No products in the cart.
آموزش Photoshop : طراحی افکت متنی آمیتیست – قسمت سوم

آموزش Photoshop : طراحی افکت متنی آمیتیست – قسمت سوم
توی این آموزش، طراحی افکت متنی آمیتیست رو با Photoshop با هم می بینیم. برای این کار از تنظیمات، فیلترها و Layer Style های مختلفی استفاده می کنیم.
با ” آموزش Photoshop : طراحی افکت متنی آمیتیست ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی آمیتیست – قسمت اول “
” آموزش Photoshop : طراحی افکت متنی آمیتیست – قسمت دوم “
16. اضافه کردن Layer Style به لایه های Stroke
روی لایه Stroke 01 دابل کلیک می کنیم و تنظیمات زیر رو اعمال می کنیم.
گام اول
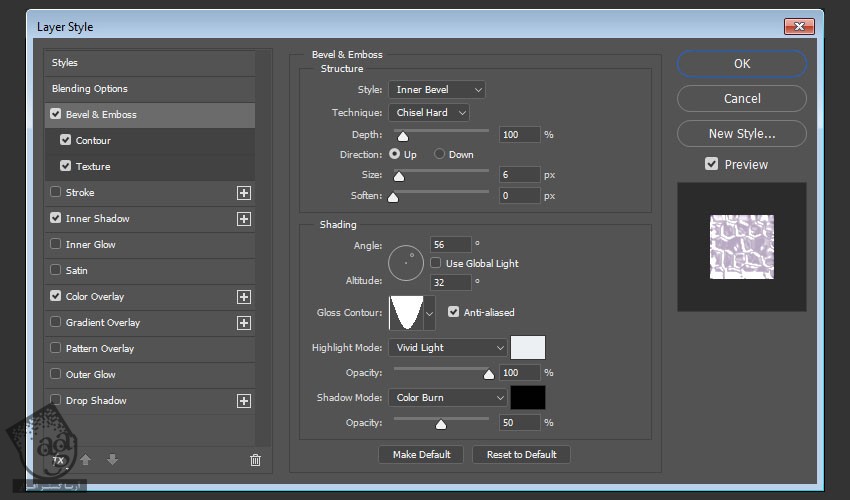
Bevel & Emboss :
Technique روی Chisel Hard
Size روی 6
تیک Use Global Light رو بر می داریم
Angle روی 56
Altitude روی 32
Gloss Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Color روی #edf0f2
Opacity روی 100 درصد
Shadow Mode روی Color Burn
Color روی #010101
Opacity روی 50 درصد

گام دوم
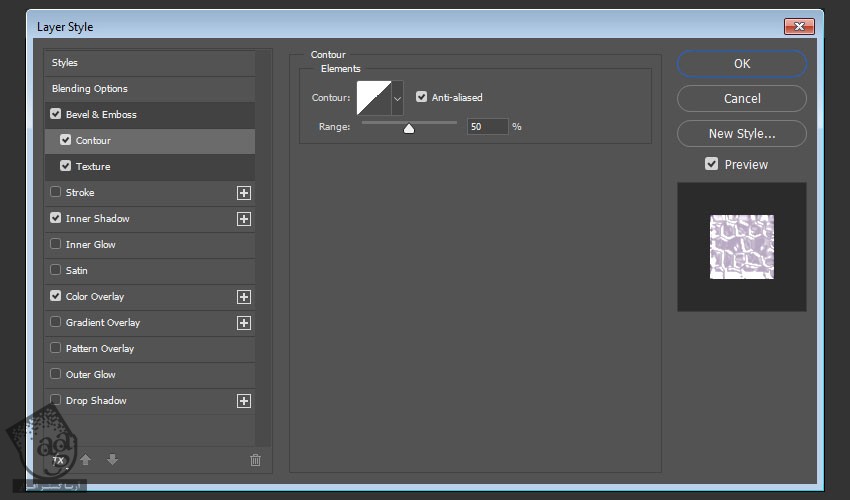
Contour :
Anti aliased رو تیک می زنیم

گام سوم
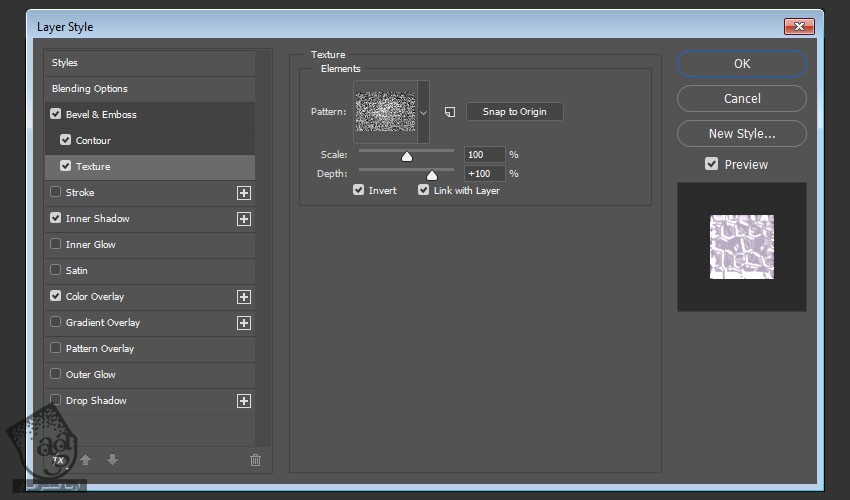
Texture :
Pattern روی Pattern Texture
Invert رو تیک می زنیم

گام چهارم
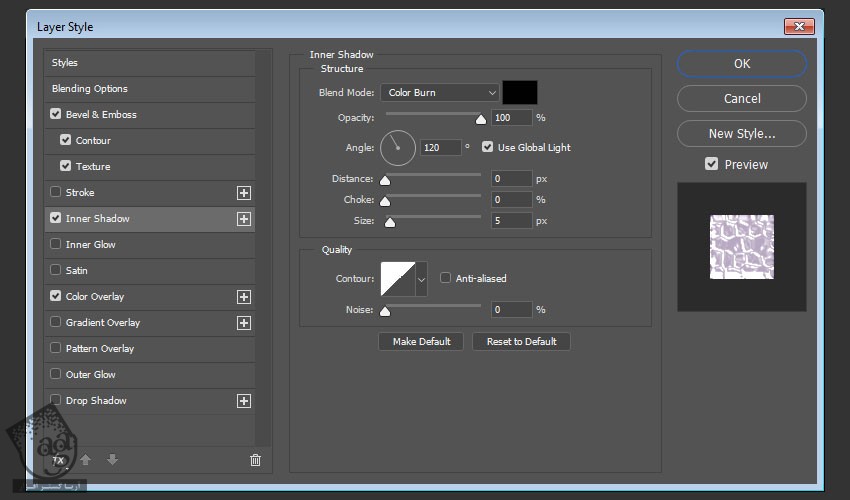
Inner Shadow :
Blend Mode روی Color Burn
Color روی #010101
Opacity روی 100 درصد
Distance روی 0
Size روی 5

