No products in the cart.
معرفی زبان برنامه نویسی وب اچ تی ام ال 5 – HTML5

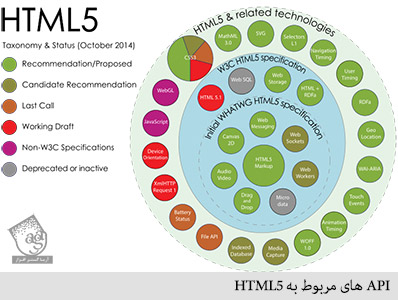
معرفی زبان اچ تی ام ال 5 – HTML5
اچ تی ام ال 5 ( HTML5 ) یک زبان نشانه گذاری است که برای ساختاربندی و ارائه محتوا در وب مورد استفاده قرار می گیرد. HTML5 پنجمین ورژن و ورژن کنونی HTML استاندارد است.
HTML5 در اکتبر سال 2014 توسط کنسرسیوم شبکه وب جهانی (W3C) عرضه شد تا این زبان را بهود بخشد و از جدیدترین رسانه ها پشتیبانی کند و در عین حال به سادگی توسط انسان ها قابل خواندن باشد و همواره توسط کامپیوترها و دستگاه هایی مانند مرورگرهای وب، Parser ها و غیره قابل درک باشد. HTML5 نه تنها شامل HTML4، بلکه همچنین شامل XHTML 1 و DOM Level 2 HTML نیز می شود.
HTML5 شامل مدل های پردازش دقیق است تا استفاده سازگارتر را ترغیب کند. نشانه های موجود برای اسناد را گسترش می دهد، بهبود می بخشد و توجیه میکند و نشانه و رابط های برنامه نویسی (API) برای برنامه های وب پیچیده ارائه می دهد. به همین دلیل، اچ تی ام ال 5 همچنین یک کاندید برای برنامه های موبایل میان پلتفرمی است، زیرا ویژگی هایی را شامل می شود که با دستگاه های کم قدرت مانند گوشی های هوشمند و تبلت ها طراحی شده اند.
ویژگی های نحوی بسیاری اضافه شده است. عناصر جدید <video>، <audio> و <canvas> اضافه شده اند تا محتوای رسانه ای و گرافیکی به صورت بومی پشتیبانی شوند و پشتیبانی از محتواهای گرافیکی وکتوری مقیاس پذیر (SVG) و MathML برای فرمول های ریاضی نیز شامل شده است. برای غنی کردن محتوای معنایی اسناد، عناصر ساختاری صفحات جدید مانند <main>، <section>، <article>، <header>، <footer>، <aside>، <nav>و <figure> اضافه شده اند. خصیصه های جدیدی معرفی شده اند، برخی از عناصر و خصیصه های قدیمی حذف شده اند و بقیه مانند <a>، <cite> و <menu> تغییر یافته، اصلاح شده یا استاندارد شده اند.
API ها و مدل شیء سند (DOM) اکنون اجزای اصلی مشخصات اچ تی ام ال 5 هستند و همچنین اچ تی ام ال 5 پردازش هرگونه اسناد غیرمعتبر را بهتر تعریف می کند.
تاریخچه اچ تی ام ال 5
گروه کاری تکنولوژی برنامه فرامتنی وب (WHATWG) در سال 2004 کار روی استاندارد جدید را آغاز کرد. در آن زمان HTML 4.01 از سال 2000 به روزرسانی نشده بود و کنسرسیوم شبکه گسترده جهانی (W3C) توسعه های آینده را روی XHTML 2.0 معطوف کرده بود. در سال 2009، W3C منشور گروه کاری XHTML 2.0 را منقضی کرد و تصمیم گرفت دیگر آن را تجدید نکند. W3C و WHATWG در حال حاضر با هم روی توسعه HTML5 کار می کنند.
درحالیکه برخی از ویژگی های HTML5 با Adobe Flash مقایسه می شود، این دو تکنولوژی کاملا با هم تفاوت دارند. هر دو شامل ویژگی هایی برای پخش صوت و ویدئو در صفحات وب و استفاده از گرافیک های وکتوری مقیاس پذیر هستند. هرچند، از HTML5 نمی توان به تنهایی برای انیمیشن یا تعامل استفاده کرد، بلکه باید با CSS3 یا جاوا اسکریپت تکمیل شود. Flash قابلیت های بسیاری دارد که هیچ همتای مستقیمی در HTML5 ندارند.
گرچه سال هاست که اچ تی ام ال 5 در میان توسعه دهندگان شناخته شده است، اما قابلیت های تعاملی آن در حدود آوریل سال 2010 بعد از اینکه استیو جابز، مدیرعامل اسبق Apple یک نامه عمومی با عنوان “نظراتی درباره Flash” ارسال کرد، موضوع رسانه ها شد. وی در این نامه نتیجه گیری کرد که “دیگر برای تماشای ویدئو یا مصرف هرگونه محتوای وب، نیازی به Flash نیست” و اینکه “استانداردهای کد باز جدیدی مثل HTML5 که در حوزه موبایل ساخته شده است، پیروز خواهند شد”. این مسئله، جرقه ای در حلقه های توسعه وب ایجاد کرد، با این موضوع که با اینکه HTML5 قابلیت های بهتری ارائه می دهد، توسعه دهندگان باید پشتیبانی مرورگرهای مختلف از بخش های مختلف استاندارد و همچنین اختلافات عملکردی دیگر بین HTML5 و Flash را در نظر داشته باشند. در اوایل نوامبر سال 2011، شرکت Adobe اعلام کرد که به توسعه Flash برای دستگاه های موبایل ادامه نخواهد داد و تلاش خود را به سمت توسعه ابزارها با استفاده از HTML5 معطوف خواهد کرد.
فرایند استانداردسازی اچ تی ام ال 5
شرکت های Mozilla Foundation و Opera Software در سال 2004 یک نامه موضع در گارگروه کنسرسیوم شبکه جهانی وب ارائه کردند که روی توسعه تکنولوژی هایی تمرکز داشت که با مرورگرهای موجود سازگاری به عقب دارند، از جمله یک پیش نویس مشخصات Web Forms 2.0. این کارگروه با آرای 8 موافق و 14 مخالف برای ادامه کار روی HTML خاتمه یافت. بعد از این کارگروه، گروه کاری تکنولوژی برنامه فرامتنی وب (WHATWG) تشکیل شد تا براساس آن نامه موضع کارشان را شروع کنند و یک پیش نویس دیگر به عنوان برنامه های وب 1 نیز اعلام شد. این دو مشخصات بعدها با هم ترکیب شدند و HTML5 را تشکیل دادند. مشخصات HTML5 به عنوان نقطه آغاز کار گروه کاری جدید HTML در سال 2007 انتخاب شد.
2008 – اولین پیش نویس کاری عمومی
گروه WHATWG اولین پیش نویس کاری عمومی مشخصات را در 22 ژانویه سال 2008 منتشر کرد.
2011 – آخرین فراخوان
در 14 فوریه سال 2011، W3C ، منشور کارگروه HTML را با عطف به HTML5 گسترش داد. در می سال 2011، این کارگروه HTML5 را اصلاح کرد تا یک فراخوان نهایی را به انجمن های داخل و خارج از W3C ارسال کند تا قدرت فنی مشخصات آن را تایید کنند. W3C یک مجموعه تست جامع ایجاد کرد تا به سازگاری وسیعی برای دستیابی به مشخصات کامل تا سال 2014 دست یابد که تاریخ مورد نظر برای پیشنهاد بود. در ژانویه سال 2011، گروه WHATWG استاندارد زنده “HTML5” را به HTML تغییر نام داد. اما W3C همچنان به پروژه اش برای عرضه HTML5 ادامه داد.
2012 – پیشنهاد کاندید
در جولای سال 2012، WHATWG و W3C روی درجه ای از جداسازی توافق کردند. W3C کار روی مشخصات HTML5 را ادامه خواهد داد و روی یک استاندارد قطعی تمرکز خوهد کرد که از نظر WHATWG یک “snapshot” در نظر گرفته می شود. سازمان WHATWG کار خود روی HTML5 را به عنوان یک استاندارد زنده ادامه خواهد داد. مفهوم استاندارد زنده این است که هرگز کامل نیست و همواره در حال آپدیت و اصلاح شدن است. ویژگی های جدیدی میتوان اضافه کرد، اما نمی توان قابلیت های آن را حذف کرد.
W3C در دسامبر سال 2012، HTML5 را به عنوان یک کاندید قابل پیشنهاد تعیین کرد. معیار توسعه پیشنهاد W3C “دو پیاده سازی 100 درصد کامل و کاملا سازگار” است.
2014 – پیشنهاد ارائه شده و پیشنهاد
W3C در 16 سپتامبر سال 2014، HTML5 را به یک پیشنهاد ارائه شده تبدیل کرد.
در 28 اکتبر سال، HTML5 به عنوان یک پیشنهاد ثابت W3C عرضه شد و فرایند تعیین مشخصات را خاتمه داد.
طرح های آینده
مطابق طرح پیشنهاد شده توسط W3C در سپتامبر سال 2012، پیشنهاد مشخصات HTML5 برای انتهای سال 2016 در نظر گرفته شده است.
مشخصات اصلی HTML
جدول زمانی HTML5.0، HTML5.1 و HTML5.2.

ویژگی ها و API های اچ تی ام ال 5
W3C برای پیشروی سریع تر، اتکای بیشتر روی پیمانه ای بودن را پیشنهاد کرد، یعنی شناسایی ویژگی های خاصی که تازه پیشنهاد شده اند یا از قبل وجود داشته اند و توسعه آنها به عنوان مشخصات جداگانه. برخی تکنولوژی هایی که در ابتدا در HTML5 تعریف شده بودند اکنون در مشخصات مجزایی تعریف شده اند:
– کارگروه HTML: HTML Canvas 2D Context
– کارگروه برنامه های وب: Web Messaging، Web Workers، Web Storage، WebSocket، Server-sent events
– کارگروه IETF HyBi: پروتکل WebSocket
– کارگروه WebRTC: WebRTC
– گروه انجمن ردیابی متن رسانه وب: WebVTT
بعد از استانداردسازی مشخصات HTML5 در اکتبر سال 2014، لغتنامه و ویژگی های مرکزی آن از چهار جهت در حال گسترش است. همچنین برخی ویژگی هایی که از مشخصات اصلی HTML5 حذف شده بودند به عنوان ماژول های جداگانه مانند Microdata و Canvas استانداردسازی شدند. مشخصات فنی مانند Polyglot Markup که به عنوان افزونه های HTML5 معرفی شده بودند نیز به عنوان ماژول استانداردسازی شدند. برخی مشخصات W3C که در ابتدا مشخصات جداگانه ای بودند به عنوان افزونه ها یا ویژگی های HTML5 پذیرفته شدند، مانند SVG. برخی ویژگی هایی که ممکن بود سرعت استانداردسازی HTML5 را کاهش دهند، به عنوان مشخصات بعدی استانداردسازی خواهند شد. انتظار می رود که HTML5.1 در سال 2016 نهایی شود و در حال حاضر در حال استانداردسازی در W3C است.
ویژگی های اچ تی ام ال 5
نشانه گذاری
HTML5 عناصر و خصیصه هایی را معرفی می کند که نمایانگر مصارف عادی در وبسایت های مدرن هستند. برخی از آنها جایگزین های معنایی برای مصارف عادی عناصر generic block (<div>) و inline (<span>) هستند، مثلا <nav> (بلوک ناوبری وبسایت)، <footer> (معمولا به پایین صفحه یا آخرین خط از کد اشاره دارد) یا <audio> و <video> به جای <object>. برخی عناصر منسوخ شده از HTML 4.01 حذف شده اند، از جمله عناصر کاملا نمایشی مانند <font> و <center> که مدت ها پیش جای خود را به CSS دادند. همچنین روی اهمیت اسکریپت نویسی DOM (مثلا جاوا اسکریپت) در رفتار وب تاکید شده است.
قاعده نحوی HTML5 علیرغم شباهت نشانه هایش، دیگر بر مبنای SGML نیست. هرچند طوری طراحی شده است تا سازگاری به عقب داشته باشد و ورژن های قدیمی تر HTML را تجزیه کند. یک خط معارفه ای جدید دارد که شبیه یک اعلامیه نوع سند SGML یعنی <!DOCTYPE html> است که حالت رندر مطابق با استاندارد را فعال می کند.
از پنجم ژانویه سال 2009، HTML5 همچنین شامل Web Forms 2.0 است که قبلا یک مشخصات WHATWG جداگانه بوده است.
API های جدید
به غیر از مشخص کردن نشانه گذاری، HTML5 اسکریپت نویسی رابط های کاربری برنامه (API ها) را مشخص میکند که می تواند در کنار جاوا اسکریپت مورد استفاده قرار گیرد. رابط های کاربری مدل شیء سند (DOM) موجود گسترش یافته اند و ویژگی های بالفعل مستندسازی شده اند. همچنین API های جدید وجود دارد، از جمله:
– Canvas
– پخش زمانی رسانه
– آفلاین
– محتوای قابل ویرایش
– درگ و دراپ
– سابقه
– ثبت نام نوع MIME و protocol handler
– Microdata
– Web Messaging
– Web Storage – یک چهارچوب ذخیره سازی زوج مقداری کلیدی که رفتاری مشابه با کوکی ها را ارائه می کند، اما ظرفیت ذخیره سازی بزرگتر و API بهتر.
تمام تکنولوژی های بالا در مشخصات HTML5 شامل نشده اند، با اینکه در مشخصات WHATWG وجود دارند. برخی از تکنولوژی های مرتبط که بخشی از HTML5 W3c و WHATWG نیستند به شرح زیر هستند. W3C مشخصات اینها را به صورت جداگانه منتشر می کند:
– Geolocation
– Web SQL Database – یک پایگاه داده SQL محلی (دیگر پشتیبانی نمی شود)
– IndexedDB – یک محل ذخیره سازی مقدار کلیدی سلسله مراتبی فهرست شده (قبلا WebSimpleDB نام داشت)
– File – یک API که برای آپلودهای فایل و دستکاری فایل در نظر گرفته شده بود
– Directories and System – یک API که برای برآورده کردن موارد استفاده ذخیره سازی سمت مشتری که توسط پایگاه های داده به خوبی ارائه نمی شود، در نظر گرفته شده بود
– File Writer – یک API برای نوشتن نوشتن روی فایل ها از برنامه های وب
– Web Audio – یک API سطح بالای جاوا اسکریپت برای پردازش ترکیب کردن صدا در برنامه های وب
– ClassList
HTML5 نمی تواند در صفحات وب انیمیشن ارائه دهد. برای انیمیشن سازی عناصر HTML5، به قابلیت های جاوا اسکریپت یا CSS3 اضافی نیاز است. همچنین با استفاده از جاوا اسکریپت و HTML 4 و از طریق SMIL در داخل SVG، قابلیت انیمیشن سازی وجود دارد، گرچه مرورگرها از سال 2011 از گزینه آخر به صورت ناهماهنگ پشتیبانی می کنند.
XHTML5 (HTML5 سریالی شده با XML)
اسناد XML باید به همراه یک نوع رسانه اینترنتی XML (معمولا به عنوان نوع MIME شناخته می شود) مانند application/xhtml+xml یا application/xml ارائه شوند و باید با قاعده XML مطابقت داشته باشند. XHTML5 در واقع داده HTML5 سریالی شده با XML است (هیچ تگ بازی ندارد) که توسط یکی از انواع رسانه های XML ارسال شده است. یک HTML که برای مطابقت داشتن با مشخصات HTML و XHTML نوشته شده است و در نتیجه چه با HTML یا XML تجزیه شده باشد، درخت DOM مشابهی را ارائه می دهد، polyglot markup گفته می شود.
رفع خطاها در اچ تی ام ال 5
HTML5 طوری طراحی شده است که مرورگرهای قدیمی به راحتی می توانند محدودیت های HTML5 را نادیده بگیرند. مشخصات HTML5 برخلاف HTML 4.01 قوانین دقیقی lexing و Parsing می دهد و قصد آن این است که مرورگرهای سازگار موقع تجزیه قواعد اشتباه، نتایج مشابهی را بدست می دهند. اگرچه HTML5 اکنون رفتار پایداری را برای اسناد tag soup تعریف می کند، اما این اسناد با استانداردهای HTML5 مطابقت ندارند.
محبوبیت اچ تی ام ال 5
طبق یک گزارش در 30 سپتامبر سال 2011، 34 تا از 100 سایت برتر جهانی از HTML5 استفاده می کردند. این تخمین توسط موتورهای جستجو و شبکه های اجتماعی انجام شد. یک گزارش دیگر در آگوست سال 2013 نشان داده است که 153 تا از 500 شرکت برتر امریکایی در وبسایت های خود از HTML5 استفاده کرده اند.
از سال 2014، HTML5 حداقل تا قسمتی توسط محبوب ترین موتورهای Layout پشتیبانی می شود.
تفاوت های HTML5 با HTML 4.01 و XHTML 1.x
در زیر یک فهرست اجمالی از تفاوت ها و چند مثال دقیق آورد شده است.
– قوانین جدید تجزیه: به سوی تجزیه انعطاف پذیر و سازگاری گرایش دارد و بر مبنای SGML نیست
– قابلیت استفاده از SVG درون خطی و MathML در text/html
– عناصر جدید: article، aside، audio، bdi، canvas، command، data، datalist، details، embed، figcaption، figure، footer، header، keygen، mark، meter، nav، output، progress، rp، rt، ruby، section، source، summary، time، time، track، video، wbr
– انواع جدیدی از کنترل فرم: dates and times، email، url، search، number، range، tel، color
– خصیصه های جدید: charset (در meta)، async (در script)
– خصیصه های جهانی (که می توانند برای تمام عناصر استفاده شوند): id، tabindex، hidden، data-* (خصیصه های داده اختصاصی)
– عناصر منسوخ شده کاملا حذف خواهند شد: acronym، applet، basefont، big، center، dir، font، frame، frameset، isindex، noframes، strike، tt
وبسایت dev.w3.org جدیدترین پیش نویس های ویراستار از “تفاوت های HTML5 نسبت به HTML 4” را فراهم می کند که توضیح کاملی درباره موارد اضافه شده، حذف شده و تغییرات بین HTML5 و HTML 4 را ارائه می کند.
 لوگوی اچ تی ام ال 5
لوگوی اچ تی ام ال 5
در 18 ژانویه سال 2011، W3C یک لوگو معرفی کرد که نمایانگر استفاده یا علاقه به HTML5 بود. این لوگو برخلاف نشان های دیگری که توسط W3C صادر شده بود، نشانگر اعتبار یا مطابقت با استاندارد خاصی نیست. از 1 آوریل سال 2011، این لوگو به رسمیت شناخته شده است.
وقتی این لوگو در ابتدا در معرض عموم قرار گرفت، W3C آن را به عنوان یک “هویت بصری همه جانبه برای مجموعه وسیعی از تکنولوژی های وب کد باز از جمله HTML5، CSS، SVG، WOFF و غیره” معرفی کرد. برخی از طرفداران استاندارد وب از جمله پروژه استانداردهای وب از تعریف HTML5 به عنوان یک عبارت کلی انتقاد کردند و به ابهام کلمه و احتمال پیش آمدن سوءتفاهم اشاره کردند. سه روز بعد W3C به بازخورد انجمن پاسخ داد و توصیف لوگو را تغییر داد و نام تکنولوژی های مشابه را حذف کرد. سپس W3C اظهار کرد که این لوگو “نمایانگر HTML5، سنگ بنای برنامه های مدرن وب است”.
مدیریت حقوق دیجیتال
دست اندرکاران این صنعت از جمله BBC، Google، Microsoft و Netflix خواستار گنجاندن ضمیمه های رسانه ای رمزگذاری شده (Encrypted Media Extensions (EME)) در استانداردهای HTML5 هستند که یک نوع مدیریت حقوق دیجیتال (DRM) است. از اواخر سال 2012 و ابتدای 2013، 27 سازمان از جمله Free Software Foundation یک ستاد مبارزاتی علیه گنجاندن مدیریت حقوق دیجیتال در استاندارد HTML5 راه اندازی کرده اند. هرچند در اواخر سپتامبر 2013، کارگروه HTML W3C تصمیم گرفت که ضمیمه های رسانه ای رمزگذاری شده که یک نوع DRM است احتمالا در استاندارد HTML5 گنجانده خواهد شد. استاندارد زنده HTML مربوط به WHATWG بدون پیشنهادات DRM به توسعه خود ادامه داد.

مانو اسپورنی، یکی از اعضای W3C اعلام کرد که EME به رفع مشکل مورد نظر کمکی نخواهد کرد. رقیبان اشاره می کنند که EME یک ساختار برای یک مکانیزم پلاگین DRM است.
طرفداران اصلی گنجایش DRM در HTML5، شرکت های Google و Microsoft بودند. Adobe هم یکی از حامیان آنها بود. در 14 می سال 2014، شرکت Mozilla قصد خود برای پشتیبانی از EME در Firefox را اعلام کرد که آخرین مرورگر بزرگی بود که از DRM اجتناب می کرد. اندریاس گال از شرکت Mozilla این را “گامی دشوار و نارحت کننده” نامیده و شرح داد که ورژن های آینده Firefox همچنان کد باز خواهند بود، اما به همراه یک sandbox عرضه خواهند شد که برای اجرای یک ماژول رمزگشایی محتوای عرضه شده توسط Adobe طراحی شده است. میشل بیکر، مدیر اجرایی Mozilla با قول اینکه “روی راه حل های دیگری کار خواهند کرد”، اظهار کرد که سر باز زدن از بکارگیری EME بهتر از این بود که کاربران بسیاری را به عوض کردن مرورگر قانع کنیم. این تصمیم توسط Cory Doctorow و Free Software Foundation مورد انتقاد قرار گرفت.
منابع: ویکی پدیا انگلیسی ، آریا گستر و …
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
برچسبها:html5, اچ تی ام ال 5



















































































قوانین ارسال دیدگاه در سایت