No products in the cart.
آموزش Photoshop : طراحی افکت متنی آکوامن – قسمت دوم

آموزش Photoshop : طراحی افکت متنی آکوامن – قسمت دوم
توی این آموزش، طراحی افکت متنی آکوامن رو با Photoshop با هم می بینیم. برای این کار از Layer Style و قلمو به همراه Adjyustment Layer و همین طور هم ابزارهای مختلف فتوشاپ استفاده می کنیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی آکوامن ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی آکوامن – قسمت اول “
10. ایجاد تکسچر ساده با استفاده از فیلترها
گام اول
یک لایه جدید در بالای تمام لایه ها درست می کنیم. رنگ مشکی رو به عنوان رنگ Fill در نظر می گیریم. اسمش رو میزاریم Extrusion Texture و اون رو به Smart Object تبدیل می کنیم.

گام دوم
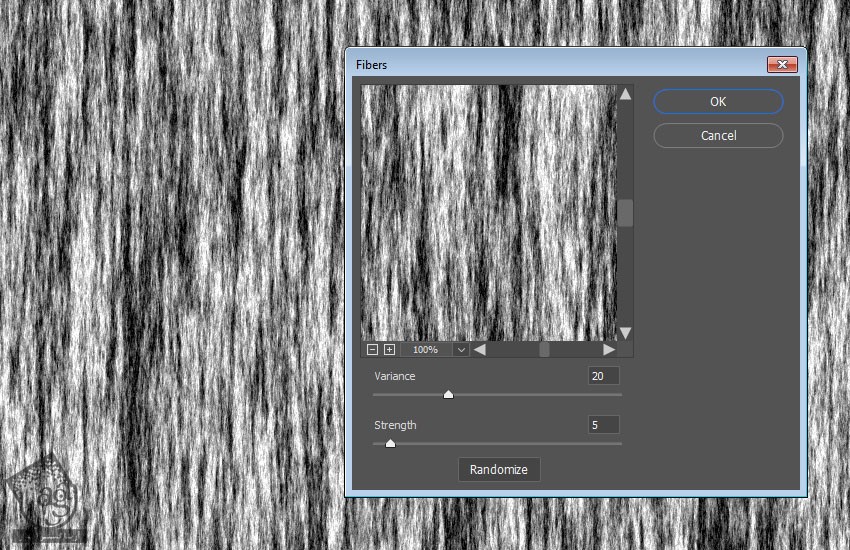
رنگ Foreground رو روی مشکی و رنگ Background رو روی سفید قرار میدیم و وارد مسیر Filter > Render > Fibers میشیم.
Vibrance رو روی 20 و Strength رو روی 5 قرار میدیم.

گام سوم
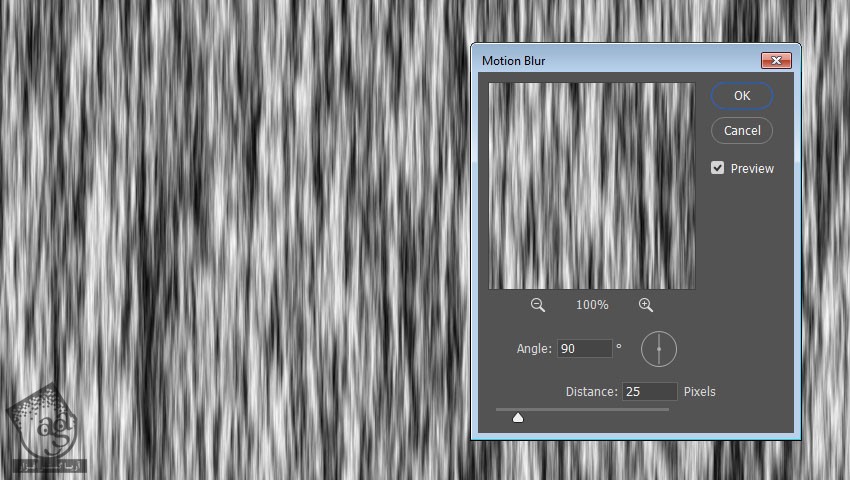
وارد مسیر Filter > Blur > Motion Blur میشیم. Angle رو روی 90 و Distance رو روی 25 قرار میدیم.

گام چهارم
با استفاده از ابزار Rectangular Marquee، بخشی از تکسچر رو به صورت تصادفی انتخاب می کنیم.

گام پنجم
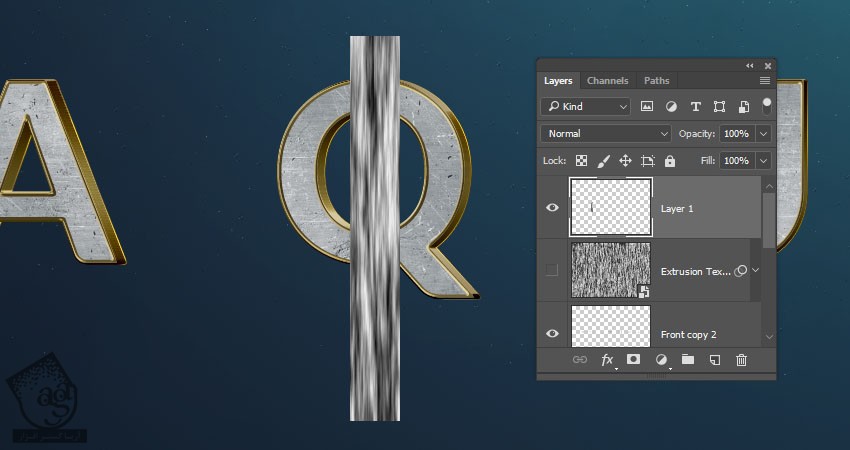
Ctrl+J رو فشار میدیم تا ناحیه انتخاب شده، توی یک لایه جدید Duplicate بشه. بعد هم لایه Extrusion Texture رو مخفی می کنیم.

11. اضافه کردن تکسچر Extrusion
گام اول
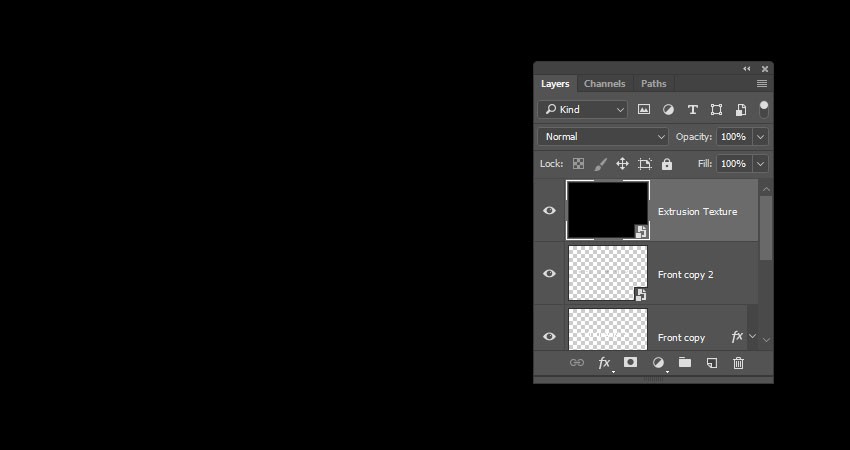
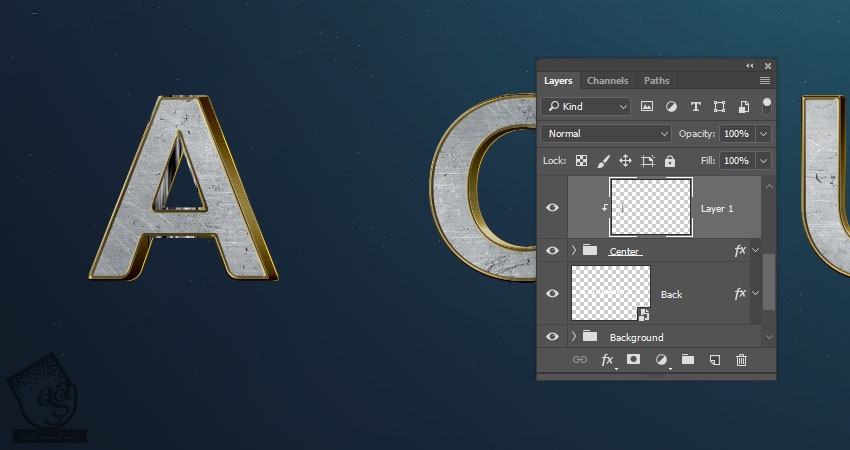
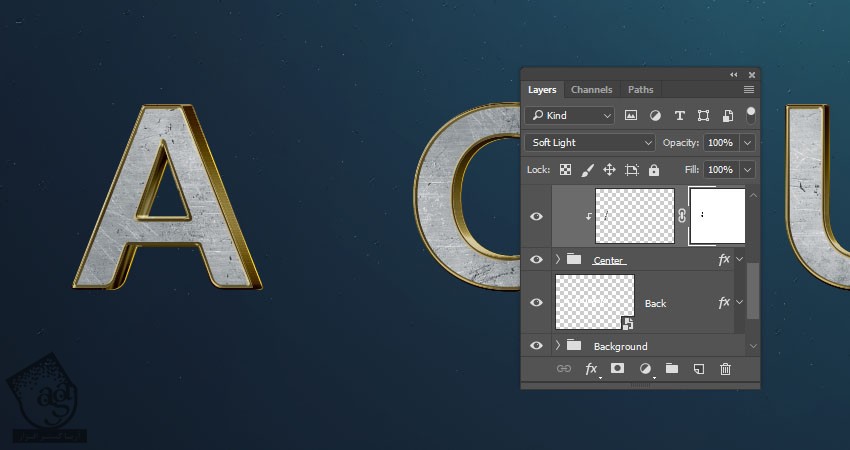
لایه تکسچر Duplicate شده رو بالای گروه Center قرار میدیم. روی اون کلیک راست می کنیم و Create Clipping Mask رو می زنیم.

گام دوم
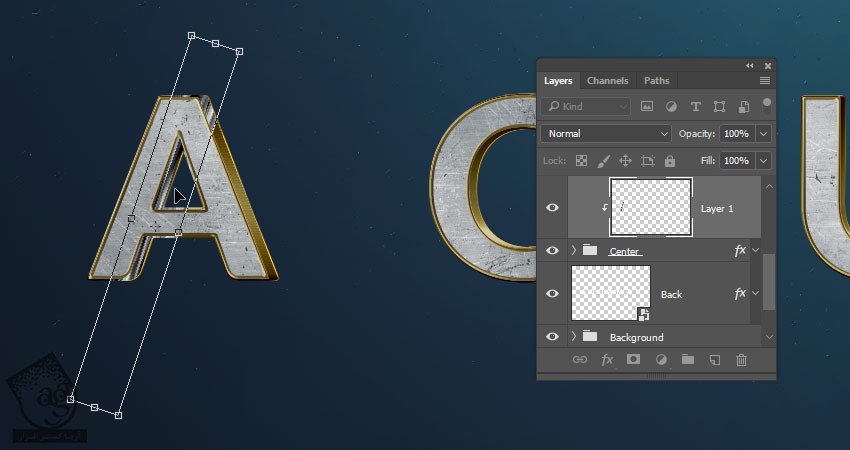
تکسچر Clip شده رو بالای حرفی که می خوایم اون رو روی اون حرف اعمال کنیم، قرار میدیم و Ctrl+T رو می زنیم.

گام سوم
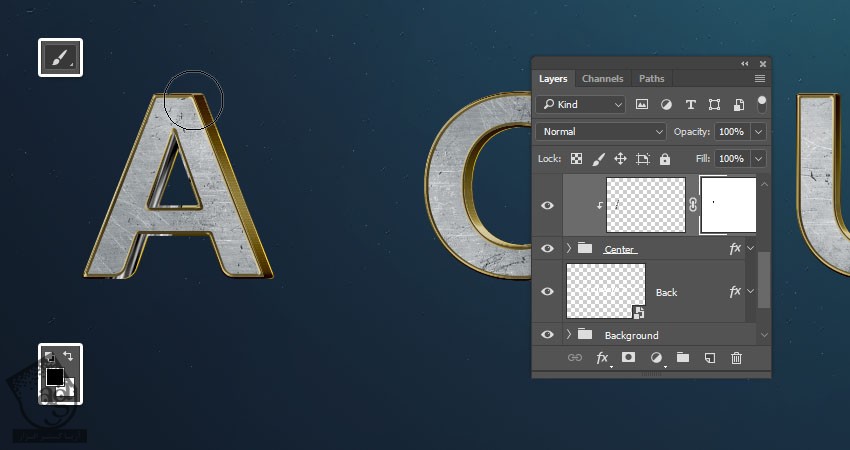
حالا می تونیم یک ماسک رو بهش اضافه کنیم. برای حذف نواحی که دوست نداریم، می تونیم از قلموی گرد استفاده کنیم.

گام چهارم
بعد از انجام این کار، Blend Mode لایه تکسچر رو میزاریم روی Soft Light.

گام پنجم
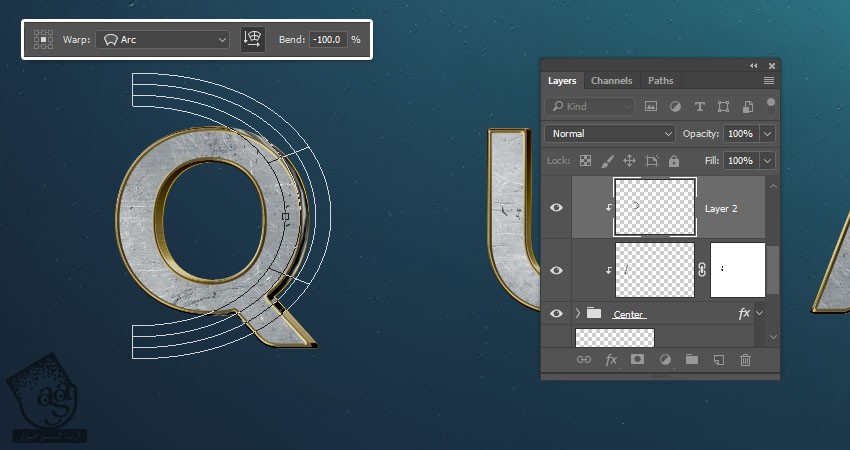
برای تنظیم تکسچر برای حروف گرد می تونیم از Warp Mode استفاده کنیم.

گام ششم
لایه Extrusion Texture رو Unhide می کنیم. یک ناحیه جدید رو انتخاب می کنیم و همین مراحل رو تکرار می کنیم تا تکسچر به تمام حروف اضافه بشه.
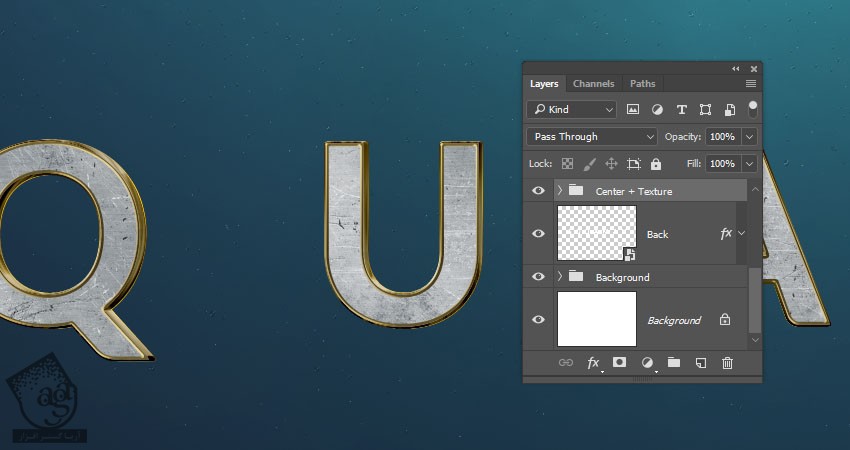
وقتی این کار تمام شد، گروه Center و لایه های تکسچر رو توی یک گروه دیگه به اسم Center + Textures قرار میدیم.

12. اضافه کردن هایلایت و تکسچر رنگ
گام اول
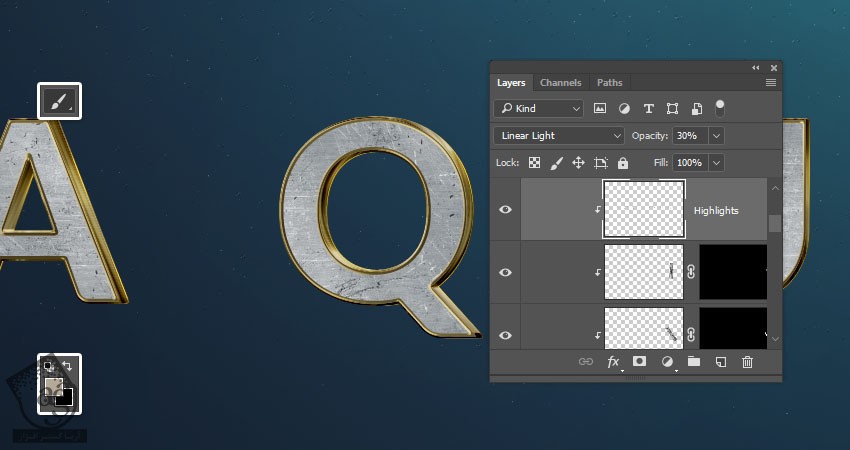
یک لایه جدید در بالای تمام لایه های موجود توی گروه Center + Textures درست می کنیم. اسمش رو میزاریم Highlights و توی گروه Center، اون رو Clip می کنیم.
Blend Mode لایه Highlights رو میزاریم روی Linear Light و Opacity رو تا 30 درصد کاهش میدیم.
Foreground Color رو روی #b5aa98 قرار میدیم. برای کشیدن هایلایت روی نواحی روشن Extrusion از قلموی نرم و گرد استفاده می کنیم.

گام دوم
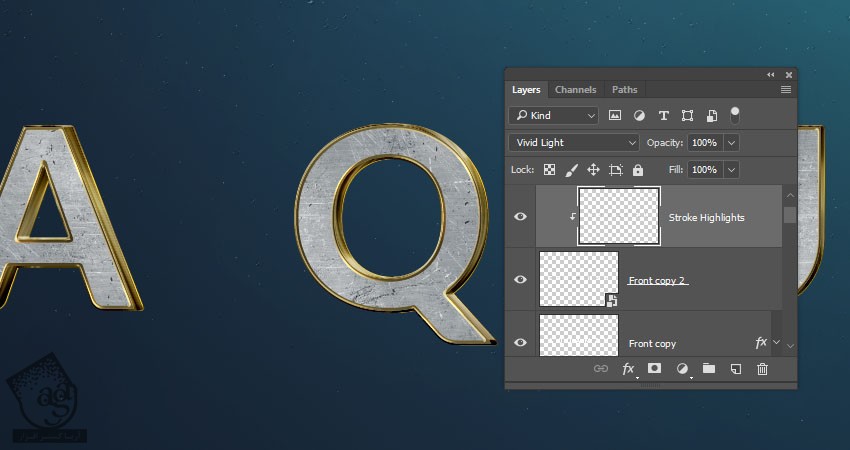
یک لایه جدید در بالای لایه Front Layer 2 درست می کنیم و اسمش رو میزاریم Stroke Highlights و Blend Mode رو میزاریم روی Vivid Light.
لایه Stroke Highlights رو به لایه Front Copy 2 باز هم Clip می کنیم و مقداری هایلایت به Stroke اضافه می کنیم.

گام سوم
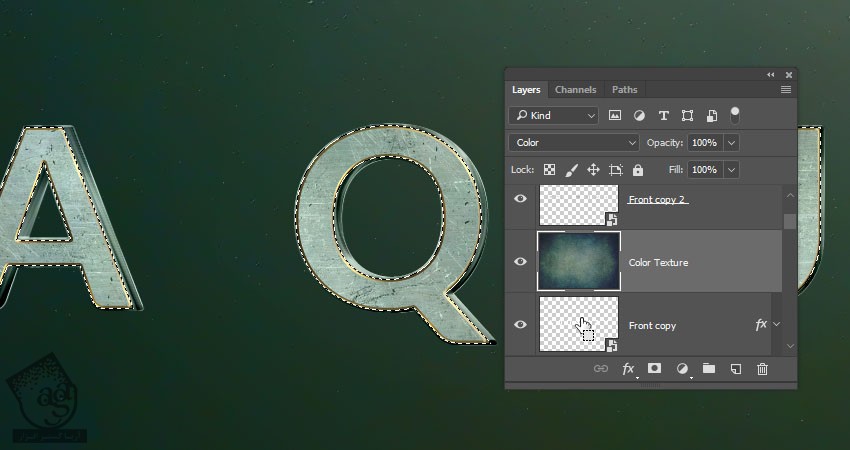
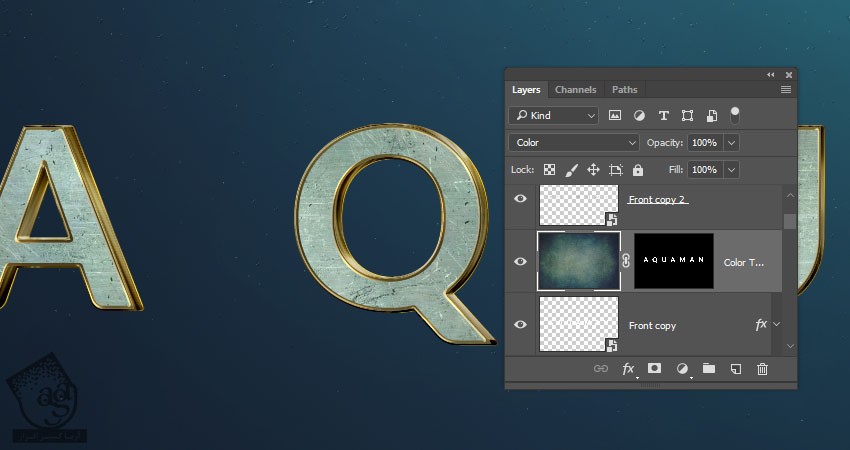
تصویر Out of Blue رو در بالای لایه Front Copy قرار میدیم. در صورت لزوم اون رو تغییر سایز میدیم. اسمش رو میزاریم Color Texture و Blend Mode رو روی Color قرار میدیم.
Ctrl رو نگه می داریم و روی لایه Front Copy کلیک می کنیم تا انتخاب بشه.

گام چهارم
روی آیکن Add Layer Mask کلیک می کنیم.

گام پنجم
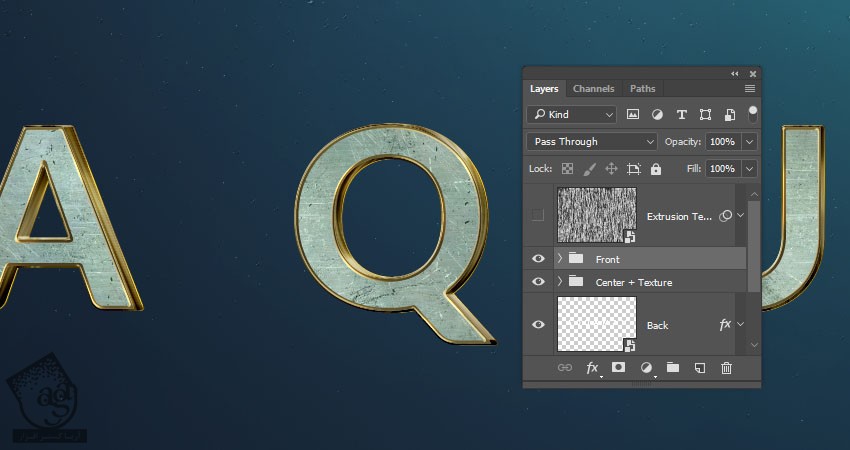
تمام لایه های Front رو توی گروه قرار میدیم و اسمش رو میزاریم Front.

13. اضافه کردن Texture Overlays
گام اول
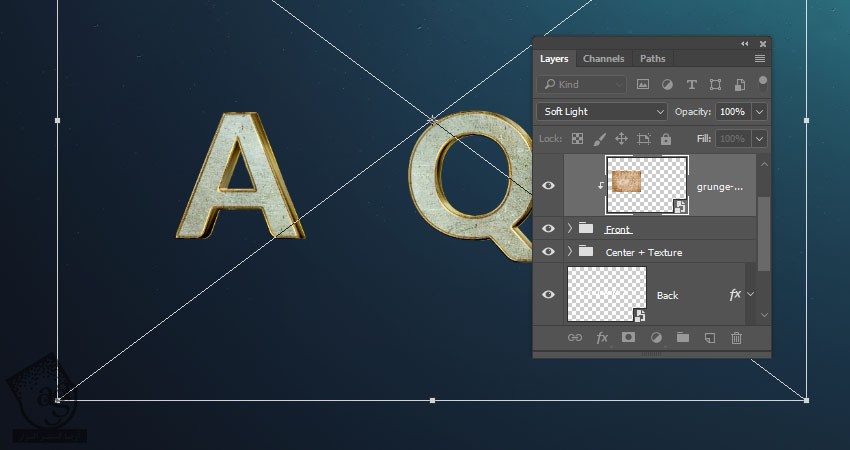
تصویر Grunge-Background8 رو از مجموعه Grunge-Backgrounds در بالای گروه Front قرار میدیم. اون رو Clip می کنیم و Blend Mode رو میزاریم روی Soft Light و در صورت لزوم، Resize می کنیم.

گام دوم
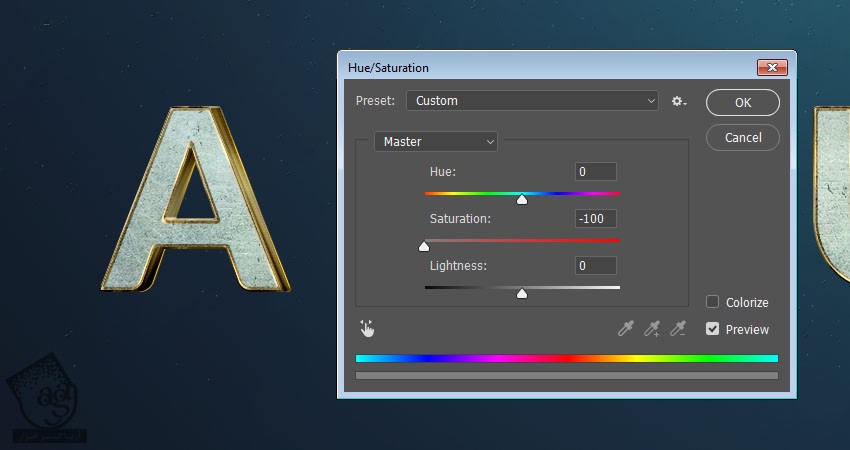
وارد مسیر Image > Adjustments > Hue / Saturation میشیم و Saturation رو میزاریم روی -100.

گام سوم
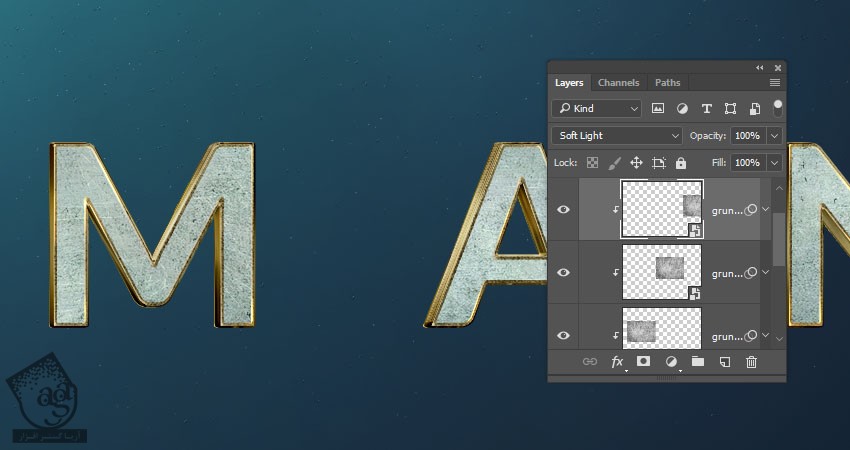
اگه بخوایم Texture Overlay کوچک تر باشه، چند تا کپی درست می کنیم تا کل متن رو بپوشونه.

گام چهارم
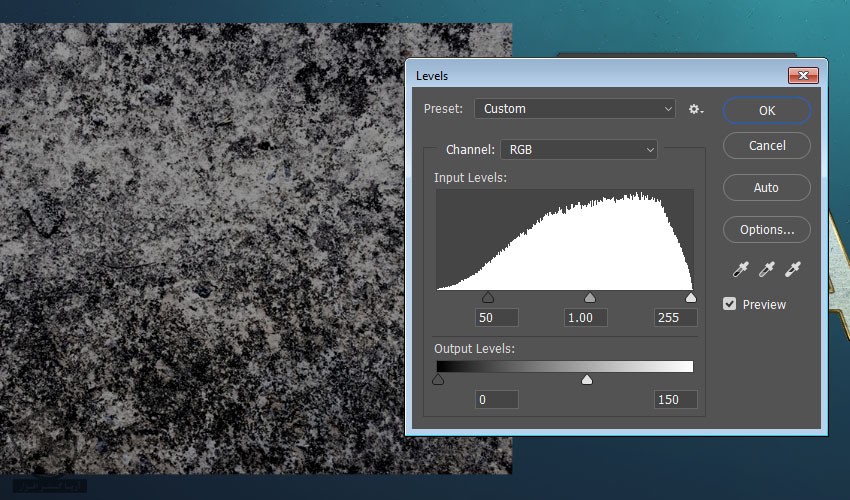
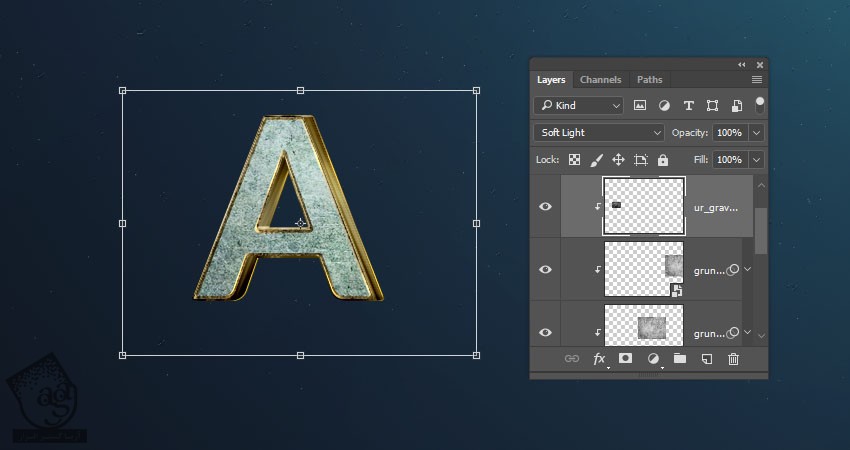
تکسچر Ur Gravel رو به بالای لایه های Grunge – Background8 اضافه می کنیم و وارد مسیر Image > Adjustments > Levels میشیم.
Input Levels Shadow رو روی 50 و Output Levels Highlights رو روی 150 قرار میدیم.

گام پنجم
لایه رو به گروه Front این بار Clip می کنیم. Blend Mode رو میزاریم روی Soft Light وو طوری Resize می کنیم به تکسچر که اولین حرف رو بپوشونه.

گام ششم
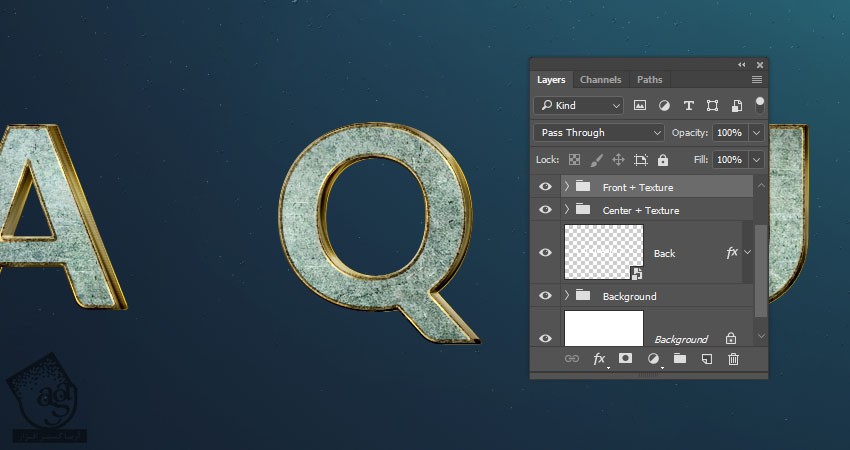
اون رو Duplicate می کنیم و به بقیه حروف اضافه می کنیم. بعد هم گروه Front و لایه های تکسچر اون رو توی یک گروه به اسم Front + Texture قرار میدیم.

14. اضافه کردن Lens Flare
گام اول
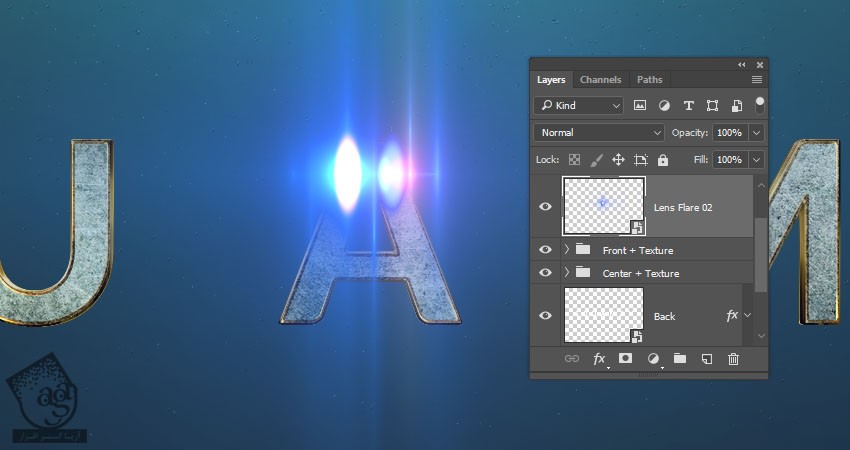
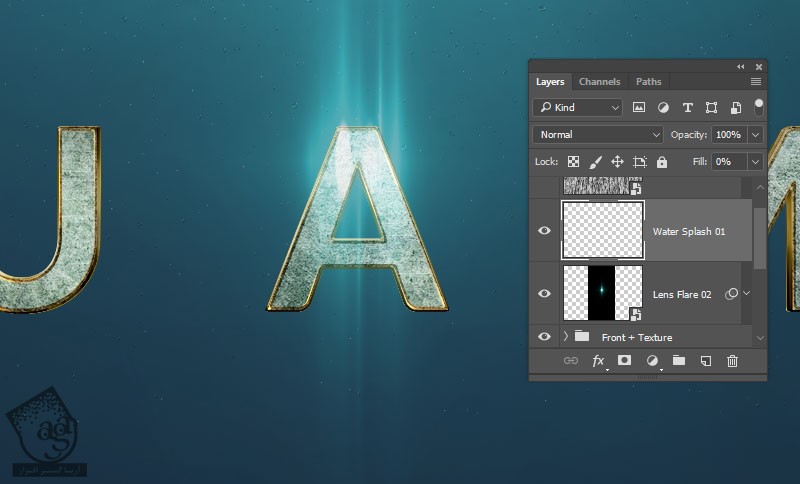
تصویر LensFlare 02 رو از مجموعه 30 Awesome Lens Flare در بالای تمام لایه ها قرار میدیم و وارد مسیر Edit > Transform > Rotate 90 Clockwise میشیم.

گام دوم
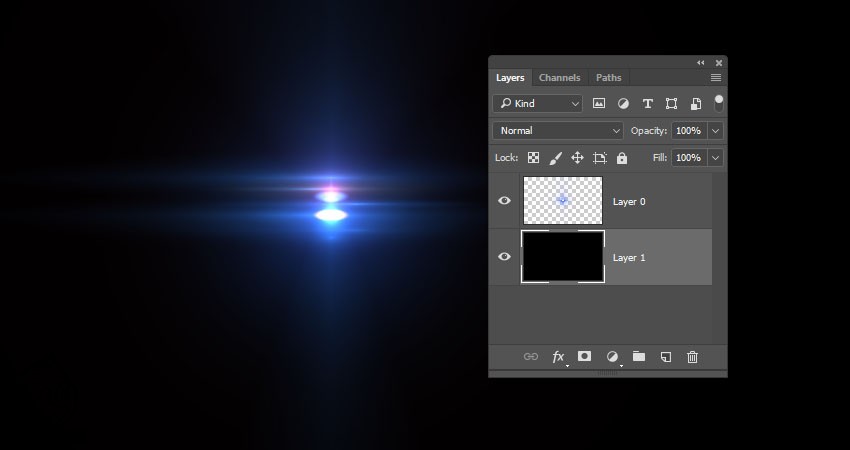
روی Thumbnail لایه Lens Flare دابل کلیک می کنیم تا فایل اصلی باز بشه. یک لایه جدید در زیر لایه Flare درست می کنیم و رنگ مشکی رو براش در نظر می گیریم.

گام سوم
هر دو لایه رو انتخاب می کنیم و Ctrl+E رو فشار میدیم تا با هم ادغام بشن. بعد هم فایل رو ذخیره می کنیم و می بندیم.

گام چهارم
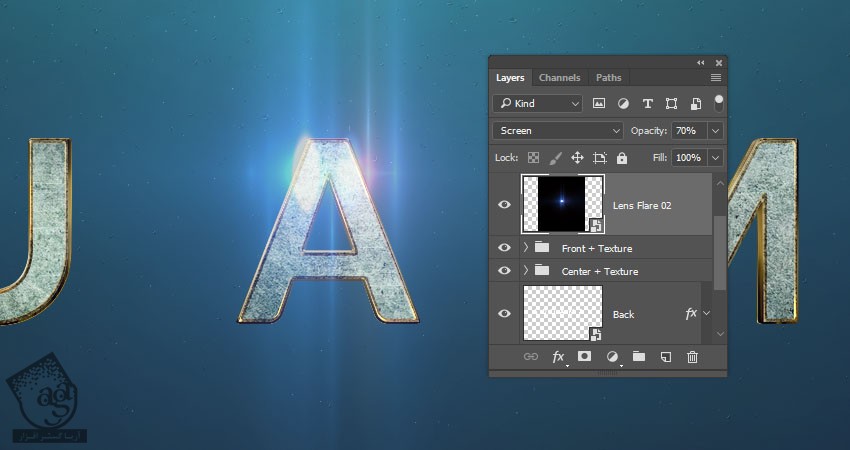
Blend Mode لایه Flare رو روی Screen و Opacity رو روی 70 درصد قرار میدیم. Flare رو میزاریم رد بالای حروف در وسط متن و در صورت لزوم، Resize می کنیم.

گام پنجم
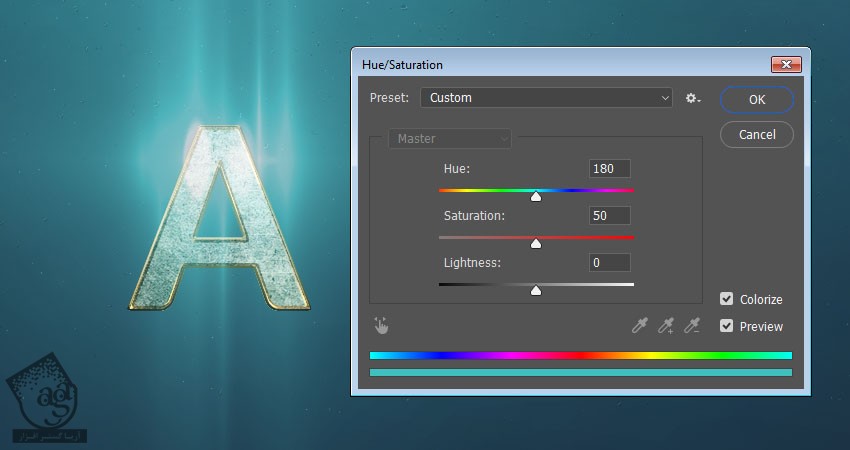
وارد مسیر Image > Adjustments > Hue / Saturation میشیم. Colorize رو تیک می زنیم. Hue رو روی 180 و Saturation رو روی 50 قرار میدیم.

گام ششم
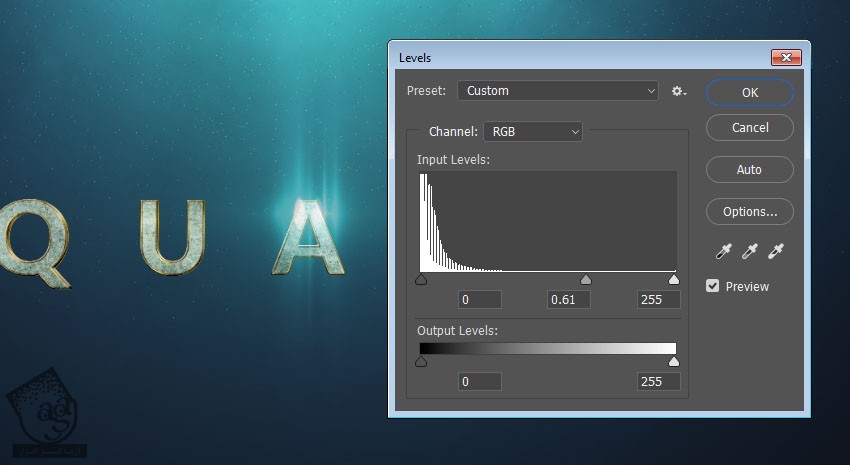
وارد مسیر Image > Adjusments > Levels میشیم و Gamma رو میزاریم روی 0.61.

15. اضافه کردن قطرات آب
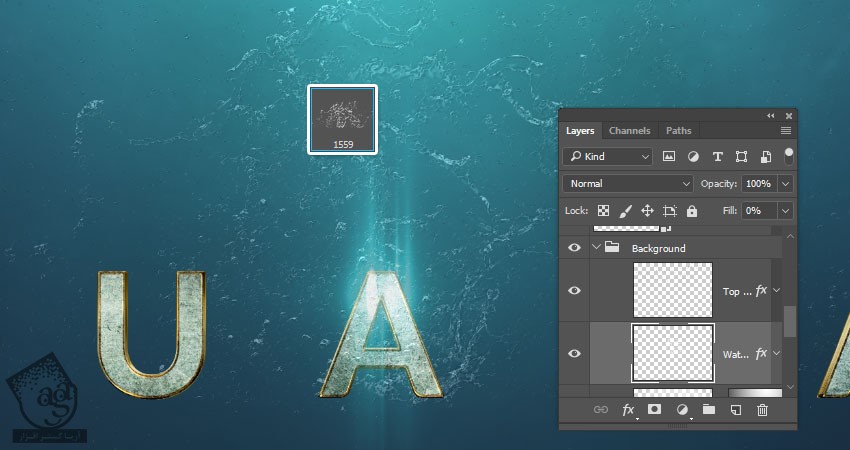
گام اول
یک لایه جدید در بالای لایه Flare درست می کنیم و اسمش رو میزاریم Water Splash 01 و Fill رو روی 0 درصد قرار میدیم.

روی لایه Water Splash 01 دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
گام دوم
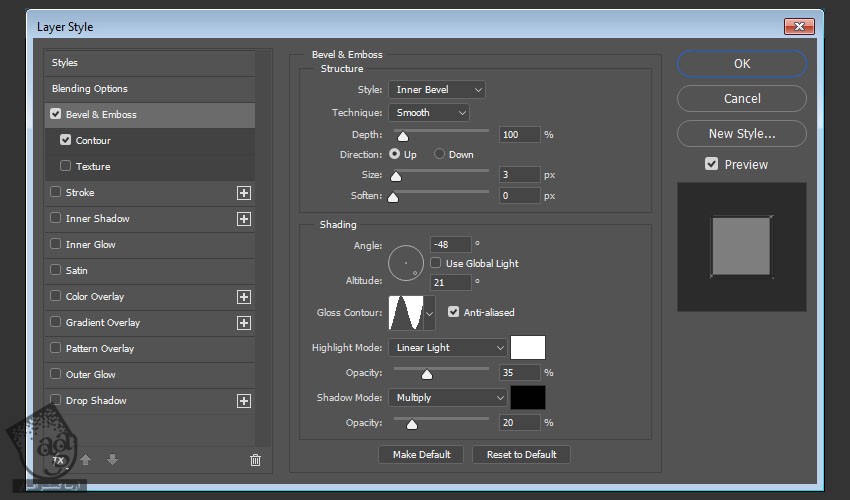
Bevel & Emboss:
Size روی 3
تیک Use Global Illumination رو بر می داریم
Angle روی -48
Altitude روی 21
Gloss Contour روی Ring
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Opacity روی 35 درصد
Shadow Mode روی Multiply
Opacity روی 20 درصد

گام سوم
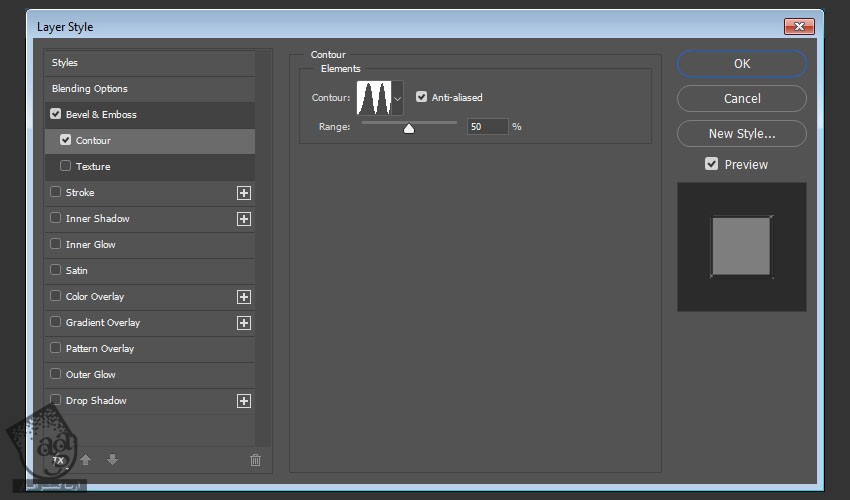
Contour :
Contour روی Ring – Double
Anti aliased رو تیک می زنیم

گام چهارم
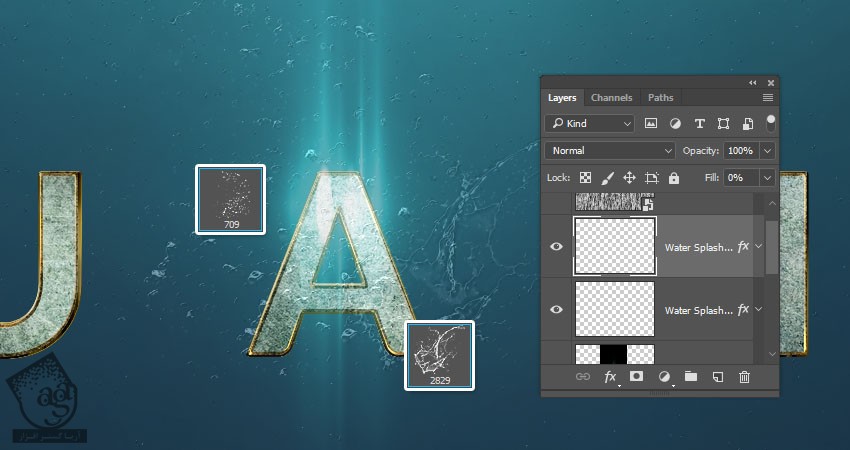
از Free Water Splash Photoshop Brushes و Water Splash brushes استفاده می کنیم و قطرات آب رو به حروف اضافه می کنیم.
برای نتیجه بهتر، هر کدوم رو به یک لایه جداگانه اضافه می کنیم و Layer Style رو روی هر کپی، Paste می کنیم.

گام پنجم
مقداری هم می تونیم به پس زمینه پشت متن اضافه کنیم.

16. آخرین اصلاحات
گام اول
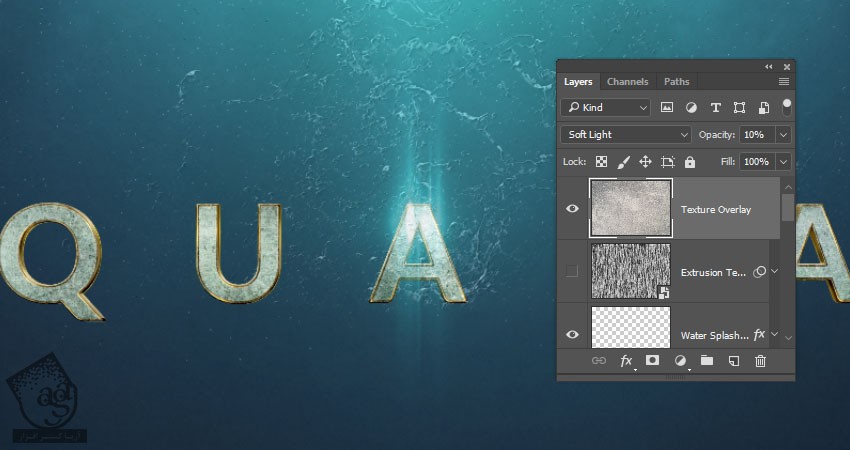
تکسچر Concrete Rough 5 رو در بالای تمام لایه ها قرار میدیم. اسم لایه رو میزاریم Texture Overlay و Blend Mode رو روی Soft Light و Opacity رو روی 10 درصد قرار میدیم.

گام دوم
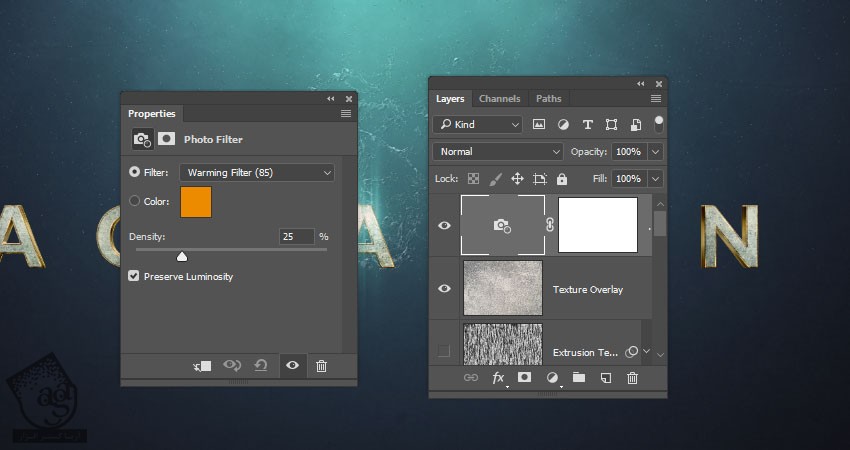
Photo Filter Adjustment Layer رو به بالای تمام لایه ها اضافه می کنیم و از مقادیر پیش فرض استفاده می کنیم.

گام سوم
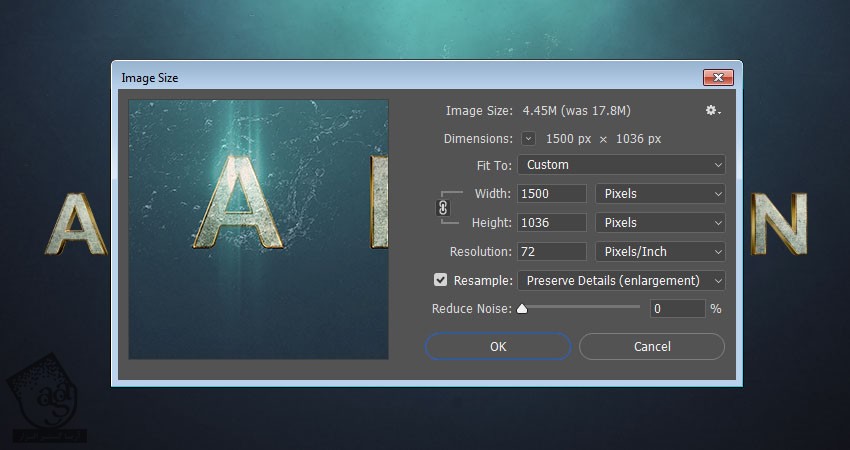
فایل رو به صورت عکس ذخیره می کنیم و وارد مسیر Image > Image Size میشیم و ابعاد 1500 در 1063 پیکسل رو بهش اختصاص میدیم.

گام چهارم
از ابزار Crop هم می تونیم برای کنترل اندازه استفاده کنیم.

تبریک! تمام شد!
افکت نهایی رو در زیر می بینین. امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم استفاده کنین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی آکوامن ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت