No products in the cart.
آموزش Photoshop : طراحی افکت متنی مزین – قسمت سوم

آموزش Photoshop : طراحی افکت متنی مزین – قسمت سوم
توی این آموزش، طراحی افکت متنی مزین رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی مزین ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی مزین – قسمت اول “
” آموزش Photoshop : طراحی افکت متنی مزین – قسمت دوم “
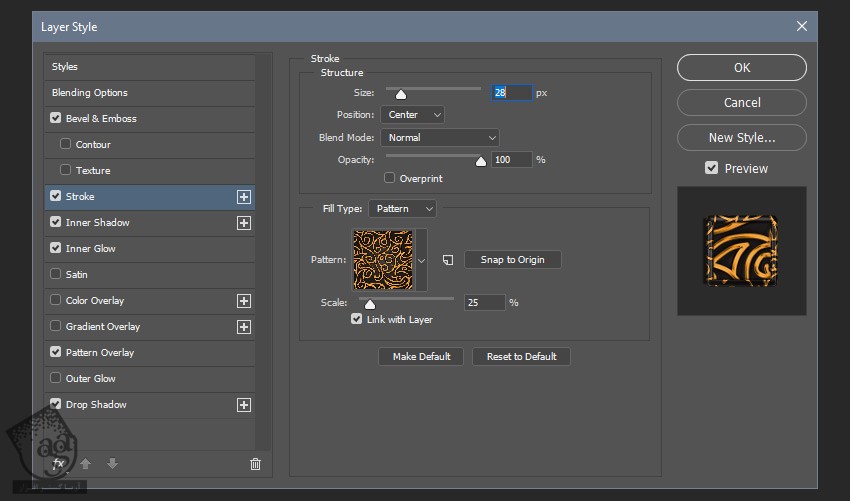
گام یازدهم
Stroke :
Size روی 28 پیکسل
Position روی Center
Blend Mode روی Normal
Opacity روی 100 درصد
Overprint روی Off
Fill Type روی Pattern
Pattern روی Ornamental Pattern Final
Scale روی 25 درصد
Link with Layer روی On

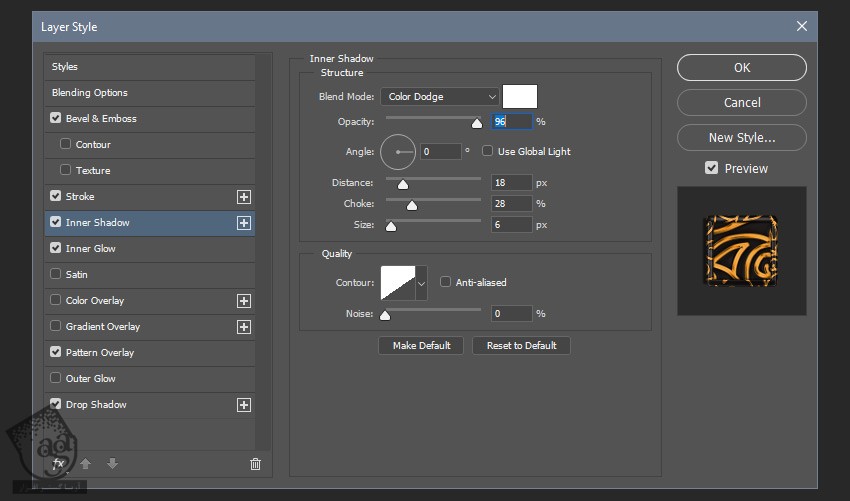
گام دوازدهم
Inner Sahdow :
Blend Mode روی Color Dodge
Color روی #ffffff
Opacity روی 96 درصد
Use Global Light روی Off
Angle روی 0 درجه
Distance روی 18 پیکسل
Choke روی 28 درصد
Size روی 6 پیکسل
Contour روی Linear
Input روی 100 درصد
Output روی 71 درصد
Anti aliased روی Off
Noise روی 0 درصد

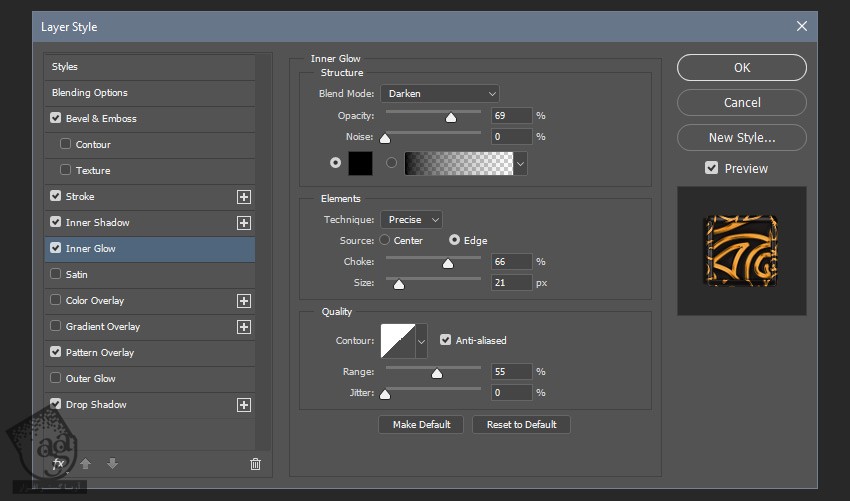
گام سیزدهم
Inner Glow :
Blend Mode روی Darken
Opacity روی 69 درصد
Noise روی 0 درصد
Color روی #000000
Technique روی Precise
Source روی Edge
Choke روی 66 درصد
Size روی 21 پیکسل
Contour روی Linear
Anti aliased روی On
Range روی 55 درصد
Jitter روی 0 درصد

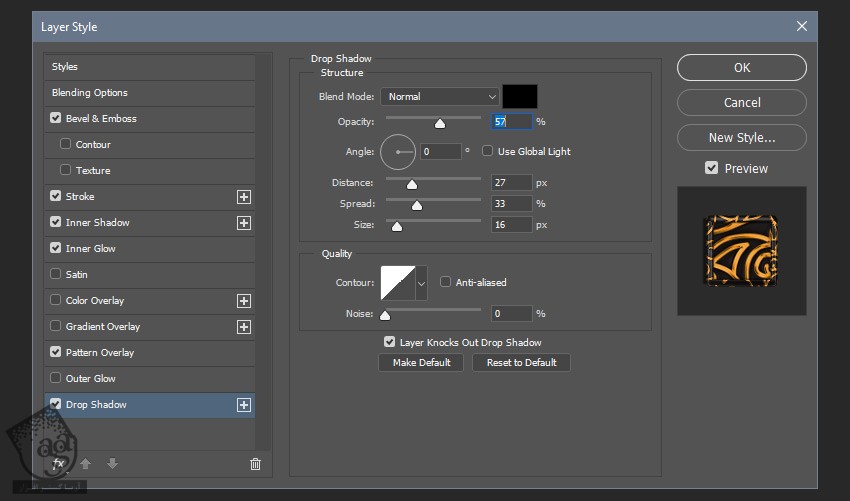
گام چهاردهم
Drop Shadow :
Blend Mode روی Normal
Color روی #000000
Opacity روی 57 درصد
Use Global Light روی Off
Angle روی 0 درجه
Distance روی 27 پیکسل
Spread روی 33 درصد
Size روی 16 پیکسل
Contour روی Linear
Anti aliased روی Off
Noise روی 0 درصد
Layer Knocks Out Drop Shadow روی On
Ok می زنیم.

گام پانزدهم
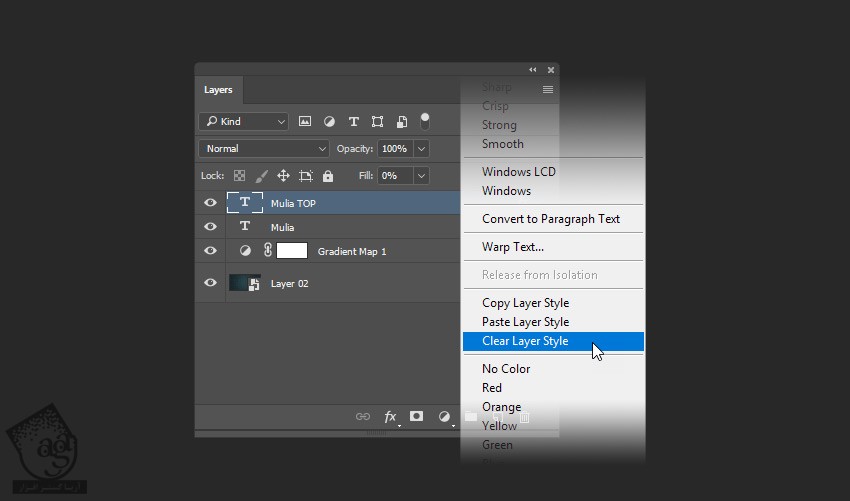
لایه متن رو کپی کرده و اسمش رو میزاریم Mulia TOP. بعد هم کلیک راست کرده و Clear Layer Style رو می زنیم.

گام شانزدهم
می خوایم یک افکت خیلی ملایم به متن اضافه کنیم.
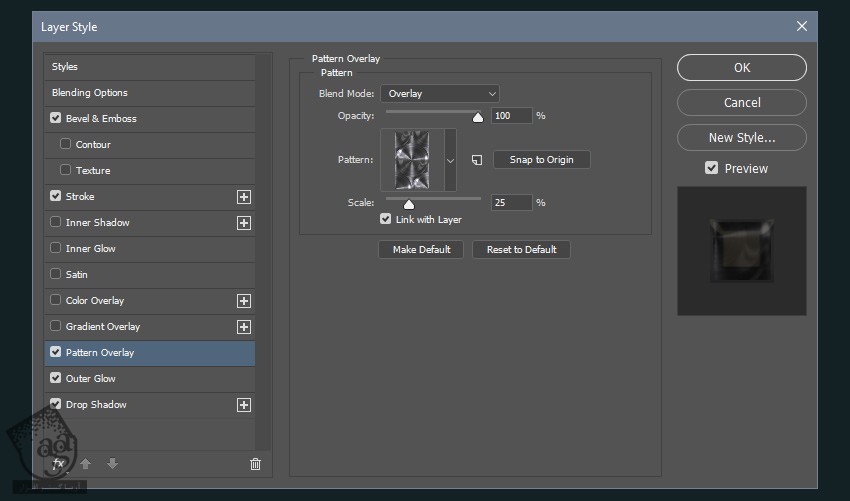
روی لایه Mulia TOP دابل کلیک کرده و وارد پنل Layer Style میشیم. بعد هم افکت Pattern Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Overlay
Opacity روی 100 درصد
Pattern روی Radial Pattern
Scale روی 25 درصد
Link with Layer روی On

گام هفدهم
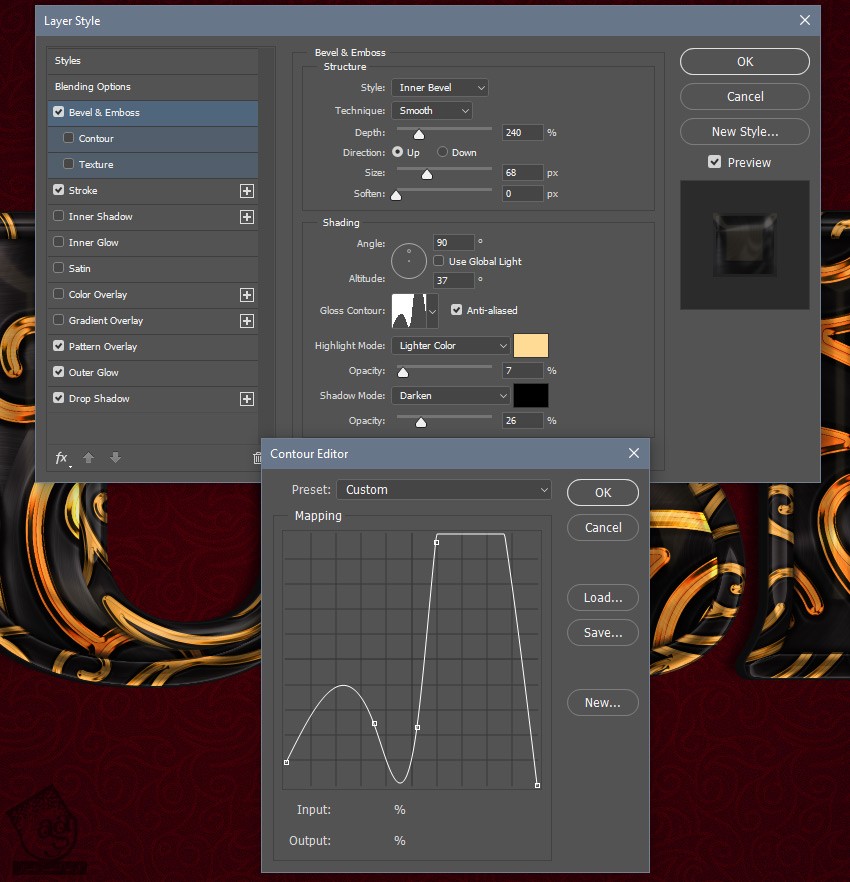
Bevel & Emboss :
Style روی Inner Bevel
Technique روی Smooth
Dpeth روی 240 درصد
Direction روی Up
Size روی 68 پیمسل
Soften روی 0 پیکسل
Use Global Light روی Off
Shading Angle روی 90 درجه
Altitude روی 37 درجه
Anti aliased روی On
Highlight Mode روی Lighter Color
Highlight Color روی #ffdb95
Highlight Opacity روی 7 درصد
Shadow Mode روی Darken
Shadow Color روی #000000
Shdaow Opacity روی 26 درصد
روی Gloss Contour کلیک کرده و Contour رو با تنظیمات زیر ادیت می کنیم:
Point1: Input: 0%, Output: 9%, Corner: Off
Point2: Input: 35%, Output: 25%, Corner: Off
Point3: Input: 52%, Output: 23%, Corner: Off
Point4: Input: 60%, Output: 97%, Corner: Off
Point5: Input: 100%, Output: 0%, Corner: Off

گام هجدهم
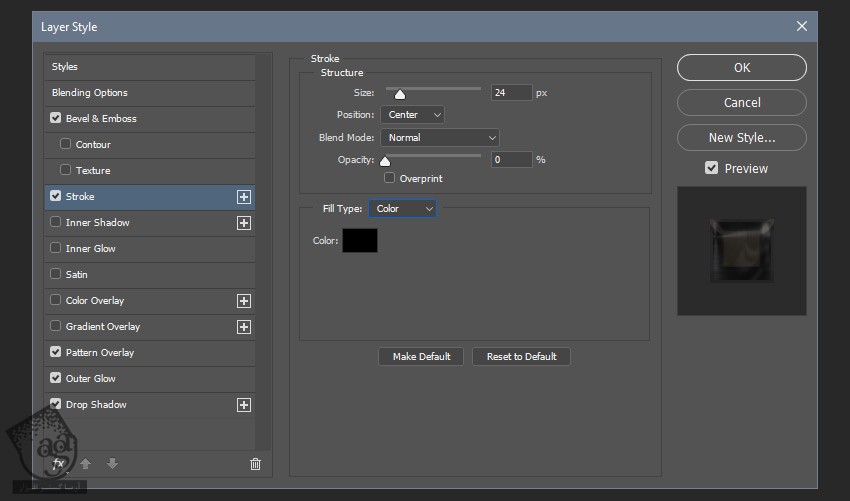
Stroke :
Size روی 24 پیکسل
Position روی Center
Blend Mode روی Normal
Opacity روی 0 درصد
Overprint
Fill Type روی Ant Type
Color روی رنگ مورد نظر
افکت Stroke رو انتخاب و Opacity رو میزاریم روی 0 درصد.

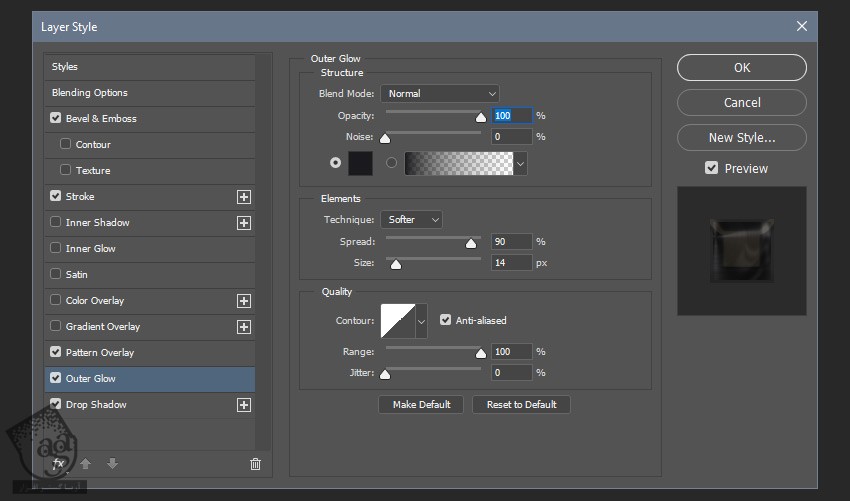
گام نوزدهم
Outer Glow :
Blend Mode روی Normal
Opacity روی 100 درصد
Noise روی 0 درصد
Color روی #1a1a1d
Technique روی Softer
Spread روی 90 درصد
Size روی 14 پیکسل
Contour روی Linear
Anti aliased رو تیک می زنیم
Range روی 100 درصد
Jitter روی 0 درصد

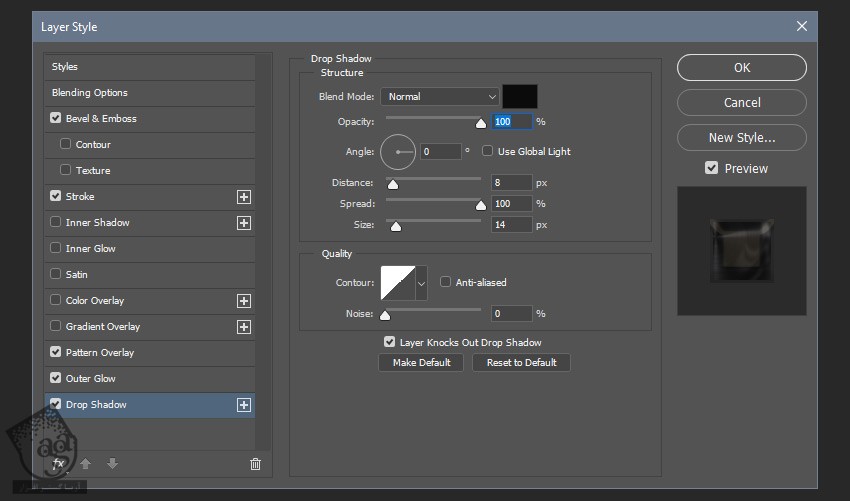
گام بیست ام
Drop Shadow :
Blend Mode روی Normal
Color روی #0c0c0c
Opacity روی 100 درصد
Use Global Light روی Off
Angle روی 0 درجه
Distance روی 8 پیکسل
Spread روی 100 درص
Size روی 14 پیکسل
Contour روی Linear
Anti aliased روی Off
Noise روی 0 درصد
Layer Knocks Out Drop Shadow روی On
بعد هم Ok می زنیم.

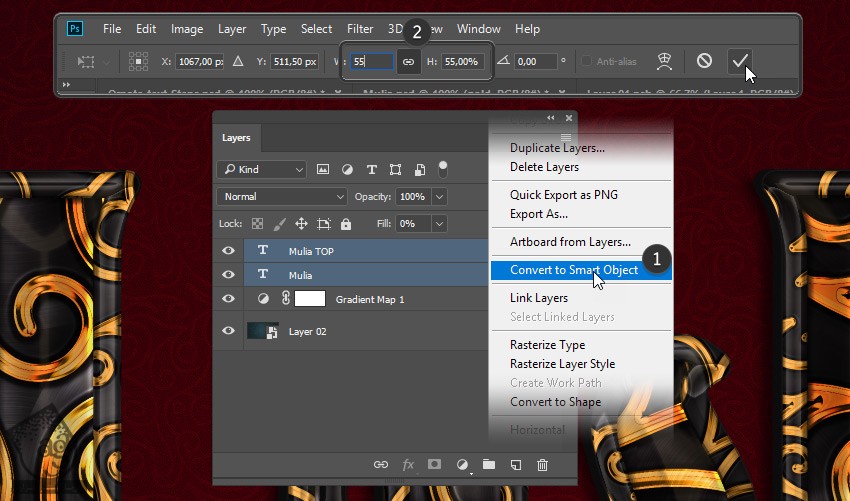
گام بیست و یکم
تقریبا تمام شده. فقط چند تا کار دیگه مونده. هر دو لایه متن رو انتخاب کرده و اون ها رو به Smart Object تبدیل می کنیم. Ctrl+T رو فشار داده و Size رو روی 55 درصد قرار میدیم.

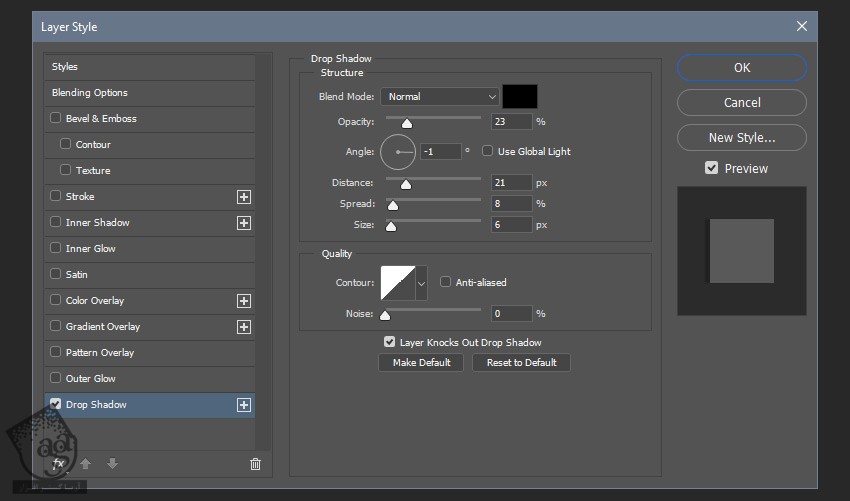
گام بیست و دوم
وارد مسیر Filter > Sharpern > Sharpen میشیم. روی لایه متن دابل کلیک کرده و پنل Layer Style رو باز می کنیم. Drop Shadow رو با تنظیمات زیر وارد می کنیم:
Blend Mode روی Normal
Color روی #000000
Opacity روی 23 درصد
Use Global Light روی Off
Angle روی 1- درصد
Distance روی 21 درصد
Spread روی 8 درصد
Size روی 6 پیکسل
Contour روی Linear
Anti aliased روی Off
Noise روی 0 درصد
Layer Knocks Out Drop Shadow روی On

گام بیست و سوم
یک لایه جدید درست می کنیم و Mode رو میزاریم روی Screen. ابزار Brush رو به همراه یک قلموی نرم بر می داریم و Size رو میزاریم روی 473 پیکسل.
کد رنگی #120202 رو وارد کرده و شروع می کنیم به کلیک روی متن و به این ترتیب، نورهایی رو بهش اضافه می کنیم.

گام بیست و چهارم
یک لایه دیگه درست کرده و Mode رو روی Normal تنظیم می کنیم. Size رو هم روی 213 پیکسل و Color رو روی #170c00 قرار میدیم.
بعد هم با کلیک، نور بیشتری رو اضافه می کنیم.

گام بیست و پنجم
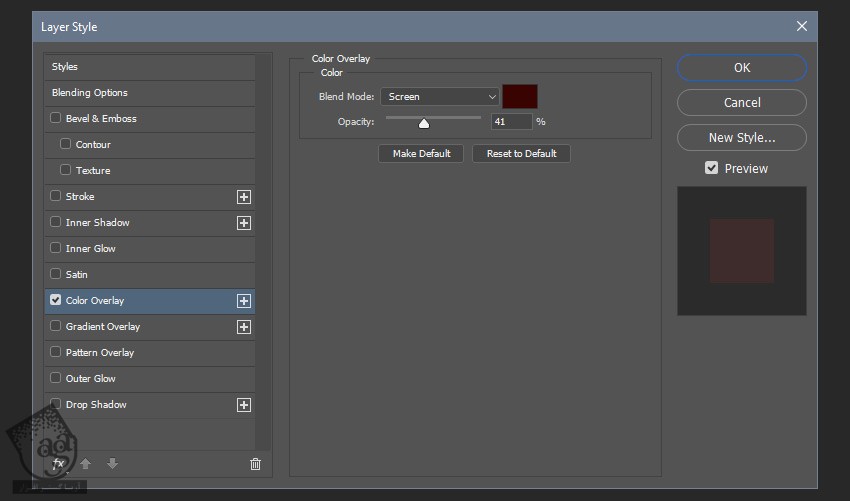
Fill دومین لایه مربوط به نور رو انتخاب کرده و اون رو روی 0 درصد تنظیم می کنیم. روی این لایه دابل کلیک کرده و وارد پنل Layer Style میشه. بعد هم Color Overlay رو با تنظیمات زیر وارد می کنیم:
Blend Mode روی Screen
Color روی #390300
Opacity روی 41 درصد
بعد هم Ok می زنیم.

گام بیست و ششم
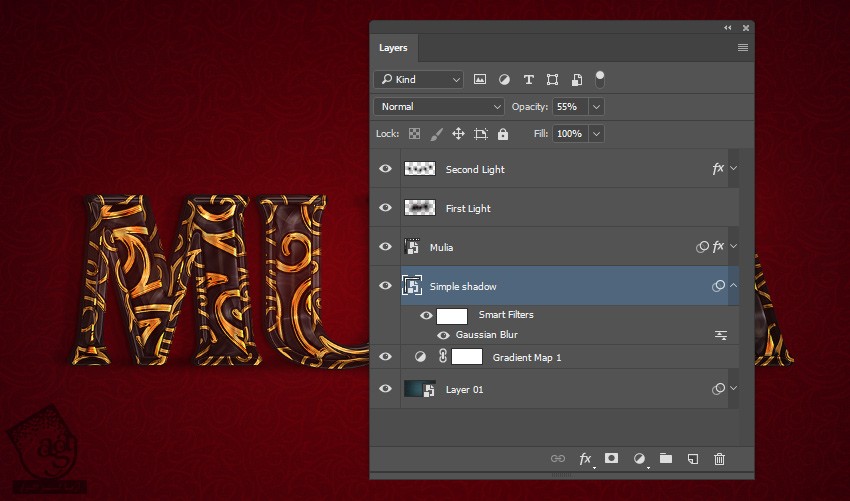
می خوایم به پایین متن، سایه اضافه کنیم. یک لایه جدید به اسم Simple Shadow درست کرده و اون رو زیر لایه متن قرار میدیم.
ابزار Ellipse رو برداشته و کد رنگی #000000 رو براش در نظر می گیریم. در زیر محل محل آغاز اولین حرف کلیک کرده و با ماوس تا انتهای آخرین حرف درگ می کنیم.

گام بیست و هفتم
لایه Simple Shadow رو به Smart Object تبدیل می کنیم. وارد مسیر Filter > Blur > Gaussian Blur میشیم. Blur رو روی 6.4 پیکسل قرار میدیم و بعد هم Opacity رو میزاریم روی 55 درصد.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی مزین ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت