No products in the cart.
آموزش Photoshop : طراحی صحنه تخریب شهر – قسمت دوم

آموزش Photoshop : طراحی صحنه تخریب شهر – قسمت دوم
توی این آموزش، طراحی صحنه تخریب شهر رو با Photoshop با هم می بینیم. برای این کار، تصاویر مختلف رو کنار همدیگه قرار میدیم و از تکنیک های ماسک گذاری، Adjustment Layer و قلموها استفاده می کنیم.
به علاوه یاد می گیریم که چطوری از طریق تنظیم نور و کنتراست، اتمسفری گرفته و غبارآلود به شهر بدیم. با دنبال کردن این آموزش، با روش کار با گروه ها، مدیریت لایه ها و توجه به جزئیات هم آشنا میشین. بنابراین ادامه بدیم!
با ” آموزش Photoshop : طراحی صحنه تخریب شهر ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی صحنه تخریب شهر – قسمت اول “
گام دهم
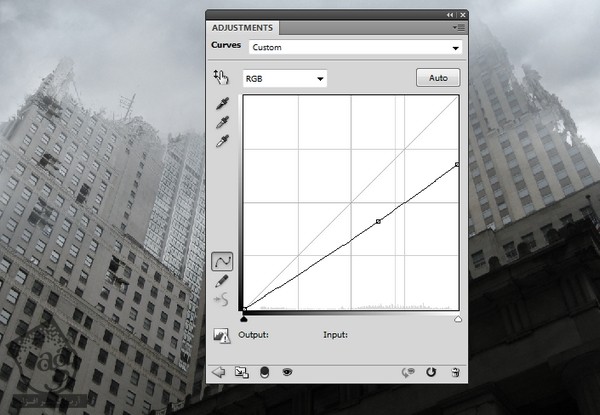
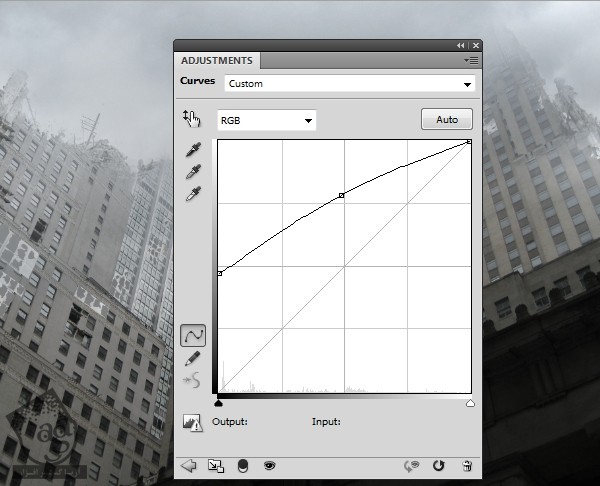
تمام لایه های مربوط به Ruined Building رو با هم توی یک گروه قرار میدیم. یک Curves Adjustment Layer در داخل گروه درست می کنیم و نواحی تخریب شده رو تاریک تر می کنیم. توی این لایه ماسک، یک قلموی نرم و مشکی بر می داریم و افکت رو از قسمت هایی که تاریک از انتظار هستن، کاهش میدیم تا با کنتراست محیط هماهنگی پیدا کنه.


گام یازدهم
بر می گردیم سراغ تصویر Ruined Building 2. بخشی از تیرهای آهنی رو انتخاب و اون رو بالای ساختمان وسط قرار میدیم.


با ماسک، این تیرها رو با بخش ضایعات ادغام می کنیم.

این لایه رو Duplicate و کوچک تر می کنیم. این تیرها رو به سایر بخش های ساختمان هم منتقل می کنیم.

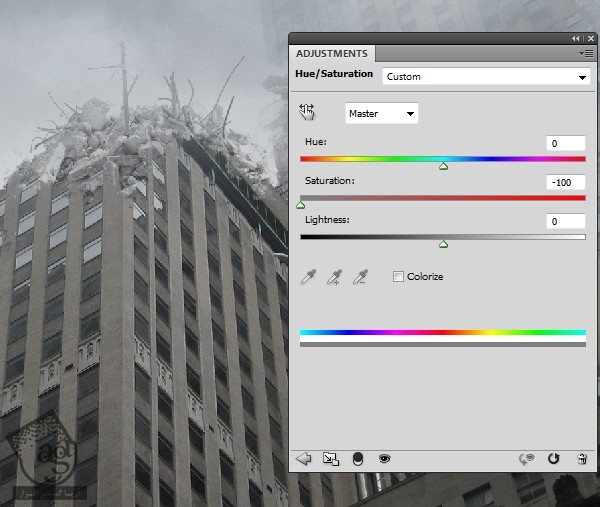
گام دوازدهم
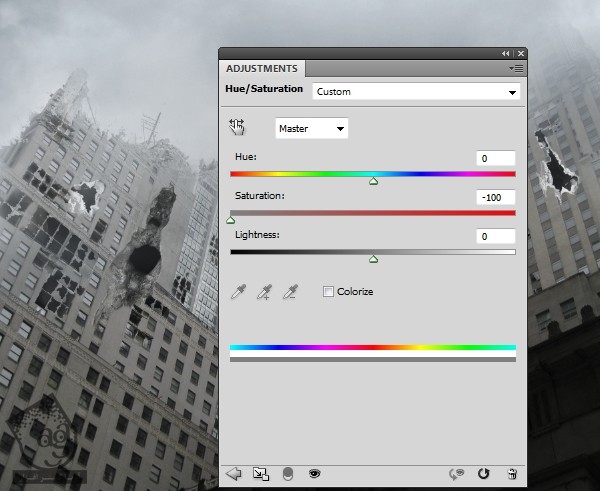
یک گروه برای این دو لایه درست می کنیم. با استفاده از Hue / Saturation Adjustment Layer و Saturation که روی -100 تنظیم کردیم، تن آبی رو کاملا حذف می کنیم.

گام سیزدهم
تصویر Broken Windows رو باز می کنیم. دو تا از اون ها رو با استفاده از ابزار Rectangular Marquee انتخاب می کنیم.

اون ها رو روی تمام ساختمان پشتی قرار میدیم و برای تغییر شکل اون بر اساس پرسپکتیو پنجره های موجود، از میانبر Ctrl+T استفاده می کنیم.

گام چهاردهم
پنجره های بیشتری رو انتخاب می کنیم و اون ها رو با نمای ساختمان اضافه می کنیم. این هم از نتیجه کار من.

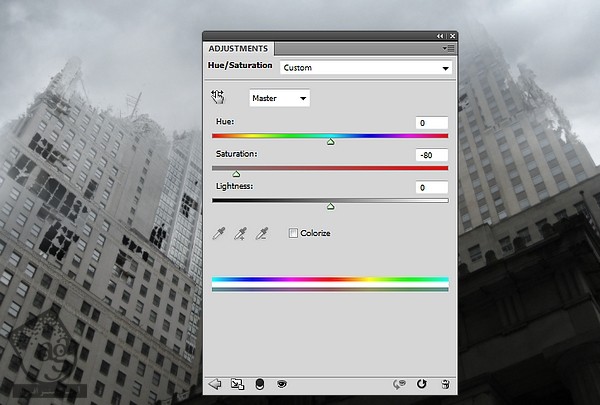
گام پانزدهم
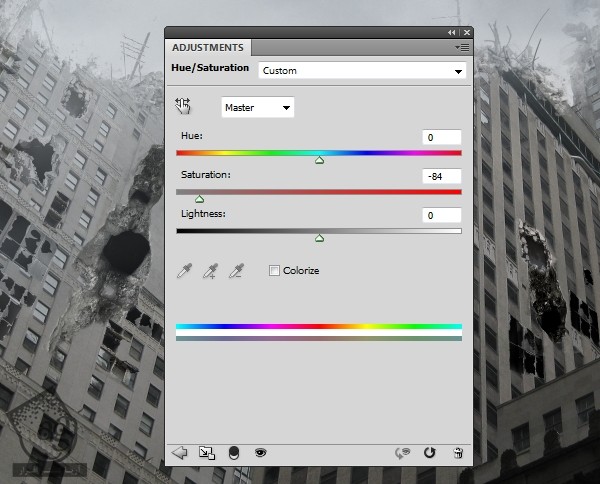
یک گروه برای لایه های مربوط به پنجره درست می کنیم. بعد هم یک Hue / Saturation Adjustment Layer درست می کنیم و Saturation رو میزاریم روی -80.

گام شانزدهم
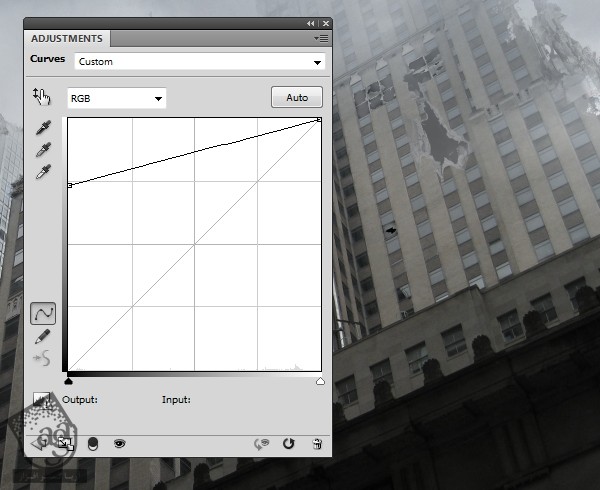
یک Curves Adjusment Layer درست می کنیم و Lightness یا روشنایی رو افزایش میدیم.

توی این لایه ماسک، یک قلموی نرم و مشکی بر می داریم و نور یا محو شدگی پنجره ها رو تنظیم می کنیم.

گام هفدهم
یک Curves Adjustment Layer دیگه درست می کنیم و پنجره ها رو تیره تر می کنیم.

توی این لایه ماسک، افکت نواحی که خیلی تیره اند یا خیلی کنتراست بالایی دارن رو حذف می کنیم یا کاهش میدیم.

اضافه کردن حفره ها
گام اول
تصویر Hole 1 رو انتخاب می کنیم. اون رو با استفاده از ابزار Move، روی نمای ساختمان چپ درگ می کنیم.

با استفاده از یک لایه ماسک، لبه های سخت رو پاک می کنیم و با نمای ساختمان، ادغام می کنیم.

گام دوم
این لایه رو Duplicate و بزرگ می کنیم. اون رو زیر اولین حفره قرار میدیم و برای حذف جزئیات ناخواسته، از ماسک استفاده می کنیم.

گام سوم
این لایه رو باز هم Duplicate می کنیم و به ساختمان میانی منتقل می کنیم. برای چرخوندن اون هم از میانبر Ctrl+T کمک می گیریم.

گام چهارم
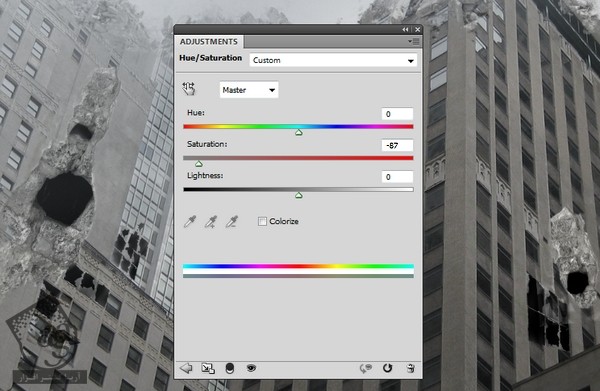
یک گروه برای این سه لایه مربوط به حفره درست می کنیم. یک Hue / Saturation Adjustment Layer اضافه کرده و Saturation رو روی -87 قرار میدیم.

گام پنجم
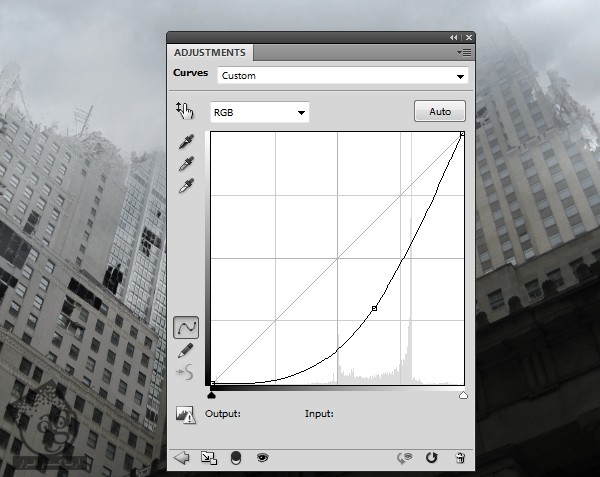
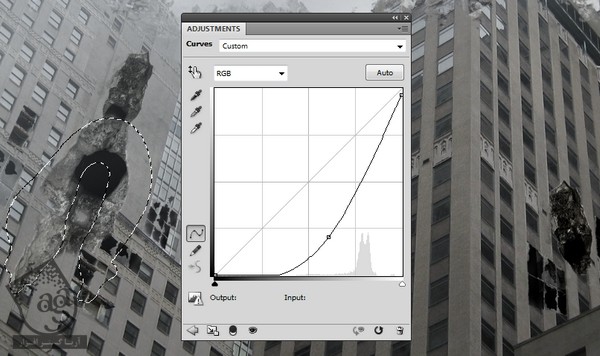
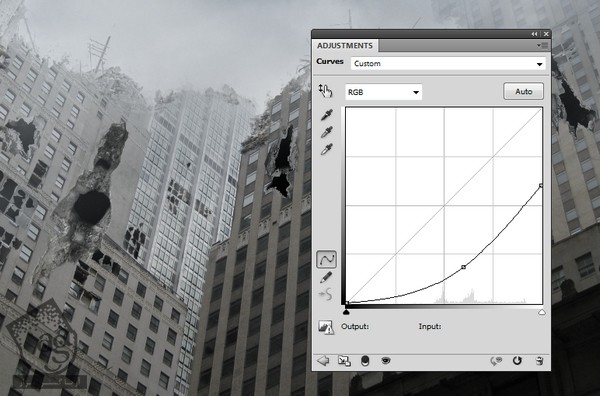
یک Curves Adjustment Layer درست می کنیم و روشنایی رو کاهش میدیم. توی این لایه ماسک، یک قلموی نرم و مشکی بر می داریم و تاریکی حفره های ساختمان چپ رو کاهش میدیم.

گام ششم
تصویر Hole 2 رو روی نمای ساختمان چپ قرار میدیم و از یک لایه ماسک برای صاف کردن لبه ها استفاده می کنیم.

گام هفتم
این لایه رو چهار بار Duplicate می کنیم و اون ها رو روی نمای ساختمان ها قرار میدیم. با Ctrl+T، اون ها رو Transform می کنیم تا با هم فرق پیدا کنن.

گام هشتم
تمام لایه های مربوط به حفره ها رو با هم توی یک گروه قرار میدیم. یک Hue / Saturation Adjustment Layer درست می کنیم و Saturation رو میزاریم روی -100.

گام نهم
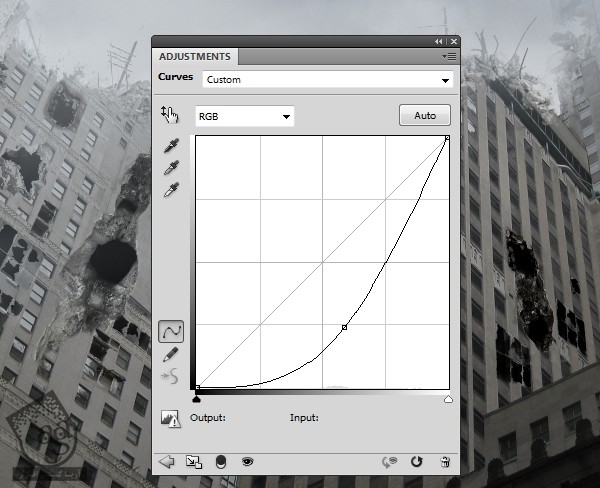
یک Curves Adjustment Layer درست می کنیم و حفره ها رو تیره تر می کنیم.

گام دهم
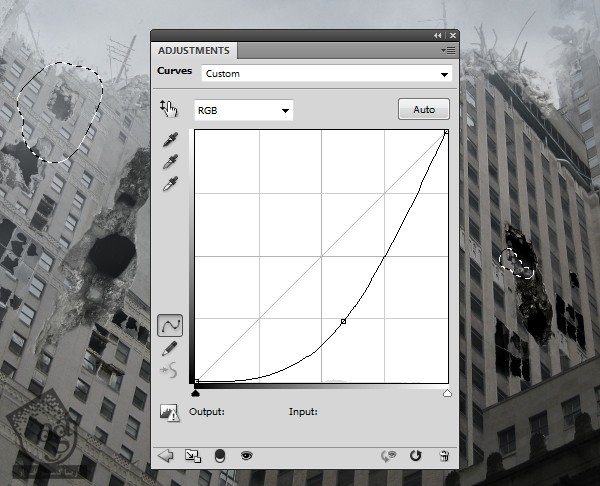
حفره های بلندترین ساختمن به نظر خیلی تیره میان و کنتراست زیادی با نما دارن. بنابراین اون ها رو توی یک گروه جدید قرار میدیم و برای افزایش افکت محو شدگی، از Curves Adjustment Layer استفاده می کنیم.

گام یازدهم
تصویر Hole 3 رو در بالای ساختمان چپ درگ و با استفاده از میانبر Ctrl+T، اون رو Transform می کنیم. برای محو کردن حفره ها روی نما، از ماسک کمک می گیریم.

گام دوازدهم
این لایه رو Duplicate و روی ساختمان میانی، بالای حفره موجود قرار میدیم.

گام سیزدهم
یک گروه درست می کنیم و یک Hue / Saturation Layer اضافه می کنیم.

گام چهاردهم
یک Curves Adjutment Layer برای تاریک کردن حفره ها درست می کنیم. توی لایه ماسک، یک قلموی نرم و مشکی بر می داریم و جزئیاتی که تاریک تر از حد انتظار هستن رو حذف می کنیم.


ایجاد اتمسفر اصلی
گام اول
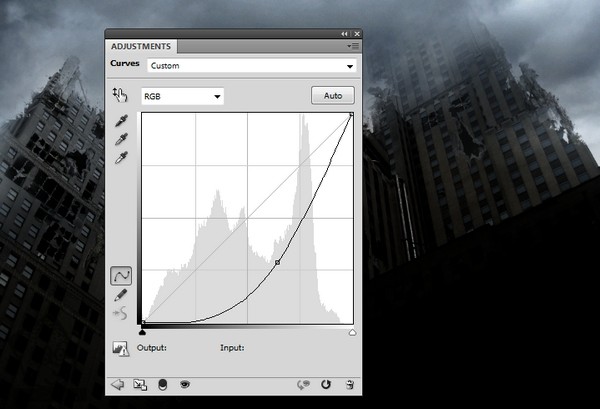
یک Curves Adjustment Layer در بالای تمام لایه ها از جمله لایه Sky درست می کنیم و روشنایی رو کاهش میدیم.

توی لایه ماسک، یک قلموی نرم و مشکی بر می داریم. Opacity رو بین 10 تا 50 درصد قرار میدیم و کنتراست بخش پایینی شهر و بخش کناری ساختمان رو حذف می کنیم تا با نور آسمان هماهنگی پیدا کنه.


گام دوم
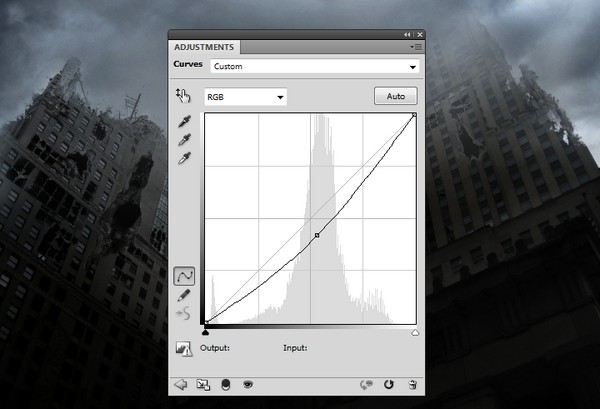
یک Curves Adjustment Layer دیگه درست می کنیم و روشنایی رو یک بار دیگه کاهش میدیم.


گام سوم
تصویر Sky 2 رو باز می کنیم و اون رو با استفاده از ابزار Move، روی سند درگ می کنیم.

یک ماسک به این لایه اضافه می کنیم و از یک قلموی نرم و مشکی برای کشیدن در بالای ساختمان استتافده می کنیم. سعی می کنیم زیاده روی نکنیم تا به نظر غیر طبیعی نیاد. این افکت باید ملایم باشه.


آخرین اصلاحات
گام اول
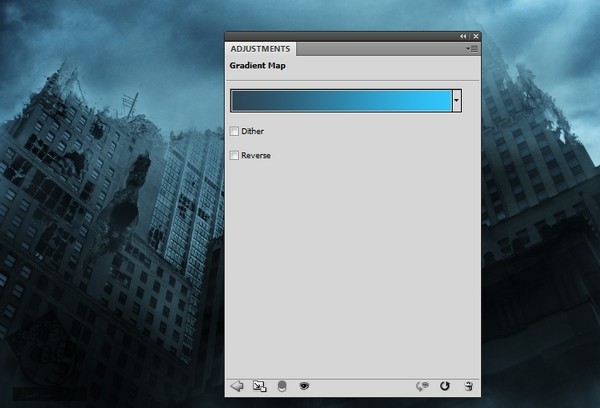
یک Gradient Map درست می کنیم. کد رنگی #2e4657 و همچنین #30c7ff رو وارد می کنیم و Blend Mode رو میزاریم روی Soft Light100%.

گام دوم
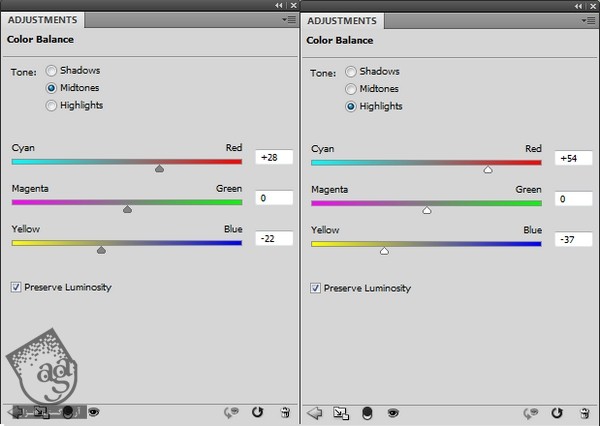
یک Color Balance Adjustment Layer درست می کنیم و تنظیمات Midtones و Highlights رو طوری تغییر میدیم که رنگ سایه و نور صحنه، بهبود پیدا کنه.


گام سوم
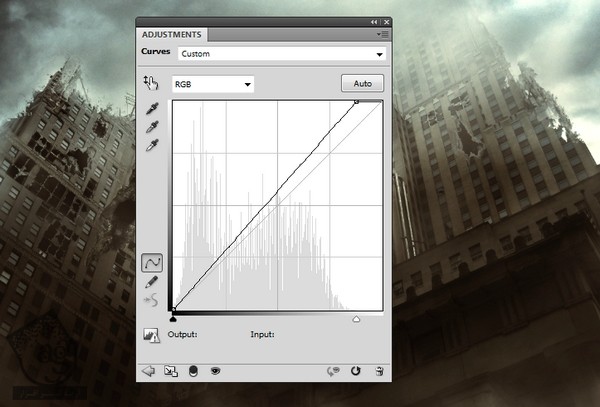
یک Curves Adjustment Layer درست می کنیم و روشنایی رو افزایش میدیم. توی این لایه ماسک، یک قلموی نرم و مشکی بر می داریم و نواحی پایینی و کناری صحنه رو پاک می کنیم.



گام چهارم
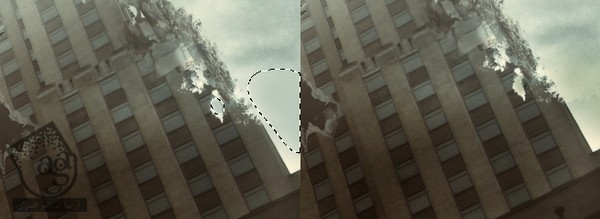
آخرین کار. یک لایه جدید درست می کنیم. یک قلموی نرم با کد رنگی #bbc9bb بر می داریم و روی لبه سمت راست نزدیک به بلندترین ساختمان می کشیم تا یک مقدار تیره تر بشه. Blend Mode رو هم میزاریم روی Multiply100%.

تبریک! تمام شد!
نتیجه کار رو در زیر می بینین!

امیدواریم ” آموزش Photoshop : طراحی صحنه تخریب شهر ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت