No products in the cart.
آموزش Photoshop : طراحی افکت متنی درخشنده

آموزش Photoshop : طراحی افکت متنی درخشنده
توی این آموزش، طراحی افکت متنی درخشنده رو با Photoshop با هم می بینیم. برای این کار از Layer Style ها هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی درخشنده ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
گام اول
وارد مسیر File > Open میشیم و تصویر مورد نظر برای پس زمینه رو باز می کنیم.

گام دوم
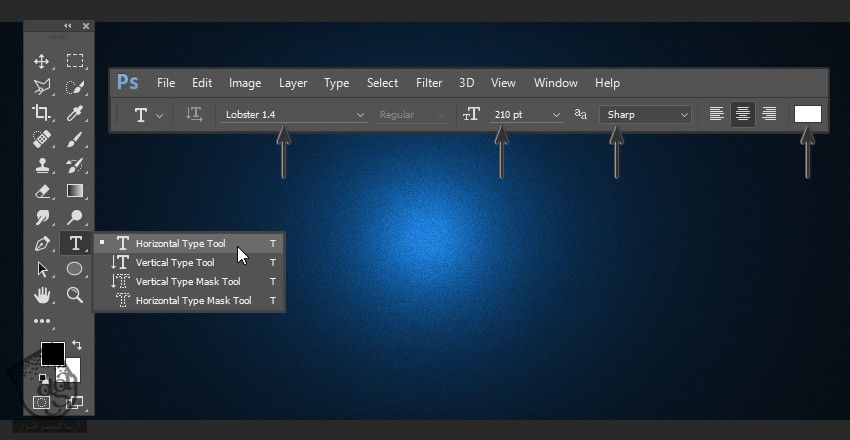
ابزار Horizontal Type رو با تنظیمات زیر بر می داریم:
Font روی Lobster 1.4
Size روی 210pt
Anti aliased Mode روی Sharp
Color روی سفید با کد رنگی #ffffff

گام سوم
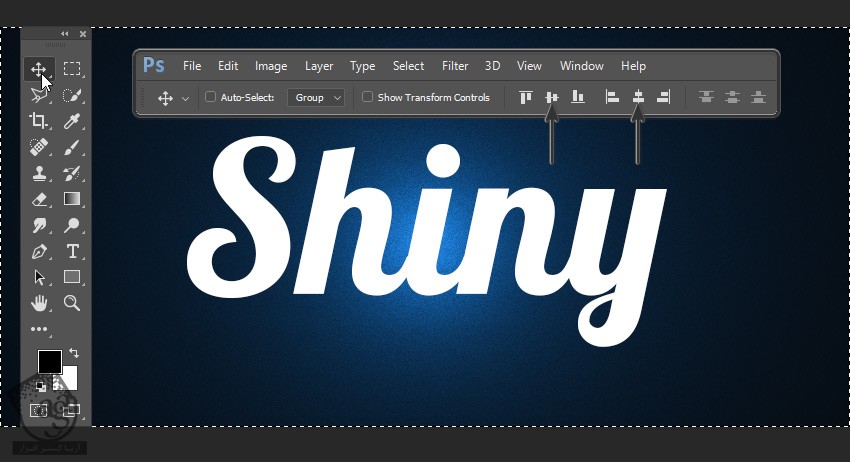
کلمه Shiny رو تایپ می کنیم و وسط صفحه قرار میدیم.
برای این کار، Ctrl+A رو فشار میدیم. ابزار Move رو بر می داریم و روی آیکن های Align Vertical Center و Align Horizontal Center کلیک می کنیم.

گام چهارم
روی لایه Shine دابل کلیک می کنیم تا پنجره Layer Style باز بشه.
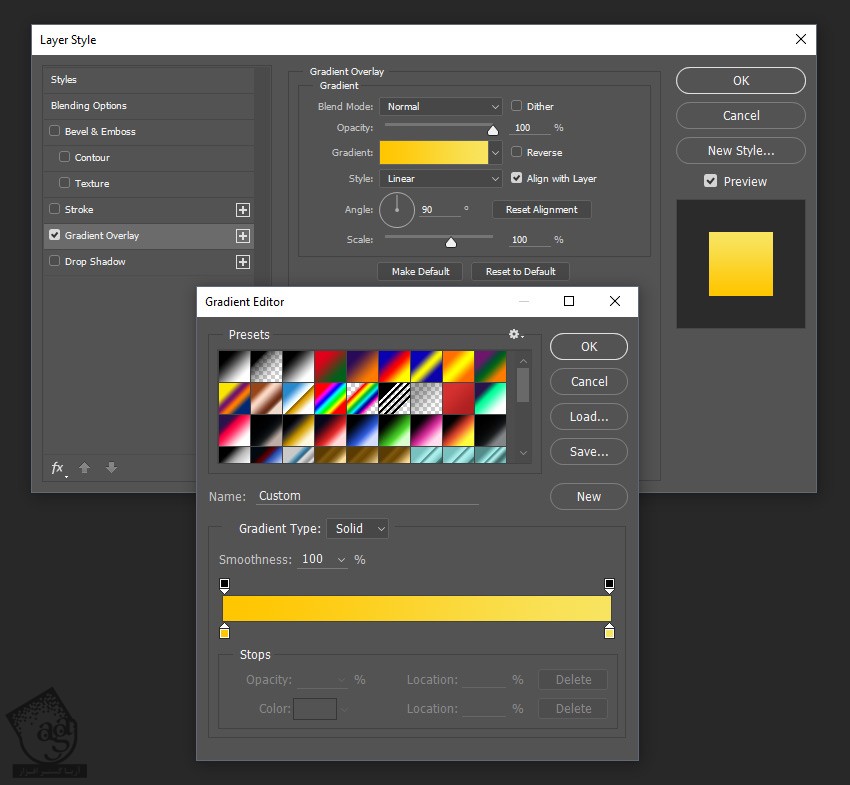
با Gradient Overlay شروع می کنیم. یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Normal
تیک Dither رو بر می داریم
Opacity روی 100 درصد
تیک Reverse رو بر می داریم
Style روی Linear
Align with Layer رو تیک می زنیم
Angle روی 90 درجه
Scale روی 100 درصد
روی نوار Gradient کلیک می کنیم و تنظیمات زیر رو وارد می کنیم:
Stop Color اول روی #ffc600
Stop Position اول روی 0 درصد
Stop Color دوم روی #f8e45f
Stop Position دوم روی 100 درصد

گام پنجم
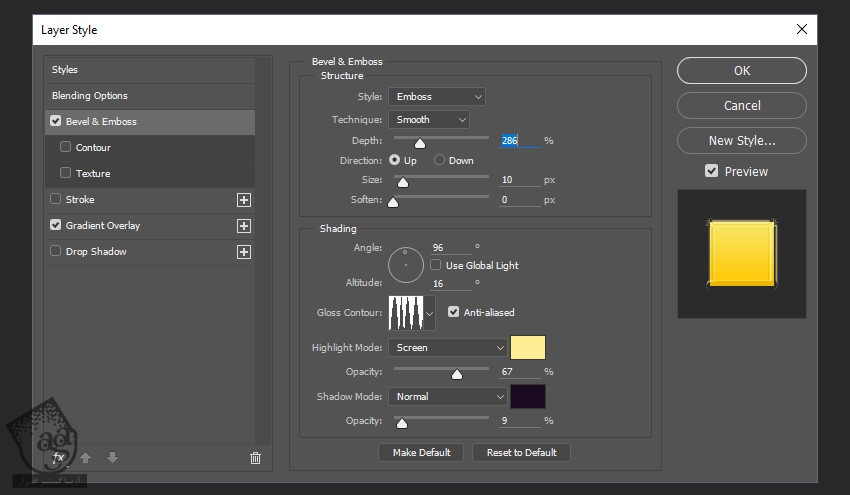
Bevel & Emboss رو با تنظیمات زیر وارد می کنیم:
Style روی Emboss
Technique روی Smooth
Depth روی 286 درصد
Direction روی Up
Size روی 10 پیکسل
Soften روی 0 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی 96 درجه
Altitude روی 16 درجه
روی Contour کلیک می کنیم و فایل Shiny Contour.shc رو بارگذاری می کنیم
Anti aliased رو تیک می زنیم
Highlight Mode روی Screen
Highlight Mose Color روی #ffee96
Highlight Mode Opacity روی 67 درصد
Shadow Mode روی Normal
Shadow Mode Color روی #190a20
Shadow Mode Opacity روی 9 درصد

گام ششم
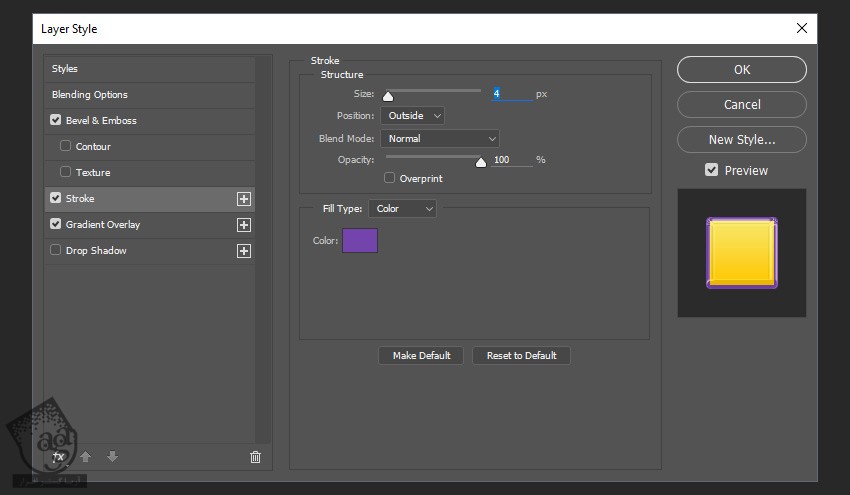
یک Stroke با تنظیمات زیر اضافه می کنیم:
Size روی 4 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 100 درصد
تیک Overprint رو بر می داریم
Fill Type روی Color
Color روی #7344ac

گام هفتم
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Normal
Color روی #ae00f6
Opacity روی 100 درصد
تیک Use Global Light رو بر می داریم
Angle روی 120 درجه
Distance روی 5 پیکسل
Spread روی 100 درصد
Size روی 5 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Noise روی 0 درصد
Layer Knocks Out Drop Shadow رو تیک می زنیم

تصویر به صورت زیر در میاد.

گام هشتم
لایه Shiny رو انتخاب می کنیم و Ctrl+J رو می زنیم تا Duplicate بشه. روی اون کلیک راست می کنیم و اسمش رو میزاریم Shiny Top.

گام نهم
روی لایه Shiny Top کلیک راست می کنیم و Clear layer Style رو می زنیم. روی اون دابل کلیک می کنیم تا پنجره Layer Style باز بشه.
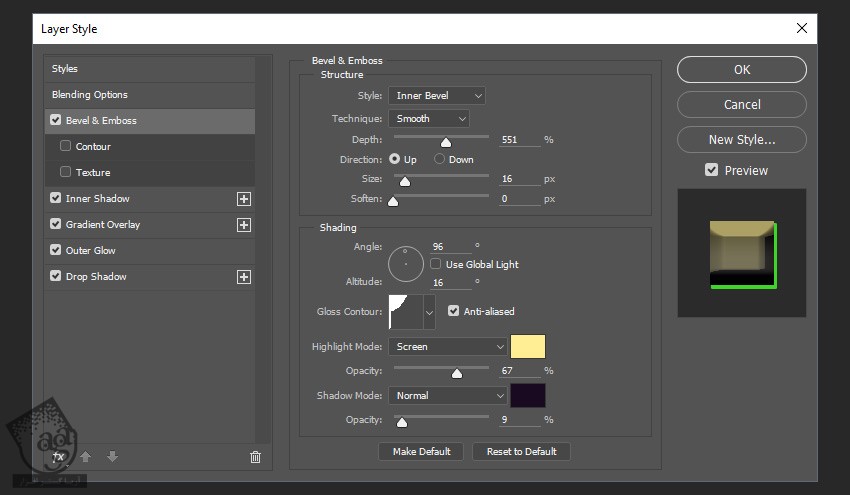
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Style روی Inner Bevel
Technique روی Smooth
Depth روی 551 درصد
Direction روی Up
Size روی 16 پیکسل
Soften روی 0 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی 96 درجه
Altitude روی 16 درجه
Gloss Contour روی Cove – Shallow
Highlight Mode روی Screen
Highlight Mode Color روی #ffee93
Highlight Mode Opacity روی 67 درصد
Shadow Mode روی Normal
Shadow Mode Color روی #190a20
Shadow Mode Opacity روی 9 درصد

گام دهم
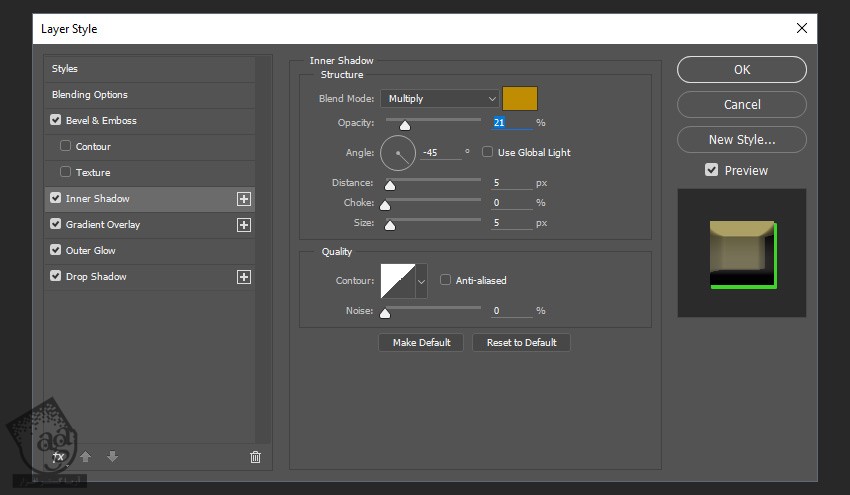
یک Inner Shadow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Multiply
Color روی #bf8c01
Opacity روی 21 درصد
تیک Use Global Light رو بر می داریم
Angle روی -45 درجه
Distance روی 5 پیکسل
Choke روی 0 درصد
Size روی 5 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Noise روی 0 درصد

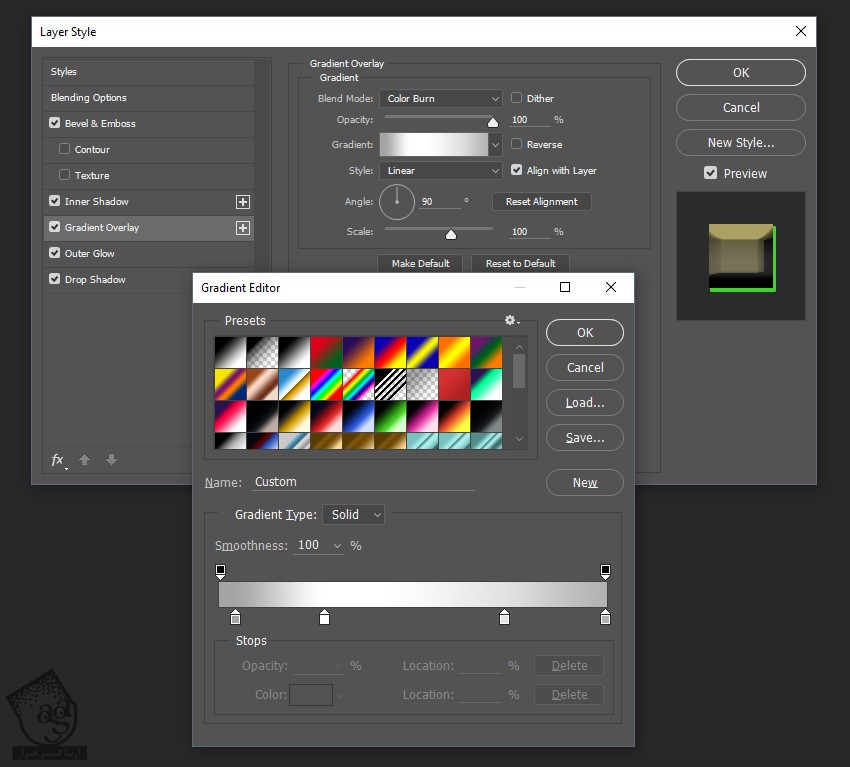
گام یازدهم
یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode رو ی Color Burn
تیک Dither رو بر می داریم
Opacity روی 100 درصد
Style روی Linear
Align with Layer رو تیک می زنیم
Angle روی 90 درجه
Scale روی 100 درصد
روی نوار Gradient کلیک می کنیم و تنظیمات زیر رو وارد می کنیم:
First Stop Color روی #a5a5a5
First Stop Position روی 4 درصد
Second Stop Color روی #ffffff
Second Stop Position روی 27 درصد
Third Stop Color روی #e2e2e2
Third Stop Position روی 74 درصد
Fourth Color Position روی #b2b2b2
Fourth Stop Position روی 100 درصد

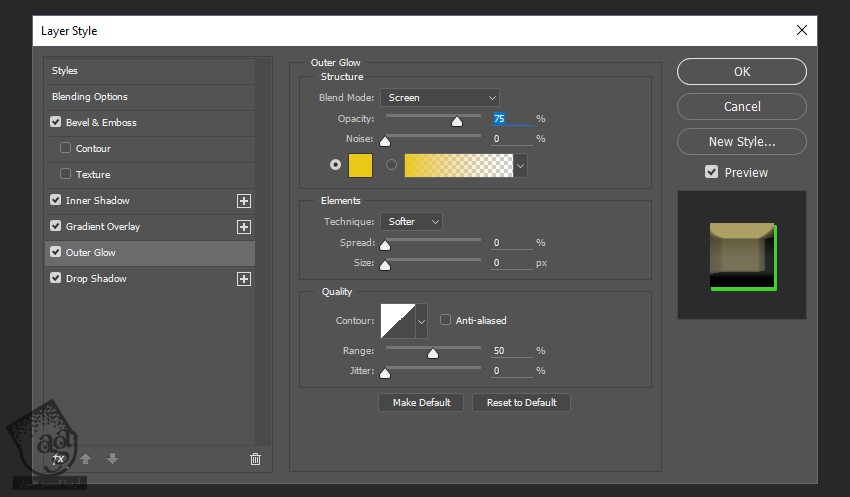
گام دوازدهم
یک Outer Glow با تنظیمات زیر وارد می کنیم:
Blend Mode روی Screen
Opacity روی 75 درصد
Noise روی 0 درصد
Color روی #eac919
Technique روی Softer
Spread روی 0 درصد
Size روی 0 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Tange روی 50 درصد
Jitter روی 0 درصد

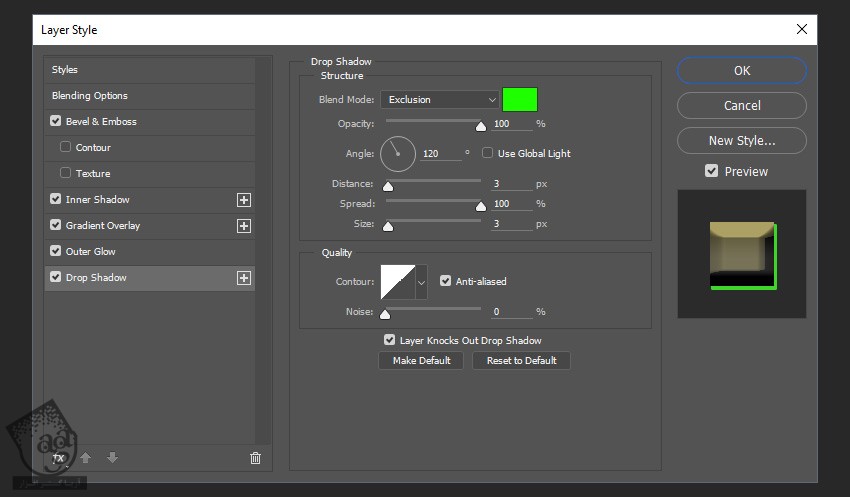
گام سیزدهم
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Exclusion
Color روی #1eff00
Opacity روی 100 درصد
تیک Use Global Light رو بر می داریم
Angle روی 120 درجه
Distance روی 3 پیکسل
Spread روی 100 درصد
Size روی 3 پیکسل
Contour روی Linear
Anti aliased رو تیک می زنیم
Noise روی 0 درصد
Layer knocks Out Drop Shadow رو تیک می زنیم
بعد هم روی Ok کلیک می کنیم.

گام چهارهم
Ctrl رو نگه می داریم و روی لایه های Shiny و Shiny Top کلیک می کنیم تا انتخاب بشن. بعد هم اون ها رو گروه می کنیم.

گام پانزدهم
روی گروه دابل کلیک می کنیم تا پنجره Layer Style باز بشه.
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Normal
Color روی #000000
Opacity روی 30 درصد
تیک Use Global Light رو بر می داریم
Angle روی 120 درجه
Distance روی 3 پیکسل
Spread روی 39 درصد
Size روی 5 پیکسل
Contour روی Linear
Anti aliased رو تیک می زنیم
Noise روی 0 درصد
Layer Knocks Out Drop Shadow رو تیک می زنیم
بعد هم Ok می زنیم. نتیجه رو در زیر می بینین.

تبریک! تمام شد!
افکت نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی درخشنده ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت