No products in the cart.
آموزش Photoshop : طراحی افکت متنی علامت انبار – قسمت دوم

آموزش Photoshop : طراحی افکت متنی علامت انبار – قسمت دوم
توی این آموزش، طراحی افکت متنی علامت انبار رو با Photoshop با هم می بینیم. برای این کار از 3D Mesh و متریال و تنظیمات نور هم کمک می گیریم و علامت انبار رو به تکسچر پس زمینه اضافه می کنیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی علامت انبار ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی علامت انبار – قسمت اول “
اضافه کردن Bump Texture
گام اول
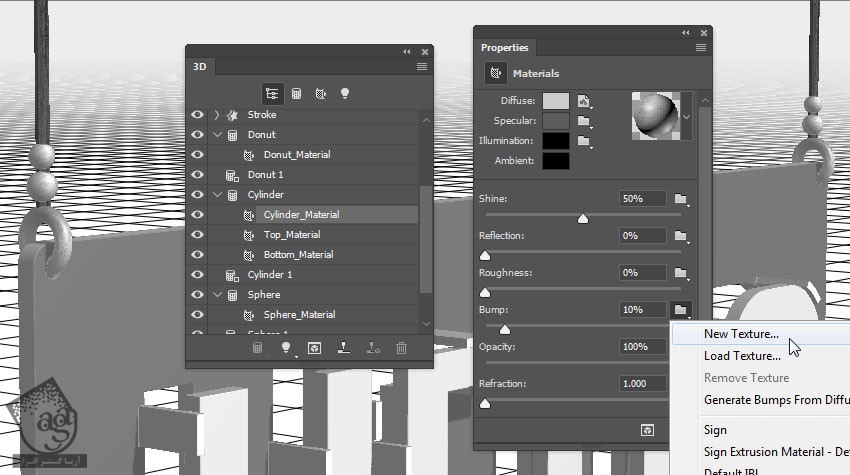
تب Cylinder_Material رو انتخاب می کنیم. روی آیکن پوشه Bump کلیک می کنیم و New Texture رو می زنیم.

گام دوم
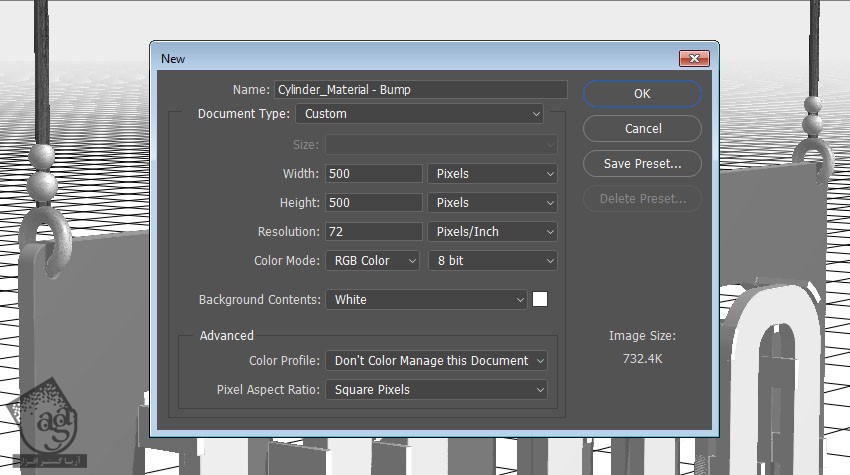
Width و Height رو روی 500 قرار میدیم و Ok می زنیم.

گام سوم
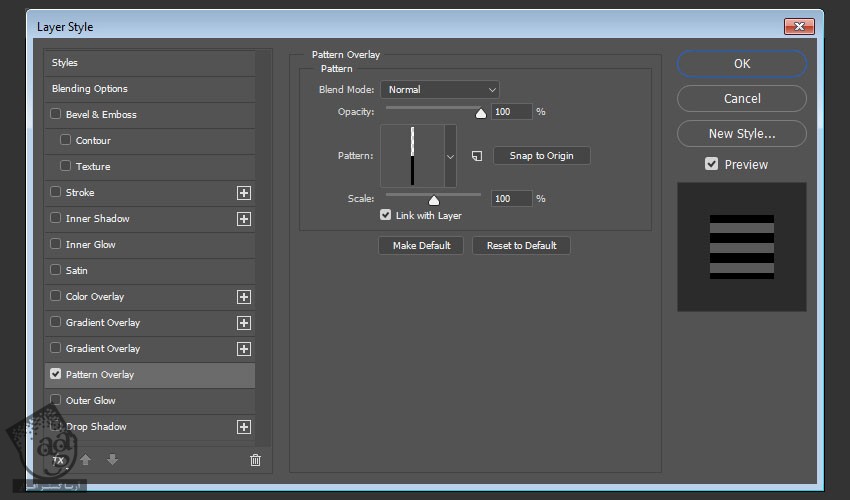
موقعی که فایل جدید باز شد، لایه Background رو Duplicate می کنیم. روی نسخه کپی دابل کلیک می کنیم و افکت Pattern Overlay رو به صورت 10 px Horizontal Stripes برای Pattern Fill اعمال می کنیم.
فایل رو ذخیره می کنیم و می بندیم.

گام چهارم
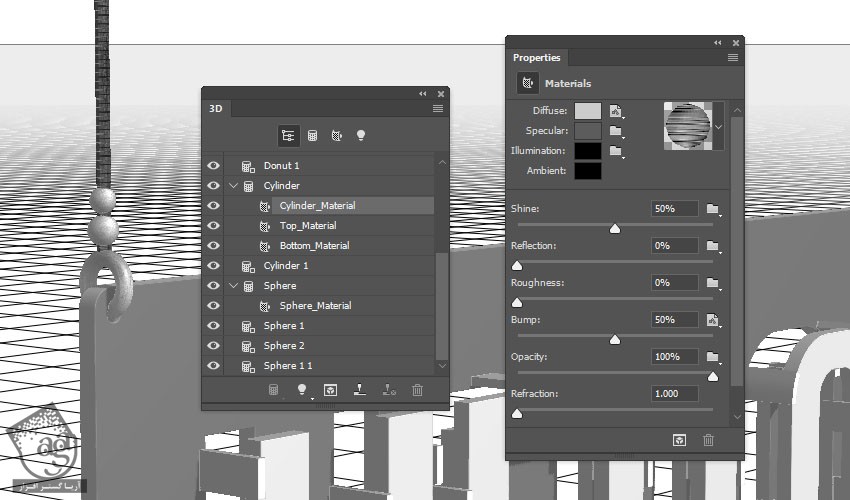
مقدار Bump رو تا 50 افزایش میدیم. UV Properties رو طوری تنظیم می کنیم که به نتیجه دلخواه برسیم.

ایجاد متریال ساده چوبی
گام اول
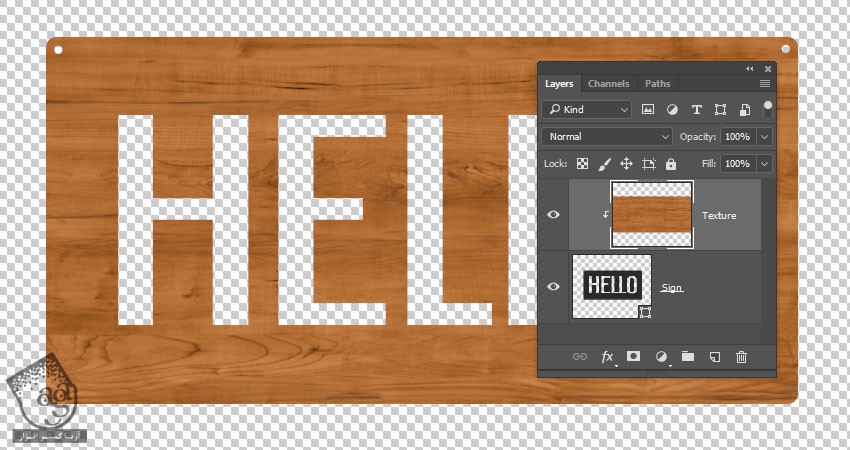
تب Sign Front Inflation Material رو انتخاب می کنیم. روی آیکن Diffuse Texture کلیک می کنیم و Edit Texture رو می زنیم.
تصویر Seamless Wood Tex Image رو در بالای لایه Shape قرار میدیم و اون رو باهاش Clip می کنیم.
در صورت لزوم این کار رو تکرار می کنیم. در نهایت، فایل رو ذخیره می کنیم و می بندیم.

گام دوم
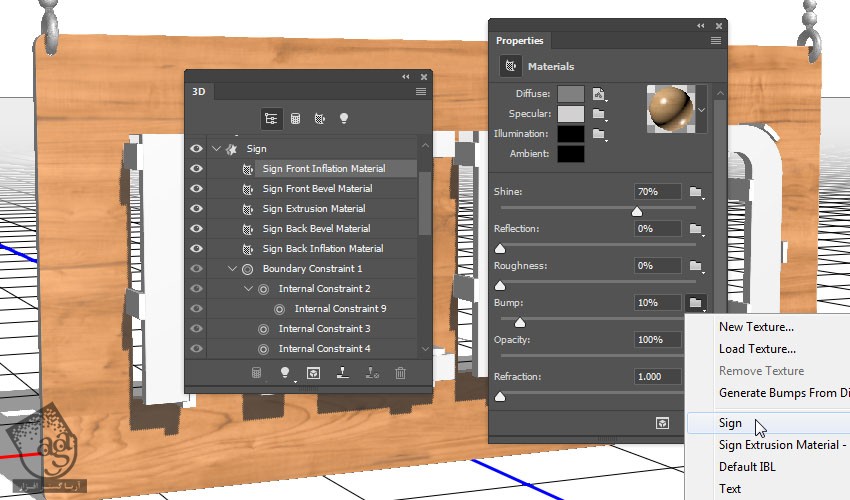
برای اعمال همین تکسچر برای Bump، روی آیکن پوشه Bump کلیک می کنیم. Sign Texture رو از لیست انتخاب می کنیم.
مقادیر رنگی 210, 208, 208 رو برای Specular در نظر می گیریم و Shine رو هم میزاریم روی 70 درصد.

گام سوم
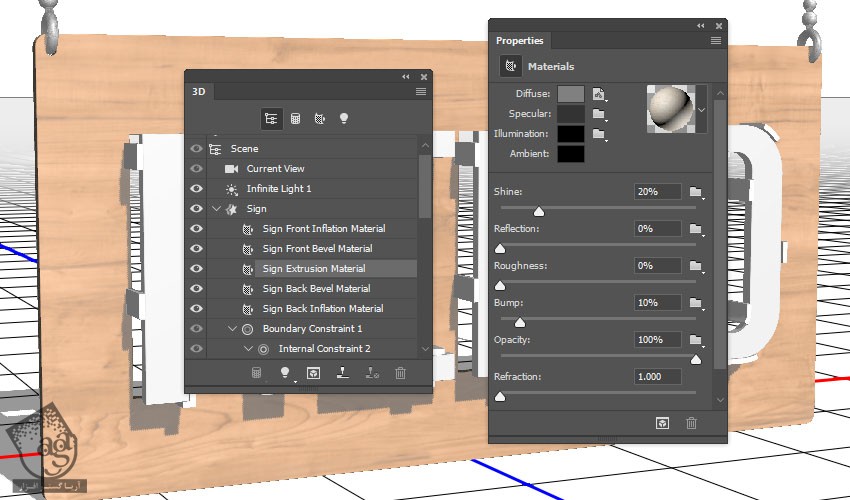
تب Sign Extrusion Material رو انتخاب می کنیم. از تصویر plywoodNew0061 برای تکسچر Diffuse استفاده می کنیم و مقادیر رنگی 51, 51, 51 رو برای Specular در نظر می گیریم.

گام چهارم
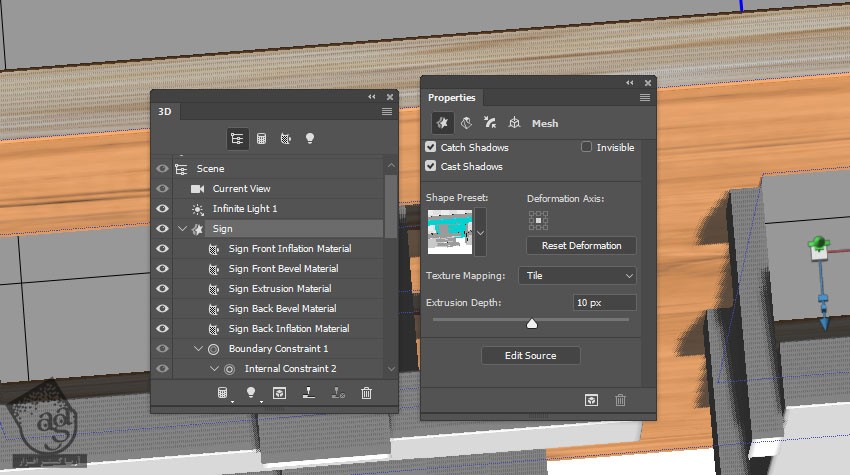
روی تب مش Sign کلیک می کنیم و Texture Mapping رو میزاریم روی Tile.

گام پنجم
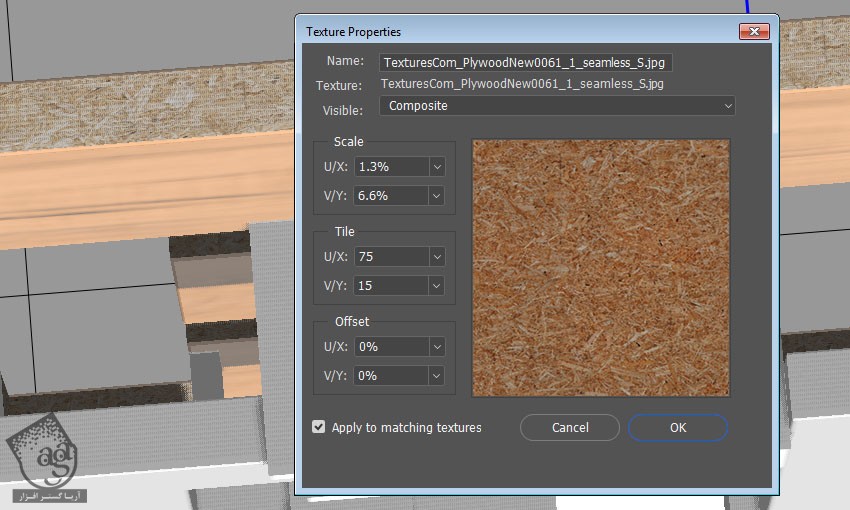
تب Sign Extrusion Material رو یک بار دیگه انتخاب می کنیم. UV Properties رو تنظیم می کنیم تا به نتیجه دلخواه برسیم.

ایجاد متریال های دیگه
گام اول
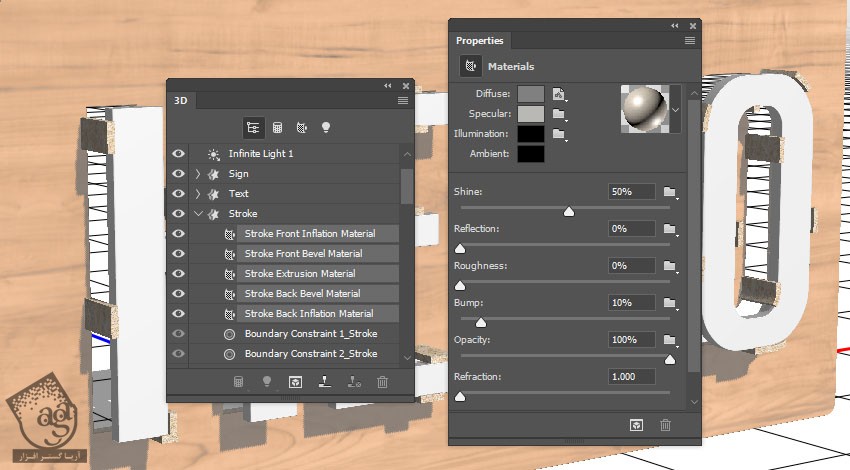
تب های Stroke Material رو انتخاب می کنیم و تنظیمات زیر رو وارد می کنیم:
Diffuse روی PlywoodNew0061
Specular روی 185, 184, 181
Shine روی 50 درصد

گام دوم
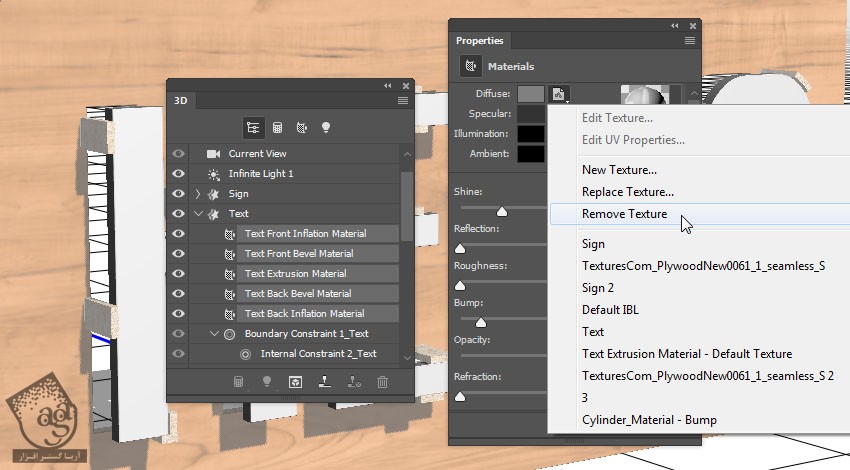
تمام تب های Text Material رو انتخاب می کنیم. روی تکسچر Diffuse کلیک می کنیم و Remove Texture رو می زنیم.

گام سوم
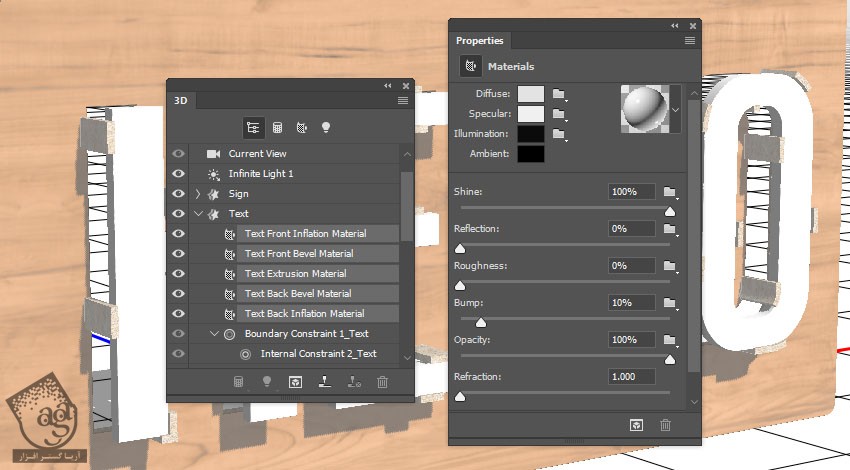
از تنظیمات زیر استفاده می کنیم:
Diffuse روی 227, 227, 227
Specular روی 241, 240, 240
Illumination روی 191, 191, 191
Shine روی 100 درصد

اضافه کردن تکسچر پس زمینه
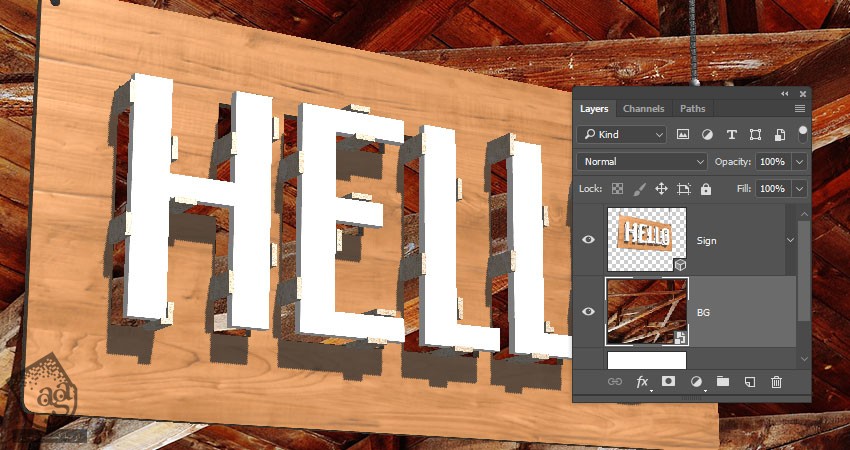
گام اول
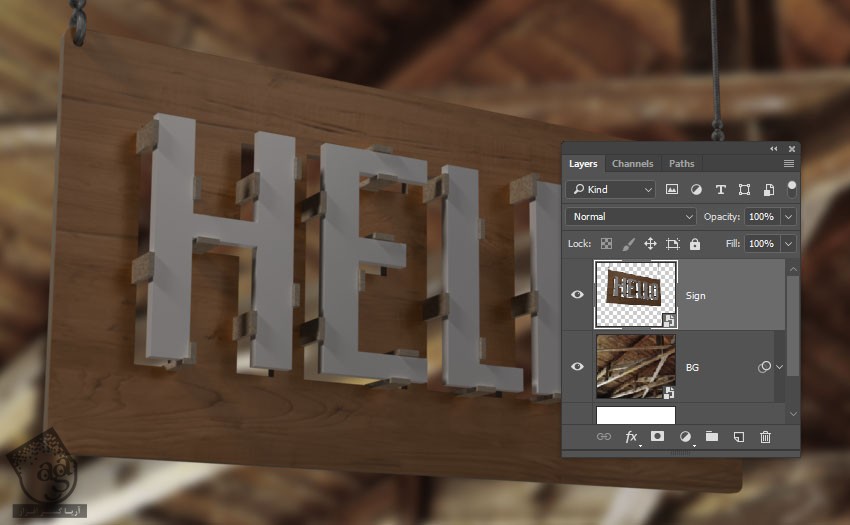
تصویر Background رو زیر لایه 3D قرار میدیم و اسمش رو میزاریم BG.

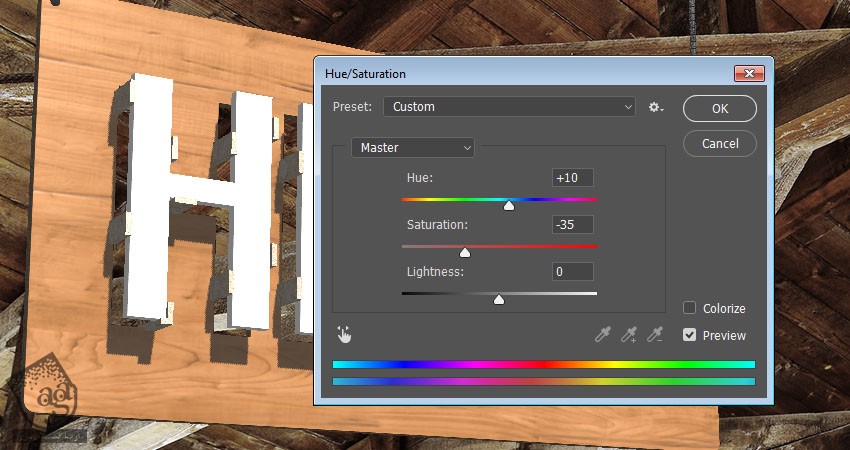
گام دوم
وارد مسیر Image > Adjustments > Hue / Saturation میشیم. Hue رو روی 10 و Saturation رو روی -35 قرار میدیم.

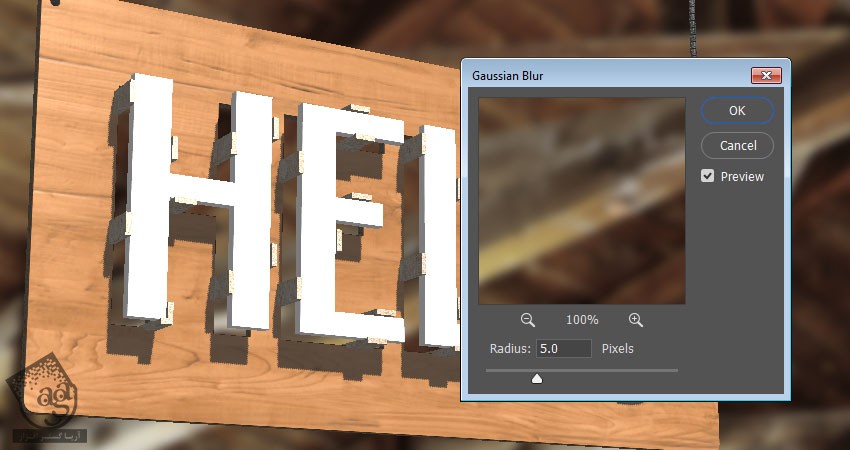
گام سوم
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 5.

گام چهارم
لایه 3D رو انتخاب می کنیم. Current View رو طوری تغییر میدیم که با زاویه تصویر پس زمینه هماهنگی داشته باشه.

تنظیم نور
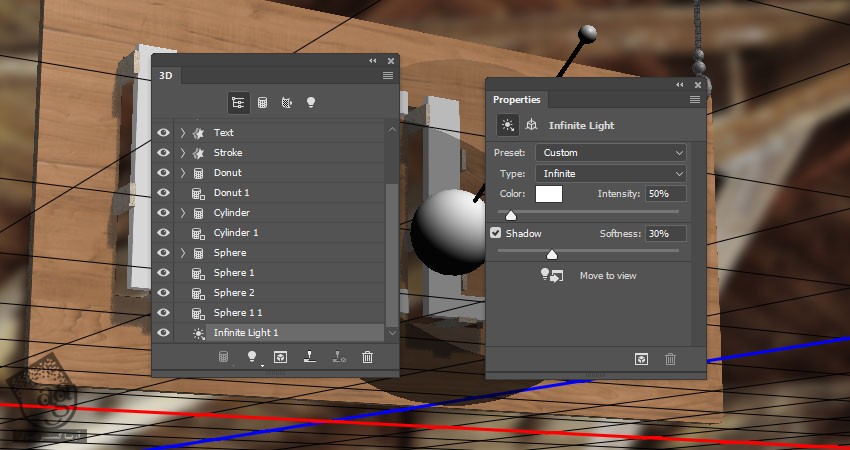
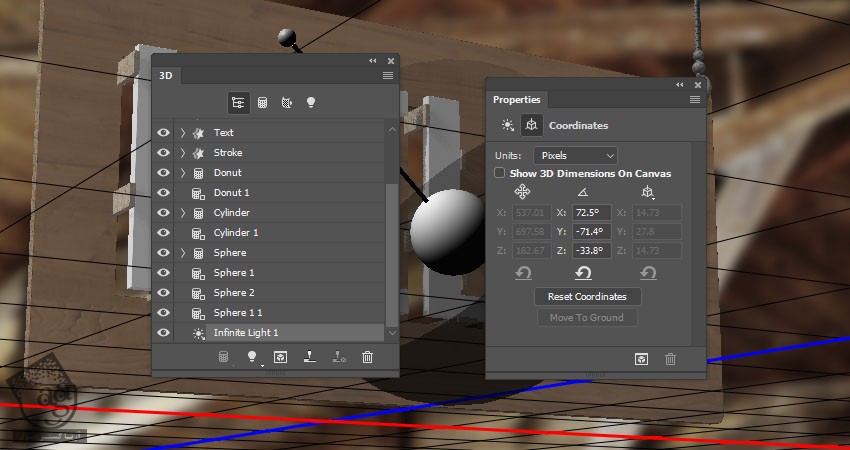
گام اول
تب Infinite Light رو انتخاب می کنیم. Intensity رو روی 50 درصد و Shadow Softness رو روی 30 درصد قرار میدیم.

گام دوم
با استفاده از ابزار Move یا مقادیر Coordinates، نور رو به سمت بالای سمت چپ می بریم و یک مقدار شیب میدیم.

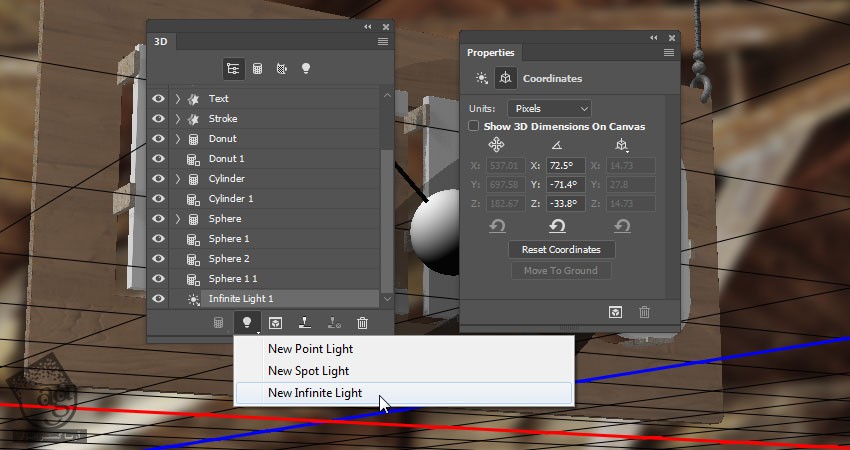
گام سوم
روی آیکن Add New Light to Scene که در پایین پنل 3D قرار داره کلیک می کنیم و New Infinite Light رو انتخاب می کنیم.

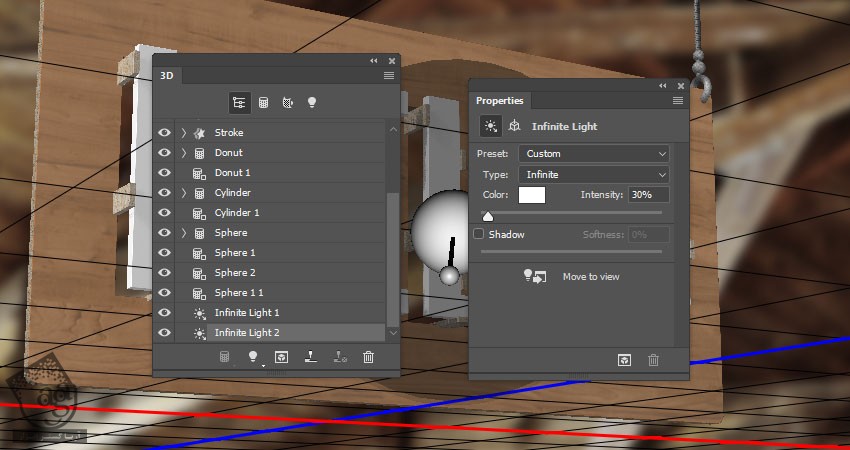
گام چهارم
Intensity رو روی 30 درصد قرار میدیم و تیک Shadow رو بر می داریم.

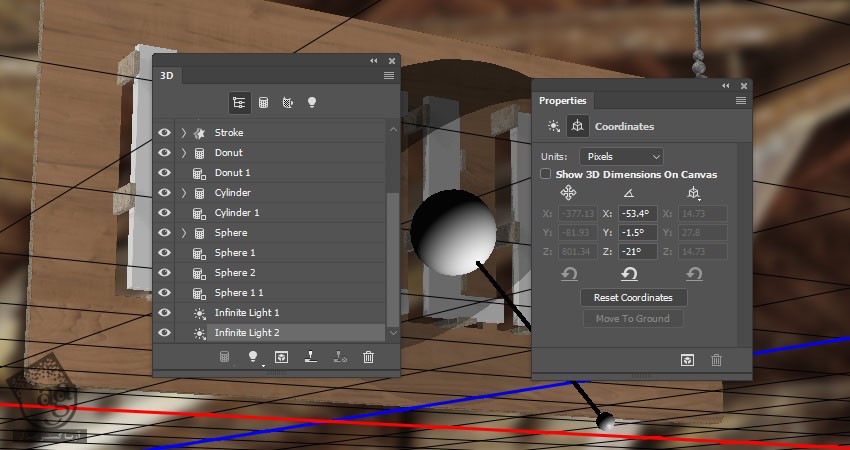
گام پنجم
نور رو به سمت پایین سمت راست می بریم.

گام ششم
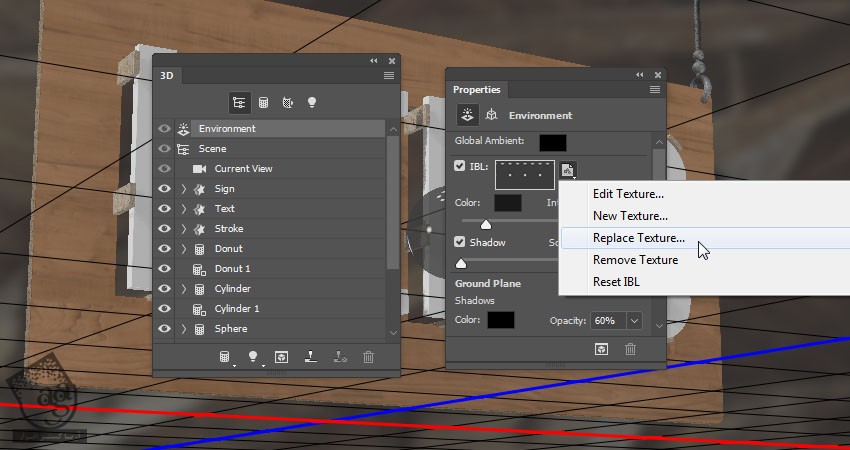
روی تب Environment کلیک می کنیم. روی آیکن IBL Texture کلیک می کنیم و Replace Texture رو می زنیم تا تصویر Warehouseباز بشه.

گام هفتم
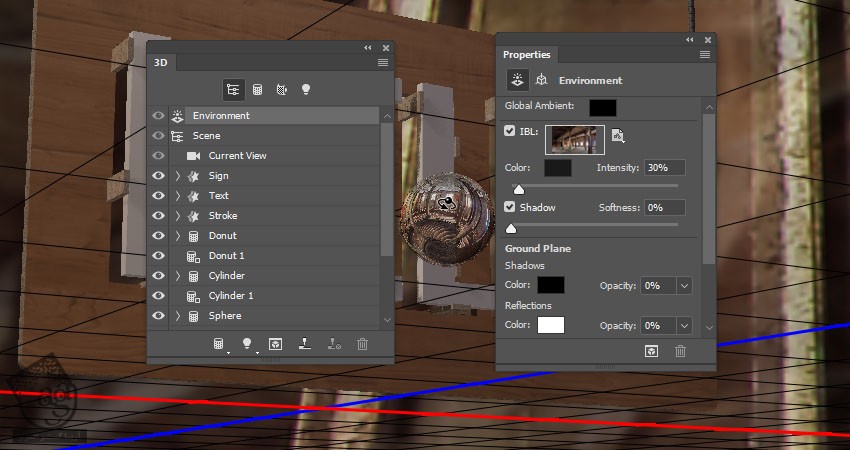
Intensity رو روی 30 درصد قرار میدیم و Opacity مربوط به Ground Plane Shadows رو هم میزاریم روی 0 درصد.
نور رو به دلخواه جا به جا می کنیم.

گام هشتم
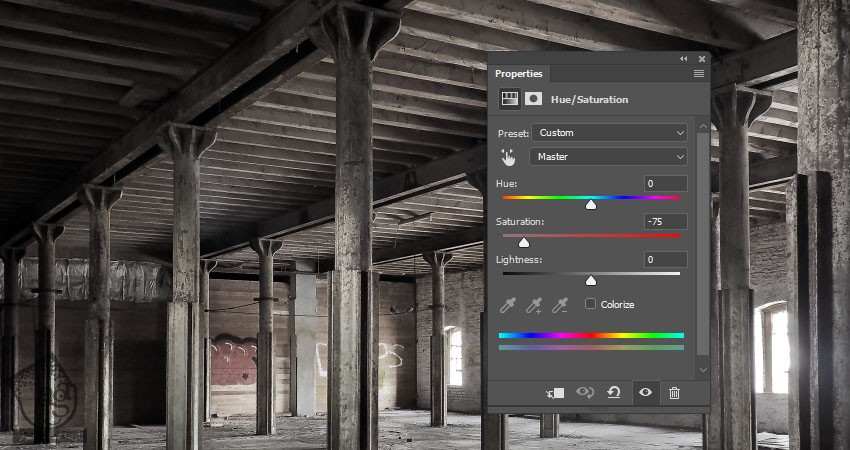
آیکن IBL Texture رو انتخاب می کنیم و Edit Texture رو می زنیم. یک Hue / Saturation Adjustment Layer اضافه می کنیم. Saturation رو روی -75 قرار میدیم. فایل رو ذخیره می کنیم و می بندیم.

خروجی گرفتن و اضافه کردن Adjustment
گام اول
وارد مسیر 3D > Render 3D layer میشیم. فرآیند خروجی گرفتن ممکنه یک مدت طول بکشه. اما هر موقع خواستیم می تونیم اون رو با زدن دکمه Esc متوقف کنیم.
برای تنظیم نورپردازی، تغییر دید دوربین یا هر چیز دیگه ای که نیاز به اصلاح داشته باشه هم می تونیم رندرینگ رو متوقف کنیم و مجددا خروجی بگیریم.
بعد از اتمام رندرینگ، روی لایه 3D کلیک راست می کنیم و Convert to Smart Object رو می زنیم تا یک موقع تغییرات تصادفی توی اون ایجاد نشه.

گام دوم
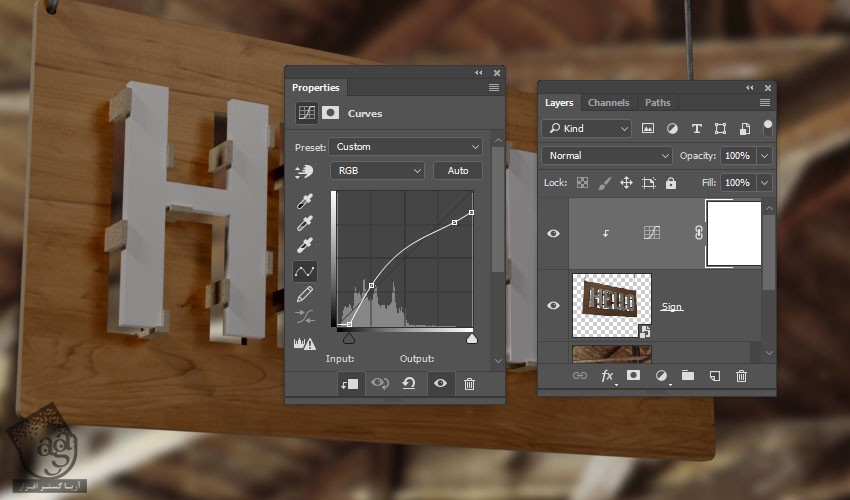
یک Curves Adjustment Layer اضافه می کنیم. به لایه 3D اون رو Clip می کنیم و منحنی رو تنظیم می کنیم.

گام سوم
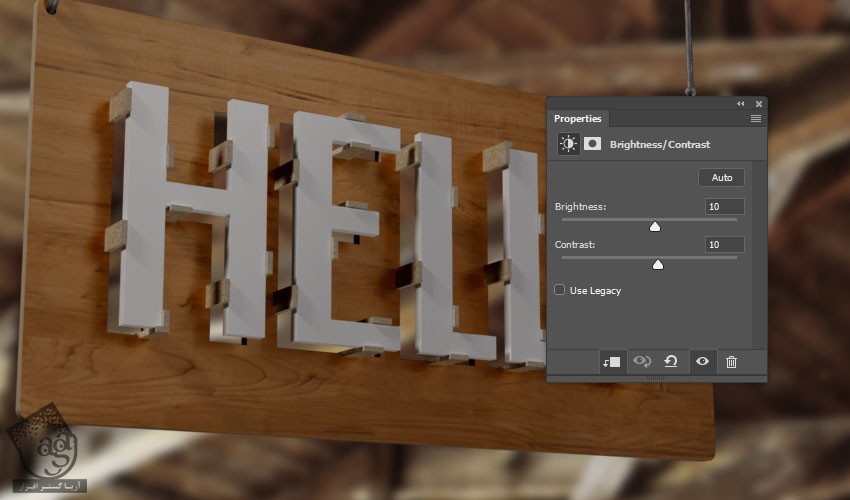
یک Brightness / Contrast Adjustment Layer اضافه می کنیم. به لایه 3D اون رو Clip می کنیم.

آخرین اصلاحات
گام اول
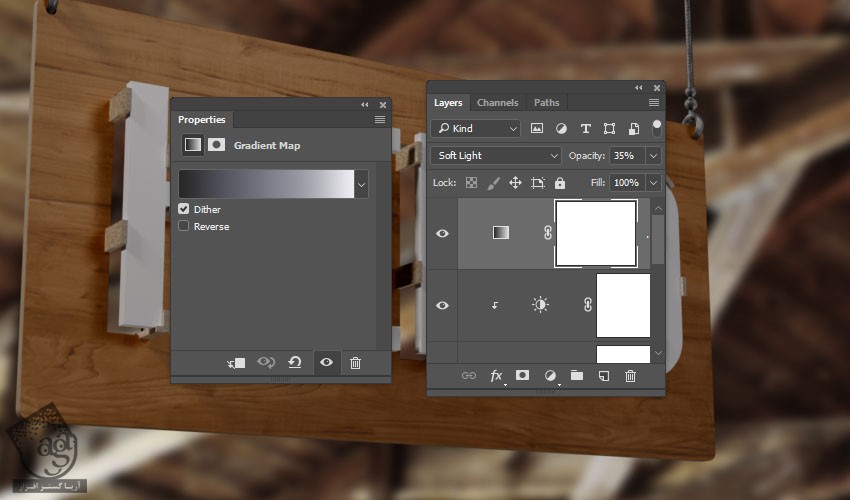
یک Gradient Map Adjustment Layer به بالای تمام لایه ها اضافه می کنیم و Dither رو تیک می زنیم.
یک Gradient Fill با استفاده از مقادیر زیر برای Color و Location Stops درست می کنیم:
#282828 – 0%
#53535c – 25%
#7a7a87 – 50%
#a3a4ad – 75%
#ededf1 – 100%
Blend Mode لایه Gradient Map رو روی Soft Light و Opacity رو روی 35 درصد قرار میدیم.

گام دوم
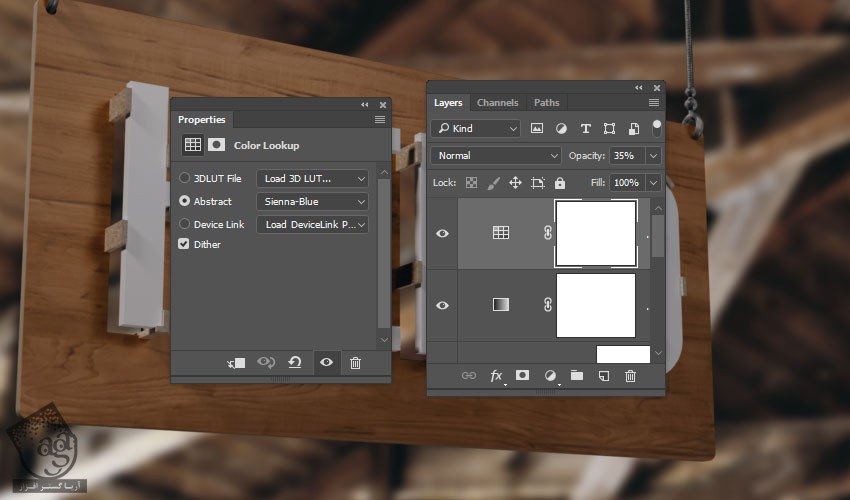
یک Color Lookup Adjustment Layer اضافه می کنیم. Sienna-Blue رو از منوی Abstract انتخاب می کنیم و Opacity رو میزاریم روی 35 درصد.

گام سوم
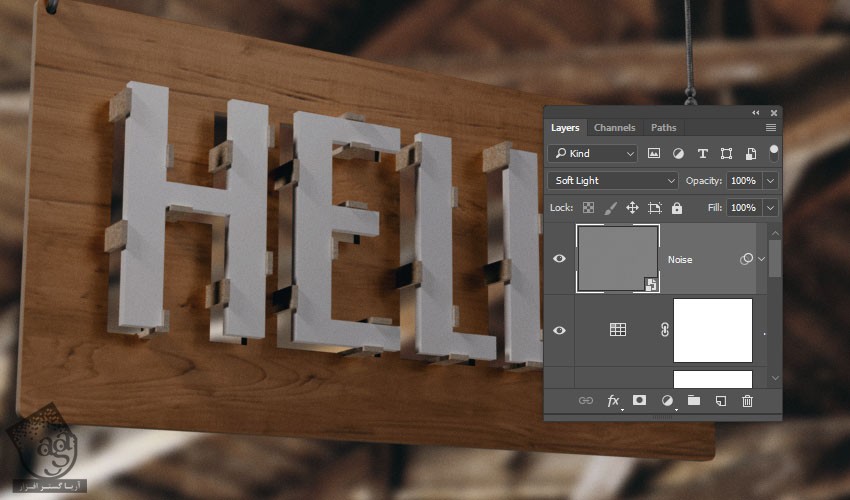
یک لایه جدید در بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Noise.

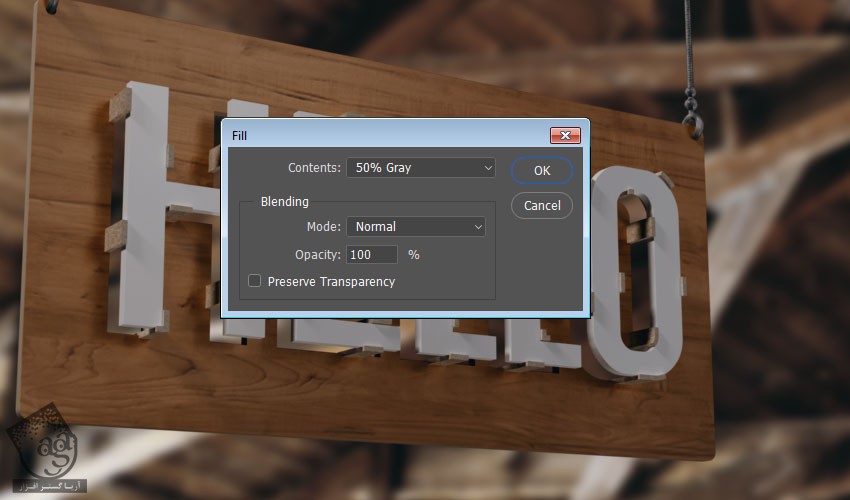
گام چهارم
وارد مسیر Edit > Fill میشیم و Contents رو میزاریم روی 50% Gray.

گام پنجم
لایه Noise رو به Smart Object تبدیل می کنیم. رنگ Foreground رو روی مشکی و Background رو روی سفید قرار میدیم.

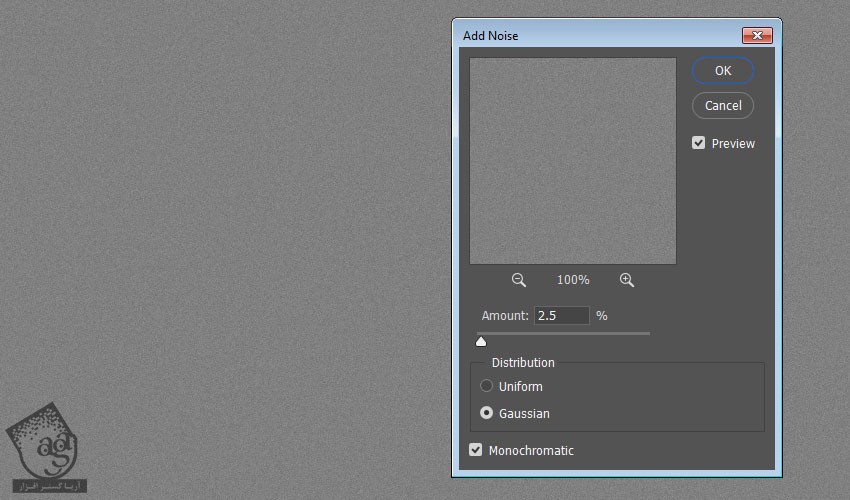
گام ششم
وارد مسیر Filter > Noise > Add Noise میشیم. Amount رو روی 2.5 و Distribution رو روی Gaussian قرار میدیم و monochromatic رو تیک می زنیم.

گام هفتم
Blend Mode لایه Noise رو میزاریم روی Soft Light.

تبریک! تمام شد!
افکت نهایی رو در زیر می بینین. امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی علامت انبار ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت