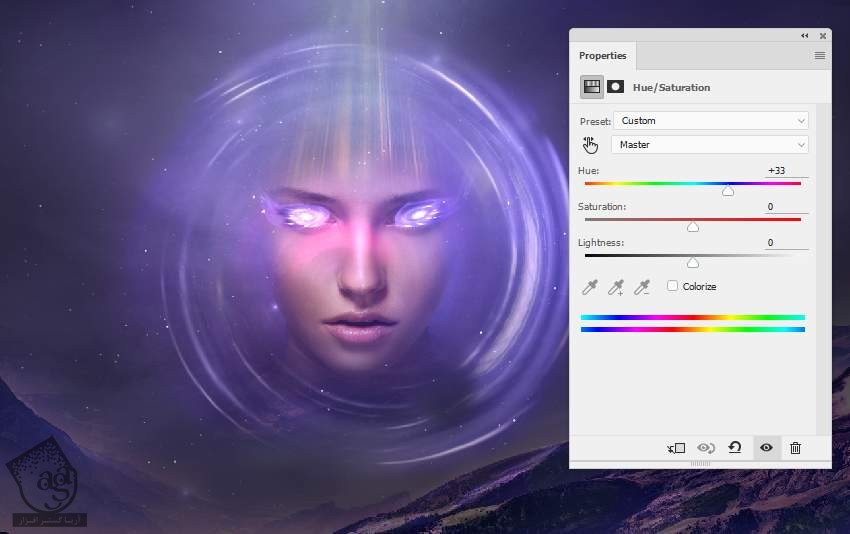
گام شانزدهم
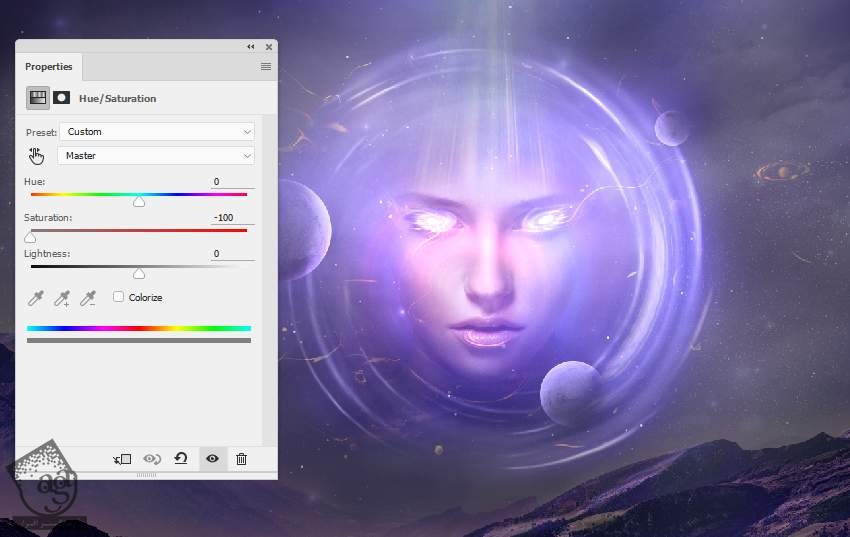
یک Hue/Saturation Adjustment Layer اضافه کرده و تنظیمات Master رو به شکلی که در زیر می بینین انجام میدیم.

گام هفدهم
یک Color Balance Adjustment Layer درست کرده و رنگ افکت رو یک مقدار بهتر می کنیم.

گام هجدهم
یک Curves Adjustment Layer درست کرده و به شکل زیر تنظیم می کنیم. توی این لایه ماسک، شروع می کنیم به کشیدن در بخش پاییت سمت چپ تصویر و چهره مدل و کاری می کنیم که این نواحی کمتر تحت تاثیر Adjustment Layer قرار بگیرن.

گام نوزدهم
یک لایه جدید در بالای بقیه لایه ها درست می کنیم. یک قلموی نرم با کد رنگی #bf4d83 بر می داریم. Opacity رو روی 30 درصد قرار داده و شروع می کنیم به کشیدن در بالای چهره مدل. Blend Mode رو هم میزاریم روی Linear Dodge.

تزئین انتزاعی
گام اول
تکسچر انتزاعی رو انتخاب می کنیم. بعد هم این تصویر رو روی سند اصلی درگ می کنیم. این لایه رو بالای لایه مربوط به مدل و زیر لایه چشم ها قرار میدیم.

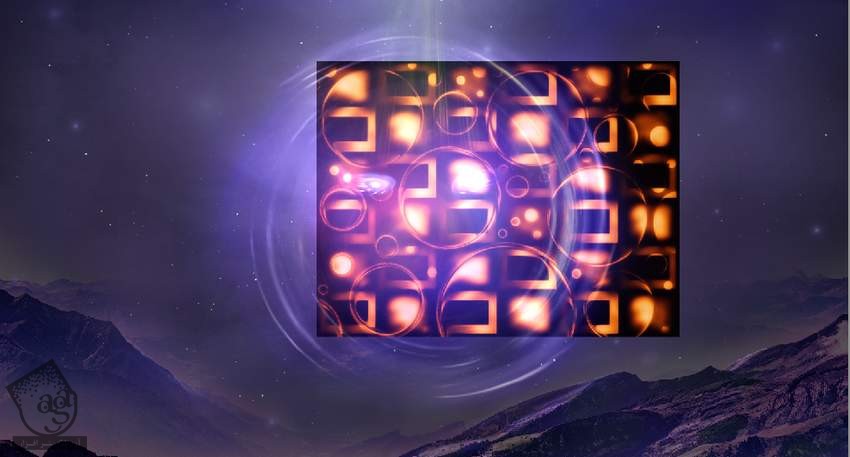
ابزار Liquify رو بر می داریم و تصویر رو به صورت زیر در میاریم.

Blend Mode رو روی Linear Dodge قرار داده و یک لایه ماسک به این لایه اضافه می کنیم. بعد هم نتیجه رو به صورت زیر در میاریم.

گام دوم
ابزار Liquify رو برداشته و یک بار دیگه تصویر رو دستکاری کرده و به شکل زیر در میاریم. برای این کار می تونین از قوه تخیل تون هم کمک بگیرین.

گام سوم
یک گروه برای این لایه ها درست می کنیم. Blend Mode رو روی Linear Dodge قرار میدیم. یک Hue/Saturation Adjustment Layer اضافه کرده و رنگ افکت رو از قرمز به زرد تغییر میدیم. بعد هم روی جزئیات می کشیم تا تحت تاثیر Adjustment Layer قرار نگیرن.


گام چهارم
یک Curves Adjustment Layer درست کرده و قابلیت رویت افکت رو کاهش میدیم.

گام پنجم
یک ماسک به این گروه اضافه می کنیم. بعد هم یک قلموی نرم و مشکی برداشته و قابلیت رویت افکت رو یک بار دیگه کاهش میدیم.

اضافه کردن سیاره ها
گام اول
تصاویر مورد نظر از سیاره ها رو دانلود می کنیم. اون رو روی دایره نوری قرار داده و دو بار Duplicate می کنیم. Ctrl+T رو فشار داده و سایر کپی ها رو تغییر میدیم. بعد هم اون ها رو به شکل زیر روی دایره نوری قرار میدیم. لایه ها رو زیر گروه نورها قرار میدیم.

یک ماسک به هر لایه سیاره اضافه کرده و بخشی از اون رو محو می کنیم.

گام دوم
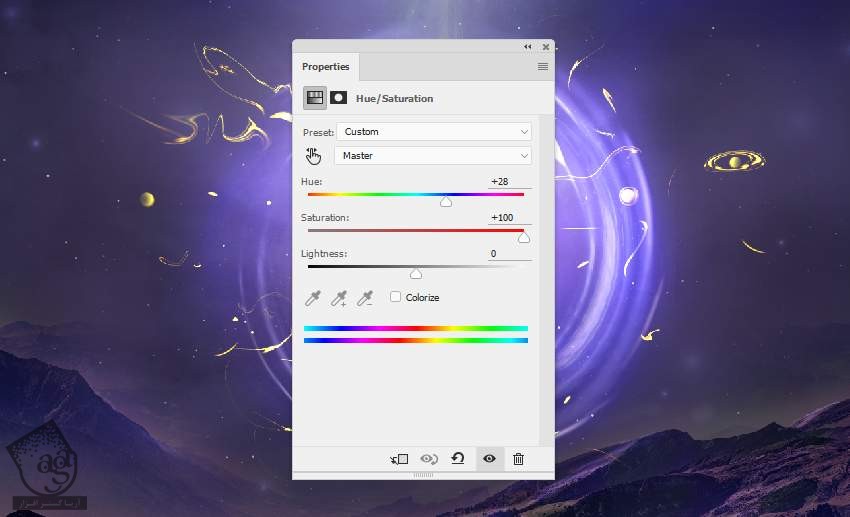
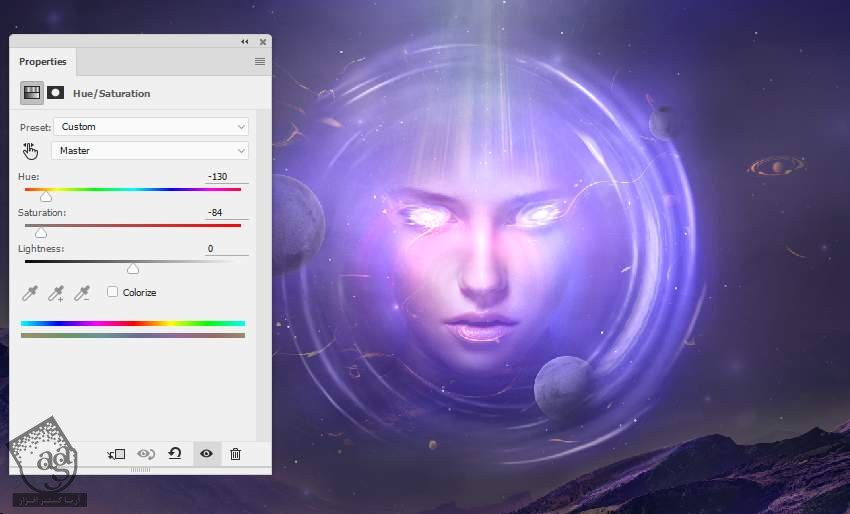
تمام لایه های مربوط به سیاره رو با هم گروه کرده و یک Hue/Saturation Adjustment Layer اضافه می کنیم.

گام سوم
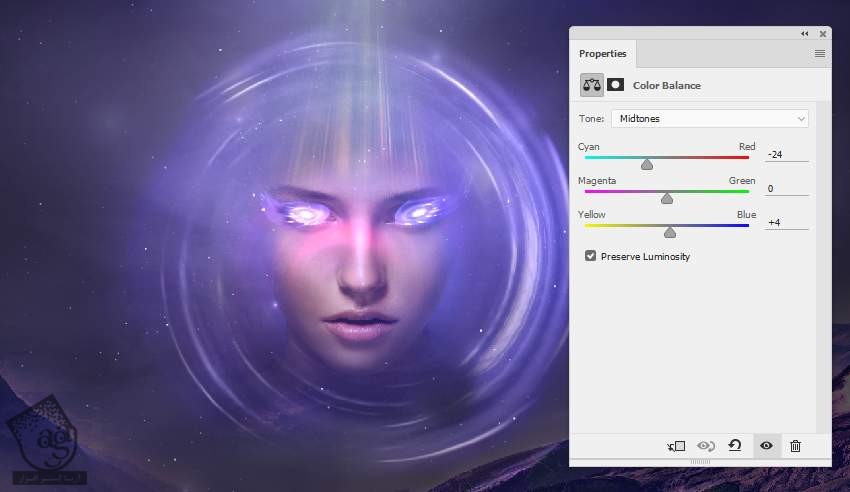
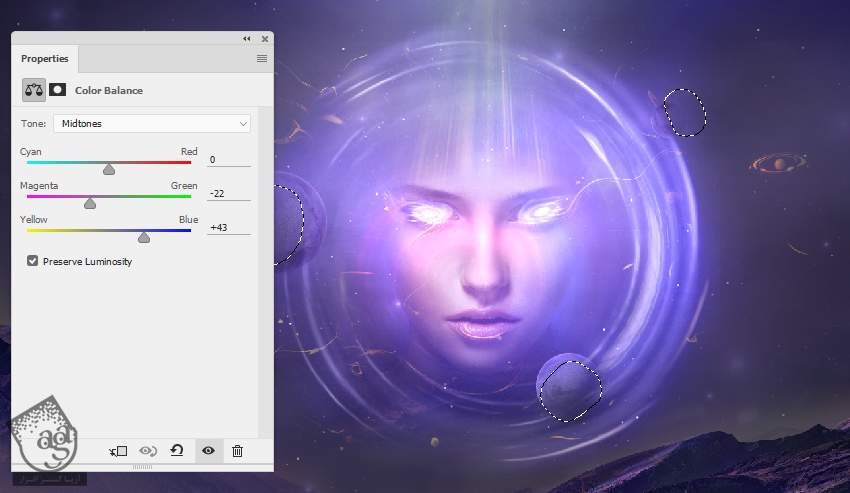
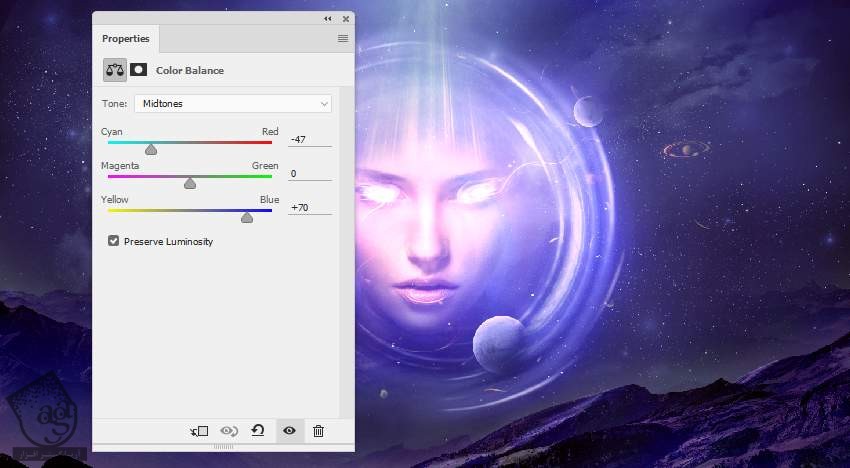
یک Color Balance Adjustment Layer درست کرده و تنظیمات Midtones رو به شکل زیر انجام میدیم. توی این لایه ماسک، شروع می کنیم به کشیدن روی ناحیه سایه تا دیگه آبی نباشه.

گام چهارم
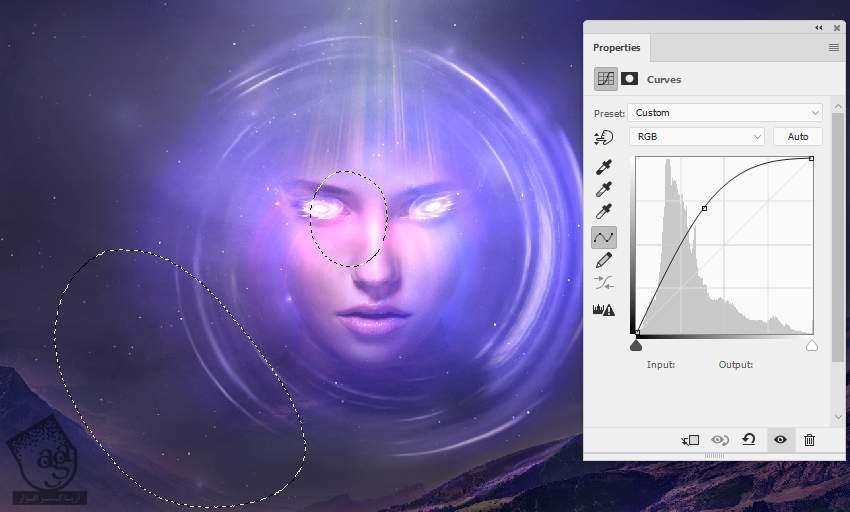
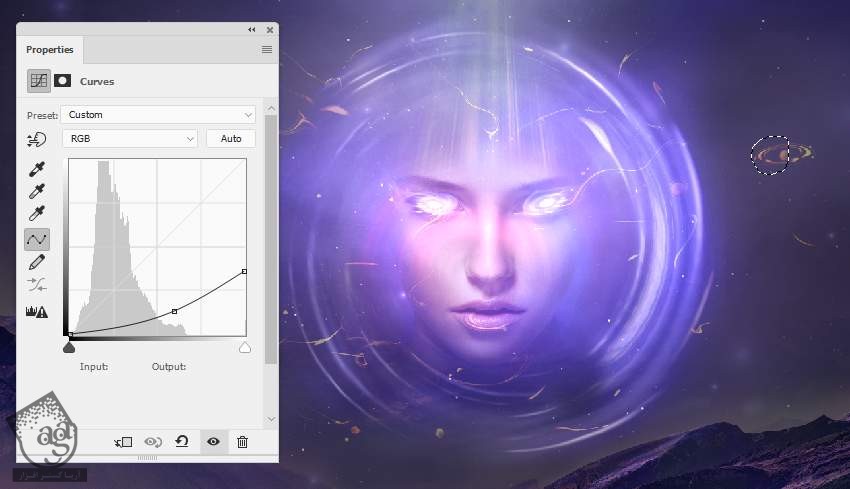
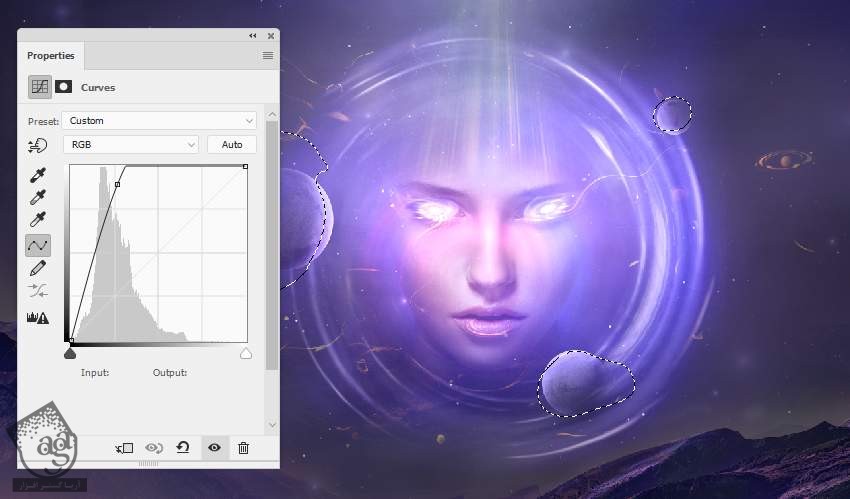
یک Curves Adjustment Layer اضافه کرده و نور بیشتری رو به بخش جلویی سیاره اضافه می کنیم. بعد هم روی ناحیه سایه کشیده و کنتراست ایجاد می کنیم.

تکمیل پس زمینه
گام اول
برای اضافه کردن جزئیات بیشتر و تکسچر کردن آسمان، تصویر مورد نظر رو باز می کنیم. بعد هم اون رو روی بوم اصلی درگ می کنیم. Blend Mode رو روی Screen قرار داده و این لایه رو بالای بقیه لایه ها میزاریم.

از یک لایه ماسک برای اضافه کردن جزئیاتی به ابرها کمک می گیریم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام دوم
یک Hue/Saturation Adjustment Layer درست کرده و افکت رو کاملا Desaturate می کنیم.

گام سوم
یک Levels Adjustment Layer درست کرده و قابلیت رویت افکت رو کاهش میدیم.

آخرین اصلاحات
گام اول
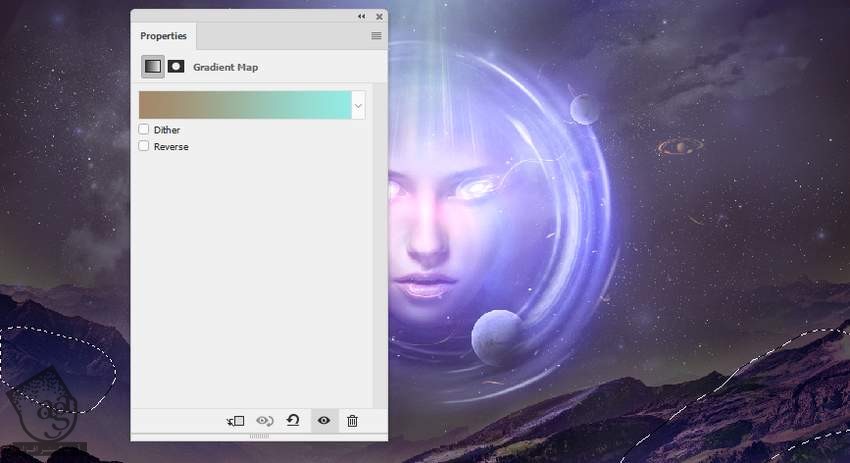
یک Gradient Map Adjustment Layer در بالای همه لایه ها درست کرده و کدهای رنگی #a58869 و #94ece5 رو براش در نظر می گیریم. Blend Mode رو روی Soft Light قرار میدیم. Opacity رو تا 90 درصد کاهش میدیم. یک قلموی نرم و مشکی برداشته و شروع می کنیم به کشیدن در دو طرف منظره و به این ترتیب، افکت این لایه رو کاهش میدیم.

گام دوم
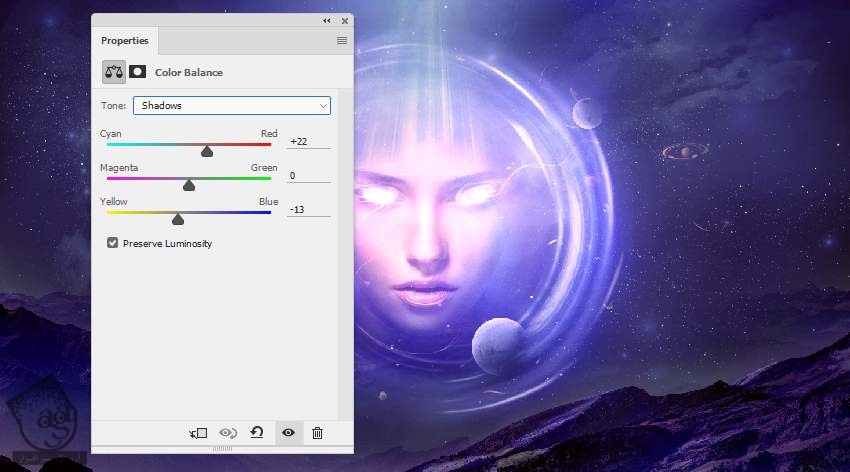
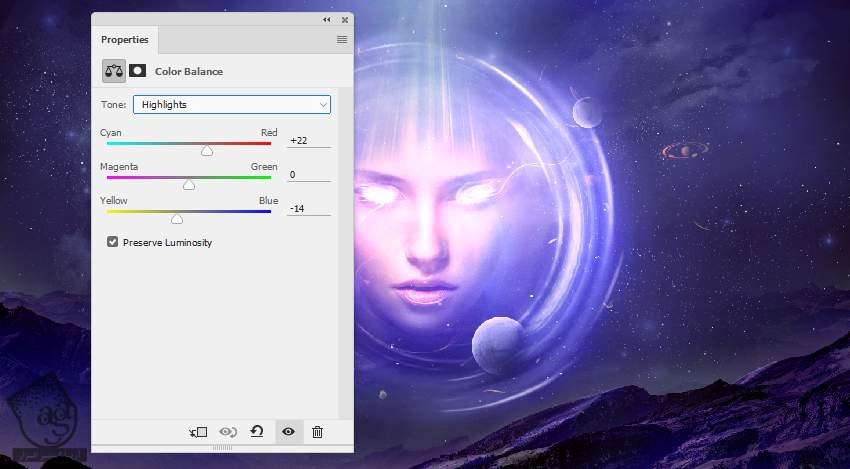
یک Color Balance Adjustment Layer درست کرده و مقادیر Midtoes, Shadows, Highlights رو تغییر میدیم.



گام سوم
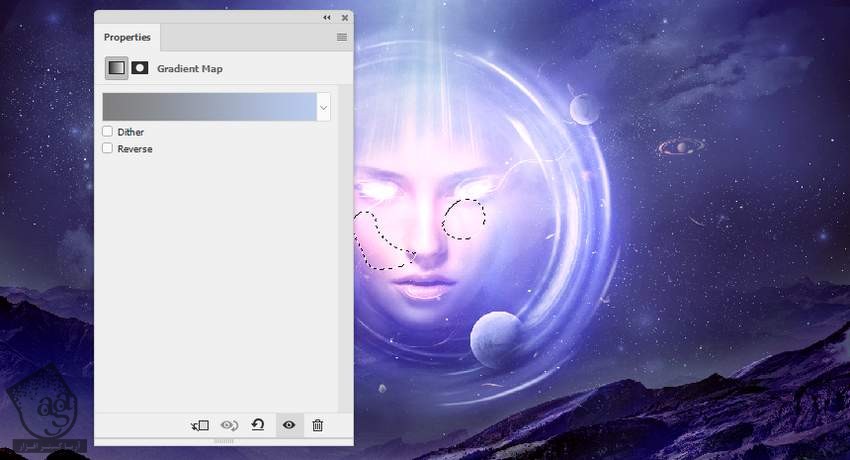
یک Gradient Map Adjustment Layer دیگه اضافه کرده و کدهای رنگی #808080 و #bbccee رو براش در نظر می گیریم. Blend Mode رو روی Hard Light و Opacity رو روی 70 درصد قرار میدیم. بعد هم شروع می کنیم به کشیدن روی چهره مدل.

گام چهارم
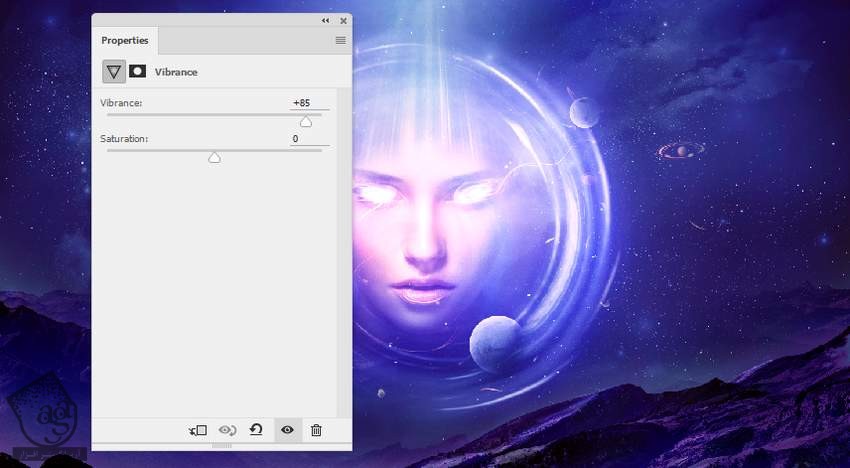
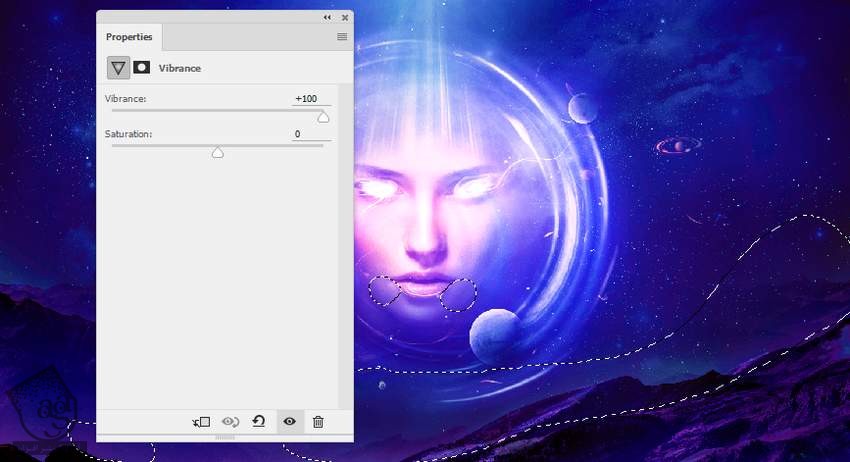
یک Vibrance Adjustment Layer درست کرده و نور رو بهبود میدیم.

گام پنجم
یک Vibrance Adjustment Layer درست کرده و افکت رو باهاش بهبود میدیم. شروع می کنیم به کشیدن در بالای منظره و بخش پایینی چهره مدل.

گام ششم
یک لایه جدید درست می کنیم. یک قلموی نرم با کد رنگی #200120 بر می داریم و شروع می کنیم به کشیدن در بخش پایین بوم. Blend Mode رو روی Linear Dodge قرار میدیم. بعد هم از لایه ماسک برای کاهش قابلیت رویت افکت کمک می گیریم.


گام هفتم
یک لایه جدید درست می کنیم. یک قلموی نرم با کد رنگی #e192e0 بر می داریم و روی بخش پایینی حلقه نوری می کشیم. Blend Mode رو روی Overlay قرار میدیم.


گام هشتم
یک Curves Adjustment Layer درست کرده و رنگ کل صحنه رو تغییر میدیم.

گام نهم
یک Curves Adjustment Layer دیگه درست کرده و شروع می کنیم به کشیدن در پایین صحنه.

گام دهم
یک Curves Adjustment Layer دیگه اضافه کرده و سمت چپ مدل و حلقه نور رو روشن تر می کنیم. بعد هم روی بقیه قسمت ها می کشیم تا تحت تاثیر قرار نگیرن.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی پرتره انتزاعی و تخیلی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت