No products in the cart.
معرفی CSS ( Cascading Style Sheets ) – شیوه نامه های آبشاری

معرفی CSS ( Cascading Style Sheets ) – شیوه نامه های آبشاری
 شیوه نامه های آبشاری ( CSS – سی اس اس ) یک زبان شیوه نامه است که برای نمایش یک سند نوشته شده با زبان نشانه گذاری مورد استفاده قرار می گیرد. گرچه این زبان اغلب برای تنظیم سبک نمایشی صفخات وب و رابط های کاربری نوشته شده با زبان های HTML و XHTML استفاده می شود، اما این زبان را می توان روی هرگونه سند XML از جمله Plain XML، SVG و XUL اعمال کرد و در رندر کردن گفتار و دیگر رسانه ها کاربرد دارد. CSS در کنار HTML و JavaScript، یکی از تکنولوژی های بنیادی است که توسط اکثر وبسایت ها مورد استفاده قرار می گیرد تا صفحات وب جذاب از نظر بصری، رابط های کاربری برای برنامه های وب و رابط های کاربری برای بسیاری از برنامه های موبایل را طراحی کنند.
شیوه نامه های آبشاری ( CSS – سی اس اس ) یک زبان شیوه نامه است که برای نمایش یک سند نوشته شده با زبان نشانه گذاری مورد استفاده قرار می گیرد. گرچه این زبان اغلب برای تنظیم سبک نمایشی صفخات وب و رابط های کاربری نوشته شده با زبان های HTML و XHTML استفاده می شود، اما این زبان را می توان روی هرگونه سند XML از جمله Plain XML، SVG و XUL اعمال کرد و در رندر کردن گفتار و دیگر رسانه ها کاربرد دارد. CSS در کنار HTML و JavaScript، یکی از تکنولوژی های بنیادی است که توسط اکثر وبسایت ها مورد استفاده قرار می گیرد تا صفحات وب جذاب از نظر بصری، رابط های کاربری برای برنامه های وب و رابط های کاربری برای بسیاری از برنامه های موبایل را طراحی کنند.
CSS اصولا برای جداسازی محتوای سند از شیوه نمایش آن از جمله جنبه هایی مانند چیدمان، رنگ و فونت طراحی شده است. این جداسازی می تواند دسترسی به محتوا را بهبود بخشد، انعطاف پذیری و کنترل بیشتری در مشخص کردن خصوصیات نمایش فراهم کند، با تعیین CSS مربوطه در یک فایل .css جداگانه، به صفحات HTML مختلف اجازه دهد تا از فرمت مشترکی استفاده کنند و پیچیدگی و تکرار در محتوای ساختاری را کاهش دهد.
با این جداسازی قالب بندی از محتوا، می توان یک صفحه نشانه گذاری را به سبک های مختلف برای متدهای رندر مختلف ارائه کرد، مانند روی صفحه، برای چاپ، به صورت صوتی (هنگامی که توسط یک مرورگر مبتنی بر گفتار یا صفحه خوان، خوانده می شود) و روی دستگاه های لامسه ای مبتنی بر خط بریل. همچنین می توان با آن، صفحه وب را بسته به اندازه صفحه یا دستگاه مورد استفاده، به صورت مختلفی نمایش داد. خوانندگان نیز می توانند یک شیوه نامه متفاوت را انتخاب کنند، مثلا یک فایل سی اس اس که روی کامپیوترشان ذخیره شده است، تا شیوه نامه ای که مولف انتخاب کرده است را تغییر دهند.
با ویرایش چند خط در فایل سی اس اس به جای تغییر دادن نشانه گذاری در اسناد، می توان تغییرات طراحی گرافیکی یک سند (یا صدها سند) را به سرعت و به راحتی اعمال کرد.
در مشخصات CSS یک طرح اولویت توصیف شده است که مشخص می کند اگر بیش از یک قانون با یک عنصر خاص مطابقت داشته باشد، کدام قانون اعمال می شود. در این به اصطلاح آبشار، اولویت ها (یا وزنه ![]() ها) محاسبه شده و به قوانین تخصیص داده می شوند تا قوانین قابل پیش بینی باشند.
ها) محاسبه شده و به قوانین تخصیص داده می شوند تا قوانین قابل پیش بینی باشند.
مشخصات CSS توسط کنسرسیوم شبکه جهانی وب (W3C) نگهداری می شود. رسانه اینترنتی از نوع text/css برای استفاده با CSS توسط RFC 2318 ثبت شده است. W3C یک سرویس رایگان تایید اعتبار سی اس اس را برای اسناد سی اس اس اجرا می کند.
قاعده نوشتاری شیوه نامه های آبشاری
CSS دارای یک قاعده نوشتاری ساده است و از یک سری کلمات کلیدی انگلیسی استفاده می کند تا نام خصوصیات مختلف سبک ها را مشخص کند.
یک شیوه نامه شامل یک لیست از قوانین است. هر قانون یا مجموعه قانون متشکل از یک یا چند Selector و یک بلوک اعلان است.
Selector
در CSS با تطبیق دادن تگ ها و خصیصه ها در نشانه گذاری، از Selector ها استفاده می شود تا تعیین کنند یک سبک روی کدام بخش از نشانه گذاری اعمال می شود.
Selector ها ممکن است روی موارد زیر اعمال شوند:
– تمام عناصر از یک نوع خاص، مثلا Header های سطح دوم h2.
– عناصری که توسط خصیصه شناسایی شده اند، بخصوص:
– id: یک شناسه منحصربفرد در سند.
– Class: یک شناسه که می تواند چندین عنصر را در سند علامت گذاری کند.
کلاس ها و ID ها به حروف بزرگ و کوچک حساس هستند، با حروف شروع می شوند و می توانند شامل کاراکترهای الفبایی و Underline باشند. یک کلاس ممکن است روی چندین نمونه از یک عنصر اعمال شود. یک ID تنها می تواند روی یک عنصر اعمال شود.
شبه کلاس ها در Selector های سی اس اس استفاده می شوند تا قالب بندی را براساس اطلاعاتی که در درخت سند موجود نیست انجام دهند. یک مثال از یک شبه کلاس رایج، :hover است که تنها وقتی محتوا را شناسایی می کند که کاربر به عنصر آشکار، اشاره کند که معمولا با نگه داشتن موس روی آن صورت می گیرد. این شبه کلاس به یک Selector اضافه می شود، مانند `a:hover` یا `#elementid:hover`. یک شبه کلاس، عناصر سندی مانند `:link` یا `:visited` را طبقه بندی می کند، درحالیکه یک شبه عنصر انتخابی می کند که ممکن است شامل عناصر جزئی باشد، مانند ::first-line یا ::first-letter .
Selector ها را می توان به شیوه های مختلفی ترکیب کرد تا به دقت و انعطاف بالایی دست پیدا کنیم. چندین Selector را می توان در یک لیست فاصله دار با هم ترکیب کرد تا عناصر را از نظر مکان، نوع عنصر، شناسه، کلاس یا ترکیبی از آنها، مشخص کرد. ترتیب Selector ها اهمیت دارد. برای مثال، div .myClass {color: red;} روی تمام عناصر کلاس myClass که در داخل عناصر div هستند، اعمال می شود، درحالیکه .myClass div {color: red;} روی تمام عناصر div که در عناصر کلاس myClass هستند اعمال می شود.
جدول زیر خلاصه ای از قواعد نوشتاری Selector ها و کاربرد آنها را نشان می دهد و اینکه در کدام ورژن سی اس اس معرفی شدند.
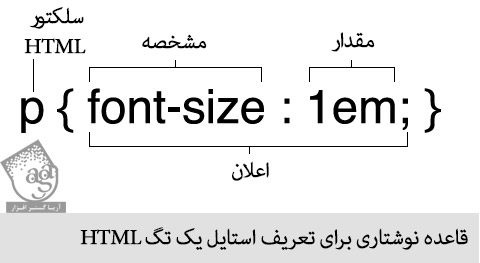
بلوک اعلان
یک بلوک اعلان متشکل از یک لیست از اعلان ها در پرانتز است. هر اعلان خودش متشکل از یک مشخصه، یک علامت دونقطه (:) و یک مقدار است. اگر چند اعلان در یک بلوک قرار داشته باشد، یک علامت نقطه ویرگول (؛) باید اضافه شود تا اعلان ها از هم جدا شوند.
خصوصیات در استاندارد CSS مشخص شده اند. هر مشخصه دارای یک مجموعه از مقادیر محتمل است. برخی از خصوصیات می توانند روی هر نوع عنصری اثر بگذارند و برخی هم تنها روی گروه خاصی از عناصر اعمال می شوند.
مقادیر می توانند کلمات کلیدی باشند، مانند “center” یا “inherit”، یا مقادیر عددی مانند 200px (200 پیکسل)، 50vw (50 درصد از عرض Viewport) یا 80% (80 درصد از عرض پنجره). مقادیر رنگی را می توان با کلمات کلیدی (مانند “red”)، مقادیر هگزادسیمال (مانند #FF0000 که همچنین به #F00 خلاصه می شود)، مقادیر RGB با مقیاس 0 تا 255 (مانند rgb(255, 0, 0))، مقادیر RGBA که هم رنگ و هم شفافیت را مشخص می کنند (مانند rgba(255, 0, 0, 0.8)) یا مقادیر HSL یا HSLA (مانند hsl(000, 100%, 50%)، hsla(000, 100%, 50%, 80%))، مشخص کرد.
کاربرد شیوه نامه های آبشاری
پیش از سی اس اس تقریبا تمام خصیصه های نمایشی اسناد HTML در داخل نشانه گذاری HTML قرار داشتند؛ تمام رنگ های فونت، سبک های پس زمینه، چیدمان های عناصر، حاشیه ها و اندازه ها باید بطور واضح و اغلب به صورت تکراری در HTML توصیف می شدند. CSS به مولفان اجازه می دهد بیشتر این اطلاعات را به یک فایل دیگر، یعنی شیوه نامه انتقال دهند که منجر به یک HTML ساده تر می شود.
برای مثال، عنوان ها (عناصر h1)، زیرعنوان ها (h2)، زیر زیرعنوان ها (h3) و غیره به صورت ساختاری توسط HTML تعریف می شوند. در چاپ یا روی صفحه نمایش، انتخاب فونت، اندازه، رنگ و تاکید برای این عناصر، نمایشی است.
پیش از CSS، مولفان اسناد که می خواستند چنین خصوصیات تایپوگرافیکی را مثلا به تمام عنوان های h2 تخصیص دهند، باید نشانه گذاری نمایشی HTML را برای هر یک از عنوان ها تکرار می کردند. این امر منجر به پیچیده شدن، بزرگتر شدن میشد و احتمال ارور بیشتر و نگهداری از آن دشوار بود. CSS اجازه می دهد نمایش از ساختار جدا شود. CSS می تواند رنگ، فونت، تراز متن، اندازه، حاشیه ها، فاصله گذاری، چیدمان و خیلی از خصوصیات تایپوگرافیکی دیگر را تعریف کند و می تواند این کار را به طور جداگانه برای نماهای روی صفحه و چاپ شده انجام دهد. CSS همچنین سبک های غیر بصری مانند سرعت و تاکید خوانده شدن متن توسط Text Reader های شنیداری را تعیین می کند. W3C اکنون استفاده از تمام نشانه گذاری های HTML نمایشی را منسوخ کرده است.
برای مثال، تحت pre-CSS HTML، یک عنصر عنوان که با متن قرمز تعریف شده است به صورت زیر نوشته خواهد شد:
<h1><font color="red"> Chapter 1. </font></h1>
با استفاده از سی اس اس، همان عنصر را می توان به جای خصیصه های نمایشی HTML، با خصوصیات استایل نوشت:
<h1 style="color: red;"> Chapter 1. </h1>
یک فایل CSS خارجی که در زیر توصیف شده است را می توان با قاعده نوشتاری زیر به یک سند HTML ارتباط داد:
<link href="path/to/file.css" rel="stylesheet">
یک کد CSS داخلی را می توان در بخش Head کد نوشت. کدنویسی با تگ Style آغاز می شود. برای مثال،
<style>

منابع
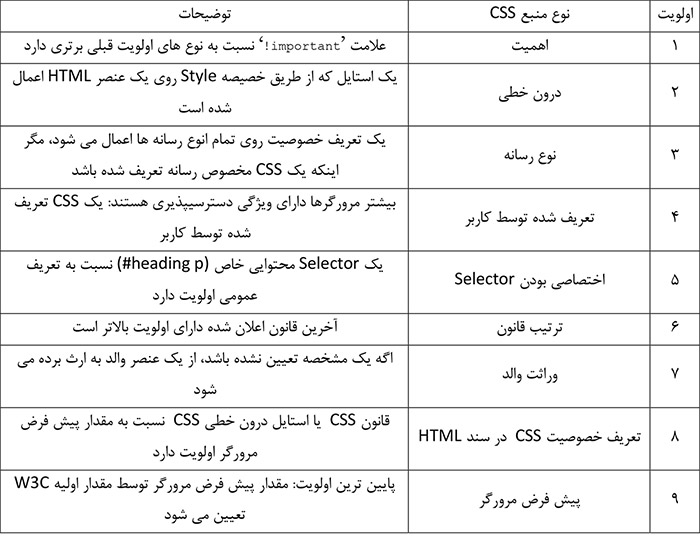
اطلاعات CSS را می توان از منابع مختلفی فراهم کرد. این منابع می توانند مرورگر وب، کاربر و نویسنده باشند. اطلاعات نویسنده را می توان به دسته های درون خطی، نوع رسانه، اهمیت، ویژگی Selector، ترتیب قانون، وراثت و تعریف مشخصه، طبقه بندی کرد. اطلاعات استایل سی اس اس می توانند در یک سند جداگانه باشند یا می توانند در یک سند HTML تعبیه شوند. چندین شیوه نامه را می توان وارد کرد. استایل های مختلف را می توان بسته به دستگاه مورد استفاده اعمال کرد، برای مثال ورژن صفحه می تواند با نسخه چاپ شده بسیار متفاوت باشد تا نویسندگان بتوانند سبک نمایش آن را برای هر کدام تنظیم کنند.
شیوه نامه ای که بالاترین سطح اولویت را دارد، نمایش محتوا را کنترل می کند. اعلان هایی که در منبعی با بالاترین سطح اولویت قرار نگرفته اند به یک منبع با اولویت پایین تر تحویل داده می شوند، مانند User Agent Style. به این فرایند cascading گفته می شود.
یکی از اهداف سی اس اس، دادن کنترل بیشتر به کاربران روی نمایش است. کسی که برایش خواندن عنوان های قرمزی و ایتالیک دشوار است، می تواند یک شیوه نامه متفاوتی را اعمال کند. بسته به مرورگر و وبسایت، کاربر می تواند از میان شیوه نامه های متنوعی که توسط طراح فراهم شده است یکی را انتخاب کند یا تمام استایل های اضافه شده را حذف کند و تنها از طریق استایل پیش فرض مرورگر سایت را مشاهده کند یا تنها عنان قرمز ایتالیک را تغییر دهد و به خصیصه های دیگر دست نزند.
حق تقدم
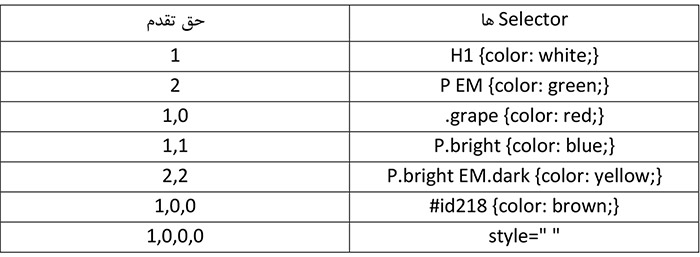
حق تقدم به معنی وزن های نسبی قوانین مختلف است. وقتی بیش از یک قانون می تواند اعمال شود، حق تقدم تعیین می کند که کدام استایل ها روی یک عنصر اعمال شوند. طبق مشخصات، یک Selector ساده تر (مانند H1) دارای حق تقدم 1 است، selector های کلاس دارای حق تقدم 1,0 هستند و Selector های ID دارای حق تقدم 1,0,0 هستند. به دلیل اینکه مقادیر حق تقدم مانند سیستم اعشاری منتقل نمی شوند، از ویرگول برای جدا کردن اعداد استفاده می شود (یک قانون CSS که 11 عنصر و 11 کلاس دارد، حق تقدم آن 11,11 است، نه 121).
بنابراین قوانین Selector های زیر منجر به حق تقدم تعیین شده می شوند:
مثال
این بخش از HTML را در نظر بگیرید:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> #xyz { color: red; } </style> </head> <body> <p id="xyz" style="color: blue;"> To demonstrate specificity </p> </body> </html>در مثال بالا، اعلان موجود در خصیصه Style نسبت به اعلان موجود در عنصر Style اولویت دارد، زیرا دارای حق تقدم بالاتر است.
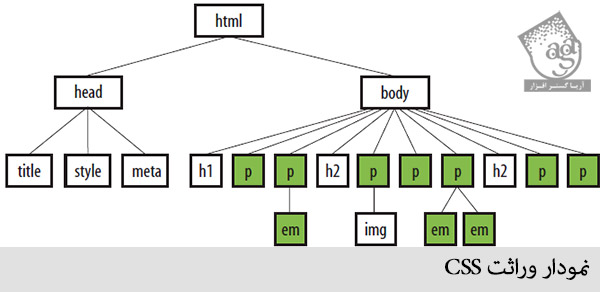
وراثت در سی اس اس
وراثت یک ویژگی کلیدی در سی اس اس است. برای کار کردن روی رابطه نیاکان و اولاد تکیه دارد. وراثت مکانیزمی است که توسط آن خصوصیات نه تنها روی یک عنصر تعیین شده، بلکه روی فرزندان آن هم اعمال می شوند. وراثت روی درخت سند اتکا دارد که سلسله مراتب عناصر XHTML روی یک صفحه مبتنی بر Nesting است. عناصر فرزند ممکن است مقادیر مشخصه CSS را از هر عنصر نیایی به ارث ببرند. بطور کلی، عناصر فرزند، خصوصیات وابسته به متن را به ارث می برند، اما خصوصیات مربوط به باکس به ارث برده نمی شوند. خصوصیاتی که می توانند به ارث برده شوند شامل color، font، letter-spacing، line-height، list-style، text-align، text-indent، text-transform، visibility، white-space و word-spacingاست. خصوصیاتی که قابلیت وراثت ندارند شامل background، border، display، float and clear، height و width، margin، min و max-height و width، outline، overflow، padding، position، text-decoration، vertical-align و z-index است.
وراثت مانع می شود که برخی خصوصیات در شیوه نامه پشت سر هم تکرار شوند و به توسعه دهنده نرم افزار اجازه می دهد CSS کمتری بنویسند. صفحات وب را برای کاربران سریع تر لود می کند و به مشتریان اجازه می دهد در هزینه های پنهای باند و توسعه صرفه جویی کنند.
مثال
شیوه نامه زیر معین است:
h1 { color: pink; }فرض کنید یک عنصر h1 با یک عنصر تاکیدی (em) در داخل آن وجود دارد:
<h1> This is to <em>illustrate</em> inheritance </h1>
اگر هیچ رنگی به عنصر em اختصاص نیافته باشد، کلمه تاکید شده illustrate، رنگ عنصر وارد یعنی h1 را به ارث خواهد برد. شیوه نامه h1 دارای رنگ صورتی است، بنابراین عنصر em هم صورتی خواهد بود.
فضای خالی
فضای خالی بین خصوصیات و Selectorها در نظر گرفته نمی شود. این قطعه کد:
body{overflow:hidden;background:#000000;}از نظر کارایی مساوی با کد زیر است:
body {
overflow: hidden;
background: #000000;
}
یک روش رایج برای قالب بندی سی اس اس به صورت خوانا این است که هر مشخصه را کمی تورفته و در یک خط جدید بنویسیم.
موقعیت دهی
CSS 2.1 سه طرح موقعیت دهی را تعریف می کند:
جریان عادی
آیتم های درون خطی مانند حروف موجود در کلمات متن چیده شده اند، یکی بعد از دیگری در فضای موجود قرار می گیرد تا اینکه دیگر فضایی وجود نداشته باشد، سپس یک خط جدید آغاز می شود. آیتم های بلوک به صورت عمودی روی هم قرار می گیرند، مانند پاراگراف ها و لیست های Bullet. جریان عادی همچنین شامل موقعیت دهی نسبی بلوک یا ایتم های درون خطی و باکس های اجرایی است.
شناور
یک آیتم شناور، از جریان عادی بیرون کشیده می شود و تا جای ممکن به سمت راست یا چپ در فضای موجود جا به جا می شود. سپس محتواهای دیگر در کنار آیتم حرکت می کنند.
موقعیت دهی مطلق
یک آیتمی که به صورت مطلق موقعیت دهی شده است هیچ جایگاهی در جریان عادی آیتم های دیگر ندارد و هیچ تاثیری روی آنها ندارد. موقعیت آن در محفظه اش مستقل از آیتم های دیگر است.
مشخصه موقعیت
چهار مقدار ممکن برای مشخصه Position وجود دارد. اگر یک آیتم به هر صورتی غیر از Static موقعیت دهی شده باشد، از مشخصه های بعدی top، bottom، left و right استفاده می شود تا آفست ها و موقعیت ها مشخص شود.
استاتیک
مقدار پیش فرضی که آیتم را در جریان عادی قرار می دهد.
نسبی
آیتم در جریان عادی قرار می گیرد، سپس از آن موقعیت جا به جا شده یا آفست می شود. آیتم های جریان بعدی طوری چیده می شوند که گویی آیتم جا به جا نشده است.
مطلق
موقعیت دهی مطلق را مشخص می کند. عنصر نسبت به نزدیک ترین والد غیر استاتیک خود موقعیت دهی می شود.
ثابت
آیتم به صورت مطلق در یک موقعیت ثابت در صفحه قرار گرفته است، حتی زمانی که باقی سند اسکرول می شود.
شناور و واضح
مشخصه float می تواند سه مقدار داشته باشد. آیتم هایی که به صورت مطلق موقعیت دهی شده اند یا ثابت هستند، نمی توانند شناور باشند. دیگر عناصر عموما در اطراف آیتم های شناور جریان دارند، مگر اینکه توسط مشخصه clear از این کار جلوگیری شده باشد.
Left
آیتم در سمت چپ خطی که قرار بود روی آن باشد شناور است. آیتم های دیگر ممکن است در سمت راست آن شناور باشند.\
Right
آیتم در سمت راست خطی که قرار بود روی آن باشد شناور است. آیتم های دیگر ممکن است در سمت چپ آن شناور باشند.
Clear
عنصر را وادار می کند تا در زیر عناصر شناور در سمت چپ (clear:left)، سمت راست (clear:right) یا هر دو طرف (clear:both) نمایش داده شود.
تاریخچه
پیشنهاد CSS برای اولین بار در 10 اکتبر سال 1994 توسط Håkon Wium Lie داده شد. در آن زمان Lie به همراه تیم برنرز لی در CERN کار می کرد. در همان دوران چند زبان شیوه نامه دیگر برای وب پیشنهاد شده بود و بحث های درون لیست های پیام عمومی و کنسرسیوم شبکه جهانی وب منجر شد اولین توصیه نامه CSS کنسرسیوم W3C (CSS1) در سال 1996 عرضه شود. بخصوص پیشنهاد Bert Bos بسیار تاثیر داشت و وی مولف همکار CSS1 شد و به عنوان مولف همکار زبان CSS شناخته می شود.
شیوه نامه ها به نوعی از زمان آغاز زبان نشانه گذاری عمومی استاندارد (SGML) در دهه 1980 وجود داشته اند و CSS توسعه یافت تا شیوه نامه ها برای وب فراهم شوند. یکی از ملزومات زبان شیوه نامه وب این بود که شیوه نامه ها از منابع مختلفی در وب گرفته شوند. بنابراین زبان های شیوه نامه موجود مانند DSSSL و FOSI مناسب نبودند. اما CSS از سوی دیگر به استایل یک سند اجازه می داد تا به صورت آبشاری تحت تاثیر چندین شیوه نامه قرار گیرد.
با رشد HTML، تنوع وسیع تری از قابلیت های سبک دهی را در بر گرفت تا تقاضای توسعه دهندگان وب را برآورده سازد. این توسعه کنترل بیشتری روی ظاهر سایت به طراحان داد که نیاز به HTML پیچیده تری داشت. تنوع ها در بکارگیری های مرورگر وب مانند ViolaWWW و WorldWideWeb باعث شد ایجاد ظاهری ثابت برای سایت ها دشوار شود و کاربران کنترل کمتری روی نحوه نمایش محتوای سایت داشتند. مرورگر/ویرایشگری که توسط تیم برنرز لی توسعه یافته بود دارای شیوه نامه هایی بود که در برنامهم Hard Code شده بودند. بنابراین نمیشد شیوه نامه ها را اسناد درون وب متصل کرد. رابرت کایلیا هم که در CERN کار می کرد می خواست ساختار را از نحوه نمایش جدا سازد تا شیوه نامه های مختلف بتوانند نمایش های مختلفی را برای چاپ، نمایش درون صفحه و ویرایشگرها ارائه کنند.
بهبود قابلیت های نمایش وب موضوع بحث بسیاری از انجمن های وب بود و 9 زبان شیوه نامه مختلف در لیست پیام سبک www پیشنهاد شده بودند. از این 9 پیشنهاد، دو تا در شکل گیری CSS تاثیر داشتند: Cascading HTML Style Sheets ( شیوه نامه های HTML آبشاری ) و Stream-based Style Sheet Proposal ( SSP ). دو مروگر برای تست پیشنهادات اولیه استفاده شدند. Lie به همراه Yves Lafon کار کرد تا CSS را در مرورگر Arena که توسط Dave Raggett ساخته شده بود پیاده کنند. Bert Bos پیشنهاد SSP خود را در مرورگر Argo پیاده کرد. از آن به بعد Lie و Bos با هم کار کردند تا استاندارد CSS را توسعه دهند (حرف H از نام آن برداشته شد، زیرا این شیوه نامه ها روی زبان های نشانه گذاری دیگری غیر از HTML هم می توانند اعمال شوند).
 پیشنهاد Lie در کنفرانس Mosaic and the Web (بعدا WWW2 نام گرفت) در شهر شیکاگوی ایالت ایلینویز در سال 1994 و دوباره در سال 1995 به همراه Bert Bos ارائه شد. در همین زمان W3C در حال تشکیل شدن بود و به توسعه CSS علاقه نشان داد. به همین خاطر یک کارگروه با ریاست Steven Pemberton تشکیل داد. این امر باعث شد W3C کار روی CSS را هیئت بازبیتی ویراستاری HTML (ERB) اضافه کند. Lie و Bos کارکنان فنی اصلی در این جنبه از پروژه بودند و اعضای دیگری هم در آن شرکت می کردند، از جمله Thomas Reardon از شرکت مایکروسافت. در اگوست سال 1996، شرکت ارتباطی Netscape یک ز بان شیوه نامه دیگر به نام شیوه نامه های جاوا اسکریپت (JSSS) را پیشنهاد داد. مشخصات این زبان هرگز تکمیل نشد و منسوخ گردید. در انتهای سال 1996، CSS آماده رسمی شدن بود و توصیه نامه های CSS سطح 1 در ماه دسامبر منتشر شد.
پیشنهاد Lie در کنفرانس Mosaic and the Web (بعدا WWW2 نام گرفت) در شهر شیکاگوی ایالت ایلینویز در سال 1994 و دوباره در سال 1995 به همراه Bert Bos ارائه شد. در همین زمان W3C در حال تشکیل شدن بود و به توسعه CSS علاقه نشان داد. به همین خاطر یک کارگروه با ریاست Steven Pemberton تشکیل داد. این امر باعث شد W3C کار روی CSS را هیئت بازبیتی ویراستاری HTML (ERB) اضافه کند. Lie و Bos کارکنان فنی اصلی در این جنبه از پروژه بودند و اعضای دیگری هم در آن شرکت می کردند، از جمله Thomas Reardon از شرکت مایکروسافت. در اگوست سال 1996، شرکت ارتباطی Netscape یک ز بان شیوه نامه دیگر به نام شیوه نامه های جاوا اسکریپت (JSSS) را پیشنهاد داد. مشخصات این زبان هرگز تکمیل نشد و منسوخ گردید. در انتهای سال 1996، CSS آماده رسمی شدن بود و توصیه نامه های CSS سطح 1 در ماه دسامبر منتشر شد.
توسعه HTML، CSS و DOM همه در یک گروه رخ داد، یعنی هیئت بازبینی ویرایشی HTML (ERB). در اوایل سال 1997، ERB به سه کارگروه مجزا تقسیم شد: کارگروه HTML با ریاست Dan Connolly از W3C، کارگروه DOM با ریاست Lauren Wood از SoftQuad و کارگروه CSS با ریاست Chris Lilley از W3C.
کارگروه CSS شروع به پیگیری مشکلاتی کرد که در CSS سطح 1 به آنها اشاره نشده بود که این امر منجر به ایجاد CSS سطح 2 در 4 نوامبر سال 1997 شد. به عنوان یک توصیه نامه W3C در 12 می سال 1998 منتشر شد. CSS سطح 3 که در سال 1998 آغاز شد هنوز تا سال 2016 در حال توسعه است.
در سال 2005 کارگروه های CSS تصمیم گرفتند ملزومات استانداردها را به طور جدی تری اجرا کنند. یعنی استانداردهای منتشر شده مانند CSS 2.1، Selector های CSS3 و CSS 3 Text از کاندیدای توصیه نامه ها بیرون کشیده شده و در سطح پیش نویس کاری قرار گرفتند.
دشواری در بکارگیری
مشخصات CSS 1 در سال 1996 تکمیل شد. Internet Explorer 3 شرکت مایکروسافت در آن سال عرضه شد که به صورت محدودی از CSS پشتیبانی می کرد. IE 4 و Netscape 4.x پشتیبانی بیشتری ارائه دادند، اما عموما ناقص بود و باگ های بسیاری داشت که مانع میشد تا CSS به صورت مفید مورد استفاده قرار گیرد. بیش از سه سال طول کشید تا مرورگرهای وب بتوانند تقریبا به طور کامل از مشخصات آن استفاده کنند. Internet Explorer 5.0 برای مکینتاش که در مارس سال 2000 عرضه شد اولین مرورگری بود که پشتیبانی کامل (بیش از 99 درصد) از CSS 1 داشت و از Opera پیشی گرفت که از زمان پشتیبانی از CSS از 15 ماه قبل تر، در این امر پیشرو بود. مرورگرهای دیگر هم به زودی این راه را دنبال کردند و بسیاری از آنها قسمت هایی از CSS 2 را هم بکار گرفتند.
هرچند، حتی زمانی که مرورگرهای ورژن 5 شروع به پشتیبانی کامل از CSS کردند، هنوز در بعضی موارد نادرست عمل می کردند و پر از تناقض، باگ و مشکلات دیگر بودند. تناقض ها و بی ثباتی در پشتیبانی از ویژگی ها باعث میشد کار طراحان در دست یابی به یک ظاهر پایدار در تمام مرورگرها و پلتفرم ها دشوار شود و این امر منجر به استفاده از راه حل هایی مانند هک ها و فیلترهای CSS شد.
مشکلات انطباق ناقص مرورگرها از CSS به همراه خطاهای موجود در مشخصات اصلی منجر شد تا W3C استاندارد CSS 2 را بازبینی کند و CSS 2.1 را عرضه کند که به سیستم کاری کنونی پشتیبانی در مرورگرهای HTML نزدیک تر شد. برخی از مشخصه های CSS 2 که هیچ مرورگری با موفقیت از آنها استفاده نمی کرد حذف شدند و در برخی موارد رفتارهای تعریف شده تغییر داده شدند تا استاندارد با پیاده سازی های موجود در یک راستا قرار گیرد. CSS 2.1 در 25 فوریه سال 2004 کاندیدای توصیه نامه ها شد، اما CSS 2.1 در 13 ژوئن سال 2005 به وضعیت پیش نویس کاری برگردانده شد و تنها در 19 جولای سال 2007 به وضعیت کاندیدای توصیه نامه ها بازگشت.
علاوه بر از این مشکلات، پسوند .css توسط یک محصول نرم افزاری مورد استفاده قرار می گرفت که فایل های پاورپوینت را به فایل های اسلاید شو فشرده تبدیل می کرد، بنابراین بعضی از سرورهای وب با تمام پسوندهای .css به جای text/css، به عنوان نوع mime application/x-pointplus رفتار می کردند.
اختلافات
CSS دارای سطوح و پروفایل های مختلف است. هر سطح از CSS روی سطح قبلی اضافه می شود و معمولا ویژگی های جدیدی اضافه می کنند و معمولا به صورت CSS 1، CSS 2، CSS 3 و CSS 4 شماره گذاری می شوند. پروفایل ها عموما زیرمجموعه ای از یک یا چند سطح CSS هستند که برای یک دستگاه خاص یا رابط کاربری ساخته شده اند. در حال حاضر پروفایل هایی برای دستگاه های موبایل، پرینترها و تلویزیون ها وجود دارد. پروفایل ها را نباید با انواع رسانه ای اشتباه گرفت که در CSS 2 اضافه شدند.
 CSS 1
CSS 1
اولین مشخصات CSS که یک توصیه نامه W3C رسمی شد، CSS سطح 1 بود که در 17 دسامبر سال 1996 منتشر شد. Håkon Wium Lie و Bert Bos به عنوان توسعه دهندگان اصلی آن شناخته می شوند. از قابلیت های آن می توان به پشتیبانی از موارد زیر اشاره کرد:
– خصوصیات فونت ها مانند سبک حروف و تاکید.
– رنگ متن، پس زمینه ها و عناصر دیگر.
– خصیصه های متن مانند فاصله بین کلمات، حروف و خطوط.
– تراز متن، تصاویر، جداول و عناصر دیگر.
– حاشیه، کادر، padding و موقعیت دهی برای اکثر عناصر.
– شناسایی منحصربفرد و طبقه بندی عمومی گروه های خصیصه ها.
W3C دیگر از توصیه نامه های CSS 1 نگهداری نمی کند.
CSS 2
مشخصات CSS سطح 2 توسط W3C توسعه یافت و در می سال 1998 به صورت توصیه نامه منتشر شد. CSS 2 که مجموعه مافوق CSS 1 بود شامل تعدادی ویژگی های جدید بود، از جمله موقعیت دهی مطلق، نسبی و ثابت عناصر و شاخص Z، مفهوم نوع های رسانه ای، پشتیبانی از شیوه نامه های سبک شنیداری (که بعدا توسط ماژول های گفتار CSS 3 جایگزین شدند) و متن دو جهتی و خصوصیات جدید فونت مانند سایه ها.
W3C دیگر از توصیه نامه های CSS 2 نگهداری نمی کند.
CSS 2.1
CSS سطح 2 بازبینی 1 که اغلب به آن CSS 2.1 گفته می شود، خطاهای CSS 2 را اصلاح می کند، ویژگی های دارای پشتیبانی ضعیف را حذف می کند و افزونه های مرورگرهای استفاده شده را به خصوصیات اضافه می کند. CSS 2.1 برای پیروی از فرایند W3C برای استانداردسازی خصوصیات فنی، چندین بار بین وضعیت پیش نویس کاری و وضعیت کاندیدای توصیه نامه تغییر یافت. CSS 2.1 اولین بار در 25 فوریه سال 2004 تبدیل به کاندیدای توصیه نامه شد، اما در 13 ژوئن سال 2005 برای بازبینی بیشتر دوباره به پیش نویس کاری برگشت داده شد. در 19 جولای سال 2007 دوباره به وضعیت کاندیدای توصیه نامه بازگشت و در سال 2009 دو بار آپدیت شد. هرچند به دلیل ایجاد تغییرات و طبقه بندی ها، در 7 دسامبر سال 2010 دوباره به وضعیت پیش نویس کاری بازگشت داده شد.CSS 2.1 در 12 آوریل سال 2011 به وضعیت توصیه نامه پیشنهادی درآمد. بعد از قرار گرفتن تحت بازبینی توسط کمیته مشورتی، در نهایت به عنوان یک توصیه نامه در 7 ژوئن سال 2011 منتشر شد.
 CSS 3
CSS 3
برخلاف CSS 2 که یک مشخصات انفرادی است که ویژگی های مختلف را تعریف می کند، CSS 3 به چندین سند جداگانه به نام ماژول تقسیم شده است. هر ماژول، ویژگی های جدیدی اضافه می کند یا ویژگی های CSS 2 را گسترش می دهد و در عین حال سازگاری معکوس را حفظ می کند. کار روی CSS سطح 3 در زمان انتشار توصیه نامه اصلی CSS 2 آغاز شد. اولین پیش نویس های CSS 3 در ژوئن سال 1999 منتشر شدند.
به دلیل پیمانه ای شدن، ماژول های مختلف دارای ثبات و وضعیت های مختلفی هستند. از ژوئن سال 2012، حدود پنجاه ماژول سی اس اس از طرف کارگروه CSS منتشر شده است و چهار تا از اینها به عنوان توصیه نامه های رسمی منتشر شده اند:
– 2012-06-19: Media Queries
– 2011-09-29: Namespaces
– 2011-09-29: Selectors Level 3
– 2011-06-07: Colorبعضی از ماژول ها دارای وضعیت کاندیدای توصیه نامه (CR) هستند و نسبتا پایدار در نظر گرفته می شوند. در وضعیت CR پیشنهاد می شوند توصیه نامه ها پیشوندهای فروشنده ها را حذف کنند.
CSS 4
هیچ توصیه نامه انفرادی CSS 4 وجود ندارد، زیرا به ماژول های مختلف تقسیم شده است. اما بهرحال ماژول های سطح 4 هم وجود دارند.
به دلیل اینکه CSS 3 تعریف زبان CSS را به ماژول ها تقسیم کرد، به ماژول ها قابلیت سطح بندی مجزا داده شده است. بیشترین ماژول ها سطح 3 هستند. آنها روی ویژگی های CSS 2.1 ساخته شده اند. ماژول های سطح 4 کمی وجود دارد (مانند مقادیر تصاویر، پس زمینه ها و کادرها یا سلکتورها) که براساس ویژگی های ماژول سطح 3 باشند. ماژول های دیگر کارایی های کاملا جدیدی را تعریف می کنند، مثلا Flexbox به عنوان سطح 1 تعیین شده است.
بنابراین با اینکه در حال حاضر قرار نیست روی هیچ CSS 4 یکپارچه ای بعد از اتمام CSS 3 کار شود، اما ماژول های سطح 4 را در مجموع می توان CSS 4 نامید.
پشتیبانی مرورگرها
به دلیل اینکه تمام مرورگرها کد CSS را به درستی تجزیه نمی کنند، تکنیک های کدنویسی به نام هک های سی اس اس می توانند مرورگرهای خاصی را فیلتر کنند یا مرورگرهای خاصی را هدف قرار دهند (معمولا به هر دو روش، فیلتر CSS گفته می شود). روش اول را می توان هک های فیلترینگ CSS و روش دوم را هک های هدف گیری CSS نامید. با هر دوی آنها می توان بخش هایی از سی اس اس را برای مرورگرهای مختلف مخفی کرد یا نشان داد. این کار یا توسط بهره برداری از نقص ها و باگ های CSS مرورگرها انجام می شود، یا با سو استفاده از عدم پشتیبانی از بخشی از مشخصات CSS. برخی طراحان با استفاده از فیلترهای CSS توانسته اند CSS های مختلف را به مرورگرهای خاصی ارائه دهند تا مطمئن شوند طرح ها به درستی نمایش داده می شوند. به دلیل اینکه مرورگرهای اولیه یا کلا نمی توانستند با CSS کار کنند یا بسیار ضعیف آن را نمایش می دادند، امروزه طراحان عموما از فیلترهای CSS استفاده می کنند که از دسترسی این مرورگرها به محتوای CSS کاملا جلوگیری می کند. Internet Explorer 3.0 اولین مرورگری بود که از CSS پشتیبانی کرد و با هر ورژن پشتیبانی آن بیشتر شد. در سال 2008 اولین نسخه بتای Internet Explorer 8 از CSS 2.1 در حالت Best Web Standards پشتیبانی کرد.
یک مثال از یک باگ معروف مرورگر CSS، باگ Box Model در Internet Explorer بود که عرض Box ها به طور نادرستی در نسخه های مختلف مرورگر تفسیر میشد که منجر به بلوک هایی میشد که وقتی در Internet Explorer مشاهده می شدند خیلی باریک بودند، اما در مرورگرهای سازگار استاندارد درست نشان داده می شدند. در Internet Explorer 6 با استفاده از Doctype صحیح در اسناد (X)HTML می توان از این باگ جلوگیری کرد. هک ها و فیلترهای CSS برای جبران باگ هایی مثل این مورد استفاده قرار می گیرند که تنها یکی از صدها باگ CSS است که در ورژن های مختلف Netscape، Mozilla Firefox، Opera و Internet Explorer (از جمله Internet Explorer7) ثبت شده است.
حتی زمانی که وجود مرورگرهایی که از سی اس اس پشتیبانی می کردند باعث شد تا سی اس اس تبدیل به یک تکنولوژی بادوام شود، به خاطر درگیری طراحان با بکارگیری اشتباه CSS توسط مرورگرها و پشتیبانی ناقص از آن، باز هم برای استفاده از سی اس اس موانعی وجود داشت. حتی امروز هم آن مشکلات باعث شده اند تجارت طراحی CSS پیچیده تر و پر هزینه تر از حد مورد نظر باشد و هنوز هم تست روی مرورگرهای مختلف یک ضرورت است. دلایل دیگر برای عدم استفاده از سی اس اس شامل این موارد است: پیچیدگی آن، عدم آشنایی مولفان با قواعد نوشتاری و تکنیک های مورد نیاز CSS، پشتیبانی ضعیف از طرف ابزارهای اعتبارسنجی، ریسک ناهماهنگی بین مرورگرها و افزایش هزینه های تست کردن.
در حال حاضر رقابت شدیدی بین موتور چیدمان WebKit مورد استفاده در Apple Safari و Google Chrome، موتور KHTML استفاده شده در مرورگر Konqueror و موتور چیدمان Gecko شرکت موزیلا که در مرورگر Firefox استفاده شده است، وجود دارد. هر کدام از آنها در جنبه های مختلفی از CSS پیشرو هستند. از آگوست سال 2009، Internet Explorer 8، Firefox 2 و 3 تقریبا به صورت کاملی از CSS 2.1 استفاده کرده اند.
محدودیت ها
برخی از محدودیت های اشاره شده در قابلیت های سی اس اس شامل موارد زیر است:
Selector های توانایی صعود ندارند
CSS در حال حاضر هیچ راهی برای انتخاب والد یا نیای یک عنصر برای برآورده ساختن برخی معیارها را ندارد. Selector های سطح 4 CSS که هنوز در وضعیت پیش نویس کاری قرار دارند چنین سلکتوری را پیشنهاد می کنند، اما تنها به عنوان قسمتی از پروفایل کامل سلکتور، نه به عنوان پروفایل سریعی که در طراحی پویای سی اس اس استفاده می شود. یک طرح Selector پیشرفته تر (مانند XPath)، شیوه نامه های پیچیده تری را ممکن می سازد. دلایل اصلی رد شدن پیشنهادات Selector های والد توسط کارگروه سی اس اس مربوط به عملکرد مرورگر و مشکلات رندر افزایشی است.
نمی تواند یک Scope جدید را به طور مستقل از موقعیت اعلام کندژ
قوانین Scoping برای مشخصه هایی مانند شاخص Z، به دنبال نزدیک ترین عنصر والد با یک خصیصه position:absolute یا position:relative می گردند. این اتصال عجیب اثرات ناخواسته ای دارد. برای که مثال، وقتی مجبور باشیم موقعیت یک عنصر را تنظیم کنیم، عدم ایجاد یک Scope جدید غیرممکن است که اجازه نمی دهد از Scope مورد نظر در عنصر والد استفاده کنیم.
رفتار دینامیک شبه کلاس قابل کنترل نیست
CSS از شبه کلاس ها استفاده می کند که با استفاده شرطی از سبک های متفاوت، تا حدی اجازه بازخورد کاربری را می دهد. یک شبیه کلاس CSS به نام “:hover” پویا است (معادل “onmouseover” در جاوا اسکریپت است) و پتانسیل مورد سوء استفاده قرار گرفتن را دارد (مثلا استفاده از Popup ها با نزدیک شدن موس به عنصر)، اما CSS به مشتری قابلیت غیر فعال کردن آن (مشخصه ای معادل “disable” وجود ندارد) یا محدود کردن اثرات آن (مقادیری مانند “nochange” برای مشخصه ها وجود ندارد) را نمی دهد.
نمی تواند قوانین را نامگذاری کند
هیچ راهی برای نام گذاری یک قانون سی اس اس وجود ندارد و این امر (برای مثال) به اسکریپت های سمت مشتری اجازه می دهد تا به آن قانون اشاره کنند، حتی وقتی که Selector آن تغییر کرده است.
نمی تواند استایل های یک قانون را به قانون دیگر وارد کند
استایل های سی اس اس معمولا باید در چندین قوانین کپی شوند تا افکت مورد نیاز بدست آید که این امر نیاز به نگهداری اضافی و تست های بیشتر دارد. برخی ویژگی های سی اس اس جدید برای رفع این مسئله پیشنهاد شده اند، اما تاکنون (تا فوریه 2016) در جایی مورد استفاده قرار نگرفته اند.
بدون تغییر دادن نشانه گذاری نمی تواند یک متن خاص را هدف قرار دهد
به غیر از شبیه عنصر :first-letter، نمی توان دامنه های خاصی از متن را بدون نیاز به استفاده از عناصر Place Holder هدف قرار داد.
محدودیت های رفع شده
محدودیت های کنترل عمودی
گرچه کنترل جایگذاری افقی عناصر همیشه آسان بوده است، جایگذاری عمودی همیشه غیر شهودی، پیچیده یا کاملا غیرممکن بوده است. کارهای ساده مانند تراز کردن عمودی یا قرار دادن Footer در زیر Viewport یا نیازمند قوانین استایل پیچیده و غیر شهودی یا قوانین ساده اما پشتیبانی نشده بودند. ماژول انعطاف پذیر Box این مسئله را به طور چشمگیری بهبود بخشید و کنترل عمودی بسیار ساده تر است و در تمام مرورگرهای مدرن پشتیبانی می شود. مرورگرهای قدیمی هنوز هم این مشکلات را دارند، اما بیشتر آنها (عموما Internet Explorer 9 و قدیمی تر) دیگر از طرف سازندگان آنها پشتیبانی نمی شوند.
فقدان Expression ها
هیچ قابلیت استانداردی برای تعیین کردن مقادیر مشخصه به عنوان Expression های ساده وجود نداشت (مانند margin-left: 10% – 3em + 4px;). این در بسیاری از موارد می تواند مفید باشد، مانند محاسبه اندازه موضوع ستون ها براساس محدودیت مجموع تمام ستون ها. ورژن های 5 تا 7 Internet Explorer از یک عبارت اختصاصی expression() با قابلیت کارایی مشابهی پشتیبانی می کنند. این عبارت اختصاصی expression() از Internet Explorer 8 به بعد دیگر پشتیبانی نمی شود، مگر در حالت های compatibility. این تصمیم به خاطر انطباق استانداردها، عملکرد مرورگر و دلایل امنیتی گرفته شد. هرچند، یک توصیه نامه کاندید با یک مقدار Calc () توسط کارگروه CSS برای رفع این محدودیت منتشر شده است و در تمام مروگرهای مدرن پشتیبانی می شود.
فقدان اعلان ستون
گرچه در CSS 3 کنونی (با استفاده از ماژول column-count) ممکن است، اما بکارگیری چیدمان های دارای چند ستون در CSS 2.1 می تواند پیچیده باشد. در CSS 2.1 این فرایند عموما با استفاده از عناصر شناور انجام می شود که معمولا با مرورگرهای مختلف، شکل های مختلف صفحات کامپیوتر و نسبت های مختلف صفحات در مانیتورهای استاندارد، به صورت متفاوتی نمایش داده می شود. تمام مرورگرهای مدرن به نوعی از این ویژگی CSS 3 پشتیبانی می کنند.
مزایا
جداسازی محتوا از نمایش
CSS، انتشار محتوا در چندین فرمت براساس پارامترهای اسمی را تسهیل می کند. پارامترهای اسمی شامل تنظیمات کاربران، مرورگرهای مختلف، نوع دستگاه مورد استفاده برای مشاهده محتوا (یک کامپیوتر دسکتاپ یا دستگاه موبایل)، مکان جغرافیایی کاربر و بسیاری از متغیرهای دیگر است.
ثبات در تمام سایت
وقتی از CSS از نظر وراثت و آبشاری به صورت کارآمد استفاده شود، می توان یک شیوه نامه Global استفاده کرد تا عناصر را در تمام سایت قالب بندی کرد. اگر نیاز به تغییر دادن یا تنظیم کردن سبک یک عنصر باشد، این تغییرات را می توان با ویرایش قوانین در شیوه نامه Global انجام داد. پیش از سی اس اس ، این نوع نگهداری دشوارتر، پر هزینه و زمان بر بود.
پهنای باند
یک شیوه نامه داخلی یا خارجی، استایل را یک بار برای عناصر HTML انتخاب شده توسط کلاس، نوع یا رابطه با دیگر عناصر، تعیین می کنند. این کار بسیار کارآمدتر از تکرار کردن اطلاعات استایل برای هر نمونه از عنصر است. یک شیوه نامه گسترش یافته معمکولا در حافظه موقت مرورگر ذخیره می شود و می توان از آن در چندین صفحه بدون نیاز به Reload کردن، استفاده کرد تا انتقال داده در شبکه کاهش داده شود.
قالب بندی مجدد صفحه
با تغییر دادن تنها یک خط، می توان از یک شیوه نامه متفاوت برای یک صفحه استفاده کرد. این کار از نظر قابلیت دسترسی مزیتی دارد، همچنین این قابلیت را می دهد تا یک صفحه یا سایت را برای دستگاه های مختلف طراحی کنیم. به علاوه، دستگاه هایی که نمی توانند استایل را درک کنند، باز هم محتوا را نشان می دهند.
قابلیت دسترسی
بدون سی اس اس، طراحان وب باید صفحات خود را با تکنیک هایی مانند جداول HTML طراحی کنند که دسترسی برای کاربران دارای اختلال دیداری دشوار می کند.
فریم ورک های CSS
فریم ورک های سی اس اس، کتابخانه های از پیش آماده شده ای هستند که با استفاده از زبان شیوه نامه های آبشاری، اجازه قالب بندی آسان تر و استانداردتر صفحات وب را می دهند. فریم ورک های CSS شامل Foundation، Blueprint، Bootstrap، Cascade Framework و Materialize است. مانند کتابخانه های زبان برنامه نویسی و اسکریپت نویسی، فریم ورک های CSS معمولا به عنوان صفحات .css خارجی استفاده می شوند که در تگ <head> HTML به آن ارجاع شده است. آنها تعدادی گزینه آماده برای طراحی و چیدمان صفحه وب می دهند. گرچه بسیاری از این فریم ورک ها منتشر شده است، برخی از مولفان از آنها برای نمونه سازی سریع یا برای یادگیری فرم استفاده می کنند و ترجیح می دهند به صورت دستی یک CSS طراحی کنند که برای هر یک از سایت های منتشر شده بدون هزینه اضافی طراحی، نگهداری و دانلود به خاطر ویژگی های بلااستفاده در استایل سایت، مناسب هستند.
روش های تالیف CSS
وقتی مقدار منابع CSS استفاده شده در یک پروژه افزایش می یابد، تیم توسعه باید یک روش رایج برای سازمان بندی آنها انتخاب کند. اهداف این کار، سهولت توسعه، سهولت همکاری در طی توسعه و عملکرد شیوه نامه ها در مرورگر است. روش های محبوب شامل OOCSS (CSS شیء محور)، ACSS (Atomic CSS)، oCSS (شیوه نامه آبشاری طبیعی)، SMACSS (ساختار مقیاس پذیر و پیمانه ای برای CSS و BEM (Block, Element, Modifier) هستند.
منابع: ویکی پدیا انگلیسی ، آریا گستر و …
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان






 CSS 1
CSS 1





















































































قوانین ارسال دیدگاه در سایت