No products in the cart.
آموزش Photoshop : طراحی افکت متنی شناور – قسمت اول

آموزش Photoshop : طراحی افکت متنی شناور – قسمت اول
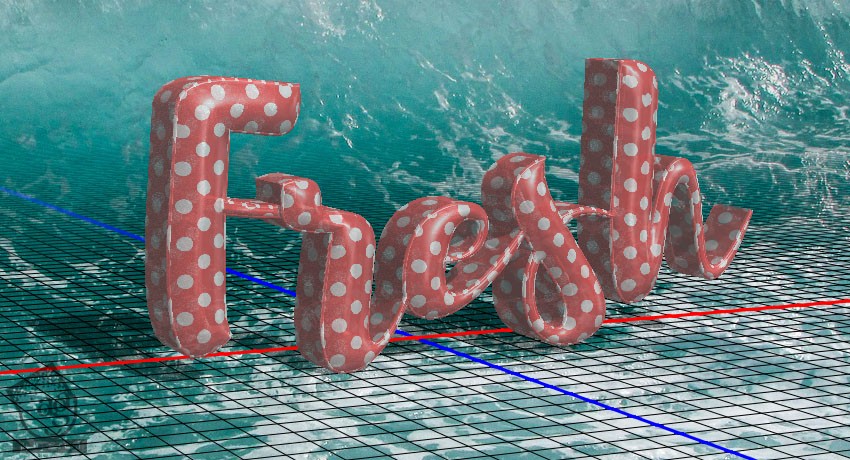
توی این آموزش، طراحی افکت متنی شناور رو با Photoshop با هم می بینیم. برای این کار از چند تا تصویر، فیلتر، Adjustment Layer هم استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی شناور ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد پس زمینه و متن
گام اول
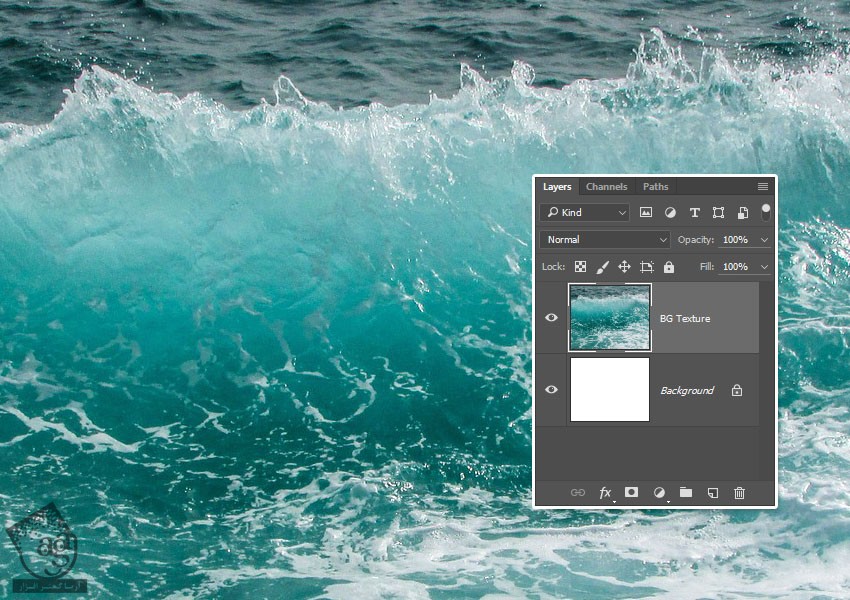
یک سند جدید به ابعاد 1000 در 800 پیکسل درست می کنیم. تصویر Wave رو در بالای لایه Background قرار میدیم.
در صورت لزوم، اندازه تصویر رو تغییر میدیم و اسم لایه رو میزاریم BG Texture.

گام دوم
با فونت Brusher، متن رو وارد می کنیم و Size رو روی 250pt قرار میدیم.

تبدیل متن به 3D Layer
گام اول
بعد از اینکه لایه متن رو انتخاب کردیم، وارد مسیر 3D > New 3D Extrusion from Selected Layer میشیم.

گام دوم
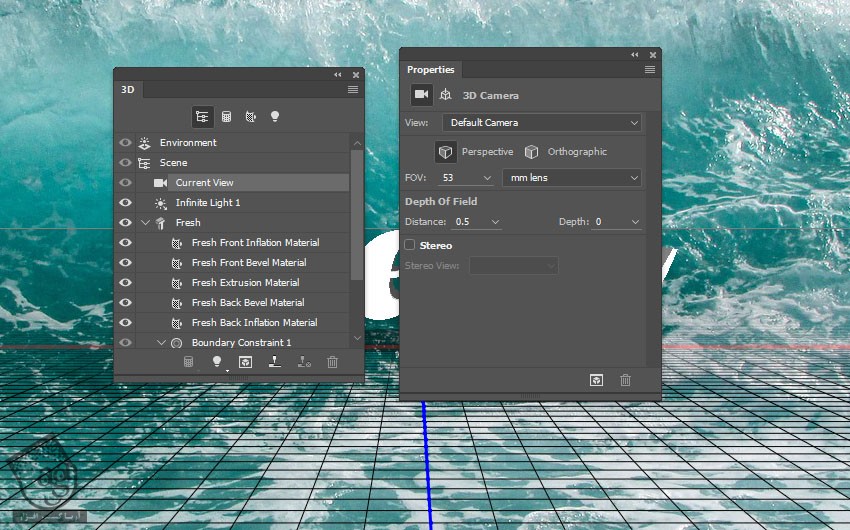
برای دسترسی به تنظیمات و Properties مربوط به 3D Mesh، باید دو تا پنل رو باز کنیم: پنل 3D و پنل Properties که هر دو توی منوی Window قرار دارن.
توی پنل 3D، تمام مولفه های صحنه سه بعدی وجود داره و موقعی که روی اسم یکی از این مولفه ها کلیک می کنیم، می تونیم به تنظیمات اون در پنل Properties دسترسی پیدا کنیم. بنابراین همیشه مطمئن میشیم که تب قسمتی که می خوایم اصلاح کنیم رو باز می کنیم، اون هم قبل از اینکه تنظیمات اون رو توی پنل Properties، تغییر بدیم.

گام سوم
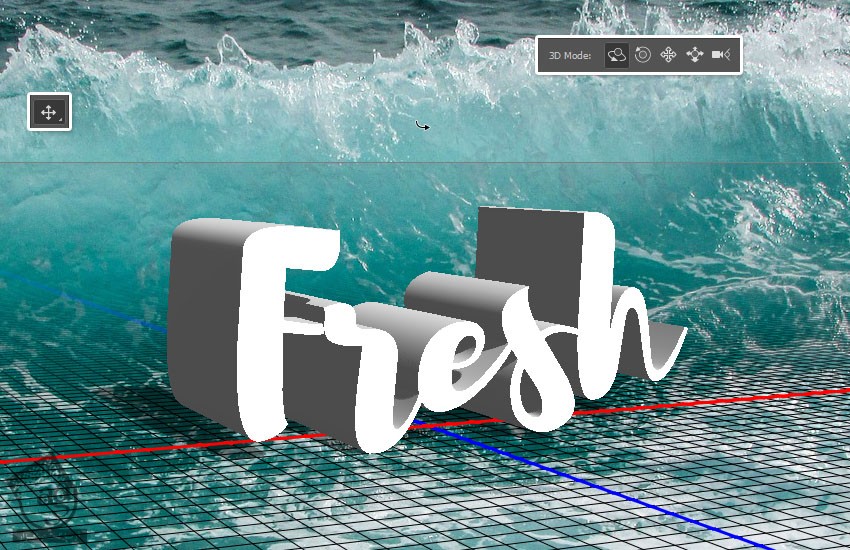
اگه ابزار Move رو انتخاب کنیم، متوجه چند تا 3D Mode در سمت راست نوار امکانات میشیم.
موقعی که یکی از اون ها رو انتخاب کنیم، بعدش می تونیم با کلیک و درگ، تغییرات رو اعمال کنیم. با استفاده از این Mode ها، زاویه رو به شکل مورد نظر تغییر میدیم.

اصلاح تنظیمات مش
گام اول
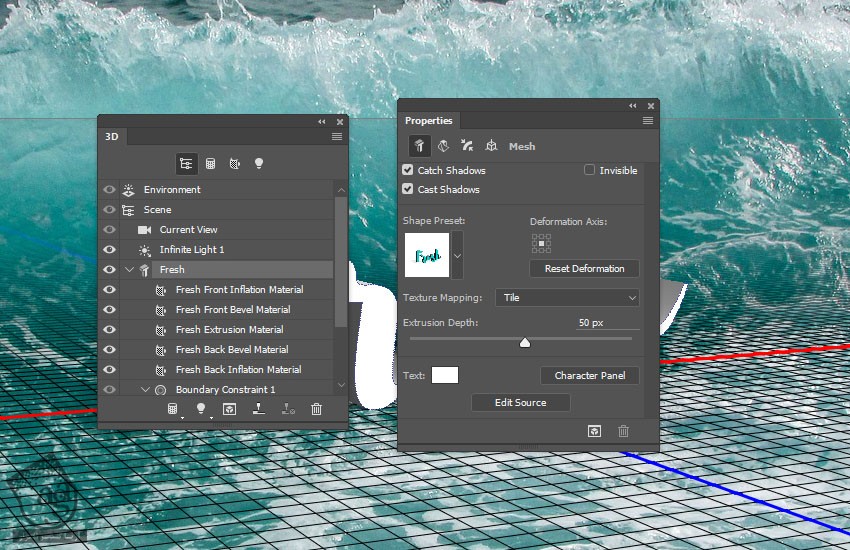
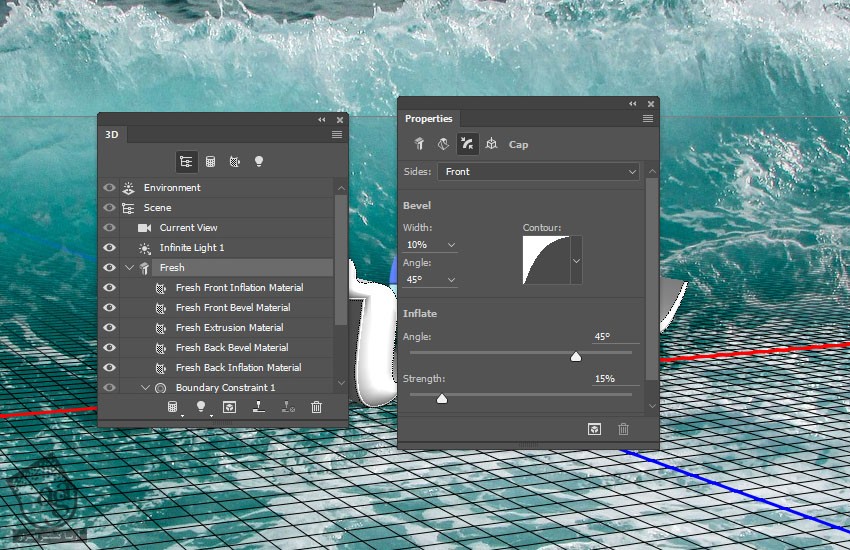
وارد تب 3D Mesh توی پنل 3D میشیم. بعد میریم سراغ پنل Properties و Texture Mapping رو میزاریم روی Tile و عدد 50 رو هم برای Extrusion Depth در نظر می گیریم.

گام دوم
روی آیکن Cap که در بالای پنل Properties قرار داره، کلیک می کنیم و بعد هم Bevel Width رو روی 10 درصد، Contour رو روی Half Round و Inflate Strength رو روی 15 درصد قرار میدیم.

ایجاد متریال
گام اول
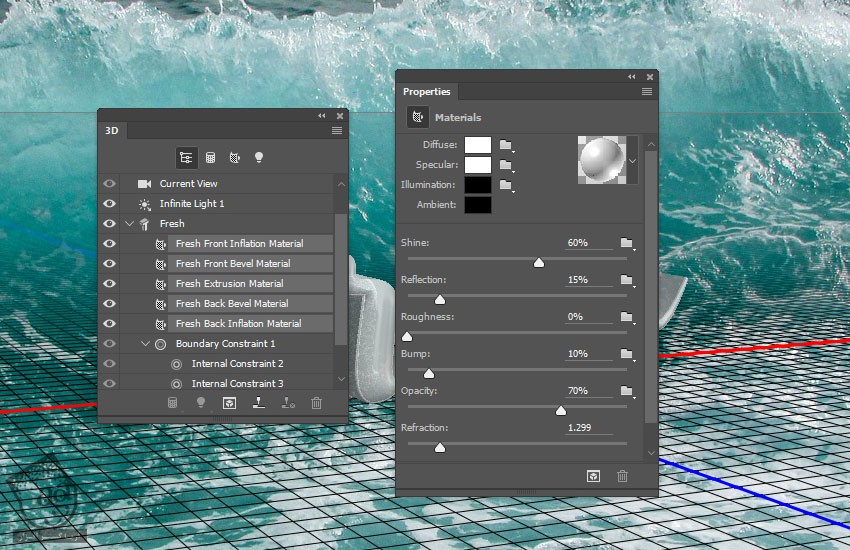
تمام تب های متریال رو که توی پنل 3D قرار داره، انتخاب می کنیم. بعد هم میریم سراغ پنل Properties و تنظیمات زیر رو وارد می کنیم:
Specular روی 255, 255, 255
Illumination روی 0, 0, 0
Ambient روی 0, 0, 0
Shine روی 60
Reflection روی 15
Opacity روی 70
Refraction روی 1.3

گام دوم
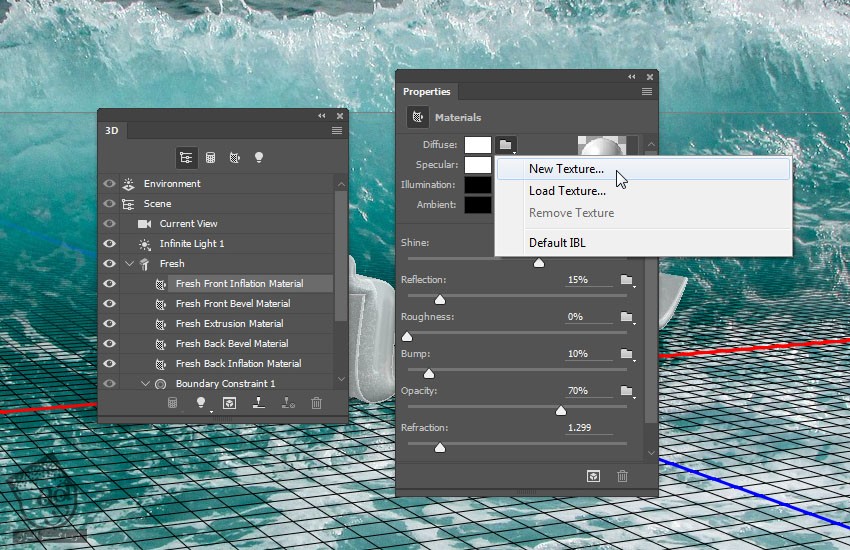
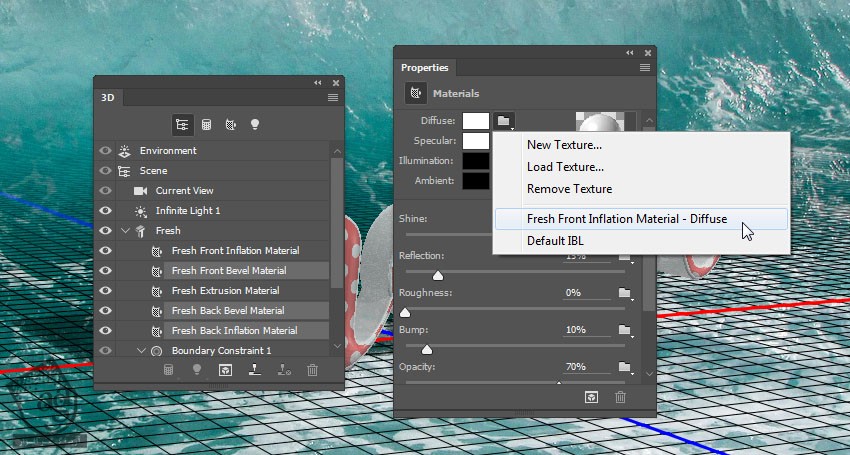
تب Front Inflation Material رو انتخاب می کنیم و بعد هم وارد پنل Properties میشیم. روی آیکن پوشه Diffuse کلیک می کنیم و New Texture رو انتخاب می کنیم.

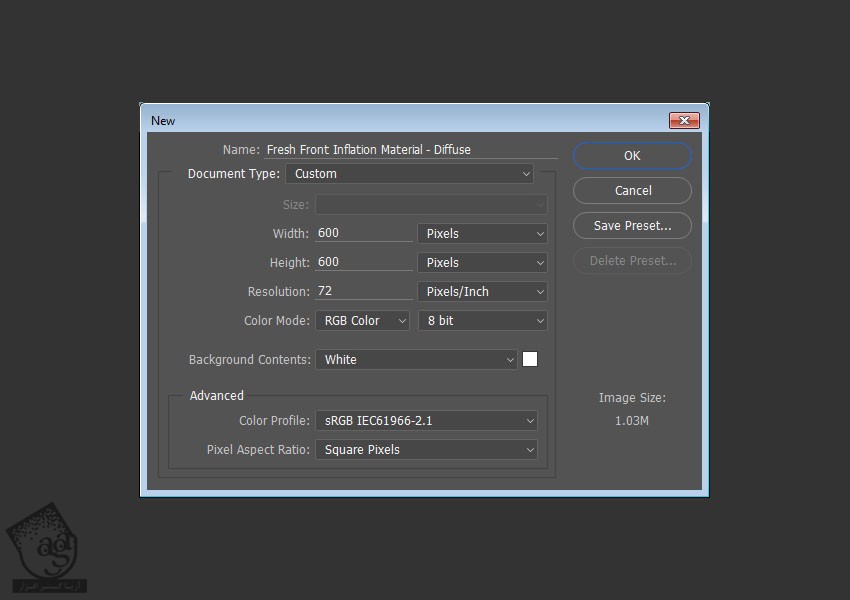
گام سوم
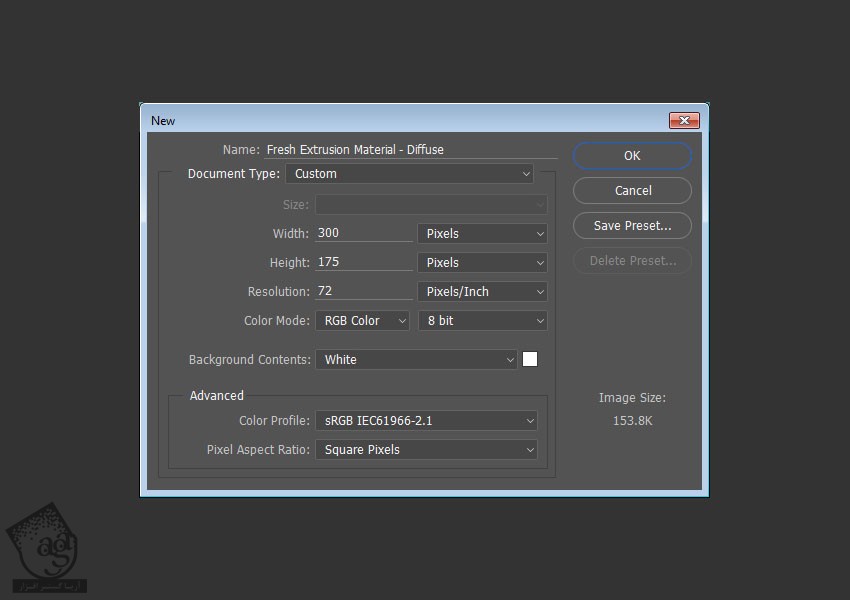
عدد 600 رو توی فیلد Width و Height وارد می کنیم و Ok می زنیم.
به این ترتیب، یک فایل جدید همراه با سند جدید باز میشه. اگه این اتفاق نیفتاد، روی آیکن تکسچر Diffuse کلیک کنین و Edit Texture رو بزنین.

ایجاد Diffuse Tetxure
گام اول
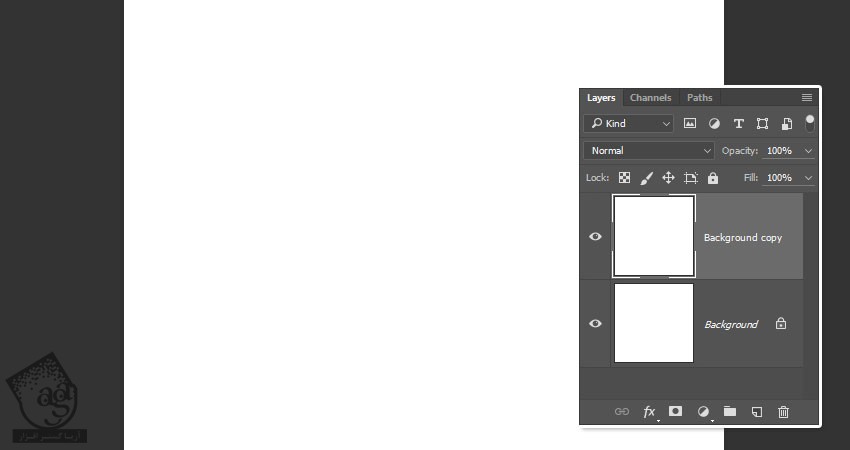
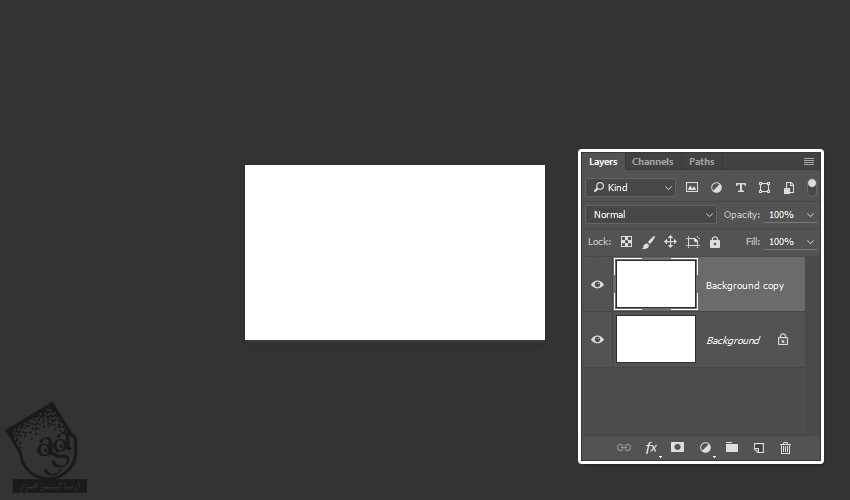
موقعی که یک فایل جدید باز شد، لایه Background رو Duplicate می کنیم.

گام دوم
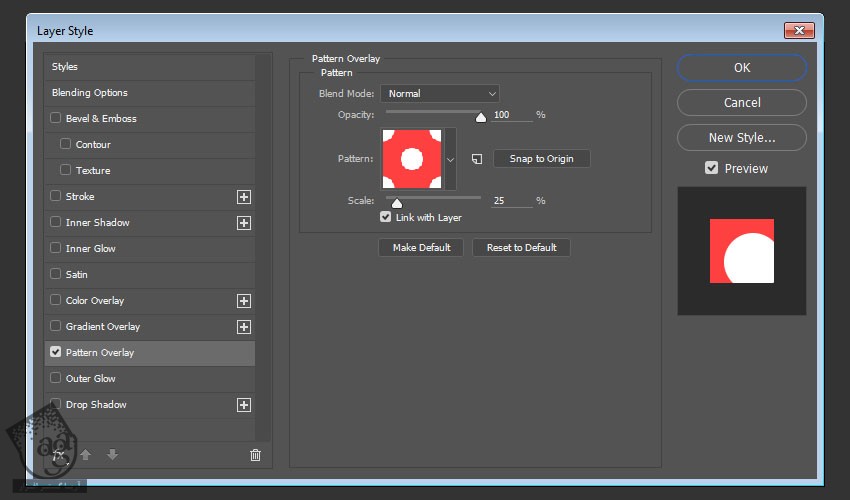
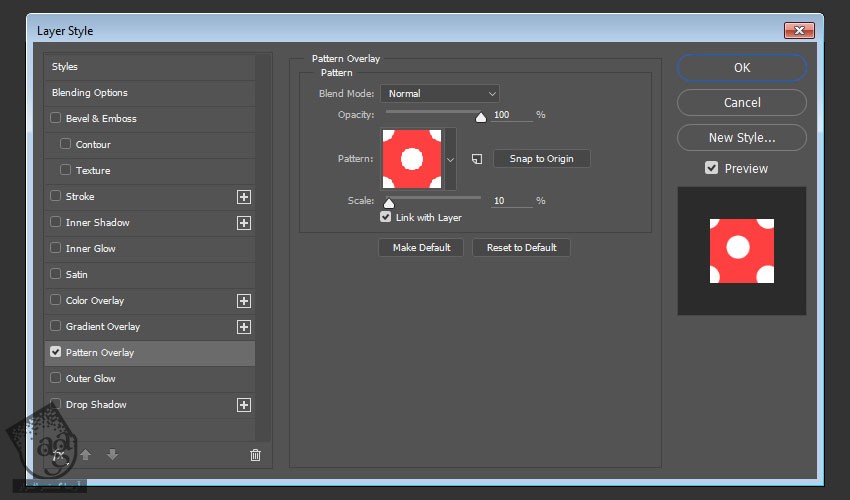
روی لایه Background Copy دابل کلیک می کنیم و یک افکت Pattern Overlay با استفاده از تنظیمات زیر روی اون اعمال می کنیم:
Pattern رویBack to School Pattern #1
Scale روی 25 درصد

گام سوم
وارد مسیر File > Save و بعد هم File > Close میشیم و این فایل رو ذخیره می کنیم و می بندیم. بعد هم بر می گردیم سراغ سند اصلی.

گام چهارم
ممکن هست که به نظر بیاد تکسچر یک مقدار کش اومده. ما این مشکل رو بعدا برطرف می کنیم.
یادتون باشه که برای تغییر Pattern یا الگوی استفاده شده در هر زمانی، می تونیم روی آیکن Diffuse Tetxure کلیک کنیم و Edit Tetxure رو بزنیم.

ادیت UV Properties
گام اول
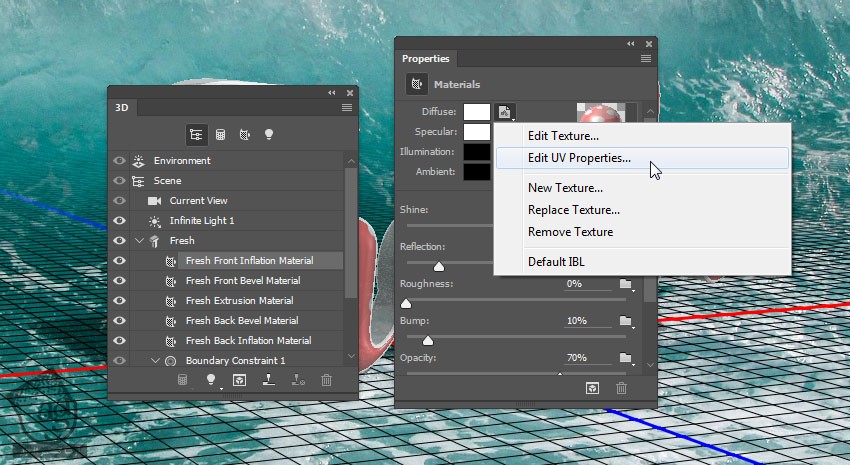
روی آیکن Diffuse Tetxure کلیک می کنیم و Edit UV Properties رو انتخاب می کنیم.

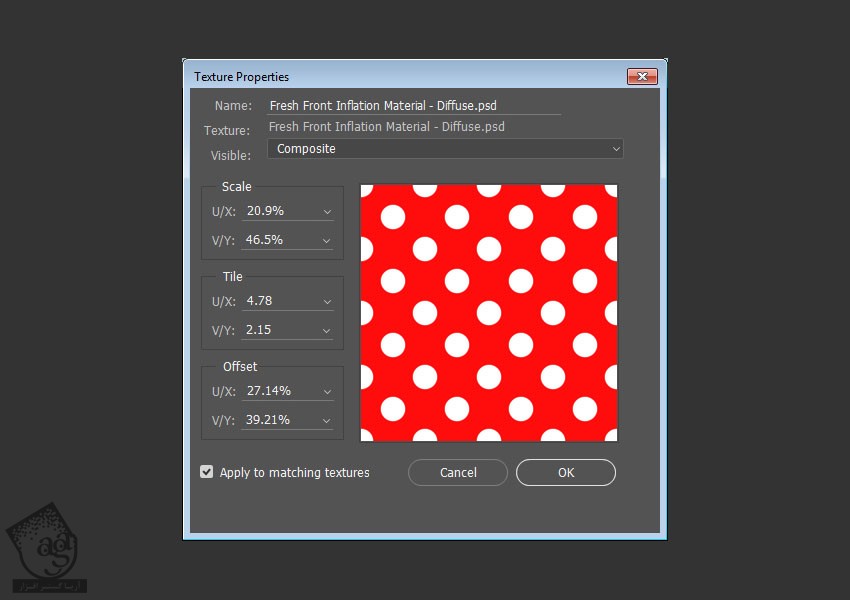
گام دوم
کاری که می خوایم انجام بدین این هست که مقادیر Scale یا Tile رو تا زمانی که به نتیجه دلخواه برسیم، تغییر بدیم.

به این ترتیب، Tiling تکسچر تنظیم میشه و منجر به نتیجه بهتر میشه.

اعمال Pattern روی سایر متریال ها
گام اول
همون طور که می بینین، تب های Front و Back Bevel و همچنین تب Back Inflation رو از پنل 3D انتخاب می کنیم.
بعد هم میریم سراغ پنل Properties. روی آیکن Diffuse Folder کلیک می کنیم و تکسچر Front Inflation رو از لیست انتخاب می کنیم.

گام دوم
به این ترتیب، این Pattern یا الگو روی متریال های انتخاب شده اعمال میشه. همچنین می تونیم UV Properties هر متریال رو به صورت جداگانه تنظیم کنیم.
متریال های Bevel به نظر کامل نمیان. مقادیر متفاوتی ور می تونیم براش در نظر بگیریم و ظاهر اون رو به صورتی دینامیک تر در بیاریم.

ایجاد متریال Extrusion
گام اول
تب Extrusion Material رو انتخاب می کنیم. بعد هم یک فایل Diffuse Texture به ابعاد 300 در 175 پیکسل درست می کنیم.

گام دوم
لایه Background رو توی این فایل جدید، Duplicate می کنیم.

گام سوم
روی لایه Background Copy دابل کلیک می کنیم و افکت Pattern Overlay رو با تنظیمات زیر اضافه می کنیم:
Pattern روی Back to School Pattern #1
Scale روی 10 درصد

گام چهارم
فایل رو ذخیره می کنیم و می بندیم.

گام پنجم
UV Properties مربوط به تکسچر Extrusion رو هم تنظیم می کنیم.
اگه مقادیری که وارد کردیم، نتیجه درستی به همراه ندارن، سعی می کنیم بر گردیم سراغ امکان Texture Mapping مش. اون رو دوباره روی Scale و Tile بر گردونیم.
بعد از اون، باز هم میریم سراغ مقادیر UV و مجددا اون ها رو تنظیم می کنیم.

تنظیم نور
گام اول
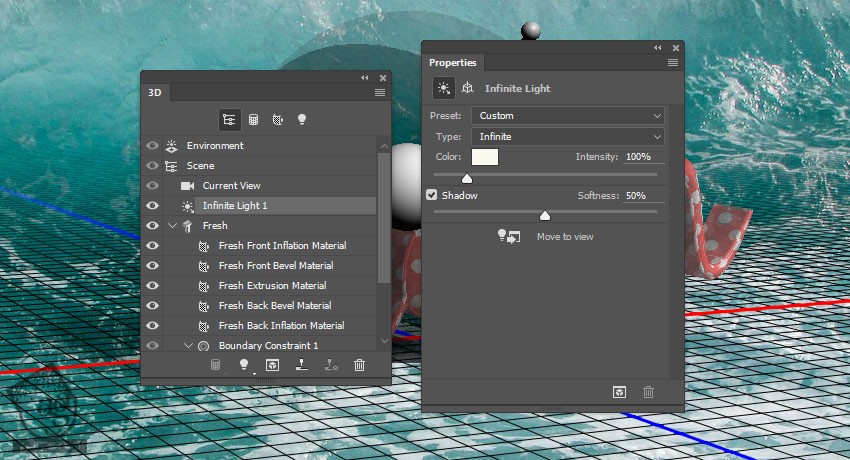
تب Infinite Light 1 رو از پنل 3D انتخاب می کنیم.
حالا میریم سراغ پنل Properties. بعد، Color رو روی 251, 249, 239 قرار میدیم. Intensity رو هم روی 100 درصد و Shadow Softness رو روی 50 درصد تنظیم می کنیم.

گام دوم
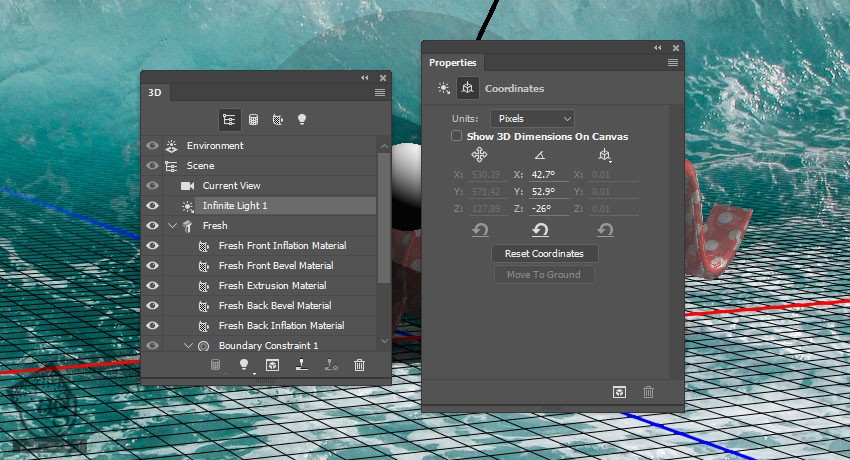
با استفاده از ابزار Move، نور رو جا به جا می کنیم. یا اینکه می تونیم از آیکن Coordinates که در بالای پننل Properties قرار داره استفاده کنیم و مقادیر عددی دلخواه رو وارد کنیم.

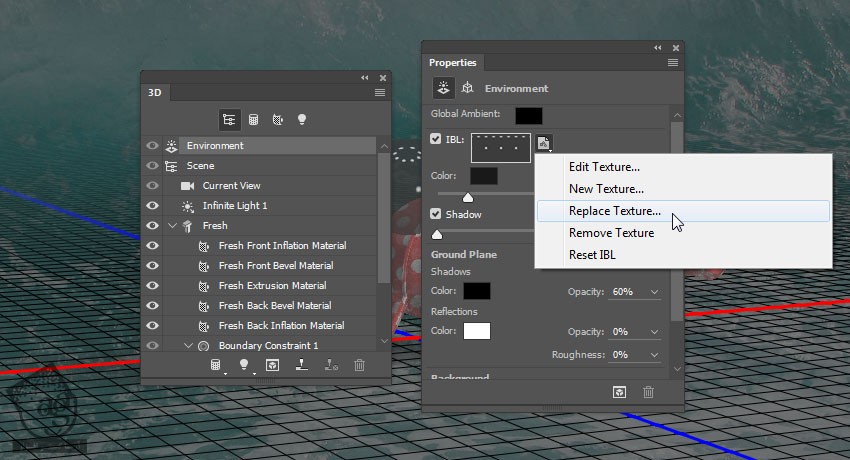
گام سوم
روی تب Environment و بعد هم آیکن IBL Tetxure کلیک می کنیم و Replace Texture رو انتخاب می کنیم.

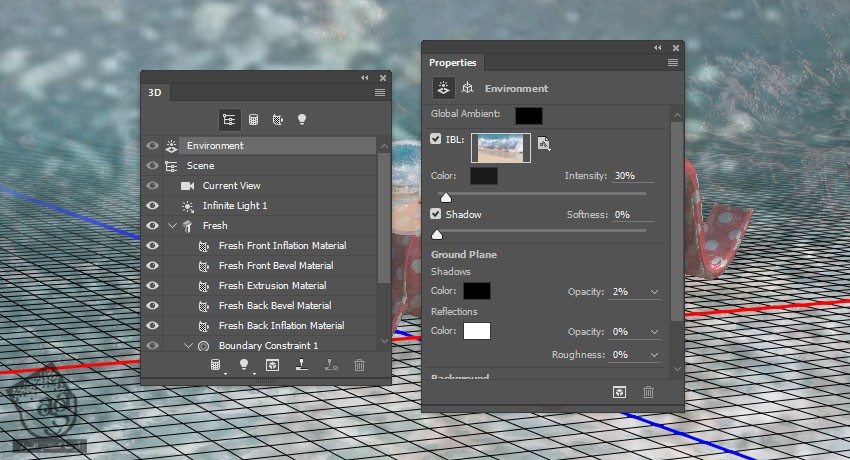
گام چهارم
تصویر Beach Splash رو انتخاب می کنیم. بعد هم Intensity رو روی 30 درصد و Ground Plane Shadow Opacity رو روی 2 درصد قرار میدیم.

گام پنجم
برای درگ کردن تکسچر می تونیم از ابزار Move استفاده کنیم.

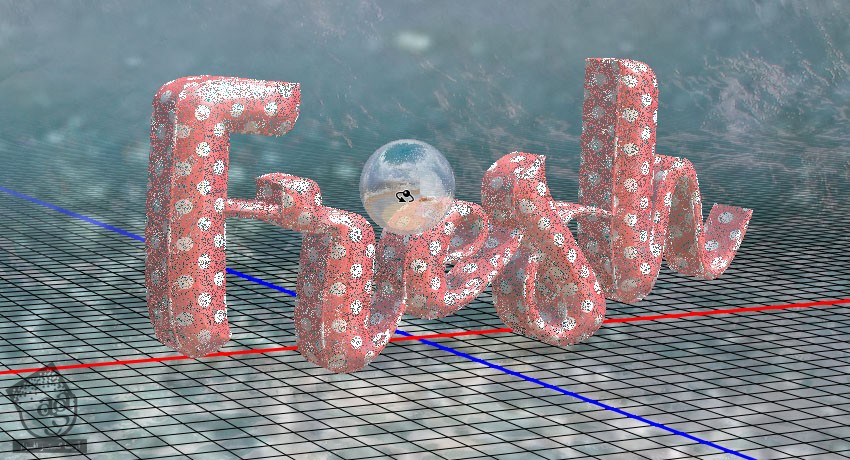
گام ششم
موقعی که کارمون تمام شد، وارد مسیر 3D > Render میشیم. فرآیند خروجی ممکن هست چند دقیقه طول بکشه. اما هر زمان که بخواین می تونیم با زدن دکمه Esc، این فرآیند رو متوقف کنیم.

” آموزش Photoshop : طراحی افکت متنی شناور – قسمت دوم “
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت