No products in the cart.
آموزش Photoshop : طراحی افکت متنی سه بعدی سیاه و طلایی – قسمت دوم

آموزش Photoshop : طراحی افکت متنی سه بعدی سیاه و طلایی – قسمت دوم
توی این آموزش، طراحی افکت متنی سه بعدی سیاه و طلایی رو با Photoshop با هم می بینیم. برای این کار از شکل های وکتور، 3D Mesh و متریال استفاده می کنیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی سه بعدی سیاه و طلایی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی سه بعدی سیاه و طلایی – قسمت اول “
ایجاد متریال
گام اول
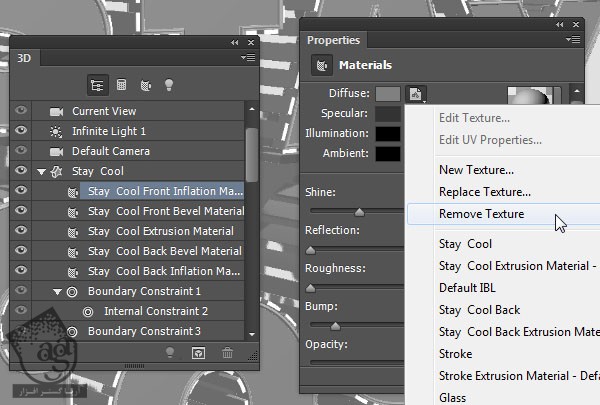
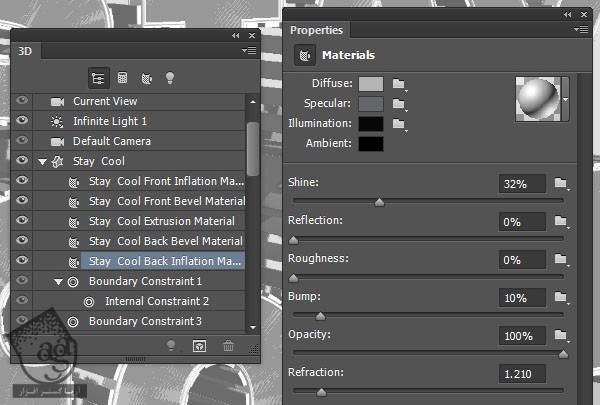
وارد تب Front Inflation Material مش متن اصلی و تب Back Inflation Material مش متن Back میشیم. بعد هم روی Diffuse Texture کلیک می کنیم و Remove Texture رو می زنیم. باید همین کار رو برای بقیه متریال ها هم انجام بدیم.

گام دوم
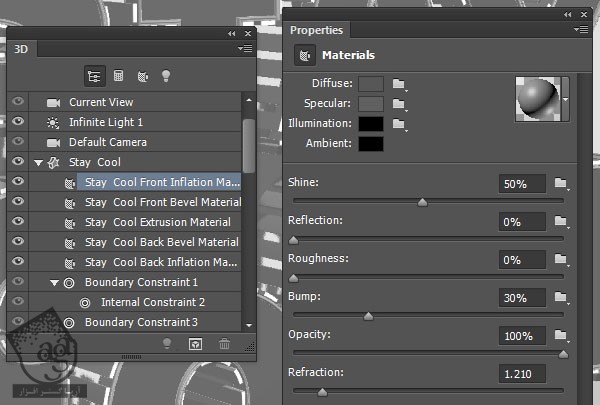
بقیه تنظیمات رو به صورت زیر انجام میدیم:
Diffuse روی #575757
Specular روی #606060
Illumination روی #000000
Ambient روی #000000

گام سوم
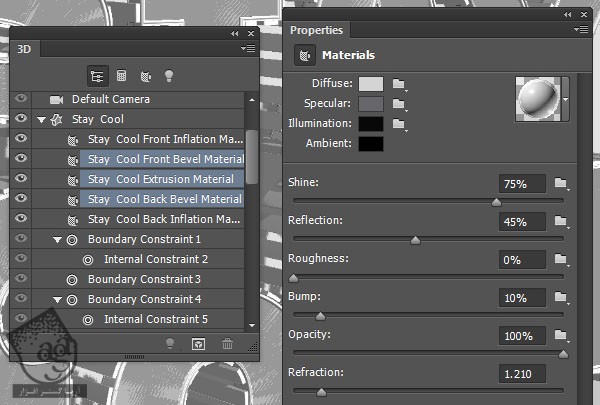
Font Bevel Extrusion و Back Bevel مش های متن Original و Back رو انتخاب می کنیم و تنظیمات اون ها رو به شکل زیر در میاریم:
Diffuse روی #d4d4d4
Specular روی #67666b
Illumination روی #080808
Ambient روی #000000

گام چهارم
Back Bevel Extrusion مش های متن Original و Font Bevel Extrusion مش متن Back رو انتخاب می کنیم و تنظیمات اون ها رو به شکل زیر در میاریم:
Diffuse روی #d4d4d4
Specular روی #65666a
Illumination روی #080808
Ambient روی #000000

گام پنجم
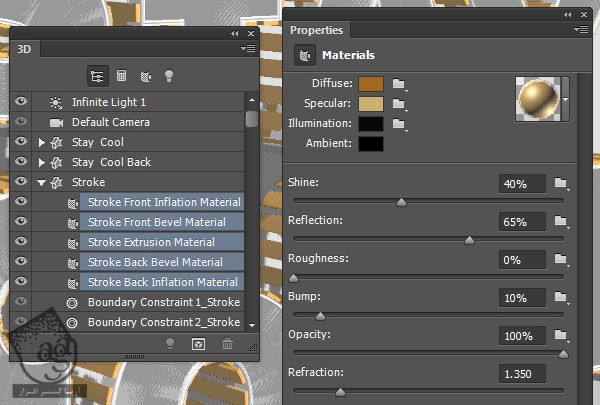
تب های متن Stroke رو انتخاب می کنیم و تنظیمات رو به شکل زیر انجام میدیم:
Diffuse روی #a3671f
Specular روی #cab171
Illumination روی #080808
Ambient روی #000000

گام ششم
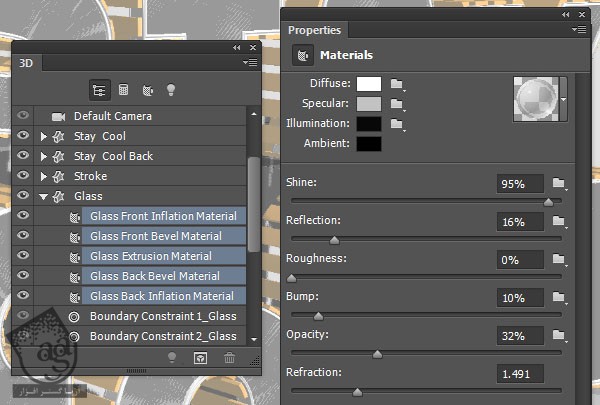
تب های متن Glass رو انتخاب می کنیم و تنظیمات رو به شکل زیر انجام میدیم:
Diffuse روی #ffffff
Specular روی #c2c2c2
Illumination روی #080808
Ambient روی #000000

گام هفتم
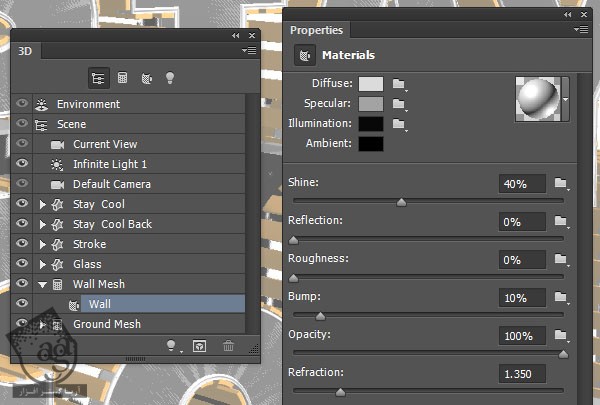
تب های متن Wall رو انتخاب می کنیم و تنظیمات رو به شکل زیر انجام میدیم:
Diffuse روی #dbdbdb
Specular روی #a3a3a3
Illumination روی #080808
Ambient روی #000000

گام هشتم
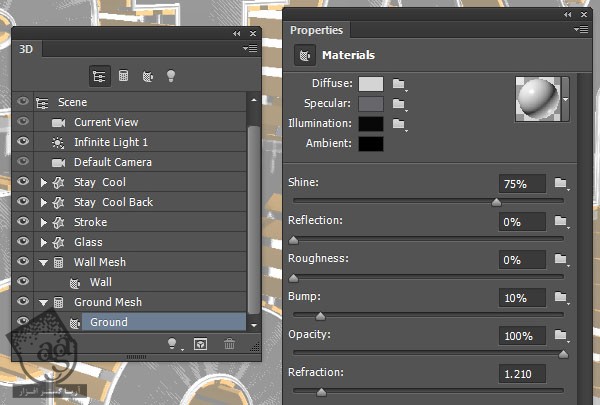
تب های متن Ground رو انتخاب می کنیم و تنظیمات رو به شکل زیر انجام میدیم:
Diffuse روی #d4d4d4
Specular روی #67666b
Illumination روی #080808
Ambient روی #000000

گام نهم
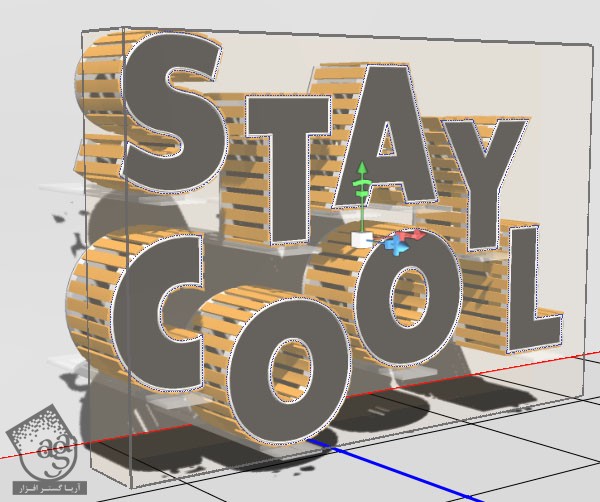
ابزار Move رو بر می داریم و از 3D Axis برای جا به جا کردن مش ها و قرار دادن اون ها به شکل دلخواه استفاده می کنیم. فلش های انتهای محور، مش رو جا به جا می کنه و از فلش های پایینی برای چرخوندن و از معکب ها برای تغییر مقیاس استفاده میشه. مکعبی که در وسط قرار داره، کار تنظیم یکنواخت رو انجام میده. فقط باید کلیک و درگ کنیم.
همچنین، در صورت لزوم برای مشاهده ظاهر مش ها از زوایای مختلف می تونیم Camera View رو هم تغییر بدیم.

تنظیم نور
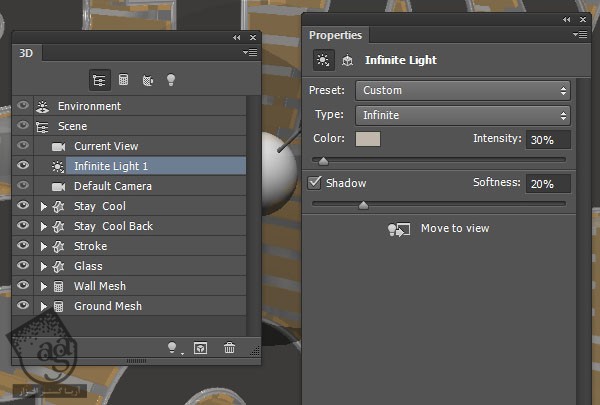
گام اول
وارد تب Infinite Light میشیم و بعد هم کد رنگی #bfb7ac رو وارد می کنیم. Intensity رو روی 30 درصد و Shadows Softness رو روی 20 درصد قرار میدیم.

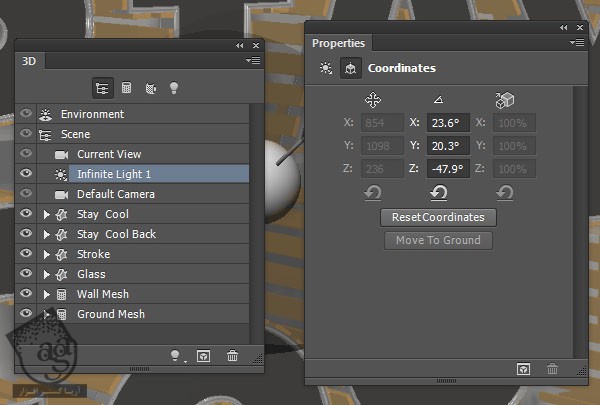
گام دوم
برای جا به جا کردن نور روی صحنه به روش دلخواه می تونیم از ابزار Move استفاده کنیم یا اینکه مقادیر Coordinates رو تغییر بدیم.

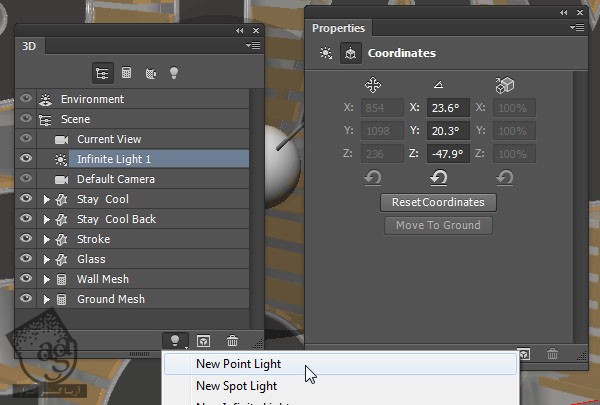
گام سوم
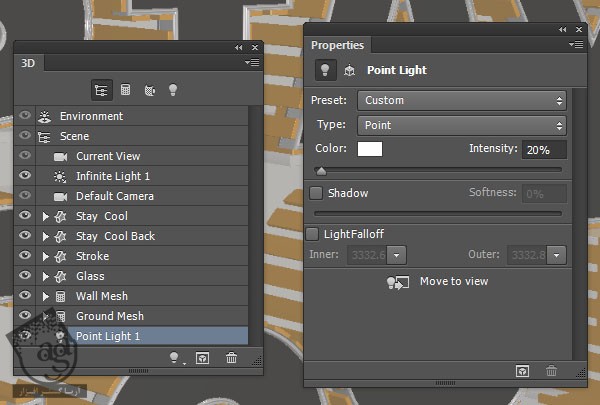
روی آیکن Add New Light to Scene که در پایین پنل 3D قرار داره کلیک می کنیم و بعد هم New Point Light رو انتخاب می کنیم.

گام چهارم
Intensity مربوط به Point Light رو روی 20 درصد قرار میدیم و بعد از انجام این کار، تیک Shadow رو بر می داریم.

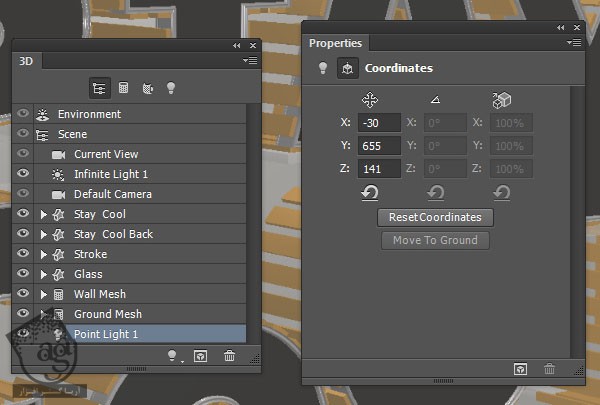
گام پنجم
Point Light رو پشت متن و یک مقدار به سمت بالا قرار میدیم. برای این کار می تونیم از مقادیر Coordinates استفاده کنیم.

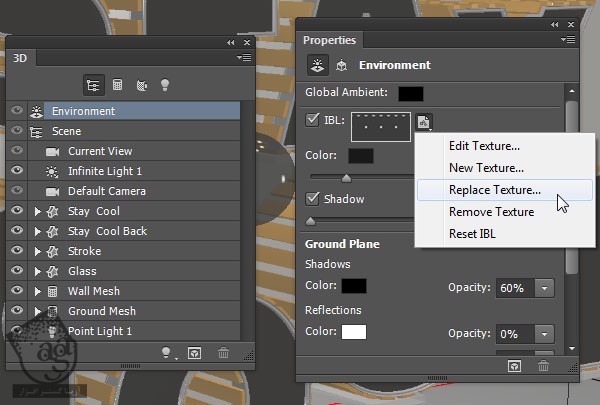
گام ششم
روی تب Environment از پنل 3D کلیک می کنیم. بعد هم روی آیکن تکسچر IBL از پنل Properties کلیک می کنیم و Replace Texture رو انتخاب می کنیم.

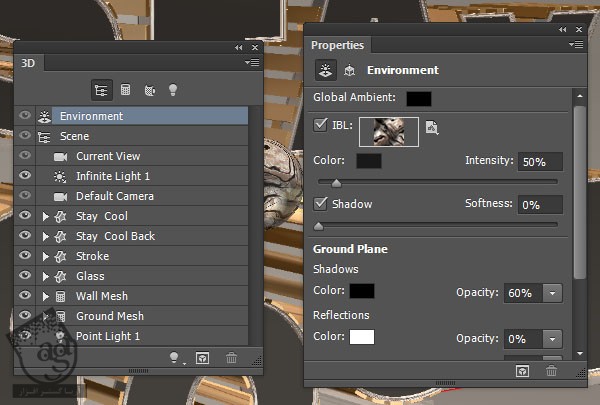
گام هفتم
تصویر _aaalplplllpplpw2p1lpmlaqmmmklsi.jpg رو از مجموعه Malleable Metal Patterns انتخاب می کنیم و بعد هم Intensity رو میزاریم روی 50 درصد.

تنظیم مش ها و خروجی
گام اول
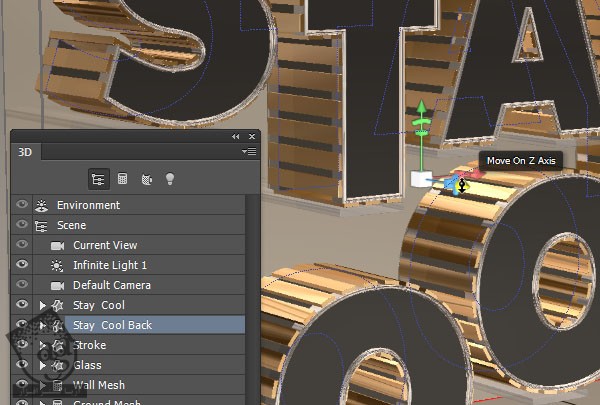
روی اسم Back Mesh کلیک می کنیم و بعد همون طور که توی شکل زیر می بینین، پشت نوارهای طلایی قرار میدیم.

گام دوم
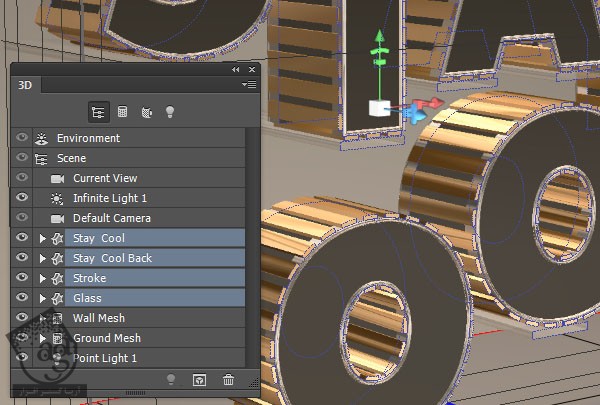
حالا هم می تونیم یک یا چند مش رو انتخاب کنیم و اون ها رو روی صحنه جا به جا کنیم یا اینکه Camera View رو تا زمانی که به نتیجه دلخواه برسیم، تغییر بدیم.

گام سوم
مطمئن میشیم که Ground Mesh زیر Ground Plane قرار نداشته باشه. حالا وارد مسیر 3D > Render میشیم. فرآیند خروجی می تونه یک مدت زمانی طول بکشه. اما هر موقع خواستیم می تونیم با زدن دکمه Esc این فرآیند رو متوقف کنیم.

تنظیم رنگ ها
گام اول
بعد از اینکه کار خروجی گرفتن تمام شد، نوبت به اون می رسه که رنگ ها رو تنظیم کنیم و بعد هم فایل رو ذخیره کنیم.

گام دوم
وارد مسیر Select > All میشیم و هر چیزی که روی صحنه هست رو انتخاب می کنیم. بعد هم برای کپی کردن وارد مسیر Edit > Copy میشیم و با دنبال کردن مسیر Edit > Paste، هر چیزی که از روی صحنه کپی کرده بودیم رو Paste می کنیم.

گام سوم
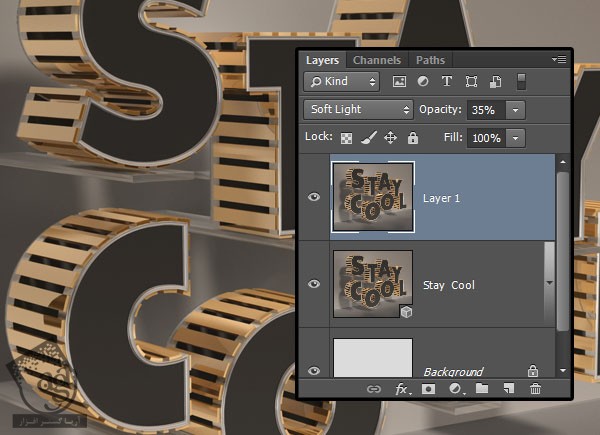
حالا Blend Mode نسخه Paste شده رو میزاریم روی Soft Light. بعد هم Opacity رو تا 35 درصد کاهش میدیم. به این ترتیب، همون طور که توی تصویر زیر می بینین، نسخه نهایی کارمون ظاهری زنده و شفاف پیدا می کنه.

تبریک! تمام شد!
توی این آموزش، نحوه ایجاد لایه متن، تبدیل اون به لایه شکل و تغییر موقعیت حروف روی بوم رو با هم دیدیم. بعد هم دیدیم که چطور حروف رو Duplicate کنیم و Outer Stroke رو درست کنیم. بعد هم چند تا مستطیل به حروف اضافه کردیم.
در آخر، تبدیل شکل ها به شکل های سه بعدی رو دیدیم و چند تا متریال روی اون ها اعمال کردیم و در نهایت، به نورپردازی و خروجی گرفتن مشغول شدیم. امیدوارم این تکنیک ها رو بتونین توی پروژه های بعدی هم استفاده کنین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی سه بعدی سیاه و طلایی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:3D, Adobe Photoshop, photoshop, Texture, افکت های متنی, بافت, تکسچر, سه بعدی, طراحی گرافیکی, فتوشاپ





















































































قوانین ارسال دیدگاه در سایت