گام پنجم
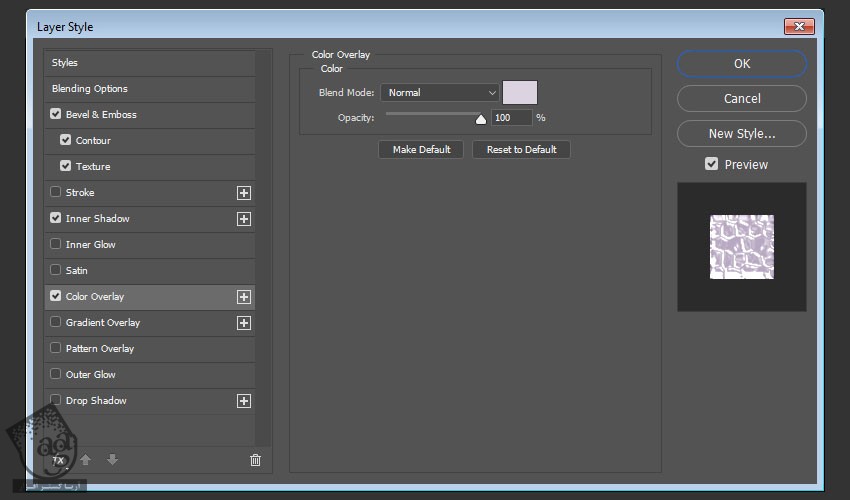
Color Overlay :
Color روی #edbd3e0

گام ششم
روی لایه Style شده کلیک راست می کنیم. Copy Layer Style رو می زنیم. بقیه لایه های Stroke رو انتخاب می کنیم. روی یکی از اون ها کلیک راست می کنیم و Paste Layer Style رو می زنیم.

17. تنظیم Layer Style
گام اول
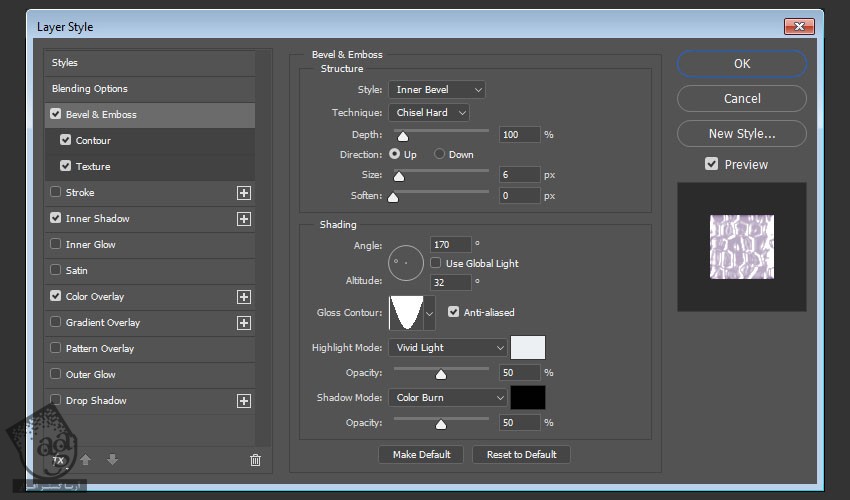
روی لایه Stroke 01 Copy دابل کلیک می کنیم و Bevel & Emboss رو می زنیم.
Angle روی 170
Altitude روی 32
Highlight Mode روی Vivid Light
Opacity روی 50 درصد

این از تنظیم این افکت.

گام دوم
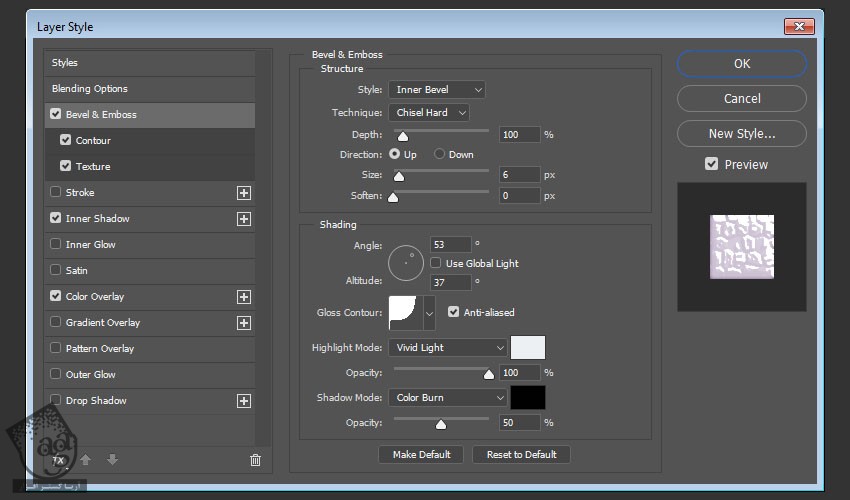
روی لایه Stroke 02 دابل کلیک می کنیم و Bevel & Emboss رو تنظیم می کنیم:
Angle روی 53
Altitude روی 37
Gloss Contour روی Cove – Deep

این طوری به صورت دینامیک در میاد.

گام سوم
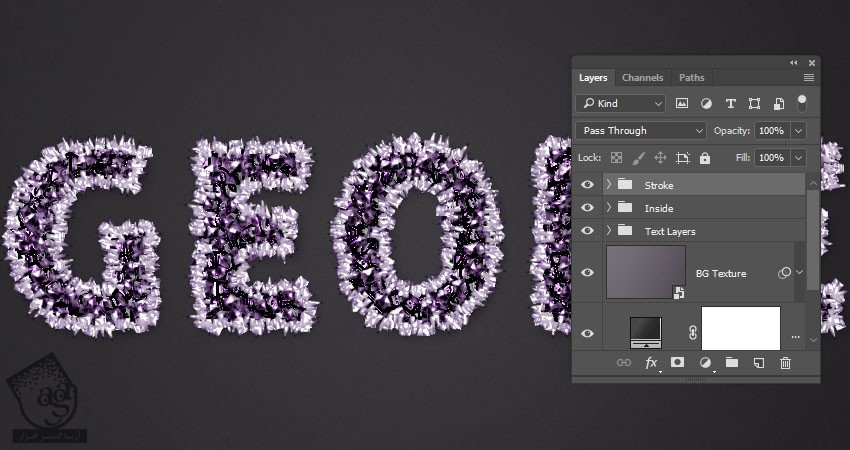
تمام لایه های Stroke رو توی یک گروه به اسم Stroke قرار میدیم.

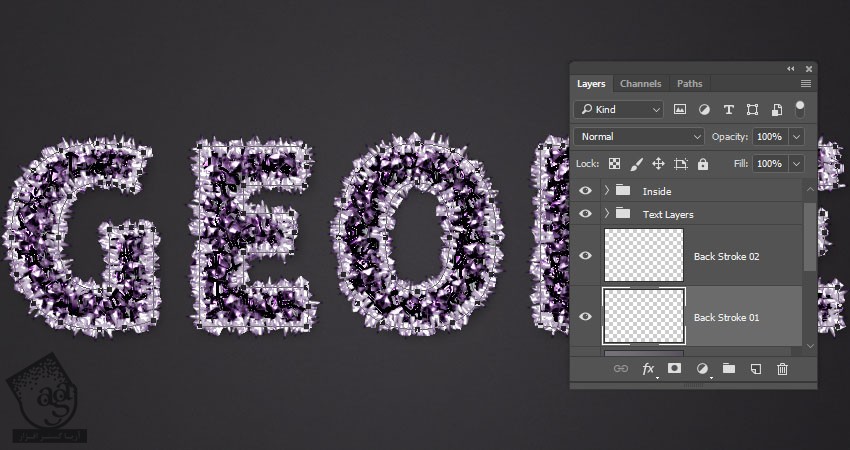
18. ایجاد Back Stroke
گام اول
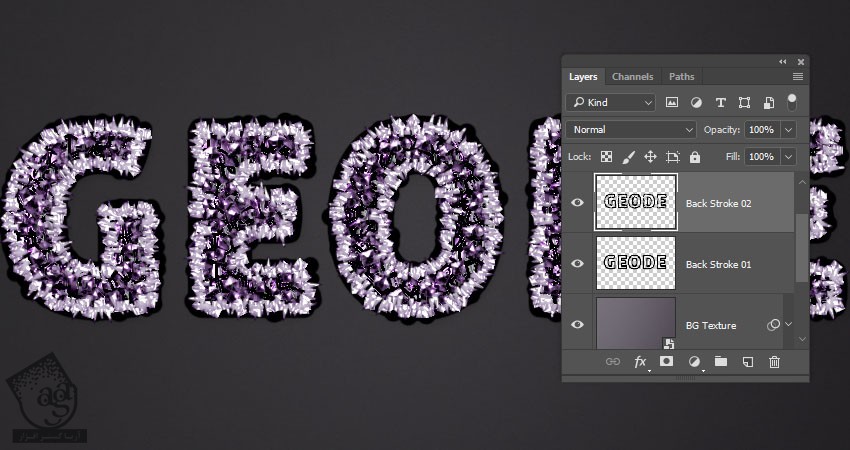
یک لایه جدید در بالای لایه BG Texture درست می کنیم. اسمش رو میزاریم Back Stroke 01. اون رو Duplicate می کنیم و اسمش رو میزاریم Back Stroke 02.
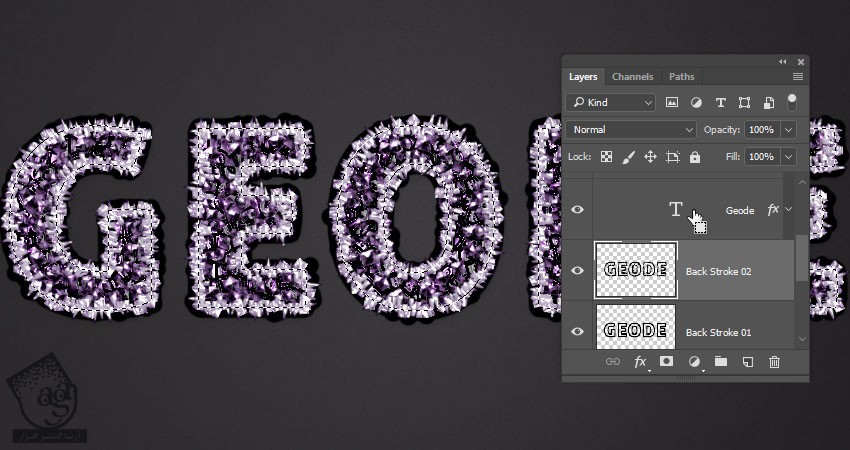
روی یکی از لایه های متن کلیک راست می کنیم و Create Work Path رو می زنیم.

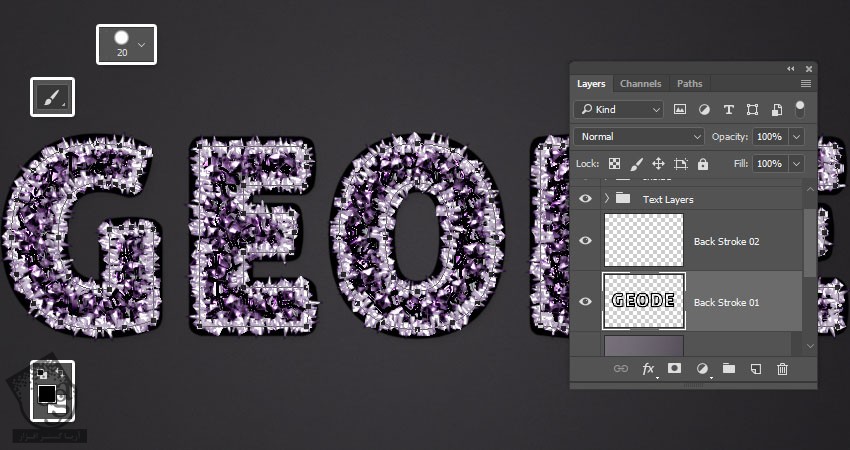
گام دوم
لایه Back Stroke 01 رو انتخاب می کنیم. ابزار Brush رو بر می داریم.
Hard Round Brush به اندازه 20 پیکسل رو انتخاب می کنیم و Enter می زنیم تا به این ترتیب مسیر، Stroke بشه .

گام سوم
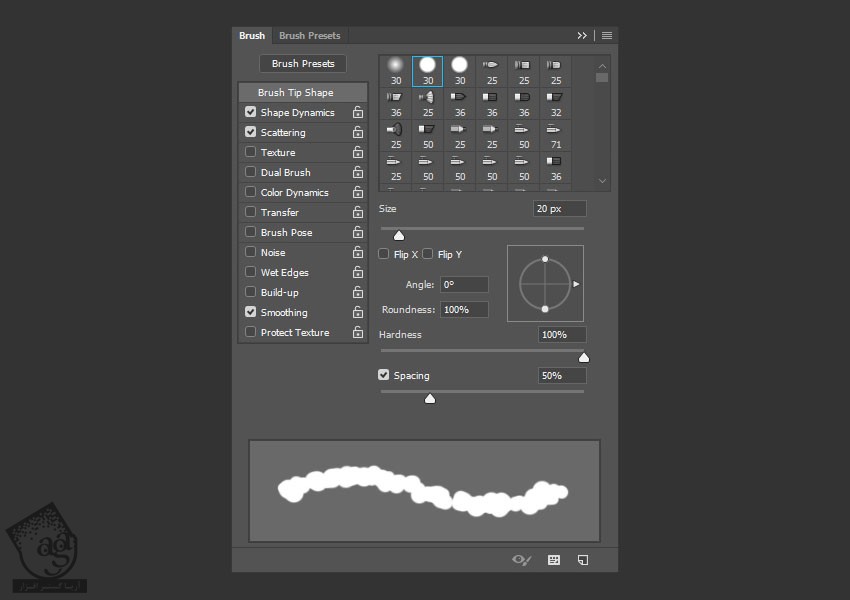
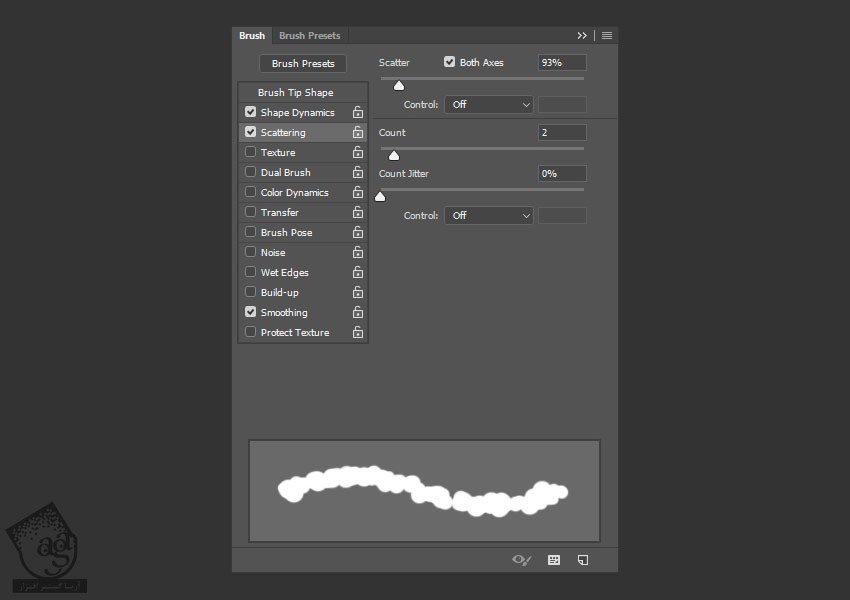
پنل Brush رو باز می کنیم و تنظیمات رو به شکل زیر در میاریم.
Brush Tip Shape :

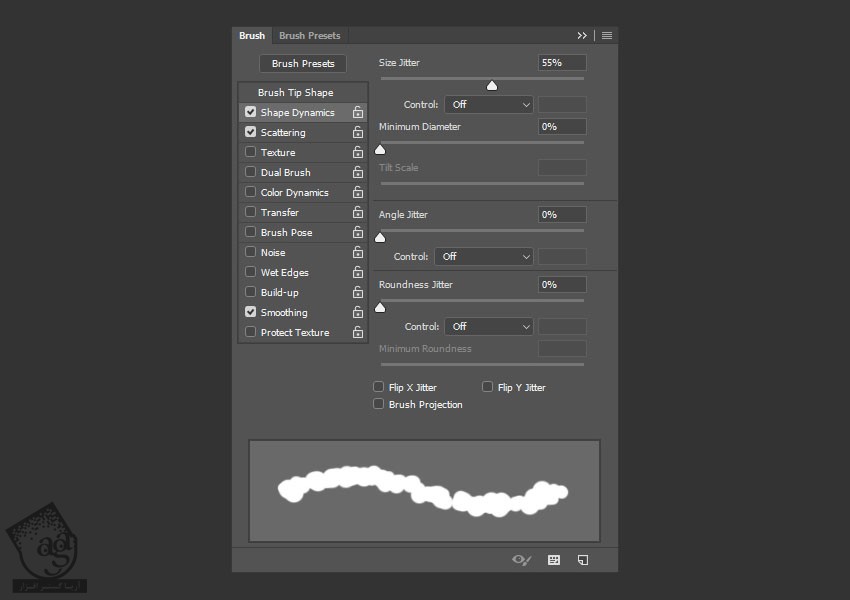
Shape Dynamics :

Scattering :

گام چهارم
لایه Back Stroke 02 رو انتخاب می کنیم. Enter می زنیم و مسیر رو Stroke می کنیم.
بعد هم Backspace رو فشار میدیم.

گام پنجم
Ctrl رو نگه می داریم و روی Thumbnail لایه متن کلیک می کنیم.

گام ششم
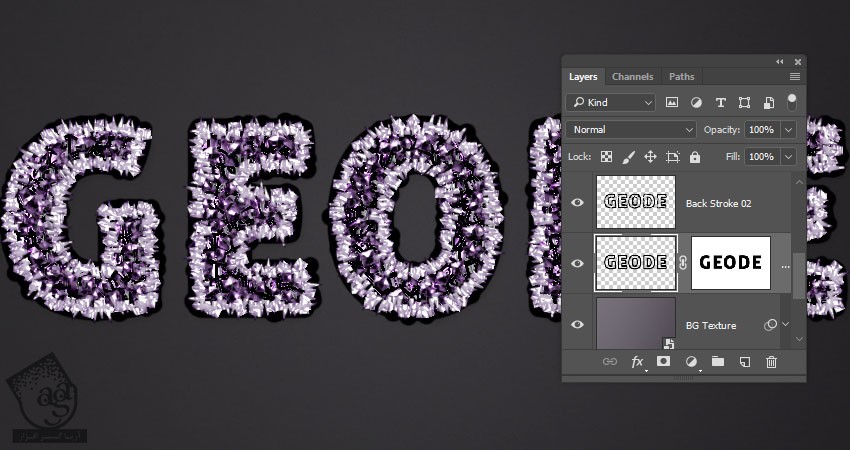
لایه Back Stroke 01 رو انتخاب می کنیم. Alt رو نگه می داریم و روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک می کنیم.

19. اضافه کردن Layer Style به اولین لایه Back Stroke
روی لایه Back Stroke 01 دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام اول
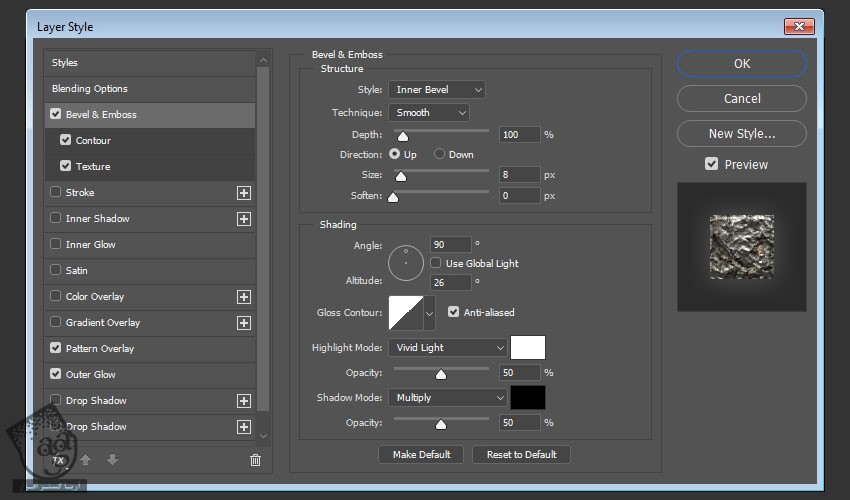
Bevel & Emboss :
Size روی 8
تیک Use Global Light رو بر می داریم
Angle روی 90
Altitude روی 26
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light

گام دوم
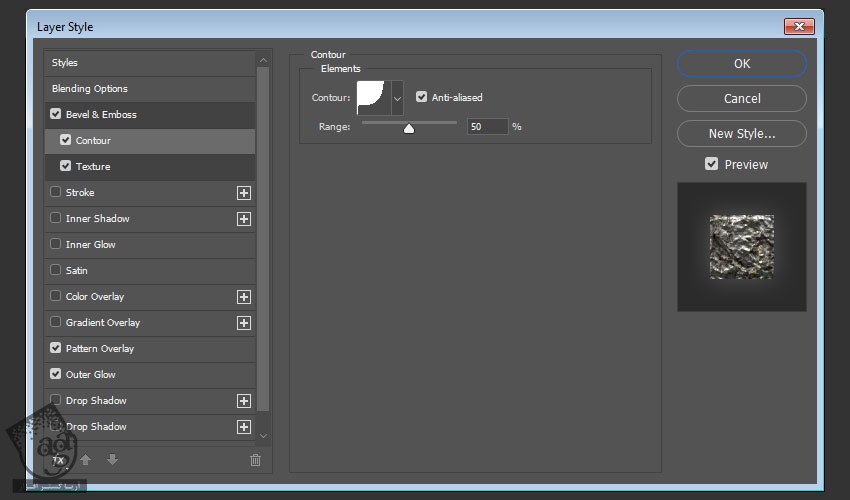
Contour :
Contour روی Cove – Deep
Anti aliased رو تیک می زنیم

گام سوم
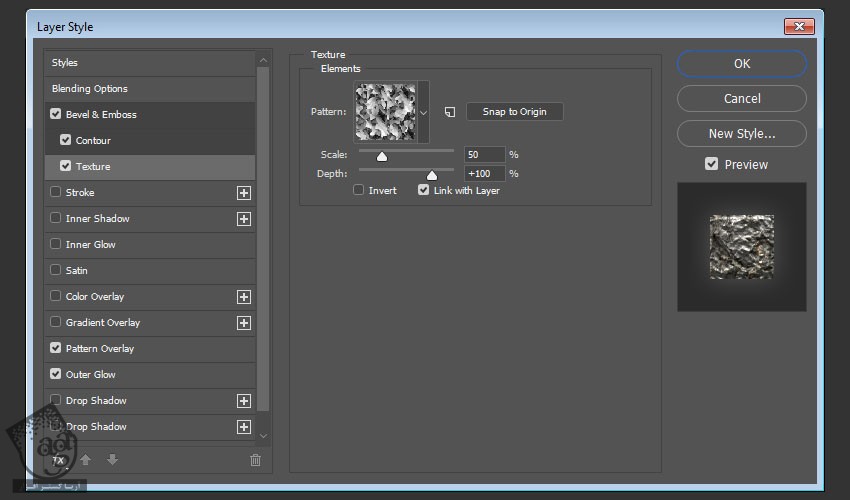
Texture :
Pattern روی Leaves
Scale روی 50 درصد

گام چهارم
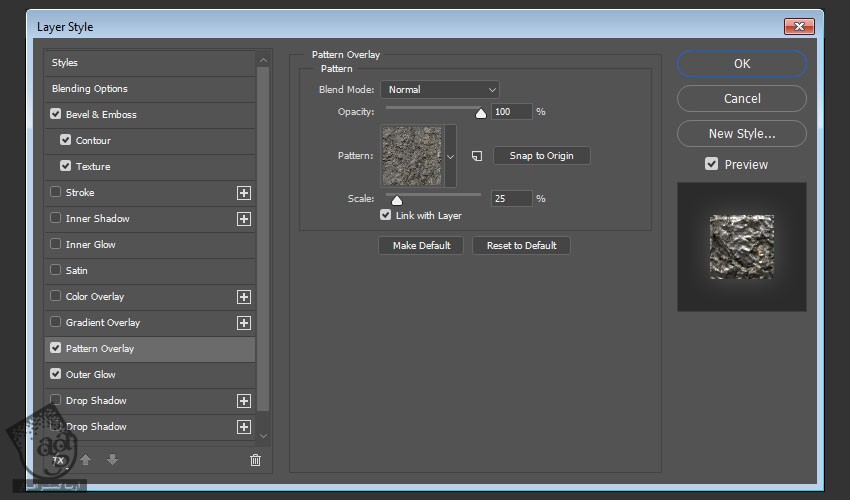
Pattern Overaly :
Pattern روی Stone Pattern
Scale روی 25 درصد

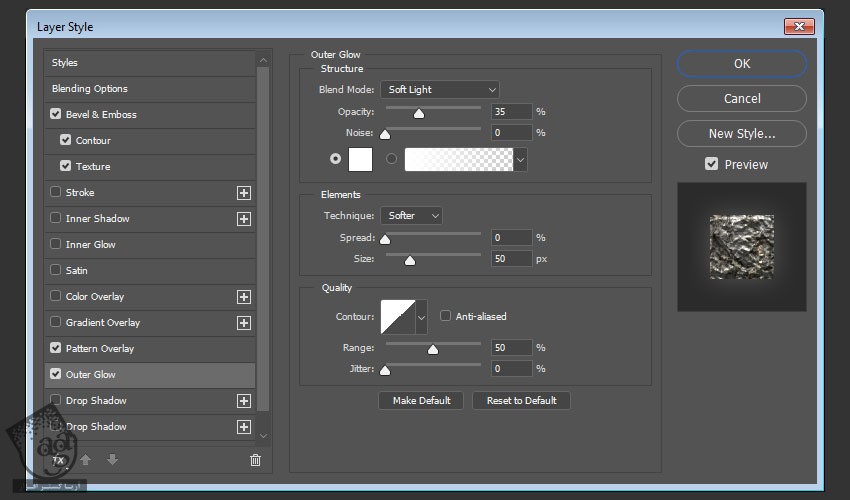
گام پنجم
Outer Gloa :
Blend Mode روی Soft Light
Opacity روی 35 درصد
Color روی #ffffff
Size روی 50

روی لایه Back Stroke 01 دابل کلیک می کنیم. Copy Layer Style رو می زنیم. روی لایه Back Stroke 02 کلیک راست می کنیم و Paste Layer Style رو می زنیم.

20. تنظیم Layer Style دومین Back Stroke
روی لایه Back Stroke 02 دابل کلیک می کنیم و Layer Style رو با تنظیمات زیر اعمال می کنیم.
گام اول
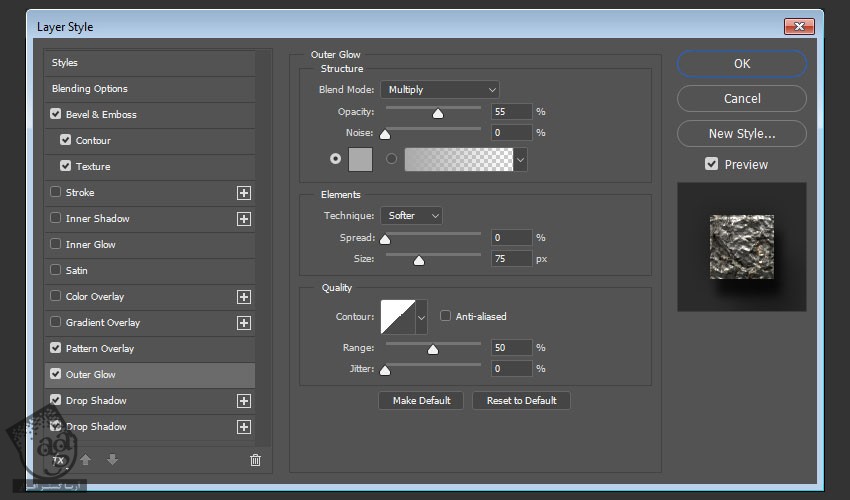
Outer Glow :
Blend Mode روی Multiply
Opacity روی 55 درصد
Color روی #aaaaaa
Size روی 75

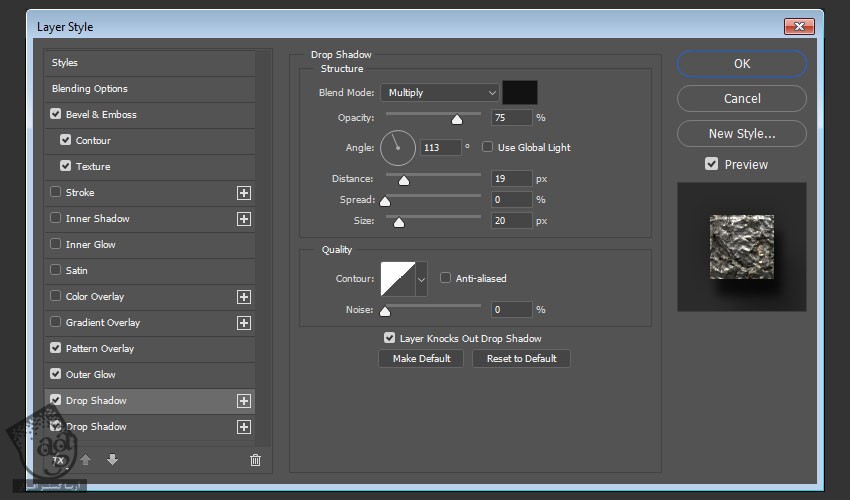
گام دوم
Drop Shadow :
Opacity روی 75 درصد
تیک Use Global Light رو بر می داریم
Angle روی 113
Distance روی 19
Size روی 20

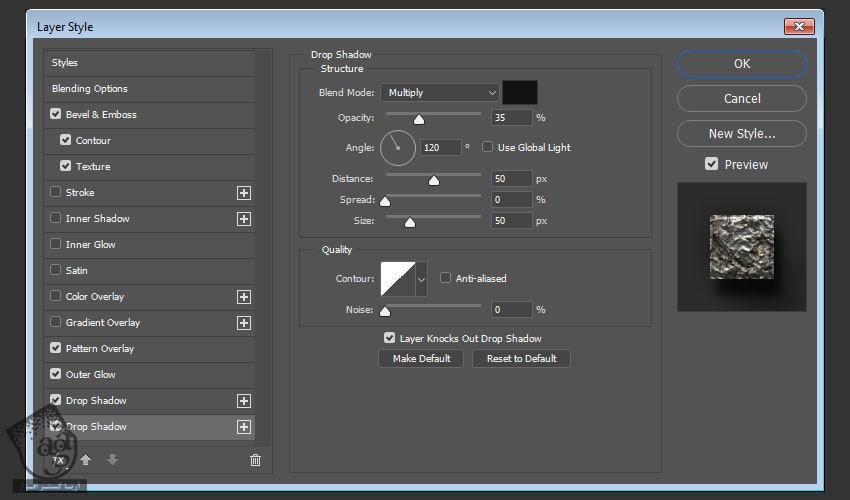
گام سوم
روی آیکن + کلیک می کنیم و یک افکت Drop Shadow دیگه با تنظیمات زیر اضافه می کنیم:
Opacity روی 35 درصد
تیک Use Global Light رو بر می داریم
Angle روی 120
Distance روی 50
Size روی 50

این از Style دومین لایه Back Stroke.

21. اضافه کردن Global Adjustment
گام اول
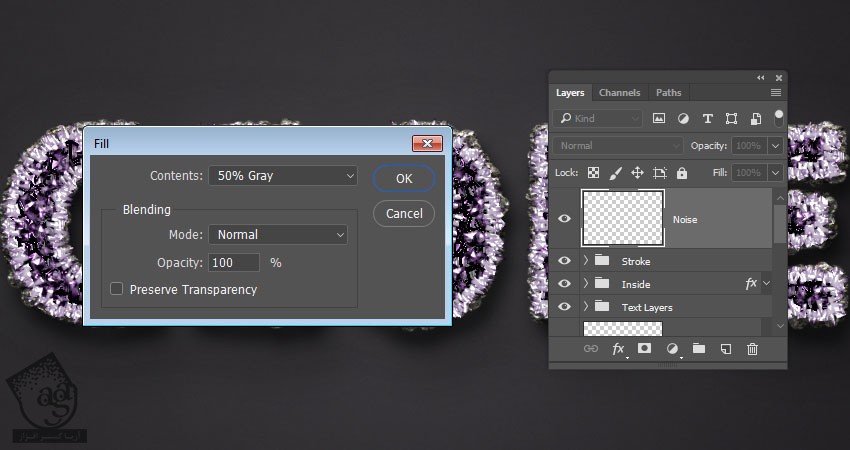
یک لایه جدید بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Noise و بعد هم وارد مسیر Edit > Fill میشیم.
Contents رو روی 50% Gray قرار میدیم و Ok می زنیم.

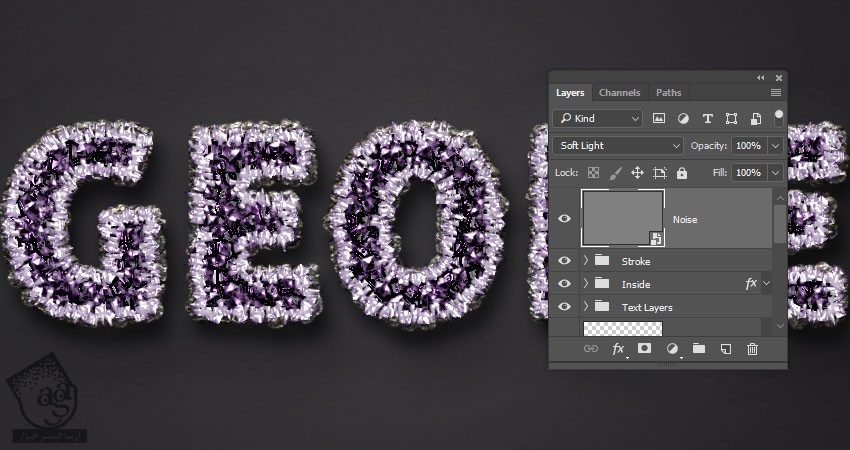
گام دوم
روی لایه Noise کلیک راست می کنیم. Convert to Smart Object رو می زنیم و Blend Mode رو میزاریم روی Soft Light.

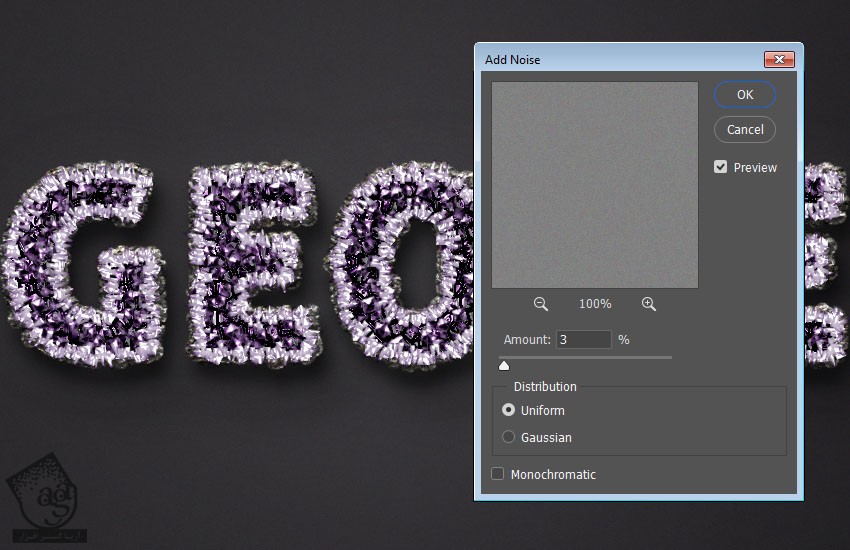
گام سوم
وارد مسیر Filter > Noise > Add Noise میشیم. Amount رو روی 3 و Distribution رو روی Uniform قرار میدیم.

گام چهارم
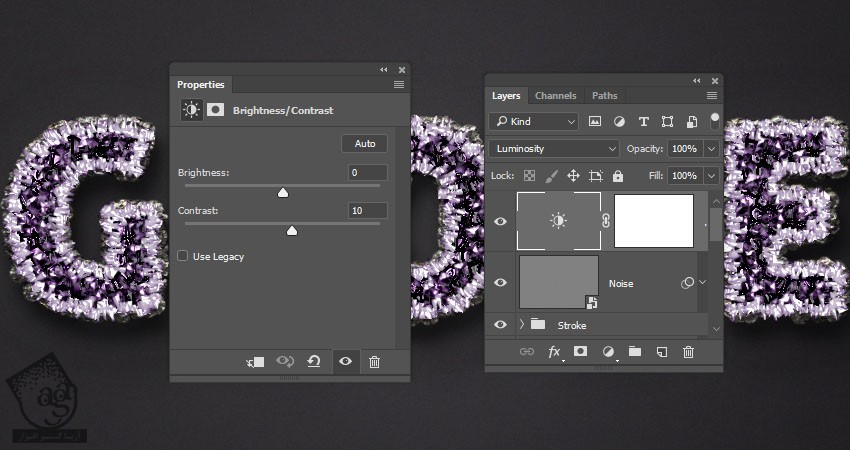
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Brisghtness/Contrast رو می زنیم.
Blend Mode لایه رو میزاریم روی Luminosity رو Contrast رو روی 10 قرار میدیم.

گام پنجم
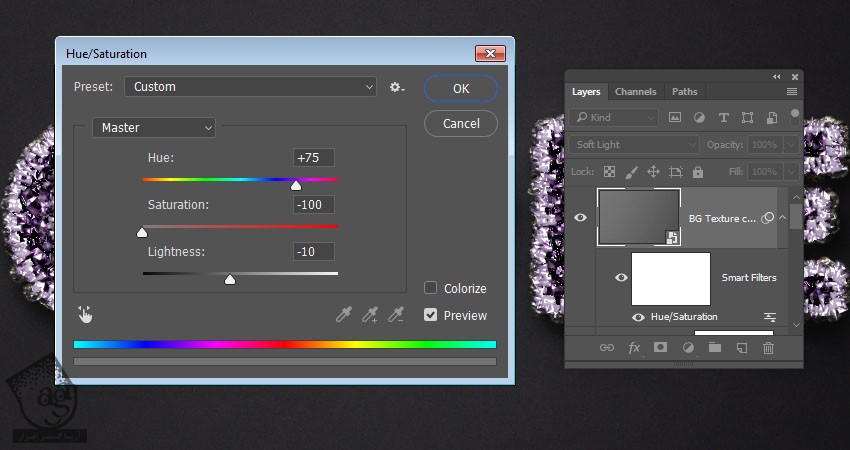
لایه BG Texture رو Duplicate می کنیم و نسخه کپی رو بالای تمام لایه ها قرار میدیم.
لیست Filter مربوط به کپی رو باز می کنینم. روی تب Hue/Saturation دابل کلیک می کنیم و Saturation رو میزاریم روی -100.

گام ششم
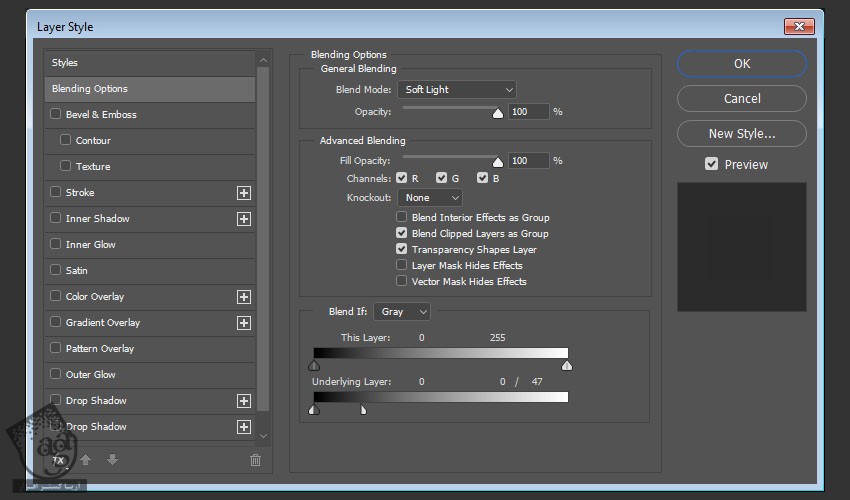
روی لایه BG Tetxture دابل کلیک می کنیم و وارد Blending Options رو تنظیم می کنیم.
می خوایم اسلایدرهای Underlying Layer رو که توی بخش Blend If قرار داره، تنظیم کنیم.
Alt رو نگه می داریم. روی اسلایدر سمت راست کلیک و درگ می کنیم تا تفکیک بشه. همون طور که به سمت انتها می بریم، تکسچر روی بخش های تیره تاثیر میزاره. حالا تا زمانی که به نتیجه دلخواه برسیم، این کار رو ادامه میدیم.

گام هفتم
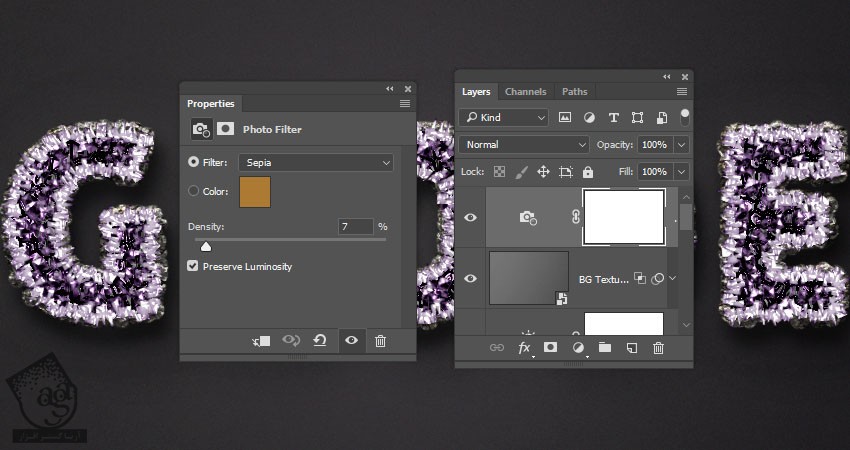
یک Photo Filter Adjustment Layer دیگه اضافه می کنیم. Sepia رو از منوی Filter انتخاب می کنیم و Density رو میزاریم روی 7.

تبریک! تمام شد!
توی این آموزش، چند تا تکسچر با استفاده از فیلتر و قلمو و درست کردیم.
بعد هم لایه های متنی رو اضافه کردیم. این قلموها رو به عنوان Fill و Stroke به کار بردیم و چند تا Layer Style هم اعمال کردیم. نتیجه رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت